🏆 产品推荐
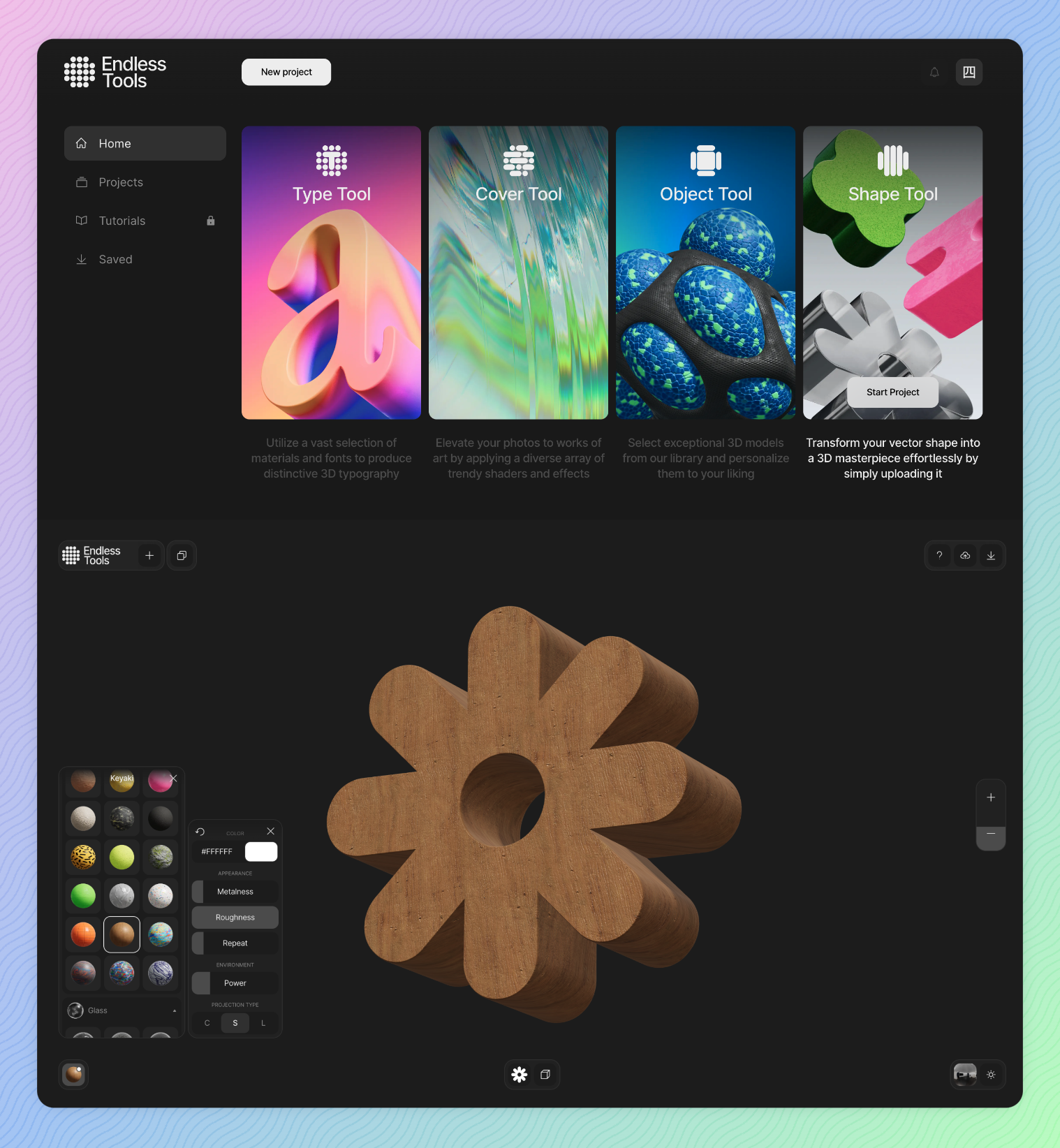
在线 3D 设计工具:Endless Tools
Endless Tools 是一个简易的在线 3D 设计工具。可以选择字体、封面、特定模型、形状四个模板,操作简单并且预置了不少的材质和形状,很简单就能生成效果不错的 3D 素材。

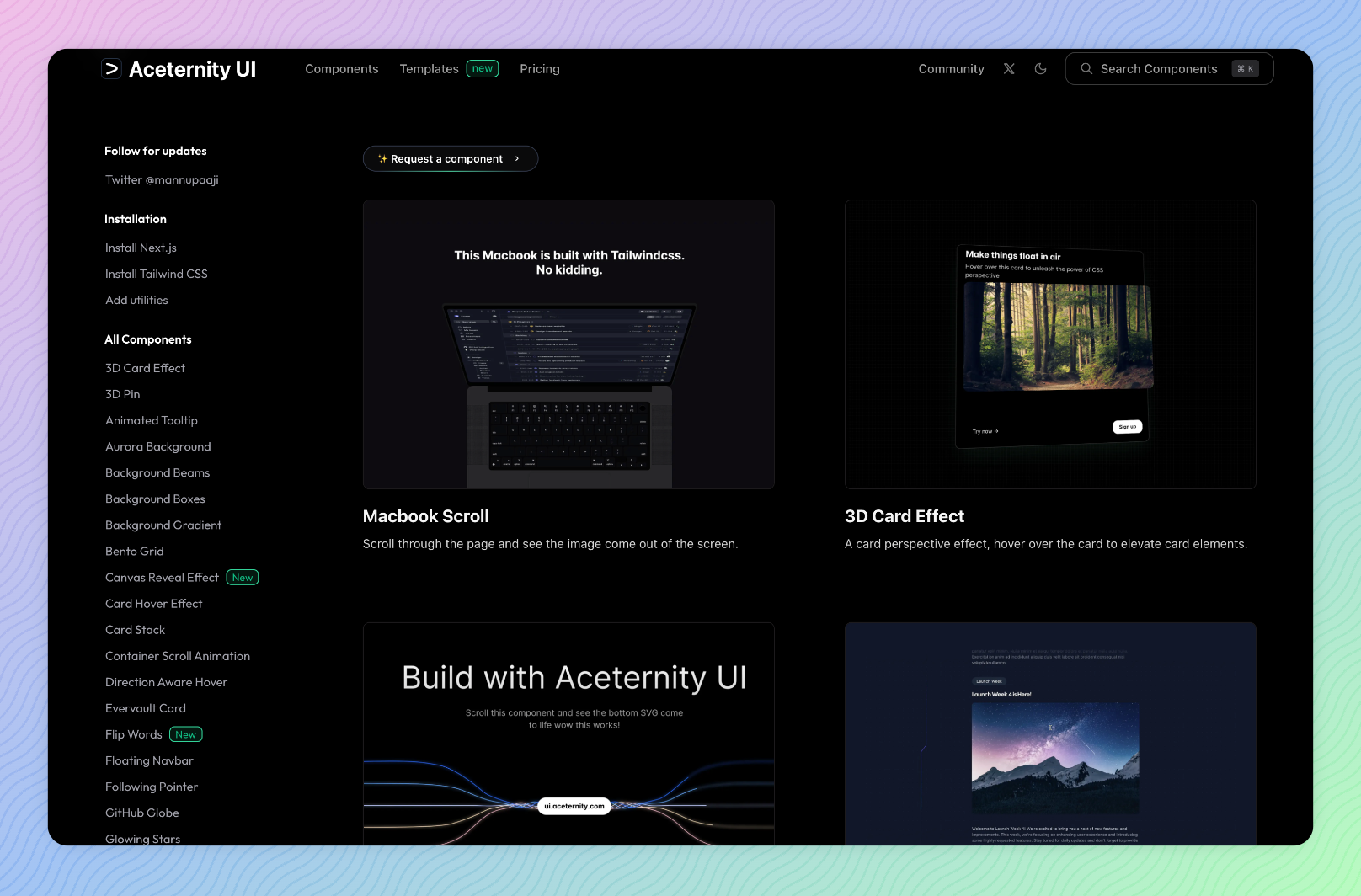
免费高质量网页动效组件库
高质量的网页动效组件,可以直接拷贝代码使用,组件效果质量很高放在网站很出效果。
