🏆 产品推荐
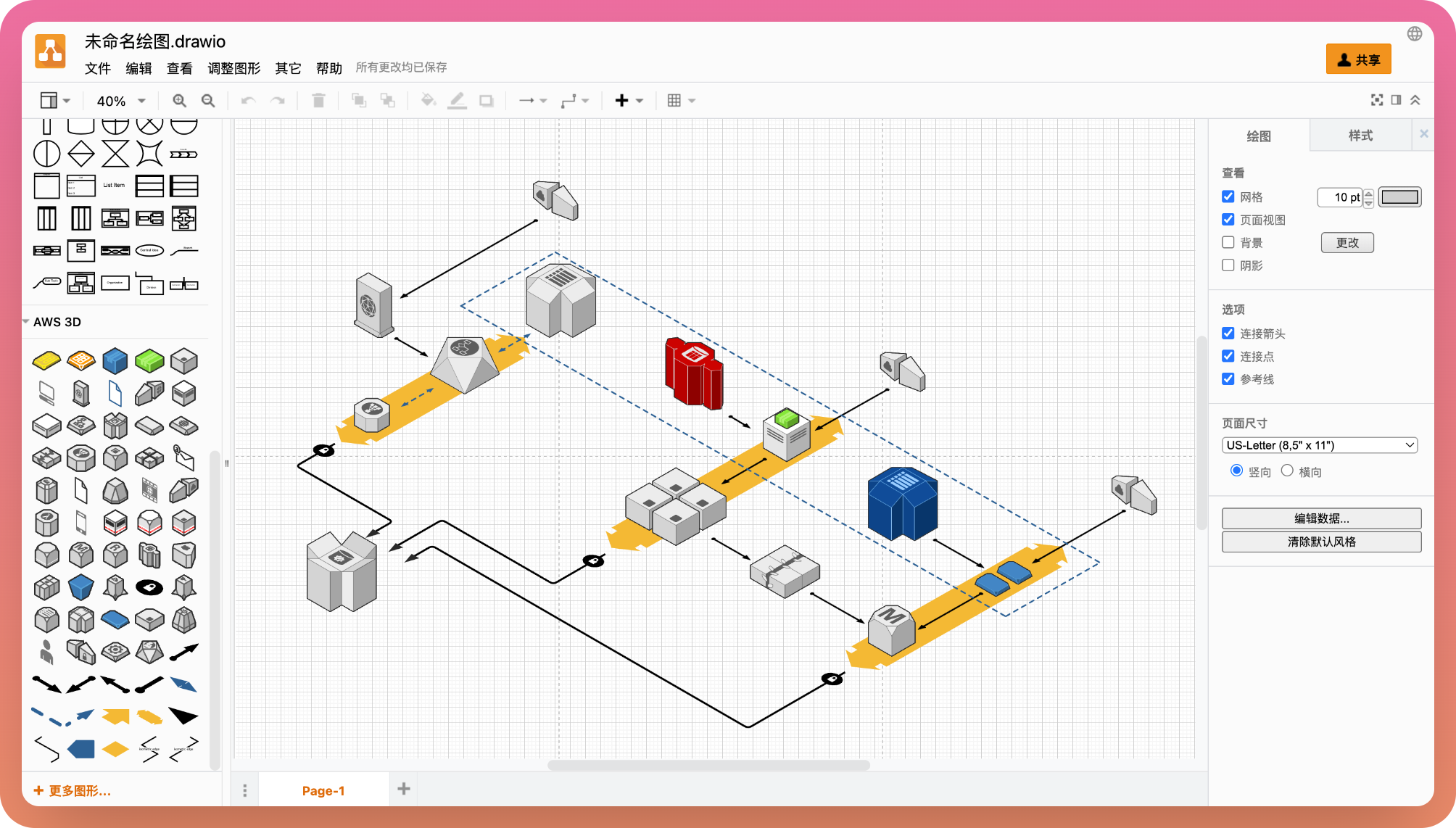
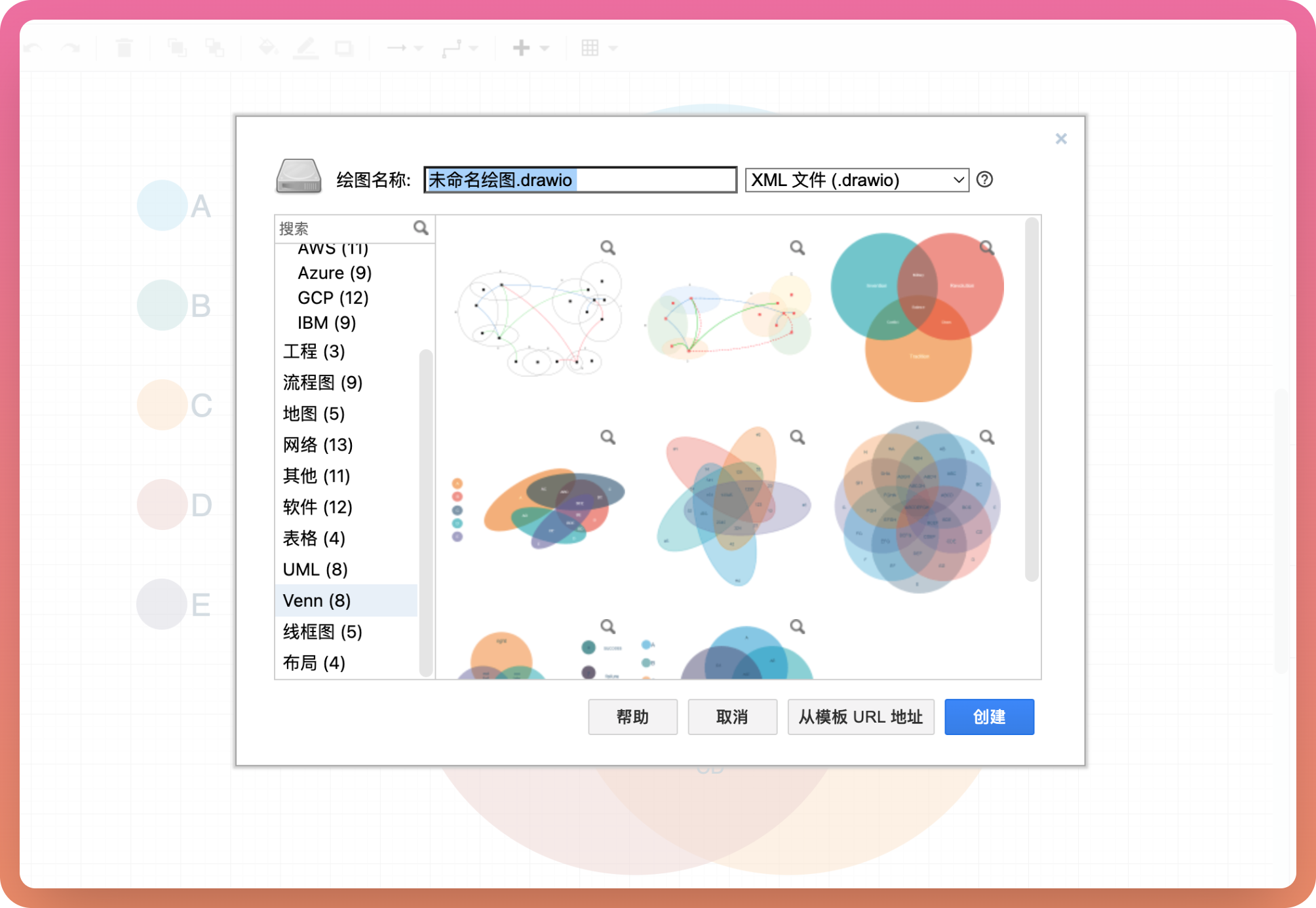
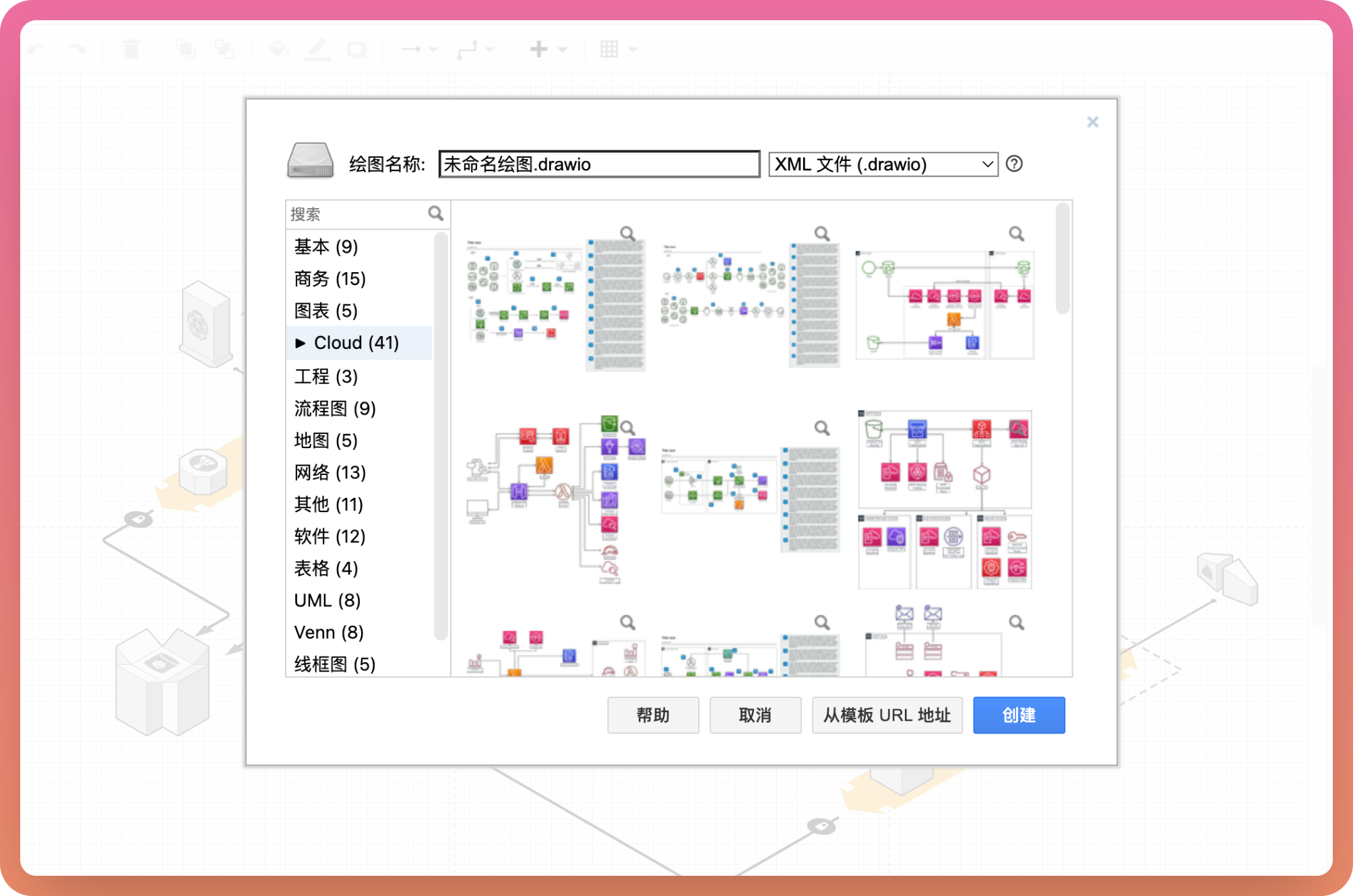
流程图工具 - Drawio
在线绘制流程图,并提供多种类型和样式,还有 3D 风格的形状和常用图标。 支持从模板创建,模板里非常丰富的类型可选。支持导出 PNG、JPEG、SVG、PDF、HTML等格式。 支持中文,上手简单



