📰 设计资讯
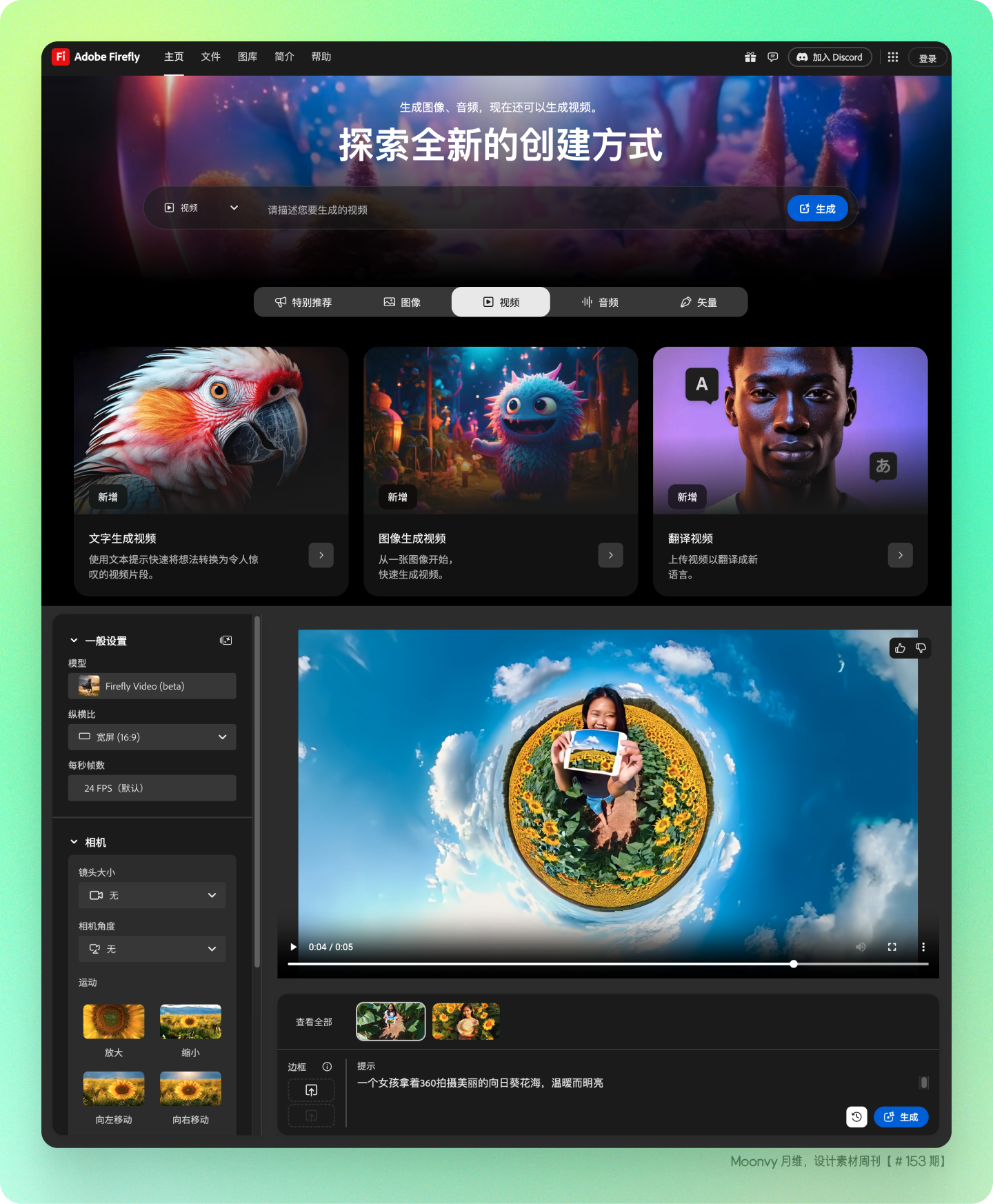
Adobe Firefly 支持视频生成
上周 Adobe Firefly 支持了 AI 生成视频,支持相机镜头、拍摄角度、运动方式以及视频宽高设置和帧数设置,并且提供了种子的参数,这对视频风格一致性有很大帮助。并且支持设置首帧图片。

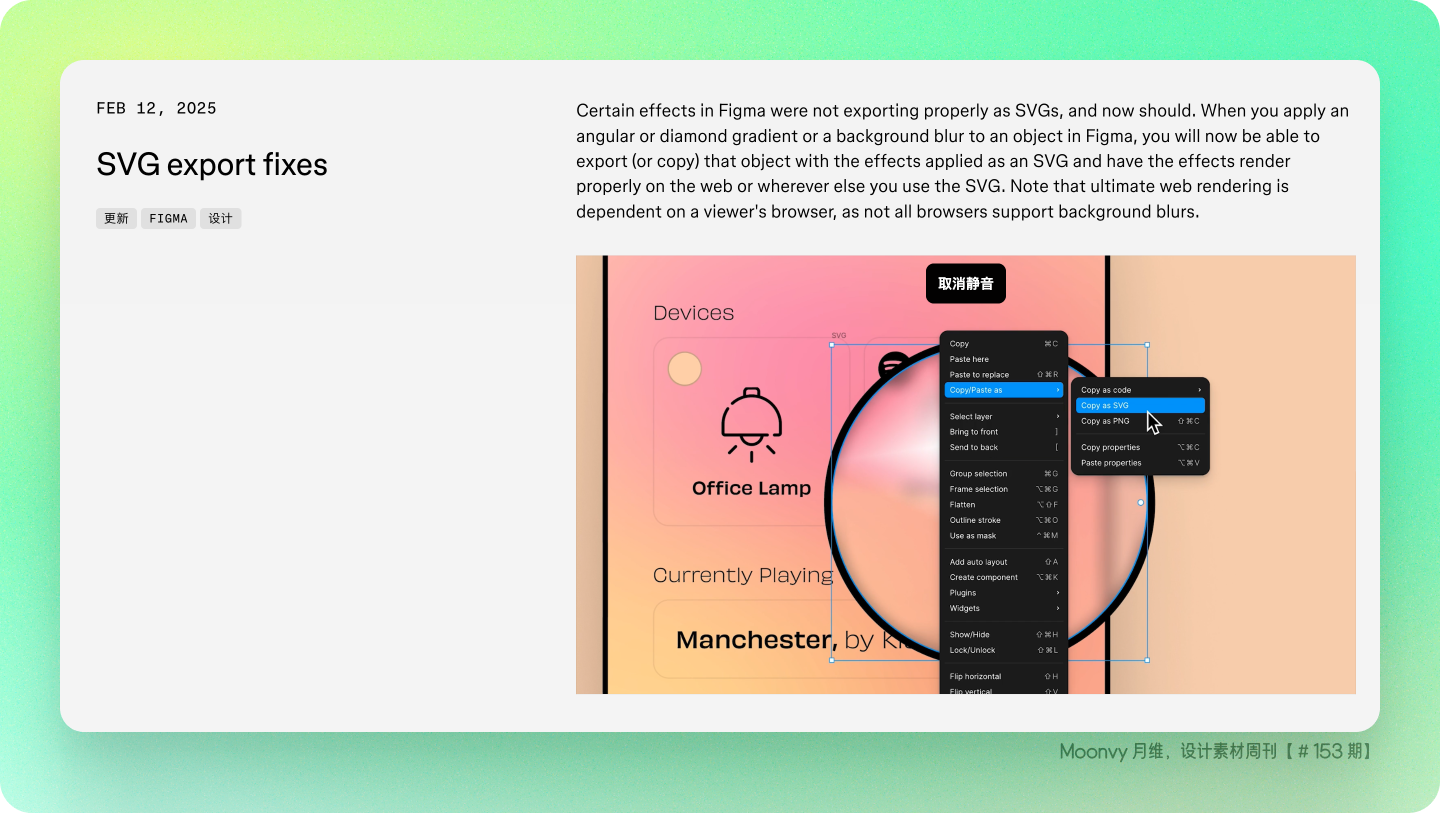
Figma SVG 导出修复
