📰 设计资讯
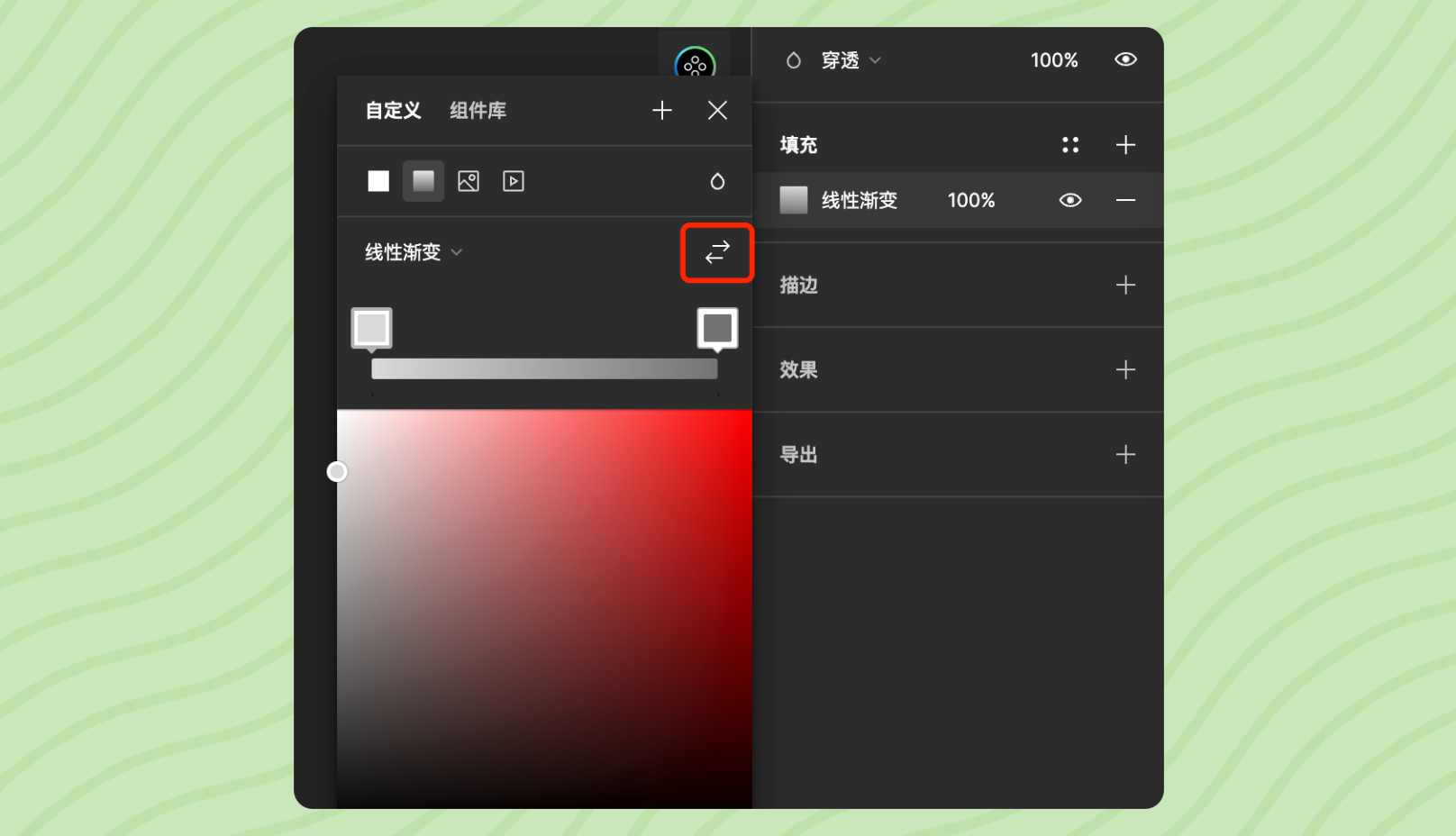
Figma 渐变工具改进
现在 Figma 可以使用新控件「翻转」渐变,修改渐变方向更方便
https://www.figma.com/release-notes/

Figma 收购建站工具 Dynaboard
Dynaboard 是一个快速构建 Web 应用程序 - 专为开发人员打造的低代码 Web 应用程序构建器,此次收购 2024 年 4 月 30 日 会逐步停止 Dynaboard 服务。现已暂停新的注册。
https://dynaboard.com/blog/figma-acquires-dynaboard

