📰 设计资讯
今天 Apple WWDC22 开始了,有时间记得去围观哦
https://developer.apple.com/wwdc22/

飞书新版本上线
功能上更接近 Notion 增加了文章头图和快捷插入,还有分栏等功能。
https://wmkvl2j8ww.feishu.cn/docx/doxcnn67PCPFBISiVMceCTfePEc

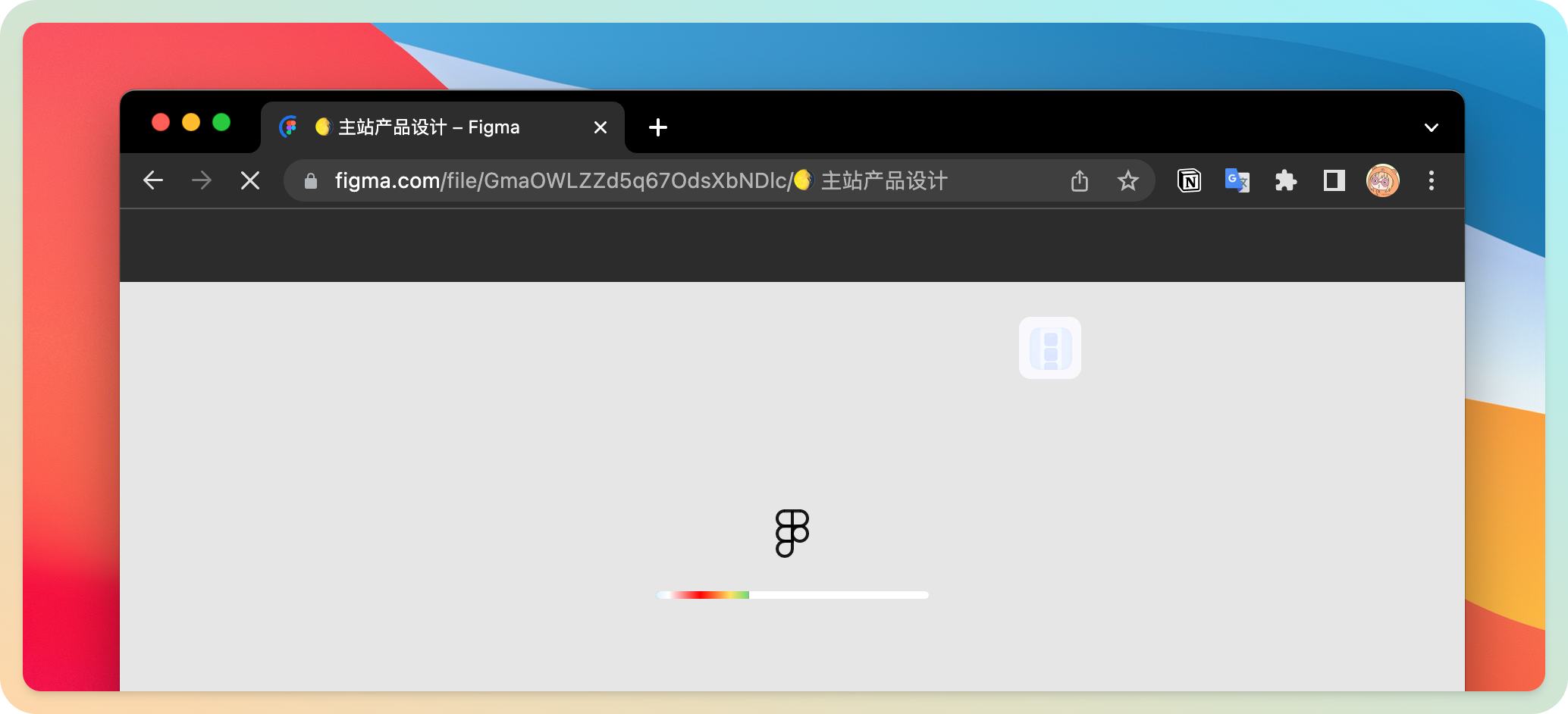
Figma 在今年 6 月依然将加载动画改成了🌈彩虹,如果还发现了其他彩蛋欢迎私信告诉我 (^▽^)

最近很多小伙伴的中文版 Figma 提示需升级,在下载 FigmaEX 汉化版 安装之后 Mac 版会遇到「已损坏」的问题,按 Mac 版本 FigmaEX 安装损坏解决办法 文章步骤操作即可。
🏆 产品推荐
文本特效生成器
输入文本生成多种动画效果,有旗子飘逸的效果、丝带效果、徽章等都是动态效果,并提供保存 gif 格式
http://spacetypegenerator.com/ribbon.html

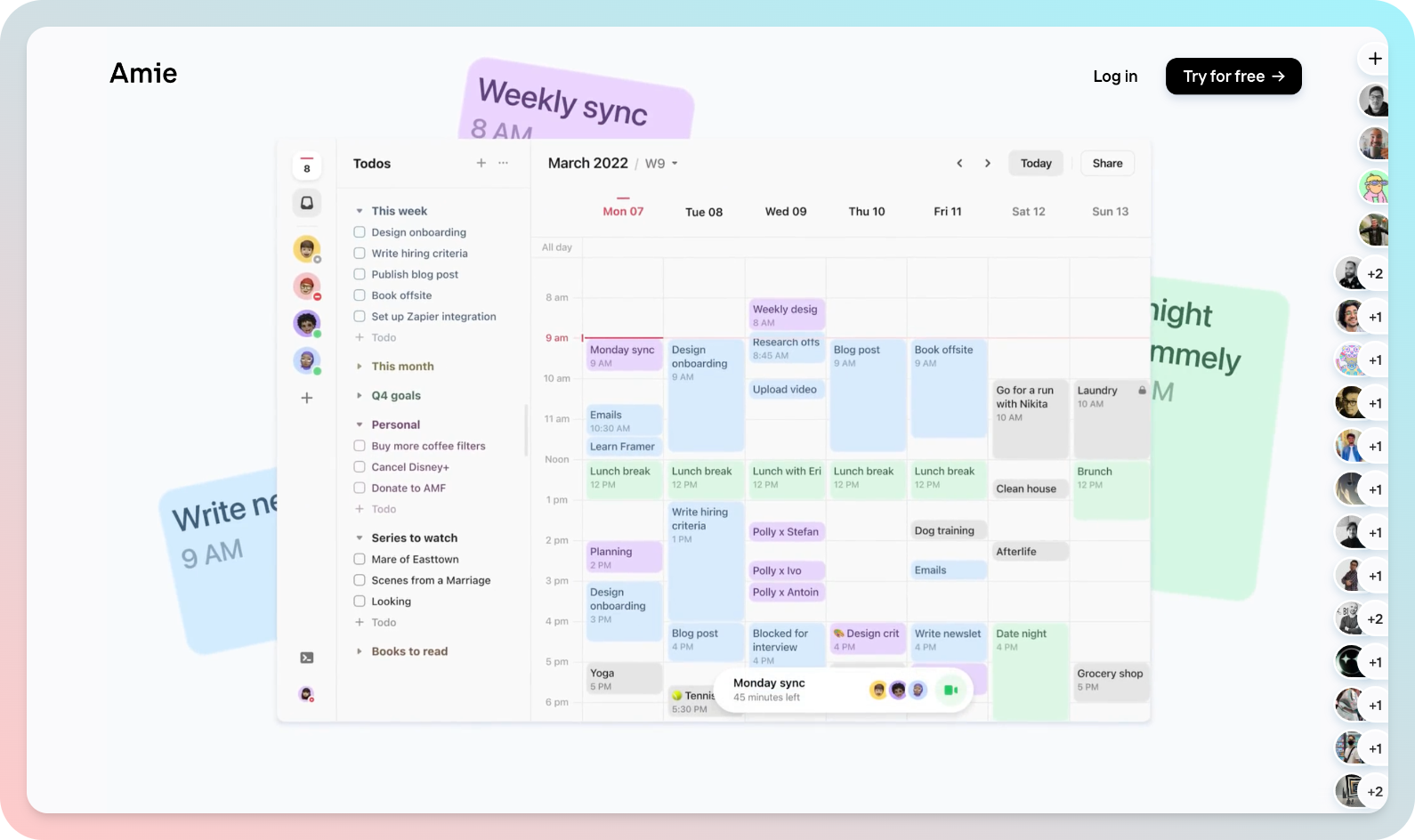
Amie - 待办管理工具
基于团队的时间安排待办事项管理工具,还未开放注册,有一说一官网是真的很赞,推荐大家自己打开看看。

