📰 设计资讯
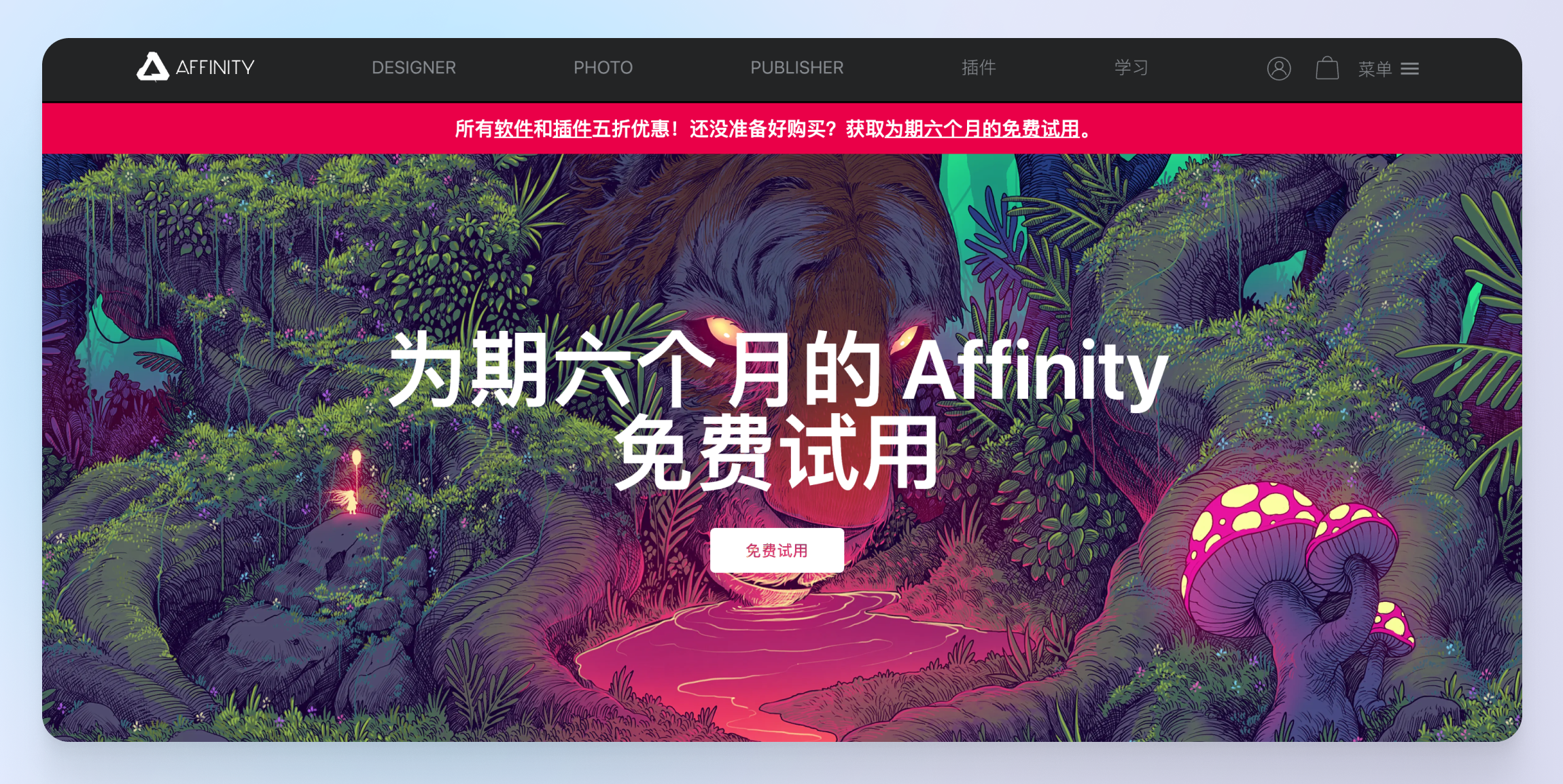
Affinity 提供 6 个月免费试用
免费试用 6 个月,尽情体验照片编辑、页面布局、平面设计和插图软件,曾经试用过的用户也可以享受!曾经试用软件,但最终因为某种原因并未购买的客户请注意,我们已重置所有试用期,您可以再次试用更长时间。
https://affinity.serif.com/zh-cn/trial/
https://x.com/affinitybyserif/status/1810322479447162896