🏆 产品推荐
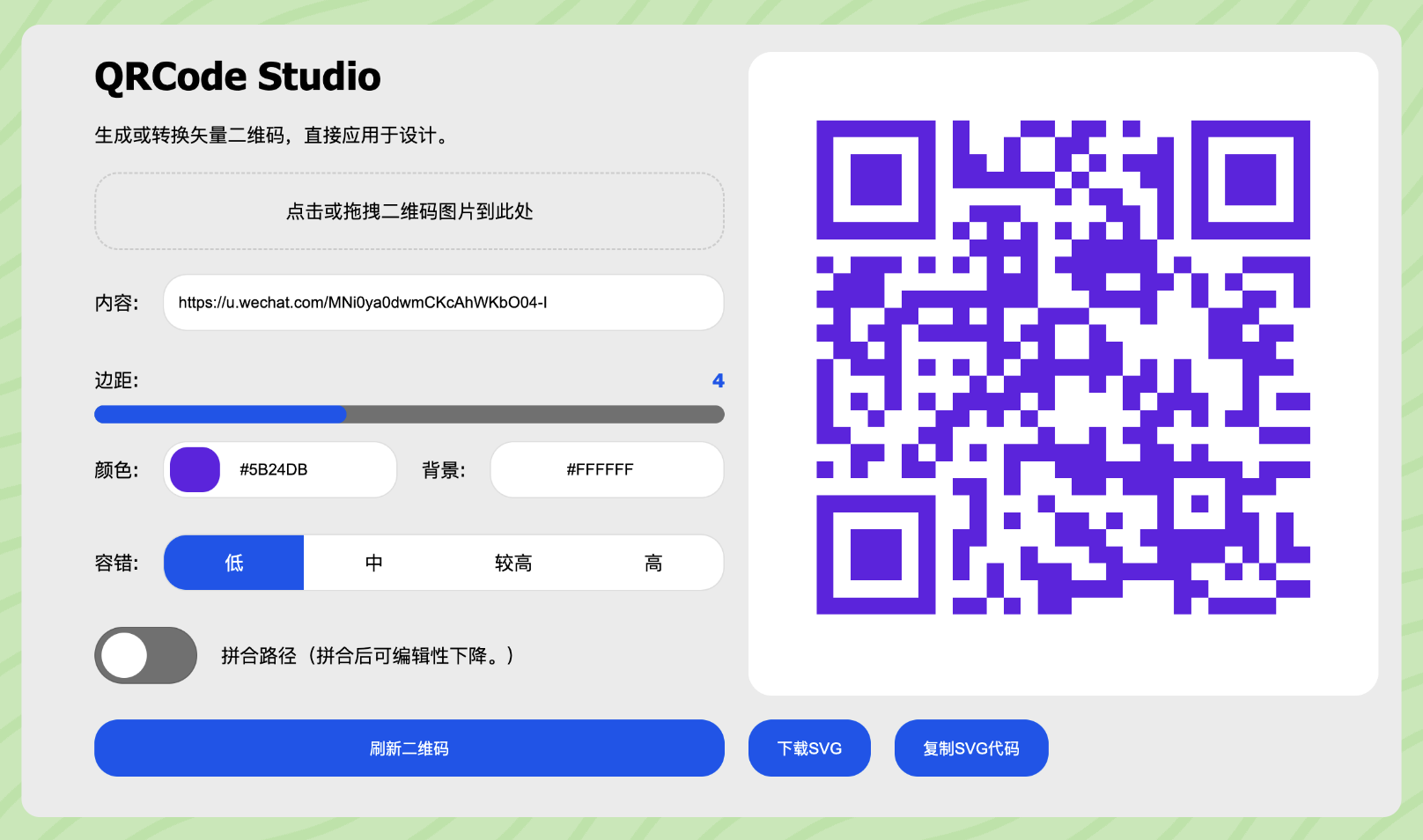
将二维码转为「矢量格式」
群里的设计师使用 GPT 辅助开发的将二维码图片转成矢量格式的小工具,支持颜色重置下载 SVG 格式
https://qrcode.rainforest.org.cn/

另外作者还开发了个 条形码生成工具
矢量条形码生成工具
https://kailous.github.io/BarCode/

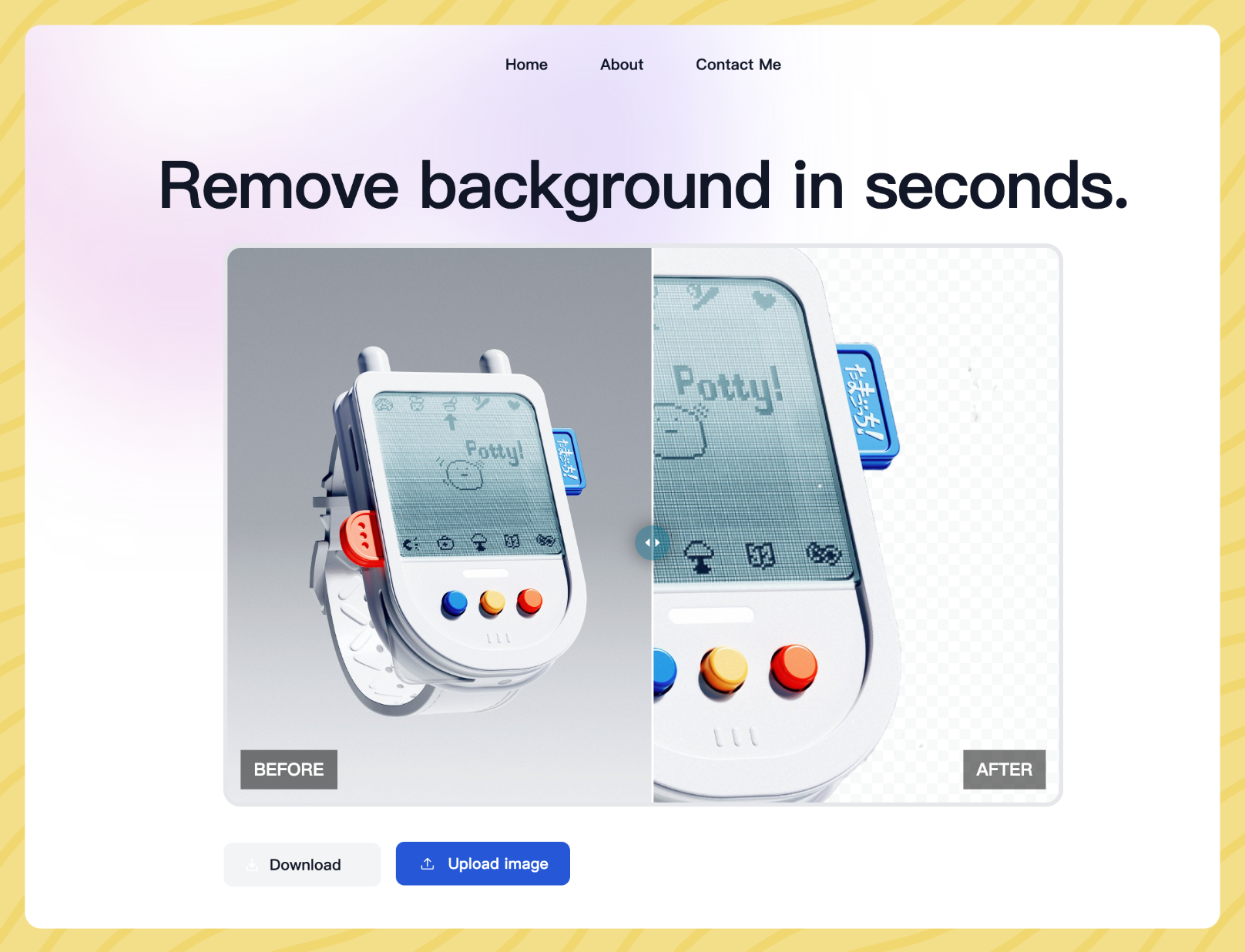
免费快速抠图工具:background-erase.xyz
作者聆木开发的去背景网站,基于最新的 RMBG V1.4 模型

