📰 设计资讯
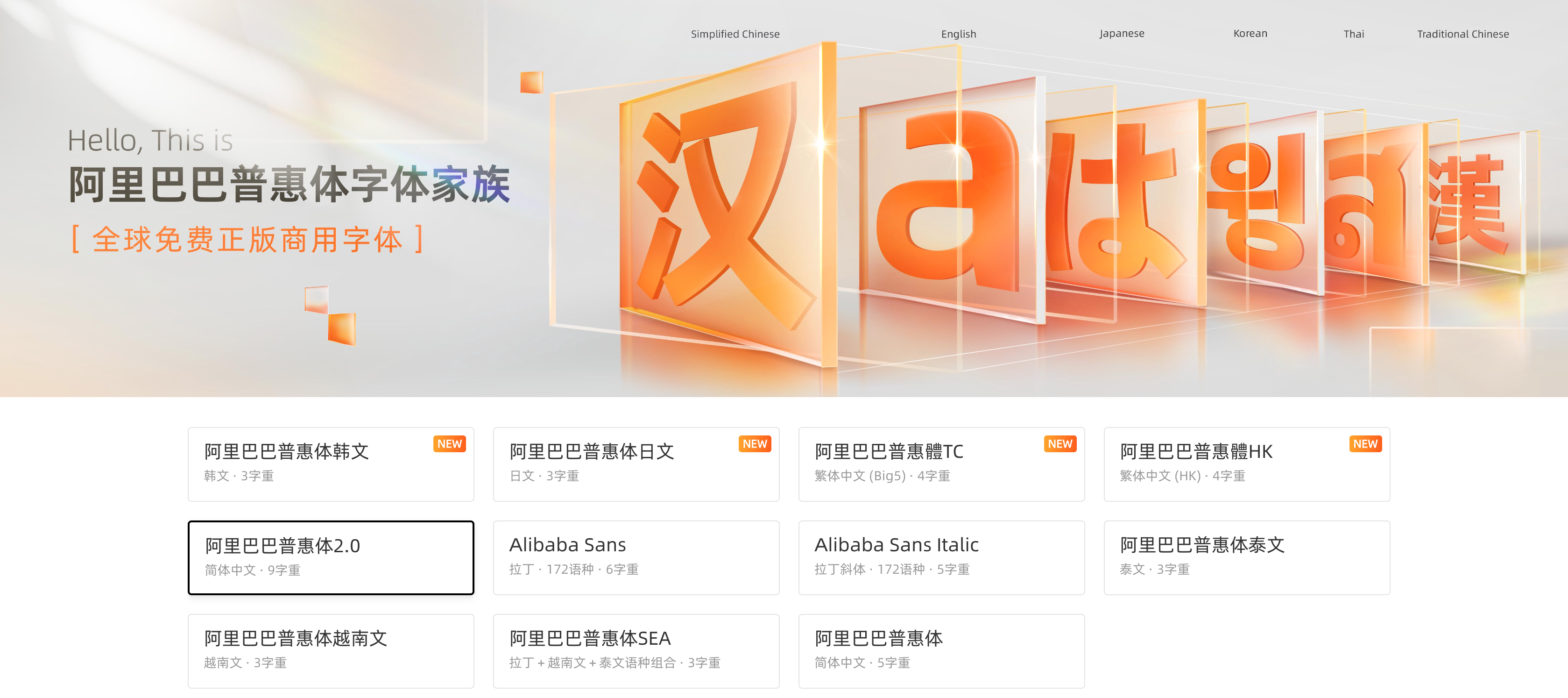
阿里巴巴普惠体 2.0
新增繁体中文、日文、韩文累计至 178 个语种,从 5 个字重增加为 9 个字重,调整优化了数字以及排版。于此同时承诺商用永久免费。
下面是官网和字体下载地址,可以更新一下你的普惠体字体文件了
https://fonts.alibabagroup.com/

于此同时在阿里巴巴字体网站还看到了「阿里妈妈数黑体」的下载同样是支持免费商用的字体,给设喜欢用黑体的设计师多了一个选择 https://fonts.alibabagroup.com/#/more

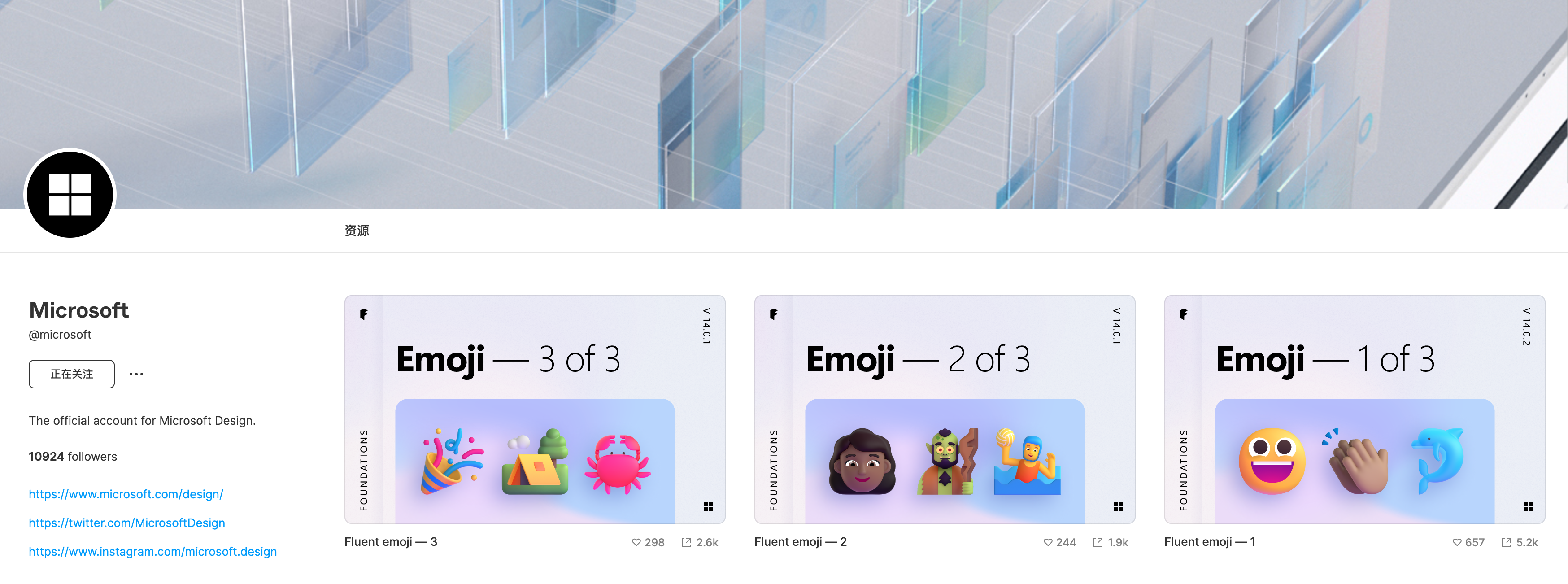
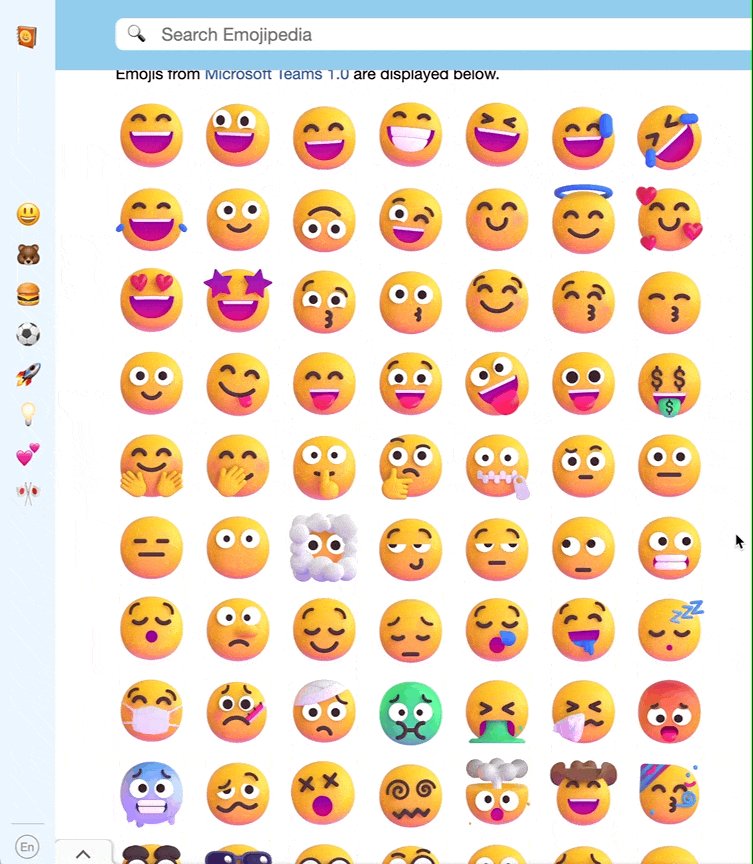
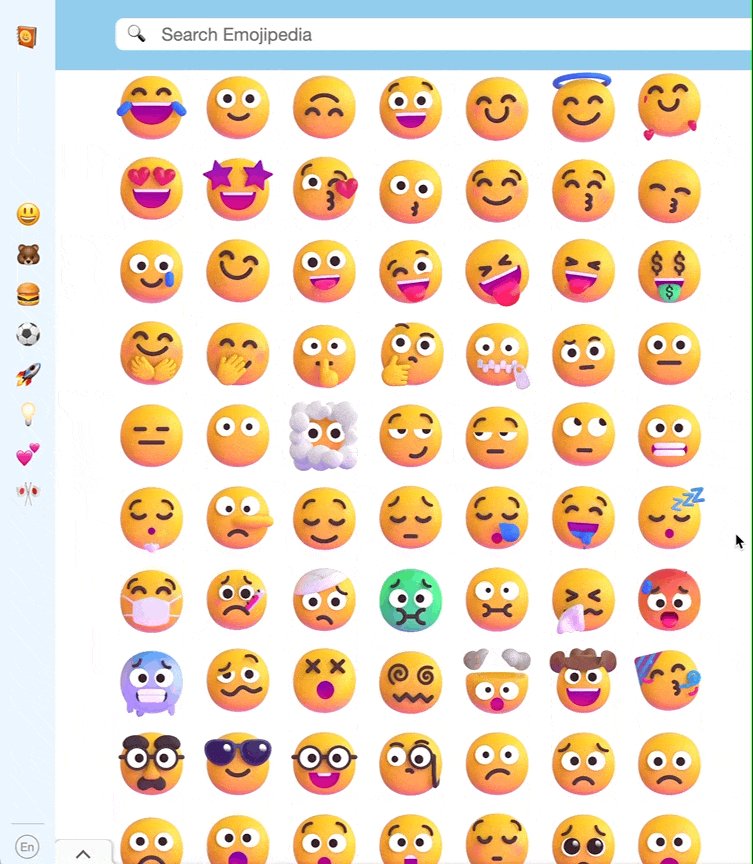
微软发布了 Fluent 3D Emoji 文件
每个 Emoji 包含 单色、扁平彩色、矢量 3D、渲染图片 3D 4 种类型
文件地址:https://www.figma.com/@microsoft
文章:https://medium.com/microsoft-design/designing-in-the-open-source-5c62be73a599