kinopio - 脑图工具
集思广益、计划、情绪板、日记的思考空间,很有意思的工具

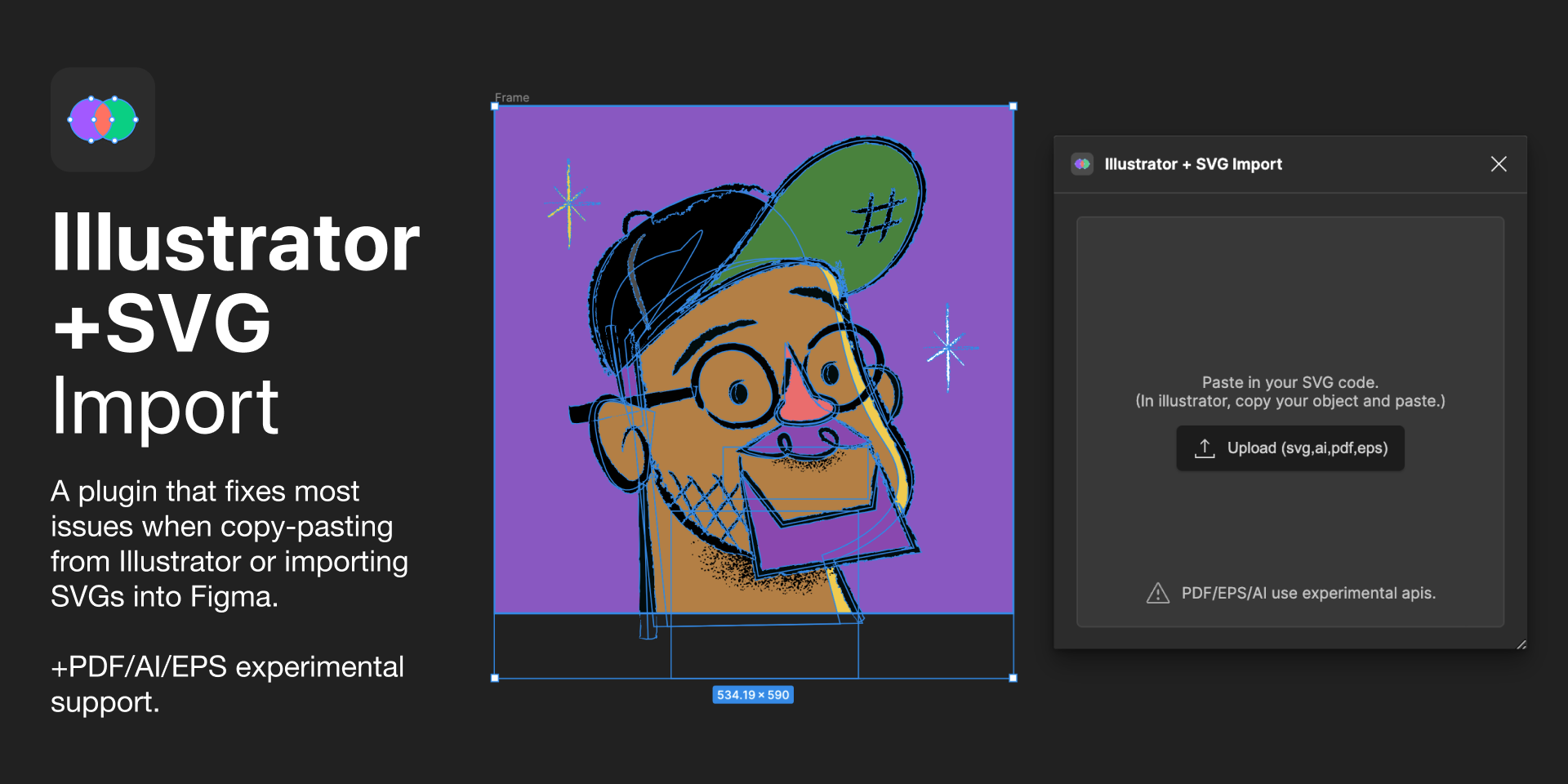
从 Illustrator 复制粘贴到 Figma
将 .ai、.eps 、.pdf 等矢量文件以及复杂的 SVG。导入 Figma。太强了导入后保留分组和样式。 注意每个文件不能超出 10MB (^▽^)
https://www.figma.com/community/plugin/1110823324890582795/Illustrator-%2B-SVG-Import

Beautiful Shadows - 投影插件
直观的调整投影,并且编辑方式很简单,很漂亮实用的插件
推荐人:MrBiscuit
https://www.figma.com/community/plugin/1068595505353552645

