📰 设计资讯
Figma config 2022
大会本周二就开始了,整个大会连续 24 小时,会议安排也出来了只能说非常期待(*❦ω❦)
https://config.figma.com/events/figma-config-2022/agenda

谷歌推出字体 - Roboto Flex
经过 5 年的开发,引入 Roboto Flex——这是对 Roboto 和 Google Fonts 迄今为止最大的项目的一次重大升级。Font Bureau设计的 Roboto Flex 具有多种光学尺寸的重量和宽度,以及额外的微调功能,具有超强的可扩展性、适应性、可定制性和可优化性。
https://material.io/blog/roboto-flex


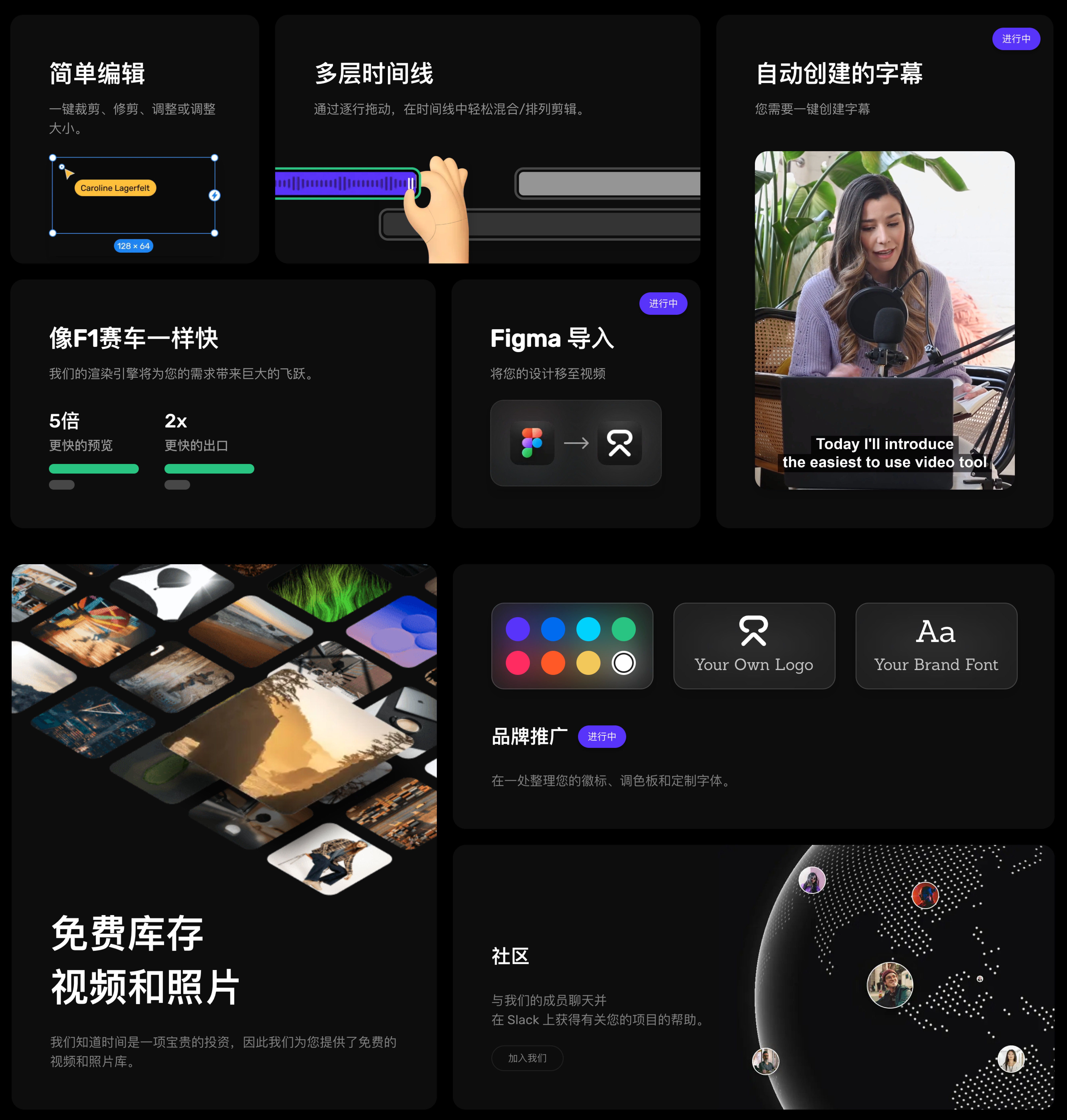
在线自动化视频工具 - Create
看宣传应该是能自动化完成一些视频编辑工作并且渲染速度快,能从 Figma 导入设计,并且提供设计系统,目前在内测(已提交申请希望被眷顾😋)

