📰 设计资讯
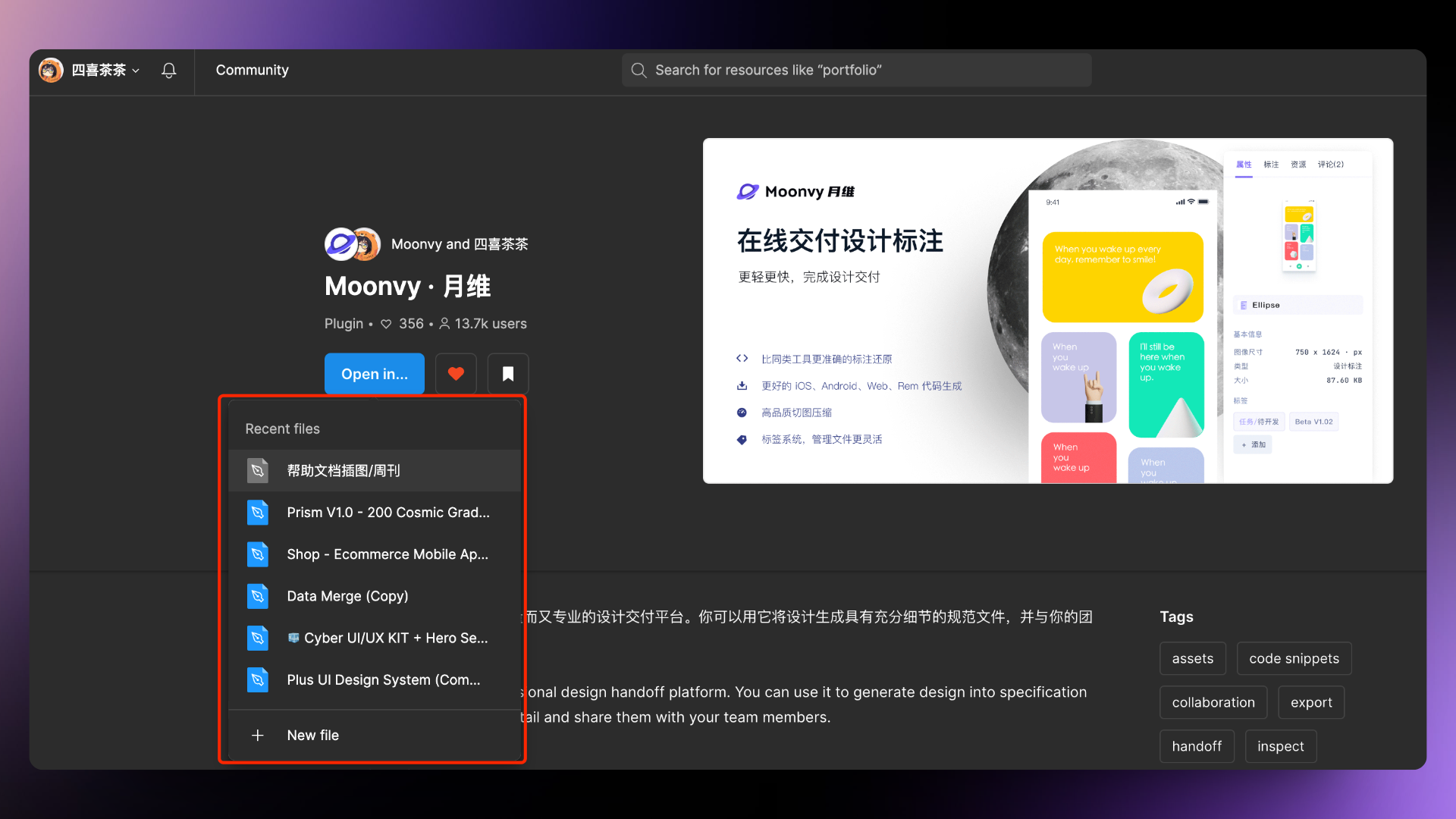
Figma 资源文件展示页面改版
展示页面布局由原来的上下结构变成了左右结构,改动最大的是插件打开可以选择最近文件或者新建文件,这里的修改更方便了一些。
https://www.figma.com/community/plugin/981500558205940871

🏆 产品推荐
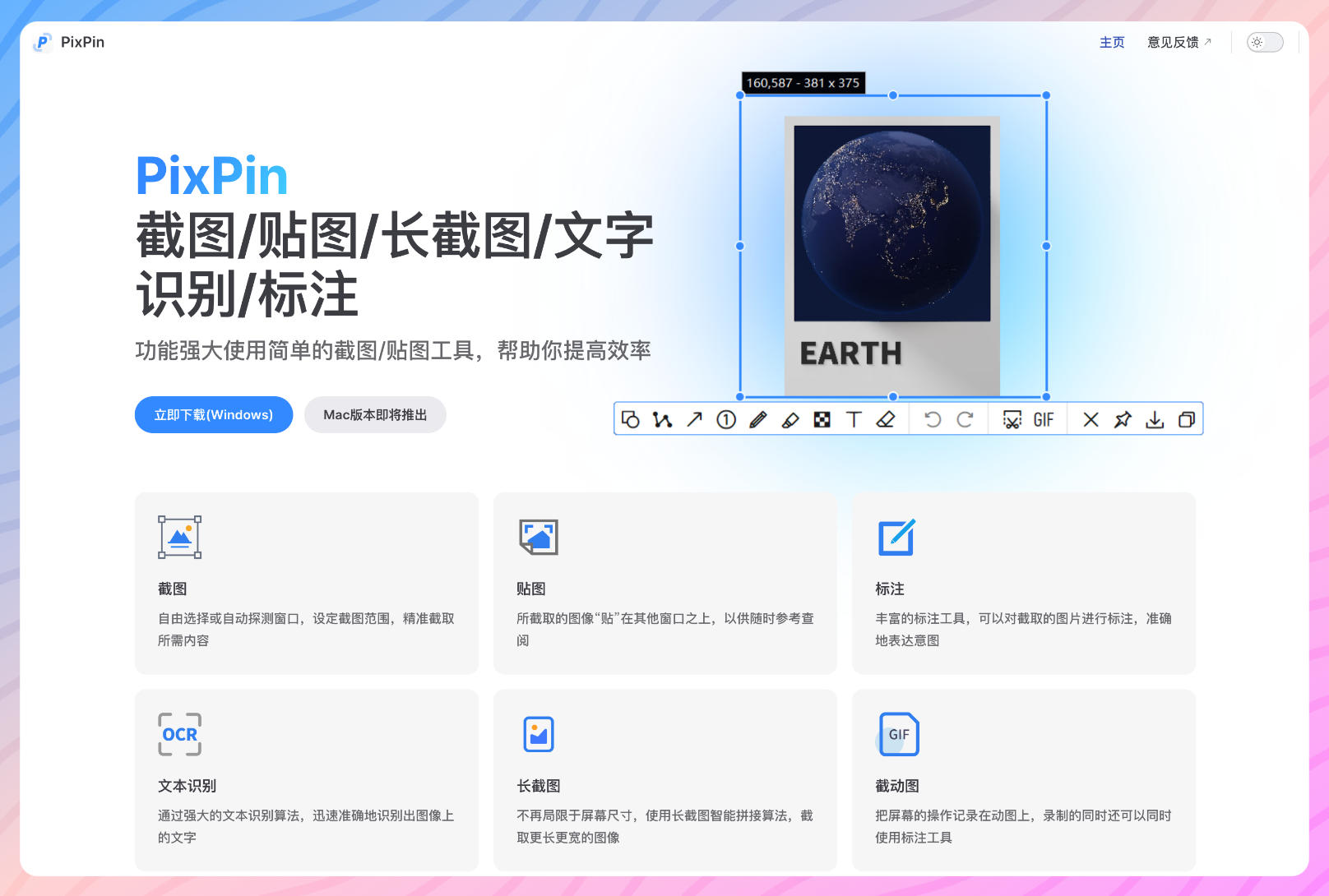
截图工具 PixPin
