🏆 产品推荐
uxie.io 背景工具
有三个小工具,分别是生成网格渐变工具、SVG 波浪工具、调色工具,三款小工具都很实用



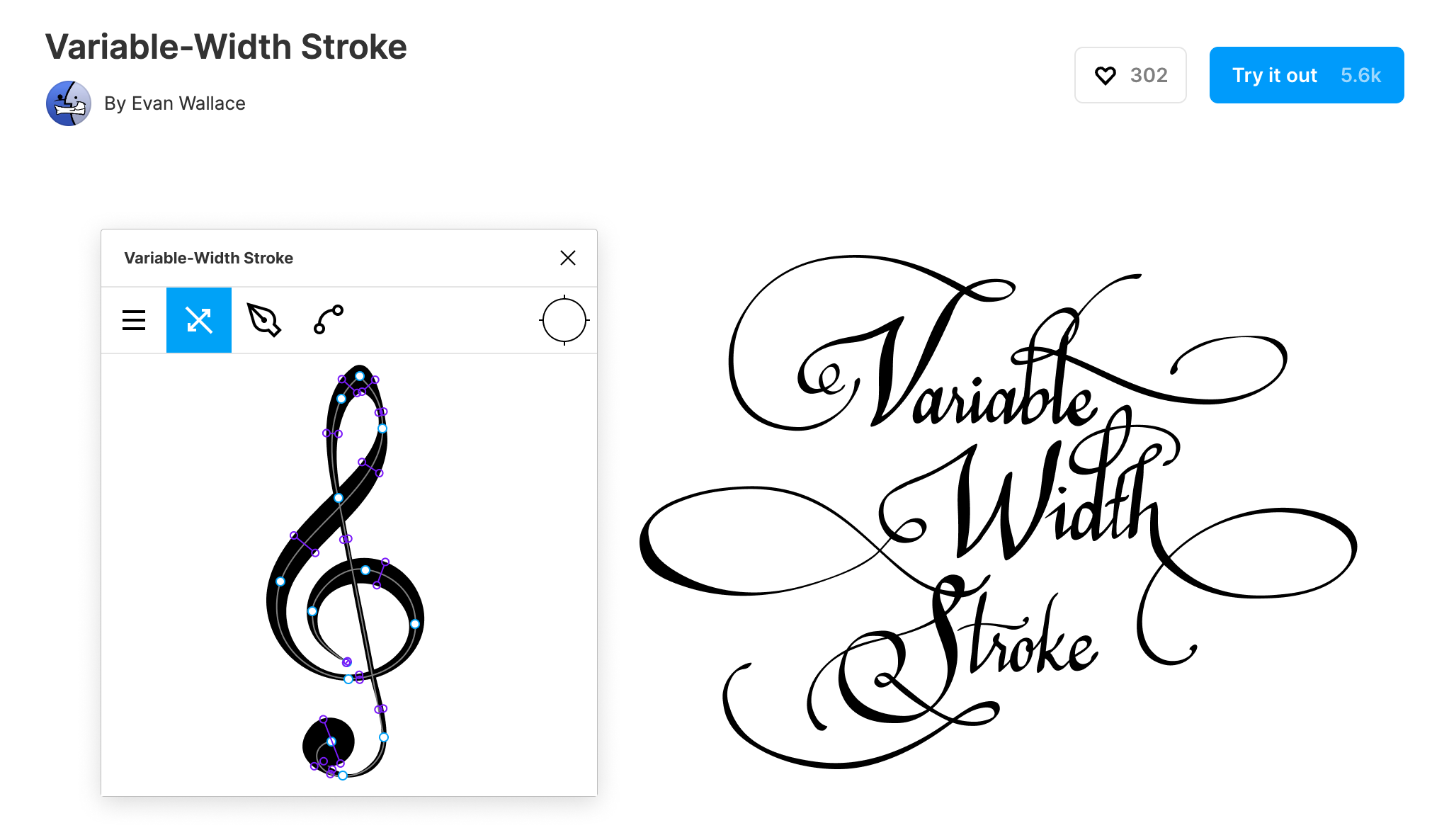
Figma 插件,将路径变为自定义宽度
推荐人:喬雅同學
https://www.figma.com/community/plugin/915785576743284465/Variable-Width-Stroke

