📰 设计资讯
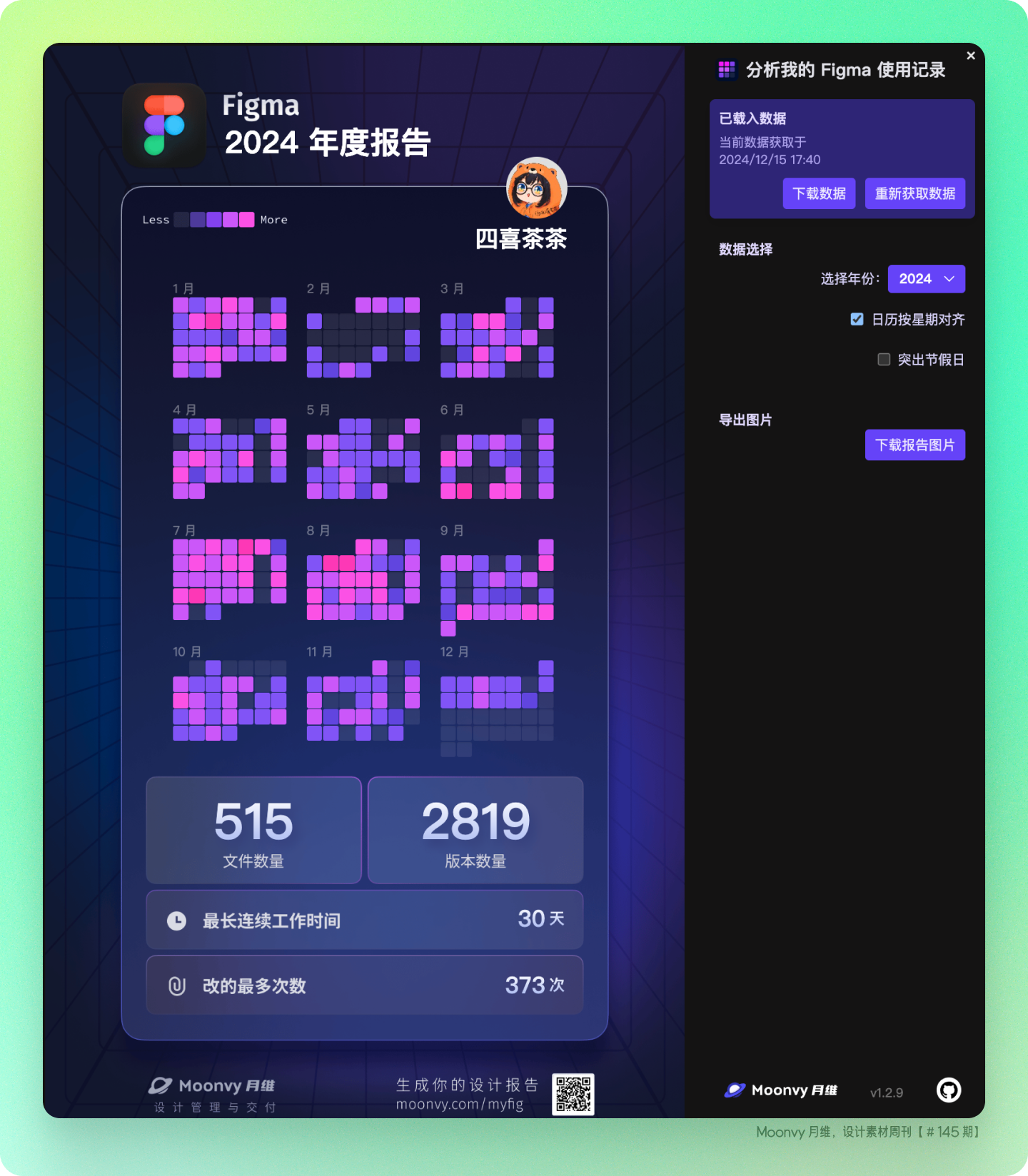
分析我的 Figma 使用记录
12月份了各家APP开始了年终总结,你可以通过这个浏览器插件知道今年你在 Figma 的使用情况

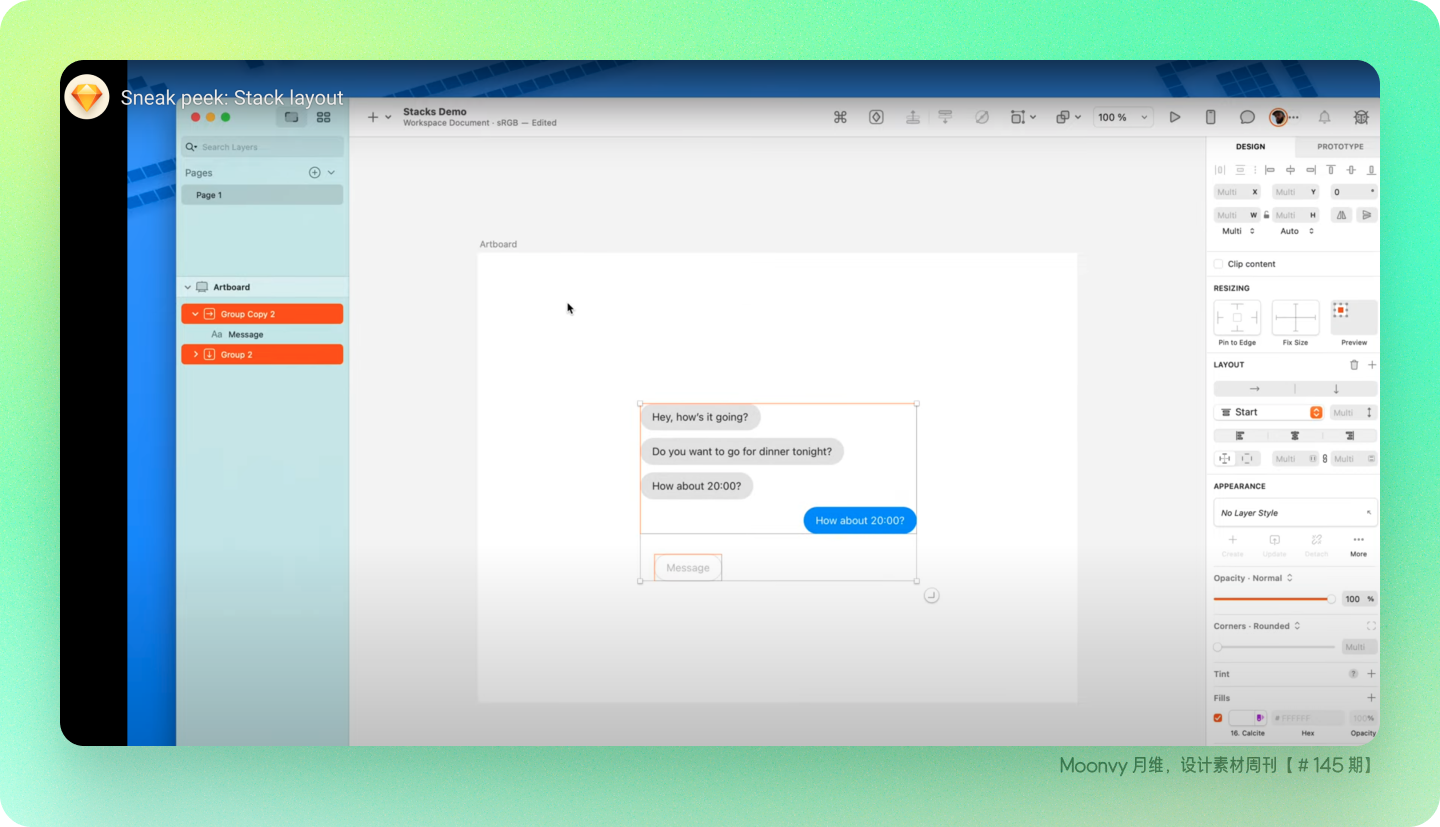
Sketch 新的 Stack Layout(自动布局)功能
Sketch 正在开发一个类似 Auto Layout 的新功能「Stack Layout」,用于自动排列设计元素。目前功能处于早期阶段。同时,Sketch 计划将画板升级为更强大的可嵌套容器(类似 Figma 的 Frame)
