📰 设计资讯
近年来最重要的一届 WWDC 来了
科技圈万众瞩目 WWDC 在 6 月 11 日就召开了,这届 WWDC 被称为最近几年最重要的一届,因为大家都期待着 Apple 如何把 AI 融入其产品中,未来苹果的是否还能引领行业发展。
https://developer.apple.com/cn/wwdc24/
Adobe 服务条款引起争议
Adobe 最近更新了服务条款,其中一些段落引起了很多争议,许多用户担心 Adobe 会侵犯他们的权益,而 Adobe 官方还反常的迅速反应,在其博客中发布了一篇澄清文章
在 AI 服务在现实中越来越常见的背景下,类似的争议可能会更多的出现,如何与用户形成达成信任是 AI 服务提供商需要更多思考的
Adobe 给出的澄清文章:clarification-adobe-terms-of-use
《创意人员现在对 Adobe 和其他科技公司感到厌倦是正确的》

Figma 文件管理中「Drafts(草稿)归属于团队了
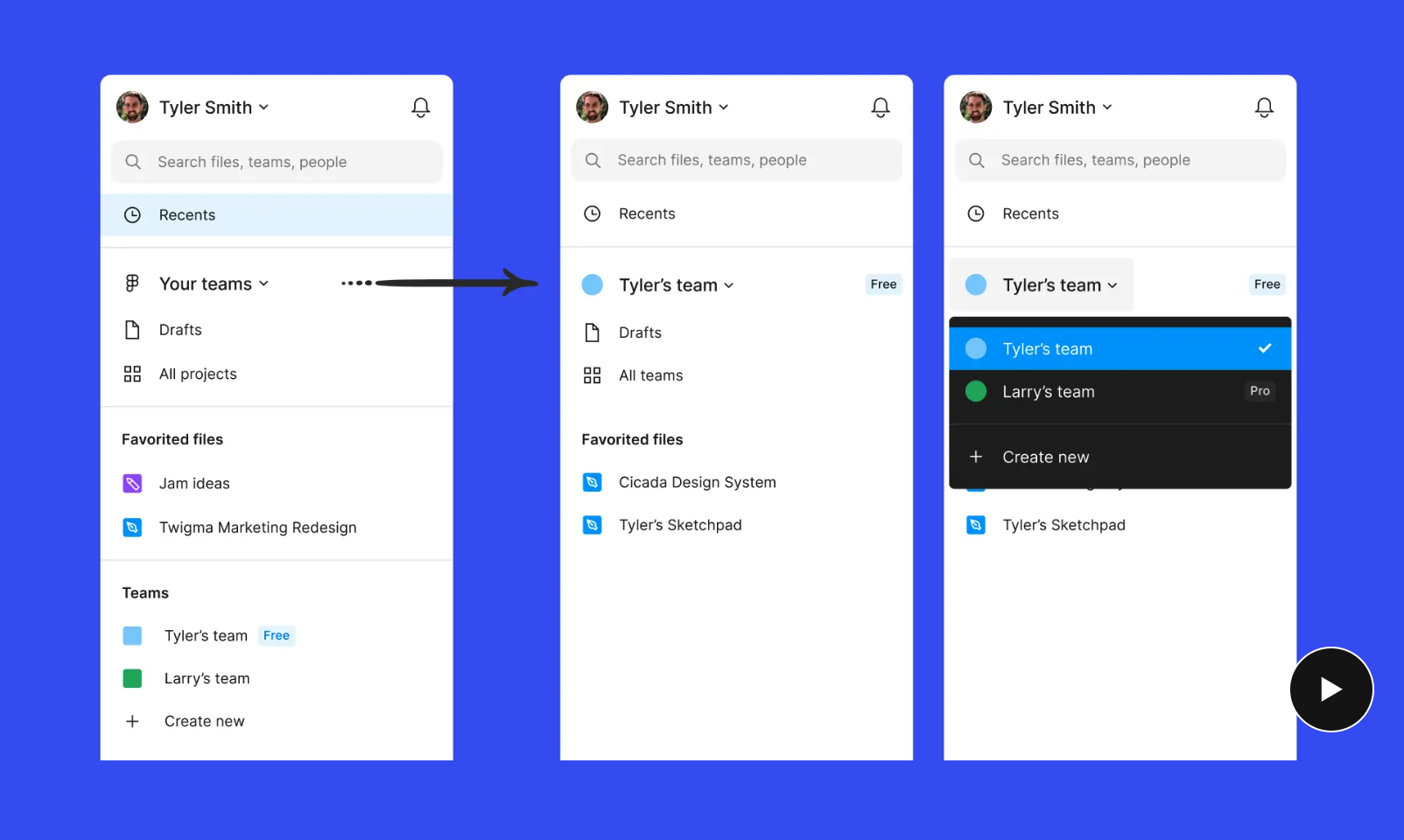
近几天 Figma 对草稿文件进行了比较大的管理修改,草稿由原来的独立于团队,现在改成了必须要把草稿放到某一团队中,可以放心的是移到团队中的草稿仍然是自己可见的。了解细节可以看一下官方说明以及其他设计师的详细对比讲解。