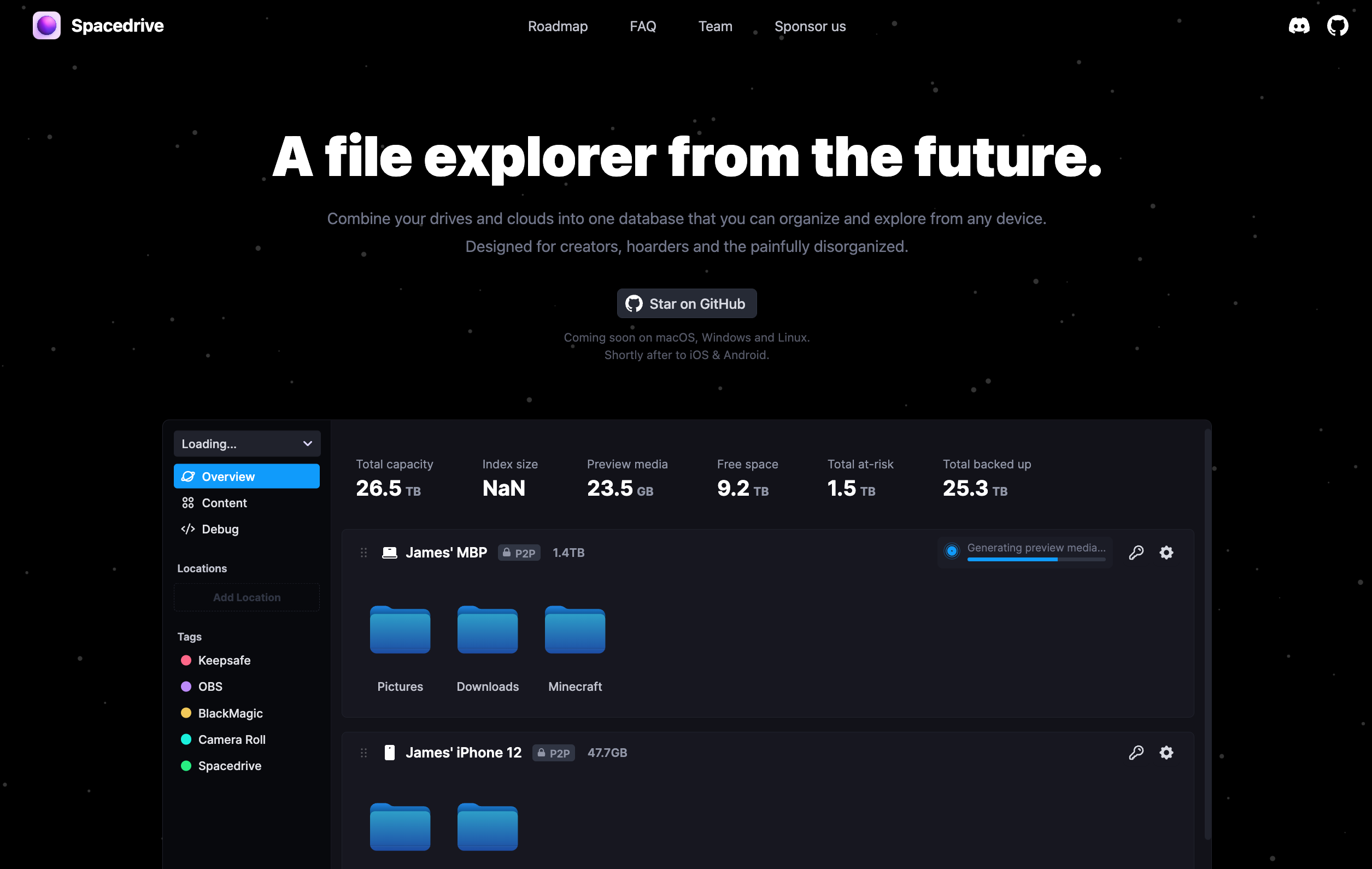
新类型文件管理 - Spacedrive
一个看起来很先进的文件夹管理器,可以同时管理云文件和本地文件

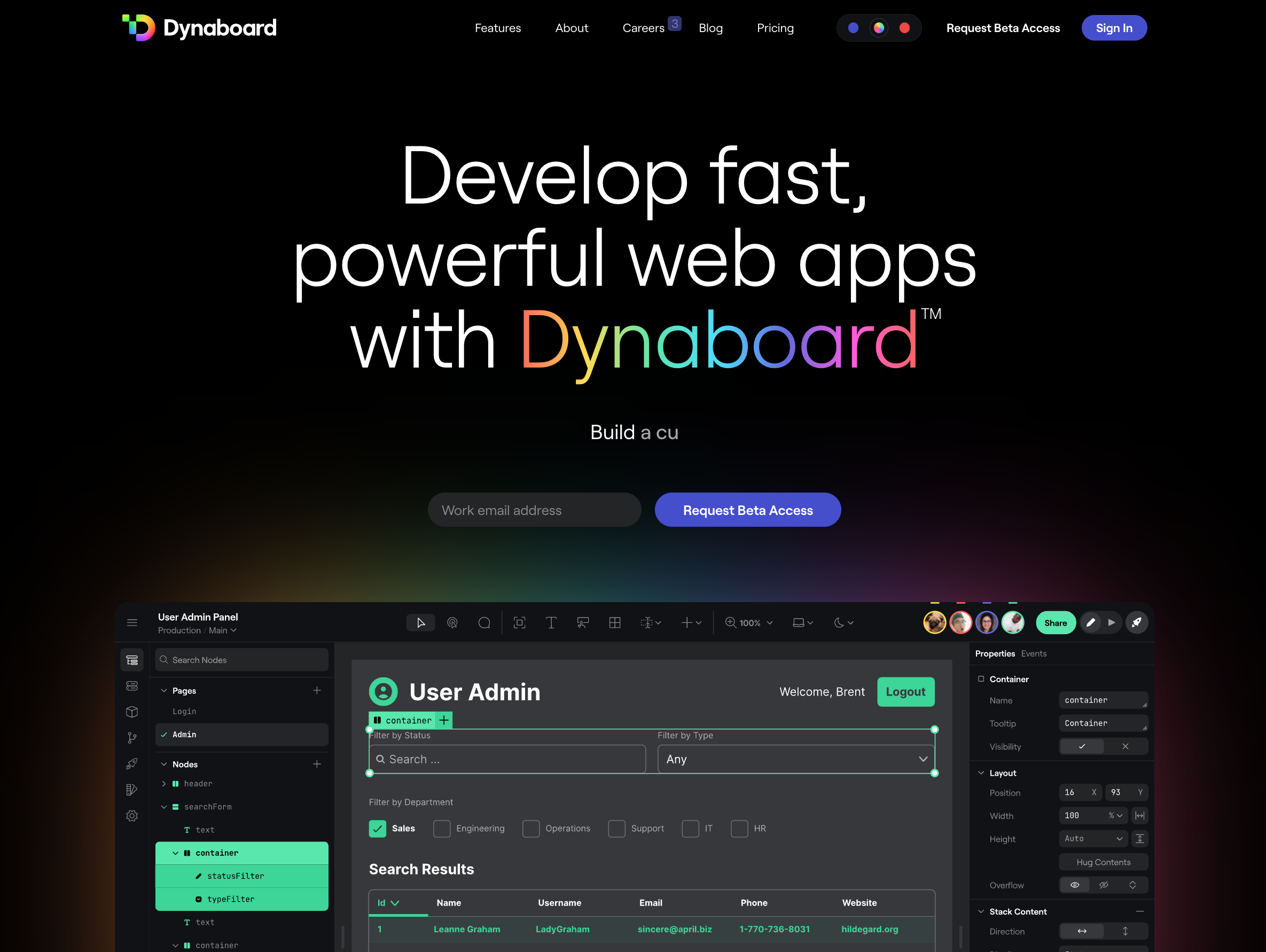
在线创建 Web 应用工具 - Dynaboard
继 Plasmic 后,又有了网站的在线建网页应用的工具,可自定义按钮、表单元素、表格、图表、布局原语等组件库。不过目前也还处于内测阶段。