新截图工具可以截长图、GIF、OCR等常用功能都集合在一起,暂时只支持 Windows 系统。
投稿人:Sejoy

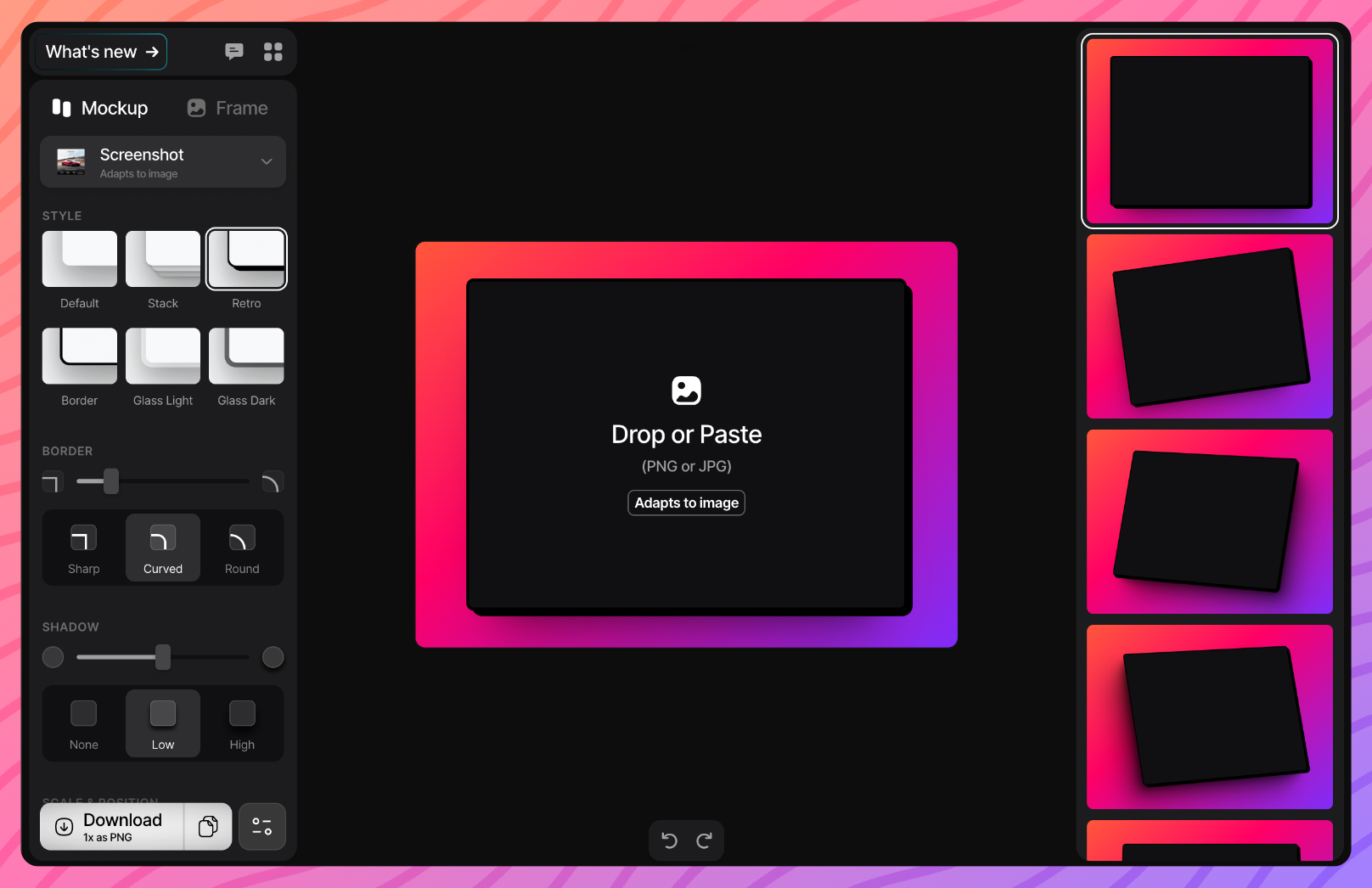
免费的截图美化工具:Shots
Unsplash & Shots 提供的免费截图美化工具,边框、圆角、投影、模板类型都可以选择。

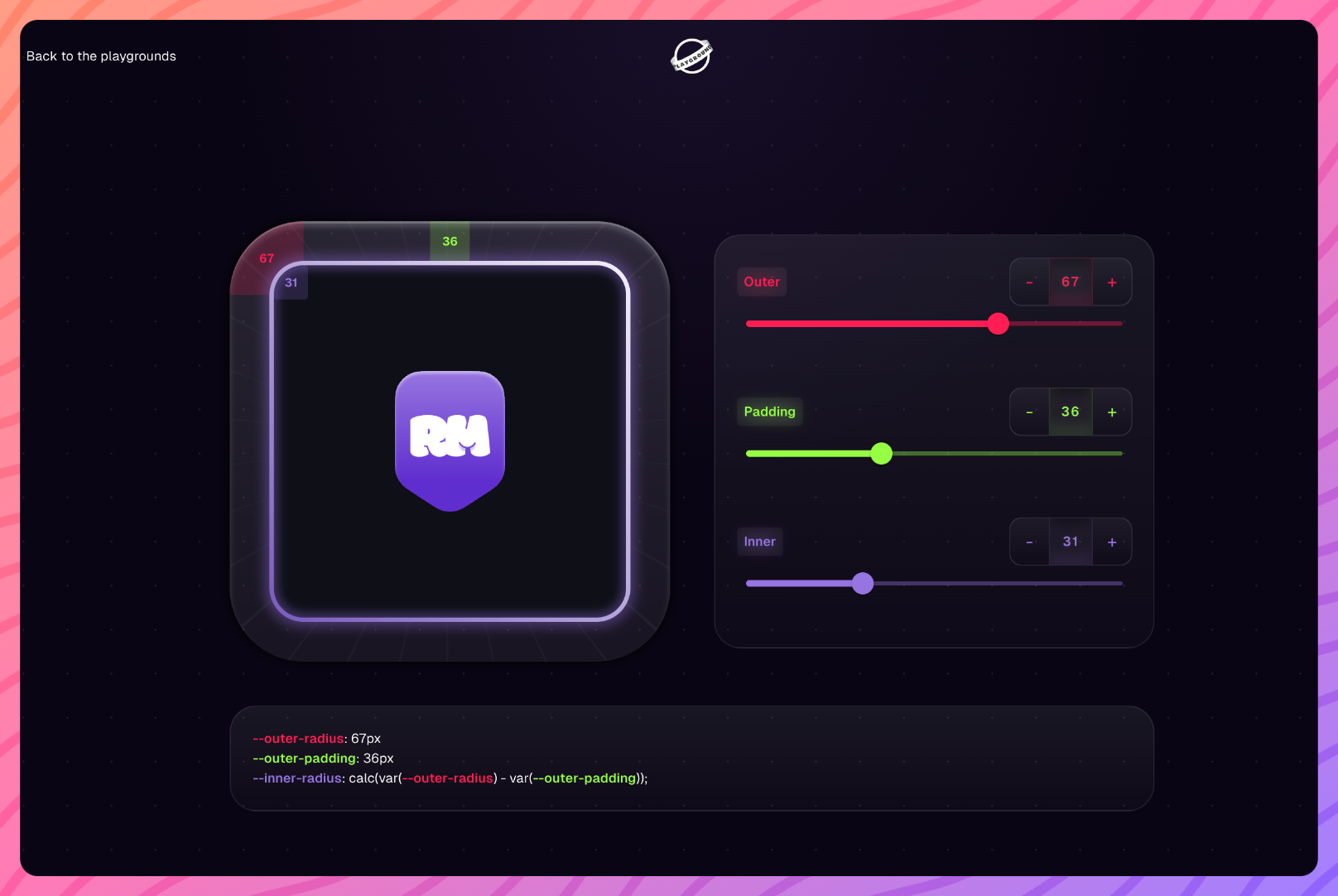
内外圆角可视计算器
矩形嵌套时圆角该如何确定差值?有个小工具可以通过修改数值预览效果。