Figma 中的某些效果无法正确导出为 SVG,现在可以了。当您在 Figma 中对对象应用角度渐变或菱形渐变或背景模糊时,您现在可以将应用了效果的对象导出(或复制)为 SVG,并在 Web 上或使用 SVG 的任何其他位置正确呈现效果。请注意,最终的 Web 渲染取决于查看者的浏览器,因为并非所有浏览器都支持背景模糊。
https://www.figma.com/release-notes/

🏆 产品推荐
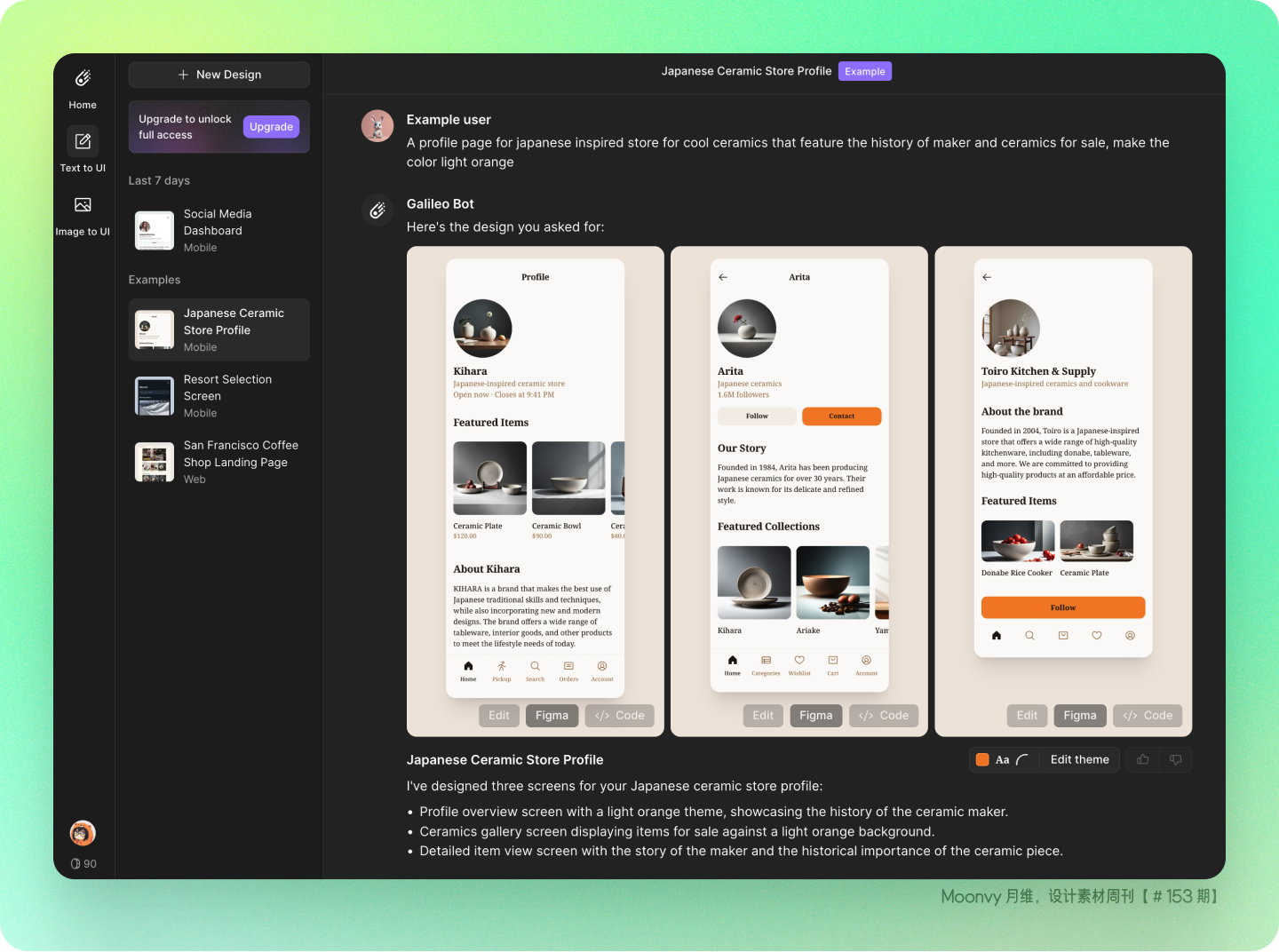
AI 生成 UI 工具:Galileo AI
