🏆 产品推荐
上周推荐的谷歌多模态 Gemini-2.0-Flash-exp 模型很强,但因为网络问题有些体验门槛,这周推荐几个接入了Gemini-2.0-Flash-exp 模型的产品,打开即用更方便使用。
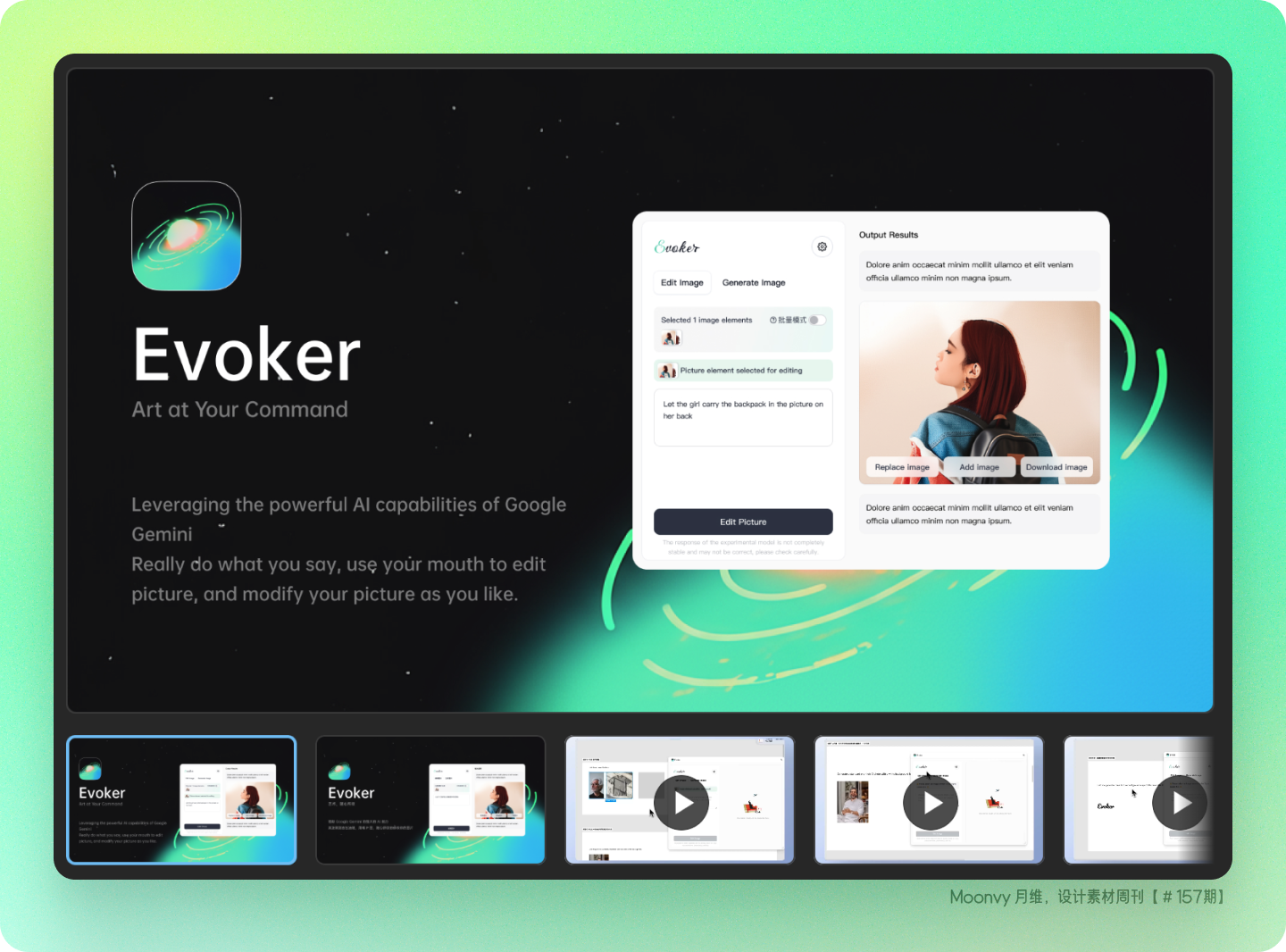
1. Figma 插件:Evoker
该插件支持将自己的 Gemini-2.0-Flash-exp 的 API 填写到插件中,在 Figma 中使用多模态模型。生成之后可以很方便的插入回 Figma
https://www.figma.com/community/plugin/1483385411494564236/evoker

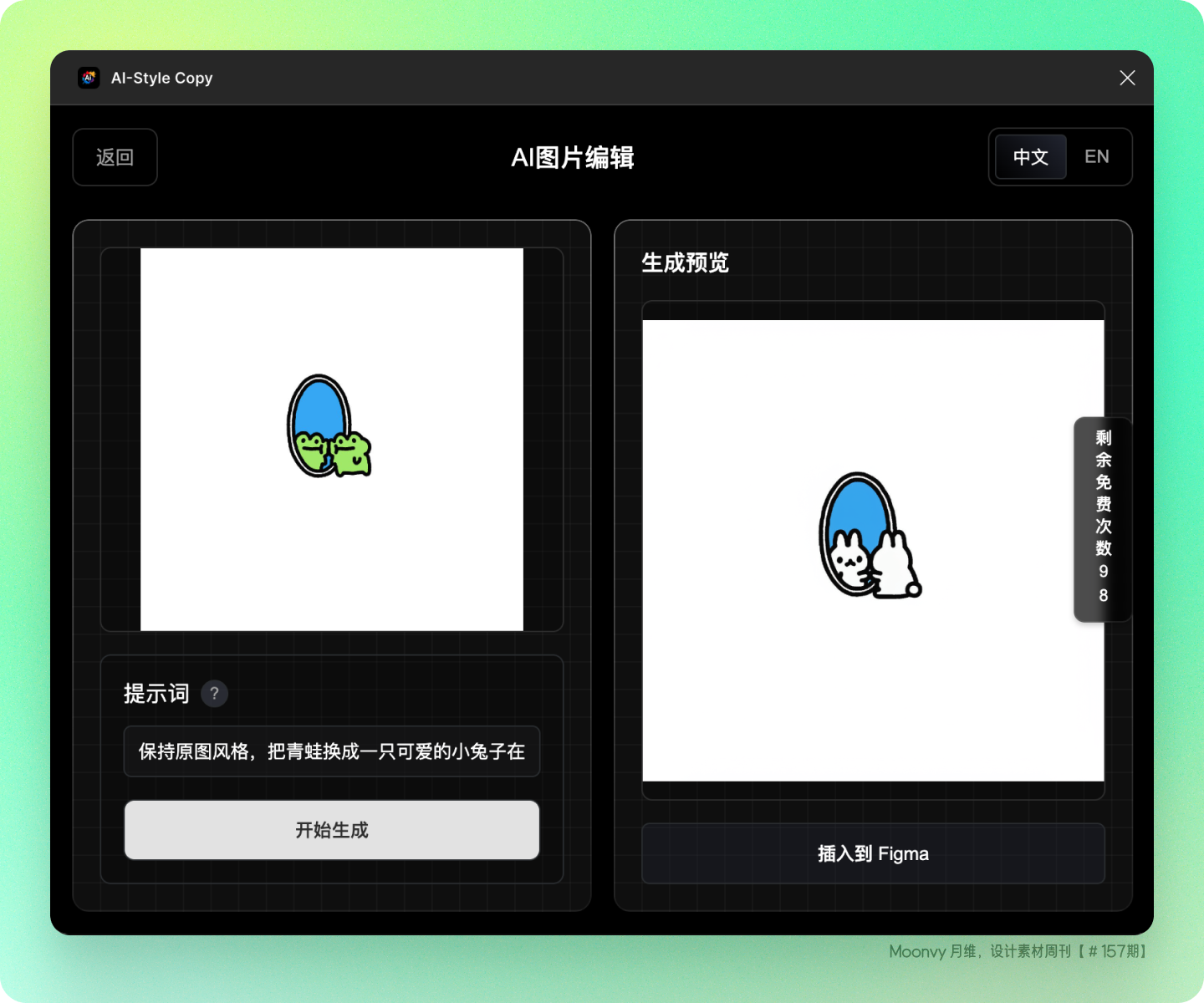
