📰 设计资讯
InVision 即将停止服务
InVision 宣布在2024年底停止 InVision 的设计协作服务(包括原型、设计结构矩阵等)。
https://twitter.com/FarSideOfMoonvy/status/1743164730951565358

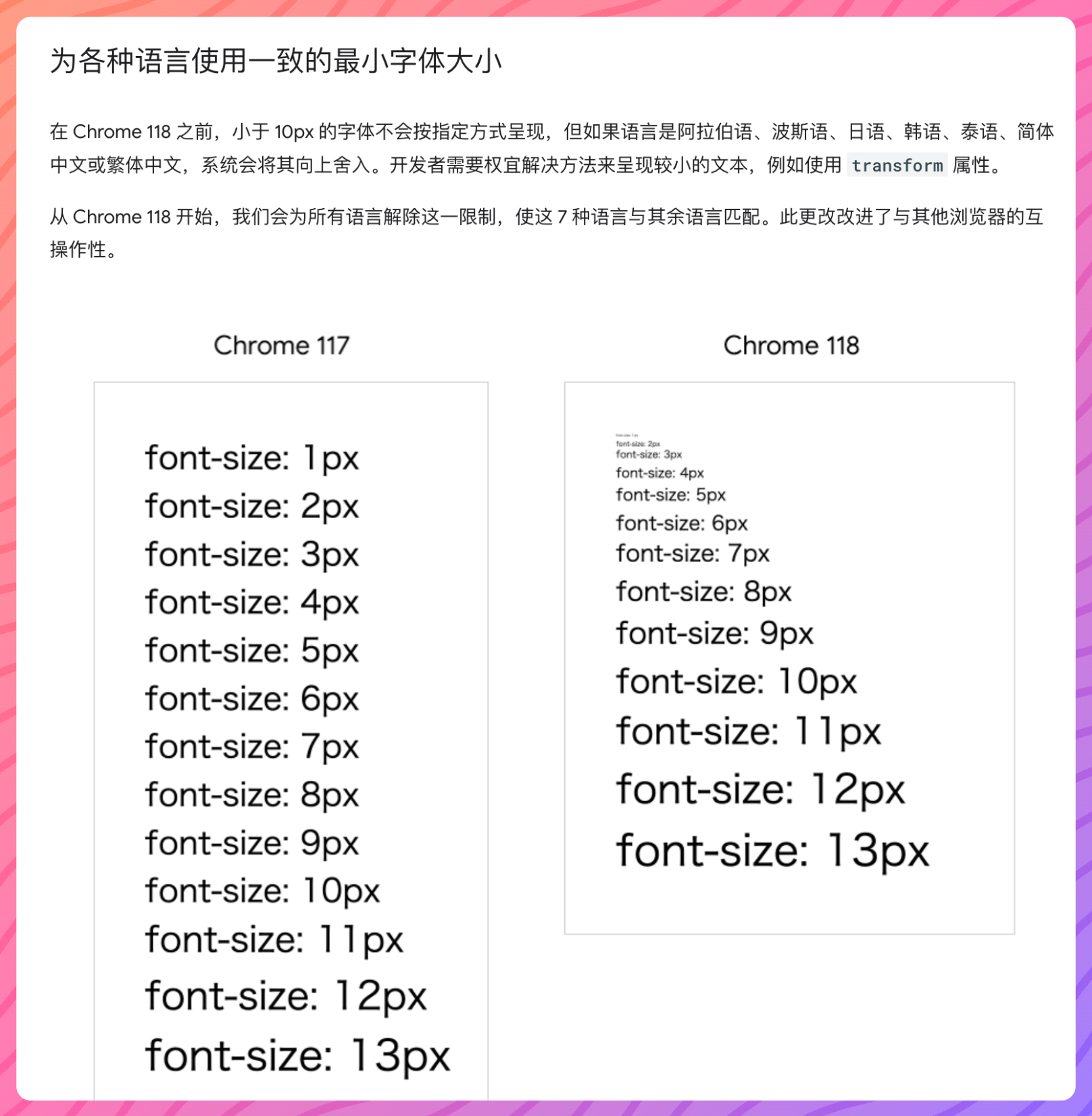
Chrome 118 版本不再限制最小字号
Chrome 终于把中文环境(中日韩泰阿拉伯波斯)下最小字号限制去掉了,对设计的自由度提高了。
https://developer.chrome.com/blog/css-i18n-features?hl=zh-cn