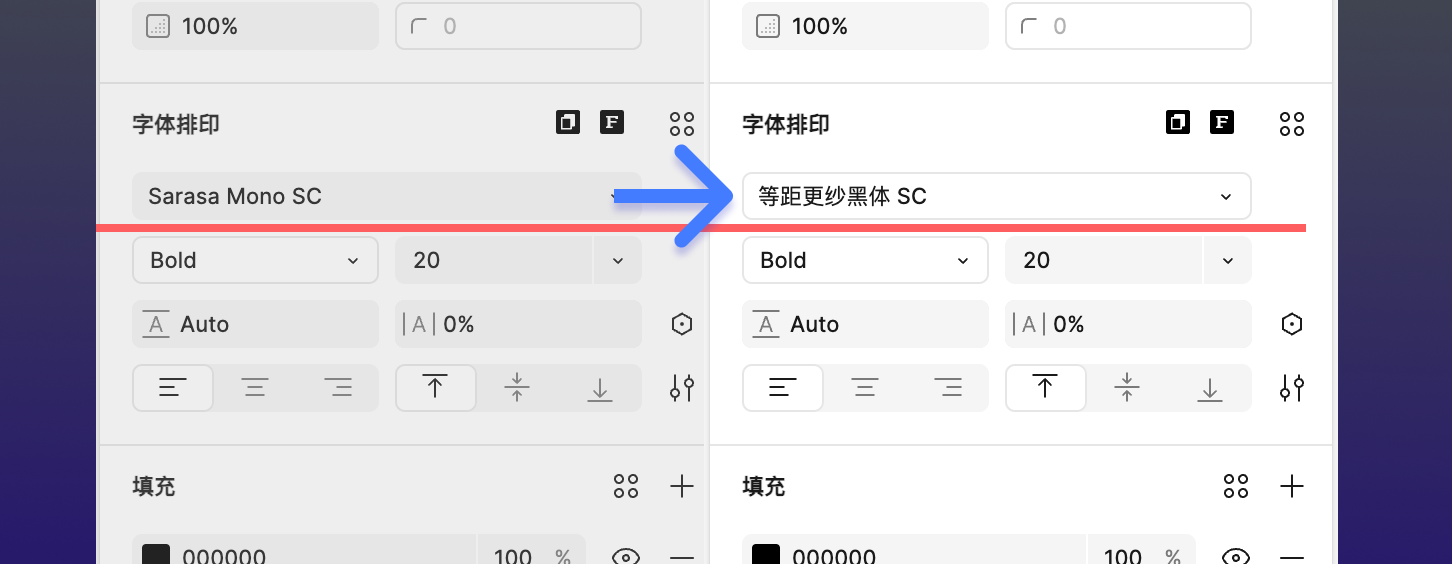
FigmaEX 插件,新版本支持在 Figma 界面显示中文字体名
中文字体选择器新增显示更多中文名称的字体,以及中文字体名在 Figma 界面中展示
https://moonvy.com/blog/post/FigmaEX/FigmaEX_changelog/

🏆 产品推荐
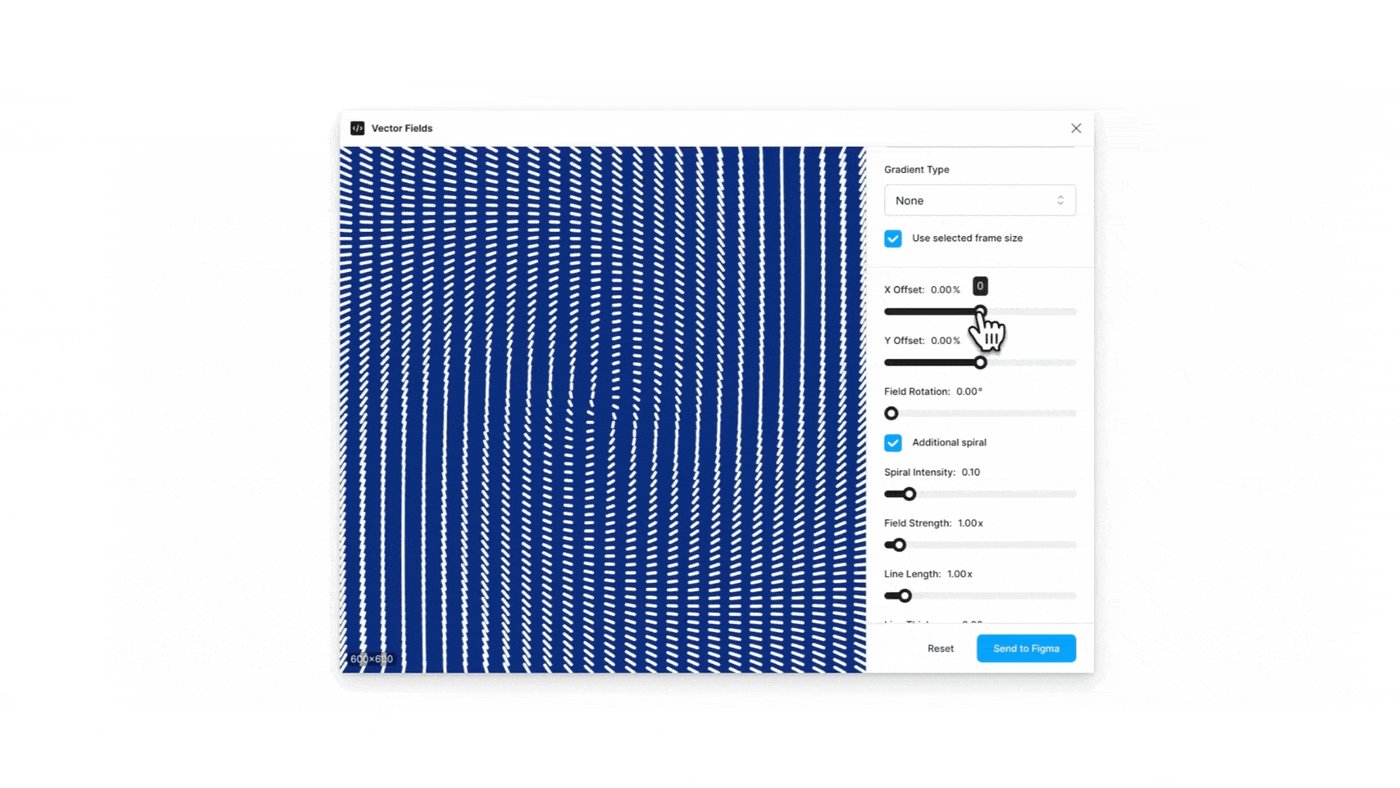
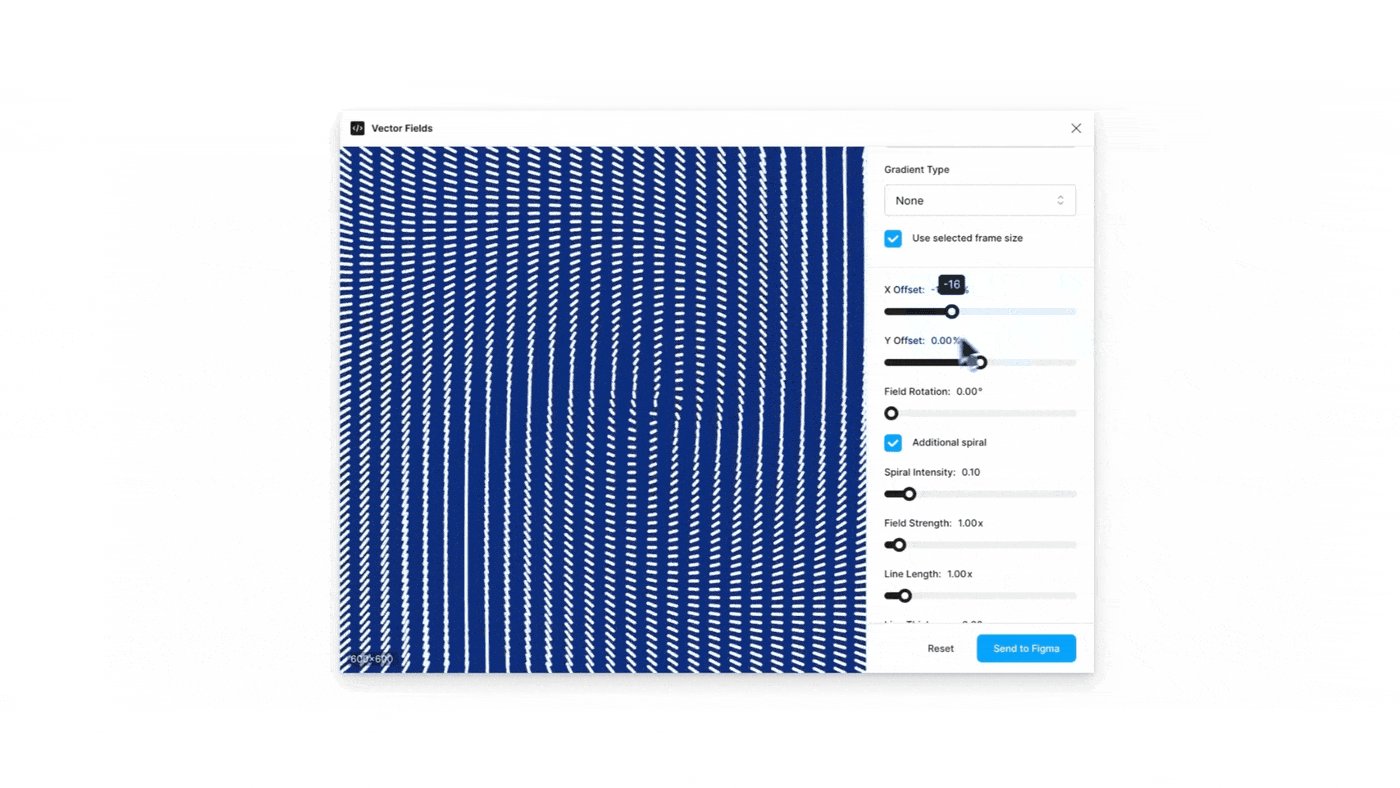
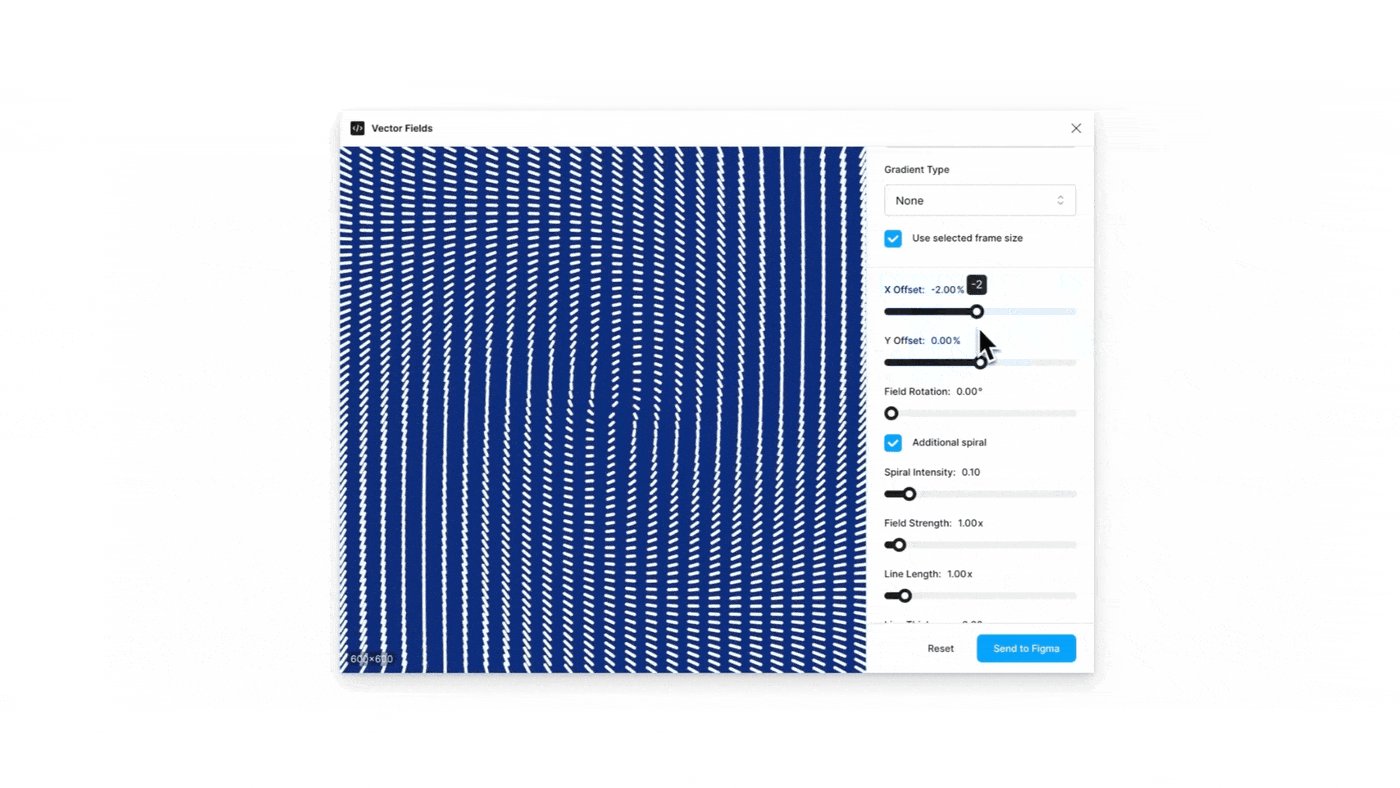
