📰 设计资讯
Adobe 收购 Figma 的计划终止
2023年12月18日,Adobe 和 Figma 均发出公告,终止了收购计划。Adobe 赔偿 Figma 10 亿美元作为终止补偿。
-
Figma https://www.figma.com/blog/figma-adobe-abandon-proposed-merger/
-
Adobe https://blog.adobe.com/en/publish/2023/12/18/adobe-figma-updates

Midjourney V6 alpha 上线
图像连贯性和即时理解能力大大提高。可以绘制文本内容、图像的细腻度也有了大幅度提升。
https://www.midjourney.com/rank-v6-2

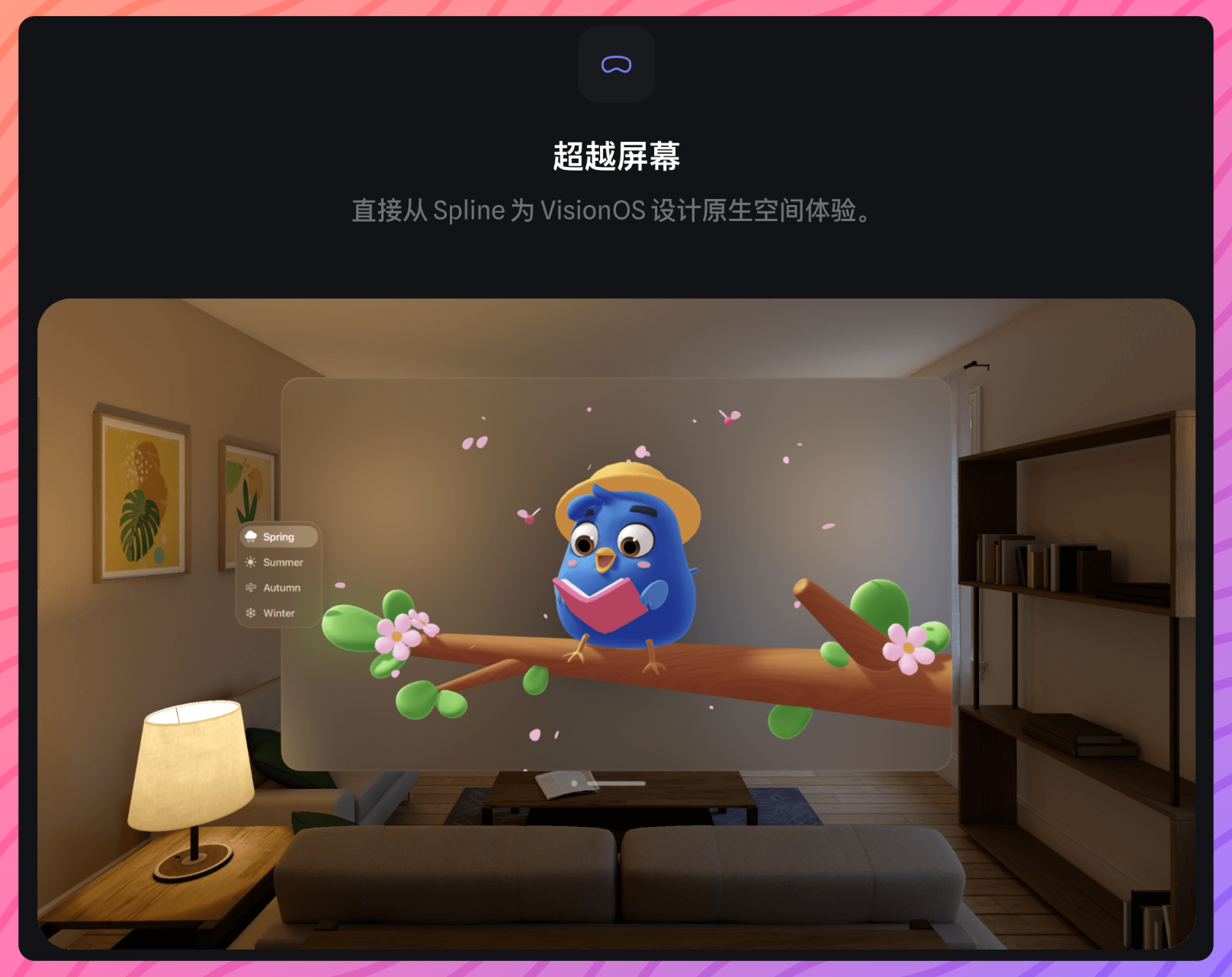
Spline 更新,为 iOS 设计和导出原生 3D
完全原生的 Spline Metal 渲染器,可帮助您将 3D 引入 iOS、iPadOS、macOS 和 VisionOS。 VisionOS 应该会开启新一轮 3D 视觉热潮

