📰 设计资讯
未来在 iPad 里安装 Blender Apps
文档描述了一种通过 Blender 应用程序与 Blender 创建和共享内容的新方法的愿景。
https://code.blender.org/2022/11/blender-apps/
🏆 产品推荐
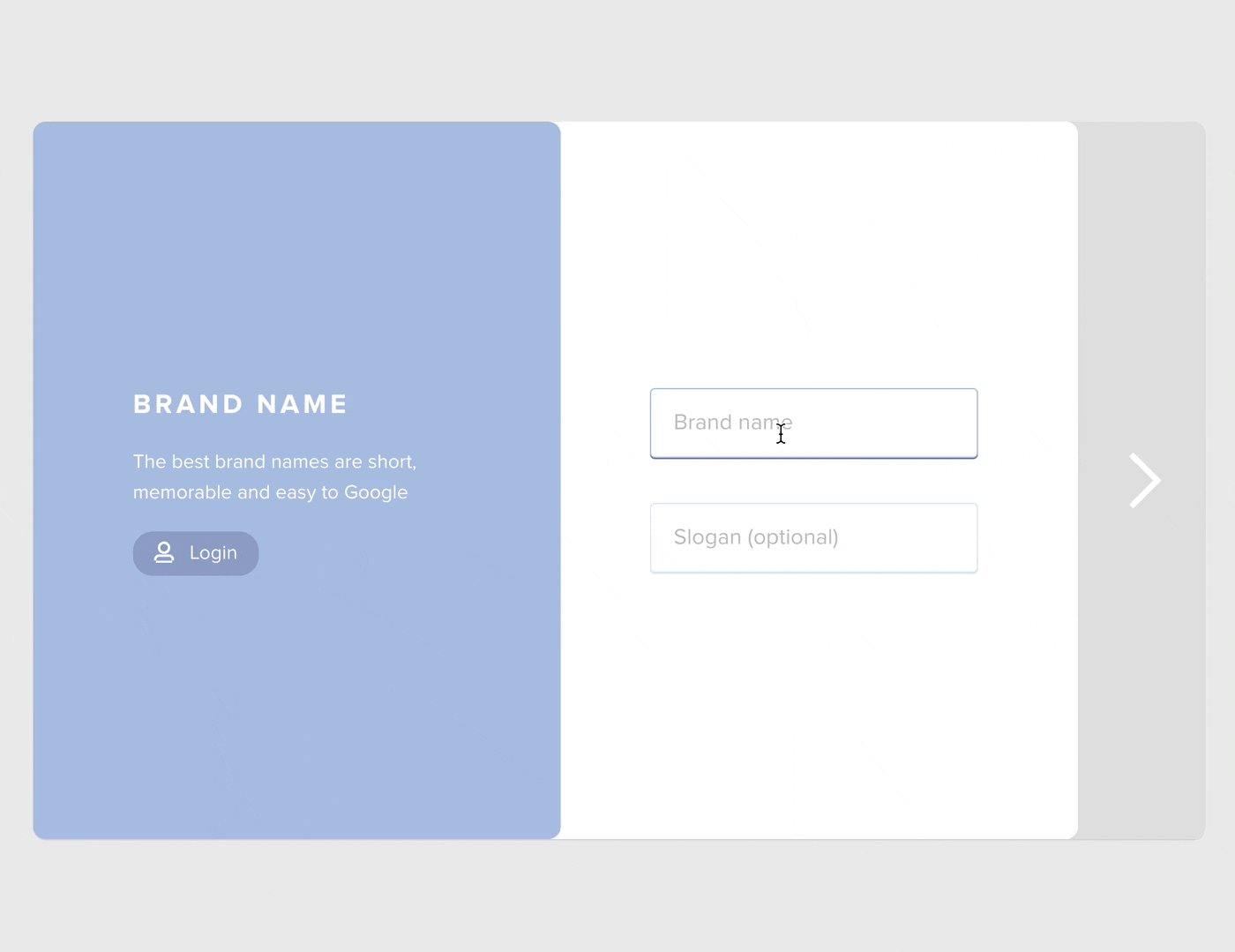
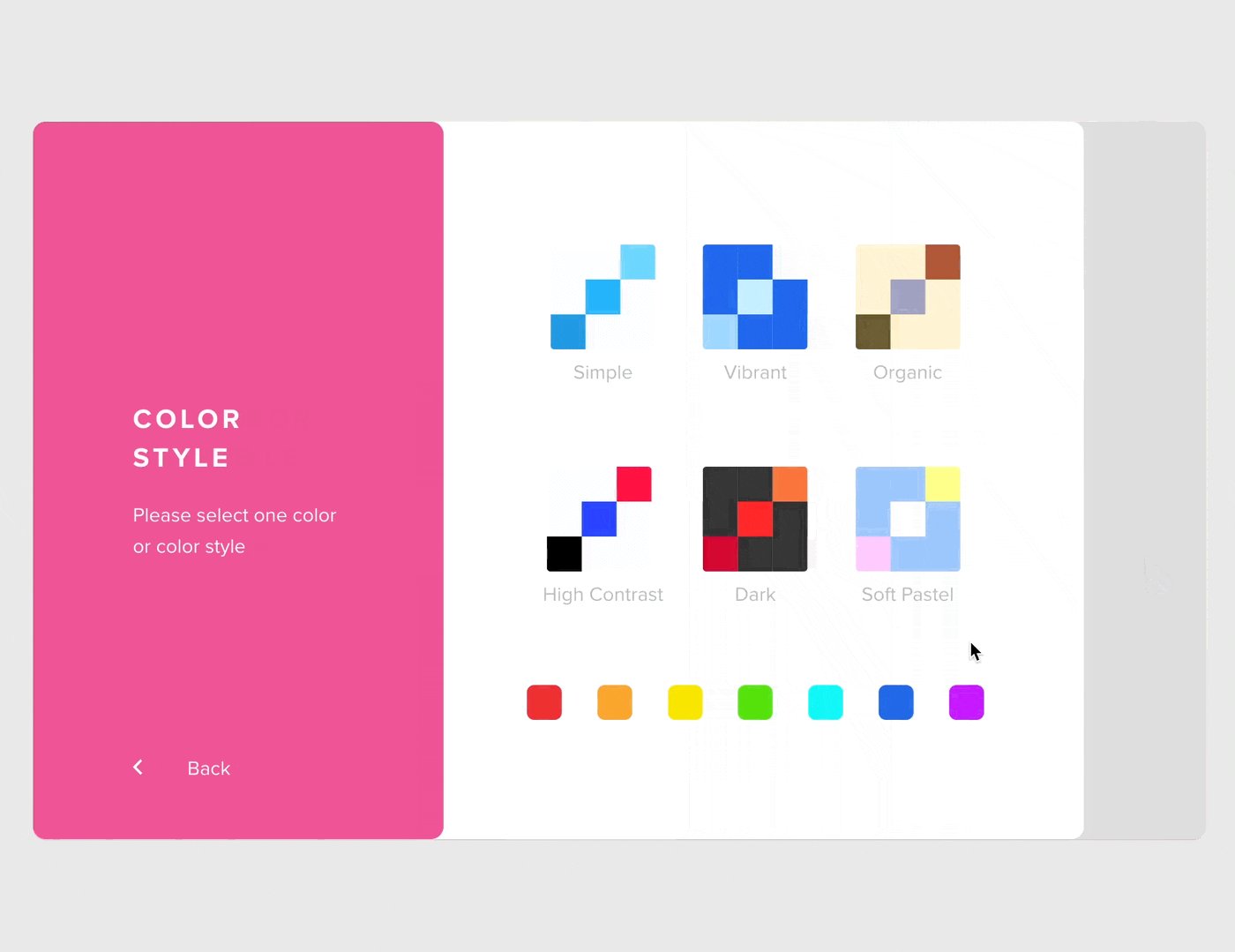
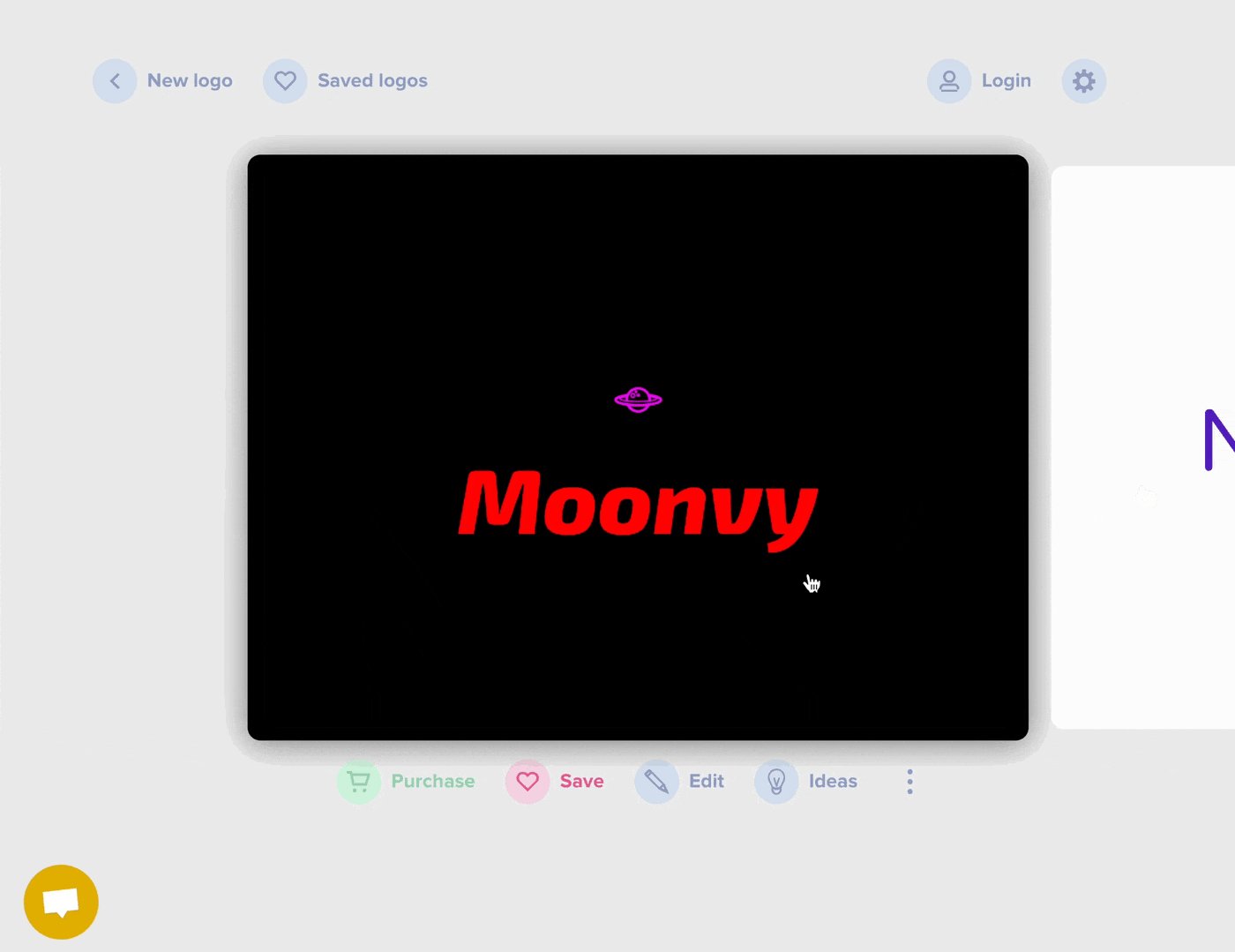
自动设计 LOGO
输入名称、填写关键词、选择颜色,只需 3 步生成 LOGO
https://app.brandmark.io/v3/

