📰 设计资讯
Runway 新功能,想要彻底颠覆动捕行业
新功能名称 Act-One,你可以上传一段人物表演视频,来驱动一个角色跟你做一样的面部表情,详细了解可以看一下「数字生命卡兹克」的具体介绍。
https://mp.weixin.qq.com/s/rUQiPTiSibTgUMWsyArIrQ?poc_token=HAKLJ2ejdEmVNJztD4xMoAqLlxZBr6YvyYjA5C8z

字节跳动上线了名为“炉米 Lumi ”的 AI 模型社区
平台集成了模型分享、Workflow 搭建以及 LoRA 训练等多种功能,暂时未开放注册(内部测试阶段)。用户可以上传自己开发的 AI 模型,并在社区中与其他人分享,平台还支持用户搭建 AI 工作流程。 同类模型社区还有 Liblib 和 CIvitai 这两个。

🏆 产品推荐
Figma 中的 AI 插件:Unblocked AI
在 Figma 中使用 AI 编辑图像,支持使用 Flux 人工智能模型;
生成图像:使用提示生成图像;
擦除对象:使用AI在 Figma 中直接从图像中擦除不需要的对象;
生成填充:在照片的任何部分上绘画,并使用提示在任何您想要的地方添加对象;
矢量化:从 Figma 画布中选择任意图像,并将其转换为可编辑的矢量形状;
移除背景:一键移除图像背景,获得干净透明的照片;
https://www.figma.com/community/plugin/1429927008820741722/unblocked-ai

矢量插画、3D素材插件:Getillustrations

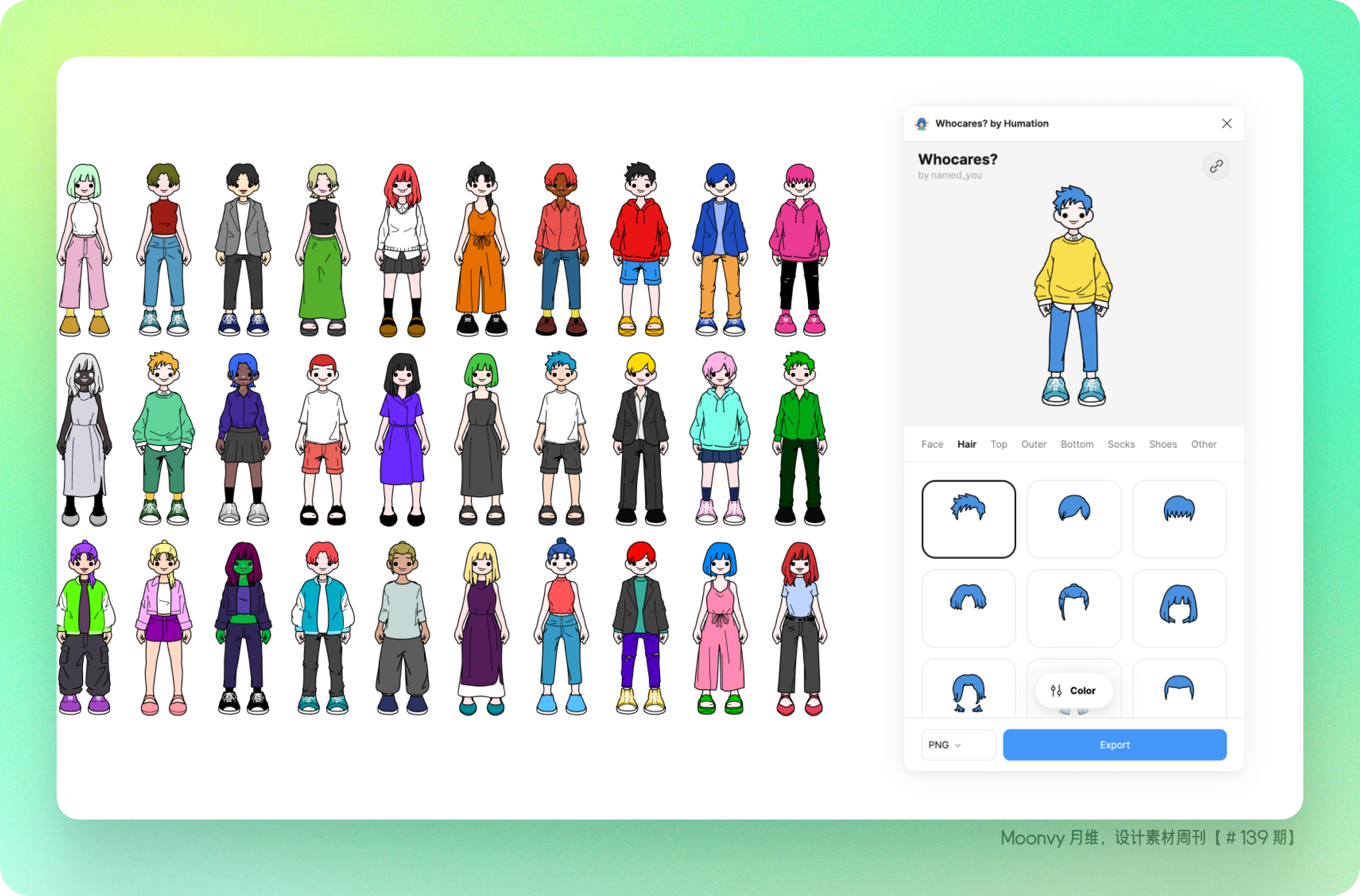
矢量人物插件
可以自由组合的人物系统插件
https://www.figma.com/community/plugin/1281836721557874111/whocares-by-humation

