📰 设计资讯
Figma 已申请在纽约证券交易所进行 IPO,股票代码为 "FIG"
预计 IPO 日期为 7 月下旬或 8 月初。Figma 于 7 月 1 日(周二)提交了 IPO 申请。股票代码为“FIG”,Figma 将在纽约证券交易所 (NYSE) 上市交易。
-
2023年12月,Adobe 终止收购 Figma ,并支付给 Figma 10亿美元的赔偿金。
-
1300 万月活跃用户
-
95% 的财富 500 强公司使用 Figma
-
LTM 收入 8.21 亿美元(同比增长 49%)
-
净收入留存率:132%
-
非公认会计准则营业利润率为 18%
-
付费客户超过 10k(2025年第二季度预测:12.55k)
https://www.figma.com/blog/s1-public/
https://x.com/fiscal_ai/status/1940173086466429395

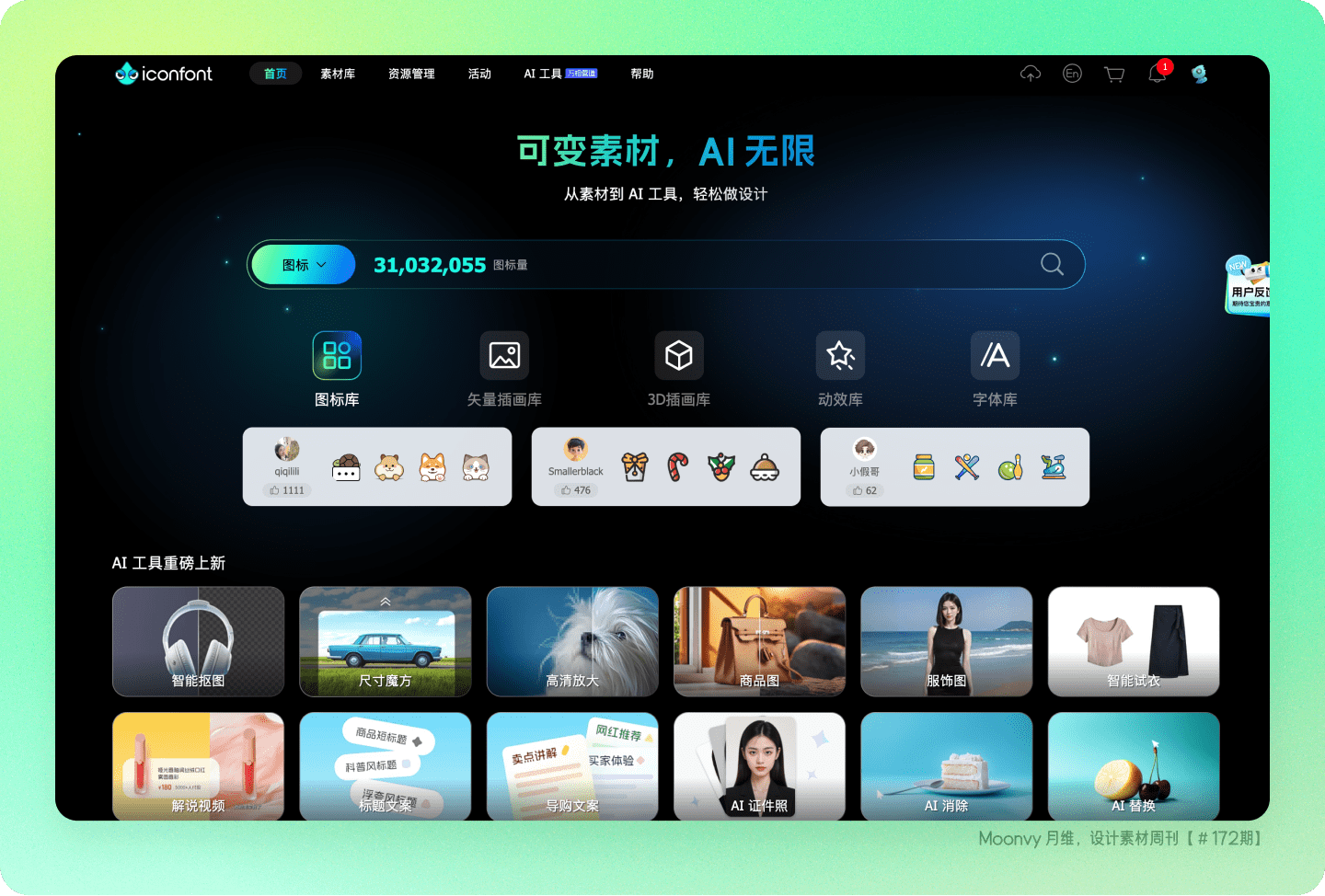
Iconfont 首页改版
阿里巴巴的图标库 iconfont 的首页增加了旗下众多的 AI 相关工具入口,包含抠图、高清化、AI消除、AI替换等功能

🏆 产品推荐
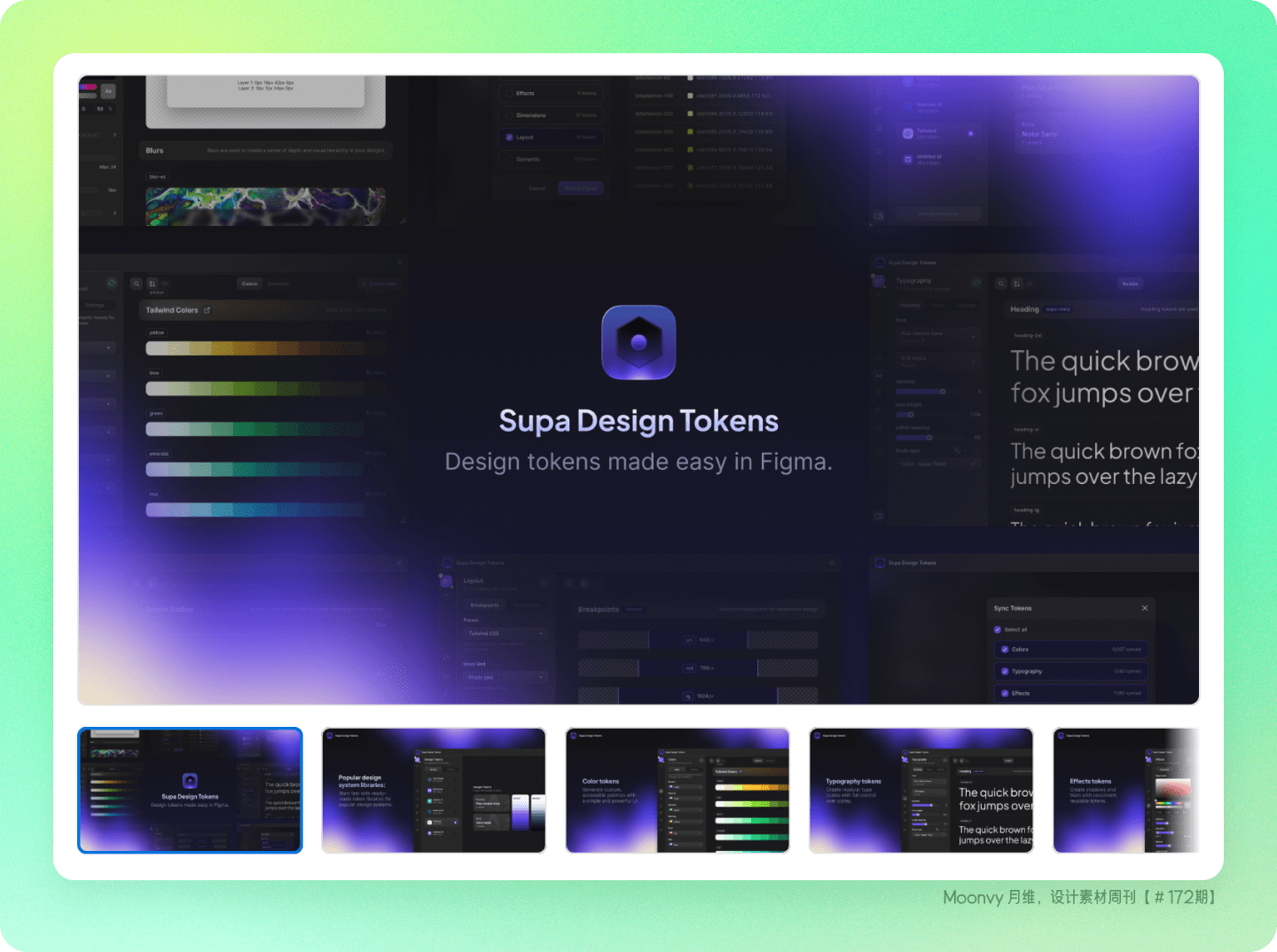
Design Token(设计令牌)管理插件
帮你在 Figma 里直接创建、管理、记录和导出设计令牌。不需要 Excel,不需要复制粘贴,一切都在一个插件里完成。
你快速生成并管理各种设计要素,比如:
