📰 设计资讯
开源设计工具 Penpot 发布公告
Figma 上个月发布了「变量」之后,开源设计工具 Penpot 近日发布公告,声称与 Token Studio 合作,为 Penpot 带来真正和扩展的 Design Token。
https://twitter.com/penpotapp/status/1684176508850405377

🏆 产品推荐
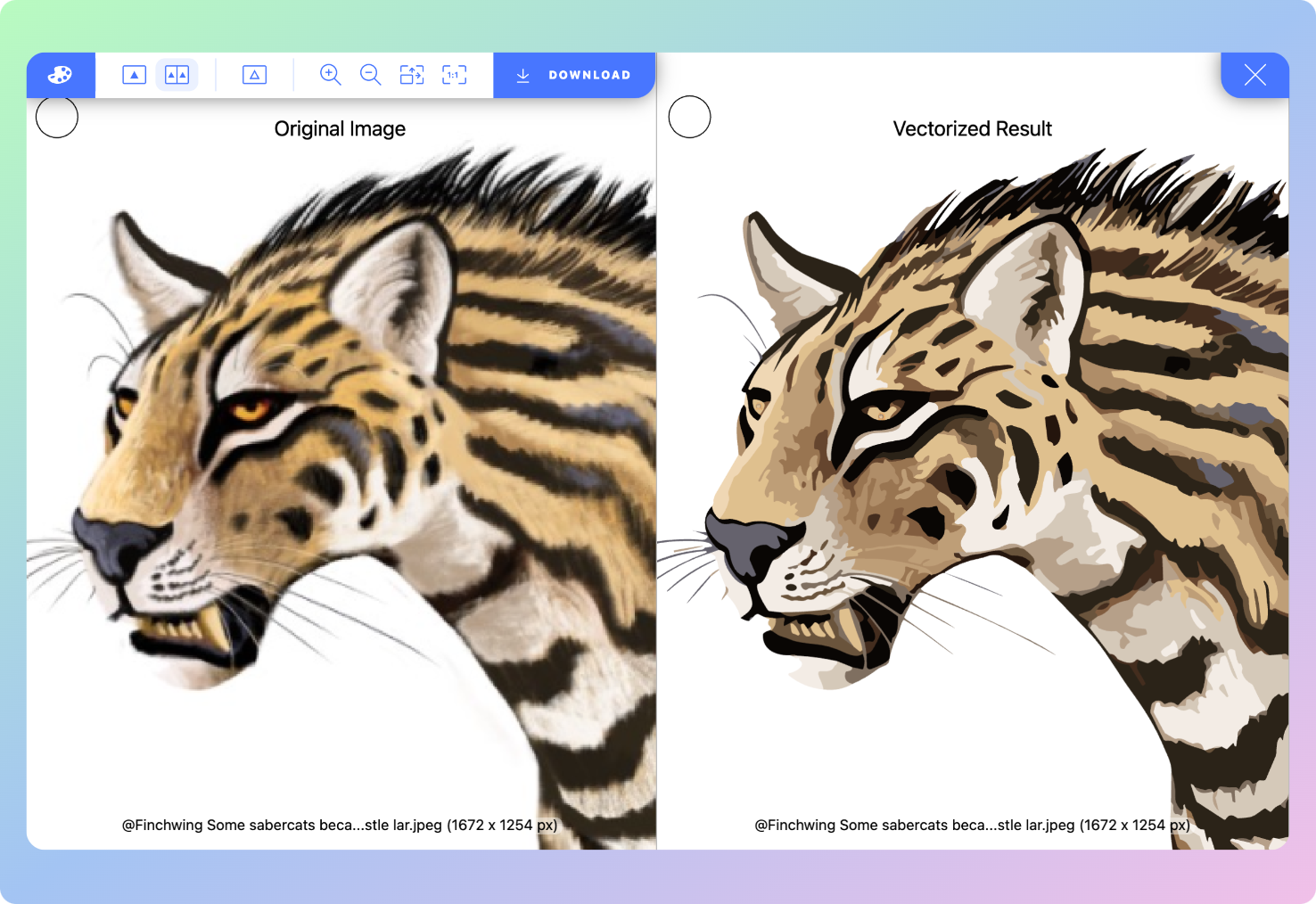
将位图图像转换为矢量图工具:vectorizer.ai
这是一款在线工具,上传图片将图片转换成矢量内容,支持导出为 SVG、EPS、PDF等格式。测试下来效果都很不错,该工具目前属于内测阶段全部免费,网站声称会在今年9月中旬开始向 API 客户收费。
投稿人:Dark 成

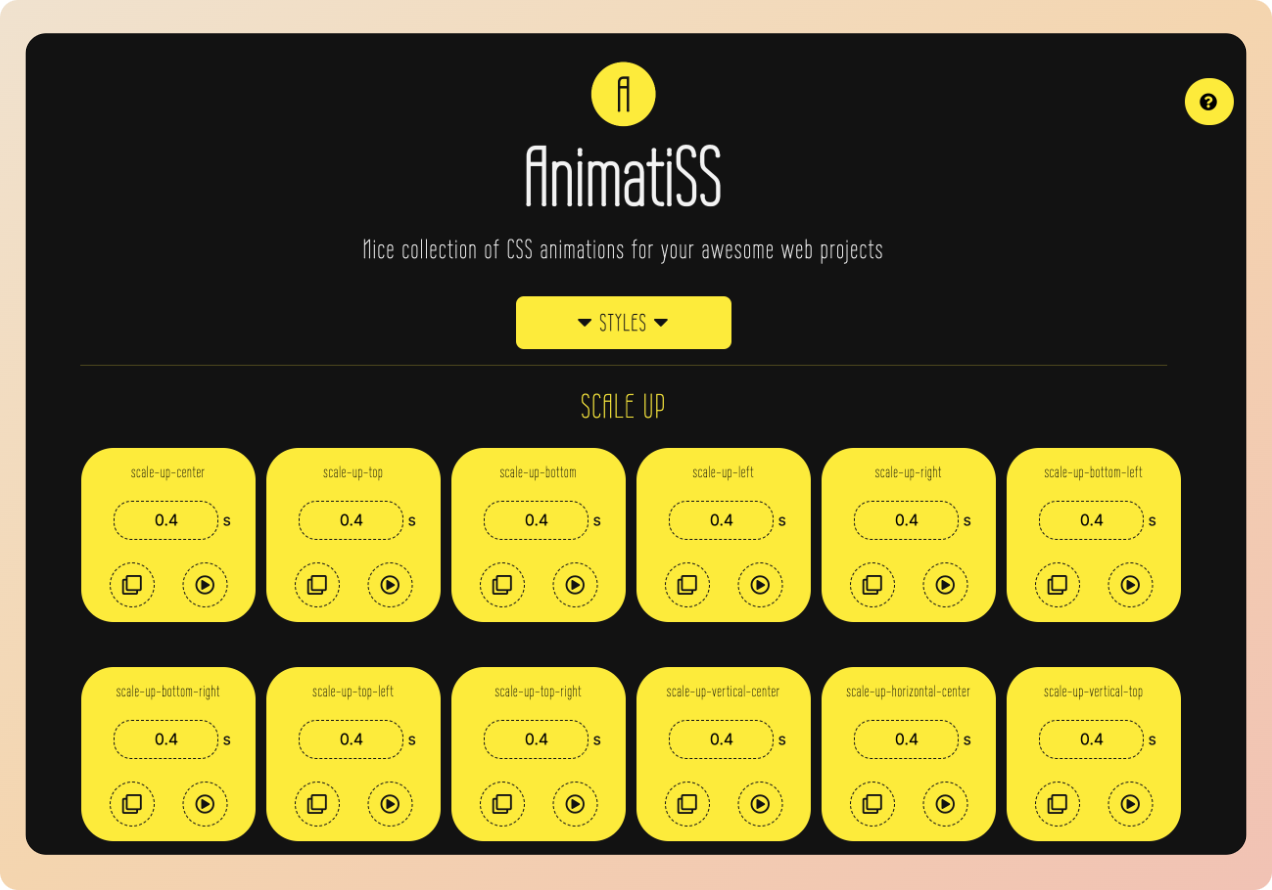
CSS 动画合集,一键复制代码
网站提供了放大、缩小、旋转、缩放、滑动、跟踪、阴影、模糊等一整套 CSS 动画代码,支持在线预览效果,并且可以自定义参数非常直观。
投稿人:无名的人

