📰 设计资讯
Apple WWDC22 在 6 月 6 日至 10 日期间举行
又是一个值得期待的日子 (๑′ᴗ‵๑)
https://developer.apple.com/wwdc22/

Eagle 3.0
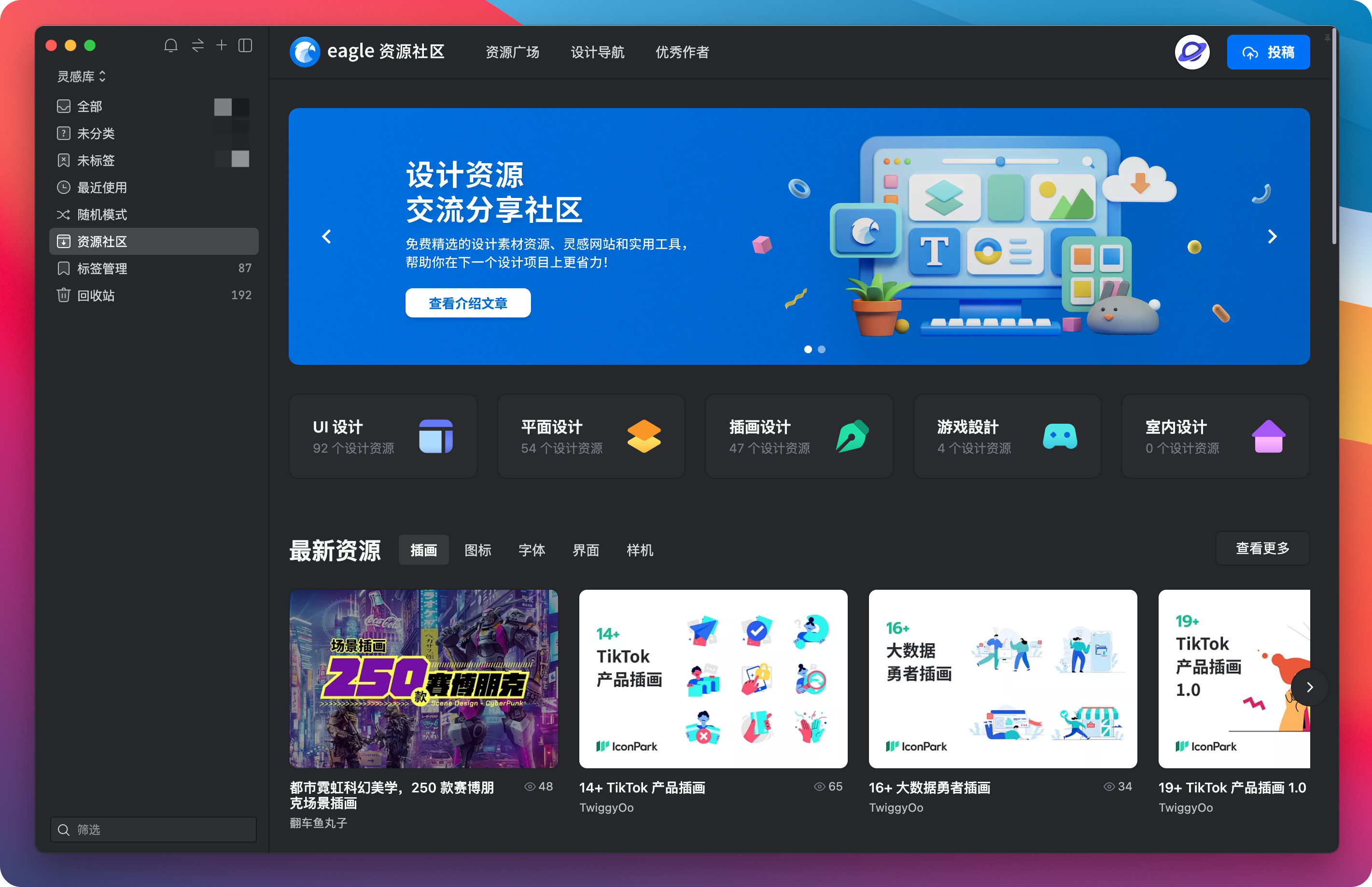
Eagle 3.0 新增加了「资源社区」,可以下载 Beta 版使用了
https://eagleteam.notion.site/3-0-Alpha-90adf96ef3064ba68719fd12b300eeaa