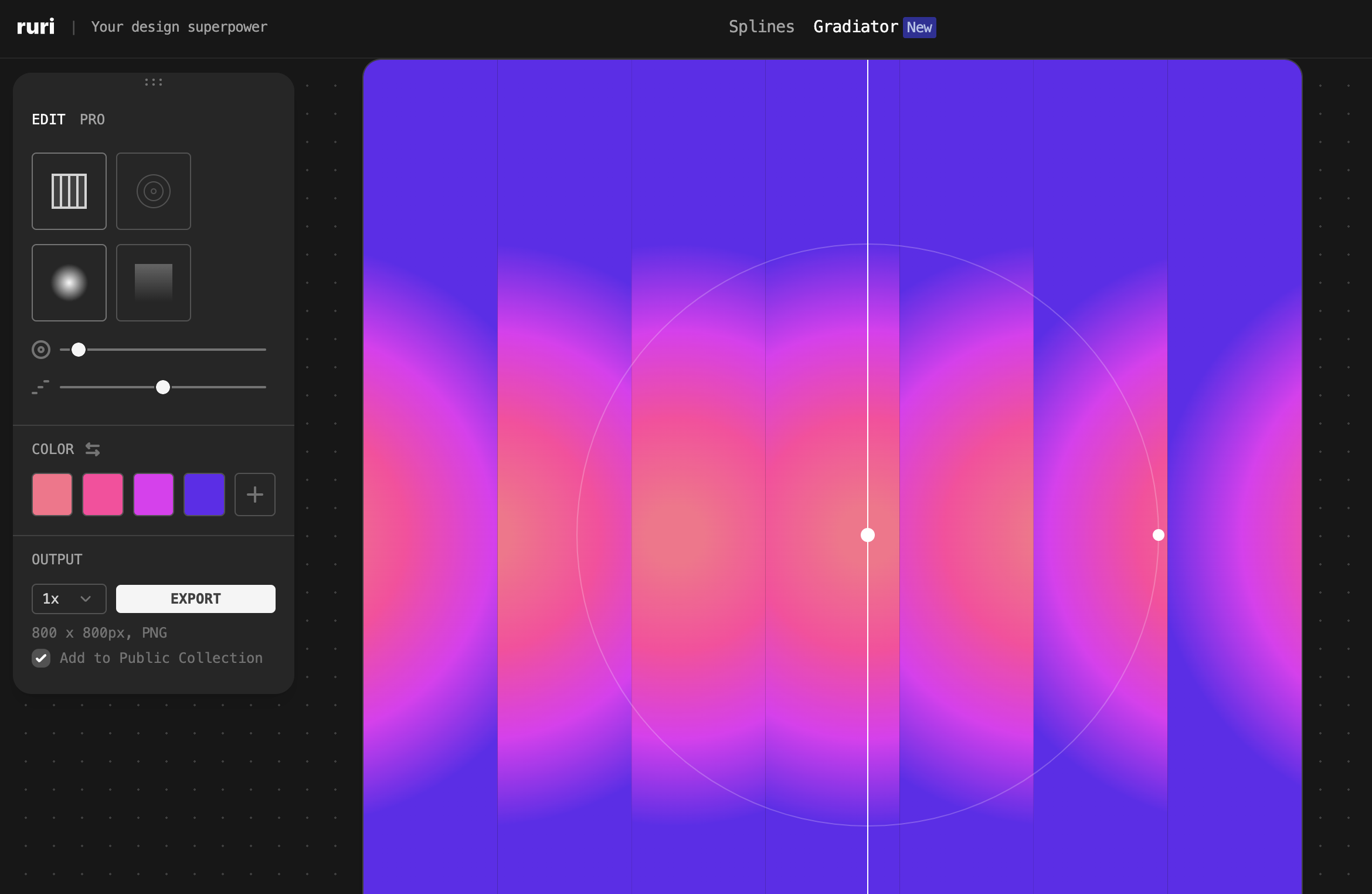
ruri,几何渐变生成工具
推荐人:ZDF🎃-红叶

📖 值得读读
Design Token 资源汇总
草帽对于 Design Token 有用的资料介绍等内容
https://www.yuque.com/docs/share/e4fb32b6-497f-44b8-997f-c69fb2cefe5f?#