https://playground.eddydezuraud.com/craft/radius-master

🎊 设计素材
阿里健康体 2.0
「阿里健康设计」与「方正字库」共同设计开发的阿里健康体 2.0 家族字体正式发布。 面向全社会(包括商业企业)永久免费开放使用。
此款字体是国内首款服务于视障人士的中文盲文注音定制字体,解决药品及产品包装上盲文、生僻字使用问题,为视障人士搭建一座沟通世界的桥梁。
https://www.foundertype.com/index.php/FontInfo/dzindex/id/6694

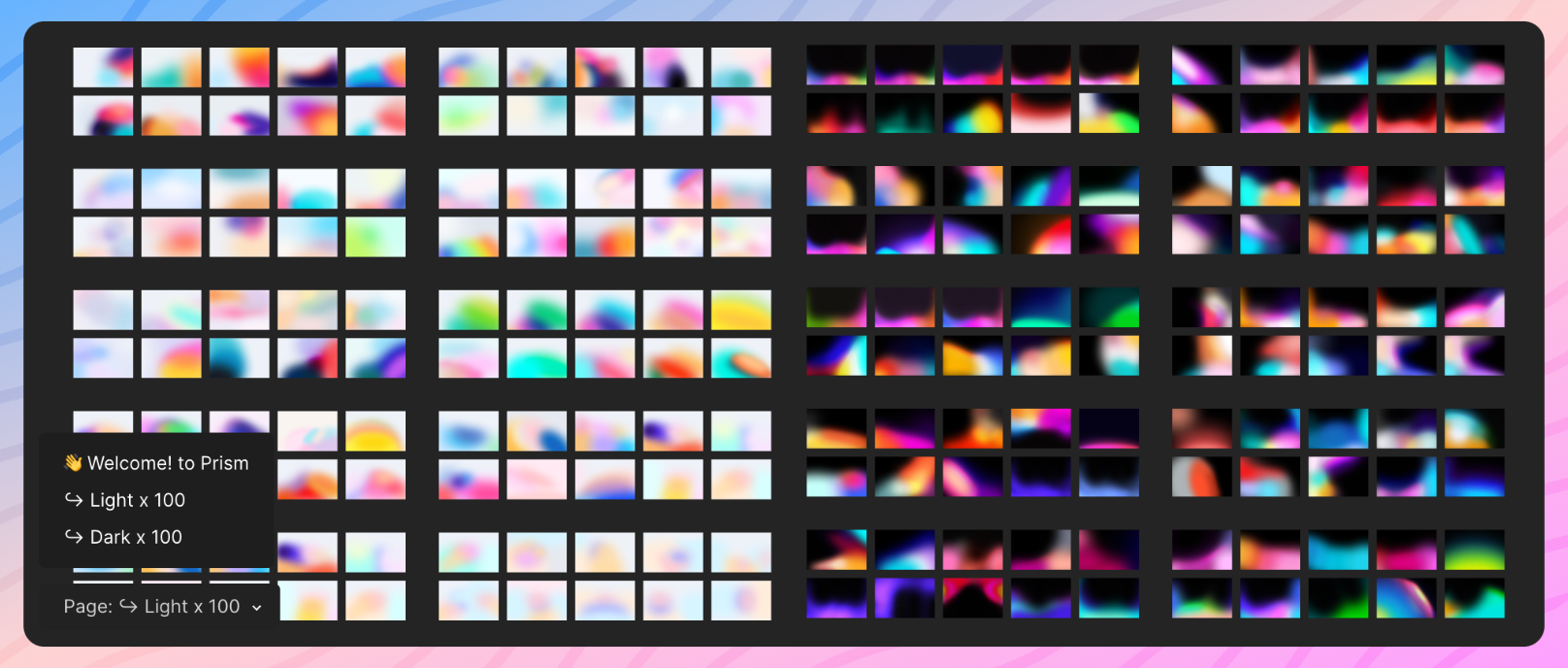
200 个弥散模糊背景
200 个自定义发光渐变,100个亮模式渐变、100个暗模式渐变。
https://www.figma.com/community/file/1311253422070276344

游戏数字化设计分享
源文件中 UI UX 设计元素、界面、效果的设计分享。
https://www.figma.com/community/file/1310958319197537014

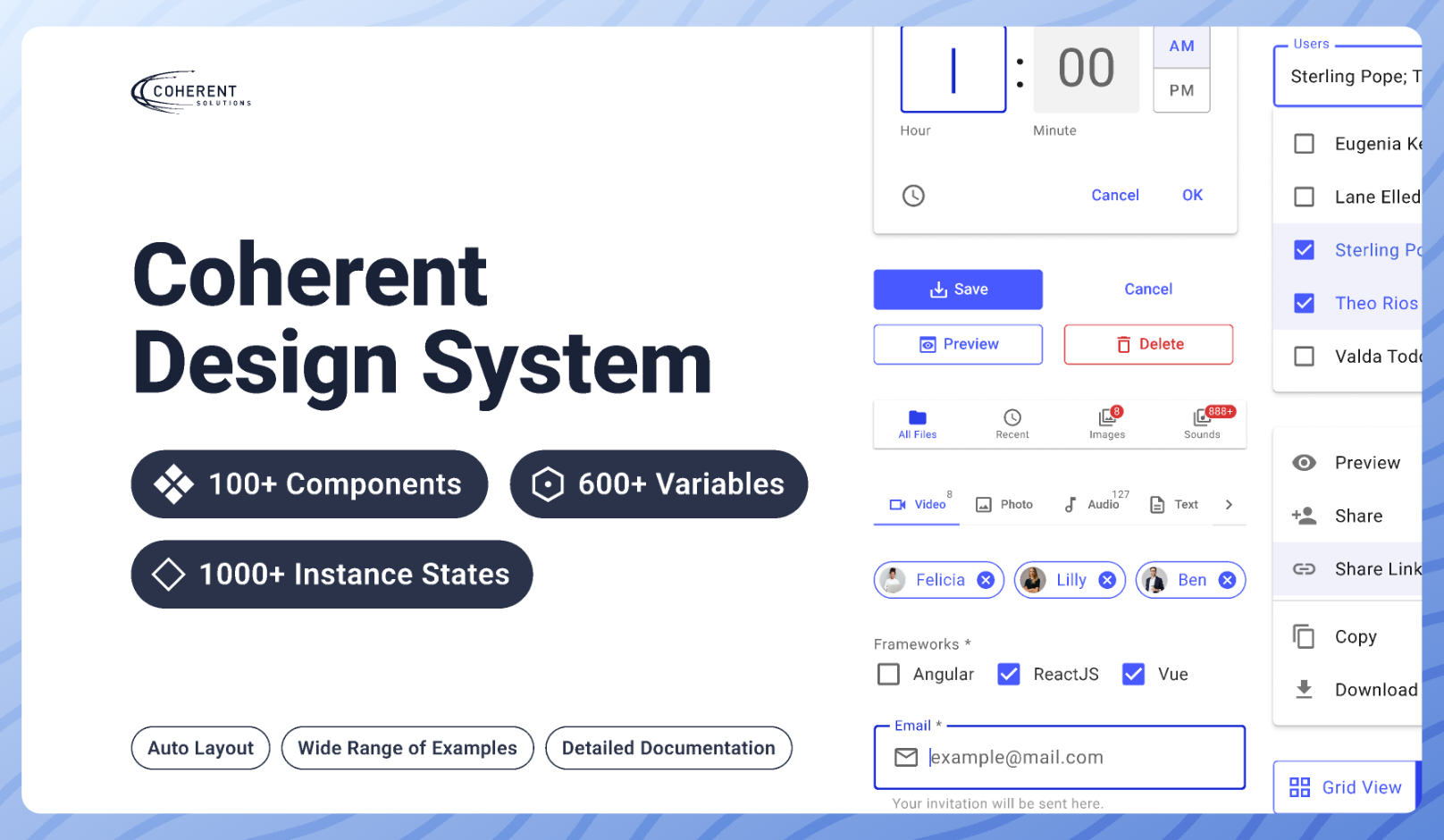
