📰 设计资讯
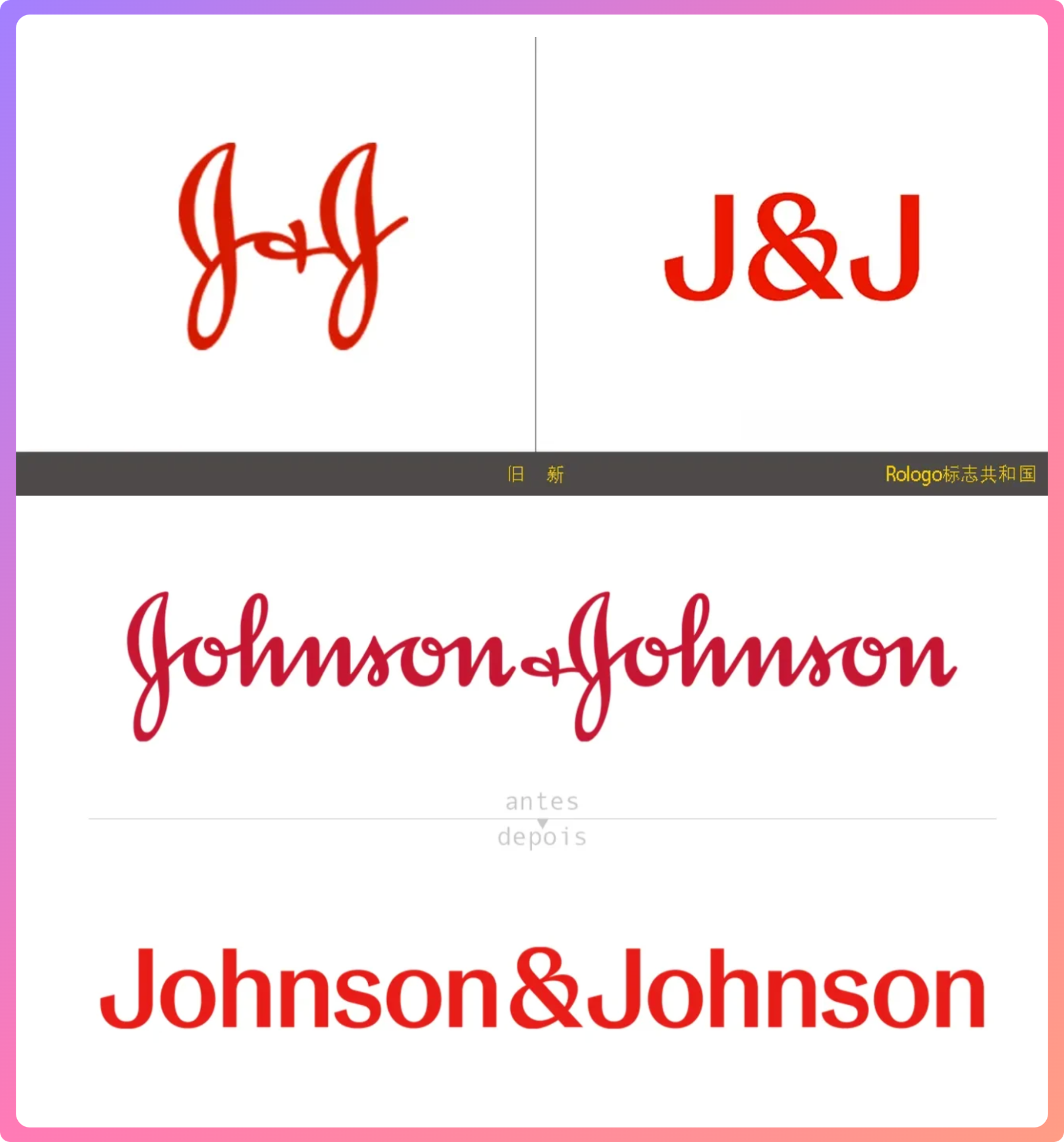
强生公司放弃了 136 年历史的 LOGO
强生公司放弃了原来使用了 136 年的草书字体风格的 LOGO,而采用了更加便于阅读的人文主义字体。感觉有些可惜,新 LOGO 虽然更现代,但并不如原来的 LOGO 有辨识度,只是一个泯然众生的普通 LOGO 了。
https://www.rologo.com/johnsonjohnson-abandoned-its-136-year-old-logo-and-renamed.html

🏆 产品推荐
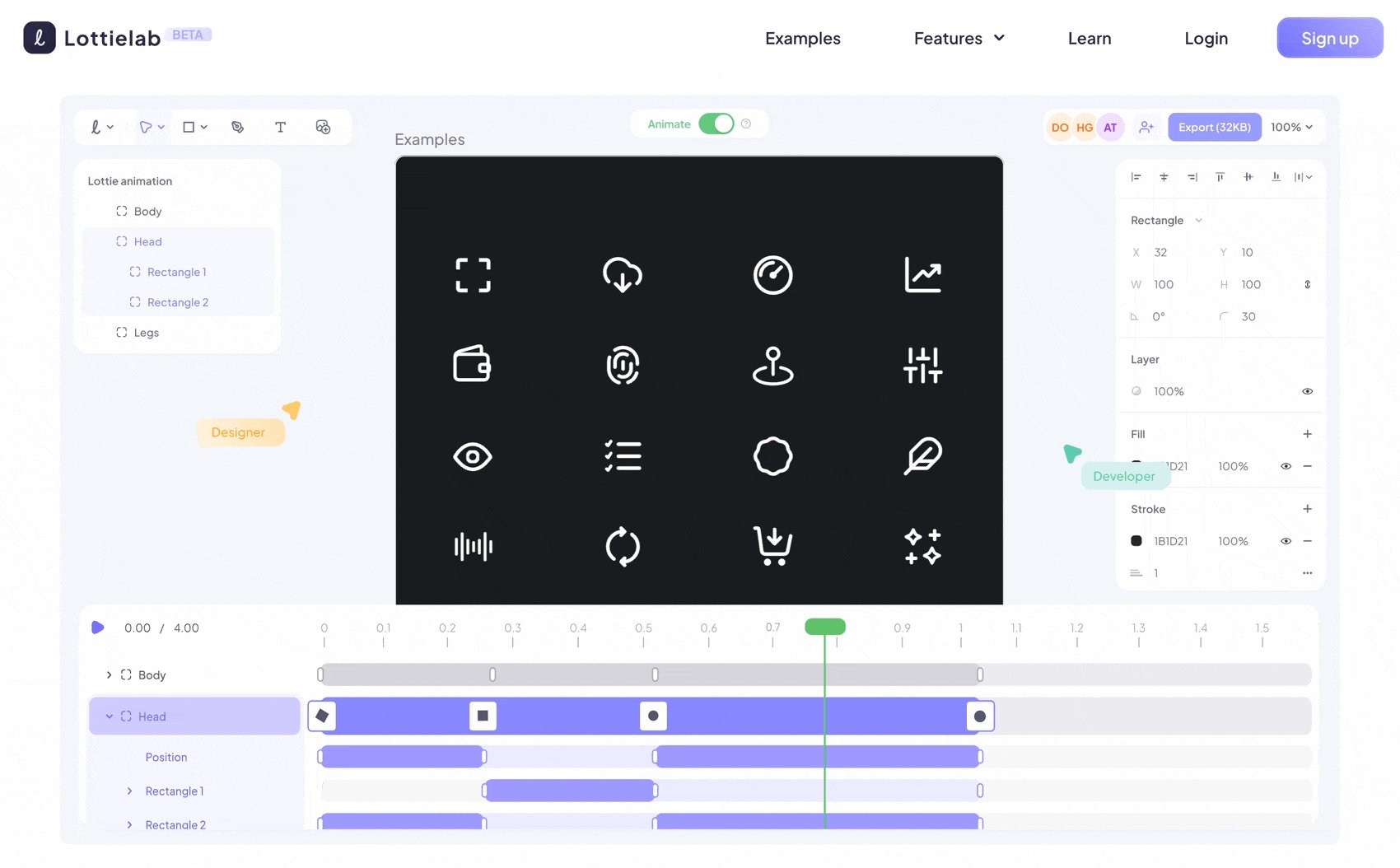
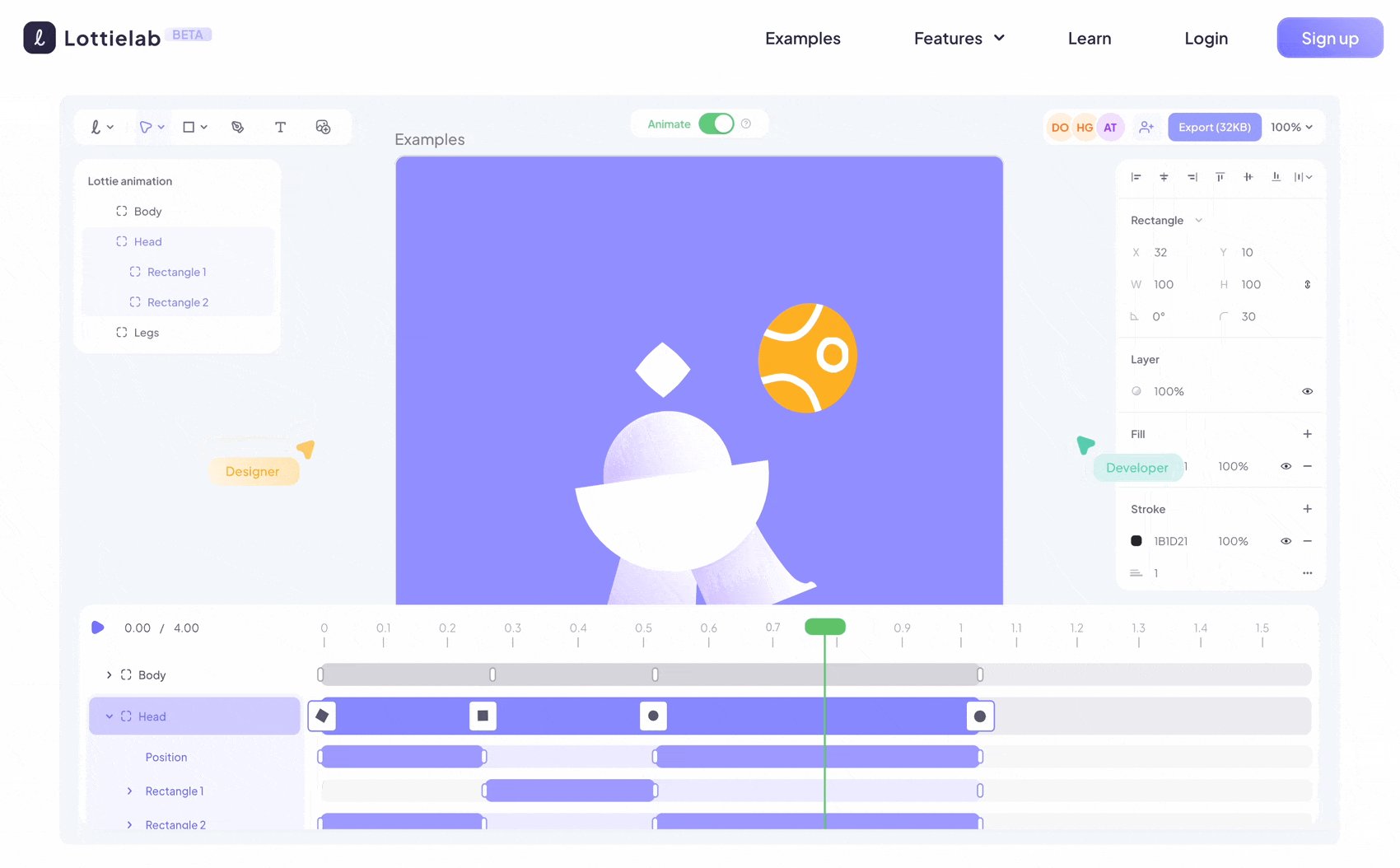