Arco Design Mobile 开源啦
基于 Arco Design 设计系统,由 UED & 小说前端匠心打造、经历两年多字节内部打磨的 Arco Design Mobile 移动端组件库开源,虽迟但到~
Arco Design Mobile 提供了 50+ 基础组件,迄今为止已在公司内部迭代了两年,包括头条、西瓜、番茄小说、抖音、懂车帝等在内的 10+ 业务已接入,内部 npm 包周下载量已近 1 万,多个重要组件已在线上有了较成熟的迭代优化。了解到外部社区也有对移动端组件库的诉求,我们也收到了多次外部用户对于 Arco 移动端开源时间的咨询,我们决定把 Arco Design Mobile 的代码贡献到社区。随着 Arco Design Mobile 的开源,我们希望在持续获取意见和建议并进行迭代的同时鼓励社区共建,使组件更易用、功能更强大、使用者更广泛。
https://mp.weixin.qq.com/s/DlnUjD-iWZfNmtrbsE-WzQ

🎊 设计素材
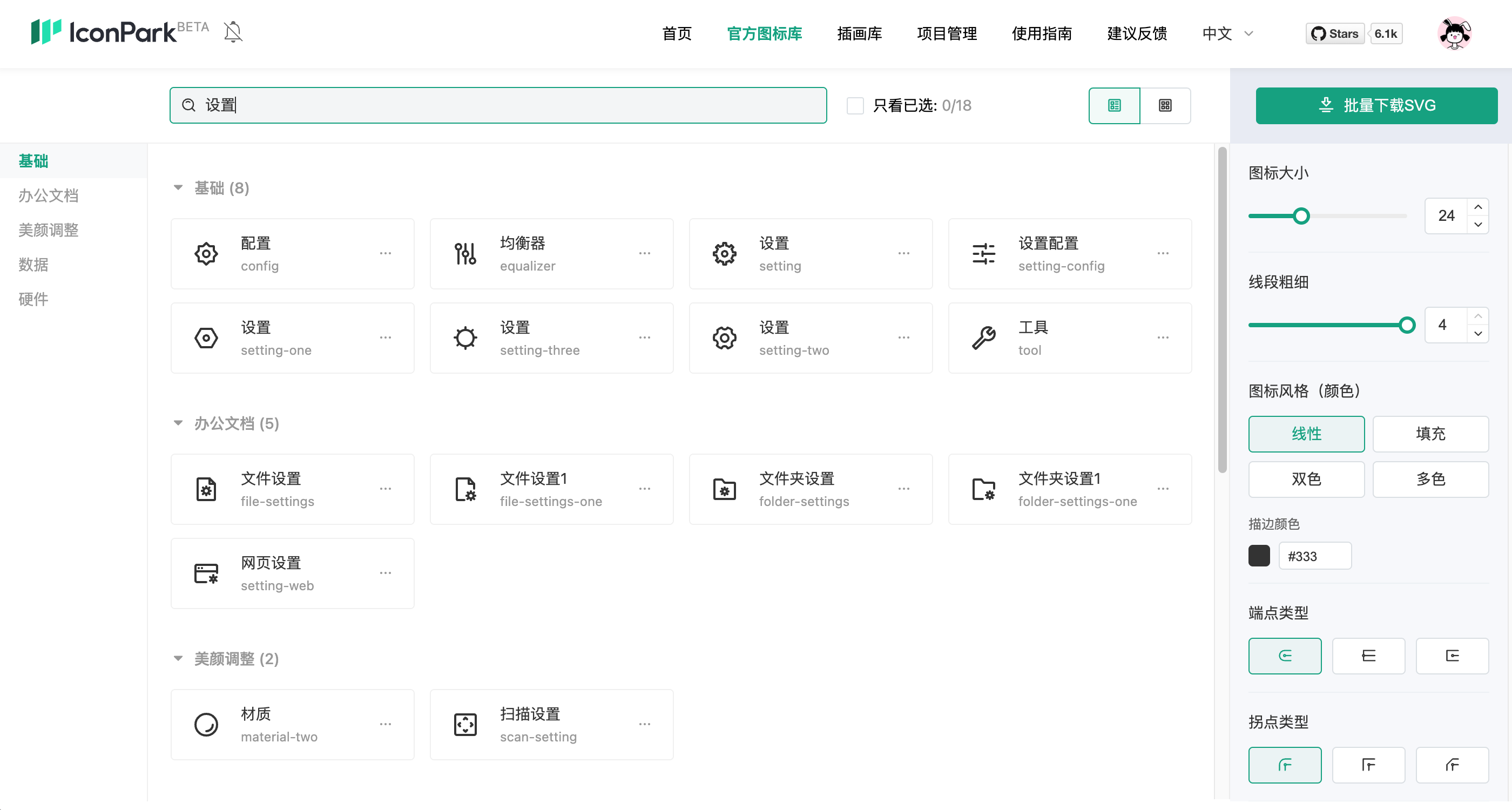
iconpark,支持中文名称搜索的图标库
虽然不是新图标库,因为非常实用还是有必要分享一下,每个图标都有中英文命名并且支持中文搜索,提供下载 SVG 和样式设置。
https://iconpark.oceanengine.com/official

