🏆 产品推荐
Umbra - Mac 应用程序
Umbra 是一个菜单栏应用程序,可让您为 macOS 中的明暗外观指定桌面壁纸,并直接从菜单栏切换暗模式。
https://replay.software/umbra?ref=onepagelove

开源数据库 - Planetscale
兼容 MySQL 的无服务器数据库平台,建立在世界上最流行的开源数据库之上,兼容所有主要框架和语言。

Motion One - 最小的全功能网络动画库
它可以使用 Web Animations API 为 HTML 或 SVG 元素设置动画,这意味着一些动画可以在主线程之外运行。即使您的网站正忙于渲染或处理,这些动画也将保持流畅。
https://motion.dev/?ref=lapaninja

📖 值得读读
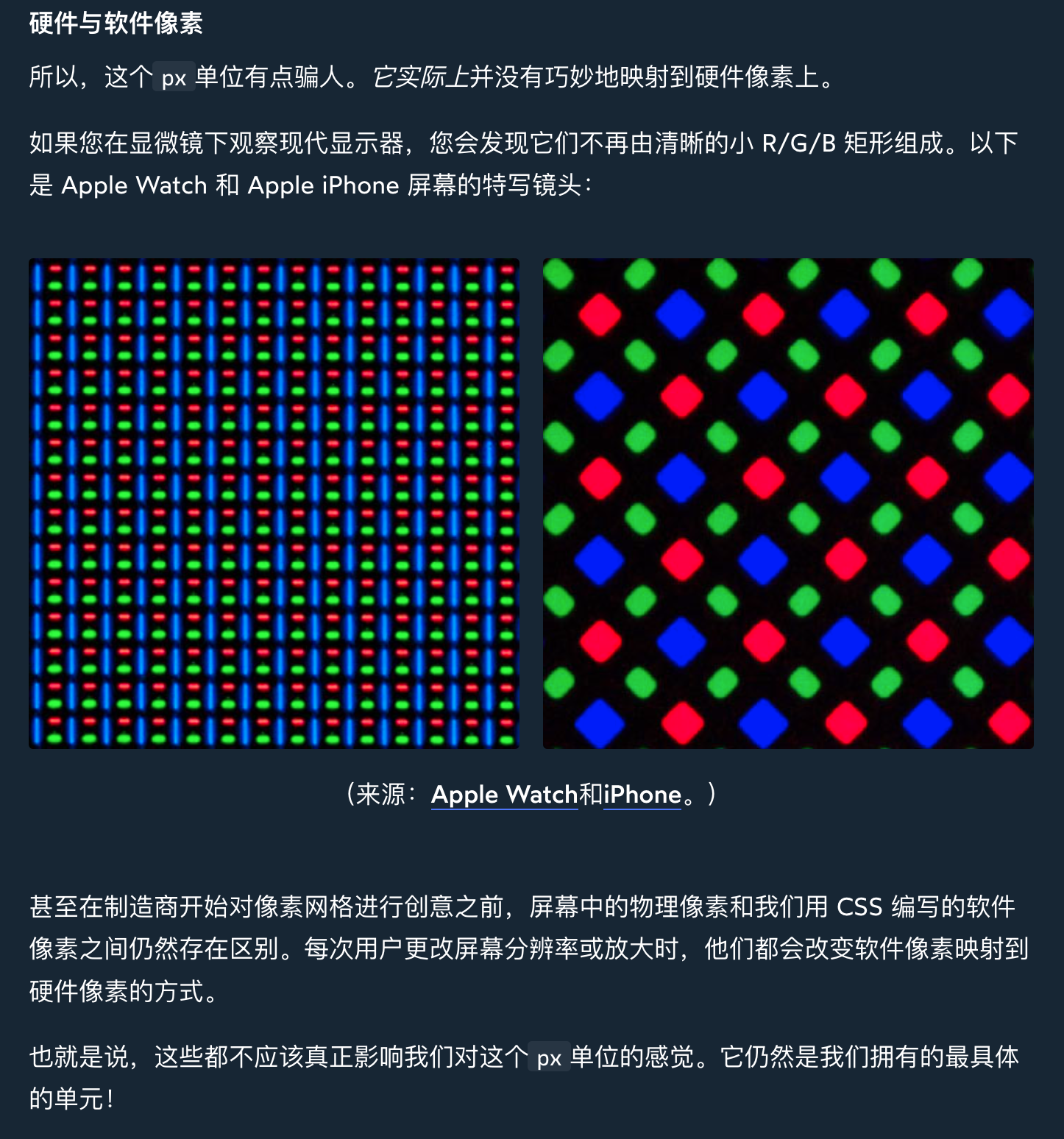
关于像素和可访问性的令人惊讶的真相
