📰 设计资讯
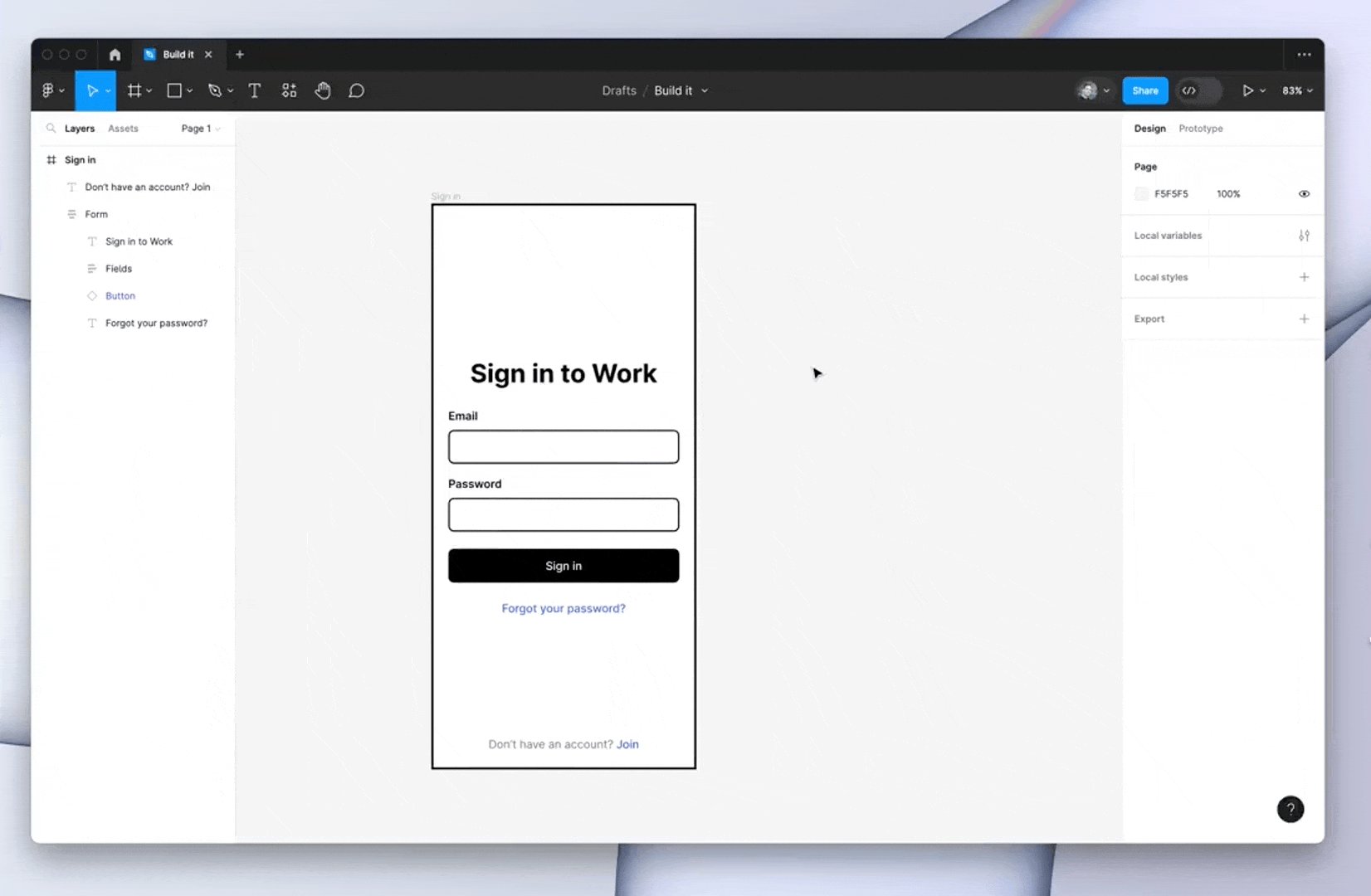
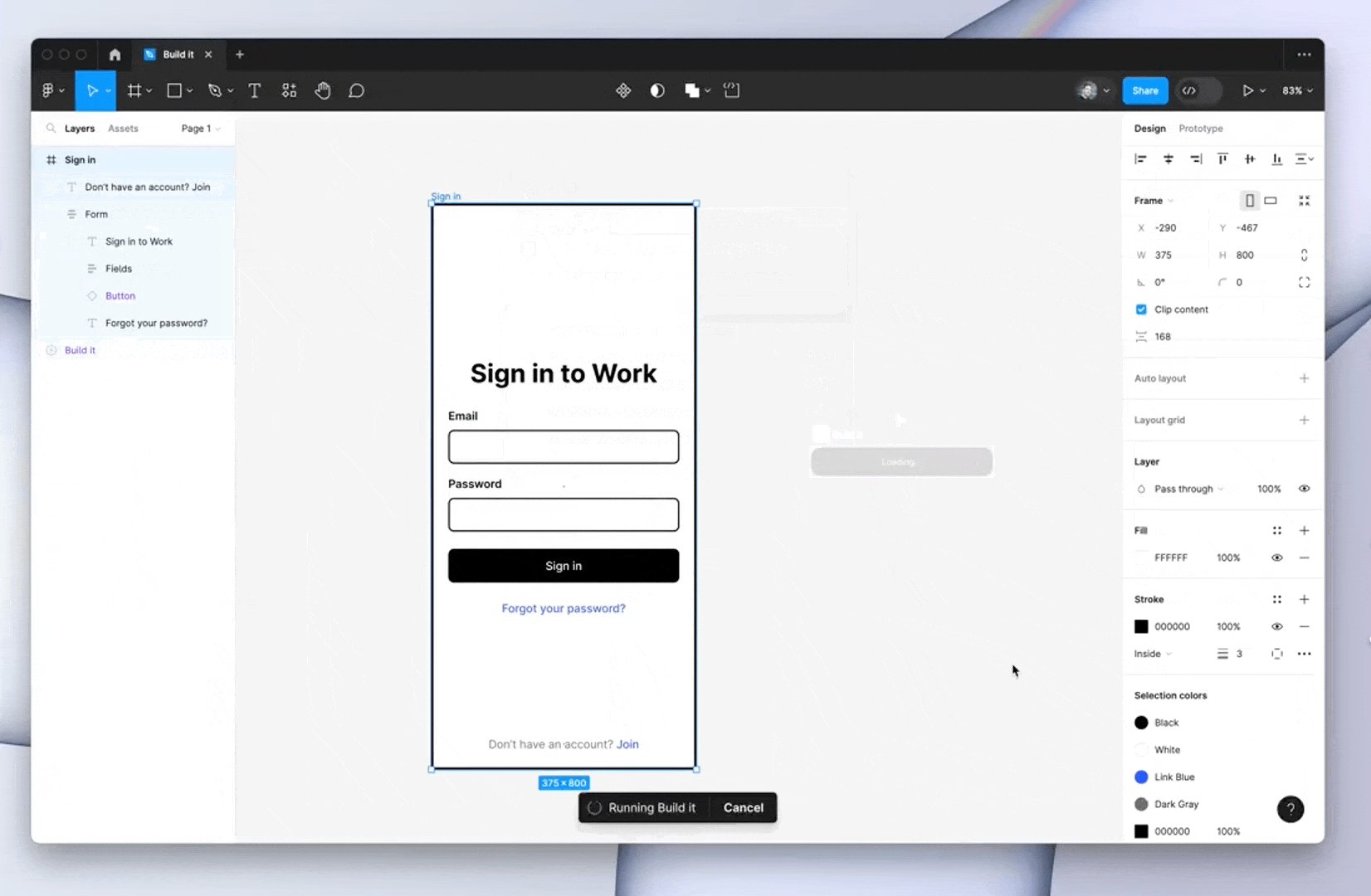
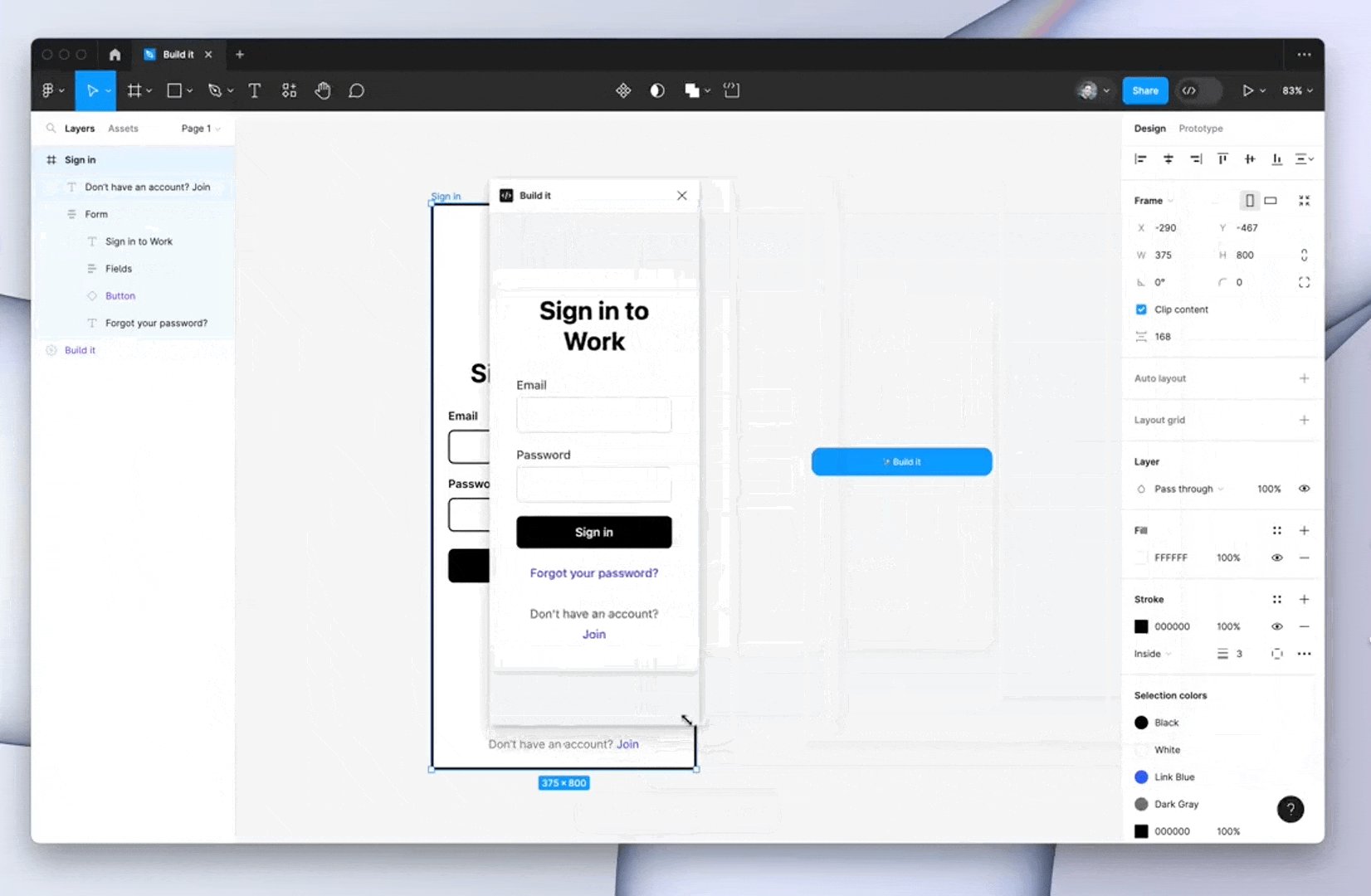
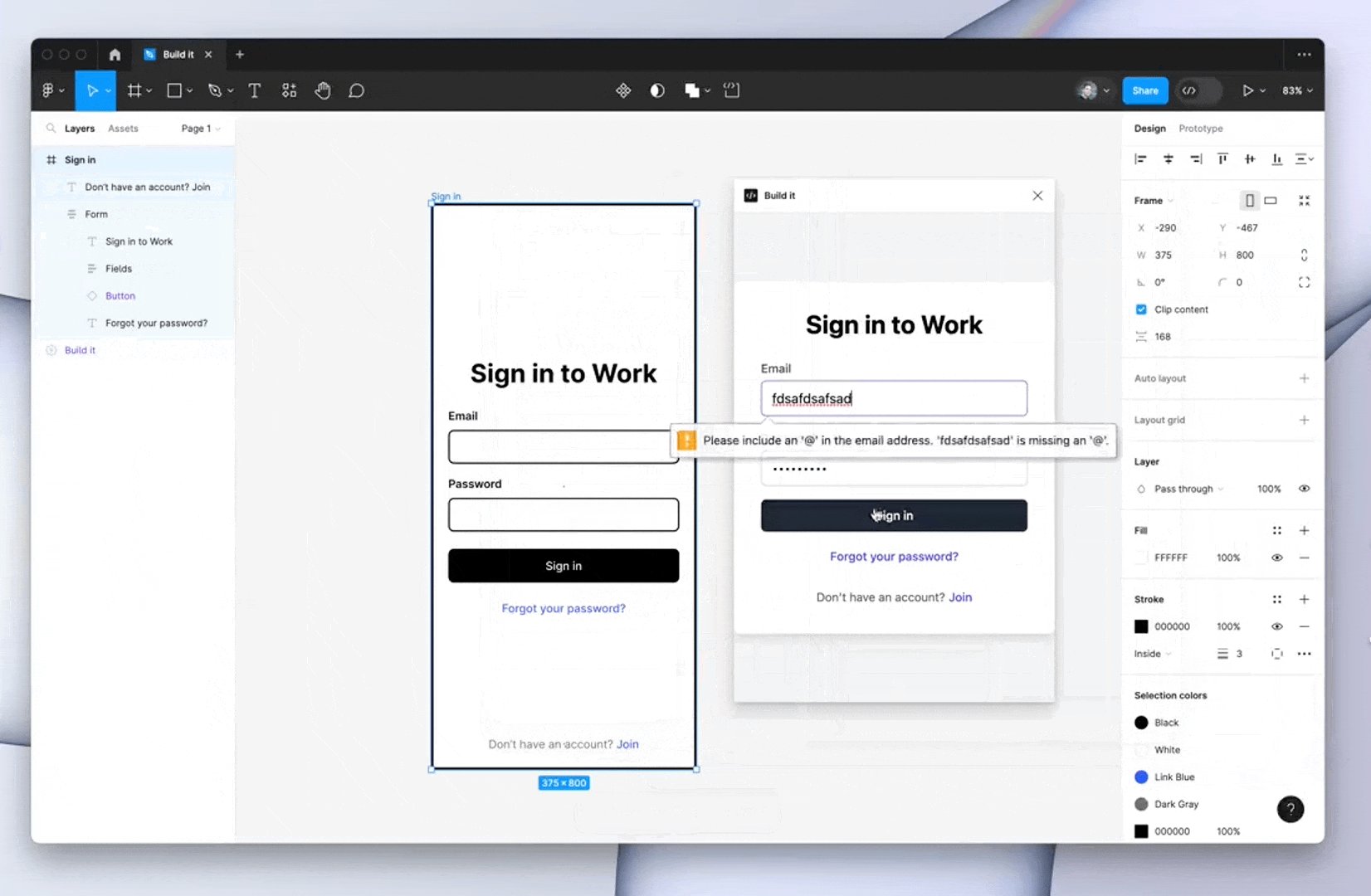
Figma 智能小部件:Build it