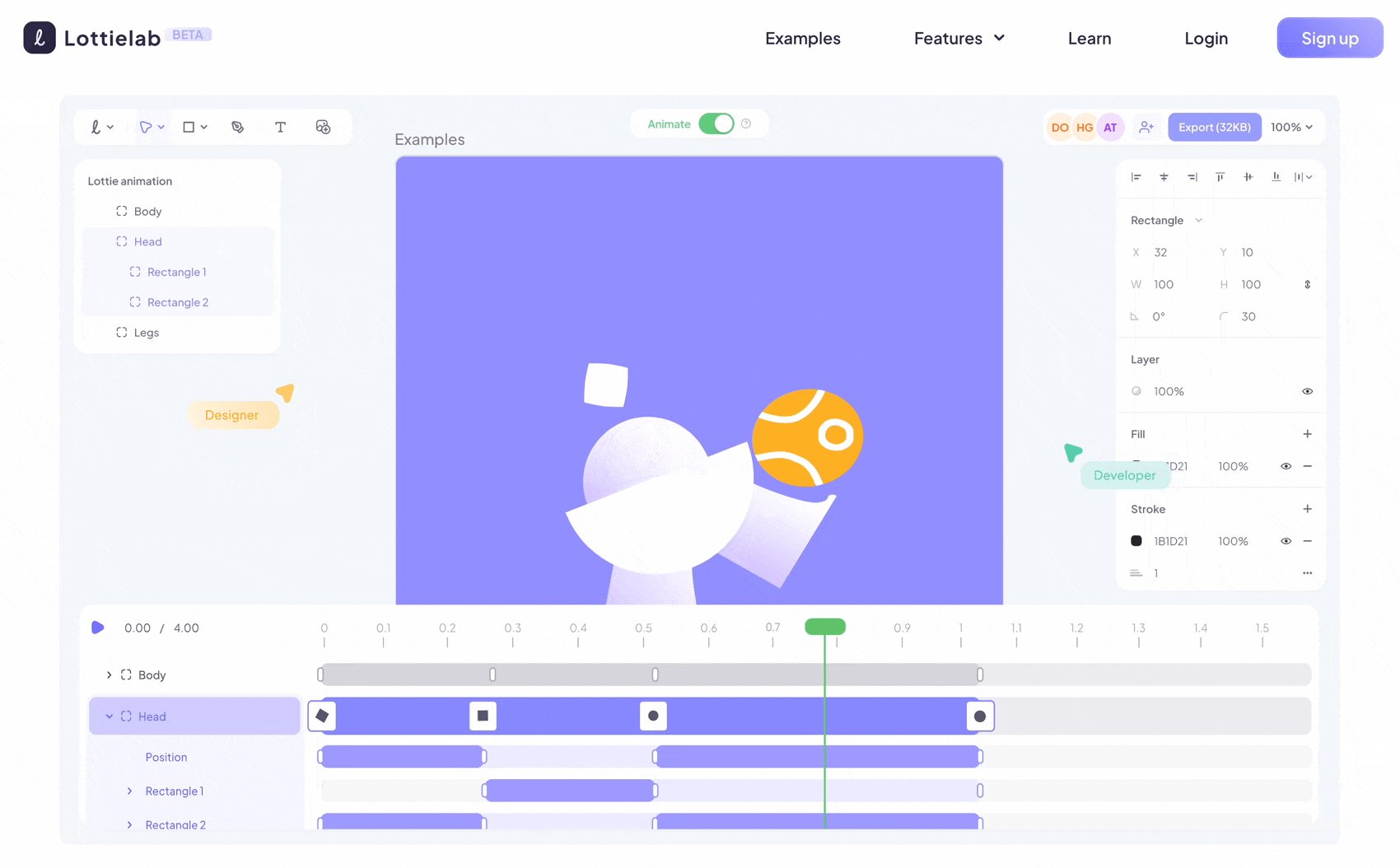
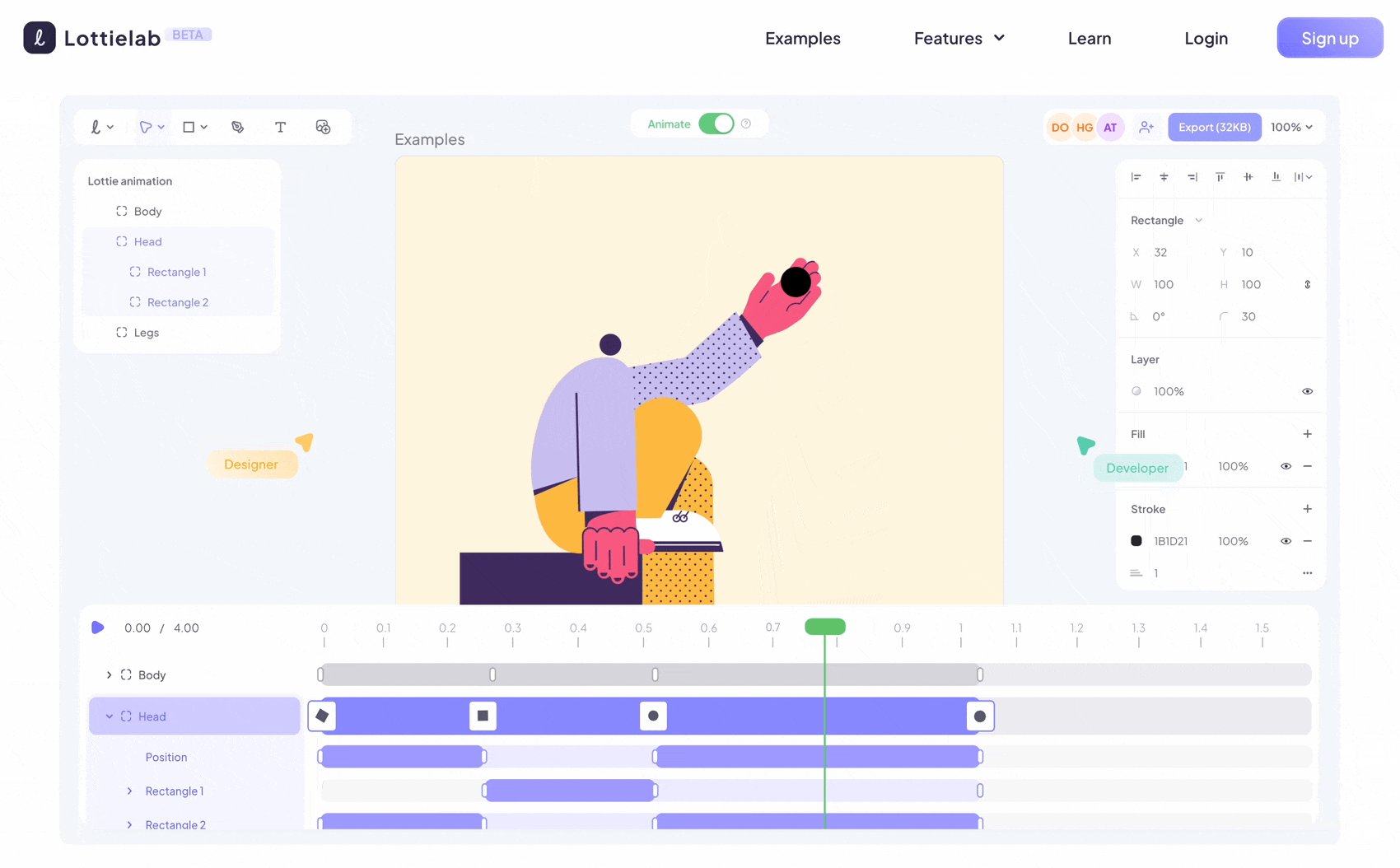
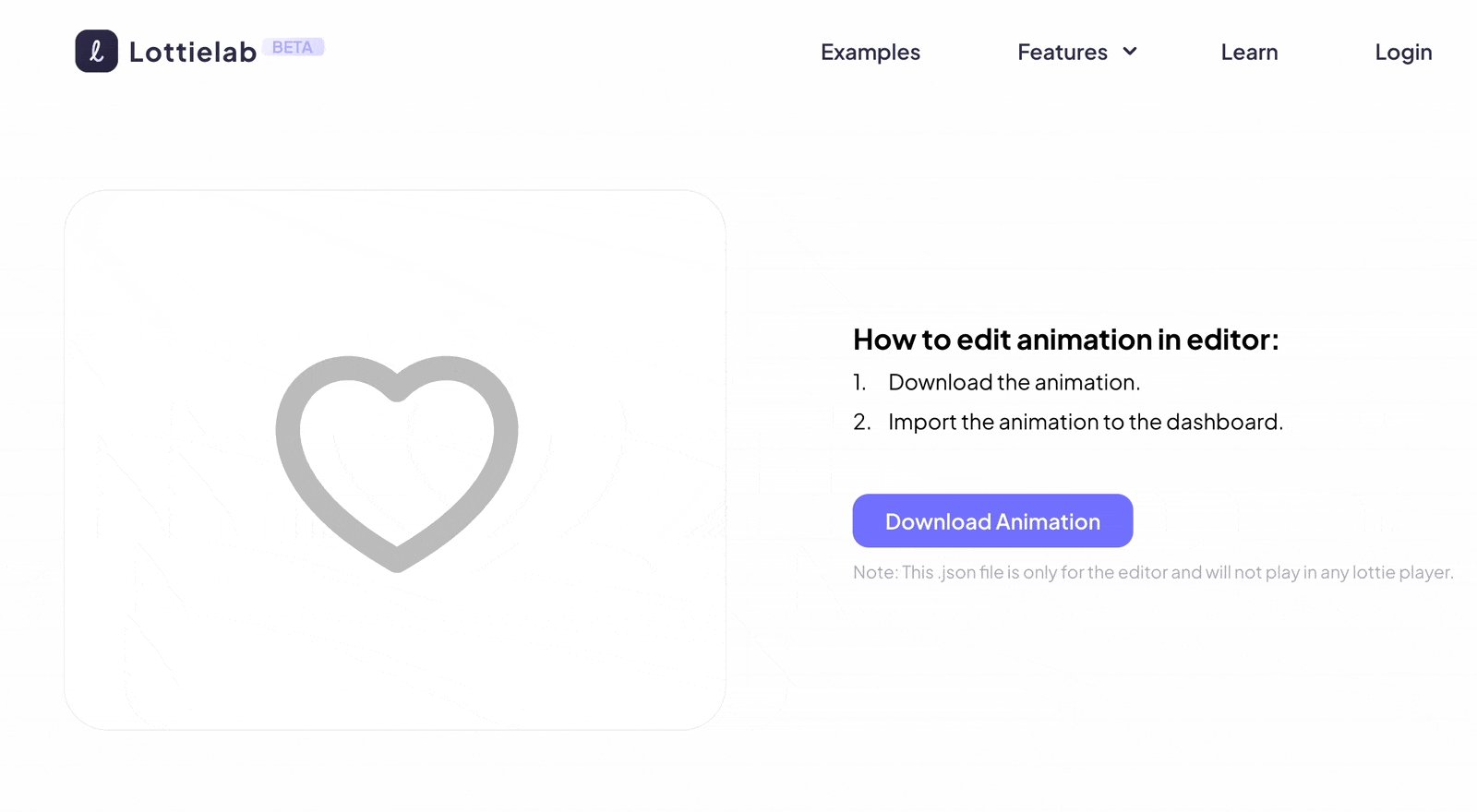
Lottielab 在线动画编辑器
Lottie 在线编辑器 Lottielab,支持导入 Lotties、SVG 或从 Figma 导入,制作时间轴动画。支持导出 Lottie、Gif 或 MP4。

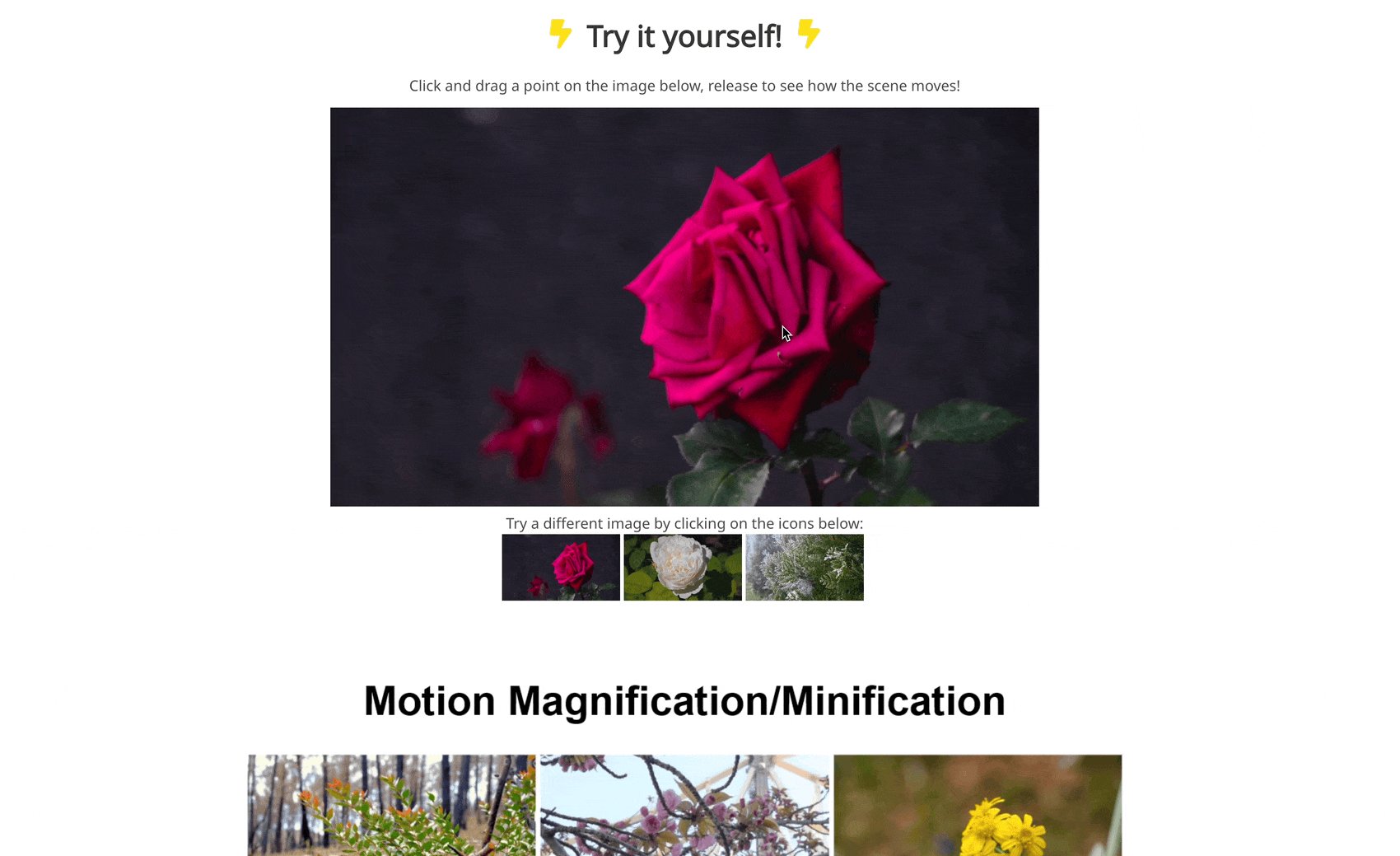
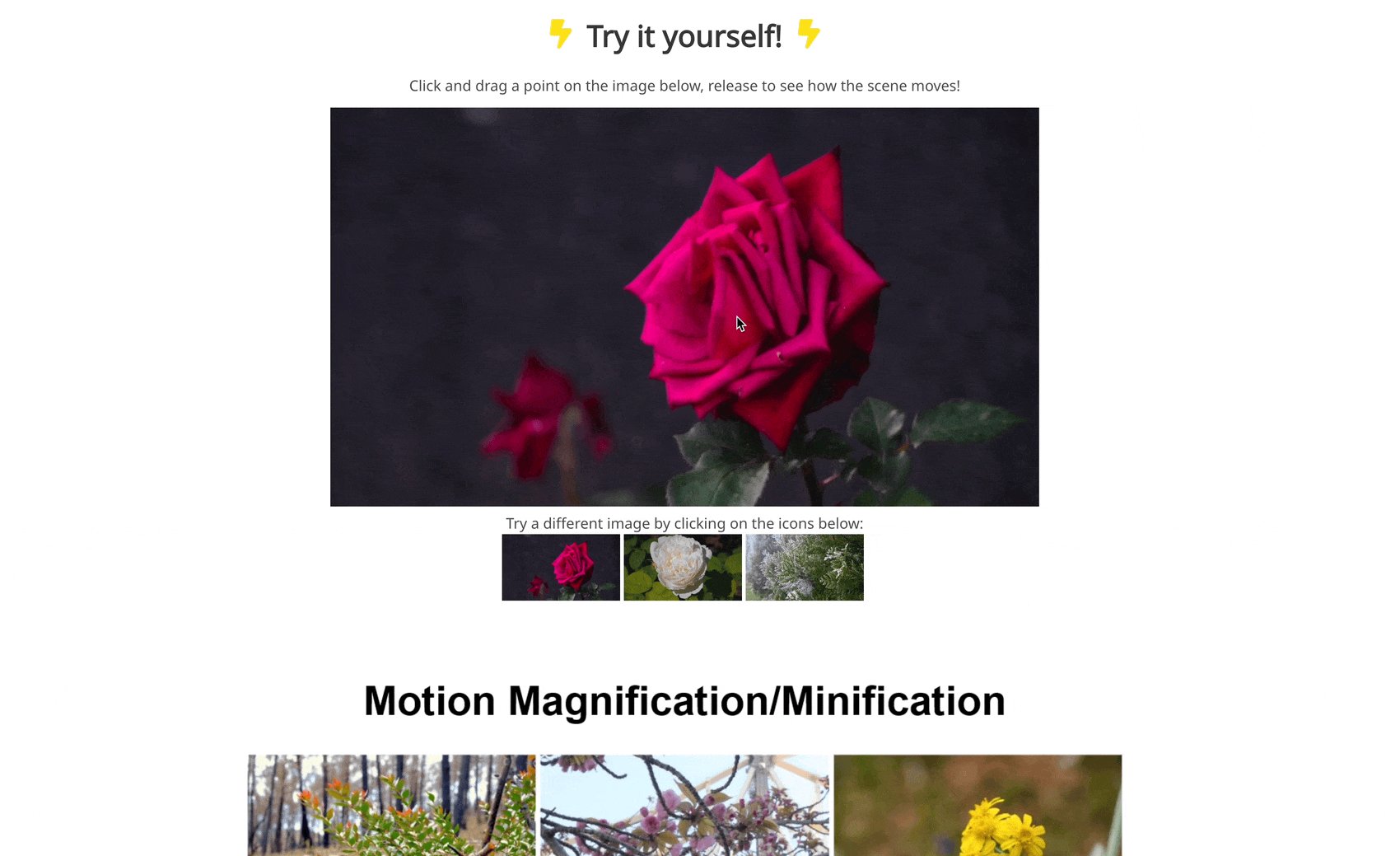
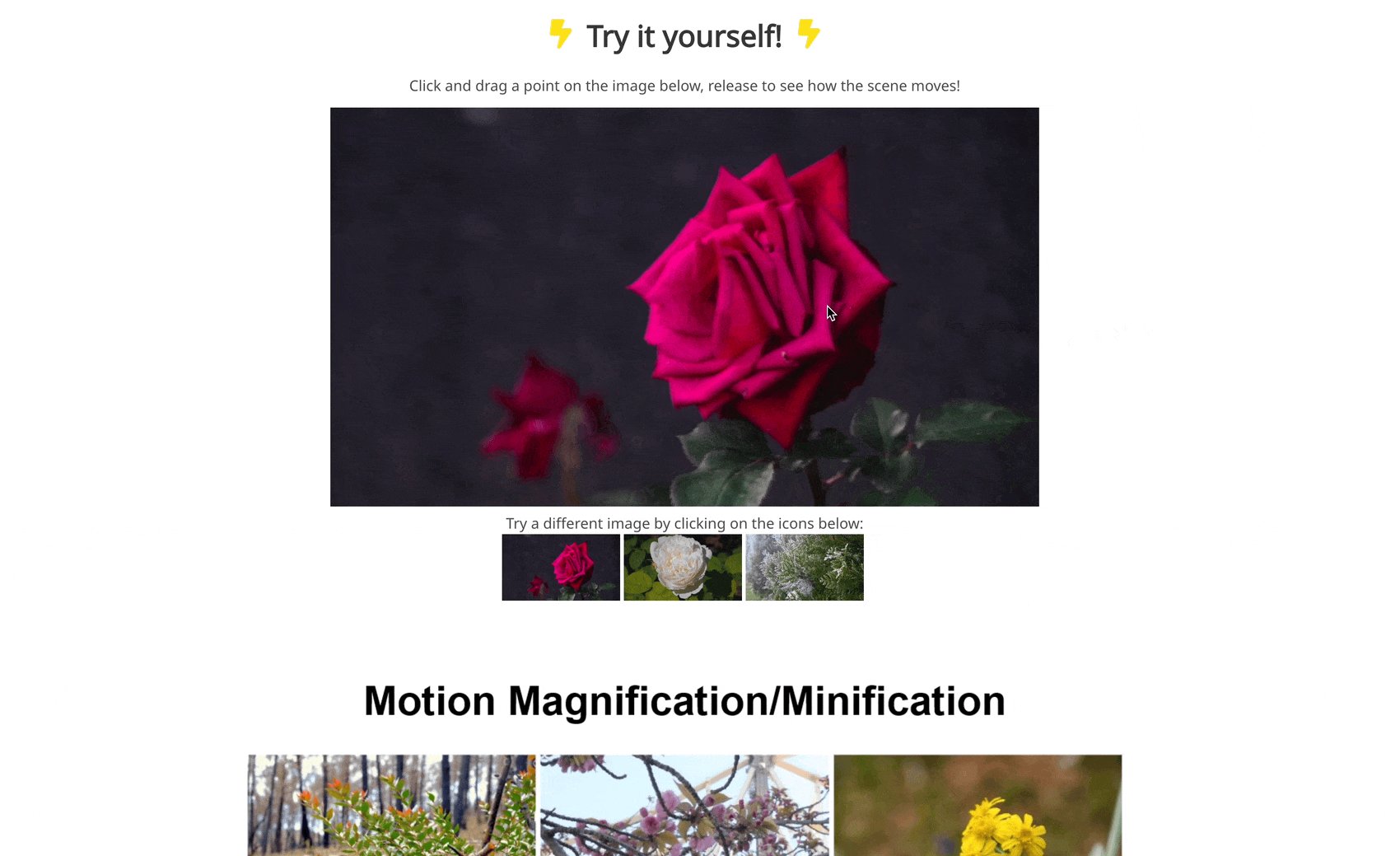
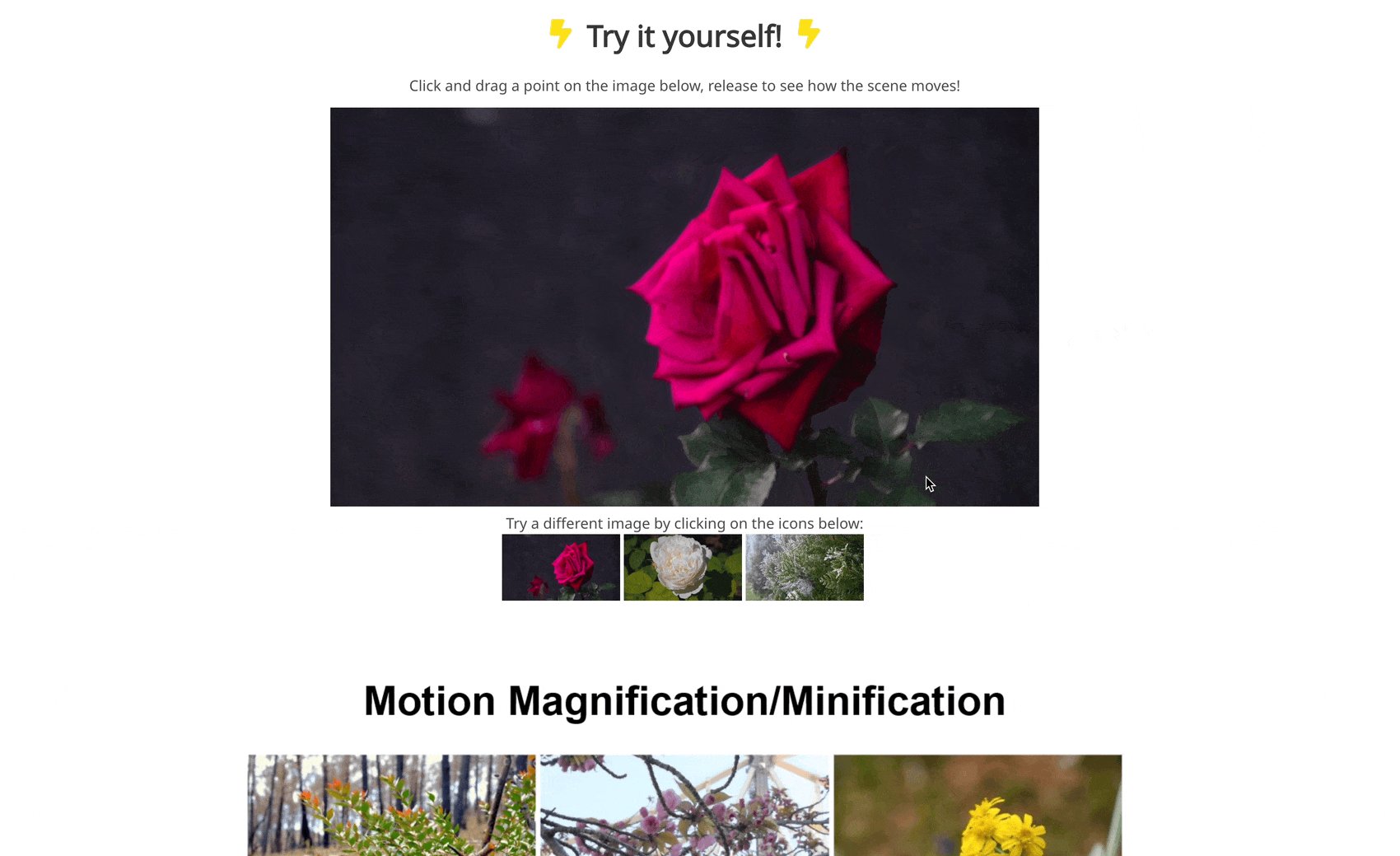