投稿人:Anton💠
https://ui.aceternity.com/components

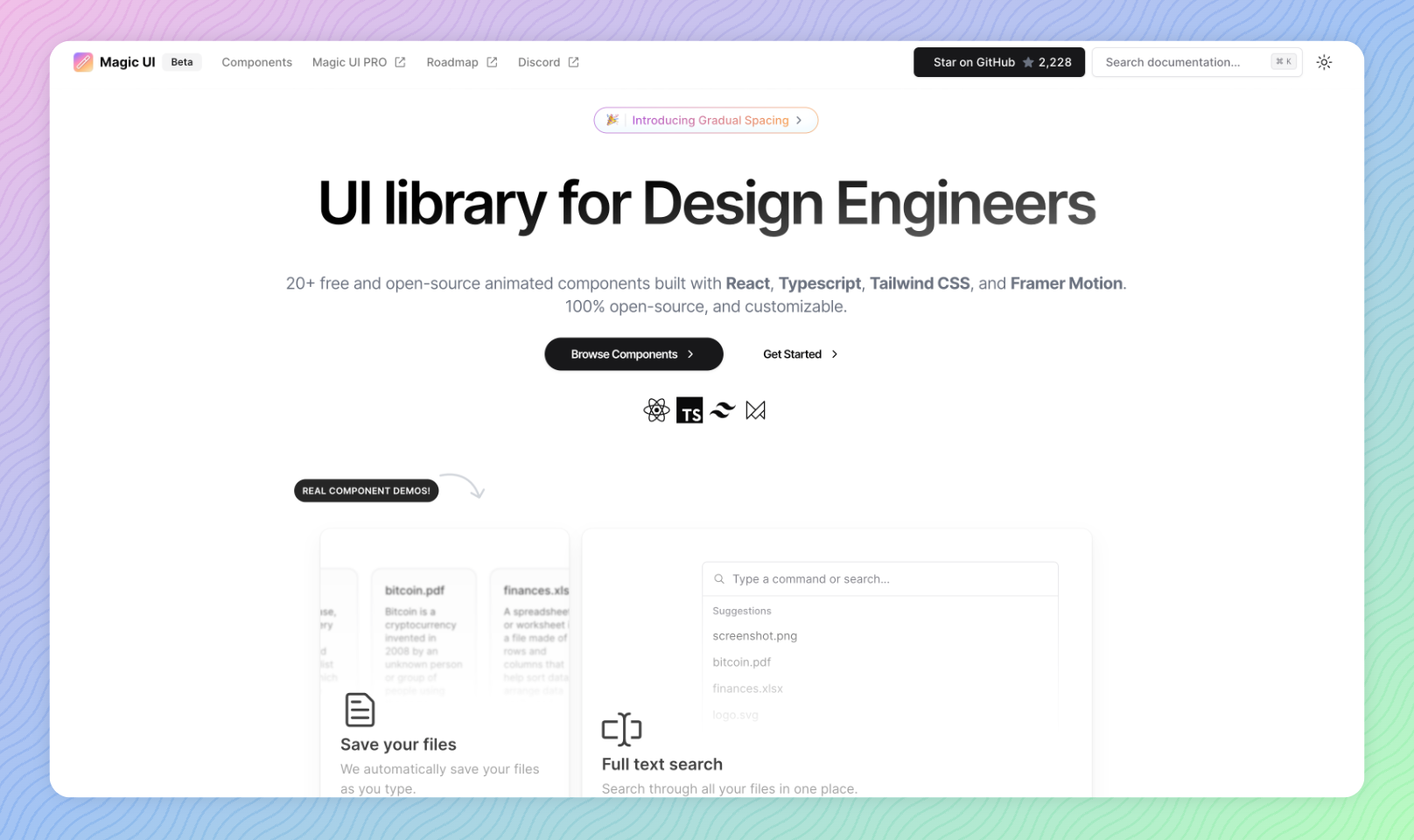
免费开源动画组件库:Magic UI
20 多个使用 React、Typescript、Tailwind CSS 和 Framer Motion 构建的免费开源动画组件。100 % 开源且可定制。

UCDChina 新 AI 产品:UCDarts