🏆 产品推荐
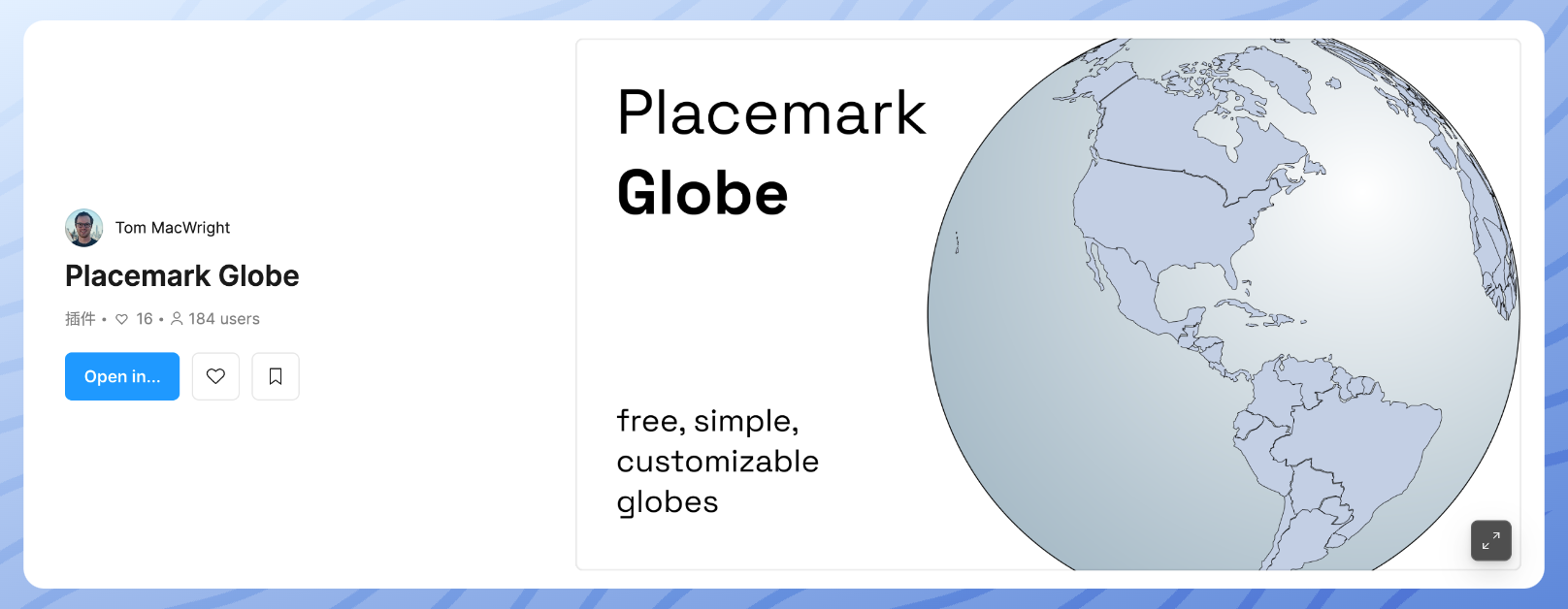
Figma 里快捷创建矢量地图插件:Placemark Globe
生成免费矢量地球仪。当你打开这个插件,它会在画布上创建一个带有地球仪的框架。在插件窗口中旋转地球来更新框架,生成结果都是矢量图层你可以重新调整国家和更多的颜色。
https://www.figma.com/community/plugin/1323092380415927575/placemark-globe

🎊 设计素材
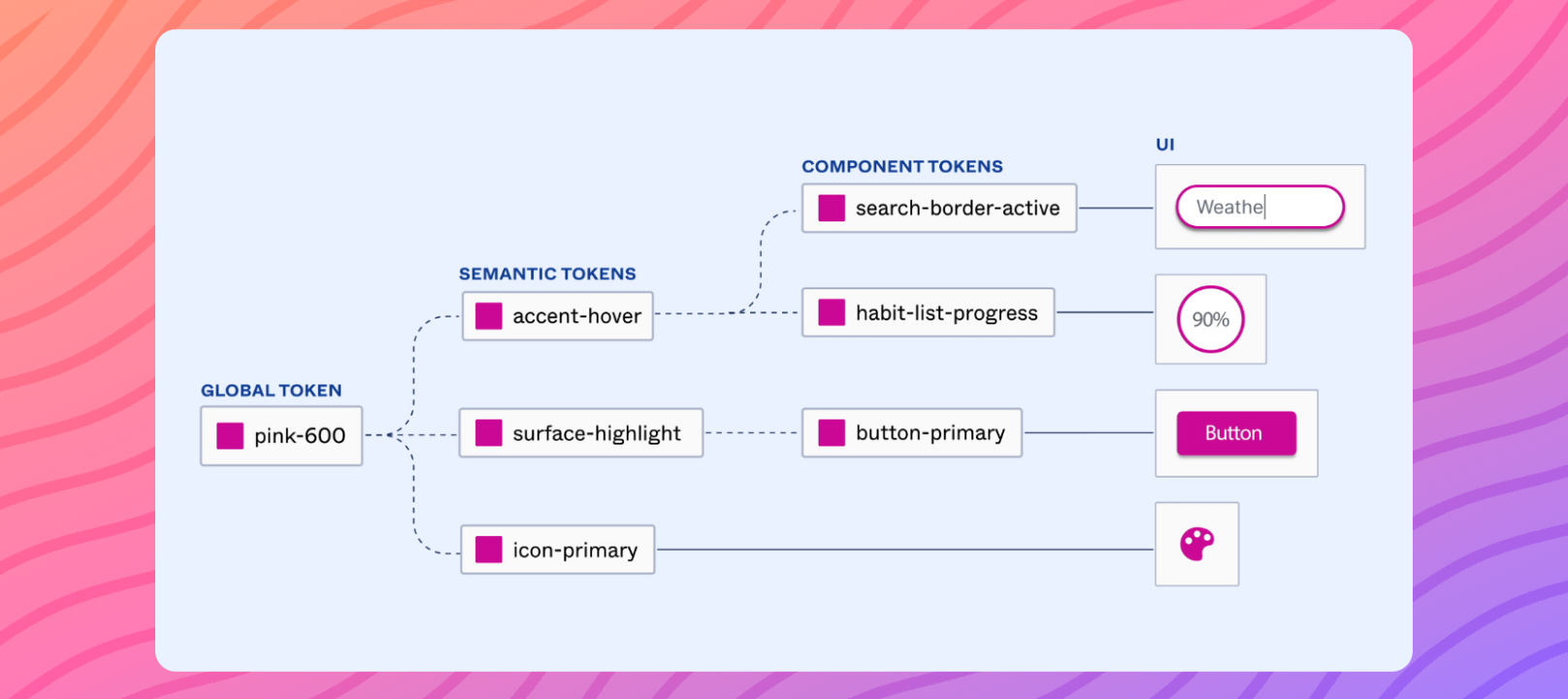
设计系统命名法