🏆 产品推荐
插画动起来- Galshir
支持 Procreate 和 Photoshop图层导入,插画轻松变动画,插画设计师好助手

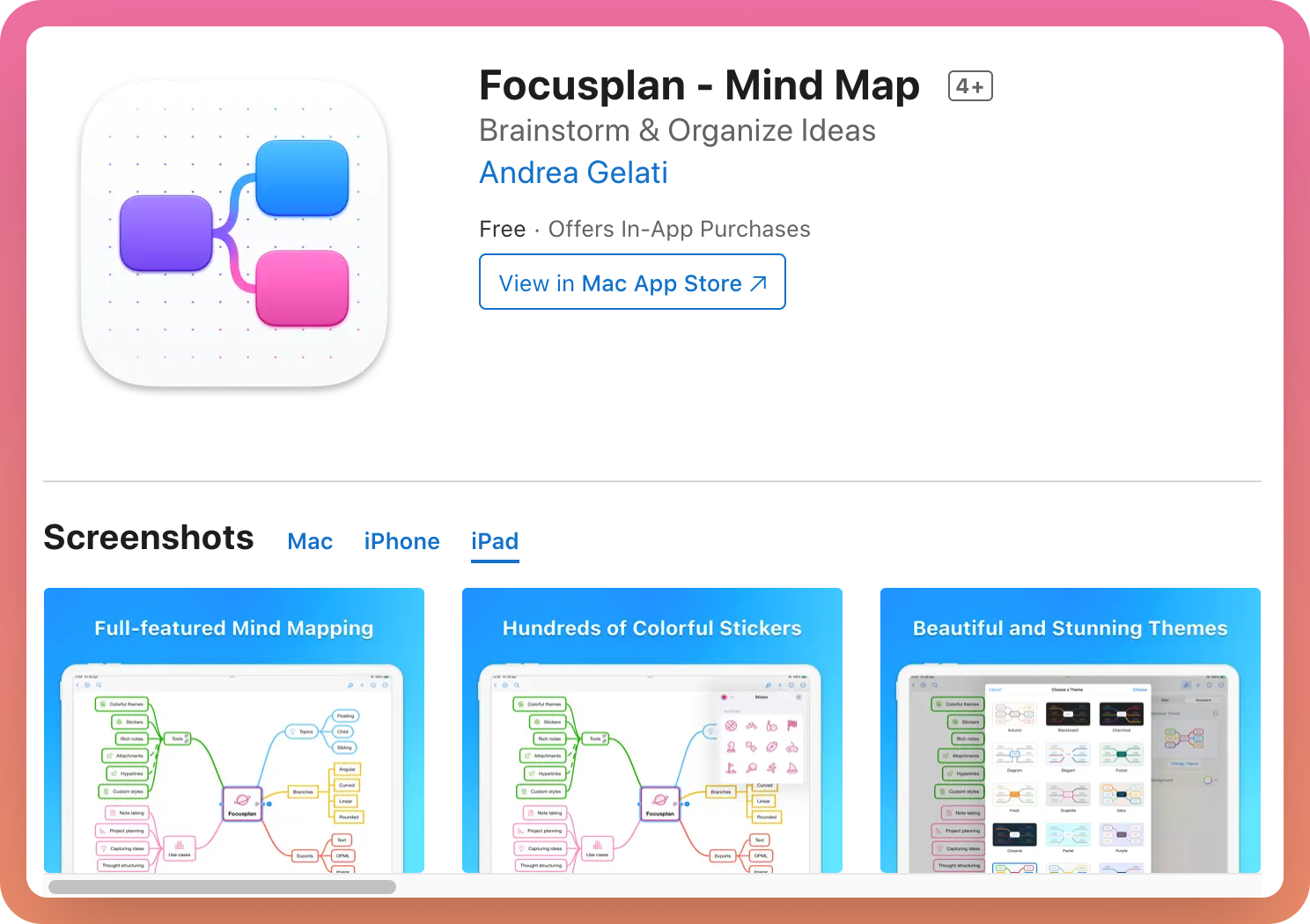
思维导图 - Focusplan
界面简介操作简单的思维导图,对 Apple 生态支持友好 Mac、iPad、iPhone 是其中一个特点