UCDarts 是一个系列产品的名字,大概就是用 AI 自动生成产品所需要的设计风格、用户界面和代码。目前的规划中包括 UCD-zero、UCD-one、UCD-two、UCD-two Pro、UCD-three,和UCD-chat,还有一个AI设计专家“UCD-ai” 2024年5月19日,我们开始内测 UCD-one,公测 UCD-ai。
-
UCD-ai:一个聊天机器人,你可以试着跟他聊聊体验设计问题,看看它的见解,和建议。
-
UCD-one:上传已有产品的 4~10 张关键界面截图,自动为你总结该产品的设计风格,并生成"设计系统"和"设计模版"。导出设计模版,拖拖拽拽即可设计出你想要的用户界面。
文章介绍:https://mp.weixin.qq.com/s/RO7WdWqNu7nWz6faaMW5bw

免费的 Figma 图库素材插件:FOCA Stock
快捷插入图片素材到设计图中作为填充
https://www.figma.com/community/plugin/1124342858022214978/foca-stock

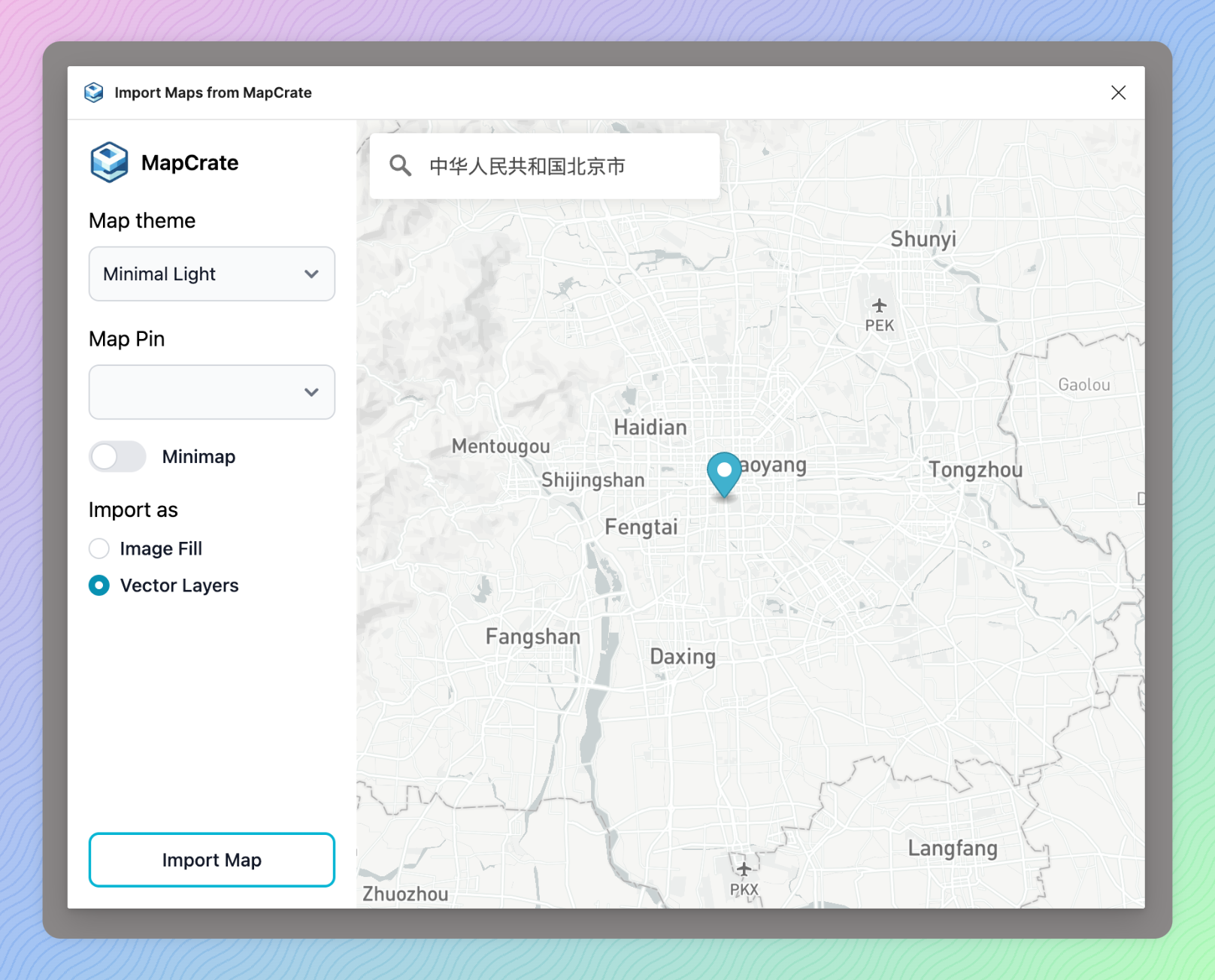
