🏆产品推荐
Figma 插件,Pro Layout Panel
Pro Layout Panel - 更强大的布局面板,将繁琐的操作和小飞窗扁平化。
开发者描述会支持绝对位置、基线对齐、逆序堆叠、单边描边等功能,超级赞

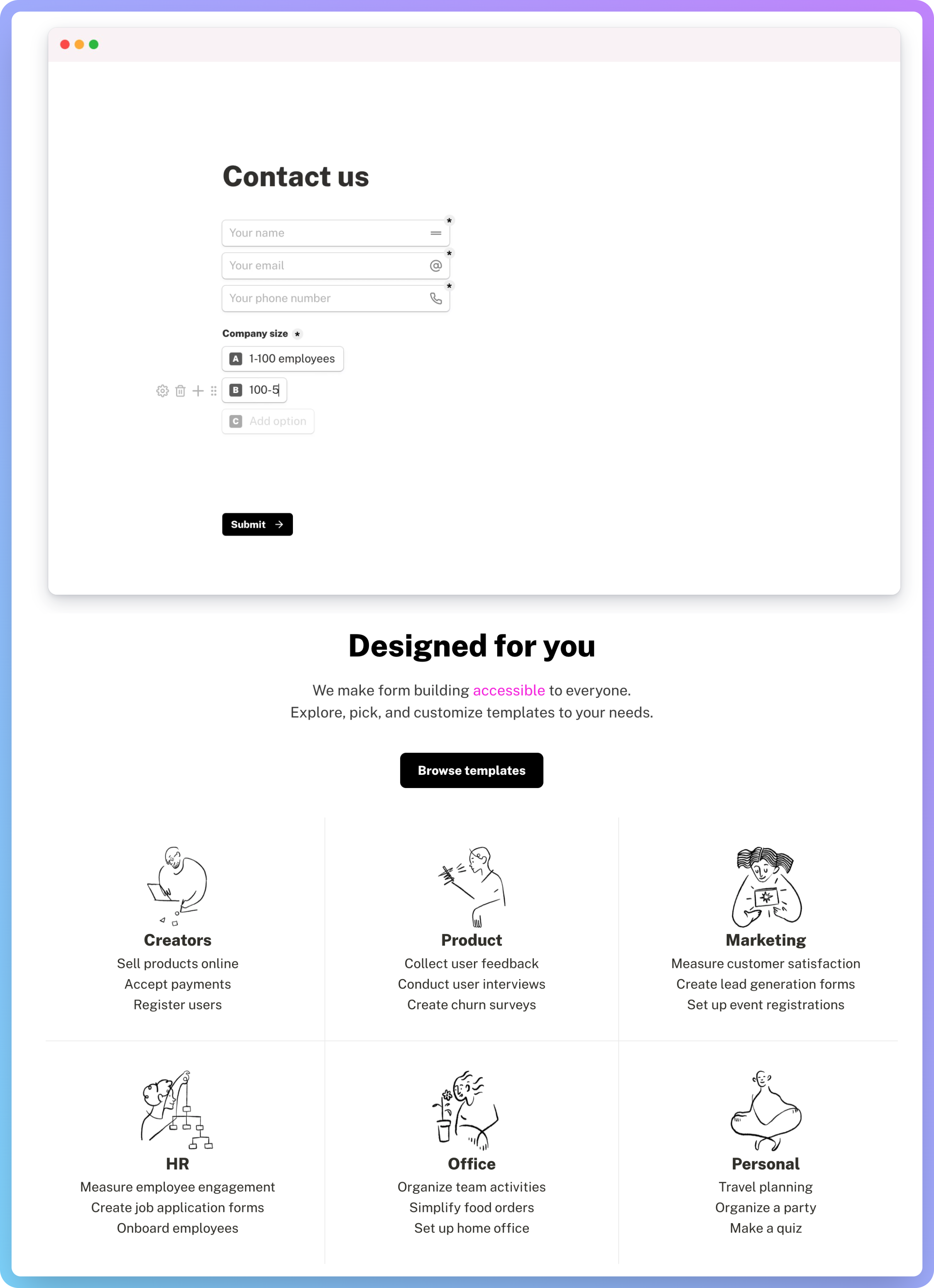
Tally - 在线表单工具
操作和在线文档很类似,看起来很像 Notion 的思路跟传统的表单工具区别很大