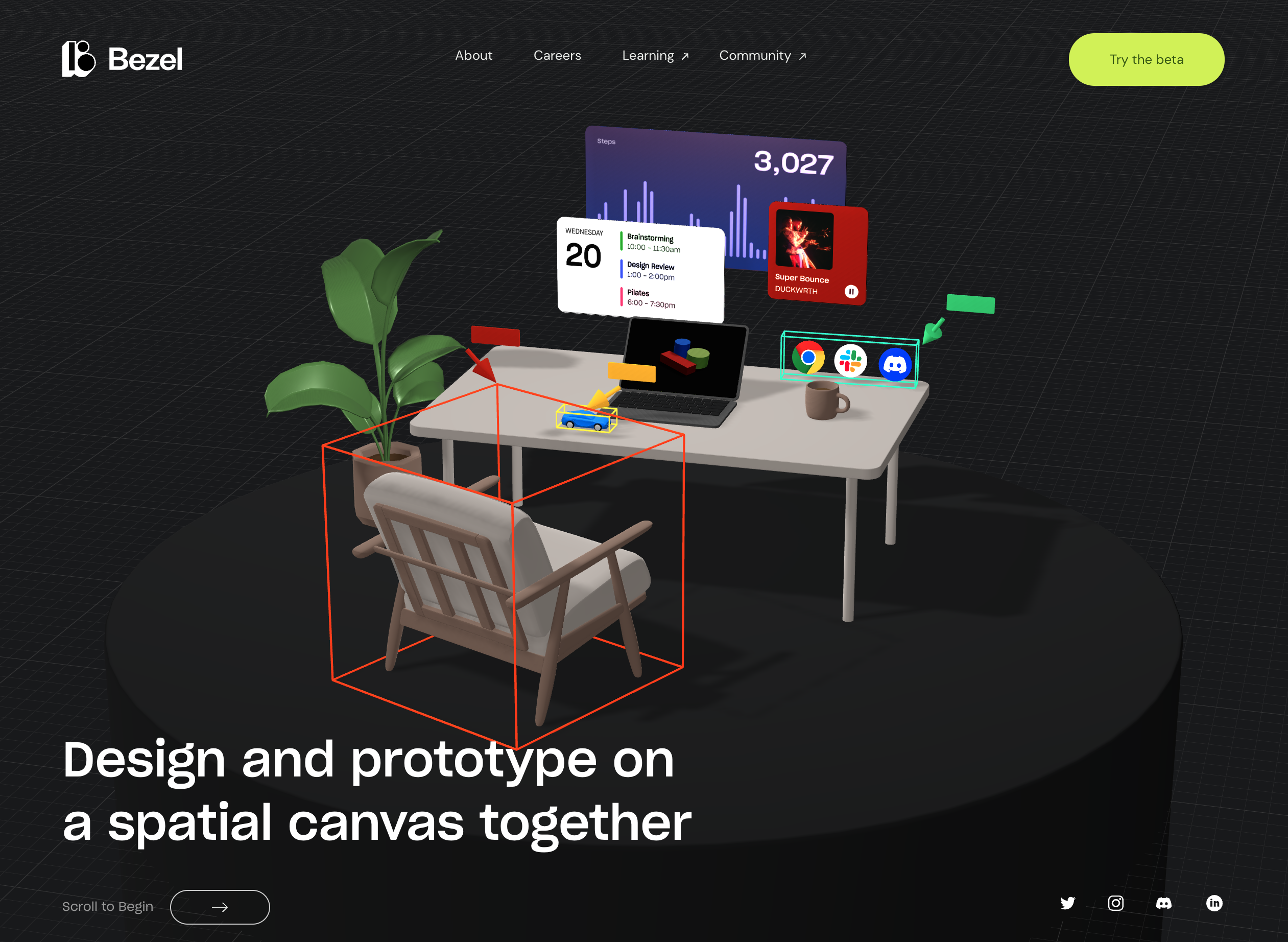
Bezel,在线 3D 设计工具
支持多人在线协作、在线沟通、实时预览、快捷分享,3D 版的 Figma。
推荐人:李俊
https://www.bezel.it/