还找到了相关这套 Emoji Figma 插件和动态 Emoji
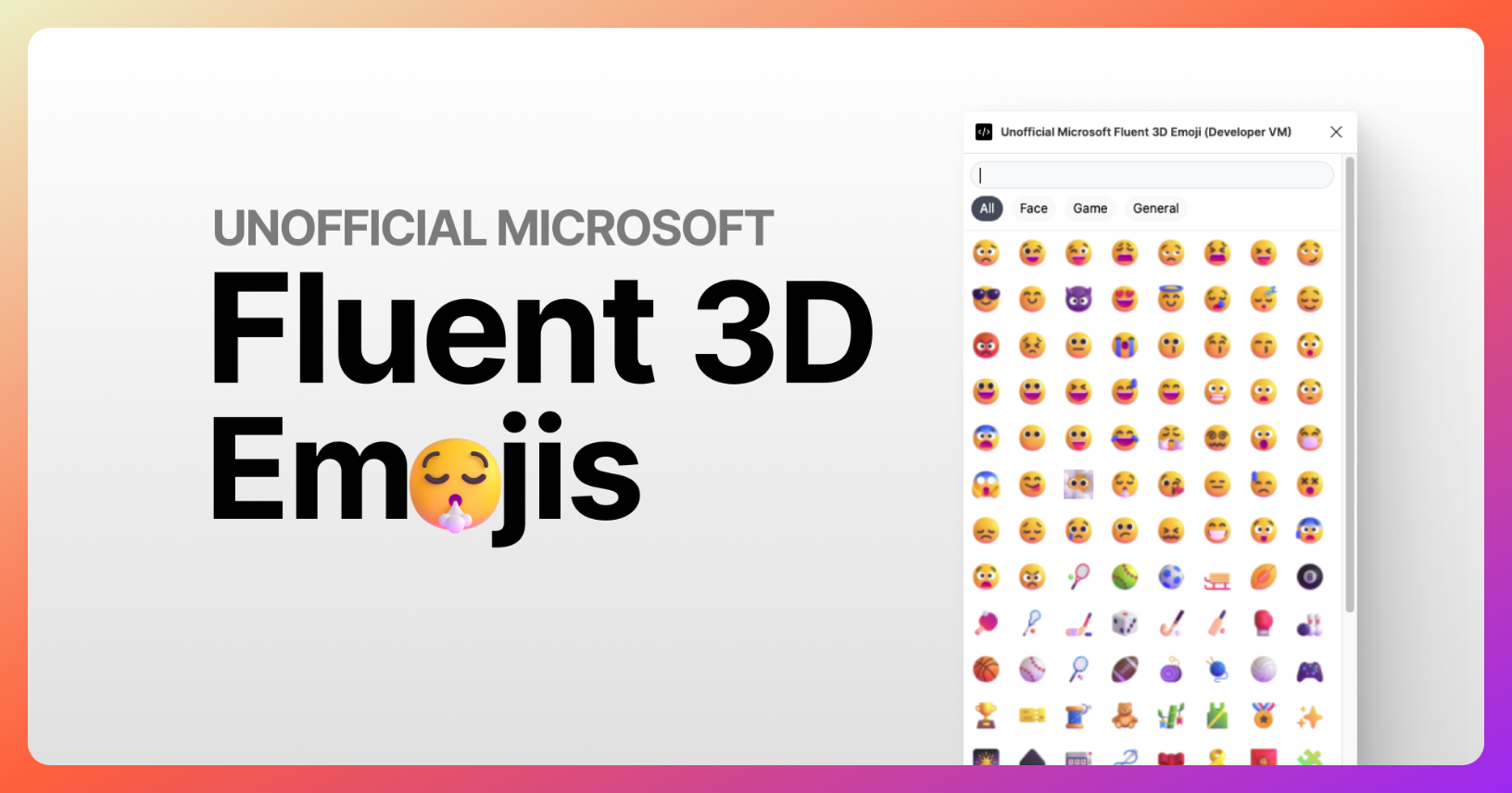
Figma 插件 Unofficial Microsoft Fluent 3D Emoji
https://www.figma.com/community/plugin/1076160789212134225

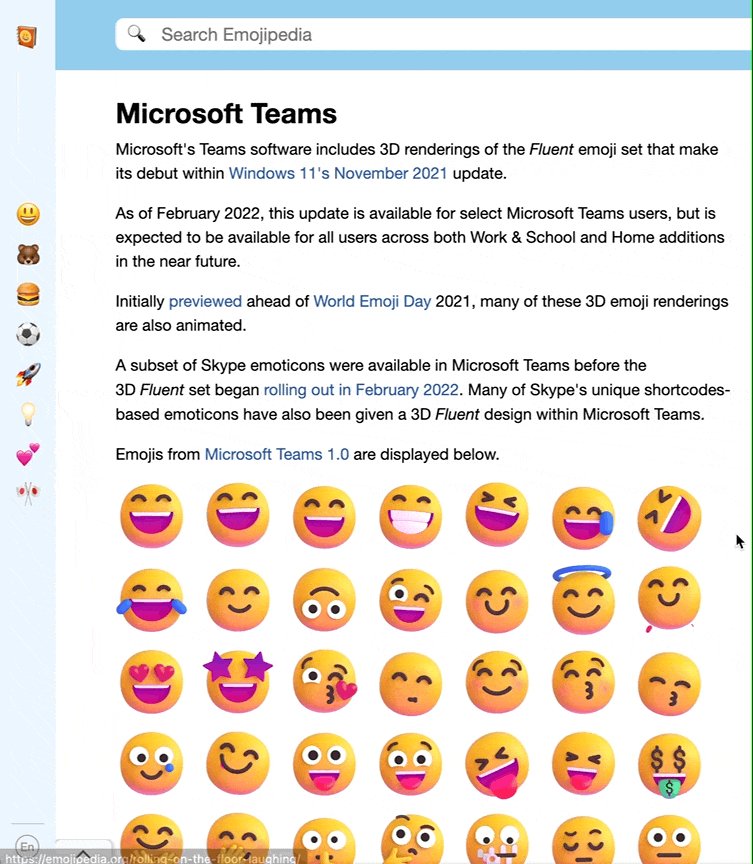
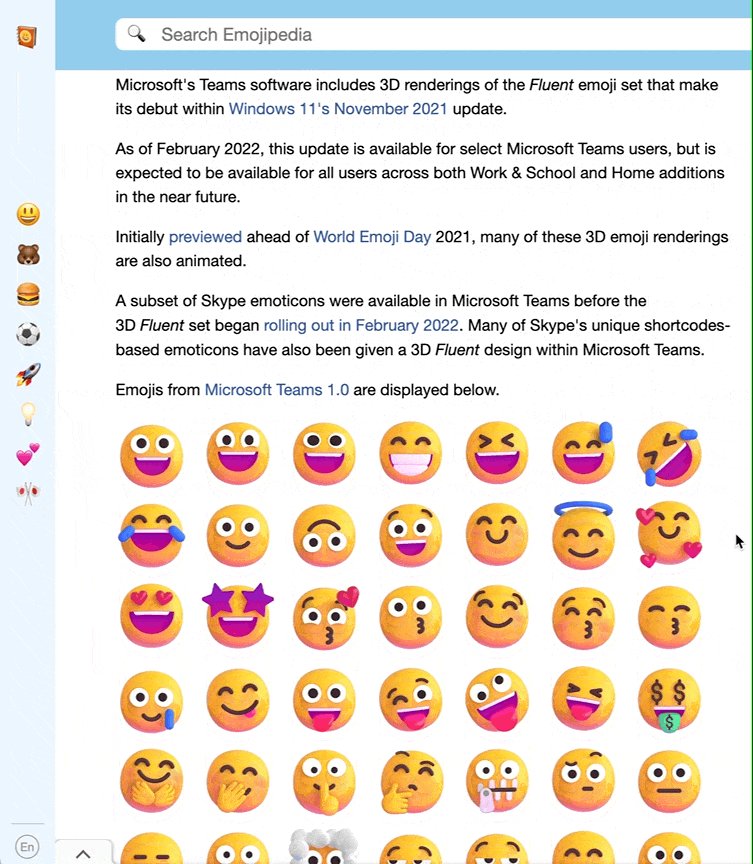
PNG 动画版本的 Microsoft 3D Emoji
https://emojipedia.org/microsoft-teams/