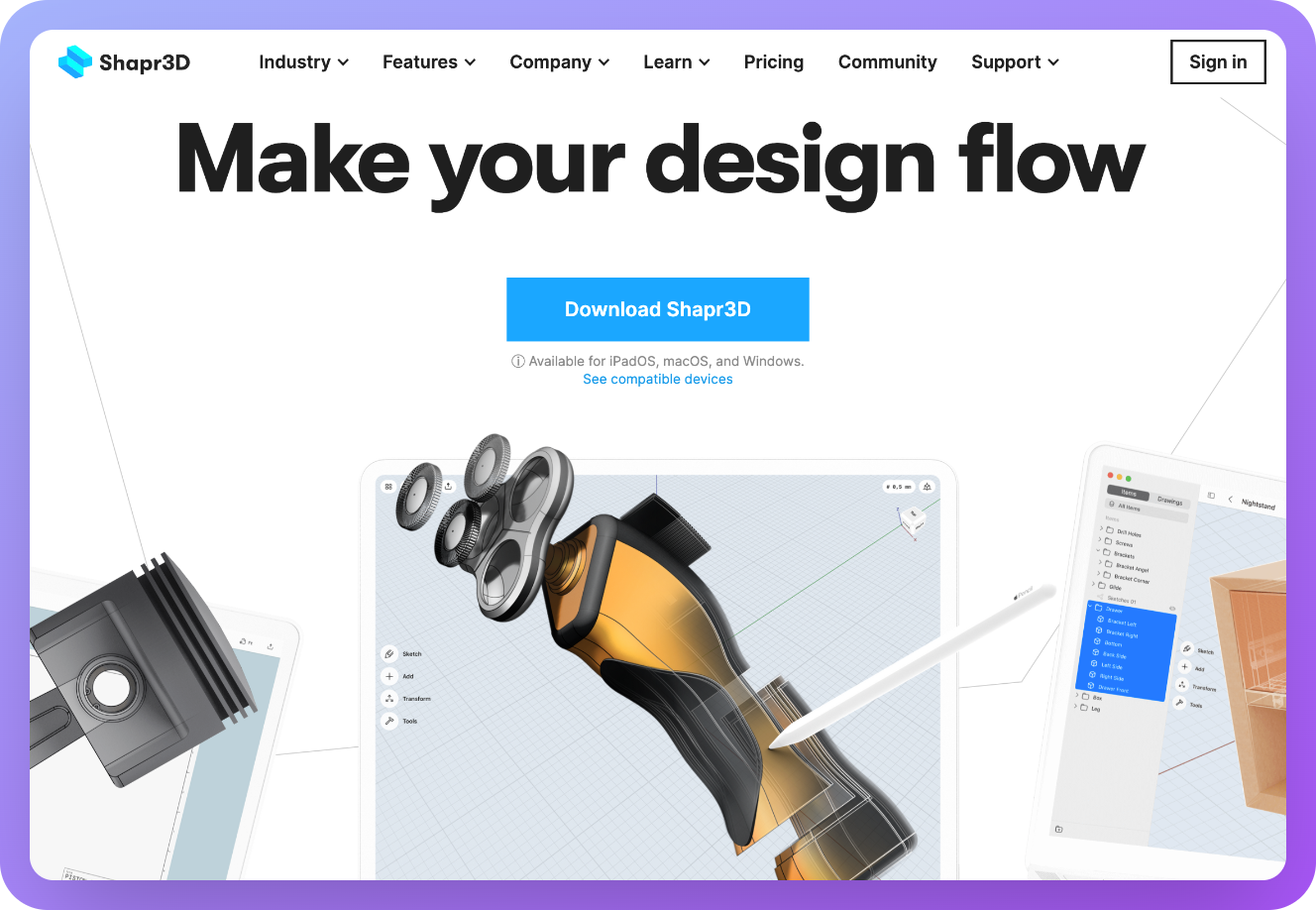
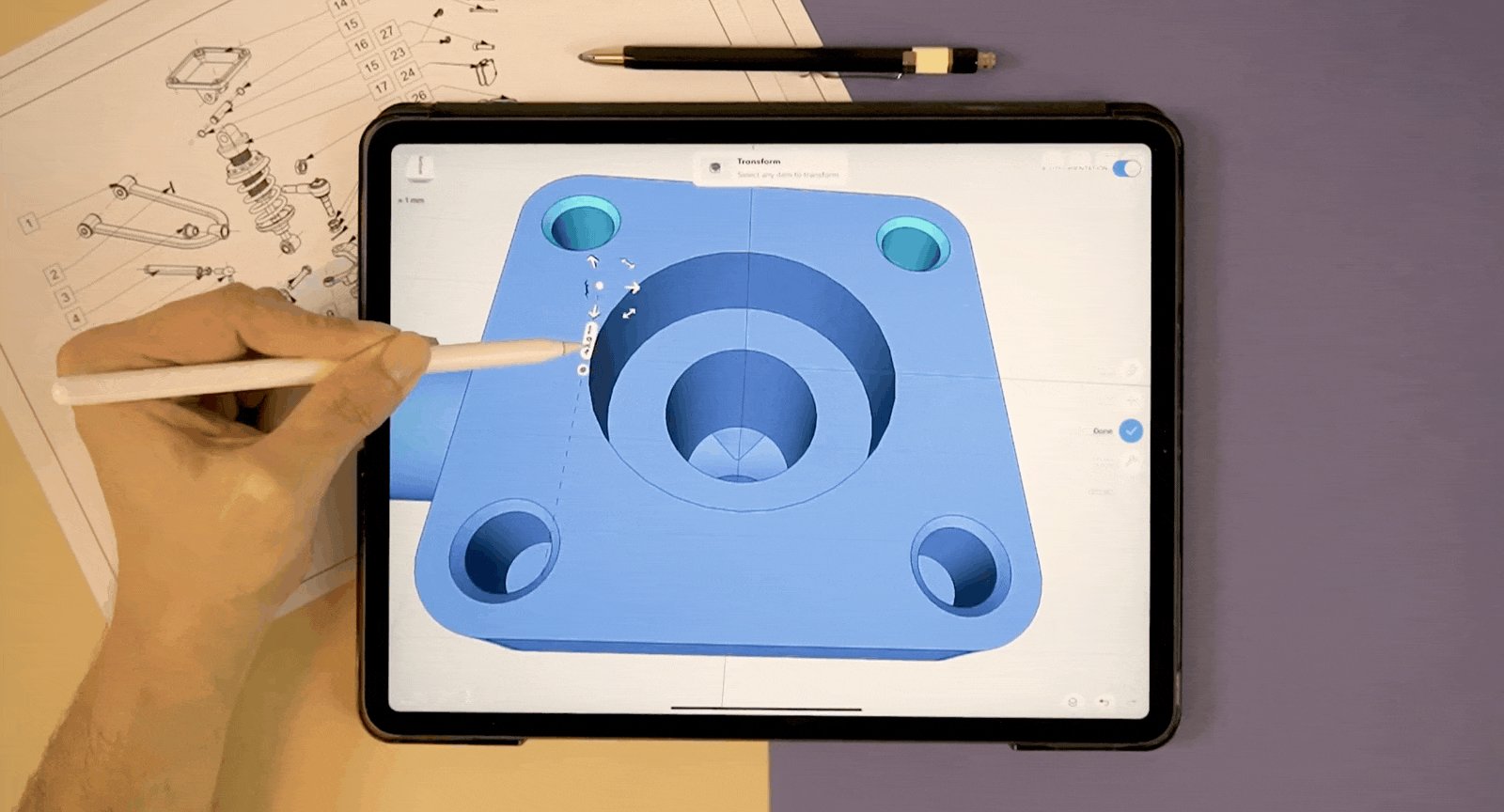
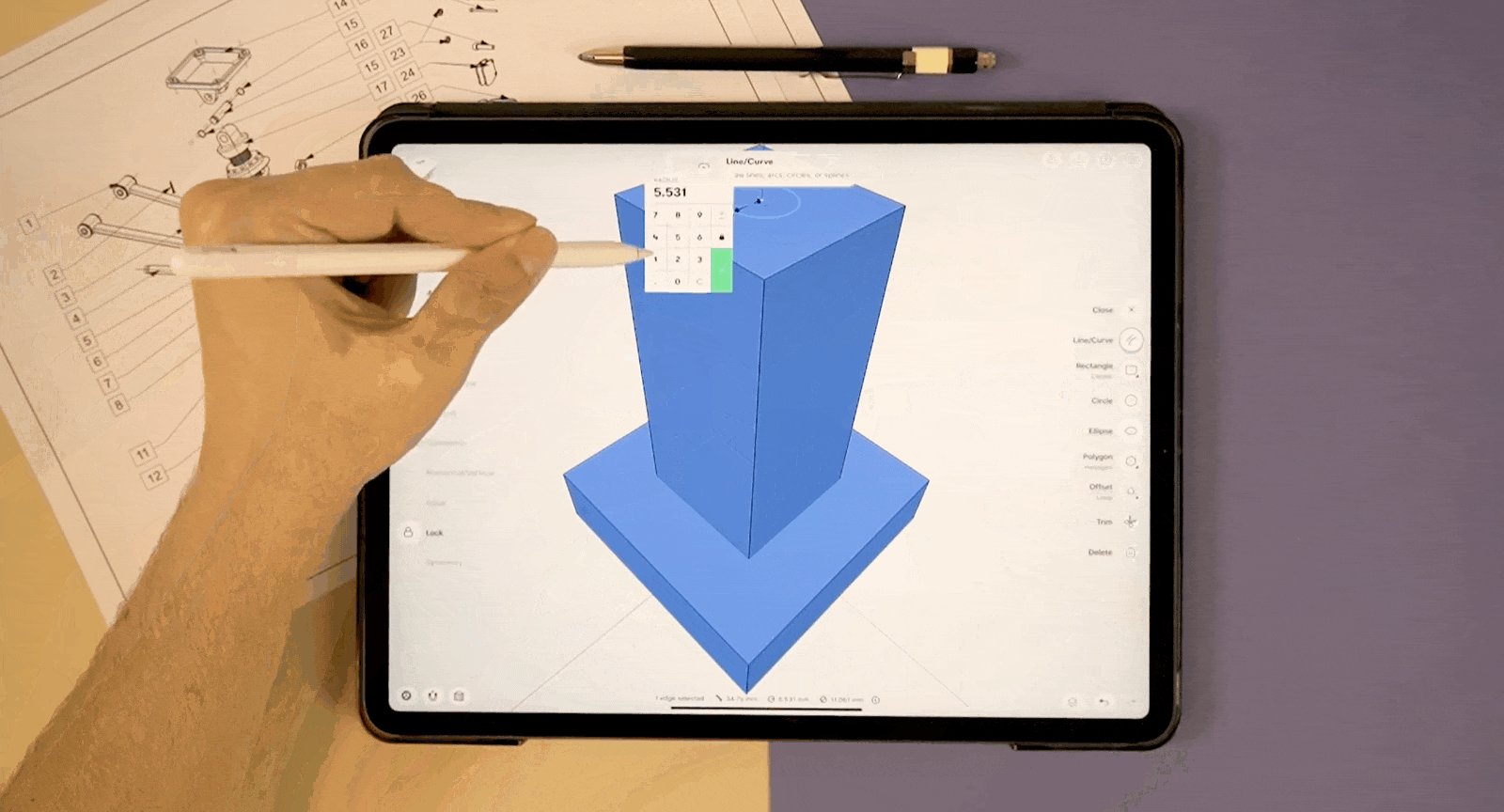