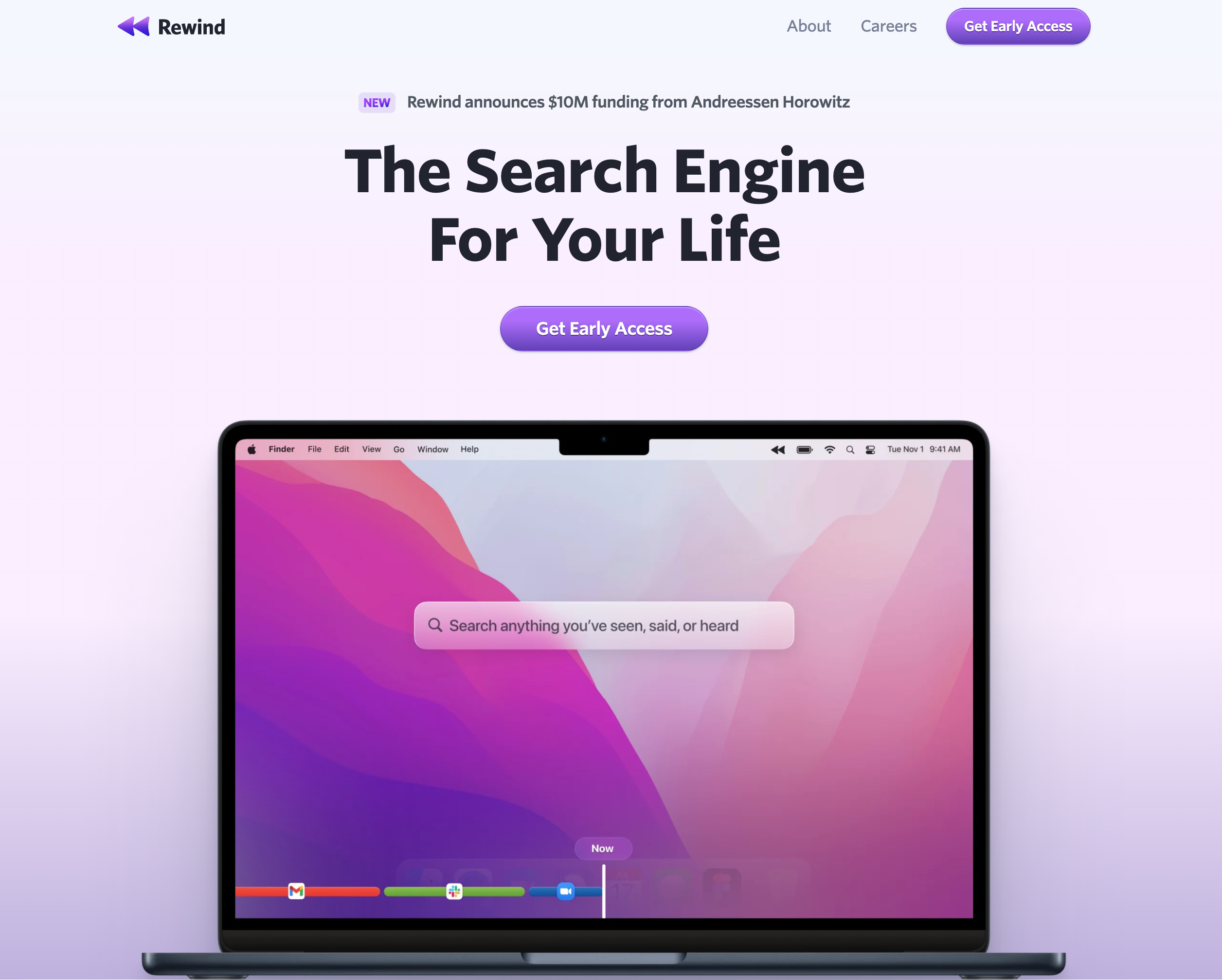
Rewind :强大的搜索
记录您所看到、所说或听到的任何内容,并使其可供搜索。为了您的隐私,我们将所有录音本地存储在您的 Mac 上。只有您可以访问它们。记录数据永远不会从您的 Mac 发送出去。我们在您的 Mac 上本地执行压缩和自动语音识别 (ASR)。Rewind 宣布从 Andreessen Horowitz 获得 1000 万美元的资金
https://www.rewind.ai/

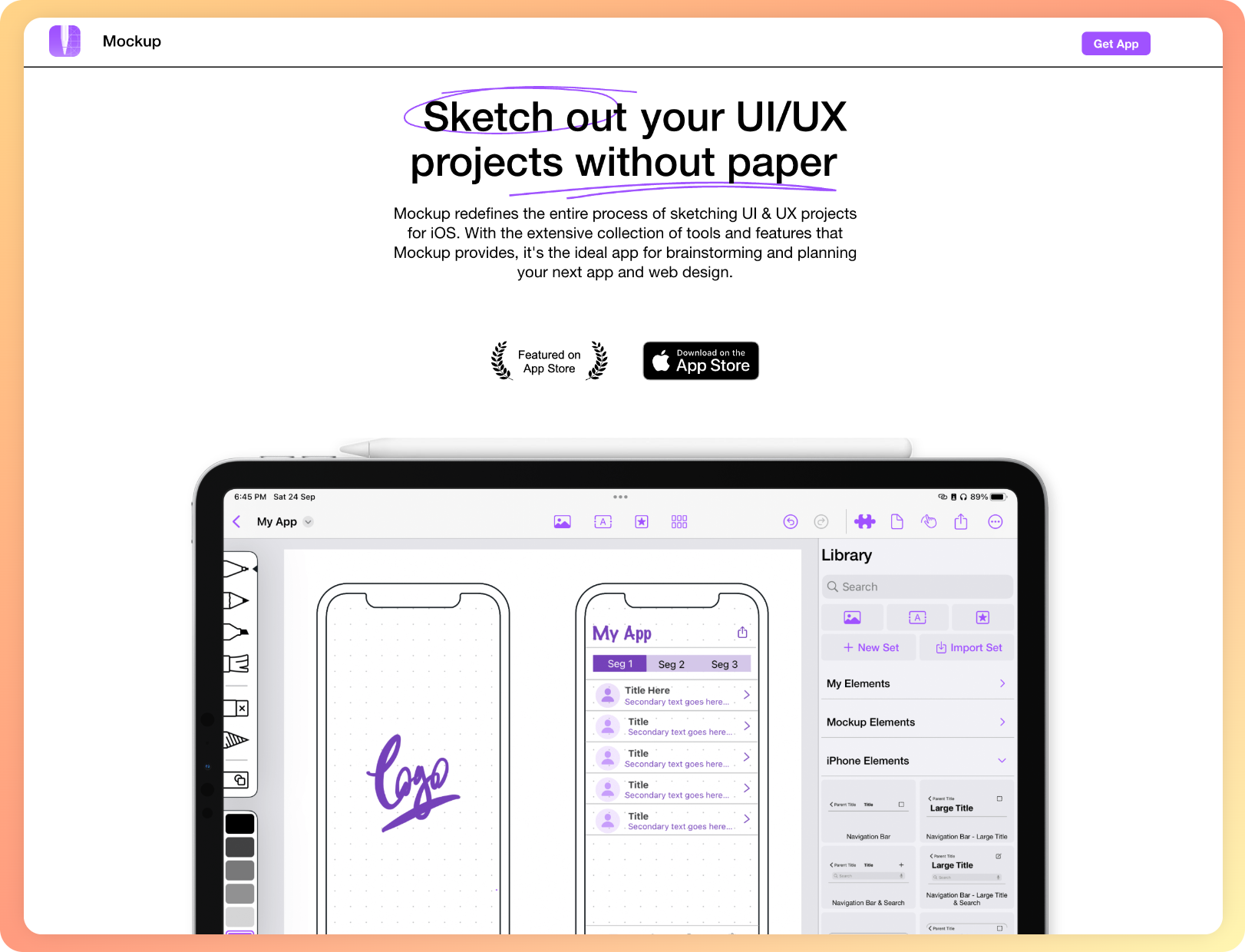
Mockup :原型绘制工具
在 iPad 上绘制原型,提供 iPhone、iPad、Watch、Web、App icon 等设备模型和组件。应用也支持 mac 端运行。
https://getmockup.app/