2. Figma 插件 AI-Style Copy
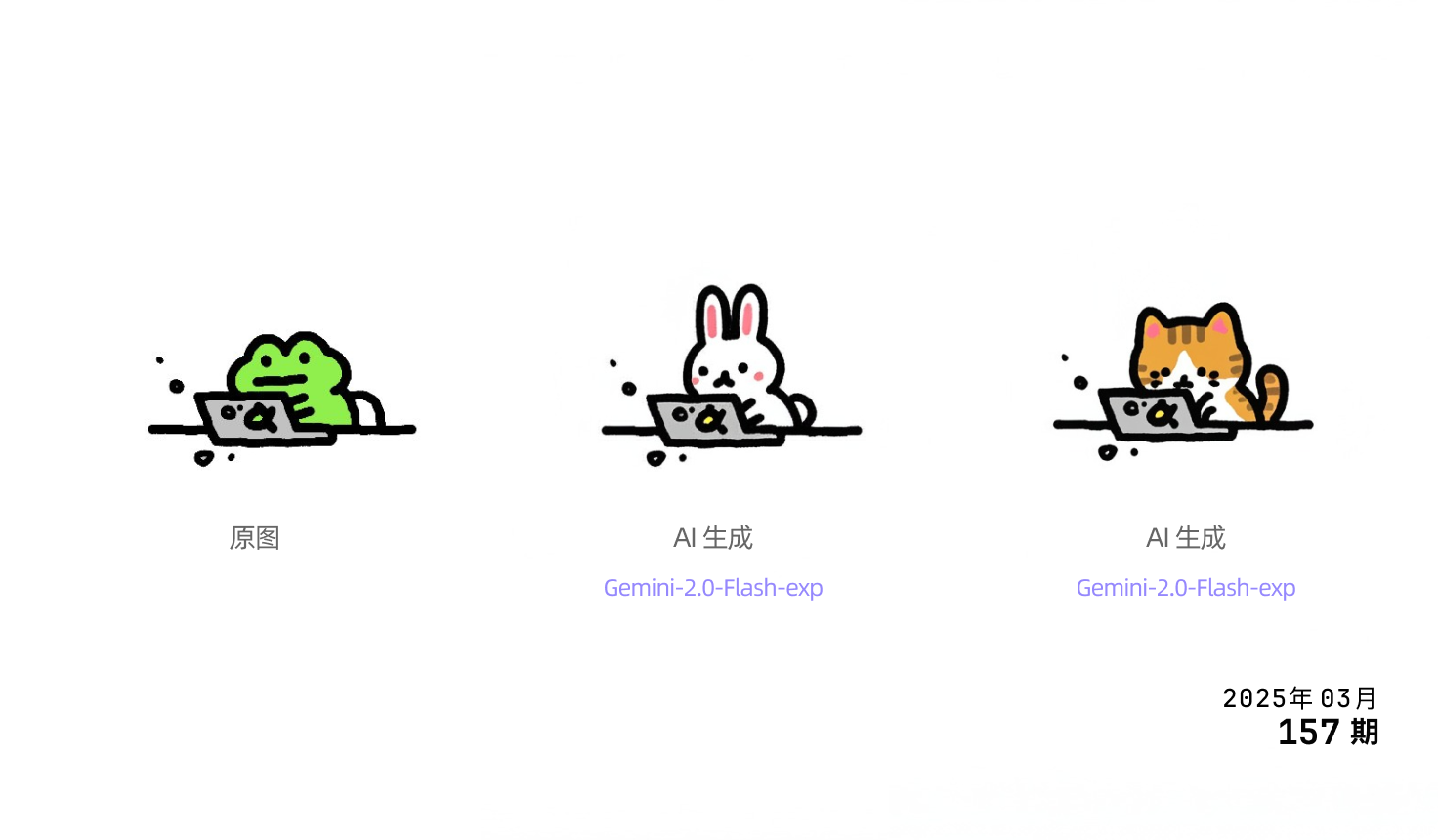
这款插件之前推荐过,插件中包含丰富的 AI 处理工具,最近作者添加了谷歌多模态 Gemini-2.0-Flash-exp 模型,在「AI图像编辑」工具中就能愉快的使用了。不需要填 API 但是有使用次数限制。使用我的邀请码:REF411VT0TT ,即可获得1天免费使用时间!,另外在公众号「Moonvy月维」,本期文章的评论区中抽一位幸运读者,赠送三个月的使用激活码。
https://www.figma.com/community/plugin/1437318459007099882/ai-style-copy

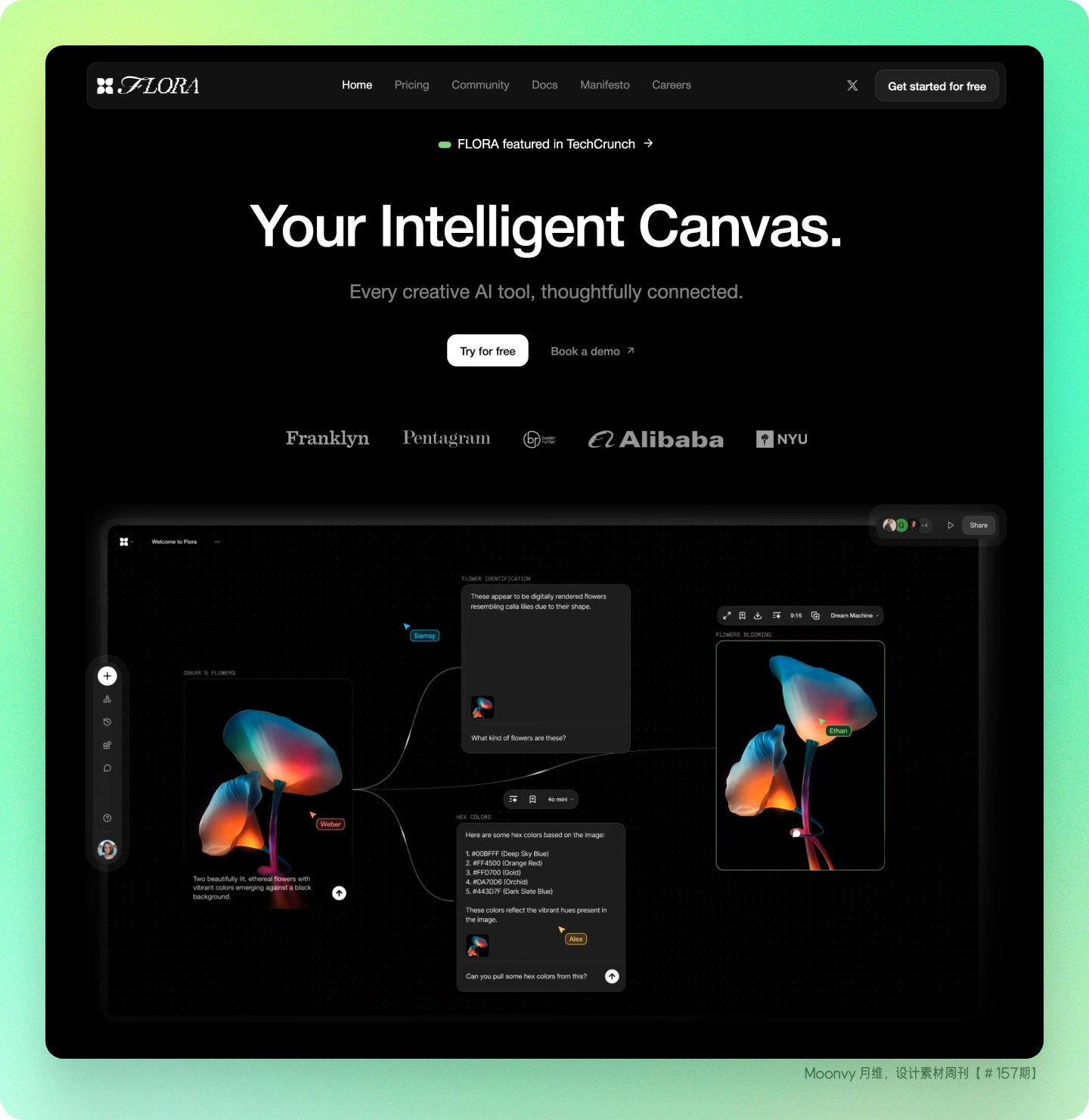
