📰 设计资讯
Figma 新功能
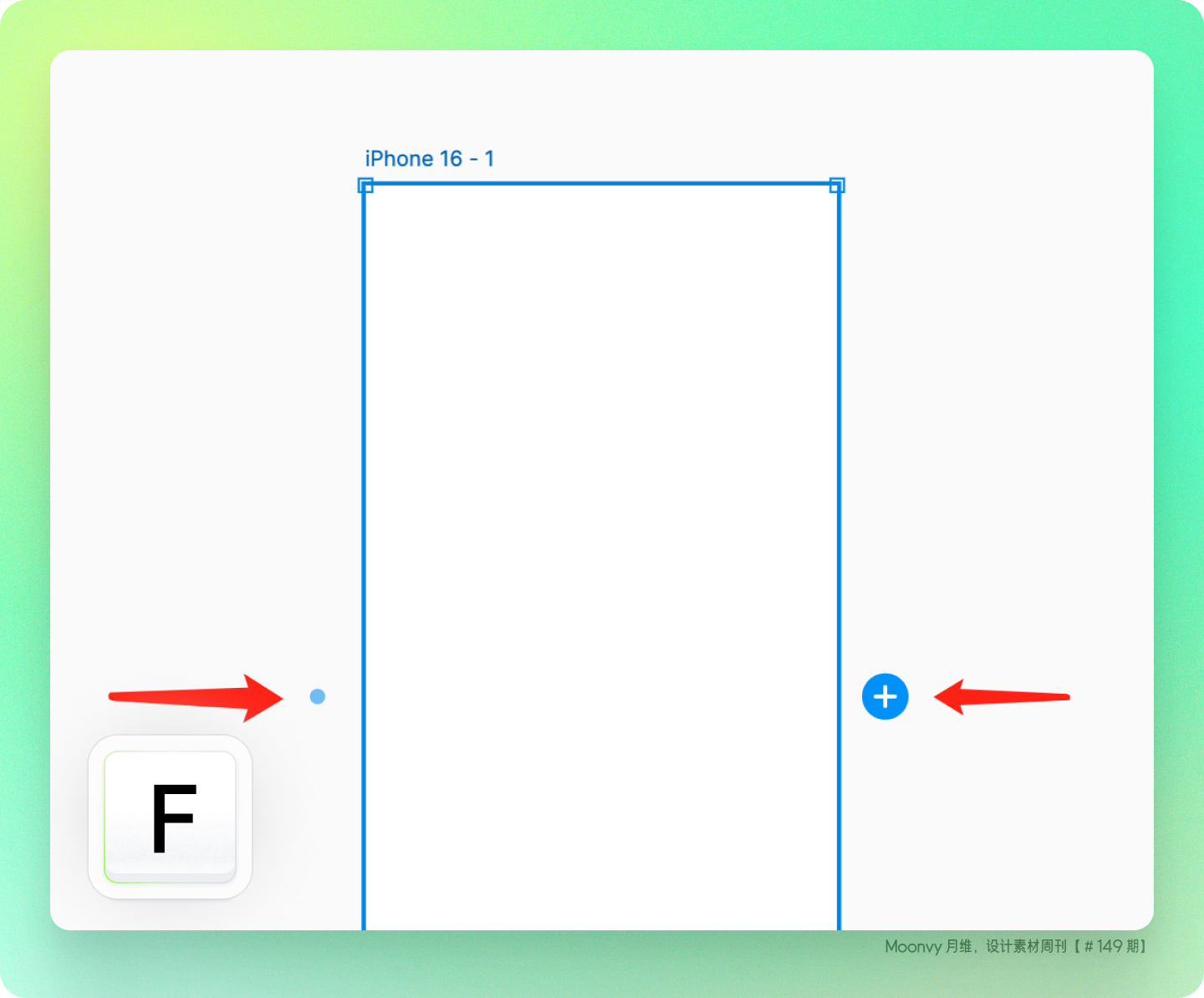
在 Figma 中使用 Frame(容器/框架)时,快速添加指示符将出现在 Frame 的旁边和之间,以便您可以快速插入额外的 Frame 。
通过这个方法可以快速复制选中的 Frame 中的所有内容并创建一个新的 Frame。
快速添加的2种方法
- 选中 Frame 之后在下方工具条再次点击 Frame 按钮。
- 选择 Frame 之后按快捷键「F」。