和上周介绍的白板工具 tldraw 的 Makereal 模式类似,通过绘制简单的原型和描述使用 GPT-4 生成可交互的界面程序,该 Figma 小组件还未上线非常期待。
https://twitter.com/jsngr/status/1725614452123250792

🏆 产品推荐
面向艺术家、设计爱好者的多功能库:p5.brush.js
p5.brush.js 是一个多功能开源库,为生成艺术中探索自然纹理的艺术家、设计师和爱好者量身定制。该库扩展了 p5.js 的绘图功能,通过引入丰富的工具,如动态画笔、矢量场和填充模式,使用户能够轻松配置和管理复杂的绘图系统。
https://github.com/acamposuribe/p5.brush

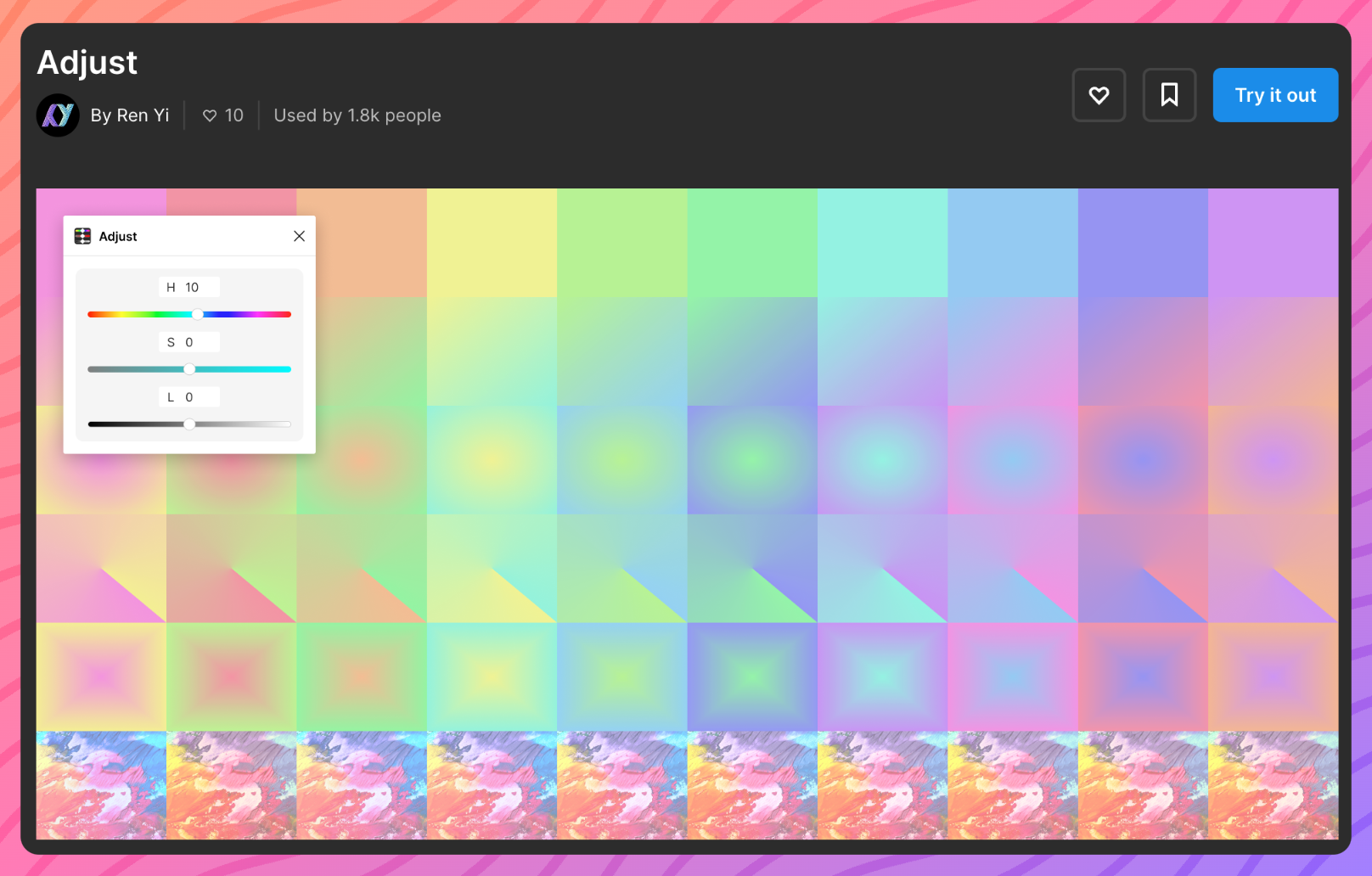
Figma 颜色调整插件:Adjust