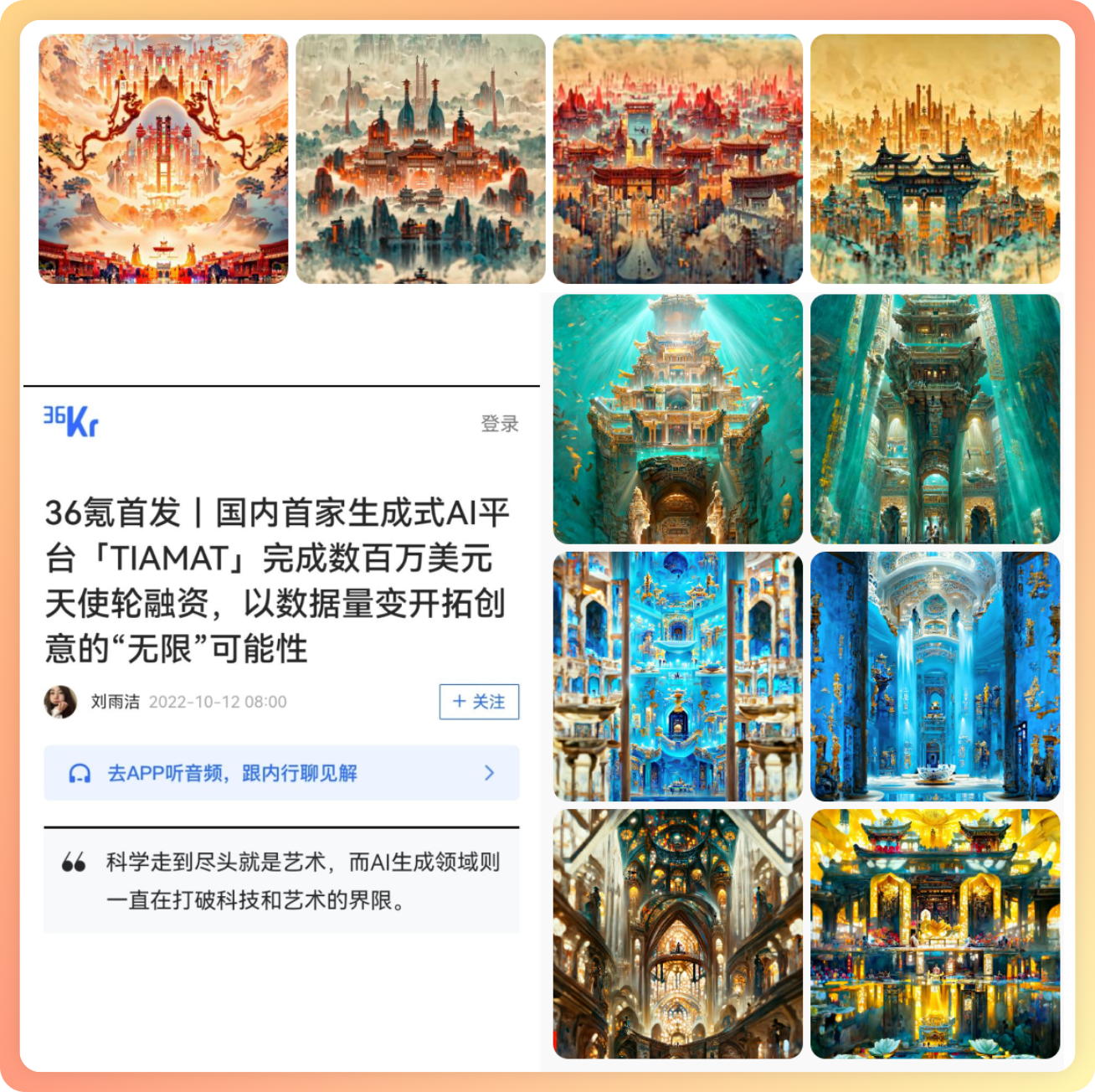
TIAMAT生成式人工智能
在第035期 AI 特刊中介绍过,现在推出了小程序可以体验的版本,小程序搜索 🔍「TIAMAT」即可体验,产品特点更擅长场景类。