通过文字描述生成 UI 设计图,在第 102 期的周刊中介绍过,再次介绍的原因是最近更方便了,支持将生成的内容直接拷贝到 Figma 中,并且包含自动布局,这个更新让生成的内容可以实际作为素材被实际使用。

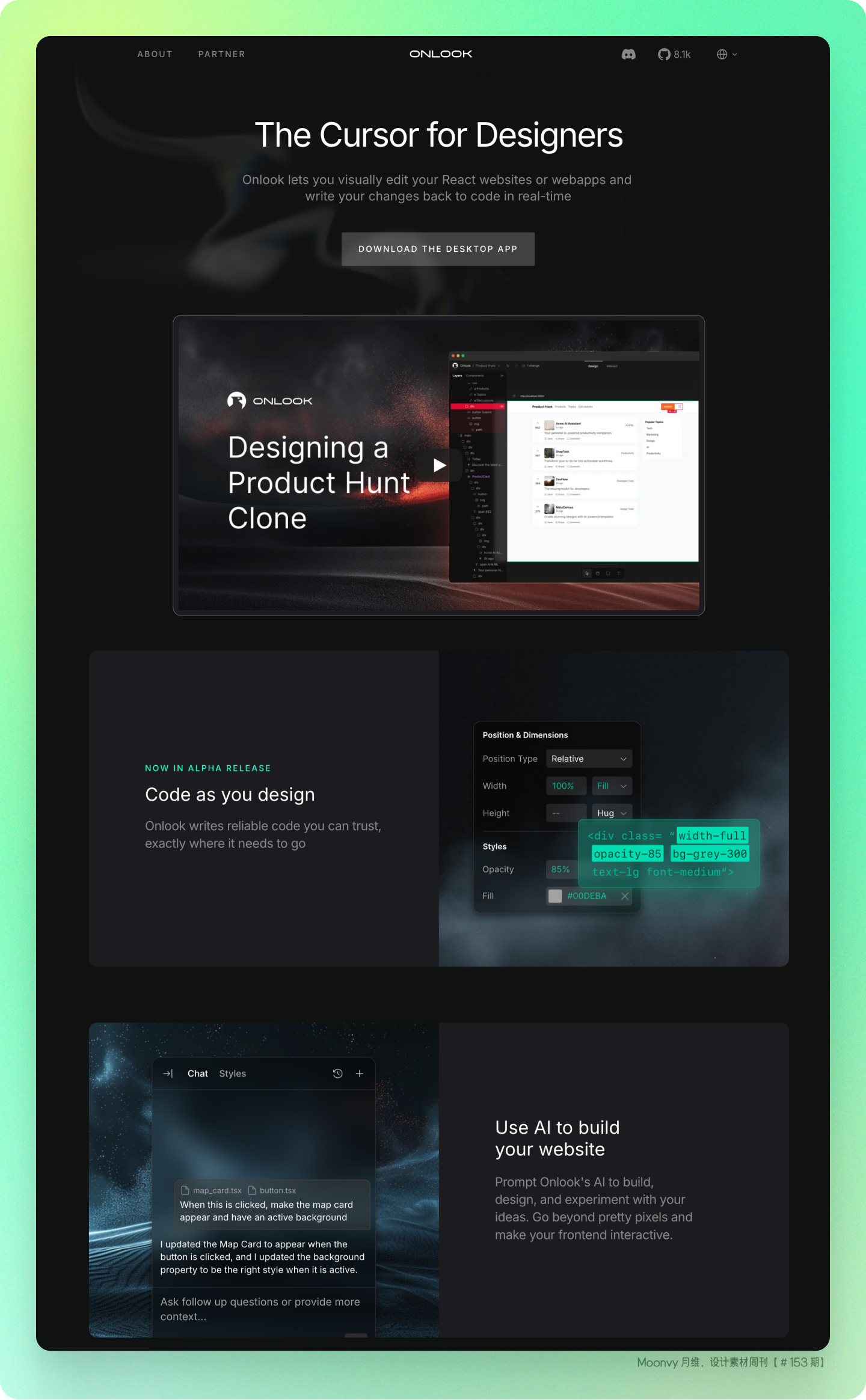
AI 生成网站或Web应用程序
使用 Onlook 生成**「网站或Web 应用程序」**支持更直观的编辑,使用设计师熟悉的属性参数进行二次编辑,并将更改实时写回代码。

Figma 透视网格插件:Perspective Grid & Tunnel Generator