Astro 1.0 来了
Astro 是一个新一代的网站生成框架,允许混合不同框架的组件(React、Vue、Svelte 等等)。Moonvy 月维的官网就是使用 Astro 构建的
https://astro.build/blog/astro-1/

新版 Vue 3 中文文档上线了。

🏆 产品推荐
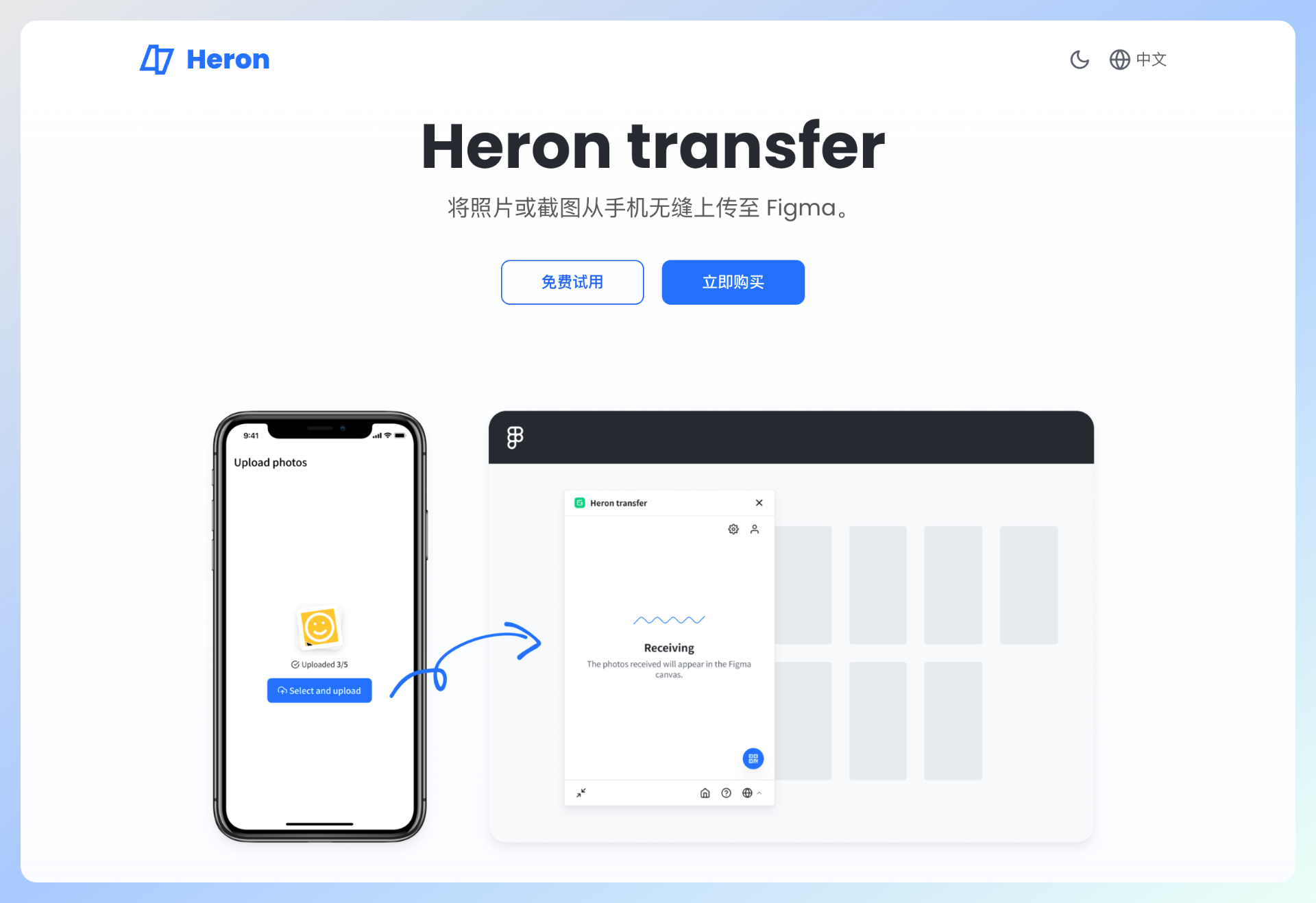
Heron transfer,将手机里的图片快速上传至 Figma
是一款 Figma 插件,可以帮你将图片从手机传送到 Figma 画布中。
- 使用相机照片来填充设计
- 收集应用界面截图
- 将截图覆盖在设计稿上,对比设计和开发实现
官网:https://heron.design/transfer
插件:https://www.figma.com/community/plugin/1130518156403071943/Heron-transfer

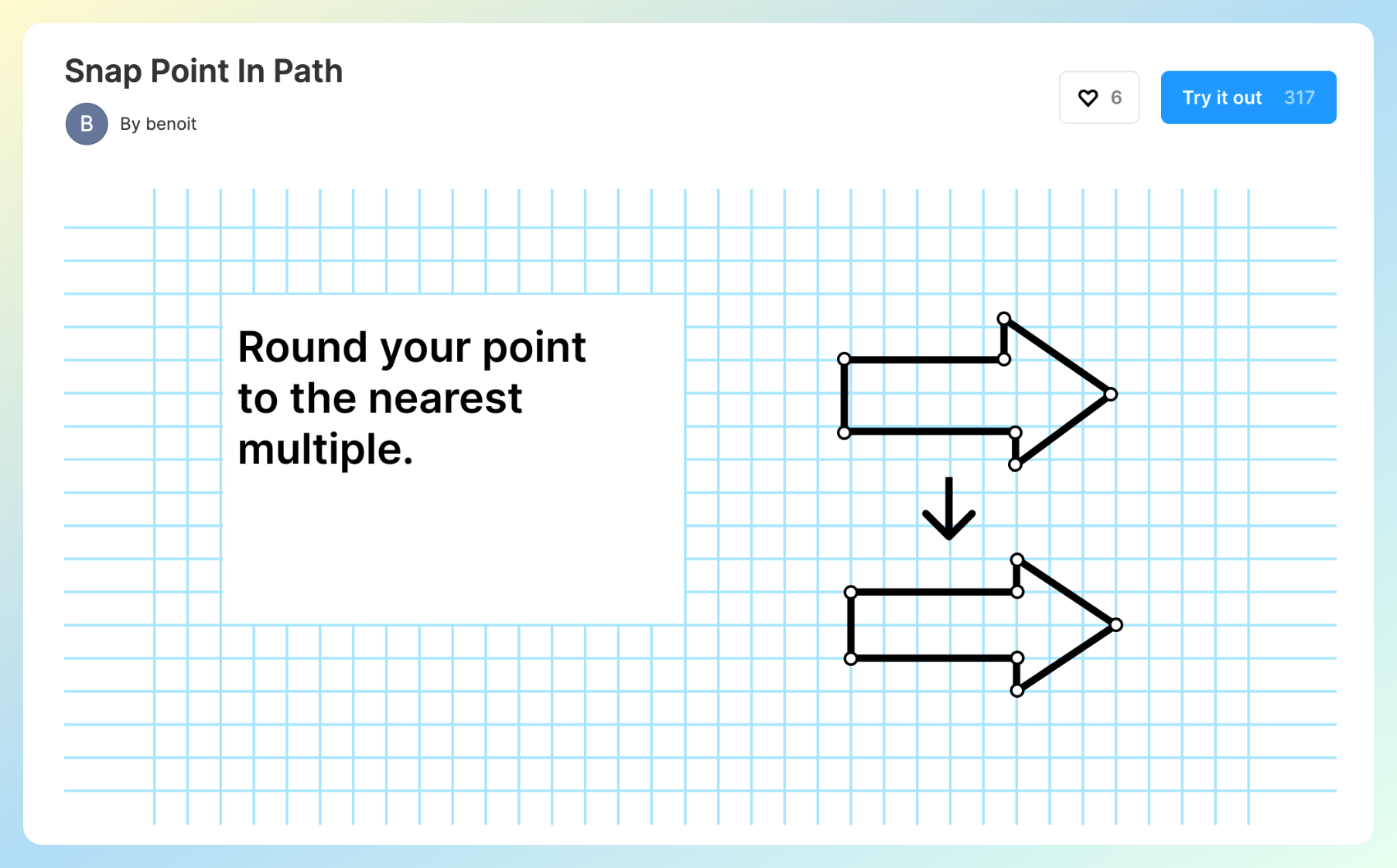
Snap Point In Path,使路径锚点对齐像素
选中路径中的锚点,根据四舍五入的计算方式让锚点对齐像素
https://www.figma.com/community/plugin/1047845197554514292/Snap-Point-In-Path