- 颜色:自动生成调色板,还能调节明暗、透明度,支持高级色彩模式(比如 P3、OKLCH),对比度自动调整,符合无障碍设计要求。
- 文字样式:根据黄金比例等规则自动生成标题、正文等文字样式,控制字重、行距、字间距,还支持多种命名规范。
- 效果:轻松设置统一的阴影和模糊效果,让 UI 更加一致。
- 尺寸:包括间距、元素大小、圆角等等,都可以统一生成并管理。
- 布局:设置响应式设计的断点和容器大小,适配不同设备。
https://www.figma.com/community/plugin/1520709447715571667/supa-design-tokens-beta

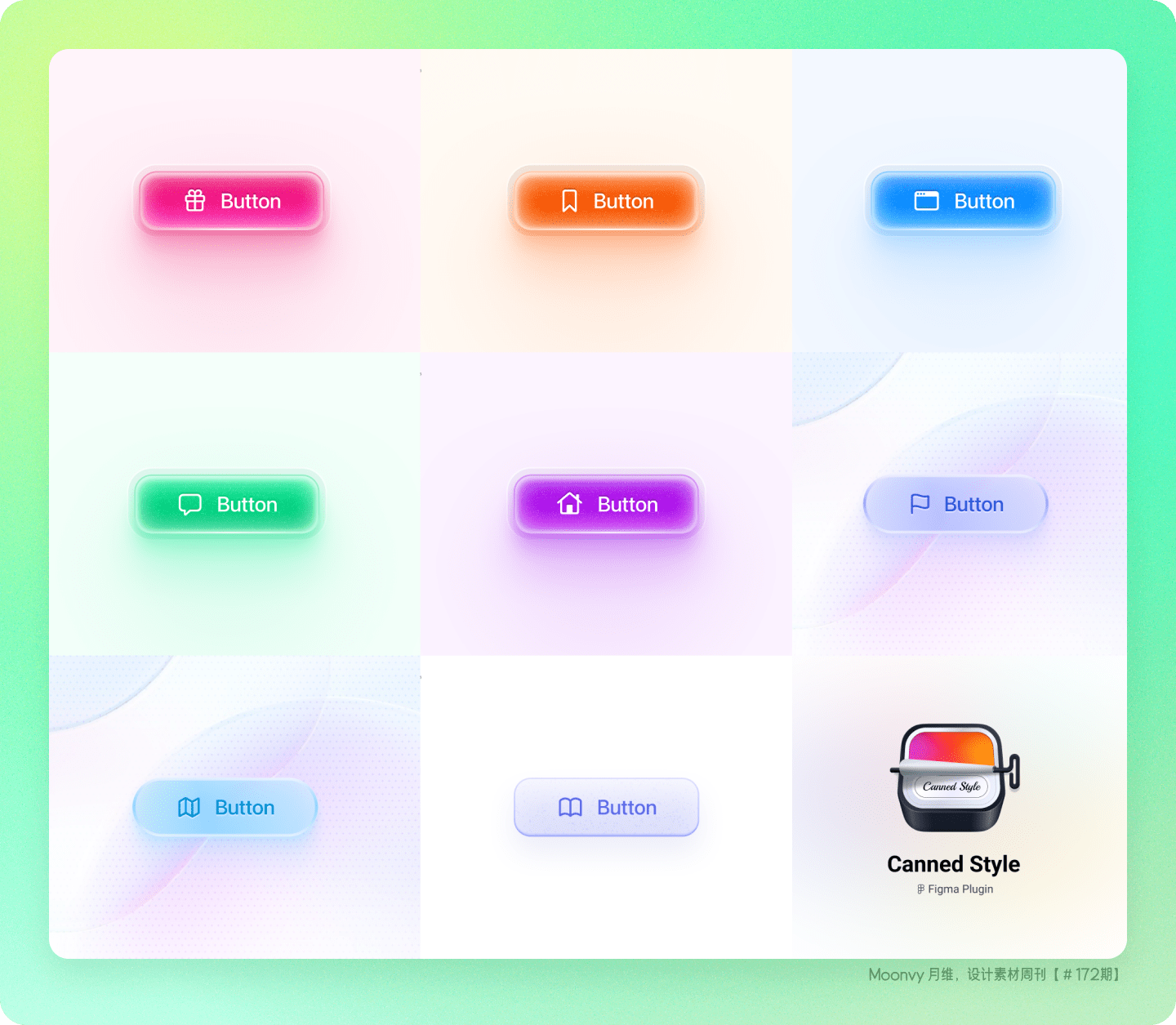
Canned Style 插件新增「糖果」风格