设计系统中的颜色、字体、间距和其他视觉元素。为设计令牌选择正确的名称对于可维护性、清晰度和效率至关重要,就像在编程中命名变量一样。
为什么命名设计令牌很重要
有效的设计令牌名称具有以下几个优点:
- 清晰度:名称良好的代币可以立即传达其目的和功能,减少设计人员和开发人员的困惑和不确定性。
- 一致性:命名模式的一致性使设计系统更易于导航和理解,从而提高效率并减少错误。
- 可维护性:清晰、简单的名称可以让设计系统随着时间的推移变得更容易更新和发展。
- 协作:当设计和开发团队对代币名称达成共识时,可以促进更好的沟通和协作。
设计令牌创建清晰且一致的命名系统。这不仅会提高设计系统的可用性和可维护性,而且还会在设计和开发团队之间建立更好的沟通和协作。
https://uxdesign.cc/naming-design-tokens-347f630ba4f9

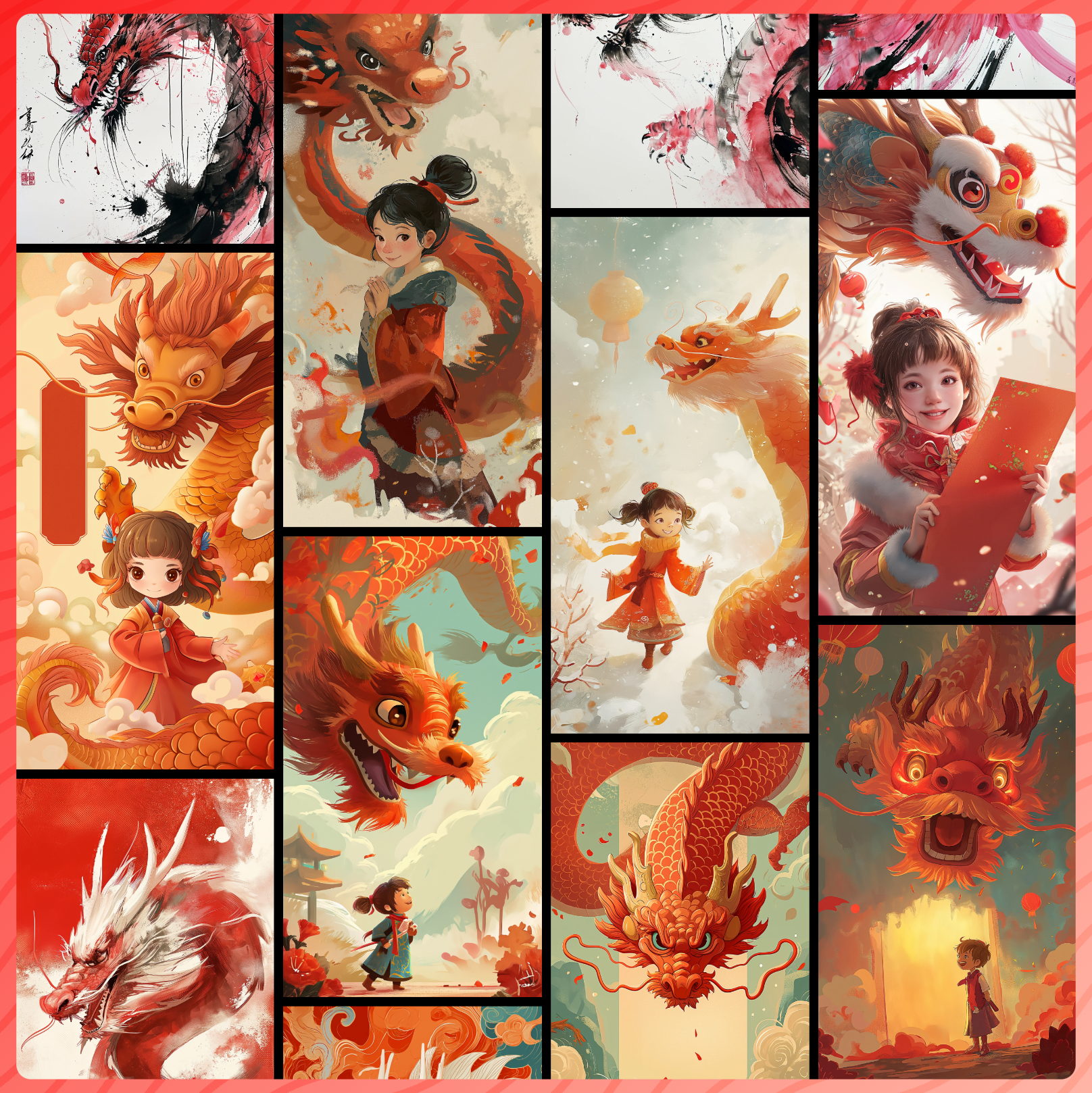
Midjourney 提示词网站
由两位国内歸藏和LysonOber两位 AI 创作者创作,分享高质量风格图片并提供了完整提示词。

Figma 矢量绘制 Camera 文件
作者使用 Figma 绘制的矢量相机文件,并且包含了交互,使用键盘控制焦距、快门速度并且预览图会根据参数变化,体验感很强。
https://www.figma.com/community/file/1323899552130518582