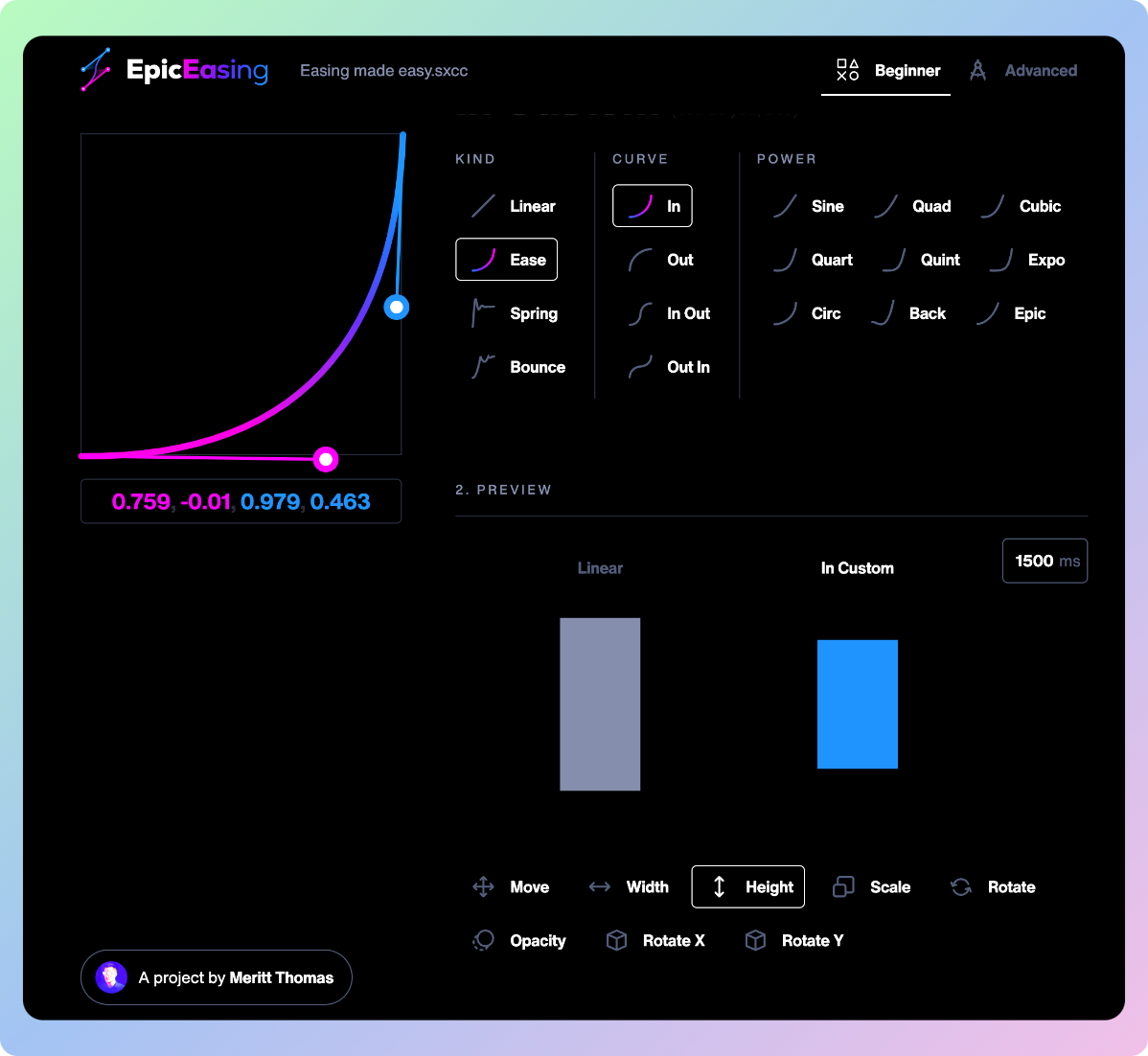
在线生成缓动动画代码
以可视化的方式直观展示动画曲线,支持自定义参数修改并实时预览,支持导出 CSS、Swift、Obj-C 代码。
投稿人:Cone

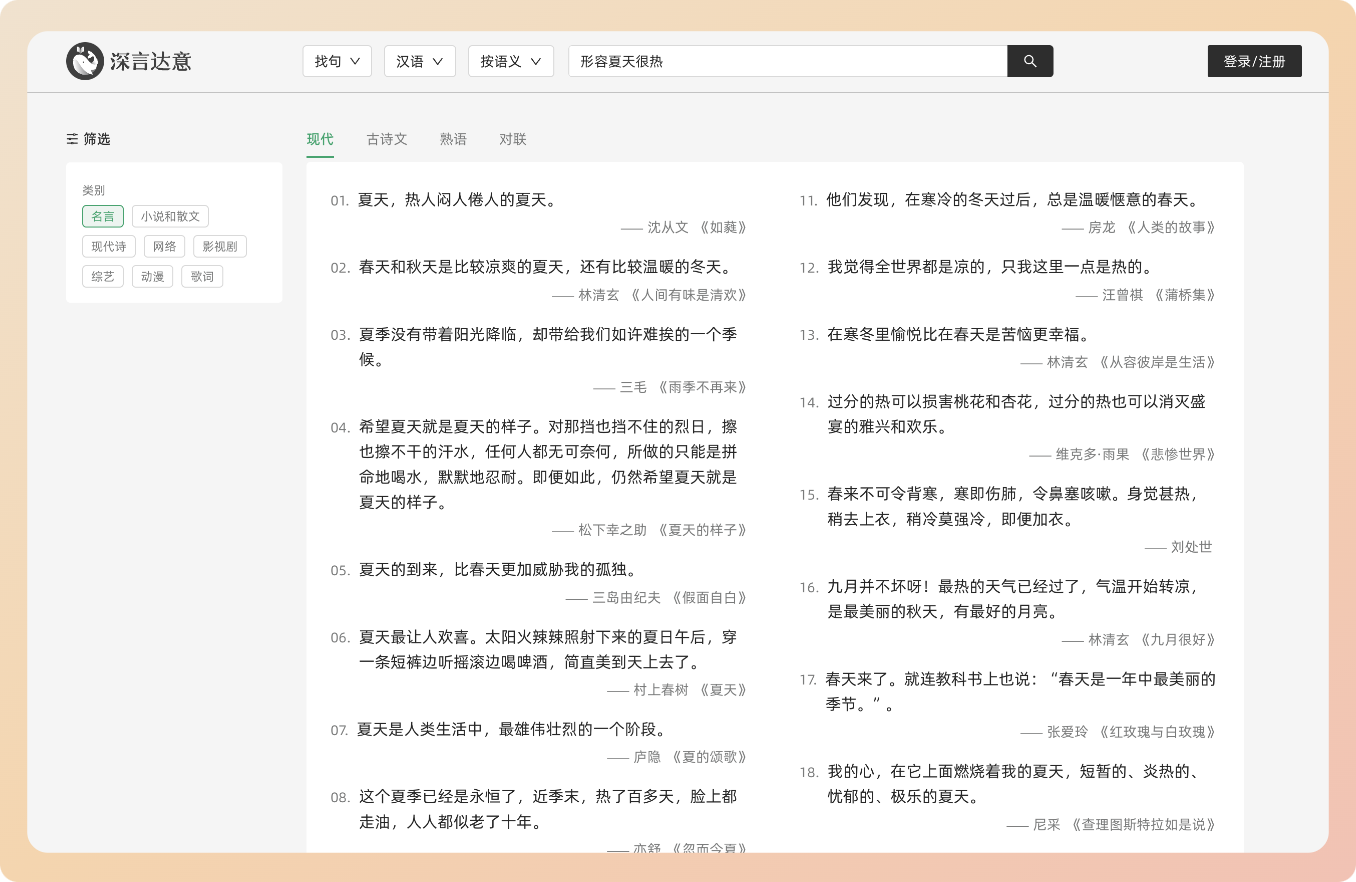
找句找词工具:深言达意
可以根据意思查找相关句子、可以通过字符找句子、也可以查作者、查作品。对于写作者很实用的工具网站。

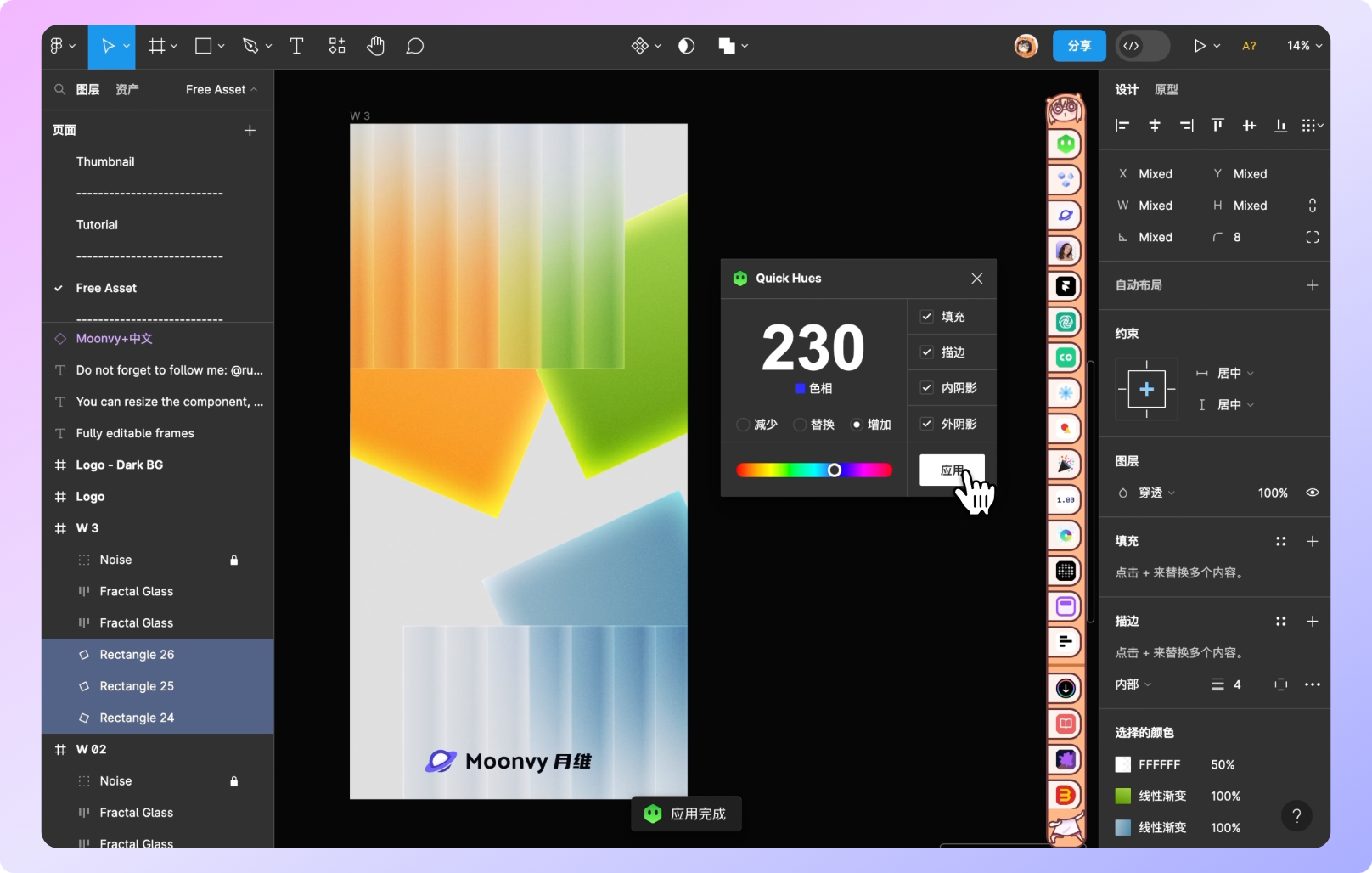
Figma 快速修改插画颜色插件:Quick Hues
插件通过色相修改,一键修改插画的颜色。支持填充、描边、内外投影一起进行修改或替换。小技巧,黑色和灰色在修改时是不生效的,因为插件会将所有颜色转为 HSL 色彩模型。(HSL 是对 色相H(hue) 、 饱和度S(saturation) 、 亮度L(lightness) 的处理得到颜色的一种模型) https://www.figma.com/community/plugin/1263499522548831546/Quick-Hues

