📰 设计资讯
Adobe 收购 Layers(愚人节假消息)
Layers 是一个共享设计灵感、作品的社区,最近 Layers 宣布加入 Adobe,Layers 与 Behance 的服务对象重合。
https://x.com/layers_to/status/1774719891058155805

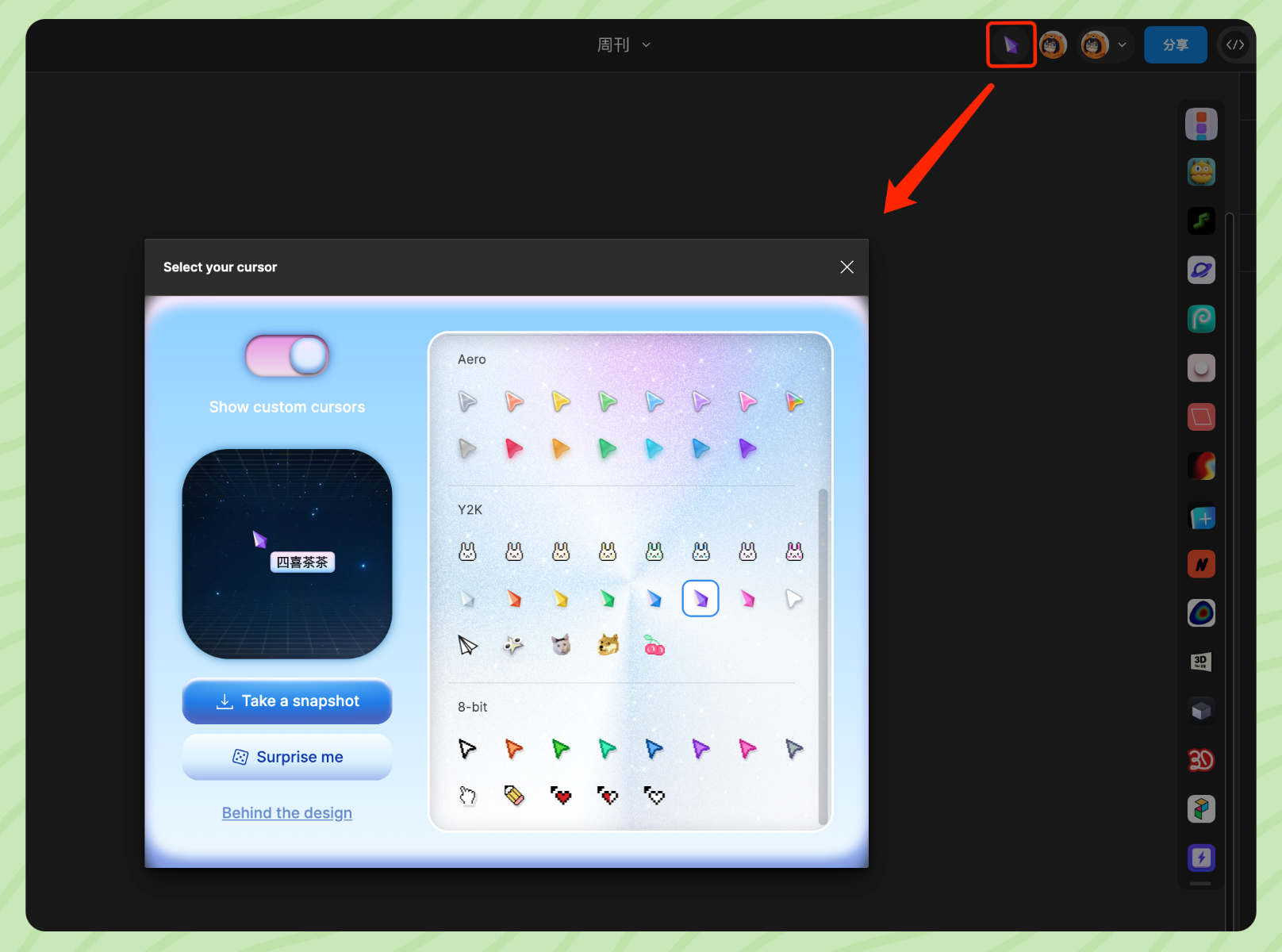
Figma 新增「鼠标指针多样式」