generative-dynamics 通过静态图片生成可交互动态图片
一篇新论文带了了一个有趣的演示,可以用单个图像生成一个可以交互的动态图片,比如风中摇动的花朵与蜡烛。网站还提供了一个可以操作的例子,拖拽修改物体运动的方向。
https://generative-dynamics.github.io/#demo

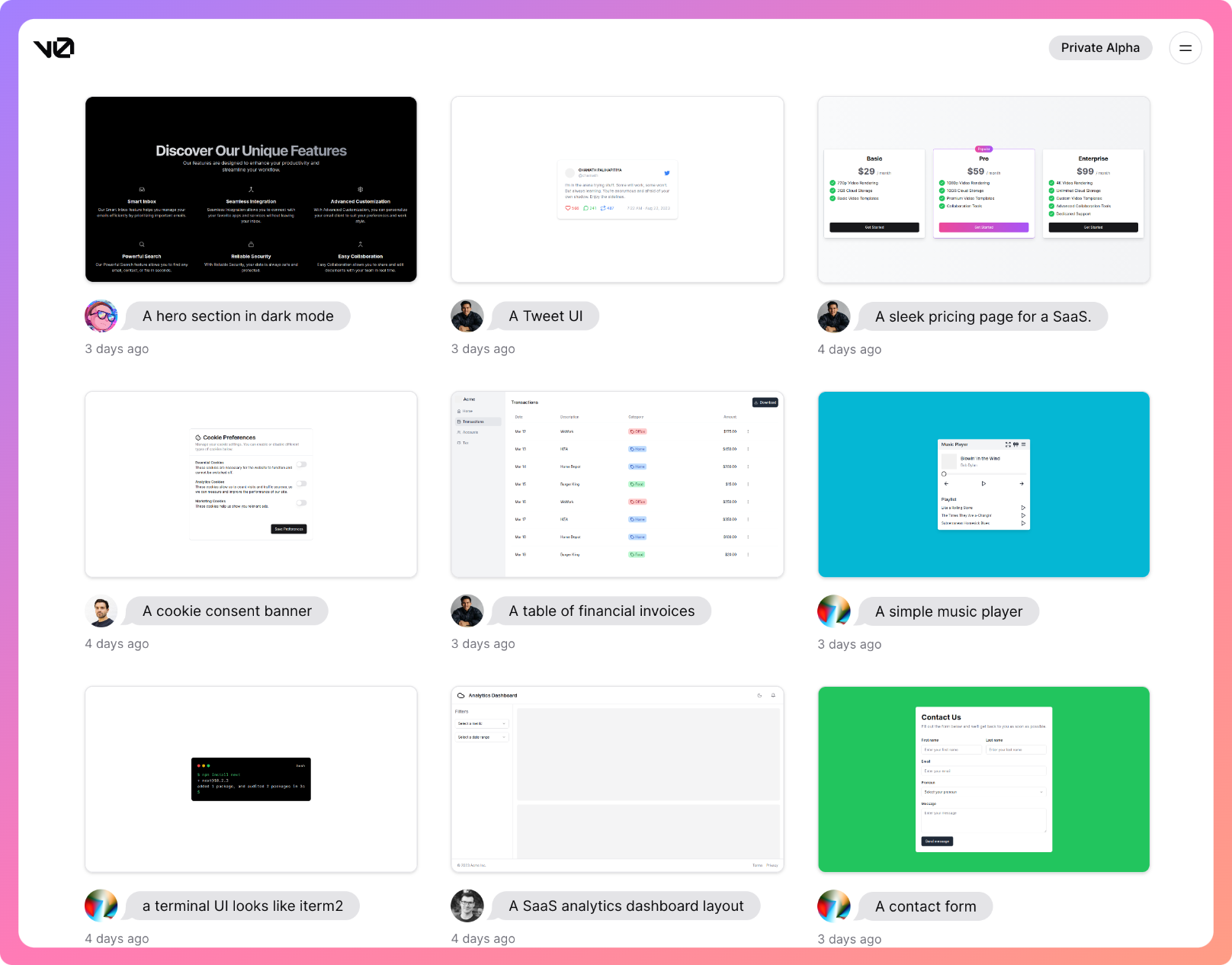
v0 - Vercel 推出的 AI 驱动网页设计与开发工具
可以根据提示词生成网页设计与对应的代码(它基于 Shadcn UI 和 Tailwind CSS 的复制粘贴友好的 React 代码),并且可以针对生成的网页的一部分再次用提示词修改。目前在内测中,可以加入候选列表

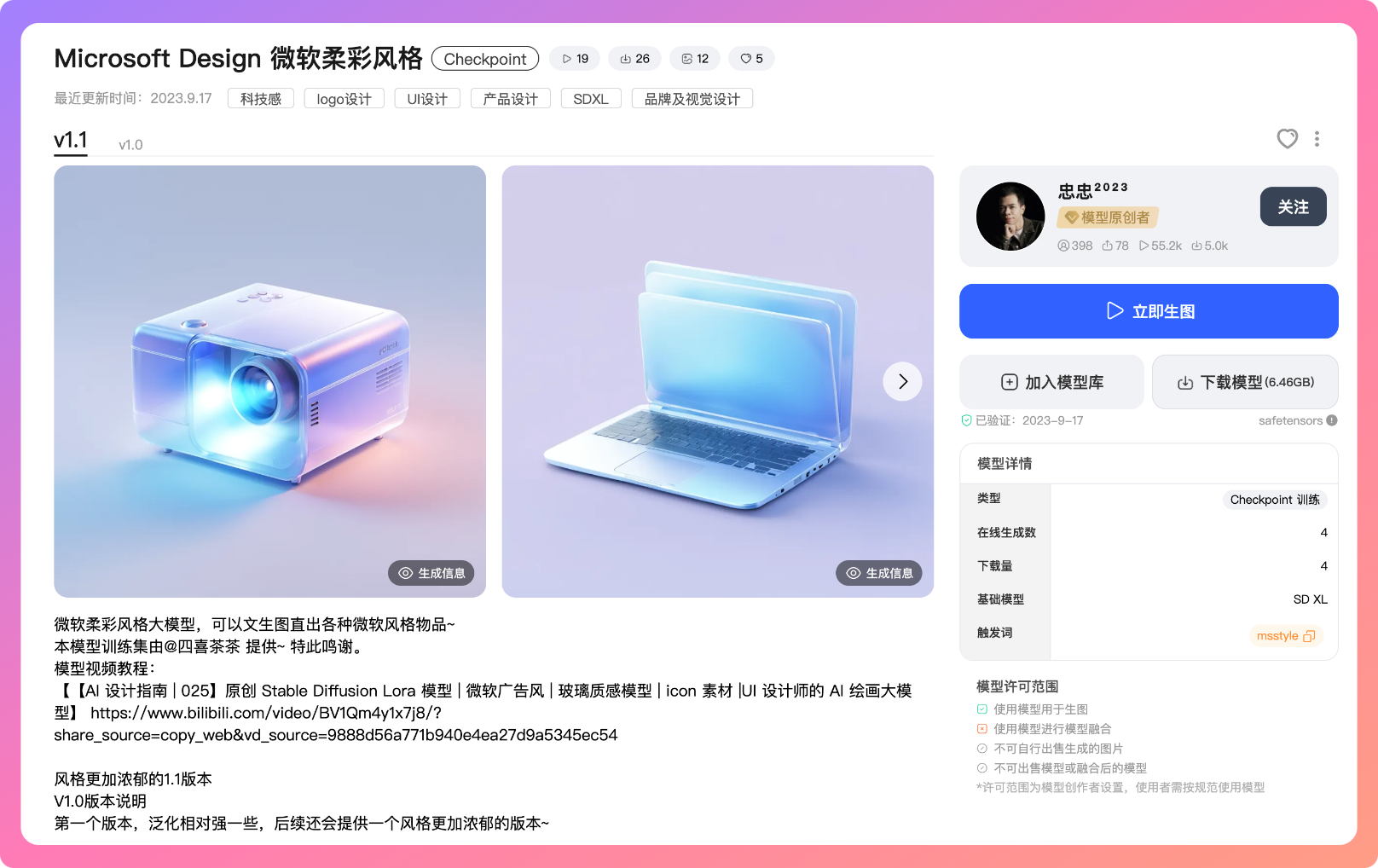