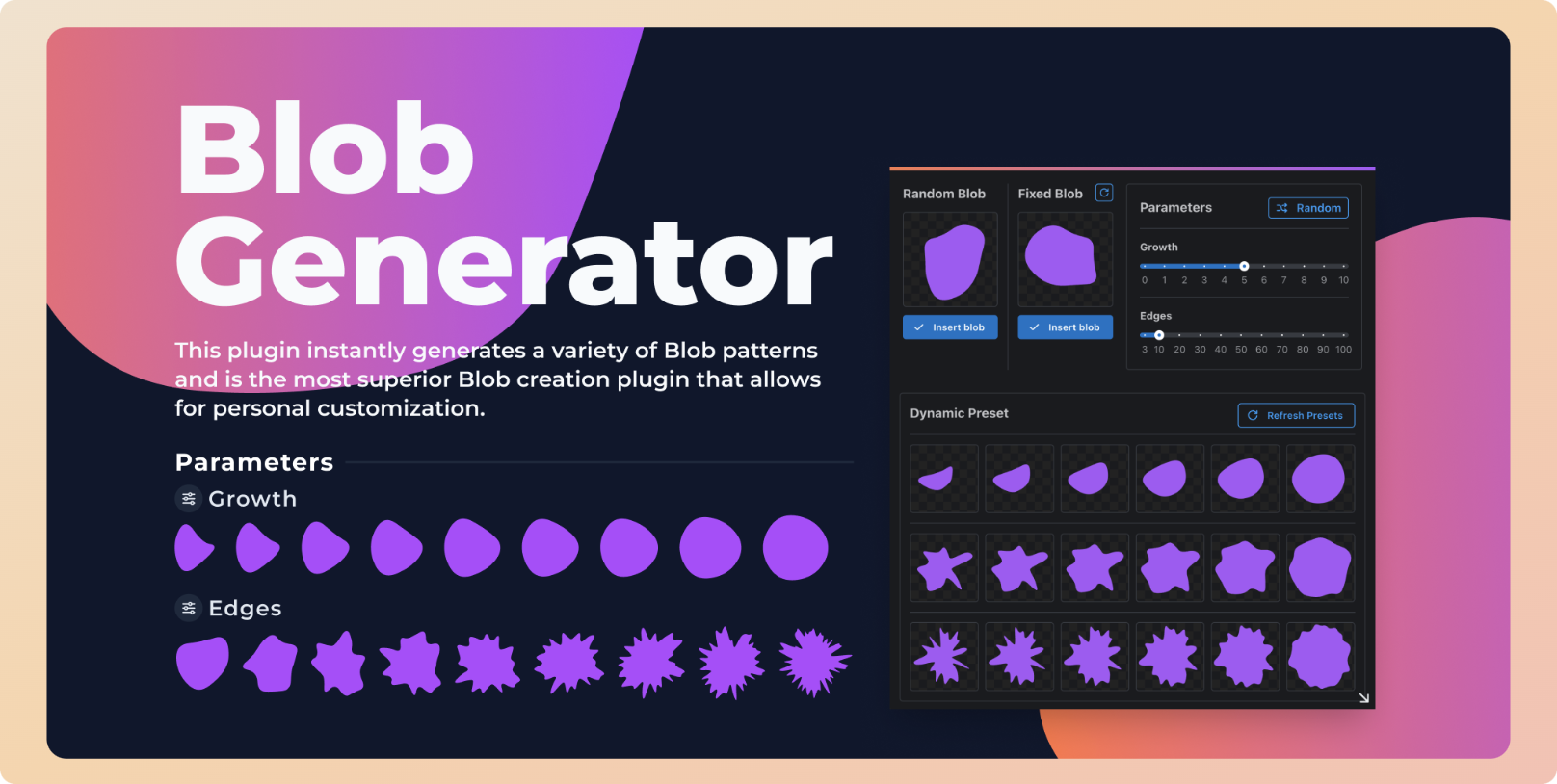
Figma 随机形状插件:Blob Generator
可以快捷创建随机形状添加到画板,并且支持自定义调整边数和角的数量。背景底纹的利器 https://www.figma.com/community/plugin/1262023466040714648

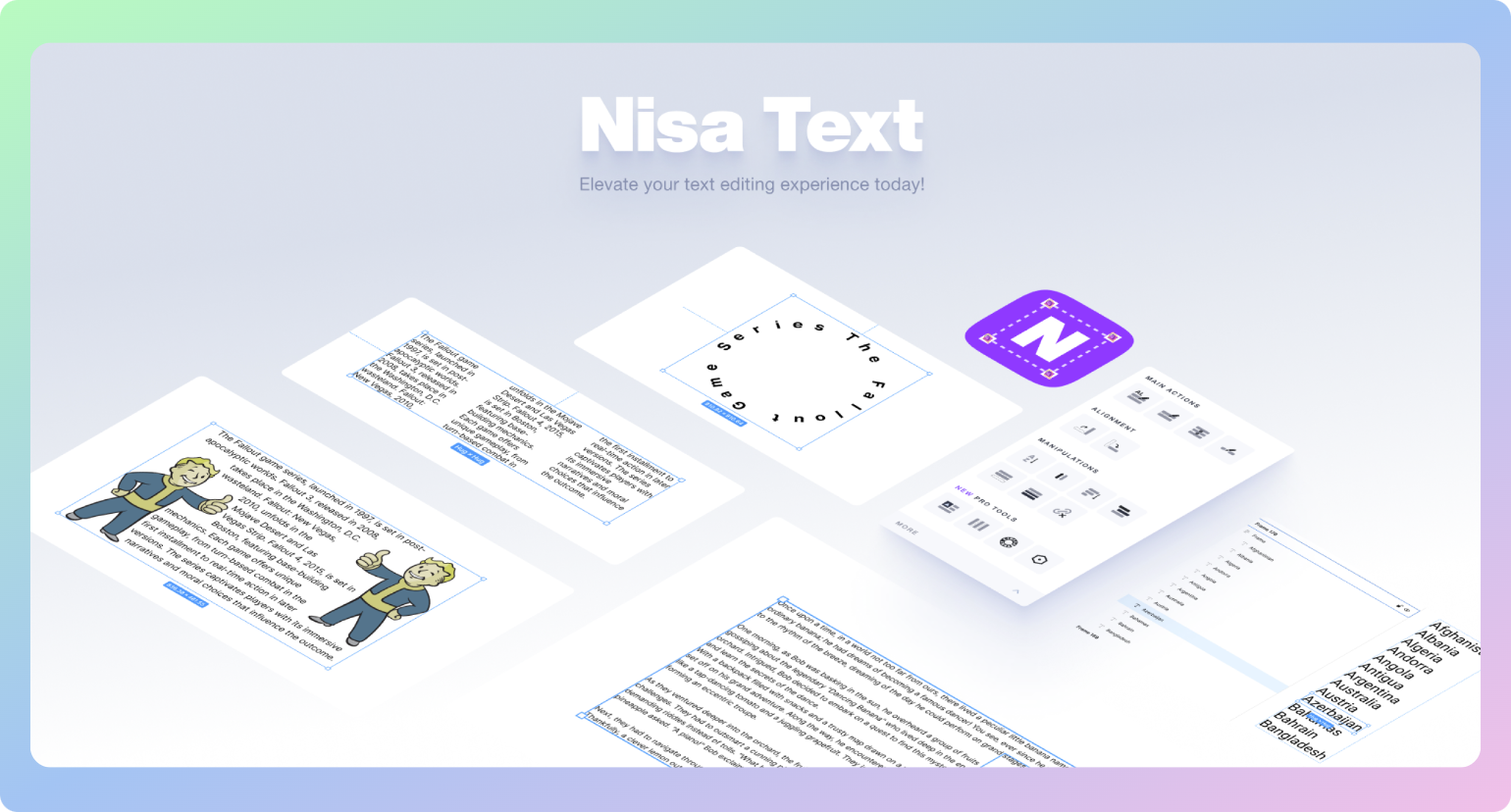
Figma 文本排版插件:Nisa Text
该插件可以让 Figma 的文本向 Word 一样文本可以环绕图像自动排版。
https://www.figma.com/community/plugin/739048247603902878/Nisa-Text