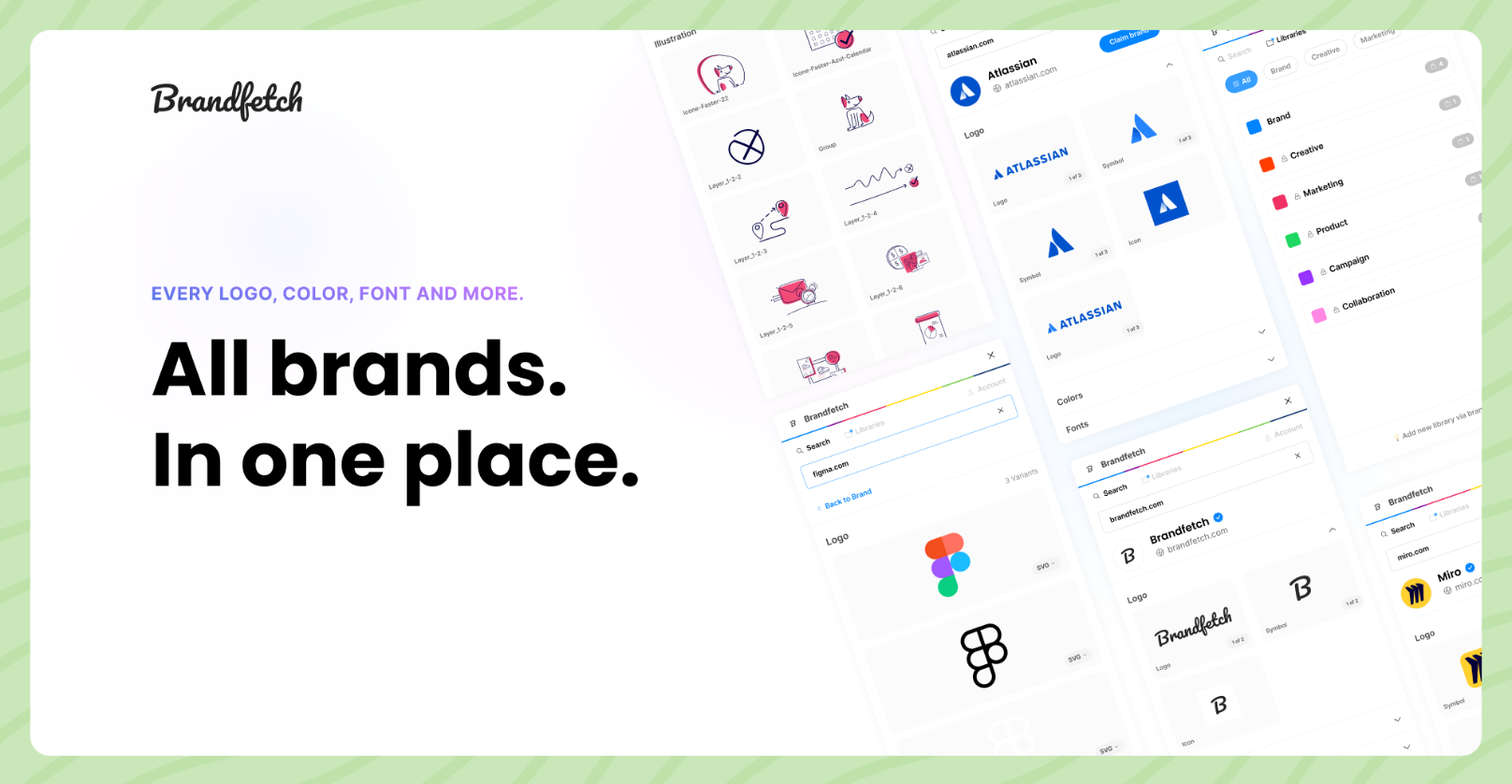
Figma 中快速插入品牌 LOGO 插件:Brandfetch
在插件中输入品牌名查找 LOGO 资源,并且是矢量格式,非常实用。
投稿人:Summer_夏沫汐
https://www.figma.com/community/plugin/733590967040604714/brandfetch