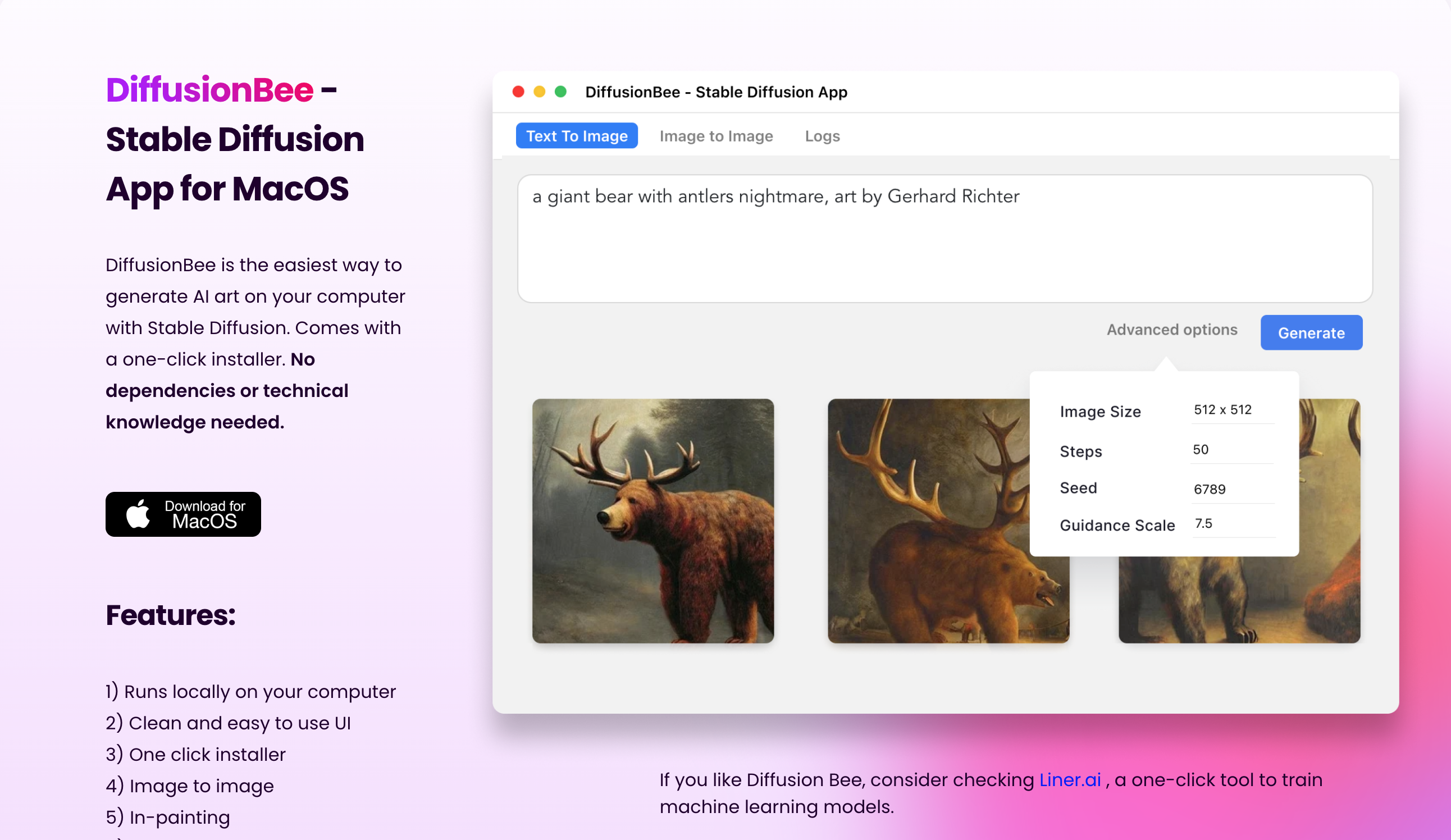
DiffusionBee : 在 mac 里运行的 AI 生成图像工具
不需要代码和技术知识,下载应用就能在电脑上使用 AI 进行图像创作。
推荐人:无名的人
https://diffusionbee.com/

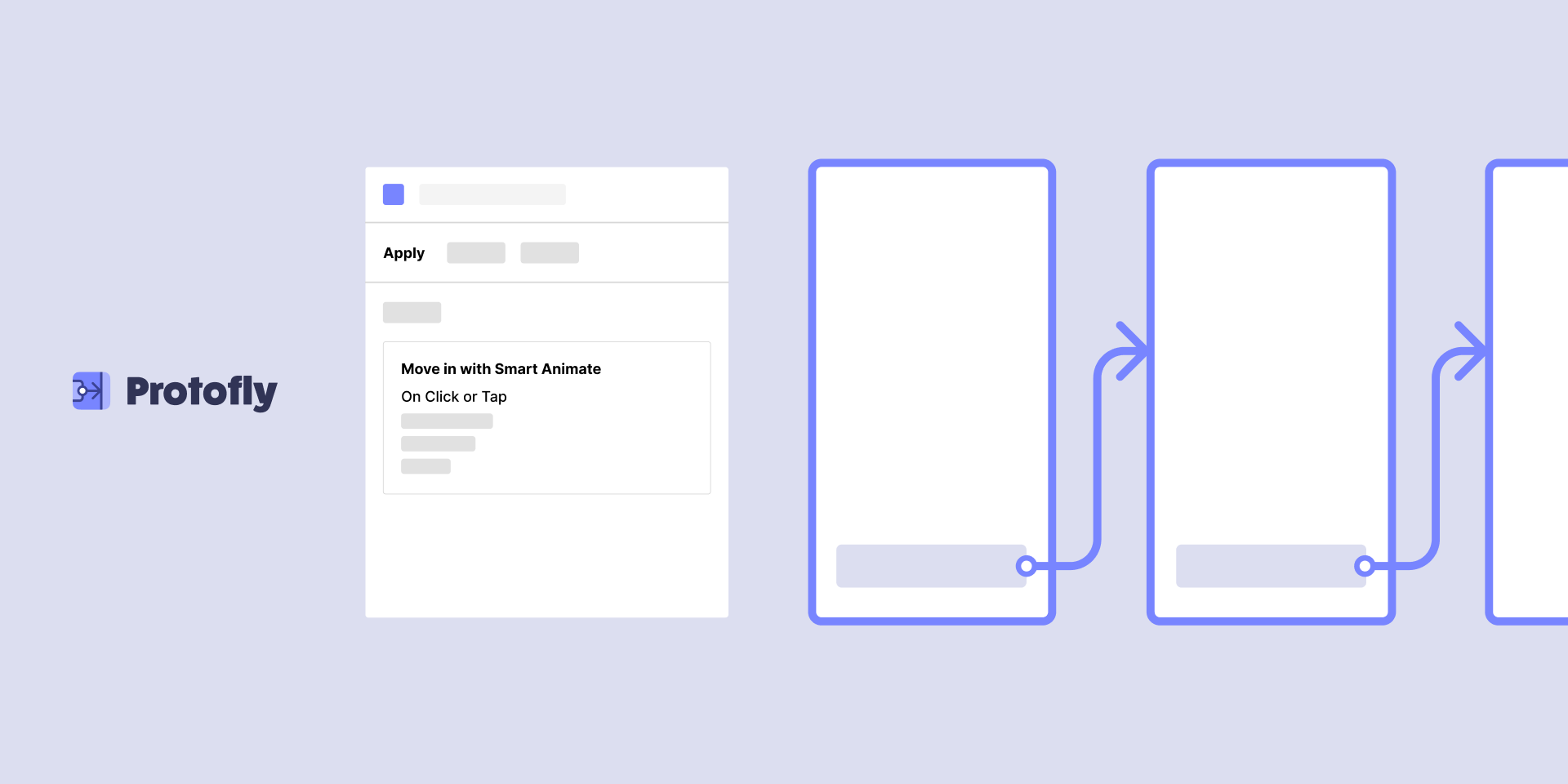
Protofly :复制原型
Figma 里创建原型相同的动作需要一次次手动且低效 Protofly 可以复制并保存原型,多选并应用实现批量添加原型
https://www.figma.com/community/plugin/1021879782774011952/Protofly