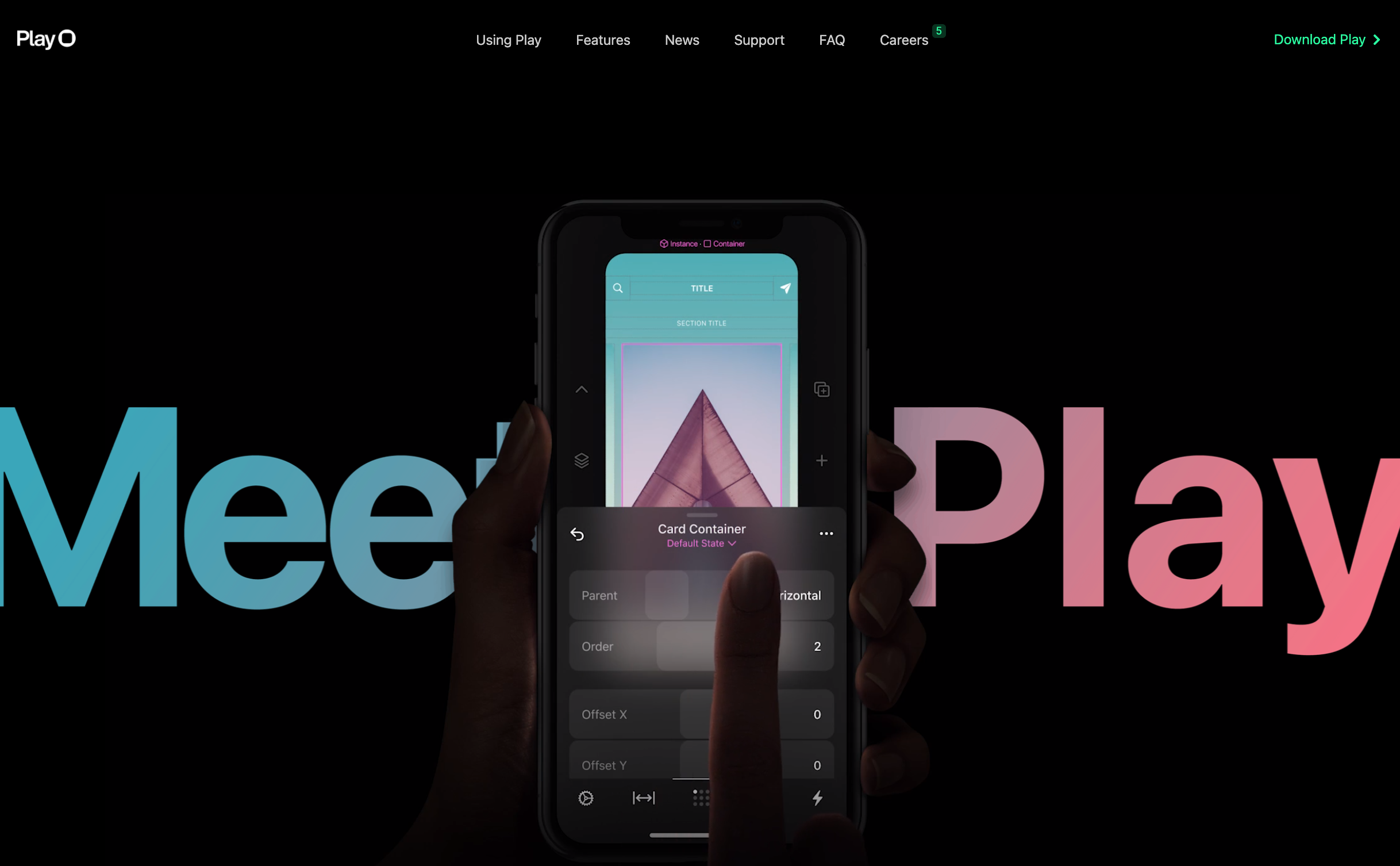
Play - 在手机上做设计
在手机上创建可交互的原型,概念很棒,关注他的原因是设计很赞很有冲击力
https://www.createwithplay.com/