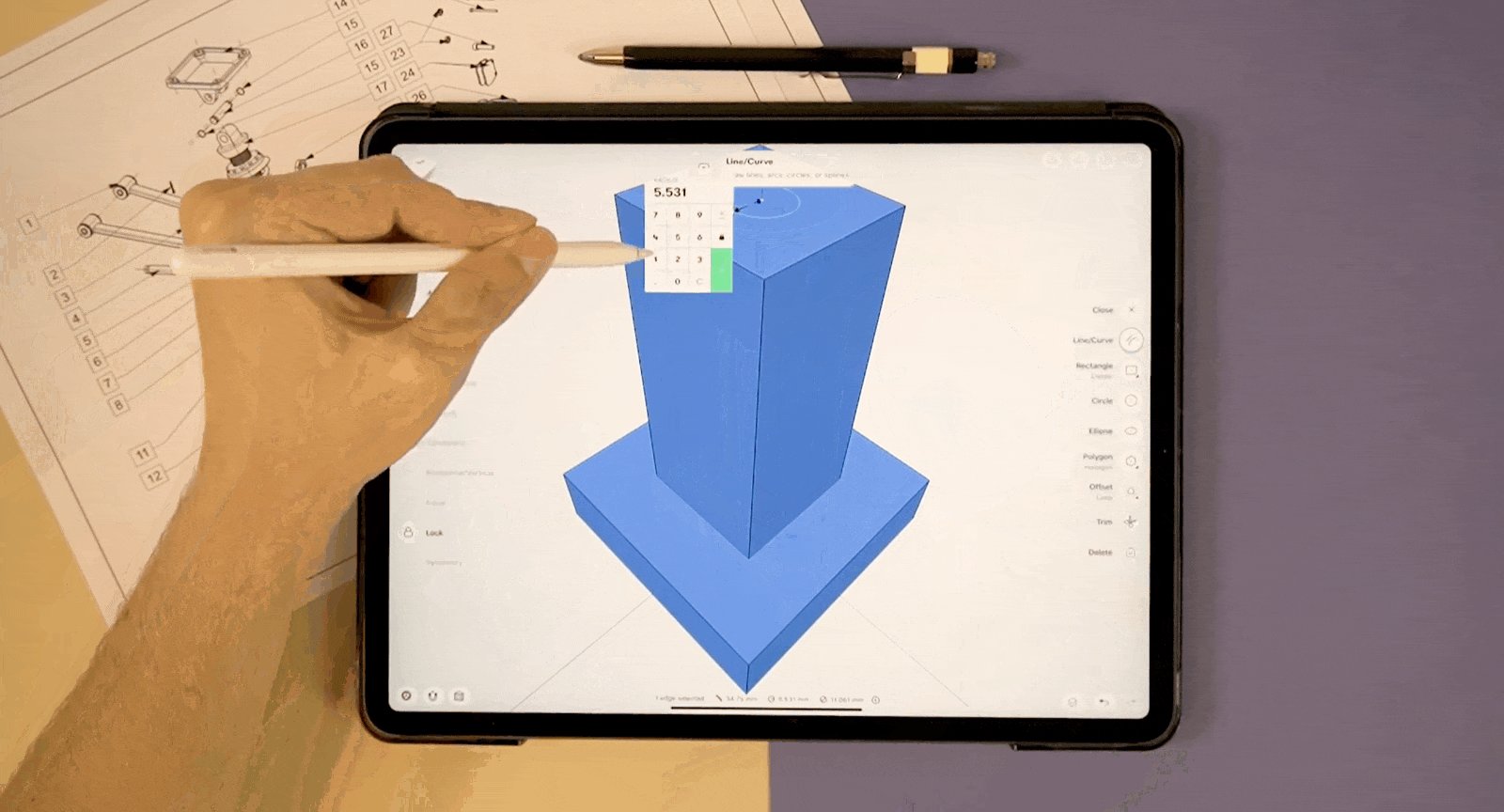
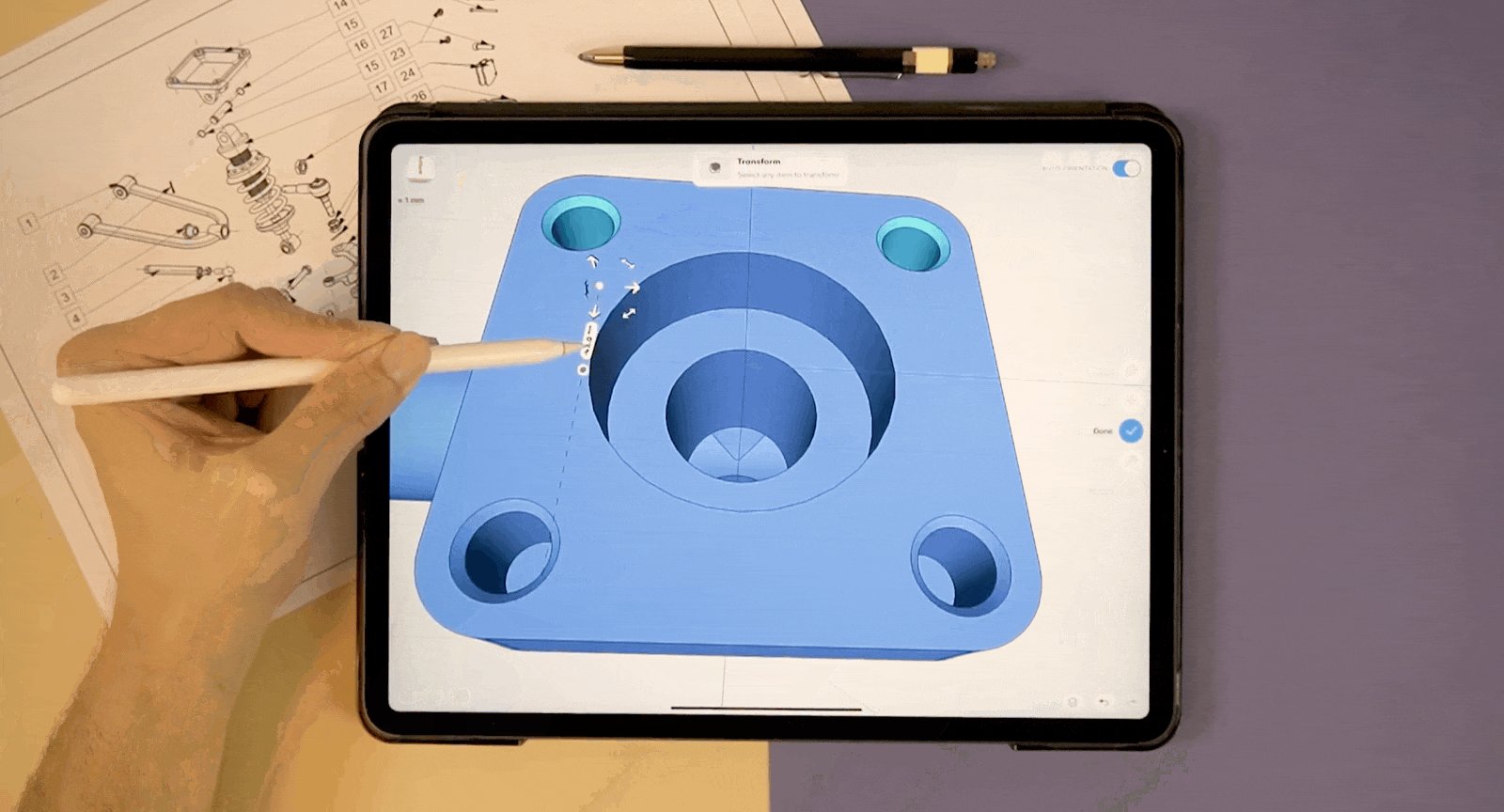
3D 工具 - Shapr3D
可以完成高精度建模,把 CAD 和 3D 做了很好的结合