现在你可以在 Figma 中挑选喜欢的鼠标指针样式了,多人协作的时候更方便区分。打开文件在右上角的「指针图标」点击后即可修改。 更新日志未注明该功能,可能只是限时彩蛋。

🏆 产品推荐
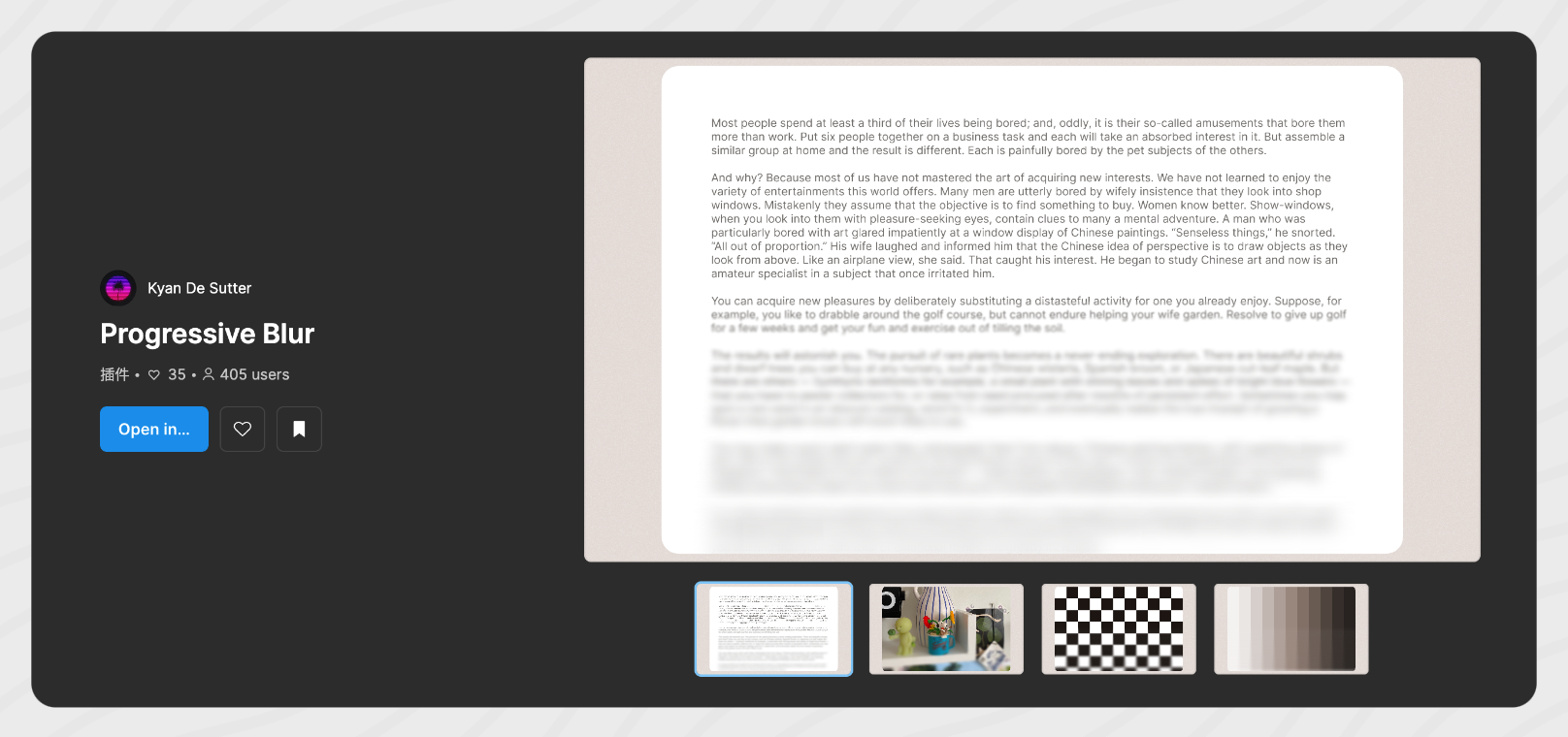
Figma 中创建渐变效果插件:Progressive Blur
使用插件创建从清晰到逐渐模糊的效果。
https://www.figma.com/community/plugin/1356736586164762457/progressive-blur