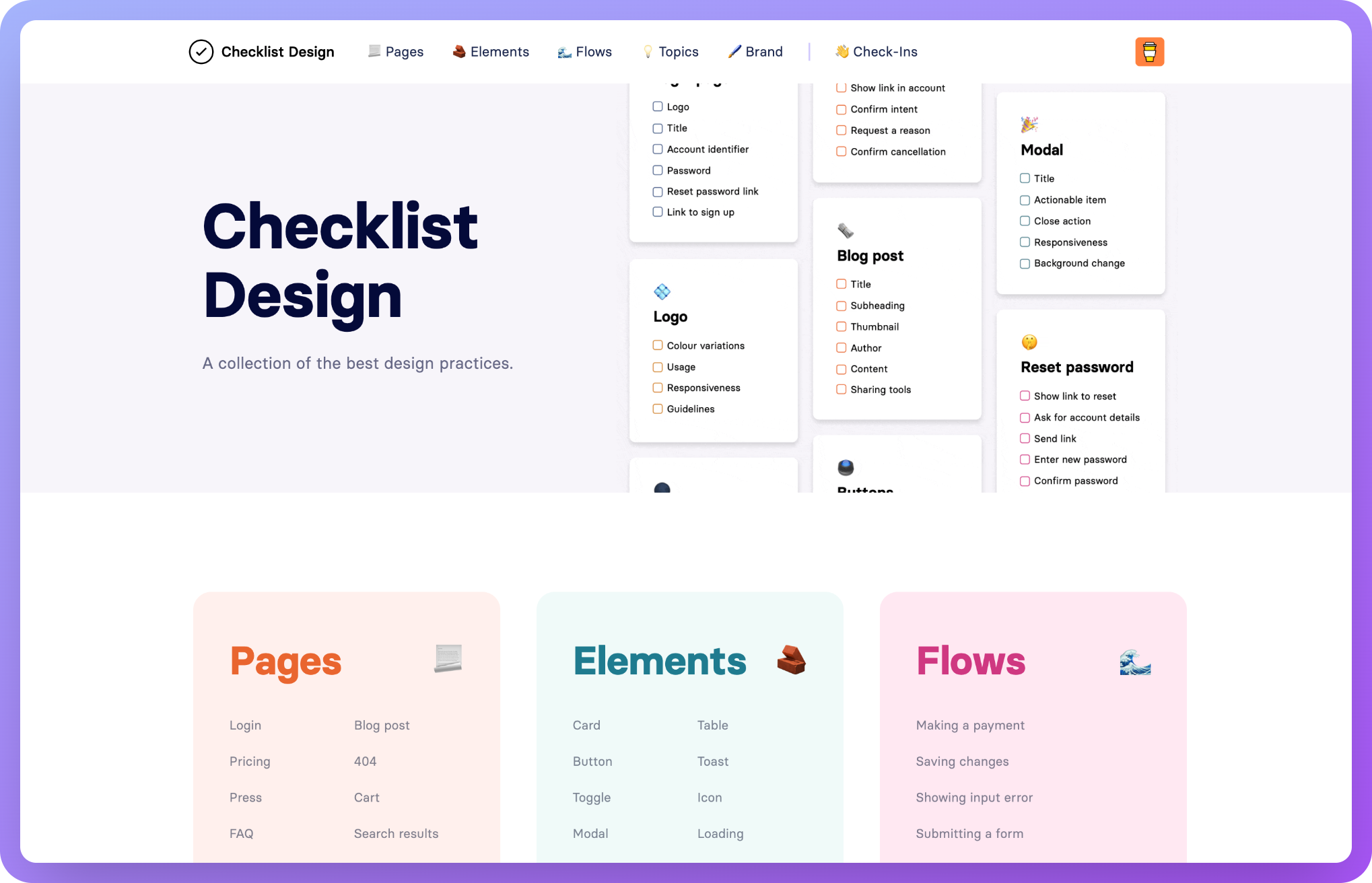
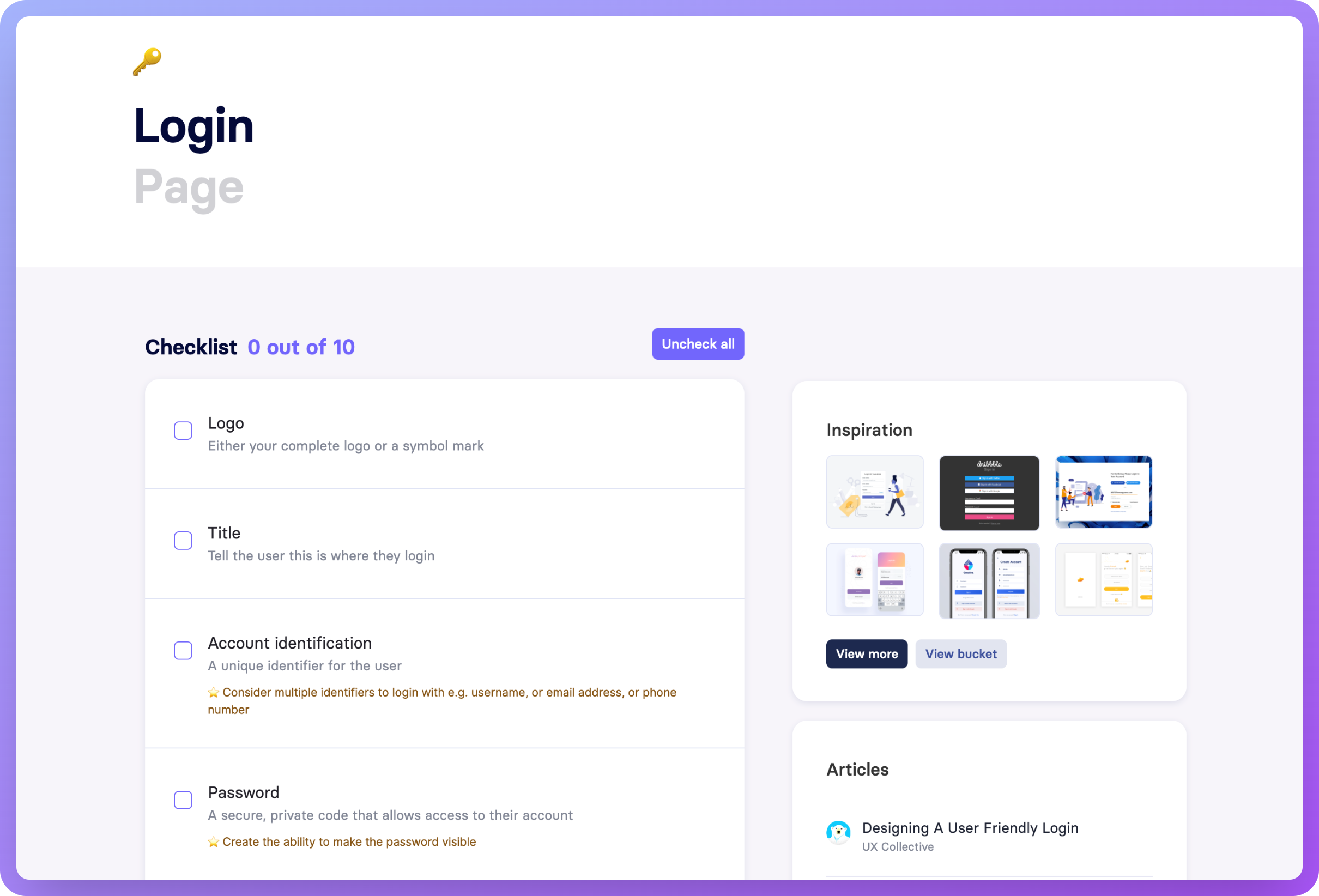
设计清单 - Checklist Design
给设计师用的页面清单,进行 UI 设计时根据清单内容检查特殊情况是否有考虑。
比如「登录页」需要:logo、标题、帐号(要考虑是否有多种比如用户名或者邮箱)、密码、重置密码、注册入口、第三方登录等等可能设计界面过程中会有忽略或遗漏。并且还提供了一些页面设计的参考,让设计产出更完整。