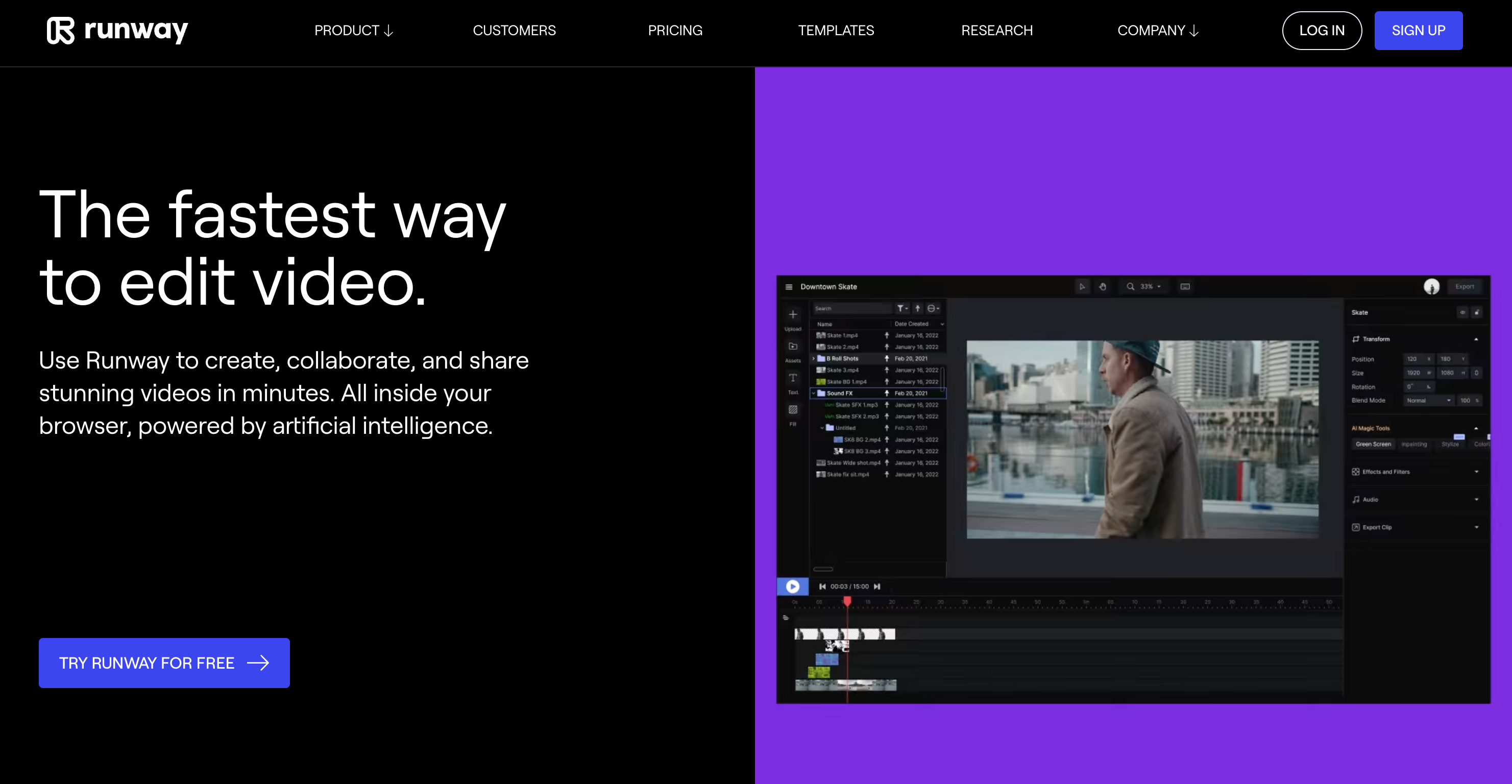
视频编辑工具 - Runway
多合一的在线视频编辑器,修视频加效果、多音轨、文本字幕等,并提供了很多的视频模板。
推荐人:喬雅同學®

Figma 修图插件 - ClipDrop
去掉图片中的对象、文本、缺陷,该插件目前还在内测,能看到大家测试的图片很强👍🏻
ClipDrop 是做图片类增强工具的,非常期待 Figma 插件,修图就不用在打开 Photoshop 了

📖 值得读读
字体排版印刷知识网站
推荐人:D||Z

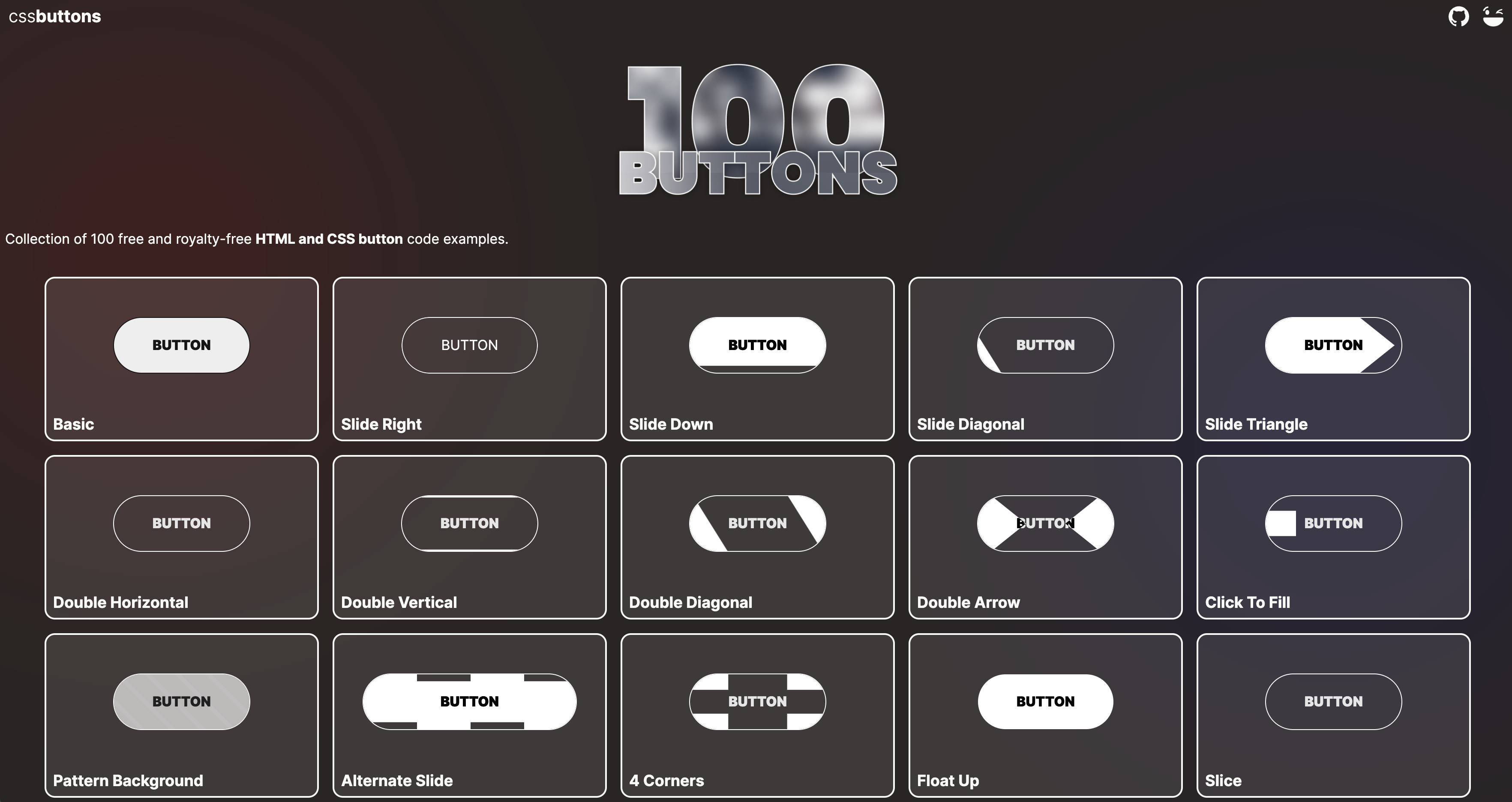
100 个免费按钮示例集合

🎊 设计素材
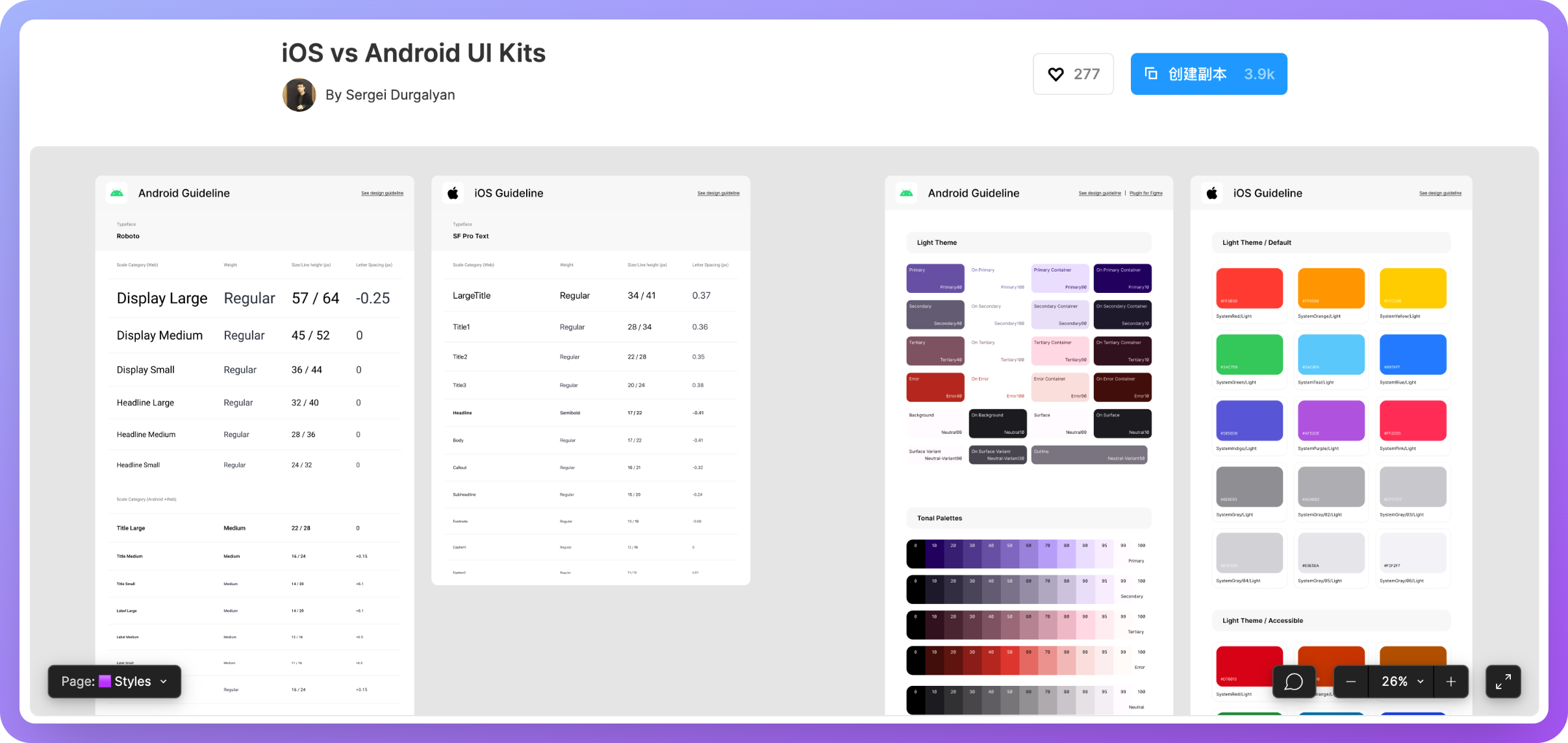
Figma 设计素材 - iOS vs Android UI Kits
iOS 用户界面指南和 Material Design 是移动 UI 设计师必学规范,这份 Figma 设计素材将两个规范的内容对比整理,适合系统学习。当然也做了组件化,可以直接拿来用到自己的设计稿里。
推荐人:💮前院長是老白
https://figma.com/community/file/1104021135241005147