如果是优化元素位置或者尺寸小数推荐插件:Round››all
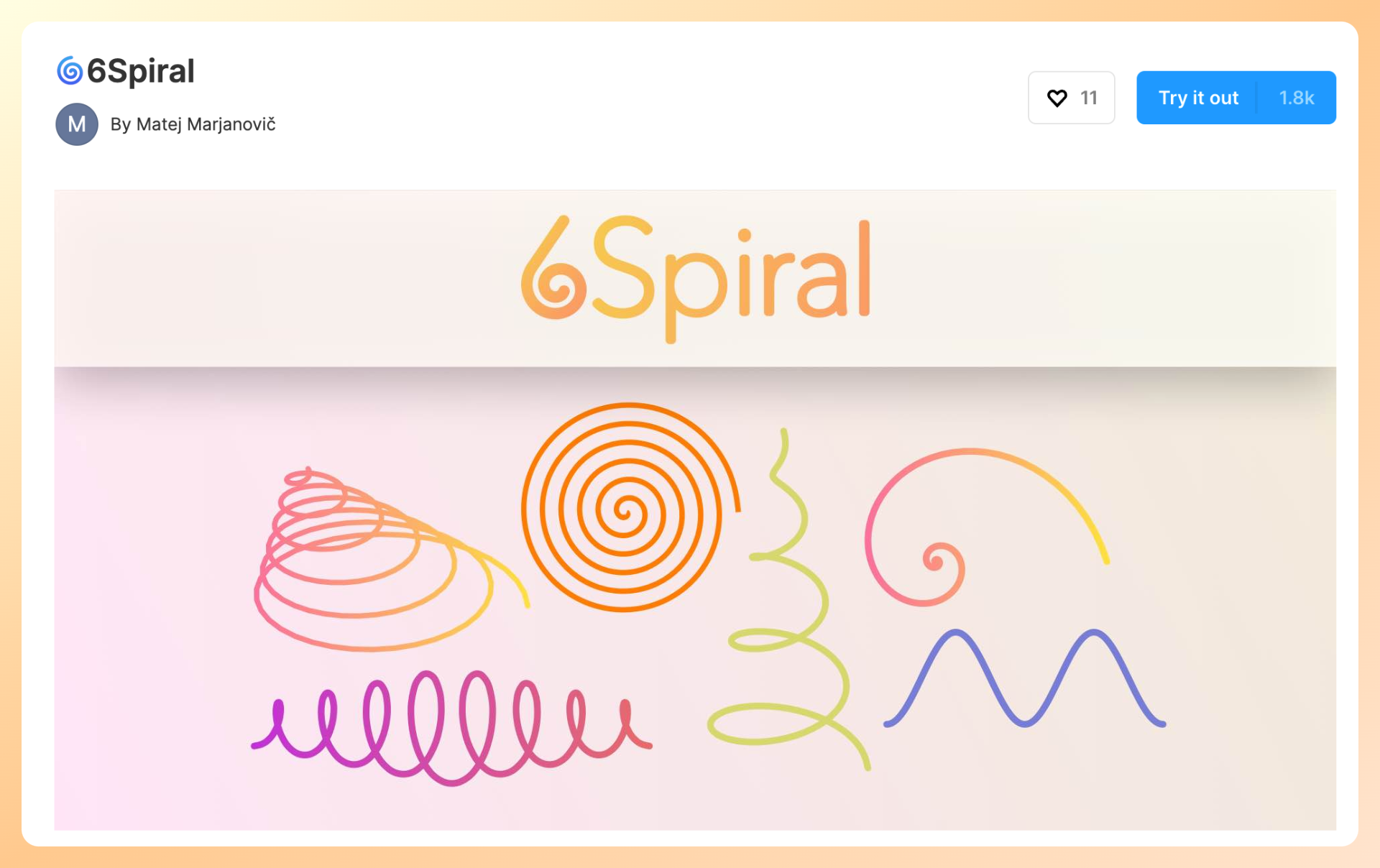
🌀6Spiral,绘制螺旋路径
很实用的路径绘制工具,同时还支持二次更新
https://www.figma.com/community/plugin/1074706773545183504