作者提到,Stack Layout 目前还在测试阶段,然而,今年不会有测试版。解释原因需要更深入地了解构建此功能真正需要什么。
https://forum.sketch.com/t/sneak-peek-stack-layout/3854

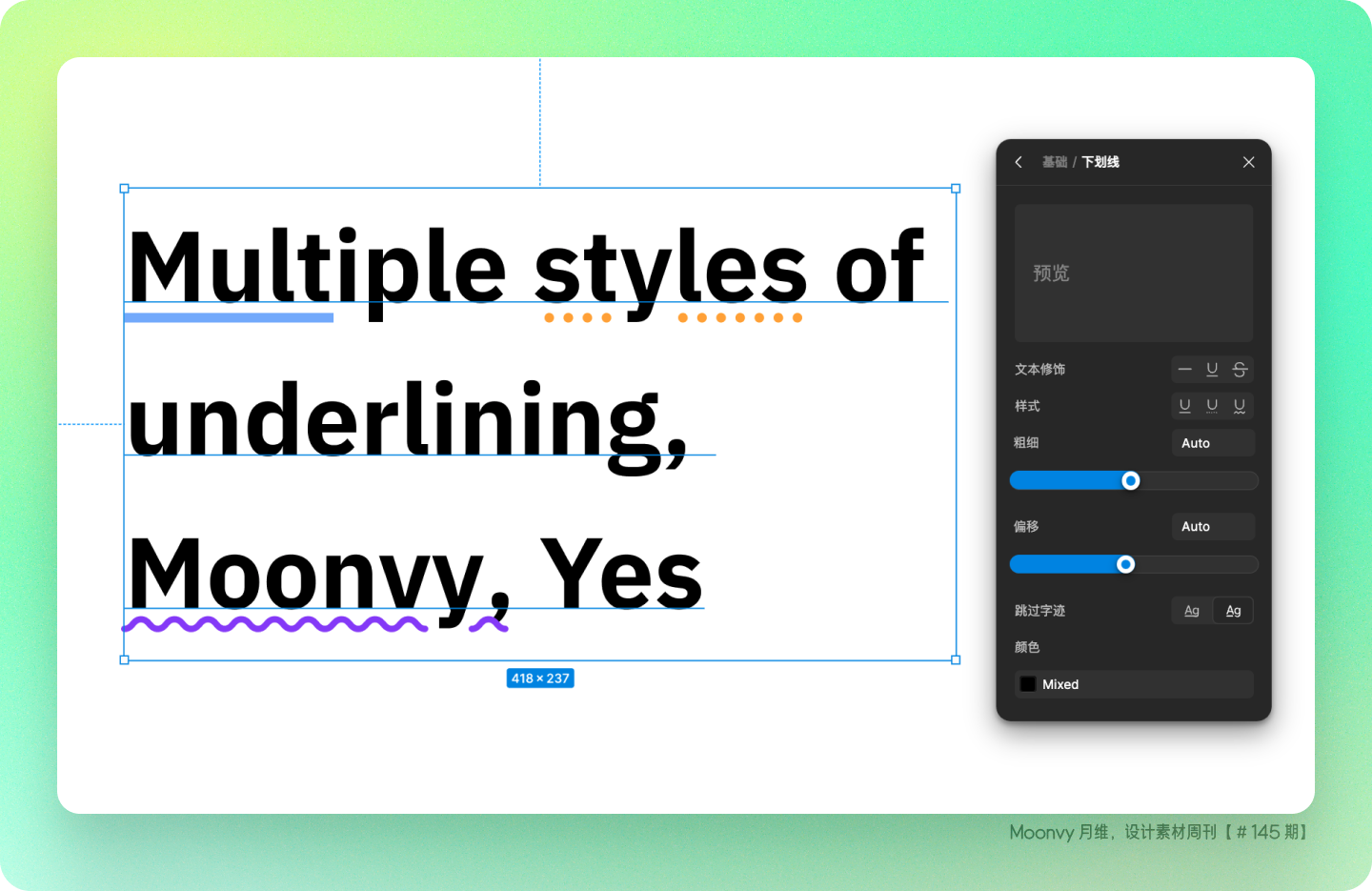
Figma 多种文本修饰下划线样式
Figma 的文本修饰的多种下划线样式,设计师做样式时更方便了,同时还不用担心交付问题 Moonvy 月维插件已支持文本修饰的标注和代码一键复制。

🏆 产品推荐
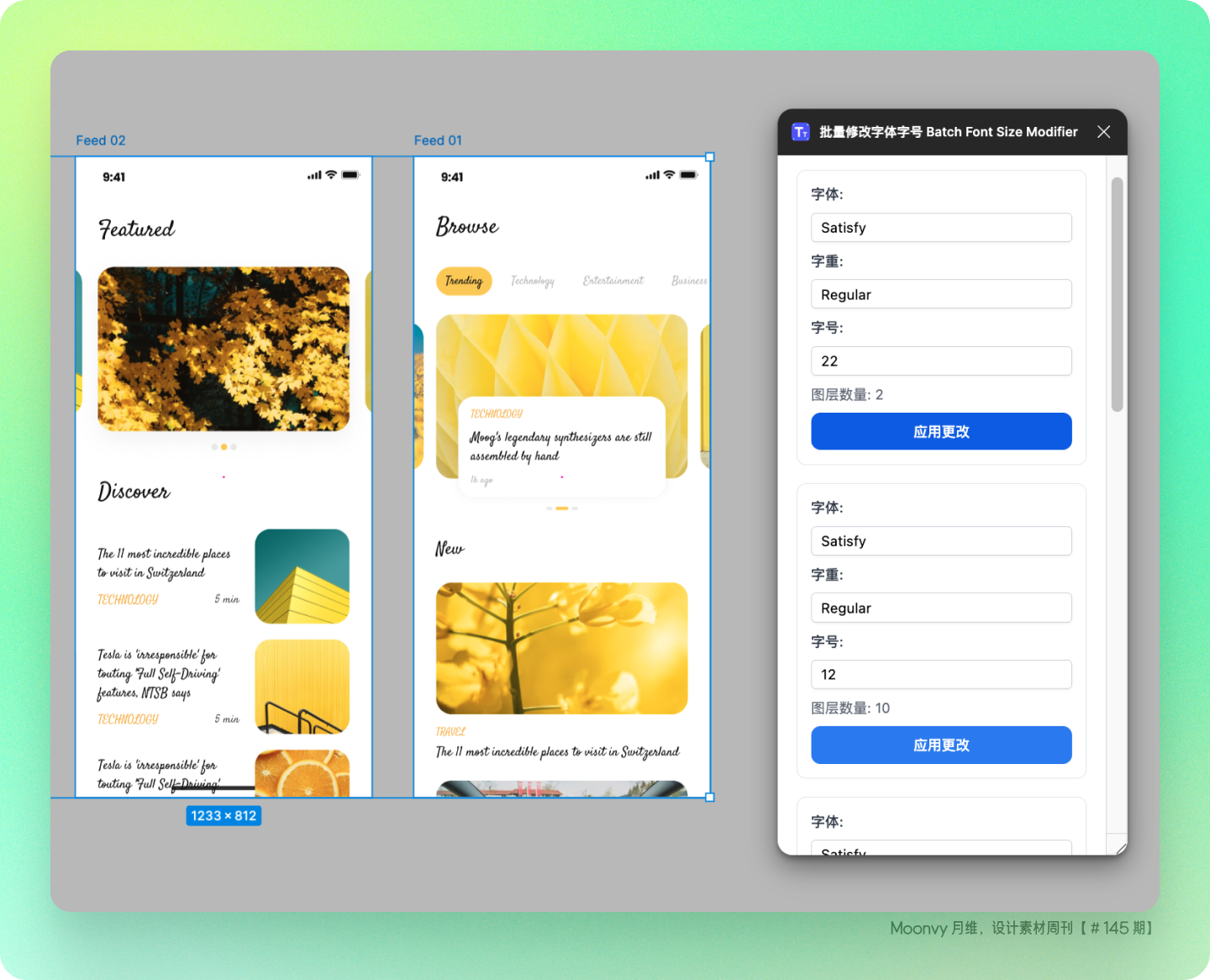
批量修改字体字号插件