Coherent 设计系统
文件中包含 100+个组件,每个组件 20 个属性、自动布局组件、颜色变量等详细的说明和各种现成可用的组件示例。
https://www.figma.com/community/file/1311381775078816263

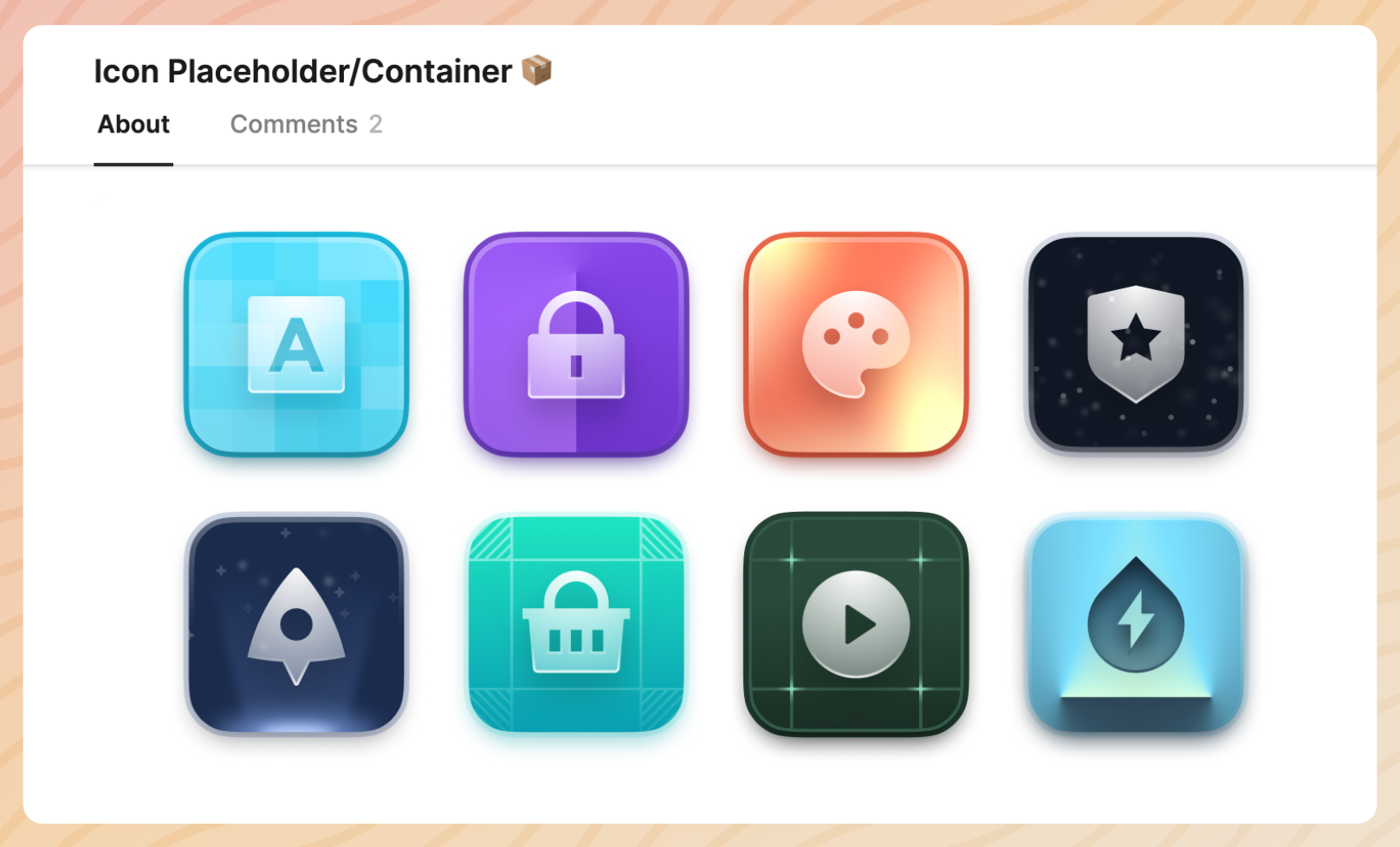
轻质感图标设计源文件
质感图标分层源文件,包含了 RemixIcon 图标库文件
https://www.figma.com/community/file/1311613342992978840