社区中还有一个类似效果的文件 https://www.figma.com/community/file/859348442787929891

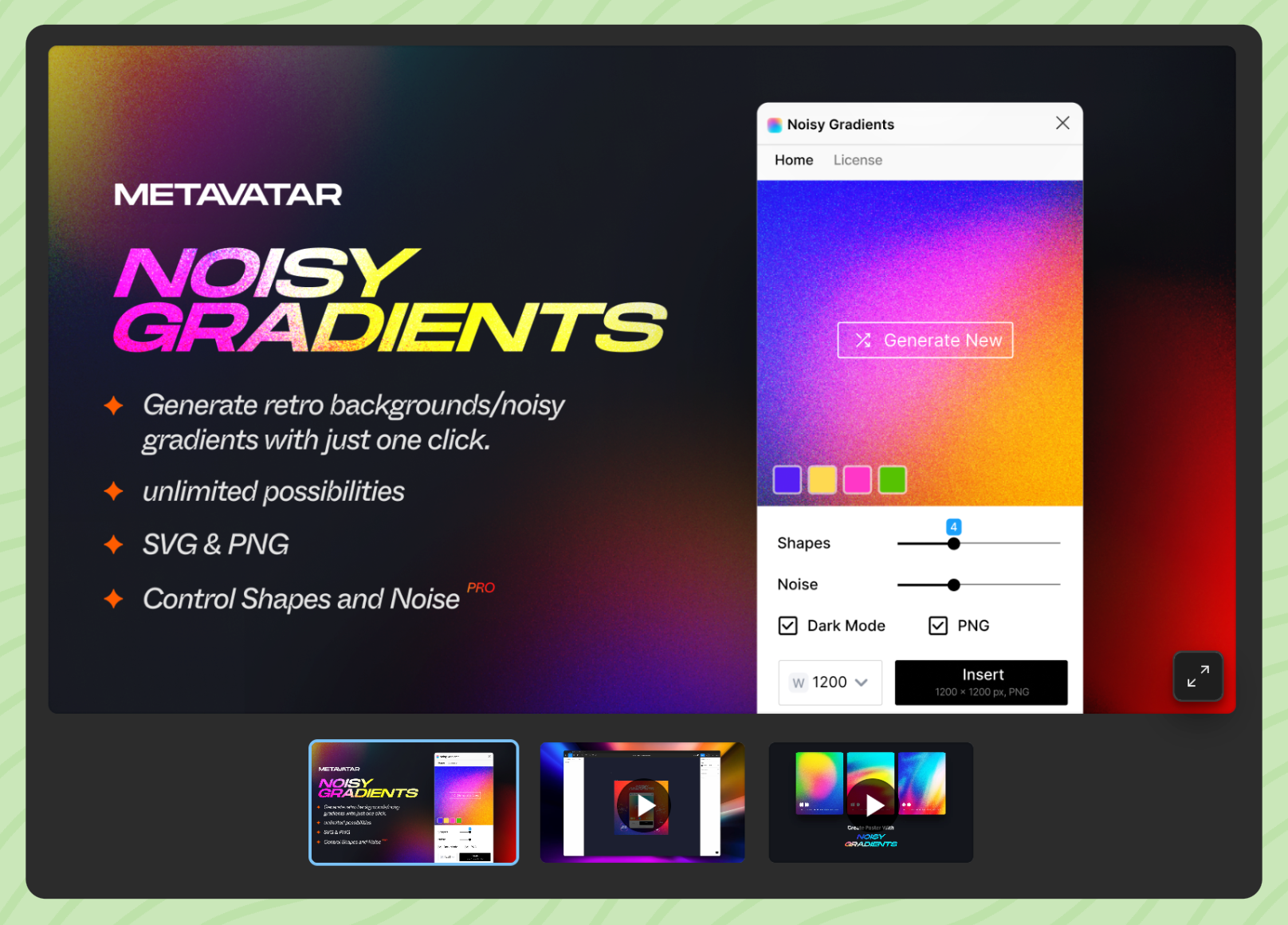
Figma 中创建带噪点的渐变插件:Noisy Gradients
可以自定义添加或者修改颜色,随机生成渐变效果,指定宽度以导入 png 格式到 Figma 中。
https://www.figma.com/community/plugin/1174390287006360600/noisy-gradients