在做设计走查或者整理设计项目时需要出个画板查看字体字号是否有细微差异以免交付不规范,现在可以通过插件来批量选中设计图统一查看字体、字重、字号,并且自动合并同属性图层,在插件中可以通过粘贴的方式统一对Frame 中的字体进行批量调整。
https://www.figma.com/community/plugin/1445383264057474829/batch-font-size-modifier

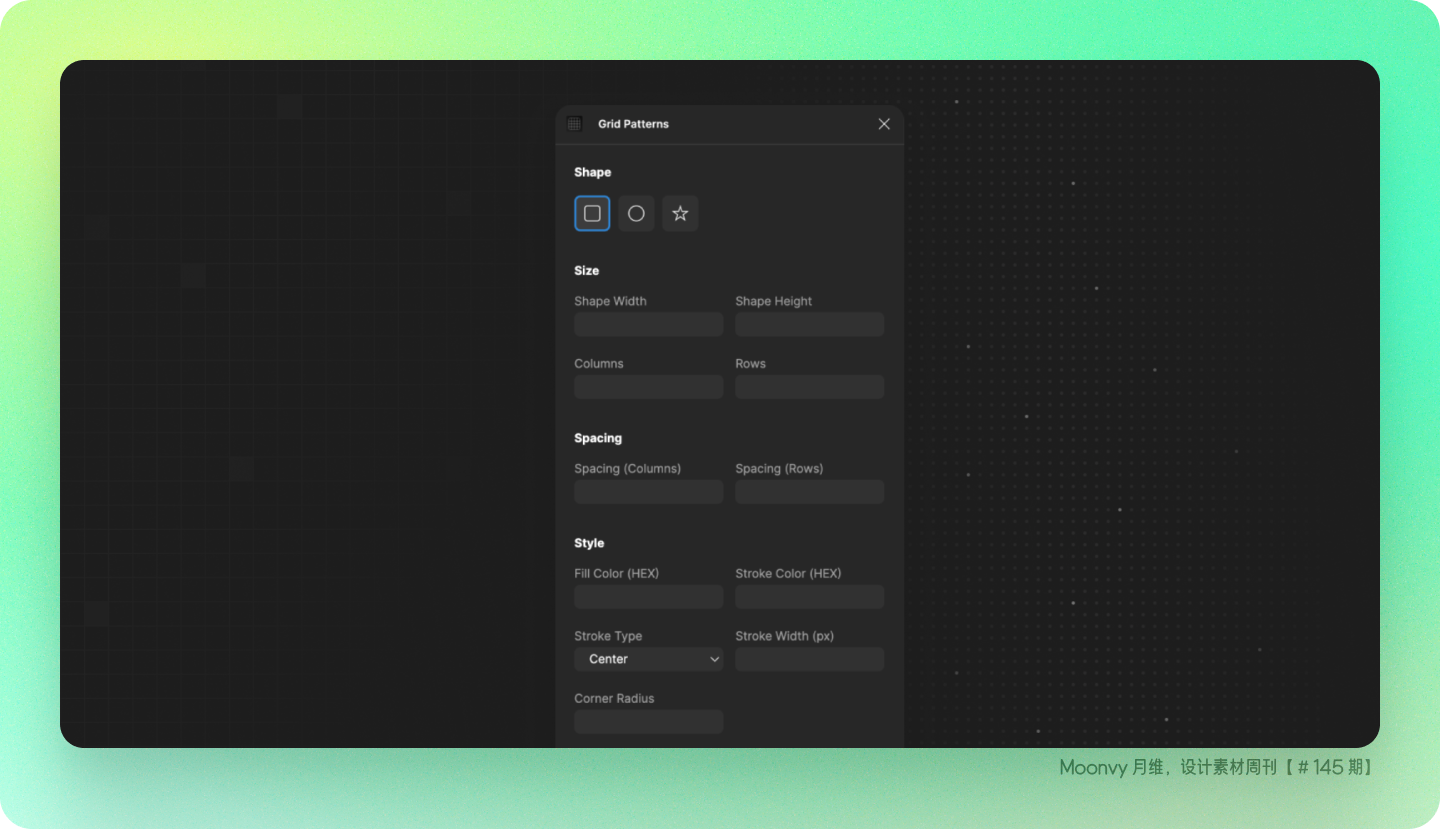
Figma 网格插件:Grid Patterns
选择元素的形状!通过设置尺寸、间距、颜色来快捷创建重复的底纹图案,目前支持方形、圆形、星形。