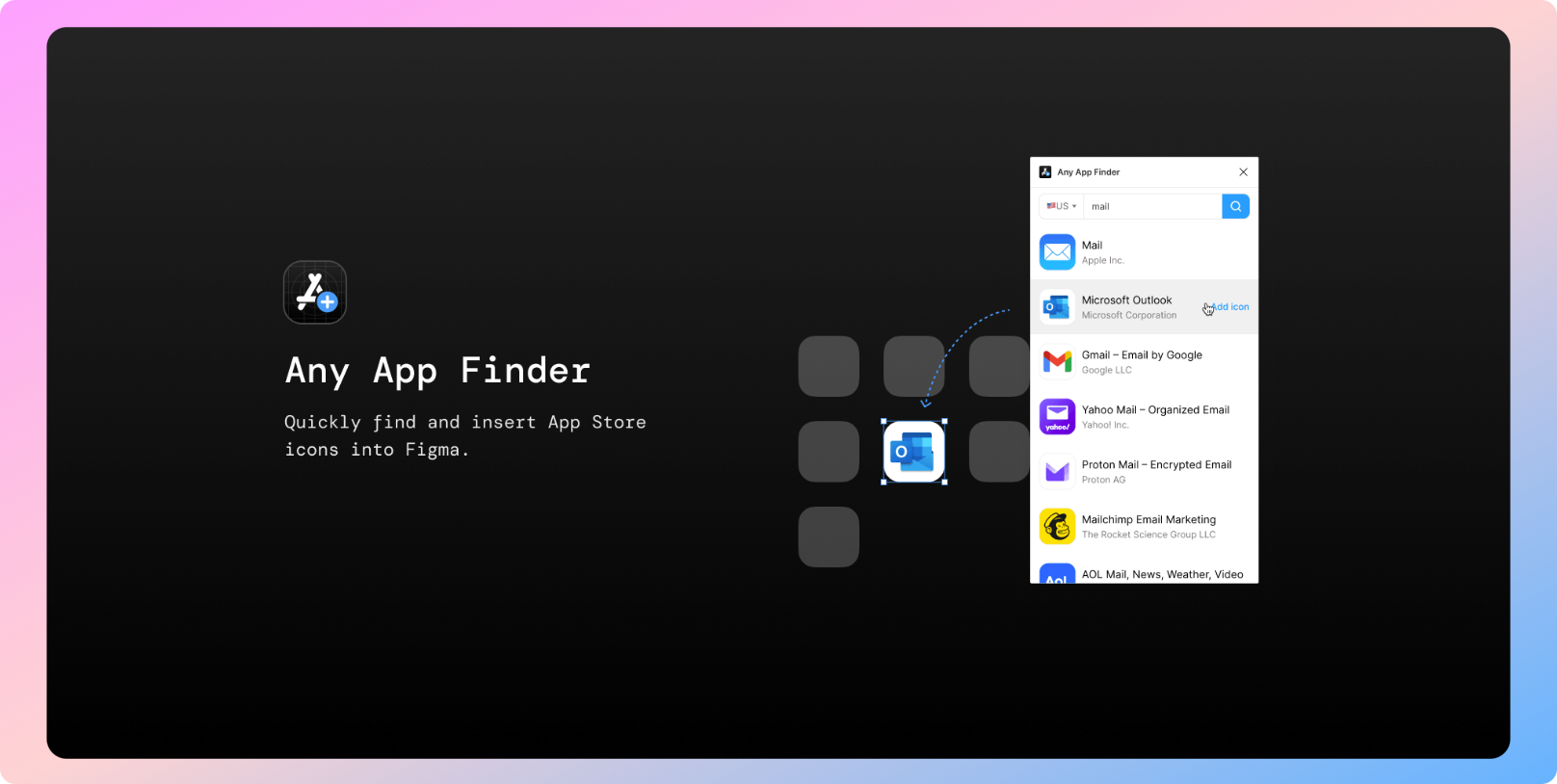
Figma 快速插入「应用图标」插件:Any App Finder
搜索需要的应用程序名称,选中形状图层一键将 PNG 格式的应用图标插入到 Figma 中。
https://www.figma.com/community/plugin/1091985525021410415/Any-App-Finder

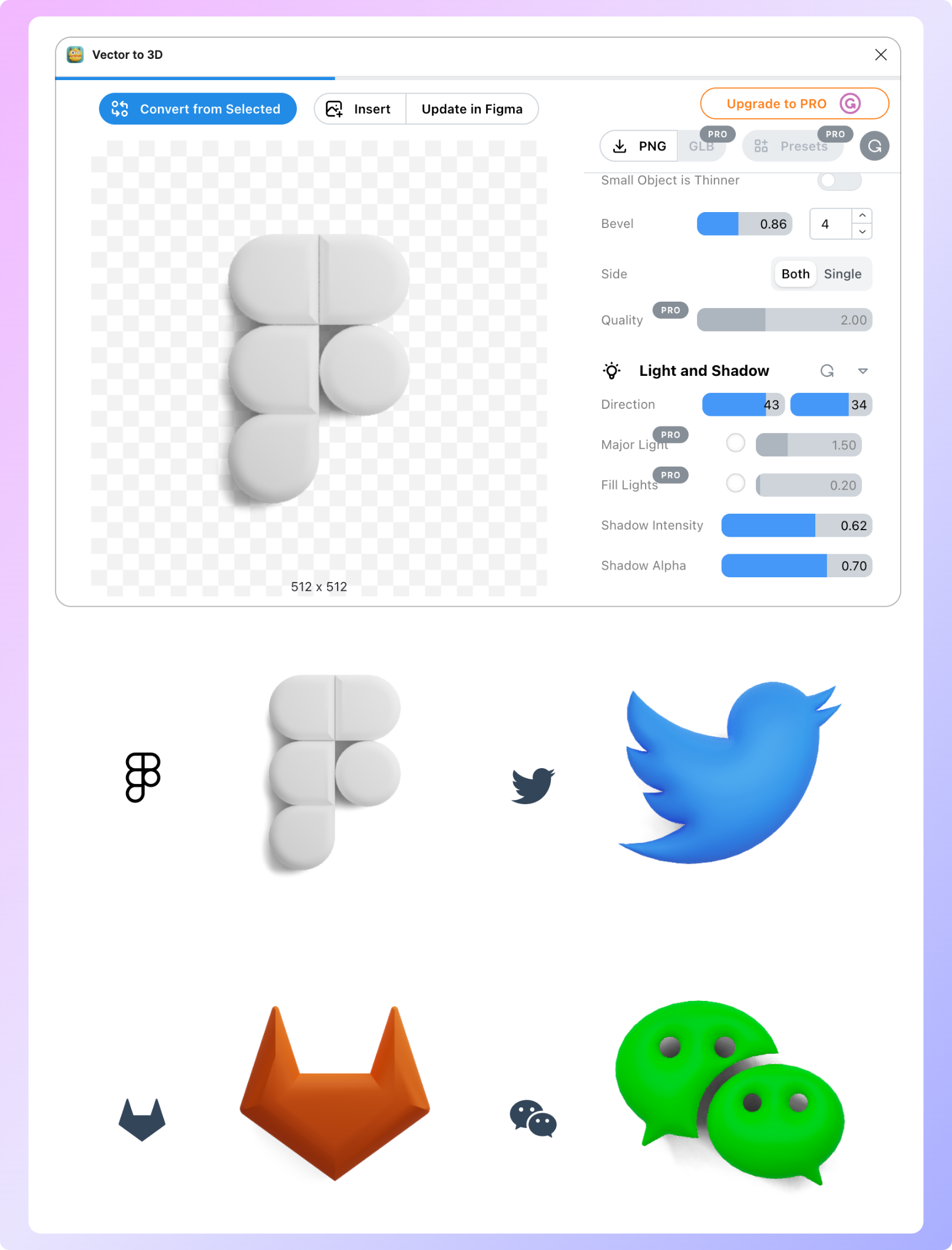
Figma 矢量图生成3D效果插件:Vector to 3D
该插件可以将矢量图形,增加3D效果,支持编辑光效、质感、厚度等参数调整效果。
https://www.figma.com/community/plugin/1264600219316901594/Vector-to-3D