这是一个充满争议的问题,因为有很多相互矛盾的意见,它可能会让人不知所措。也许你听说
rem对可访问性更好。或者你听说这个问题已有定论是像素更好。事实是,如果你想建立尽可能多的无障碍产品,你需要同时使用像素和
em/rem。这不是一个非此即彼的情况。在某些情况下,rem更容易被访问,而在其他情况下,像素更容易被访问。
https://www.joshwcomeau.com/css/surprising-truth-about-pixels-and-accessibility/

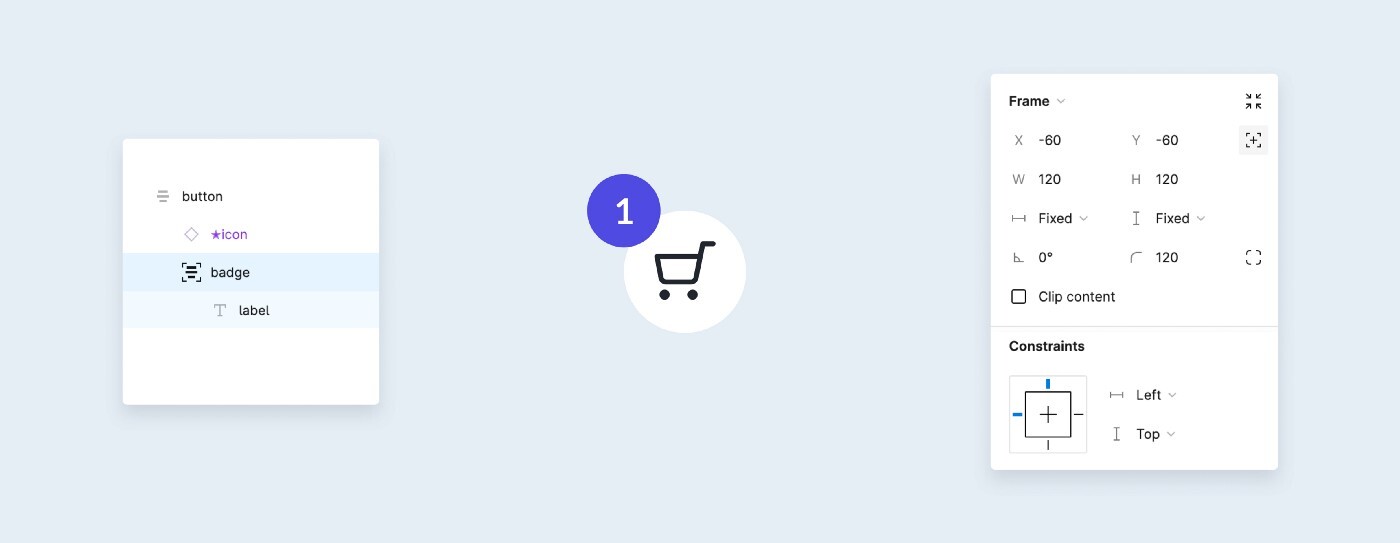
Figma 中的绝对定位
什么是绝对定位?以及如何使用它?
https://uxdesign.cc/absolute-positioning-in-figma-cc5cb0a299c6

开发人员关于处理 UX 反馈的想法
设计师和开发人员有很多共同点。我们是软件开发领域最具创造力的两个团体。我们都在不断创造新事物。
...