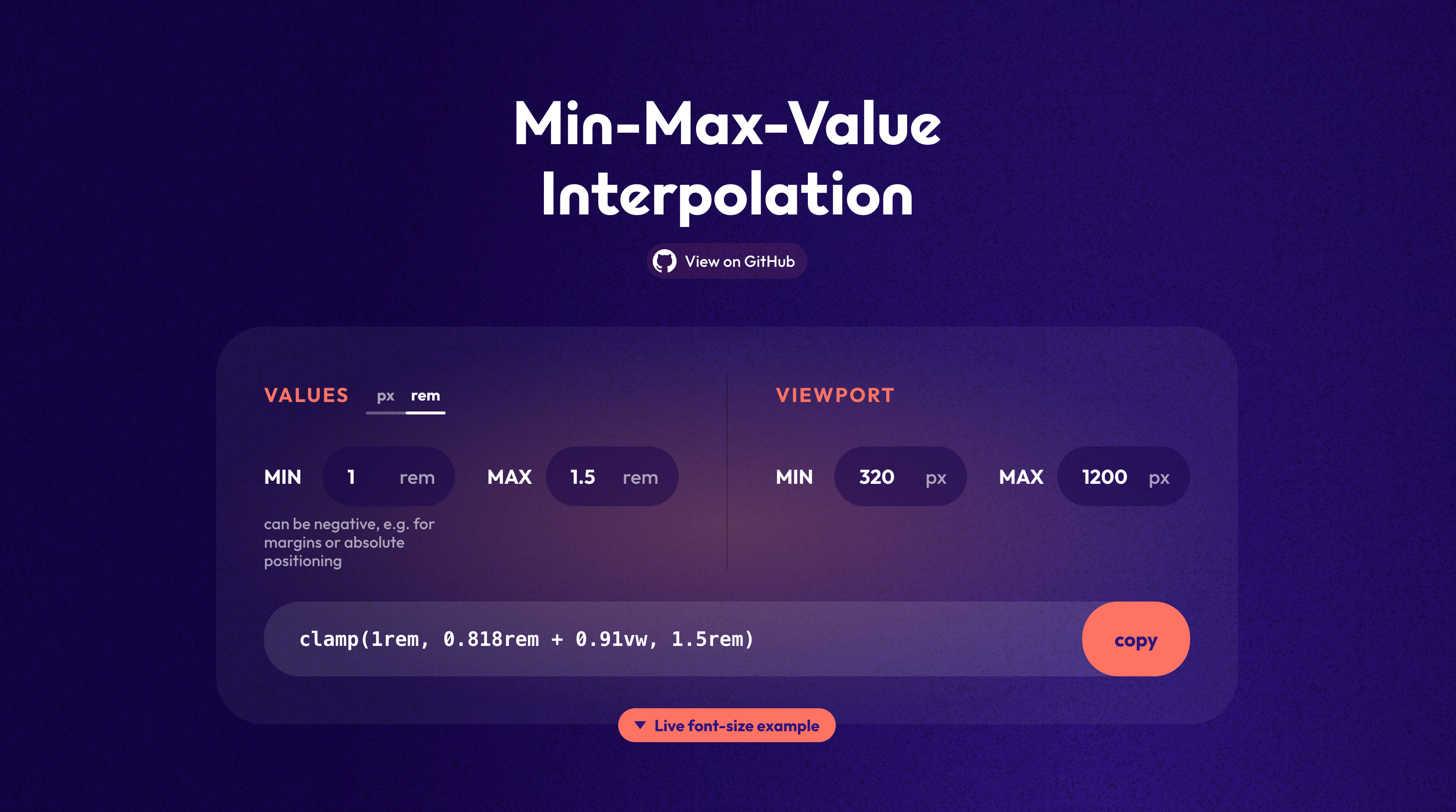
计算 CSS 响应式布局时字体的大小
这是一个工具,可以使用此功能clamp()轻松定义 CSS 中的响应式字体大小和布局。该工具可在线和本地使用。
https://min-max-calculator.9elements.com/

📖 值得读读
什么是 SVG 文件?
设计里经常出现的 SVG 格式你了解多少?
SVG 代表可缩放矢量图形。它是一种网络友好的基于矢量的文件格式,用于在 Internet 上呈现二维图像。
您可以通过扩展名识别 SVG 文件 -
.svg与其他流行的图像格式(如 PNG、JPEG 和 JPG)不同——它们以像素的形式存储图像信息,因为它们是基于光栅的格式——SVG 将图形信息存储为一组点和线。
这意味着无论 SVG 文件如何重新加工、缩放或调整大小,它们都不会像 PNG、JPG 和其他光栅图像那样变得模糊和像素化。
https://www.freecodecamp.org/news/what-is-an-svg-file/

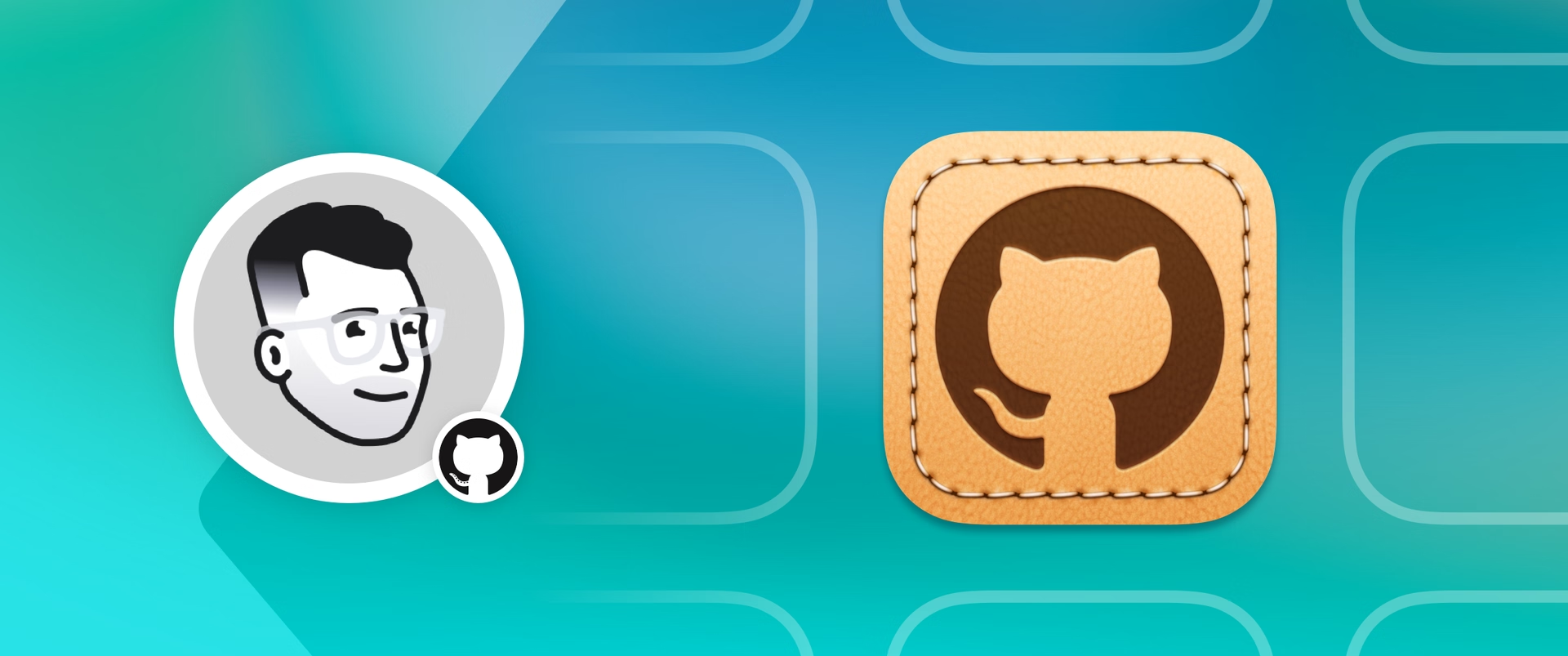
用 Sketch 制作:Gavin Nelson 如何将“icon”放入“icon”中
“Sketch 中有这么多生活质量的小功能和设计选择,真正让设计图标成为一种乐趣”
当我们在 Twitter 上看到Gavin Nelson 的拟物化移动图标设计时,我们喜欢缝合皮革效果看起来多么逼真。我们知道我们必须伸出援手进行对话。
您将仔细了解 Gavin 的图标设计方法、他对拟物化的热爱以及他为该领域其他人提供的创意技巧。
https://www.sketch.com/blog/2022/05/27/gavin-nelson-icon-design/