该插件可以方便的在 Figma 中创建出透视网格和隧道的视觉效果,创建内容为矢量格式,支持调整数量、角度等参数。
https://www.figma.com/community/plugin/1371153823779803304/perspective-grid-tunnel-generator

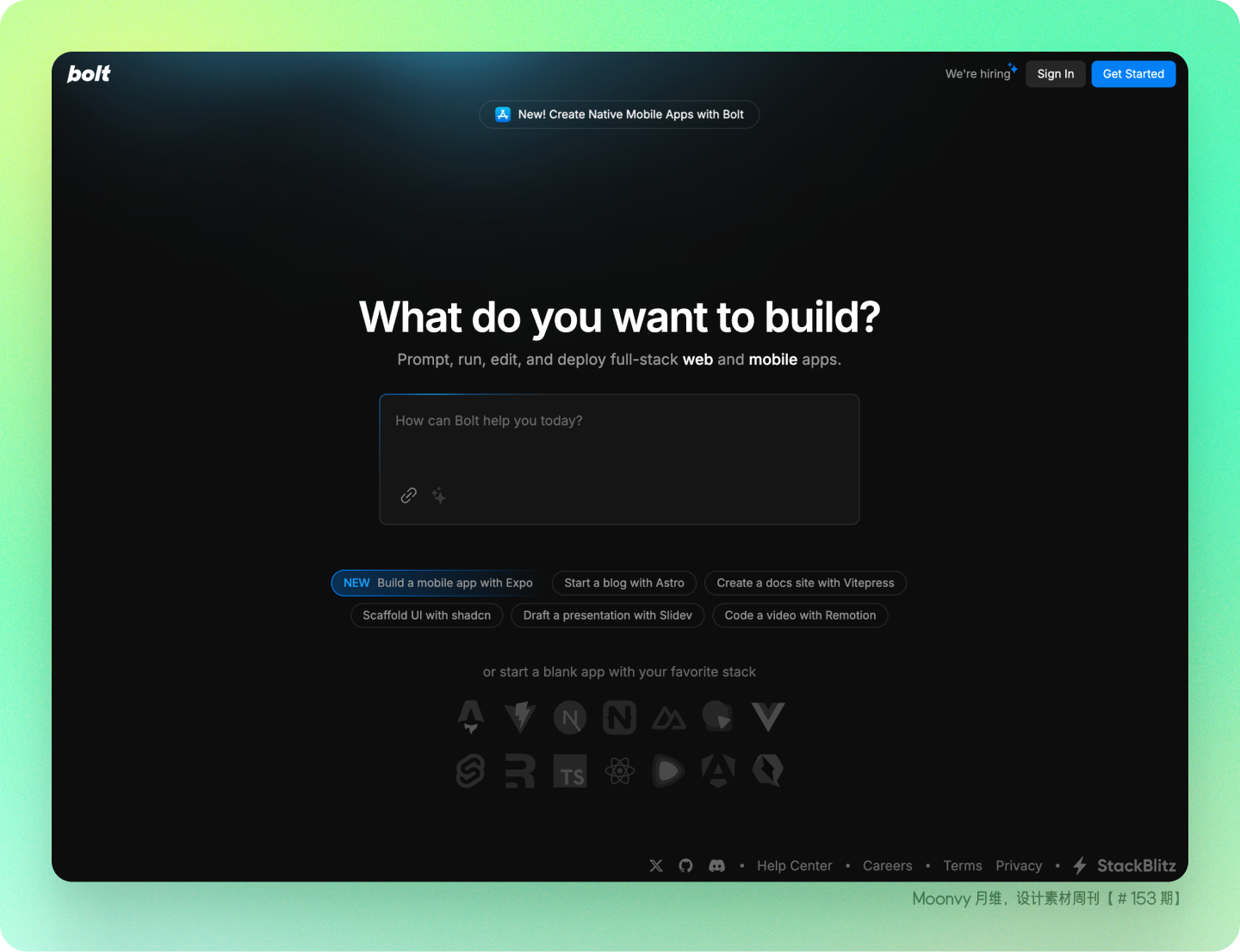
构建应用的 AI 工具
Bolt.new 通过 AI+浏览器内全栈环境 