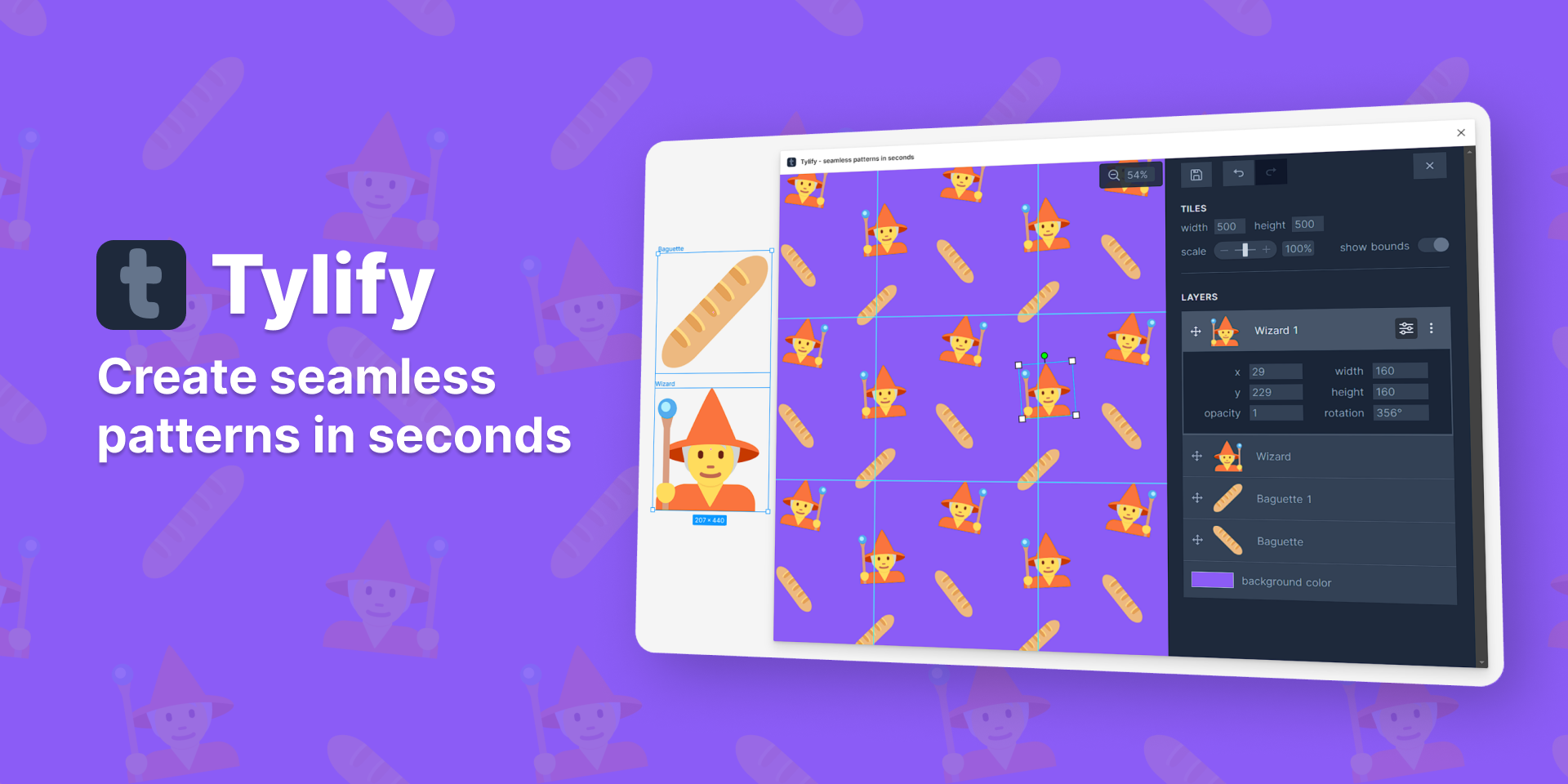
Tylify :生成循环拼接图
自定义程度非常高,如果需要做背景循环素材 Tylify 是首选,同时还有在线的网页版可以使用。
网页版:https://tylify.app/pattern/
Figma 插件:https://www.figma.com/community/plugin/1160939259102989594/Tylify---seamless-patterns-in-seconds

Semi Design 设计转代码
Semi Design 推出由 Semi 自动化生成的 Figma UIkit 和 Figma 插件,支持与线上代码 API 完整、一致的变体属性组件库和设计稿一键转代码能力,并保持 Figma UIkit 和线上代码中同步更新。
https://www.figma.com/community/plugin/1166339852662786534

Photopea:Figma 插件套件
之前推荐过他家是在线的「ps」,现在除了完整的“PS”工具还将常用的工具单独做成了轻量级插件。
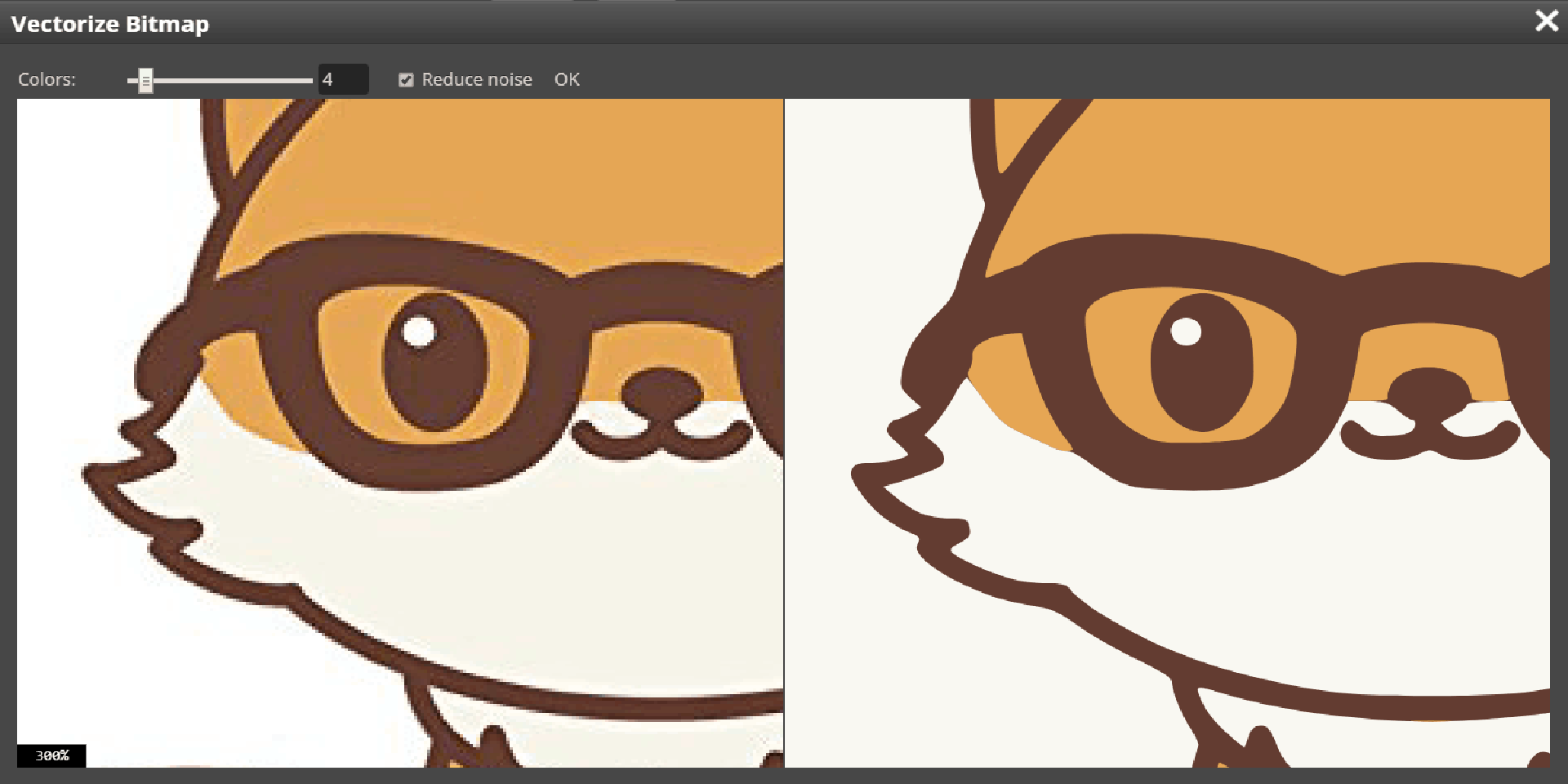
01 Vectorize Bitmap :位图转成矢量图
将图片转成矢量文件,可以调整生成位图的颜色数量,图片轮廓度清晰对比度越高效果越好。
https://www.figma.com/community/plugin/1152533398948236882

