📰 设计资讯
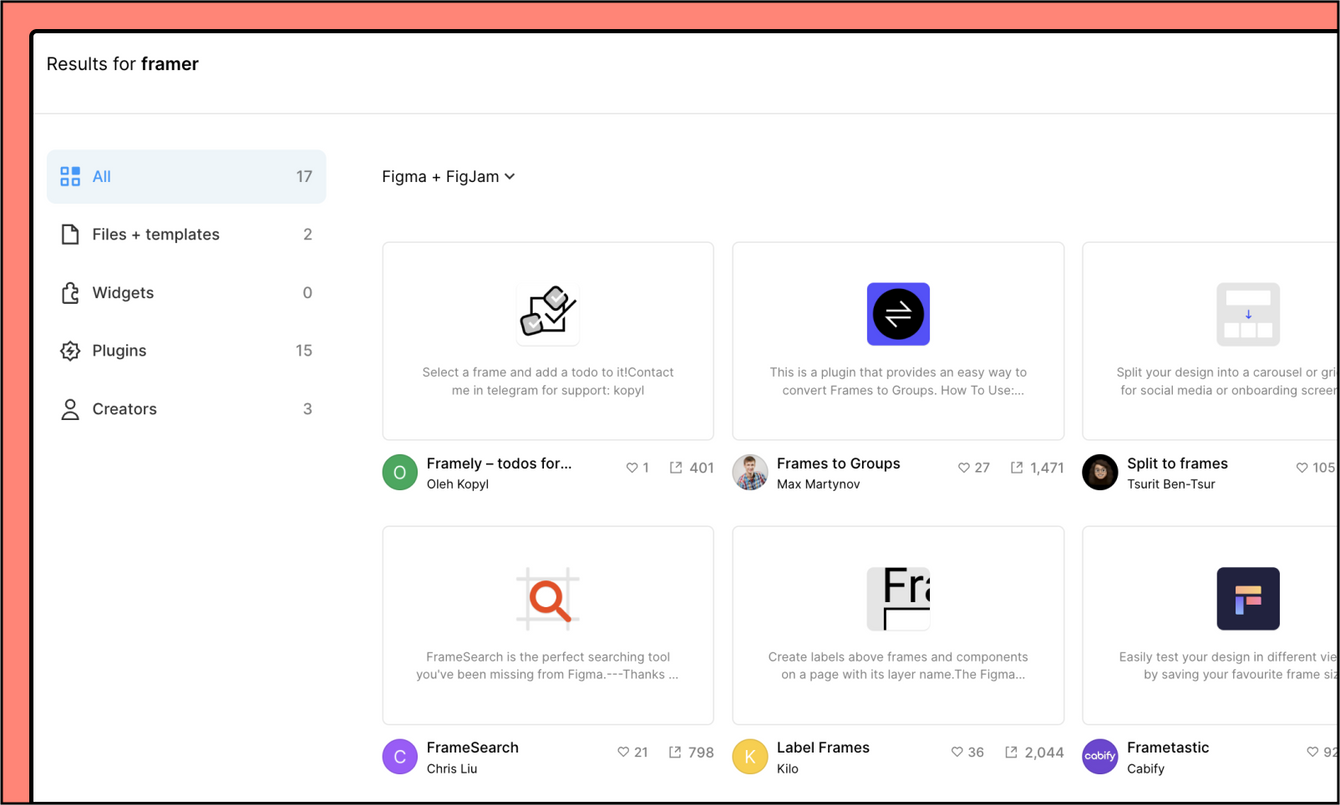
Figma 7 月更新
社区改版,提供了新的浏览体验,可以更轻松地跨小部件、文件和模板以及插件对不同类型的资产进行分类。

增加日语支持以及企业版增加筛选类型
https://www.figma.com/blog/whats-new-in-figma-july-2022/
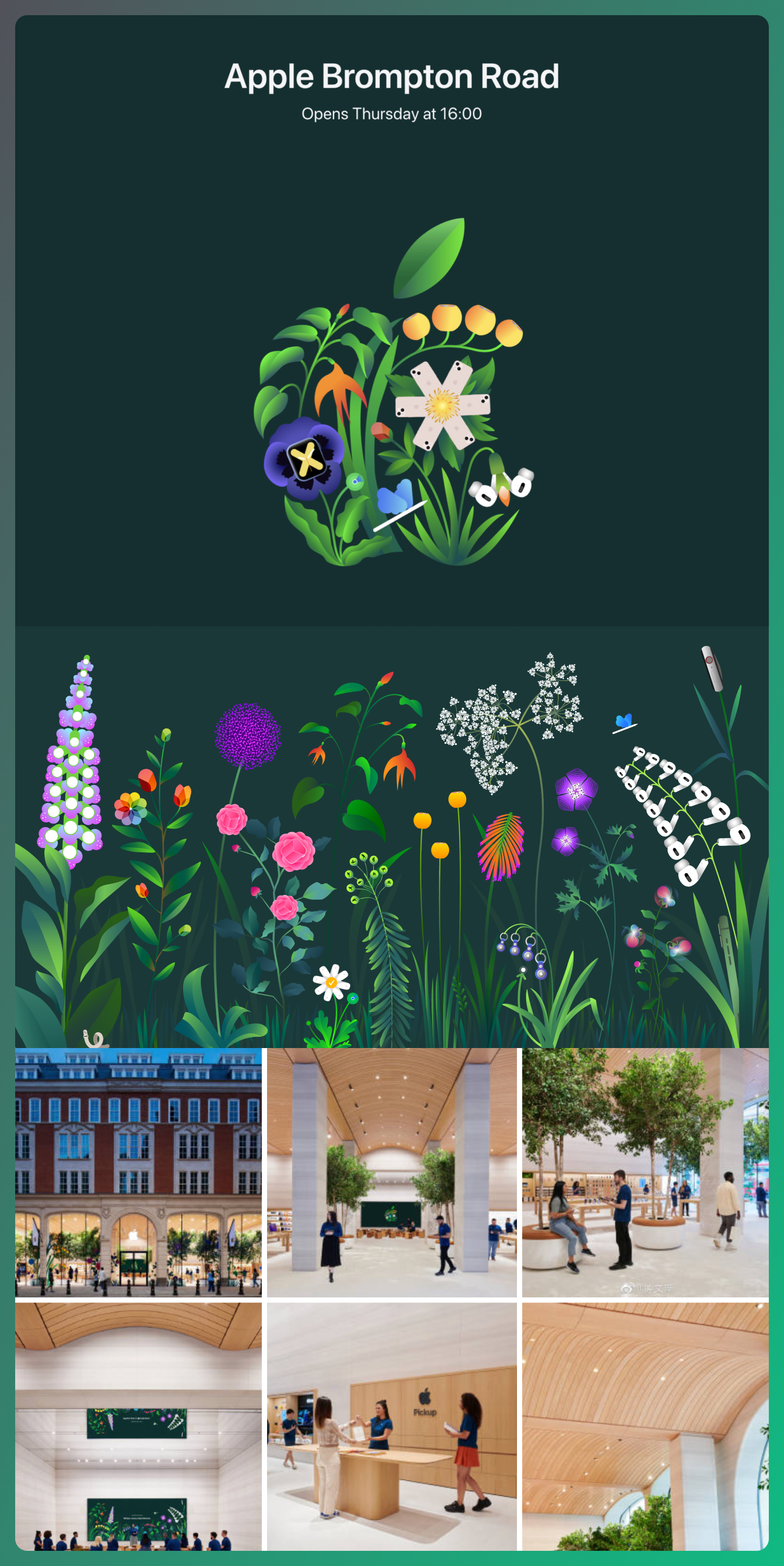
伦敦布朗普顿路开一家新的 Apple Store
这家店设计灵感来自当地的植物群。最有趣的是这次的官方壁纸,太好看而且太有趣了。苹果邀请了插画师为这家店铺设计了独有的开业 logo 以及墨绿色专属壁纸,壁纸由非常多的苹果元素组成,比如电脑比例壁纸右下角的小花,就是 Siri 小花。
https://m.weibo.cn/detail/4795583833576956