🎊 设计素材
矢量徽章等级图标
https://www.figma.com/community/file/1358718222712048791

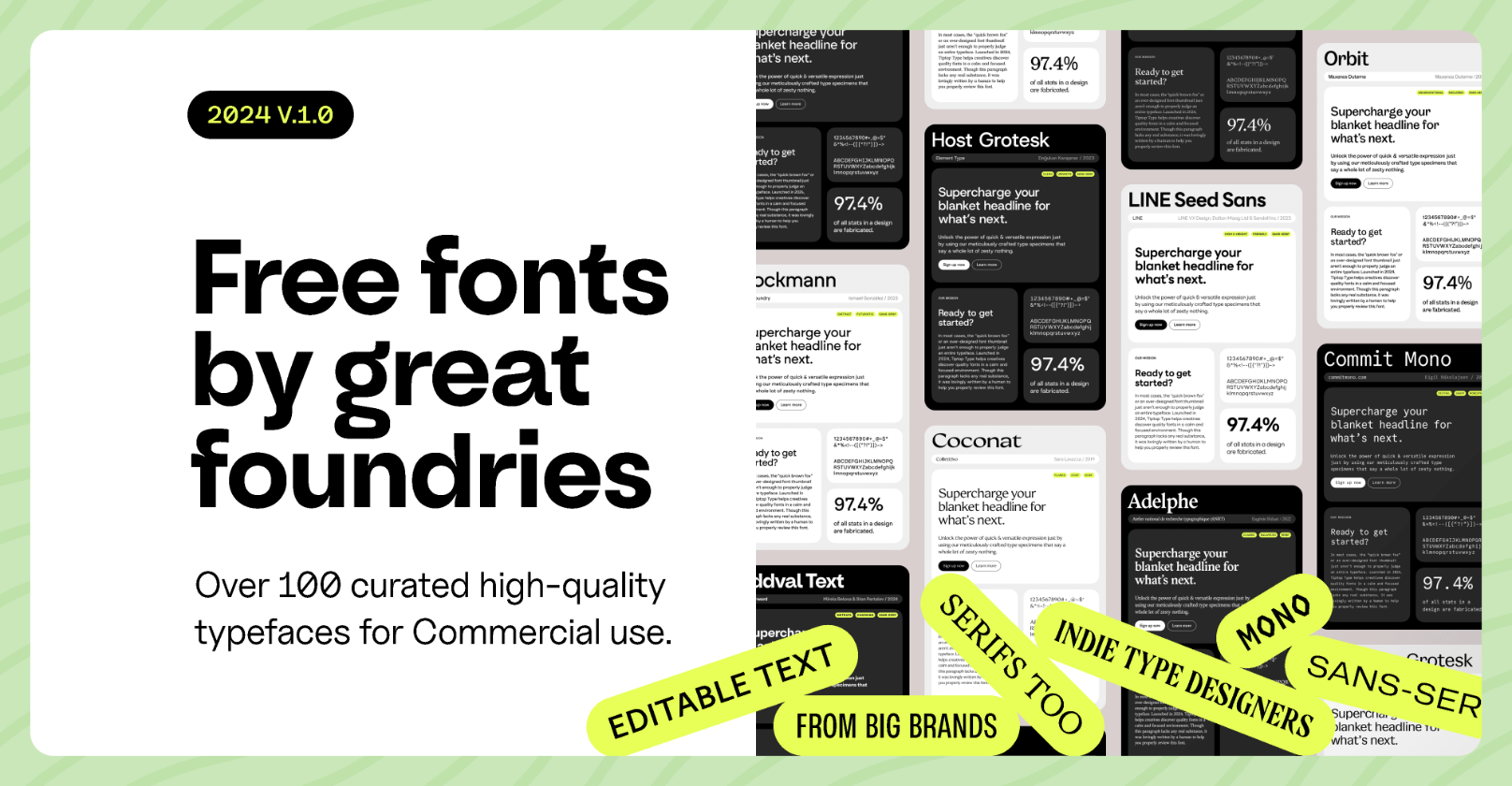
英文字体推荐文件
https://www.figma.com/community/file/1355230594764497559

矢量 3D 视觉插画