🏆 产品推荐
AI 识别图片中的字体
上传包含文字的图片,AI 识别图片中的文本字体
投稿人:喬雅同學
https://huggingface.co/spaces/gyrojeff/YuzuMarker.FontDetection

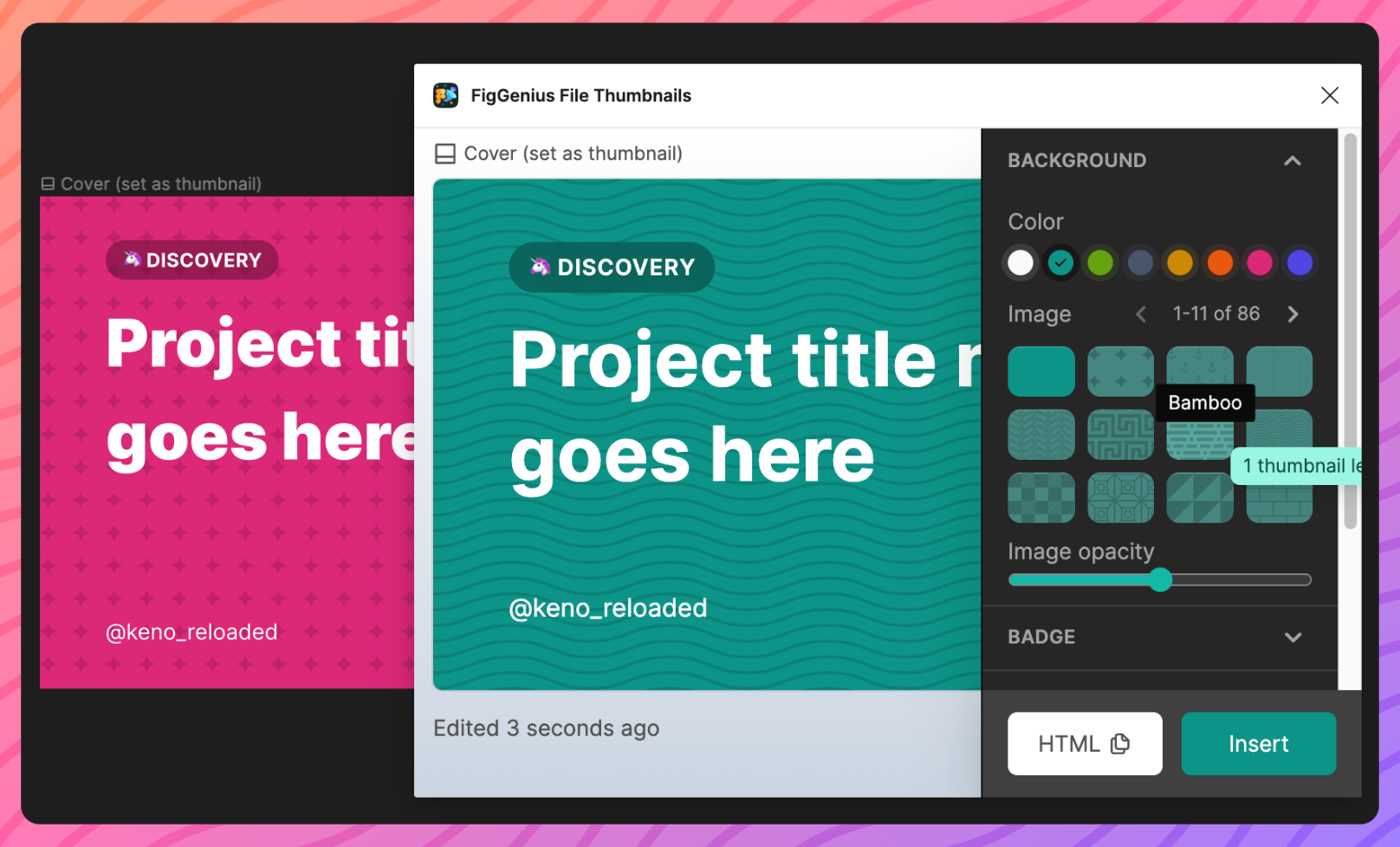
为 Figma 文件快速生成封面插件:FigGenius File Thumbnails
在插件中可以选择颜色、背景等参数,加上文字辅助快速生成一张文件封面,通过简单清晰的文件封面缩略图,在查找文件时更方便。
https://www.figma.com/community/plugin/1304798955985557539