Moonvy 月维设计交付支持「即时设计」
月维率先支持了国内优秀的在线设计工具「即时设计」,对团队而言可以使用多种设计工具,最终资源都汇集在一处交给开发,设计工具的切换对开发来说更无感,也完全无需重新学习适应。
https://mp.weixin.qq.com/s/57ZN_bVqH3m7jJovNEcBJA

🏆 产品推荐
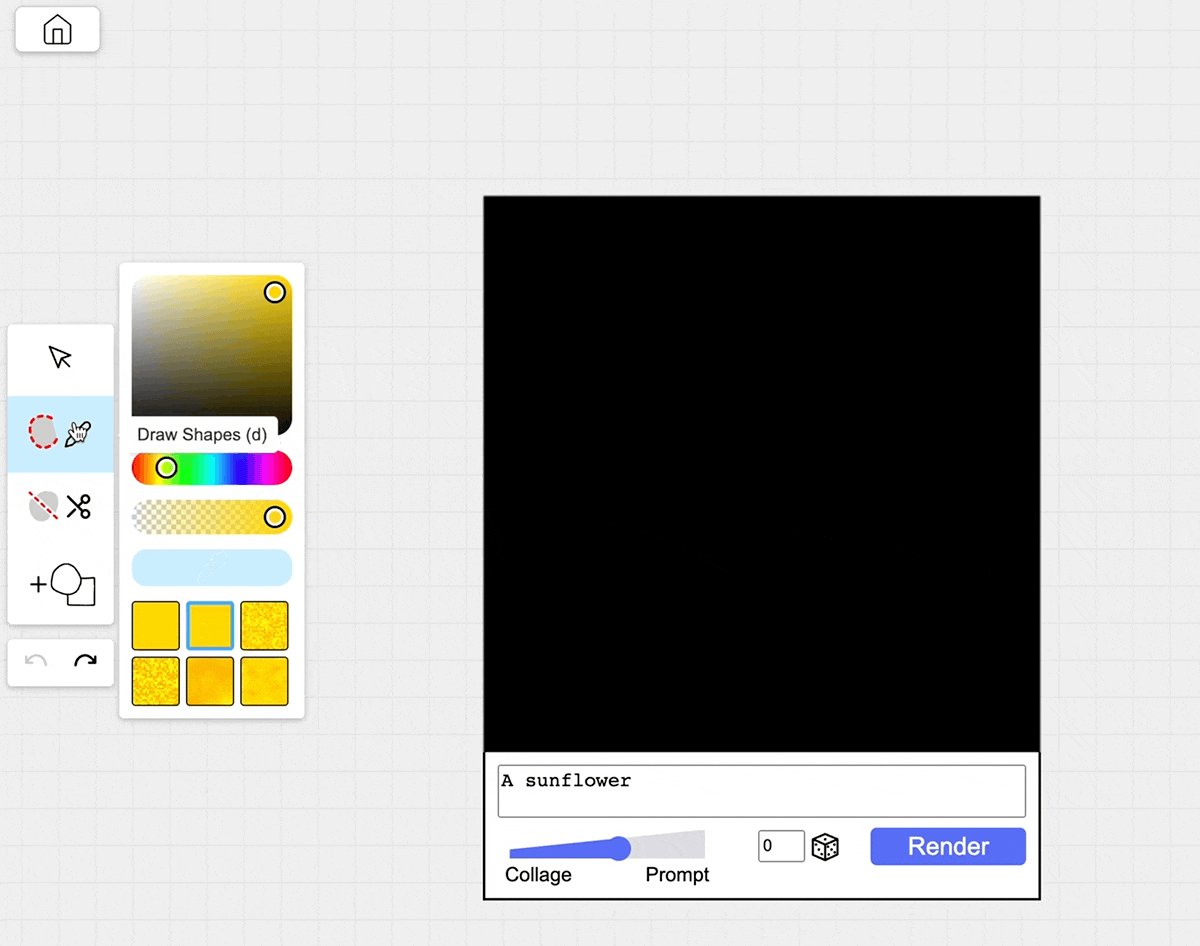
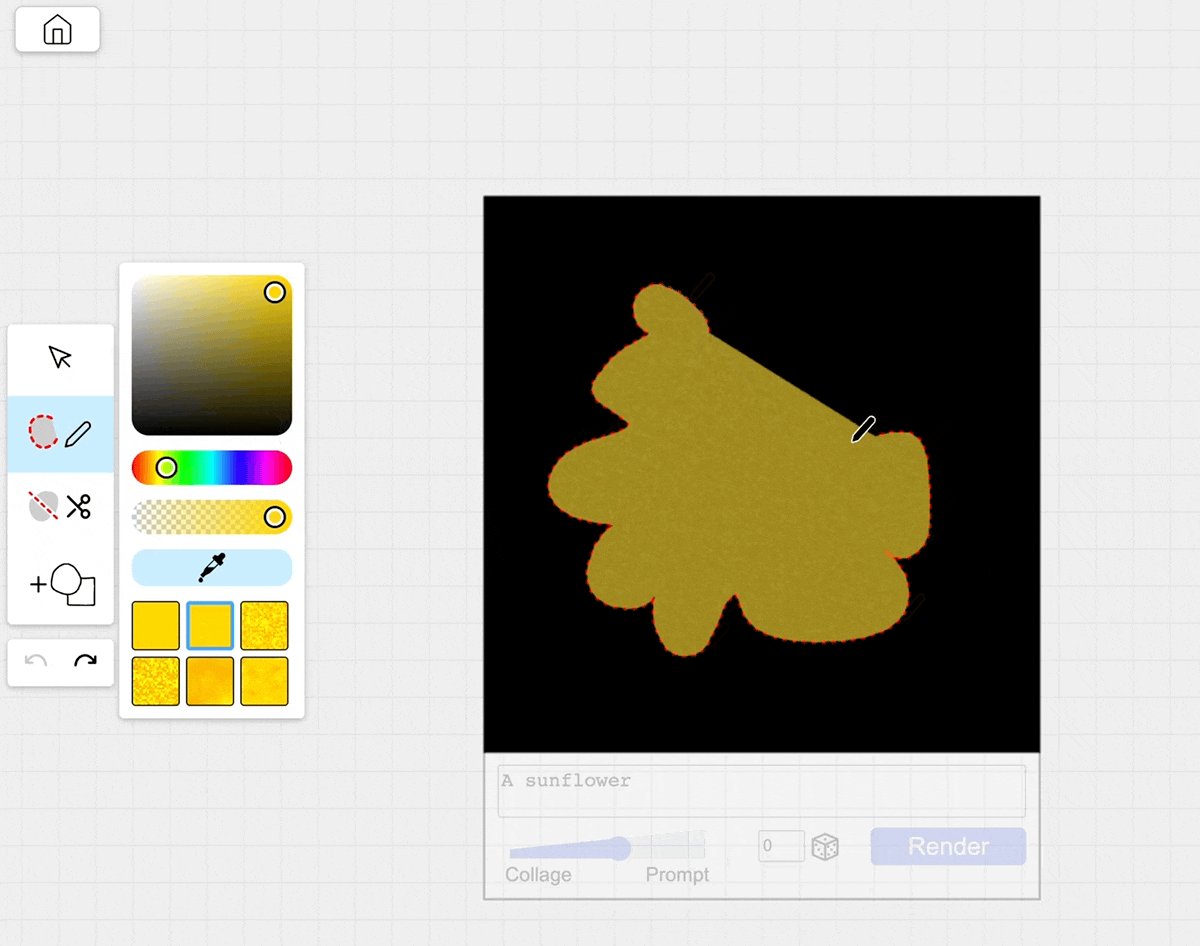