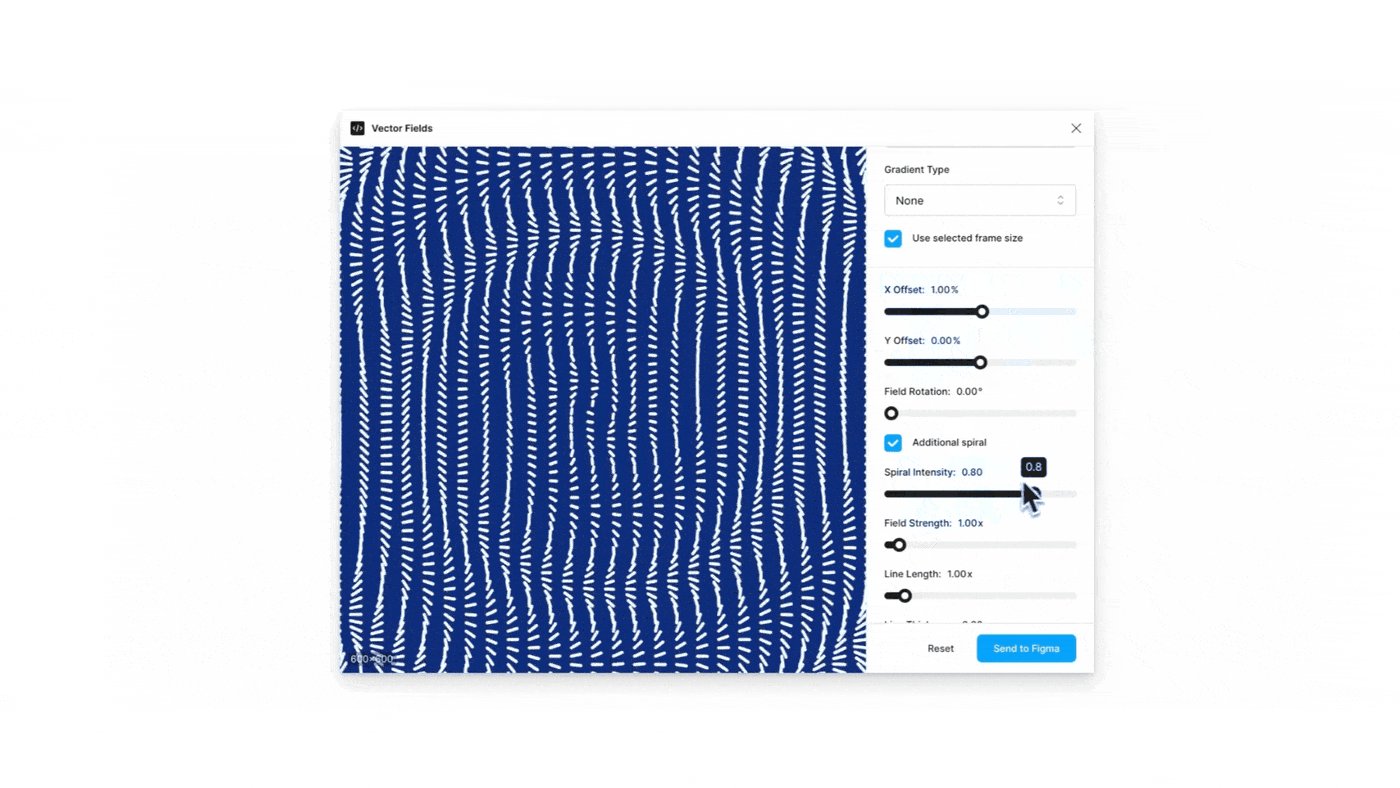
Figma 矢量图案插件:Vector Fields
Vector Fields 是一个生成工具,它帮助你通过形状来调整和组合图案。通过不同的矢量预设来制作视觉效果图形。使用点、线、箭头、三角形甚至自定义 SVG 来创造内容,是一款强大的免费插件。
投稿人:Cone
https://www.figma.com/community/plugin/1392692375323556258/vector-fields

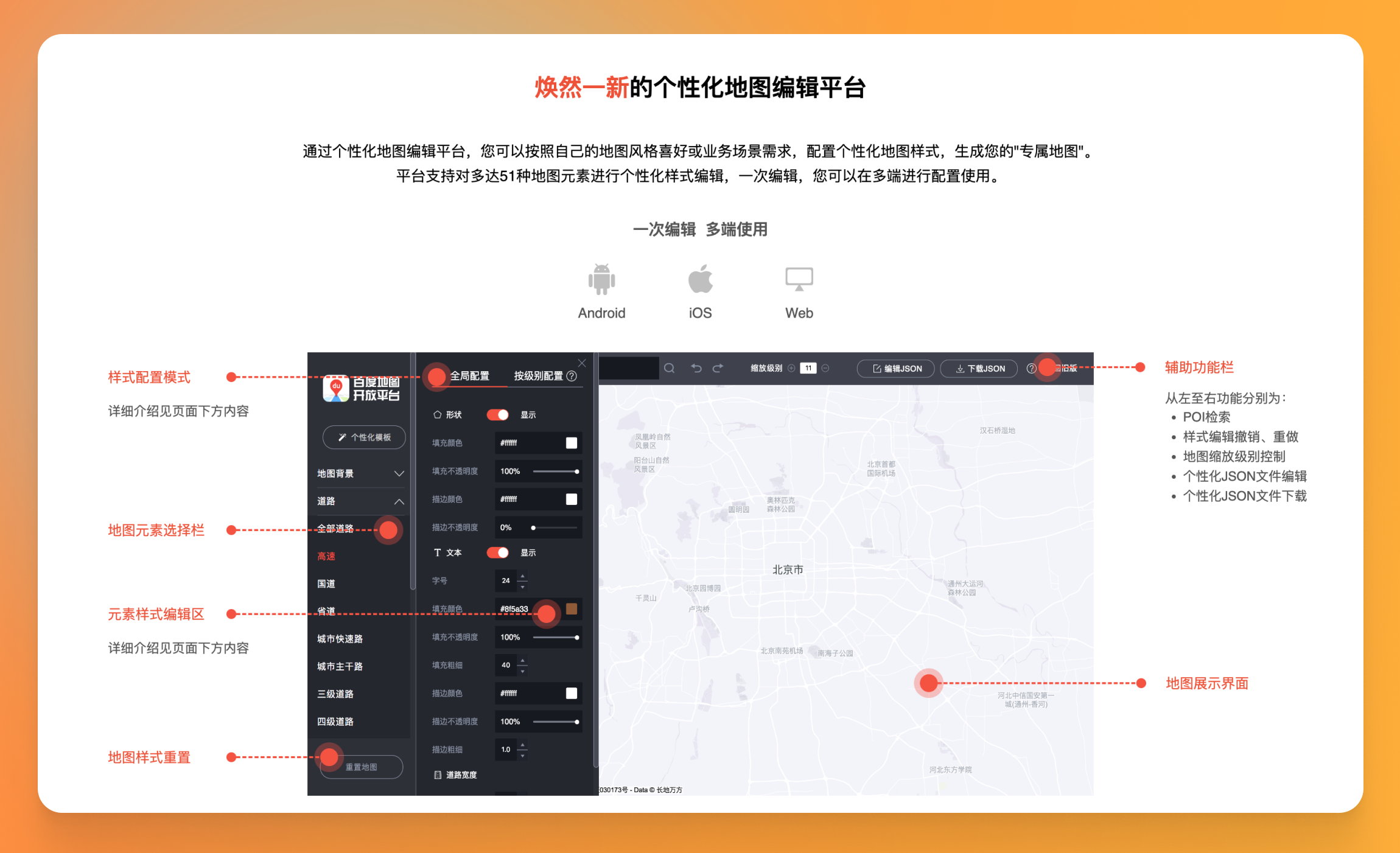