黑色主题 UI 设计源文件
文件中包含源文件和示例图片,不过可以参考配色、布局、设计风格等
https://www.figma.com/community/file/1311717403915877513

🏖 随便看看
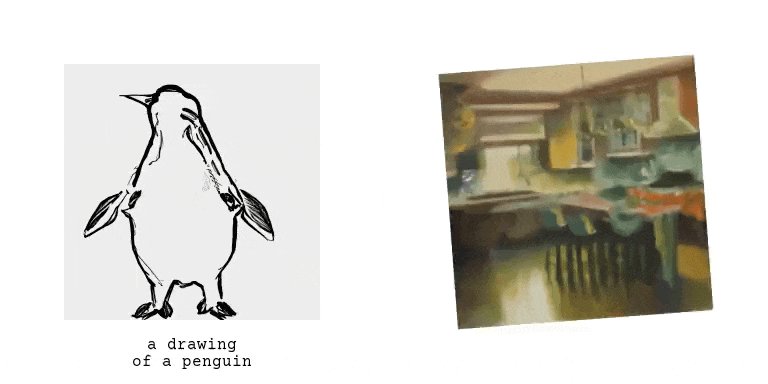
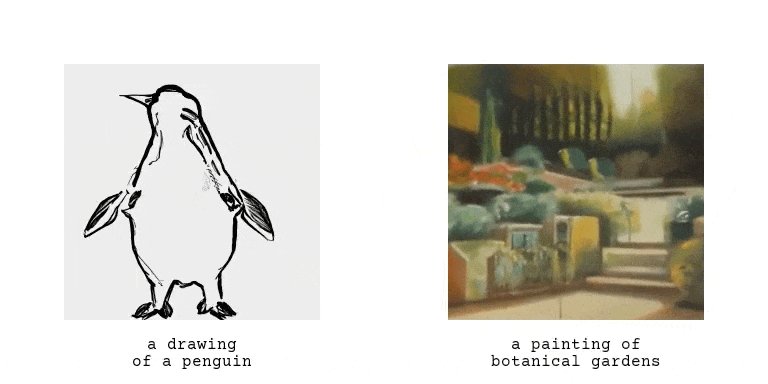
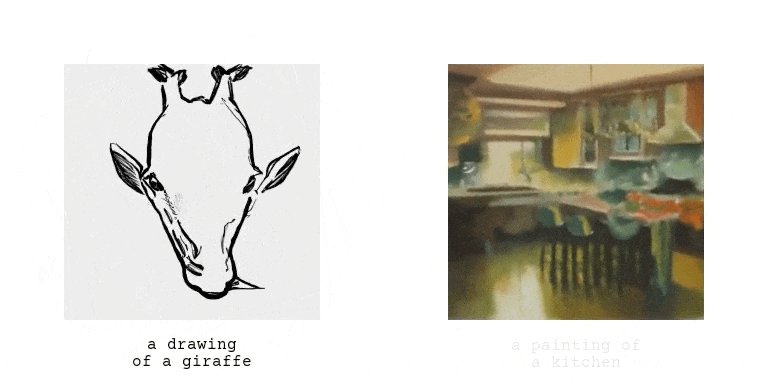
