📰 设计资讯
DALL·E 2 出 Beta 版啦
之前介绍过革命性的 AI 图像生成工具 Dall·E 2 它是一个新的人工智能系统,可以根据自然语言的描述创建逼真的图像和艺术。现在发布了 Beta 版,Beta 是邀请制赶紧一起来许愿希望可以中奖 罒 ω 罒,(有了他谁还不是个艺术家 😋)
https://openai.com/blog/dall-e-now-available-in-beta/?ref=webdesignernews.com

2022 - 2023 年度 Emoji 新表情
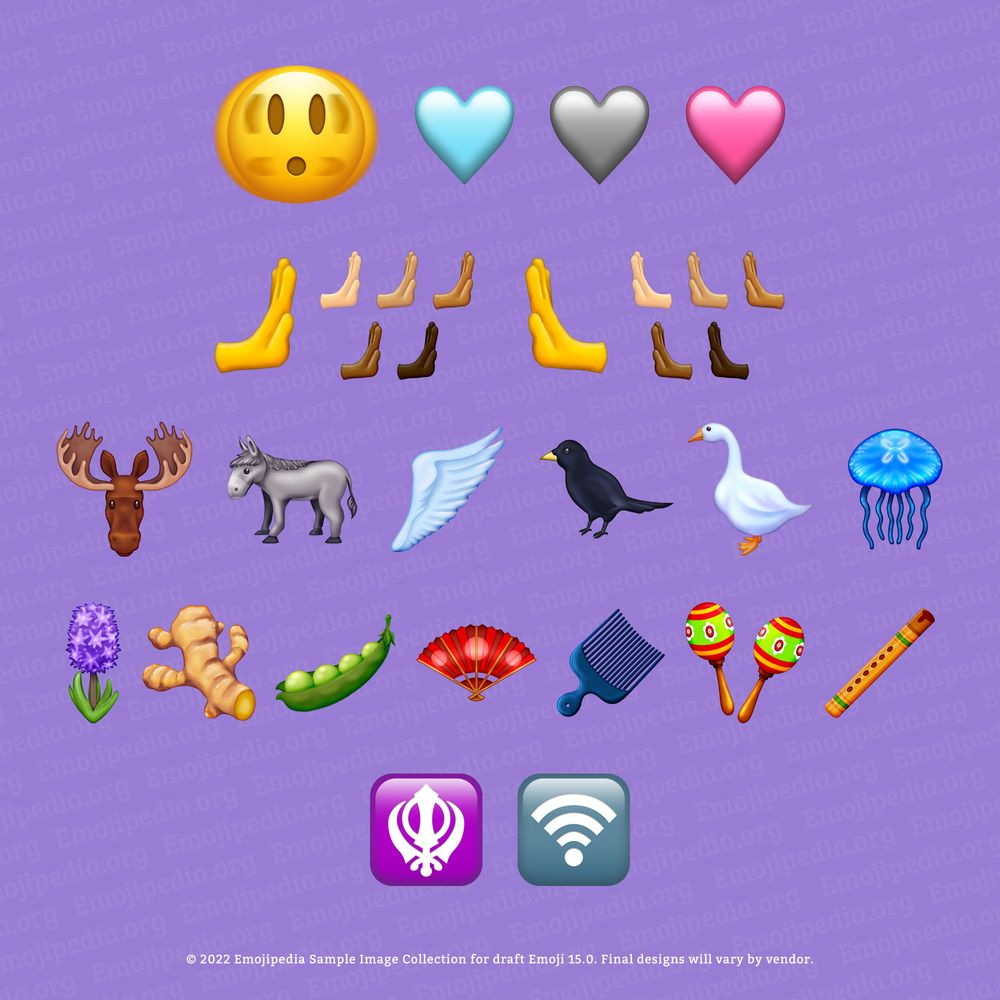
这次的更新中小黄脸系列只有一个新表情,由官方定义为 “颤抖的脸” ,不过第一眼望过去,怎么有种熟悉的感觉?像不像加班到凌晨的打工人,看啥都是重影的状态
https://mp.weixin.qq.com/s/dLlliIbqG6sxCbQLw7zTwQ






eomji 表情的多元化以及包容性,就不用都说了,是大家有目共睹的。种类的多样化和与时俱进地设计出符合大众当下情绪的表情,并且在肤色、性别等方面的包容性越来越强。
虽然多多少少存在一定的争议,但 emoji 能成为大家在网络上交流的新式语言,离不开其对受众情感和接受度的考虑以及尊重。这也是我们设计师需要学习的地方,包容和尊重一切不同!
QQ 新表情
QQ 小黄脸又上新了,新表情虽然少了点不过胜在丝滑,这路径动画估计要调不少时间 ☆( ̄ ▽  ̄)/$:*
https://mp.weixin.qq.com/s/j2vBbF41rAfxSEyyyRcPDA