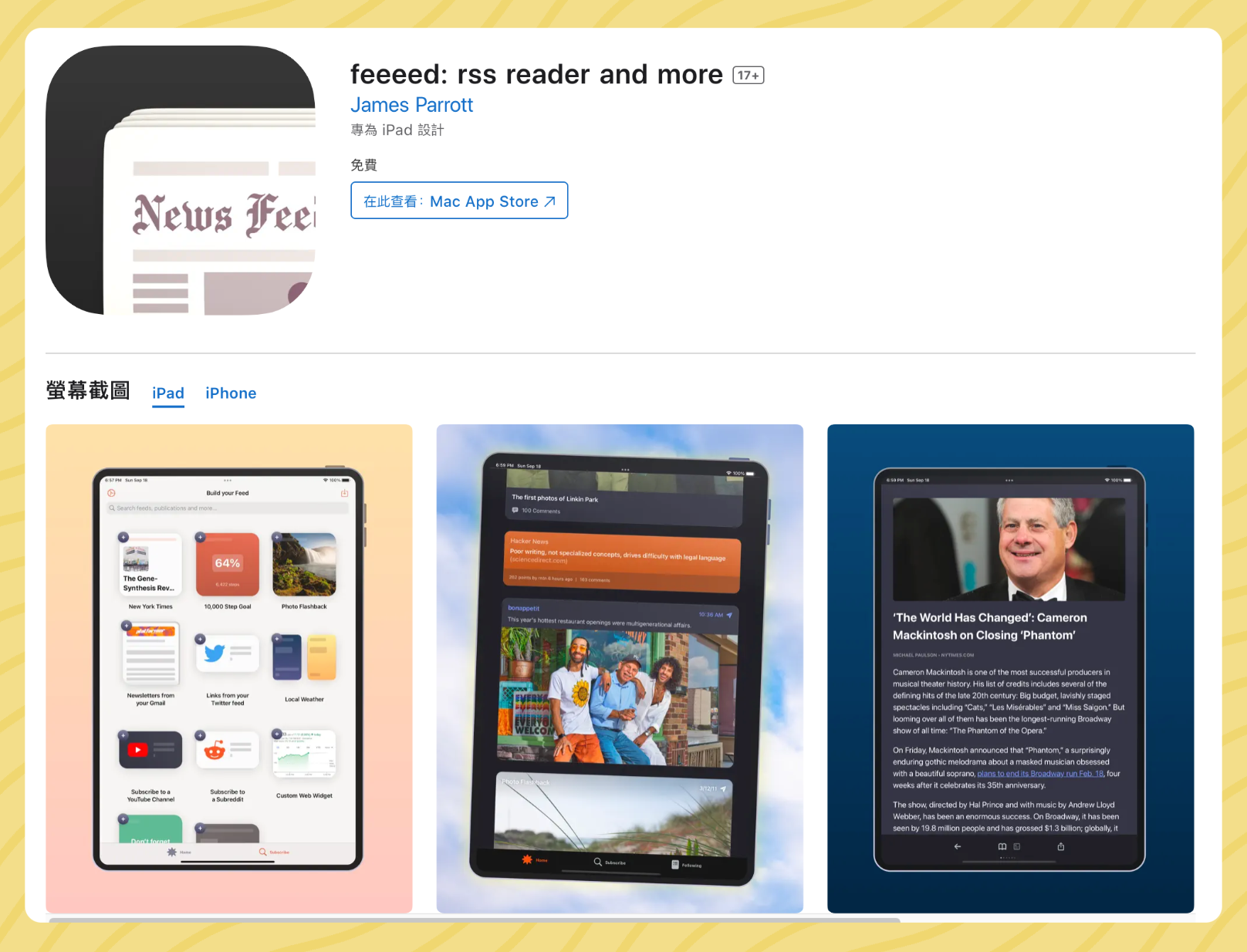
Rss 阅读器:feeeed: rss reader and more
The Browser Company 里的一员做的,自带订阅源
投稿人:两三颗冰
https://apps.apple.com/hk/app/feeeed-rss-reader-and-more/id1600187490

🎊 设计素材
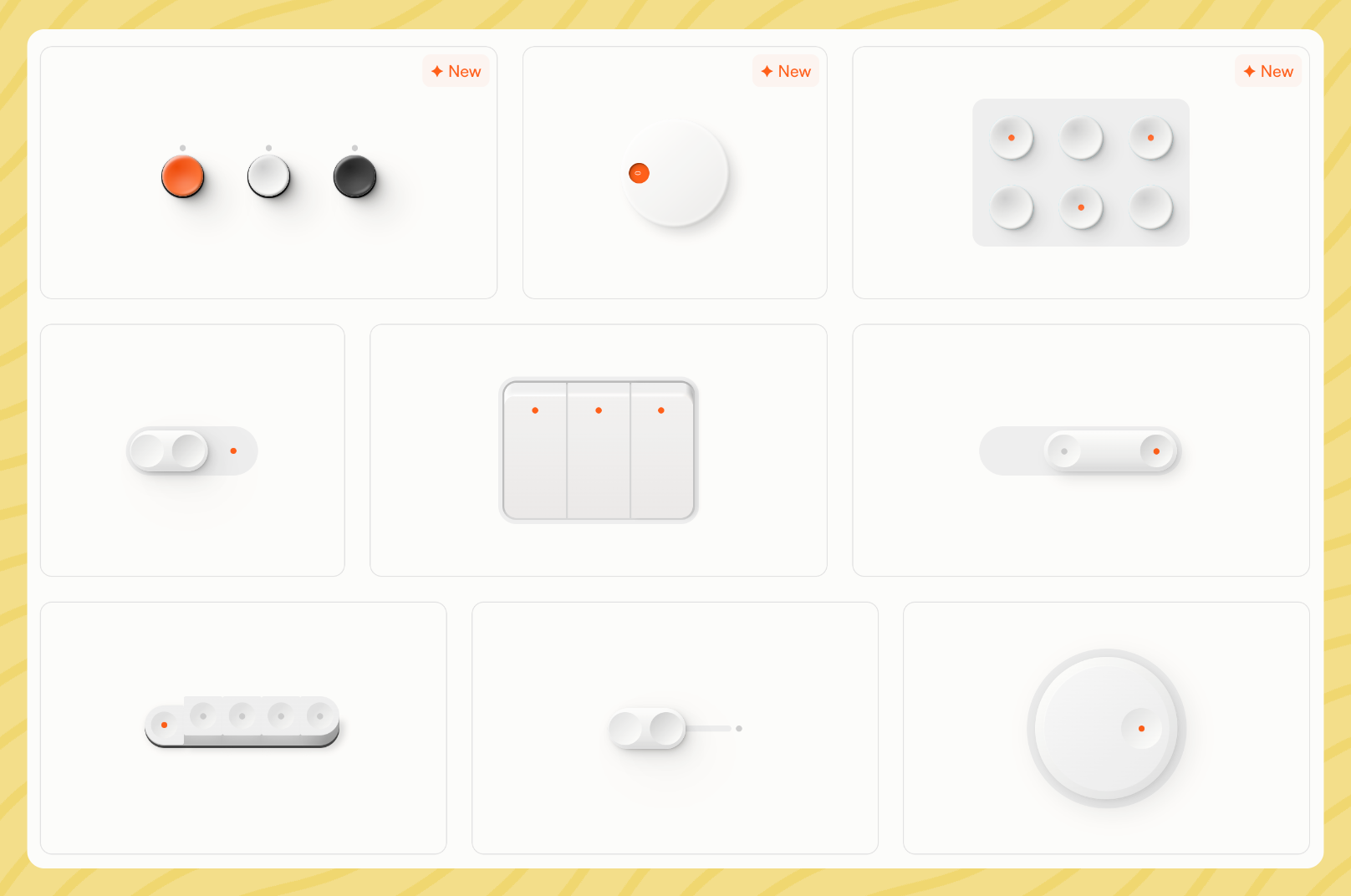
极简风格交互式组件网站
迪特·拉姆斯 (Dieter Rams) 的极简工业设计风格,作者使用 Framer 进行创作,每个都设计组件都有声音和交互