Figma官方修改文档:https://www.figma.com/blog/updates-to-how-drafts-work/
草帽sMao 的详细讲解视频:https://www.bilibili.com/video/BV1Wn4y1d75u/

🏆 产品推荐
Chart BG 快速为图表线创建渐变背景 Figma 插件
这个插件可自动为选定的矢量对象添加渐变背景,在制作仪表盘或者表格图例时很有用

🎊 设计素材
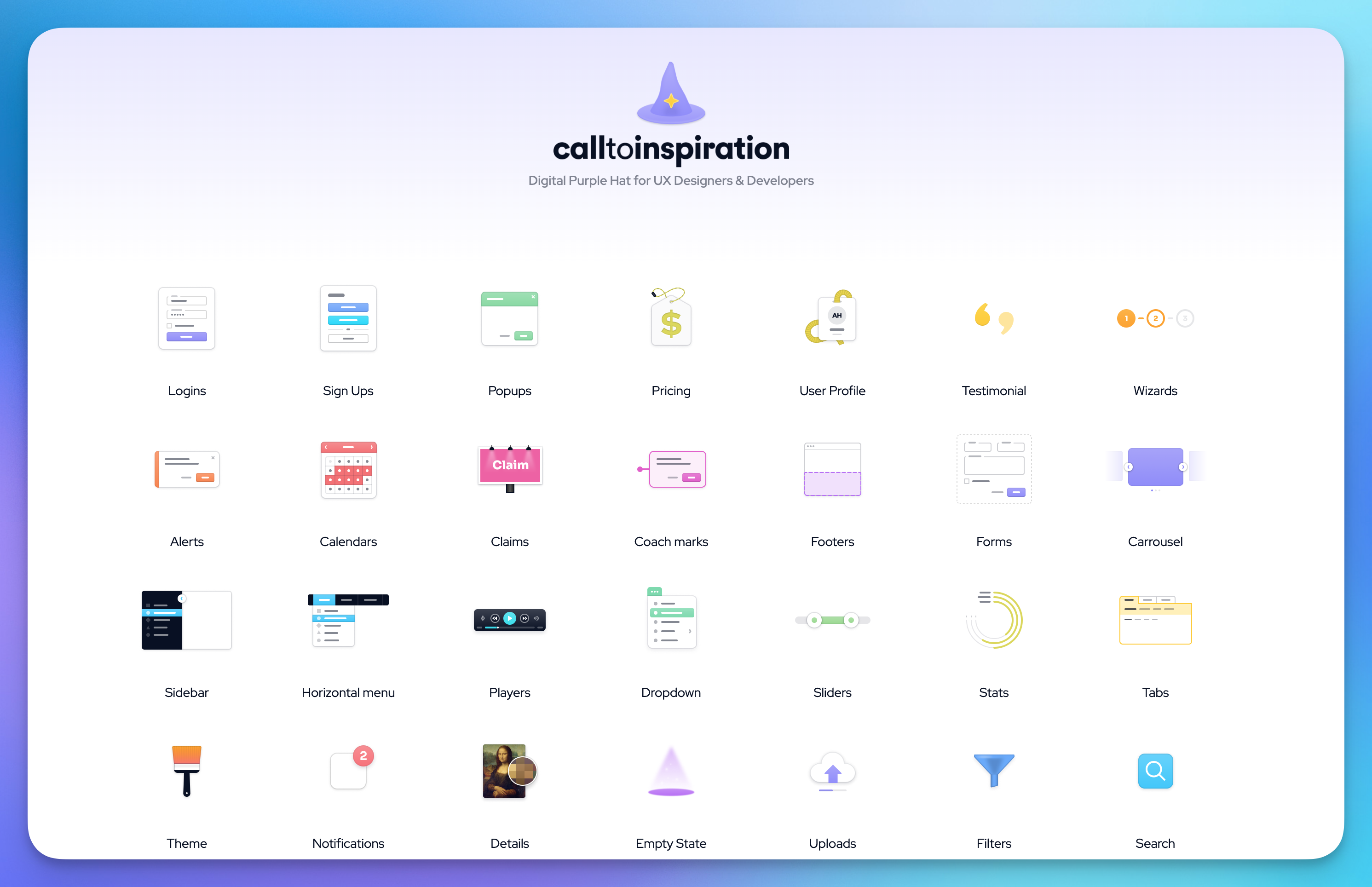
呼唤灵感 calltoinspiration 分门别类的设计案例
calltoinspiration 是一个专注于为用户体验(UX)设计师和开发者提供灵感和创意的网站,分门别类的提供了各种设计案例