https://www.figma.com/community/plugin/1444063408897662520/grid-patterns

Figma 图表插件:VChart
10 余种图表类型、超过 20 种内置模板类型、丰富的图表样式配置、自动生成图表实现代码。更丰富内容仍在持续更新中。
投稿人:Summer_夏沫汐
https://www.figma.com/community/plugin/1387772732225258211/vchart

🎊 设计素材
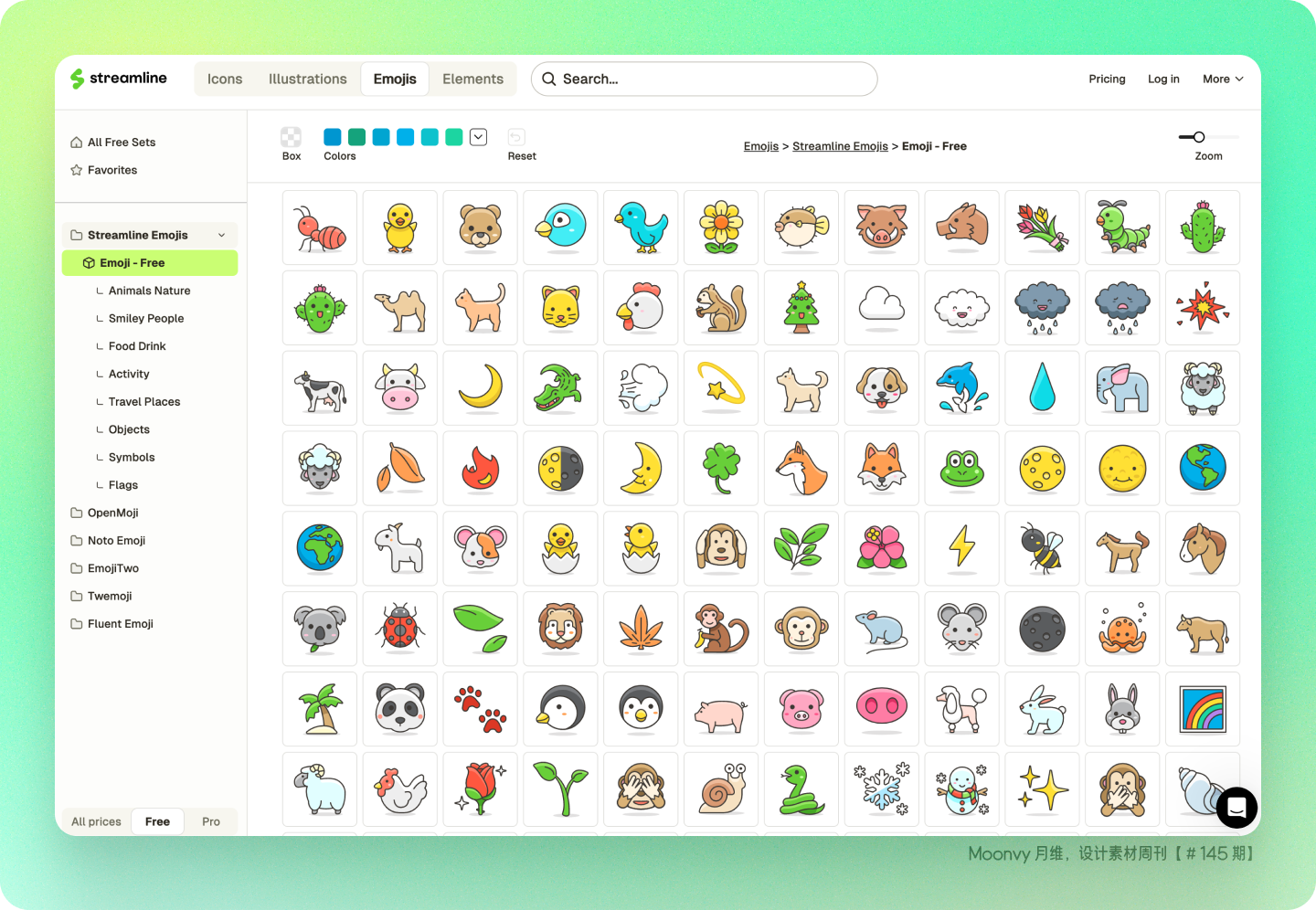
免费 Emoji 图标库:Streamline Emojis