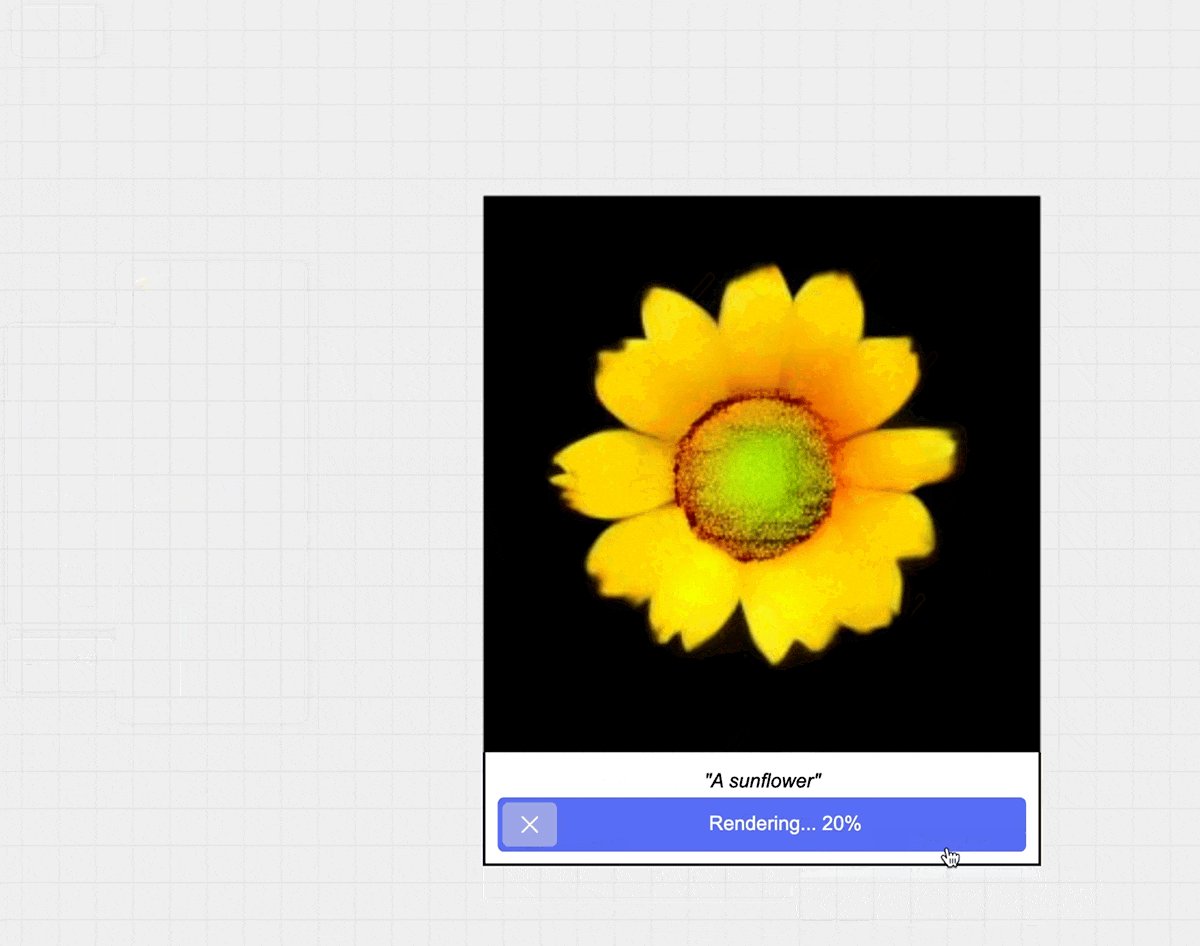
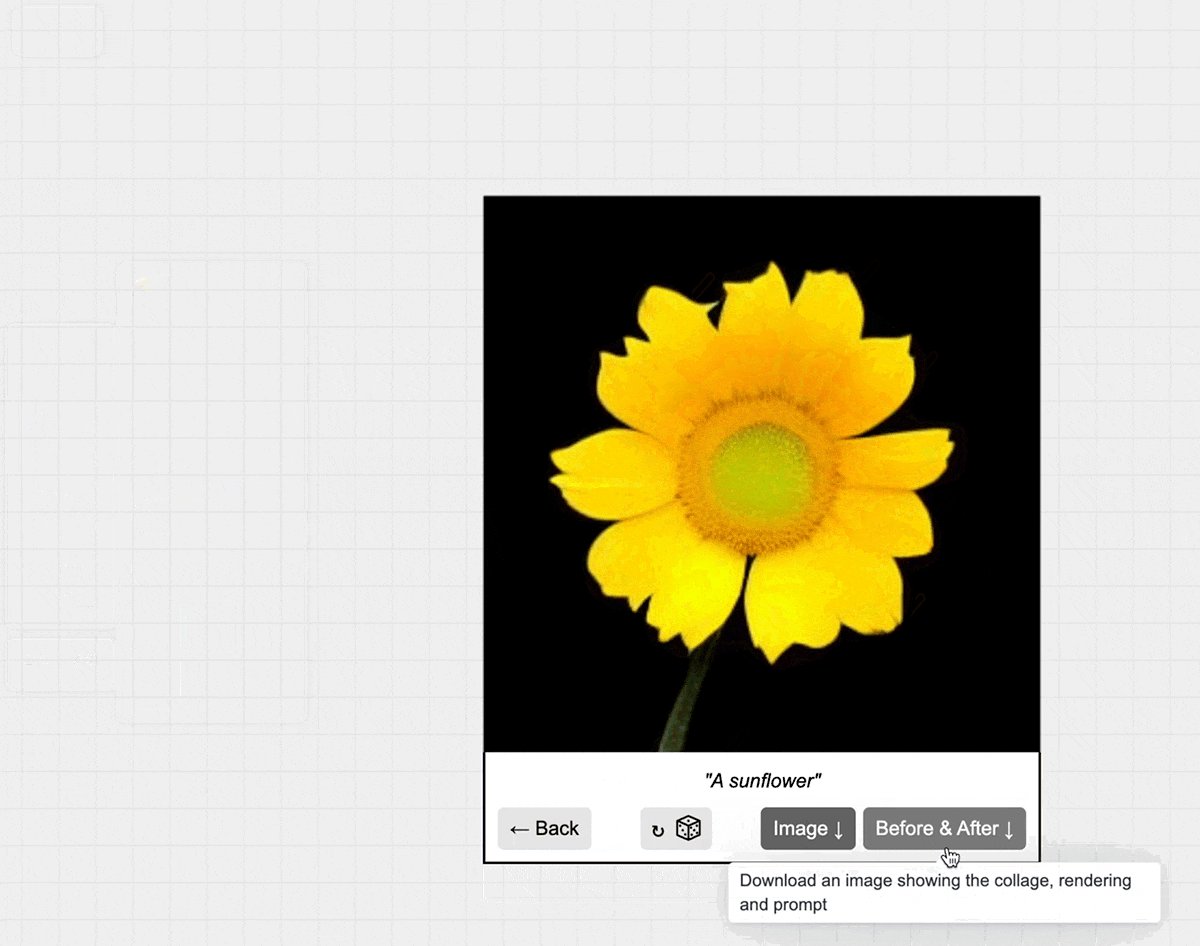
Artbreeder-CollagesBETA- 绘制形状生成绘画
使用轮廓和文字制作图像,和 Dall·E 2 不同,Artbreeder 是先绘制大概轮廓再输入文本描述生成图像,步骤虽然多了些不过得到的结果会更精确。目前还是 Beta 版很期待后面的成长
https://collage.artbreeder.com/

