📰 设计资讯
AI 图像生成工具 Ideogram 新增 Ideogram Canvas
Ideogram Canvas 能够生成包含文本的图像、海报,支持扩图、编辑、混合重组,更像是 AI 设计工具了,有兴趣的可以试试。
https://x.com/ideogram_ai/status/1848757699606983143

动画软件 Rive 新增支持响应式布局
Rive 支持了 Layouts,这对于动态游戏 UI、HUD 等非常有用,另外 Rive 的社区中有很多可交互动画文件的分享,质量很高👍,riv格式的文件在本地无法预览,月维在产品早期就支持了 riv 格式的在线预览,让交付设计资源更流畅。
https://x.com/rive_app/status/1851293986365051008

Figma 功能更新
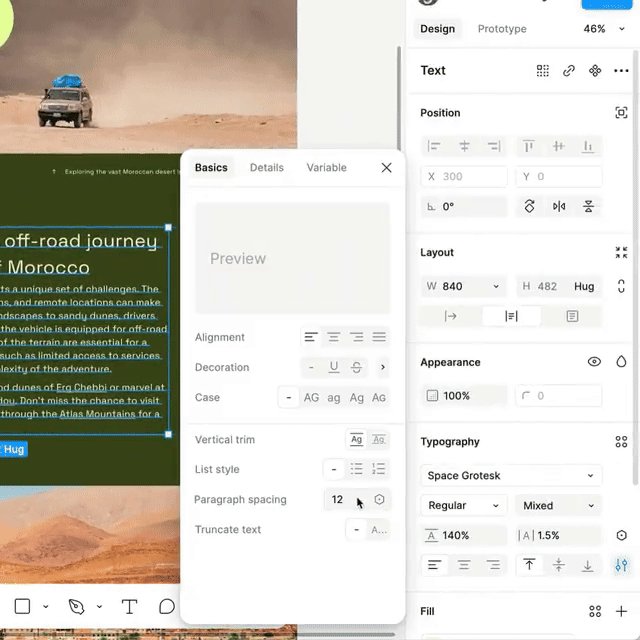
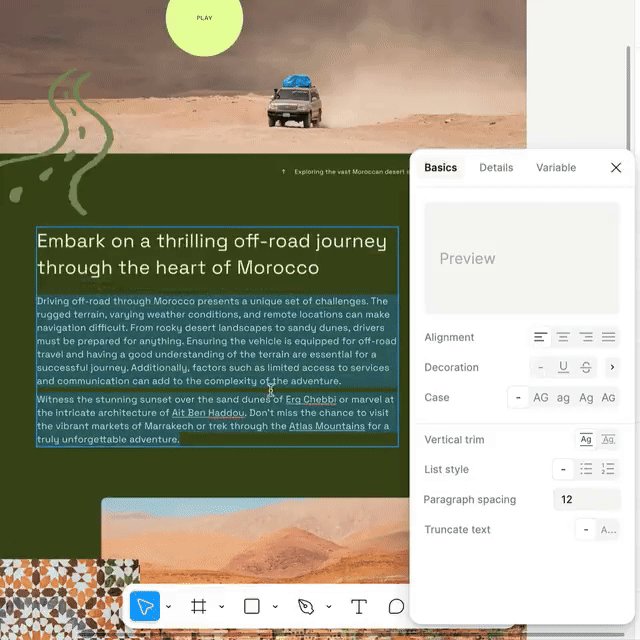
混合搭配段落样式:现在您可以对同一个文本节点应用不同的段落间距或缩进
https://x.com/figma/status/1853592300582228048
https://www.figma.com/release-notes/

🏆 产品推荐
绘制像素画工具:Resprite
支持 Pad 和 手机中绘制像素风格插画,支持 iOS 和 Android 系统平台。

Figma 将图像转为矢量内容的插件:Quick Tracing
https://www.figma.com/community/plugin/1161618766697969707/quick-tracing

腾讯 AI 学习助手:Ima
腾讯推出的 Mac 学习助手,支持微信公众号内容检索,文档解析、智能写作。
投稿人:杳芜

Figma 样式插件 Canned Style 更新
插件中近期增加了更常用的简洁 UI 样式,绘制一个矩形,打开插件点击效果即可应用到设计图中。
https://www.figma.com/community/plugin/1392338579595619092/canned-style

🎊 设计素材
366 Design Concepts 源文件
作者在过去的一年每天都在做设计挑战,探索各种小部件、图标和Ul元素。作者将源文件全部公开了。
https://www.figma.com/community/file/1434983318290209664
https://x.com/sovpal/status/1853154805902168475

在线生成「极简头像」网页小工具
https://animate-avatar.netlify.app/

UI/UE 设计图交互交付注释文件
如果设计图中包含比较多的交互注释和交互说明,可以看一下这套模板。如果是简单的设计交付使用我们月维的设计交付就足够了,支持在线添加注释、关联链接、多倍数切图、切图压缩一次性完成交付。
https://www.figma.com/community/file/1433803784856633729/ui-ue