如何使用 Figma 制作毛玻璃主题的 icon
教程里面的页面插图毛玻璃效果很好看,喜欢这个类型的可以跟着教程多试试
https://www.figma.com/community/file/1127204079606379600

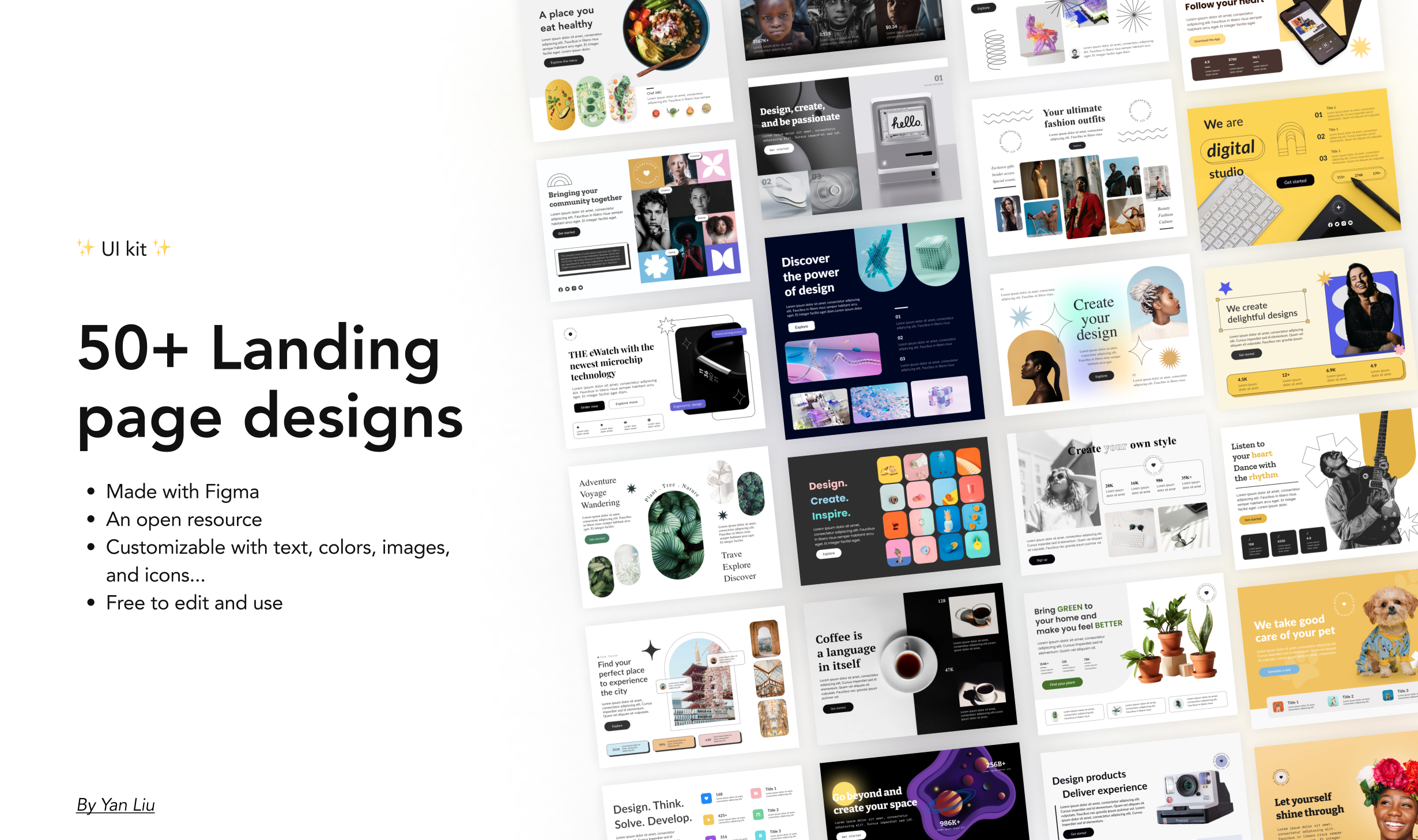
50+ 设计页面
https://www.figma.com/community/file/1127302394641561751