得意黑字体最新 v2.0
得意黑是一款开源且免费的字体,最近发布了新版本支持通用规范汉字表,新增了 1596 个汉字到目前得意黑支持了 8335 个字。
字体官网:https://atelier-anchor.com/typefaces/smiley-sans
视频介绍:https://www.bilibili.com/video/BV1b6421u79w/

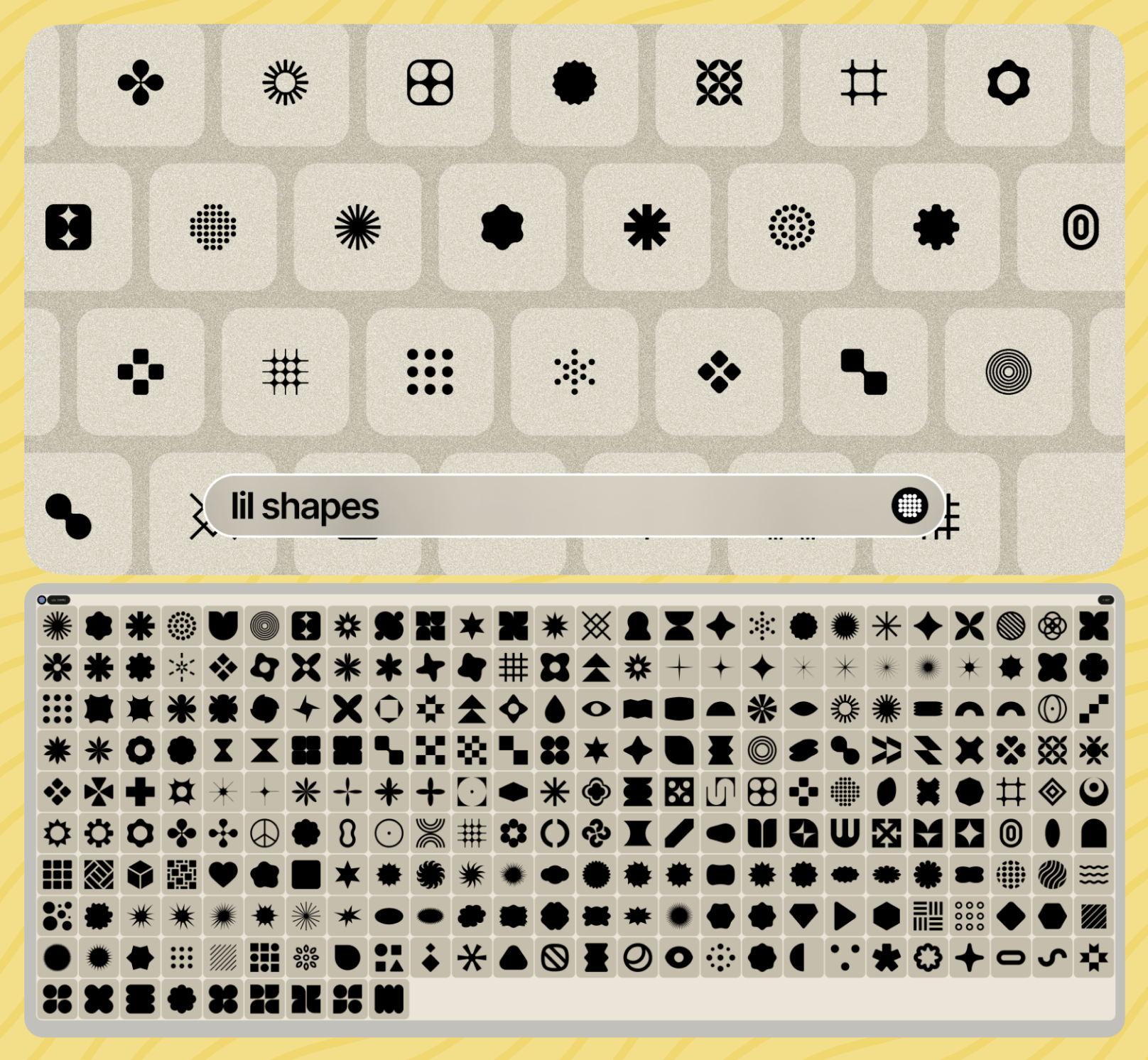
矢量形状素材一
适合做装饰素材,放大或者多个堆叠使用
https://www.figma.com/community/file/1222735604132462255