https://www.figma.com/release-notes/

苹果发布蛇年专属Logo,中版与日版
https://www.digitaling.com/articles/1305233.html

🏆 产品推荐
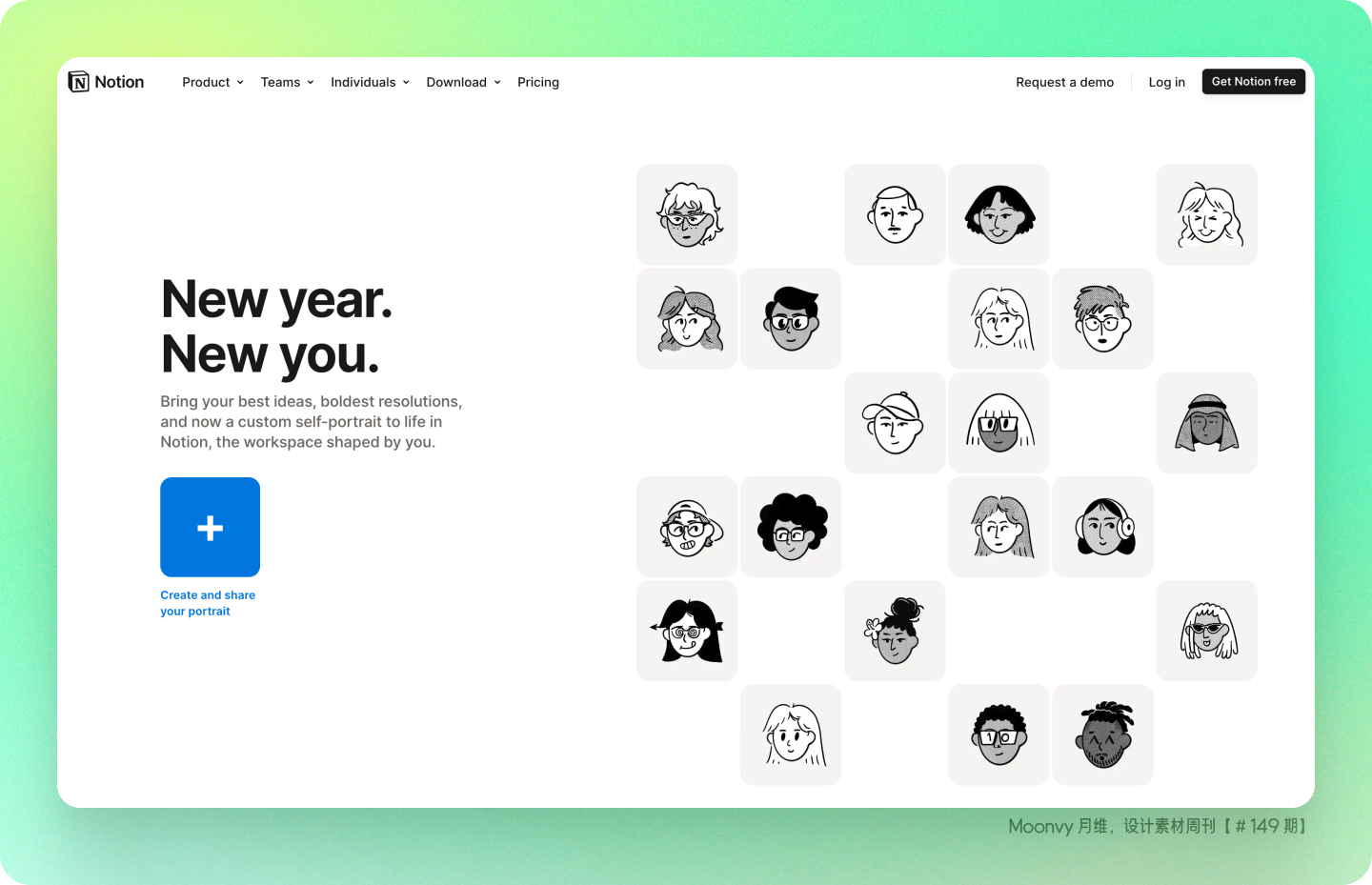
Notion 的头像系统
Notion 推出 Notion 风格头像的编辑器,可选择类型非常丰富,如果也喜欢类似风格的话可以用这个做一个自己的头像。