Loading 样式
网站里提供 108 种 loading 的动画预览,找到适合项目的直接给工程师就可以使用啦

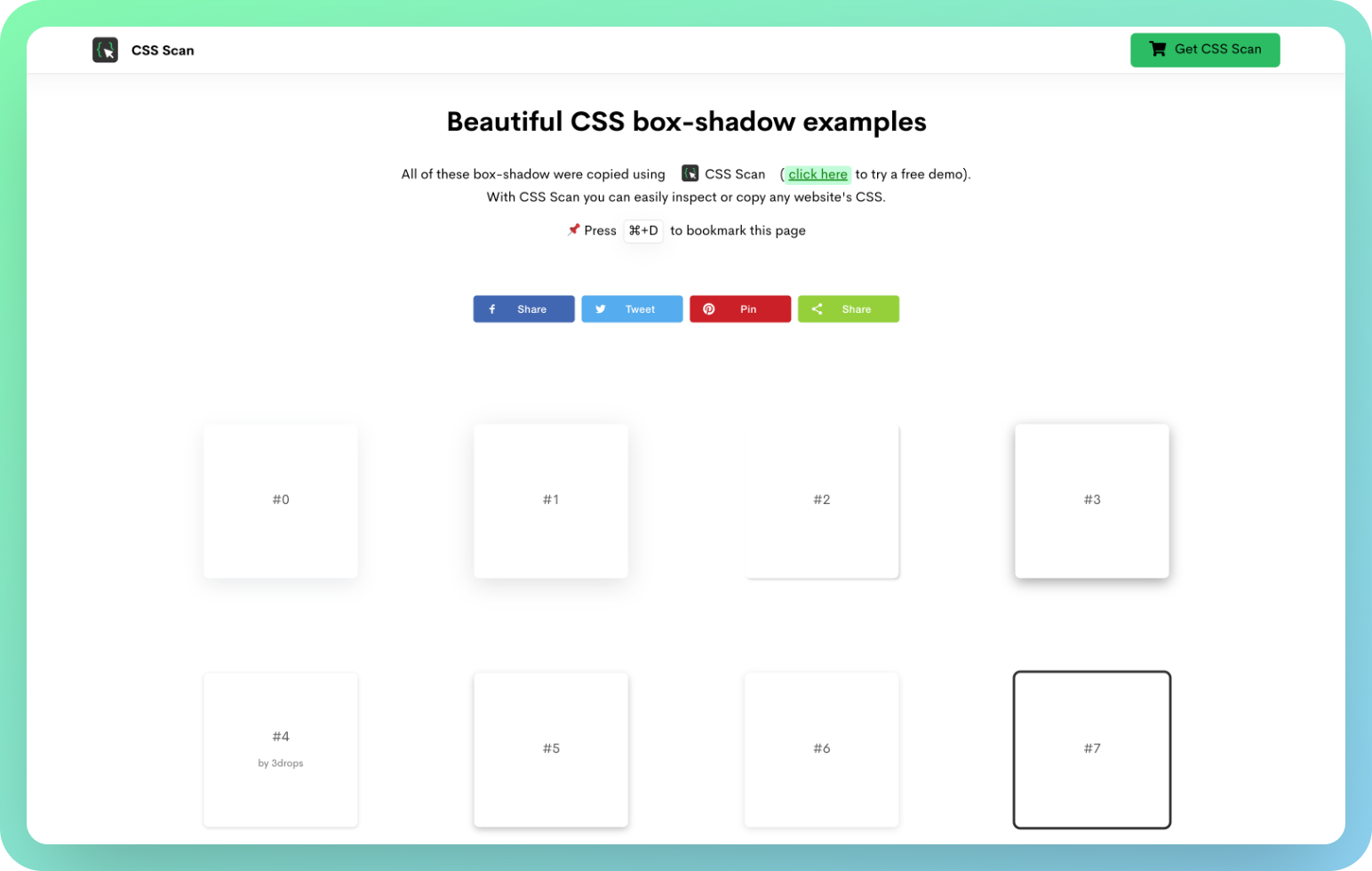
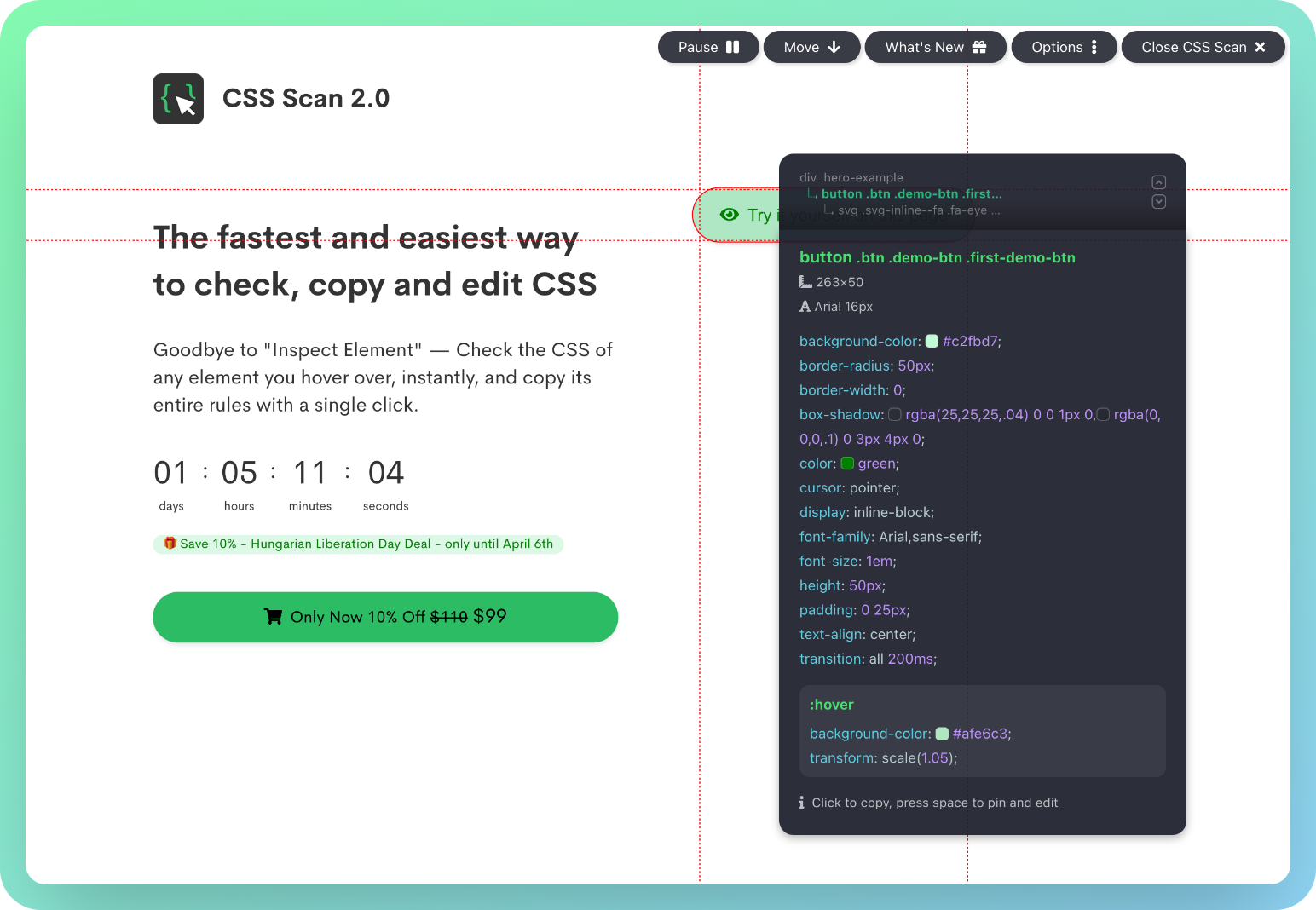
CSS 投影示例
网页显示 93 种投影样式,免费提供 CSS 代码。网站还提供检查网站样式的功能,方便校验程序的还原度还可以查看优秀网页的样式,是付费产品。
https://getcssscan.com/css-box-shadow-examples