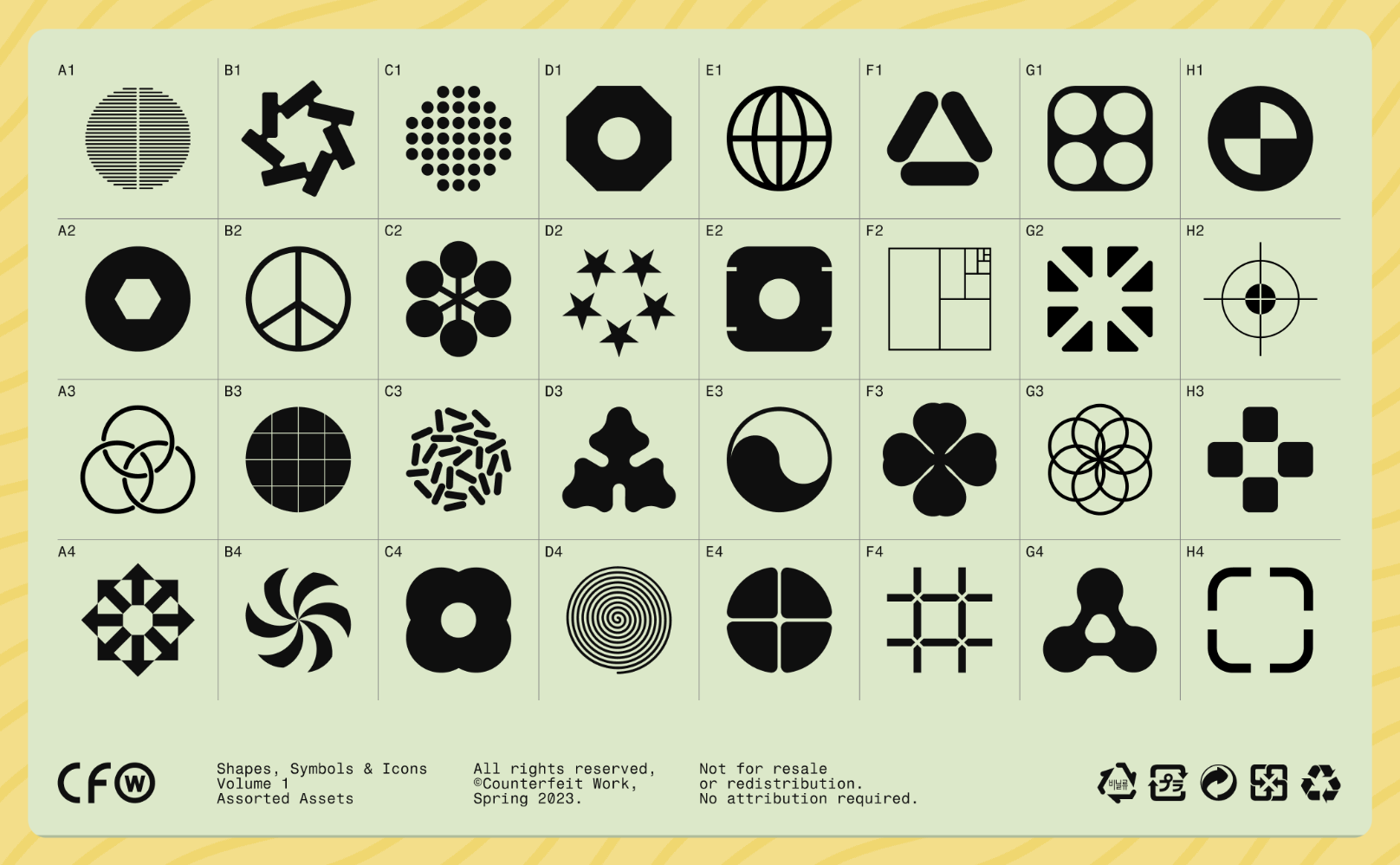
矢量形状素材二
https://www.figma.com/community/file/1219674796615198415

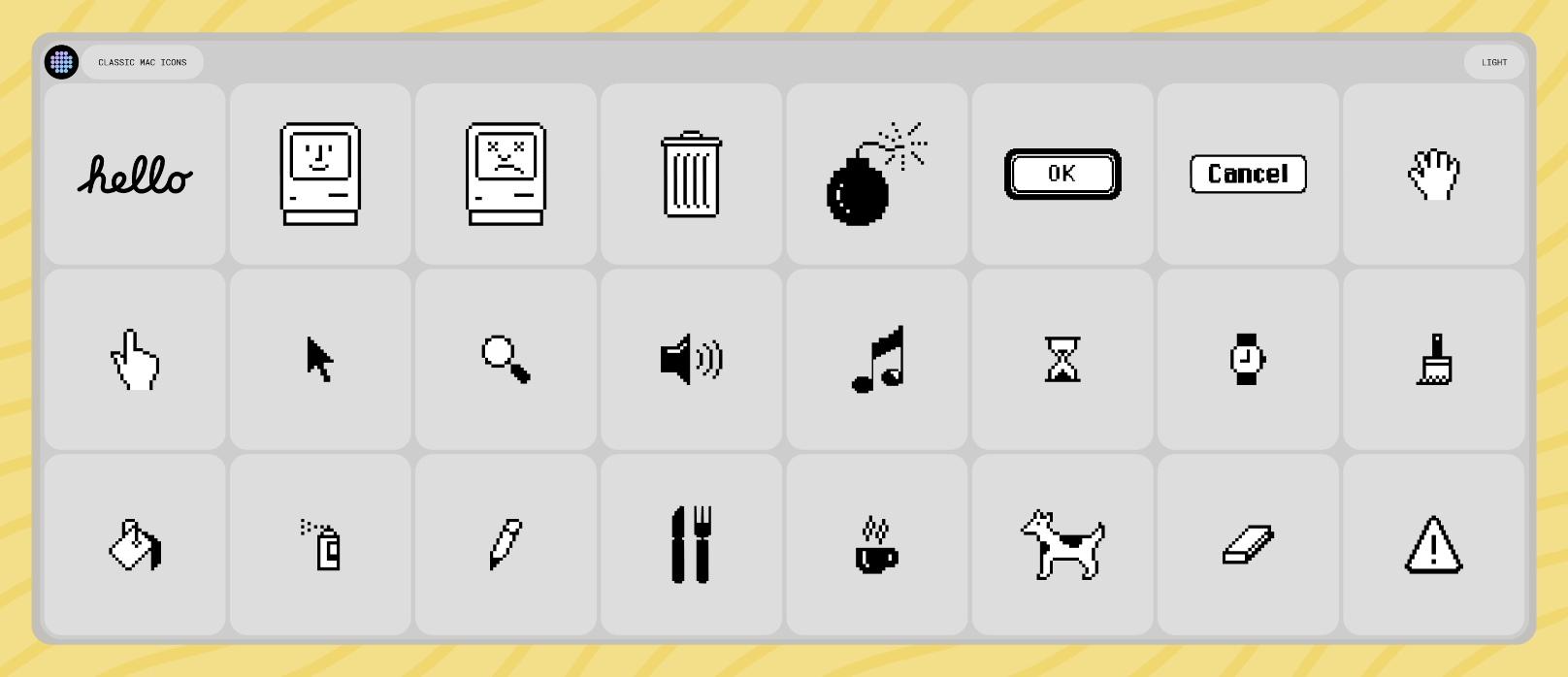
像素风格 Mac 矢量图标
https://www.figma.com/community/file/1168326004876975092