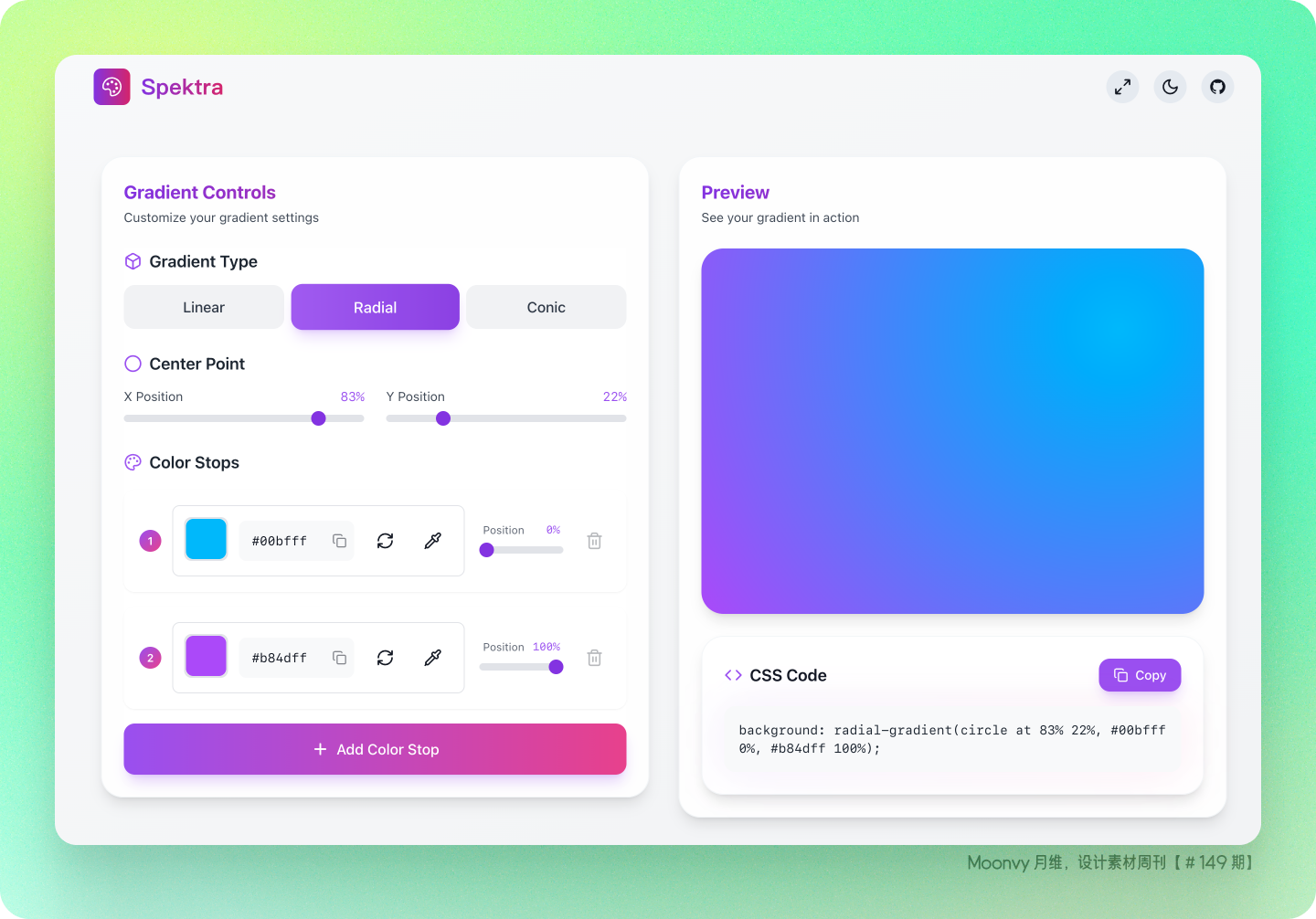
在线创建渐变小工具
支持调整渐变类型、中心点位置、颜色数量、参数以及颜色晕染位置,可以导出渐变代码使用。
https://spektra-gradient-generator.vercel.app/

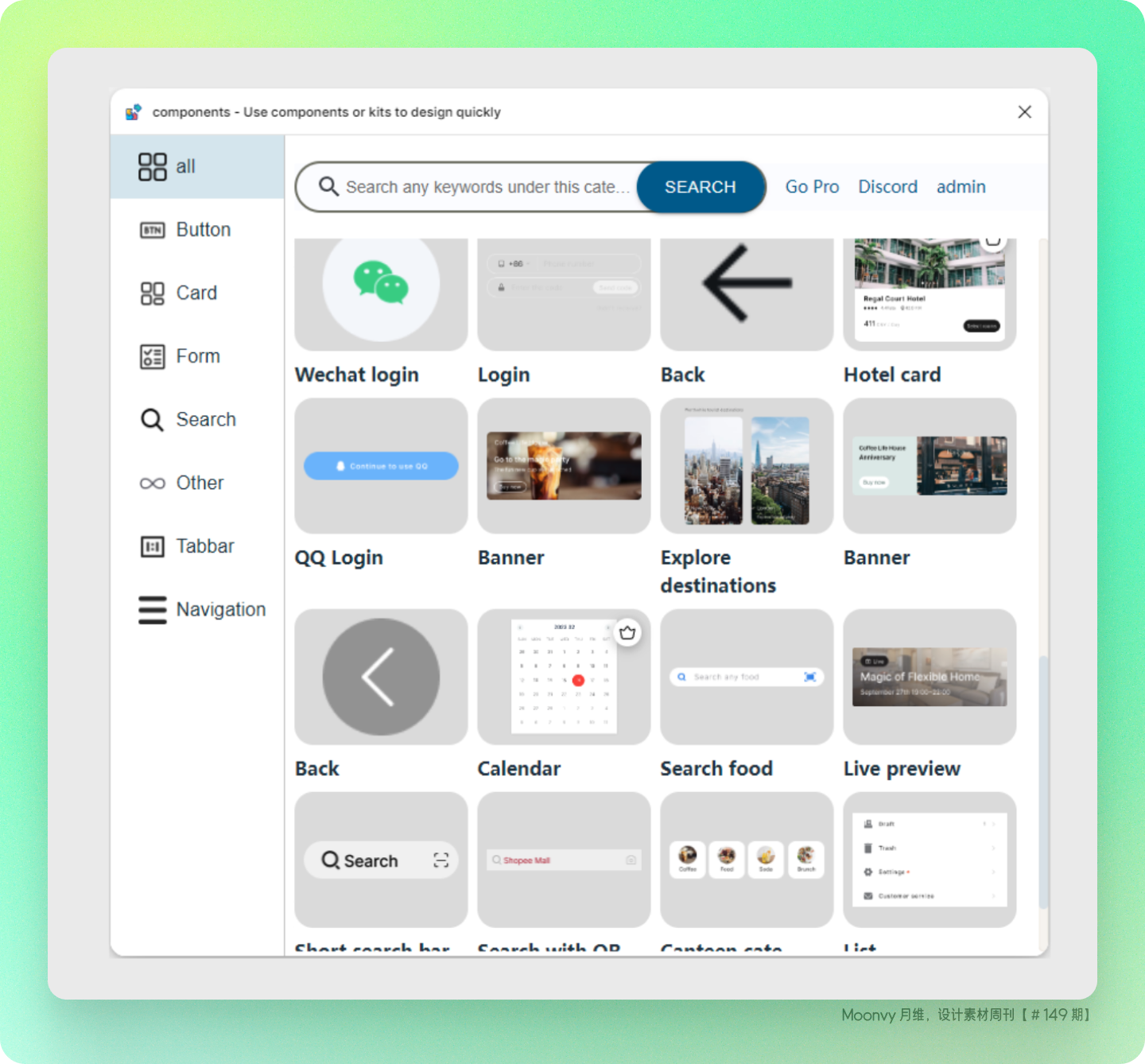
Figma 组件库插件:components- UI library