https://calltoinspiration.com/

用户体验(UX)设计故事板文件
这是一个快速创建用户体验(UX)设计故事板文件。文件中有丰富搭配的库和模板,选择和调整角色的姿势、表情和手势,以适应不同的场景。用户可以轻松地按照指示使用故事板模板。
https://www.figma.com/community/file/1024066926350231135

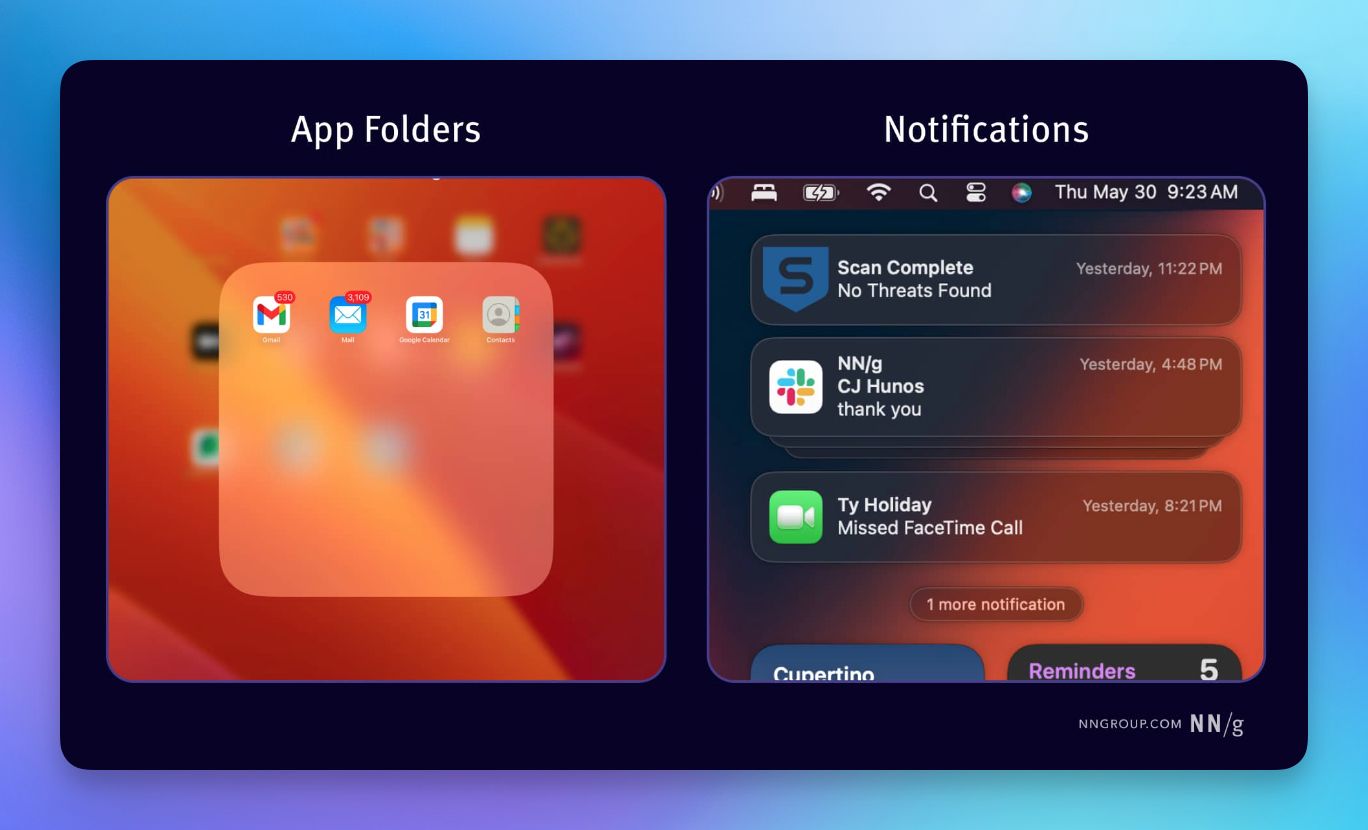
玻璃质感( Glassmorphism)设计最佳实践
Glassmorphism 是一种 UI 设计趋势,利用不同程度的半透明效果在前景和背景元素之间创造深度和对比,模仿磨砂玻璃的外观。