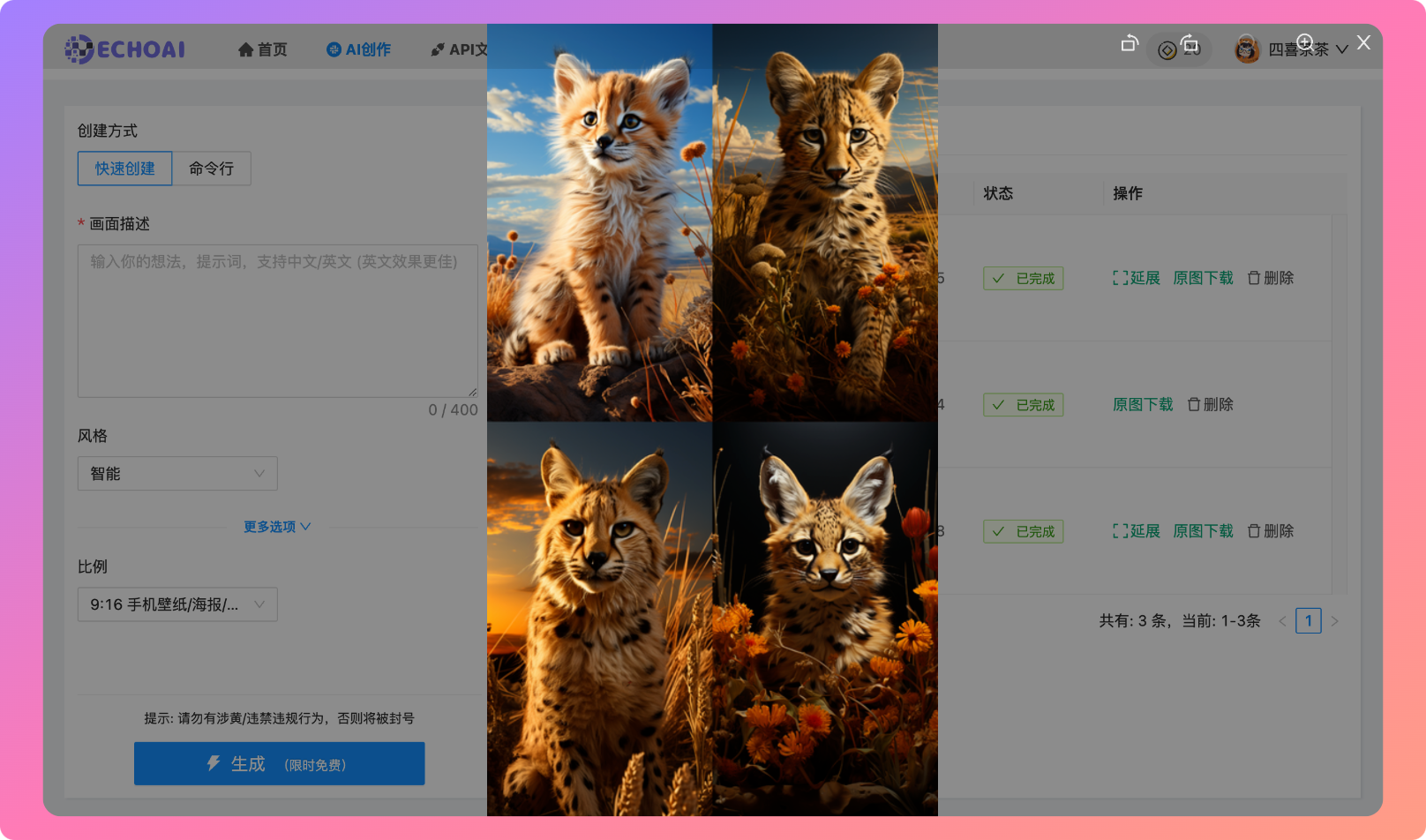
国内一款 AI 绘图工具:回声AI
使用的是 Midjourney 的接口,试了一下支持最新的 v5.2 生成效果还不错。

🎊 设计素材
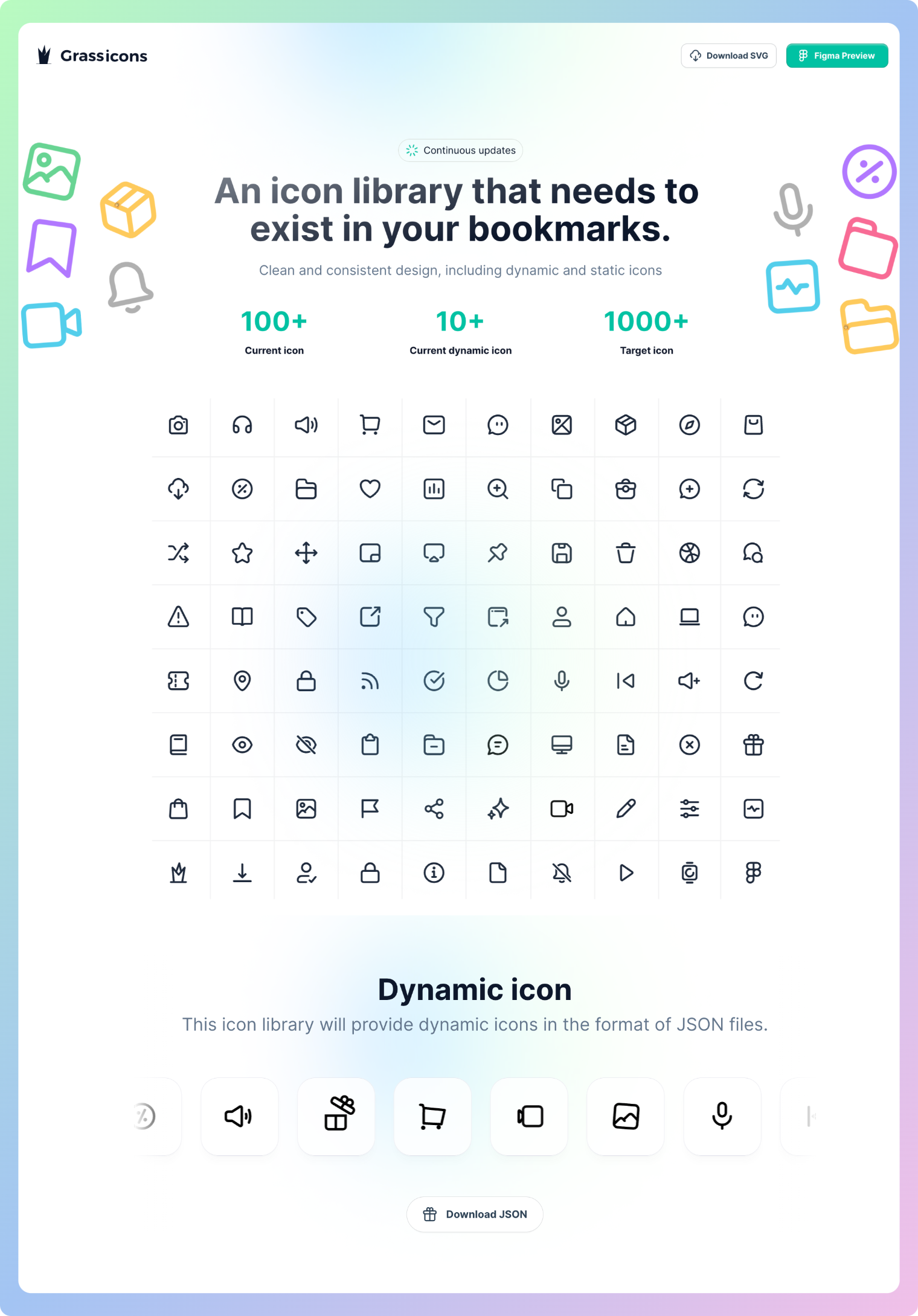
Grassicons 图标库
新出的图标库包含静态图标和动态图标,目标是1000+,图标属于圆润可爱的风格,动态图标支持直接下载 json 文件。除网站之外还提供了 figma 文件下载地址。
https://grassicons.framer.website/
https://www.figma.com/community/file/1264979623131284359/Grassicons-v1.0

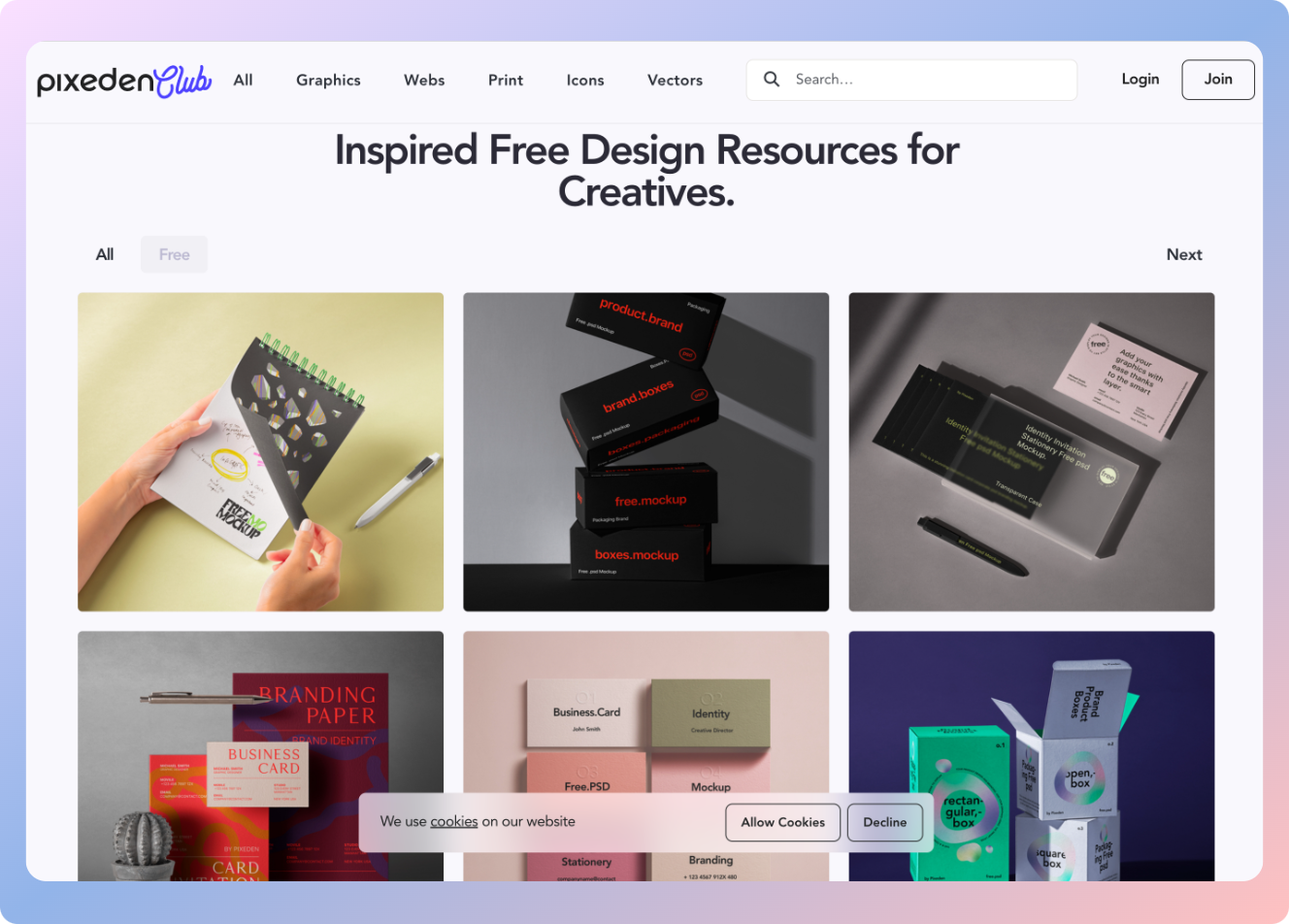
免费的样机素材网站
有付费和免费素材,包含样机模型、矢量插画、图标等常用的素材内容。
投稿人:h_