增强对图层编辑中颜色调整的控制。适用于纯色、渐变填充和图像。可以批量调整色调、饱和度和亮度。同类型的颜色调整插件还有 Quick Hues
https://www.figma.com/community/plugin/1262342347805726361/adjust

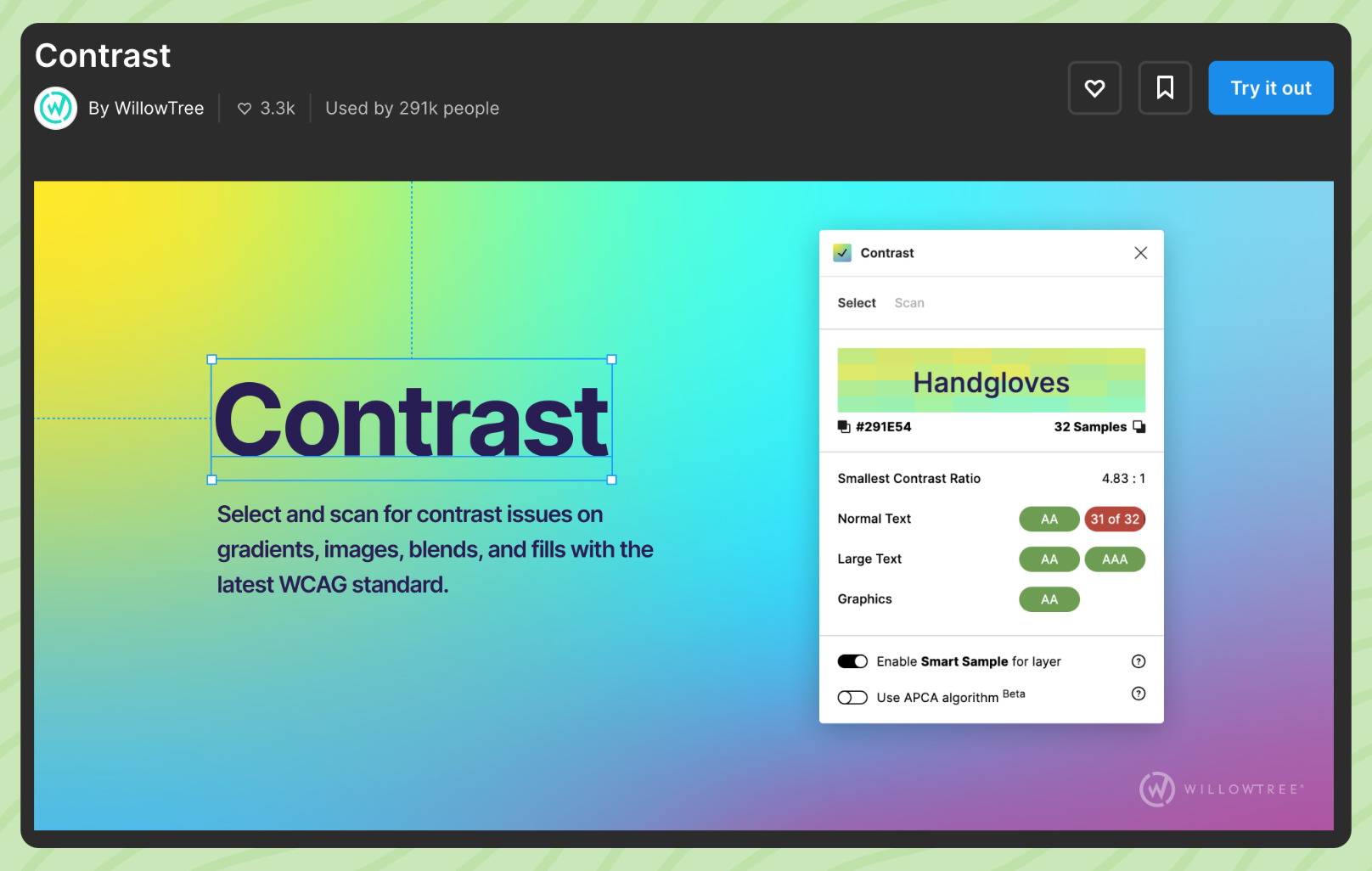
Figma 中检查图层对比度插件:Contrast