https://www.streamlinehq.com/emojis/freebies-freemojis

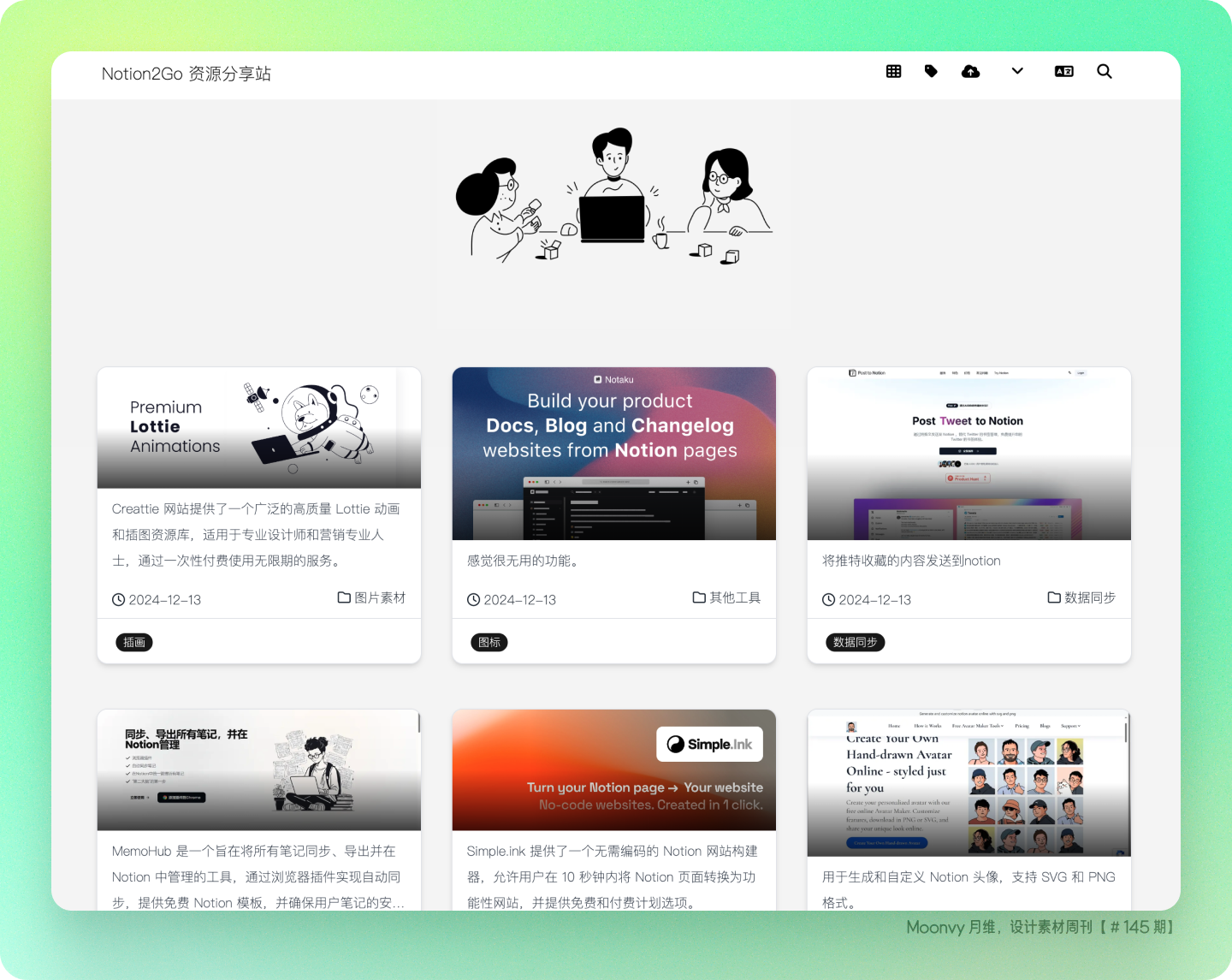
Notion 资源素材网站
网站收集 Notion 相关工具的集合网站,涵盖 notion 头像、素材、浏览器插件、主题等等百余个工具。

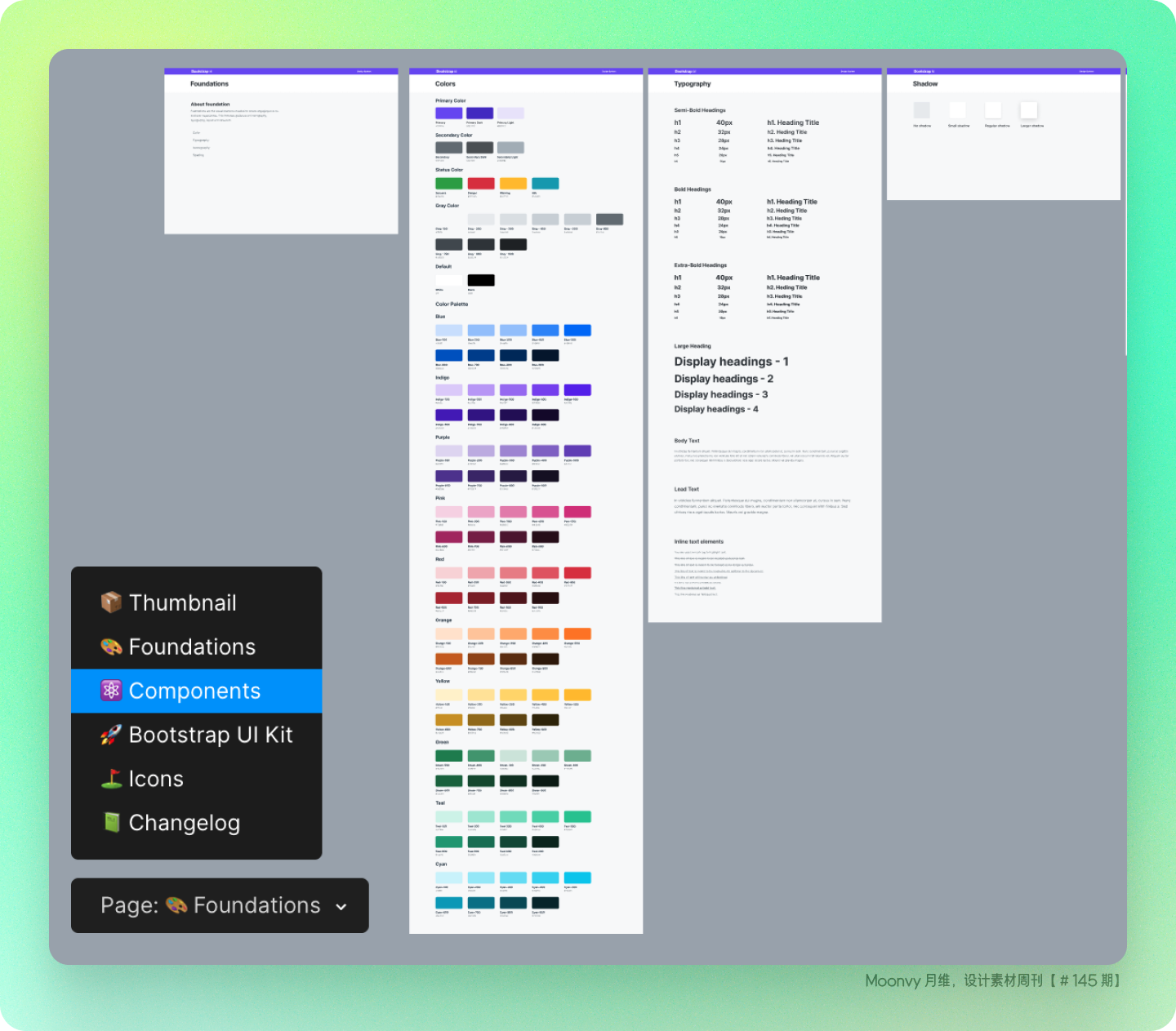
免费的 Ul 组件库
Bootstrap 5 初始化 UKit 集合了Bootstrap 基础组件。包含设计规范以及常用组件和图标库
