📰 设计资讯
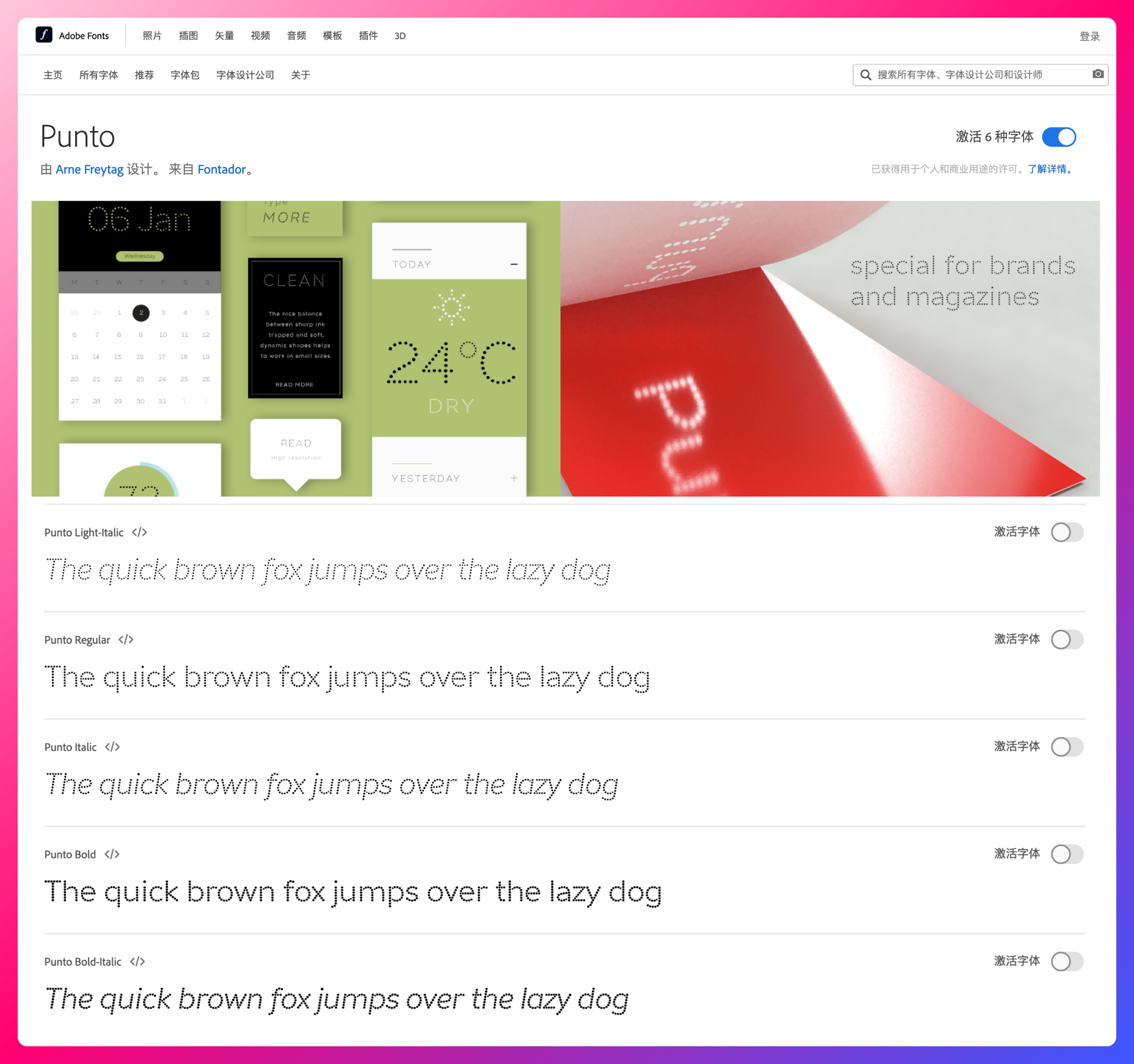
Adobe字体 Punto
Punto 的字符完全由(光学校正的)点组成,使其成为品牌、标牌和移动应用程序的可靠选择
Punto 不是由基于网格的圆点构成的。它们经过了光学校正,圆点之间的距离始终相同,旨在创造出更协调的字形。圆点的大小也会逐渐变化以反映笔触粗细,为字形赋予复杂的整体外观。Punto 提供了 3 种粗细和 3 种斜体,非常适用于徽标、品牌、杂志以及标牌系统和移动设备的专门应用领域。
https://fonts.adobe.com/fonts/punto?mv=social&mv2=ownsoc-org&sdid=Y2KRGSQR#fonts-section

BoardMix,白板工具
万兴科技旗下的白板工具

Figma 的 8 月更新总结
https://www.figma.com/blog/whats-new-in-figma-august-2022/
🏆 产品推荐
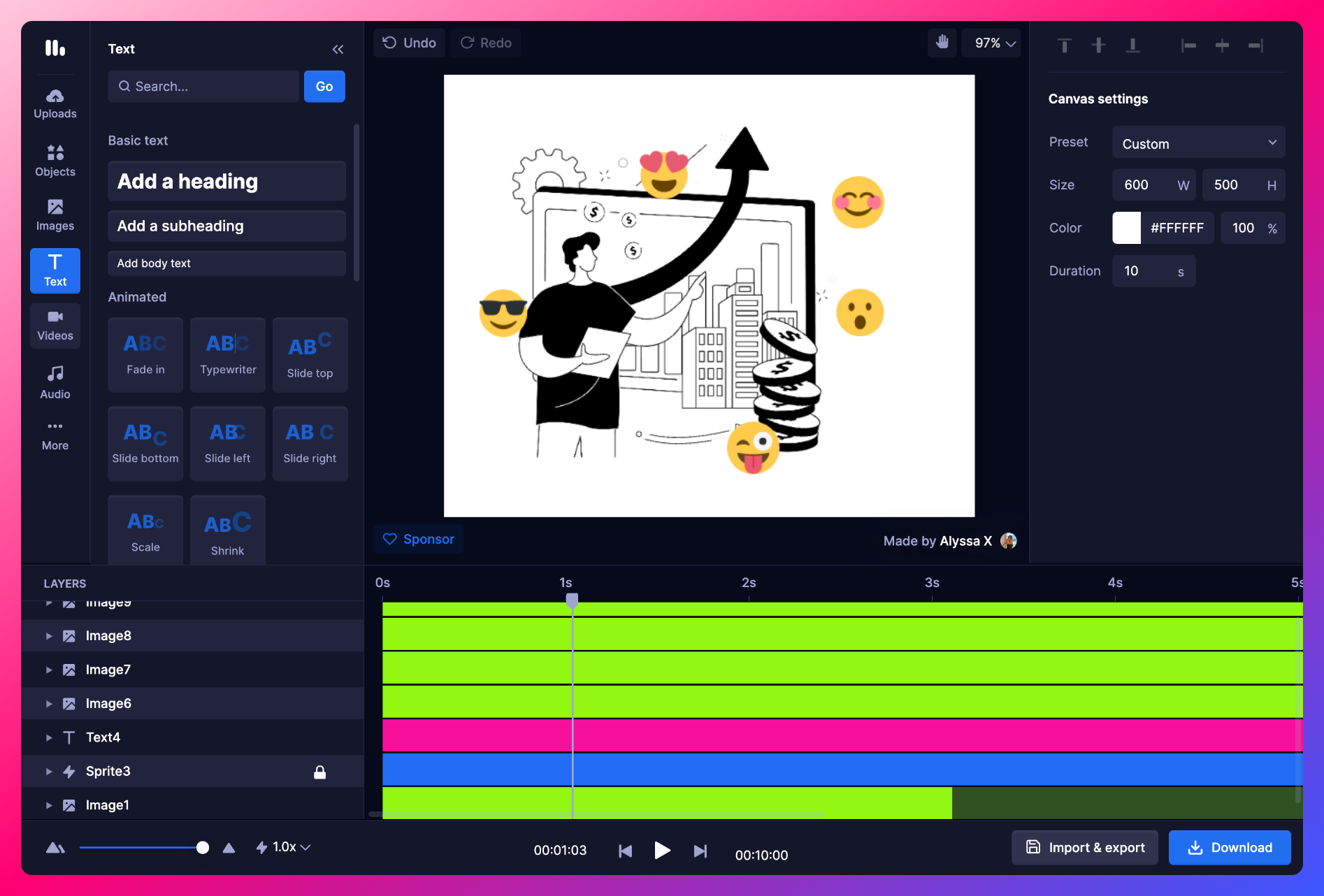
Motionity,在线动画设计工具
Motionity 免费并开源不需要注册打开直接使用,支持添加带有缓动的关键帧、遮罩层、应用过滤器、文本动画、Lotties、音频和视频的插入,支持导出 WEBM video、GIF和图片。希望后续可以增加 Figma 直接导入
Github链接:https://github.com/alyssaxuu/motionity