检查颜色的对比度,将你选中的图层与背景色进行对比度检查。
https://www.figma.com/community/plugin/748533339900865323/contrast

🎊 设计素材
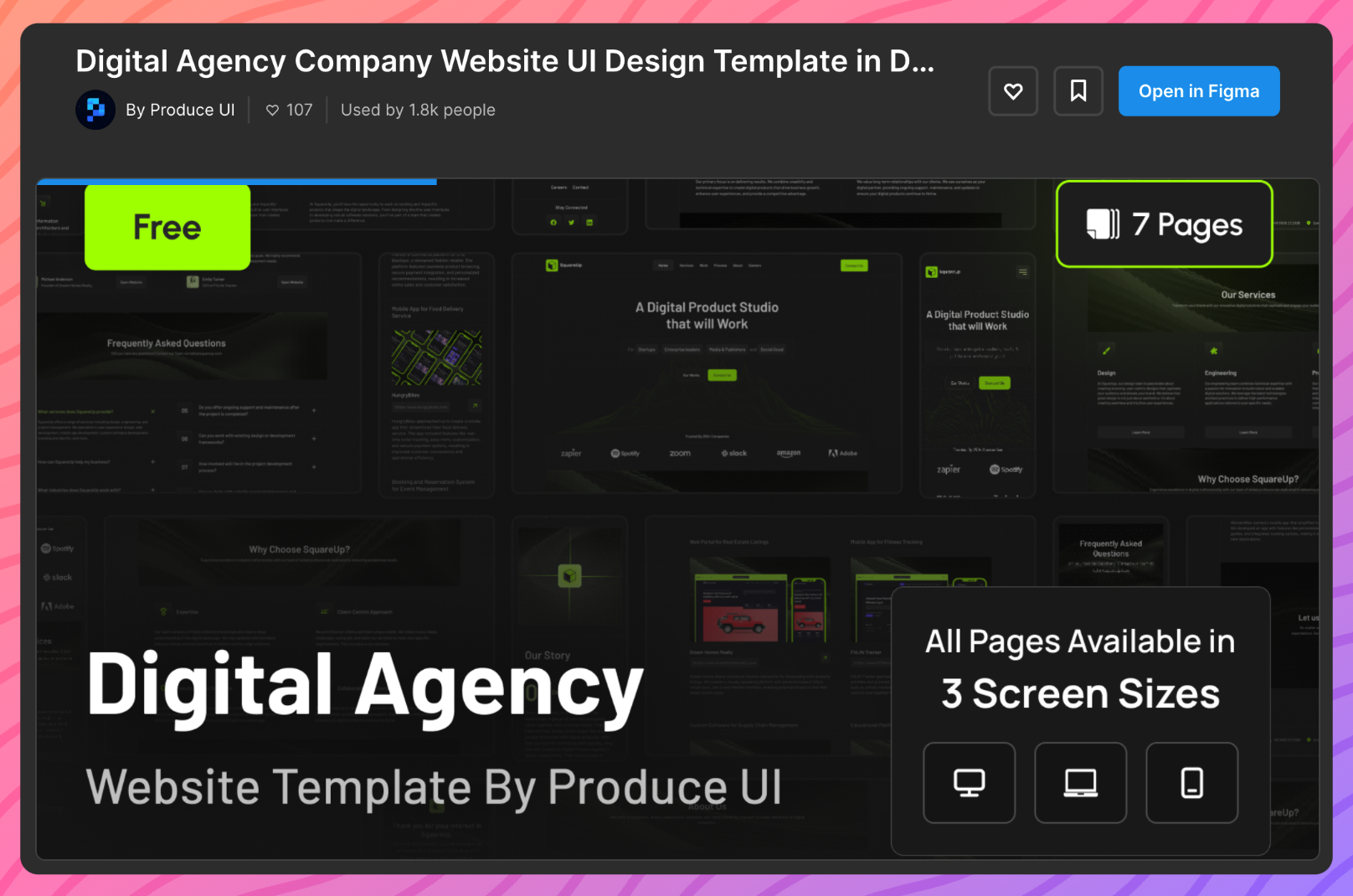
数字化平台的网站设计模板
黑色配色的网站设计模板,包含 pc 和移动端的适配方案。