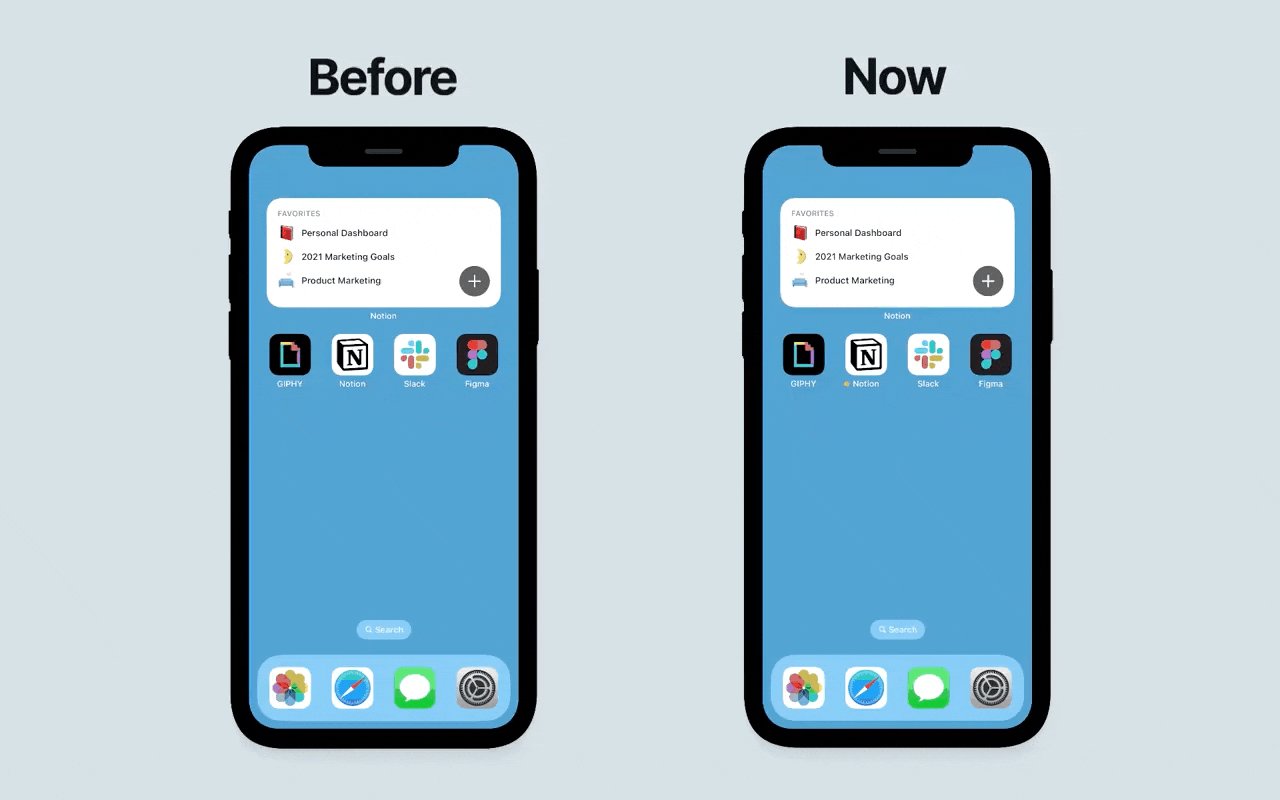
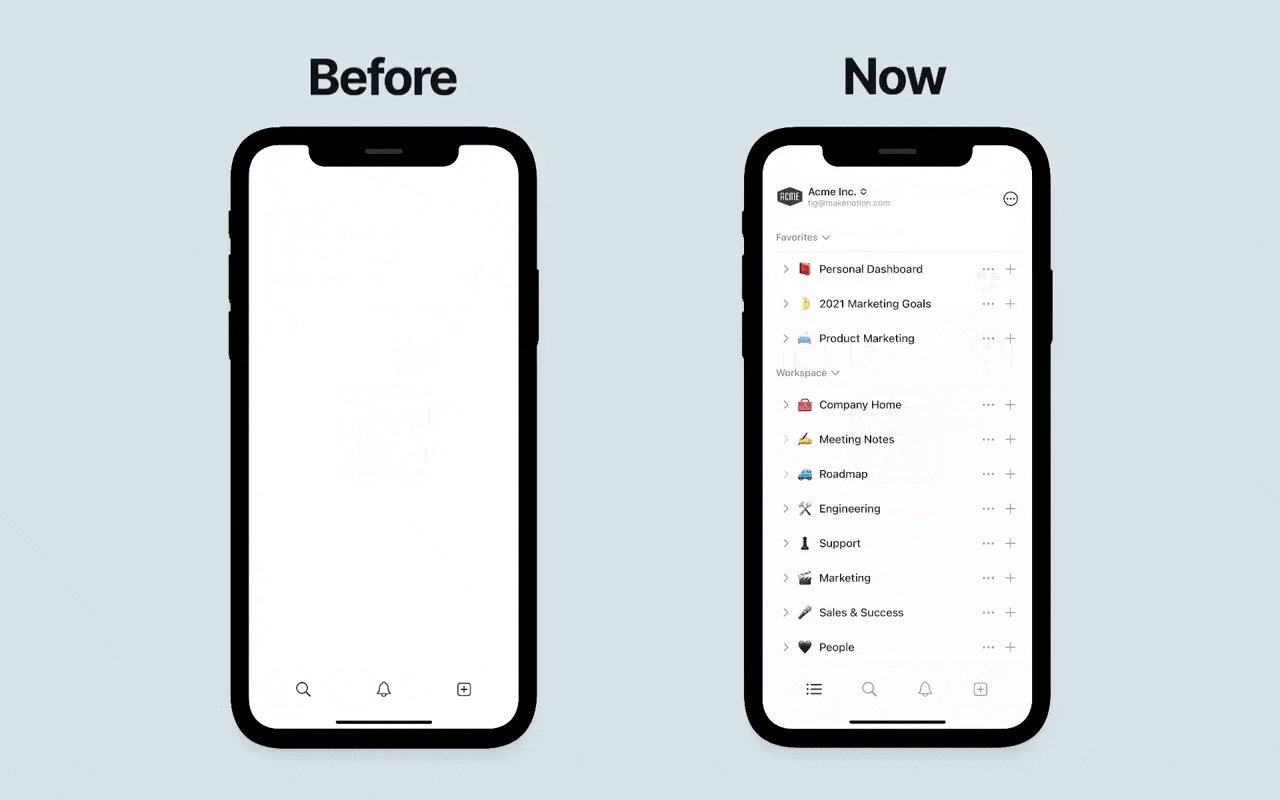
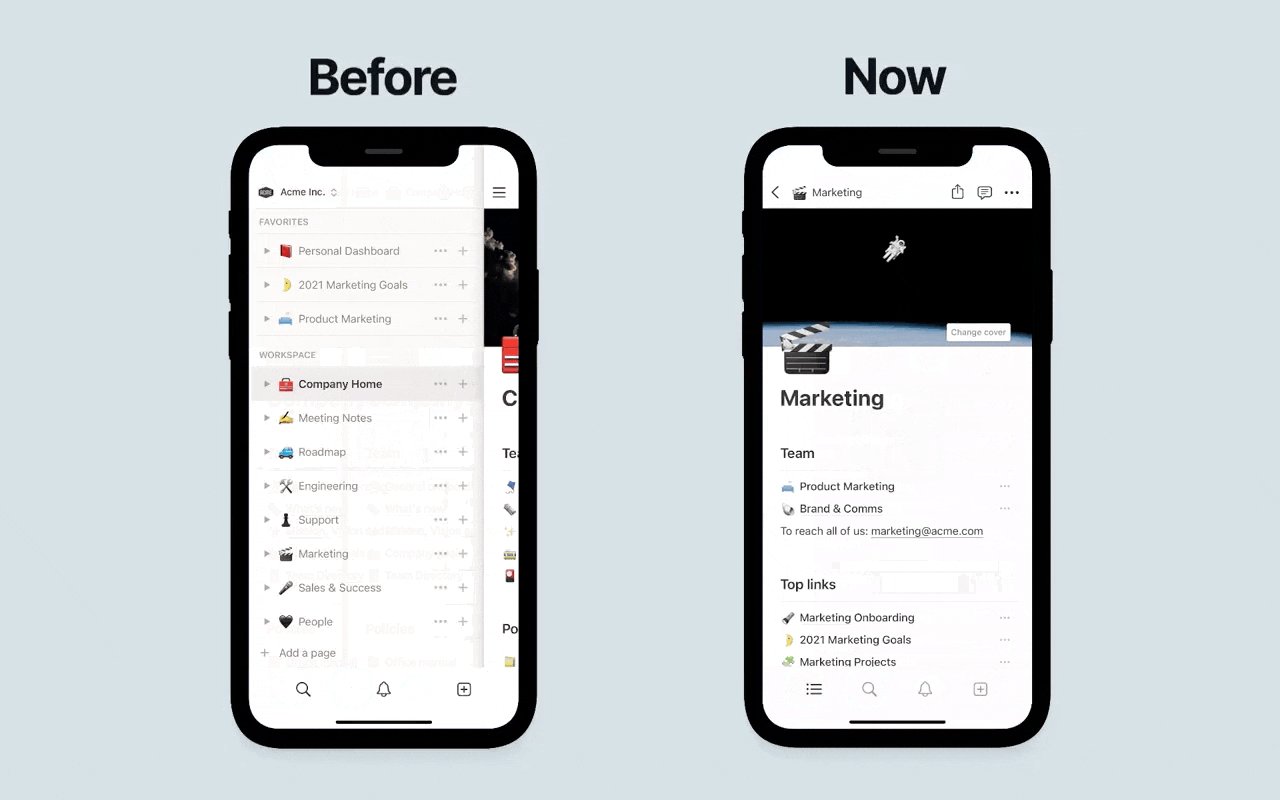
Notion 移动端大优化,打开速度提升了 2~3 倍 咻~
Notion 的移动端大幅优化了性能,不过并不是传闻中的那样用原生组件重写了全部客户端,只是使用 SwiftUI /Jetpack Compose 构建了主菜单,文本编辑器依然是 Webview
https://twitter.com/NotionHQ/status/1549787378633412614