3.在线 AI 创意工具:FLORA AI
集成多种 AI 创意工具的平台,提供文本、图像和视频 AI 模型,最近也新增了 Gemini-2.0-Flash-exp 模型

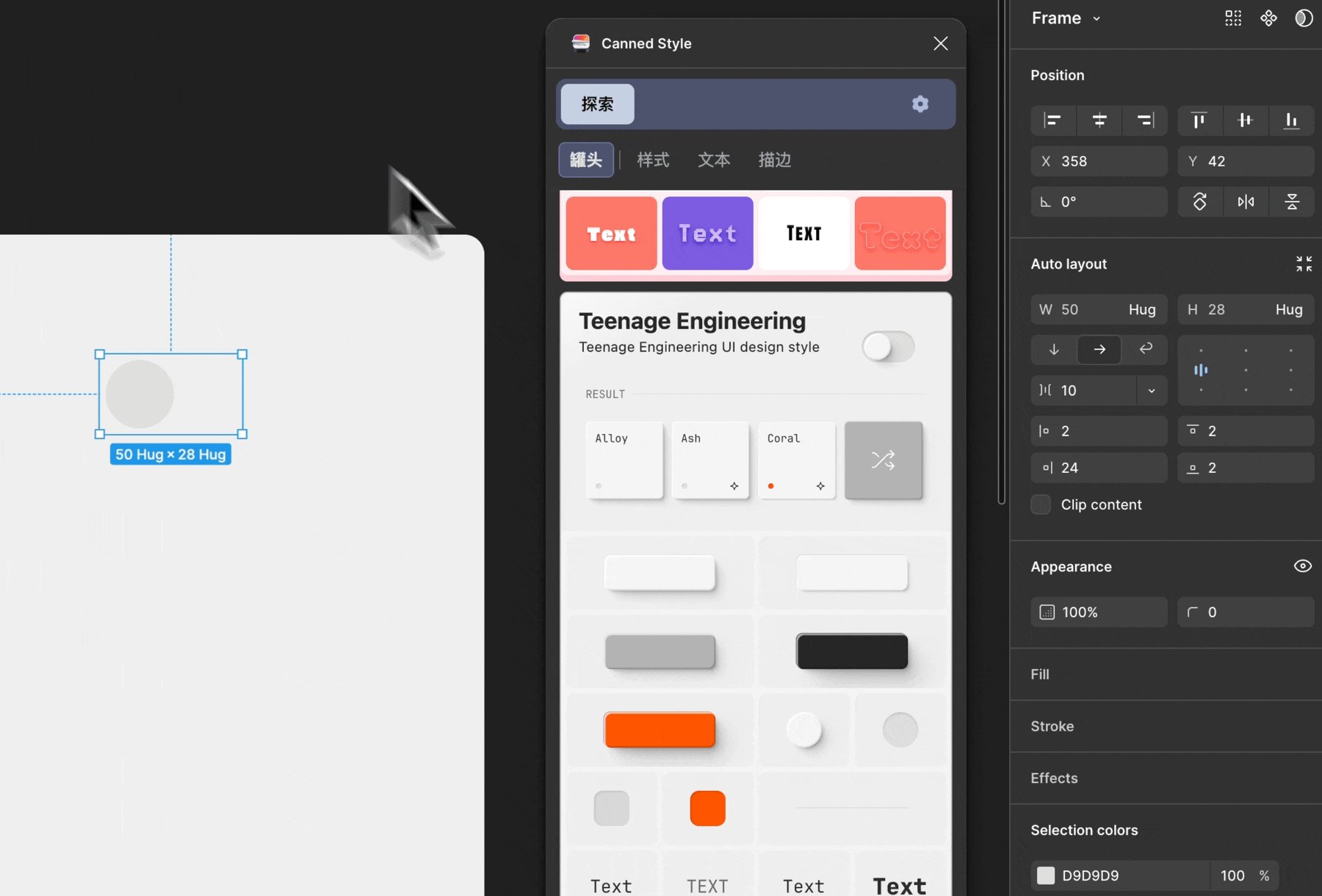
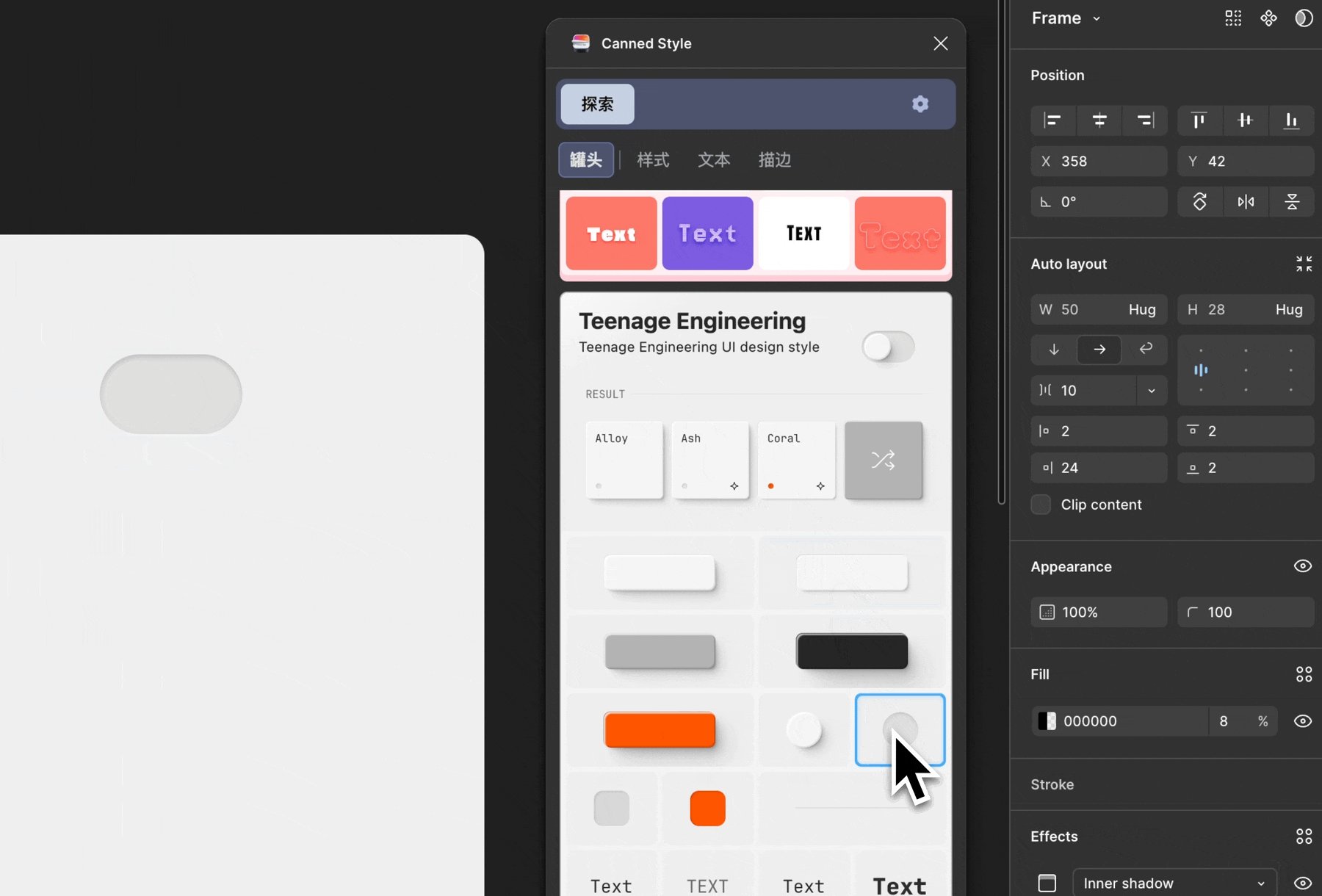
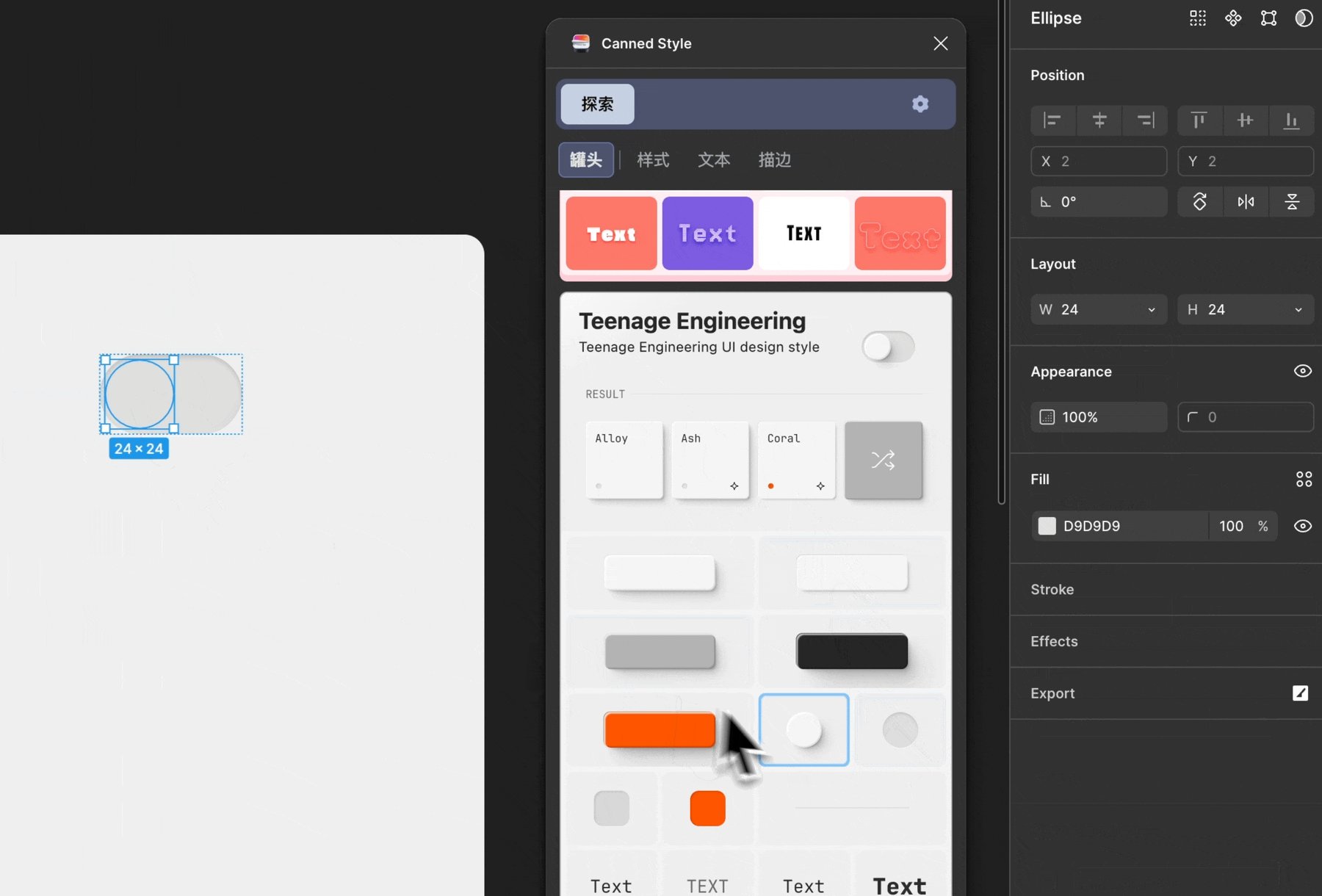
Figma 插件 Canned Style,新增拟物 Teenage.engineering 风格样式
最近上线的 OpenAI.FM 的网站 UI 致敬Teenage.engineering,这个风格一直很喜欢,复刻了一遍添加到 Figma 插件 Canned Style(风格罐头)现在,你就能在设计图中使用它们