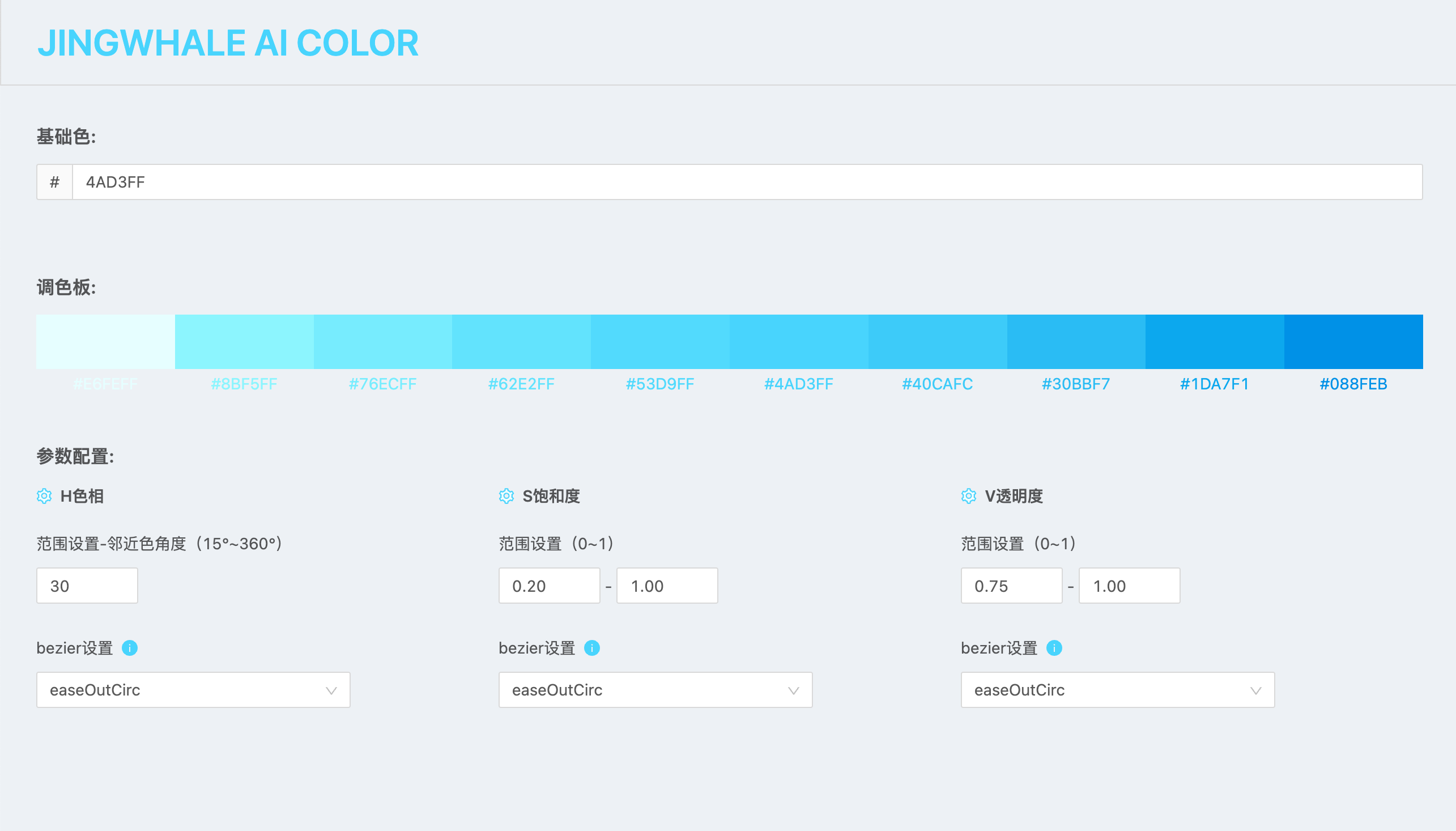
颜色生成工具
作者是位独立开发者,输入色值调整配置即可自动生成该颜色的延展色,操作简单,能增加个快捷复制色值就更完善了。
https://aidesign.jingwhale.com/colors/palette.html

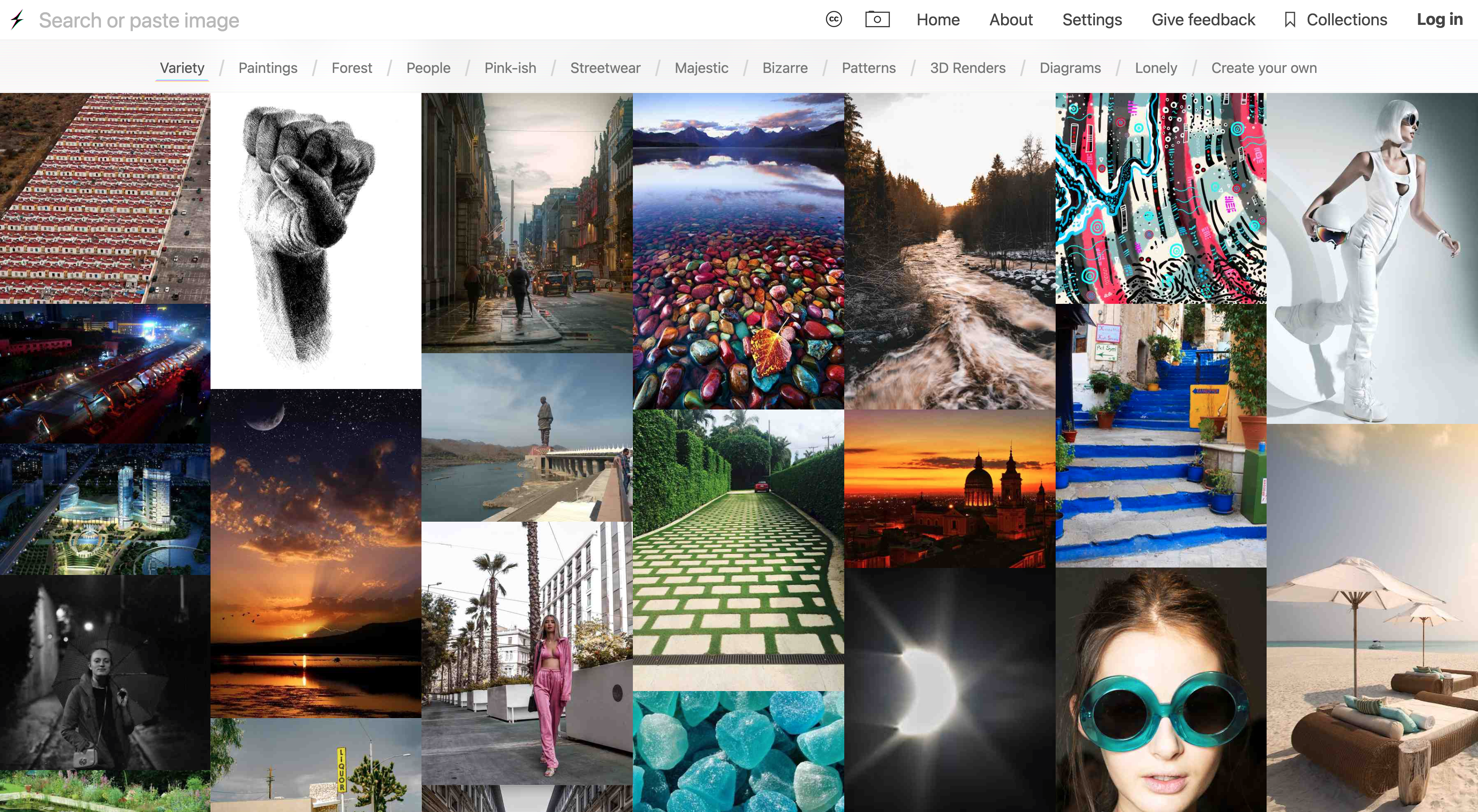
same.energy,图像智能匹配
选择一张图,自动匹配同类型结果,结果仍然可以继续选择和匹配直到找到需要的图像
推荐人:ZDF🎃-红叶
https://same.energy/feed/Variety