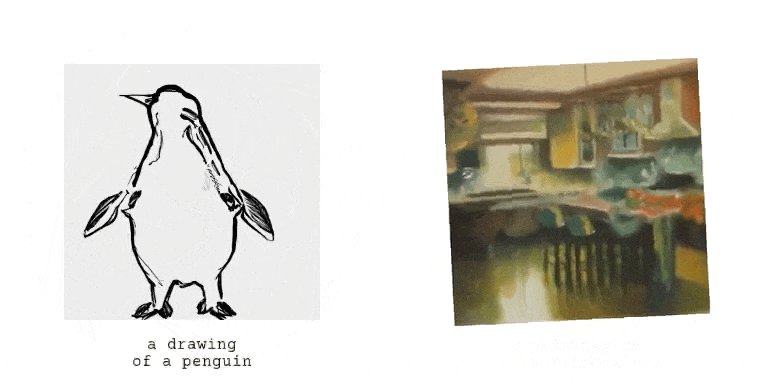
倒置 AI 图像模型
输入提示生成一个图像,然后添加第二个提示,当你上下颠倒之后成为了另一个内容。比如生成一只企鹅,颠倒之后变成了一只长颈鹿的头。
https://huggingface.co/spaces/AP123/Upside-Down-Diffusion
https://x.com/bryancsk/status/1730207123555164448?s=46&t=_iQoJGOKMPV1X3e6hnYqzA

重新思考个人计算体验