https://www.figma.com/community/plugin/1392338579595619092/canned-style

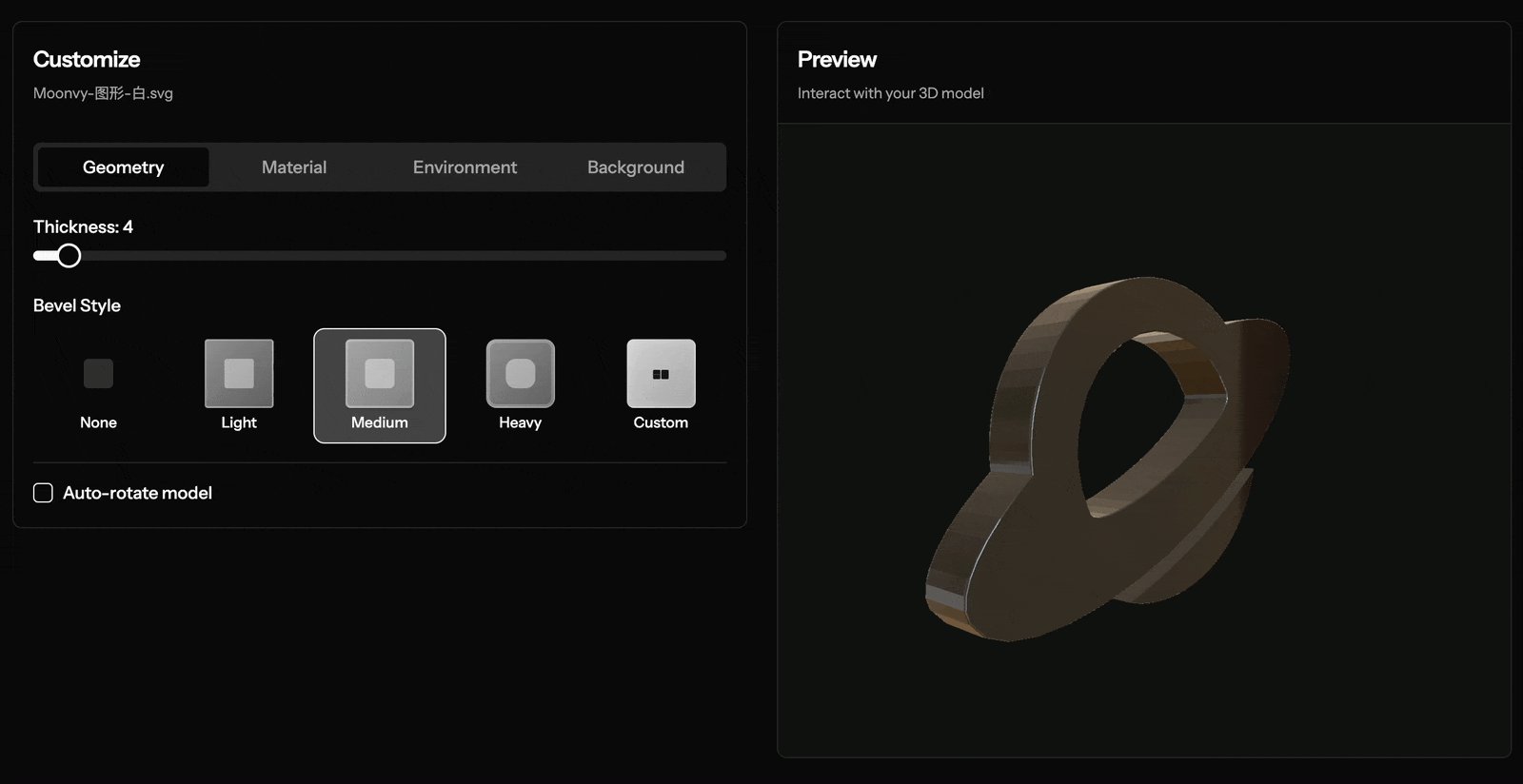
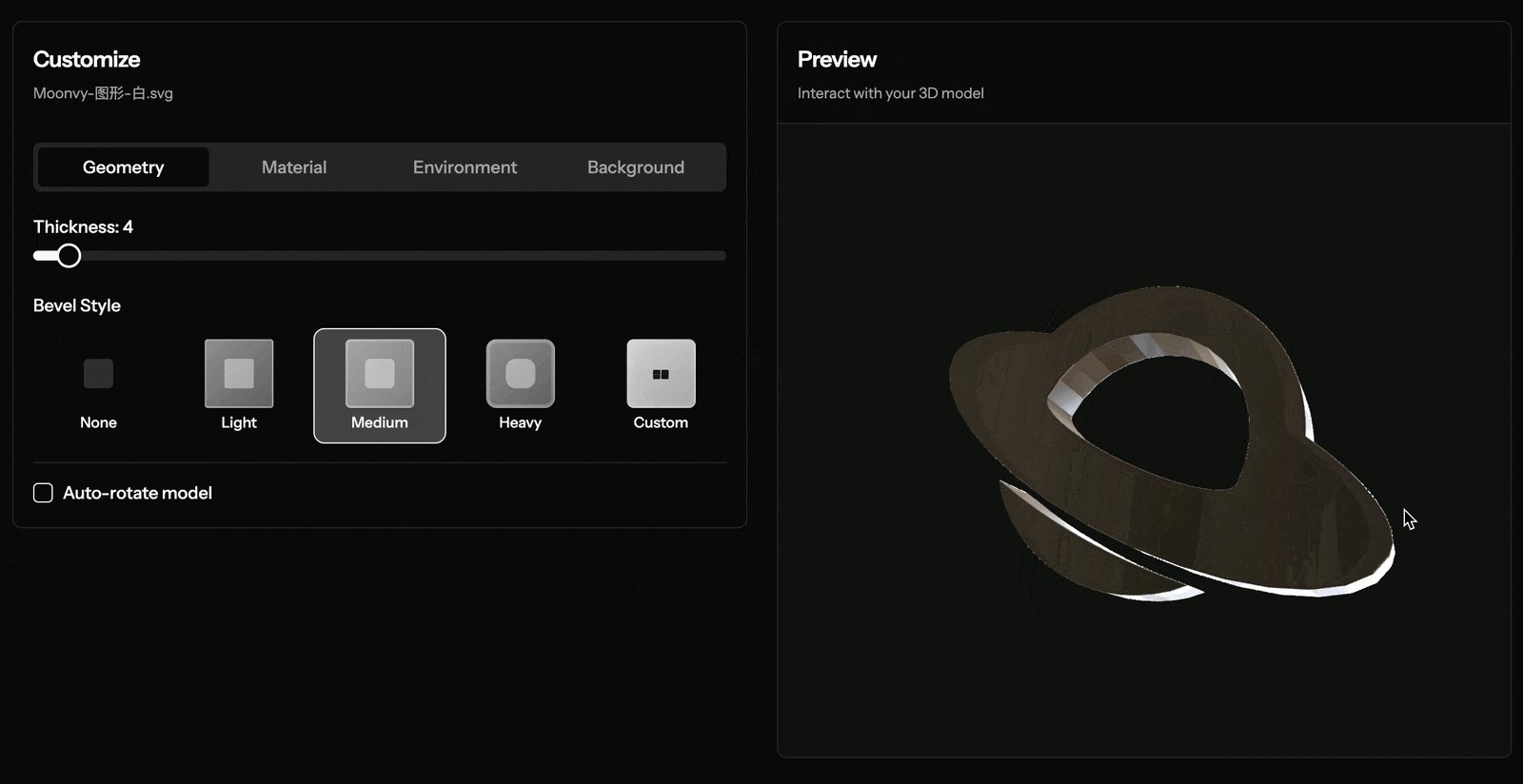
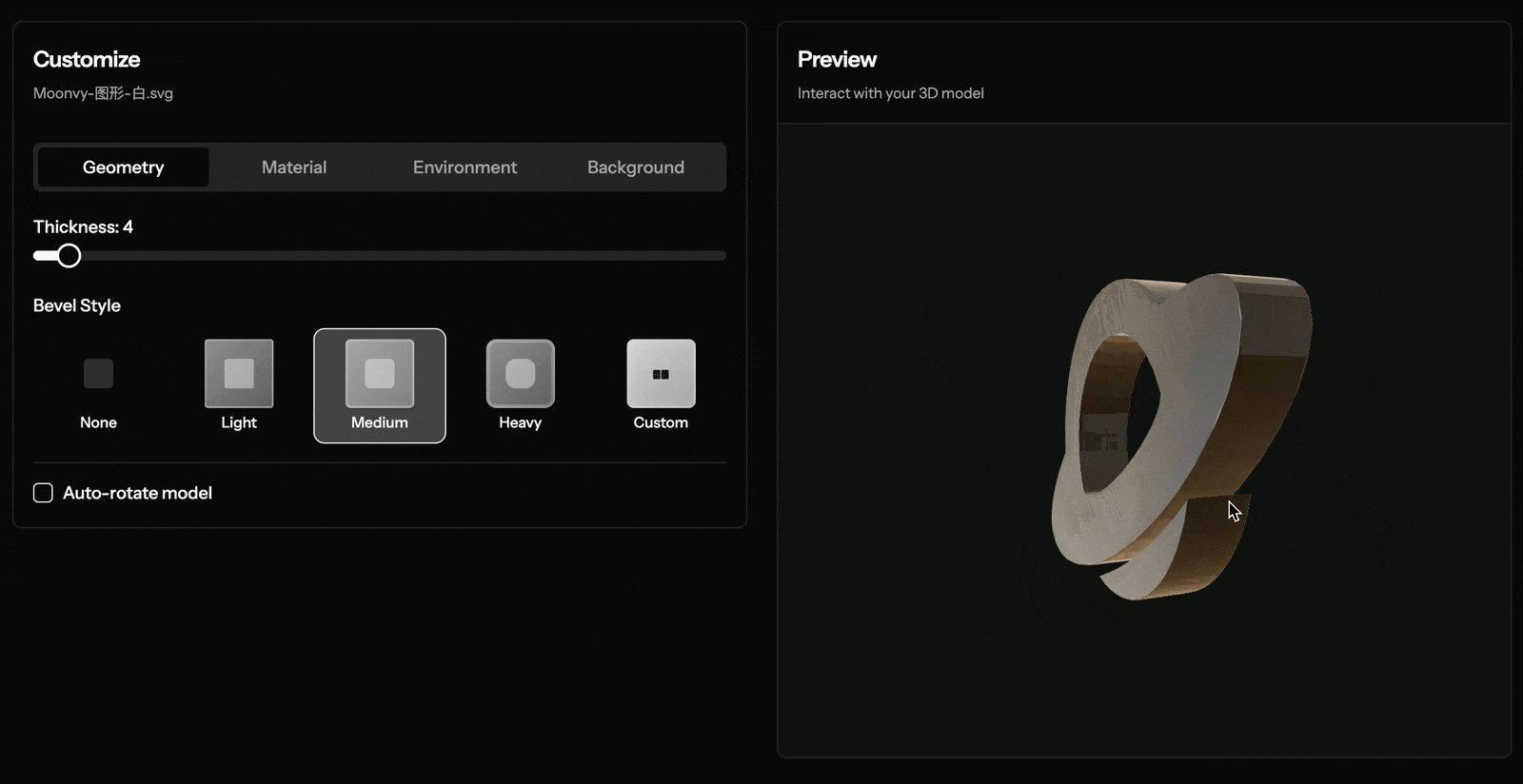
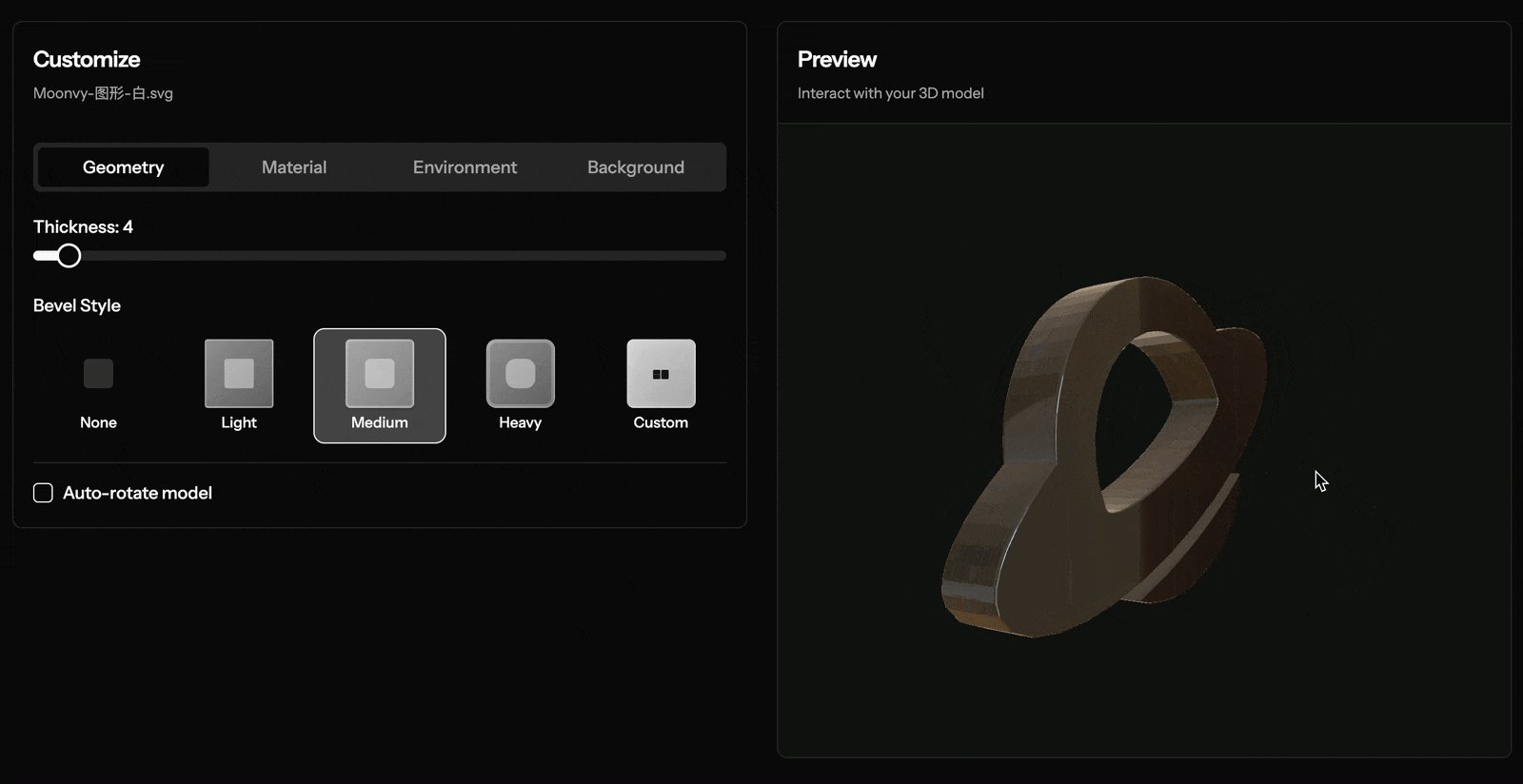
在线 SVG 转 3D 开源小工具
网站支持将任意 SVG 格式的内容生成 3D 模型,支持环境、光照、背景色等选项,适合做简单的 LOGO 或者形状延展,生成内容支持以图片方式导出到本地。