https://www.figma.com/community/file/876022745968684318

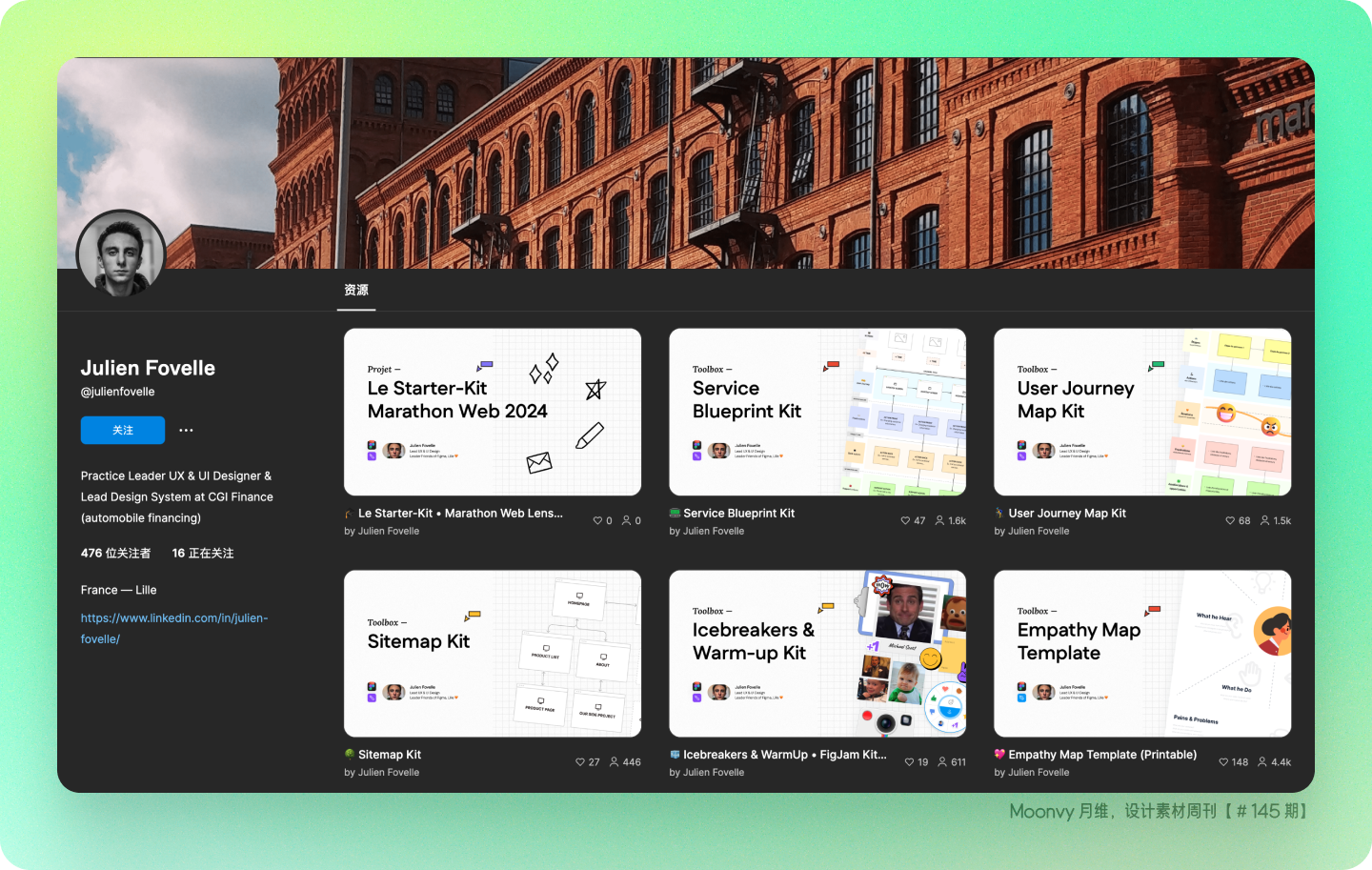
UI UX 资源素材
该创作者在Figma社区中分享了很多UI、UX的素材,每个文件一个小点介绍的很详细。
https://www.figma.com/@julienfovelle

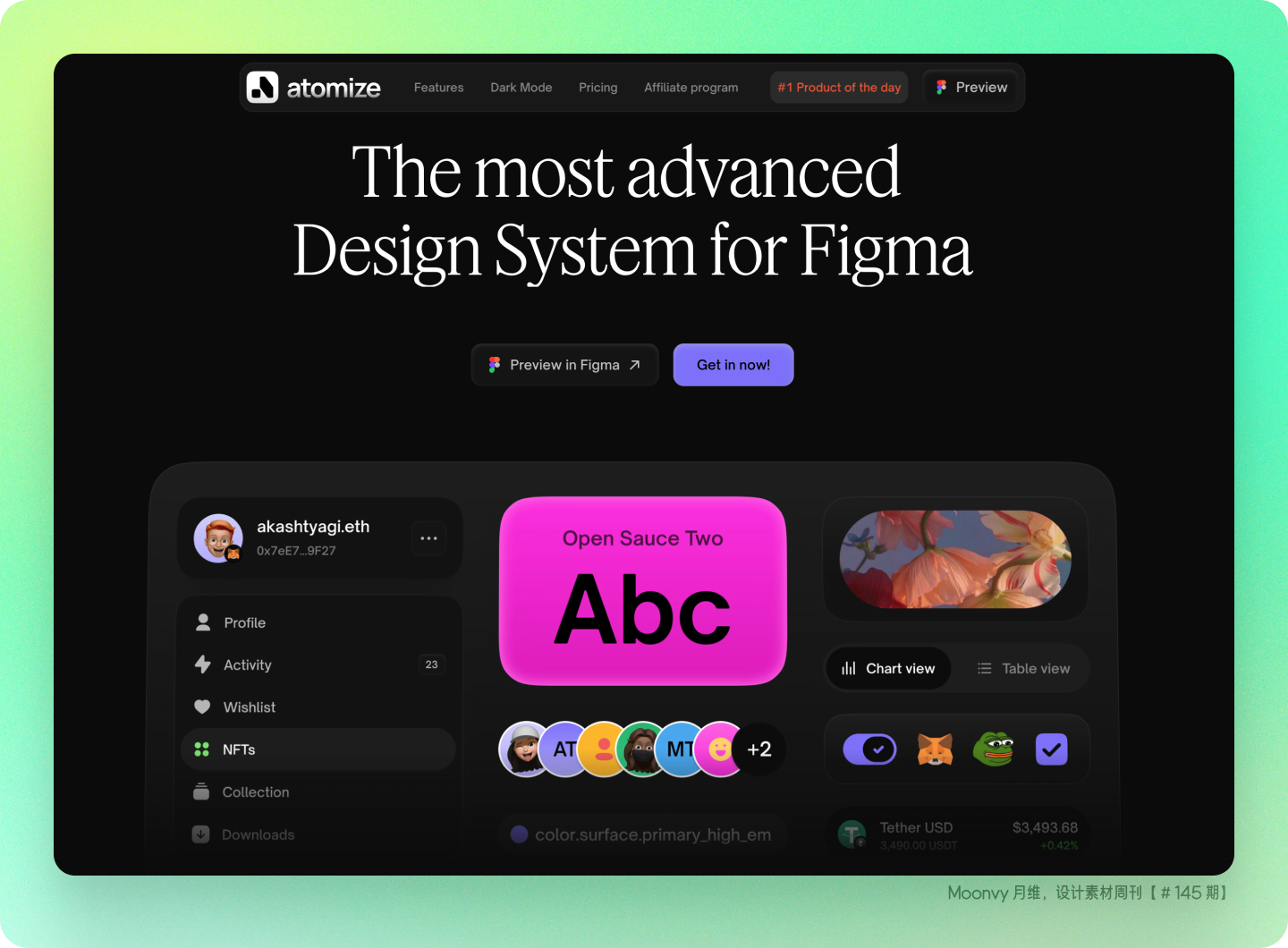
Figma 设计系统:atomizedesign
之前周刊87期介绍过的设计系统如今他们升级到了2.1视觉更好看了也更新了 Figma 文件地址,所以重新发一下
整套设计系统,包含样式、组件库、设计规范、图标等资源。

免费一套矢量插画库
https://www.figma.com/community/file/1123930848462274399

🏖 随便看看
2024 年 App Store Awards 的获奖名单
Apple 近日公布了 2024 年 App Store Awards 的获奖名单,表彰了 17 款应用与游戏,App Store 编辑从 45 款入围作品中选出了获奖者。
https://www.apple.com/hk/newsroom/2024/12/apple-honors-2024-app-store-award-winners/

Moonvy 月维双十二年终特惠

临近年末双十二年终特惠,在活动期间购买 Moonvy月维任意产品全部 8.7 折
| Moonvy 月维产品 | 原价(人/年) | 现在(人/年) | 其他品牌价格 |
|---|---|---|---|
| 专业版(20人协作团队、40GB容量) | 🔥60.6 | 174 | |
| 企业版(21人以上团队、100GB+容量) | 🔥165 | 327 | |
| 20GB 团队容量包 | 263 | - | |
| 2GB 团队容量包 | 34 | - | |
| 个人大会员(10GB团队容量包、协作成员+1) | 112 | - |
马上升级:https://moonvy.com/pricing/