🎊 设计素材
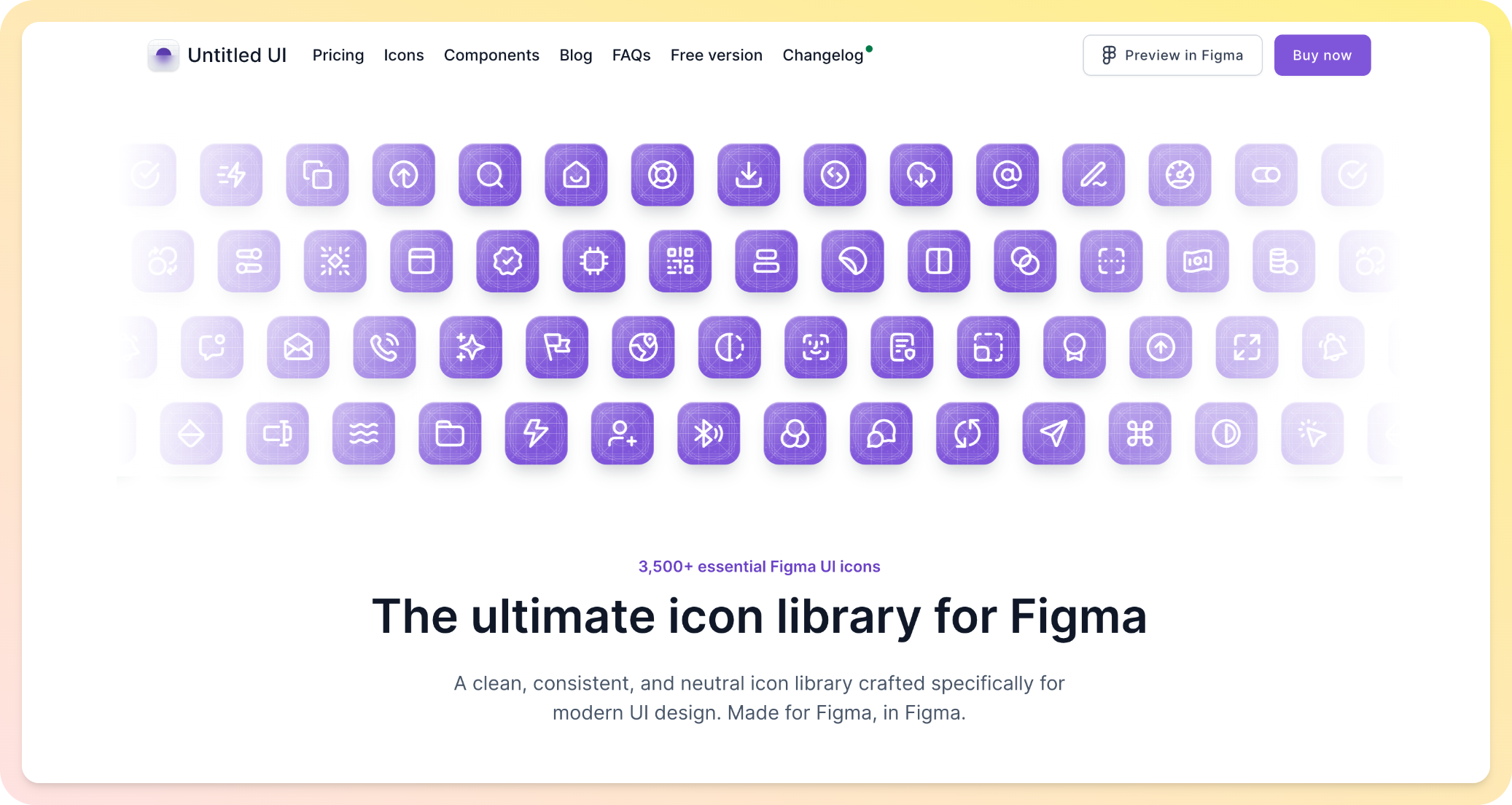
Untitled UI Icons 终极免费图标库
一个干净、一致和中性的图标库,专为现代 UI 设计而设计。在 Figma 中为 Figma 制作。包含 1100+ 个图标数量以及线、双色、填充多种图标风格。
https://www.untitledui.com/icons?ref=producthunt

Figma 动画文件欣赏
在 Figma 挑战做一个椭圆运动,作者太棒了用 Figma 实现的流畅轨迹动画
https://www.figma.com/community/file/1113912498613935056