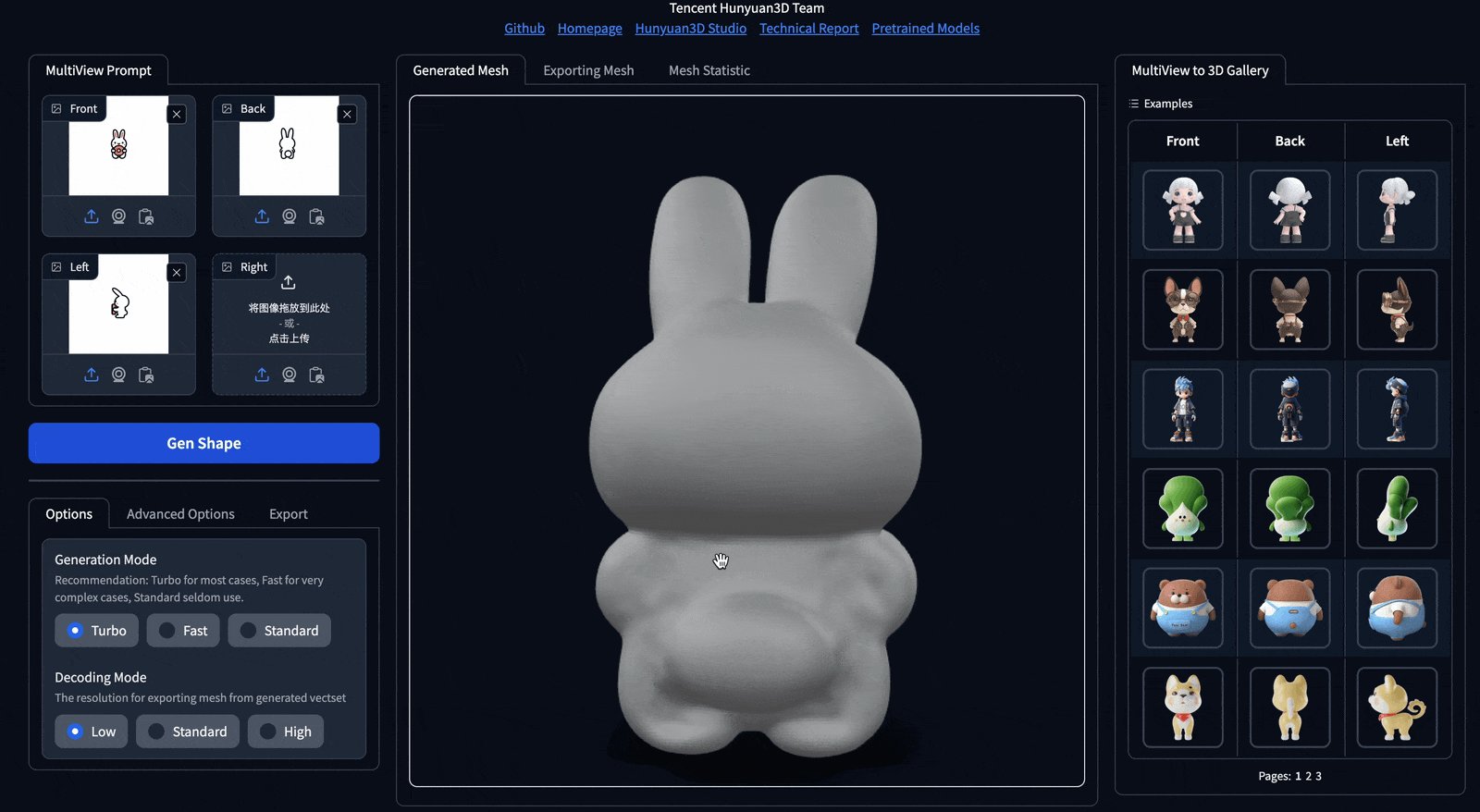
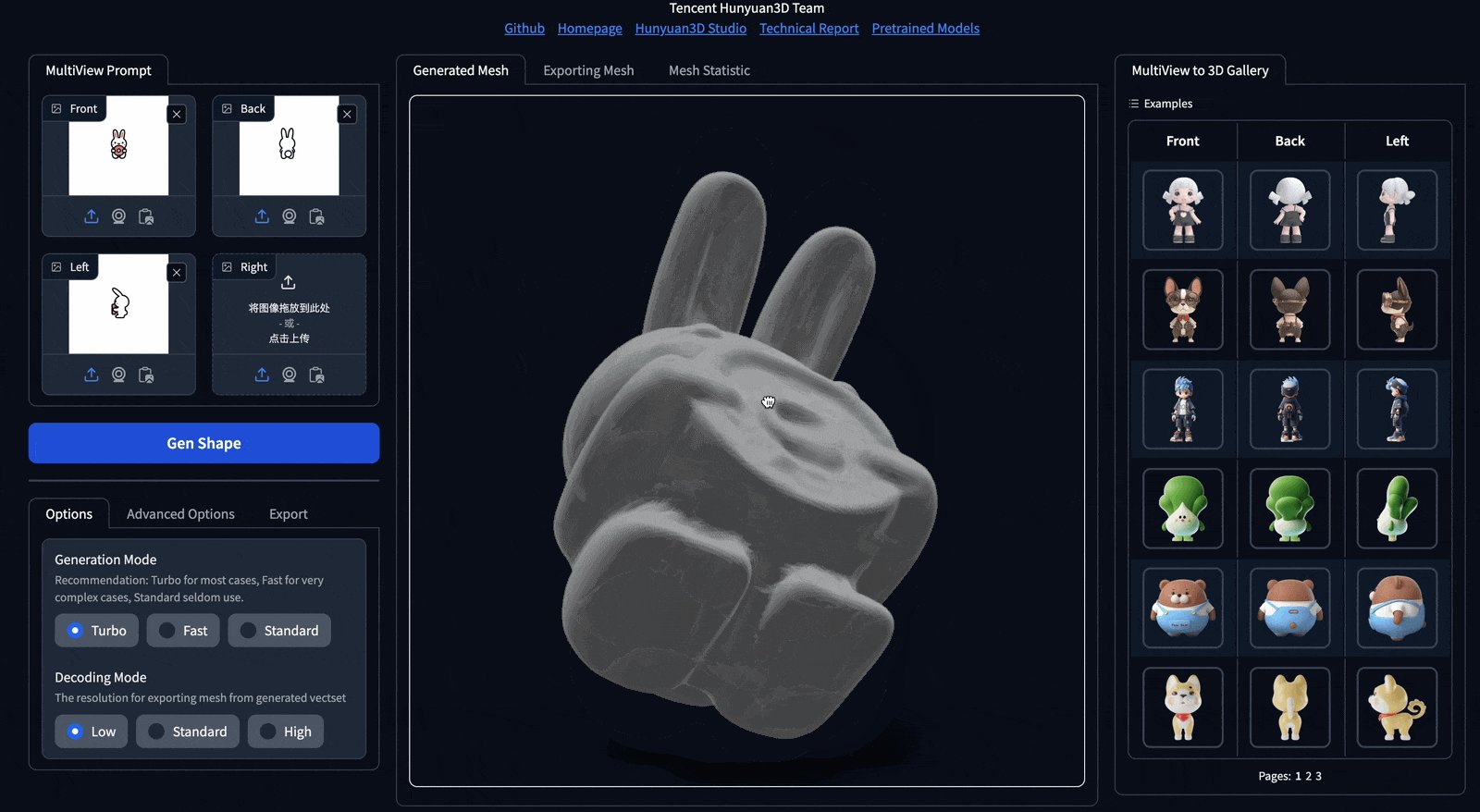
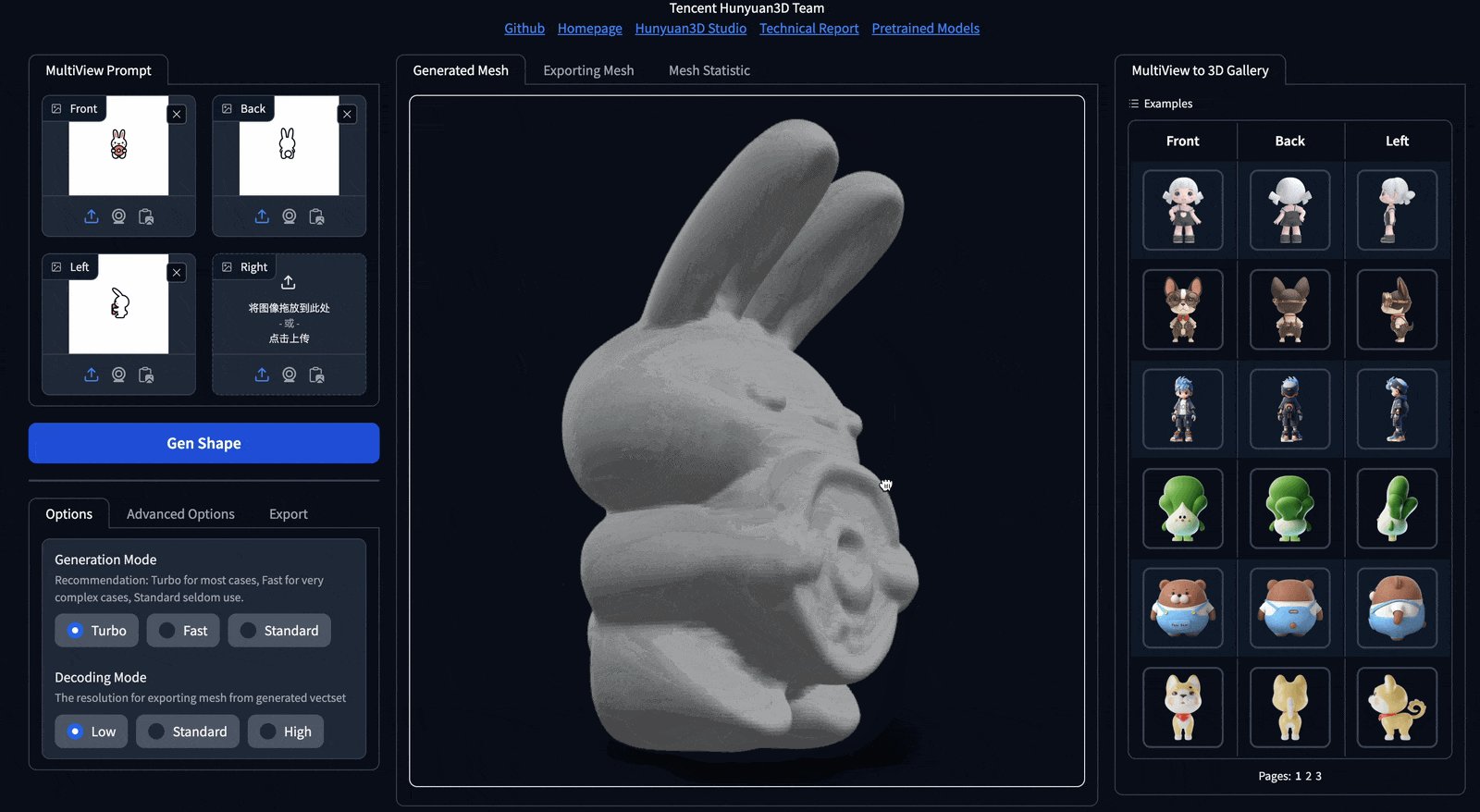
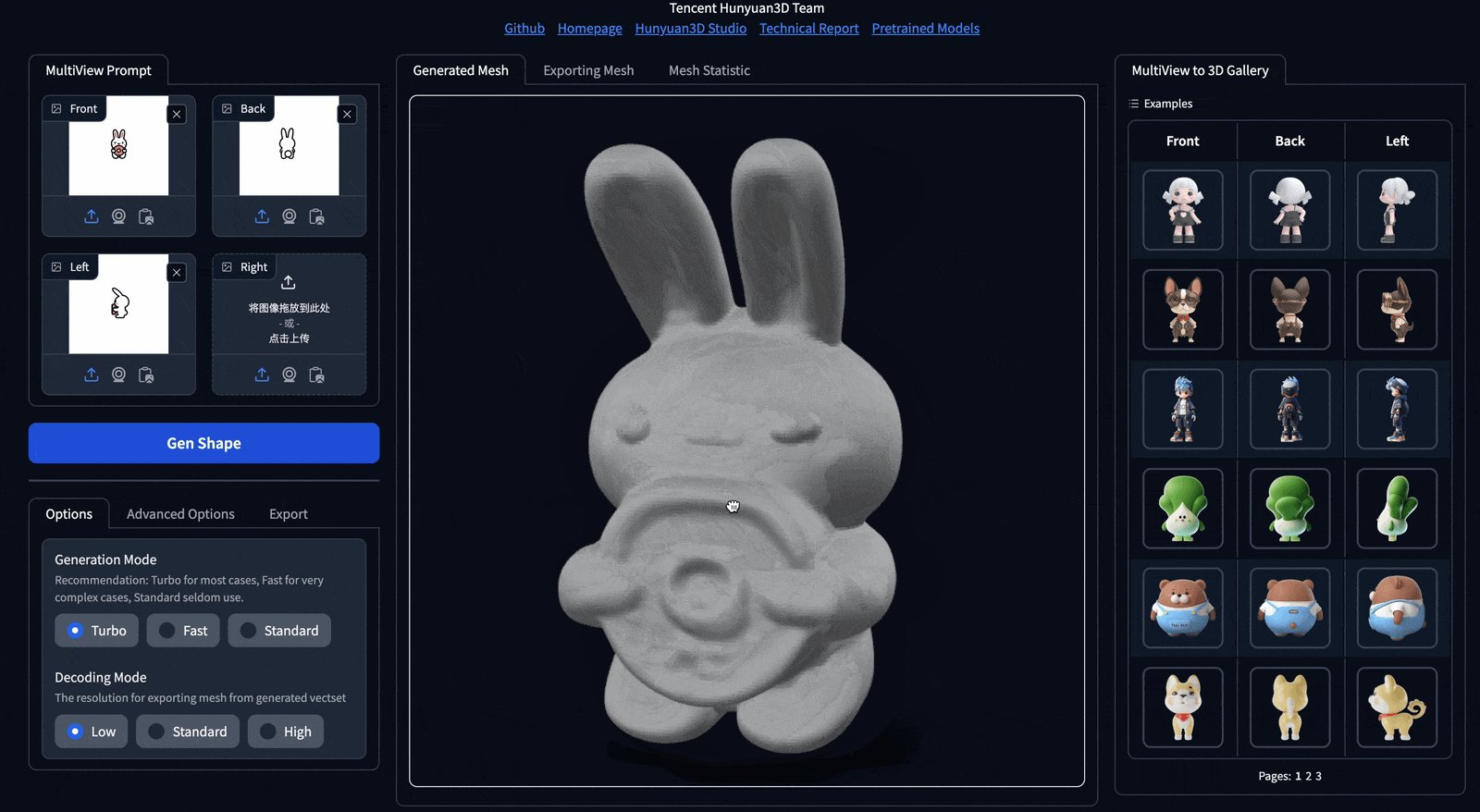
腾讯混元 3D 2.0 模型
从图片到模型如此简单,上传3~4个不同角度视图的图片,就能生成真3D模型
在线体验:https://huggingface.co/spaces/tencent/Hunyuan3D-2mv
模型:https://huggingface.co/tencent/Hunyuan3D-2mv

🎊 设计素材