小地图工具 - Minimap
如果你的项目经常会查看长图或者长文章,可以尝试通过地图的方式进行优化,这个项目目前只支持「火狐浏览器」还是个试验性产品,期待他的成长。

☁️ 云端设计资源工具集合
Pixcall
类似 Eagle 的客户端提供将数据同步到云端,一些细节功能还没 Eagle 丰富,不过新产品需要时间成长。

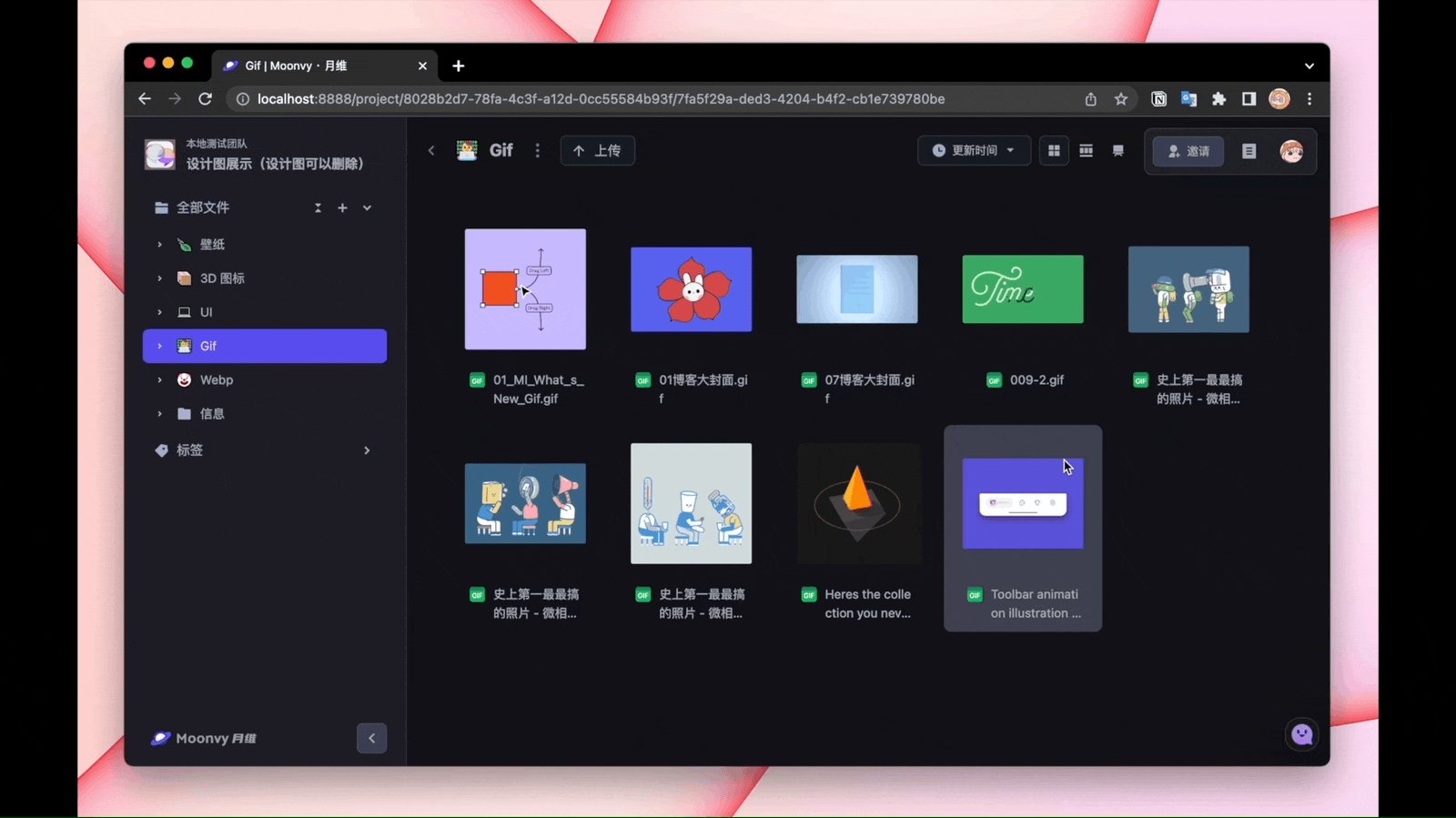