Microsoft Design SDXL 新模型
Stable Diffusion Bdicon模型的作者发布了新模型:Microsoft Design SDXL,使用文字描述就能生成效果比较好的模型图片,比之前的生成门槛更低但生成效果更好。
https://www.liblib.ai/modelinfo/823d796ea21548b794bdedadfddb0747

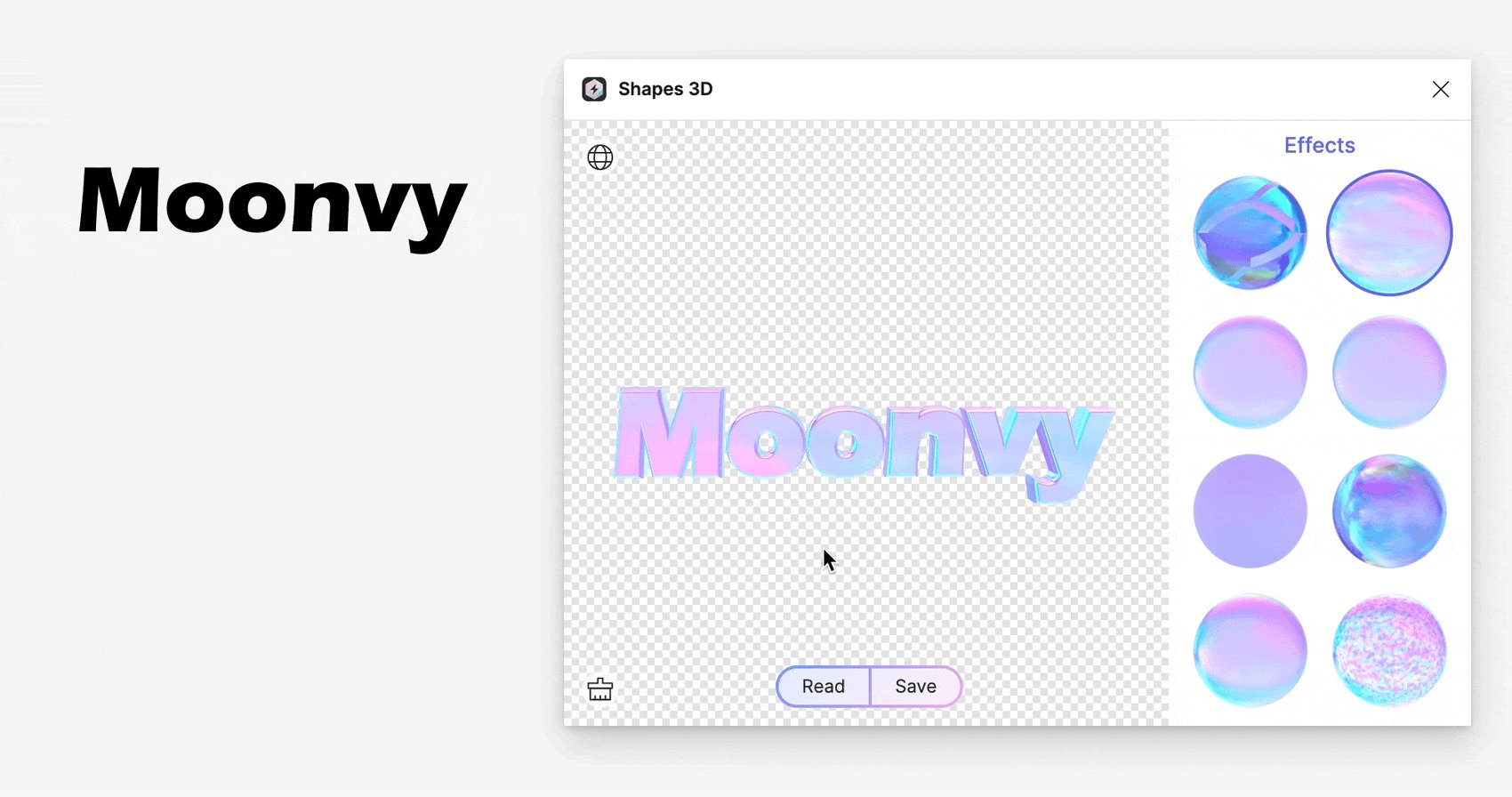
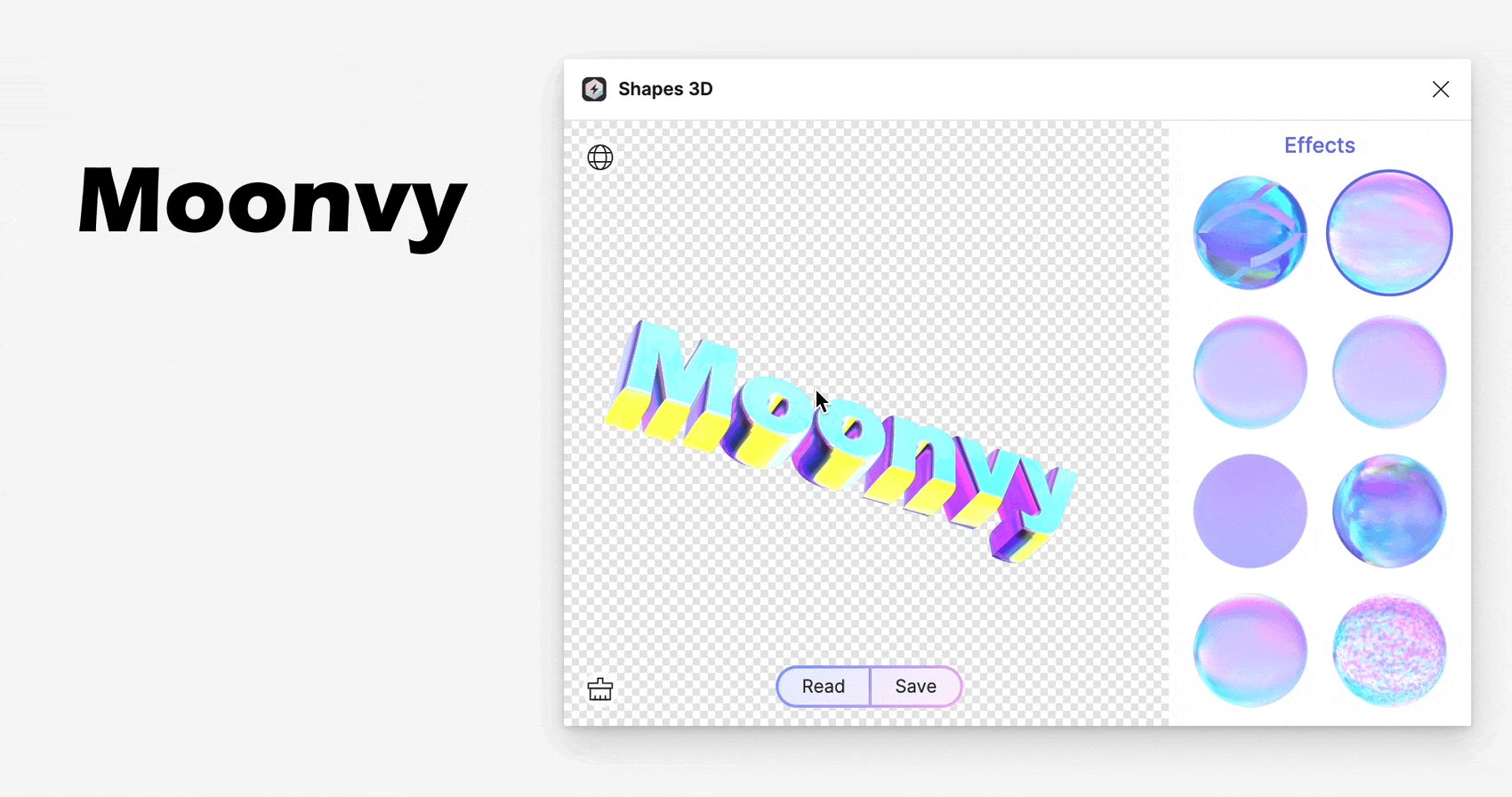
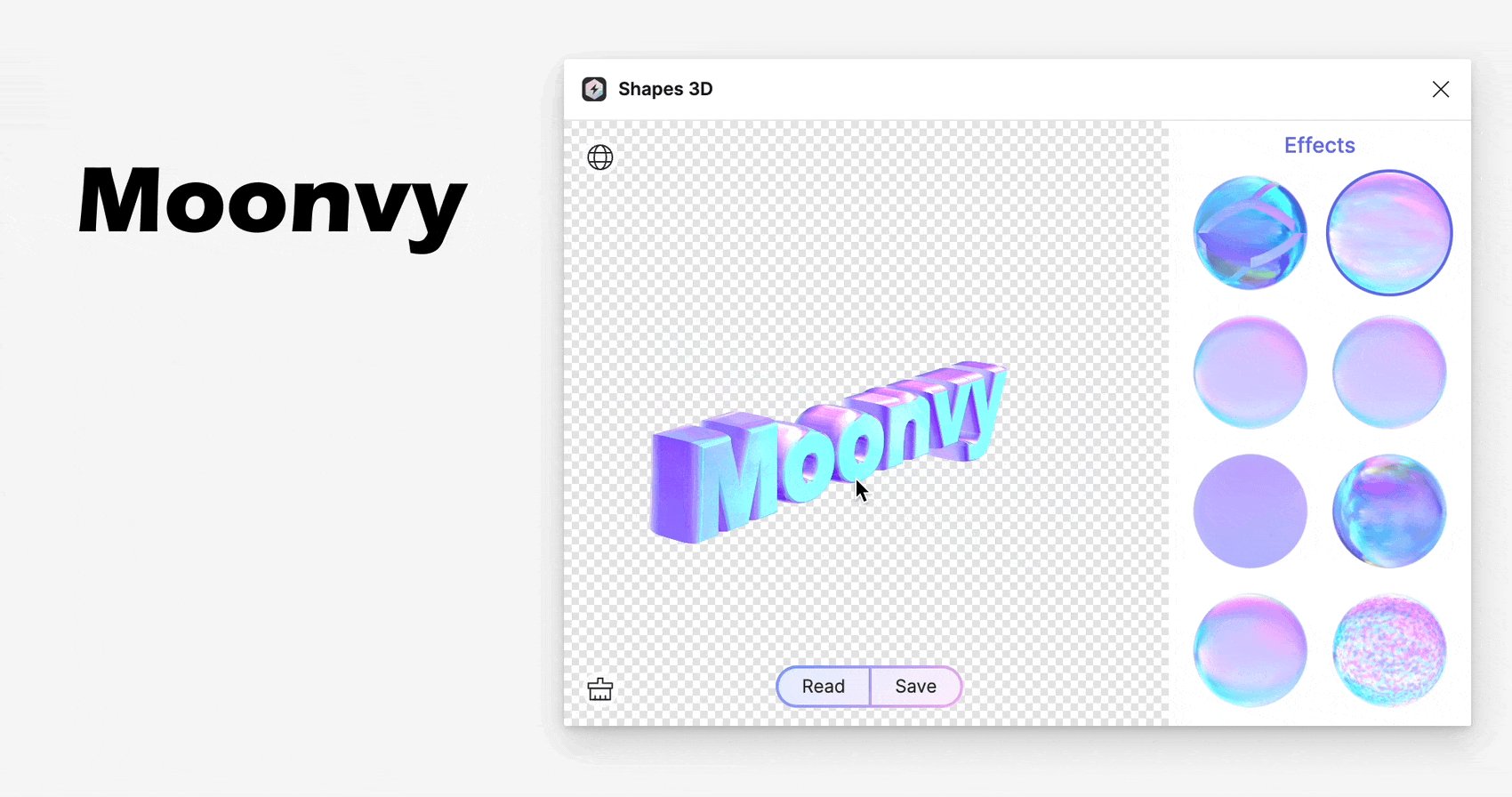
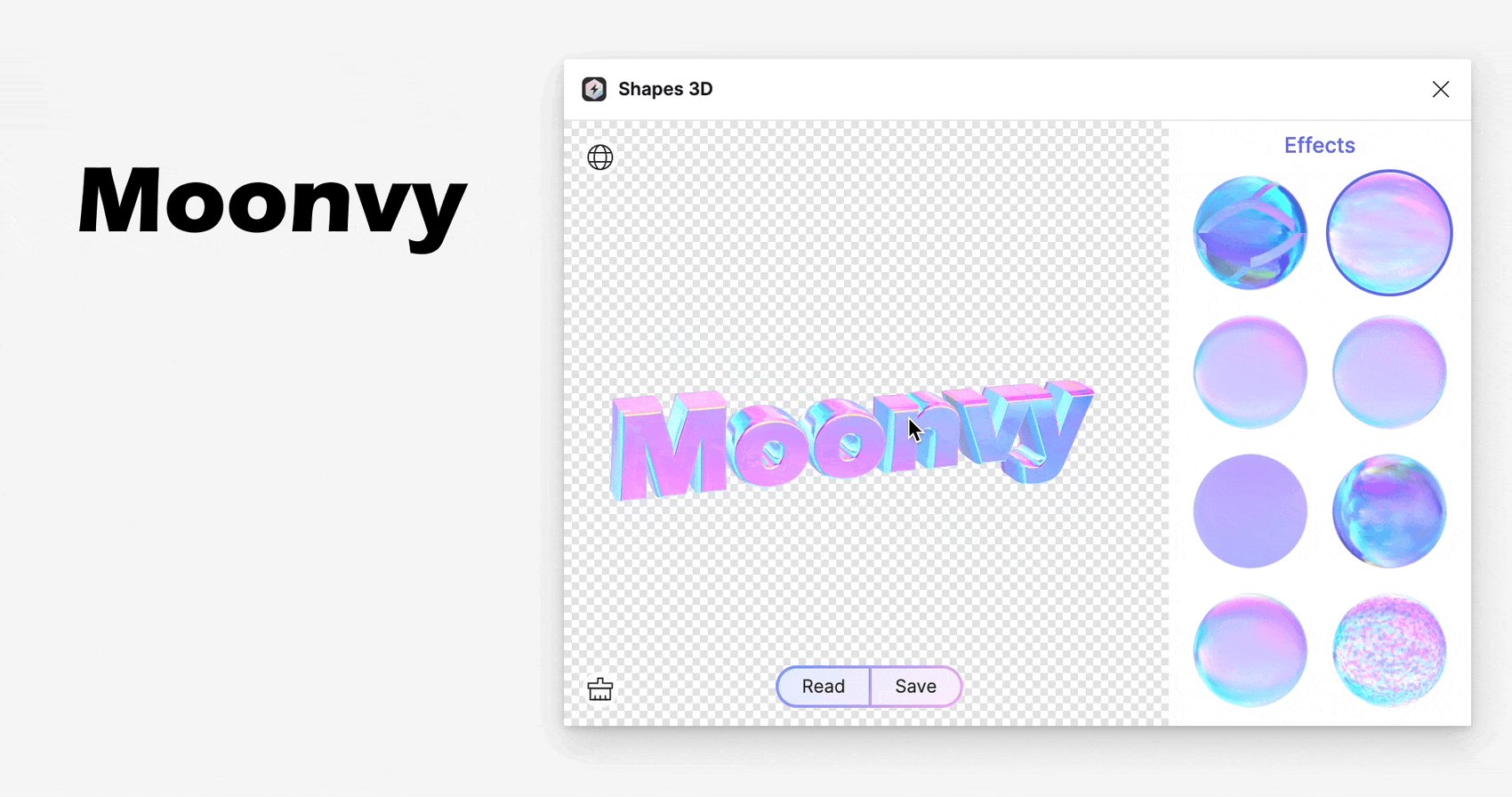