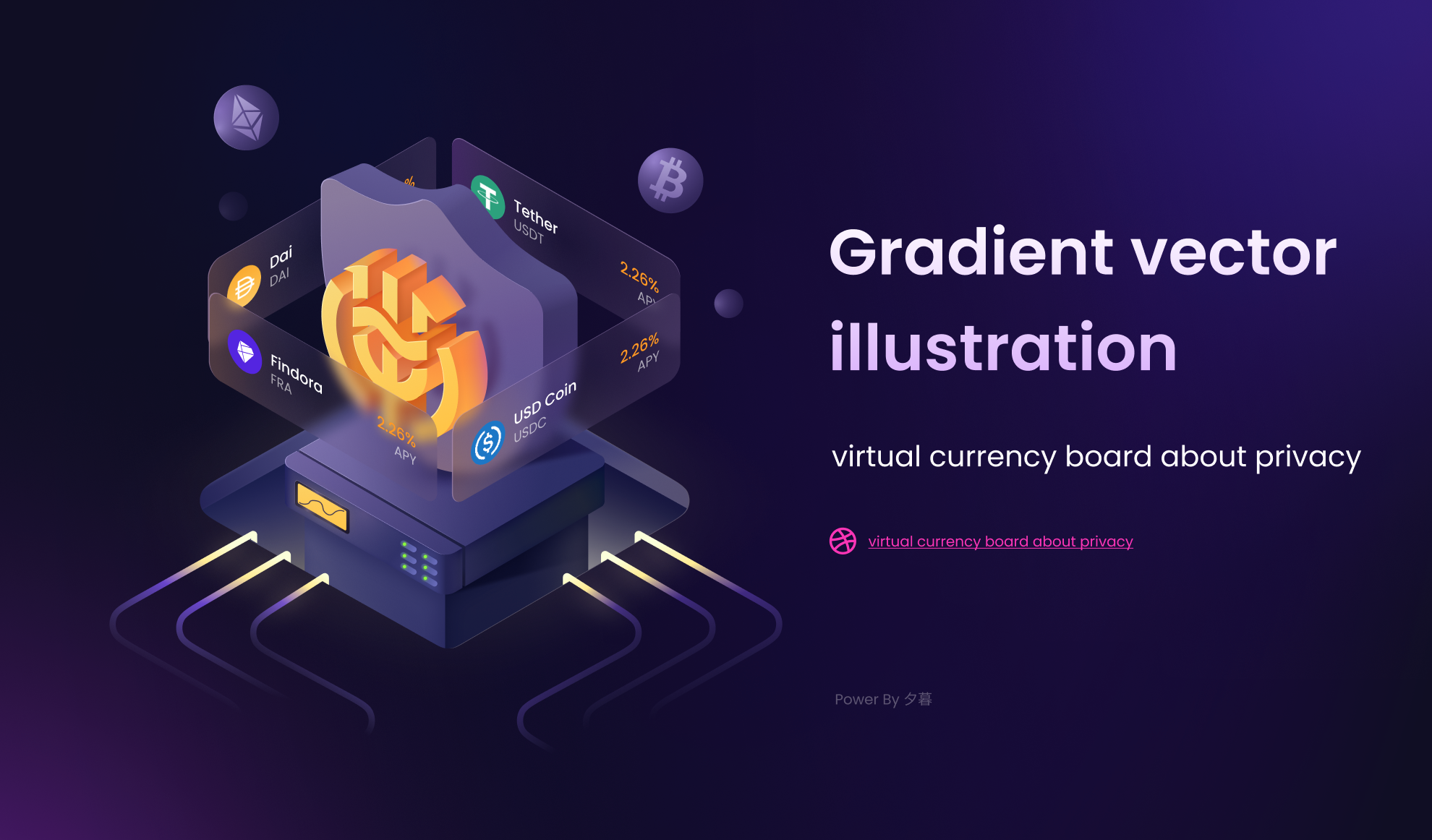
渐变矢量插画源文件
纯矢量绘制,表现质感能和 3D 类似了。看作者名称是中国人,希望能出现更多优秀的国内分享者(^▽^)👍
https://www.figma.com/community/file/1111493022156842098

贴纸类型的矢量插画素材
https://www.figma.com/community/file/1113884400773492660

谷歌字体
文件里演示了各种字型的应用示例以及字重的区别,并提供下载链接。非常好的一篇字体介绍实例。
https://www.figma.com/community/file/1113950611695632368