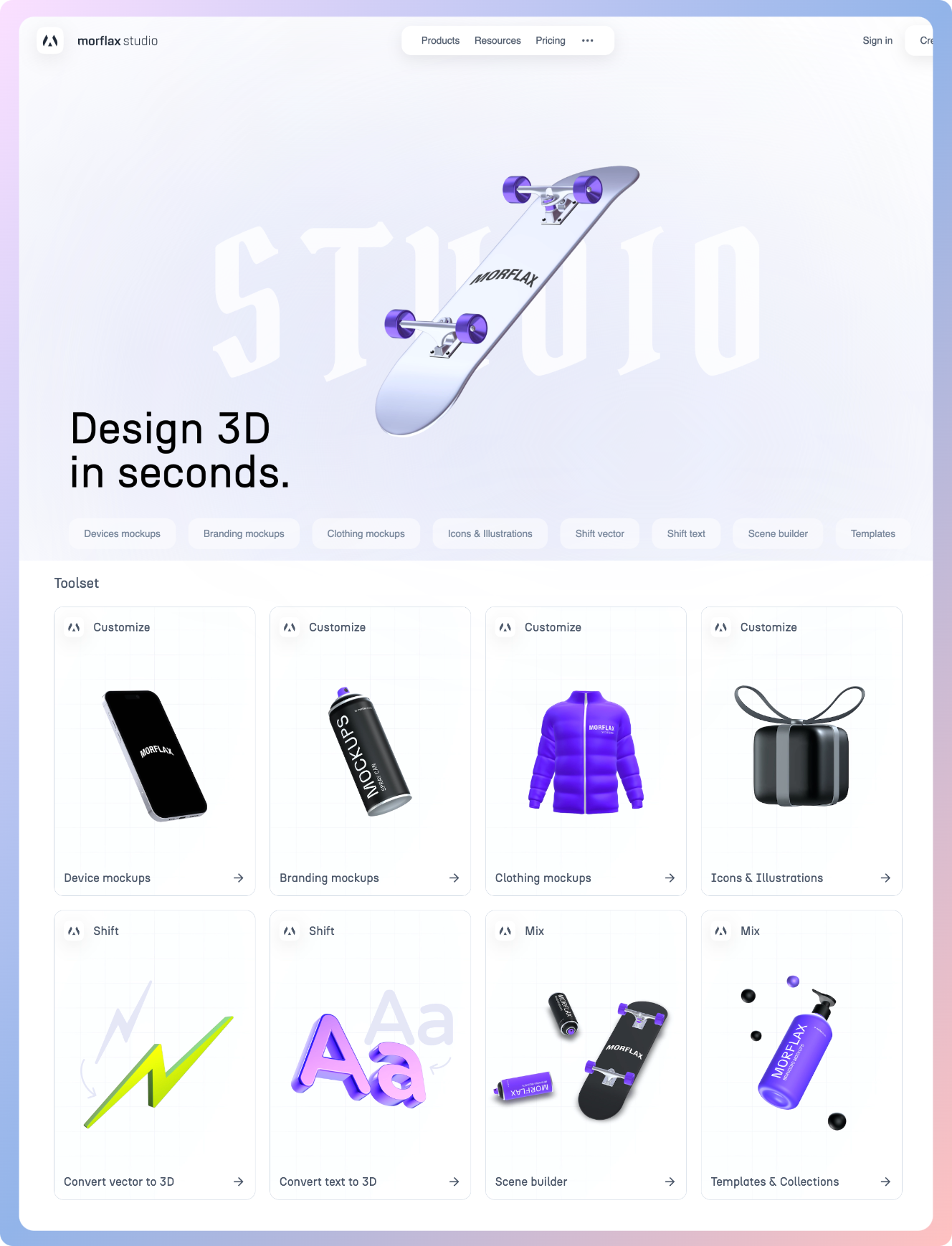
3D 样机网站:morflax studio
网站是在线工具,可以在线建模也可以使用预置 3D 模型进行贴图渲染导出。

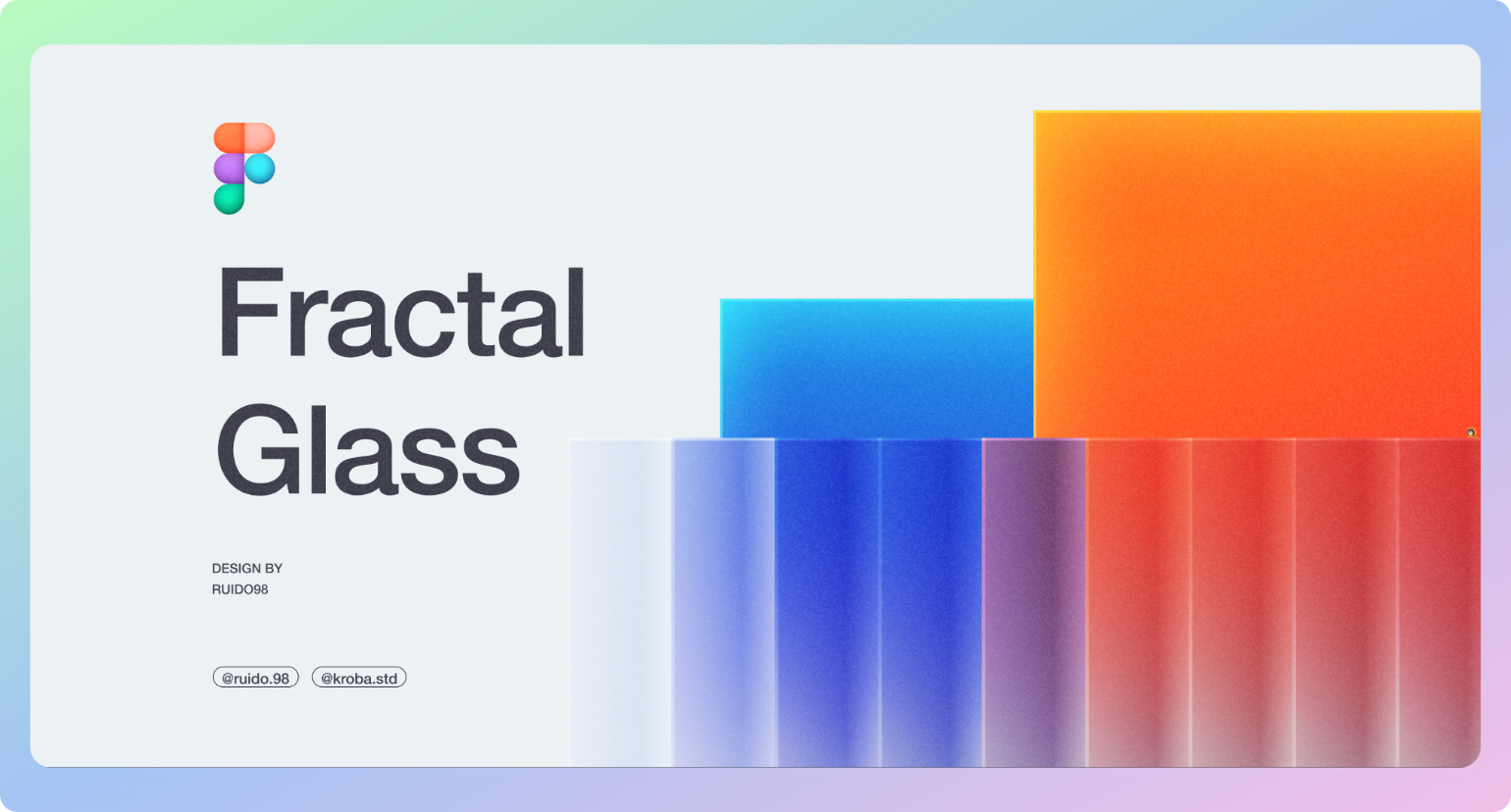
绘制半透明玻璃效果教程文件
除了教程之后作者还提供了案例展示。
https://www.figma.com/community/file/1264369643517397299