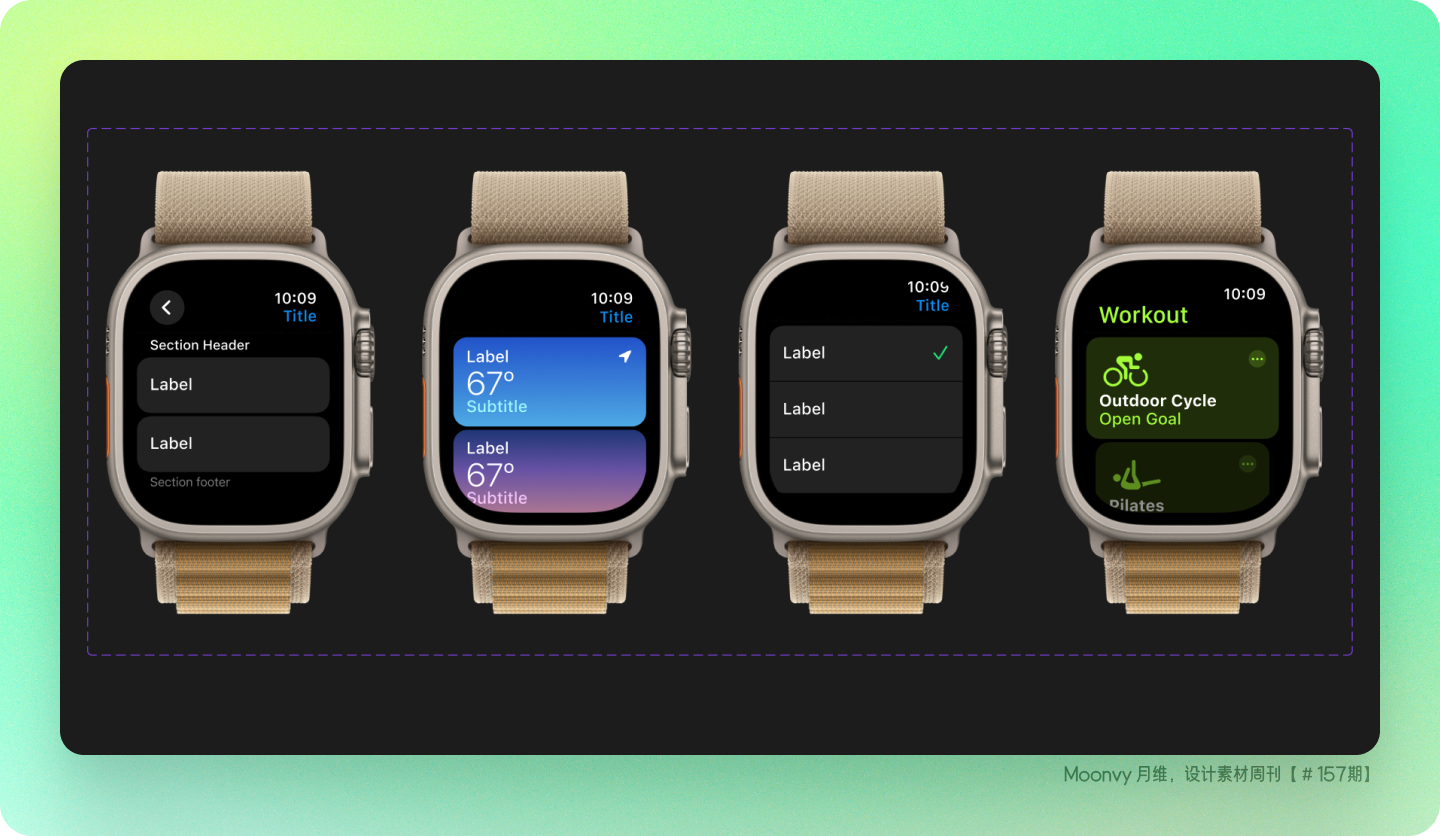
watchOS 11 设计规范文件
Apple 的 watchOS 11 UI 规范,包含所有常用控件、设计模板、文本样式、颜色样式、材料和布局指南的组件。
https://www.figma.com/community/file/1483534709614446054

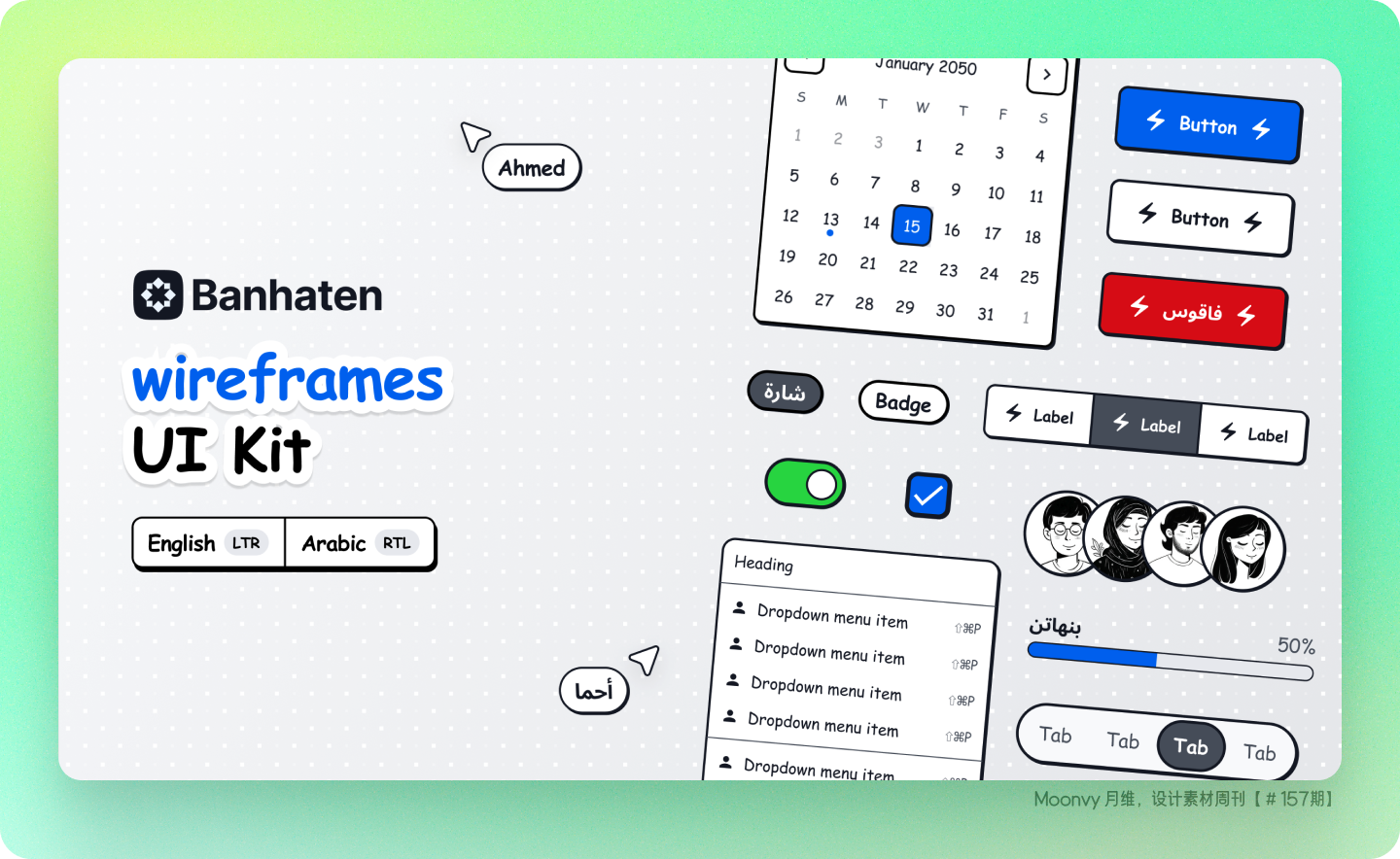
Banhaten 线框组件库
Banhaten Wireframe Kit 是一个结构化的、多功能的线框图系统,使用 Banhaten 设计系统构建。文件中包含26个核心组件,从导航和内容布局到表单和数据表格
https://www.figma.com/community/file/1485117605177482820