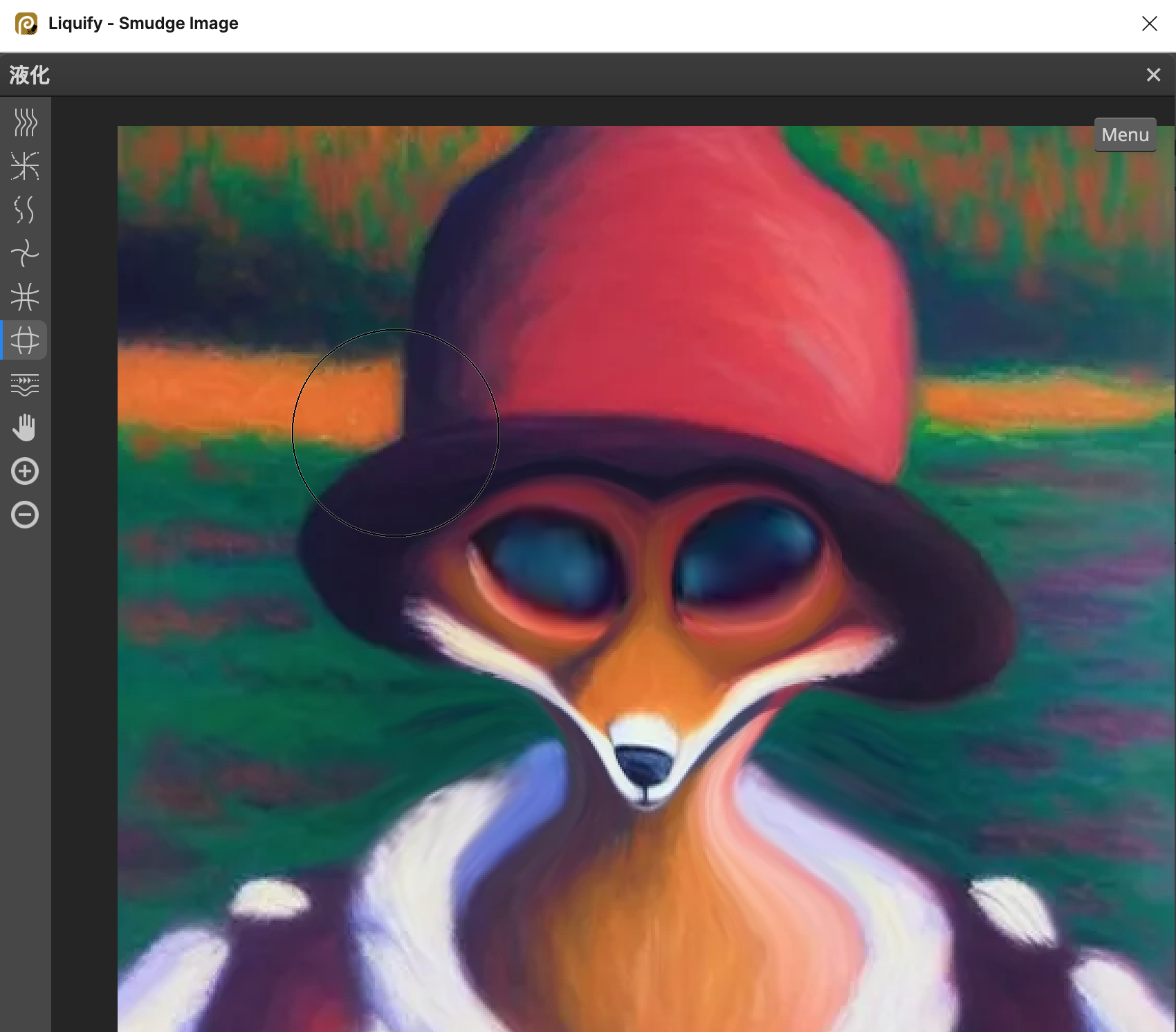
02 Liquify :液化
和 PS 里的液化工具类似,扭曲、螺旋、放大、缩小这些功能都有,优势是打开方便
https://www.figma.com/community/plugin/1152524824172359240

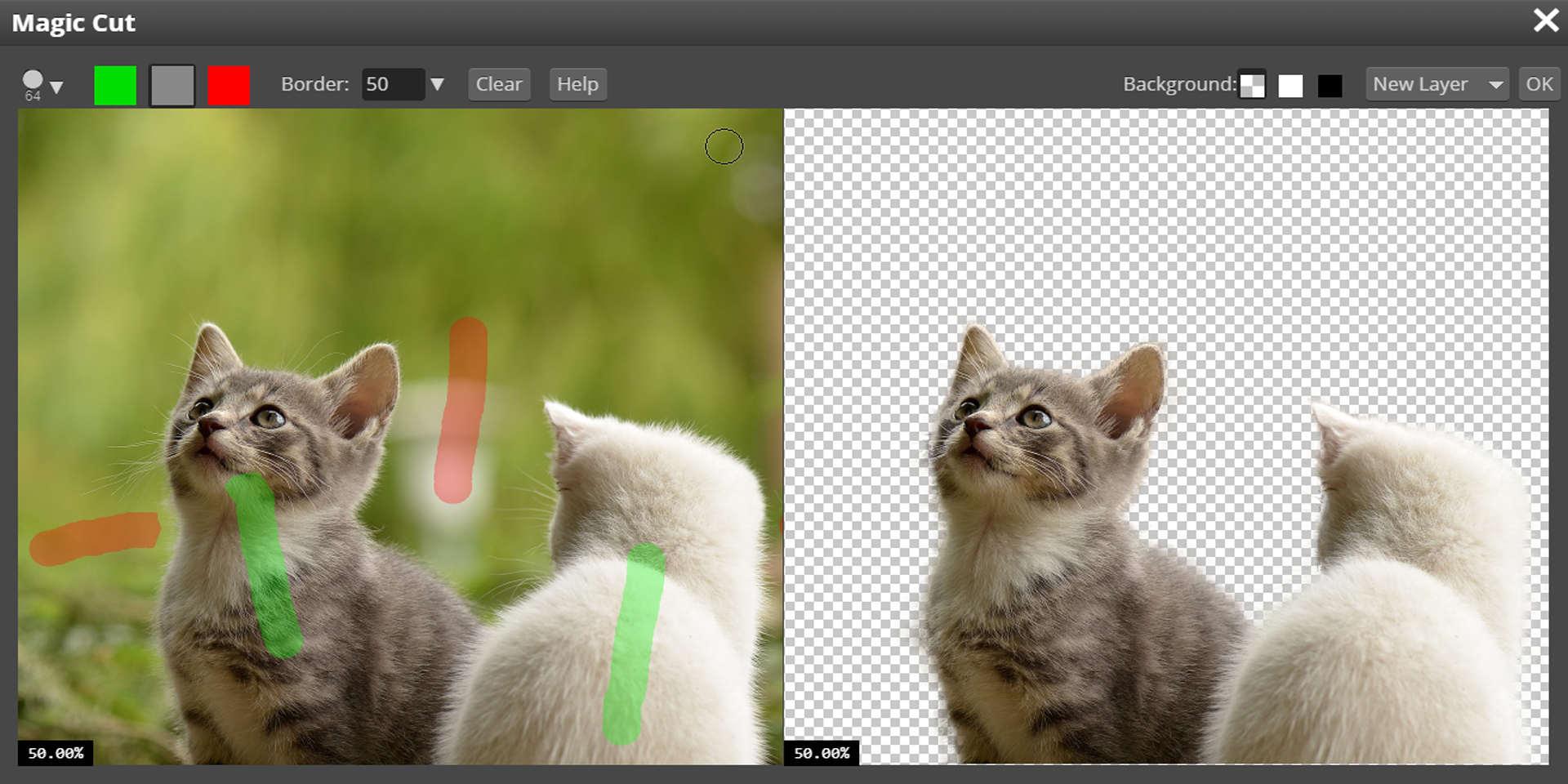
03 Magic Cut :删除背景
https://www.figma.com/community/plugin/1152213593988029652/Magic-Cut---remove-background