🏖 随便逛逛
怀旧和复古插图的网站,独特而有趣的氛围
https://hello.marmosetmusic.com/

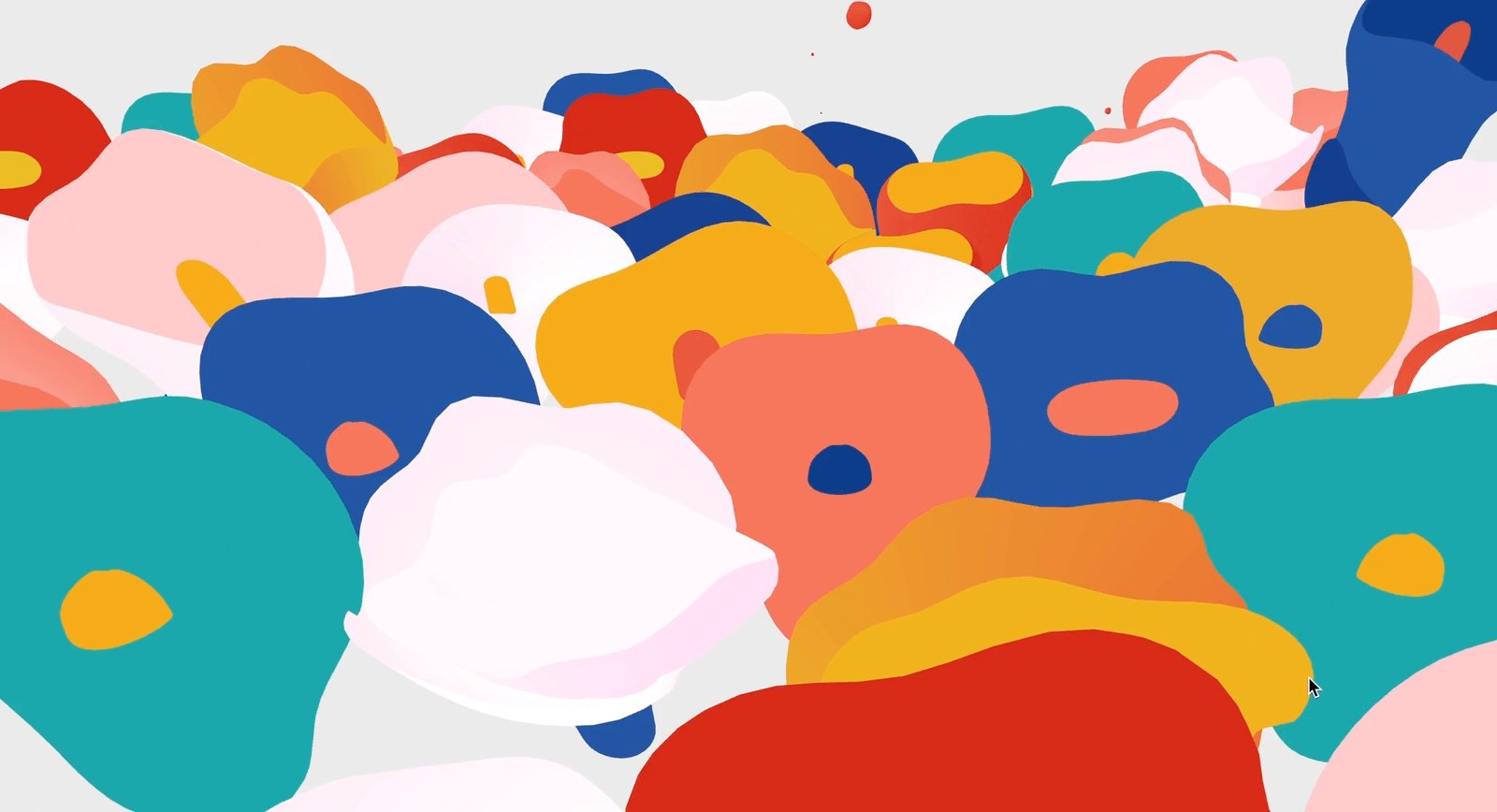
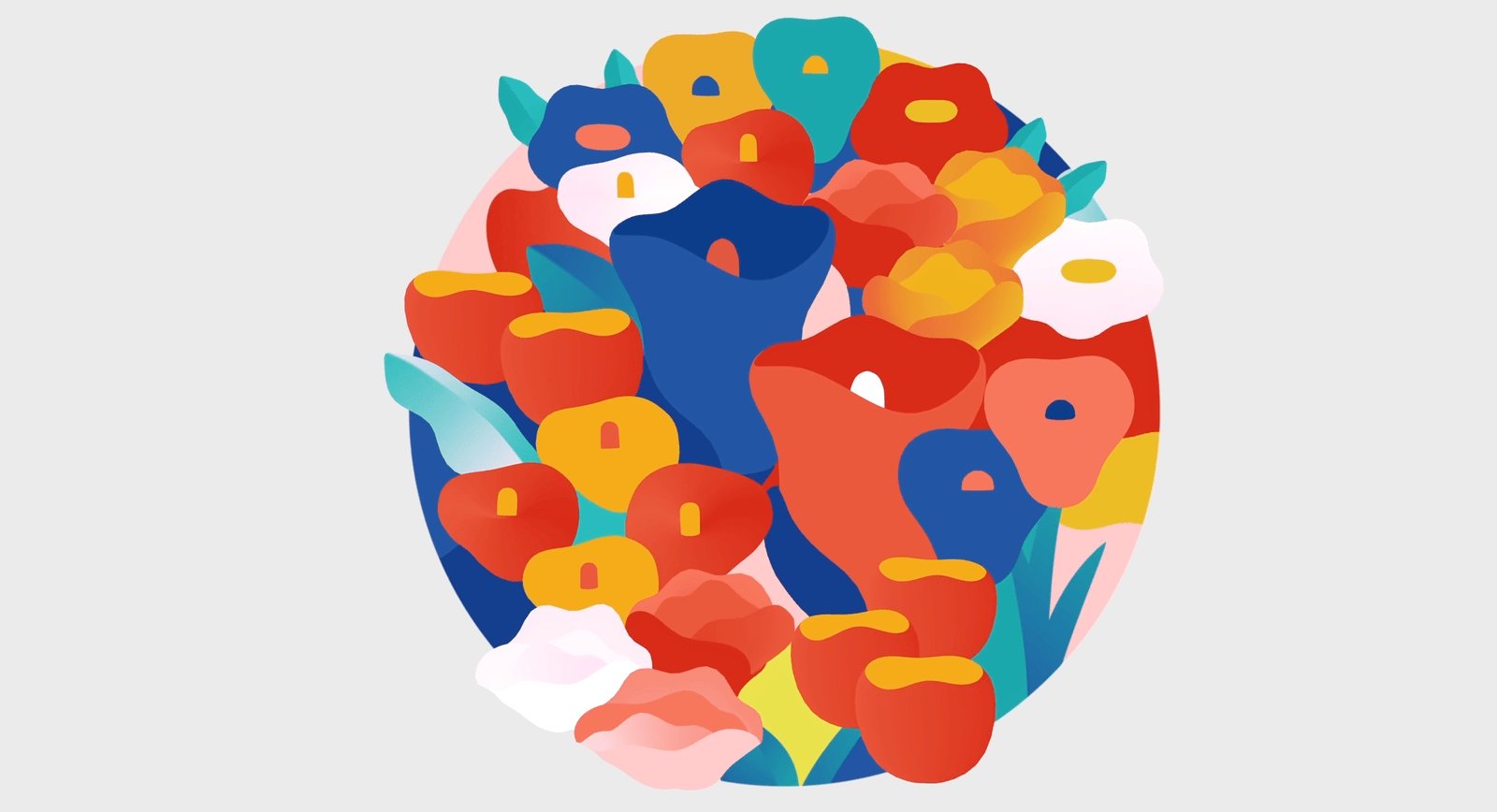
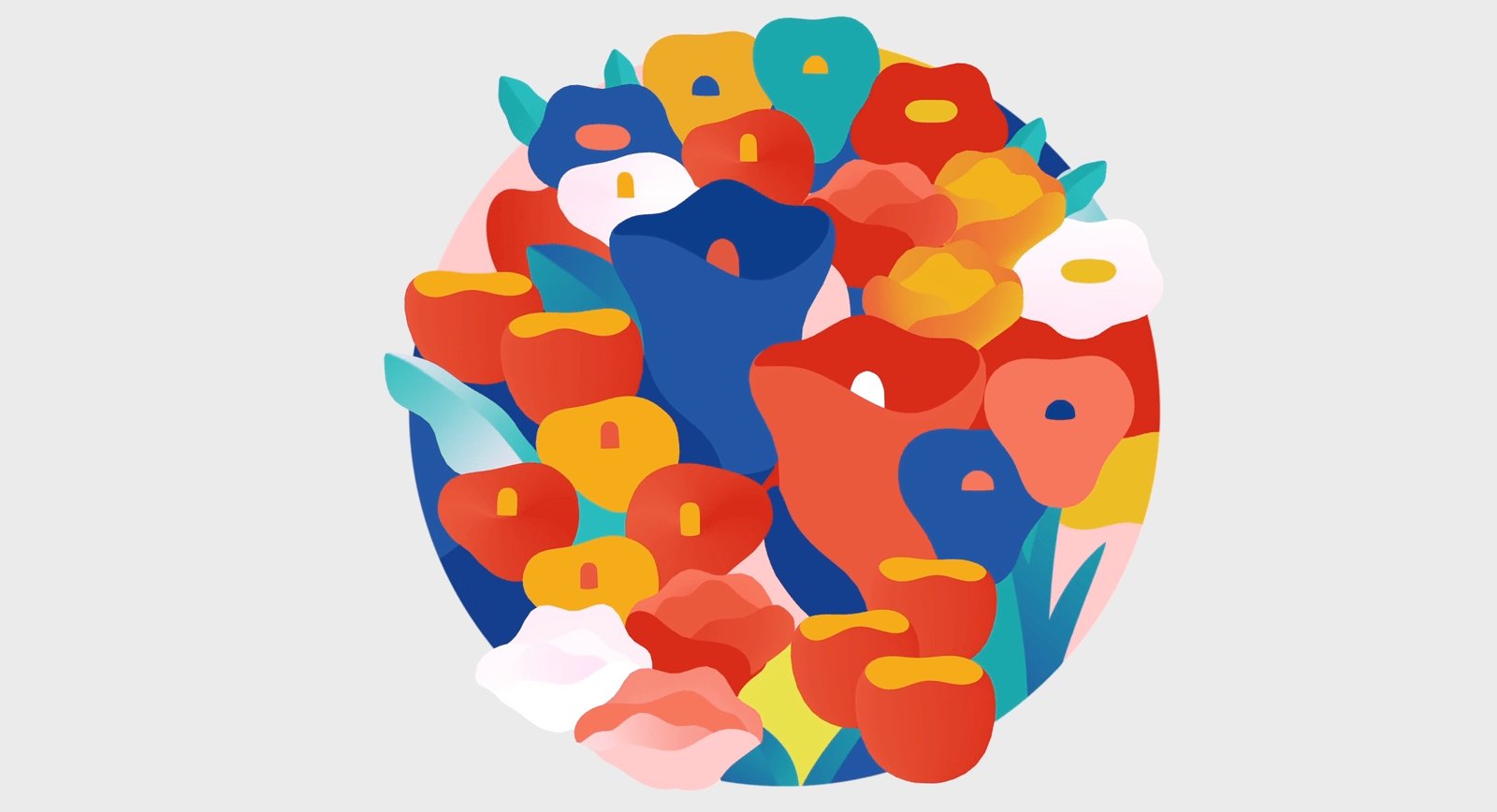
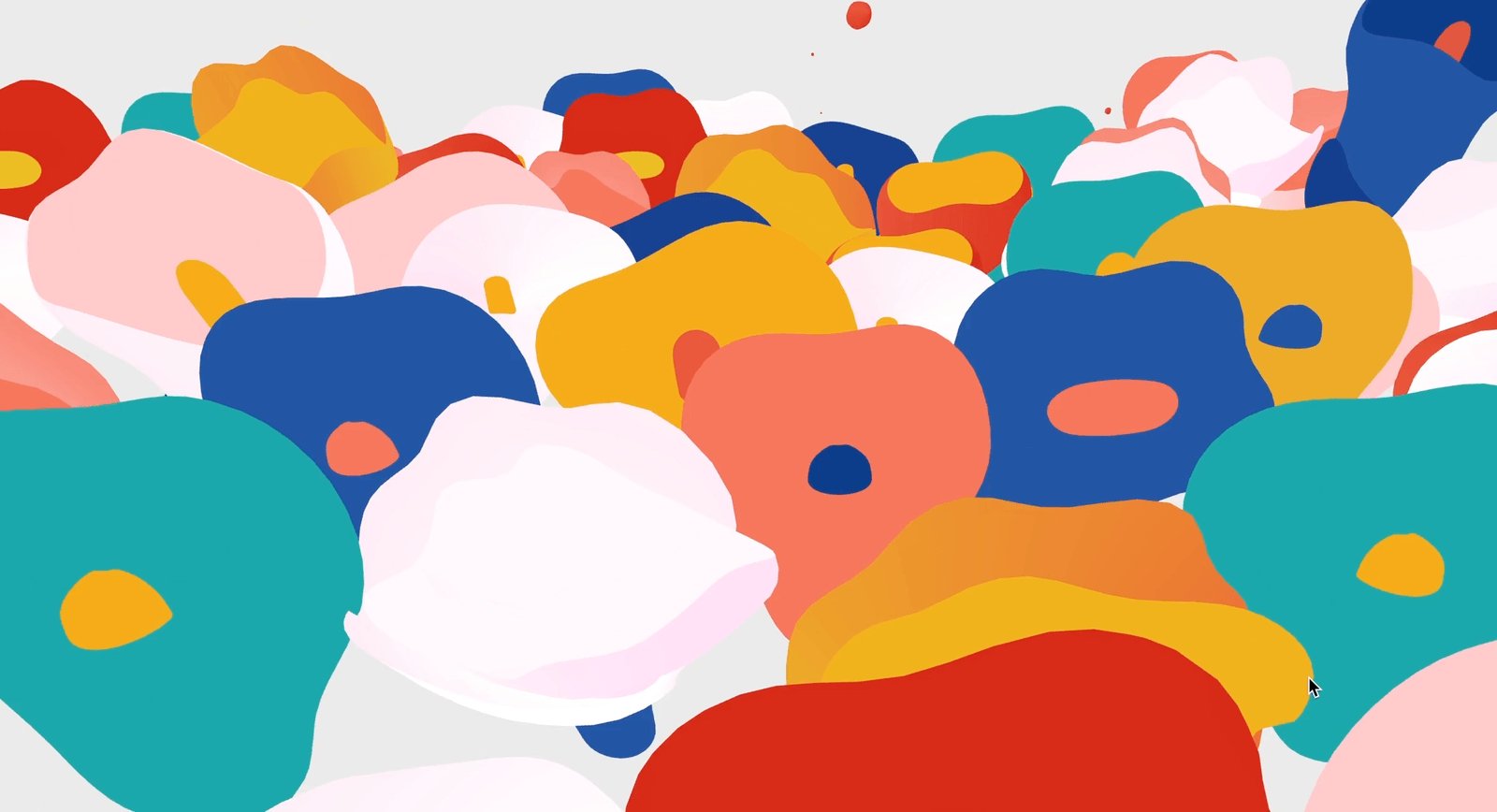
母亲节网页设计
五颜六色的花朵围绕着整个页面飞舞效果很棒,节日虽然过去了,优秀的设计值得保留下来。
https://www.pola.co.jp/wecaremore/mothersday/