她不认为开发人员关系是一种“交接”。相反,她认为这是“持续的沟通流”。设计师和工程师的参与不会开始和结束,而是随着项目的发展而波动和改变角色。
开发人员是强大的盟友。一些与我共事过的最熟练的开发人员也对他们的工作和最后期限进行了激烈的辩护。建立信任关系会邀请那些开发人员来捍卫你关心的事情。
想象一个致力于可访问性、设计系统完整性、组件架构和可用性的开发团队。这个梦想只有通过相互尊重才能实现。
...
https://uxdesign.cc/ideas-from-developers-on-handling-ux-feedback-f06ea480e55

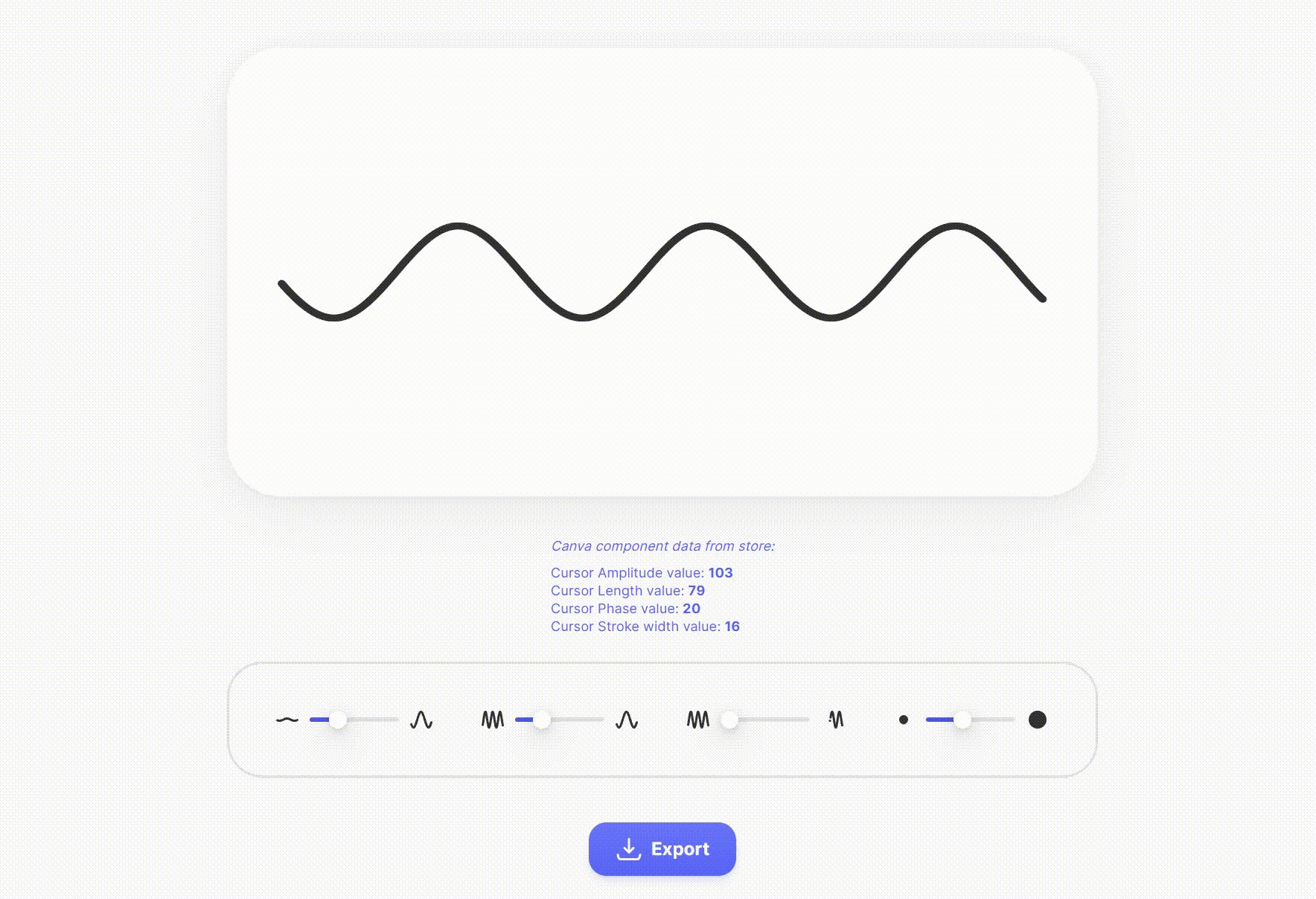
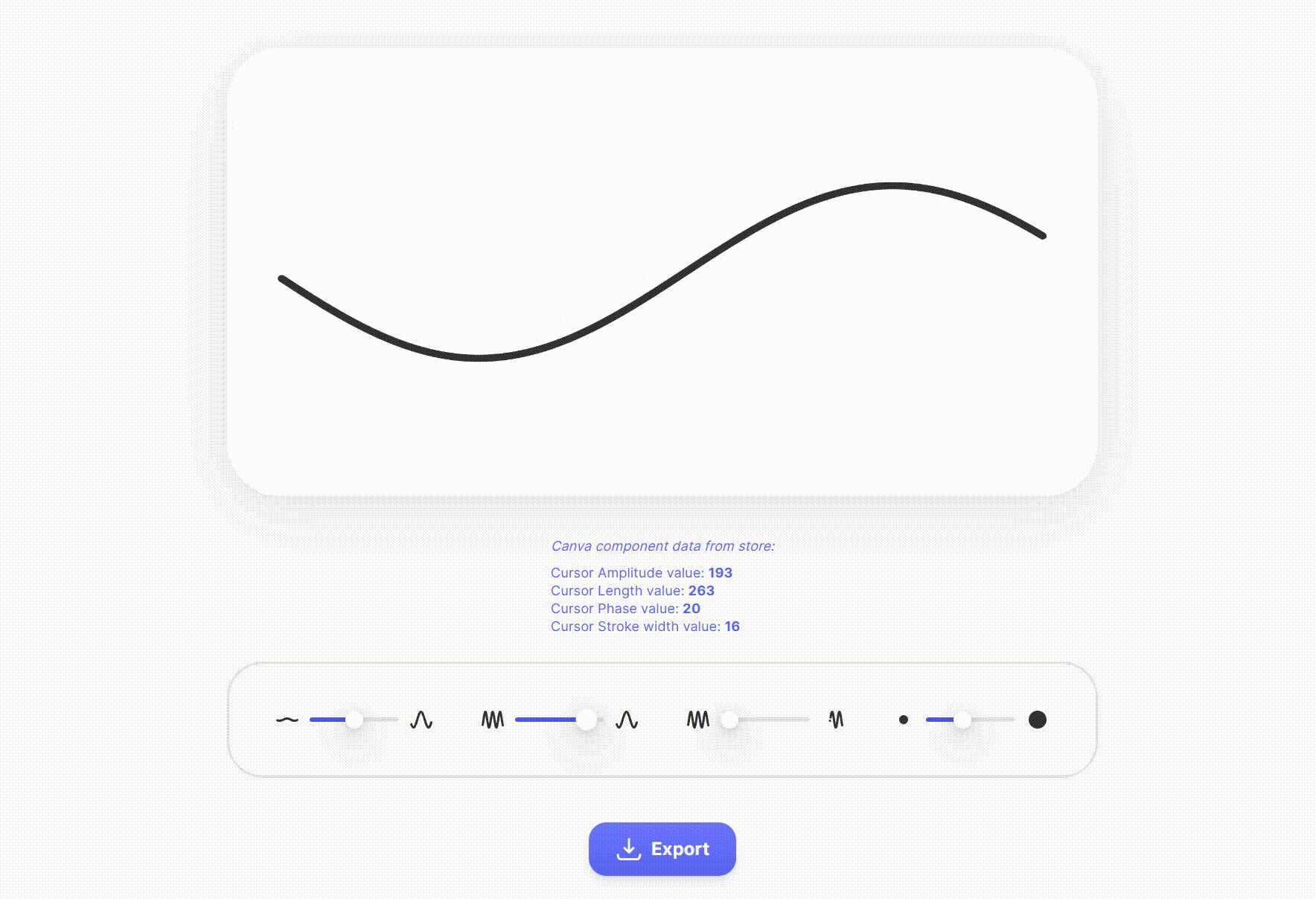
编码是设计师被低估的工具
从设计图到实现为可用项目的思考,