个性化地图编辑服务
通过个性化地图编辑平台,可以按照自己的地图风格喜好或业务场景需求,配置个性化地图样式,生成您的"专属地图"。
百度地图开放平台:https://lbsyun.baidu.com/index.php?title=open/custom
高德开放平台:https://geohub.amap.com/mapstyle/index
腾讯地图:https://lbs.qq.com/service/webService/webServiceGuide/webServiceOverview

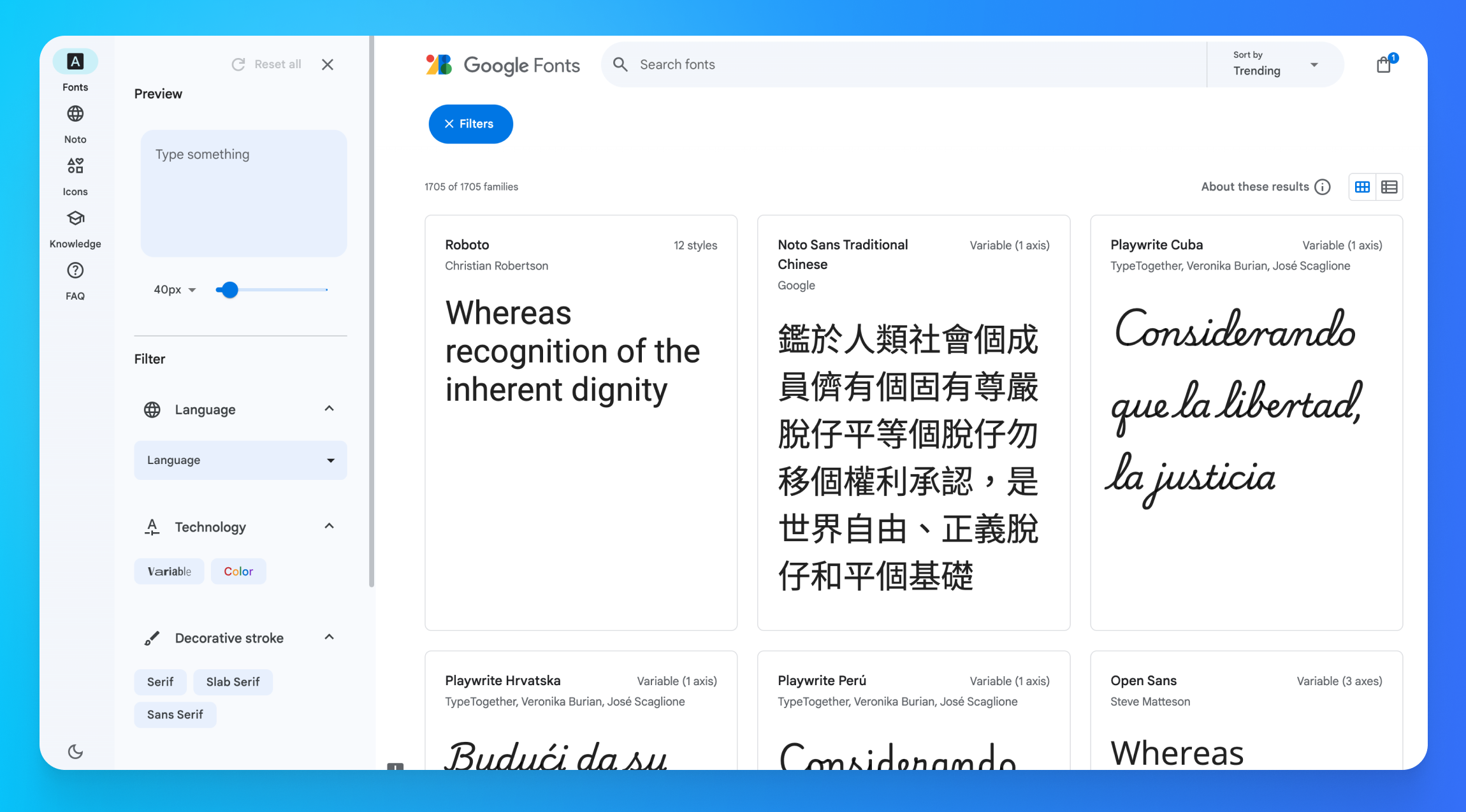