这是一个预加载了各种设计风格的样式插件,可以在Figma中打开插件直接使用它。现在新增了一套配色明亮的「糖果」风格样式,包含按钮、背景、字体。
插件中包含上百种高质量风格样式,可以使用在你的设计中。会持续保持更新
https://www.figma.com/community/plugin/1392338579595619092/canned-style

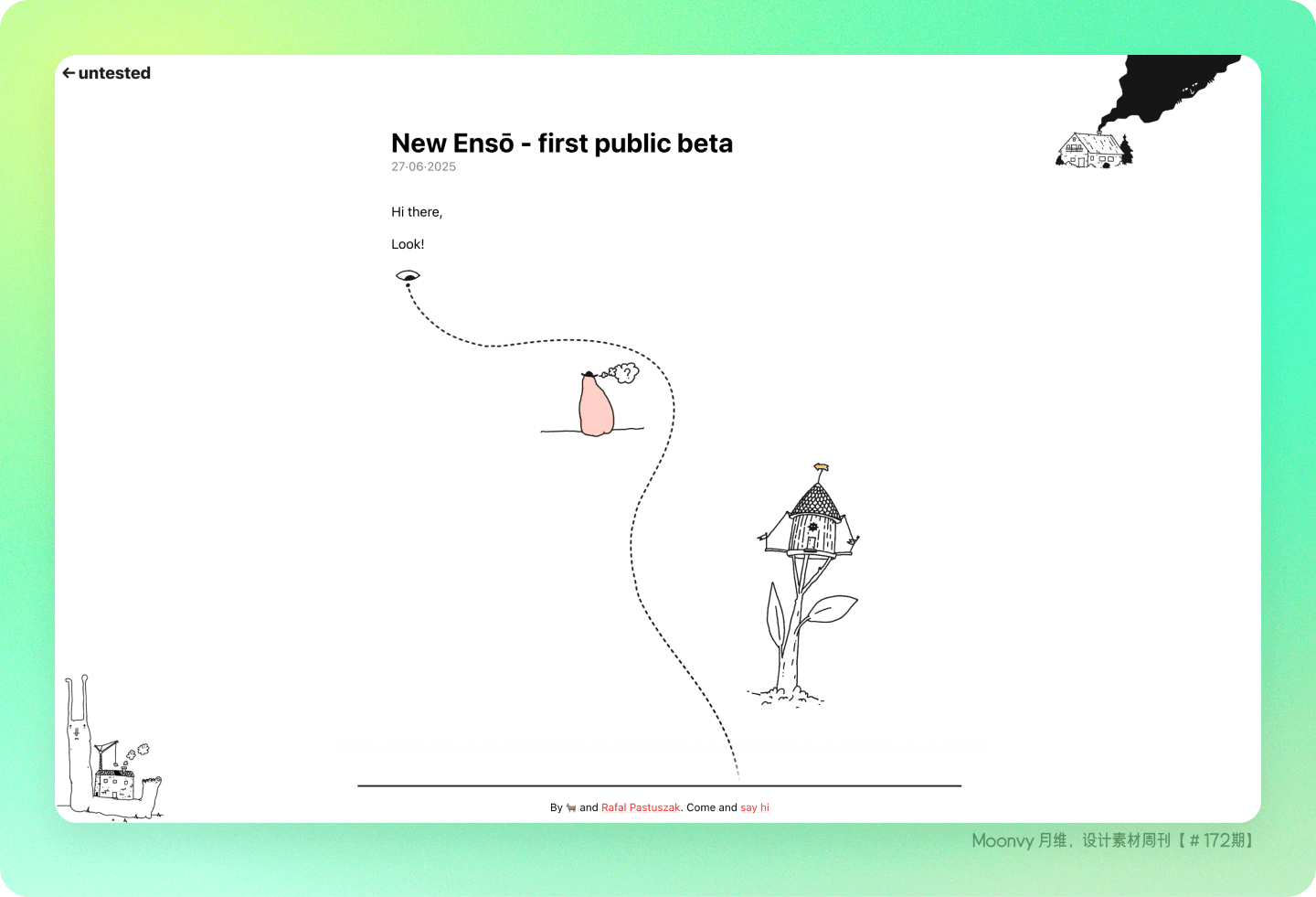
沉浸式的写作工具
这是一款很有特色的沉浸式写做工具,在写做过程中其他信息都会被隐藏,包括你写的三行以前的信息,概念很有意思,网页里提供在线版本可以直接体验,喜欢写作的创作者可以试试。