Framer SaaS UI 套件
以前都是 Figma UI 组件,随着 Framer 的生态逐渐完善也有了收费的 UI 套件,这套 UI 风格设计很细致

🏖 随便看看
Figma 文本高亮功能 | 高亮文本组件制作教程
很实用的使用技巧
https://www.bilibili.com/video/BV1nFDrYQEqc/?vd_source=3b9794030185d9477ec1a207ce025af4

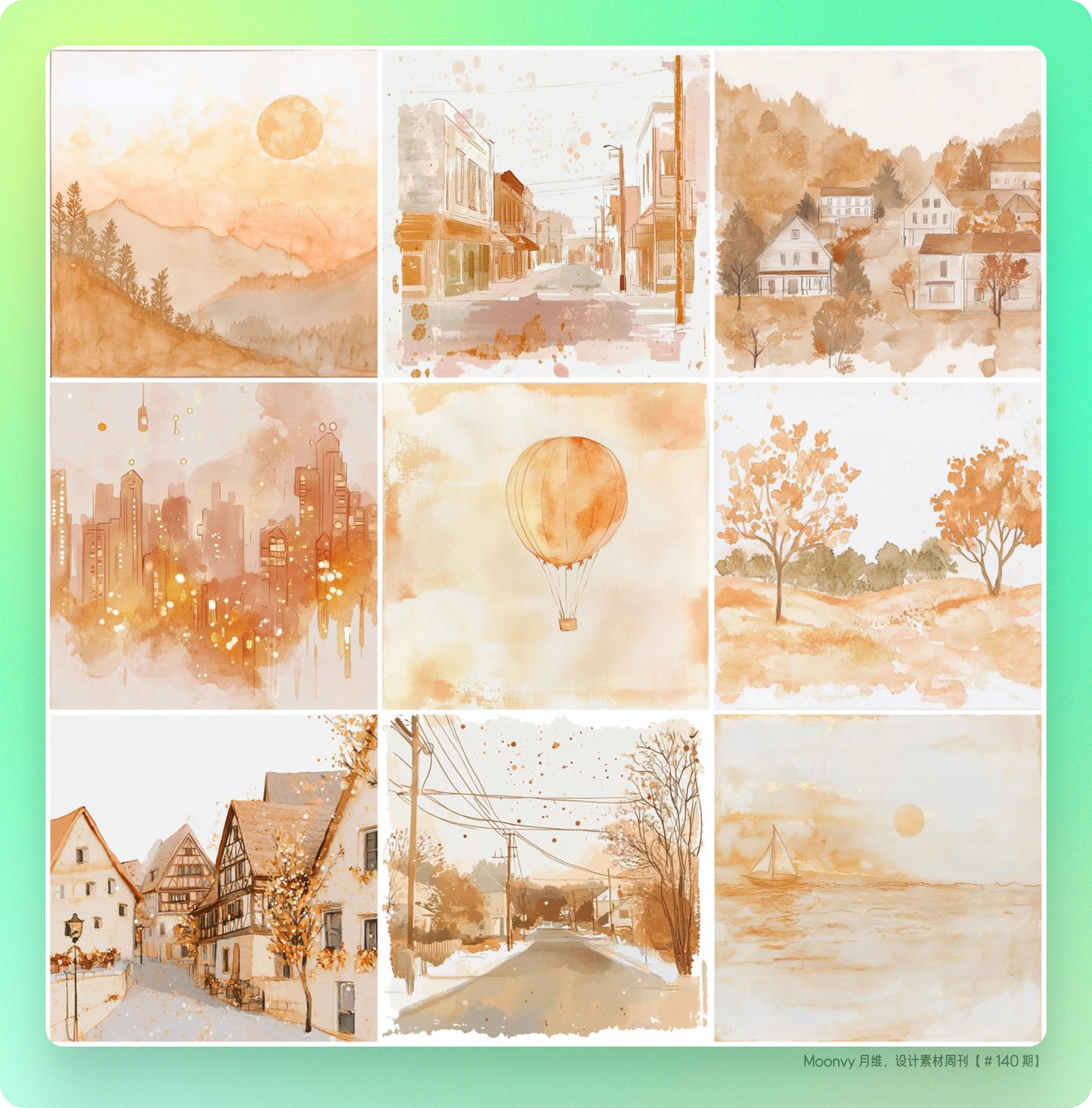
Midjourney 个性化风格样式「水彩风格」
来自 @miilesus 分享的一组个性化「水彩风格」 --sref 1030583812
https://x.com/miilesus/status/1854165131283841228?s=46

任意文本转换成 Emoji,在线小工具
挺好玩的,就是看的人需要猜谜😄