📖 Figma 使用技巧
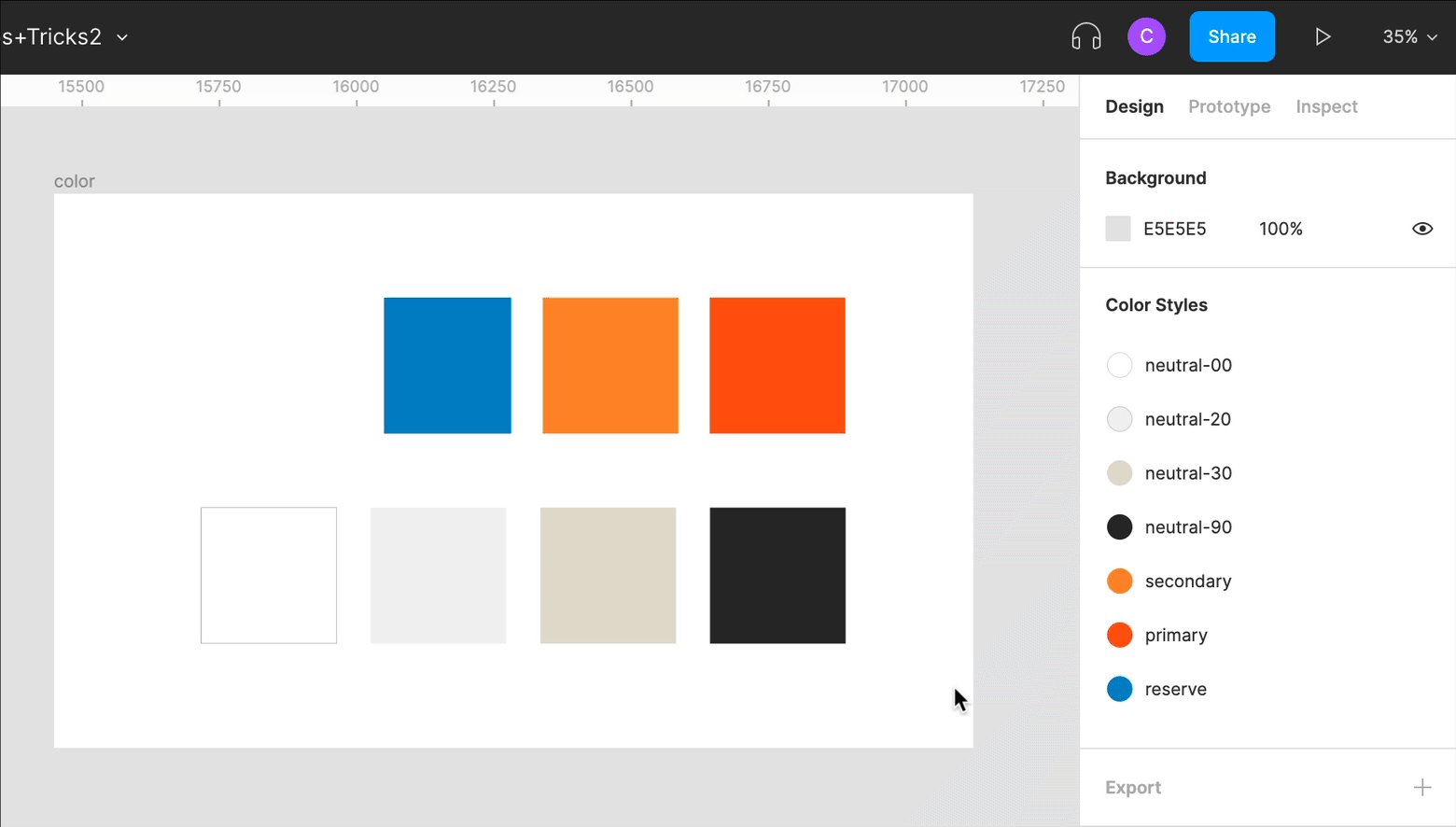
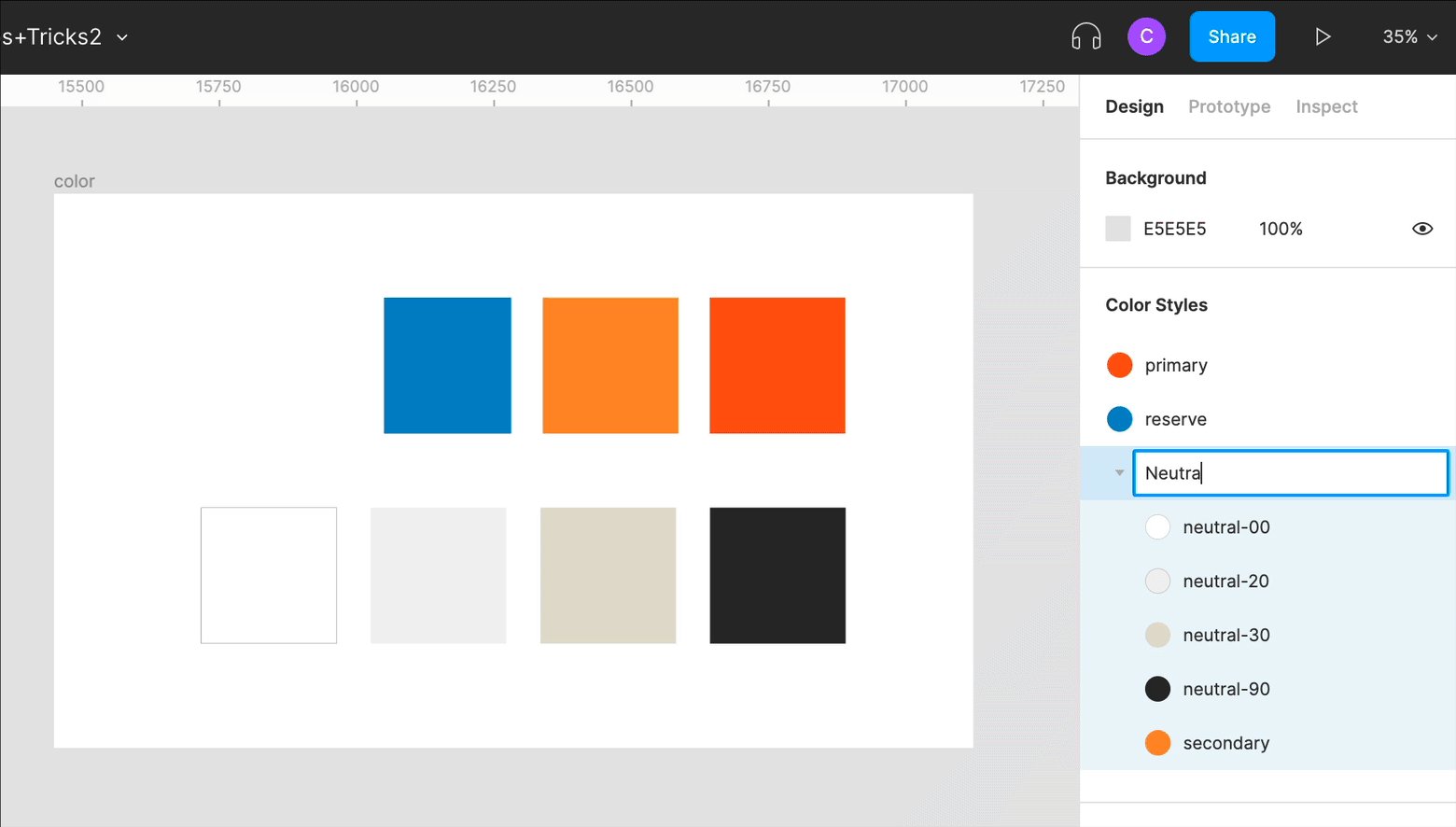
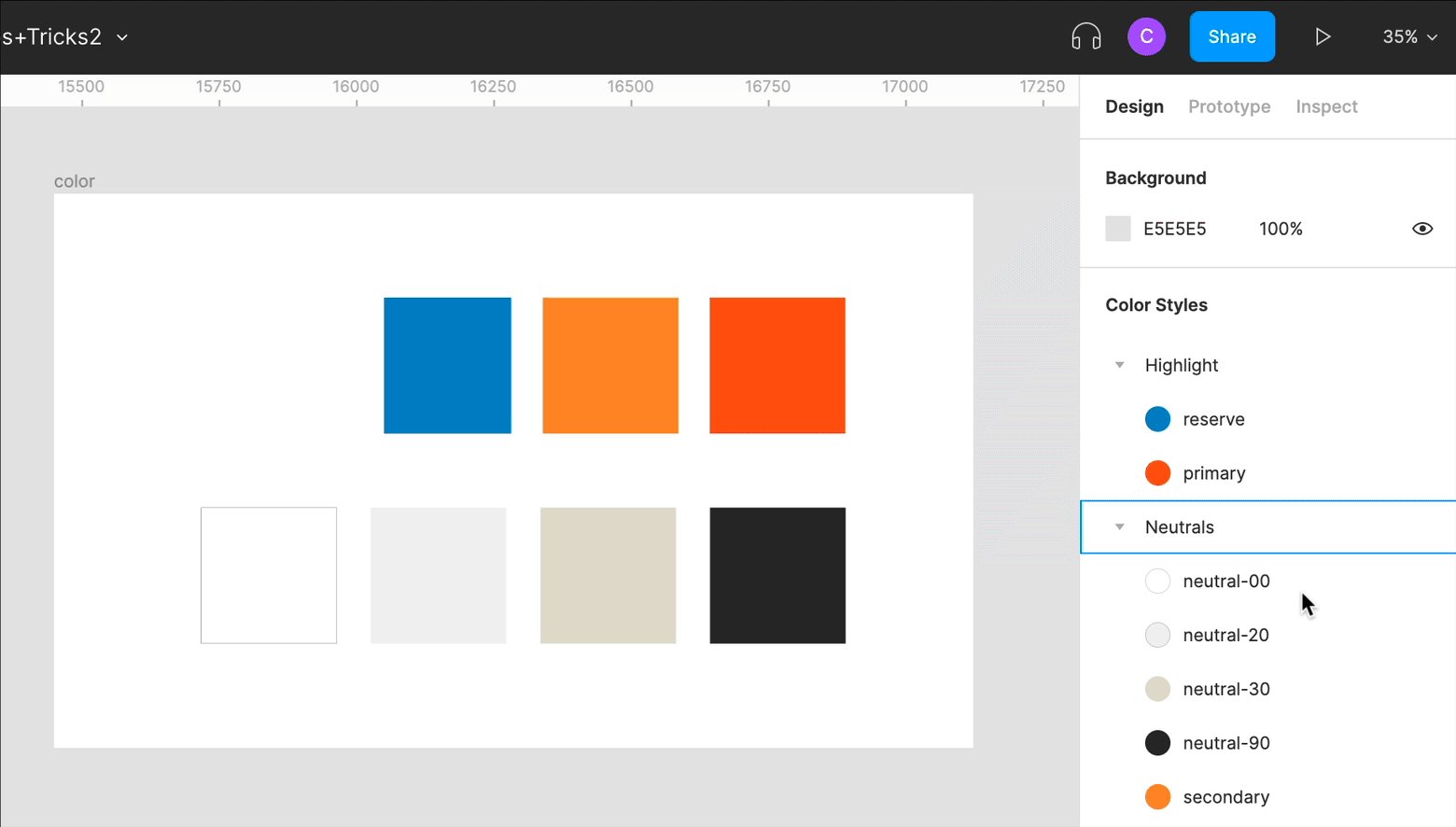
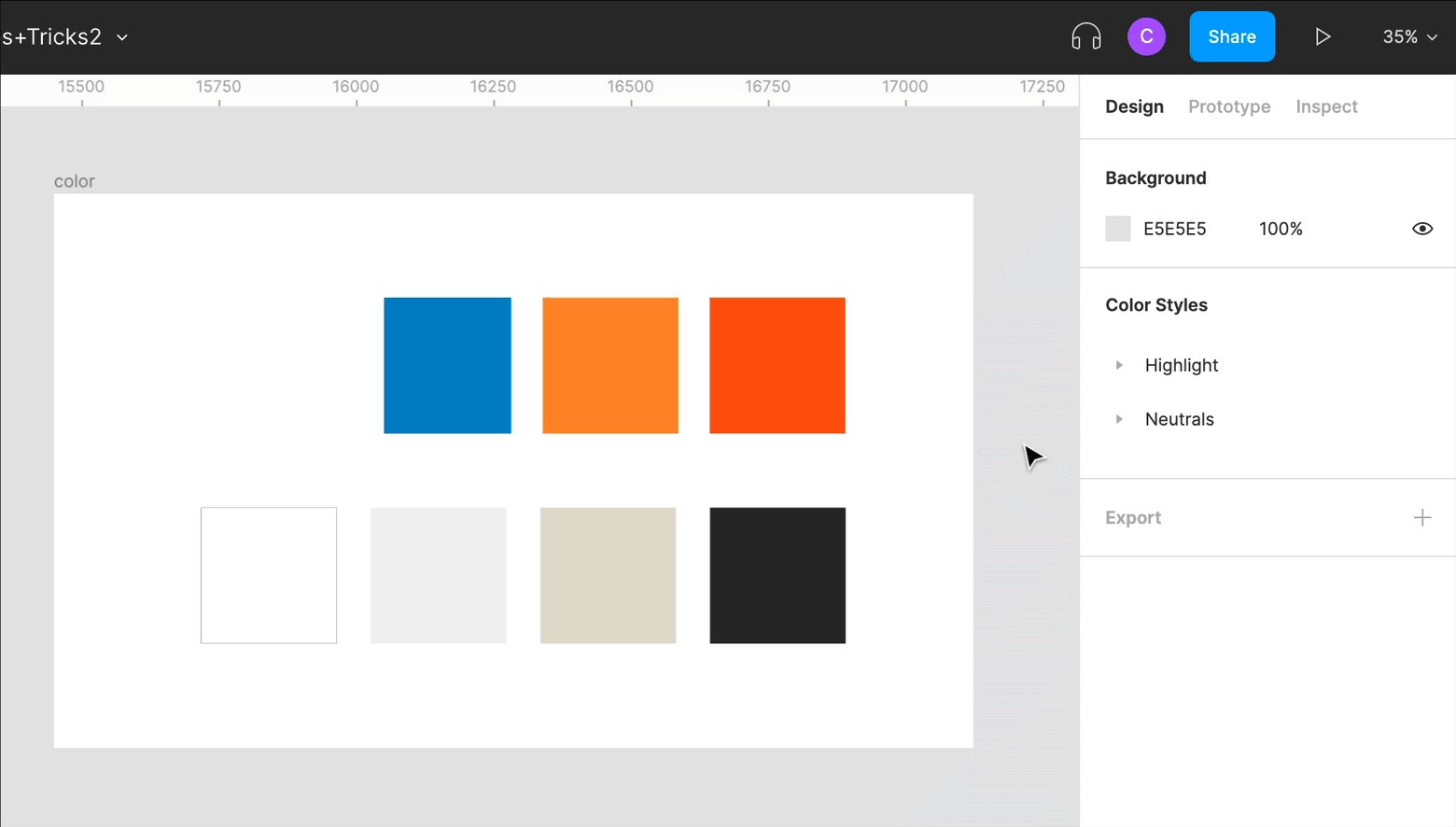
01. 快捷创建样式文件夹
之前只知道用 / 创建文件夹层级,但是这样的操作重复度高也不够直观。现在我发现可以在「属性面板」中对它们进行分组,这样创建就简单多了。
选中要分组的样式,并按cmd+G进行分组,或者在选中的样式上右键菜单「添加新文件夹」,然后命名。还可以在文件夹内和文件夹之间对样式进行排序和拖动,空的样式文件夹会自动删除。