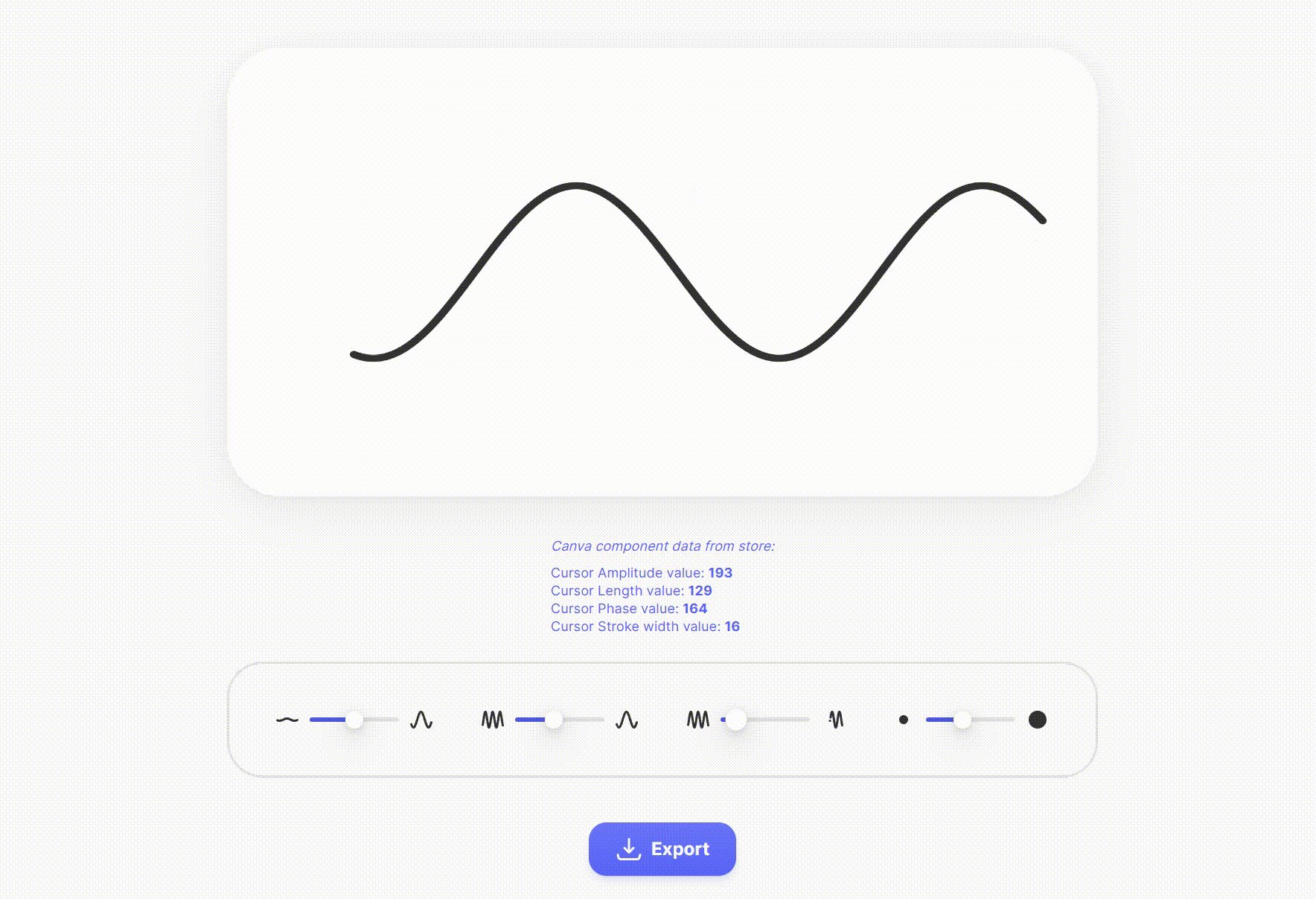
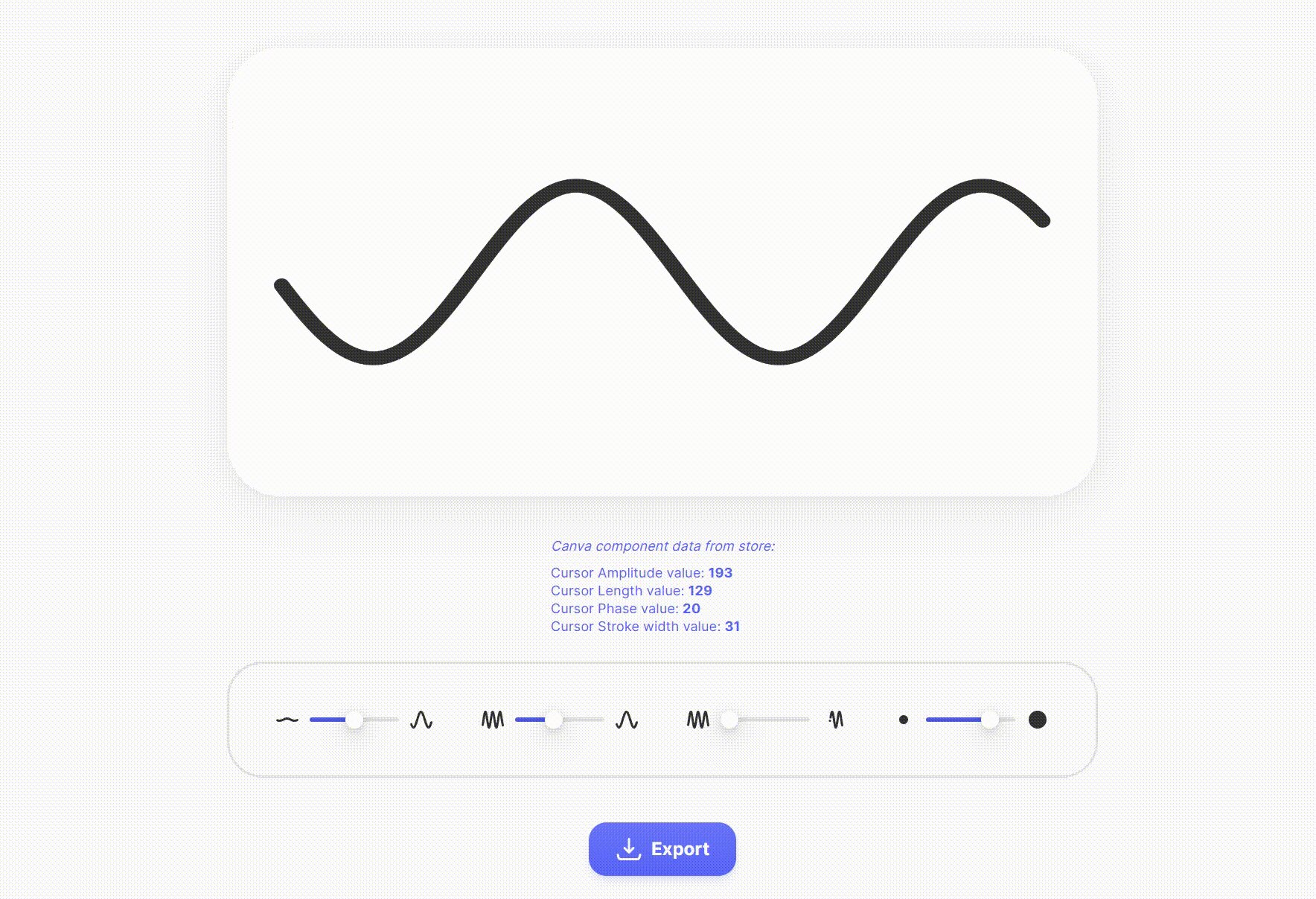
如果您是设计师,编码是您可以尝试的最好的事情(违反直觉),因为事物的外观与事物的工作方式息息相关。编码并不可怕,它给桌面带来了真正的魔力。
文章:https://bootcamp.uxdesign.cc/coding-is-an-underrated-tool-for-designers-bda15fee44eb
应用:https://www.sinwaver.com/?ref=onepagelove

🎊 设计素材
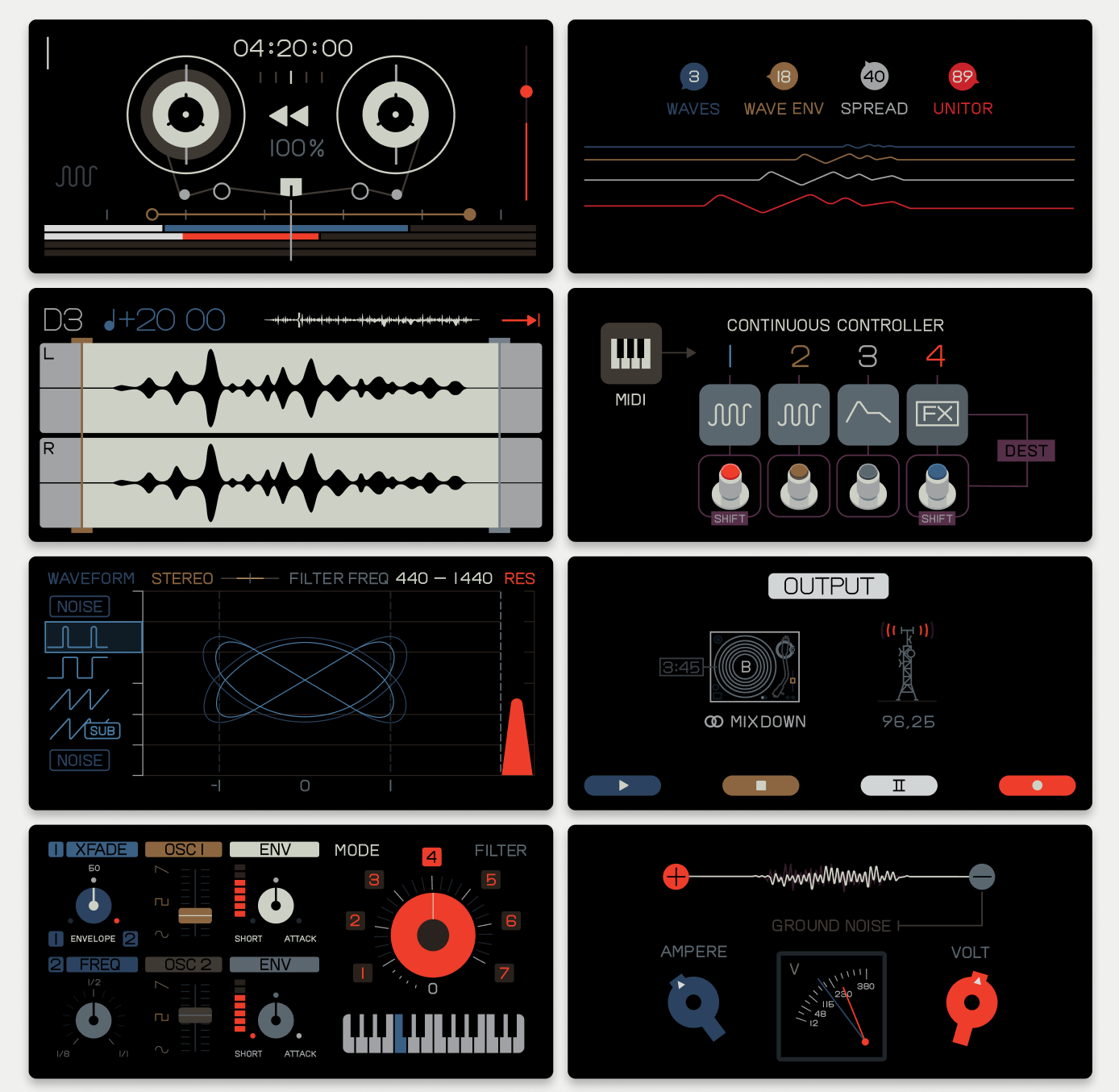
复古风界面设计
https://www.figma.com/community/file/1108269080565562838

复古风格 3D 插图