🏆 Figma 插件推荐
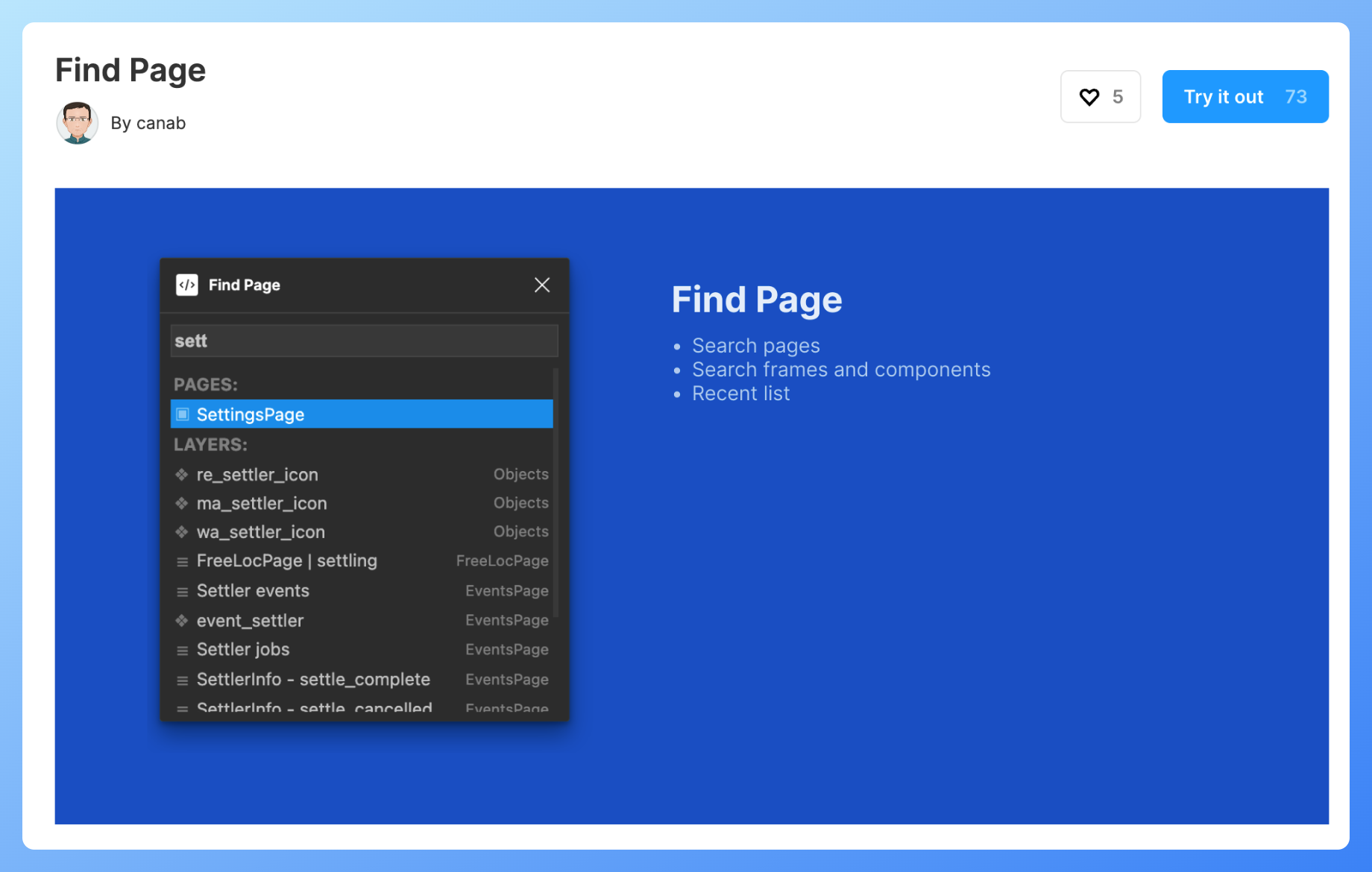
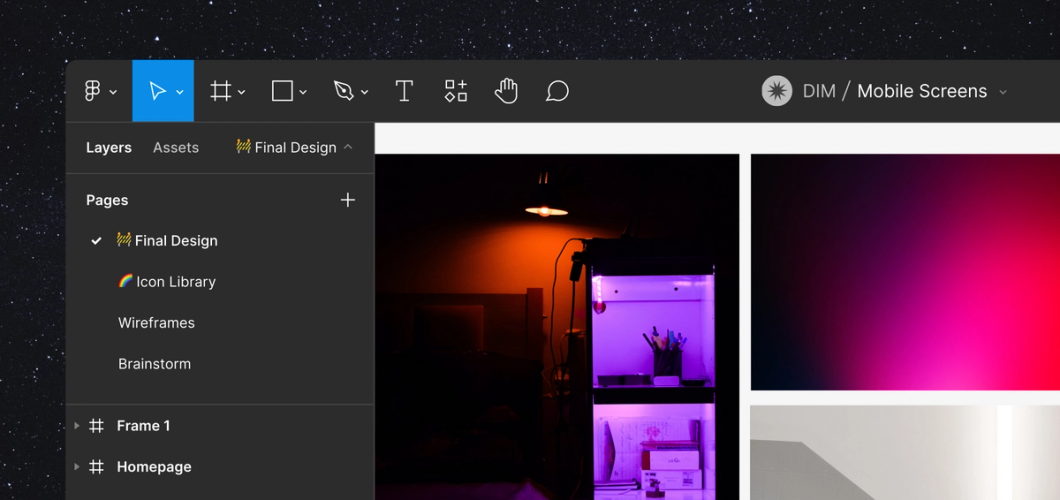
Find Page,在 Figma 里搜索查找设计图
支持跨 Page 搜索 Frame 和 原始组件名称,搜索结果可以定位,推荐 👍
https://www.figma.com/community/plugin/1110553741323547165

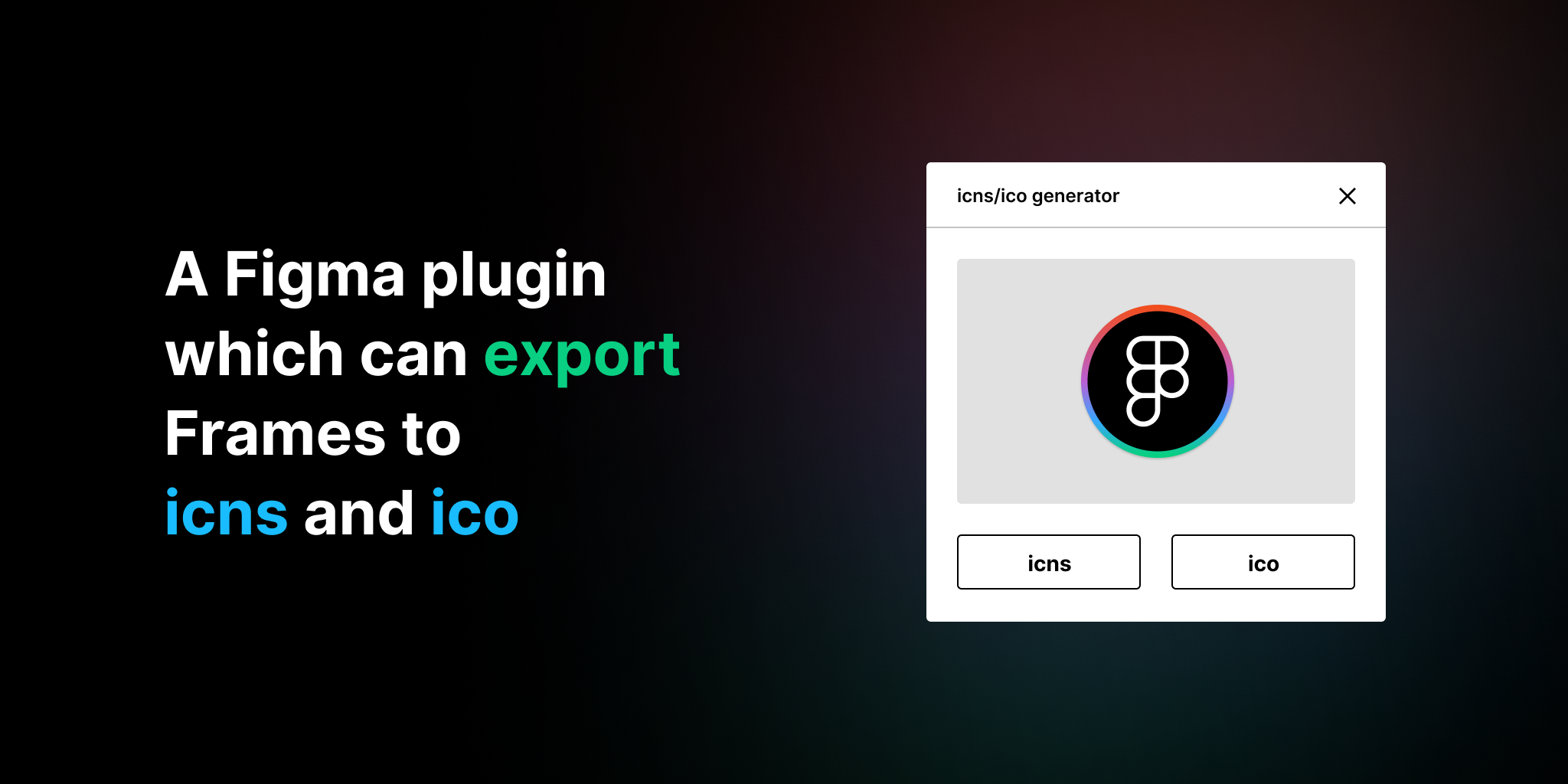
导出应用程序需要的图标格式 icns、ico
Figma 插件,将图标导出为适合应用程序使用的图标格式, .ico (Windows) 和或 .icns (Mac)文件。
https://www.figma.com/community/plugin/742318143106037364

