📰 设计资讯
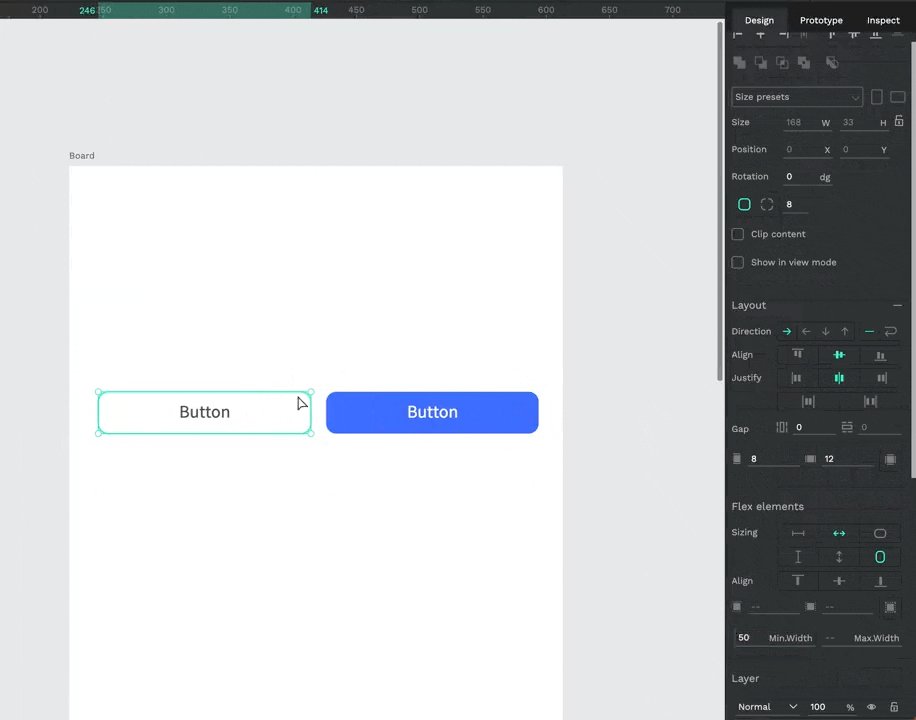
小道消息,Figma 正在研究新版本自动布局
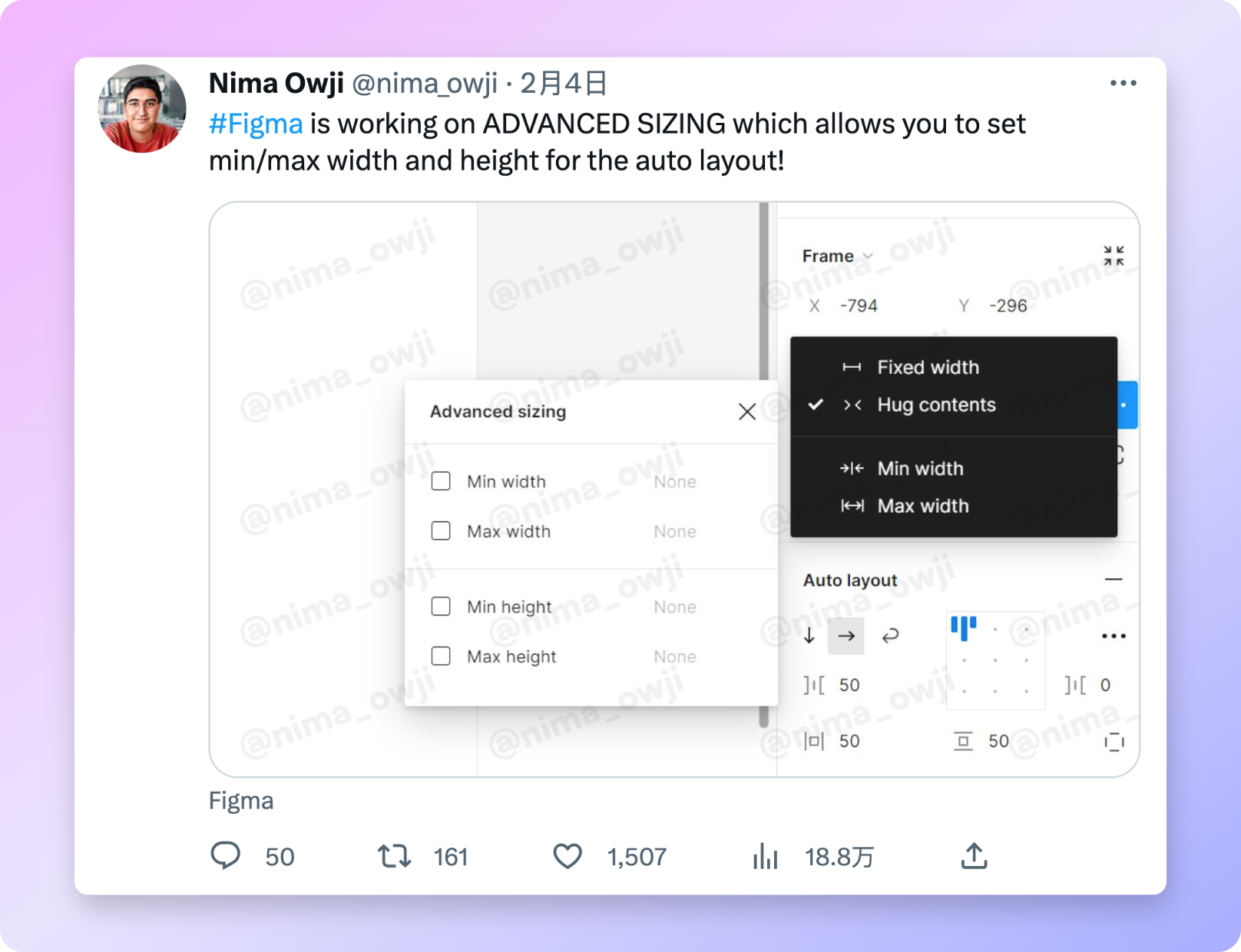
Figma 正在研究 Advanced sizing ,它允许您为自动布局设置最小/最大宽度和高度!(从截图还能看到 Auto layout 的自动回行图标,充满期待。)
投稿人:无名的人
https://twitter.com/nima_owji/status/1621625628037447680