Figma 3D 镭射效果插件:Shapes 3D
国内 3D 插件作者 @Scriabin,又发布了一款新插件,文本、矢量图形可以生成具有反射的3D效果。
https://www.figma.com/community/plugin/1266663542116780385/Shapes-3D

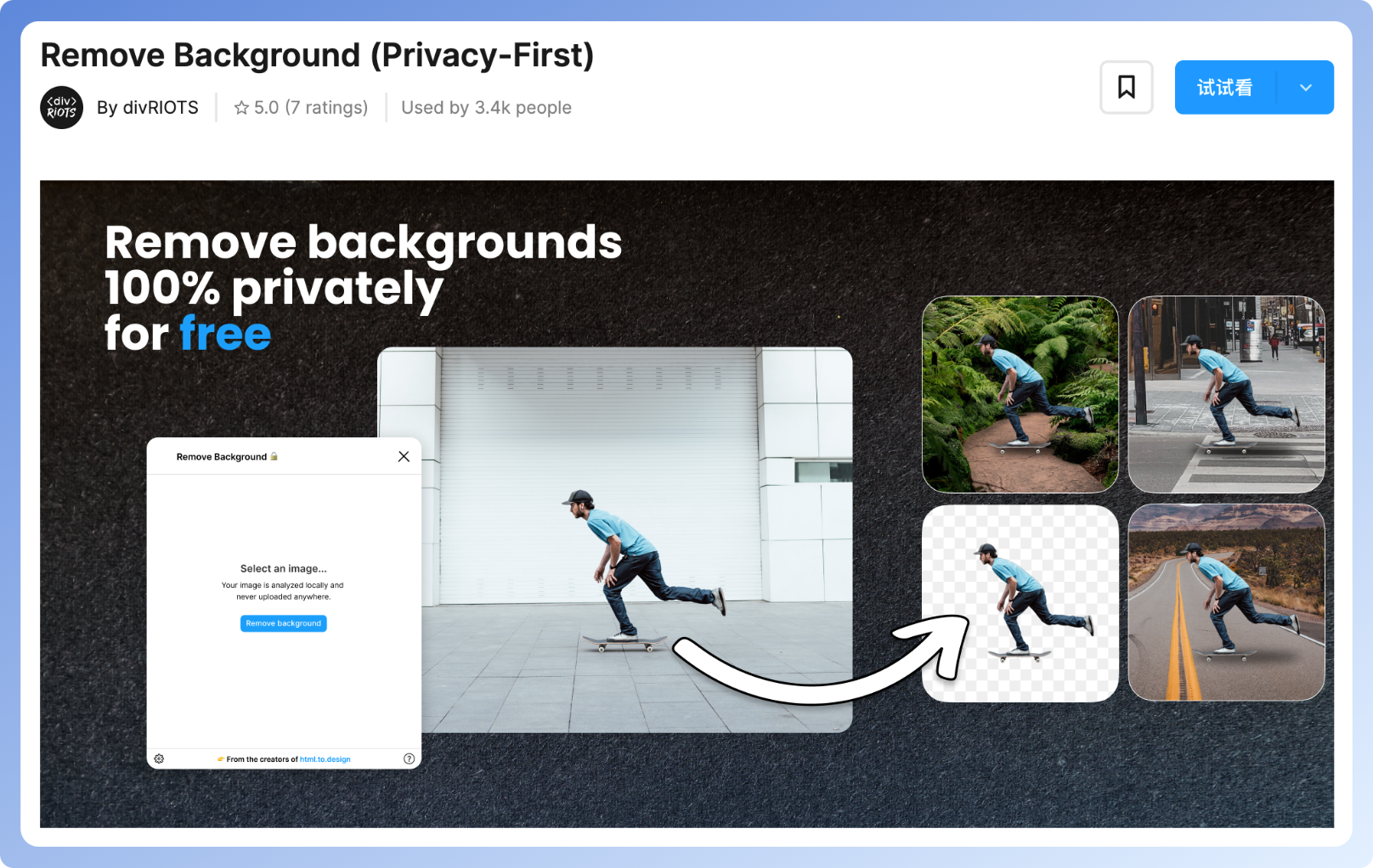
Figma 自动删背景插件:Remove Background
插件完全免费,选择图片启动插件稍等片刻就可以自动删除背景,非常轻量的抠图插件。
https://www.figma.com/community/plugin/1278756064864777232/Remove-Background-(Privacy-First)

🎊 设计素材