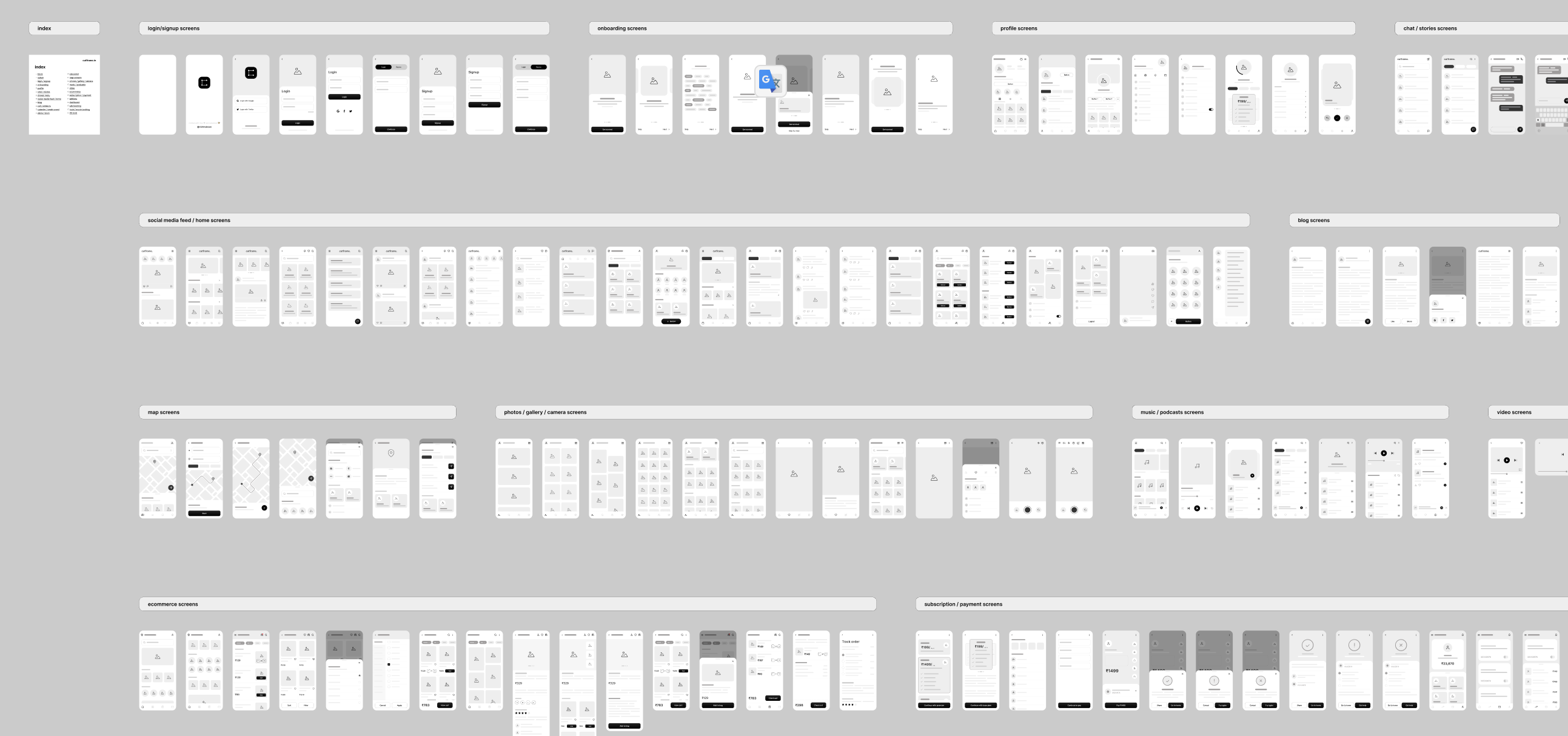
设计文件管理案例
该案例很详细的对 APP 结构进行了分类的梳理包括各种状态,对 APP 设计师们有借鉴作用。
推荐人:凯尔队长
https://www.figma.com/community/file/1104659612982671158