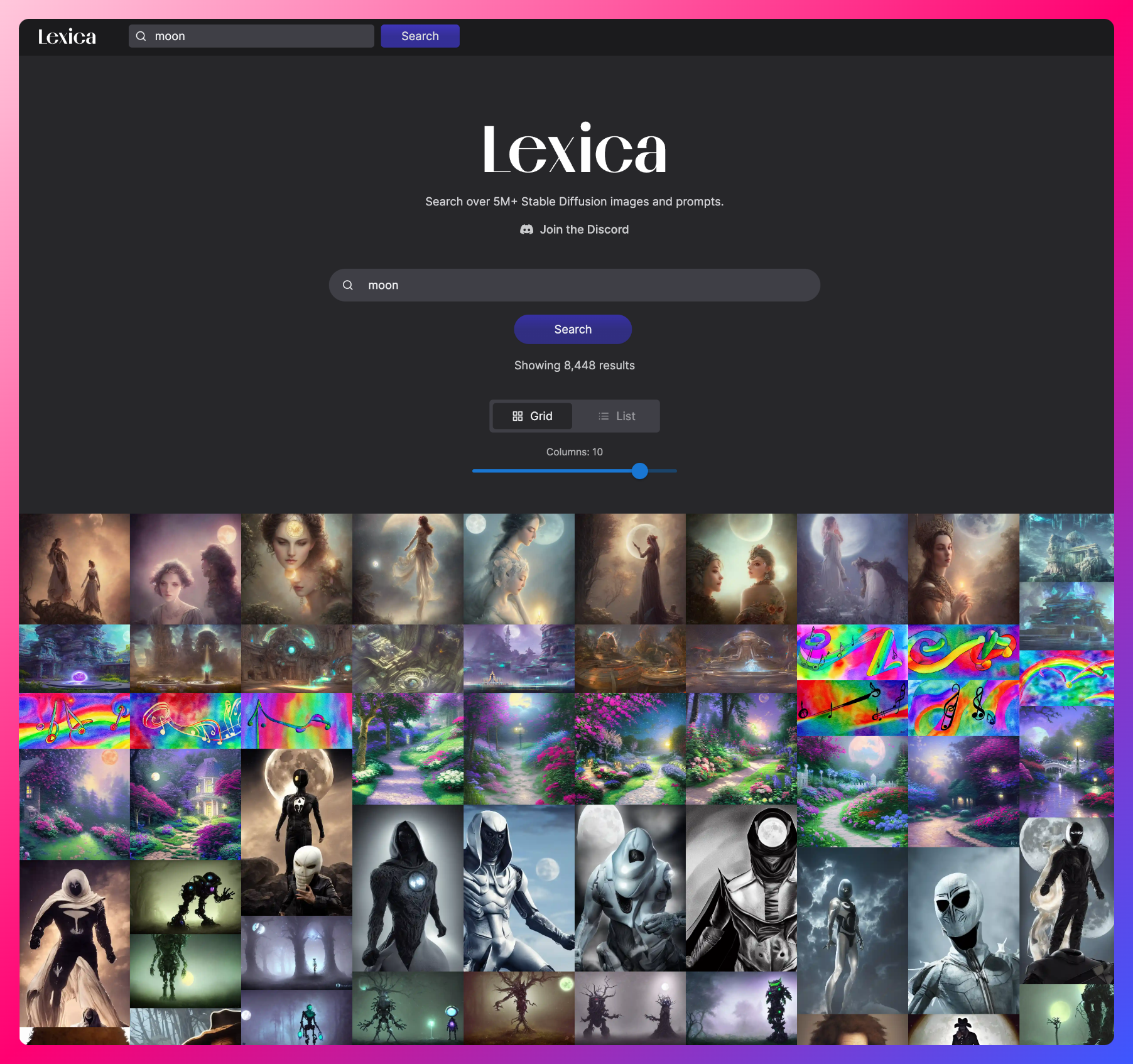
lexica,AI 提示词搜索设计灵感
DALL·E 等 AI 生成艺术越来越流行,如何使用合适的提示词生成好看又稳定的图像就成了一个技术活,lexica 就是一个搜索提示词的工具,他可以在 500 万张 AI 生成图像中搜索,找到合适的提示词,可以作为创意灵感使用
推荐人:ZDF🎃-红叶

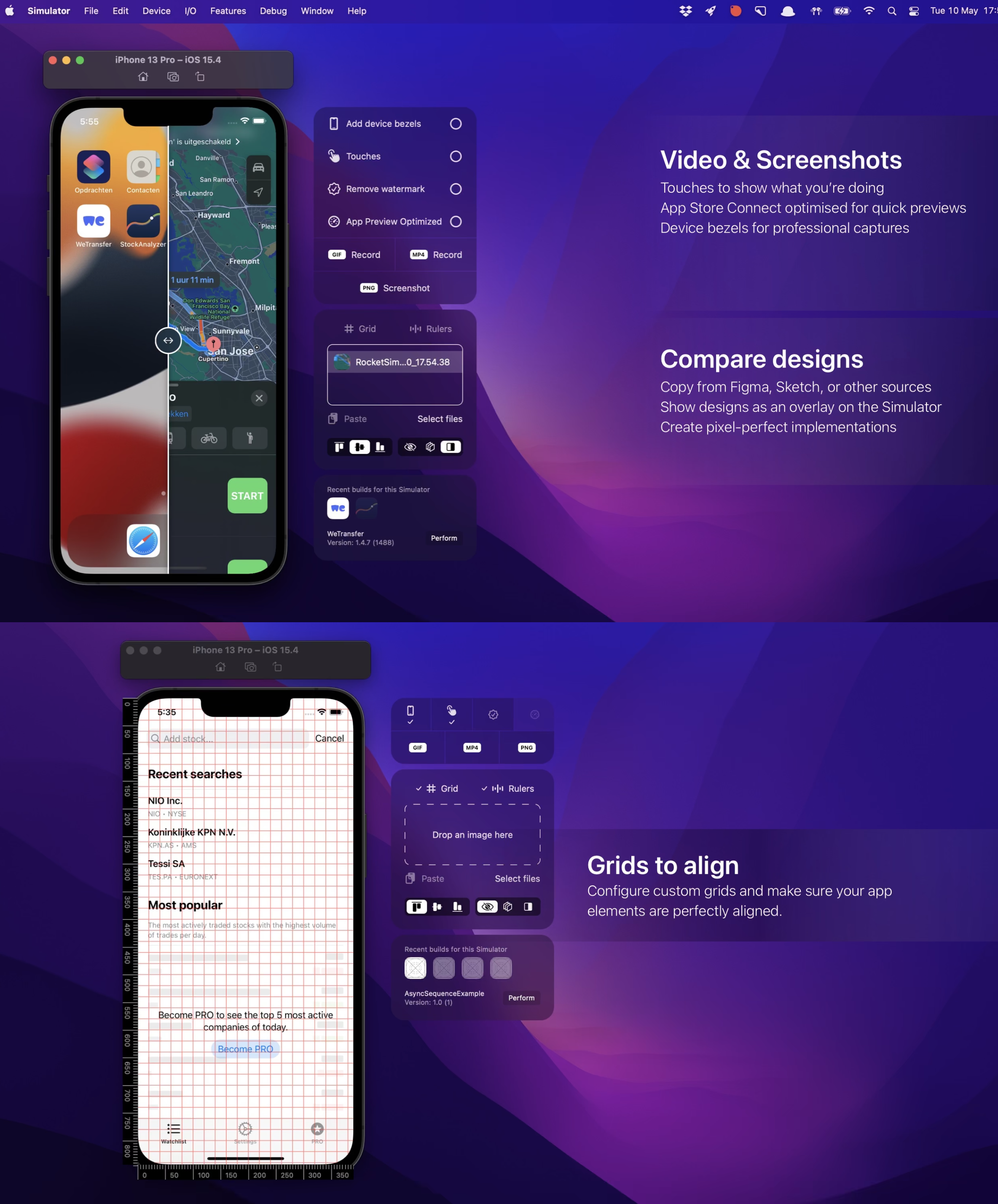
Rocketsim,手机应用 UI 走查工具
对比设计稿和开发结果的出入,能直接在 simulator 上通过网格、标尺标记像素位置,还能导出设计图后直接在 simulator 上叠加对比