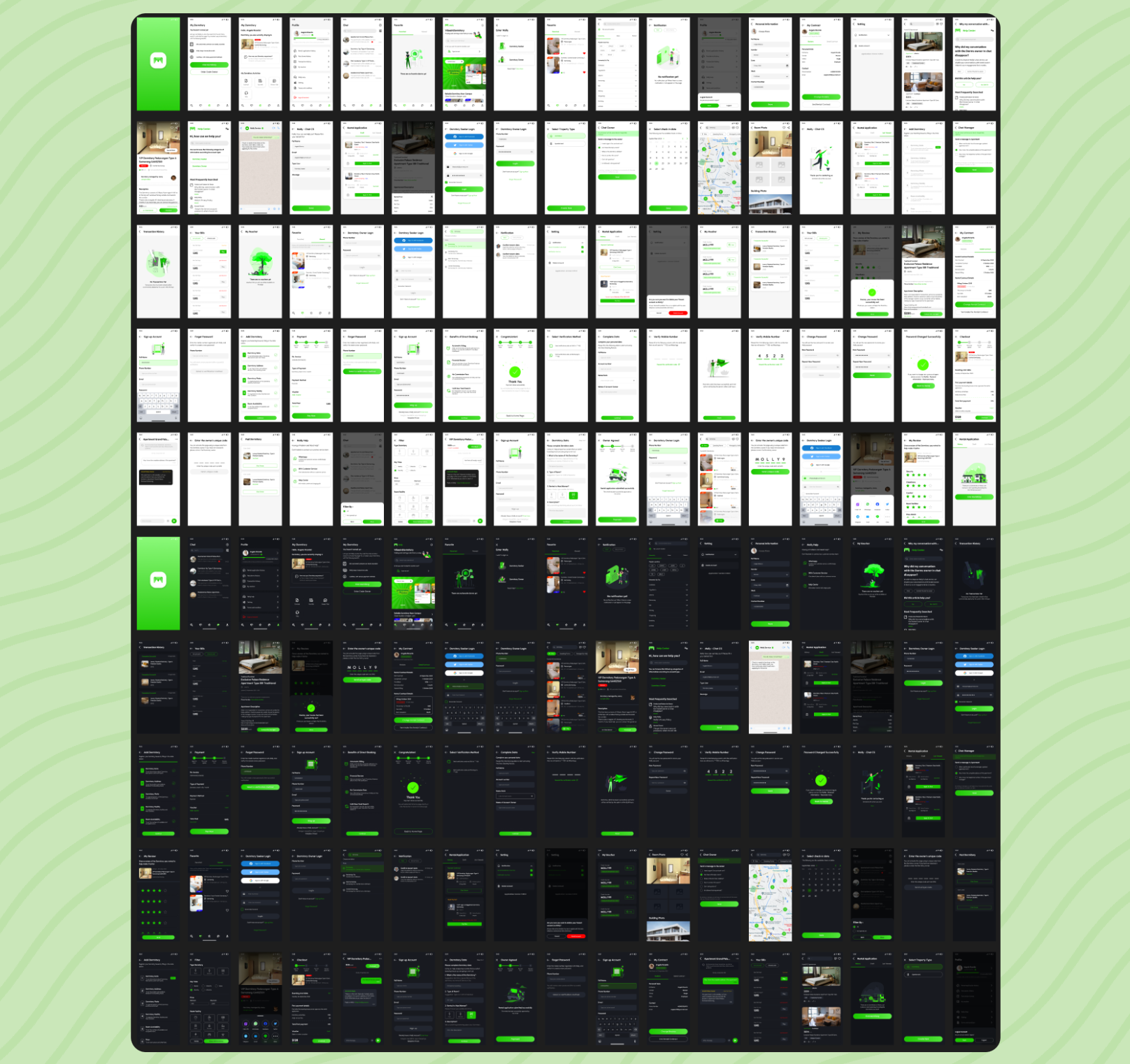
租赁应用程序完整截图
这是一个租房APP的应用截图,内容包含85个页面的展示,以及亮暗模式。

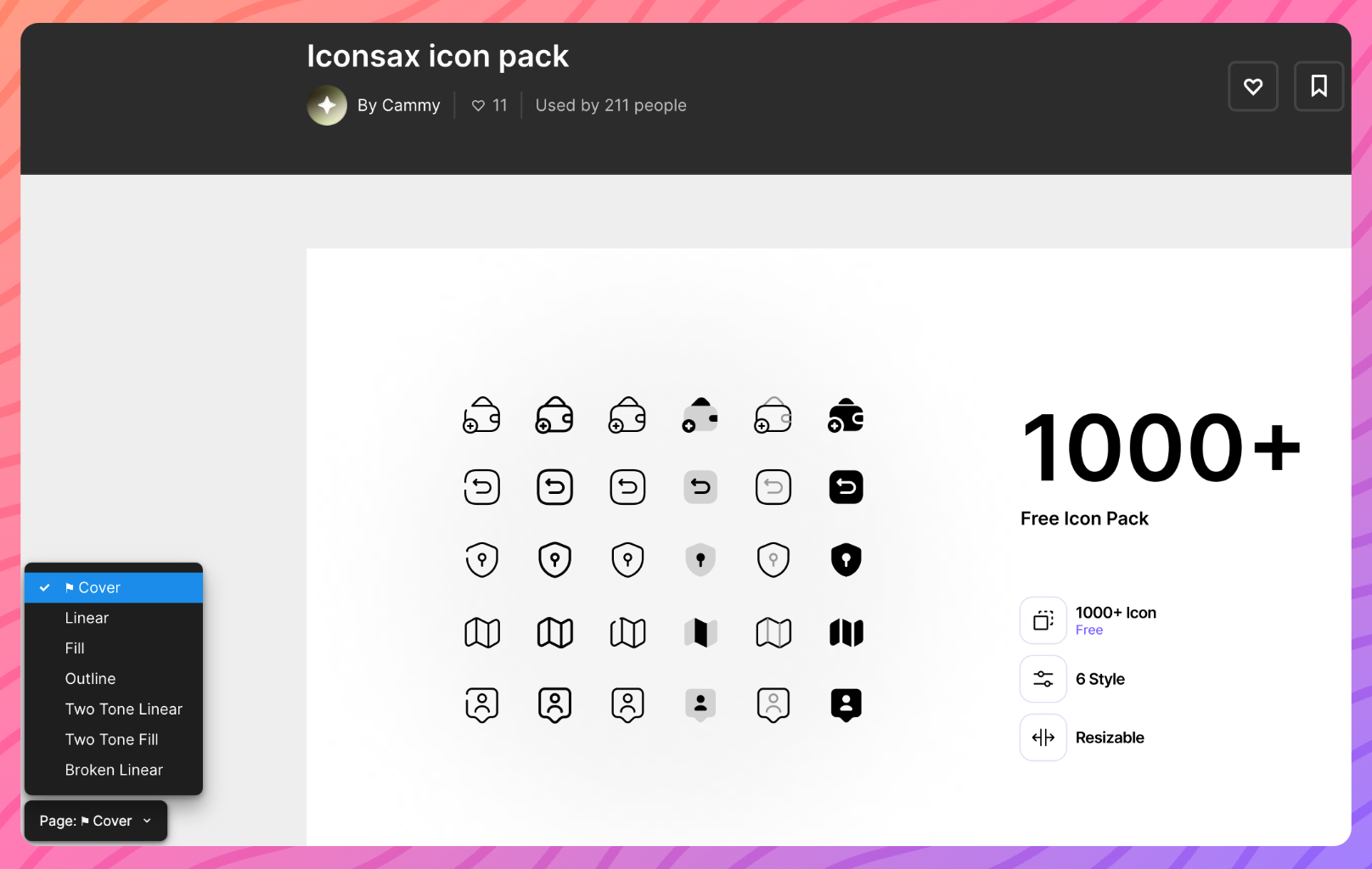
1000 多个免费图标
免费图标库,包含1000以上数量的图标,包含6种不同的填充描边样式。
https://www.figma.com/community/file