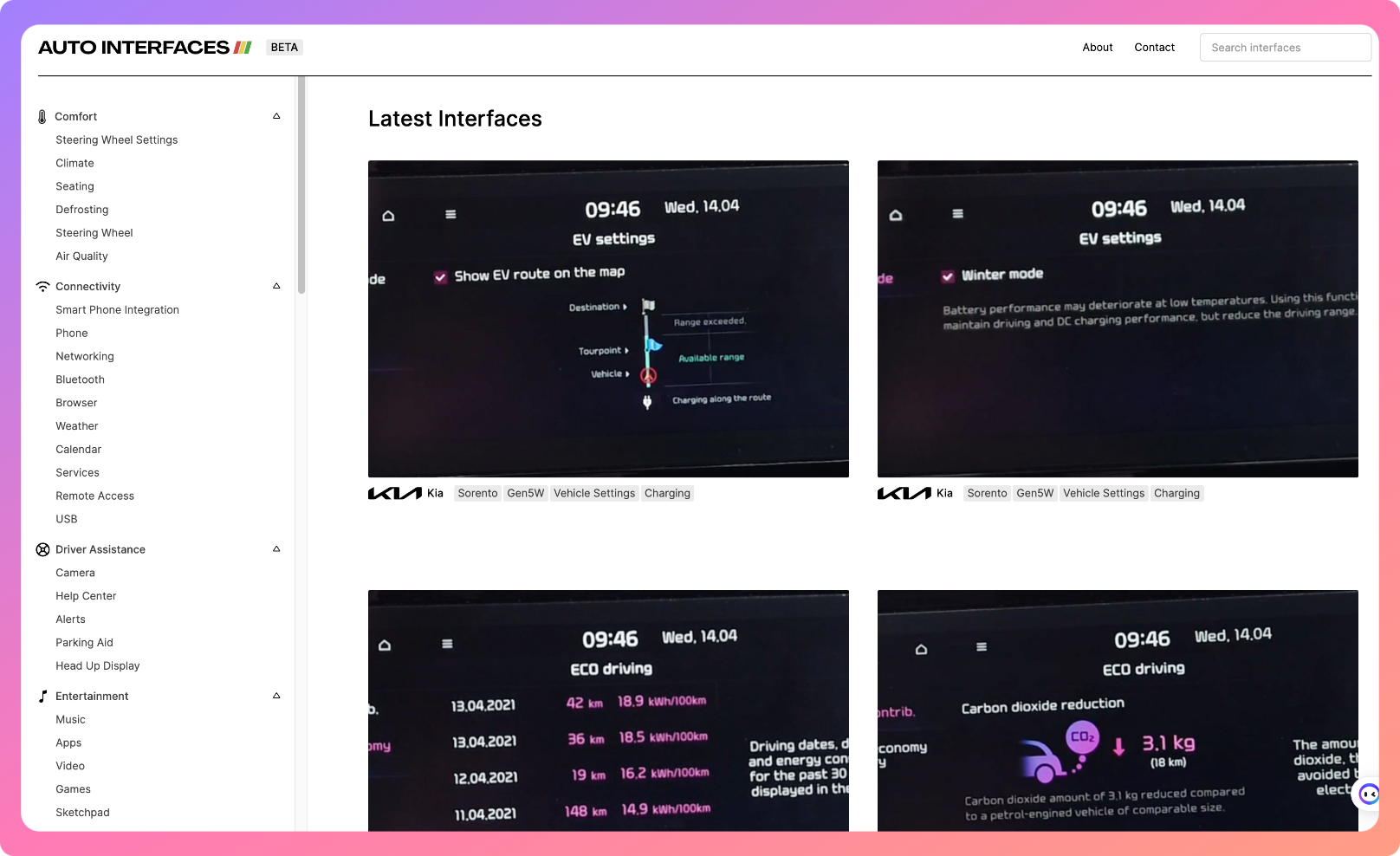
汽车中控屏幕查询网站
该网页包含了车辆中控屏幕中遇到的各种情况的界面截图,包含方向盘、座椅、蓝牙、天气、浏览器、辅助驾驶、信息娱乐设置、输入方式、导航等等很细节和全面,作为一个设计查询手册非常棒。
https://www.autointerfaces.com/

2023 Apple 发布会视觉的图标
今年苹果发布会主题风格的点赞图标,该地址支持下载 .json 格式。
https://www.lottielab.com/examples/apple-like

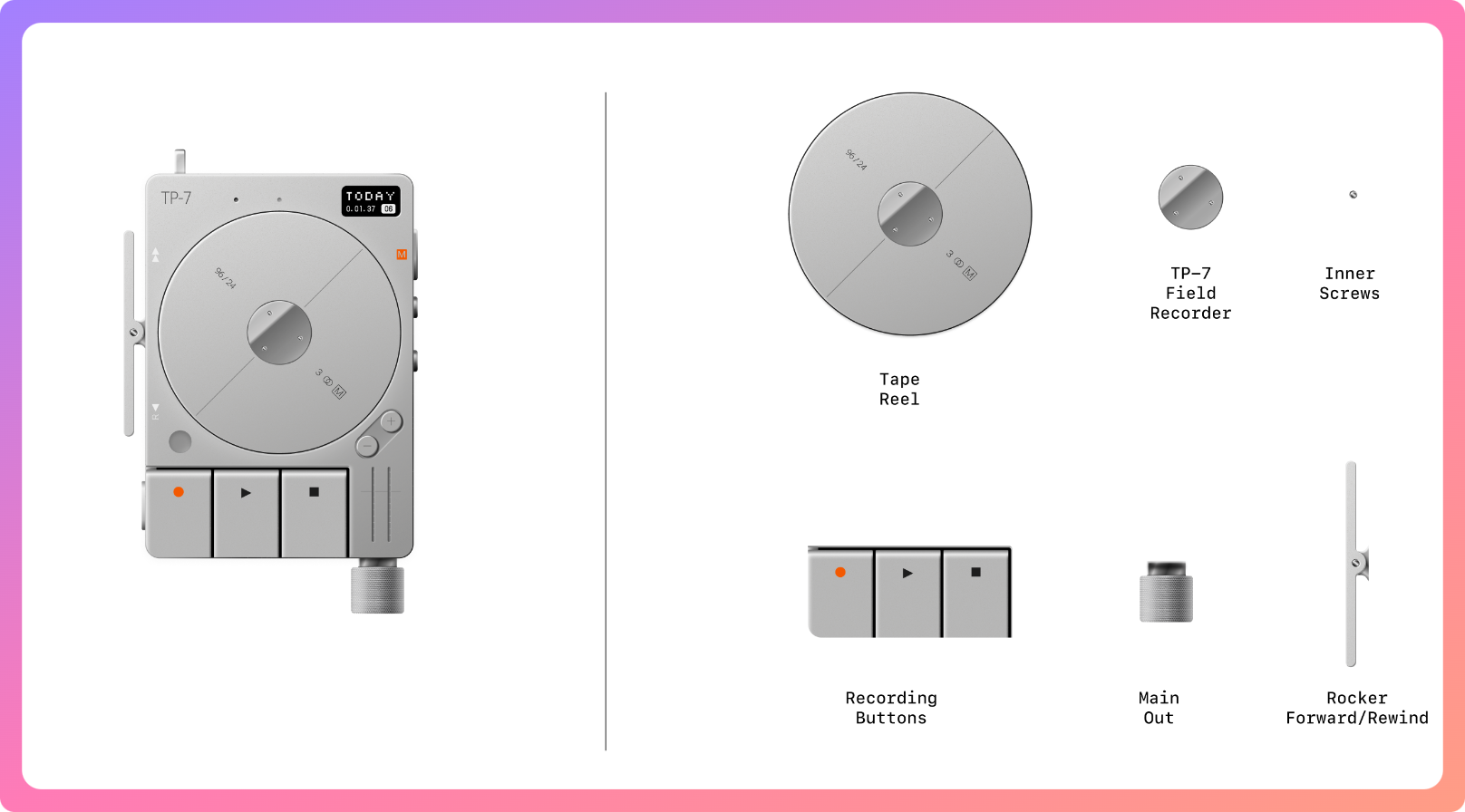
TP-7 Field Recorder 矢量设计文件