这个公司的官网非常有意思,一个虚拟的 Mac 系统。并且里面内容可交互。

AI生成图片著作权侵权第一案判决书
近日,北京互联网法院针对人工智能生成图片(AI绘画图片)著作权侵权纠纷作出一审判决,据悉该案为AI生成图片相关领域著作权第一案。
https://mp.weixin.qq.com/s/Wu3-GuFvMJvJKJobqqq7vQ
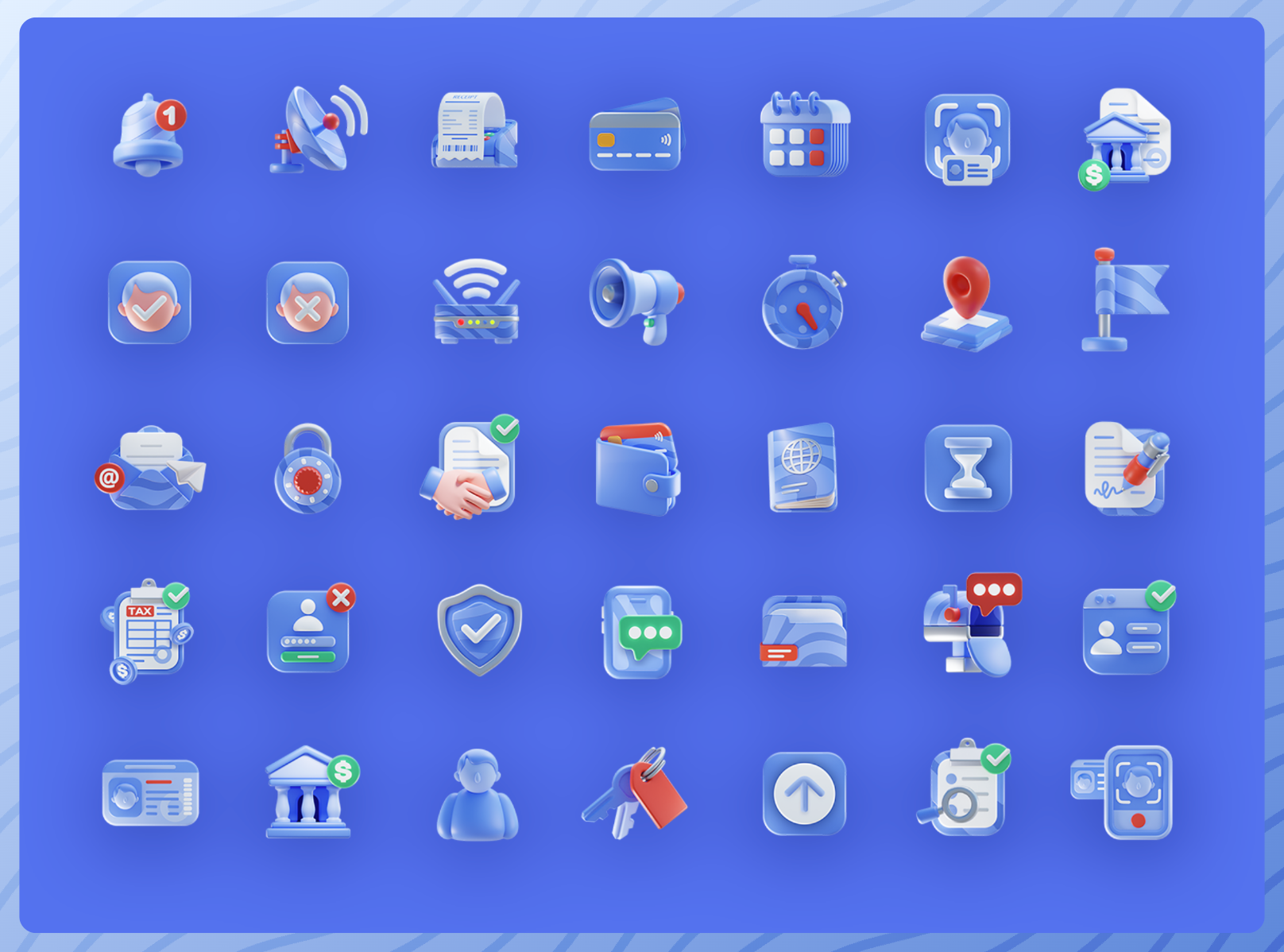
3D质感图标分享
https://dribbble.com/shots/22279890-Blue-3D-Icon-Pack