重新定义了开发流程,使用自然语言对话,就能完成“零配置、即时生成、一键部署”的特性,如果你对自己写应用有兴趣,可以来试试它。

🎊 设计素材
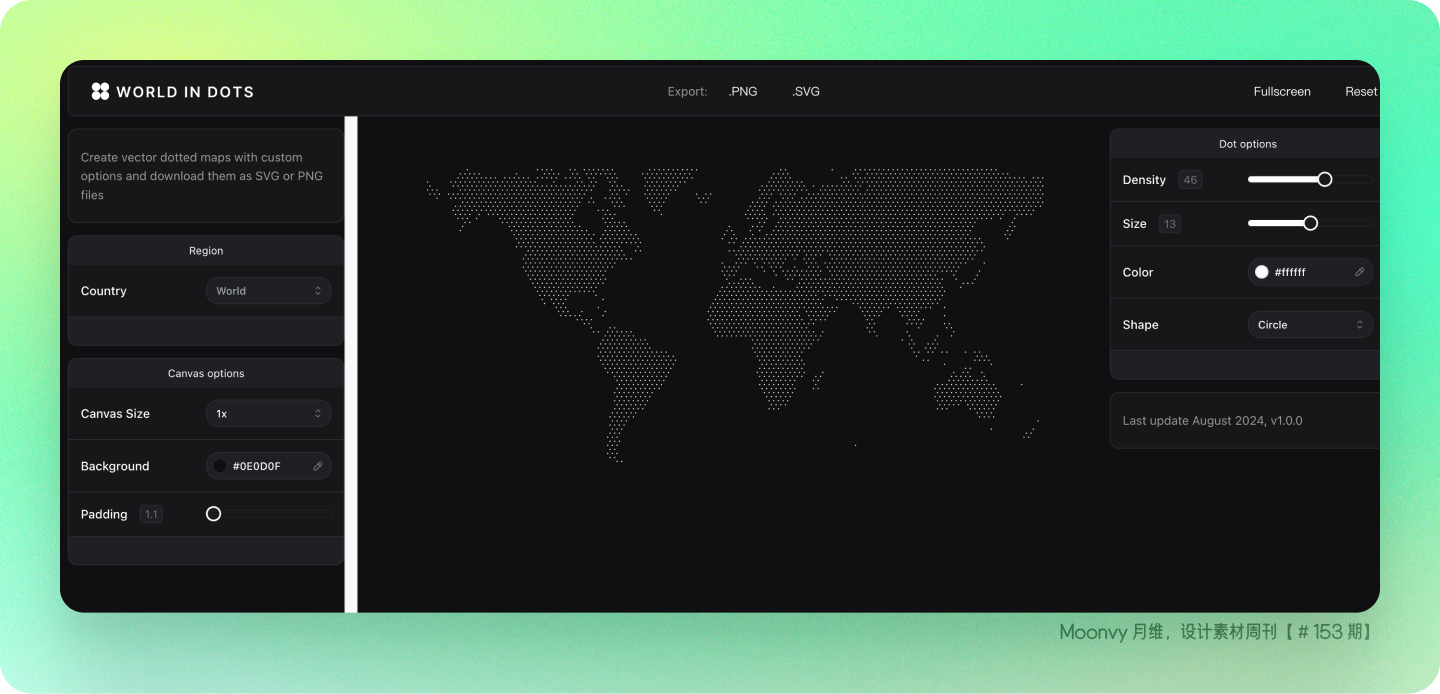
矢量地图素材
该地图素材支持选择国家、设置矢量填充点的密度、颜色、背景色,支持导出 PNG、SVG 格式。
投稿人: 杳芜

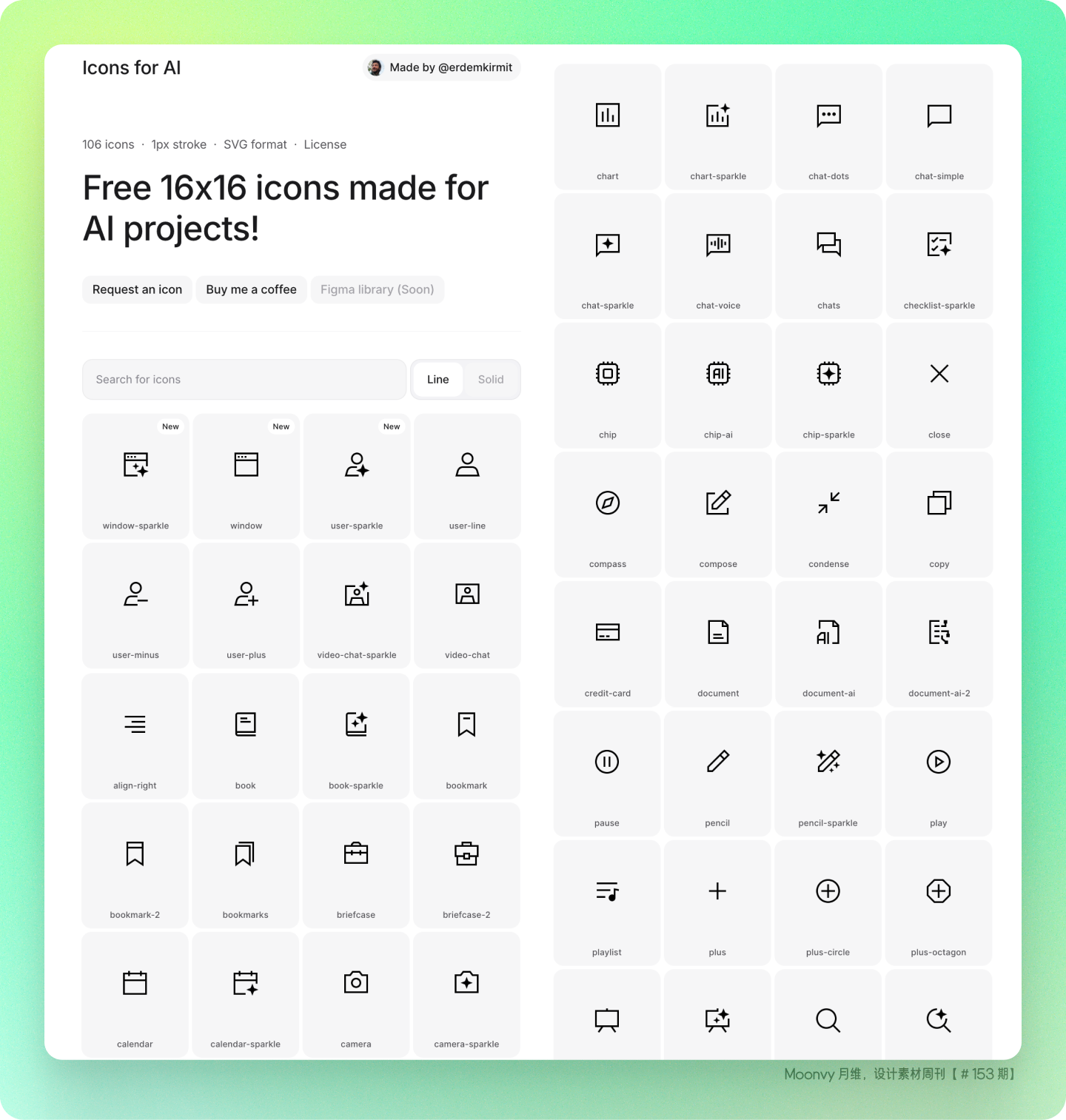
AI 项目图标
专为 AI 项目的免费图标库,包含 106 个图标,1px 描边,SVG 格式