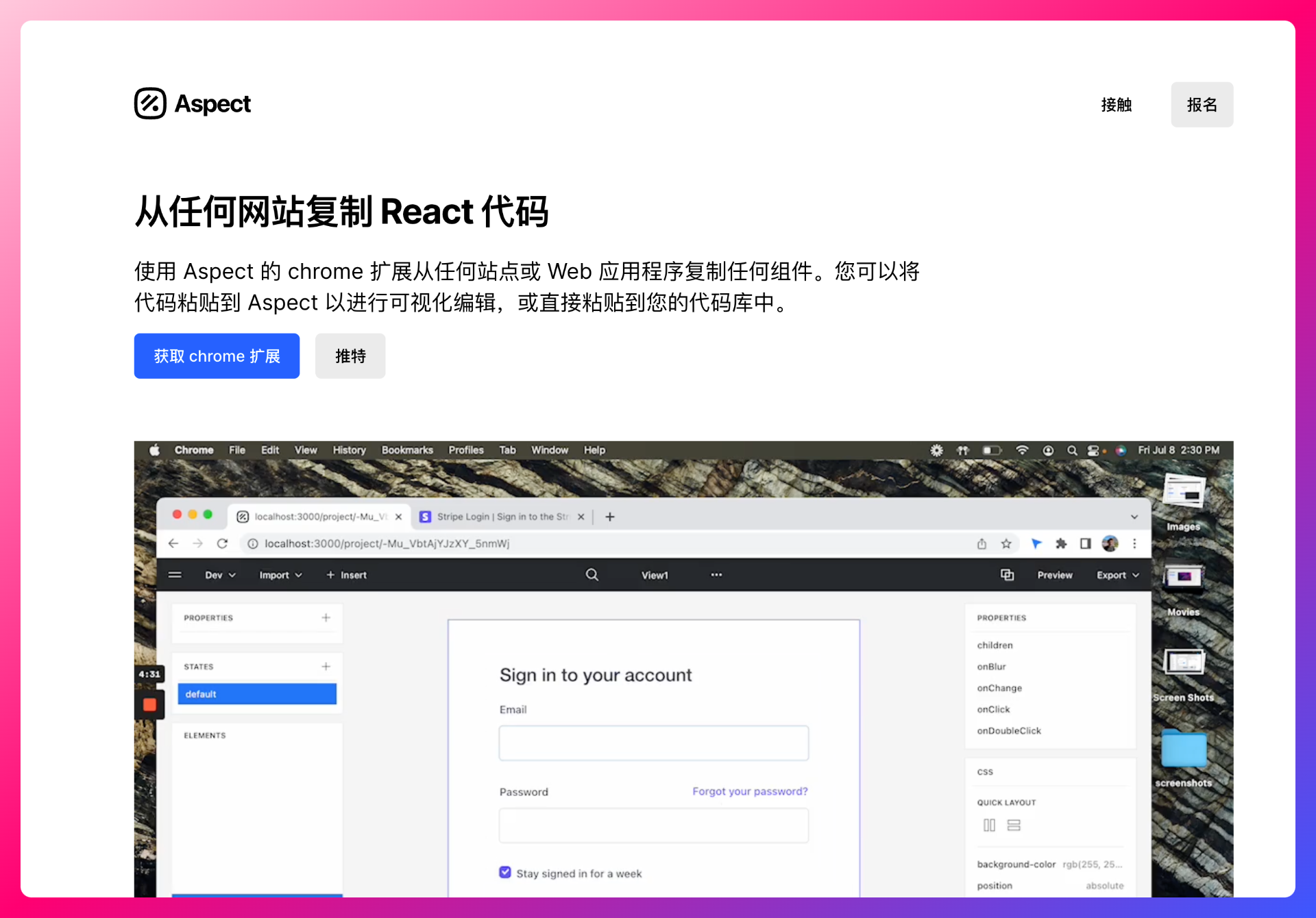
Aspect ,从任意网站复制 React 代码
将任意网站的内容复制代码粘贴到 Aspect 可视化预览,或者粘贴至代码库,同时提供了 Figma 插件,一键将设计图里的元素转换为代码并在 Aspect 里预览。
https://sample-code.aspect.app/

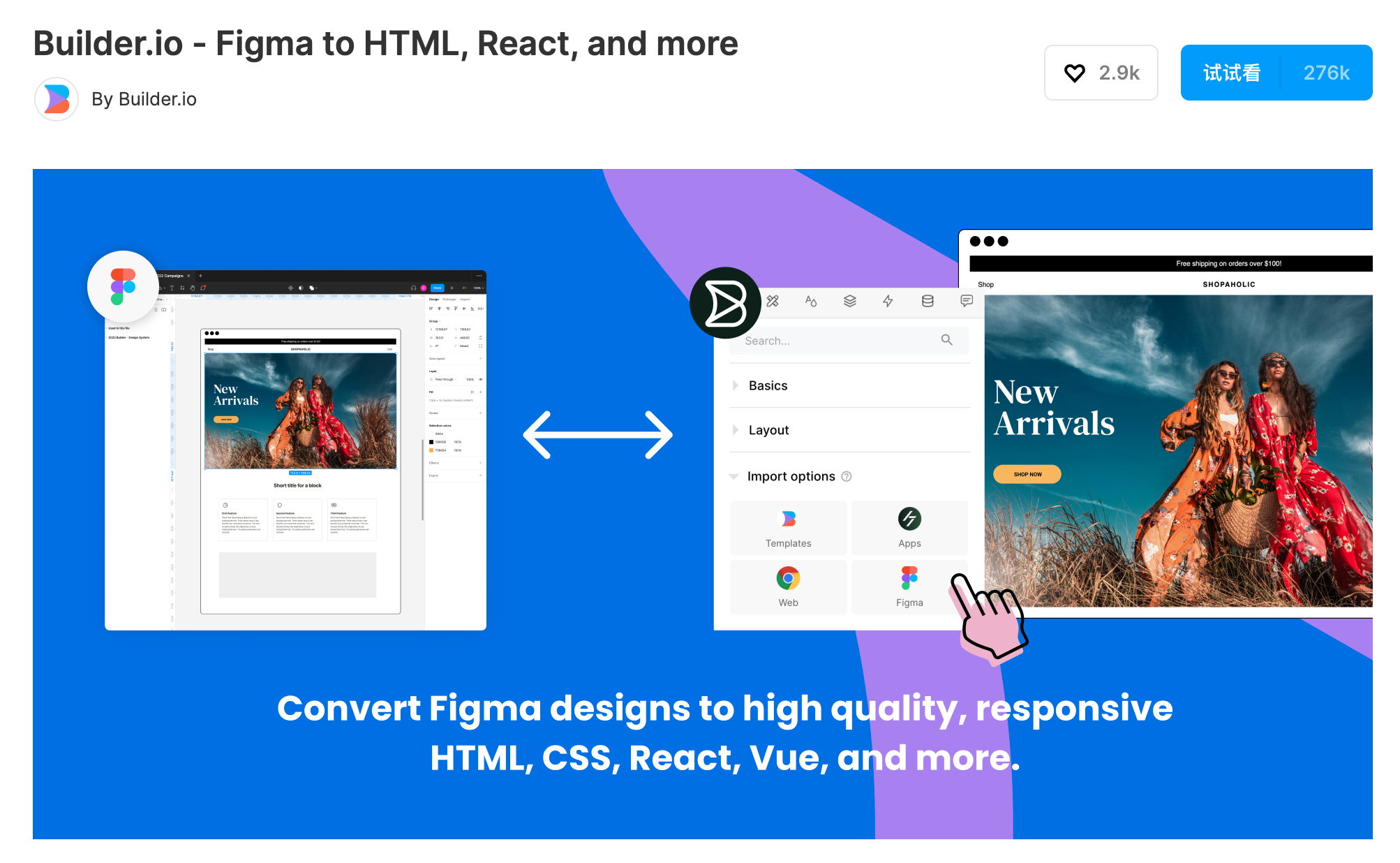
另外 Figma 里 Builder.io 可以将任意网站导入到 Figma 并还原设计元素为可编辑类型