另外还有个在线工具可以将 PNG 转为 icns 格式 https://cloudconvert.com/png-to-icns
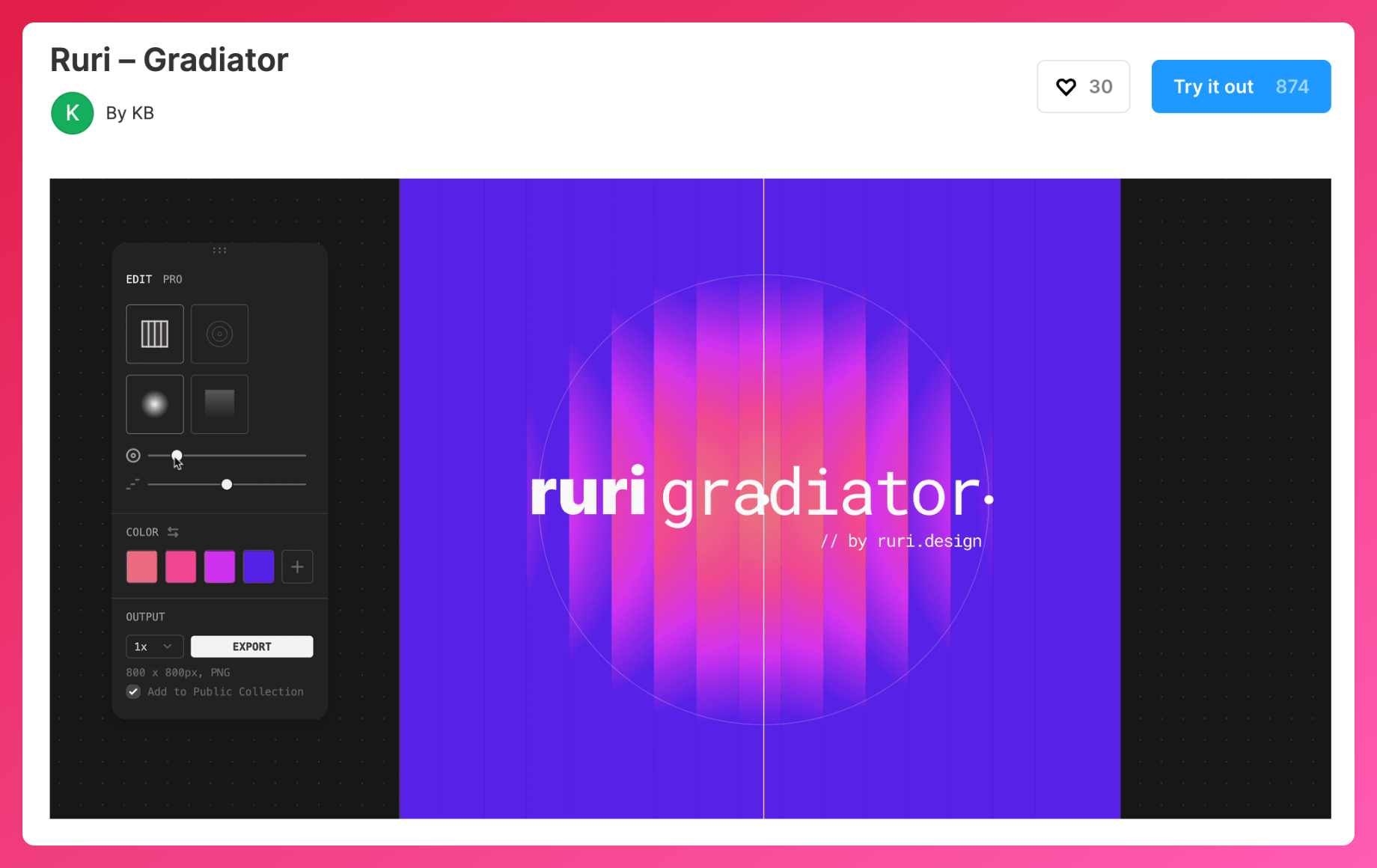
Figma 插件,Ruri,几何渐变生成工具
上周推荐的在线几何背景工具上线了 Figma 插件社区,在 Figma 里使用效率就更高了
https://www.figma.com/community/plugin/1130394960851487602

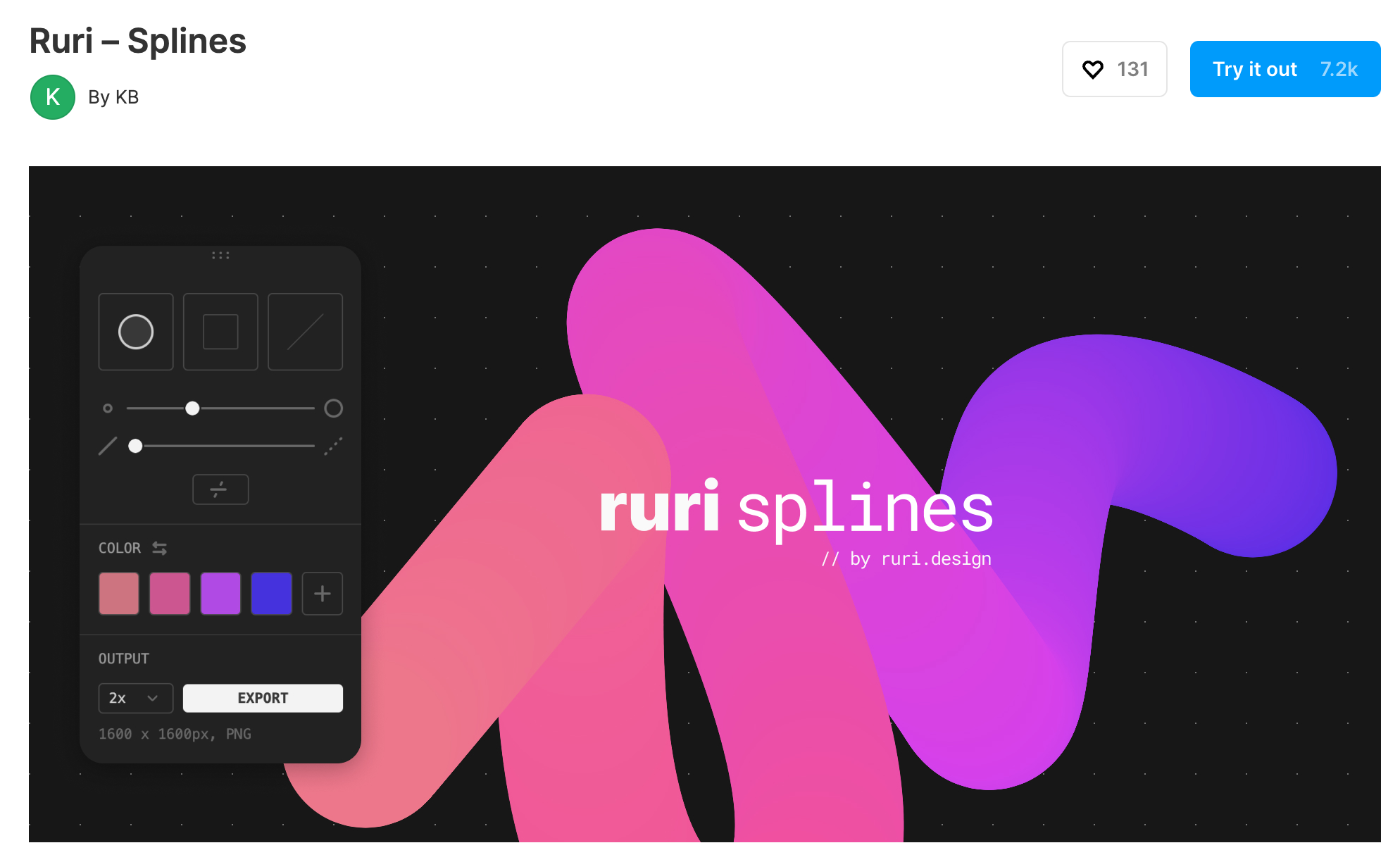
Figma 插件,Splines 生成渐变曲线路径
在插件里绘制路径,模拟 Illustrator 里的混合工具生成有立体感的渐变线条
https://www.figma.com/community/plugin/1094343067414782306