另外还有 NVIDIA 家的新产品 NVIDIA CANVAS 也是先绘制笔触轮廓再生成图像,目前只有 Windows 版本 https://www.nvidia.cn/studio/canvas/
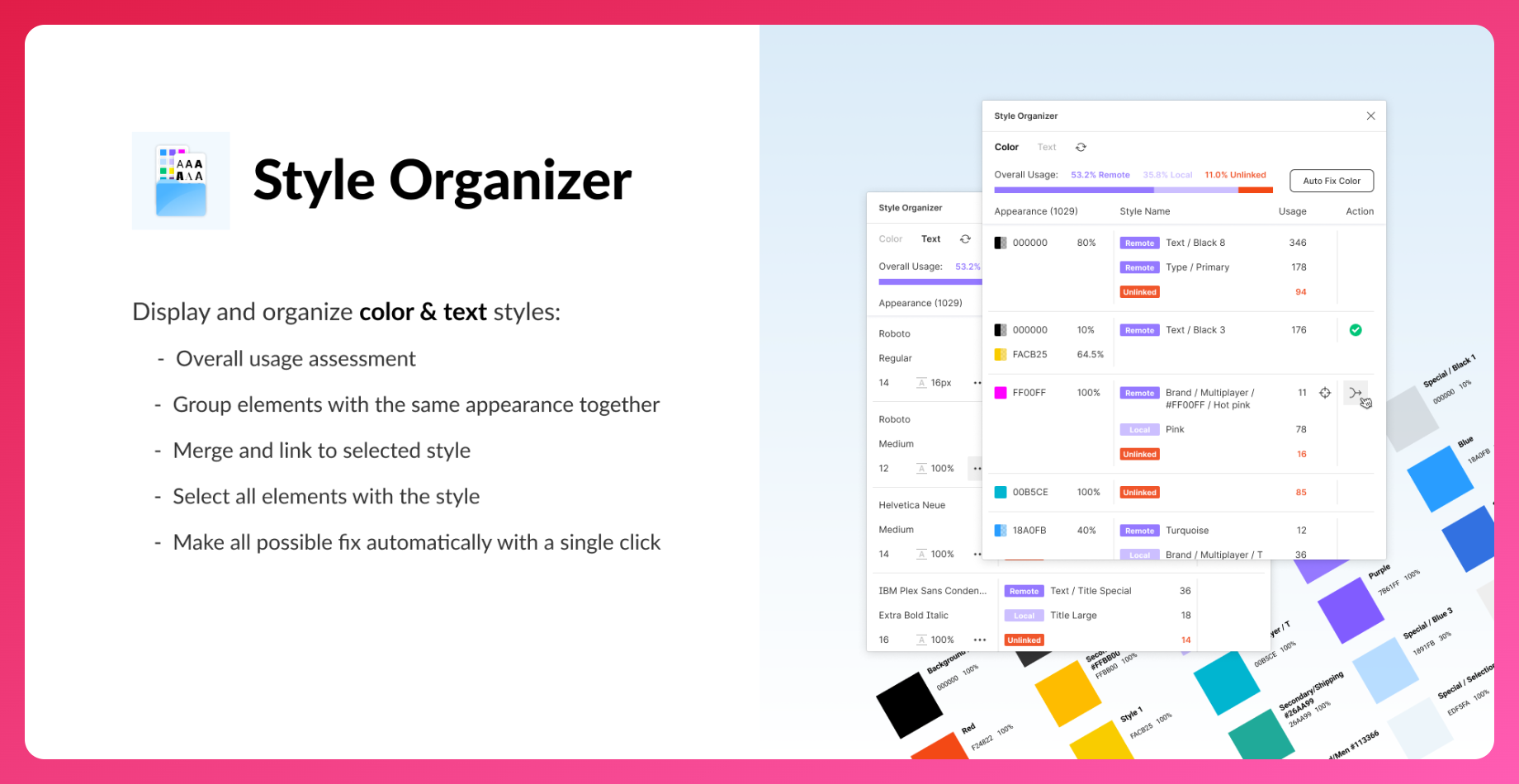
Figma 插件:Style Organizer,显示组织设计样式
将样式相同的元素分组显示并且可以单独定位,完成对设计图走查时检索图层和样式的应用是否规范。
https://www.figma.com/community/plugin/816627069580757929