谷歌字体查询网站
在 Figma 中字体选择器集成了「谷歌字体」可以打开谷歌字体网站来预览、筛选、查找你理想的字体,通过复制名称在 Figma 中去使用。

🎊 设计素材
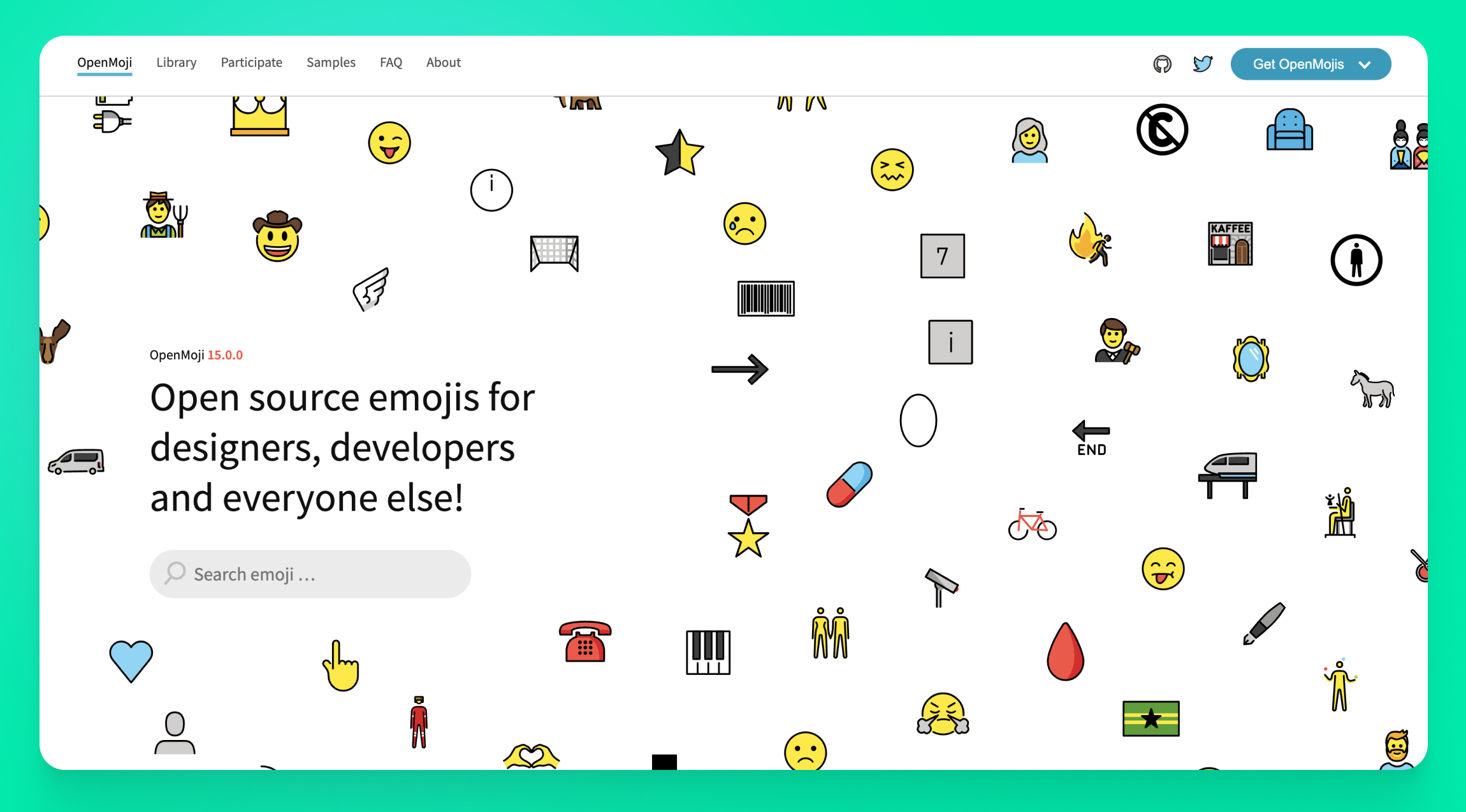
开源且免费的 Emoji :OpenMoji 15.0.0
为设计师、开发人员和其他所有人提供开源表情符号!OpenMoji 是一个开源项目,由 HfG Schwäbisch Gmünd的 80 多名学生和 2 名教授以及许多外部贡献者共同参与,所有表情符号均可根据 CC BY-SA 4.0 许可免费使用。