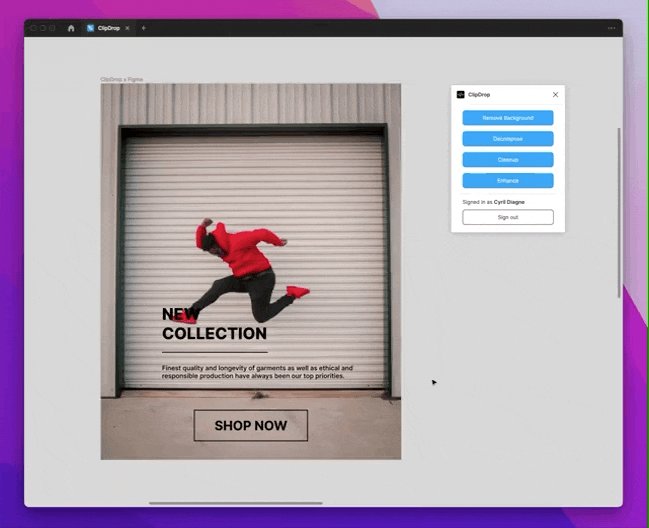
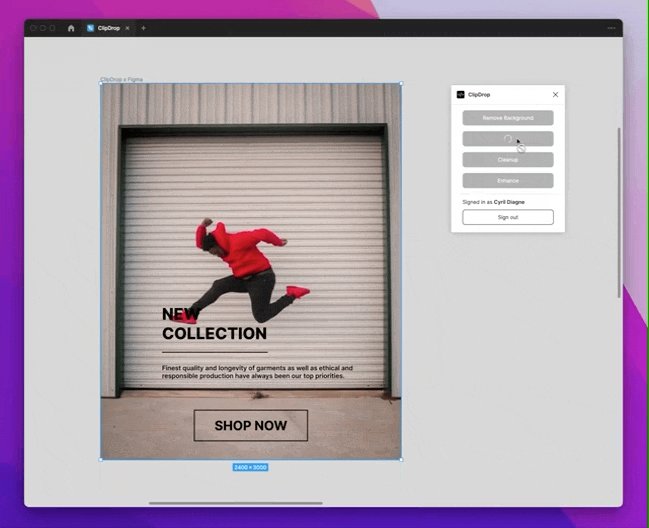
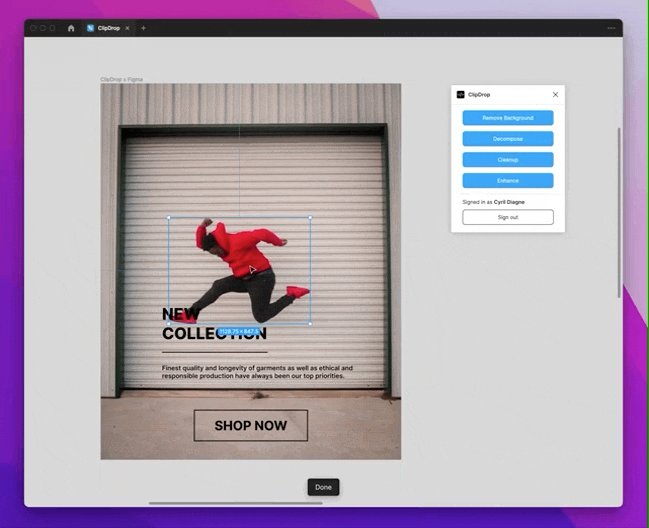
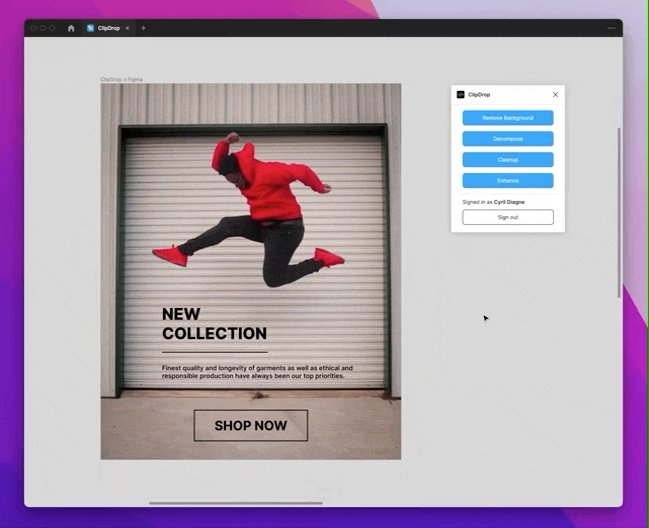
ClipDrop,Figma 自动抠图插件
智能抠图的同时将内容分图层保留,并且将背景也自动去掉元素修补好
https://www.figma.com/community/plugin/1123355421740529204


📖 值得读读
Figma 明暗模式
文章是 Figma 团队对于黑暗模式配色和功能性的思考,个人感觉 Figma 的黑暗模式在晚上弱光时并不友好,因为黑色背景上的白色文字对比度有些过强看起来会刺眼,不过相比没有的话还是有黑暗模式比较好( _ ^▽^ _ )
在过去的几年里,一个功能成为我们的首要用户要求:暗模式。设计师在深夜处理 Figma 文件时已经厌倦了被明亮的屏幕攻击,研究表明,有视觉障碍的人发现暗模式比亮模式更清晰。(视觉对比是[W3C 无障碍指南 WCAG] 3.0 标准的核心原则,我们希望确保我们的暗模式工作满足这些要求。)这意味着为我们提供暗模式不仅仅是回答用户请求——它映射回了 Figma 的核心使命,即让所有人都可以使用设计。
因此,经过数月的努力,我们终于在 5 月推出了深色模式。产品经理 Jacob Miller 和产品设计师 Ryhan Hassan 在我们的年度会议 Config 2022 上详细介绍了实施暗模式的产品和设计挑战。黑暗模式不仅会解决棘手的 UI 问题(Jacob 和 Ryhan 都谈到了这些问题),而且还需要显着的工程提升。正如他们在谈话中所说,“暗模式最难的事情之一就是人们认为它很容易。”
https://www.figma.com/blog/illuminating-dark-mode/

