📰 设计资讯
关于 Figma 禁止了 DJI 的企业级服务
这件事周六开始刷屏,咱先不聊深层影响和原因,只说普通设计师咱们以防那万分之一的可能性,备份到本地或者国内的设计工具也就可以了,不必过度恐慌。同时期待国内的设计软件能强大起来💪🏻ヾ(◍°∇°◍)ノ゙💪🏻,推荐大家看看「灰大」和「草帽」的文章。
https://mp.weixin.qq.com/s/kC29Vd9DzJW25uAo2aMj5Q
https://moonvy.com/url/8dueP4sM/Figma 封禁大疆,大家理性看待 不要焦虑
印象笔记的「印象团队」更名为「印象 TEAMS」
https://staging.yinxiang.com/team/home/

Figma 2 月份的新功能总结
优化了 Figma 的文件搜索和 FigJam 的一些体验优化,看来研发核心还在 FigJam 部分
https://www.figma.com/blog/whats-new-in-figma-february-2022/
🏆产品推荐
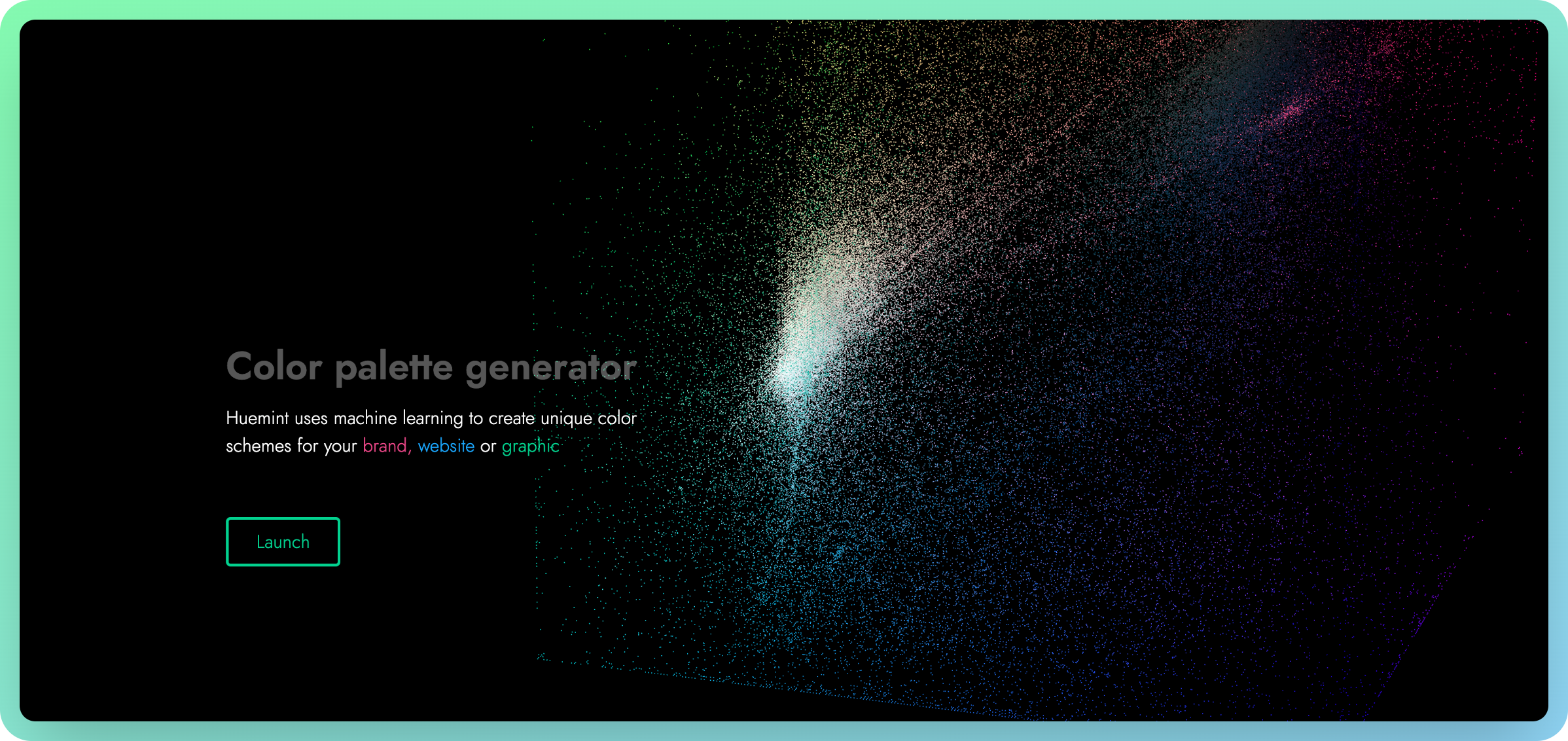
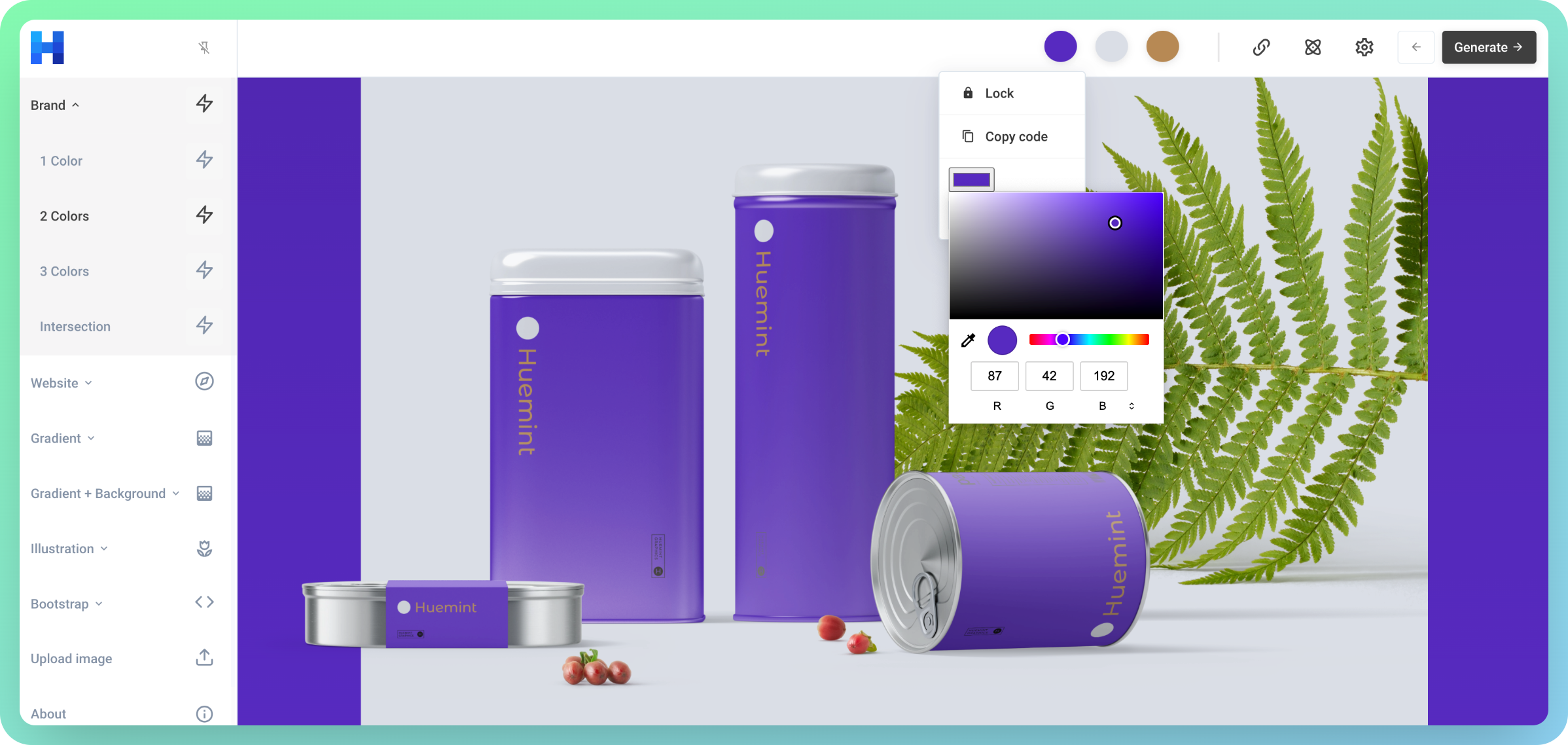
Huemint - 人工智能调色板生成器