https://www.figma.com/community/file/1356629361647307237

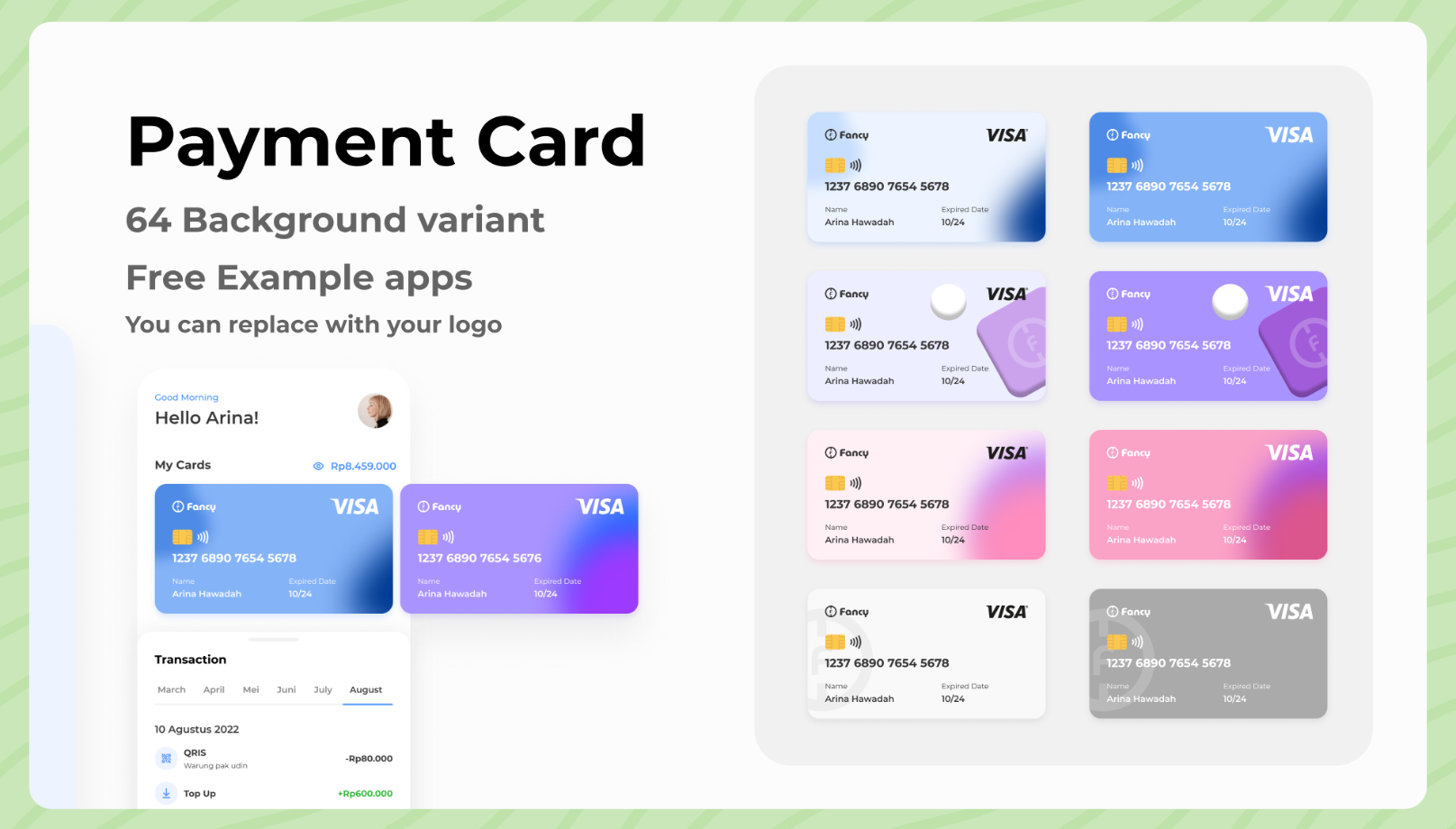
UI 卡片设计
做金融类 APP 可能会用到的卡片素材。
https://www.figma.com/community/file/1357980605746916035

矢量绘制掌机
https://www.figma.com/community/file/1356604445012981189