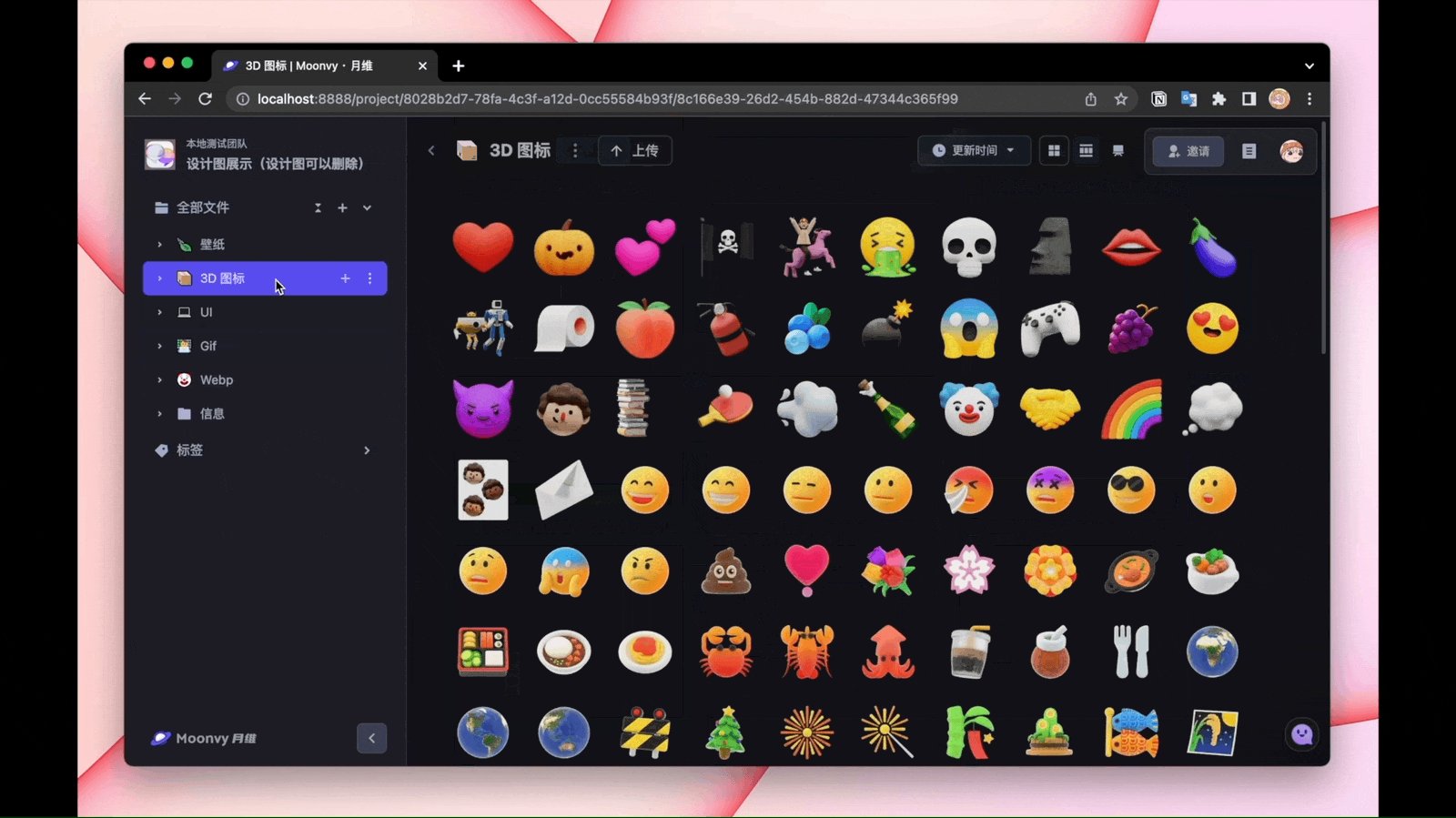
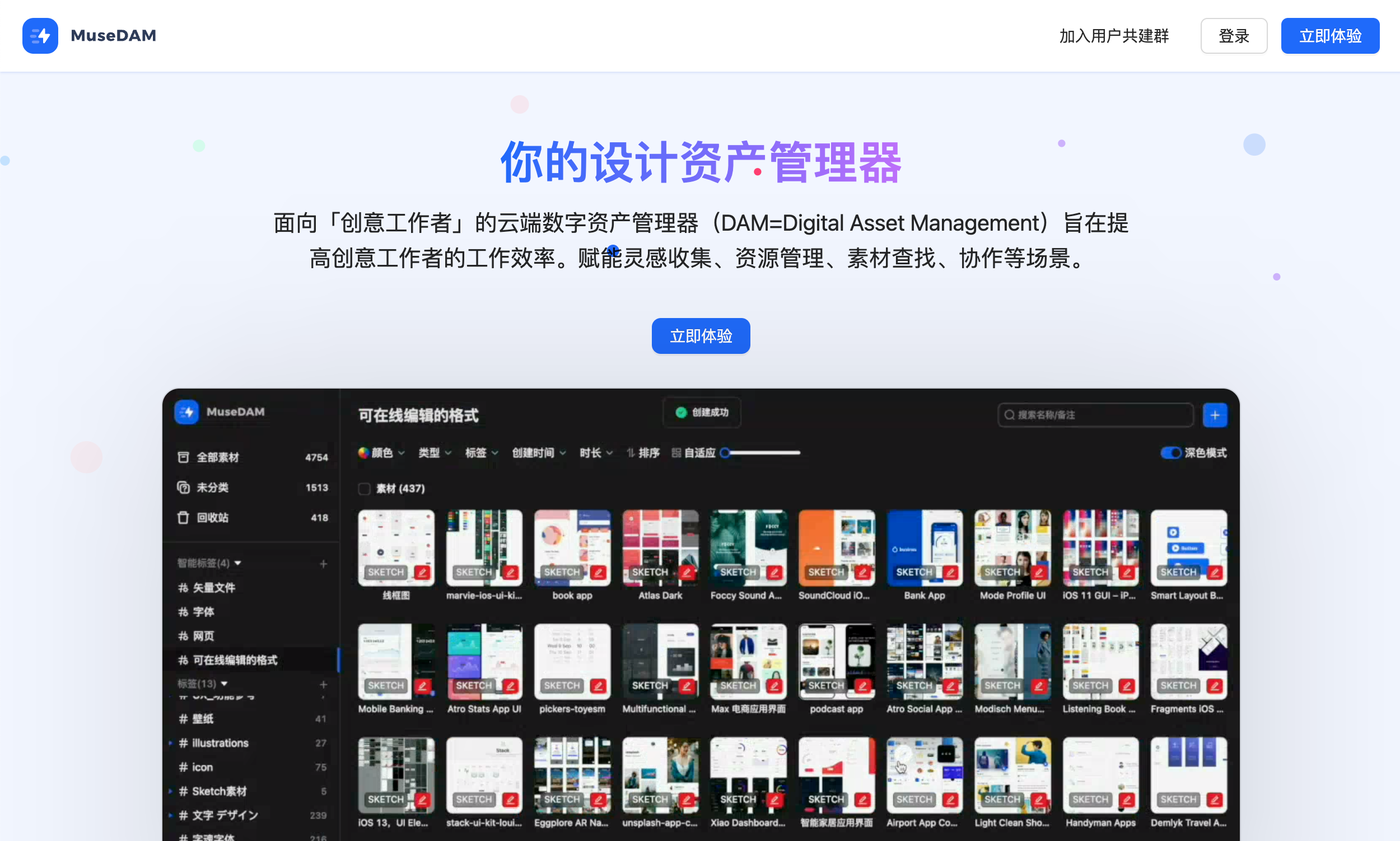
MuseDAM
同样也是新产品,个人在线的设计素材管理工具,素材都保存在云上对于经常需要跨电脑或者平台的用户会比较友好。
https://dam.musetransfer.com/landing