网站缩放的光粒子效果很惊艳,通过识别图片颜色替换为其他色值


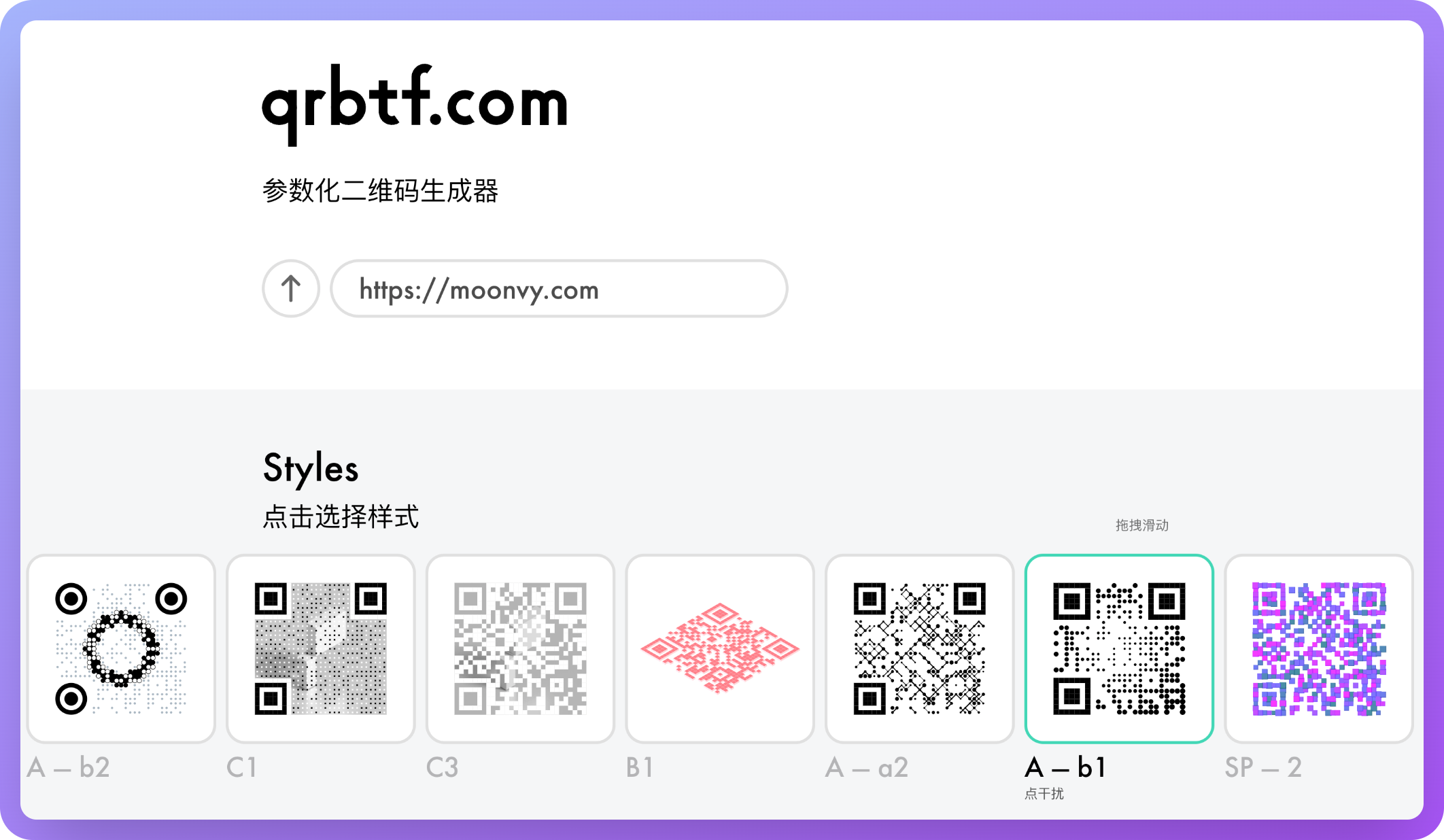
二维码生成器,提供多种样式并且能改颜色

📖 值得读读
了解 Design Token,以及他可以为我们带来哪些便利
什么是设计令牌?
设计代币现在很流行。它是任何设计系统不可分割的一部分,也是产品中非常重要的一部分。它可以帮助您保持设计的一致性和稳固性。
https://blog.prototypr.io/design-tokens-with-figma-aef25c42430f

国内也有一篇聊 Design Token 的文章