开源设计工具 Penpot 更新了 Layout
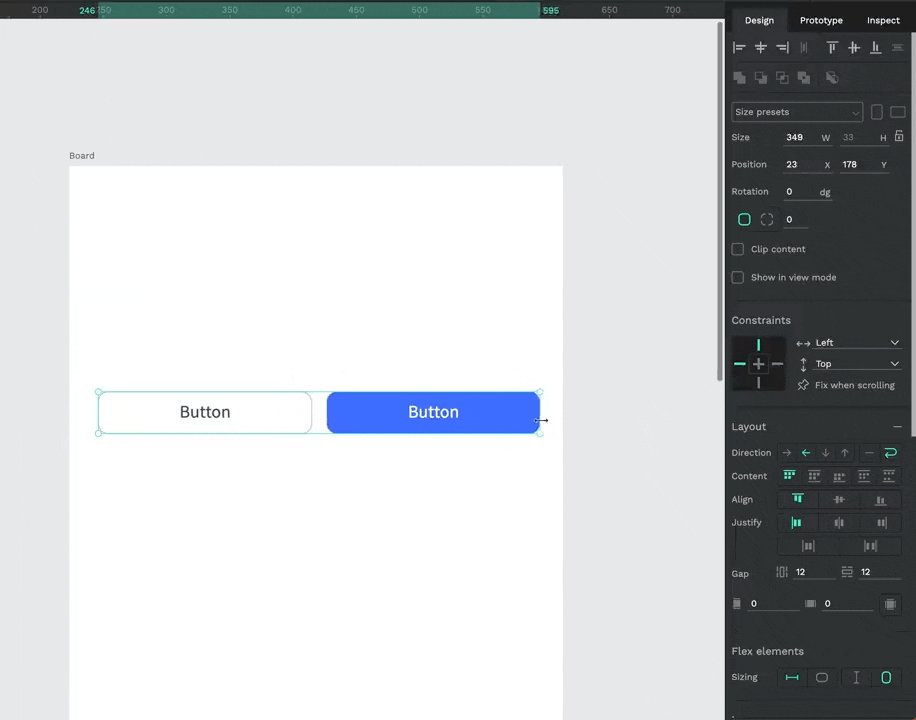
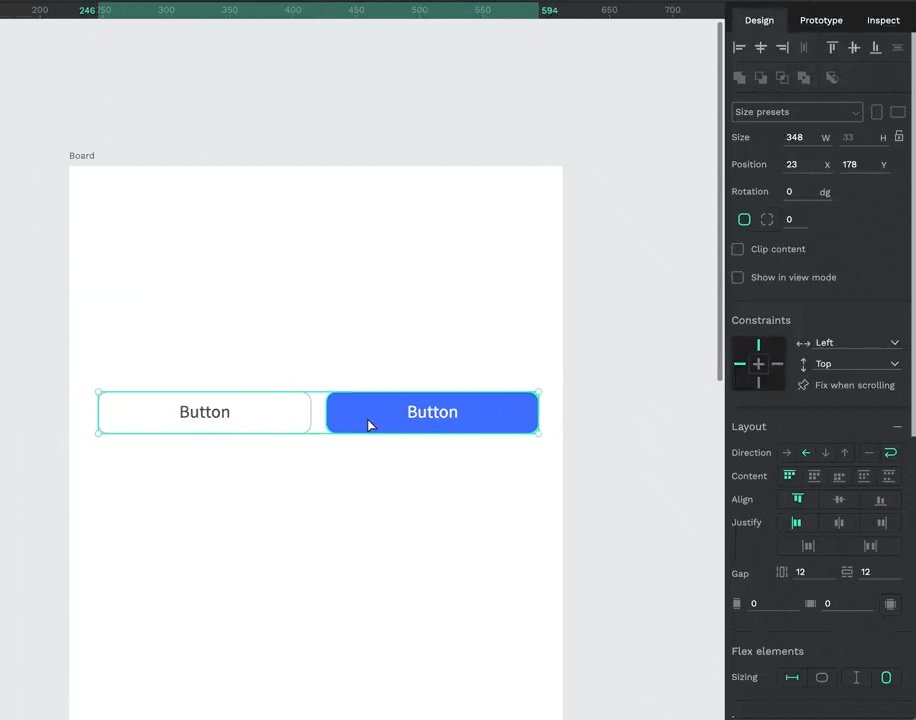
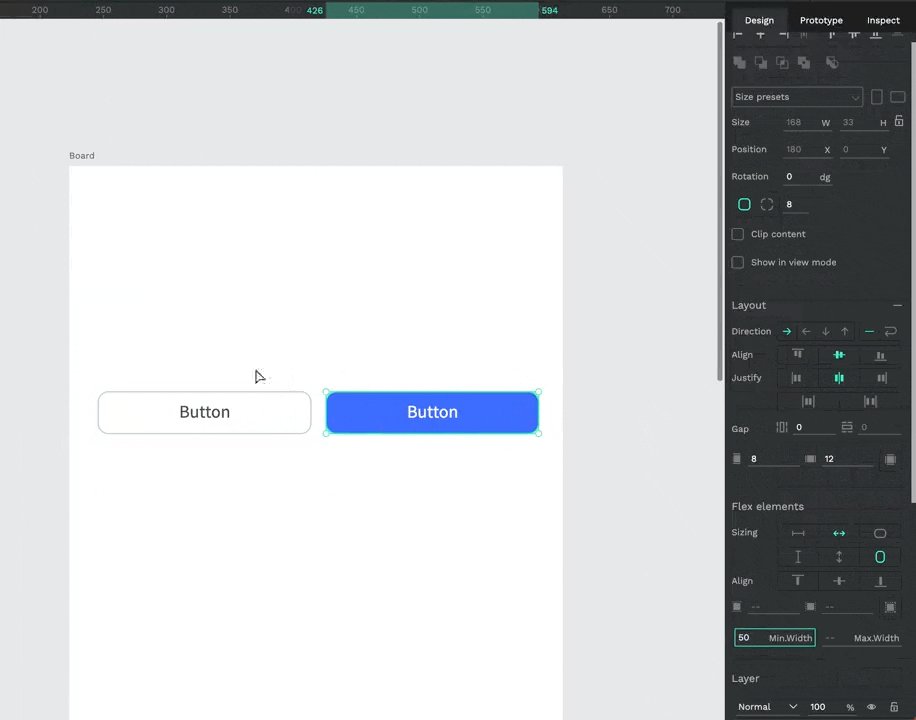
开源设计工具 Penpot 更新了 Layout(自动布局) 的规则,主要支持了自动回行这让组件使用效率和灵活度翻倍呀,同时希望 Figma 早日实现。
https://penpot.app/dev-diaries