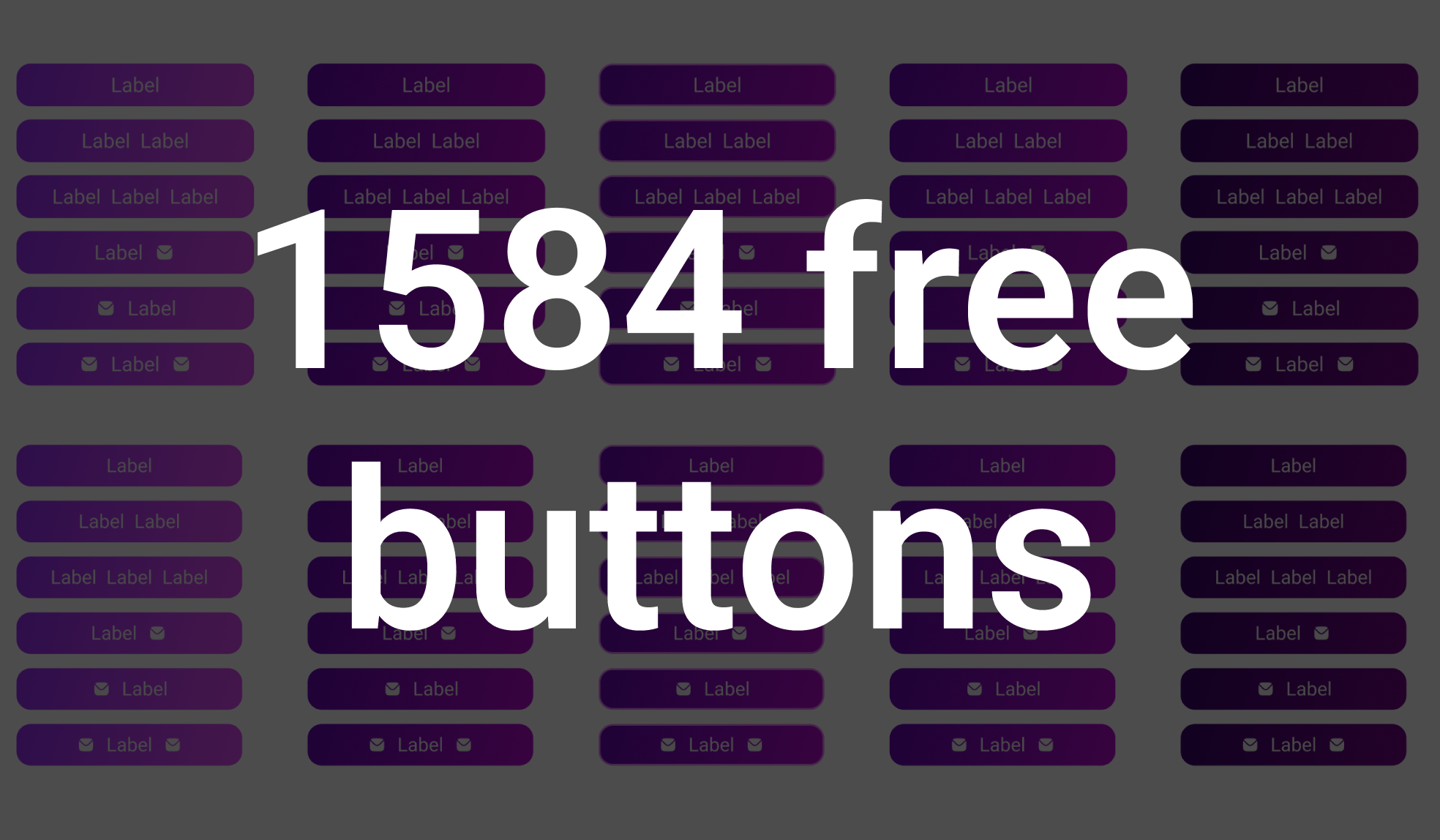
1584 个按钮样式
https://www.figma.com/community/file/1120753249123468569

🏖 随便逛逛
Files 文件管理器
「Files」是一款采用了微软“Fluent Design”设计风格的开源免费文件管理器,微软自己都还没在 Windows 11 上做出来,这款第三方软件就已经出现了,而且做得还很不错。由于它名字过于普通,同时也是上架到微软商店的 UWP 版应用,所以大家一般都习惯叫它「Files UWP」。