📖 值得读读
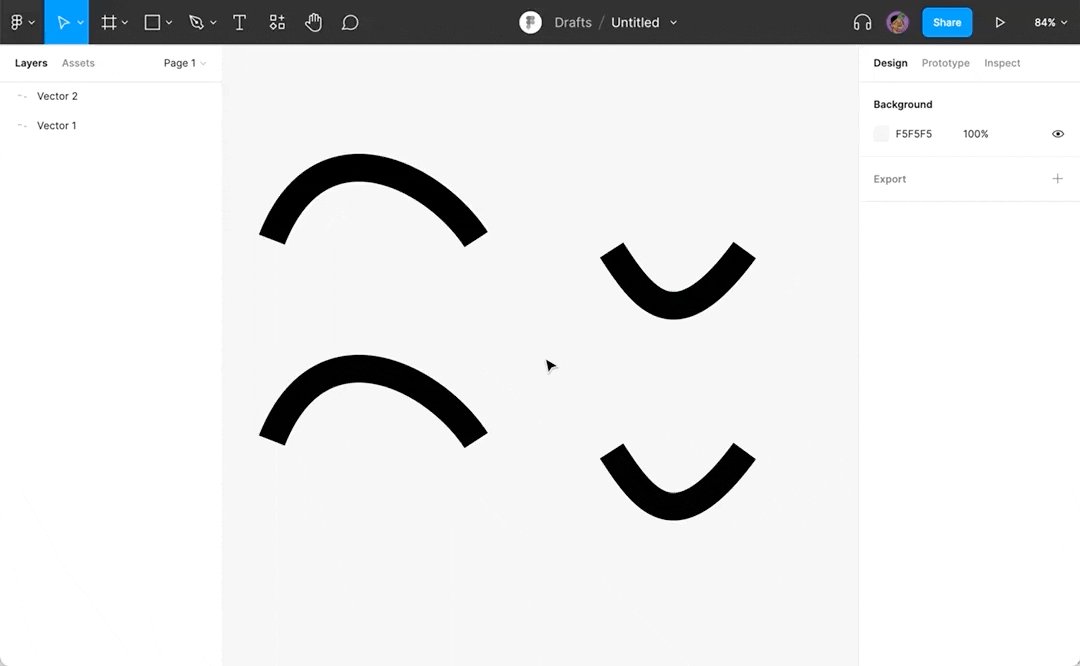
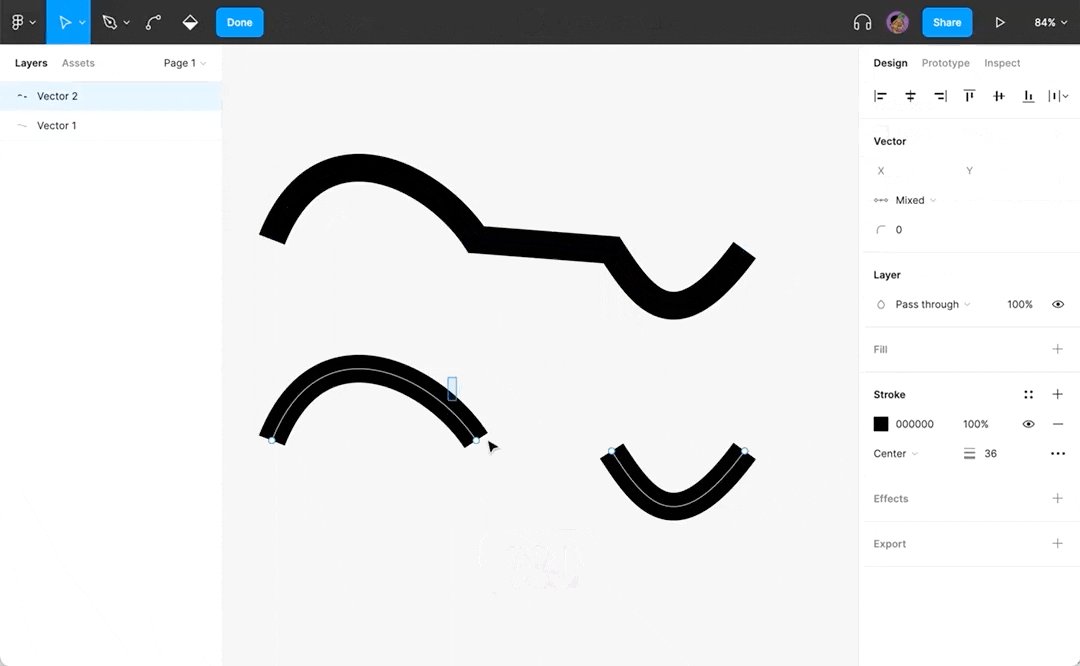
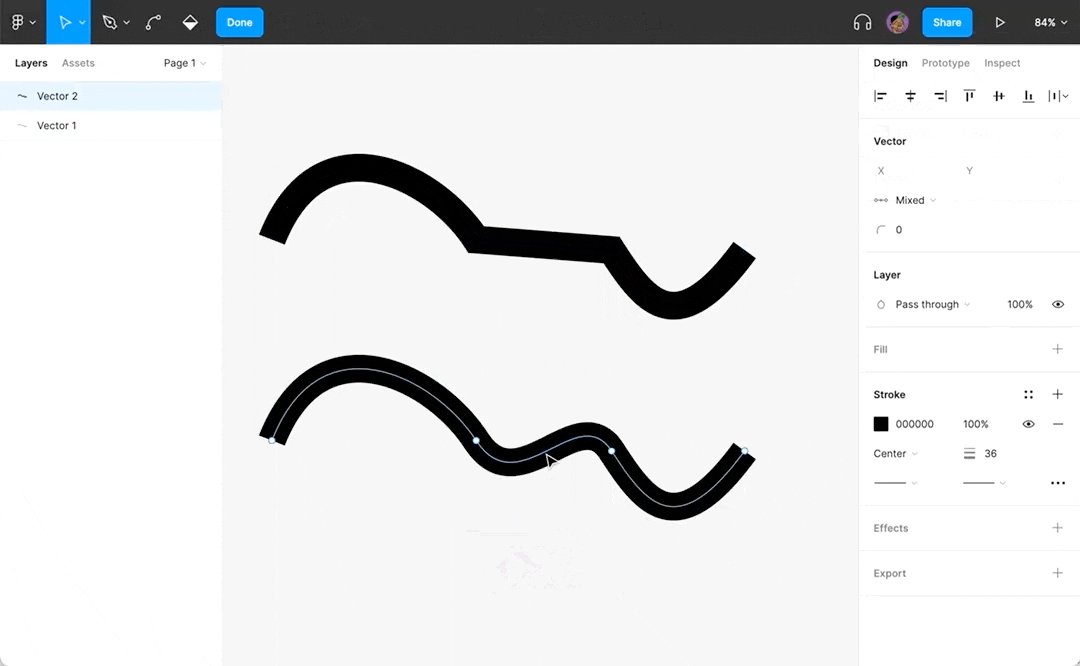
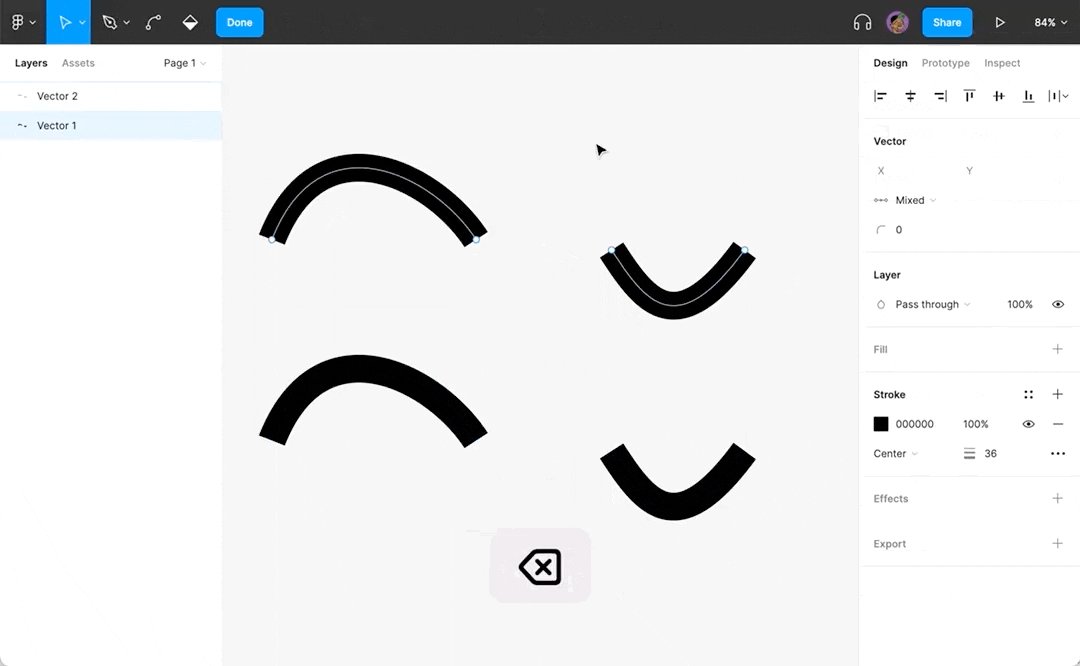
Figma 路径编辑小技巧
使用 Command / Ctrl + J 连接两个锚点
使用 Command / Crl Shift + J 进行平滑连接
https://twitter.com/miggi/status/1553085676534521857?s=21&t=ZI2sJtGxtoc2144tOjGkHg