这种设计越来越常见,这篇文章介绍了设计师们在做这类设计时的最佳时间经验。
https://www.nngroup.com/articles/glassmorphism/

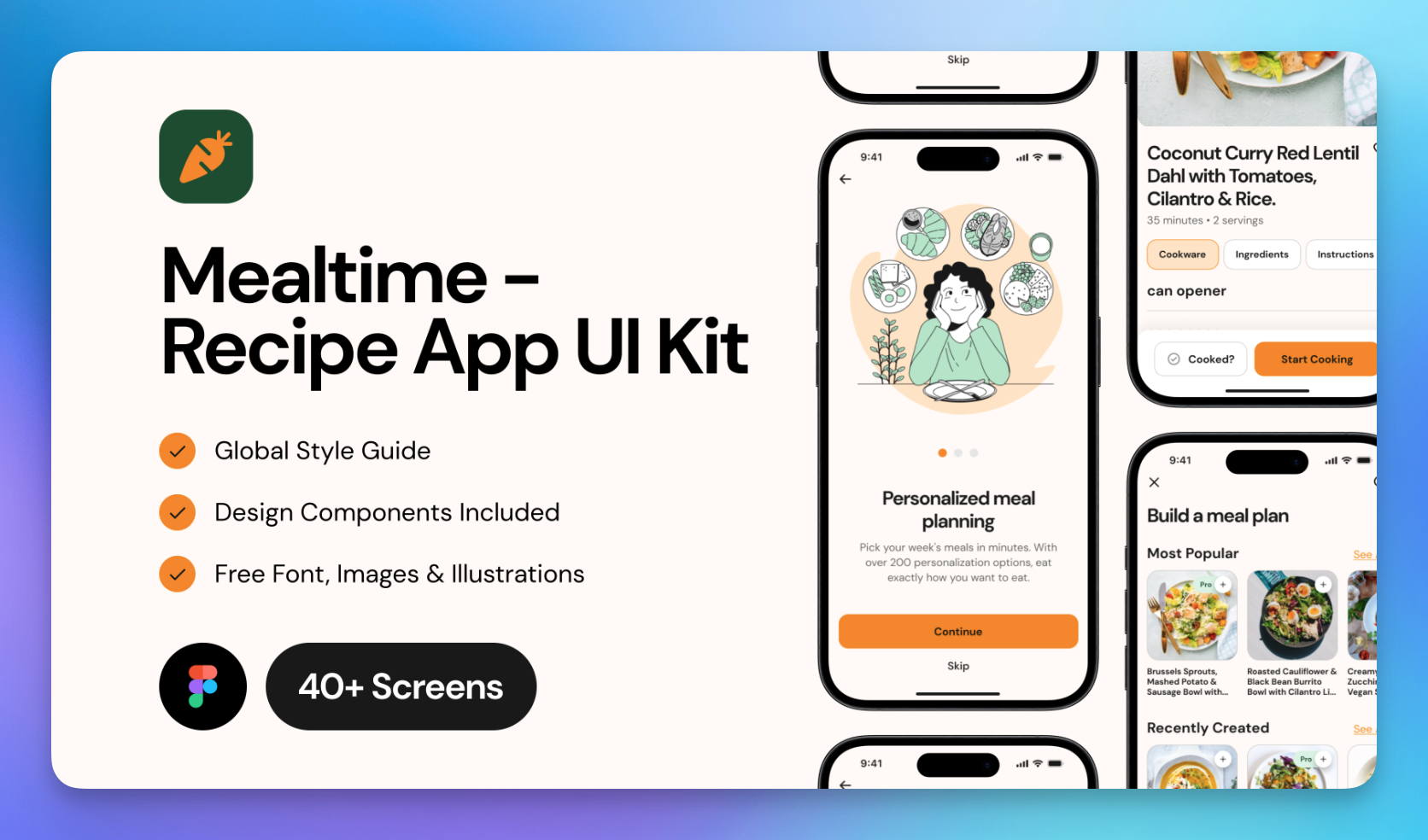
食谱 APP UI 设计套件 - Recipe App UI Kit Figma 文件
https://www.figma.com/community/file/1381882049794456497/recipe-app-ui-kit

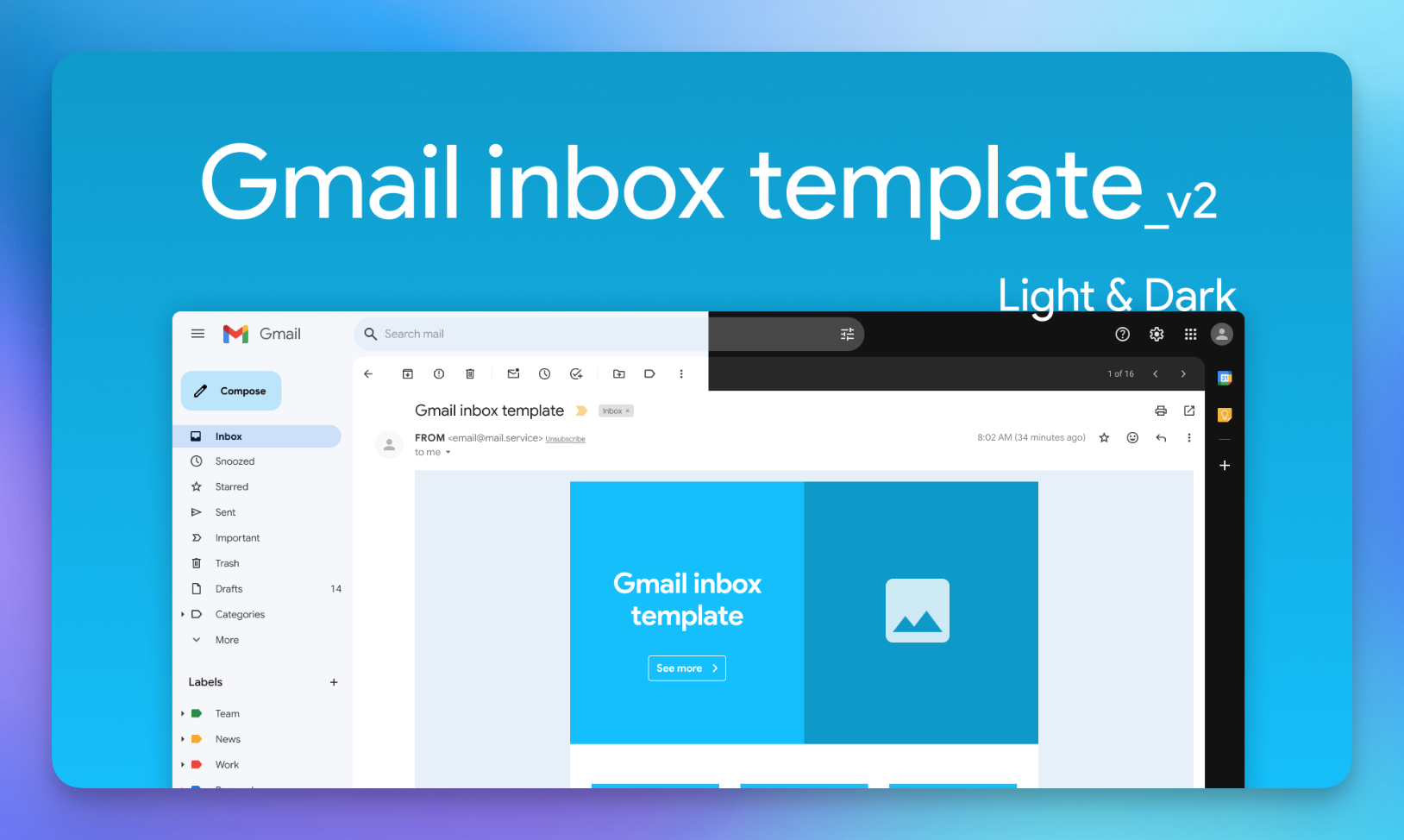