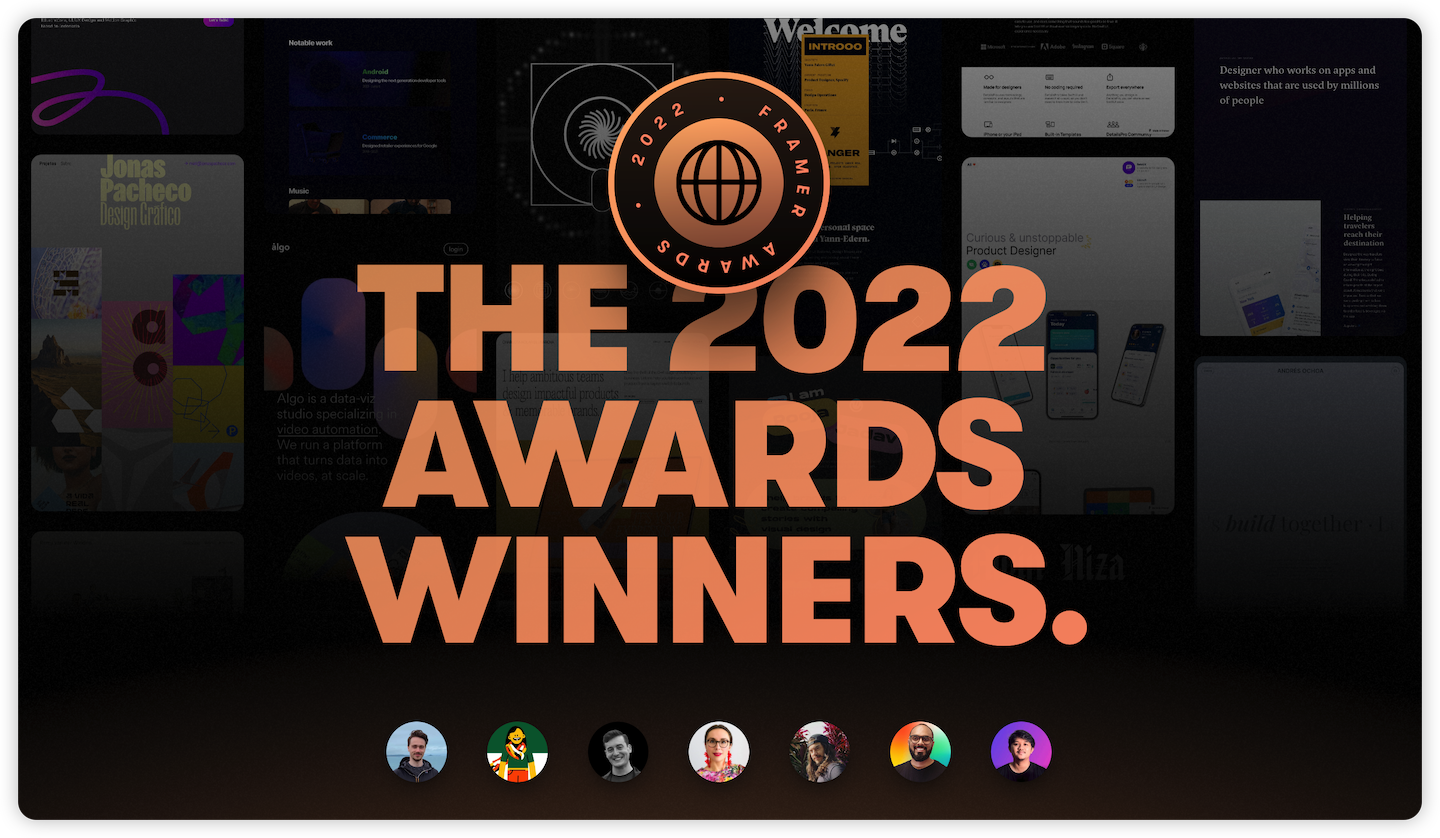
Framer 2022 年度精选获奖者榜单
由 Framer 举办的最佳 Framer 站点精选活动。近期宣布了获奖者。从视觉、个性化、动效创造性、排版设计等多方面选出的优秀作品。这些精选网站作品希望对你设计网页时有所帮助。
https://www.framer.com/awards/

🏆 产品推荐
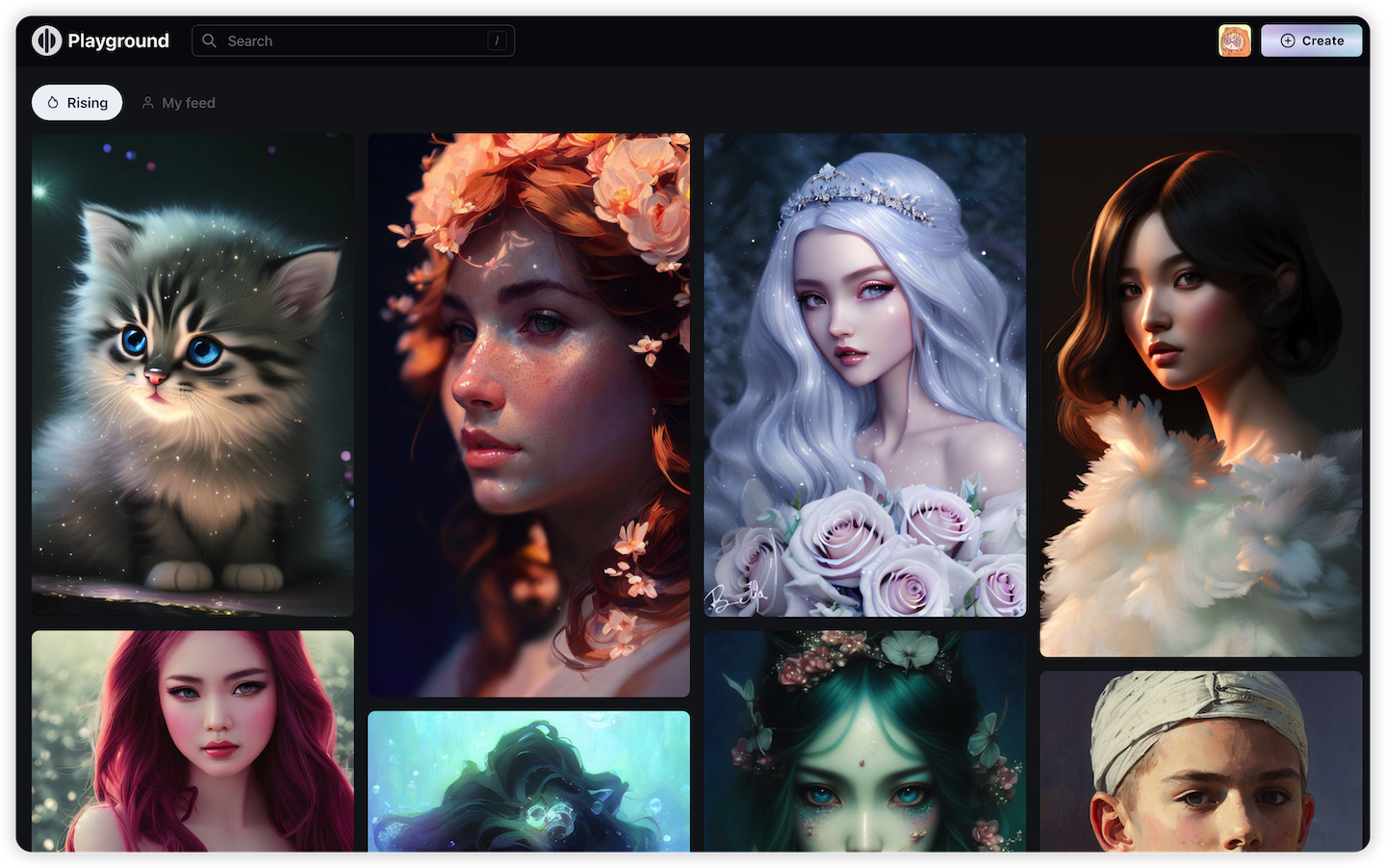
文本生成图像的 AI 工具:Playground AI
Playground AI 支持了蒙版+自然语言编辑功能,涂抹需要改变的区域,不需要很准确,然后输入想做的改变即可。 https://playgroundai.com/