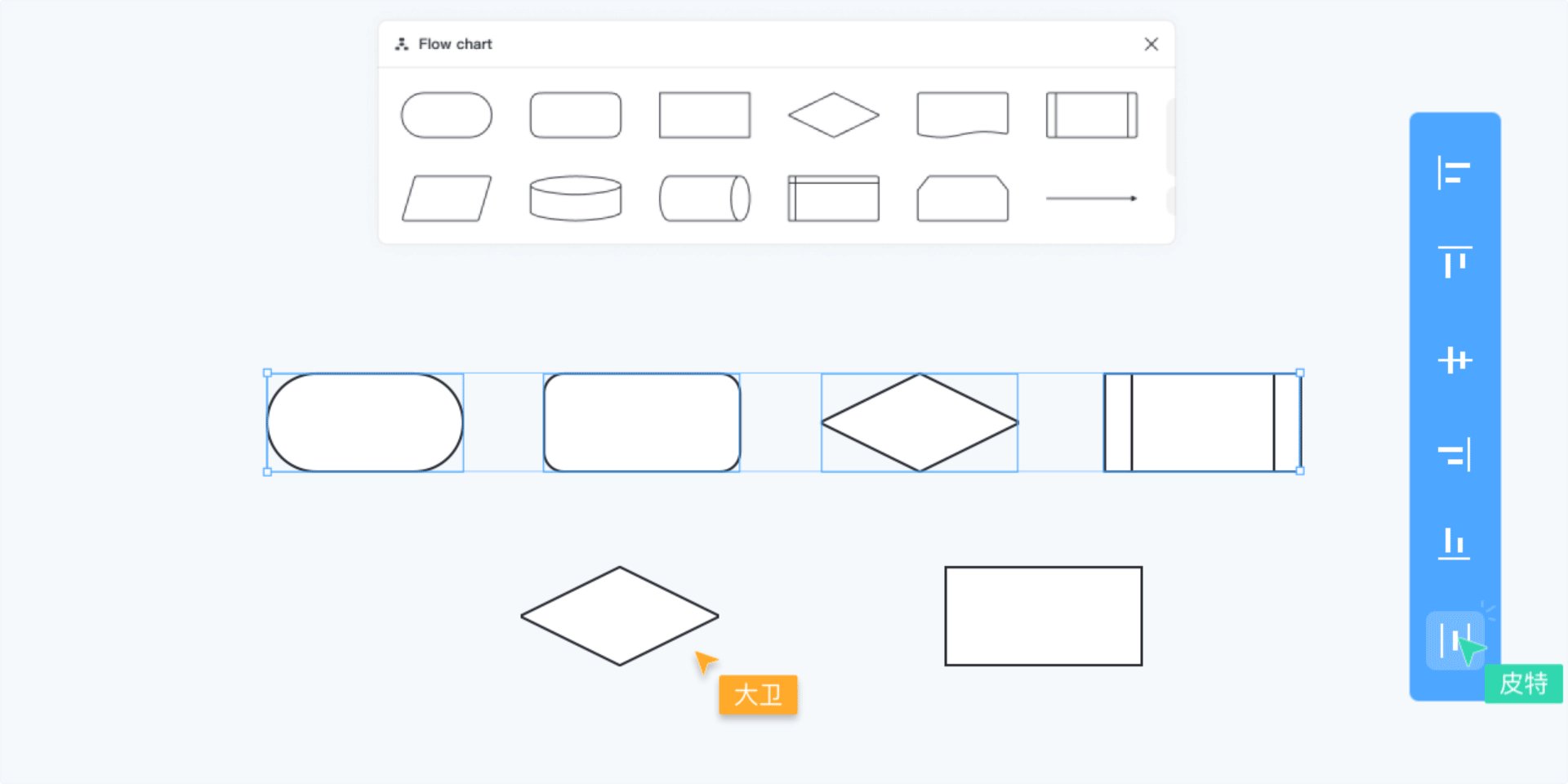
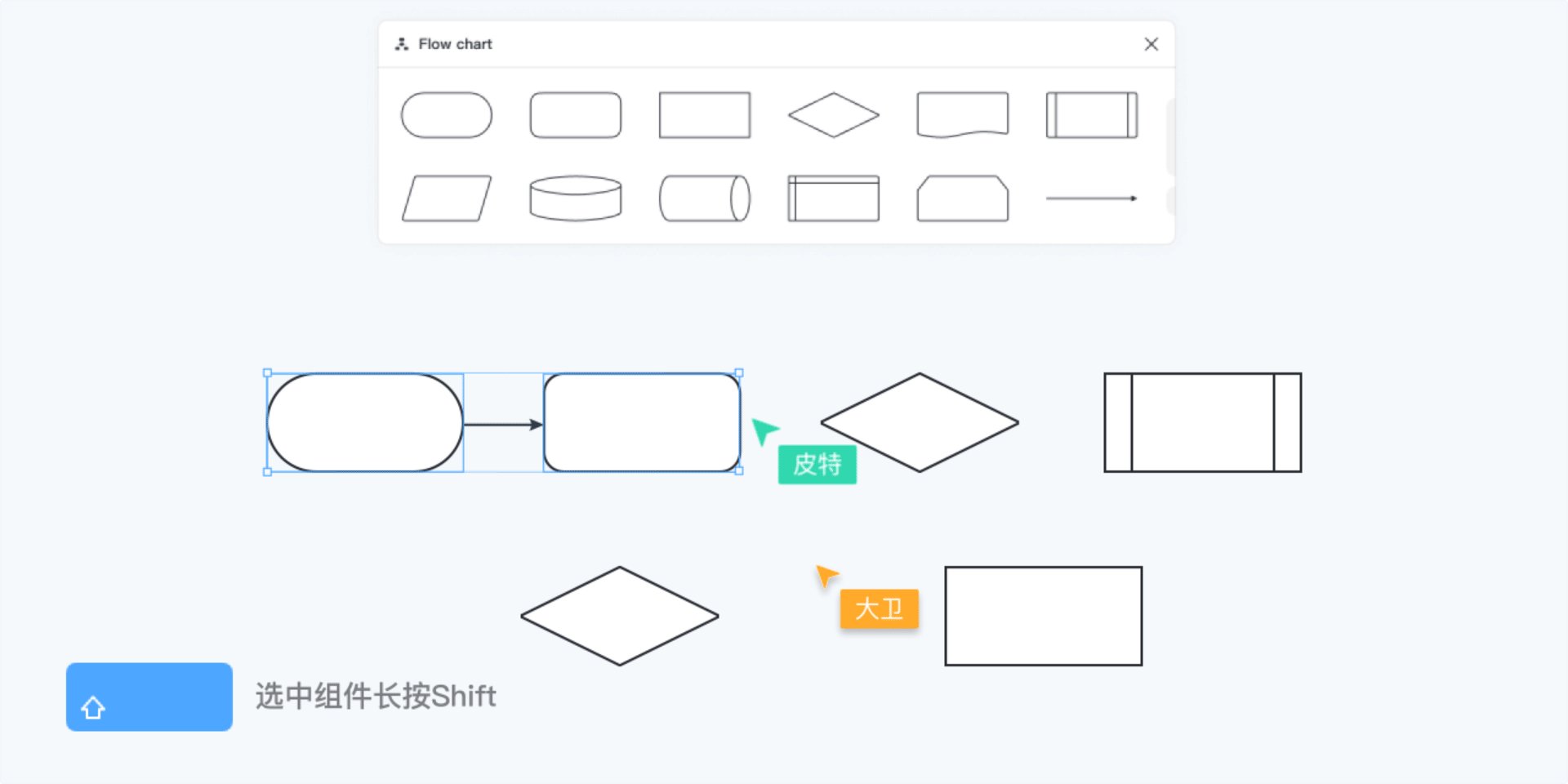
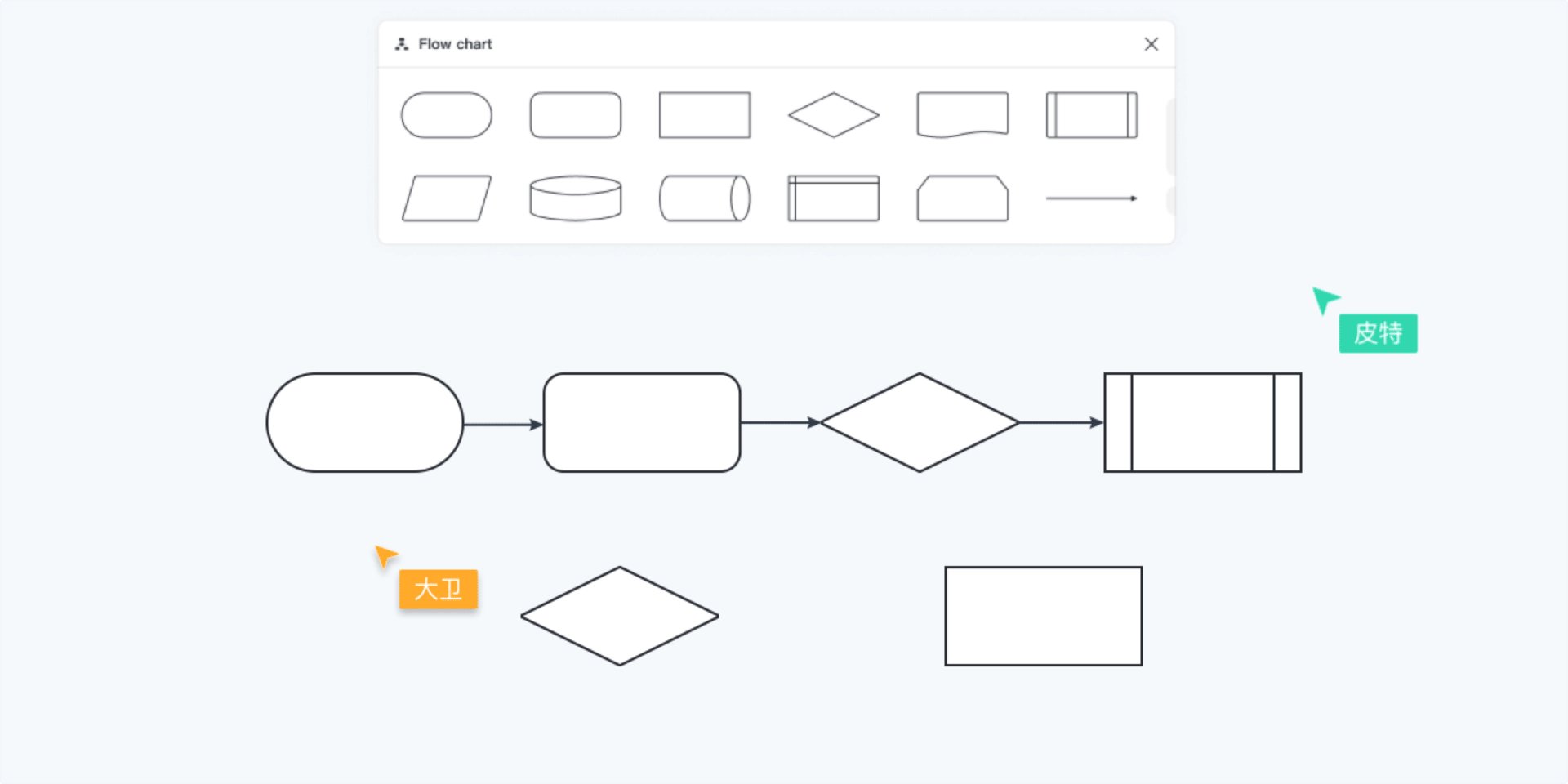
Flowchart · 流程图插件
评价很高的新流程图绘制插件 Flowchart ,提供了多种常用形状,快捷键添加连线还提供了对齐工具。
https://www.figma.com/community/plugin/1136148249015915817