提效神器Design Token的探索与应用 我们总结了 Design Token 的四大优势:设计语义更加容易理解;设计产出更加一致;设计变更更加容易维护;设计还原度有很好的有提升。
前端早读课
https://mp.weixin.qq.com/s/4Y2X-Dn43OdKiXH5CBv57A
用户体验和产品设计师的决策工具包
如何形成强烈的意见并自信地提出“正确”的设计解决方案
作为 UX 人员和产品设计师,我们通常会为给定的问题创建多个解决方案。这是我们混乱的非线性设计过程的一部分。一种伟大的设计师不仅提出了解决用户需求和业务目标的创造性解决方案,而且形成了强烈的意见和自信地提出正确的设计方案.培养强大的决策能力对于设计师的职业发展也至关重要。
https://uxdesign.cc/decision-making-toolkit-for-ux-and-product-designers-789f7a8a2554
🎊设计素材
涂鸦风格的图标,提供 Figma 格式
https://khushmeen.com/icons.html

15 种用于更好编码的最佳编程字体
快快转给工程师小哥哥 (*^▽^*)❀
https://kinsta.com/blog/best-programming-fonts/

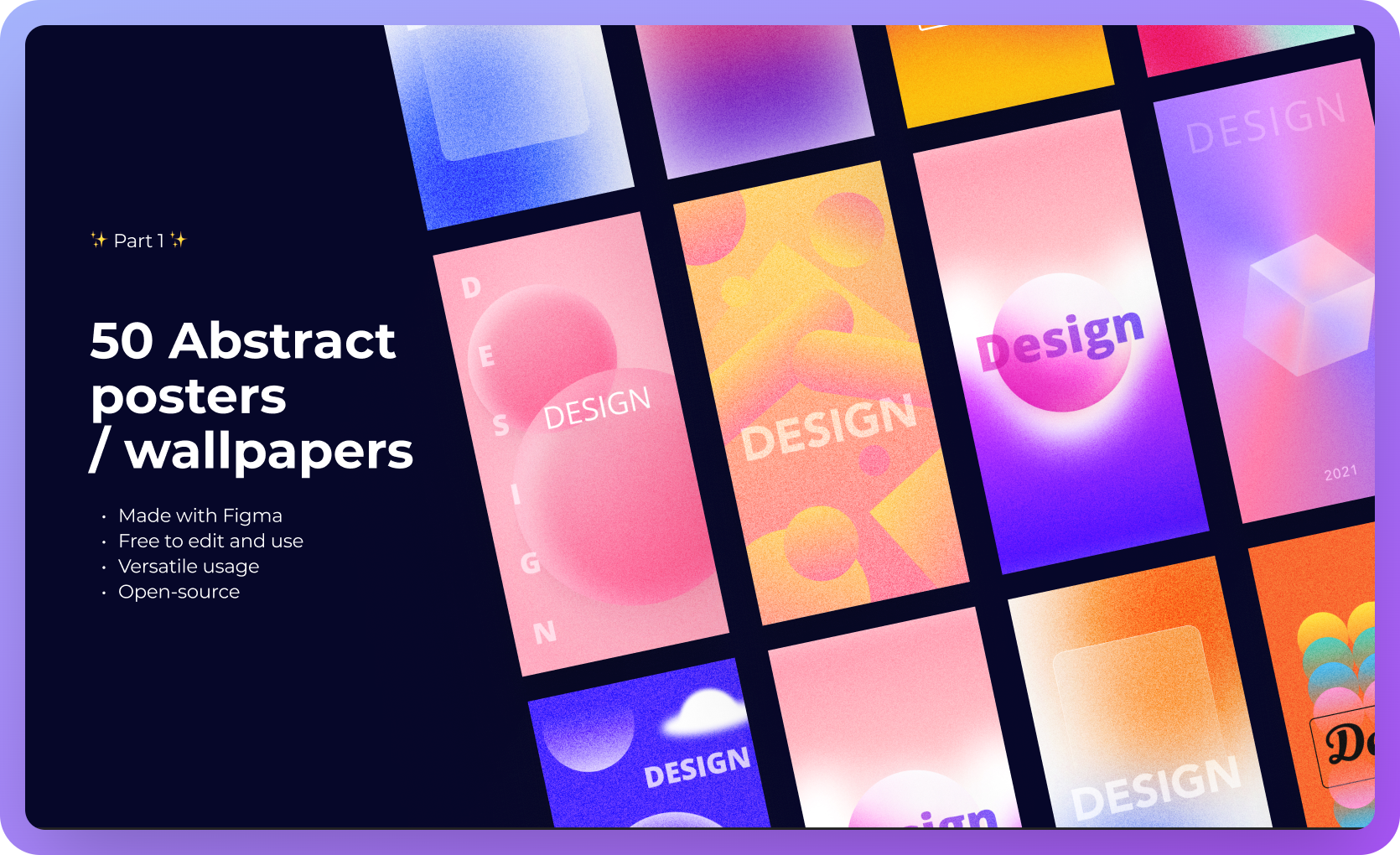
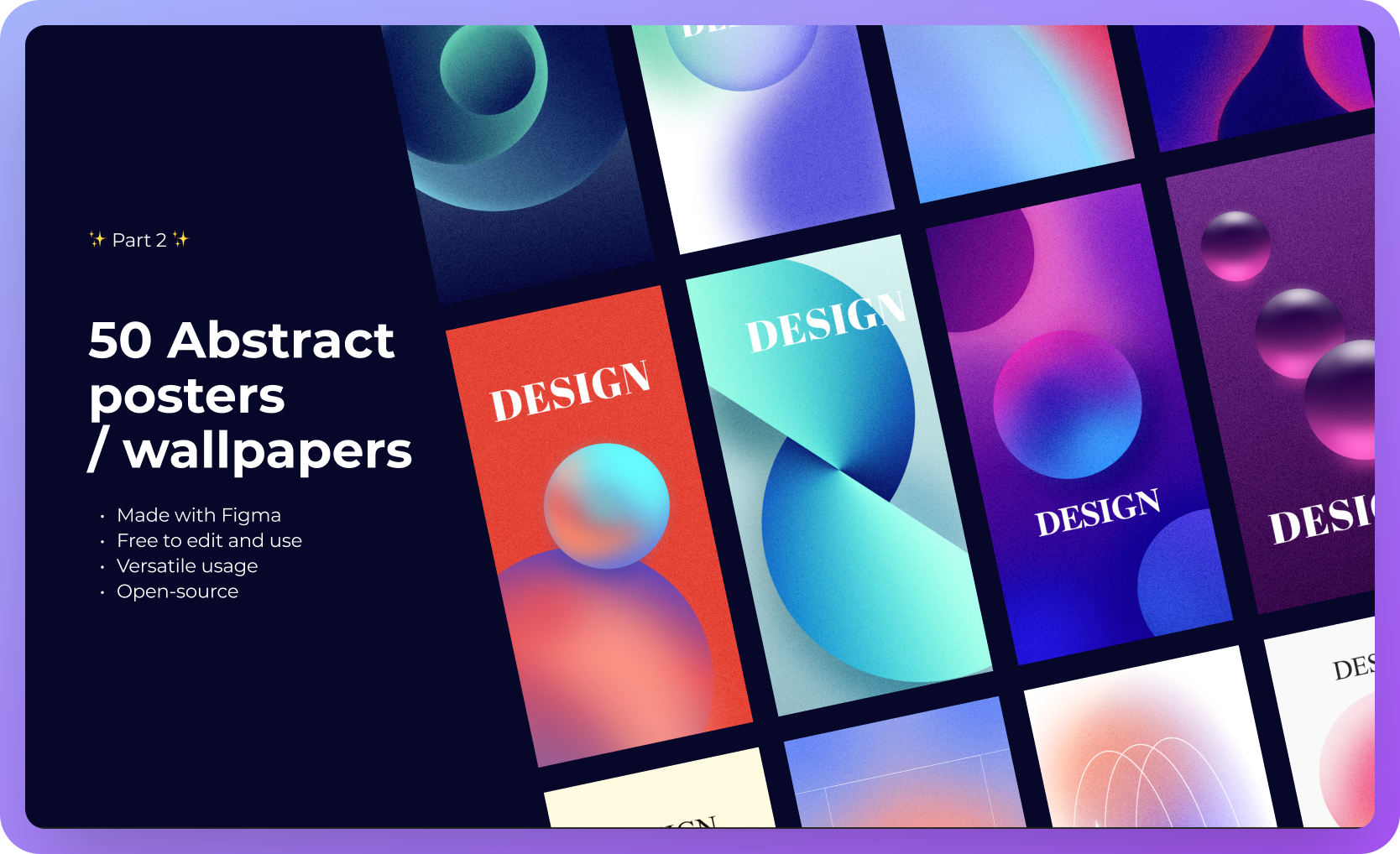
50 张抽象海报/壁纸
(^▽^) 自己在用的素材
https://www.figma.com/community/file/1004483087584434909
https://www.figma.com/community/file/1047661012516125152


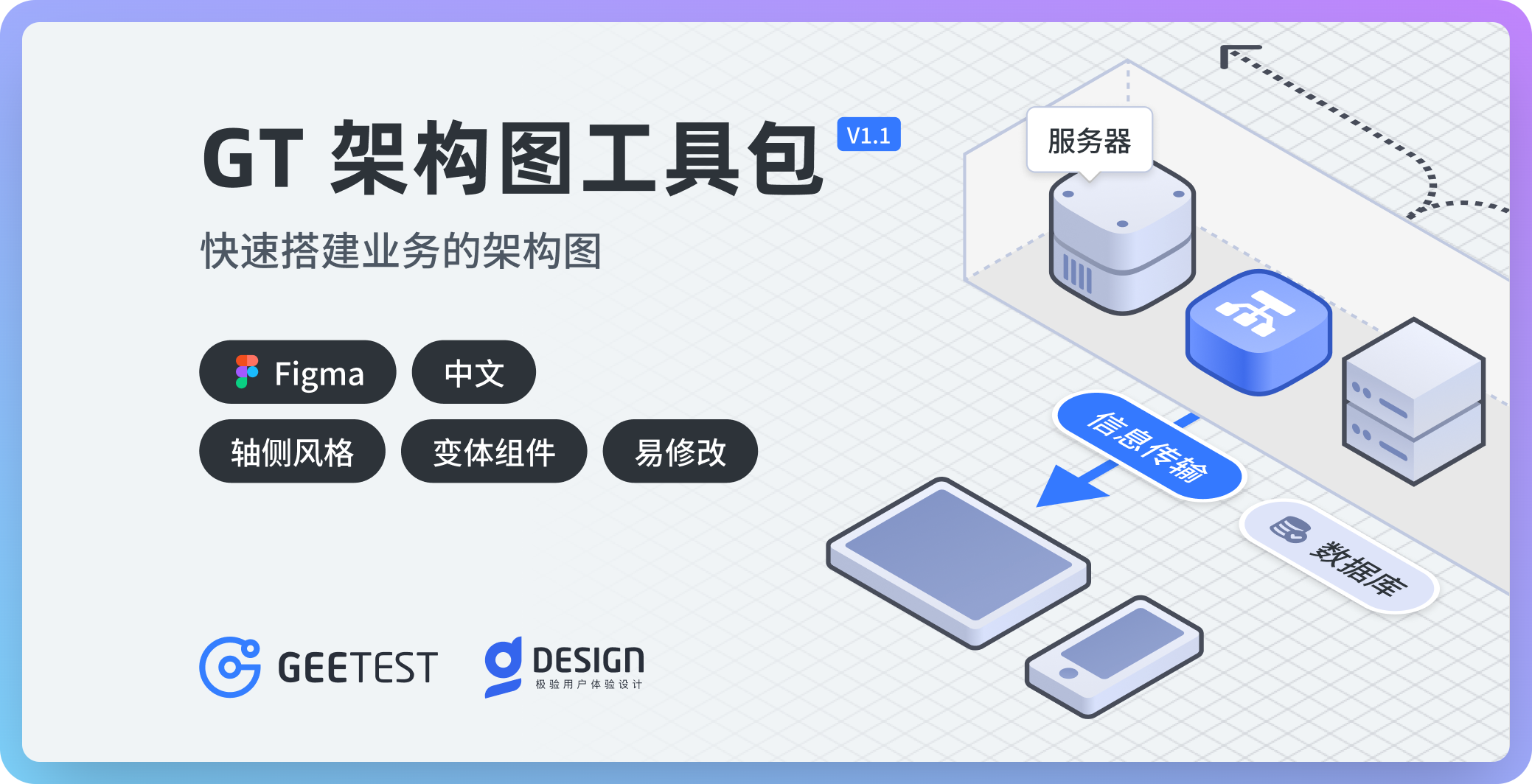
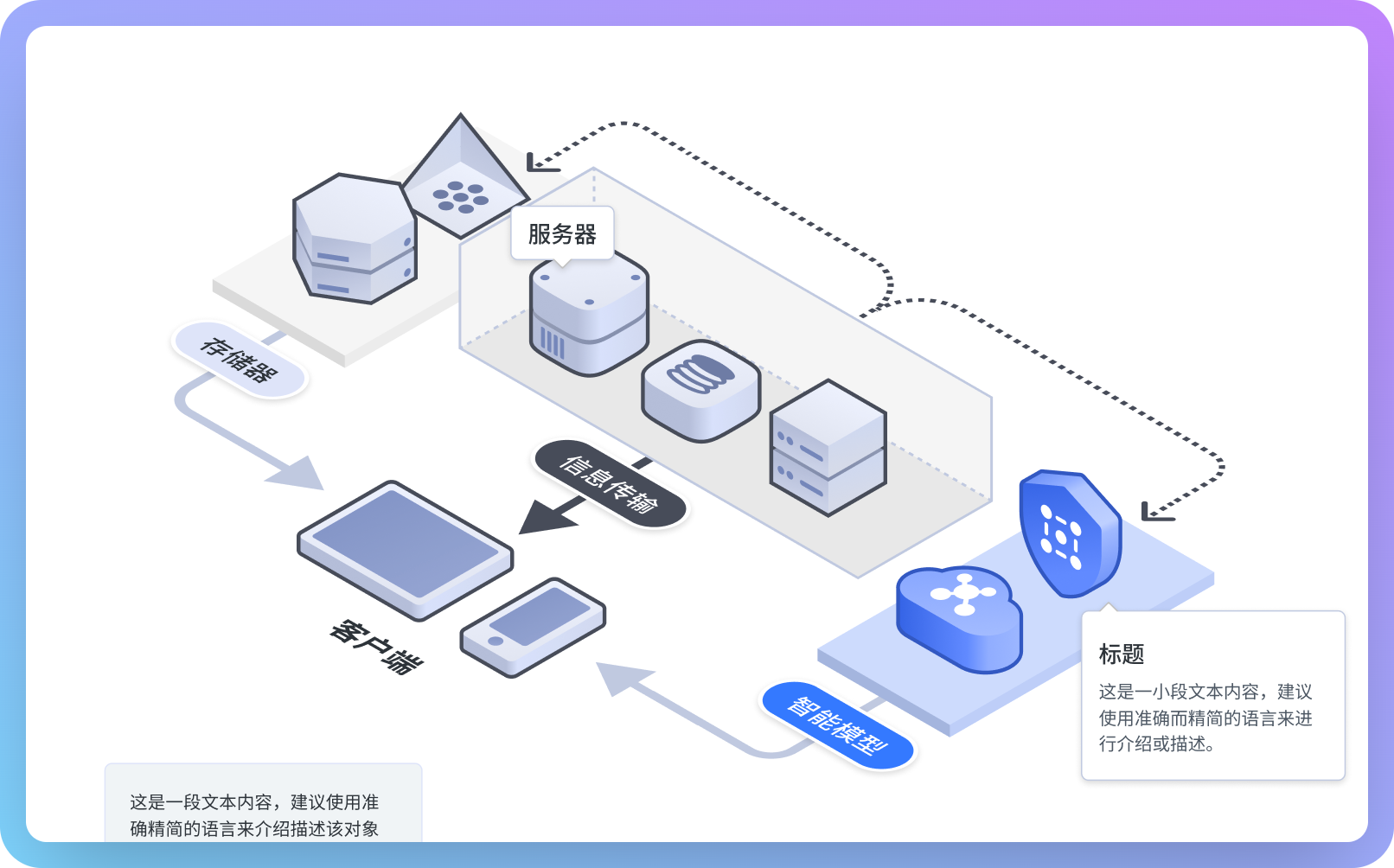