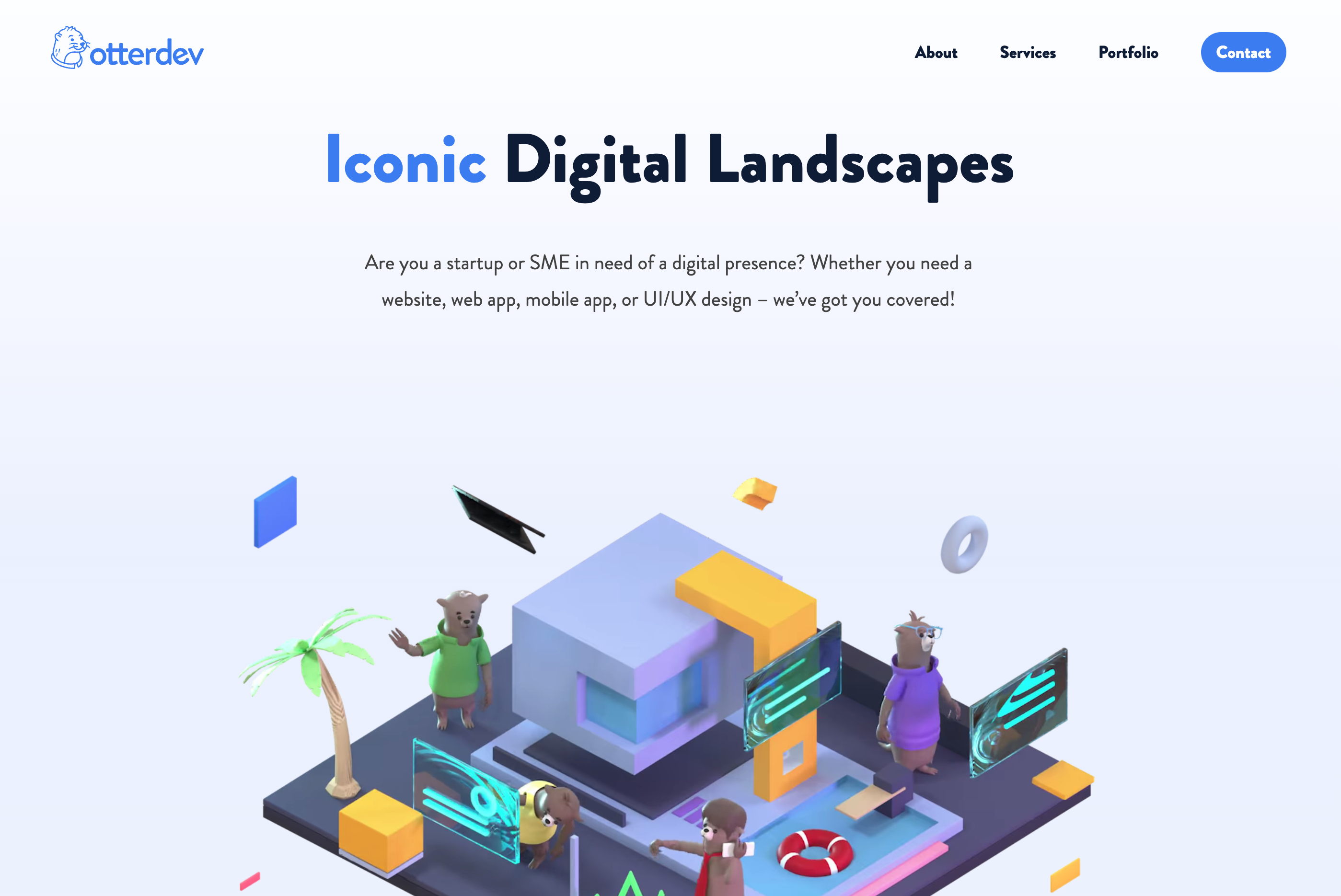
3D 动画网站欣赏

广告创意网站欣赏
https://www.motionformobile.com/?ref=lapaninja

网站欣赏

封面来源:插画
👍 优秀订阅推荐
「 体验碎周报」,帮助交互设计师成长,由「龙爪槐」创建和更新。
「DEX 周刊」,关于产品、设计、前端、软件等内容的精华资讯,由「丁一」创建和更新。
「科技爱好者周刊」,记录每周值得分享的科技内容。
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷








