📰 设计资讯
Sketch 支持了「液态玻璃」效果
Sketch 在 Beta 版本中,增加了全新的「图层效果」面板,在面板新增各种特殊效果,包含
- 模糊效果(图层模糊/背景模糊),包含渐进模糊效果
- 玻璃效果,很还原 iOS 26 的液态玻璃效果,还有色散效果
- 动感模糊效果
- 缩放模糊效果,编辑原点之后可以做成类似探照灯效果
以上功能还没有更新到正式版本,需要下载安装最新的 Beta 版本使用

Figma 新增「可变宽度」描边编辑功能
新增「可变宽度」描边矢量编辑工具,调整路径上任意指定点的描边宽度。该工具可在 Figma Draw 和 Figma Design 中使用。
可变宽度的笔触还允许在平板电脑上利用压力感应进行绘图。Figma 会设置笔触宽度,以反映使用手写笔绘图时在每个点施加的压力大小,这使得 Figma 中的徒手绘图更加逼真。
这个功能还弥补了对文字的变形的需求,文本转曲,变成笔刷,然后就可以使用路径宽度编辑工具进行随意调整啦
https://www.figma.com/release-notes/

🏆 产品推荐
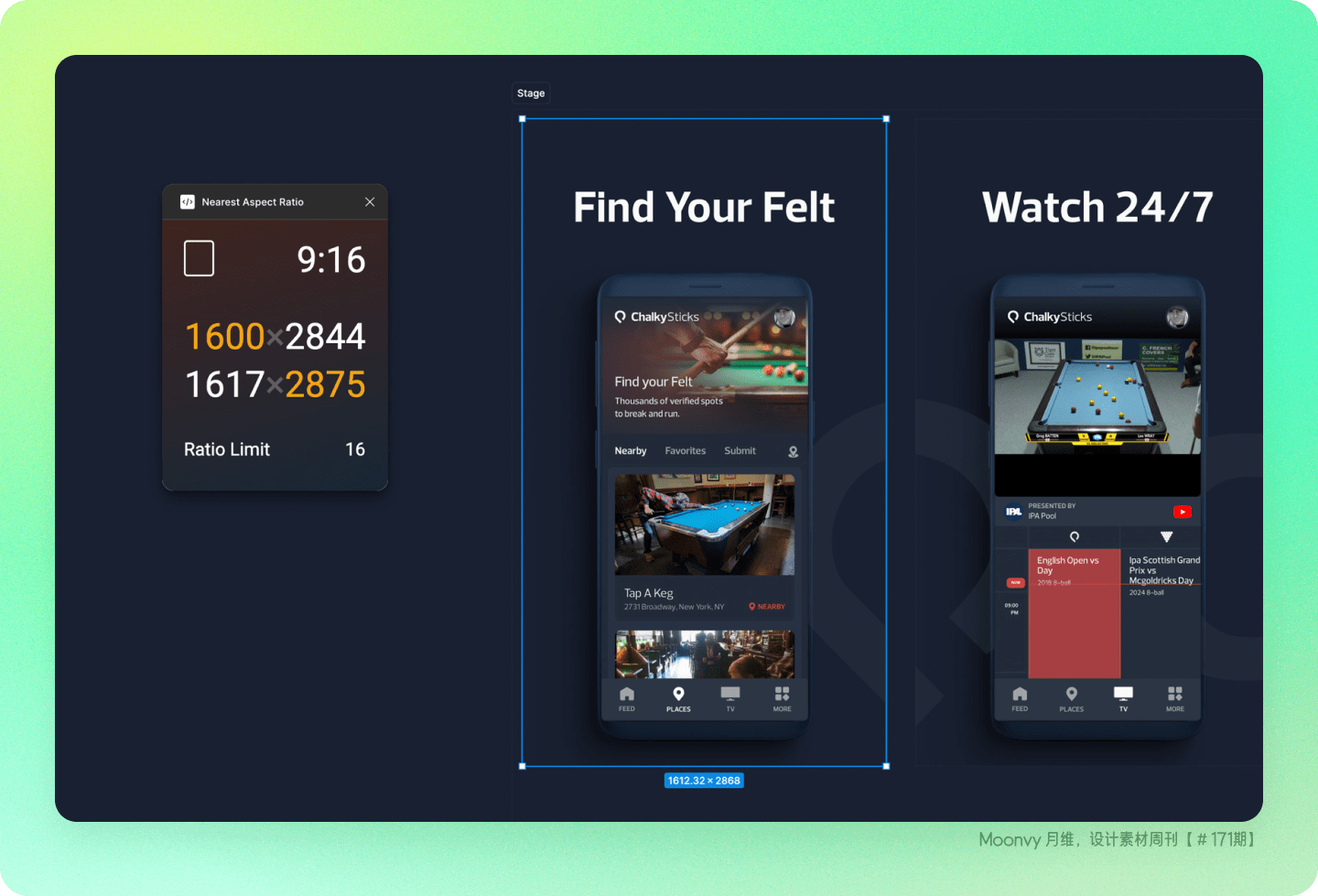
Figma 查看宽高比插件
使用插件,可以快速的查看设计图的宽高比例,选中设计图即可显示,操作简单非常实用的插件
https://www.figma.com/community/plugin/1517989015632111393/nearest-aspect-ratio-viewer

🎊 设计素材
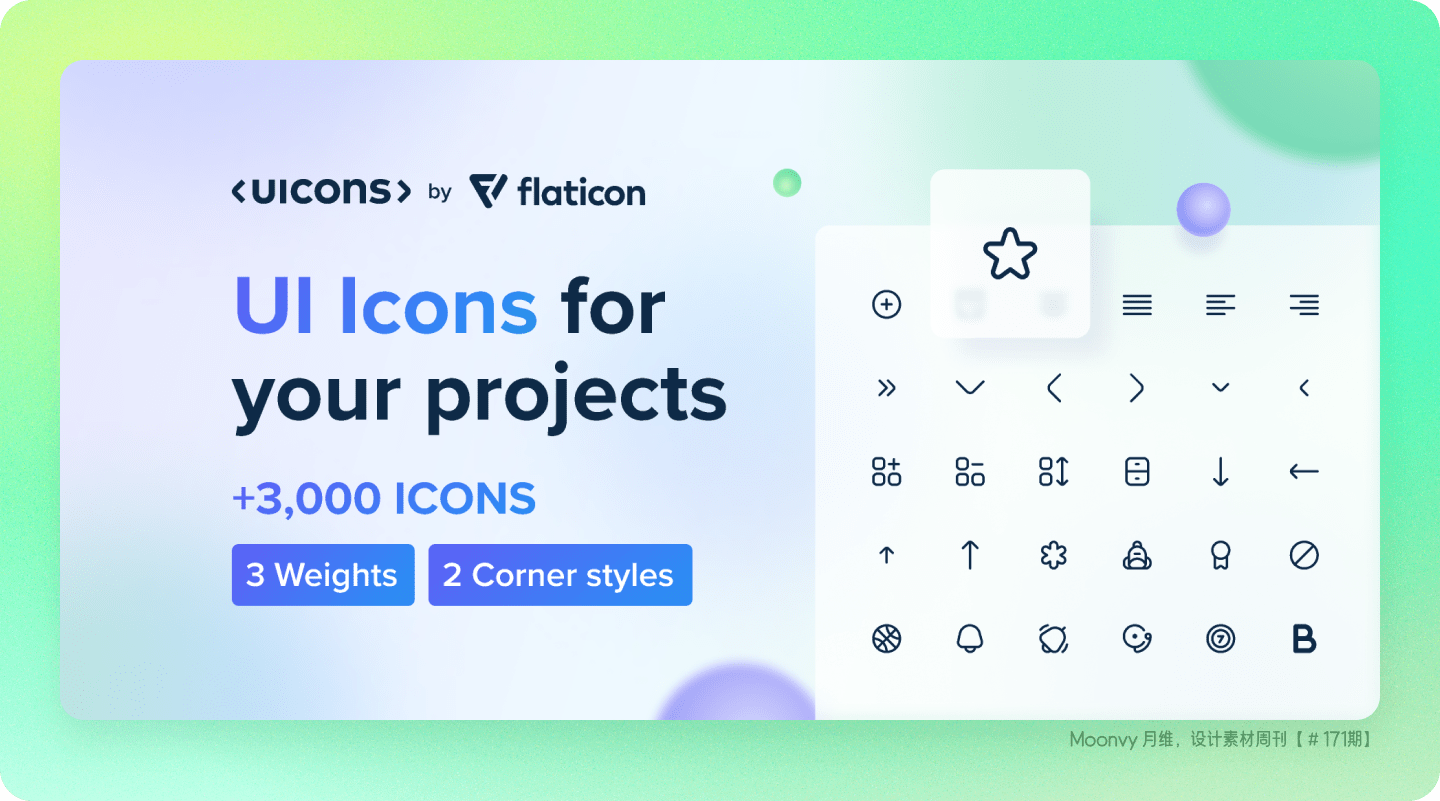
免费图标库
包含线性和填色两种类型,共3000+数量的矢量图标
https://www.figma.com/community/file/952131925958384905