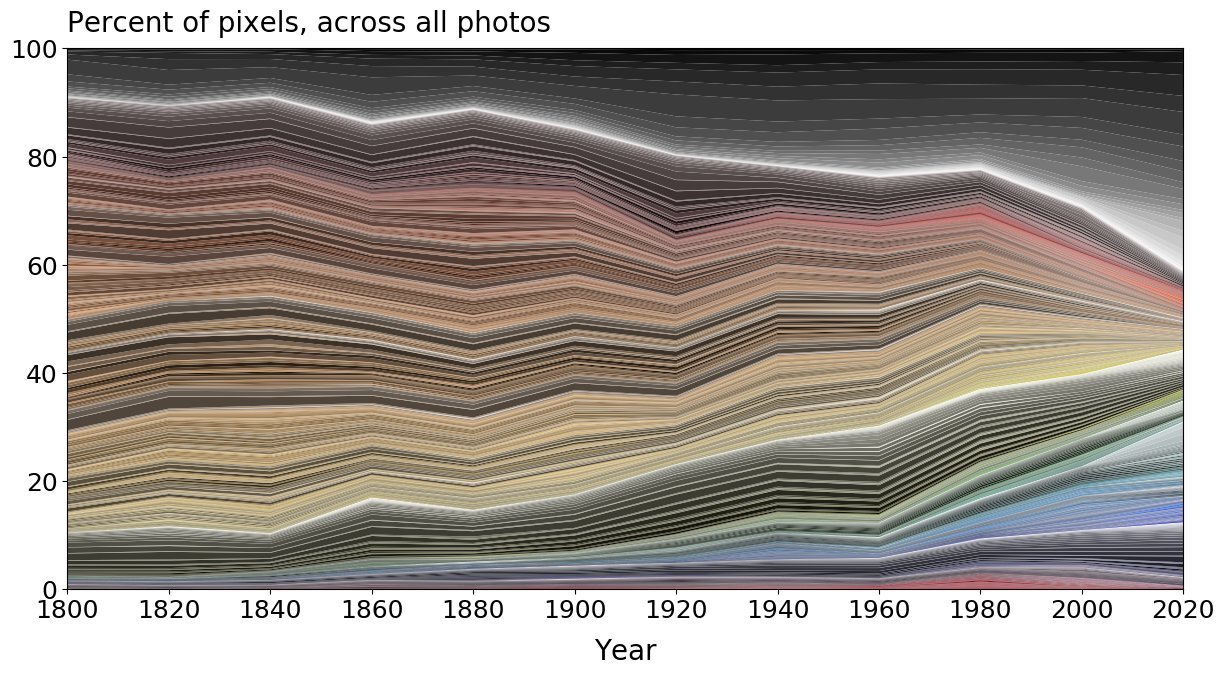
世界变得不那么多彩了吗?
此图显示了对象随时间变化的颜色
https://twitter.com/culturaltutor/status/1551976051860963333?s=12&t=lB9XEphv0_edOhEe3361AQ


🎊 设计素材
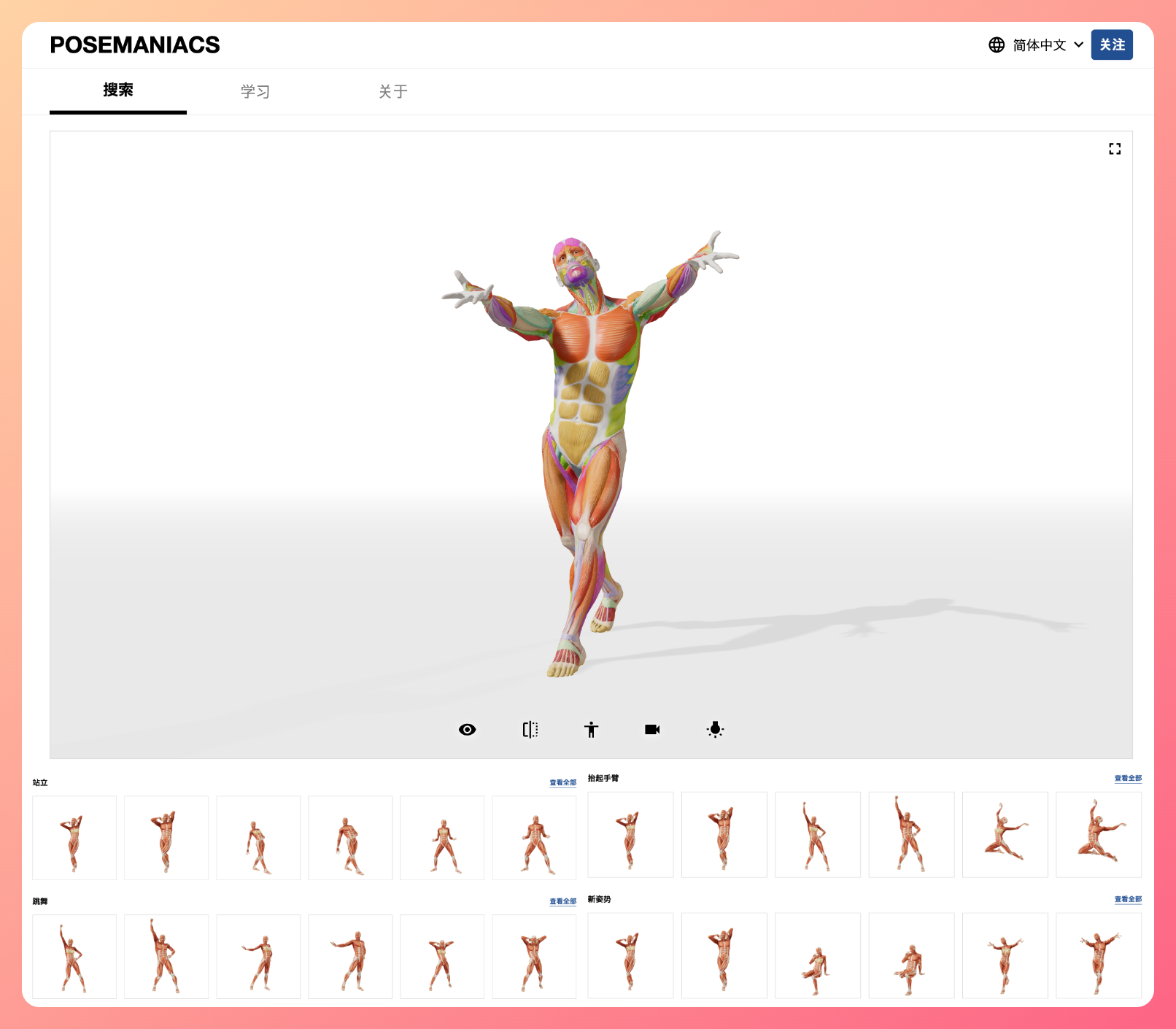
人体肌肉姿势绘画辅助
POSEMANIACS —— 绘画人体姿势参考提供 46 类不同的身体姿势人体肌肉模型。可以改变模特性别、镜头角度、打光、缩放、镜头视角等。
推荐人:龙爪槐守望者