第一次了解到 TP-7 是一个视频看到可以搓碟超级酷,有爱好者使用 Figma 还原了机器质感的矢量文件。推荐看看他们的官网,产品外观设计都很有风格。
设计文件:https://www.figma.com/community/file/1284121630252690192/TP-7-Field-Recorder---Made-in-Figma
官网:https://teenage.engineering/products/tp-7

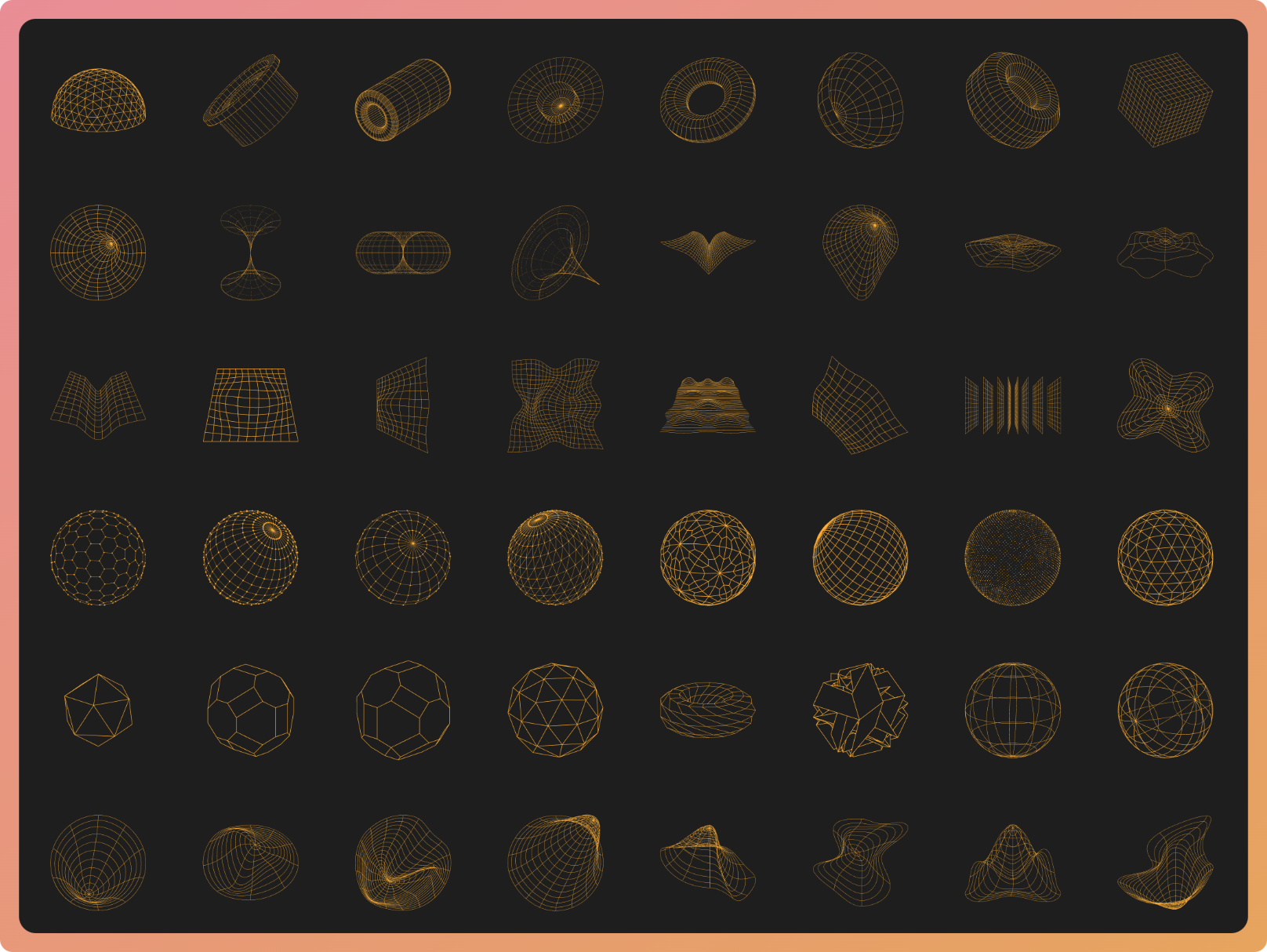
矢量 3D 线稿素材
3D 形状的线稿纹理做底纹使用非常合适。
https://www.figma.com/community/file/1283695052087614334

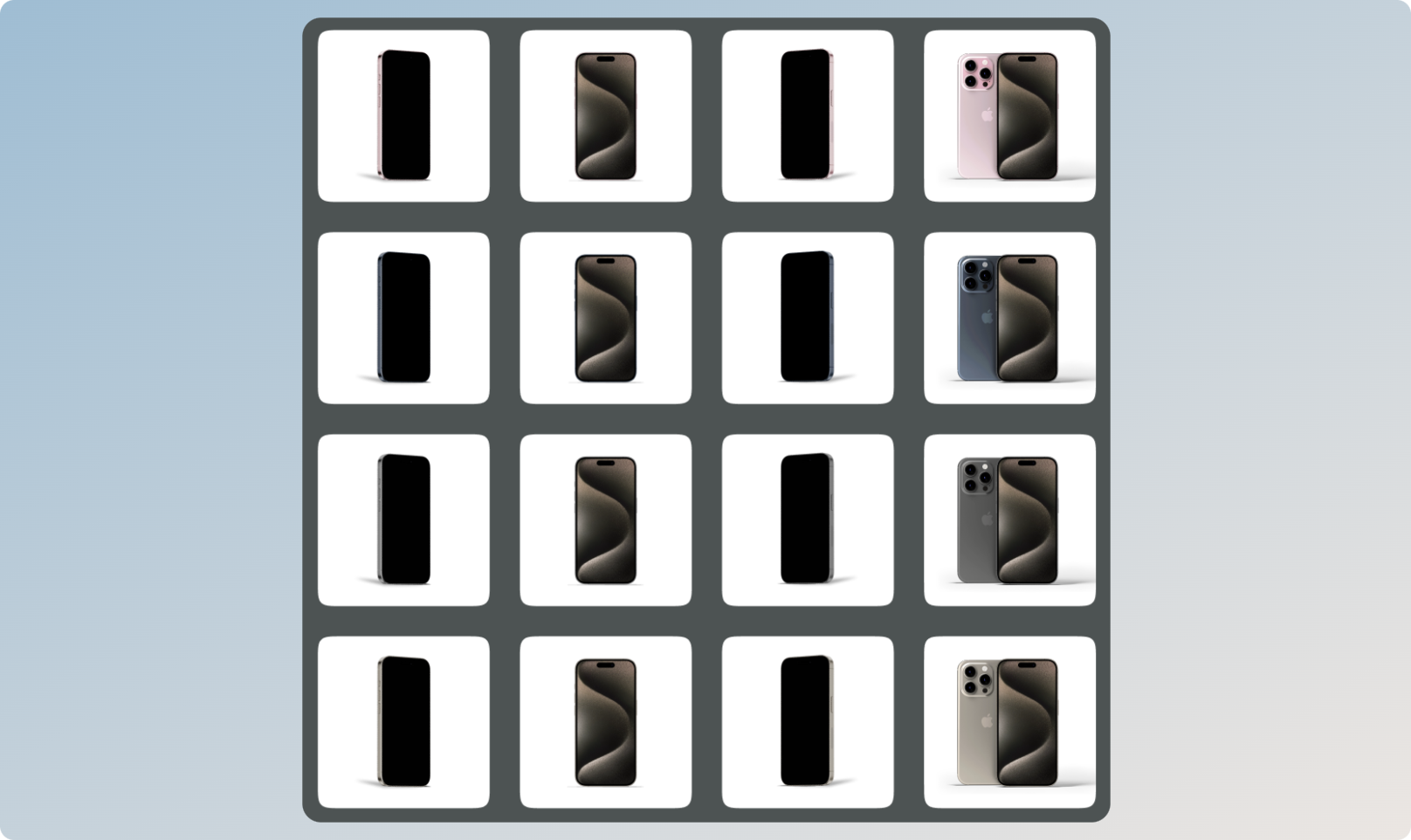