只需单击“生成”,组件就会添加到设计中。插件中包含各种类型的组件,例如卡片、按钮、导航等。作者表示更多组件持续更新中。
https://www.figma.com/community/plugin/1441612789885005473

📖 值得读读
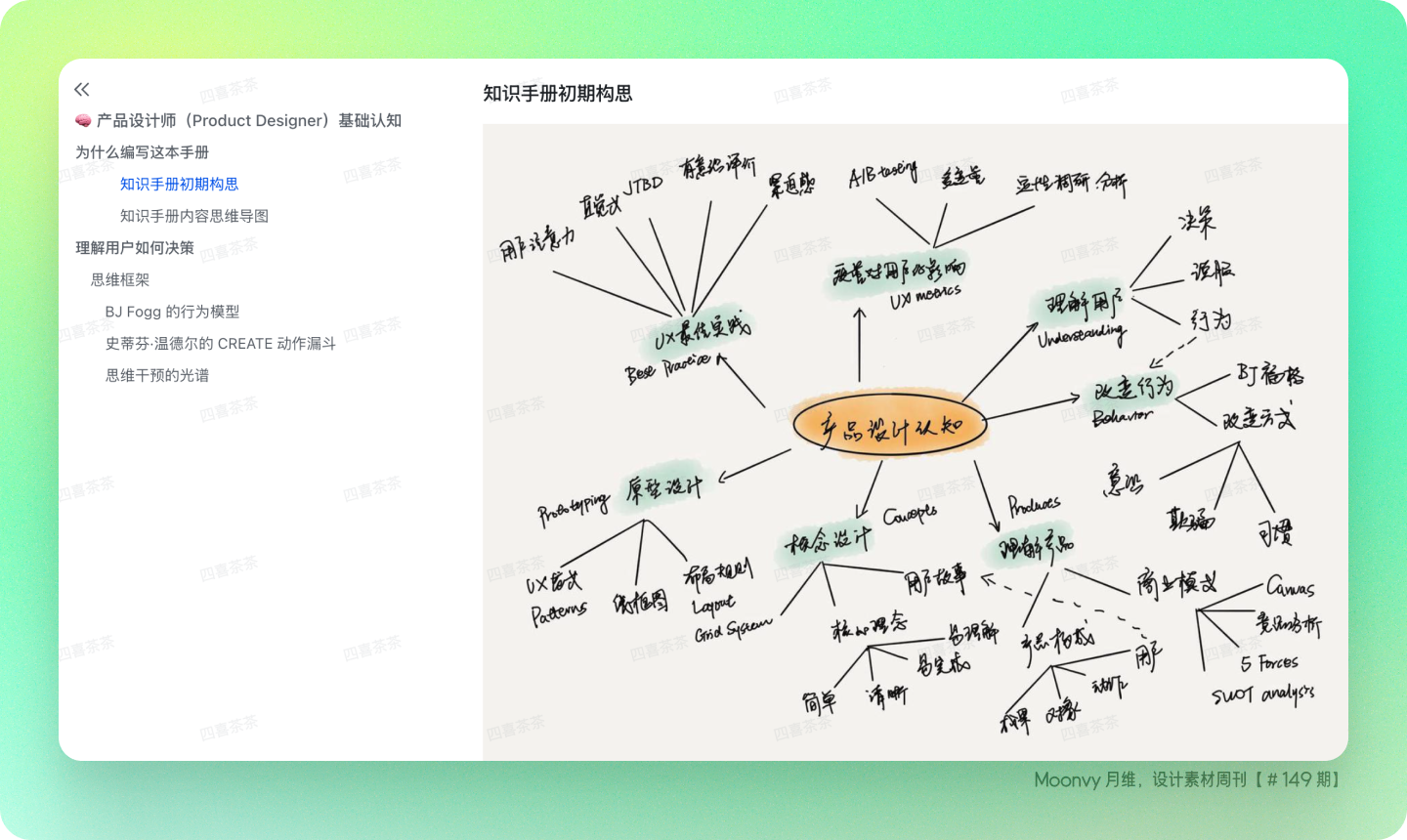
产品设计师基础认知
文章:"为什么编写这本手册? 过去十余年,我有幸在互联网产品设计领域工作,从最初的界面视觉设计师成长