架构图工具包 - 轴侧风格
这种类型的图标比较少,建议收藏呦
https://www.figma.com/community/file/961535928702839503


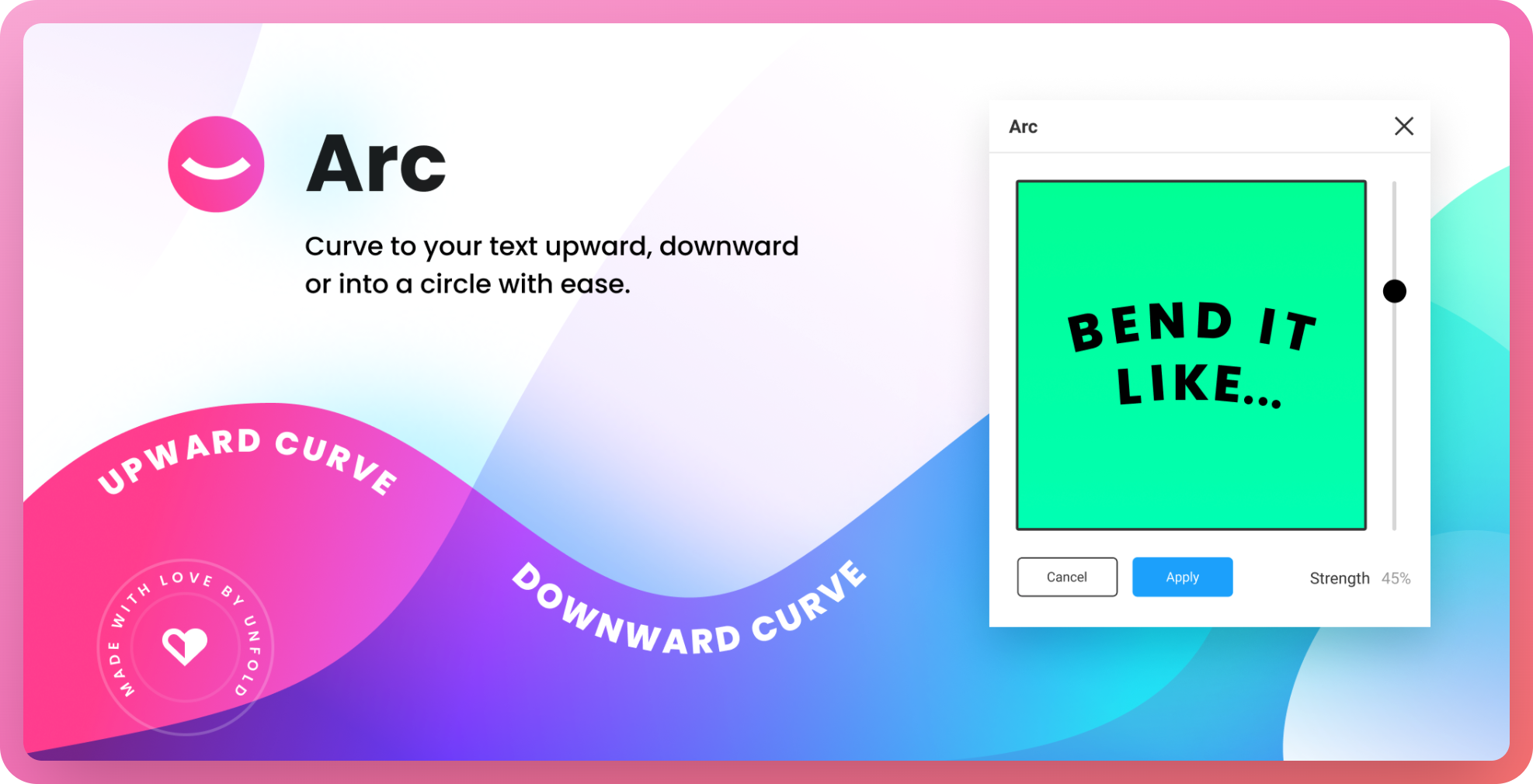
Figma 插件 - arc ,用来做环状文字、路径文字,好用好用很好用👍
https://www.figma.com/community/plugin/762070688792833472/arc

这个环绕效果就直接用 arc 插件做的
👇🏻

🏖随便逛逛