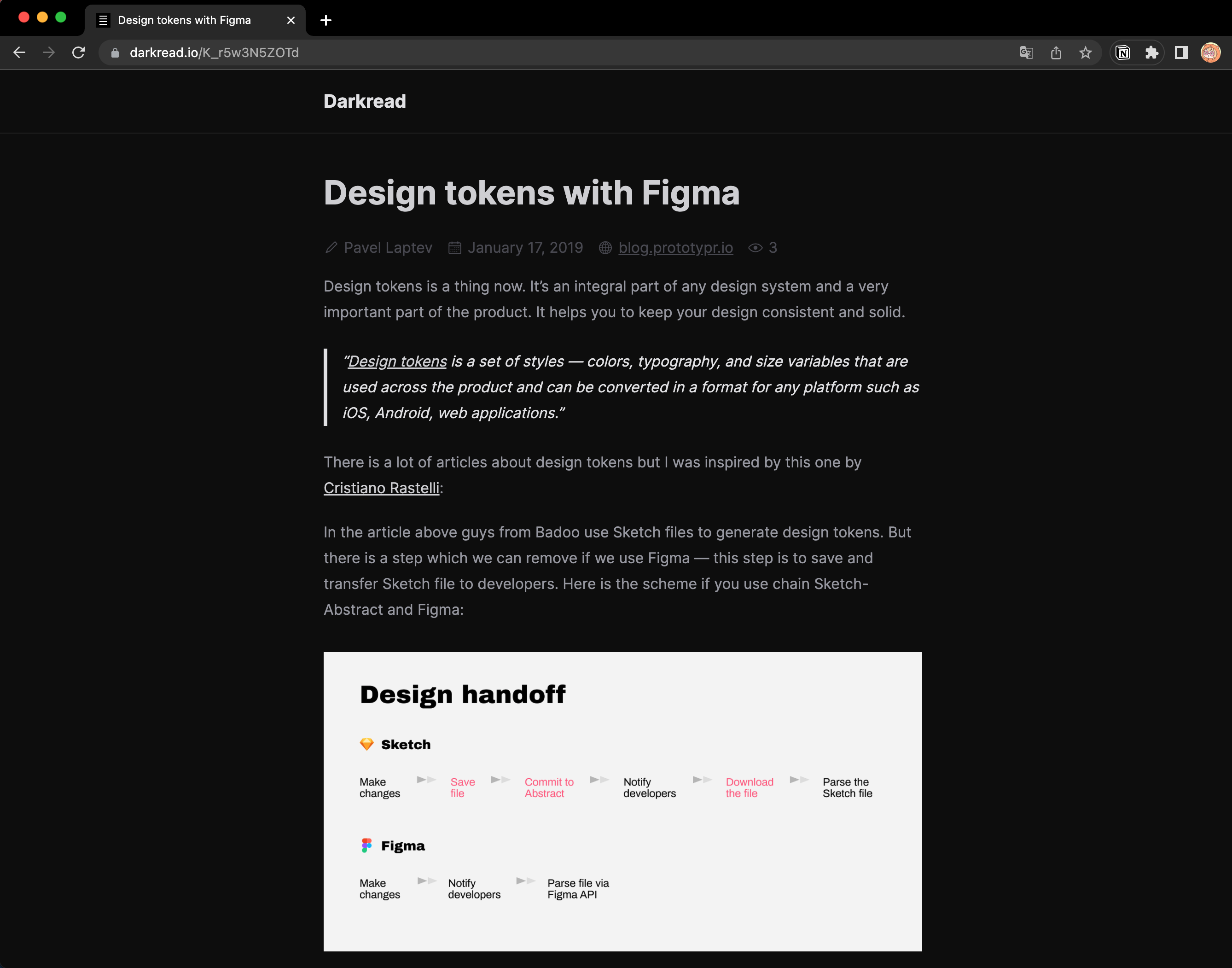
Darkread - 黑暗模式阅读
让文章变为黑暗模式,也能去除一些界面上广告的影响,让阅读体验更简洁,文章地址可以二次分享

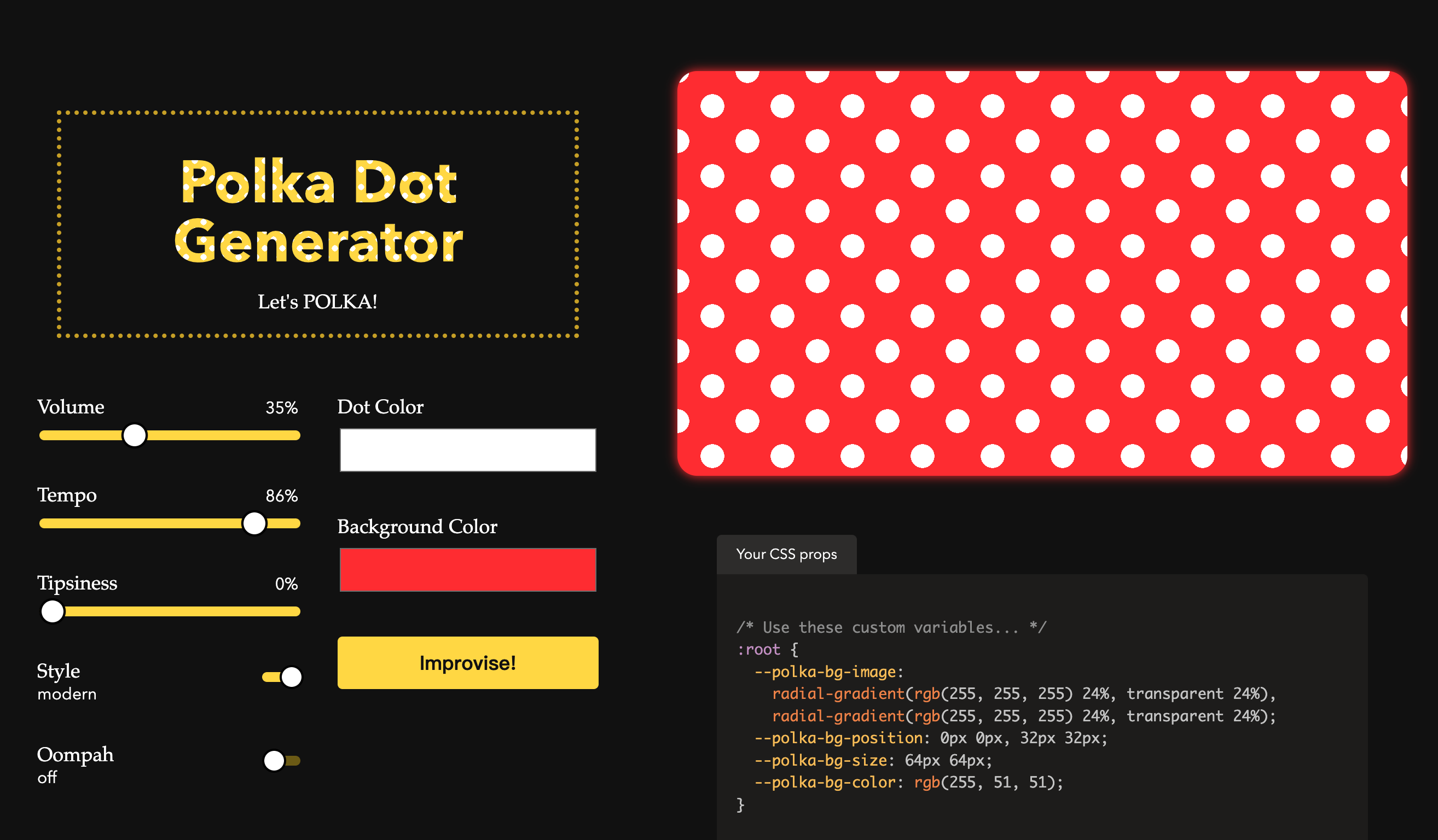
Polka Dot Generator - 圆点背景生成器
调整颜色、点大小、阴影和模糊度,然后导出 CSS ,可以制作有趣的效果或背景