https://untested.sonnet.io/notes/new-enso-first-public-beta/

🪄 AI 专区
一款反常识的 AI 手机壳
这款手机壳的设计理念非常特别:它不是让你更好用手机,而是让你少用手机。
它会盖住整个屏幕,只留一个小窗口——你只能通过和 AI 对话来完成操作。没有刷不完的社交,没有无止尽的通知,回归最核心的功能。
极简操作方式,结合了两种前沿趋势:
- 生成式 UI:界面不是固定的,而是根据你的需求动态生成;
- AI 极简主义:通过人工智能,主动减少数字干扰,让人更专注、更自由。
它不是一个普通的手机配件,而像是一个关于“科技如何为人服务”的未来实验。
https://specialprojects.studio/project/aperture/

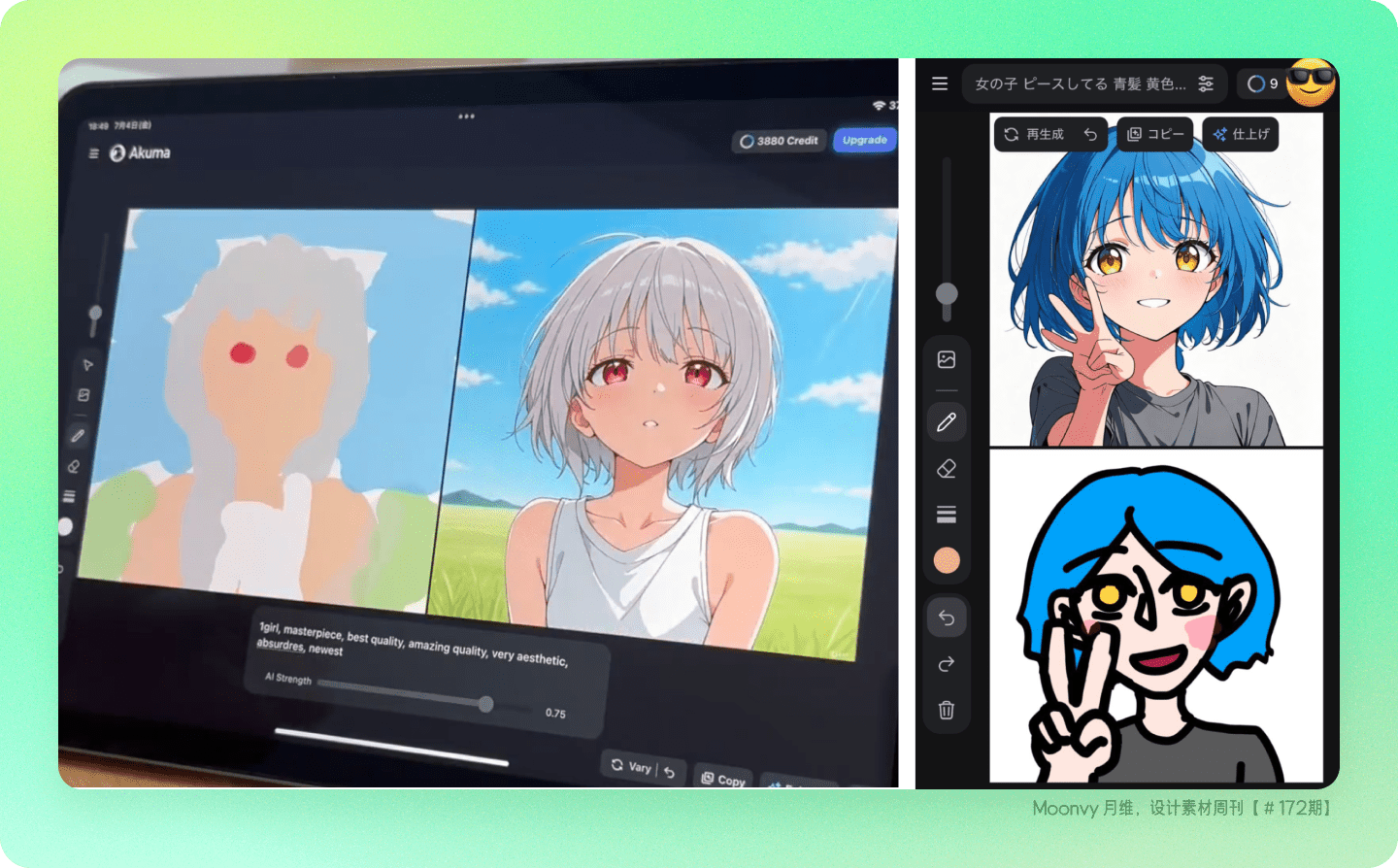
实时绘制 AI:更直观的创作方式
相比打提示词再等 AI 出图,一边手绘一边实时生成 AI 画面的交互方式,显得更自然也更直观。你画哪里,AI 补哪里,所想即所得。
其实这种“边画边生图”的交互形式早就出现了,但随着 AI 图像生成技术越来越成熟,生成质量越来越高,它的价值也越来越凸显——不再只是玩具,更像是创作的加速器。
对于设计师、插画师、内容创作者来说,这种方式很值得尝试,甚至可能改变我们的创作流程。

🎊 设计素材
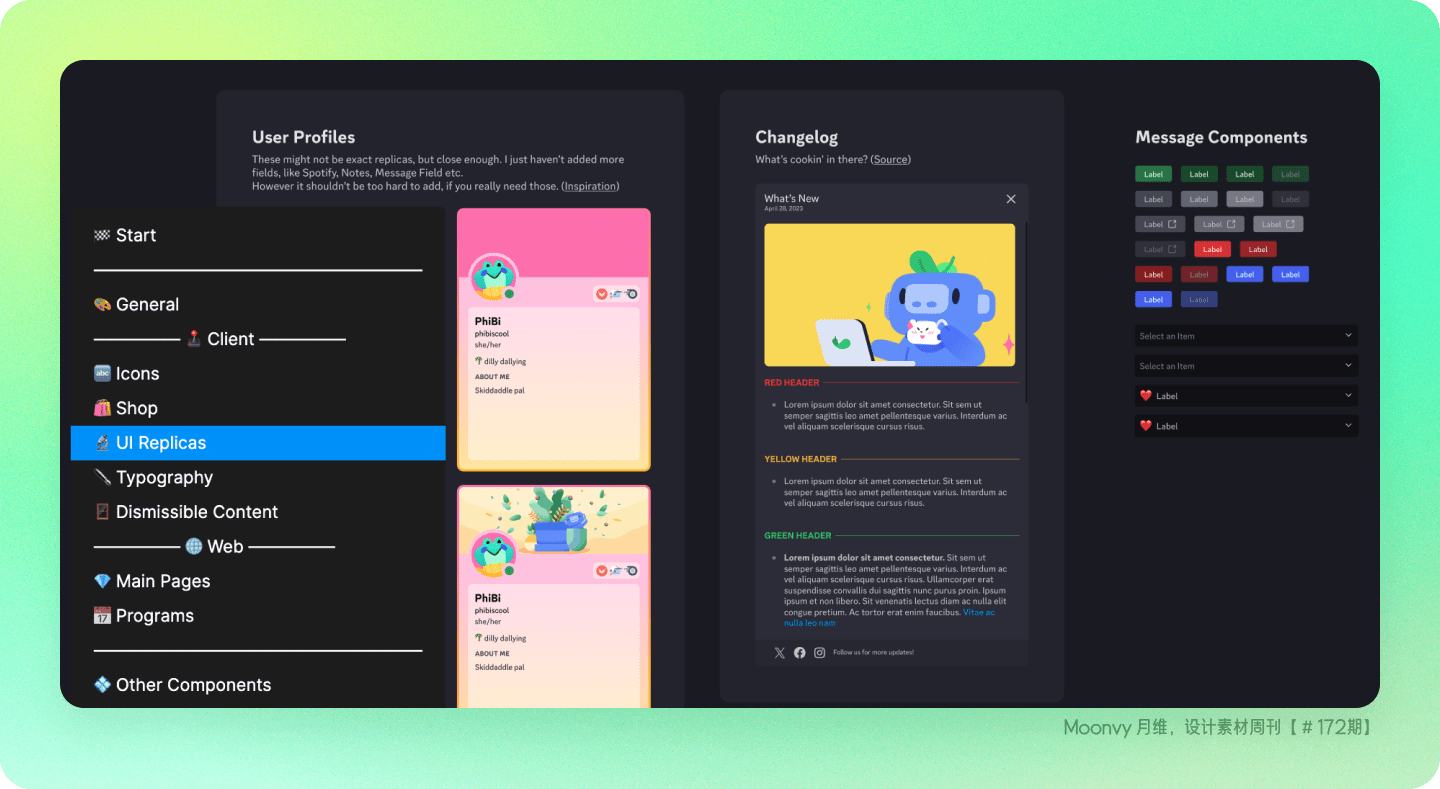
Discord UI 组件源文件