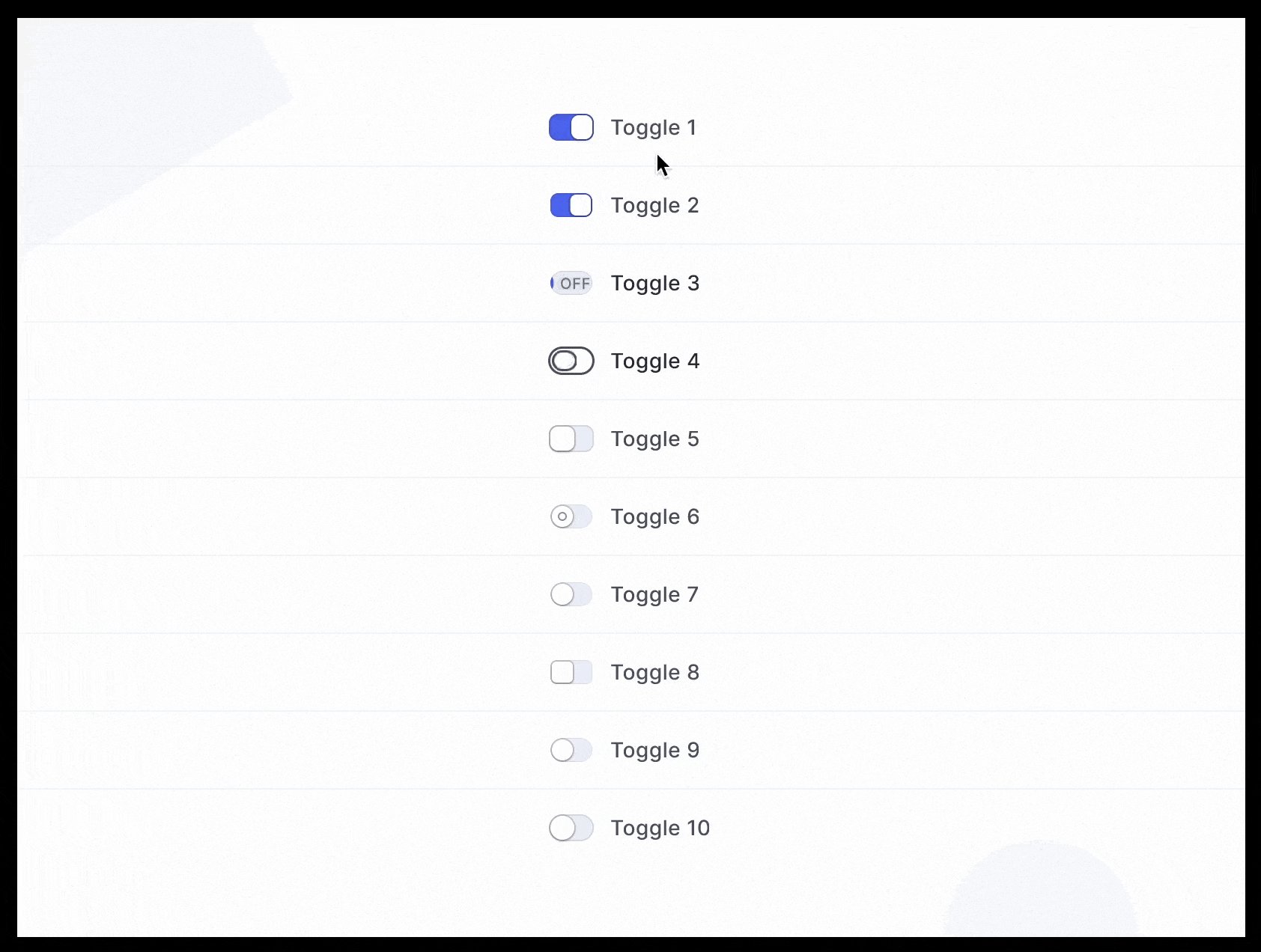
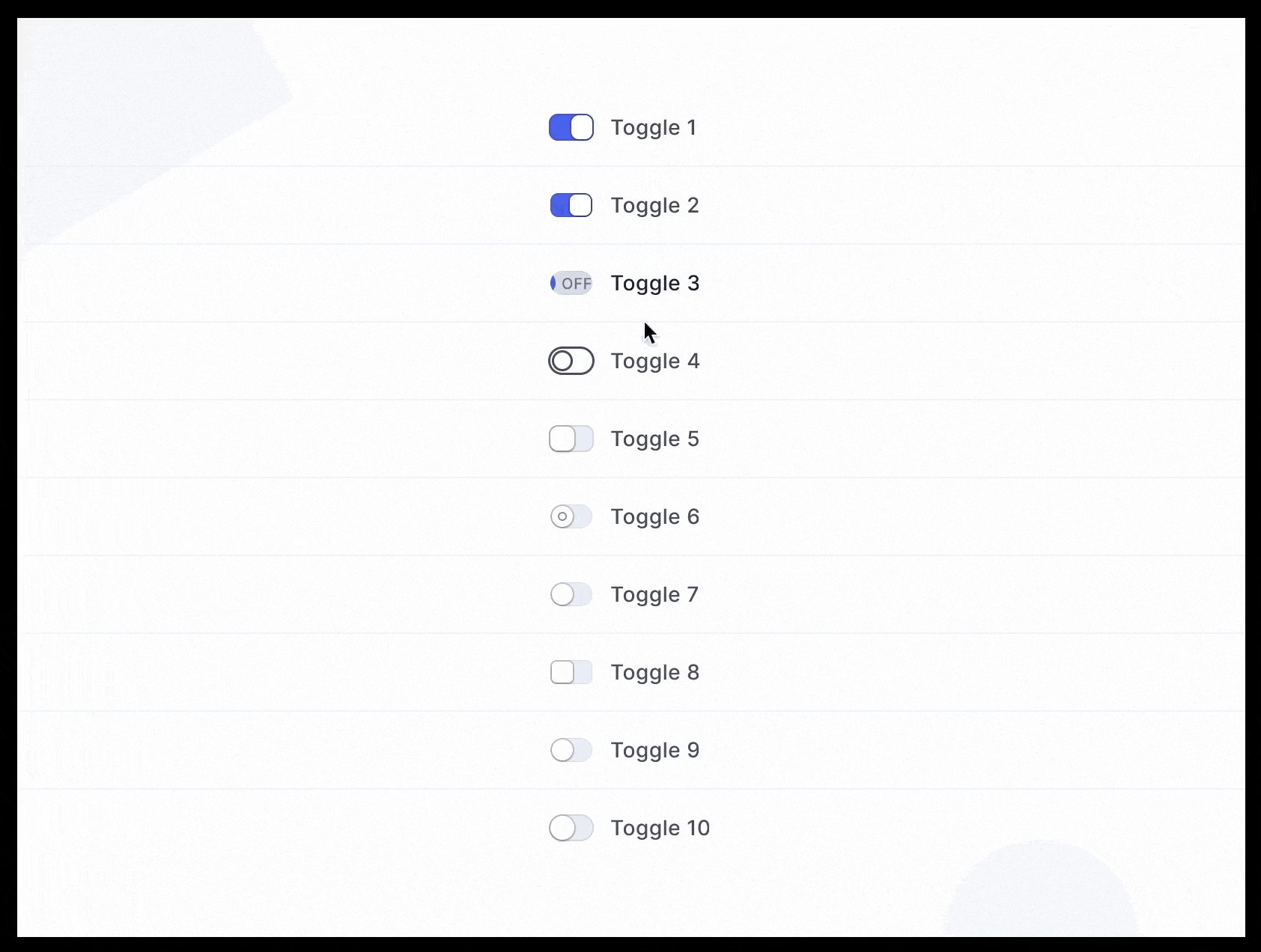
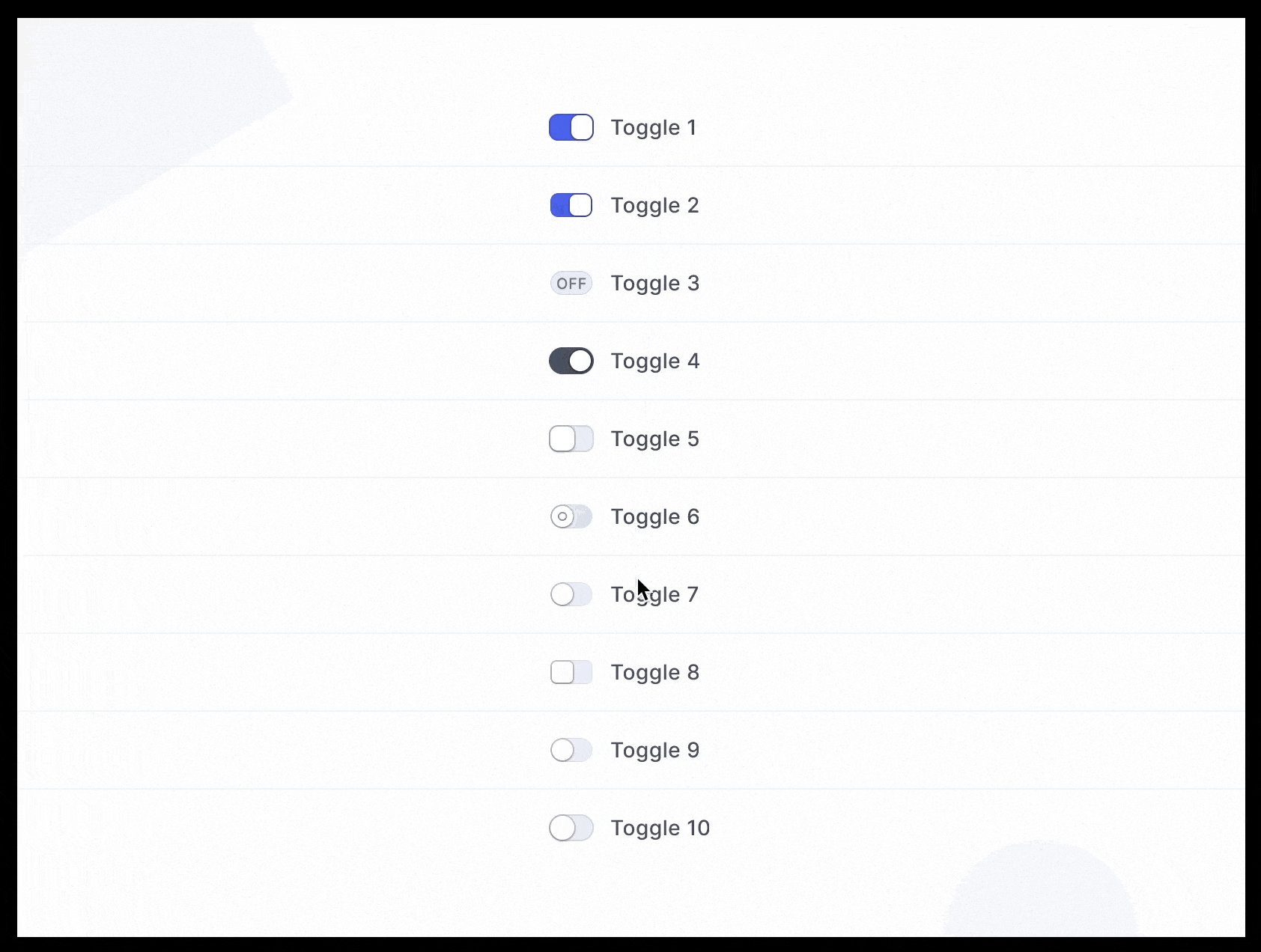
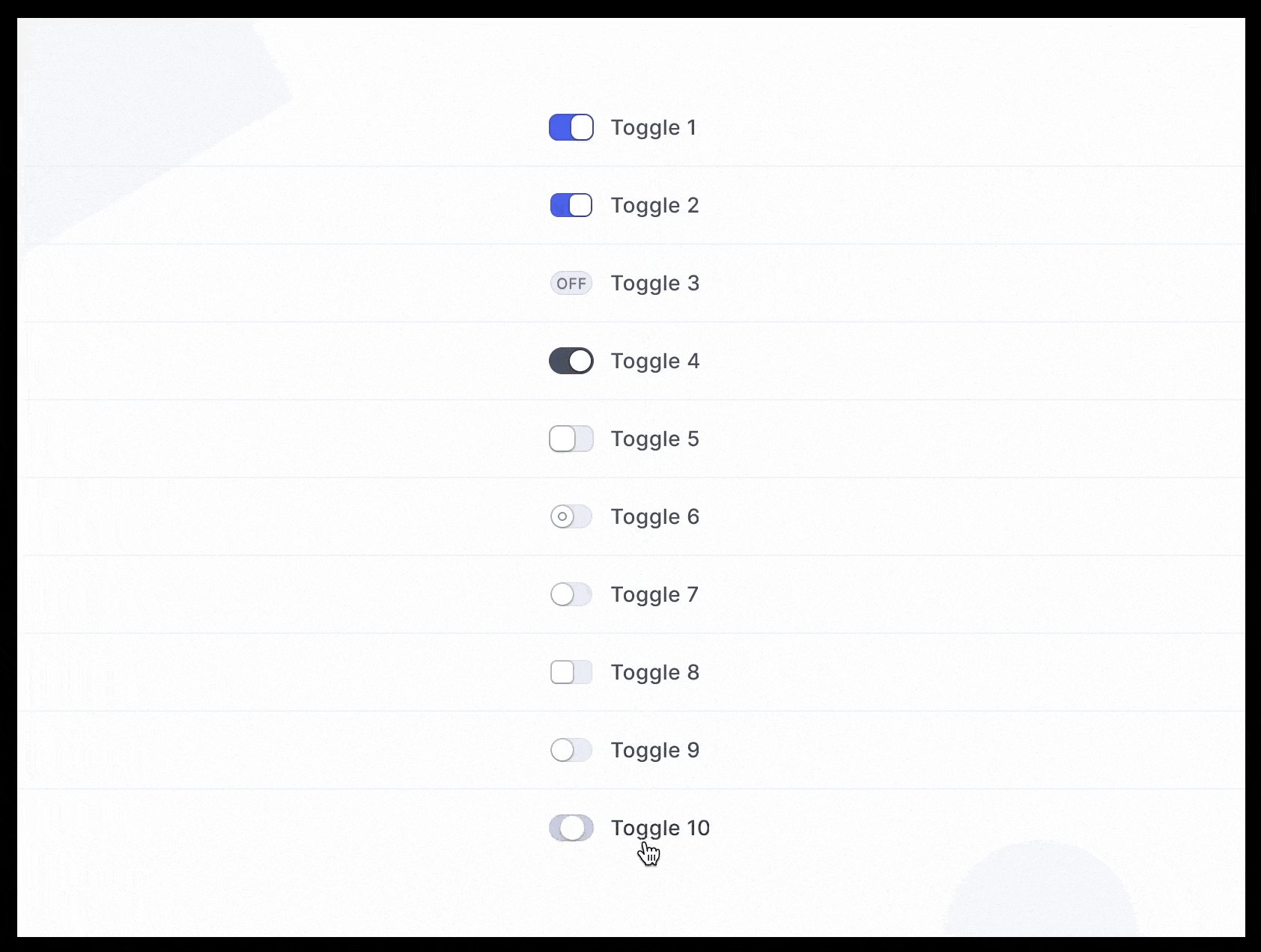
Q弹丝滑的开关设计文件
使用 Figma 原型实现的可交互开关,动画可爱丝滑,作者公开了全部源文件。
https://www.figma.com/community/file/1267009648090790719/%E2%9C%A8-Interactive-Toggles