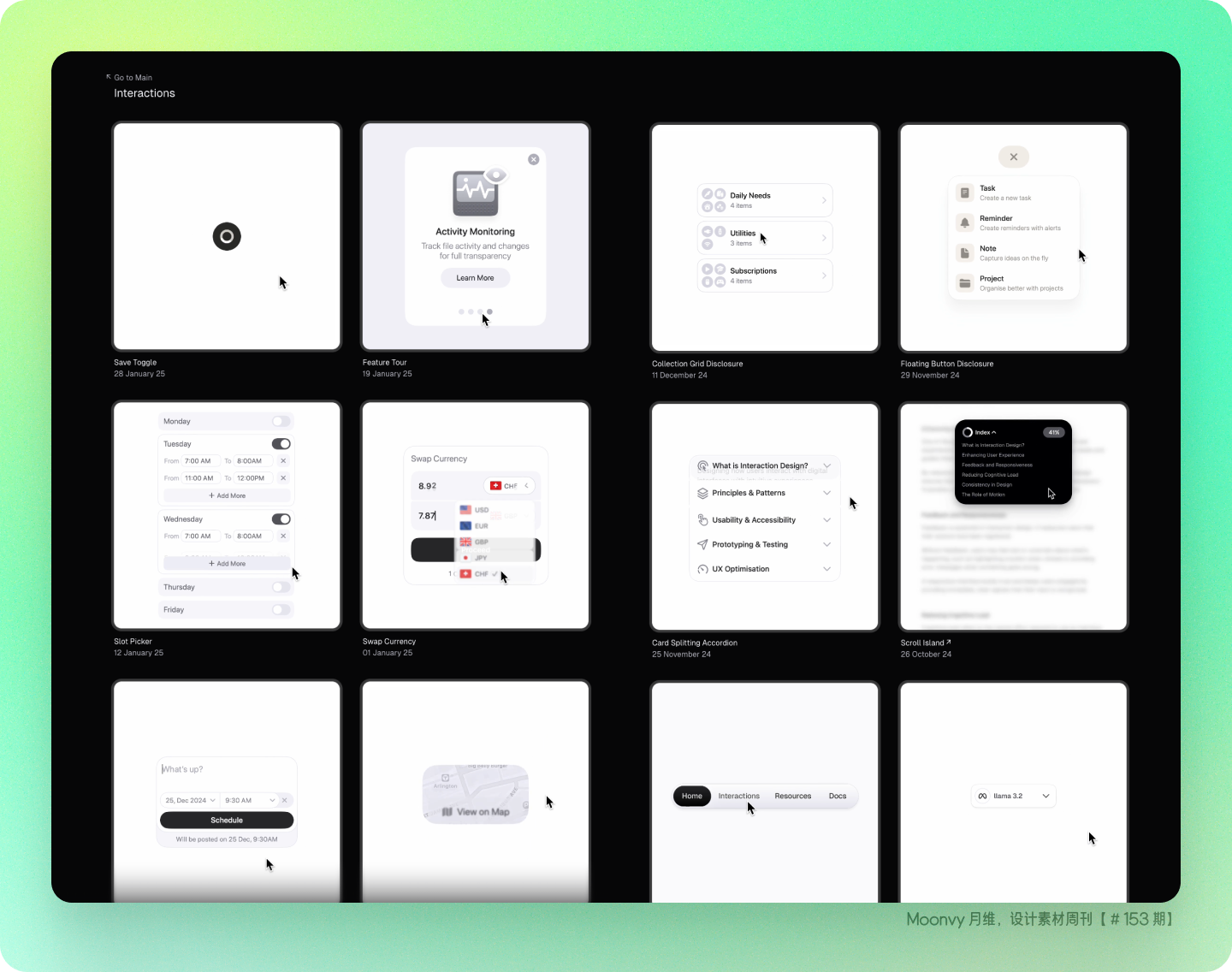
UI UX 交互案例欣赏
实用的组件动画交互
https://khagwal.com/interactions/

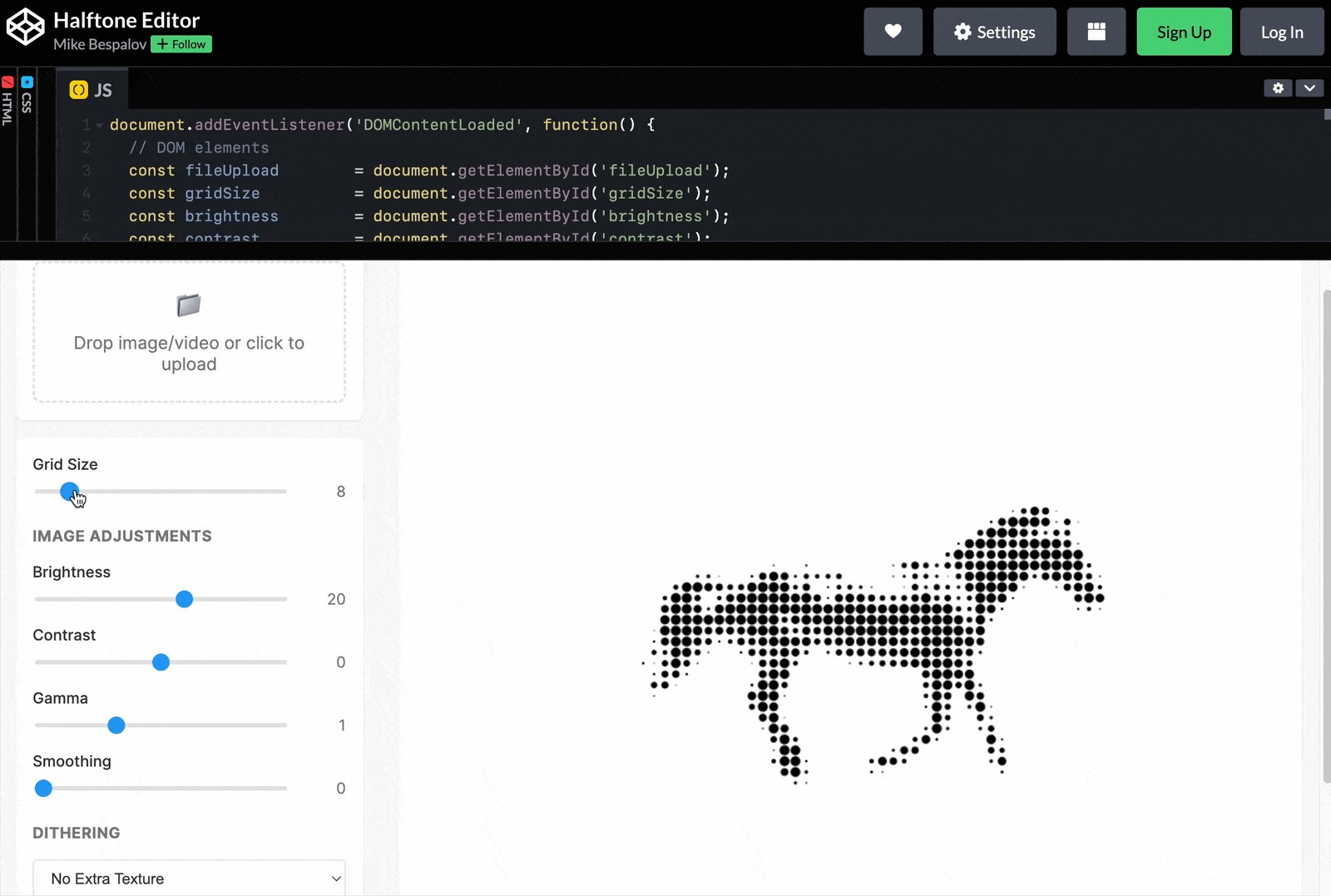
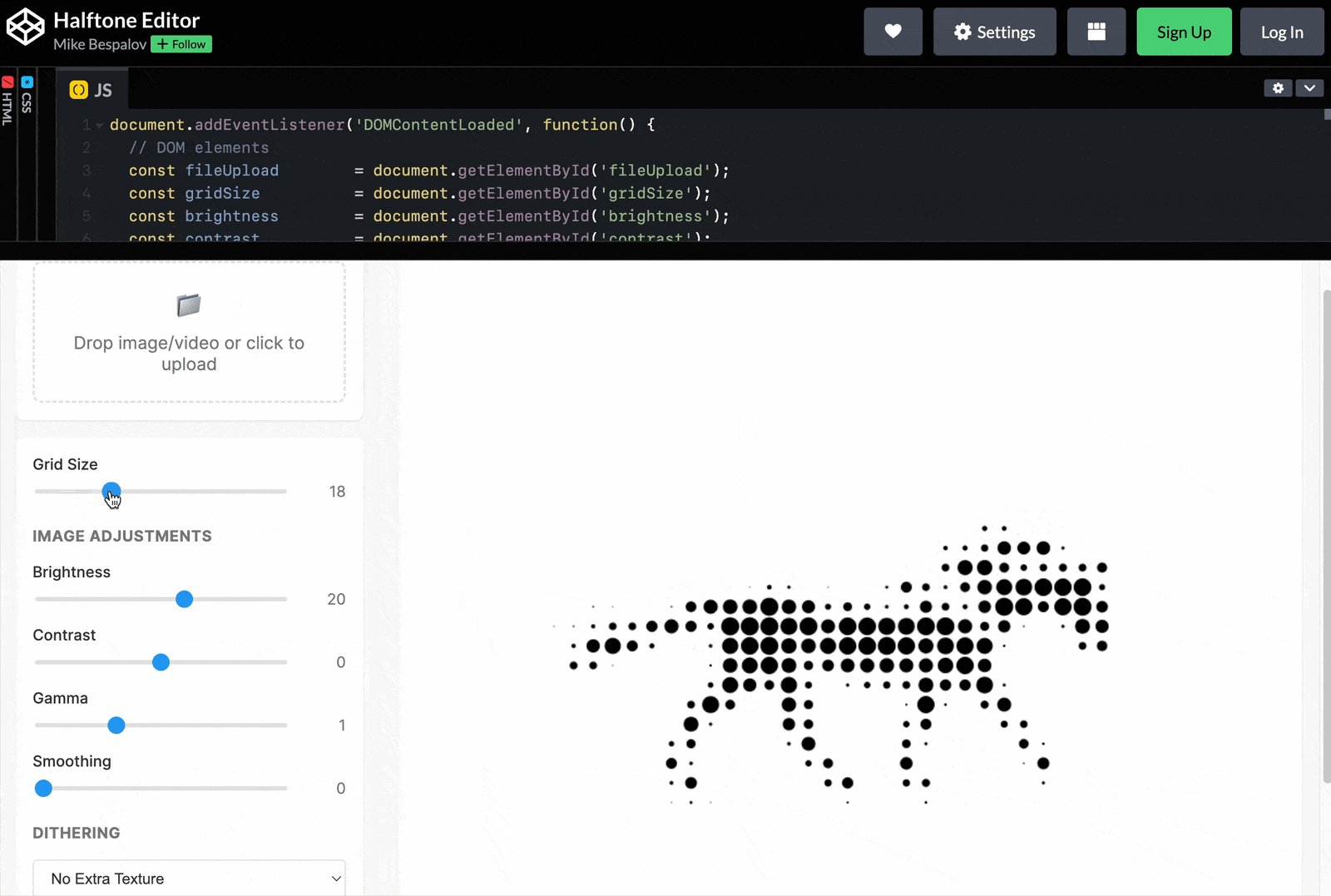
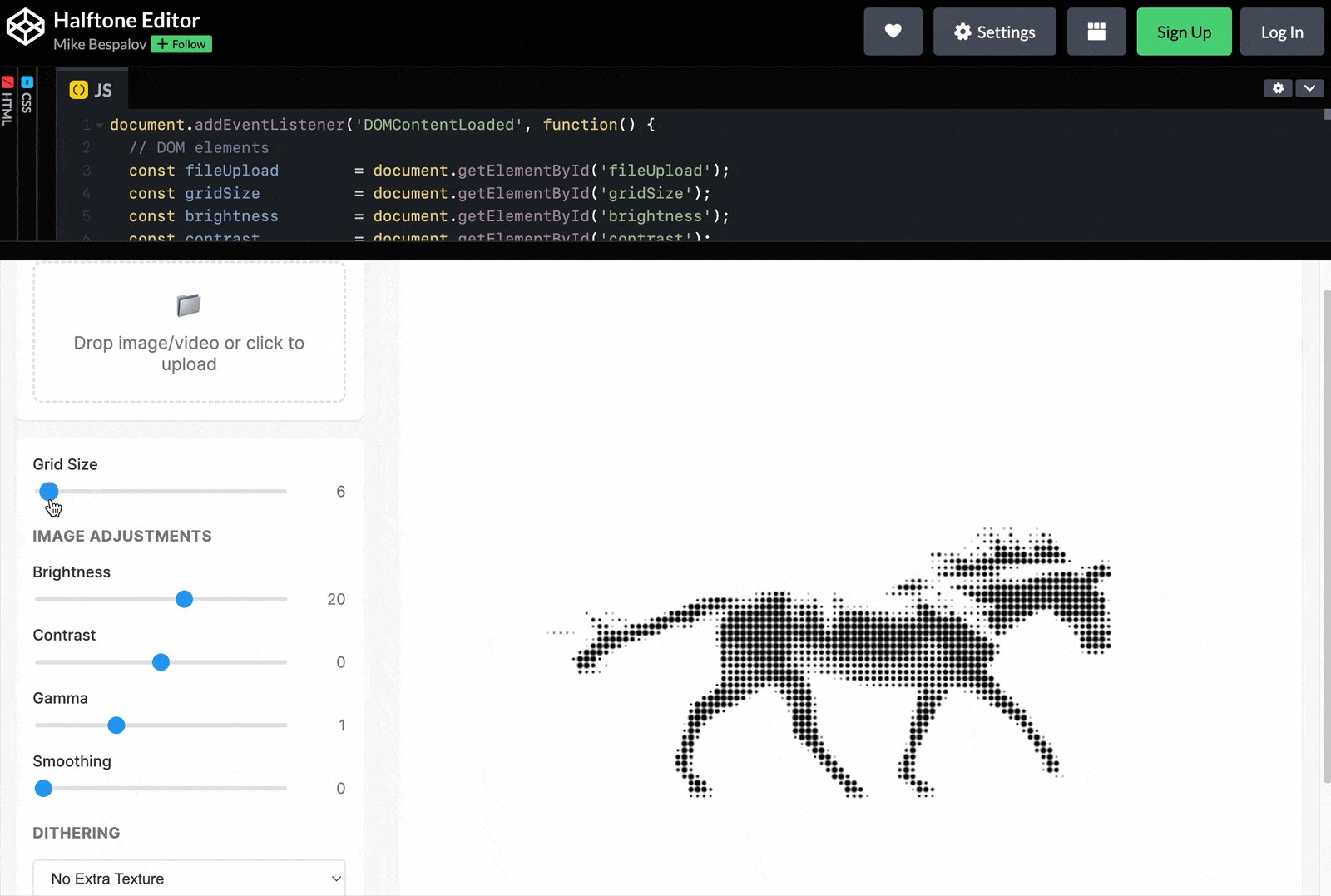
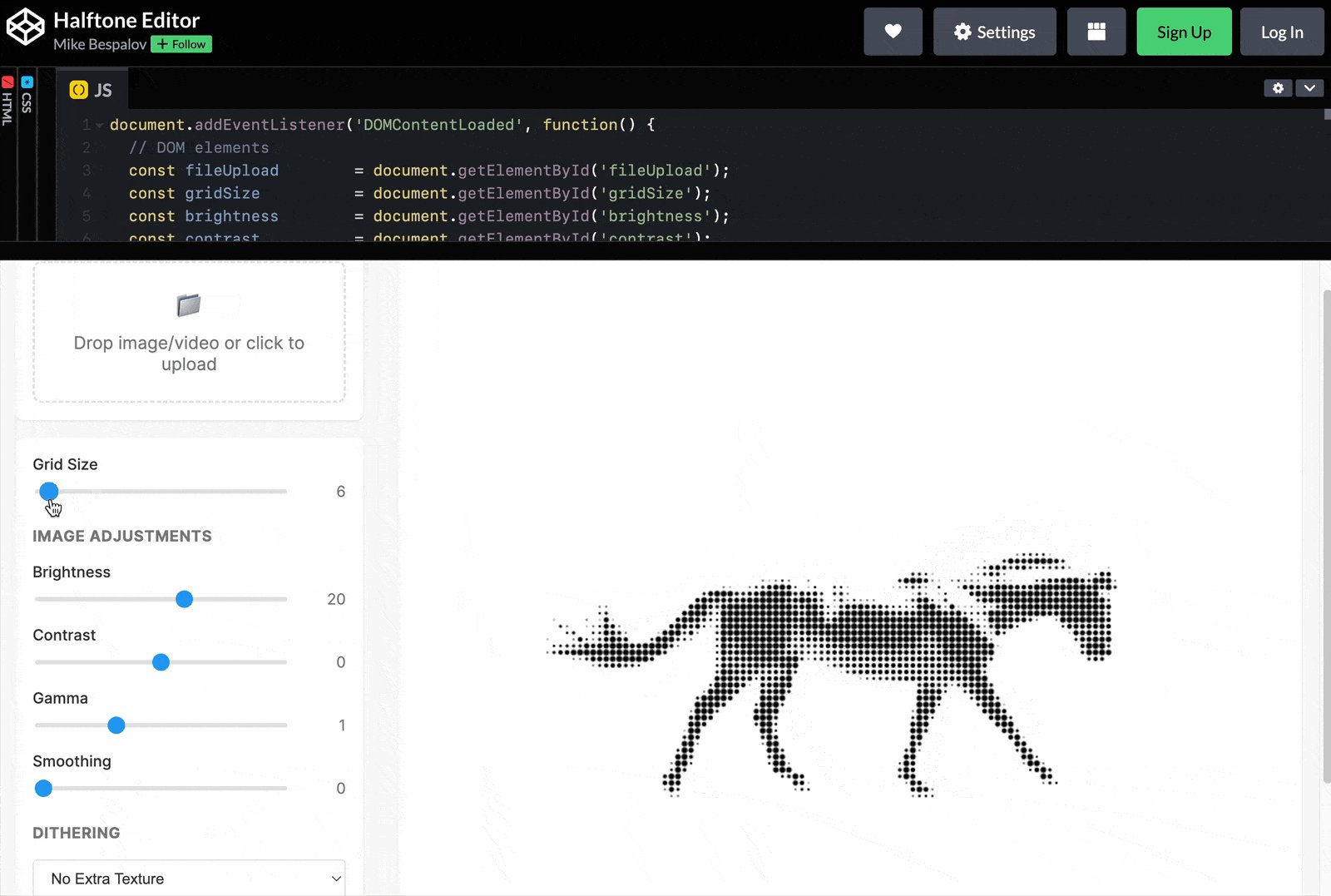