复刻 Gmail 设计 - Figma 设计文件
https://www.figma.com/community/file/905710103752924917

同位素 3D 网页设计

圆环图表设计素材
https://www.figma.com/community/file/1196902965715509122

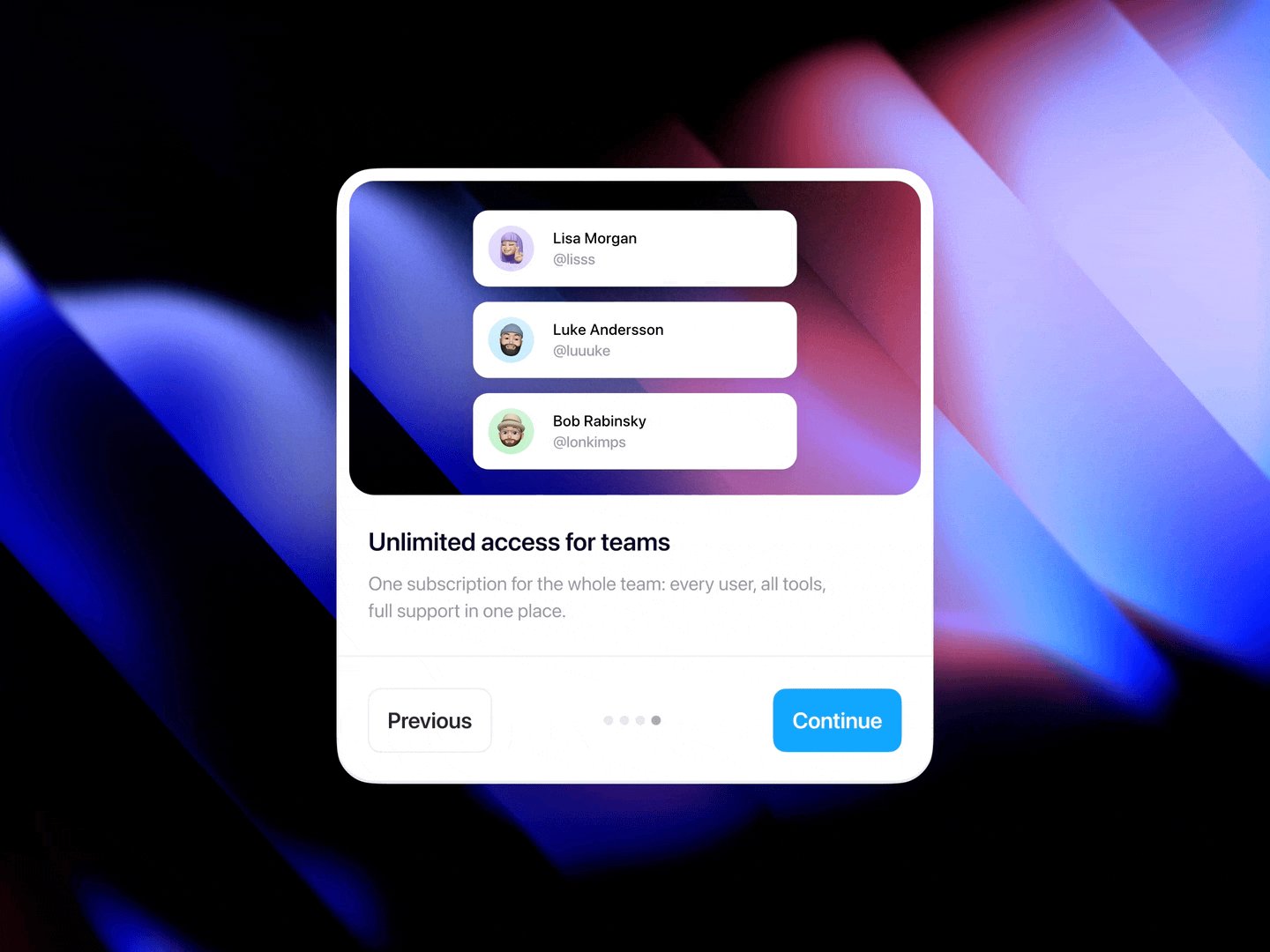
文章头图来源设计师 Filip Legierski
这里还有他的其他交互作品和设计作品
https://layers.to/layers/clx7akfz6000sla0huwazr5ne