🎊 设计素材
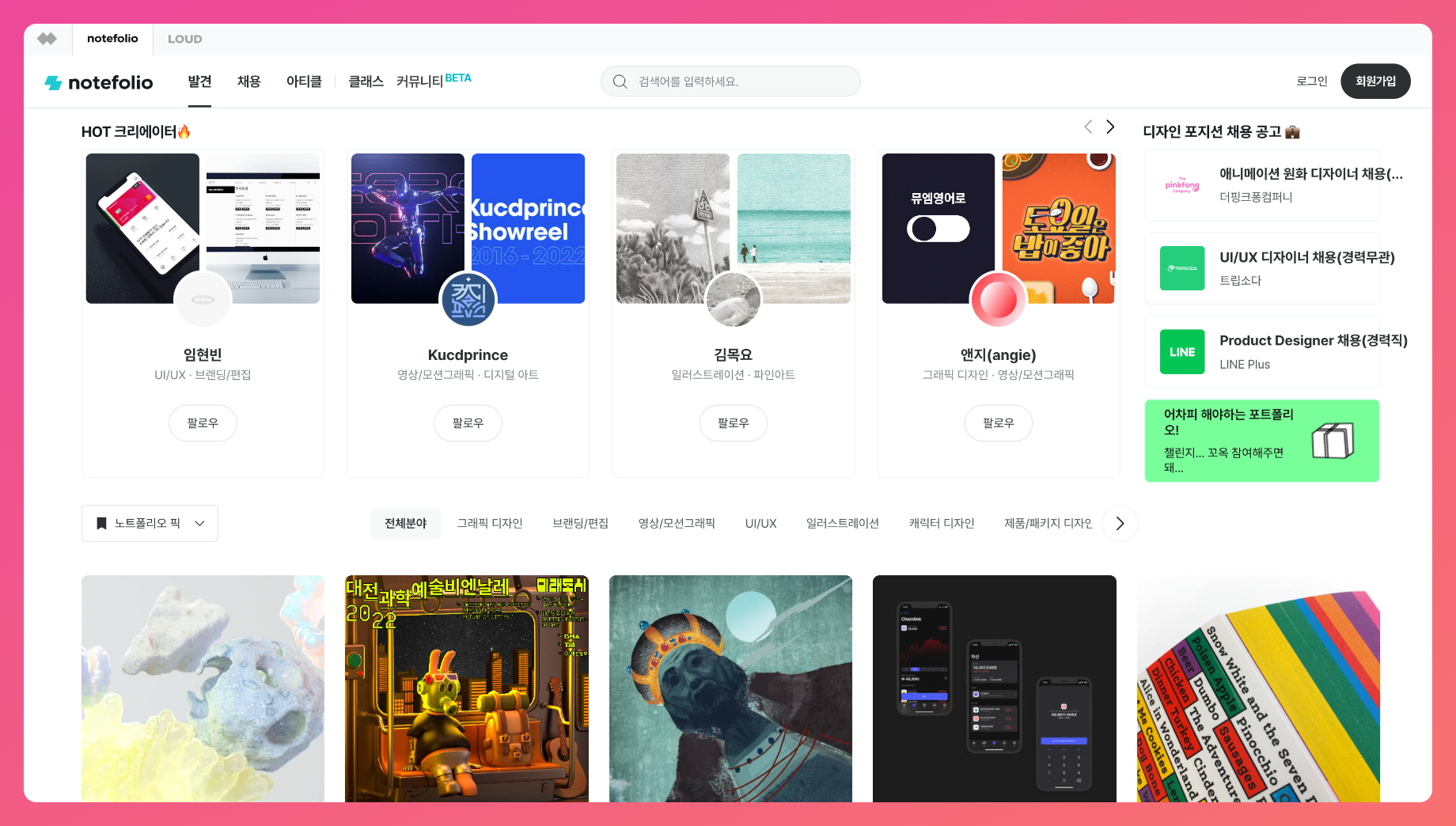
Notefolio 设计分享网站
韩国的类似 Behance 的设计师聚集网站

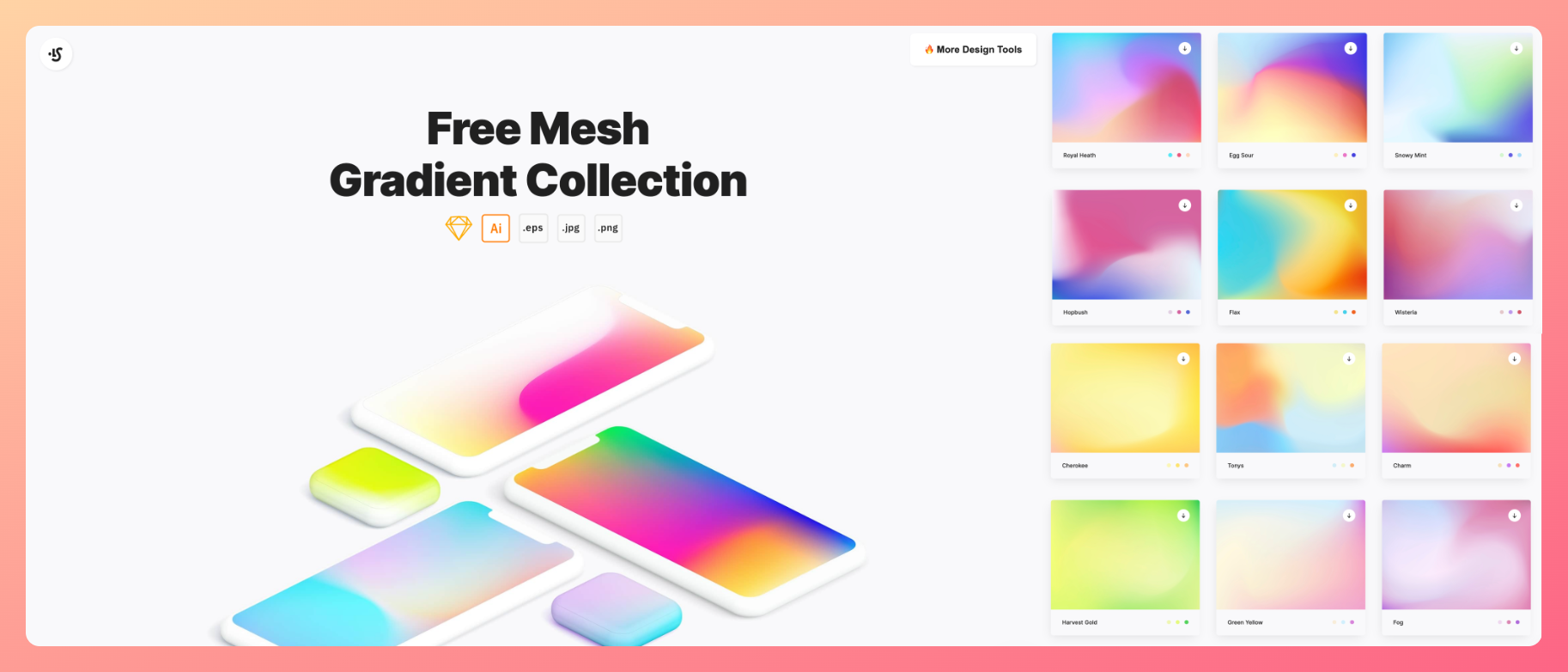
超级美的渐变配色
100 多个渐变配色,渐变的配色和晕染太好看了,提供了 Sketch、Illustrator、eps、jpg、png 格式
https://products.ls.graphics/mesh-gradients/