/1307254343342962994/iconsax-icon-pack

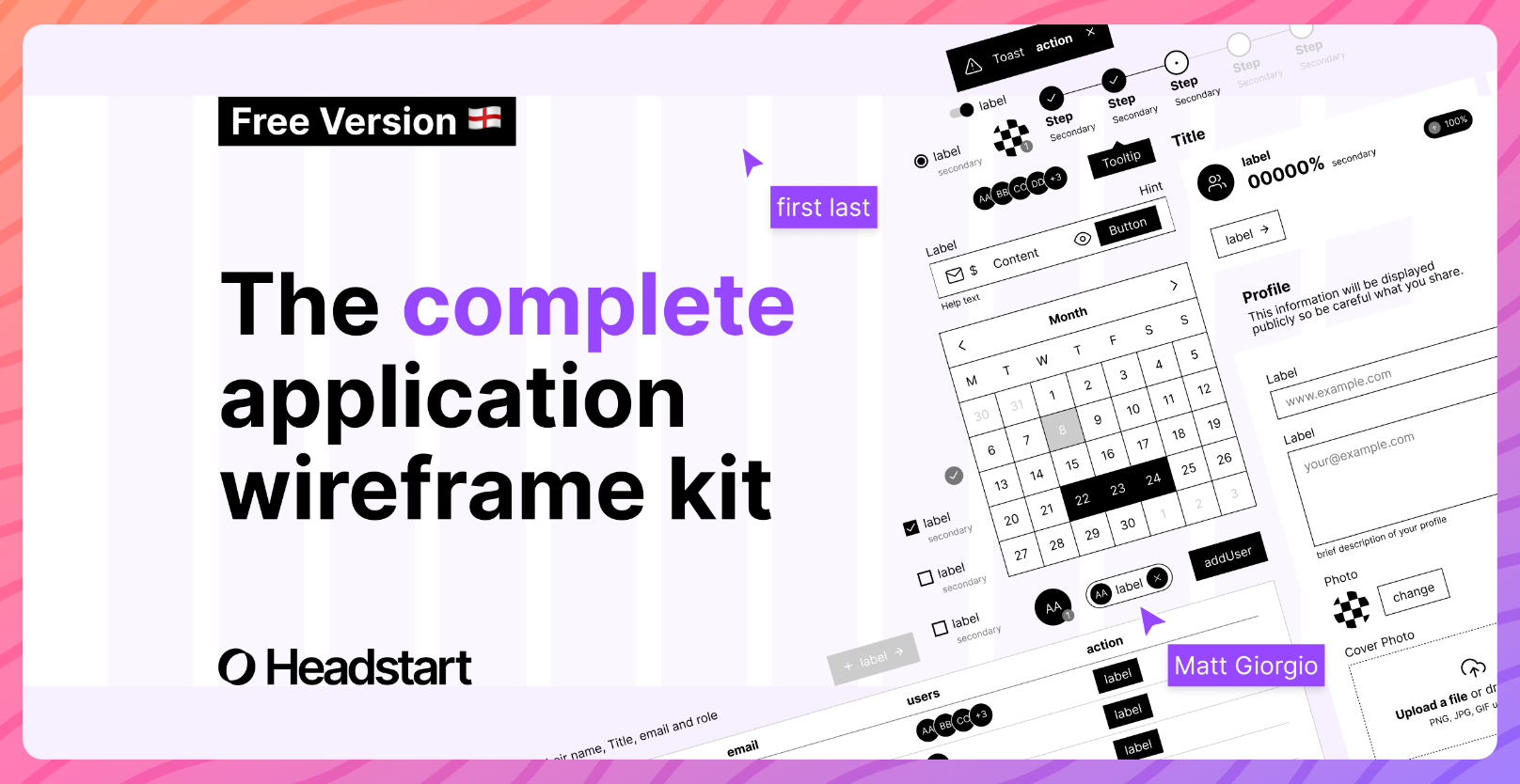
原型组件包
包含 100+ 组件以及变体,包含自动布局以及变体属性。适合设计产品初期构建产品使用。
https://www.figma.com/community/file/1303118443421081549/headstart-ui-free-version-english

🏖 随便看看
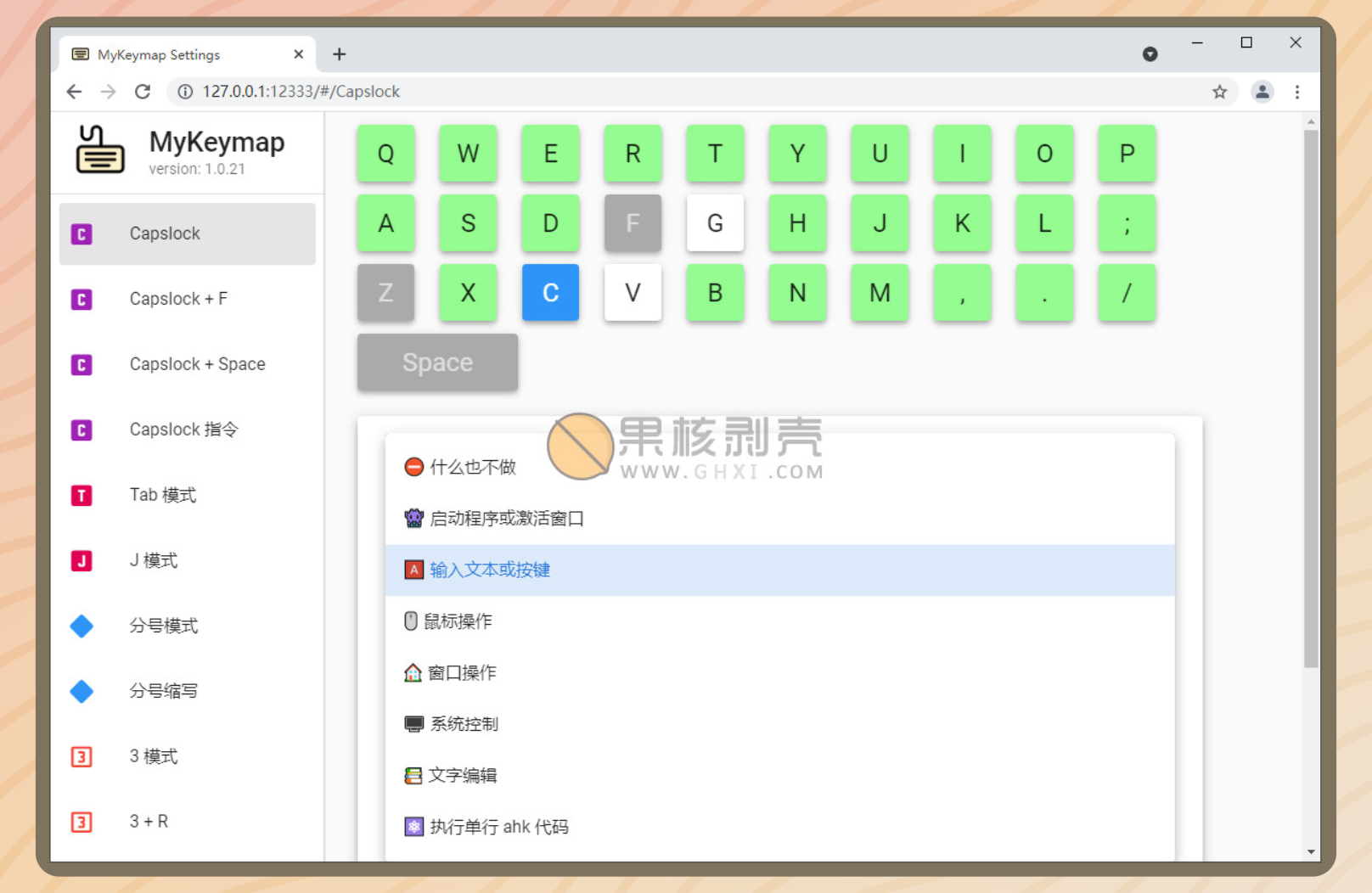
MyKeymap(按键映射工具) v2.0
一款想干掉鼠标的神器软件 MyKeymap ,它能减少键鼠切换、实现全键盘操作,让「编辑文字」和「窗口管理」更快捷。
投稿人:文禾
https://www.ghxi.com/mykeymap.html