点阵动画代码
支持上传图片或者视频,生成点阵样式,支持调整点阵的密度等视觉参数
https://codepen.io/Mikhail-Bespalov/pen/dPyyZed?editors=0010

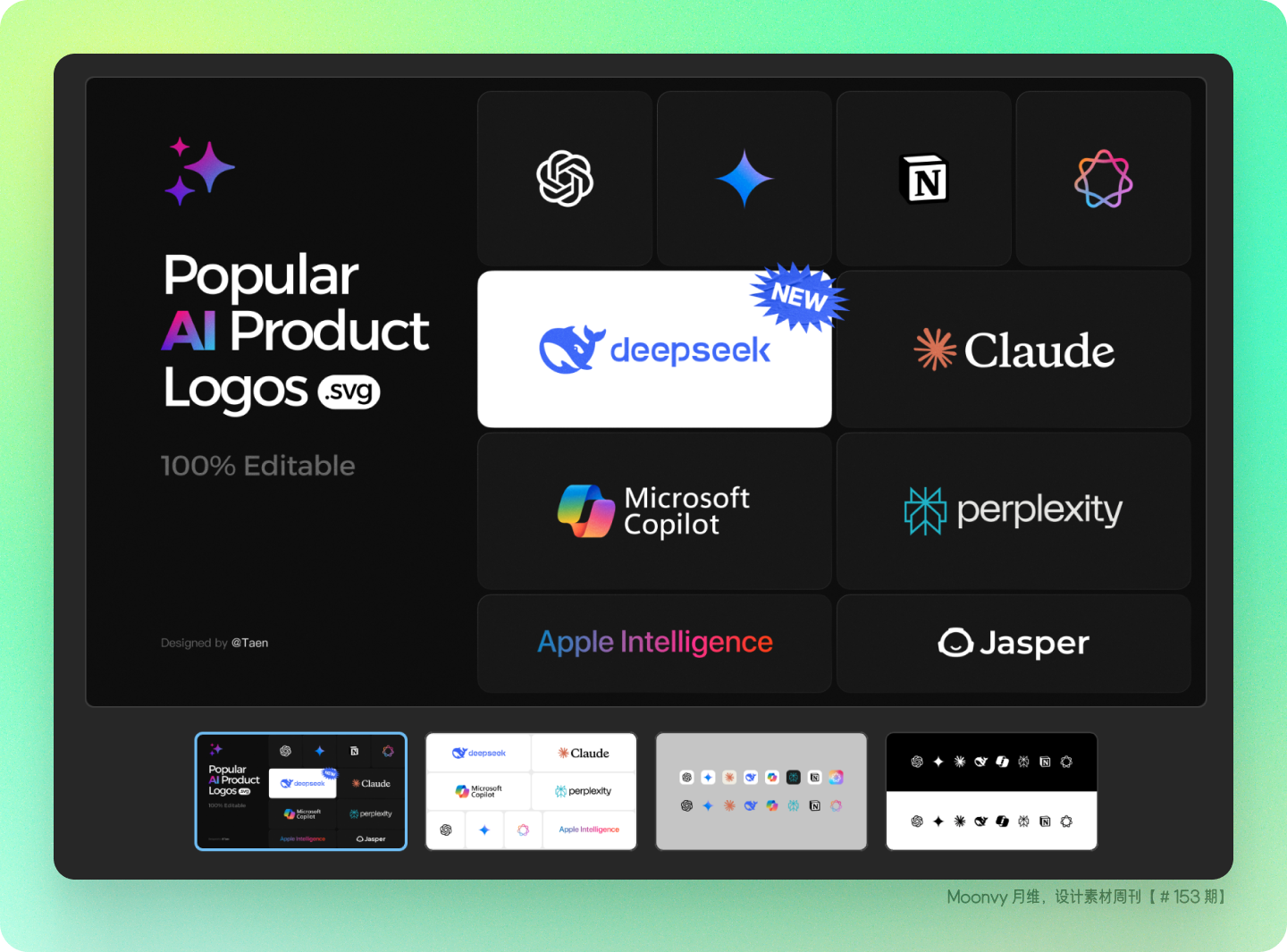
矢量 AI 品牌 LOGO 资源
https://www.figma.com/community/file/1471713433455637603

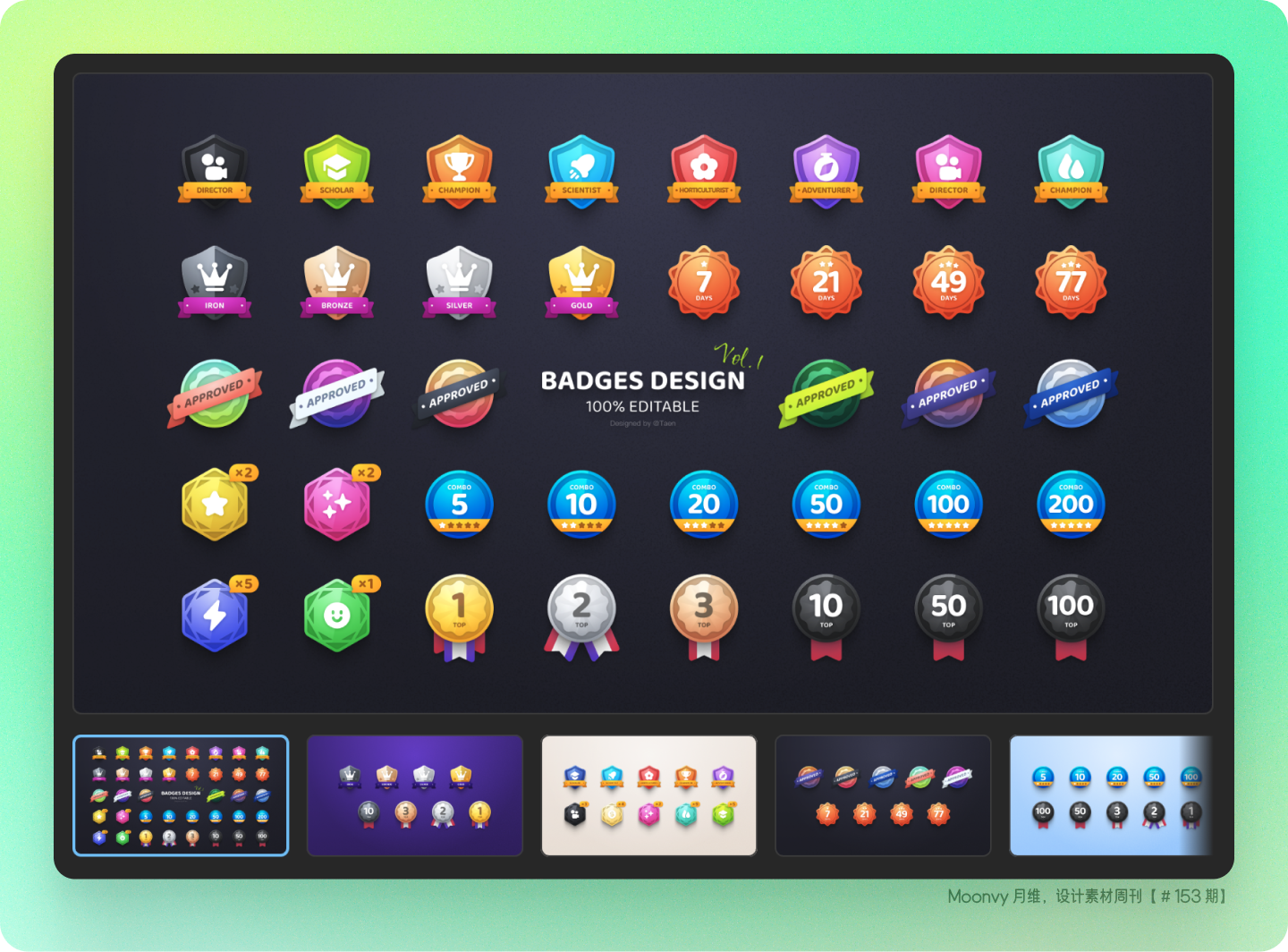