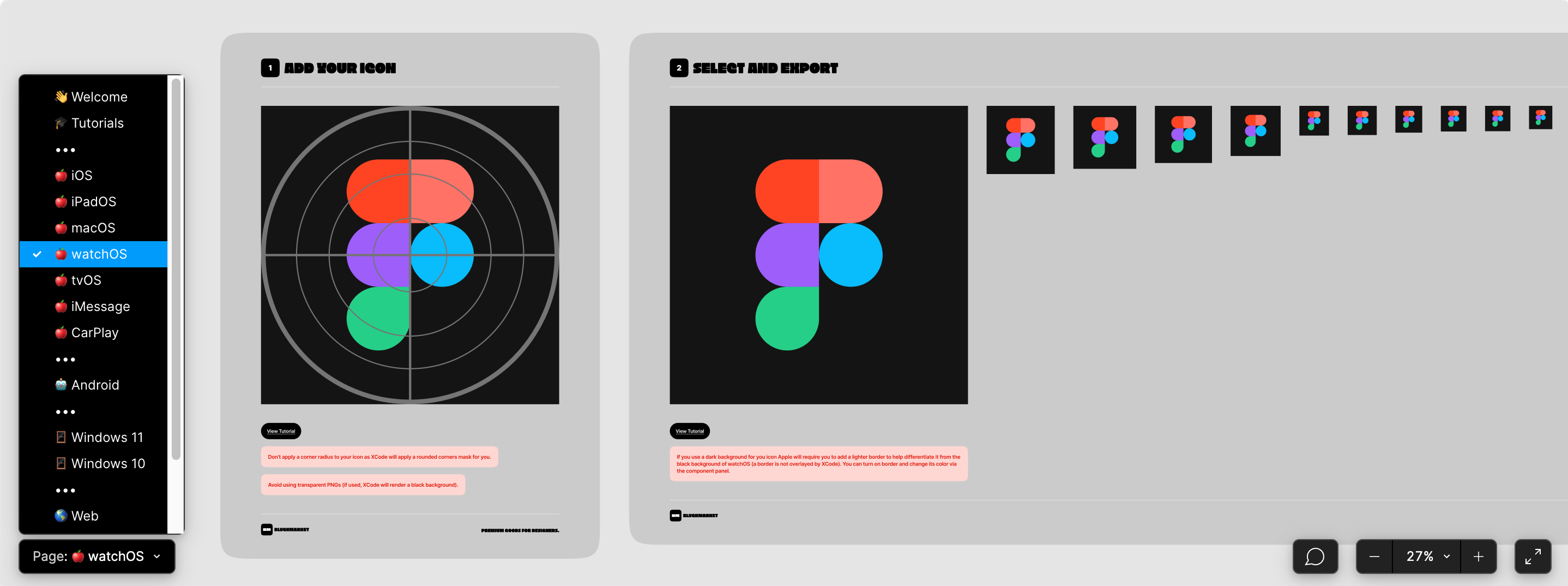
应用程序图标导出模板
自动生成适配平台的应用程序图标尺寸
https://www.figma.com/community/file/1133792650731394633

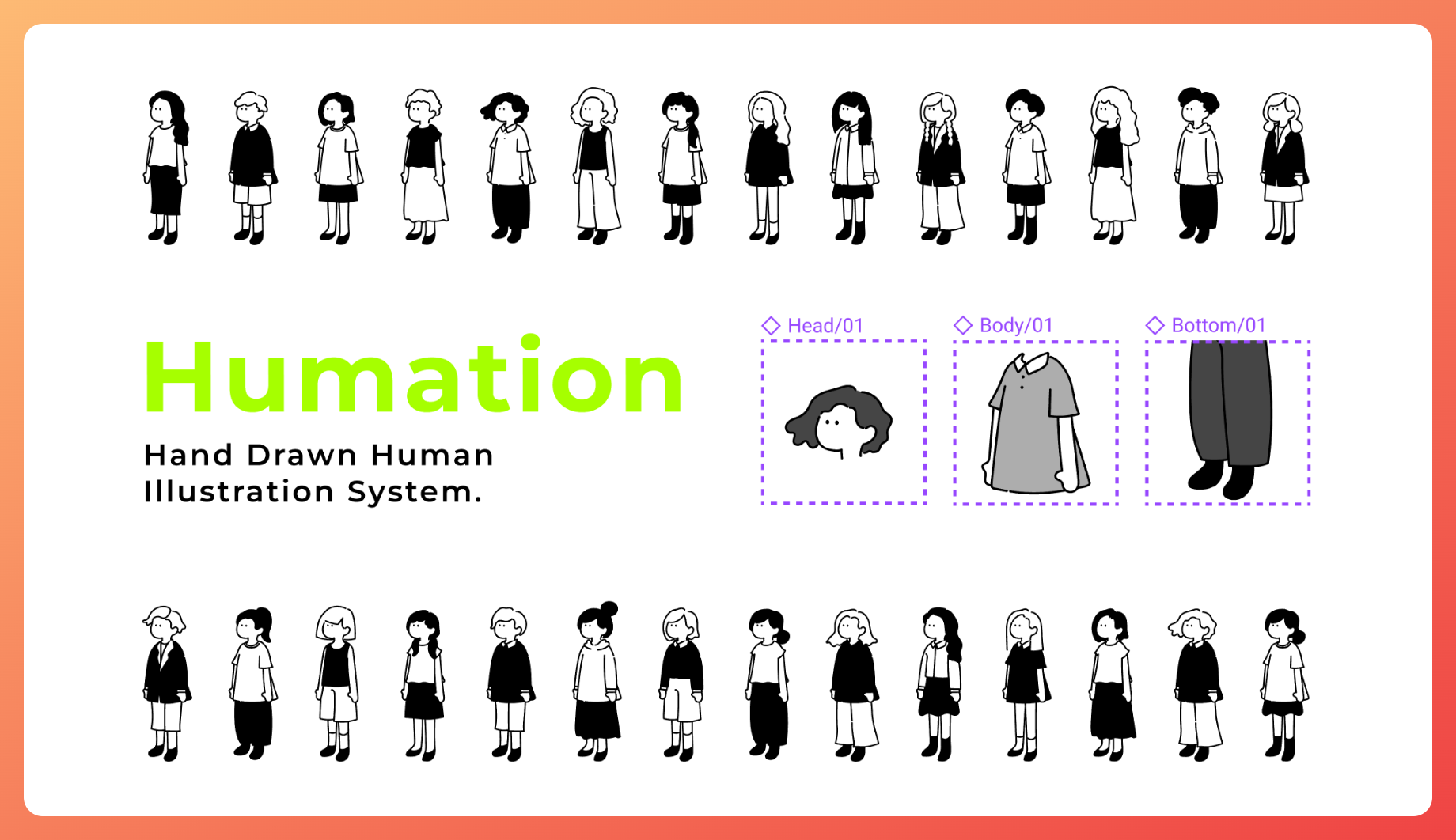
矢量人物插画 Illustration System
https://www.figma.com/community/file/1134039006128510775