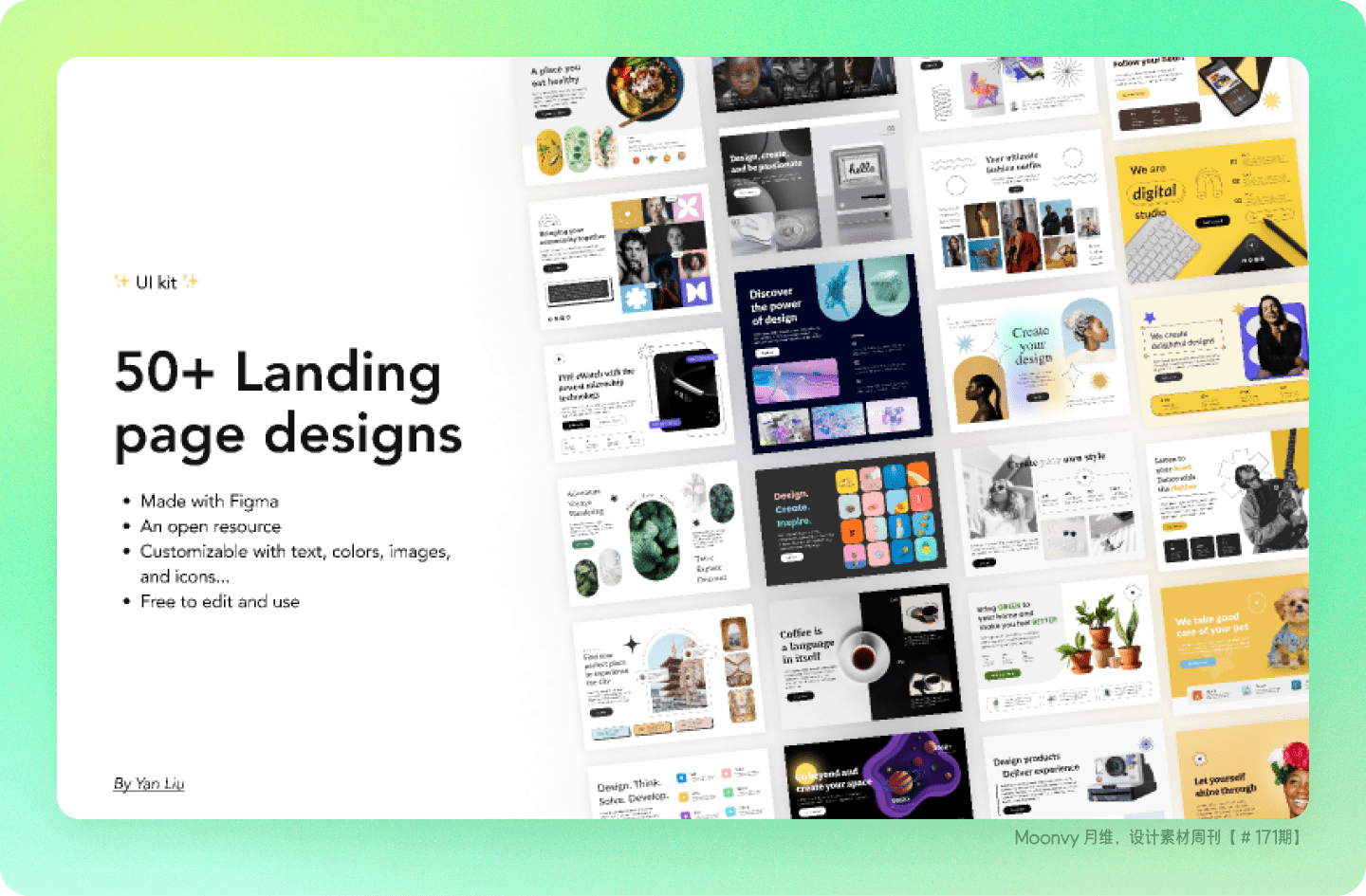
着陆页设计源文件
https://www.figma.com/community/file/1127302394641561751