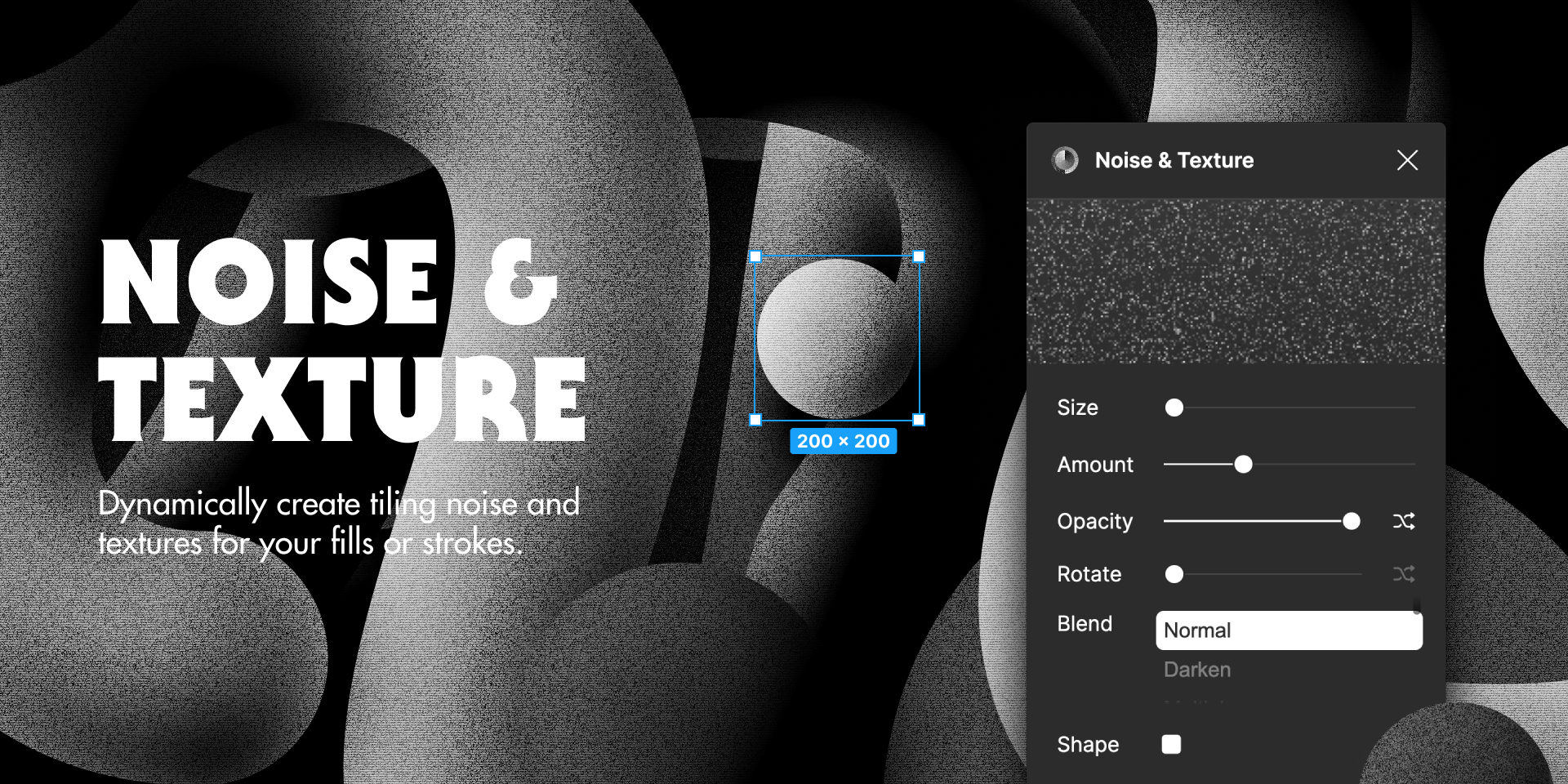
Figma 噪点插件,nt
插件效果看起来非常强大,目前在内测中,有兴趣的可以去推特联系作者参与内测。
https://www.figma.com/community/plugin/1138854718618193875/nt

🎊 设计素材
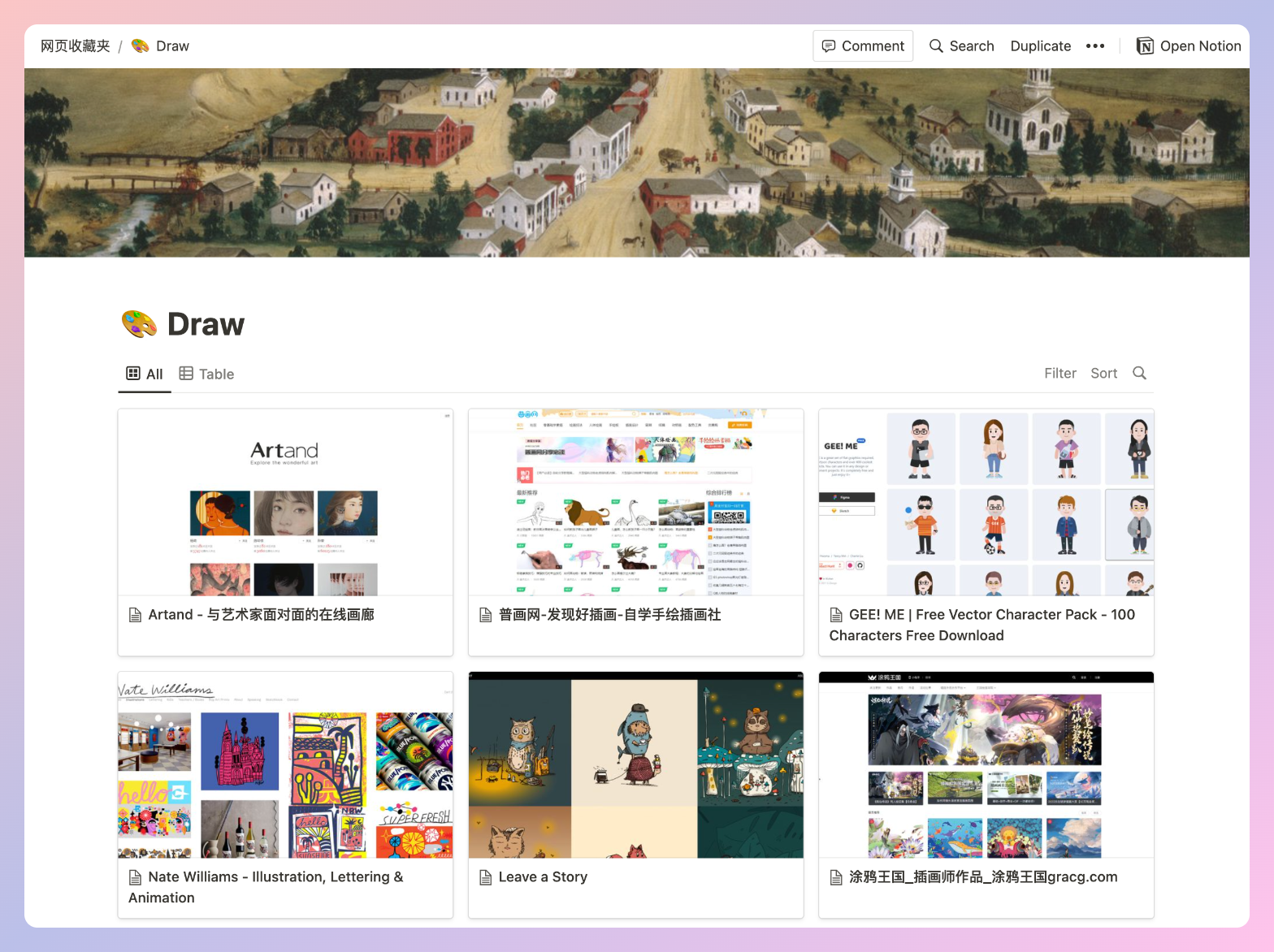
Kim 的设计素材收藏夹
来自群里小伙伴「Kim」的设计素材收藏夹,收录了设计相关网站、素材和一些常用的在线工具网站,同时作者也会不定期更新
https://uichina.notion.site/af473dc9d8bb4ef2897831df8a0a7e45?v=7f31cbfd79c54fe49aa0268cc478896f