投稿人:戴嘉欣

IBM 开源设计系统文件
Carbon 是 IBM 的开源设计系统,用于产品和数字体验。以 IBM 设计语言为基础,该系统包括工作代码、设计工具和资源、人机界面指南。
https://www.figma.com/community/file/1157761560874207208

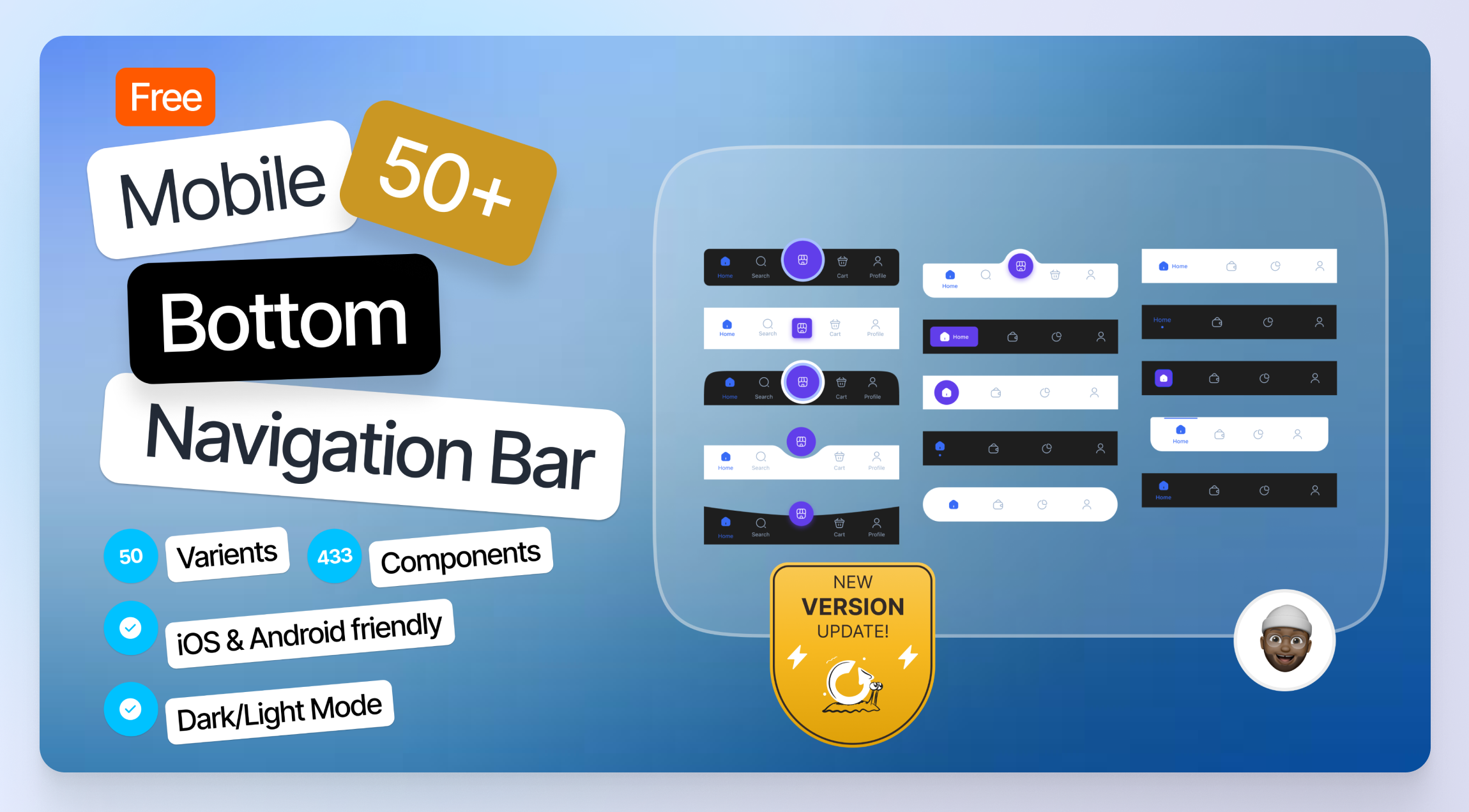
移动设备导航栏样式合集
50 款移动底部导航栏的合集,这个 Figma 资源包括亮色和暗色模式,以及 iOS 和 Android 友好的设计。还提供多种变体和组件化设计。