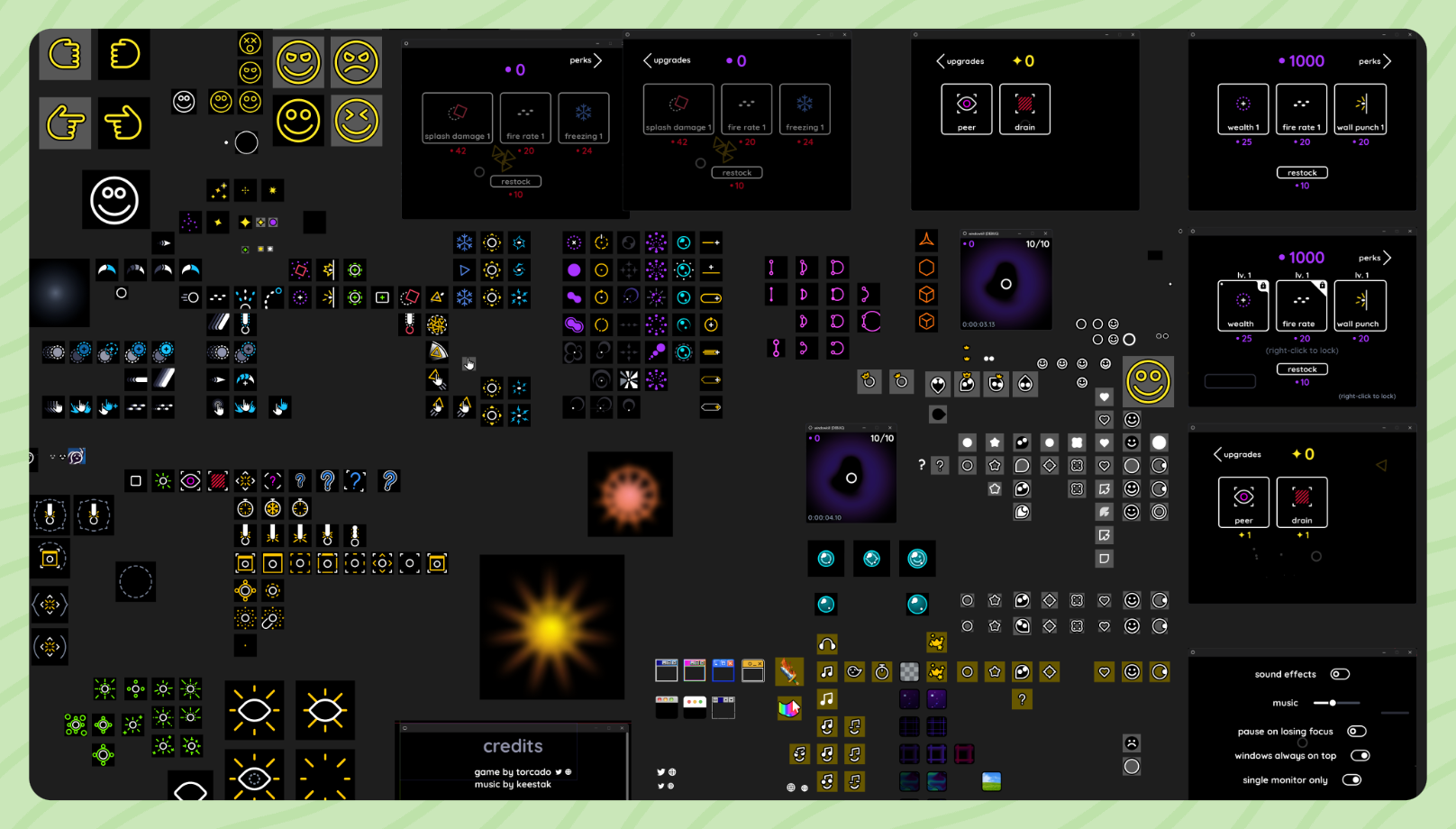
Windowkill 游戏 UI
https://www.figma.com/community/file/1358500291344555060

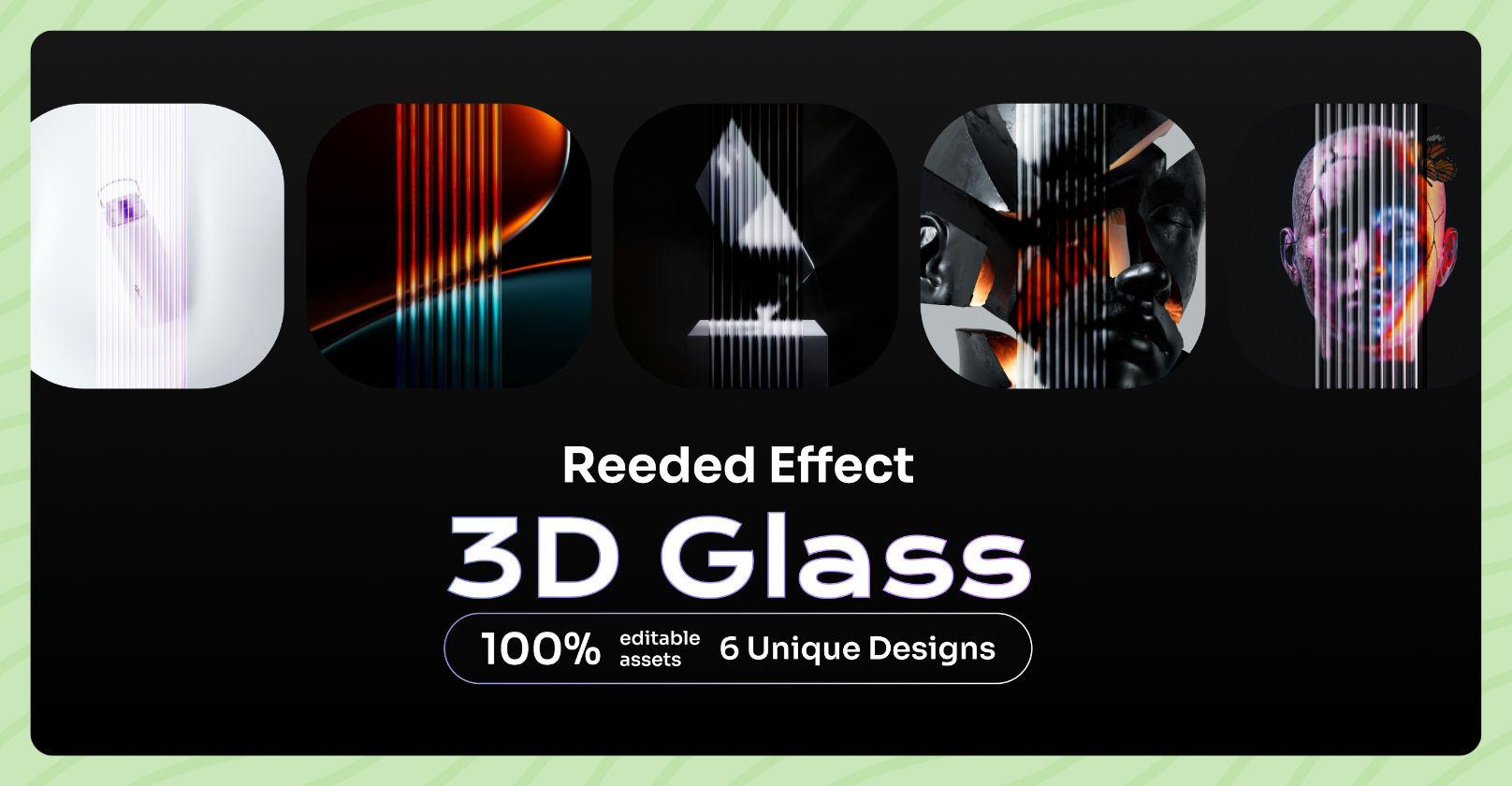
Figma 仿长虹玻璃效果文件
可以将该效果图层复制到其他图片上使用。
https://www.figma.com/community/file/1354362106781474699

🏖 随便看看
百度 Emoji 3.0
新升级的 Emoji 颜色更鲜艳了,你觉得更好看了吗?
https://mp.weixin.qq.com/s/quPs7-0ZxxWc-S3H-zoPnQ

关于封面
本期封面是一款叫 MusicBox Mini 的 Apple Watch APP,数字八音盒。
https://apps.apple.com/sg/app/sago-mini-music-box/id734464274