为产品设计负责人与公司高管,见证了中国互联网产品设计行业的蓬勃发展。在为初创公司和大型科技企业服务的过程中,我不断思考着一个问题:什么是真正有价值的产品设计师?这个看似简单的问题,却包含了太多值得探讨的维度。"
https://cr7nkbf1b4.feishu.cn/docx/OO2vd3Ce2oHQhDxqFPhc26dVnth

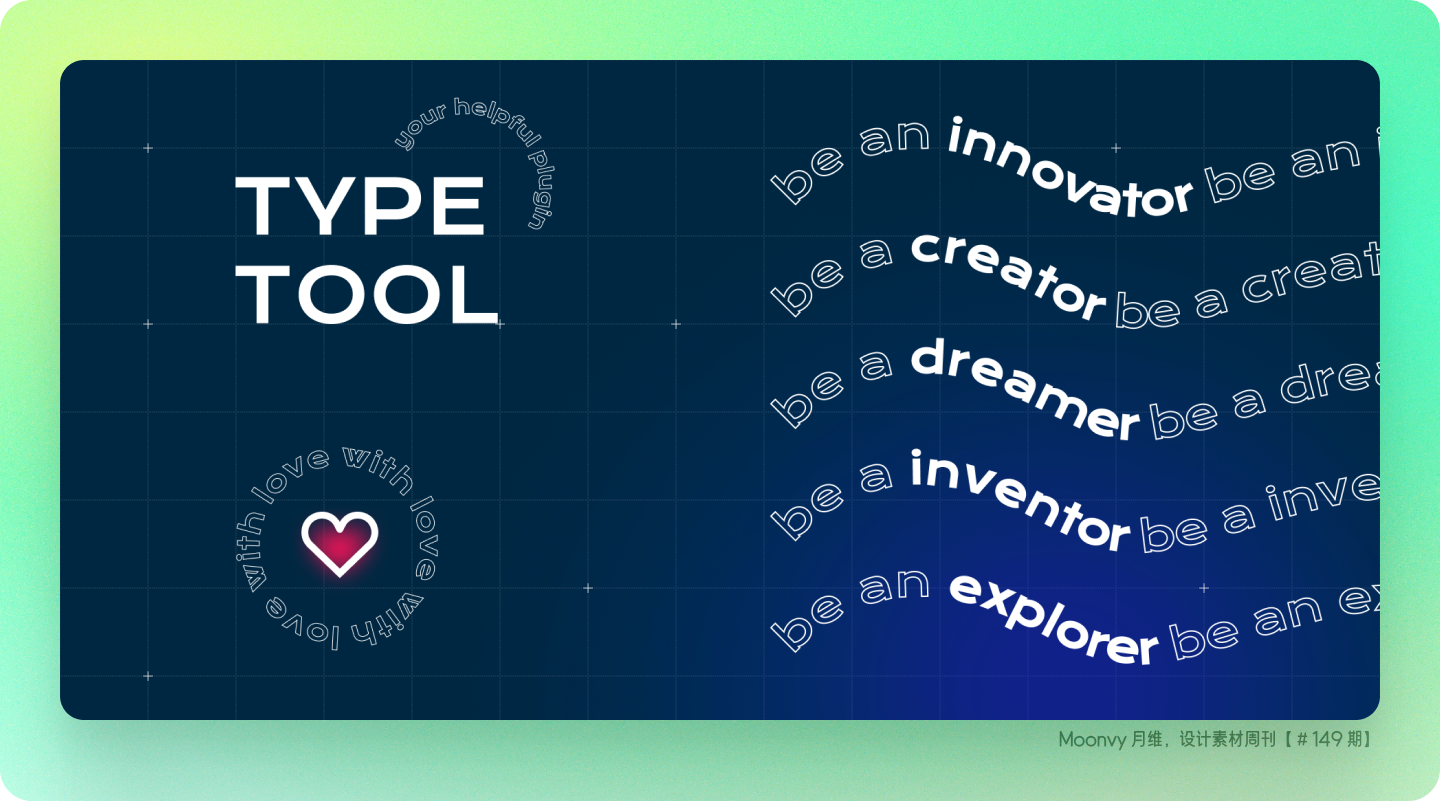
Figma 弧形文本插件:Type Tool