https://www.figma.com/community/file/1131020085382116914

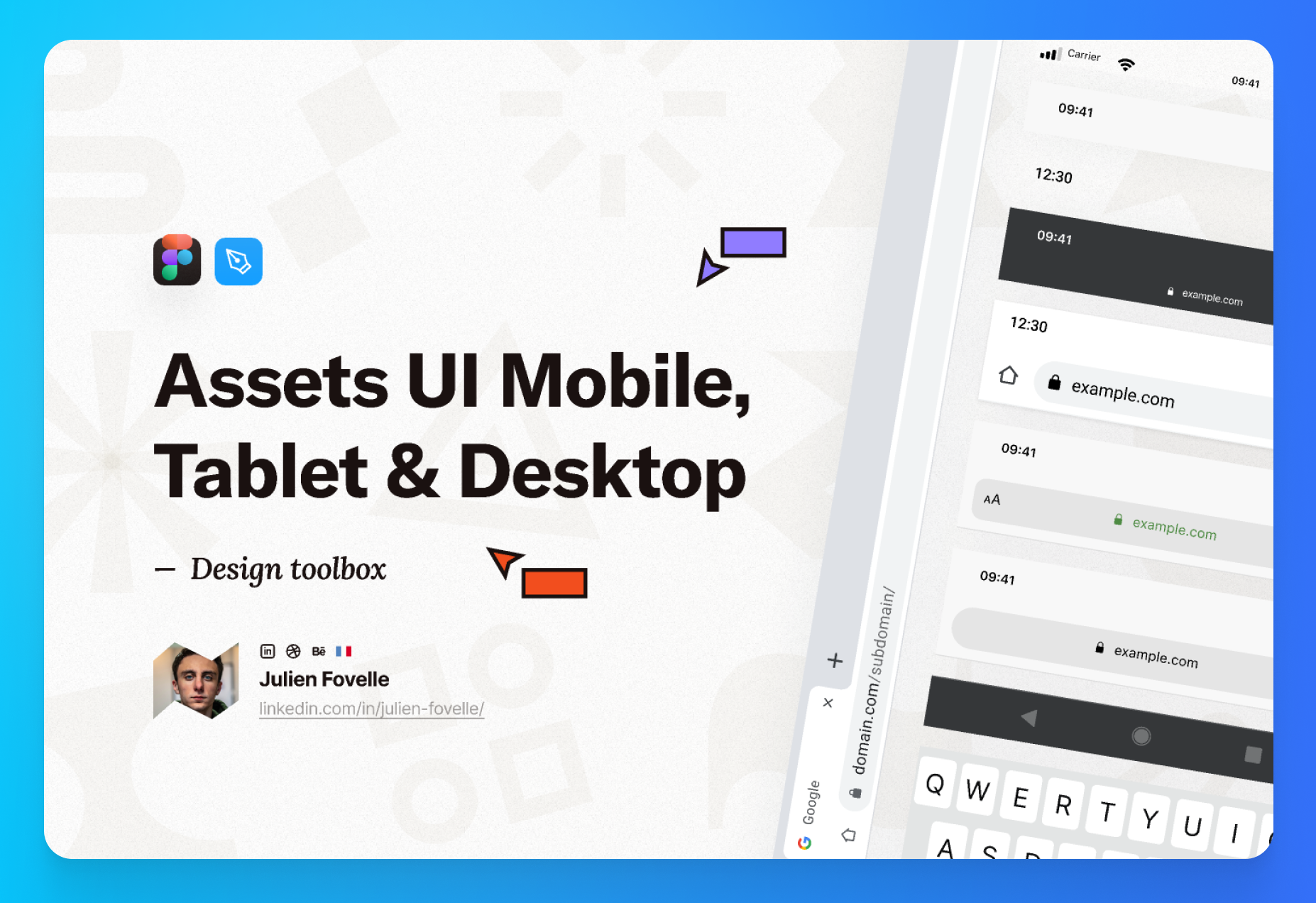
移动、平板和桌面 UI 资产
在这个文件中有移动、平板和桌面 UI 套件。这个套件将通过一组现成的资产,让你更快速地开始工作。文件中包含状态栏、导航栏、浏览器栏、键盘元素等。
https://www.figma.com/community/file/1127262460074722420

Preline UI Figma 设计系统
Preline UI Figma 是目前最大的免费 Figma 设计系统,采用 Tailwind CSS 风格和 Preline UI 组件。
- 超过 5000 个组件和变体
- 构建于自动布局和约束
- 12 列网格系统
- 支持 Figma Tokens 插件
- 36 个全局组件 - 从网格布局到图表、导航栏、高级表单、基础组件等。
- 5000+ 组件和变体 - 说到 Preline UI 组件和选项,没有限制。
- 400+ 预定义示例 - 数百个组件示例,满足您所有网站需求。
https://www.figma.com/community/file/1179068859697769656