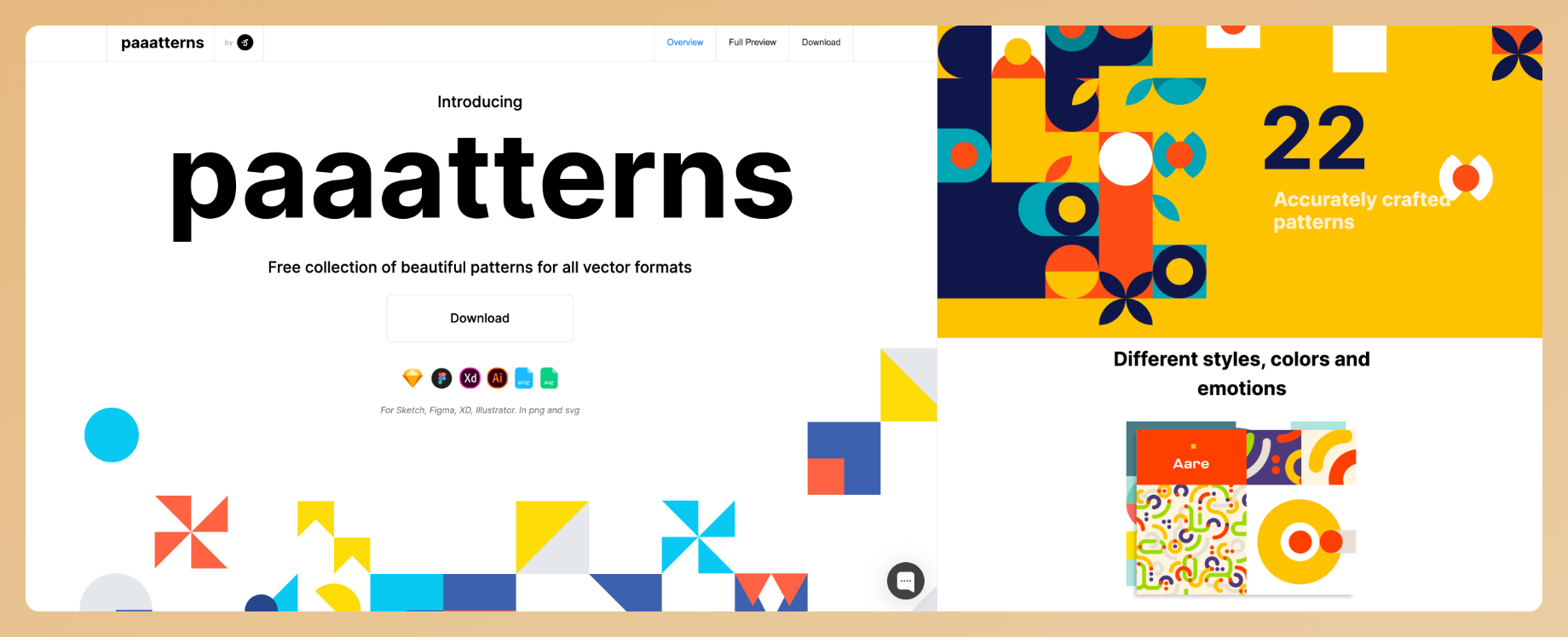
几何背景图案,22 种不同图案不同颜色不同风格的背景图案
几何图案素材,提供 Sketch、Figma、XD、Illustrator、png 和 SVG 格式文件。对于这类的几何图案来说,学习他的排版和配色技巧才是真正有用的素材。
下载地址:https://products.ls.graphics/paaatterns/index.html
预览时提供了图案的应用案例,建议一起保存:https://products.ls.graphics/paaatterns/preview.html

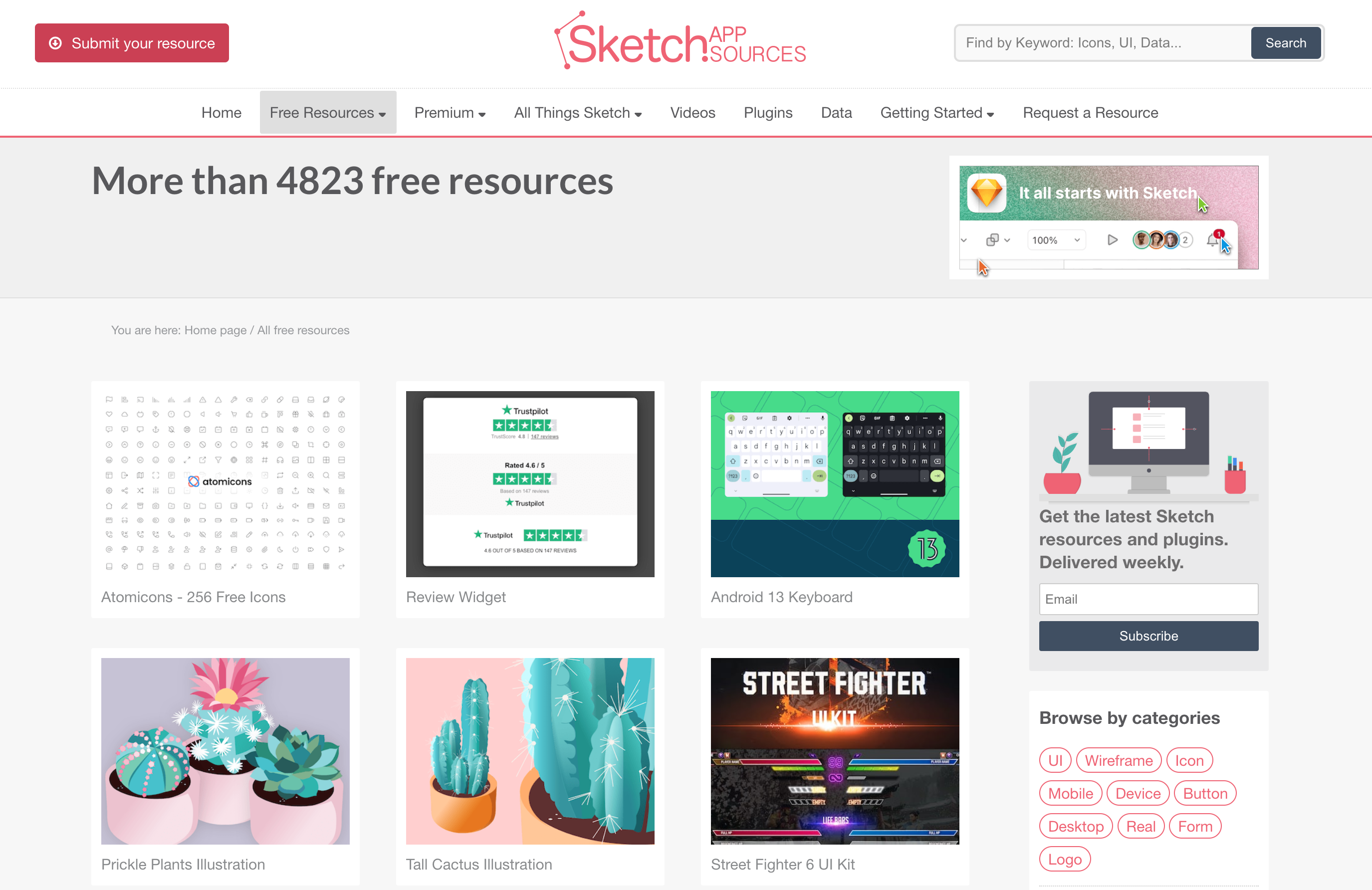
4000 个免费的设计资源
包含插画、图标、UI、底纹背景等设计相关的资源
https://www.sketchappsources.com/all-free-sources.html

🏖 随便逛逛
动森复古海报设计
https://www.behance.net/gallery/147792479/Animal-Crossing-Legacy?tracking_source=search_projects