Figma 矢量地图插件:Vector Map Maker
搜索地址选择地图样式,创建矢量和图片两种选项,不过生成的地图内容都是英文
https://www.figma.com/community/plugin/1251030017228239072/vector-map-maker

🎊 设计素材
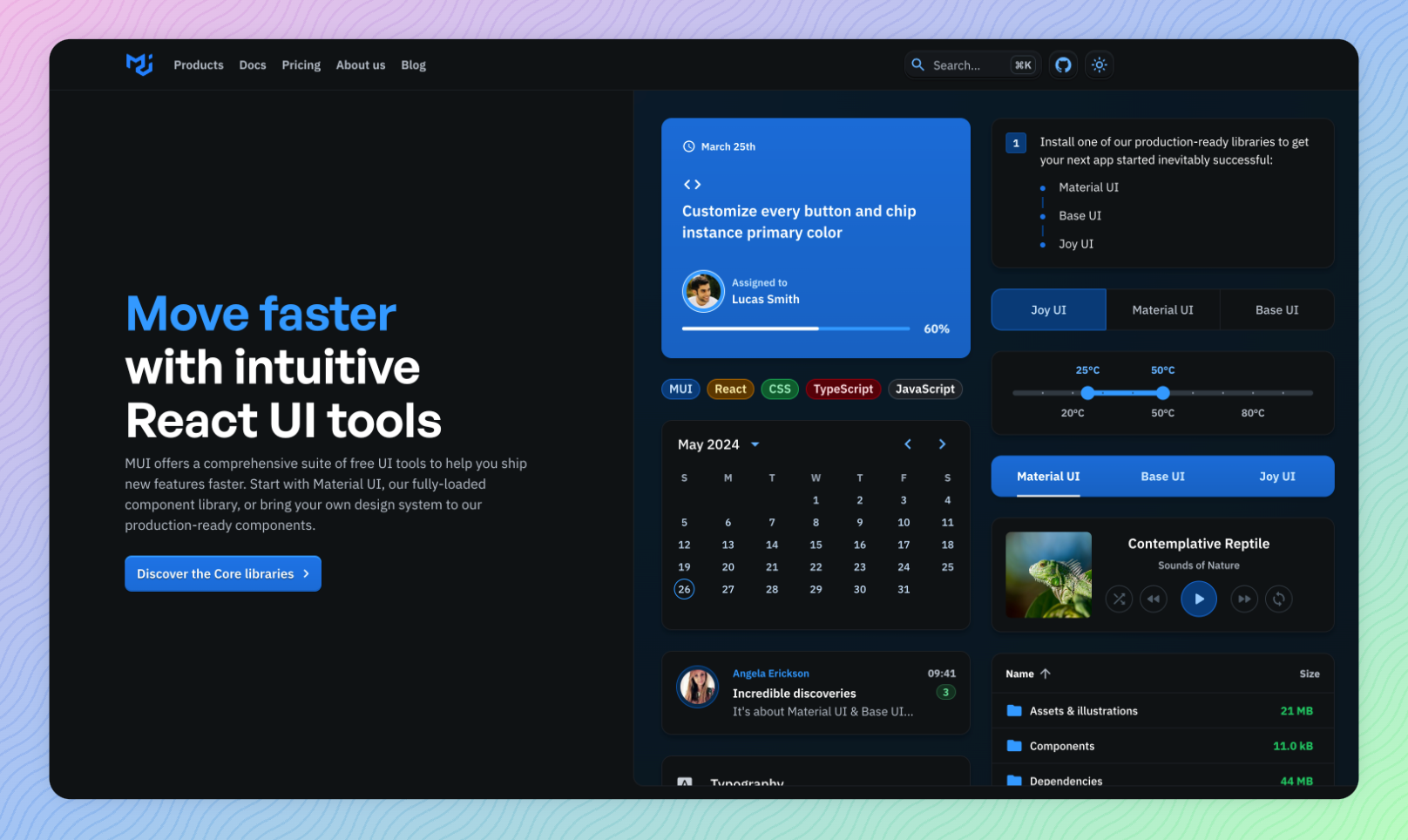
MUI 设计套件
MUI 提供一套全面的免费 UI 工具,帮助更快地发布新功能。