iOS 键盘,组件源文件
https://www.figma.com/community/file/768726574016795759

一组高清图片素材
https://www.figma.com/community/file/1484870510292955551

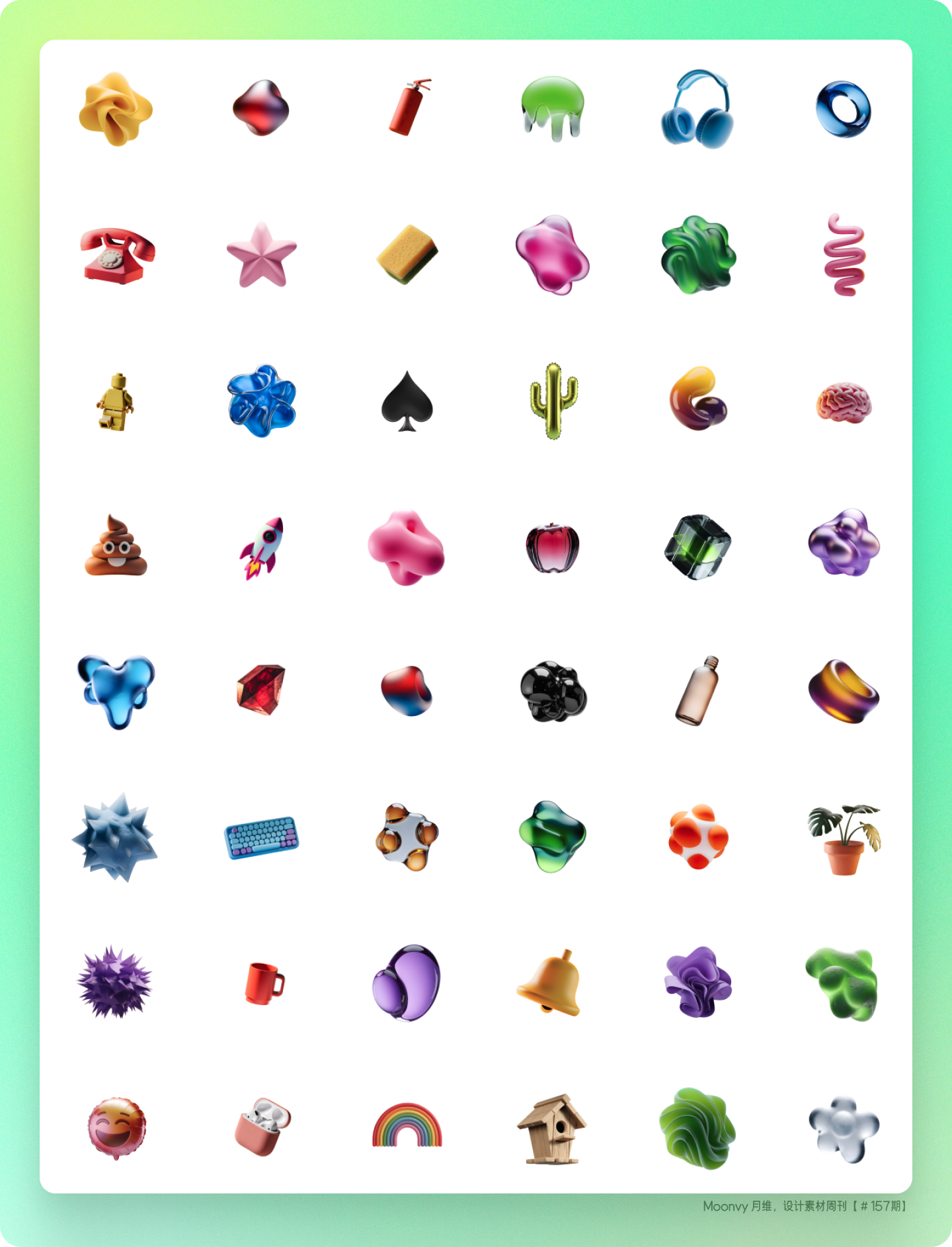
3D图片模型
https://www.figma.com/community/file/1483726223390076498

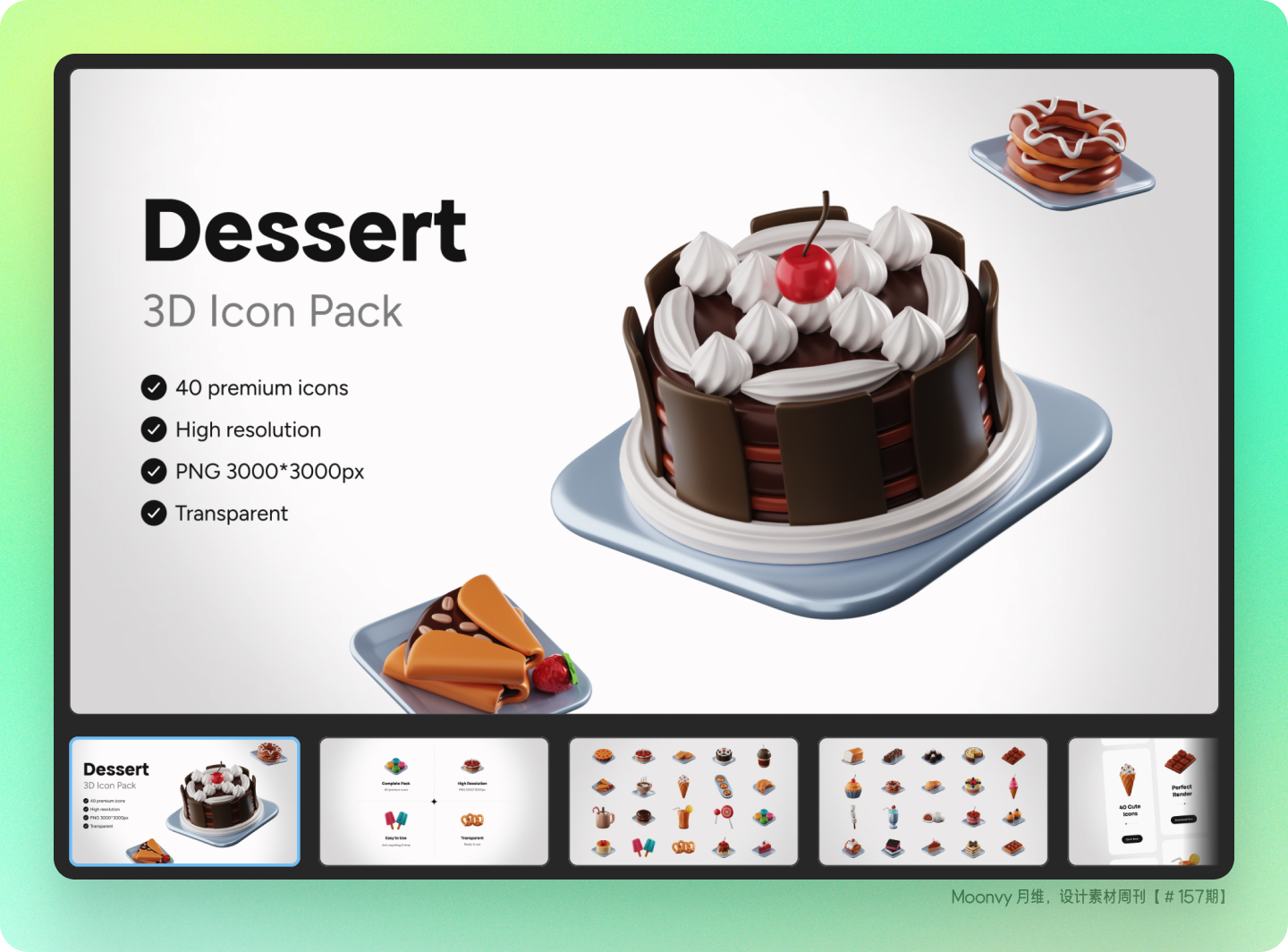
一组 3D 食物模型文件
https://www.figma.com/community/file/1485578656201276181