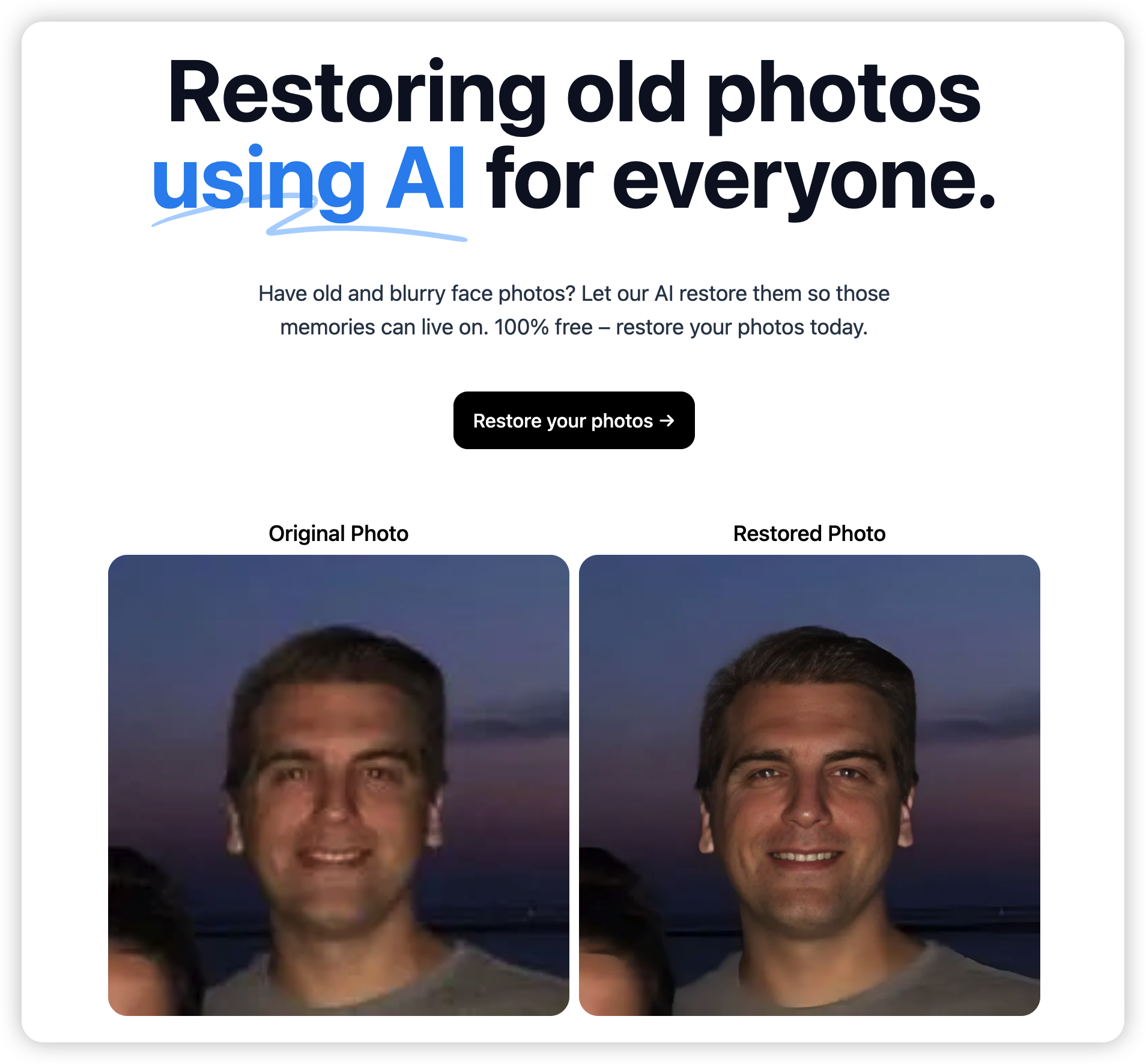
AI 修复旧照片工具:restorePhotos.io
使用 AI修复旧照片,旧的和模糊的面部照片使用 AI 恢复它们,让这些记忆得以延续。

免注册打开即用的 ChatGpt 独立站
基于 ChatGPT 模型 3 的支持连续对话和上下文,免注册打开就直接使用的 ChatGpt 独立站。

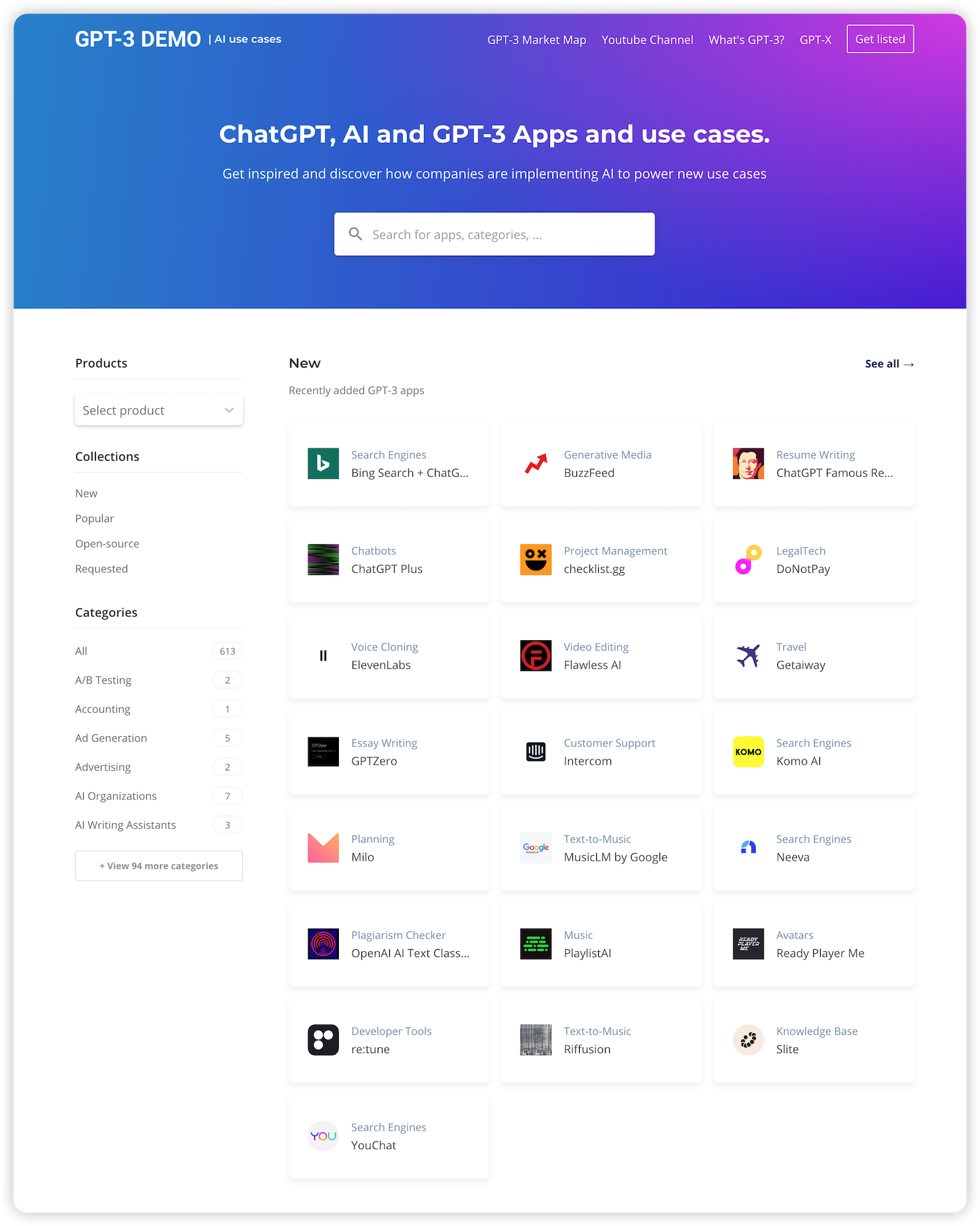
ChatGFT 聚合网站
网站搜集了非常多 GPT-3 的使用案例和工具,包含 Al 聊天、Al 创作、编程、A/B 测试、设计等,分类非常细致,希望能大家都能找到是和自己的使用场景,让 Al 赋能,解放生产力。