📖 值得读读
百度APP帐号人格化创新设计

对默认推荐头像进行重新设计,如何满足百度APP庞大的用户群体是设计中的重点难点。第一是需要满足用户不同的身份特征个性诉求,第二是设计需要满足整体产品设计定位。
在上述前提下我们启动了百度APP帐号人格化创新设计,进一步满足了用户对个性化的诉求,并提高用户粘性。
https://www.shejidaren.com/renge-hua-chuangxin-sheji.html
🎊 设计素材
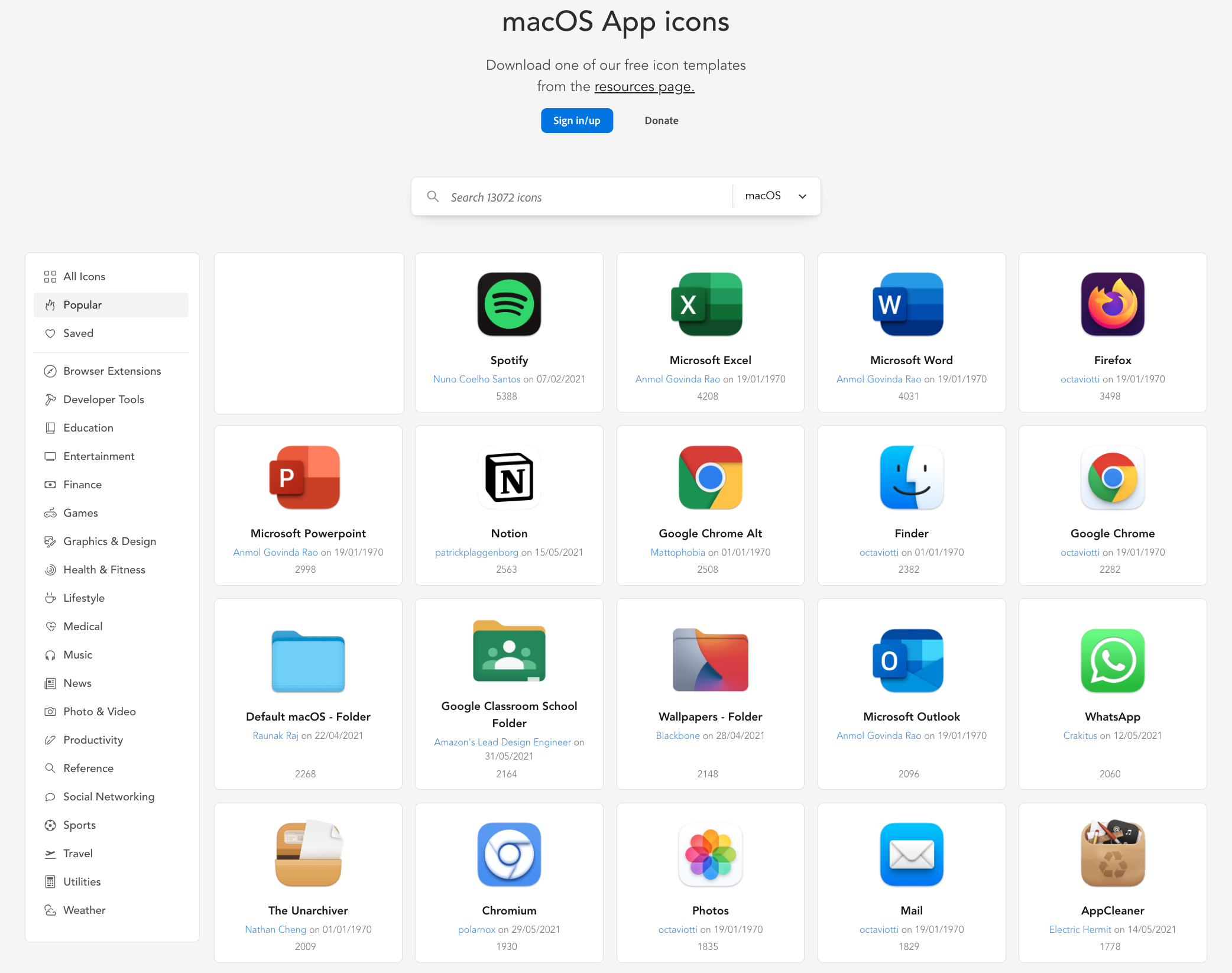
macOS App icons - 图标库
Mac 里的程序图标,高清大图标随便下提供 icon 格式下载,在本地打开导出为 PNG 格式使用