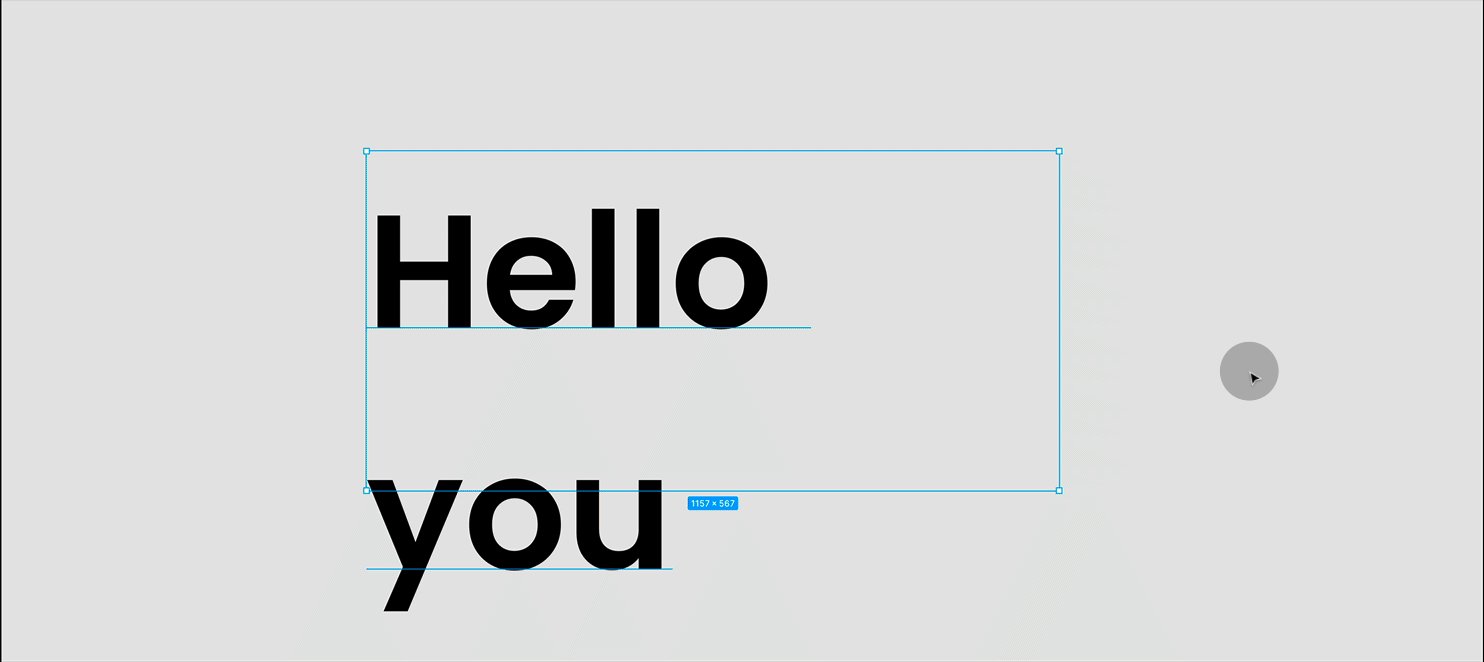
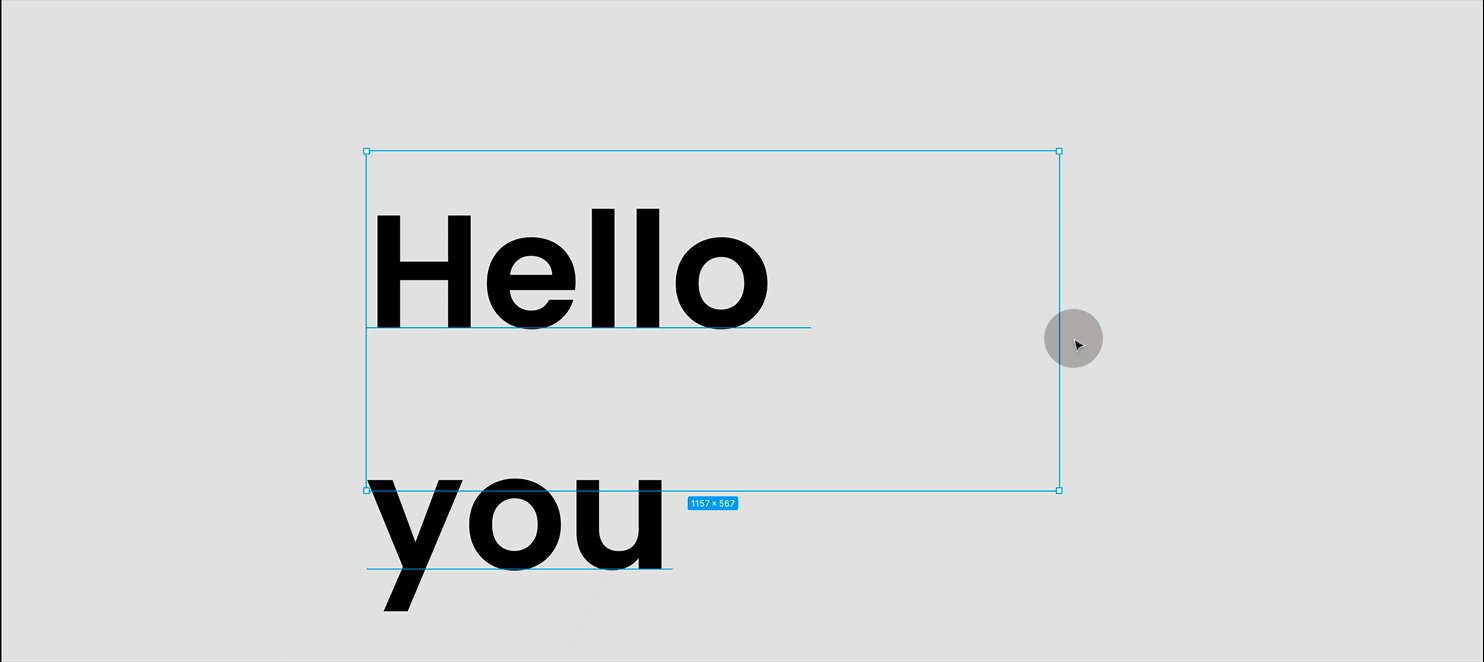
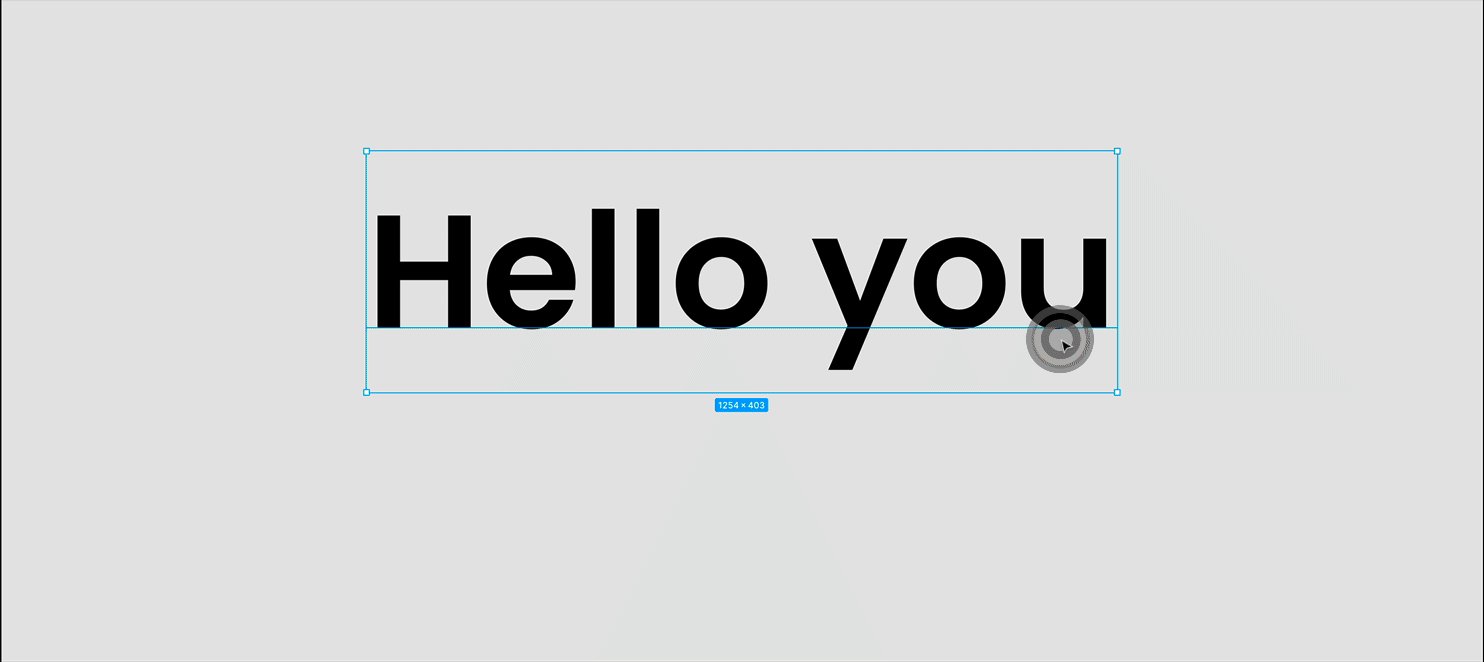
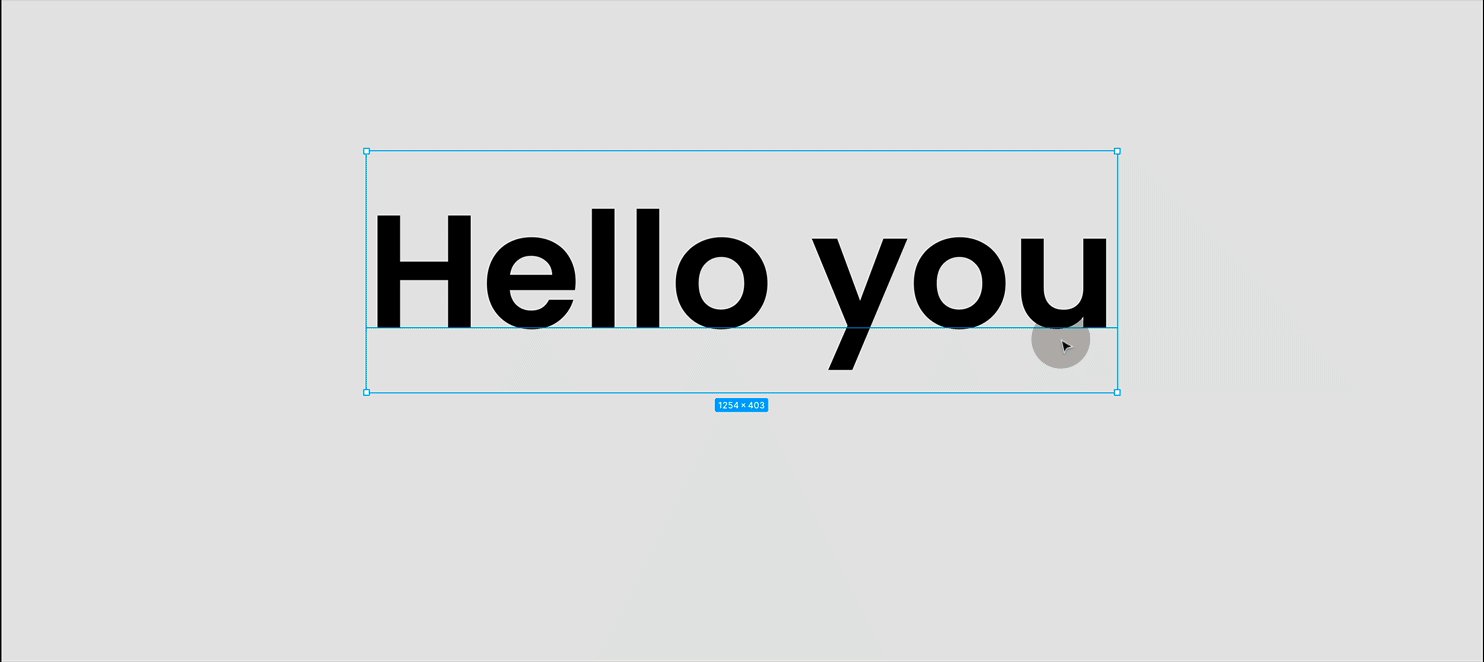
02.快速自动宽度文本
想要将文本设置为自动宽度?简单!只需双击文本框。完毕(太开心了,这样好方便)