🎊 设计素材
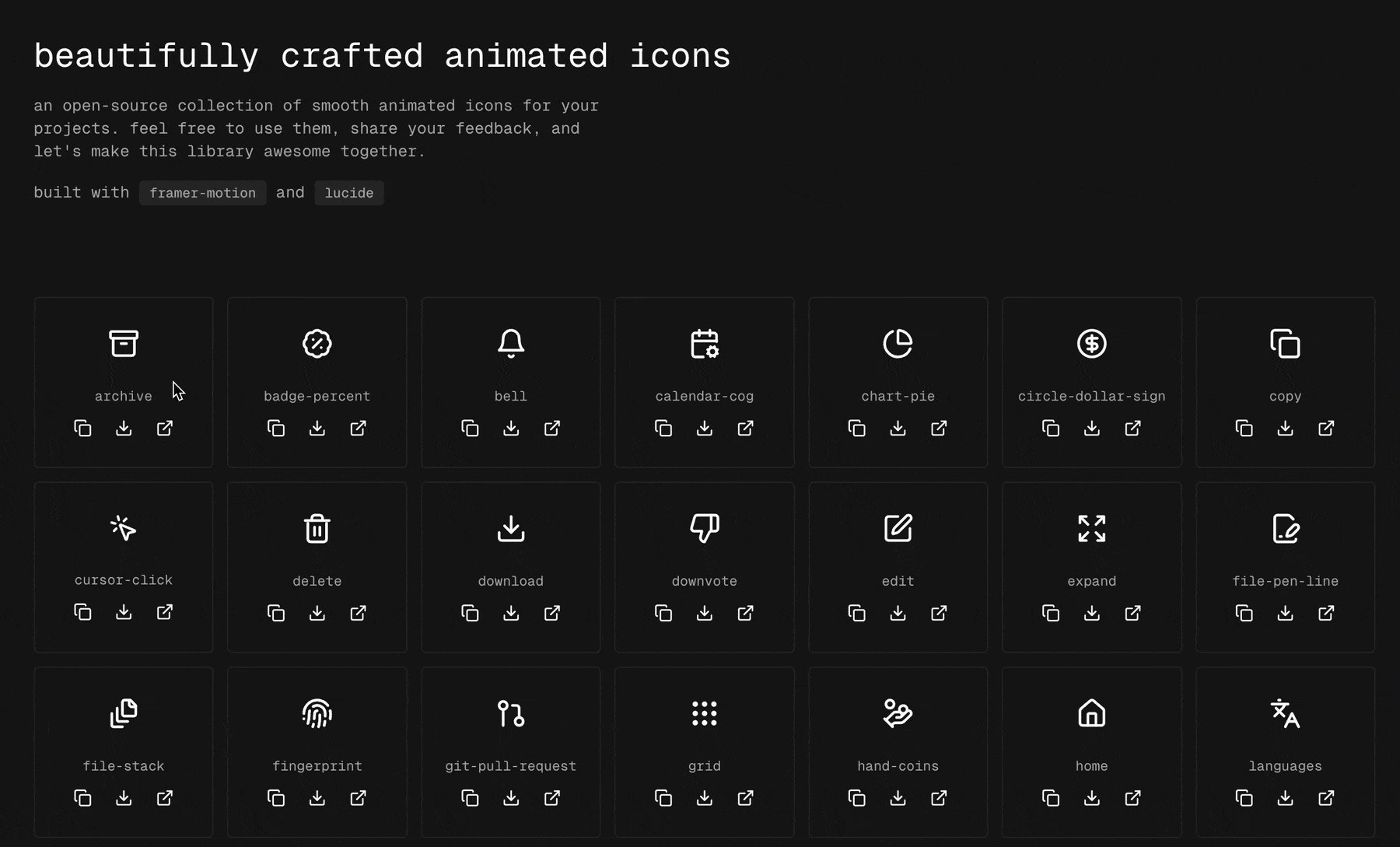
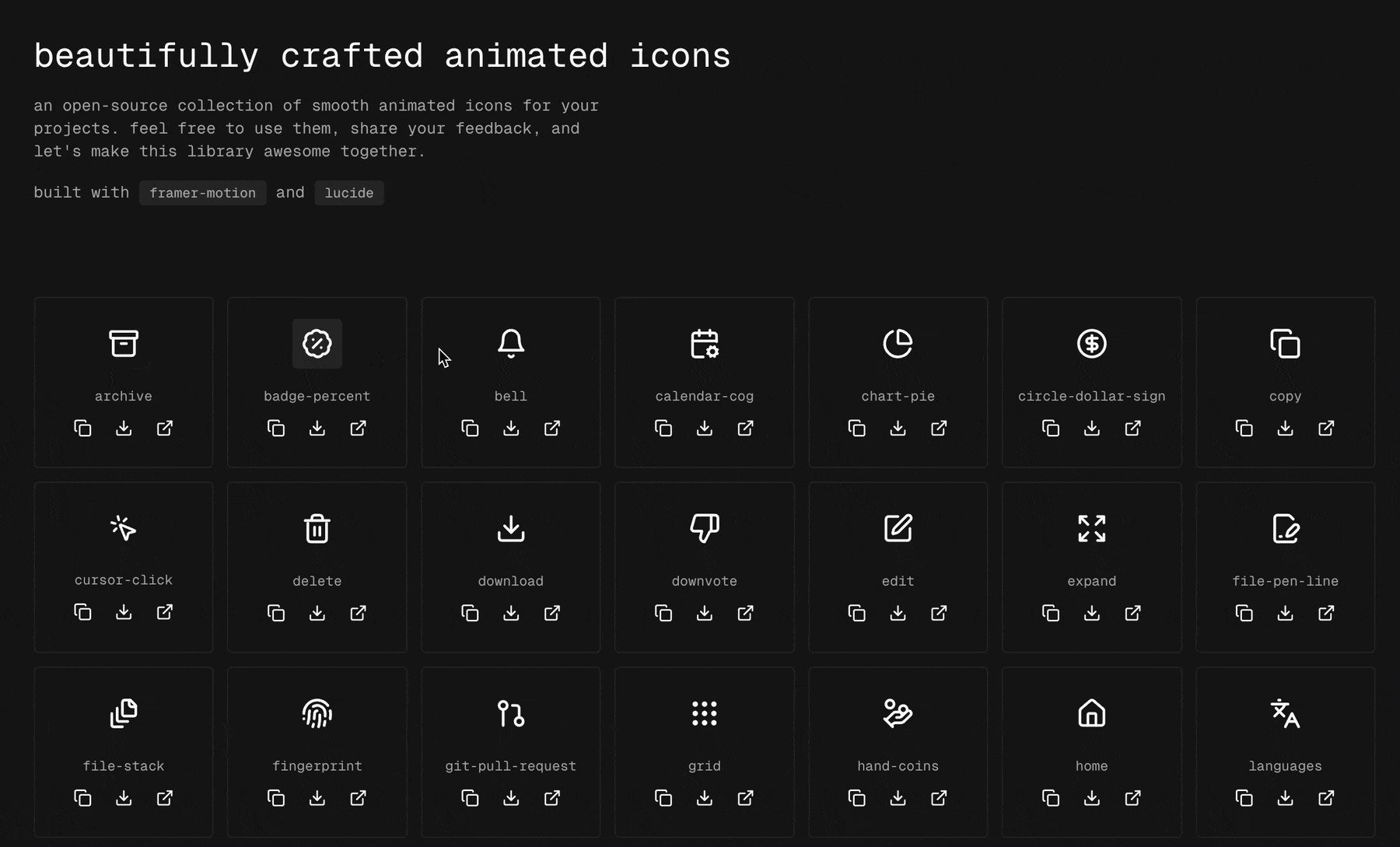
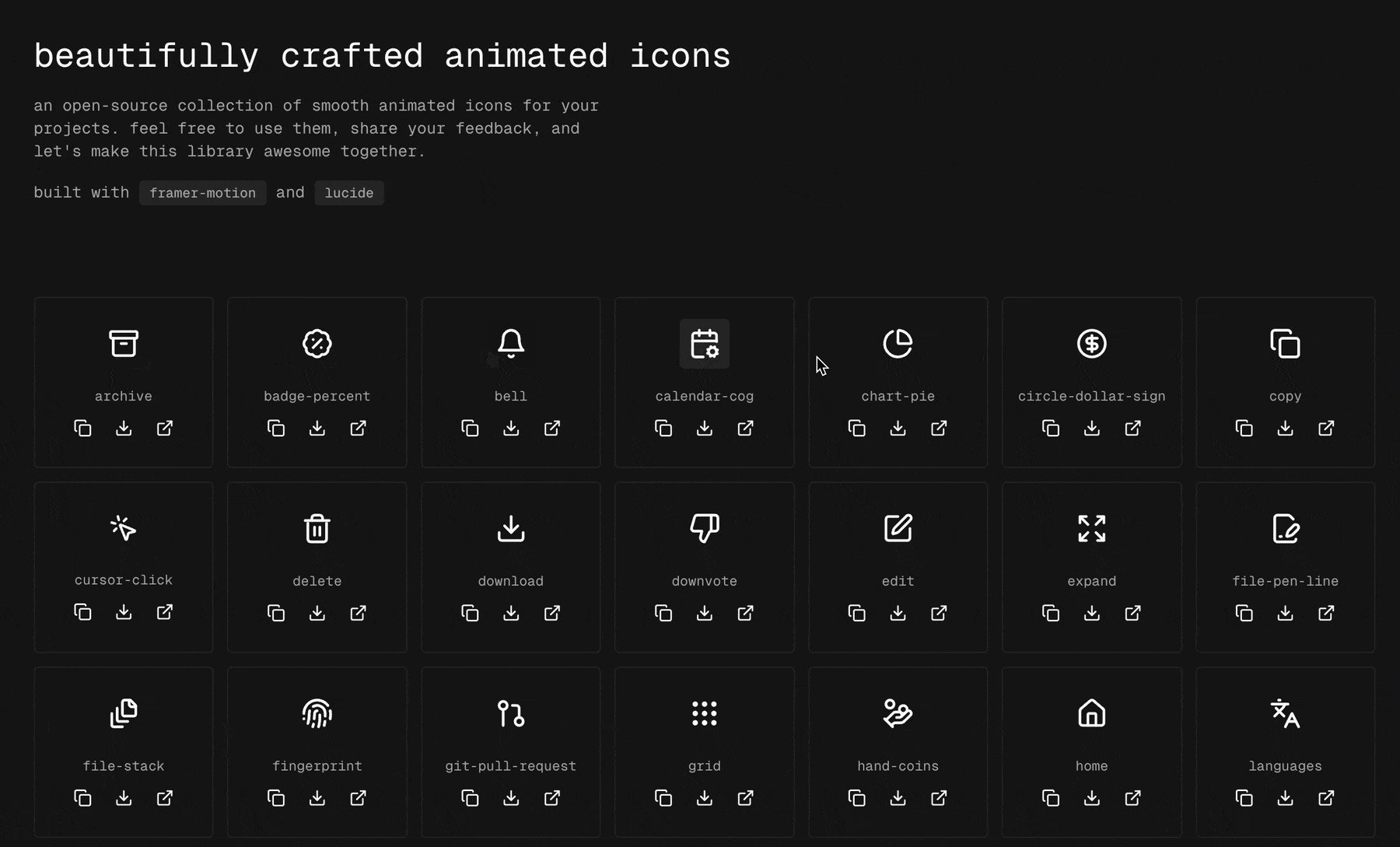
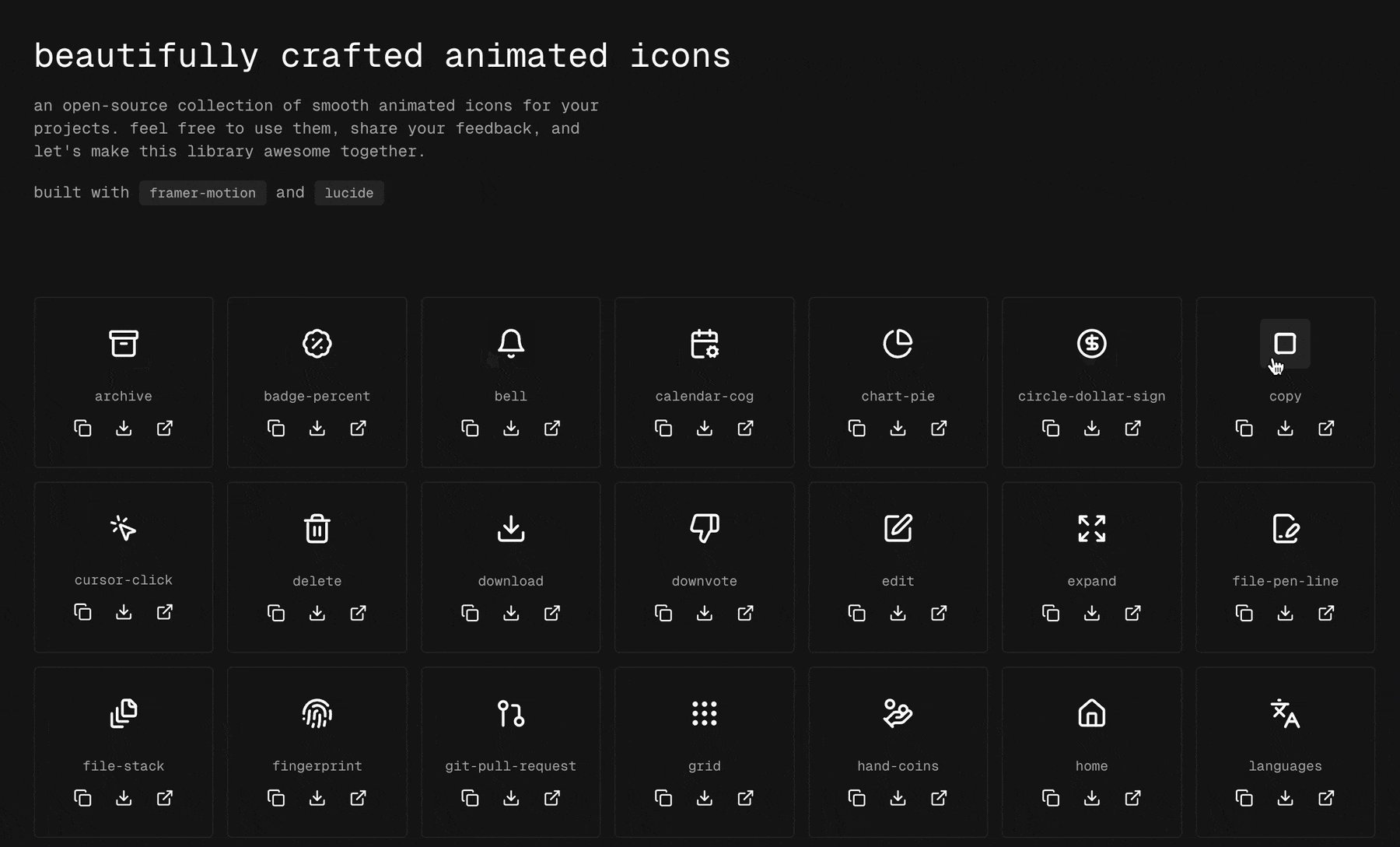
开源的动态图标库: Pqoqubbw/Icons
开源流畅动画图标集合,可用于您的项目。开源且免费可以随意使用它们, 使用 framer-motion 和 lucide 构建

AI 动态图标资源
这组 AI 动态图标的动态可以学习,资源内容是收费的。
https://x.com/Iconlypro/status/1851270264128237843

🏖 随便看看
开发者的设计工具
Onlook 是一款开源的、本地优先的 React Figma。直接在实时网页中设计并立即将更改写入代码。

可爱插画分享
盐烤秋刀鱼,来自插画师:@oimo_imoo
https://x.com/oimo_imoo/status/1852632011607064715