Switch Button 源文件包含原型
https://www.figma.com/community/file/1485289998752841370

🏖 随便看看
Arc 浏览器公司的新 AI 浏览器 Dia
主要功能是 AI 部分,有兴趣可以官网看看,另外在公众号「Moonvy月维」,本期文章的评论区中抽一位幸运读者,送一枚 Dia 浏览器的邀请码。

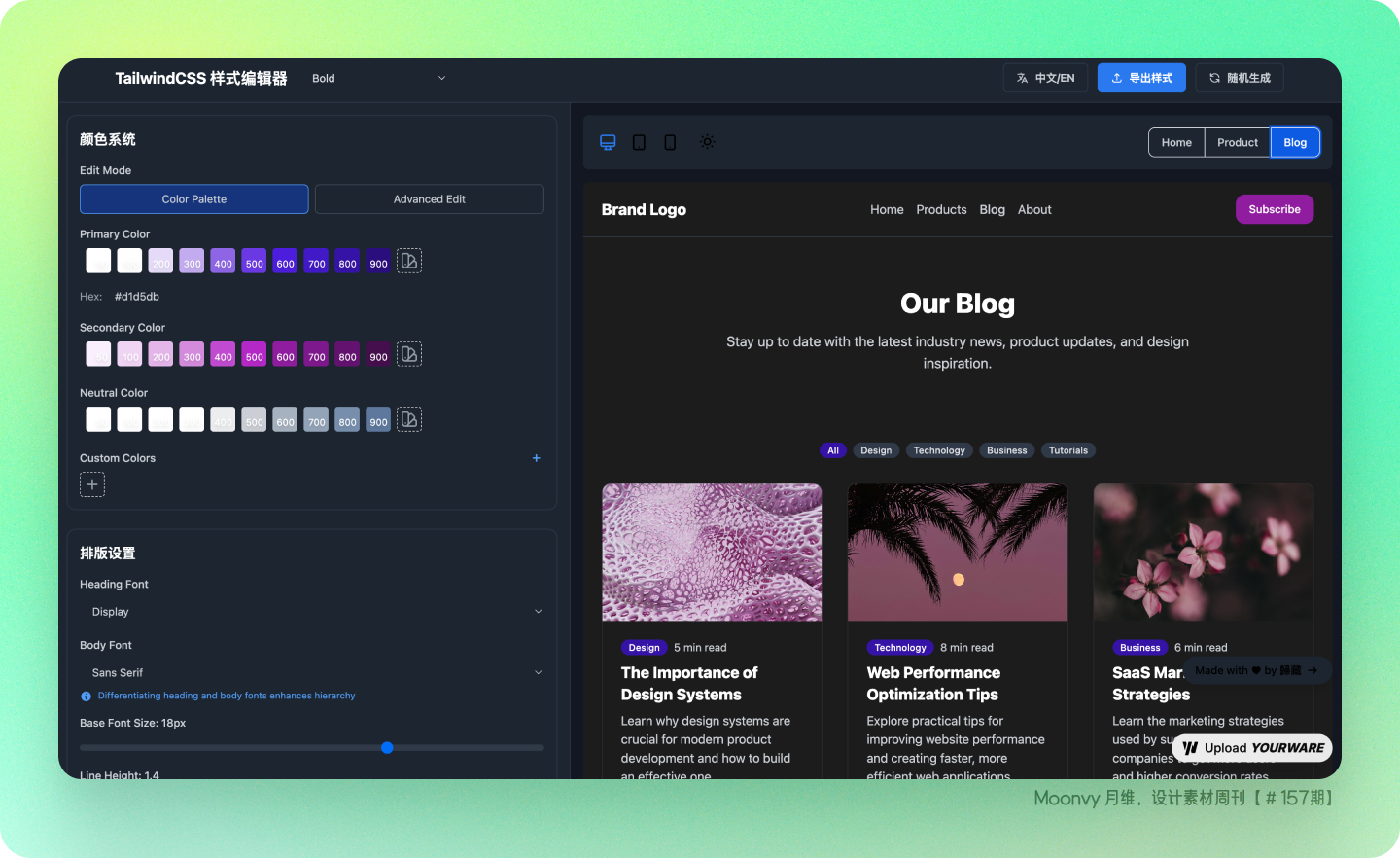
歸藏出了一款「可视化网页样式」工具
可以帮助用户自定义和优化网页设计,如果没有特定需求一直点击「随机按钮」就行,以生成更美观的网站。工具简单好用👍
https://mp.weixin.qq.com/s/tafopd82apfEtCk2DXU0sg