网页可以跑的赛车,帅帅帅(🎵有背景音乐)
https://therace.montblanclegend.com/

复古风门户网站

3D 风个人网站,非常多细节好玩又好看

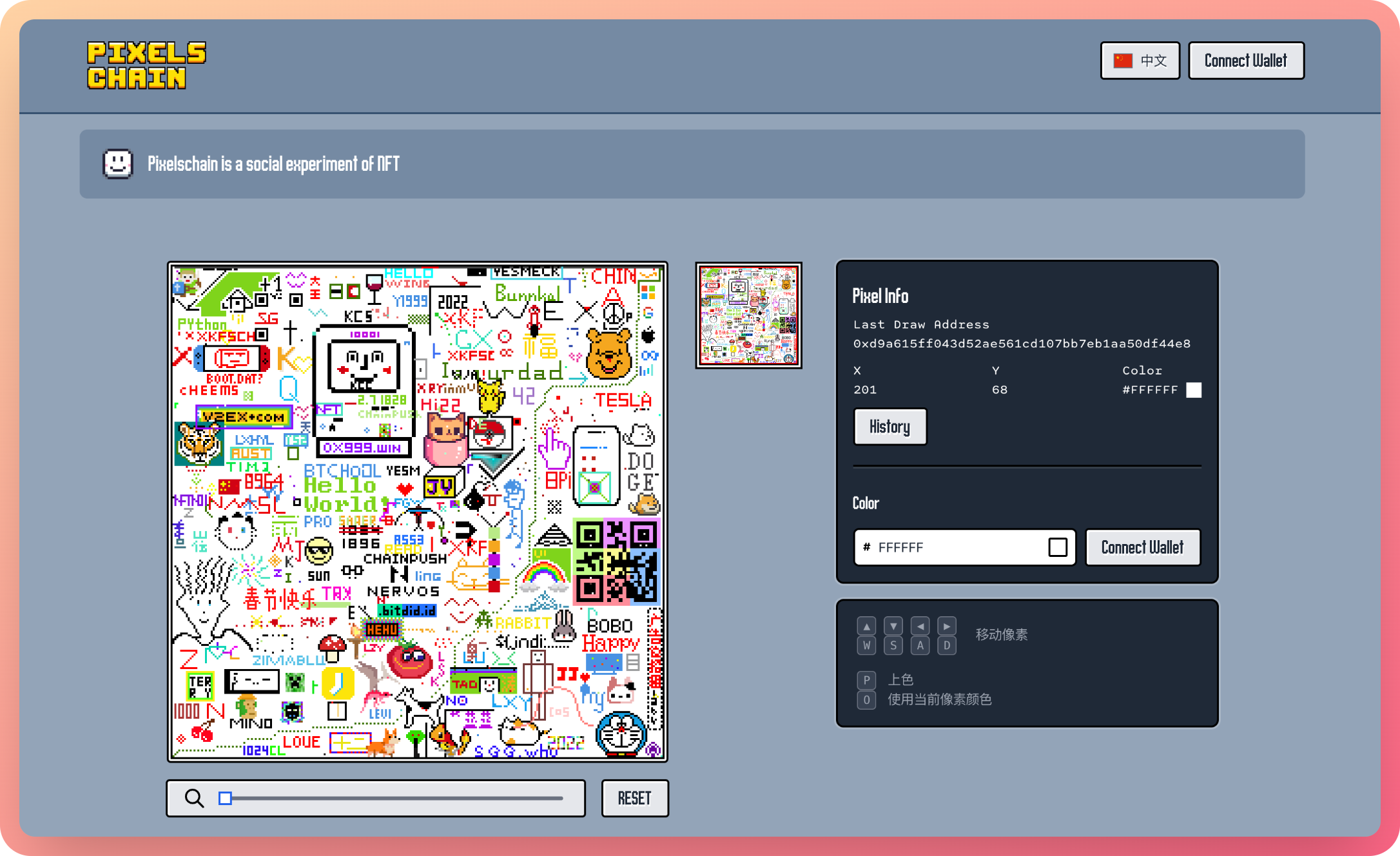
集体创作的像素画
通过连接自己的数字钱包,认领像素点,共同创造完成一幅画,然后做成 NFT。
https://www.pixelschain.com/zh

Panic Playdate - 玩黑白屏幕的小游戏,可以手摇充电。
官网主图是可交互的就冲这外观和网站,买来收藏都好呀 (≧∇≦)ノ❀,由于太喜欢忍不住多贴几张图