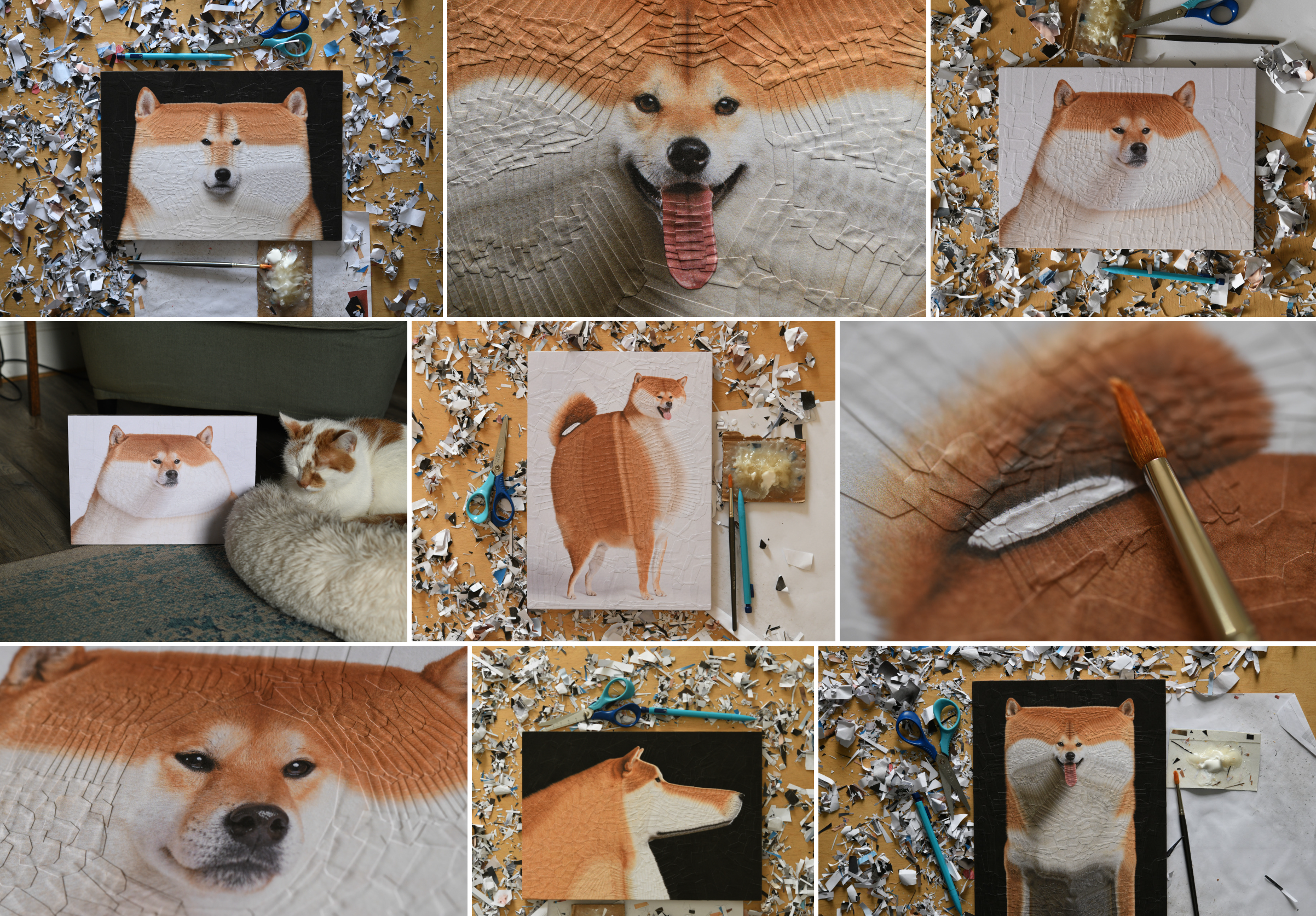
柴犬的拼接艺术
https://www.behance.net/gallery/148589707/Hercules-and-Randy?tracking_source=search_projects


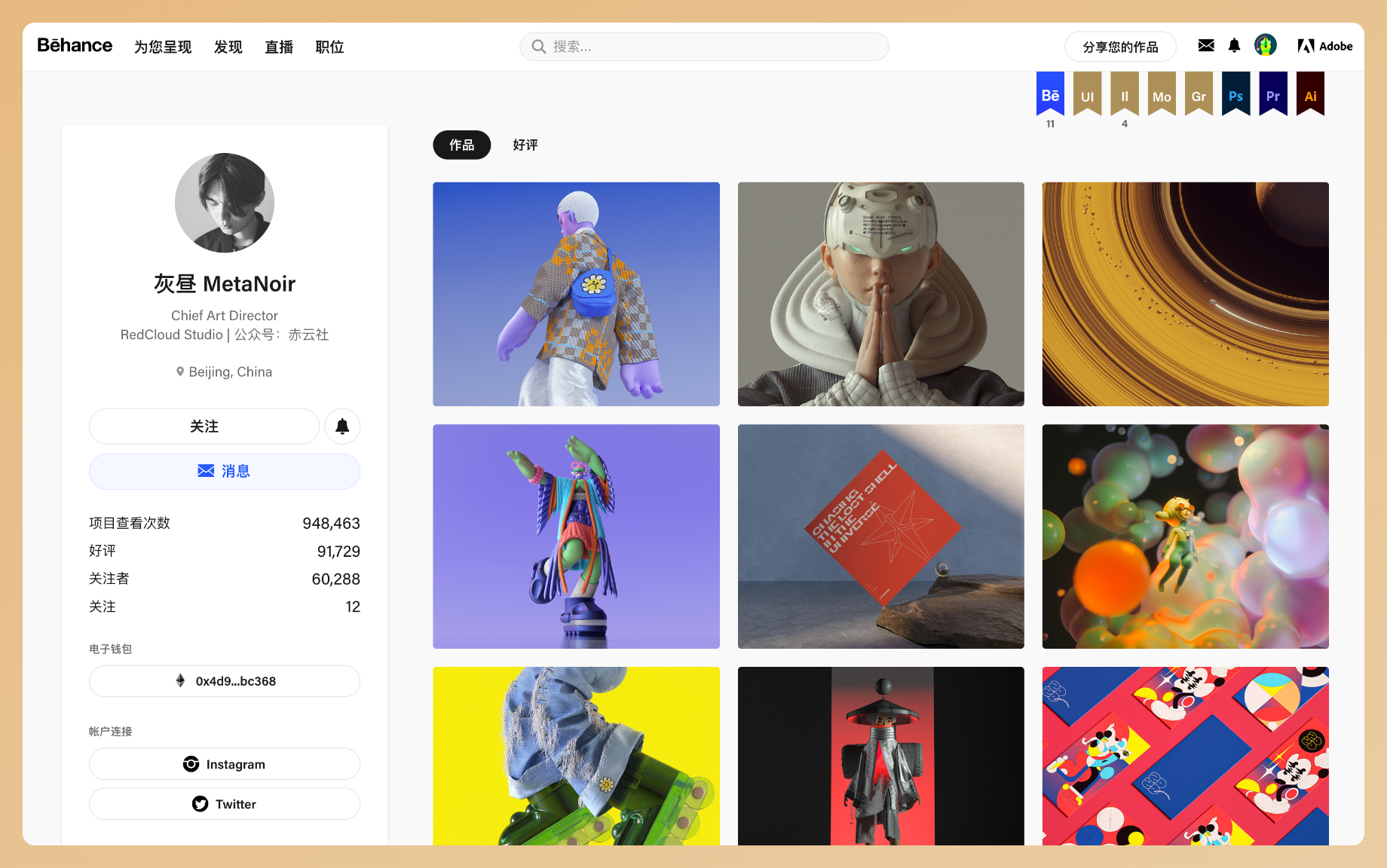
3D 设计师「灰昼」
作品从构思、建模 、渲染最终成品可以说是惊艳,对 3D 感兴趣的有不知道灰昼的吗?另外他们的公众号『赤云社』会发一些 3D 作品
https://www.behance.net/NoirChen?tracking_source=search_projects%7C%E7%81%B0%E6%98%BC

封面来源:插画
👍 优秀订阅推荐
公众号:「卷宗 Wallpaper」 开阔设计视野的优秀公众号
推荐人:藍色飛行鳥
推荐语:文章以建筑或者室内设计为主,理念阐述清晰,文章质量高,不管是建筑还是室内还是 UE 设计,其实都是属于设计
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