- 在线组件:https://mui.com/material-ui/all-components/
- Figma 文件:https://www.figma.com/@mui_org
- 官网:https://mui.com/

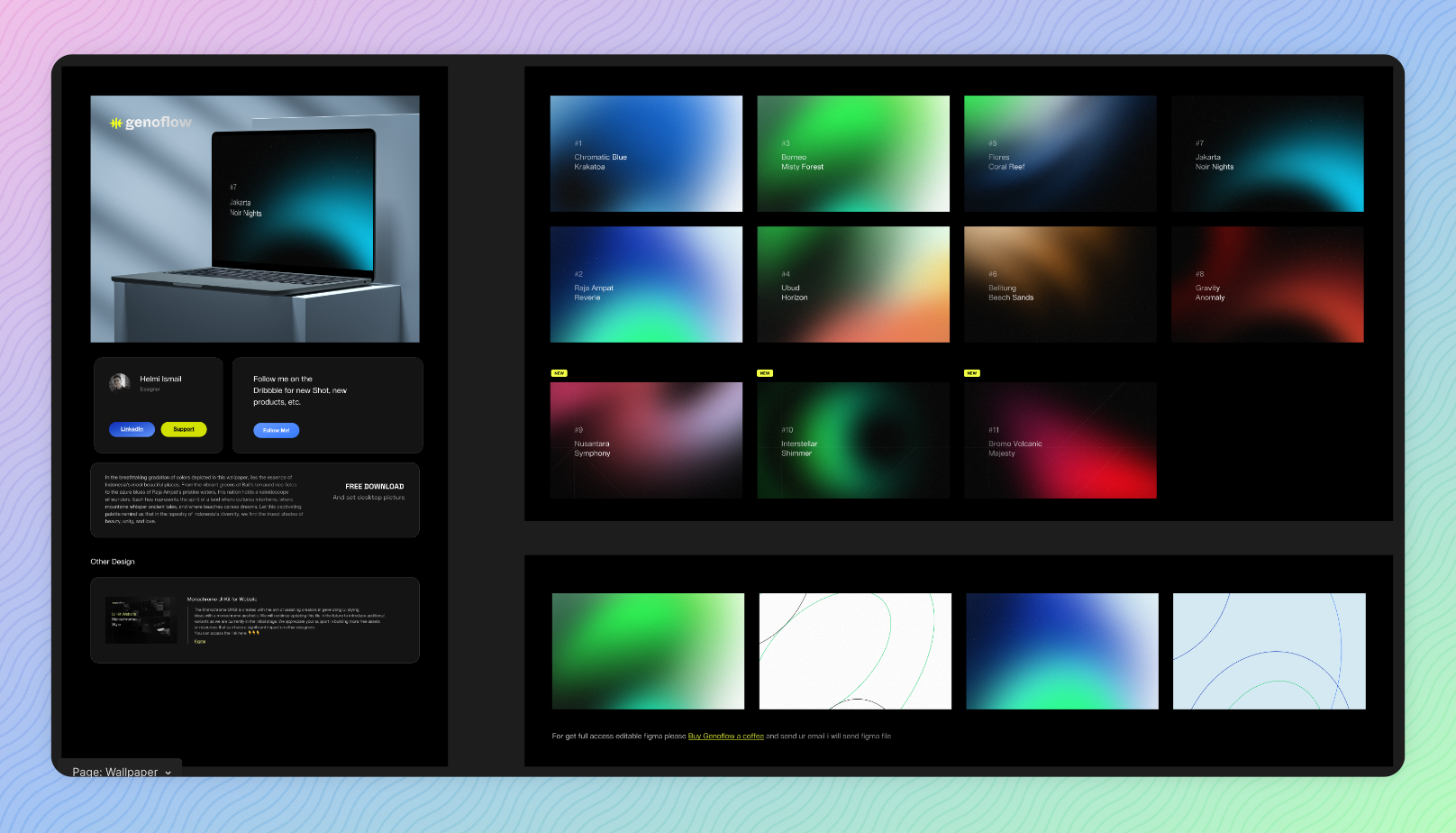
网格渐变设计素材
适合做背景的素材,提示界面质感
https://www.figma.com/community/file/1242822326833228618