包含图标、资源、UI原型,内容都会定期更新,以确保组件的时效性。该文件还包含与Discord自身变量相同的变量,并且通过变量模式支持完整的深色和浅色模式。此外,现在还支持新的配色方案!
https://www.figma.com/community/file/1316822758717784787

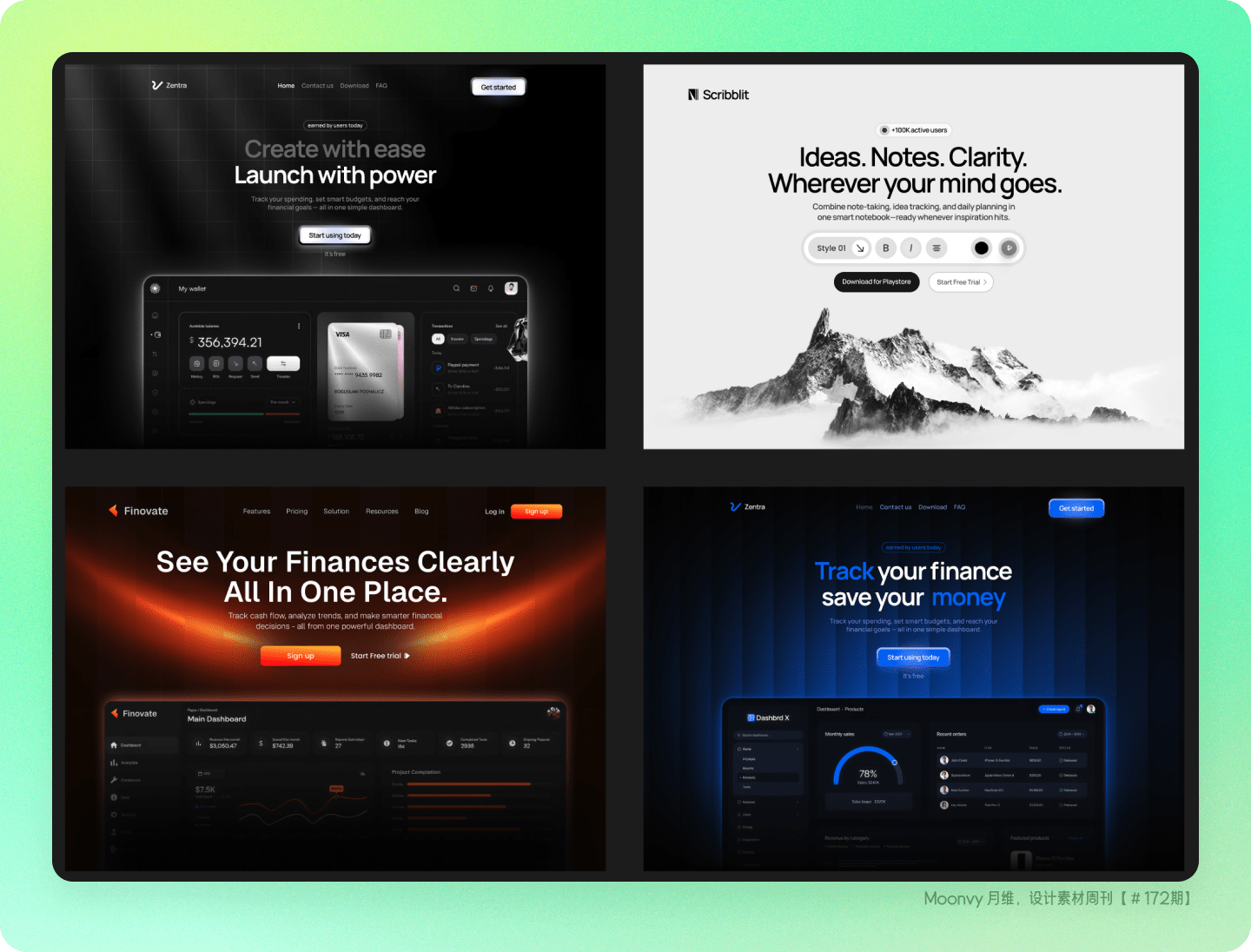
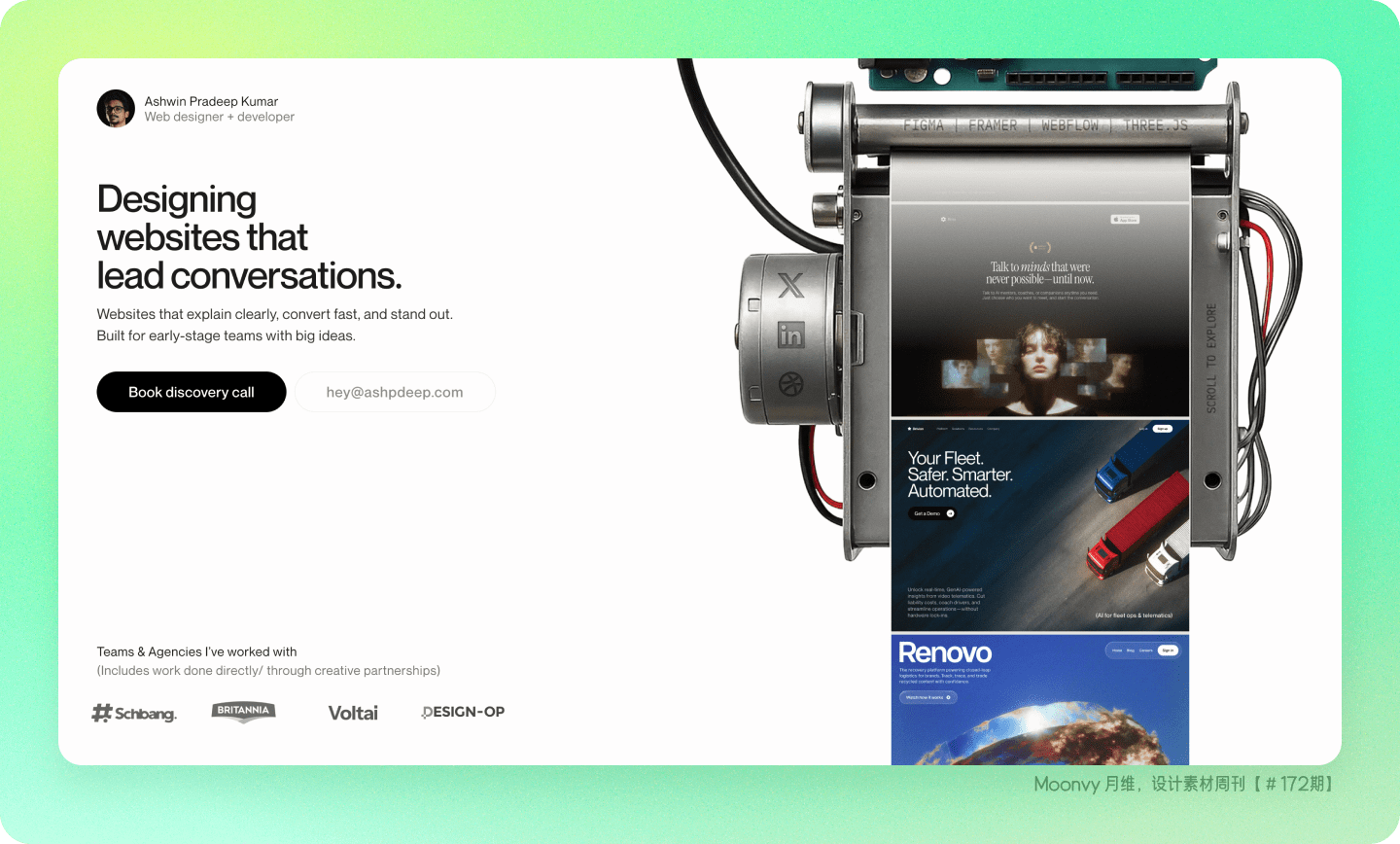
网站着陆页设计分享
https://www.figma.com/community/file/1522987328965268426

矢量插画分享
作者分享了日常中 Figma 绘制的插图,适合学习效果的应用和组合
https://www.figma.com/community/file/1522610393674027747