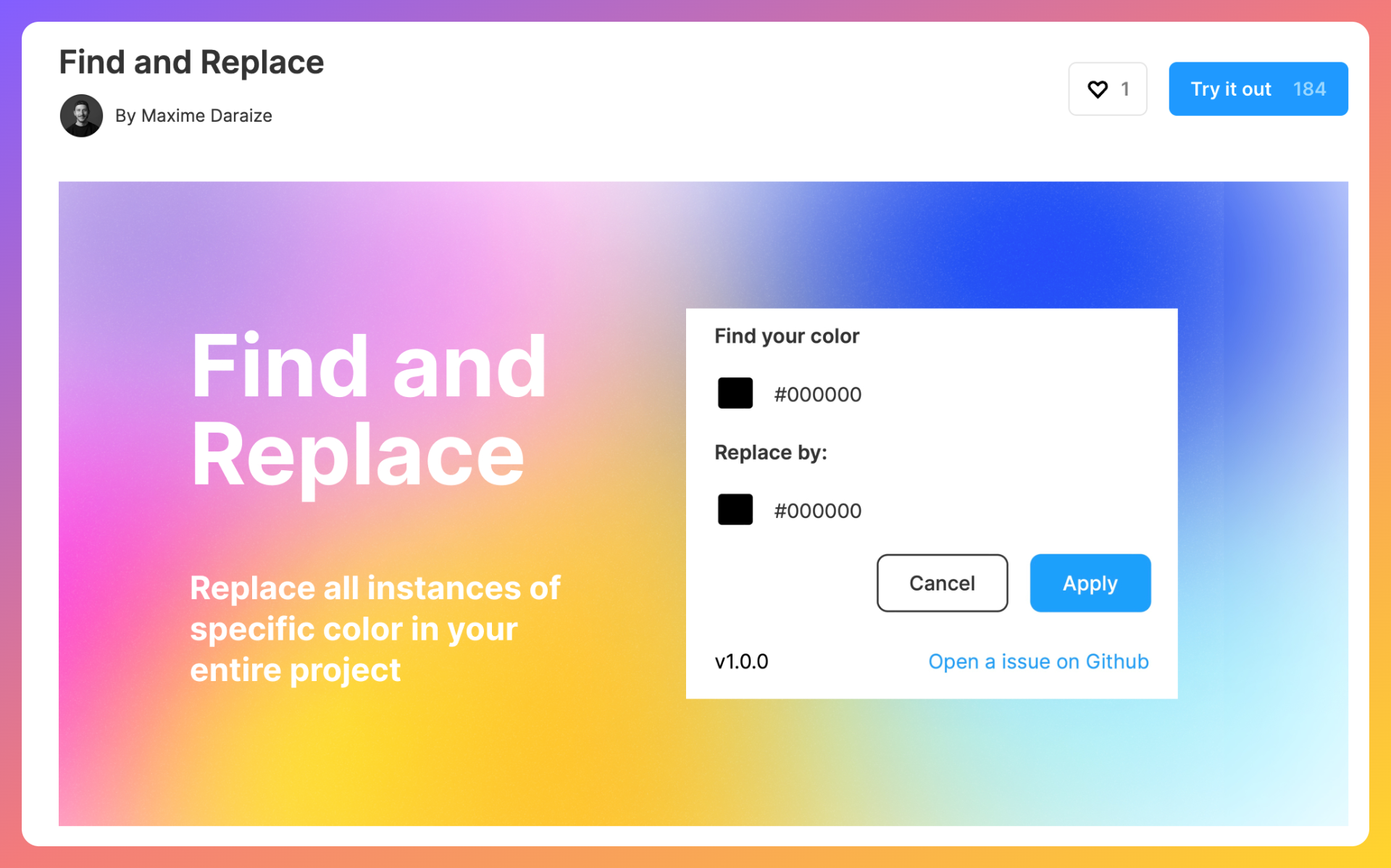
Find and Replace,查找替换颜色
输入色值,替换为新色值并应用,这个和 Figma 自带功能「选择全部相同填充颜色」实现效果类似,不过使用插件更直观一些。
https://www.figma.com/community/plugin/1137017289649153305

低代码工具小合集
如果你想学习编程或者对开发应用感兴趣可以先从了解低代码工具开始
推荐人:小兵
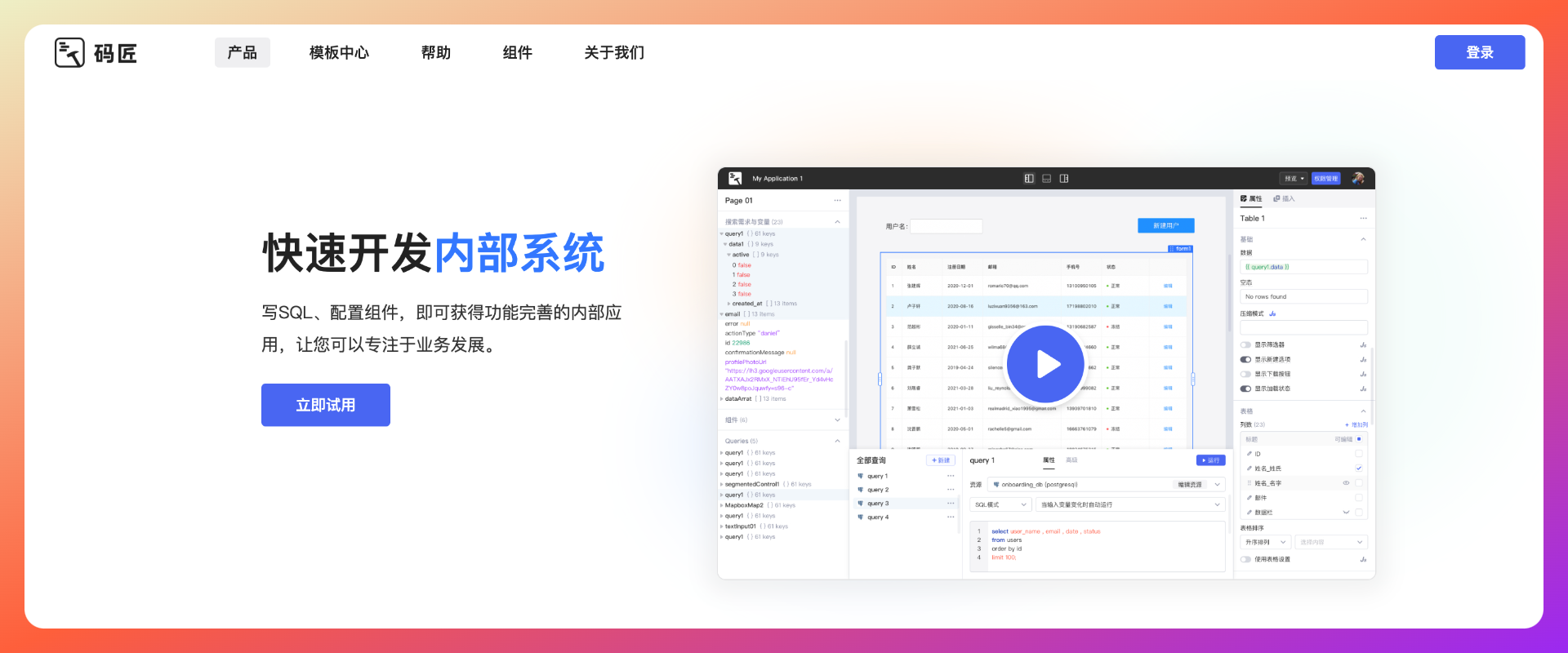
01. 码匠
提供表格、按钮、输入框、选择器等一套功能强大、开箱即用的 UI 组件。可以在短时间组装完成需要的应用程序。