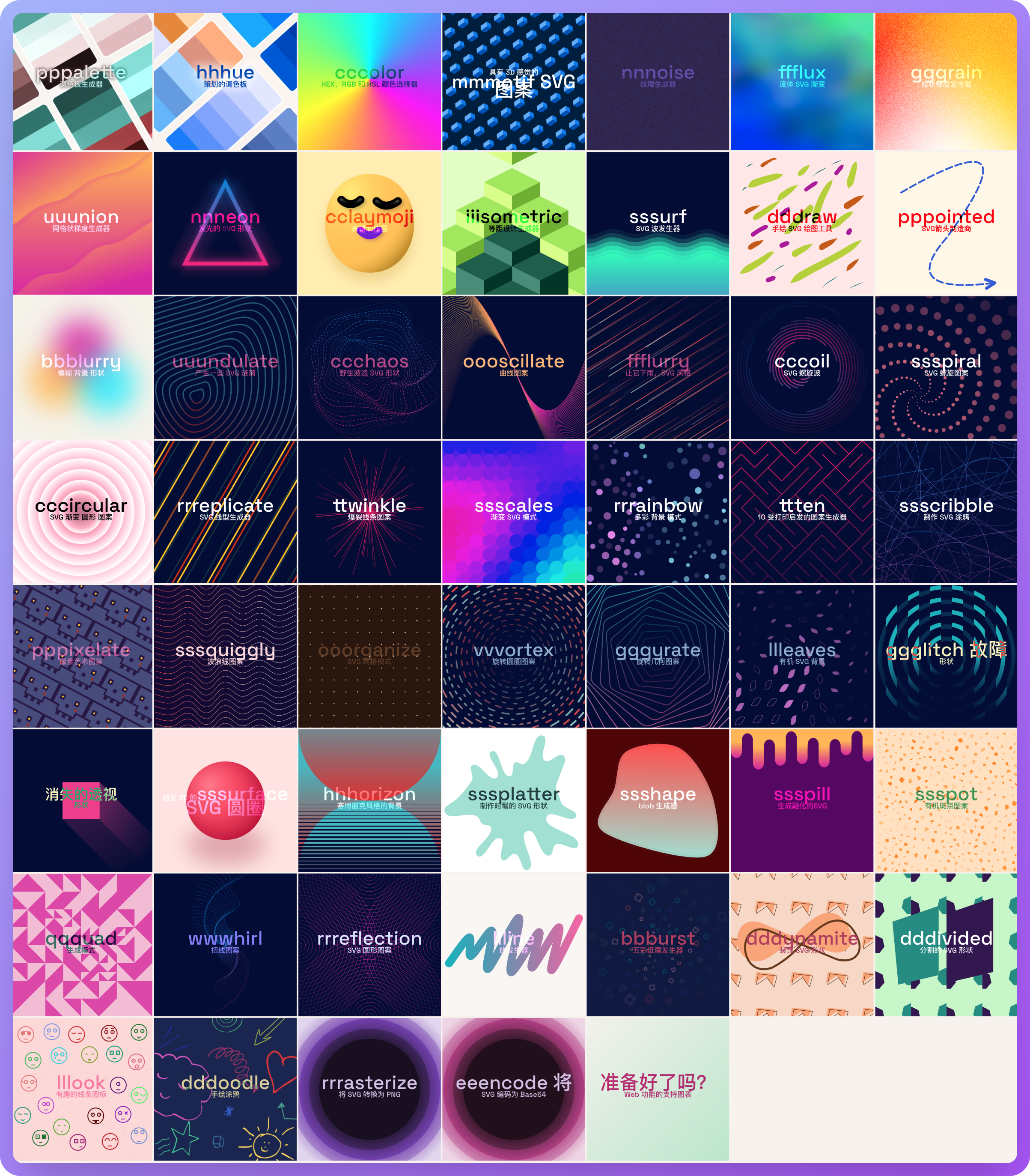
fffuel - 背景图案小工具集合
独立开发者 Seb ,做了很多在线背景纹理工具