液态玻璃风格壁纸
https://www.figma.com/community/file/1521944295751827680

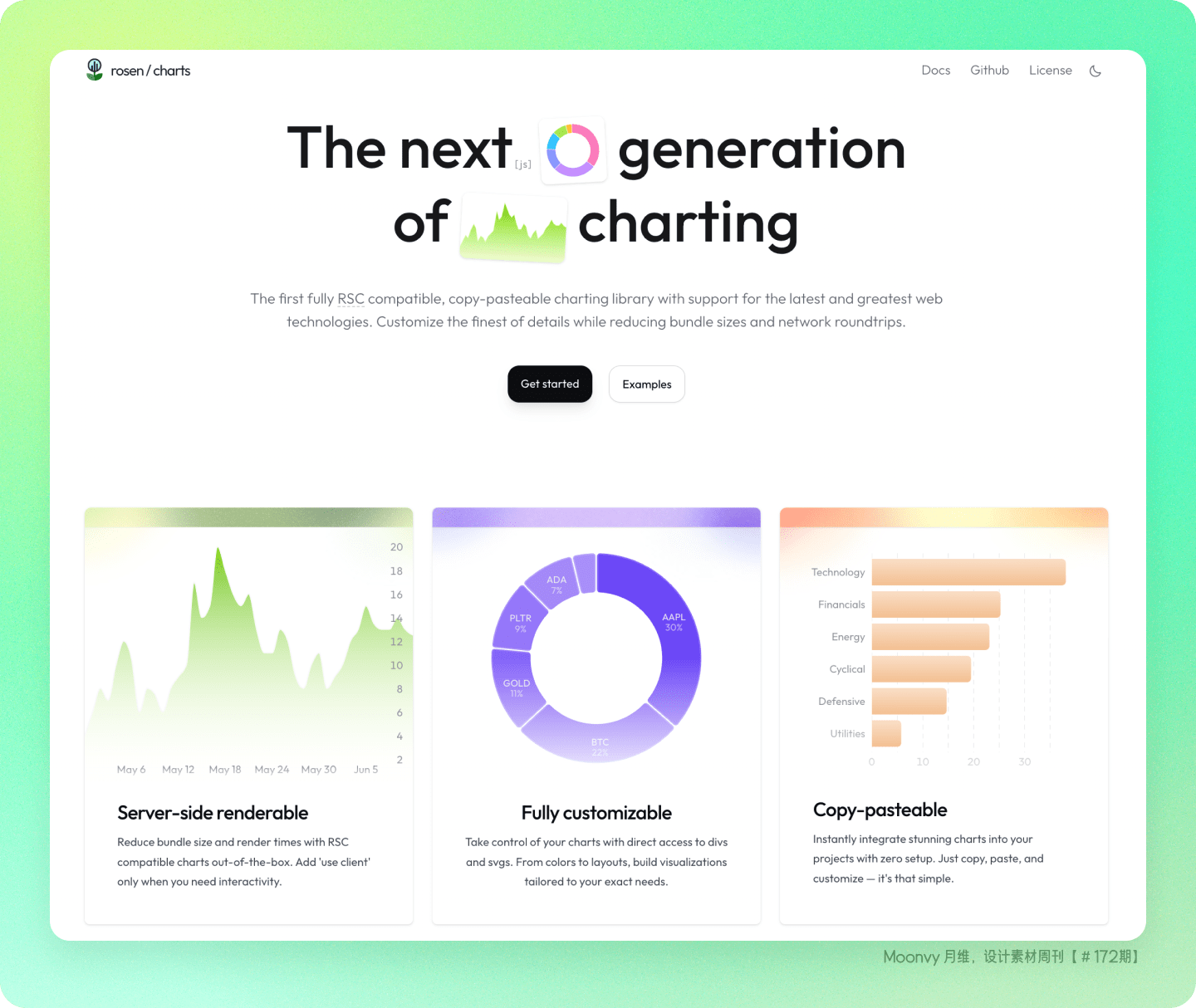
可视化图表组件库
基于 D3.js 和 Tailwind 构建的轻量级易用图表库。只需复制粘贴代码并安装所需的依赖项即可开始使用!

🏖 随便看看
Frame 个人网站模板
适合摄影爱好者作为个人网站使用,头图的相机滚动照片的交互很棒
https://x.com/thereal_apk/status/1940720285818540237

美好的”时间“展示
它关乎时间,却不是为了提高效率。这些样式和效果是为了享受时间,而不是管理时间。