03. 将图像填充设为样式
可以像保存颜色样式一样保存图像。可以将图像填充任何形状,包括有填充的文本。

🎊设计素材
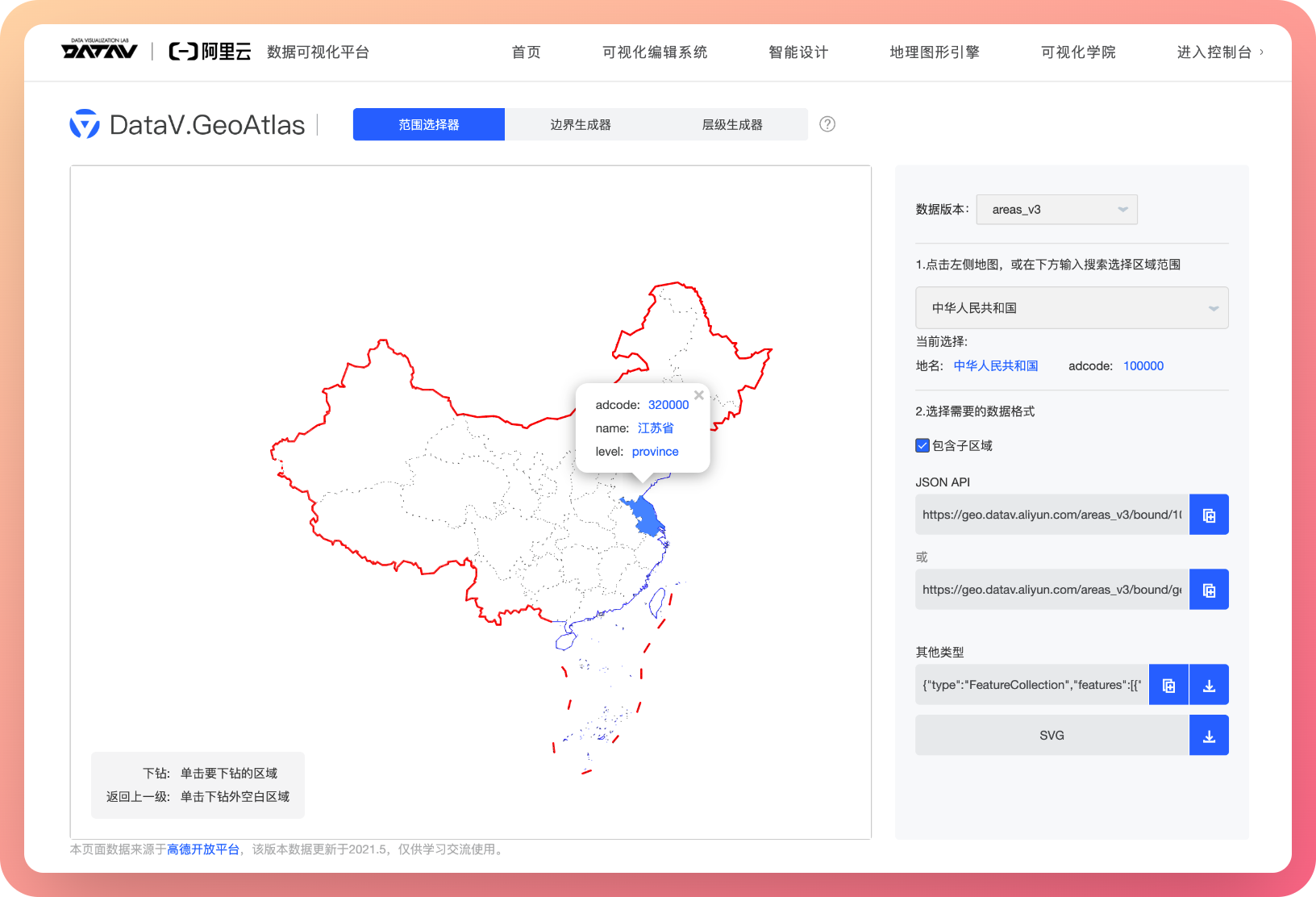
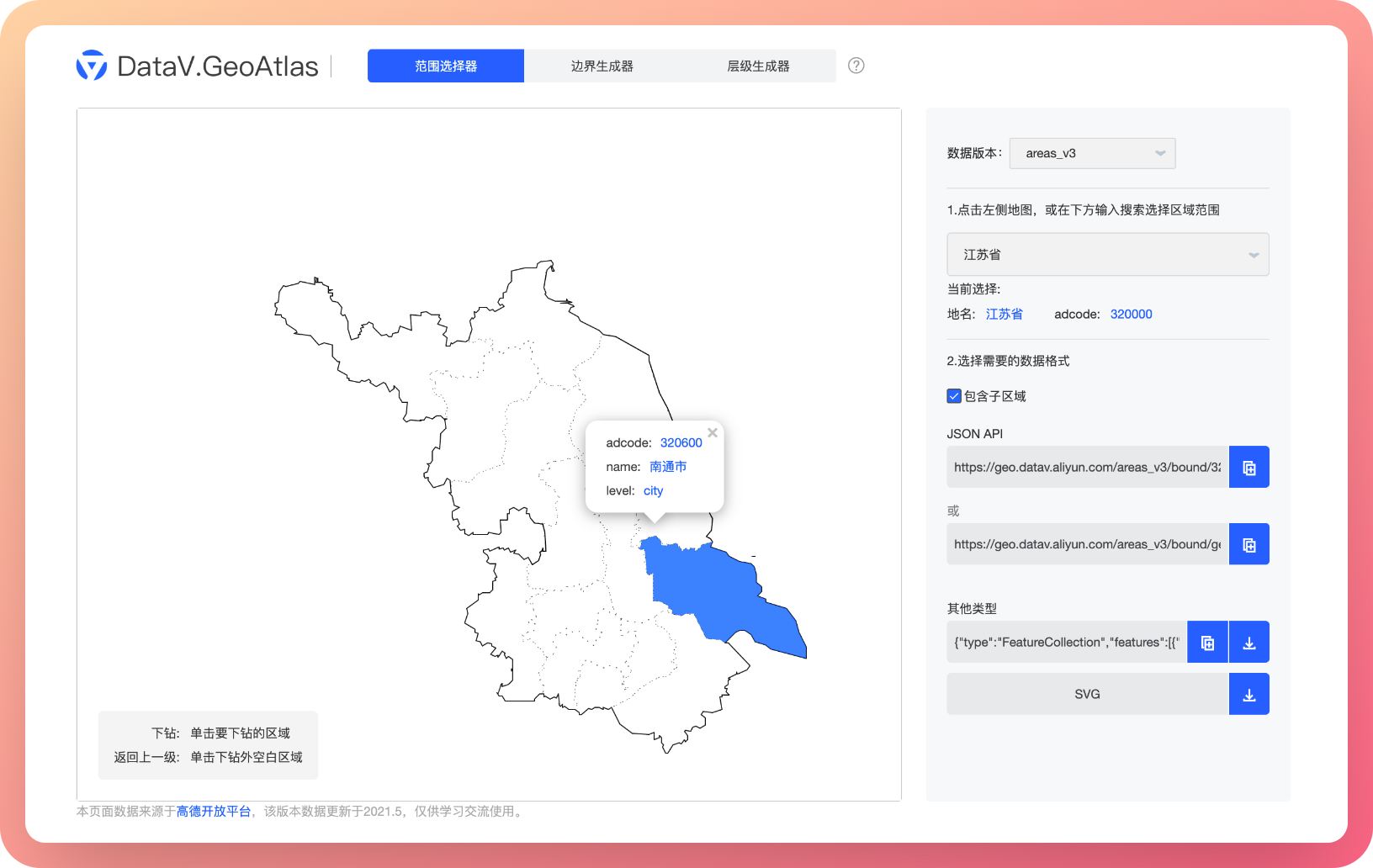
DataV.GeoAtlas - 中国地图范围选择器
选择不同范围导出地图,支持 JSON API,支持 SVG 格式下载。支持从省、市、区不同范围
https://datav.aliyun.com/portal/school/atlas/area_selector