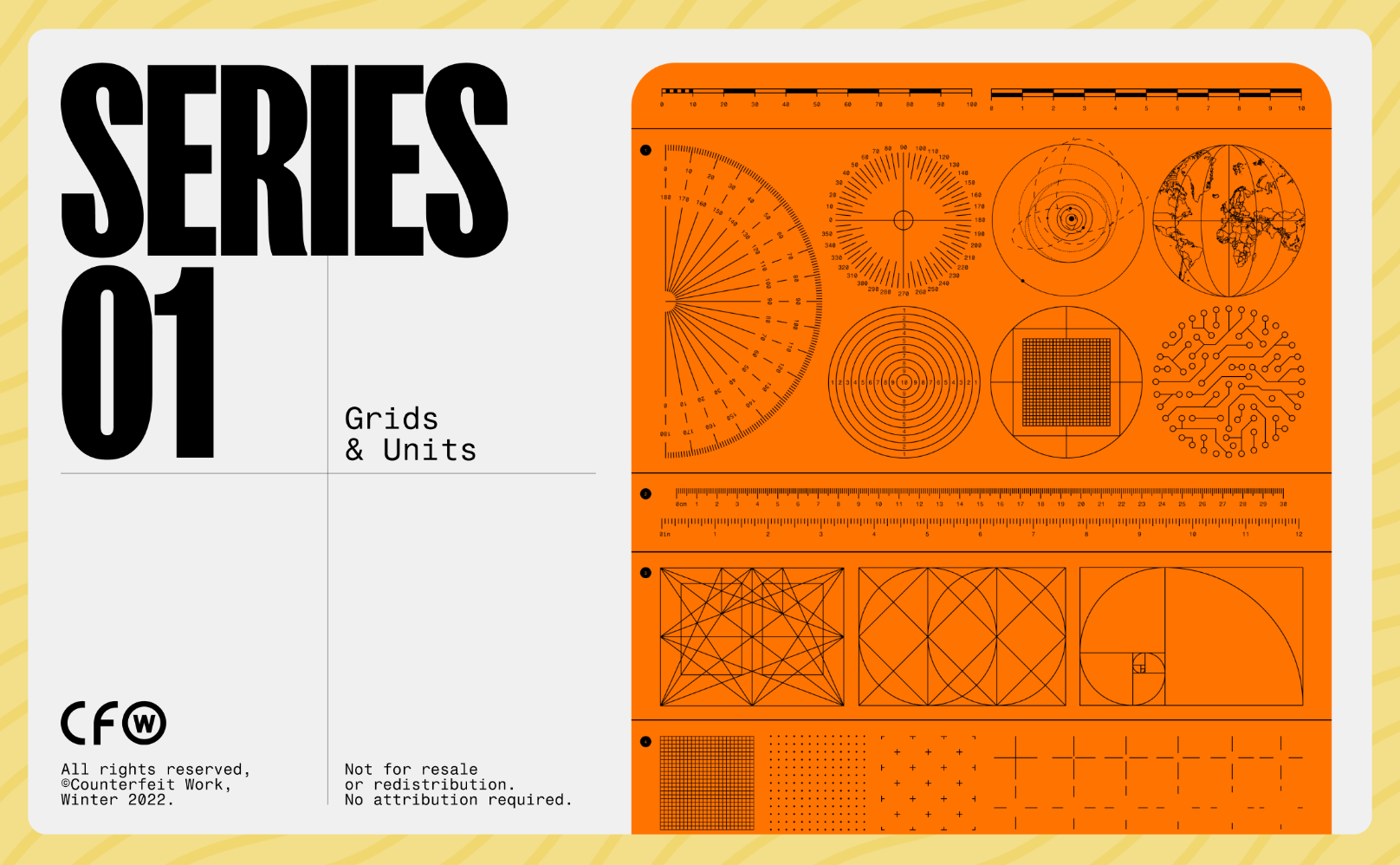
矢量网格图案素材 Grids & Units
https://www.figma.com/community/file/1215714837095316498

🏖 随便看看
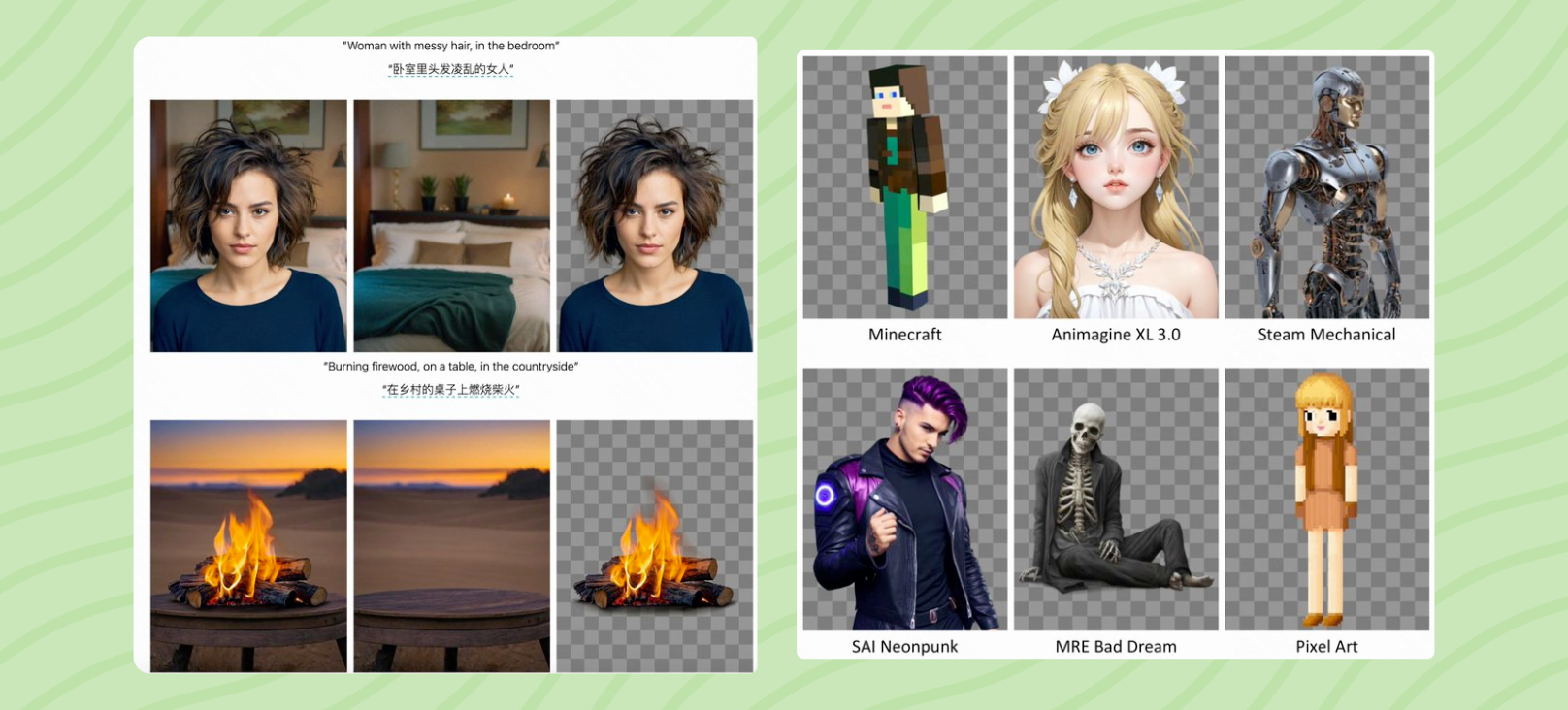
Stable Diffusion 可以生成透明的 PNG 图片了
用 SD 直接生成透明的 PNG 图片,也可以直接生成带有透明度分层的图片,LayerDiffusion 使得大型已经过预训练的潜在扩散模型(latent diffusion model)能够创造透明图像。这项技术不仅可以生成单独的透明图像,还能生成多层透明图层。
https://m.okjike.com/originalPosts/65ded5f85dda64acbef89a02
https://arxiv.org/abs/2402.17113
https://twitter.com/op7418/status/1763563619193856252