📖 值得读读
设计师如何入门前端
文章介绍了为什么设计师要学习前端、如何学习以及身为设计师应该学什么,对于想了解前端知识的设计师来说提供了一个简单清晰的路径。
https://dott.love/writing/design-engineering
如果你的职业目标是将设计作为手段以提升软件产品的易用性,而不仅仅满足于完成设计产出,那么,理解设计是如何被代码实现的,是必须掌握的能力。
任何设计都以其实现手段为边界。建筑设计无法脱离结构力学的限制,工业设计要尊重材料的特性,同样地,用户界面设计的创意发散也应该要以前端工程的能力储备为边界。我们经常在推特或者 Dribbble 上看到很多构思巧妙、视觉精美的设计,但其中有多少能够被付诸到产品实践?除了部分方案本身存在易用性的问题之外,很大一部分原因在于支持这些设计的实现需要过高的开发成本,既有的前端开发实践难以满足这些创意的需求,需要重新造轮子。这就是当设计创意突破了其实现手段时会遇到的问题。
无论是设计工具还是前端代码,都只是实现创意的工具。最终能够限制创意的,只有不够开放和好奇的大脑。
认识 Claude:Anthropic 与 ChatGPT 的竞争对手
Anthropic是一家由 OpenAI 前员工共同创立的 AI 初创公司,它已悄然开始测试一款名为 Claude 的新的类似于 ChatGPT 的 AI 助手。
文章通过案例具体对比了Claude 与 ChatGPT 在计算、事实知识推理、虚构作品分析、数学推理、代码生成和理解、喜剧写作等方面实际应用的结果做了对比。
https://scale.com/blog/chatgpt-vs-claude
🎊 设计素材
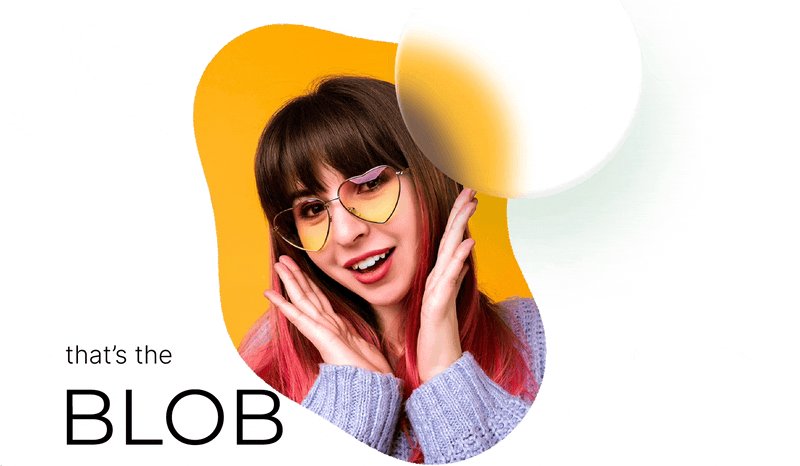
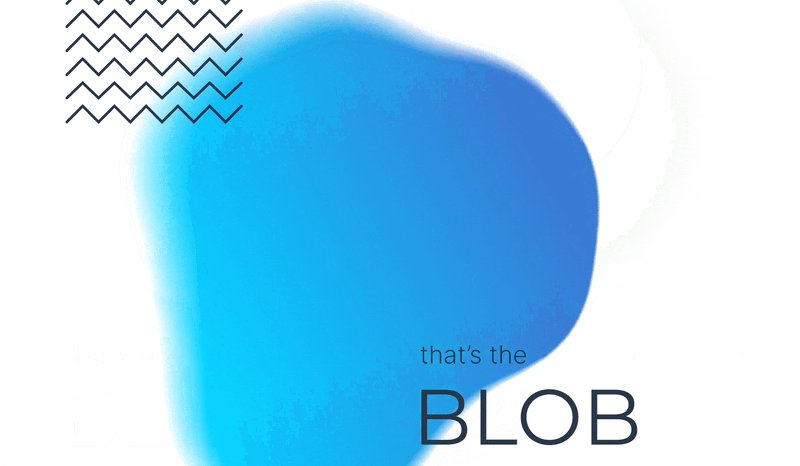
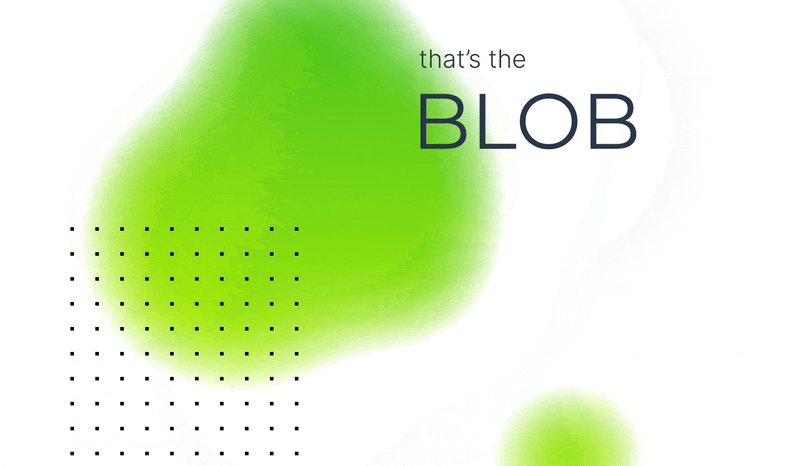
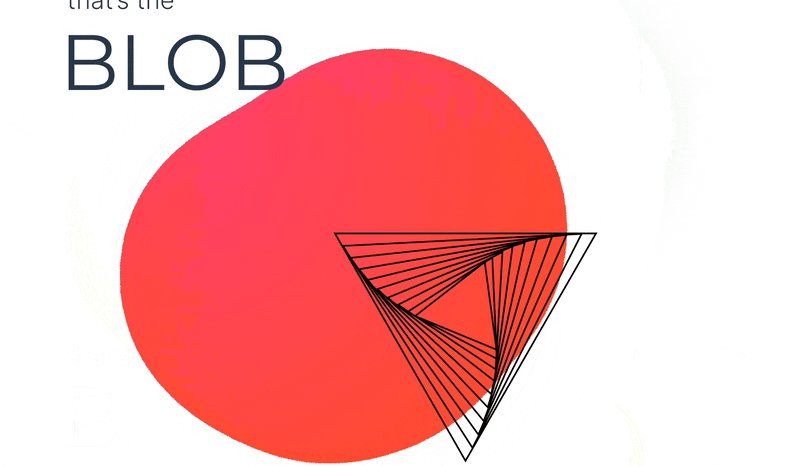
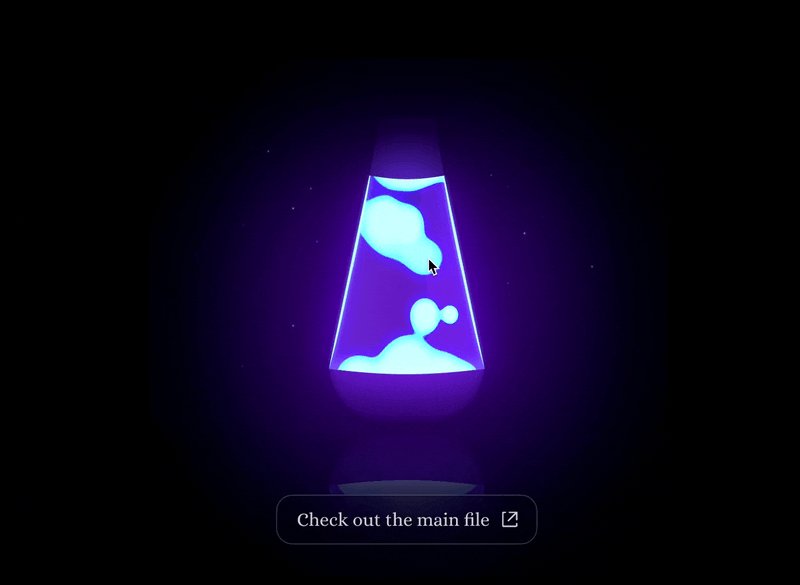
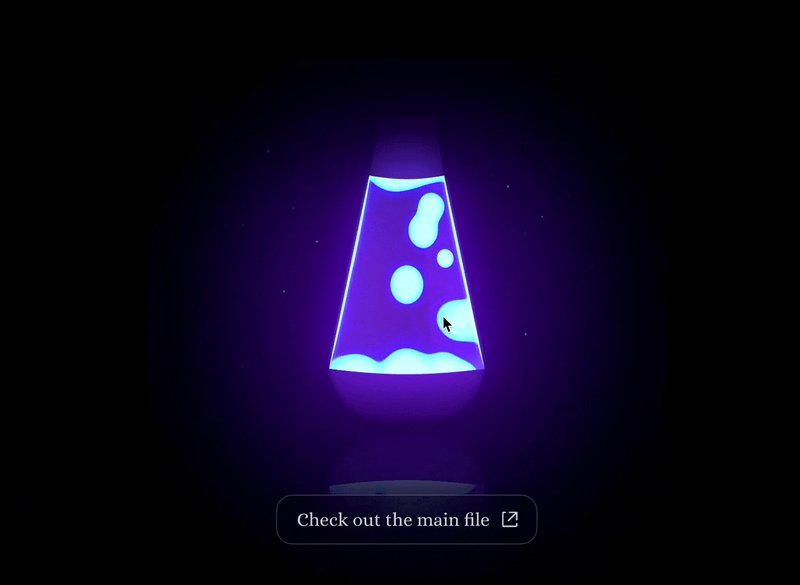
使用 Figma 做融球动画
不使用插件,用 Figma 原生功能实现融球动画,文件还提供了 4 个 demo 案例。(期待 Figma 能支持导出原型动画的功能)
投稿人:无名的人
https://www.figma.com/community/file/1199696340012094923
https://www.figma.com/community/file/1201852284650450408