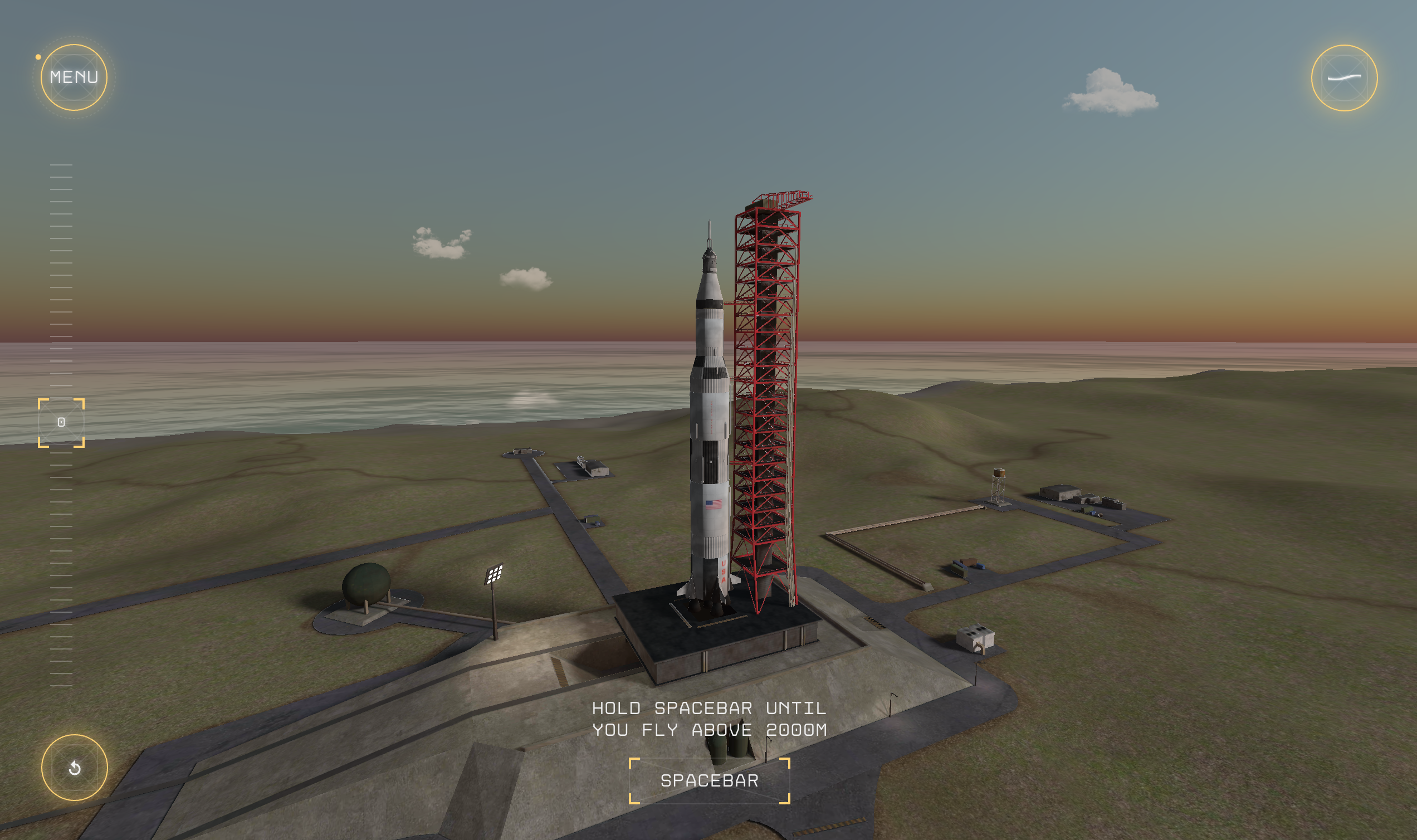
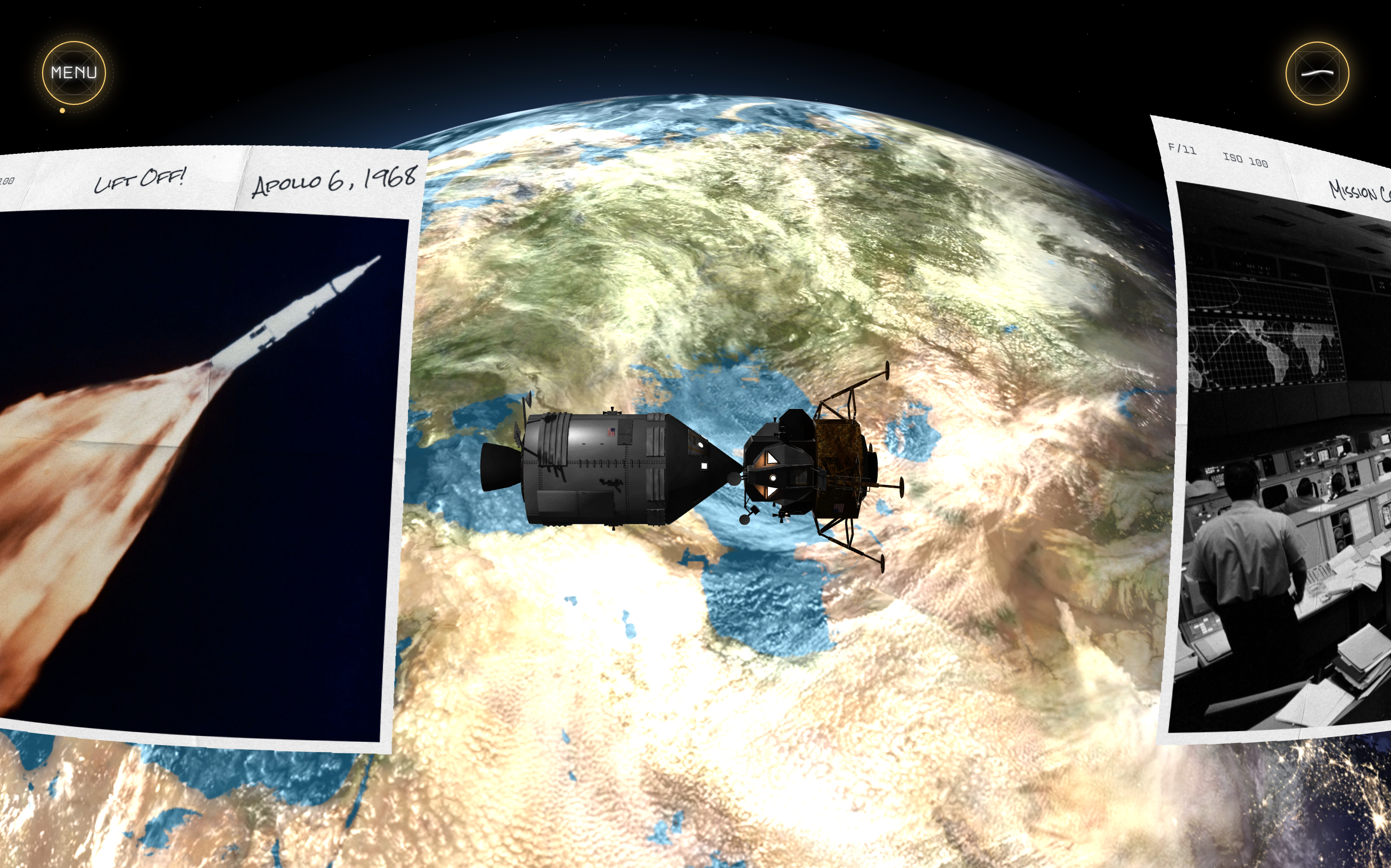
火箭发射
一款成功发射火箭的超写实全尺寸在线小游戏。它以电影般的介绍开始,当您按住空格键时,会发射火箭。继续在外太空旅行,还介绍了很多登月的历史性时刻
https://leap-for-mankind.com/lift-off


👍 优秀订阅推荐
「 体验碎周报」,帮助交互设计师成长,由「龙爪槐」创建和更新。
「DEX 周刊」,关于产品、设计、前端、软件等内容的精华资讯,由「丁一」创建和更新。
「科技爱好者周刊」,记录每周值得分享的科技内容。
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