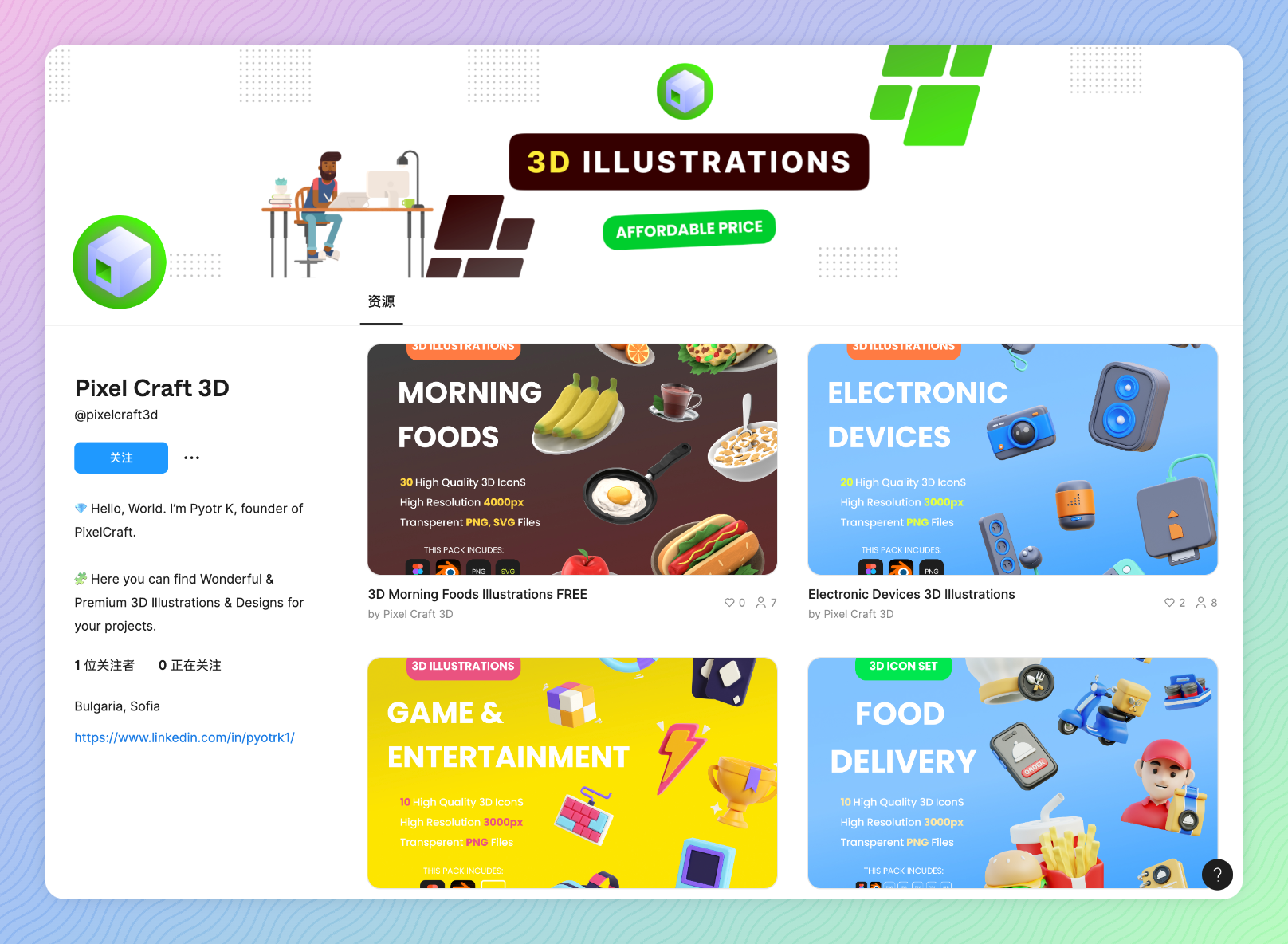
3D 元素图片素材
该作者分享多个不同类型的 3D 素材以及模型文件。
https://www.figma.com/@pixelcraft3d

🏖 随便看看
由 TheBlock 翻译的 Notion 中文版帮助文档正式上线
非常棒的 Notion 中文帮助文档,作者非要用心,推荐对 Notion 感兴趣或者入门的朋友阅读学习。