使用 Framer 做光效的教程
虽然是 Framer 的教程,但是设计方法可以用在 UI 静态设计上,这个光效的渐变非常的自然。
https://twitter.com/aleksliving/status/1620874863690014721

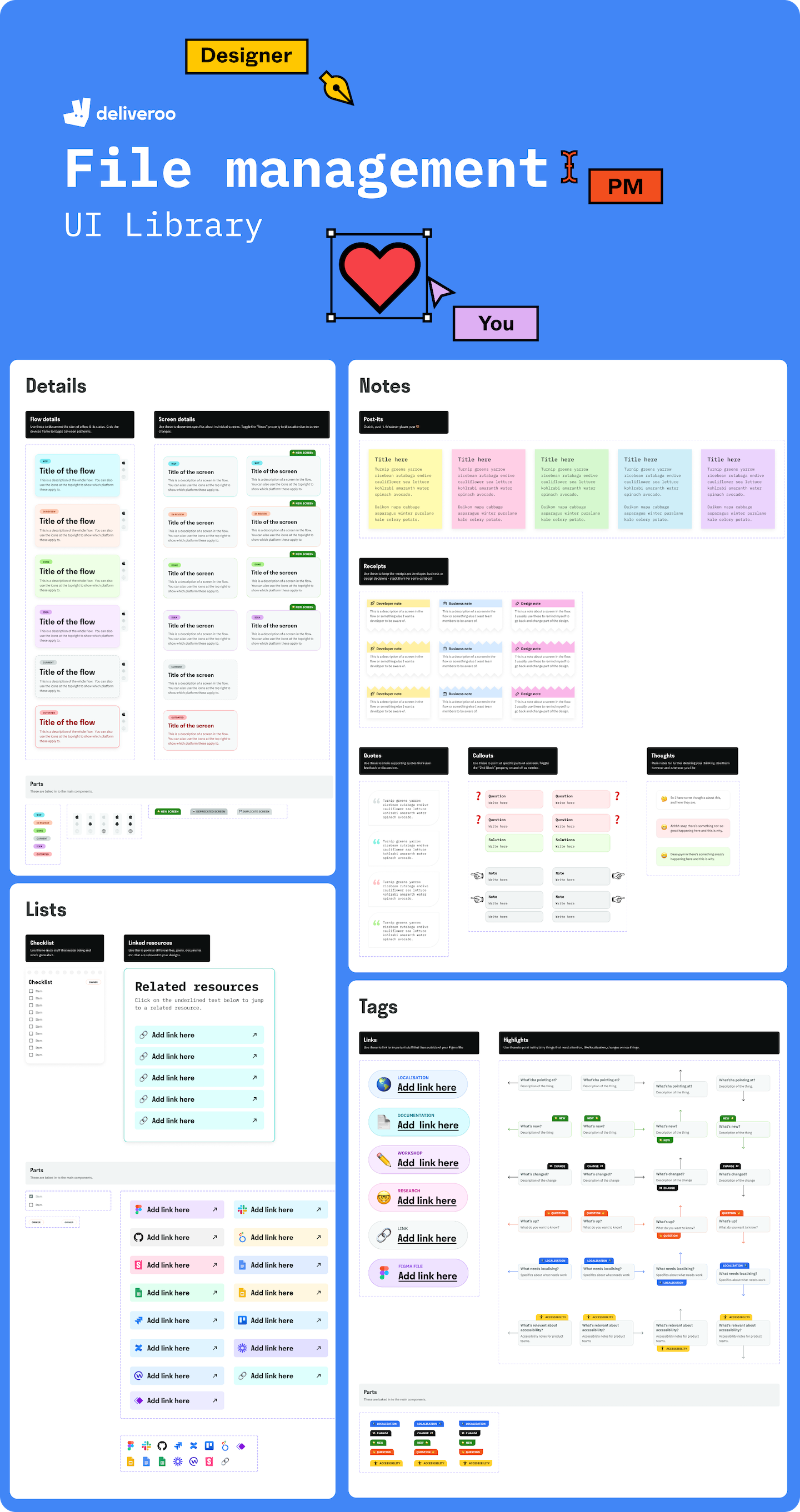
好看的一组标签设计文件
Deliveroo 设计时用来节省时间的一组组件。标题、流程细节块、便利贴等组件作为设计辅助描述或者任务整理都是很好看的样式。
投稿人:李俊
https://www.figma.com/community/file/1197839297221165862