Figma 倾斜插件 2 个
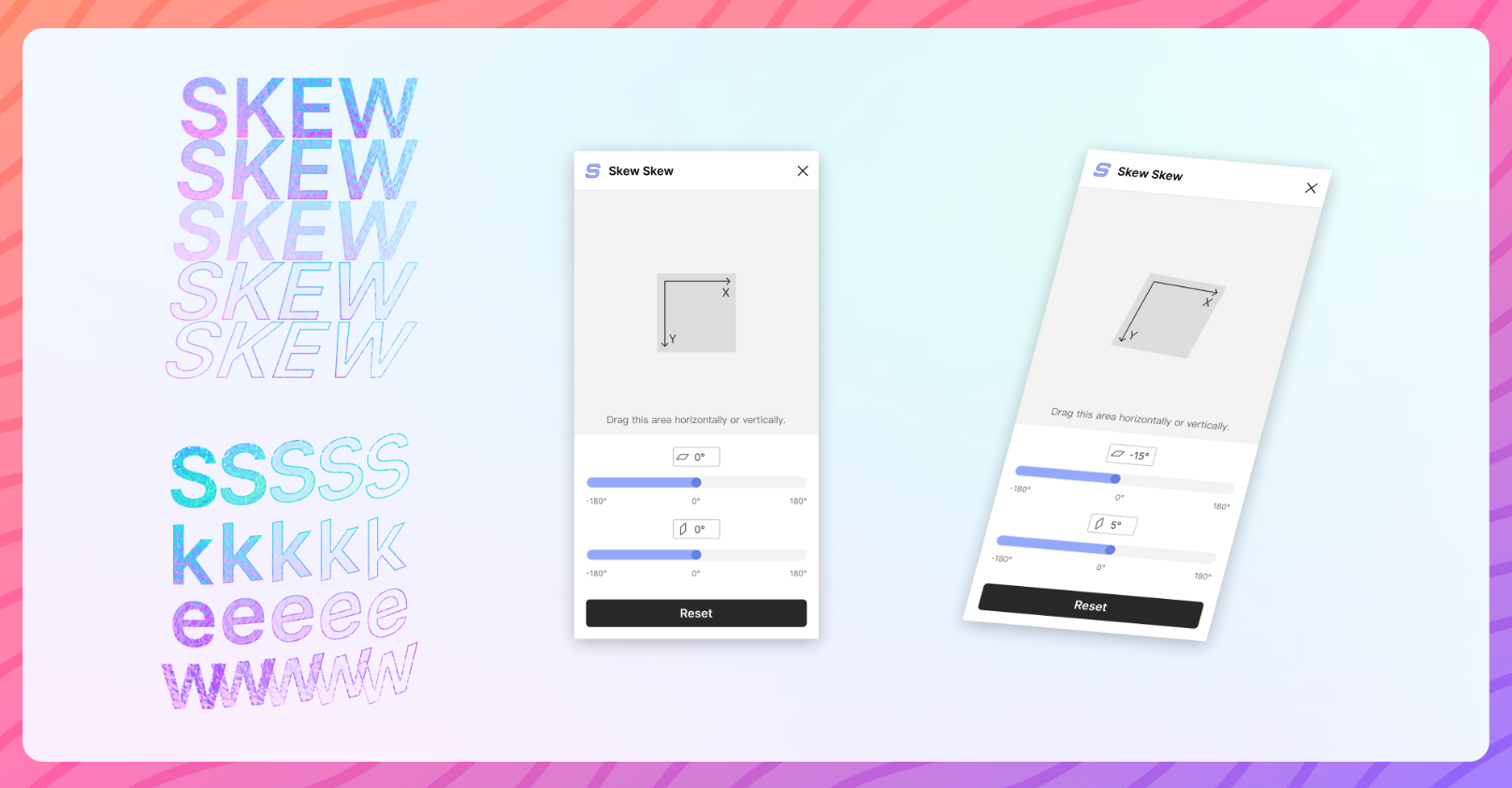
1.Skew Skew
国内开发者新做的免费「倾斜」插件
https://www.figma.com/community/plugin/1295667411756432452