矢量徽章素材
https://www.figma.com/community/file/1379312309411576829/badges-design-vol-1-free

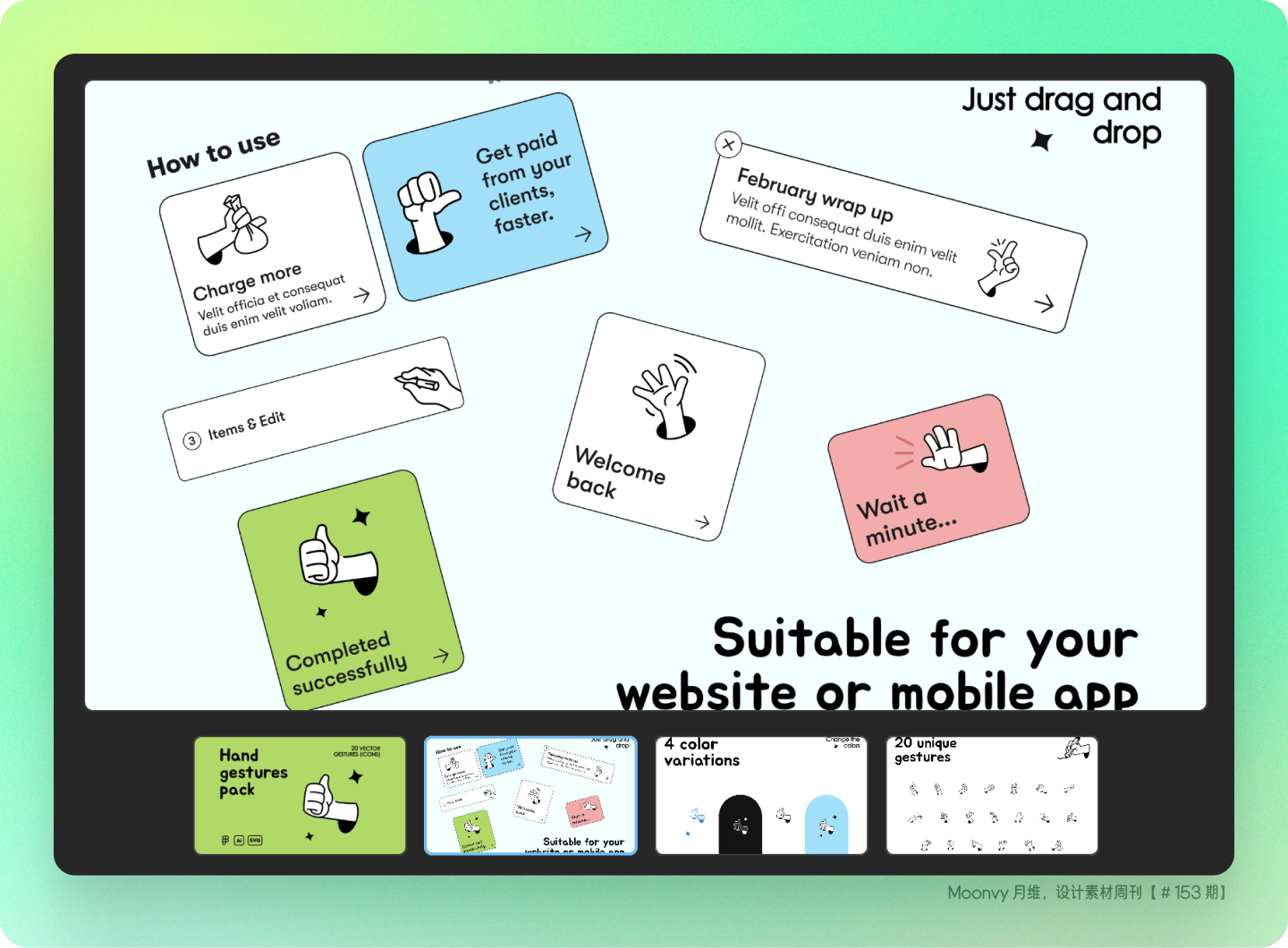
20个「手」的插画素材
https://www.figma.com/community/file/1467988945181356862

🏖 随便看看
Figma Config 2025,将在 2025 年 5 月 6 日至 8 日举办