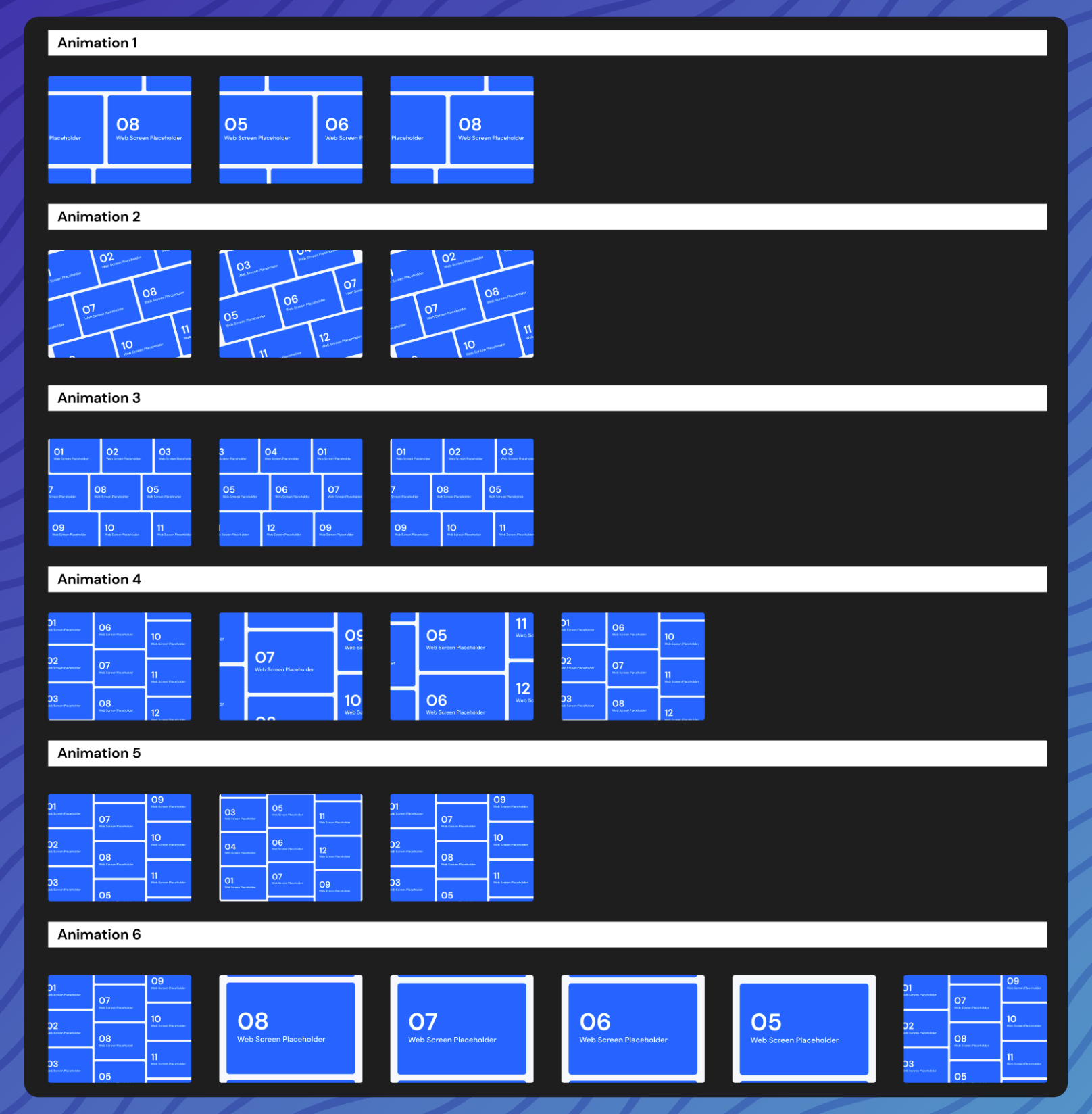
Figma 布局模板文件:Web animated mockups - V1
布局文件模板可以套用作品集排版。
https://www.figma.com/community/file/1324321216514327457

手绘感矢量图形
免费的手绘质感矢量图形素材库,因为矢量内容比较复杂所以 Figma 打开文件需要加载一会。
https://www.figma.com/community/file/1324146606272195320