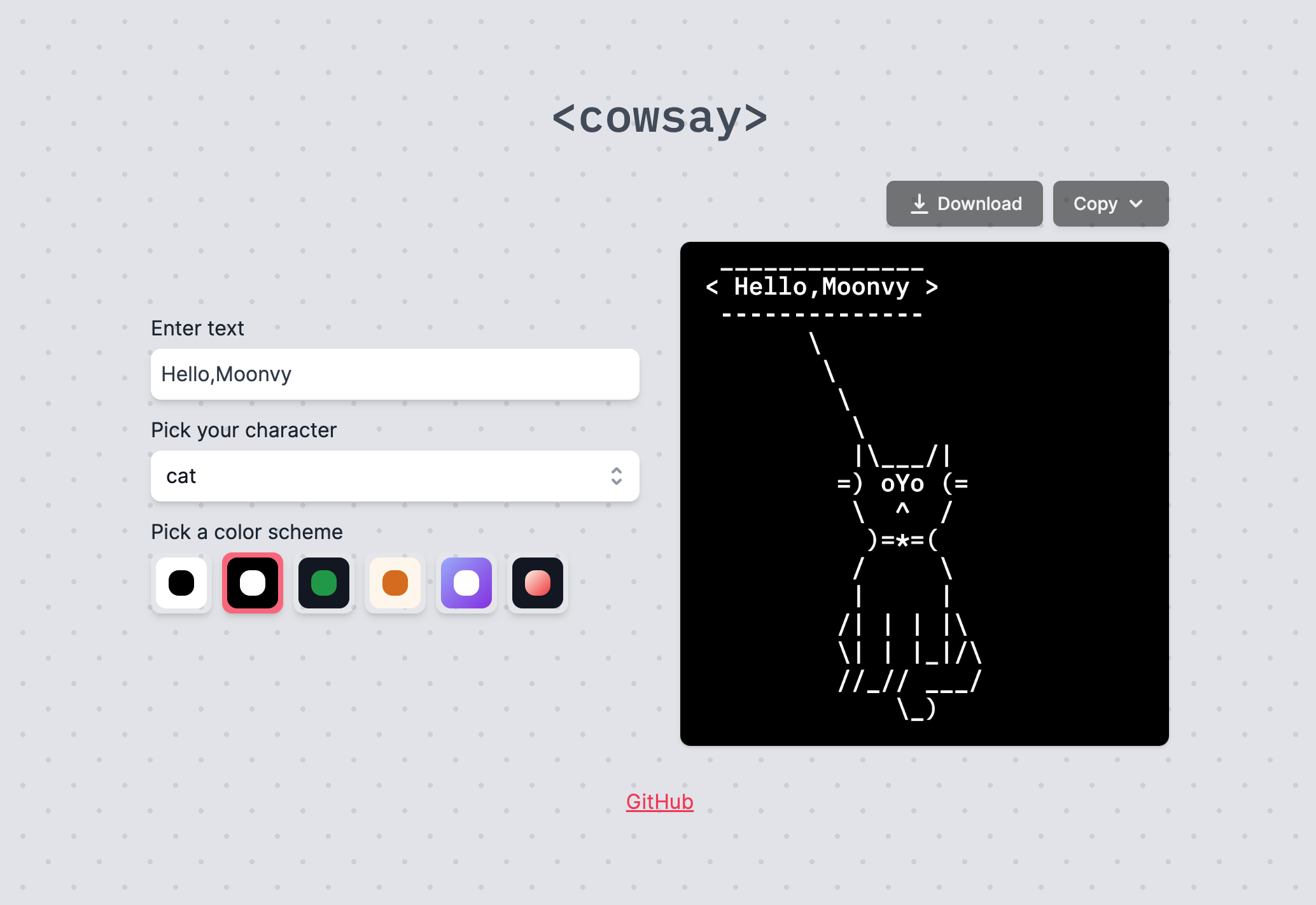
Cowsay- 代码装饰
提供多种配色主题和多种角色
https://cowsay-svelte.vercel.app/