3D 风格数据元素插图
https://www.figma.com/community/file/1096266017008893095

弥散光风格图标
https://www.figma.com/community/file/1103110982147042849

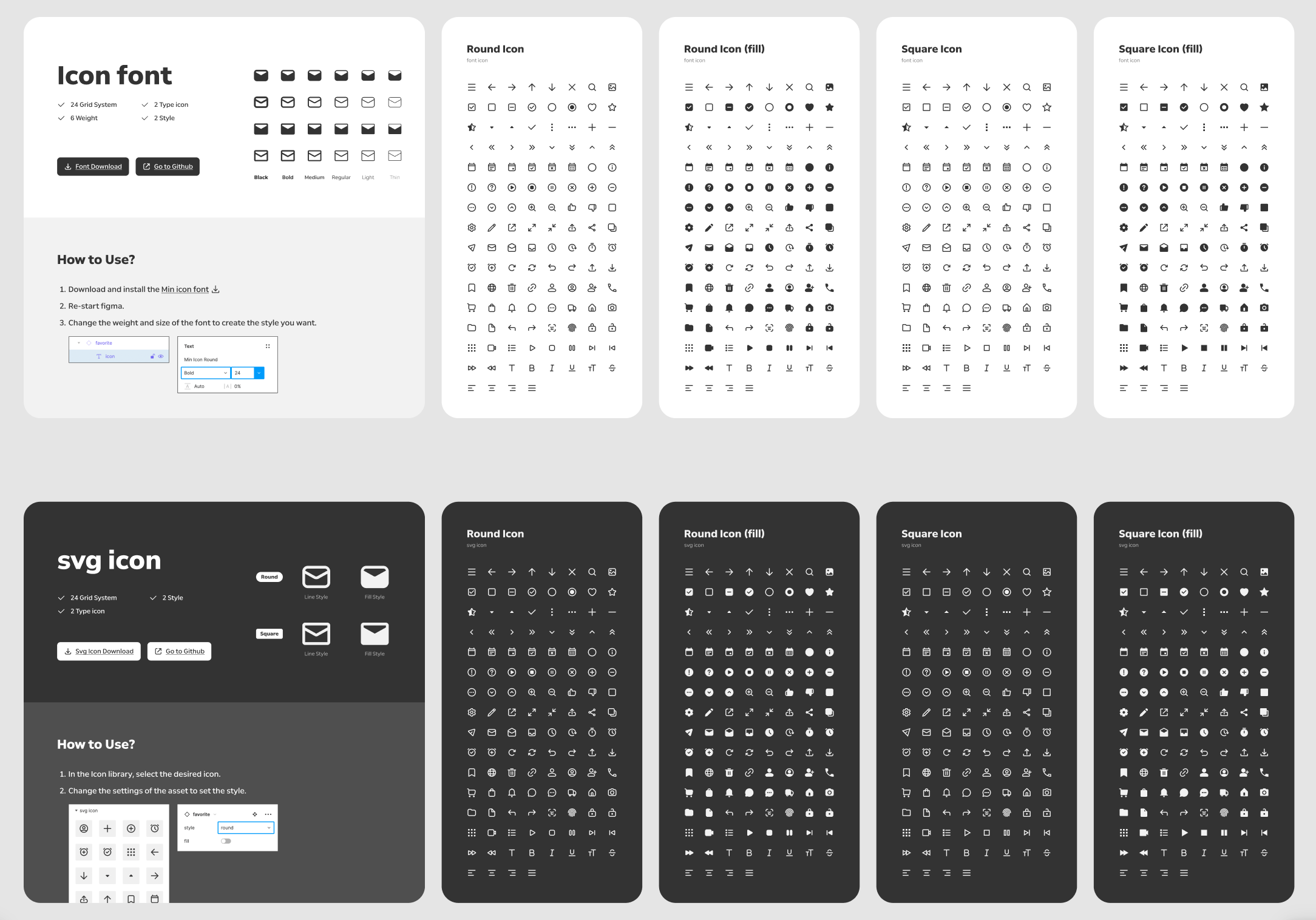
图标字体,包含多种粗细风格
https://www.figma.com/community/file/1102264404570708098