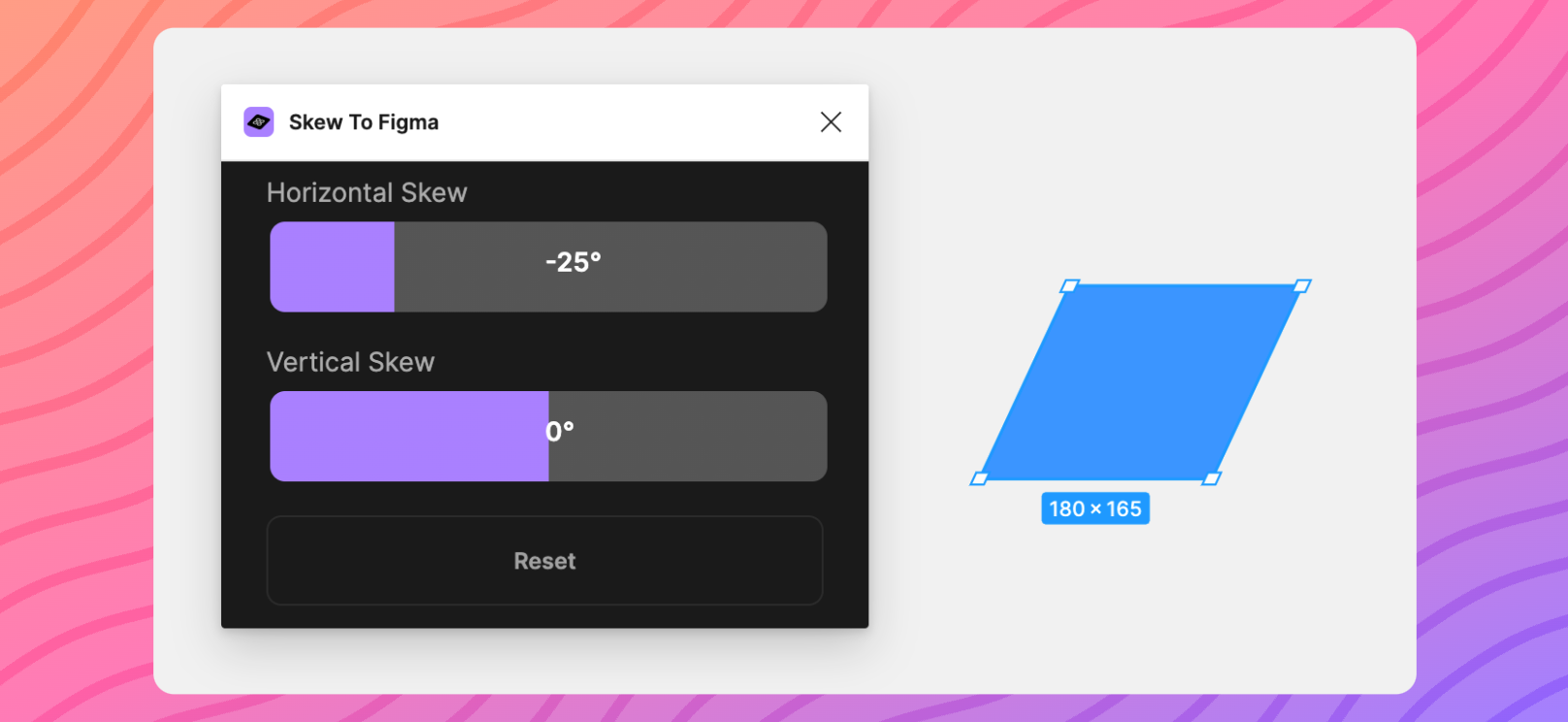
2.Skew To Figma
也是一个免费的倾斜插件
https://www.figma.com/community/plugin/1314599573129418692/skew-to-figma

🎊 设计素材
高品质的免费图标库:iconoir
1500+图标数量,可以用在 React、Figma、Vue、Framer 等项目中。
投稿人:Summer_夏沫汐

Microsoft 365 UI Kit
微软 UI 文件,它包括核心组件、基于场景的模板,展示了常见用例,并涵盖了基本设计概念(如响应式大小调整和辅助功能)。
https://www.figma.com/community/file/1314695480773948455

Figma 社区设计师推荐 hello ghozi
该设计师分享了不少 APP 的设计图,配色和布局都可以作为学习资料。
https://www.figma.com/@helloghozi

一套圆润线性图标
一套 1200 个圆润的线性图标
https://www.figma.com/community/file/1318615505342334047

🏖 随便看看
优秀产品网站设计
Teenage Engineering是一家瑞典消费电子公司和制造商,由 Jesper Kouthoofd、David Eriksson、Jens Rudberg 和 David Möllerstedt 于 2005 年创立,总部位于斯德哥尔摩。其产品包括电子产品和合成器,其核心产品是OP-1,以及即时相机。网站和产品设计的非常好看。
投稿人:JOCKER
https://teenage.engineering/products

🎁 福利区
Vector to 3D 插件「8 折优惠」
Vector to 3D 插件,插件视频介绍也可以看一下利维 和 鹿河与鸣jonsa的详细图标教程。
插件地址:https://www.figma.com/community/plugin/1264600219316901594
网页地址:https://www.meimu.design/vector-to-3d/
插件付费之后才可以导出 PNG 和模型,现在有少量的「8 折优惠」
购买地址:https://mbd.pub/o/bread/ZZecl5dr?af_user=2175663&discount_code=ORRJTQ