Q 版人物商务办公插画
https://js.design/resourceDetails?id=62d7b247697bc0b6786da65d

矢量格式 3D 插画
https://js.design/resourceDetails?id=609e3255491a19fd179a1f7b

矢量 SVG 几何形状素材
https://www.figma.com/community/file/1133332257556753598

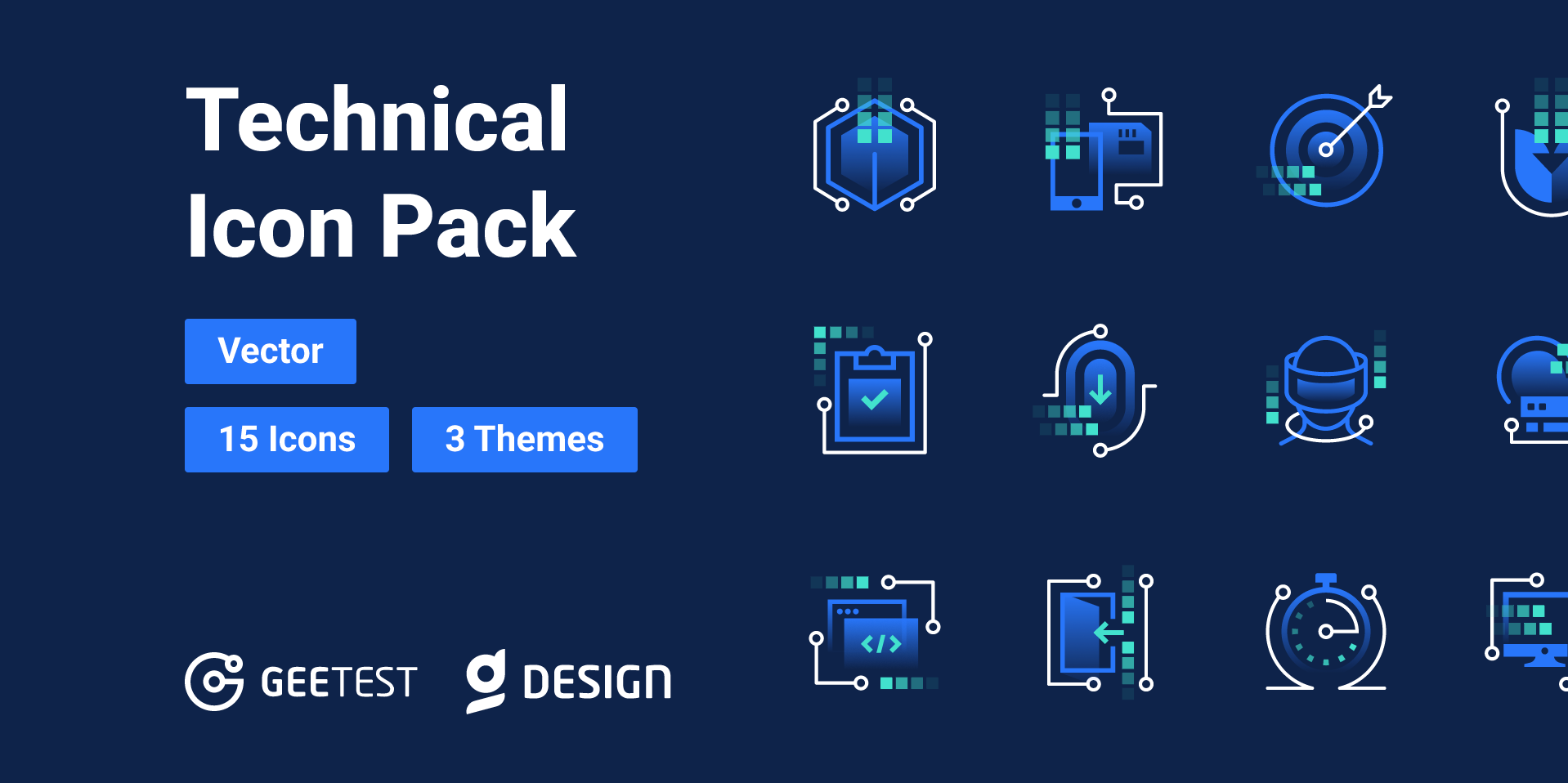
技术图标包 - GeeTest
https://www.figma.com/community/file/1135560713573723013

🏖 随便逛逛
Nike 主题 Logo
多种风格点击右下角「眼睛」图标可以切换预览更多风格

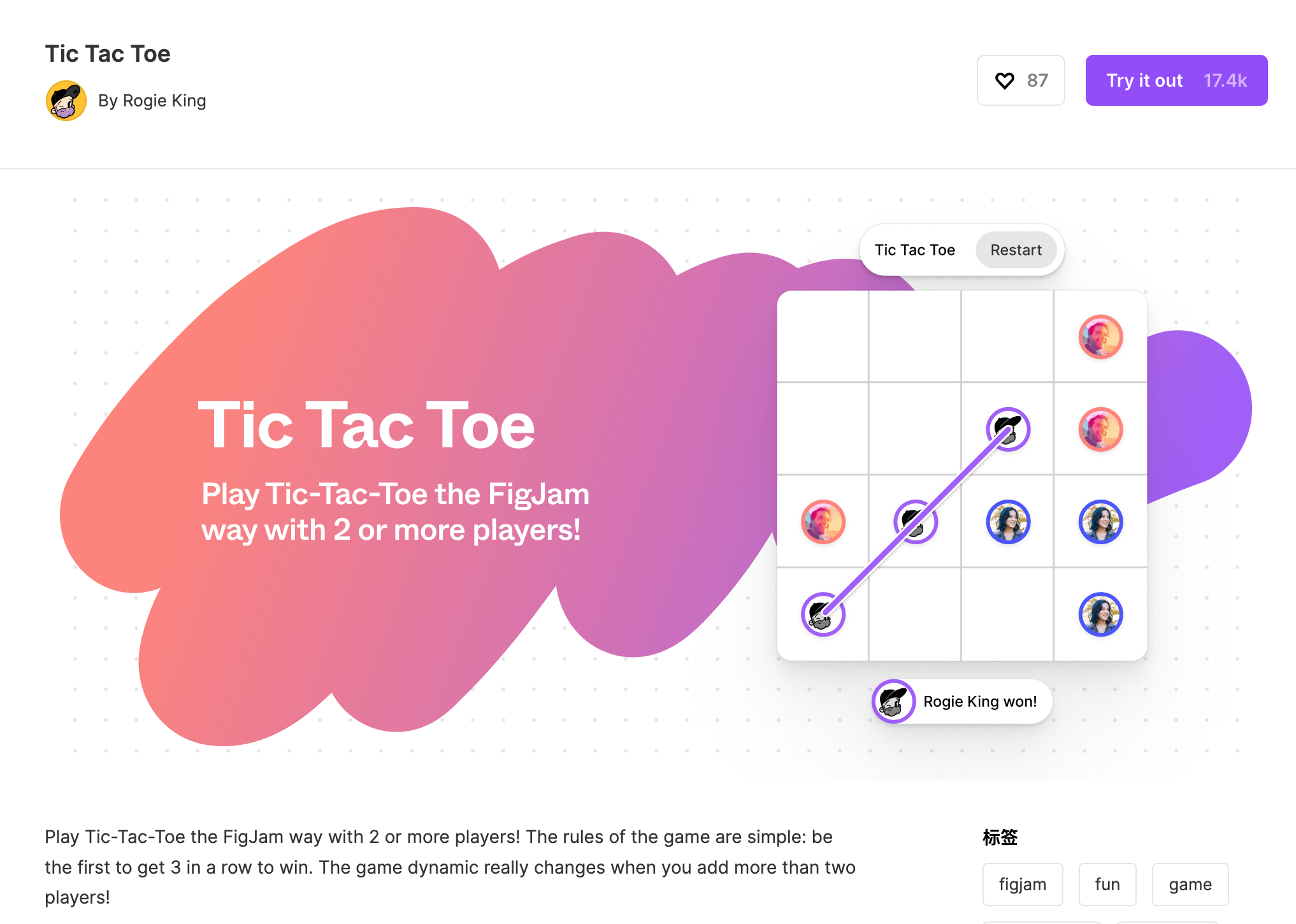
Figjam 小部件 连连看 Tic Tac Toe
需要 2 ~ 3 个人一起玩
https://www.figma.com/community/widget/1024713306526703527

封面来源:插画
👍 优秀订阅推荐
设计相关的优秀公众号推荐:「BAFA 美术馆」 「设计便利店」
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