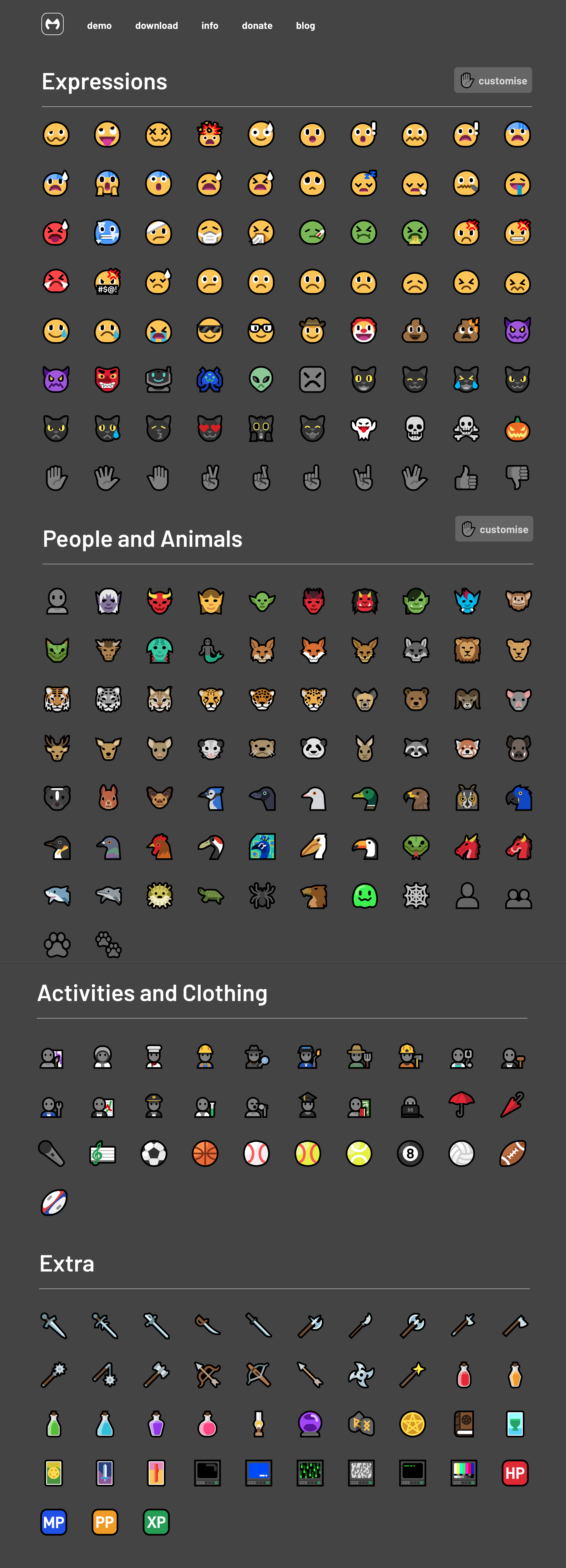
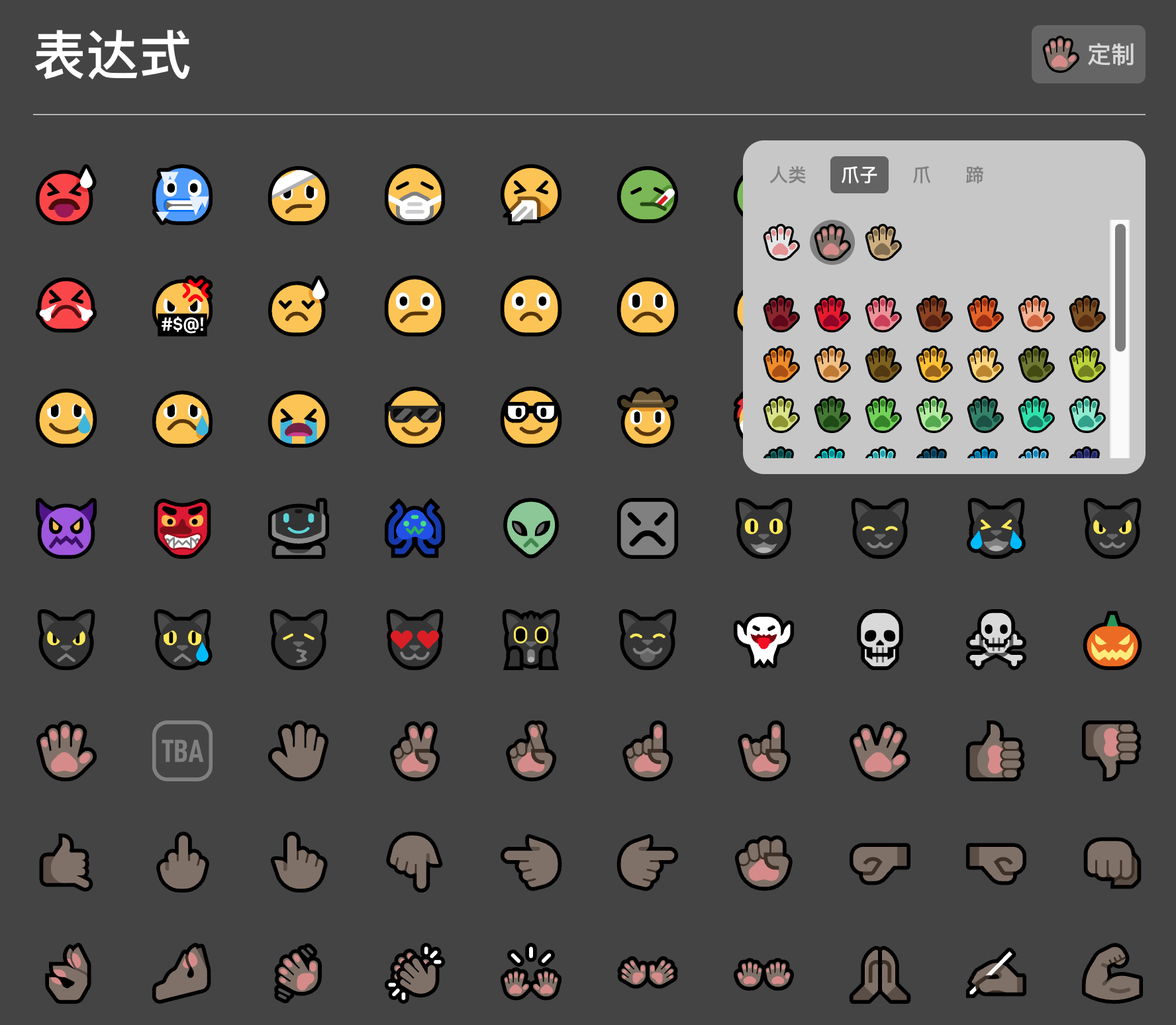
特别的 Emoji
作者重新绘制了 Emoji,并且关于手的外观和样式可以换成爪子也可以改颜色,超级好玩。
下载:https://mutant.tech/download/all/