选择文本图层运行插件就可以创建弧形文本样式,支持疏密、起始位置、环形大小等参数,插件完全免费。
https://www.figma.com/community/plugin/1183722659656348694/type-tool

🎊 设计素材
阿里巴巴盒马的设计系统:ReX Design OS
这套设计系统的亮点在归纳了跨端应用中的各种影响因素。
人因关注用户的操作习惯和障碍;机因强调设备的分辨率和输入输出形式;
环因考虑环境因素如光线和噪音;法因则关注信息密度和操作难易度。
这些因素共同影响界面的设计策略与适配性,这套操作系统将这四种因素的动态变化考虑到组件设计中,使得非常灵活的能用在各种设备和场景中。
https://alibaba.github.io/rex-design/

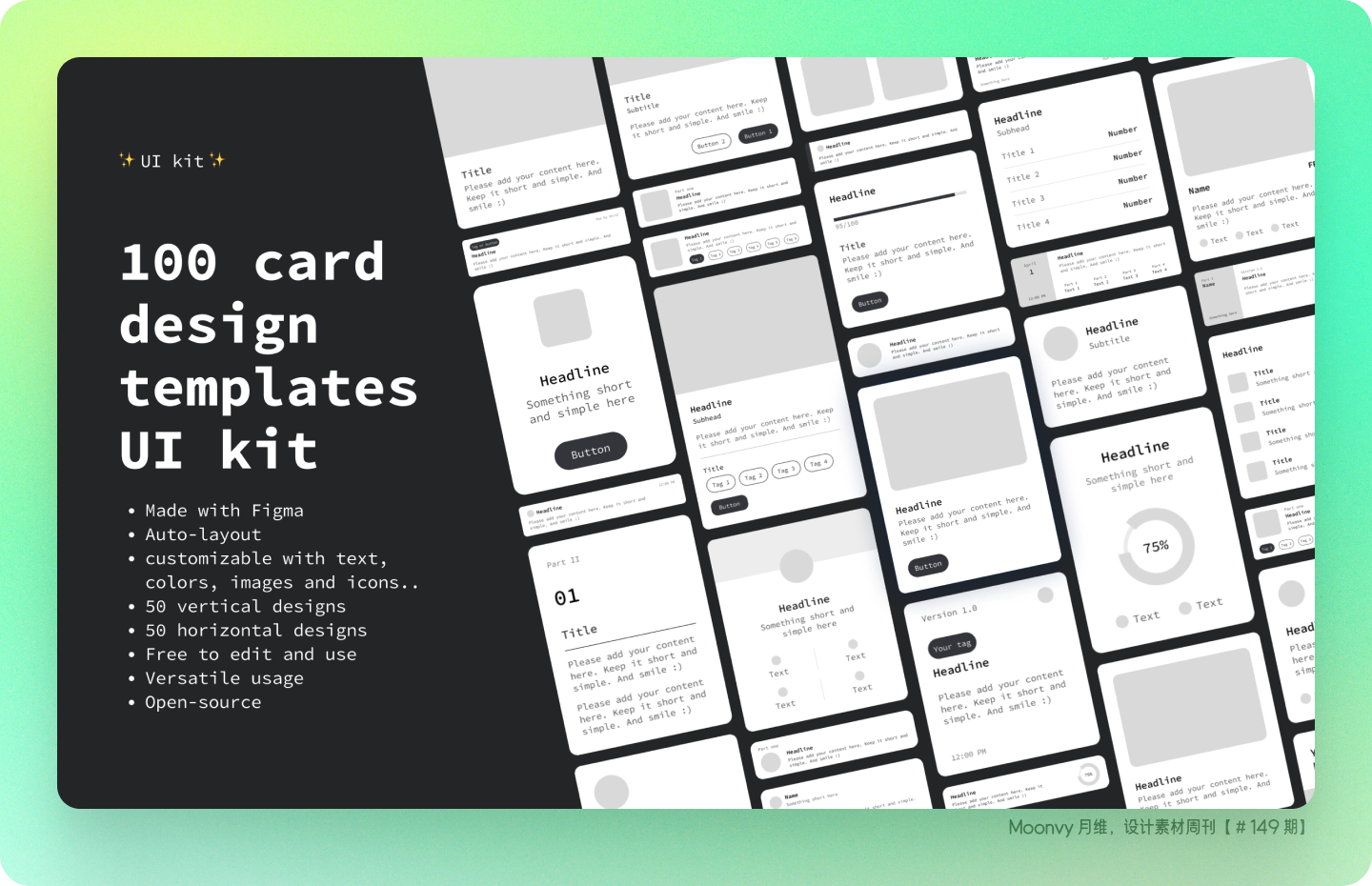
100张卡片设计模板UI套件
模块化组件内容,可以适配不同尺寸,虽然是时间比较久之前的素材了,但内容质量现在使用依然不错。