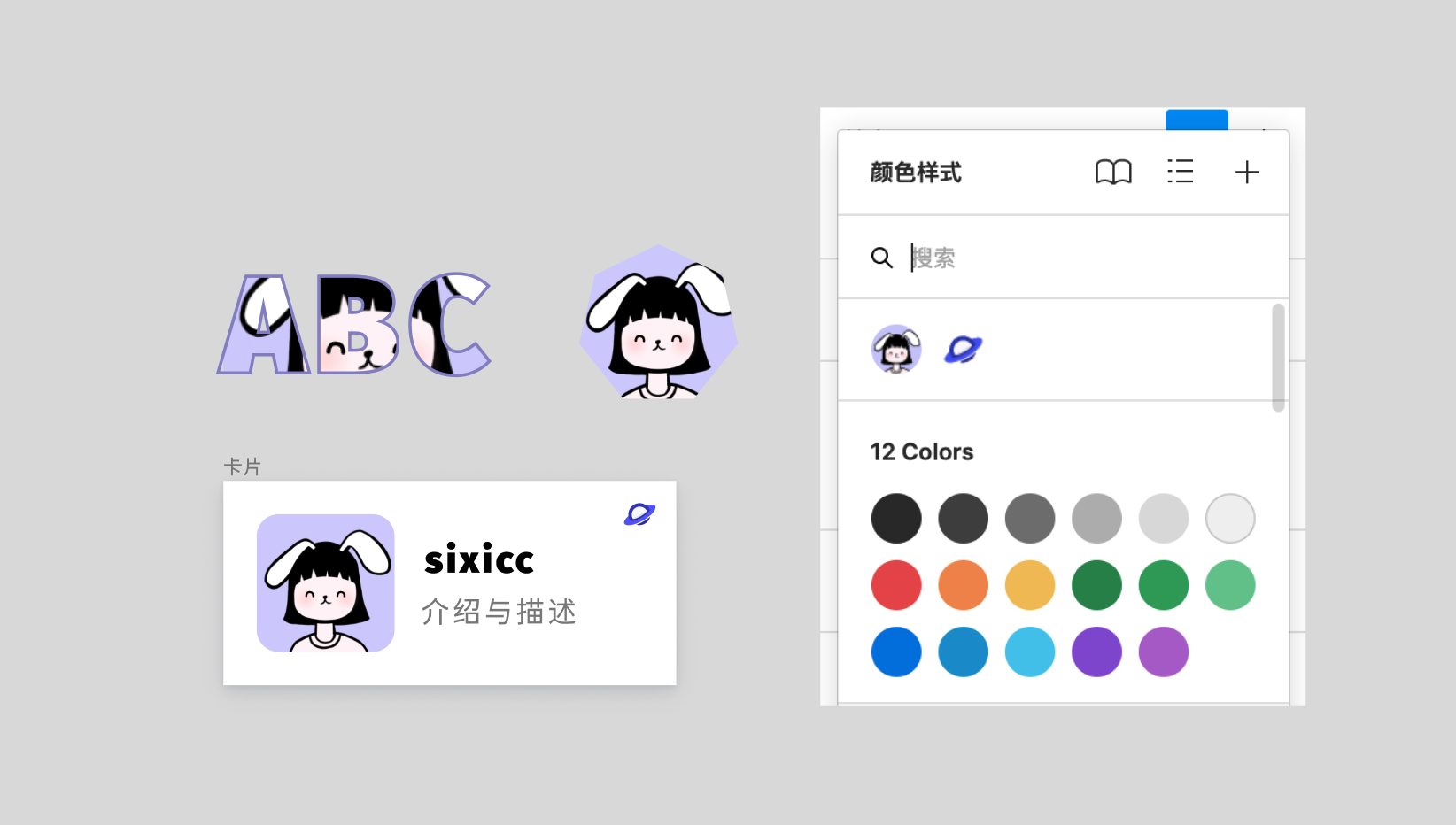
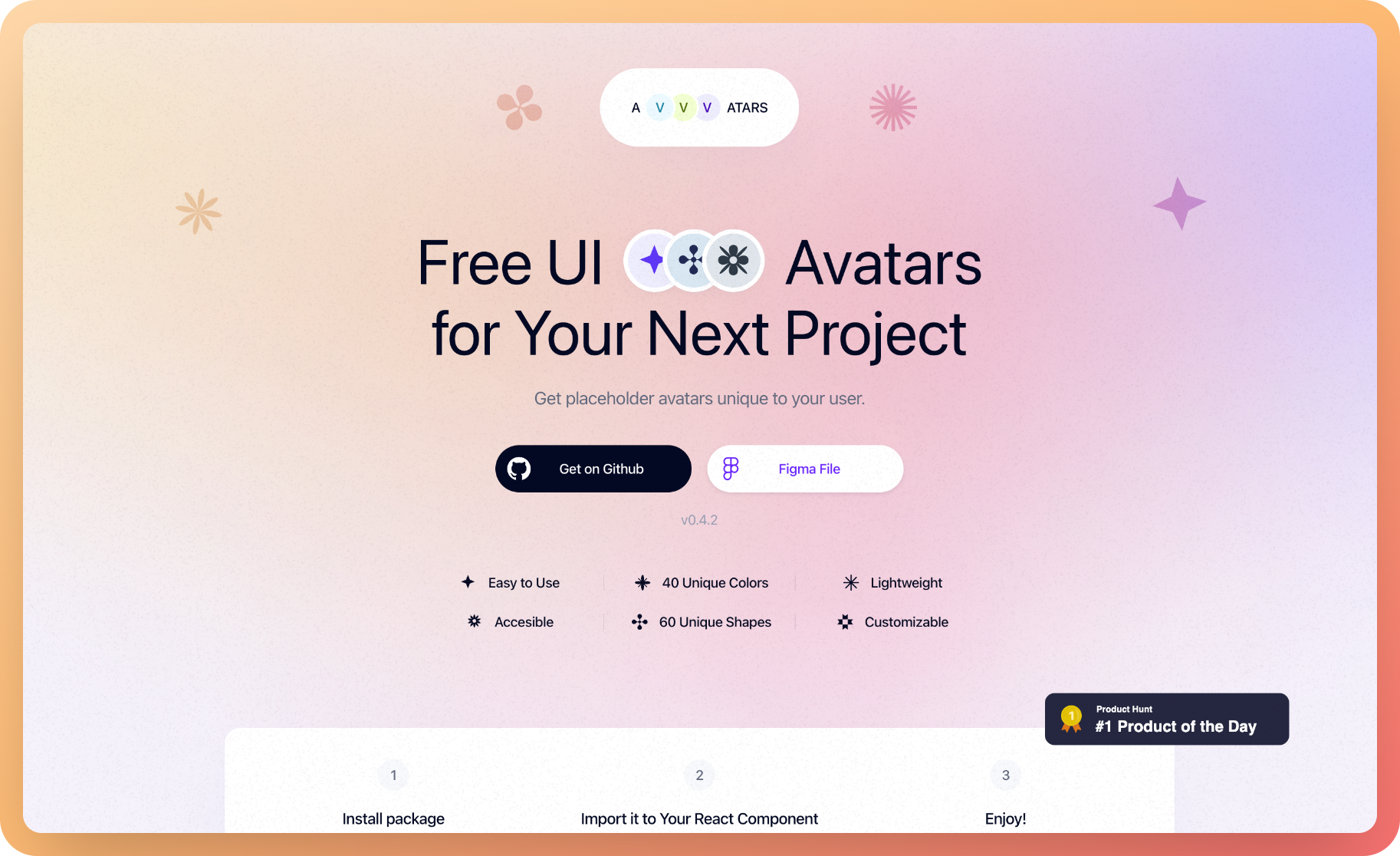
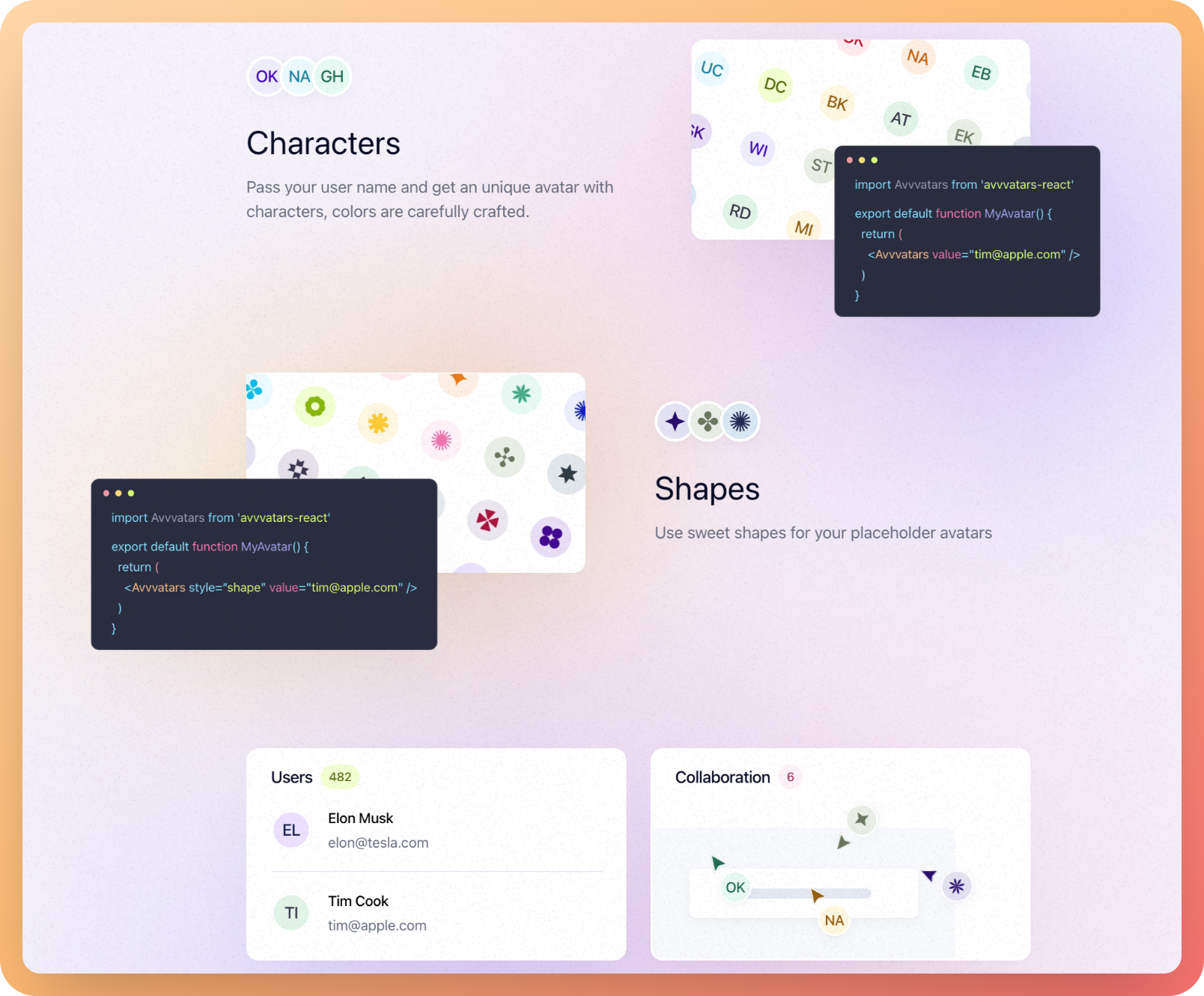
让你项目的头像更加个性化
40 种颜色,搭配 60 种形状,还可以定制里面内容,很小的体积就能让项目的头像更个性化。
同时方便设计使用还提供了 Figma 文件。
https://www.figma.com/community/file/1084861895116393858