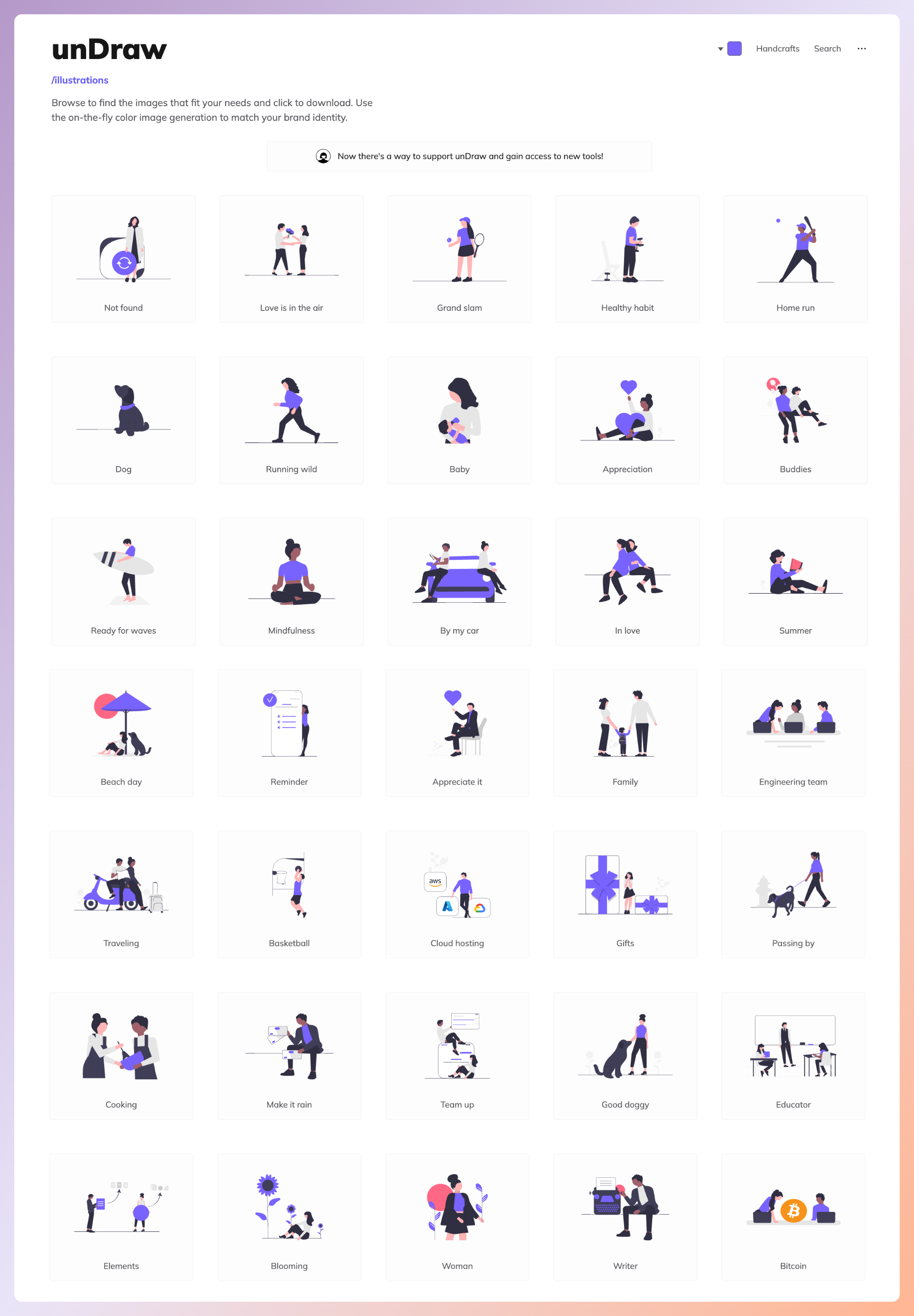
unDraw,矢量插画
有两种插图风格可以切换,支持自定义插画的高亮颜色,完全免费且开源支持 SVG 和 PNG 格式下载
https://undraw.co/illustrations

最近 unDraw 推出了 Plus 付费版本,保持原有插画免费之外,付费版提供了设计相关的专业工具,还有新版的插画 2.0

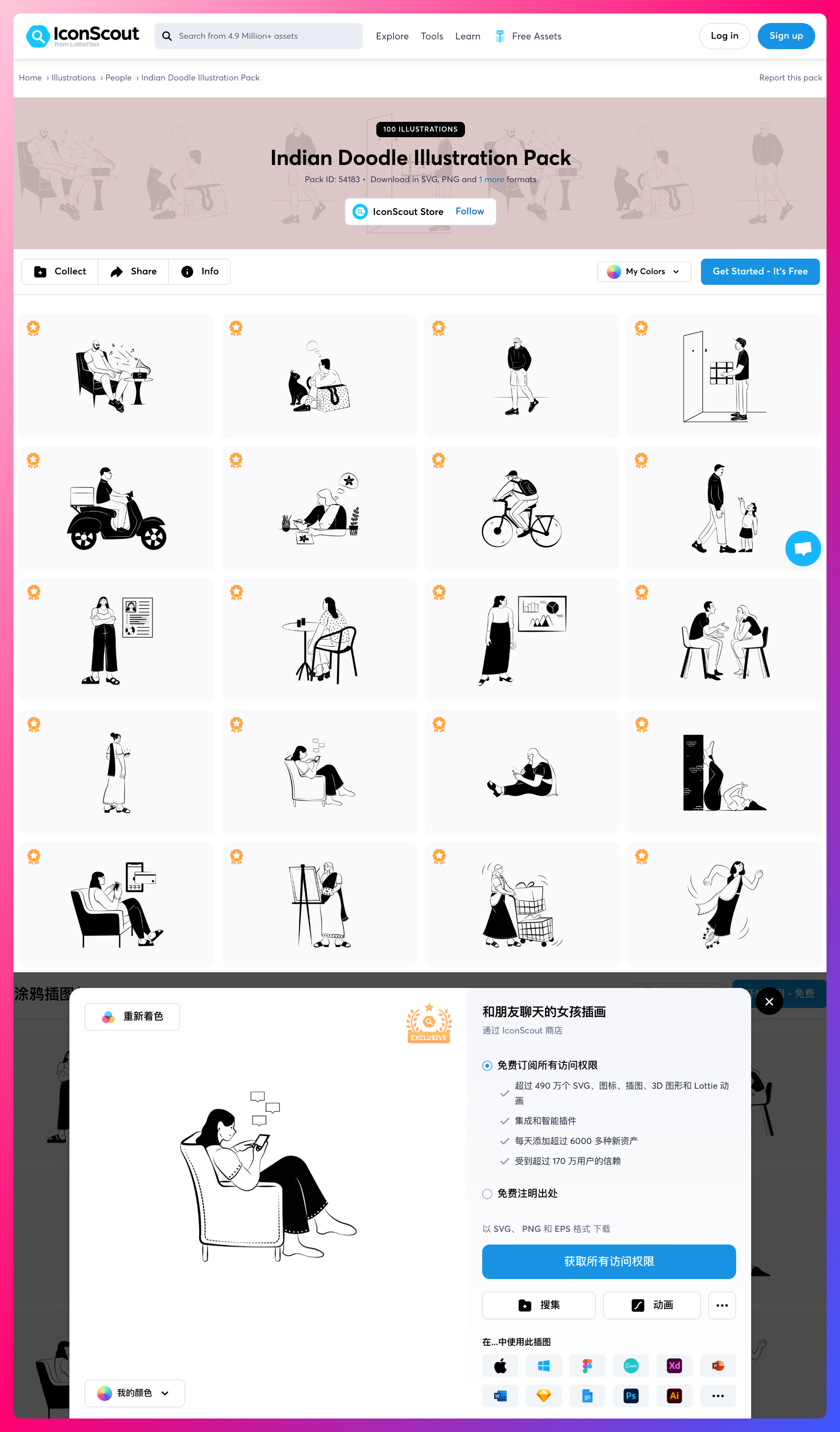
IconScout,100 幅免费矢量插画
https://iconscout.com/illustration-pack/indian-doodle

🏖 随便看看
这款变形的 GAME BOY 游戏机拥有 NINTENDO SWITCH 的灵魂
硬件产品的模块化设计也很有意思
Game Boy Famicom,是一款向掌上游戏机、现代模块化Nintendo, Switch 以及最重要的是之前出现的游戏机致敬的概念游戏机——即基于卡带的游戏机


水彩风格的图书封面设计
https://www.kyoiku-shuppan.co.jp/2020shou/kokugo/cover.html

人格测试
你了解内心的自己吗?先不管结果怎样插画设计的不错o( ̄︶ ̄)o
https://www.16personalities.com/ch/%E4%BA%BA%E6%A0%BC%E6%B5%8B%E8%AF%95