New iPhone 15 Pro Mockups Free
https://www.figma.com/community/file/1284111497239051006/New-iPhone-15-Pro-Mockups-Free

🏖 随便看看
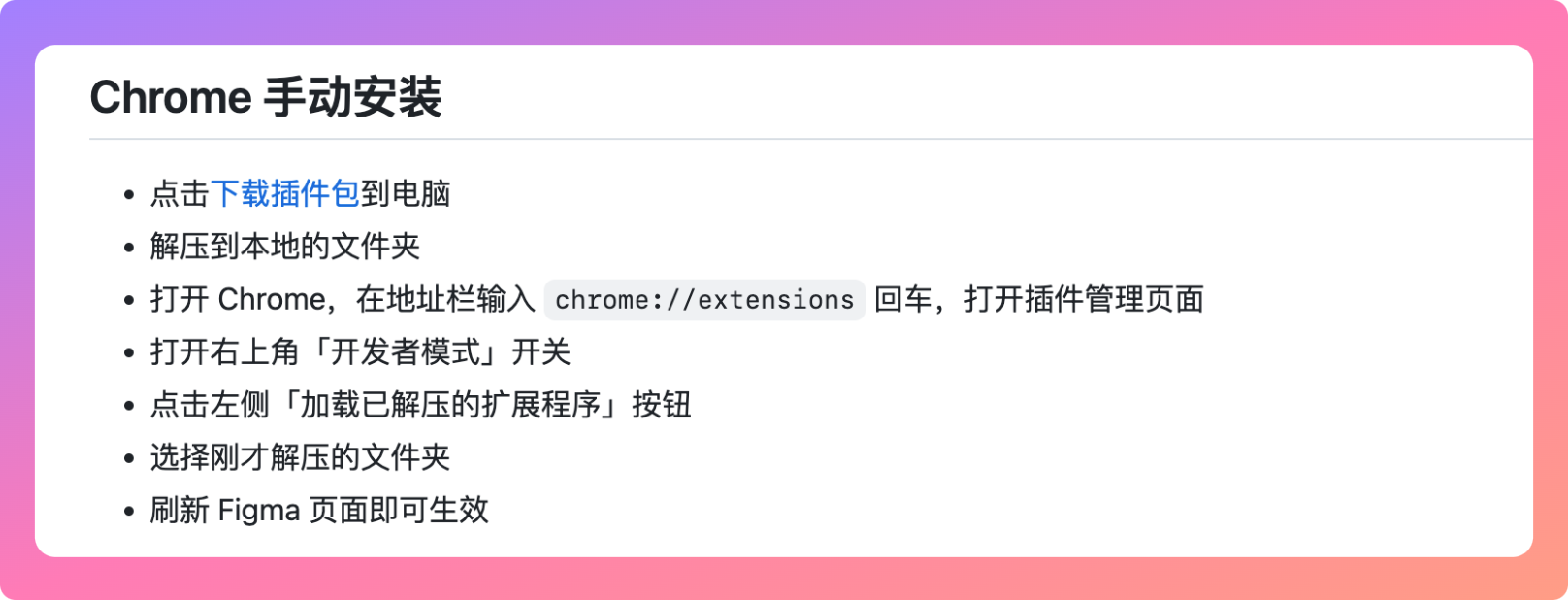
Figma 浏览器最新汉化插件
Figma 的浏览器汉化插件有段时间没更新了,现在可以使用手动安装的方式下载到最新的插件安装包,根据提示步骤安装插件即可。(如果习惯用客户端,可以前往安装 figmaEX)
https://github.com/Figma-Cool/figmaCN

Framer 汉化版本
Framer 是一个在线建站工具,上周有介绍群里有爱好者在做汉化,没想到这周就上线了,汉化支持客户端和浏览器。