📖值得读读
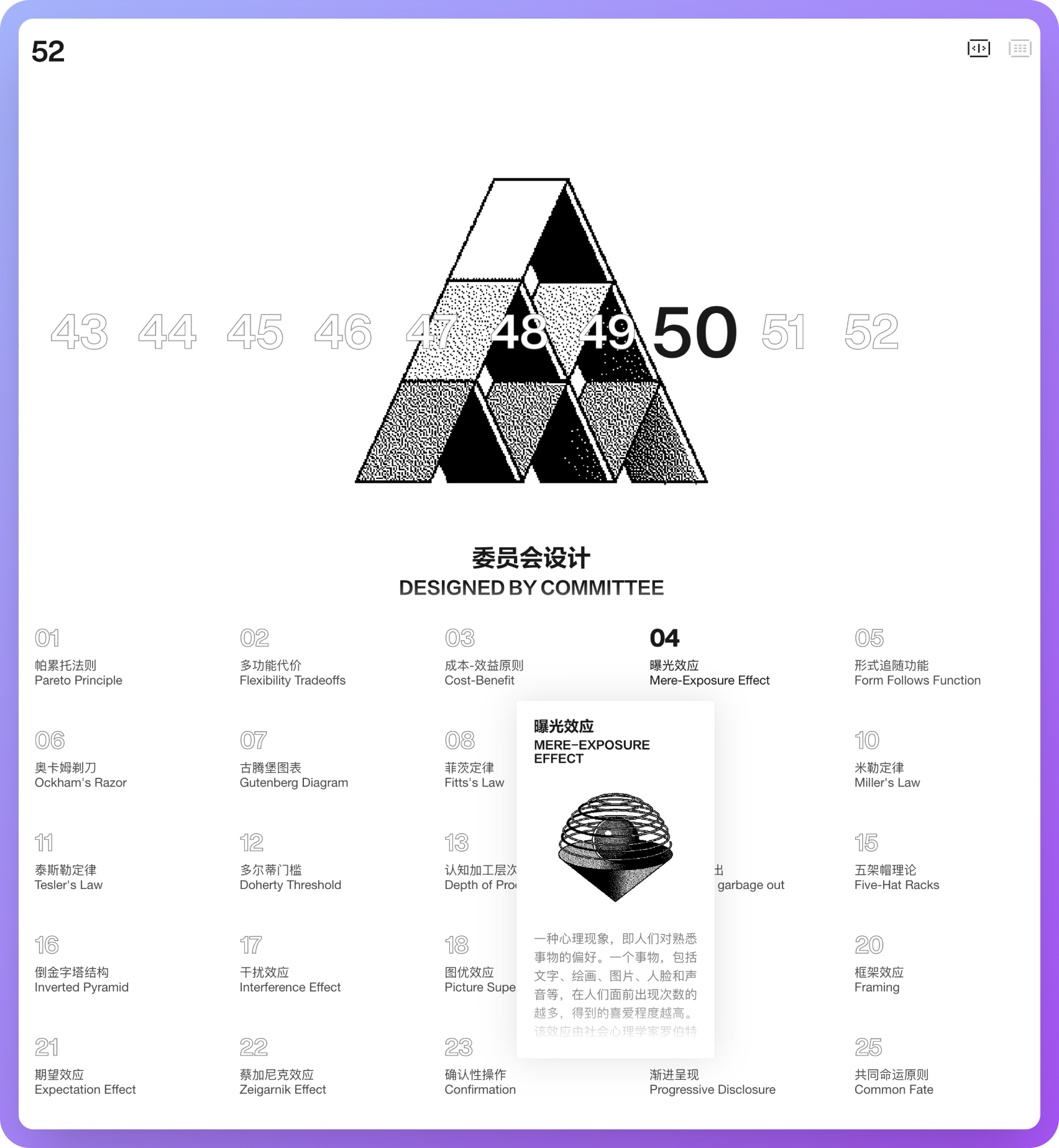
设计有意思的设计原则网站(小红书UED团队制作)
https://rpdc.xiaohongshu.com/52-design-principles

飞书团队的设计认知手册,易读性高于前者
https://s75w5y7vut.feishu.cn/docs/doccn3BatnScBJe7wD7K3S5poFf