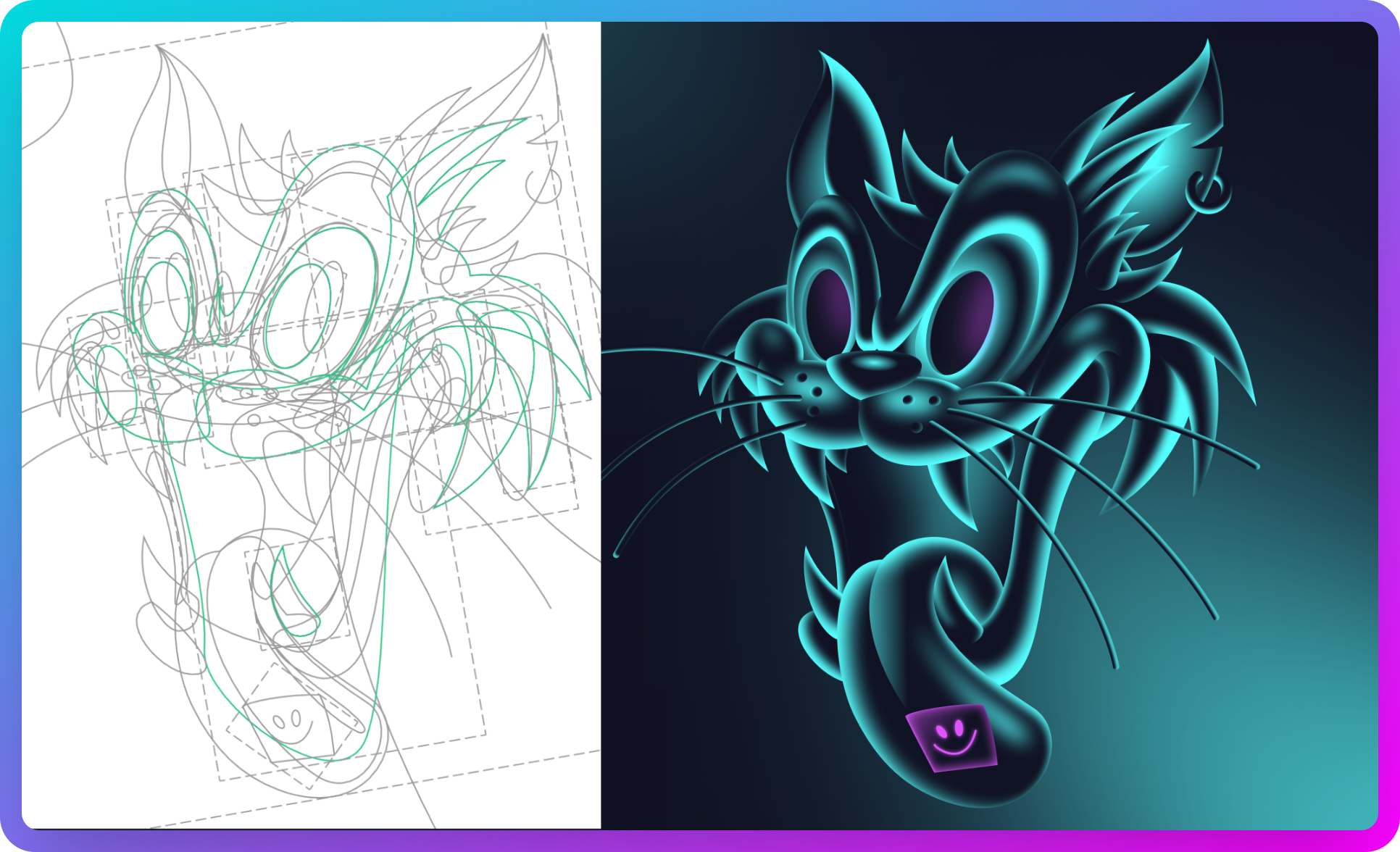
Figma 绘制幽灵猫
https://www.figma.com/community/file/1102597406940695832

🏖 随便逛逛
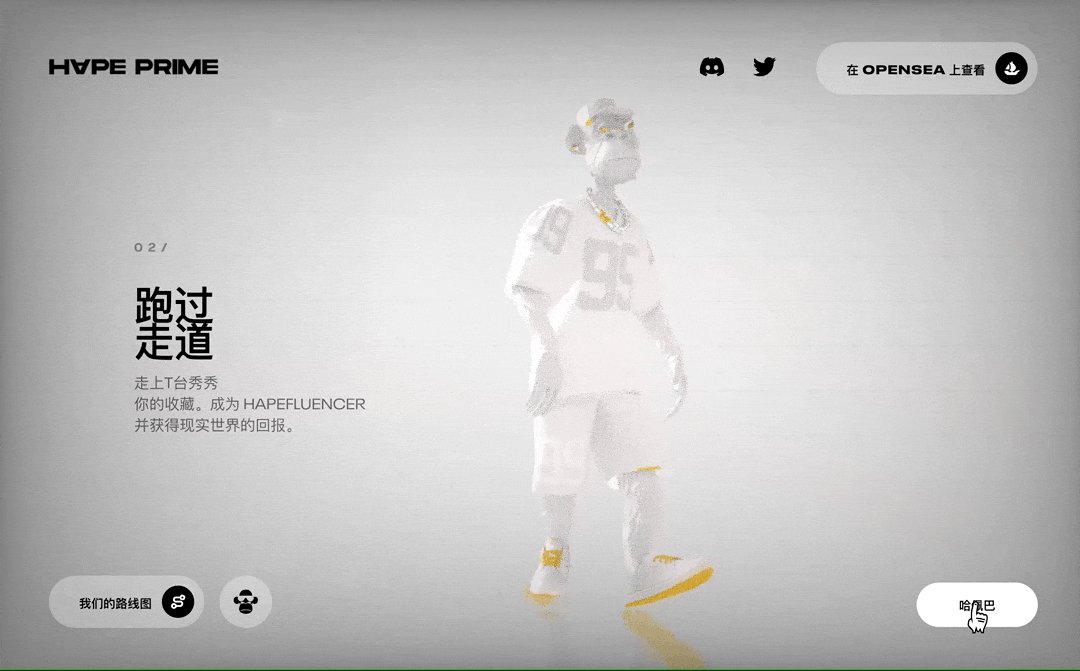
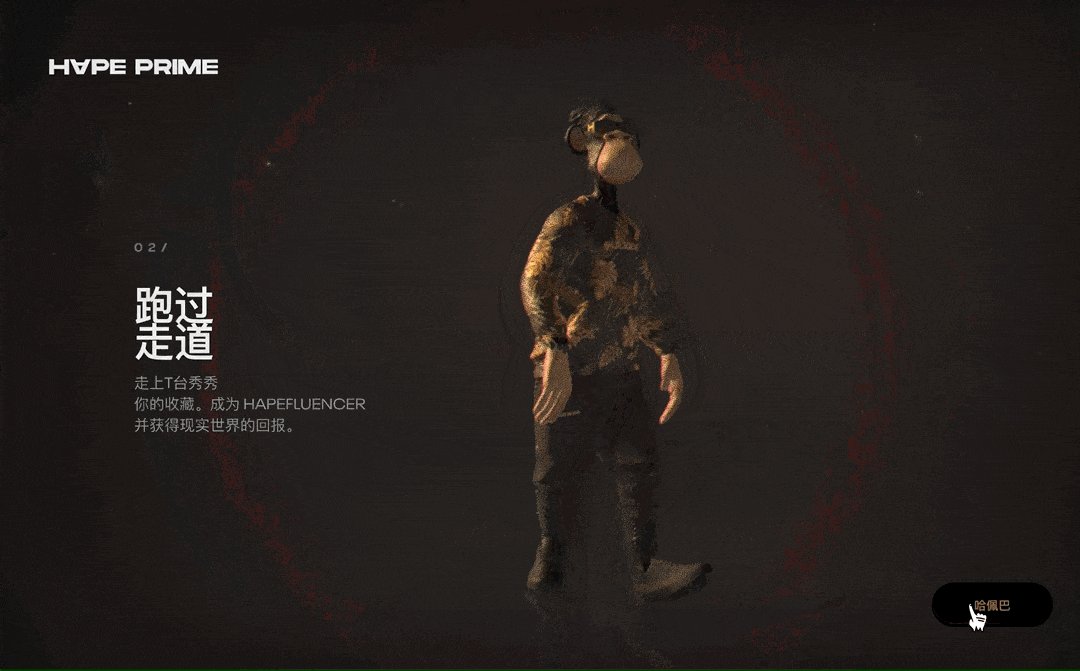
NFT 走秀T台风,大师兄好帅
录屏转 Gif 画质损失太大,还是推荐去原网站看看
https://www.hape.io/?ref=godly