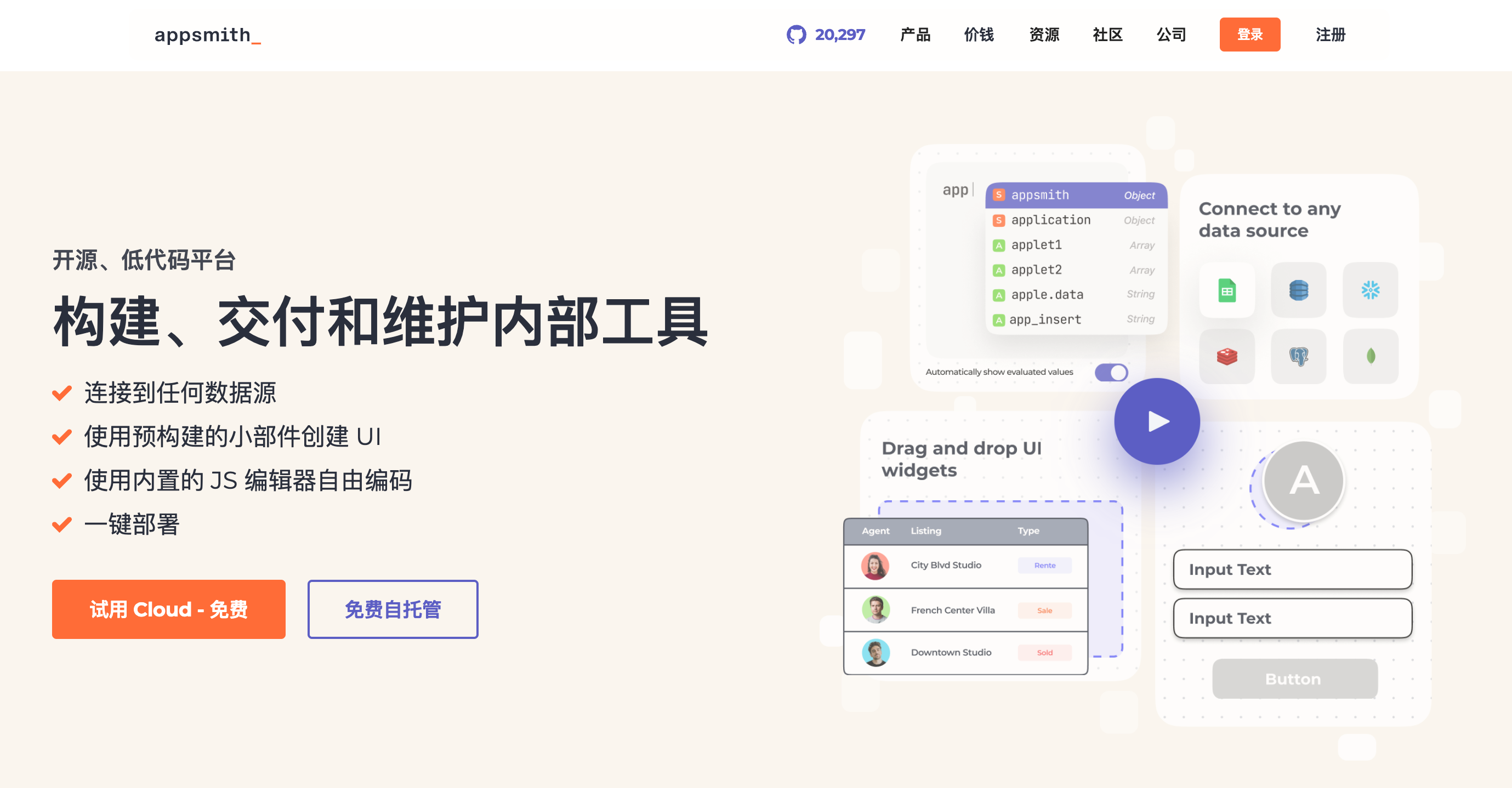
02. appsmith

03.ivx

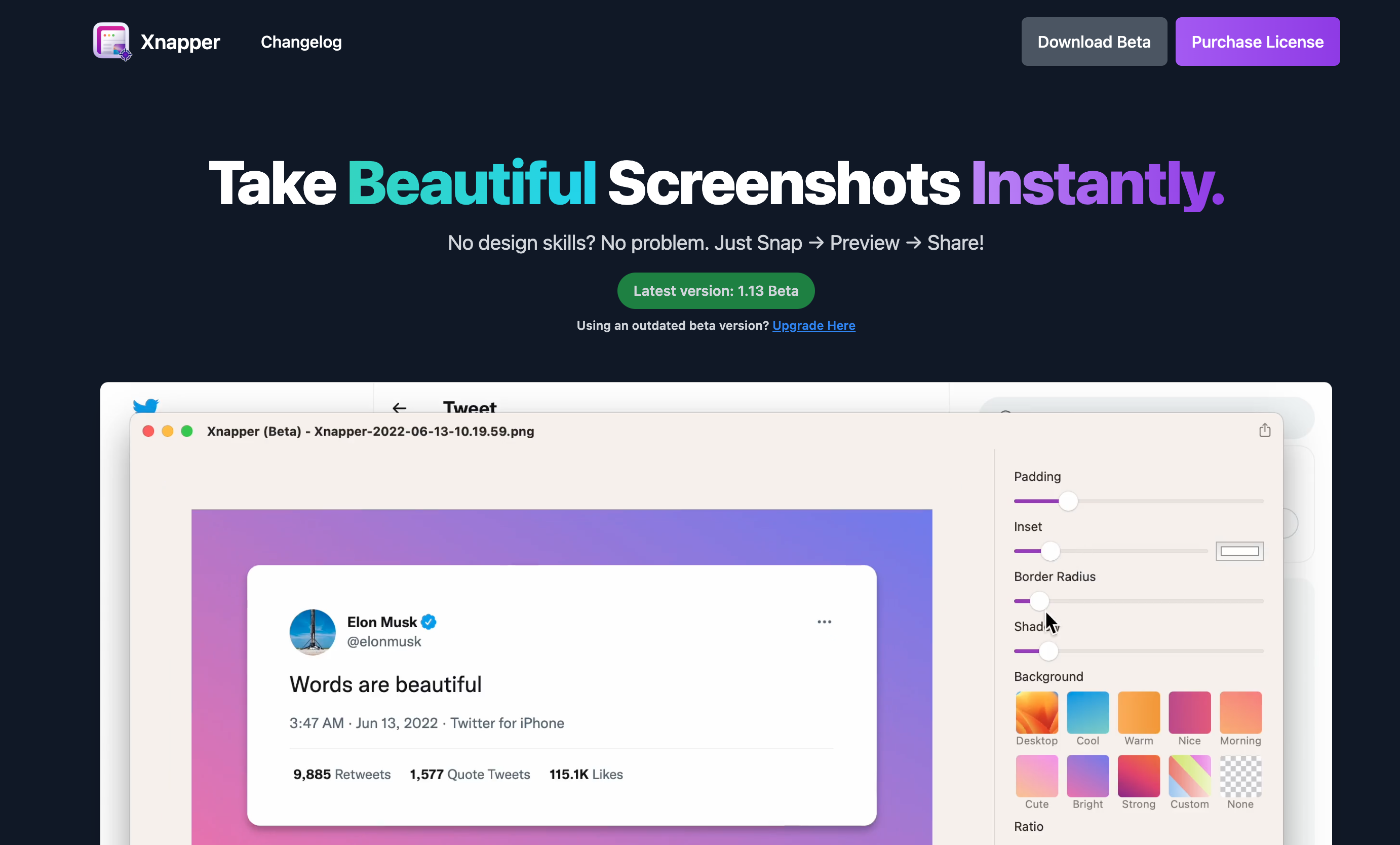
Xnapper,截图美化工具
裁切完直接弹出美化界面,比同类其他工具少一个步骤使用更方便了。

📖 值得读读
大過中國節 ·2022·自然造物,中秋节
中秋节的礼盒设计以及中国传统手艺形式:织锦,插图设计和摄影都很美。
https://mp.weixin.qq.com/s/6WatVlB3gDv2P59ziM-hdA