🎊设计素材
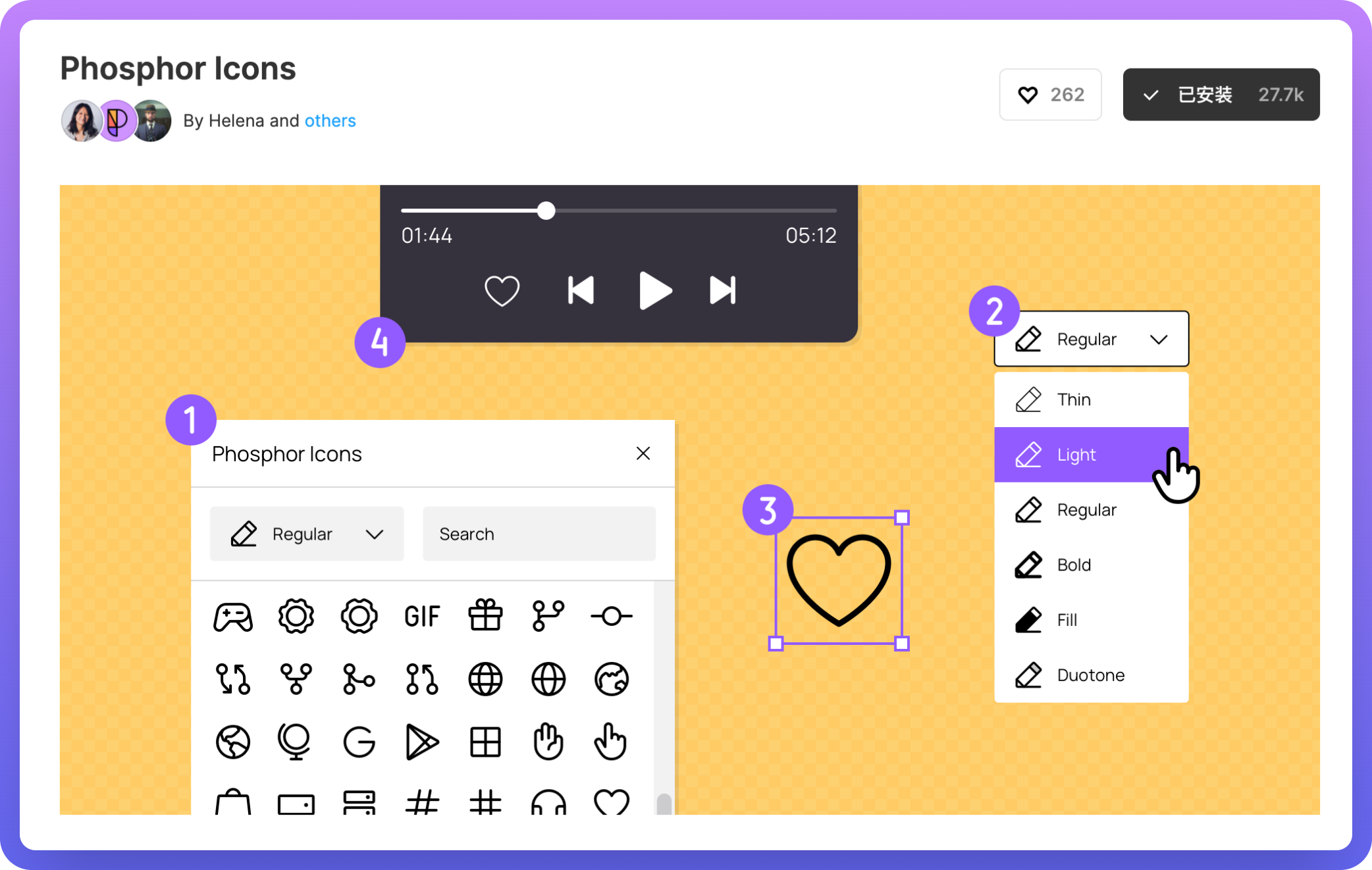
有 1047 个图标包含 6 种粗细类型
设计尺寸为 16px x 16px,符合文字和图标一起使用时的尺寸
https://www.figma.com/community/plugin/898620911119764089/Phosphor-Icons

SVG 超萌头像

新中文字体 - 空明朝体

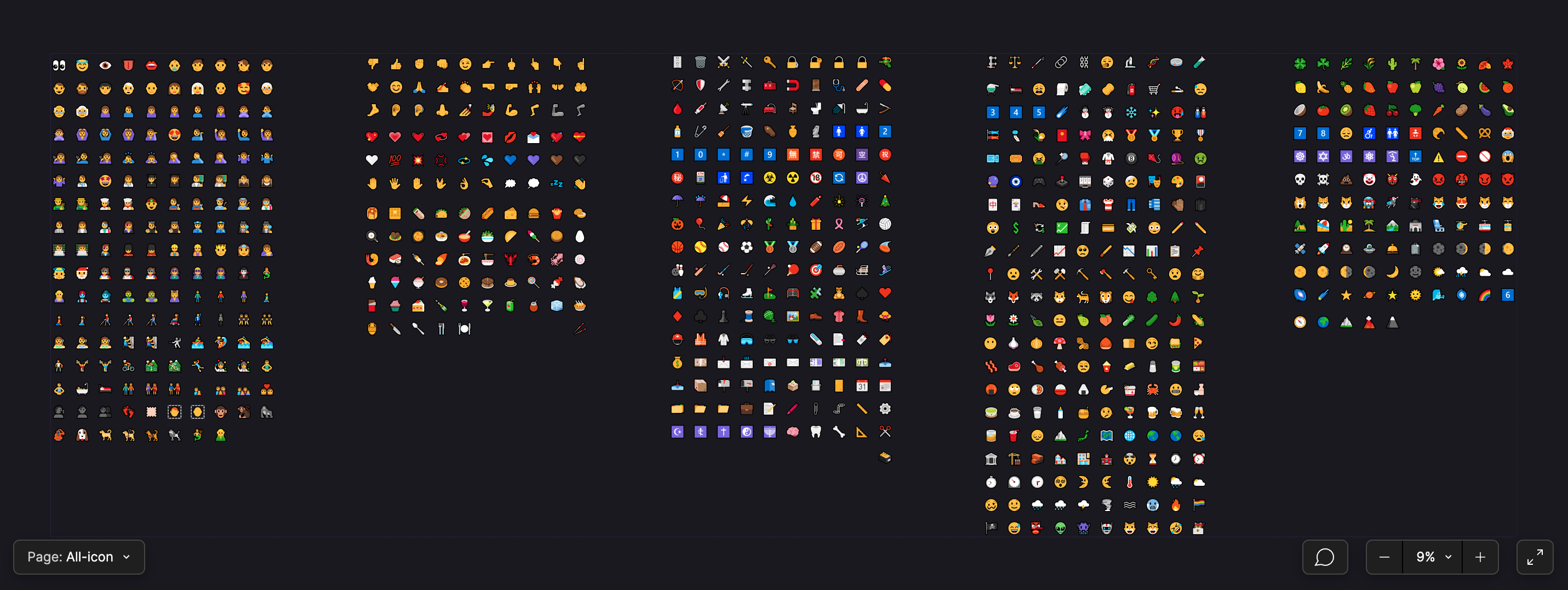
Windows 780 个矢量 SVG Emoji
https://www.figma.com/community/file/1040560189452783551