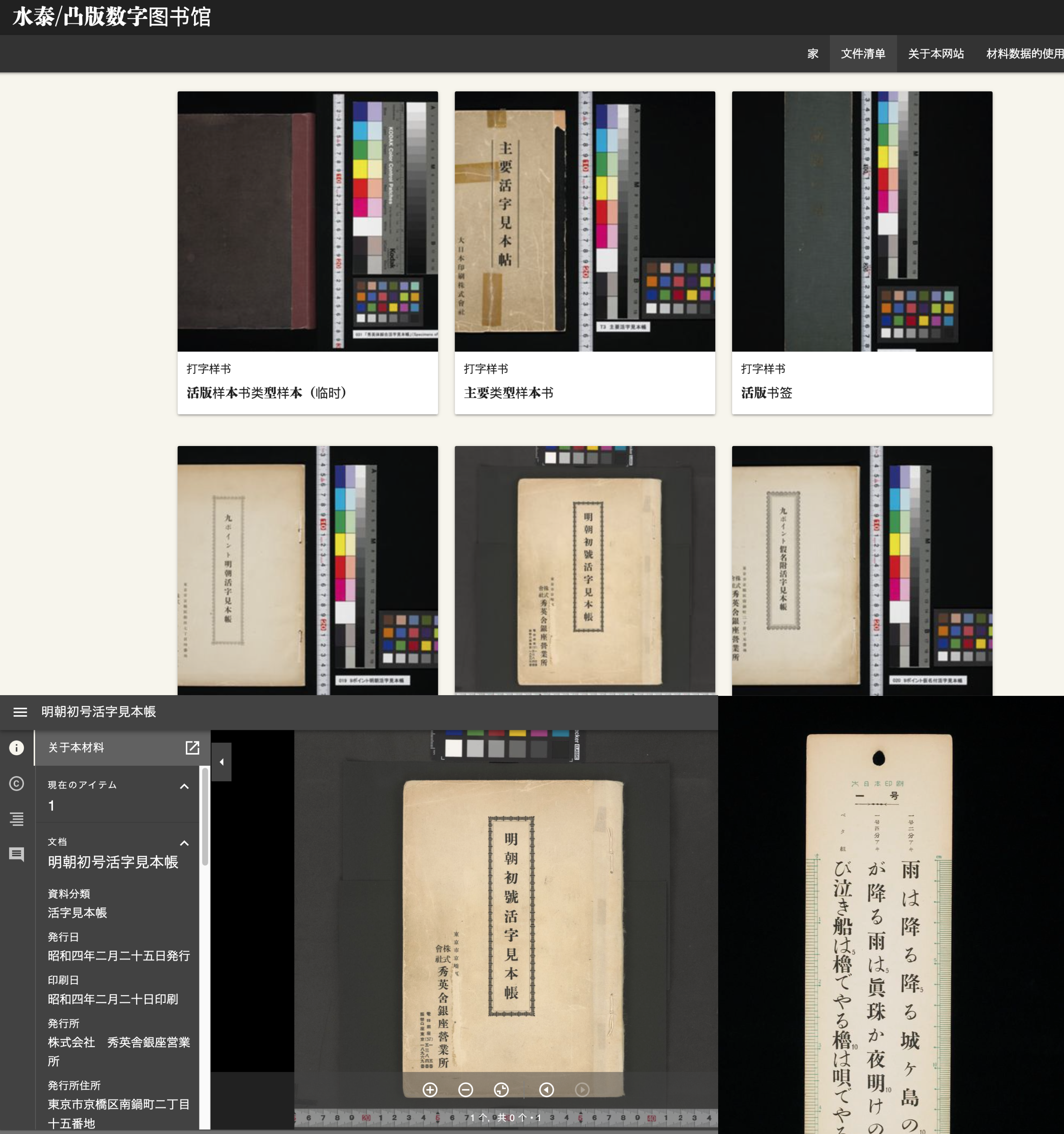
以前旧版本的印刷帖
印刷中使用到的字号显示尺寸示例
https://archives.ichigaya-letterpress.jp/library/items/2f951e2fbb07

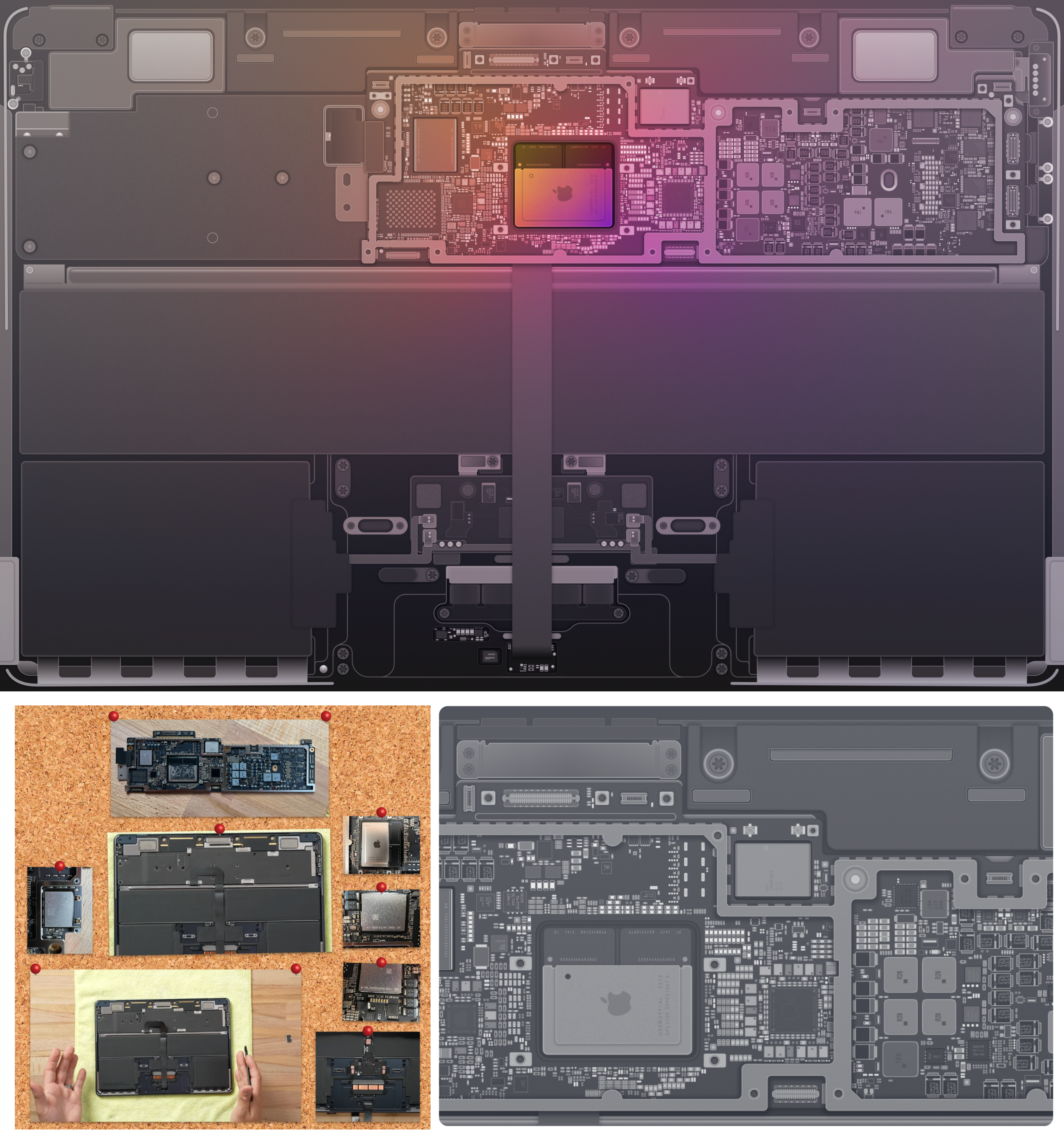
M2 MacBook Air 内部芯片的电脑壁纸
作者先搜集 iFixit、Max Tech 等媒体提供的 Macbook Air 拆解照片,把它们合成为一张大照片,再以此为基准绘制详细的示意图 不但 1:1 精准重现机器内部结构,还为数千个元器件增加纹理、阴影
https://basicappleguy.com/basicappleblog/m2-macbook-air-schematic

推荐关注
科技爱好者周刊
记录每周值得分享的科技内容,周五发布
作者: 阮一峰
链接:https://www.ruanyifeng.com/blog/2022/09/weekly-issue-221.html
封面来源:Behance
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷
🌺 「Heron transfer」 6 折优惠码:月付 、 年付