📖 值得读读
B端设计规范搭建·真·看这一篇就够了
第一篇:从零讲起 | B端设计规范和组件库应该怎么做?
第二篇:实操讲解 | B端设计规范和组件库应该怎么搭建?
第三篇:组件应用 | B端项目设计规范、组件库搭建详解
一套专业有效的规范,不可能凭空制定出来,必然要包含前期的准备、分析、测试和评审,最终定义出来的规范细节只是对前面设计工作的 “总结&补充”,而不是再造出新的内容出来。所以,前期的工作步骤非常重要。
首先就是在获取产品原型、需求以后,根据项目的实际情况去构思设计的风格了。换句话说,就是要构建你项目的情绪版,是要设计得比较政务国企风,还是商务稳重、科技多元。虽然 B 端项目的视觉并不像 C 端设计这样差异巨大,但依旧是得做出选择的。
https://mp.weixin.qq.com/s/OUWd9aX0sJRSnsfBqSwQnw

🎊 设计素材
Halo Infinite UI Rework : 光环游戏 UI 重新设计
作者根据 Halo 游戏界面重新设计和思考,其中包含部分可缩放的组件,感兴趣可以学习游戏 UI 的设计方法和思路,作者也声明素材文件可以随意使用。
https://www.figma.com/community/file/1168619846377132193


优质可视化大屏素材
文件包含 200+ 个组件,HUD、按钮、标题栏、地图、底座、图标等信息,该素材为付费素材,绘制细腻质量很高。
https://www.nbchart.com/sucai/sucaiInner.php?id=3

银行矢量 LOGO 文件
该文件没有分享到 Figma 社区,文件作者:ChAn 。能看出来收集花费了大量的时间和精力,谢谢每一个愿意分享的伙伴们。因为不确定什么时间文件会停止访问,如果有需要的可以多选后右键复制。
https://www.figma.com/file/wxi2m1SU8u7YXEh6Vlf7EK/%E9%93%B6%E8%A1%8C%E7%9F%A2%E9%87%8F%E6%A0%87%E5%BF%97%E5%90%88%E9%9B%86%EF%BC%88Figma%EF%BC%89

Popsy illustrations : 插画
本身工具是做 Notion 建站的,他家提供的免费插画质量很高。
https://popsy.co/illustrations

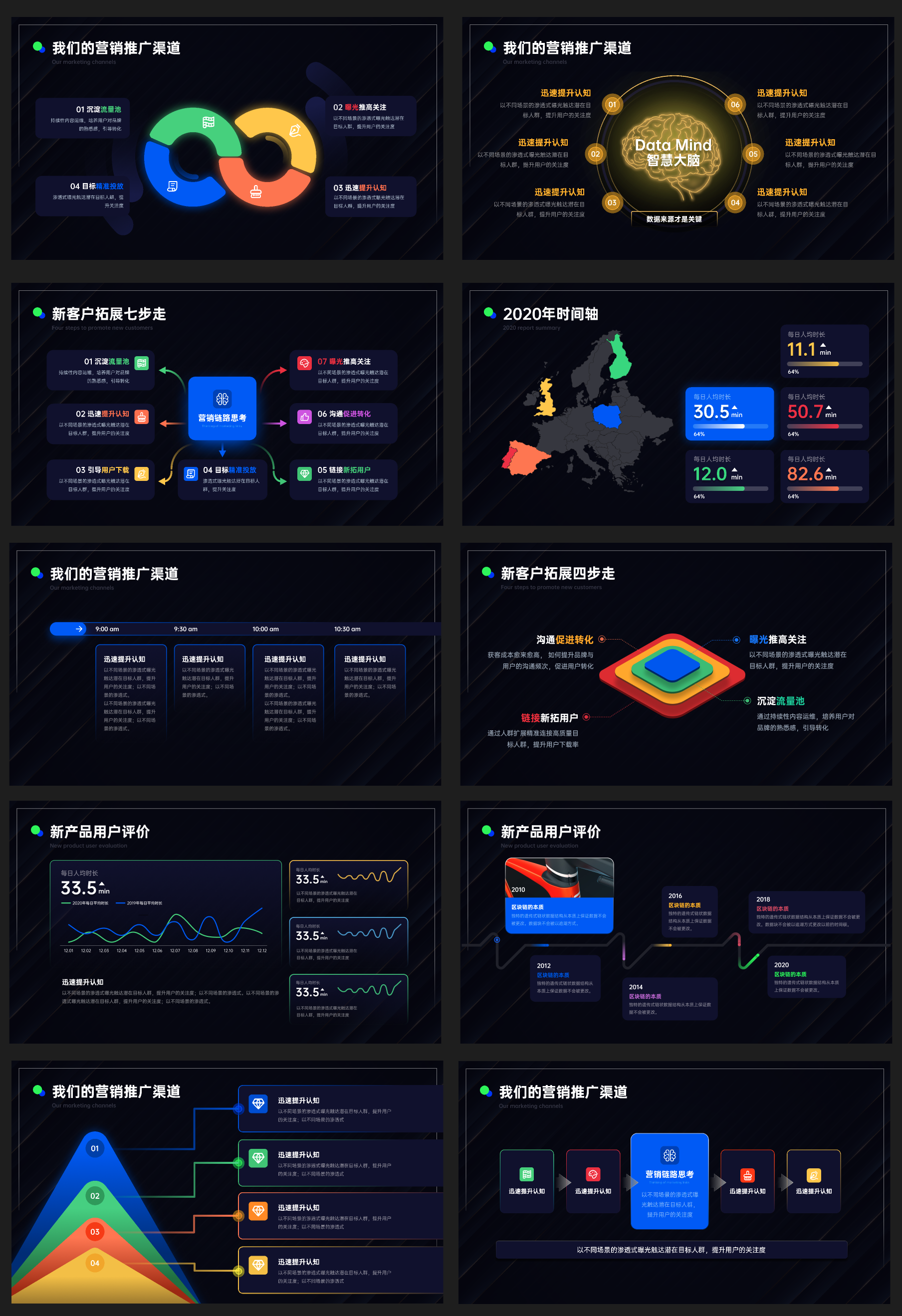
PPT 模板
会发光的 PPT 模板,部分免费 https://www.figma.com/community/file/1168511113310445635

光耀欣赏
https://www.behance.net/gallery/46165395/Experiments-with-optical-flares-(6)

🏖 随便看看
LEX:AI 文章续写工具
AI 的用途广泛除了最近的生成图像和动画,文字的 AI 也有非常多新工具的出现,LEX 是最近的一个新工具,下面链接附带 5 枚邀请码,拼手速的时刻。
推荐人:王阿呆(同时提供了配图示例,只有第一段是手动输入,标题和其他内容均为 AI 自动生成)
https://lex.page

彩云小梦
国内的 AI 续写工具,你可以写一段故事开头,或者输入一个词语,AI 继续续写内容。
https://if.caiyunai.com/

封面图来源:月球摩托车