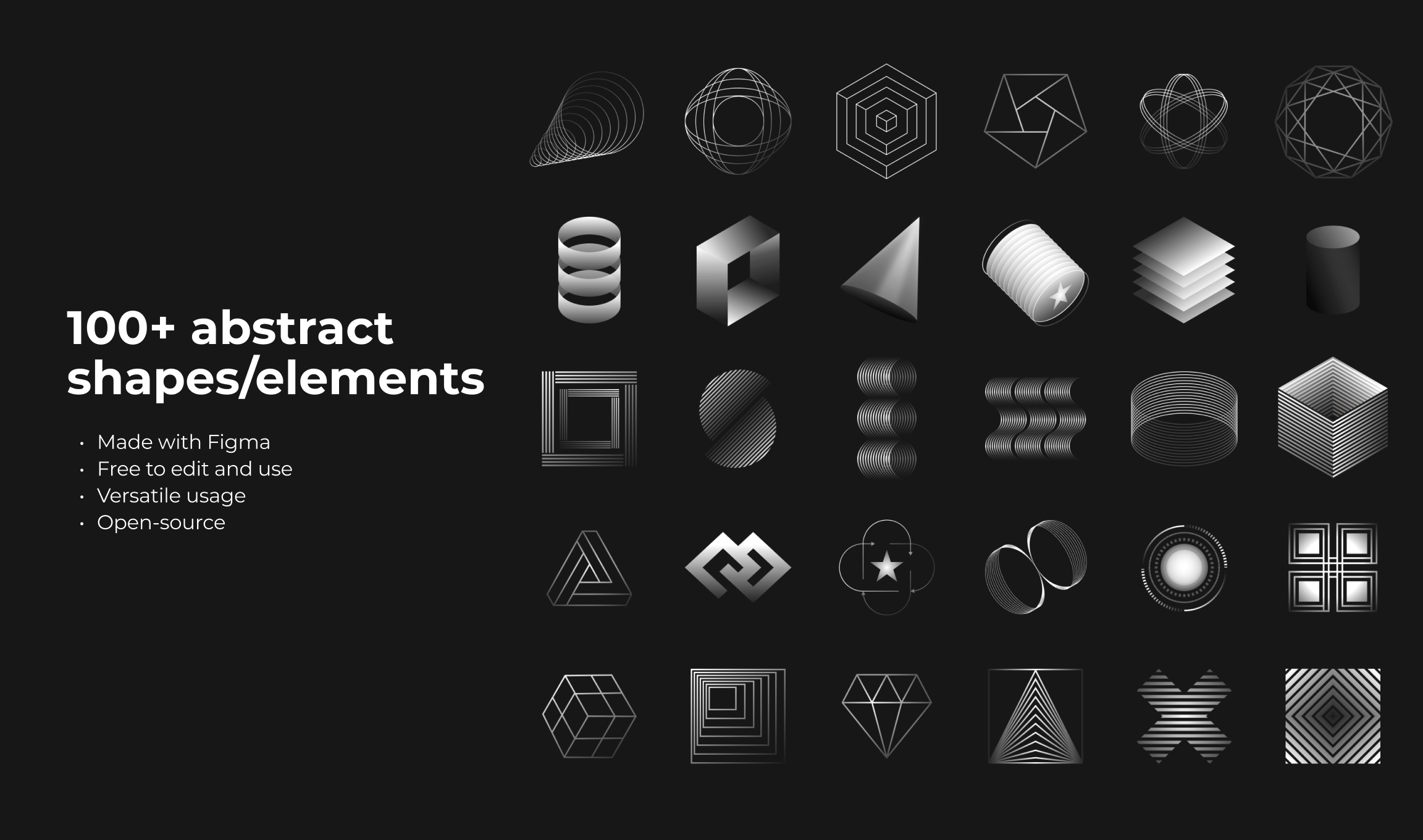
100 多个抽象图形/元素素材
图层都有保留可以二次编辑
https://www.figma.com/community/file/1086429203719245009

🏖随便逛逛
昆虫艺术家,将昆虫的特征二次创造组合出全新造型

手绘漫画风,个人网站

能画画又能写代码真的厉害,做的动画都是可交互的