字体集合
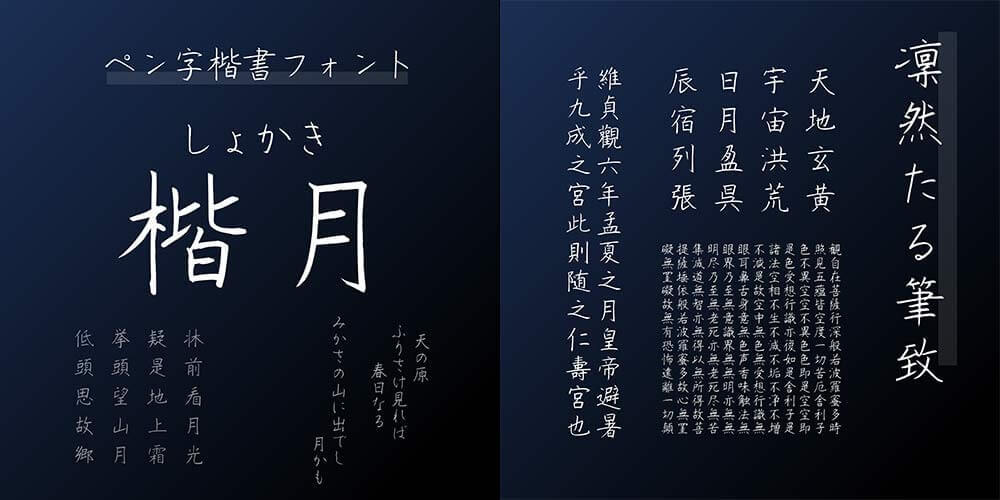
1. Pistache Moon 免费版 v2.0
https://booth.pm/ja/items/1799480

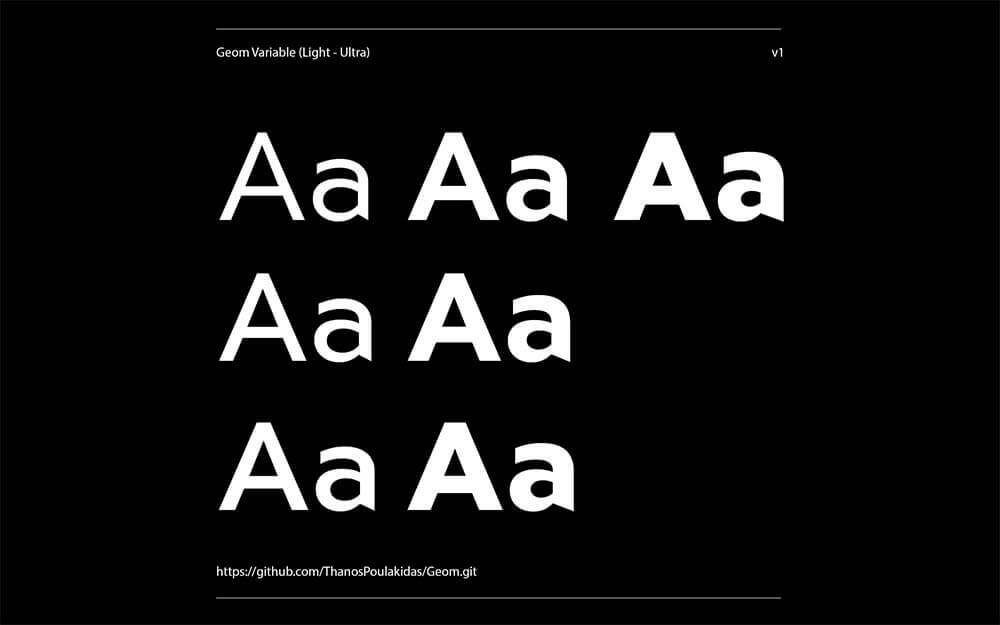
2. 几何字体
https://github.com/ThanosPoulakidas/Geom

3. HC Gleam – 波浪字体
https://pixelsurplus.com/products/hc-gleam-free-condensed-wavy-display-font

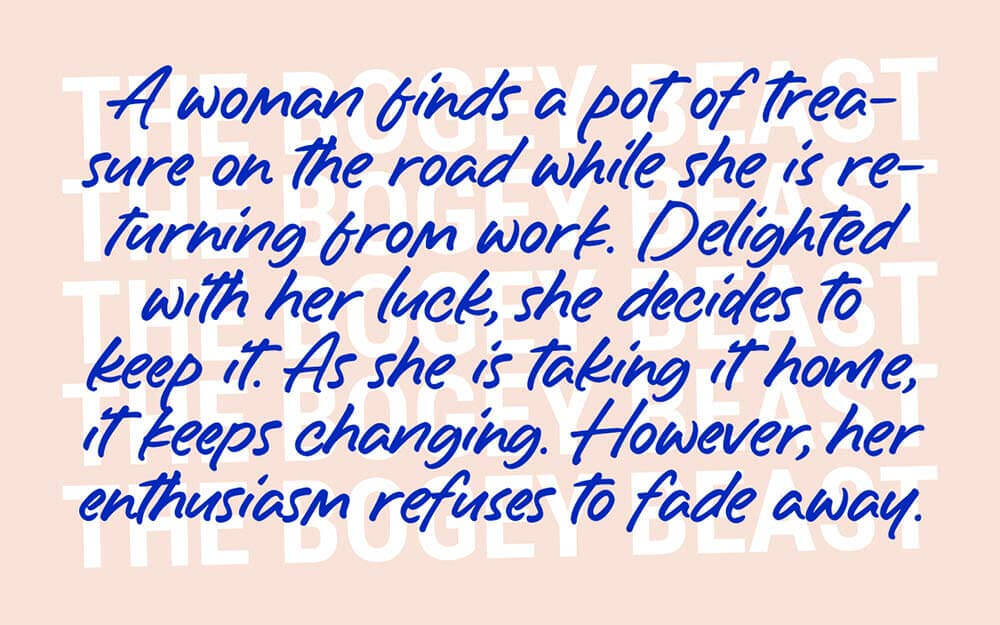
4. 英文手写体
https://freedesignresources.net/hello-america-handwritten-font/

5. 靛蓝森林手写体
https://freedesignresources.net/indigo-forest-handwritten-font/

免费的 Notion-style Icons
https://www.figma.com/community/file/1109809012276150058

🏖 随便逛逛
重现波斯波利斯


来自 125 个国家的前端开发者进行了调研
State of frontend 2022 对来自 125 个国家的前端开发者进行了调查,总结了引起关注的框架、库、工具、特性等。
由于最近两年的 Korona-ka,工作方式发生了显着变化。这些数据也可以比较 2022 年和 2020 年的情况。
https://tsh.io/state-of-frontend/

封面图来源:Deibbble