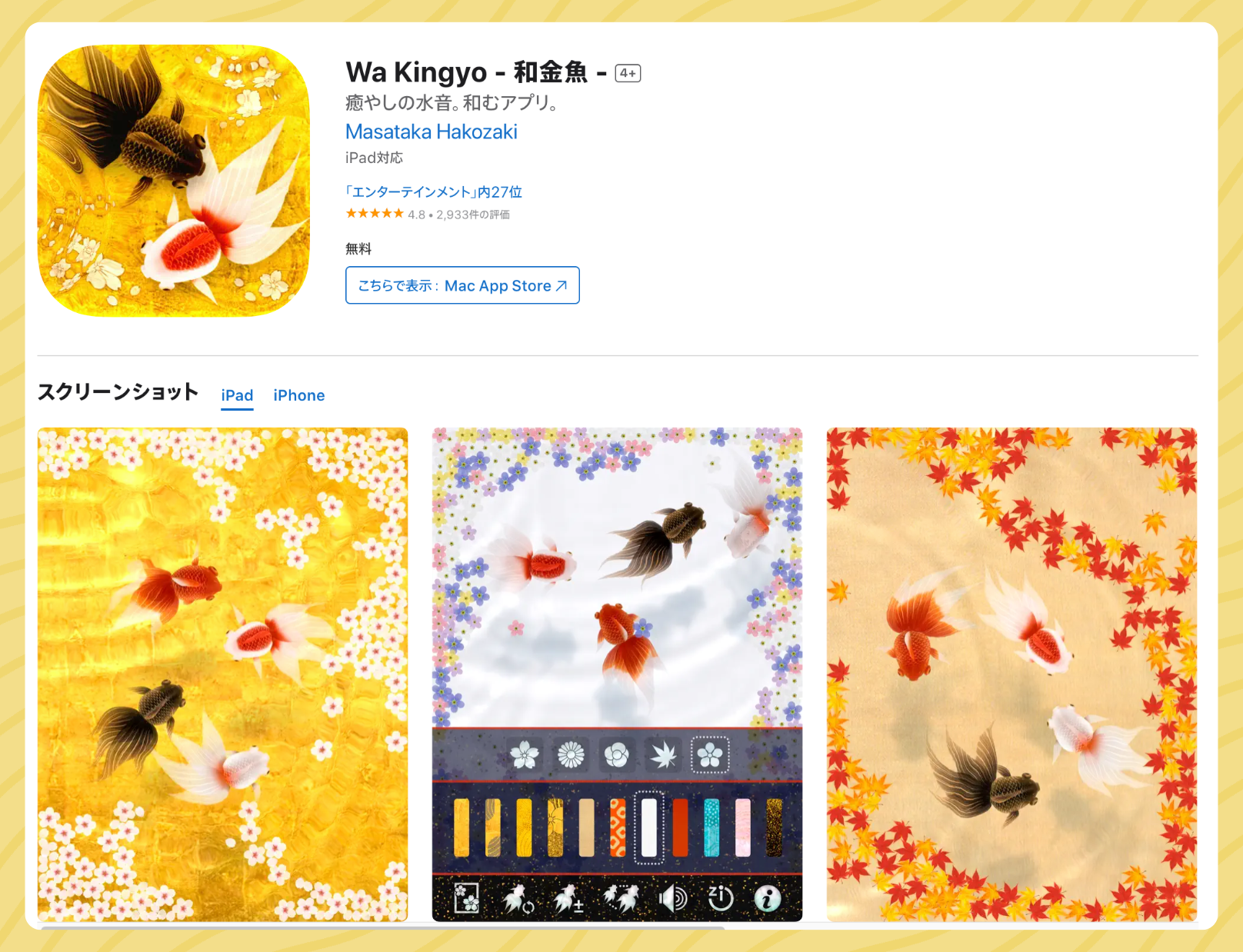
超酷的金鱼 APP
可以打开作为屏保常亮,有非常细腻的水纹效果,手指滑动可以有涟漪体验感超好,限时免费。
https://apps.apple.com/cn/app/wa-kingyo-%E9%87%91%E9%B1%BC%E6%B1%A0/id328011357

封面插图来源
Arc 6款新图标
https://twitter.com/browsercompany/status/1763227309413220623
https://twitter.com/avstorm/status/1763082904840626229