https://retro.wannathis.one/?ref=onepagelove#download

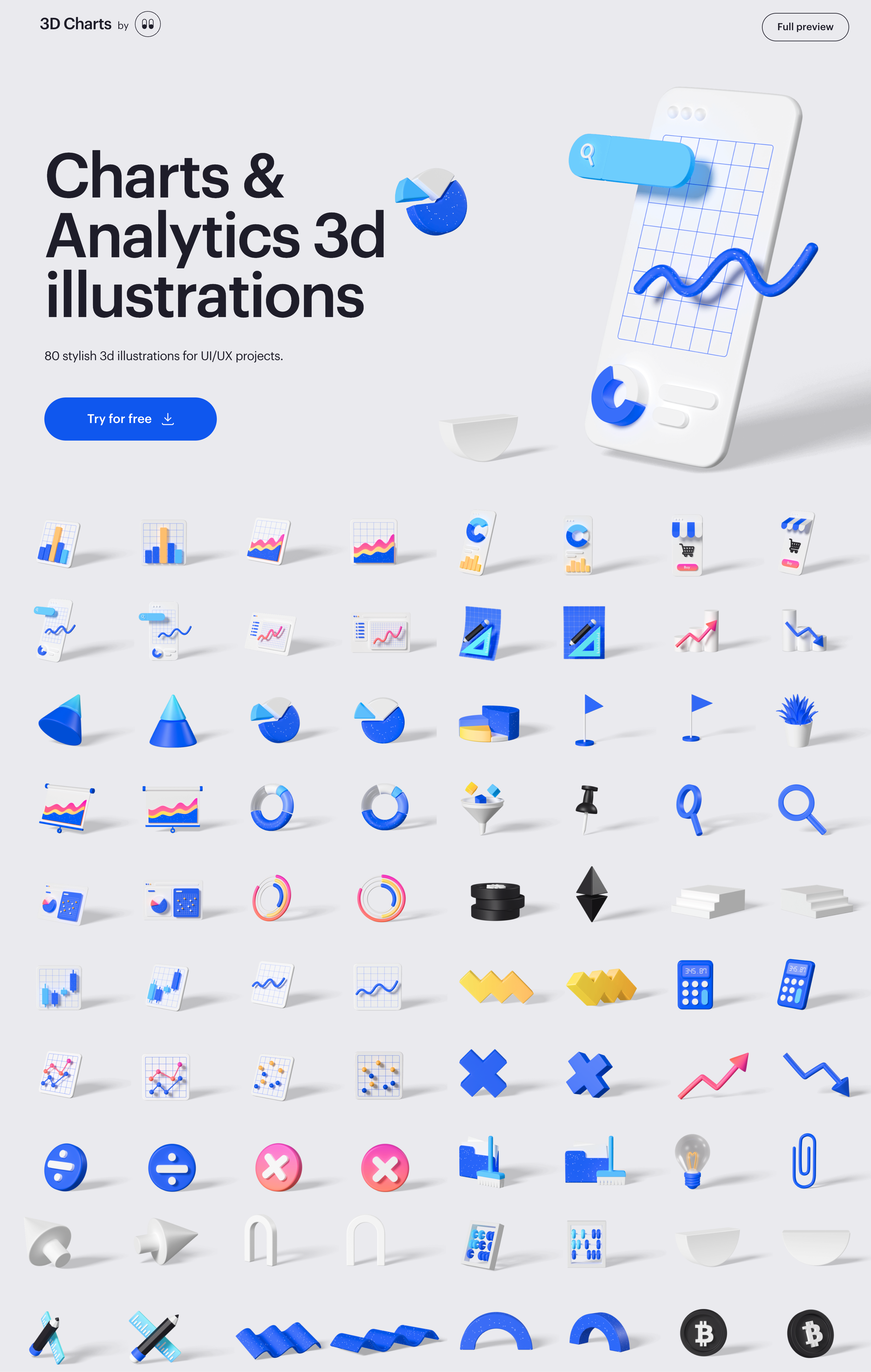
3D 数据图表插画
https://charts.wannathis.one/?ref=onepagelove

3D 医药插画
https://pharma.wannathis.one/?ref=onepagelove

7 款免费可商用的宋体字
https://www.uisdc.com/7-commercial-song-characters

🏖 随便逛逛
一款英文字体网站
https://grotesque.basement.studio/

重返童年!儿童节海报借势灵感!一起变得可可爱爱!
https://www.shejipi.com/735512.html

画风太赞了,一群饭团🍙变身记