https://craigary.notion.site/d6faf79a18254f289f6e0d3c271c3e92

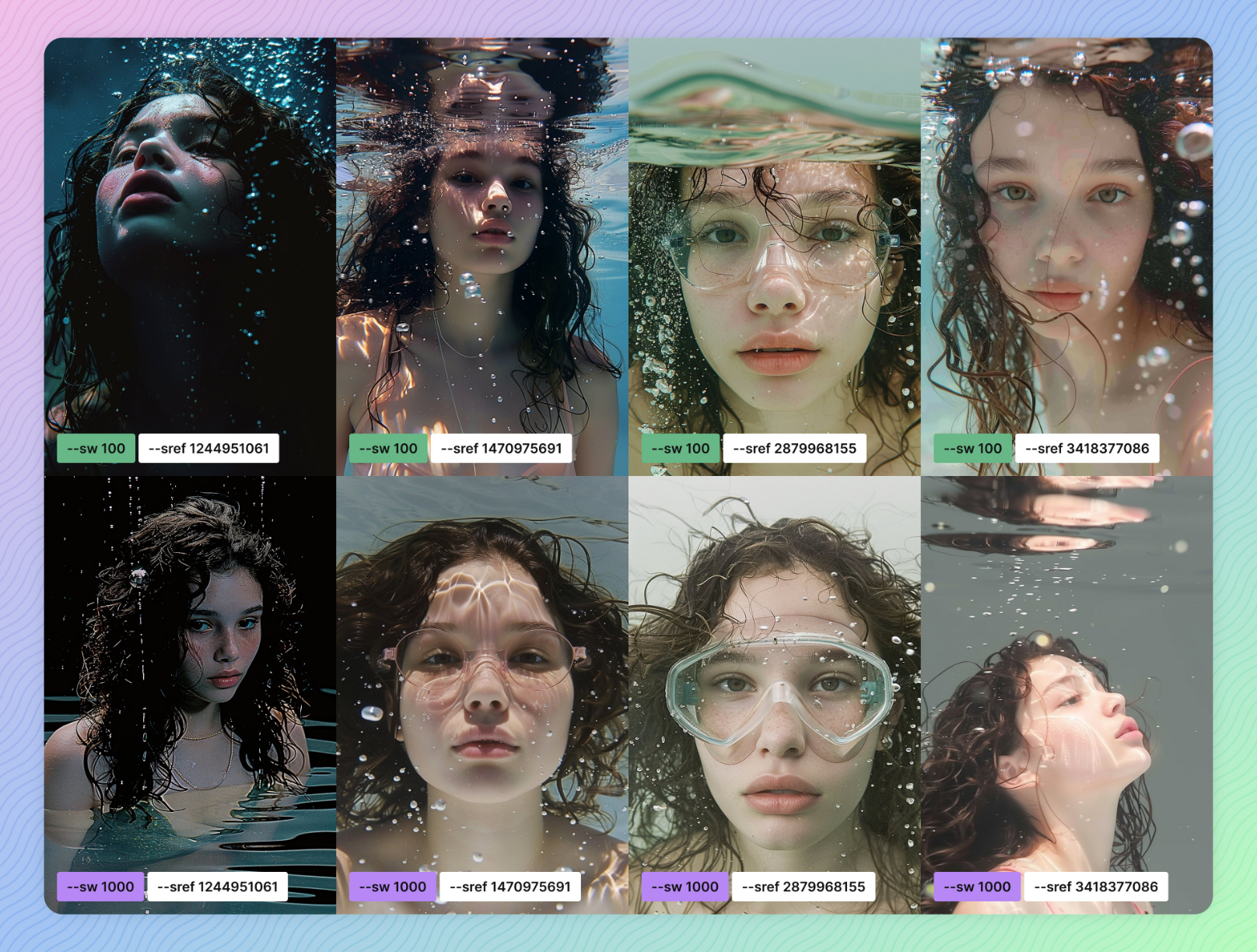
Midjourney 小技巧
相同提示词,不同的 SREF 代码,不同的样式权重。
- --sref 1244951061
- --sref 1470975691
- --sref 2879968155
- --sref 3418377086
https://x.com/ciguleva/status/1794593677228314795