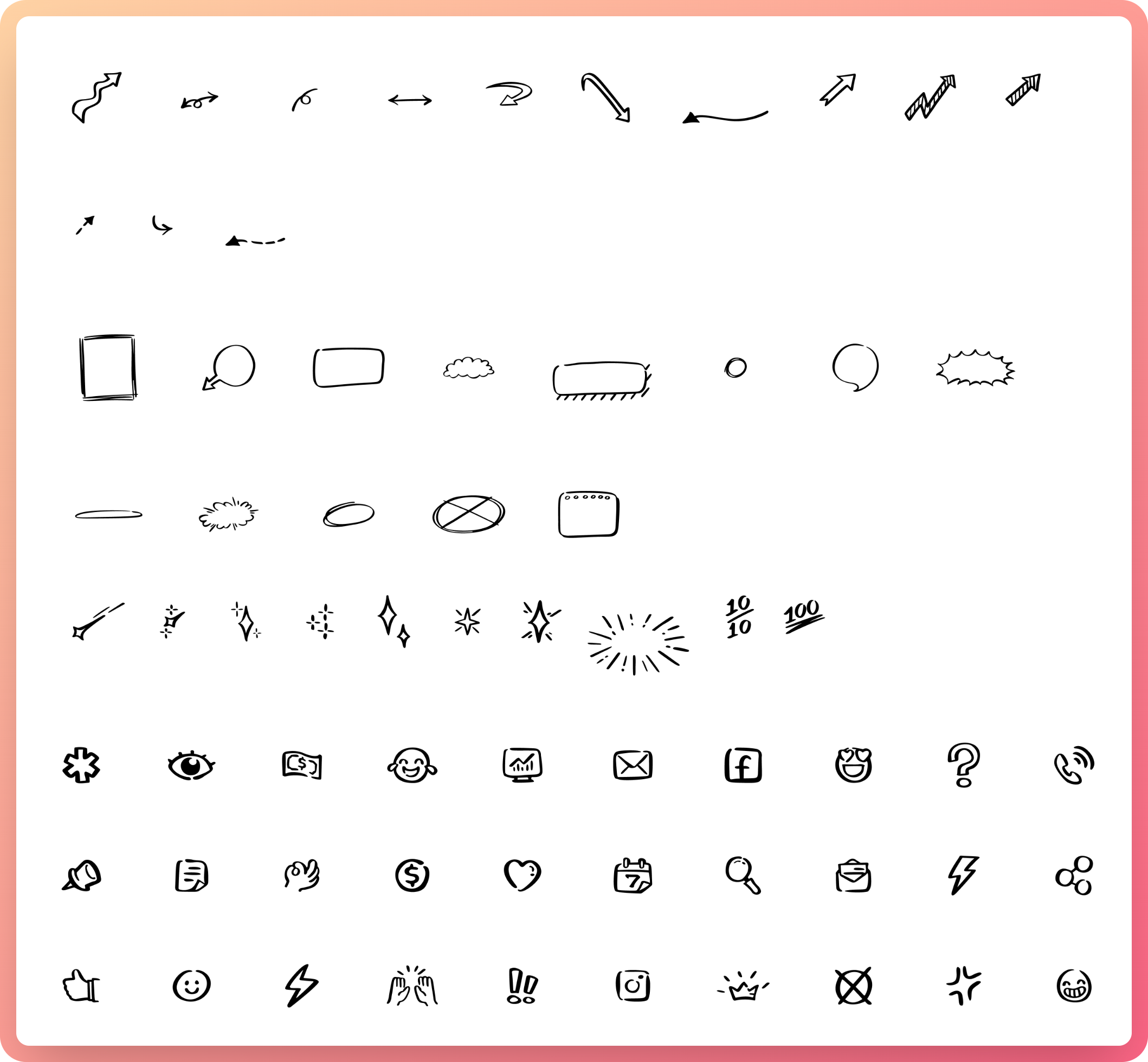
手绘感图标元素
UI 设计里「引导页面、帮助页」的时候需要手绘风格的元素提高亲和度,下面这组图标的感觉不错,流畅的手绘感插画元素
https://www.figma.com/community/file/1088571331676113926?preview=fullscreen

3D 人物模型
关于医疗和维修人员的素材模型
https://www.figma.com/community/file/1092035022878566702
https://www.figma.com/community/file/1092029901606606125


🏖随便逛逛
视频推荐:Figma 泄露功能,绝对定位 & 单侧描边
https://www.bilibili.com/video/BV1cP4y1K7iN?spm_id_from=333.999.0.0

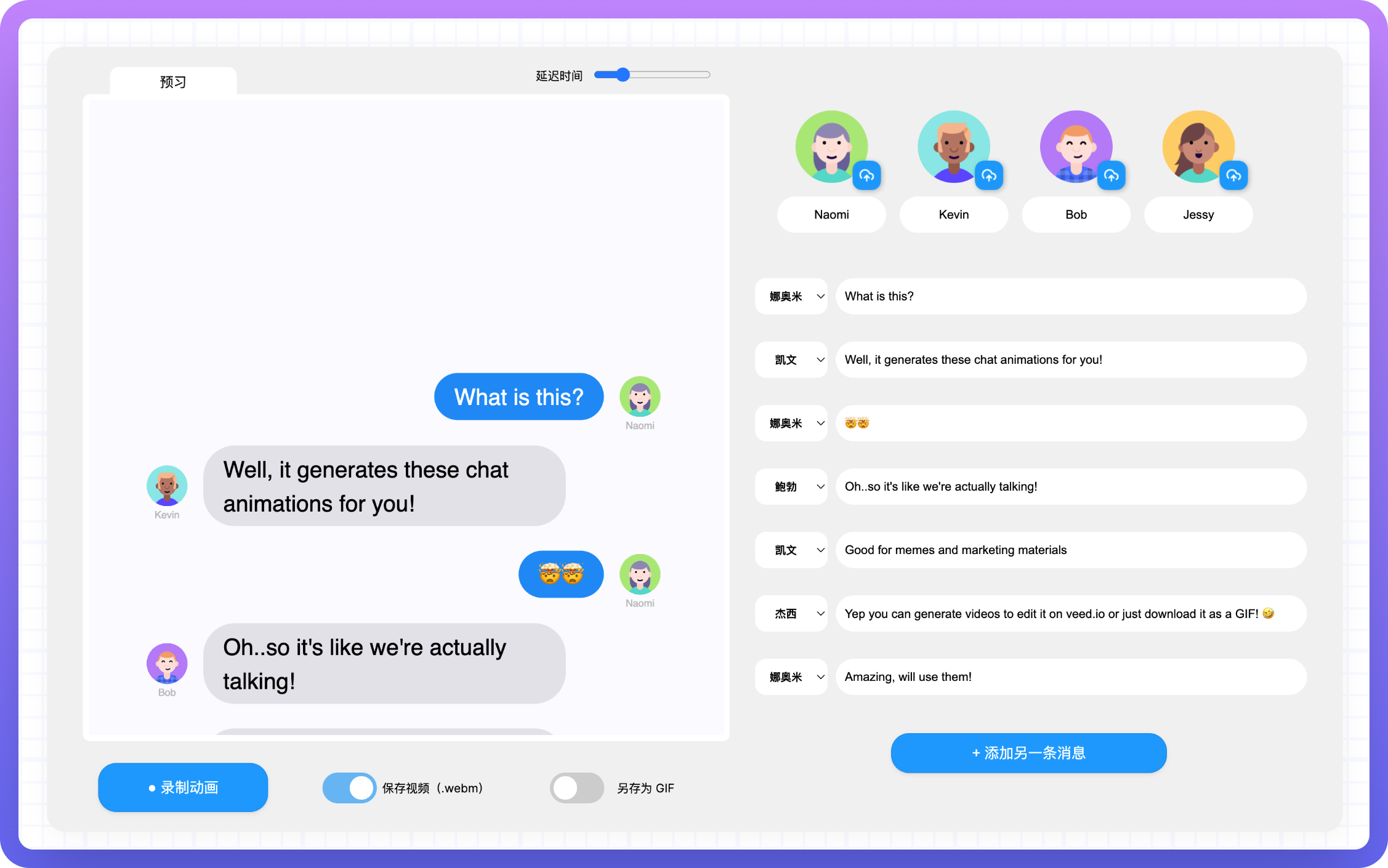
生成文字聊天动画
创建虚拟的聊天对话界面,支持导出 Gif 和视频。头像、名称、聊天内容都可自定义。(还好界面和微信界面有区别罒ω罒)

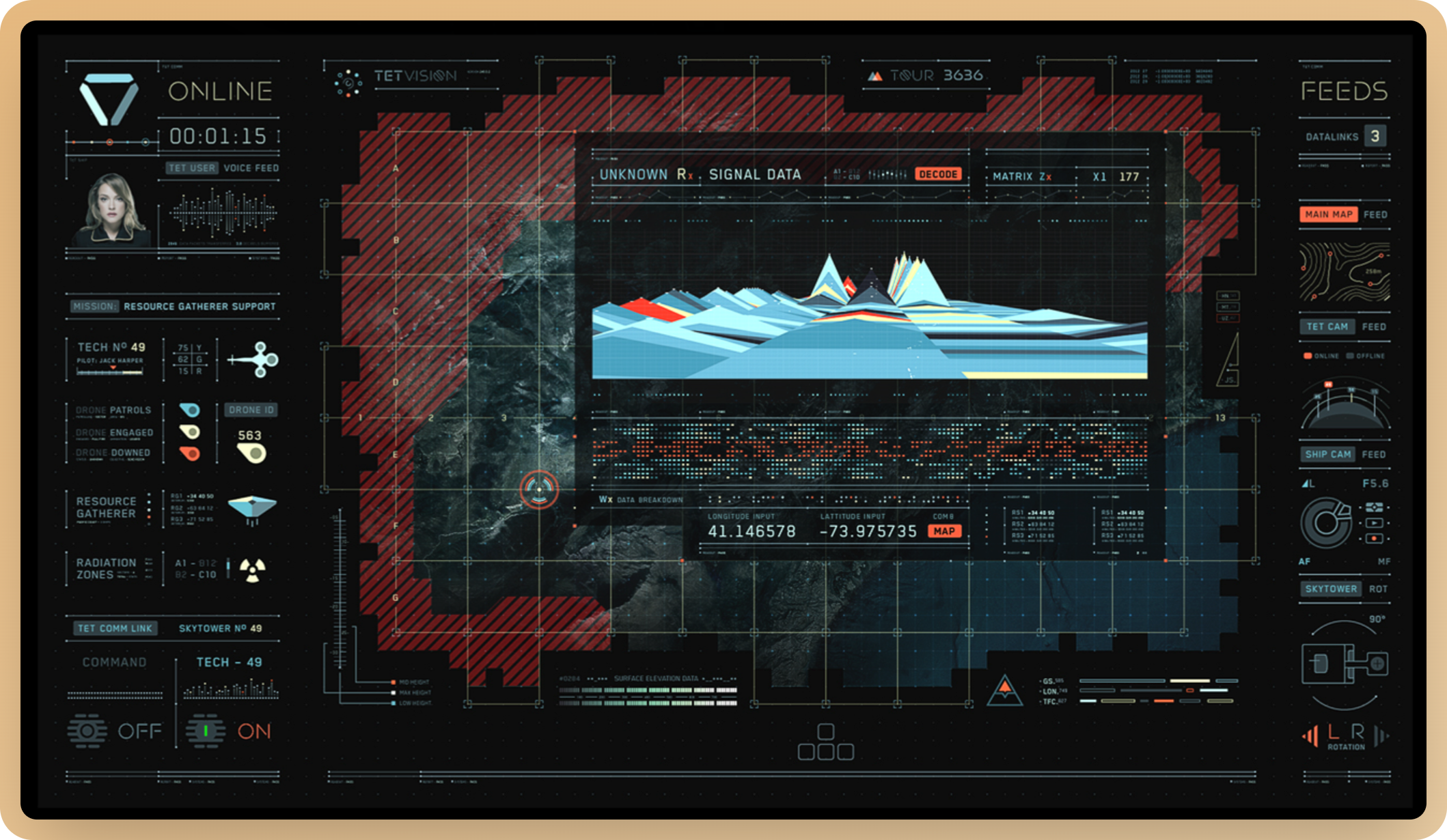
电影里的数据大屏
电影里的智能操作大屏,从配色到布局都是不错的大屏风格参考
https://gmunk.com/OBLIVION-GFX



使用 Figma 绘制「蝙蝠侠」
大神们在发掘 Figma 的潜能,Figma 逐渐全能
https://www.figma.com/community/file/1091699551432810613

Simple.ink 用 Notion 创建网站
已经把建站的门槛变得极低了,设计师小伙伴手指动起来