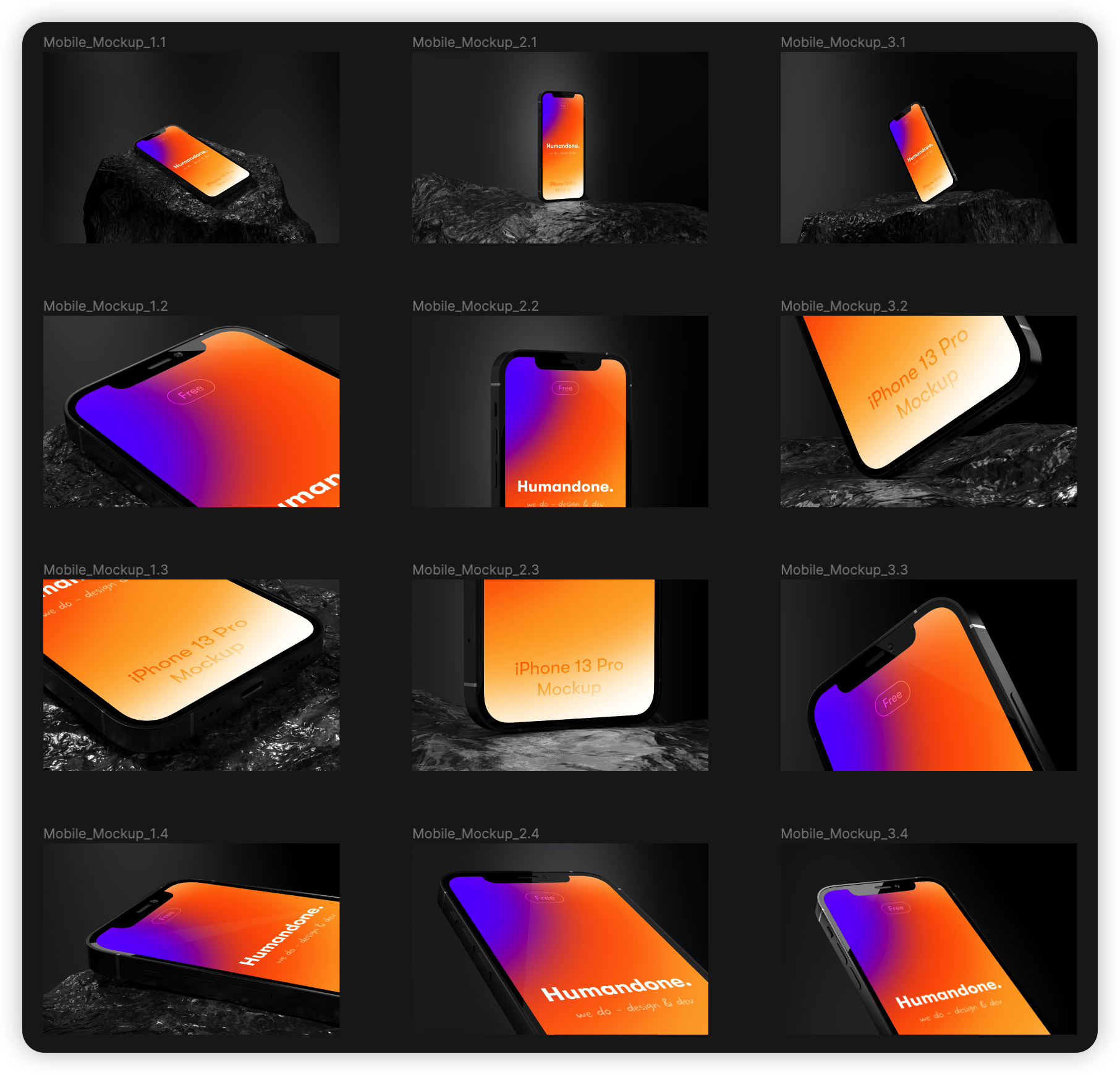
iPhone 13 Pro 样机
分层的 iPhone 13 Pro Mockups 样机免费素材
https://www.figma.com/community/file/1202303709635926093