🏖 随便看看
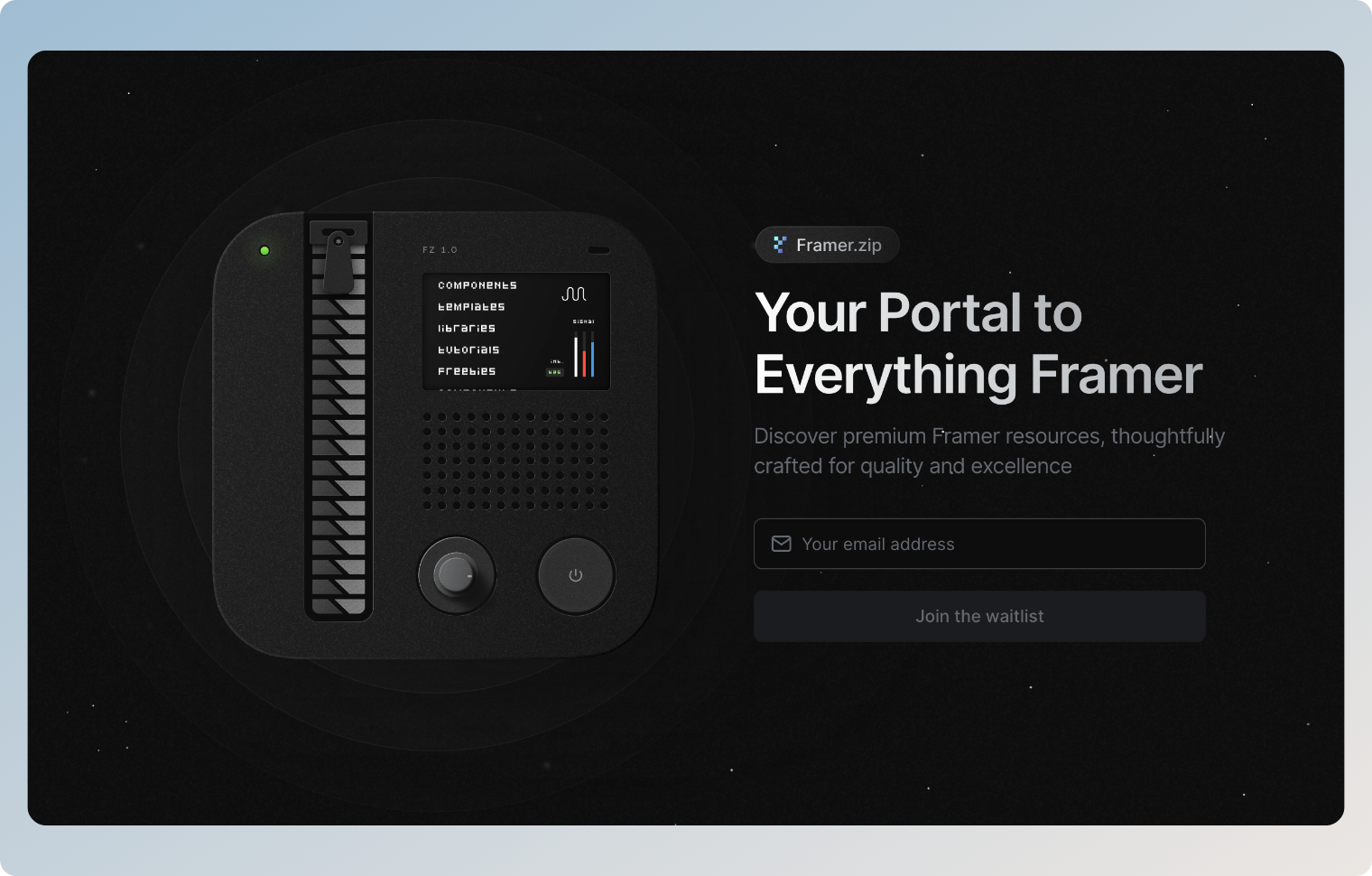
Framer 资源网站
网站是用 Frmaer 实现的,界面设计的非常漂亮。压缩包质感也是最近流行的轻拟物风格,背景还有流星动画。
投稿人:李俊

谷歌产品墓碑🪦💐
这个网站是谷歌产品墓碑,可以看到以往谷歌停服的产品们和即将停止服务的产品。 https://killedbygoogle.com/

还有一个通用产品墓碑 https://www.saashub.com/product-graveyard
Stable Diffusion QR Code 101
网站介绍使用 SD 生成艺术二维码,从原理、方法、参数、改善结果介绍的非常详细。以及最近比较火的「在图像中的隐藏文本」的实现方式
投稿人:不上镜的男人
https://antfu.me/posts/ai-qrcode-101#how-to-generate

推特 LOGO 正式更换为 X
近日推特从「小蓝鸟」陆续更换为「X」,推特产品、APP 图标、以及推特总部大楼的 LOGO。从视频中看 LOGO 布满了灯带,到晚上效果应该非常酷。
视频地址:https://twitter.com/TayfunCoskunn/status/1685185029989965824
近日看到一篇「推特 LOGO 20年间的演变文章:https://mp.weixin.qq.com/s/wKX85UObWjiirfNGml1QwQ」
此外我和好朋友在播客「DTT·设计师聊科技」一起浅聊了一下这次推特的变化,欢迎留言评论:https://www.xiaoyuzhoufm.com/episodes/64c0084a99e1e7669e037457