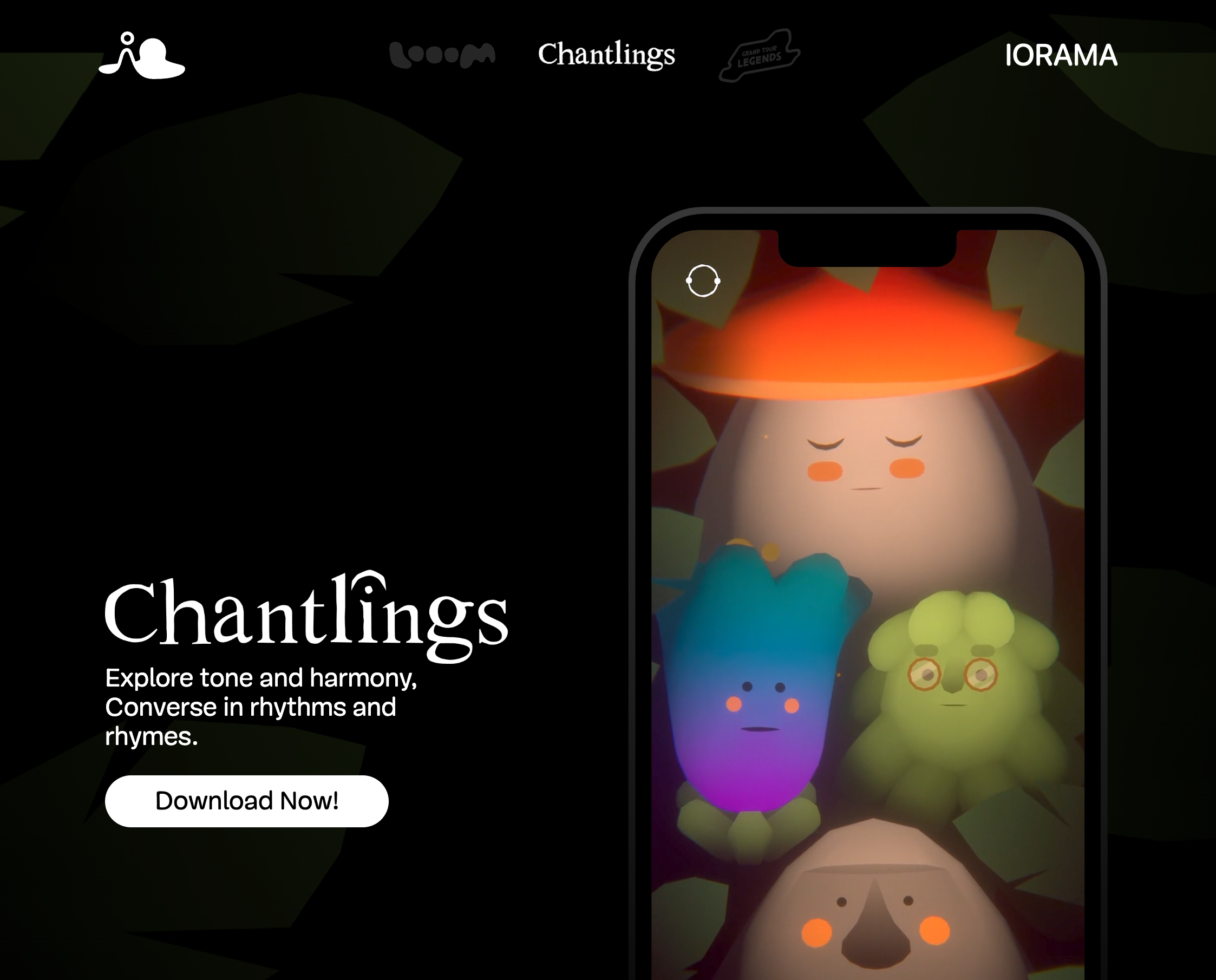
Chantlings - 歌唱应用程序
适用于 iPhone 和 iPad 的歌唱应用程序。它是为任何有勇气通过与各种角色唱歌来探索他们声音的颜色和形状的人而制作的。网页的设计很有特色
https://www.iorama.studio/chantlings?ref=godly

数字艺术场景欣赏
一些大品牌的 logo 和 3D 场景,动画很是不错

NFT 都要有无代码工具了
https://www.bueno.art/?ref=lapaninja