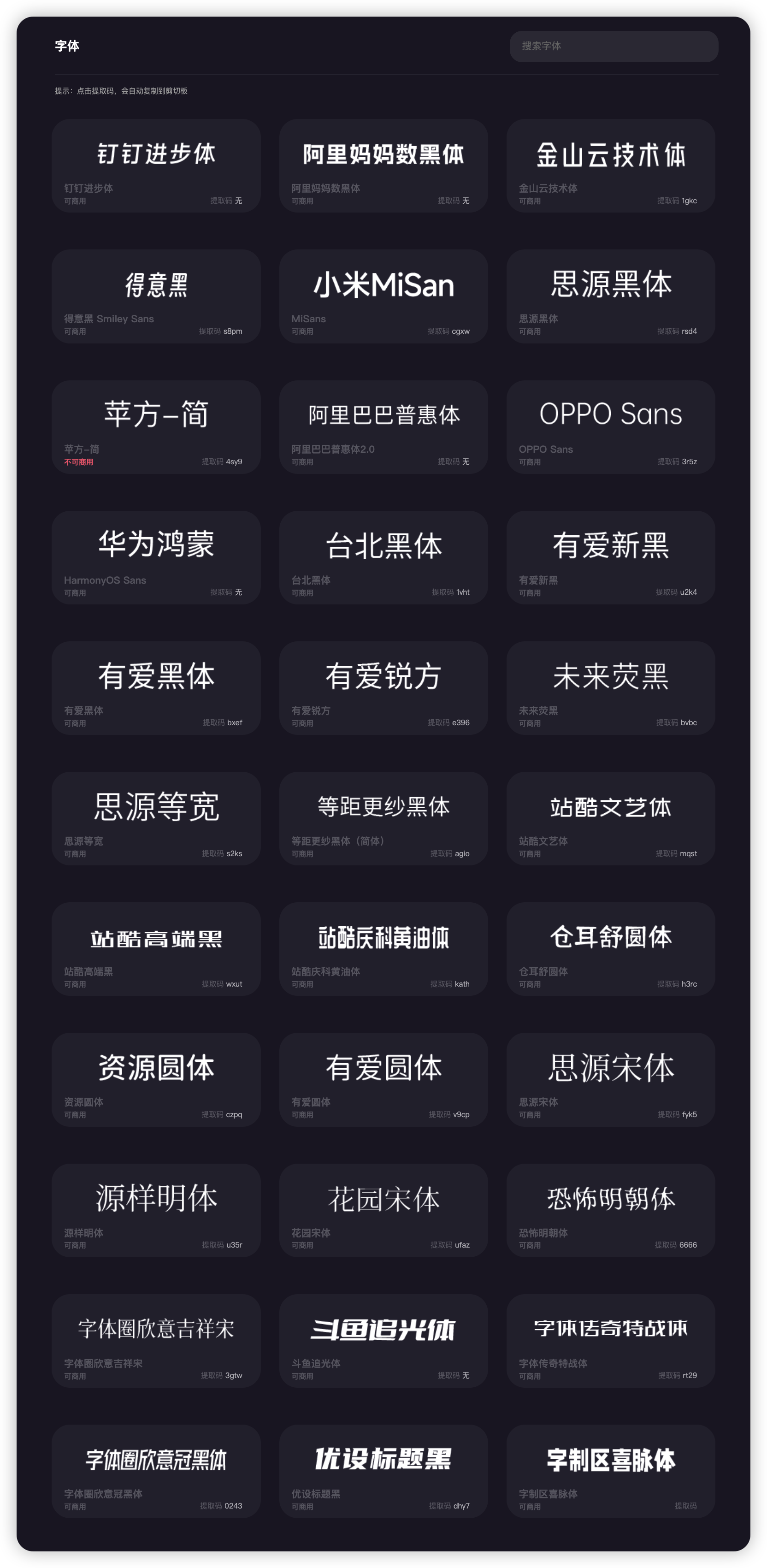
灰大字体导航
收录了 90 多种中文字体,并清晰标注了是否商用以及下载地址,设计师必备。
投稿人:何又又又又
https://www.pslkzs.com/fonts.php

20 毛玻璃质感图标
https://www.figma.com/community/file/1202242668695929836

Iconly 专业的图标库
图标库收录类型非常全面 64 个分类 2400+ 个图标。文件还包含 Light 和 Dark 模式两种。
https://www.figma.com/community/file/876509330914541878

🏖 随便看看
苹果前首席设计官 Jony Ive 的新作品:红鼻子(Red Nose)
https://mp.weixin.qq.com/s/Wg9vS_mKBiBFP7JUE-hb6g
苹果公司的原设计部总裁乔纳森·埃维日前公开了自己的最新设计作品,这位曾经亲自参与设计 iMac 以及 iPhone 的大佬的新作品是一只极其精巧的“红鼻子”。新作品出发点源自英国慈善机构的志愿者活动“红鼻子之日”,目前是帮助那些在贫困线上挣扎的人群。
虽然看上去很简单,不过官方强调最不简单之处在于打开后呈现接近完美的圆形,这只红鼻子的95%材料都是来自植物,折叠后成为半月芽形状,而且可以装进类似 AirPods 的盒子里,目前售价2.5英镑,一人最多限购8个。

「流浪地球」感受一下数字生命图丫丫
检测到刘德华照片会开启2分钟的AI对话。基于GPT3.5实现,如今已经迭代了115次。(2分钟时间好短🤦🏻♀️)
来源:https://m.okjike.com/originalPosts/63db69968e9abe7890f55d58

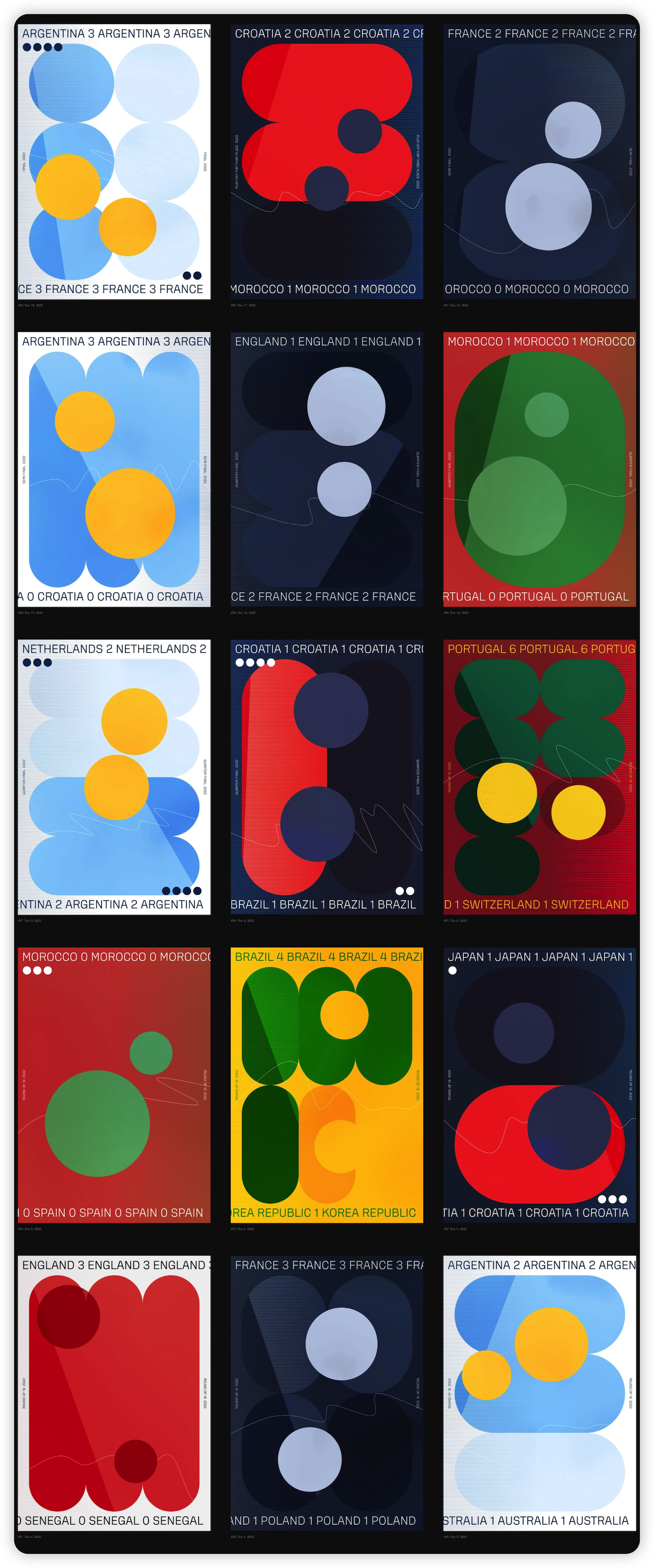
使用 FIFA 世界杯比赛的静态数据生成抽象作品
每场比赛一张新海报,配色和设计感都很好