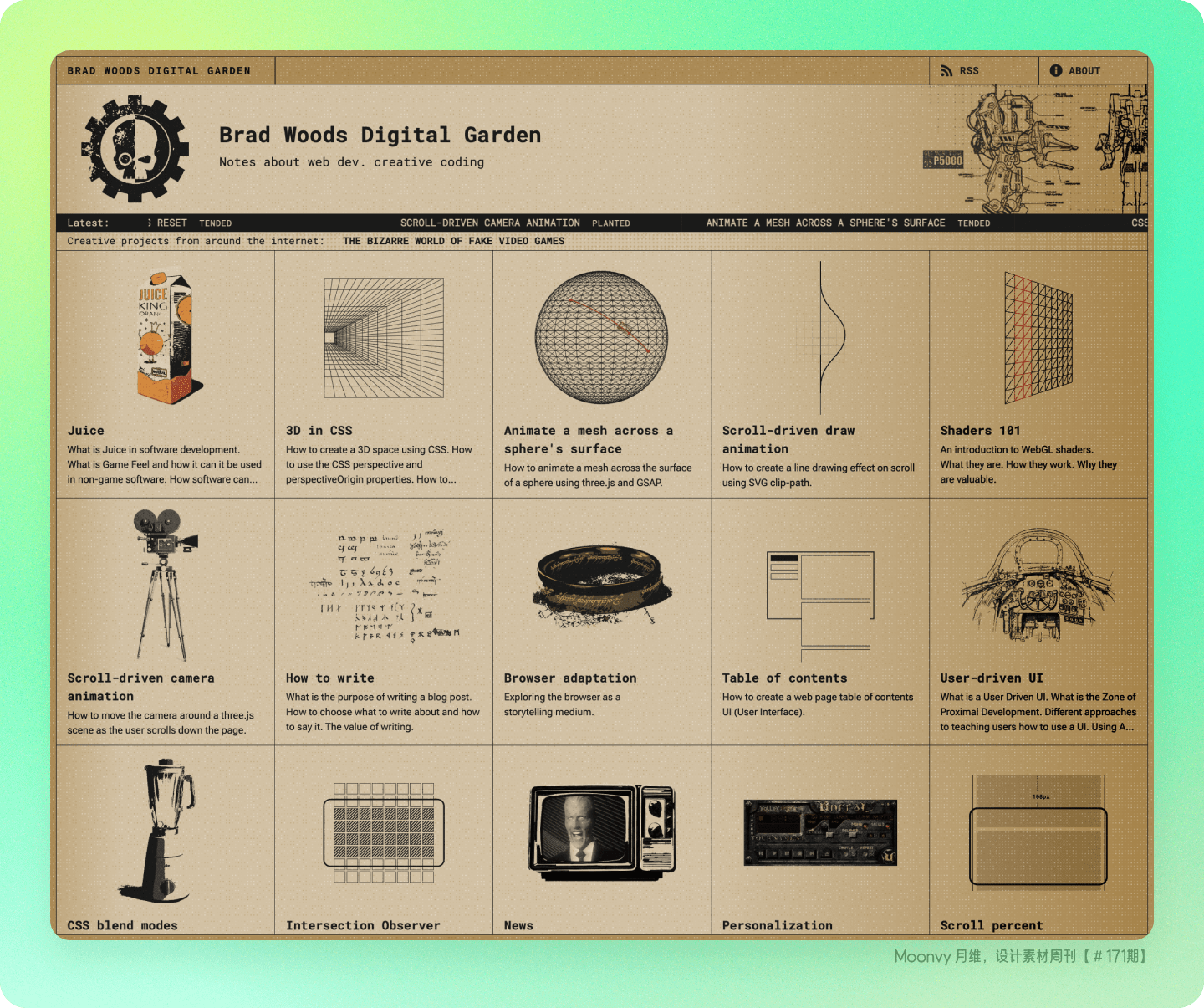
前端技术知识库
这个网站是 Brad Woods 的个人知识库,结构清晰、内容丰富的技术笔记库,适合前端工程师和创意开发者。这里不仅有深入浅出的实用教程,还涵盖 CSS/JS/WebGL/CSS/SVG 等多个前端领域的高级话题,以及设计思想、写作经验和游戏开发日志。网站设计也很有特色

Figma 液体玻璃效果衣柜(原型可交互)文件
源文件中分享了完整的设计步骤以及原型交互,打开文件预览原型可以直接体验
https://www.figma.com/community/file/1520808082633221671

4个免费科技感背景素材
https://www.figma.com/community/file/1520760900741449228

玻璃质感 UI 组件设计
https://www.figma.com/community/file/1520074947556041874

矢量图标库文件
https://www.figma.com/community/file/1519967344084906038