吉卜力工作室电影中设计的重要性
https://uxdesign.cc/ghibli-design-vol3-361422943d76
分析吉卜力工作室出色的设计叙述能力,使设计师能够获得对设计工件的重要见解,这些工件不仅外观和感觉良好,而且传达特定的信息、想法或哲学,这就是使优秀设计成为杰作的原因。为此,设计师必须通过可理解的图像和符号的共同基础进行叙述,这些图像和符号是广泛的、全球的、集体想象的一部分。
哈尔的移动城堡 (2005)
在《哈尔的移动城堡》中,关于环保主义、和平主义和传统遗产的经典主题在战争中两极分化成两个截然不同的美学住所。战争实际上是电影的一个积极的主角,即使故意不知道原因,它也制裁了谁是好人谁是坏人。这深深地影响了围绕谁好谁坏的整个想象,产生了两个相反的审美极点。
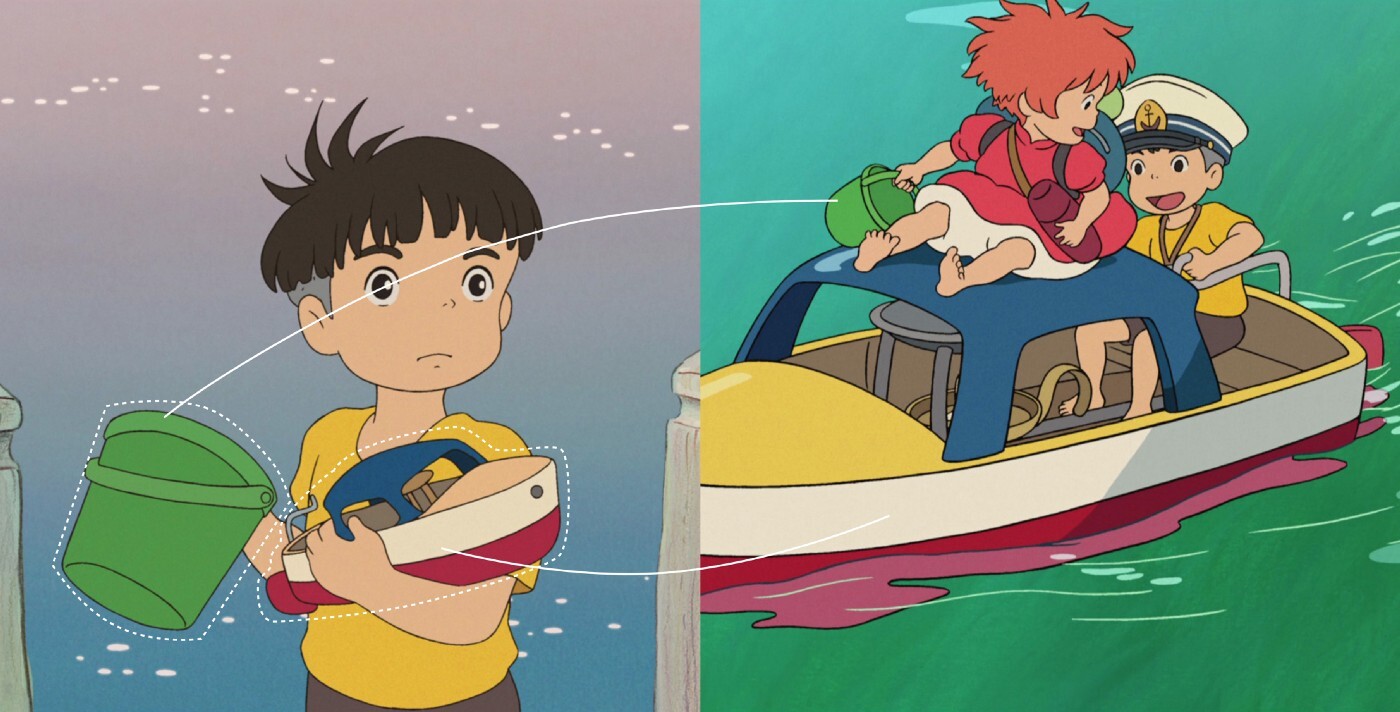
海边悬崖上的金鱼姬 (2008)
在《金鱼姬》中,设计不是叙述的对象,而是一种装置支持它。连接金鱼和宗介的复杂情感,甚至可以被称为爱情,不止一次通过物体表现出来。于是小水桶就成了他们亲近的纽带。如果在离开栅栏时将宗介拟人化,等待金鱼姬,这几乎意味着它的精神存在,因为它的物理存在不可能存在。
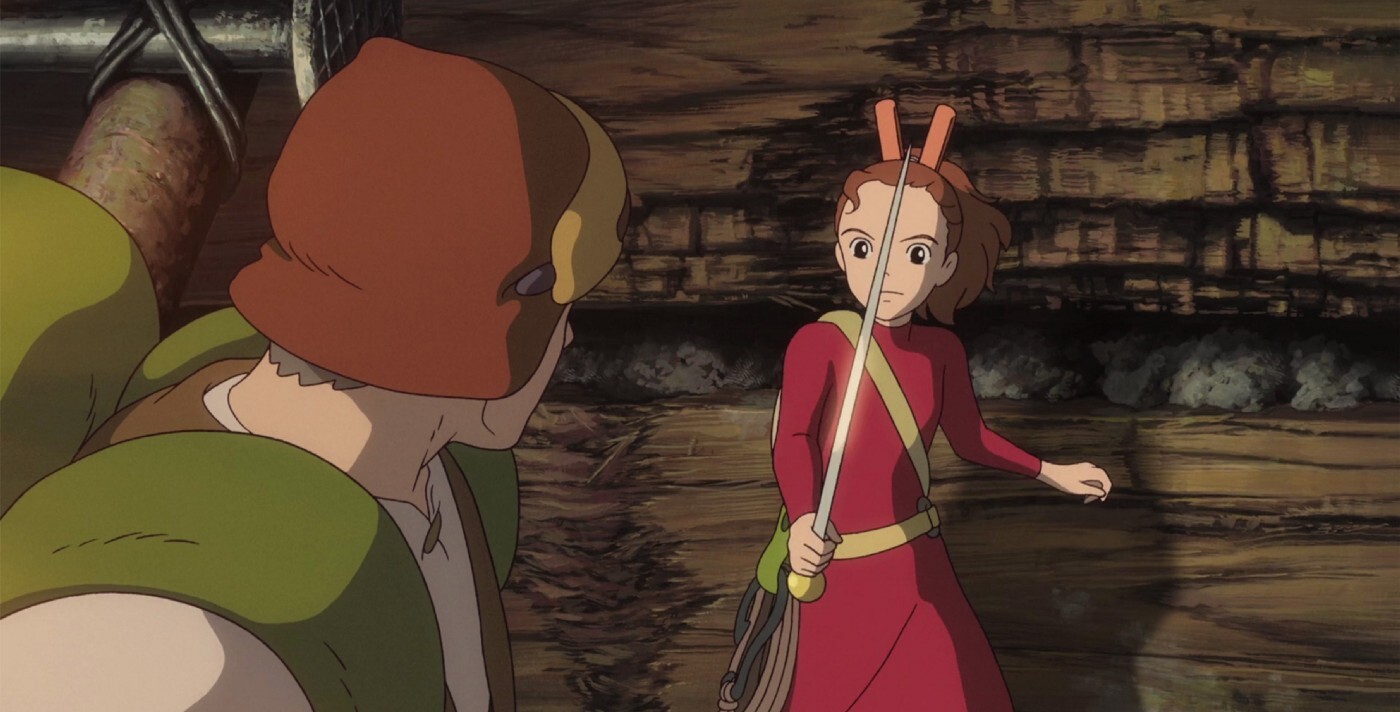
阿丽埃蒂的秘密世界 (2010)
阿丽埃蒂的秘密世界包含对消费主义的严厉批评,通过住在房子下面的类人小生物传达。他们靠从“全尺寸”人类那里“偷”大量食物为生。数量是如此之少,以至于人类永远不会注意到小生物的存在,直到错过了一些无用的东西:一个洋娃娃(以及洋娃娃屋的一些家具)。这个比喻非常适合描述世界的不平等:穷人过上可以接受的生活所需的物品数量是如此之少,以至于富人甚至不会注意到它的缺乏。
阿丽埃蒂一边用针当剑。
🎊 设计素材
icones 图标库集合
集合了 100+ 个优质图标库

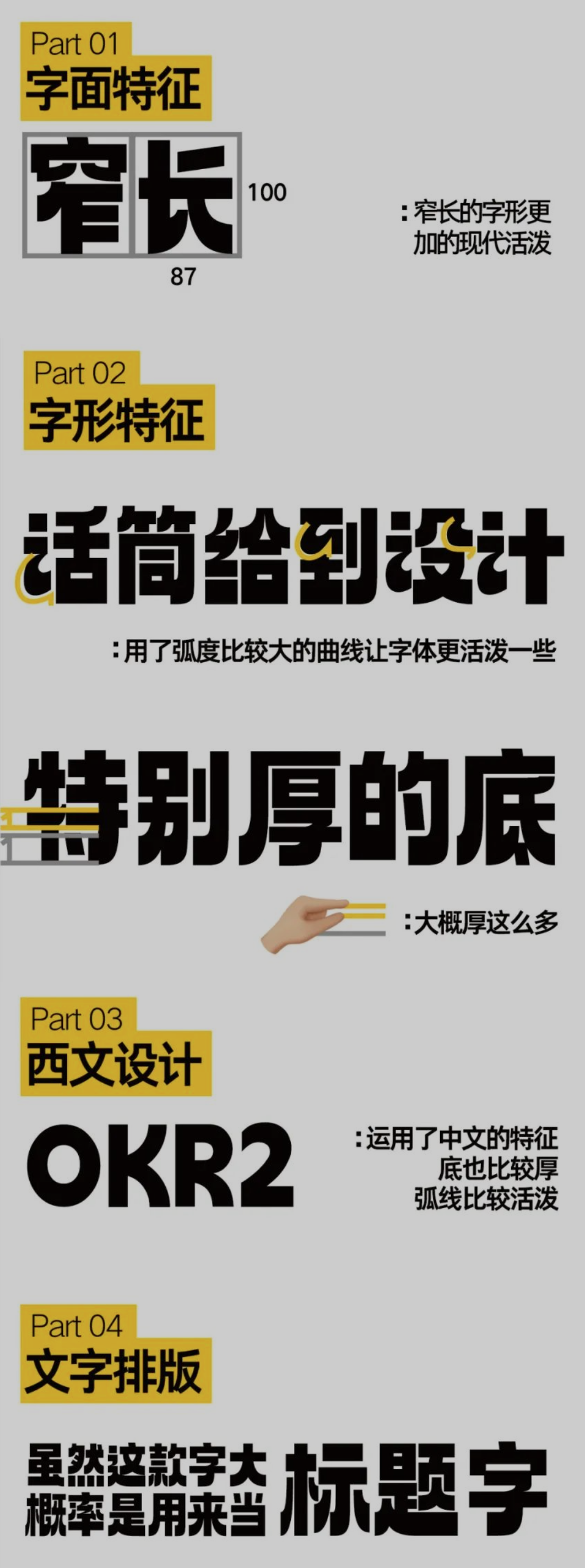
Aa 字库免费字体「Aa 厚底黑」
适合运营设计和特殊标题
https://mp.weixin.qq.com/s/EkWP_juGykhs2mBiZDoCyw

Apple SF Symbols 3.3 Figma 文件
来自苹果的 SVG 和字体格式文件
https://www.figma.com/community/file/1135590261929984923

3D 风格品牌 LOGO
https://www.shapefest.com/expansions/plastic-isometric-social-media-icons

🏖 随便逛逛
封面来源:封面动画
Framer 官网改版了
新版官网好看(♥∀♥),Framer 已经是个成熟的建站工具了,并且提供的案例和组件也都颜值很高可以经常打开看看作为网页样式灵感。

在线塔罗牌
网站背景会跟随鼠标,网站整体设计统一沉浸感很强呀
https://youtube-tarot.appspot.com/

开源的 UP 主推荐:Koala 聊开源
设计类公众号:自然造物
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷
🌺 「Heron transfer」 6 折优惠码:月付 、 年付