https://www.figma.com/community/file/1097964499926853798

🏖 随便看看
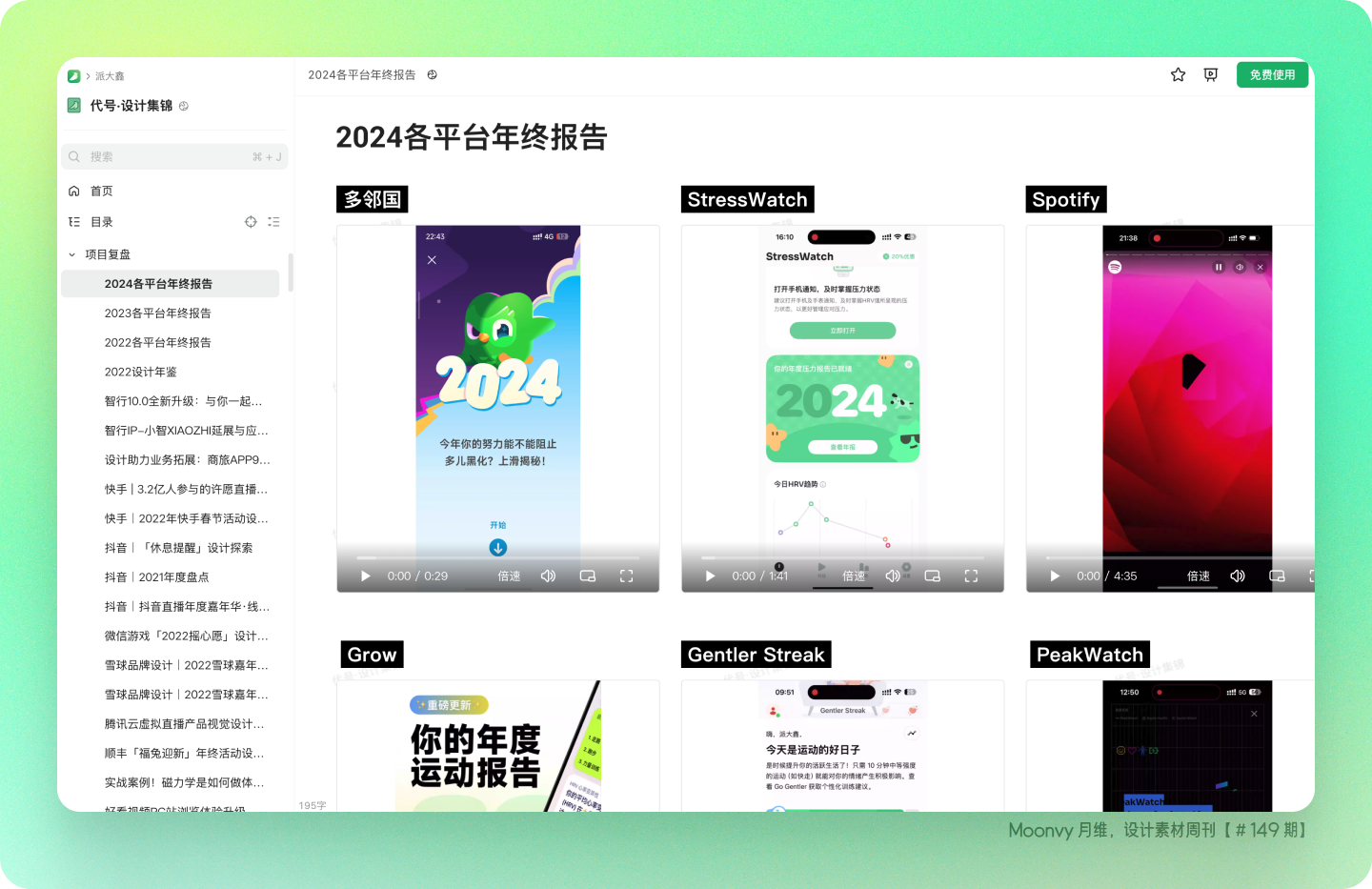
2024各平台年终报告
作者将多个平台的年终报告做了录屏展示,从 2022 年开始的。
https://www.yuque.com/paidaxin/dkopg8/xoi3yutc458wuxgo

愿你有走出困境的勇气
一幅新年小画~作者:陈意得