📰 设计资讯
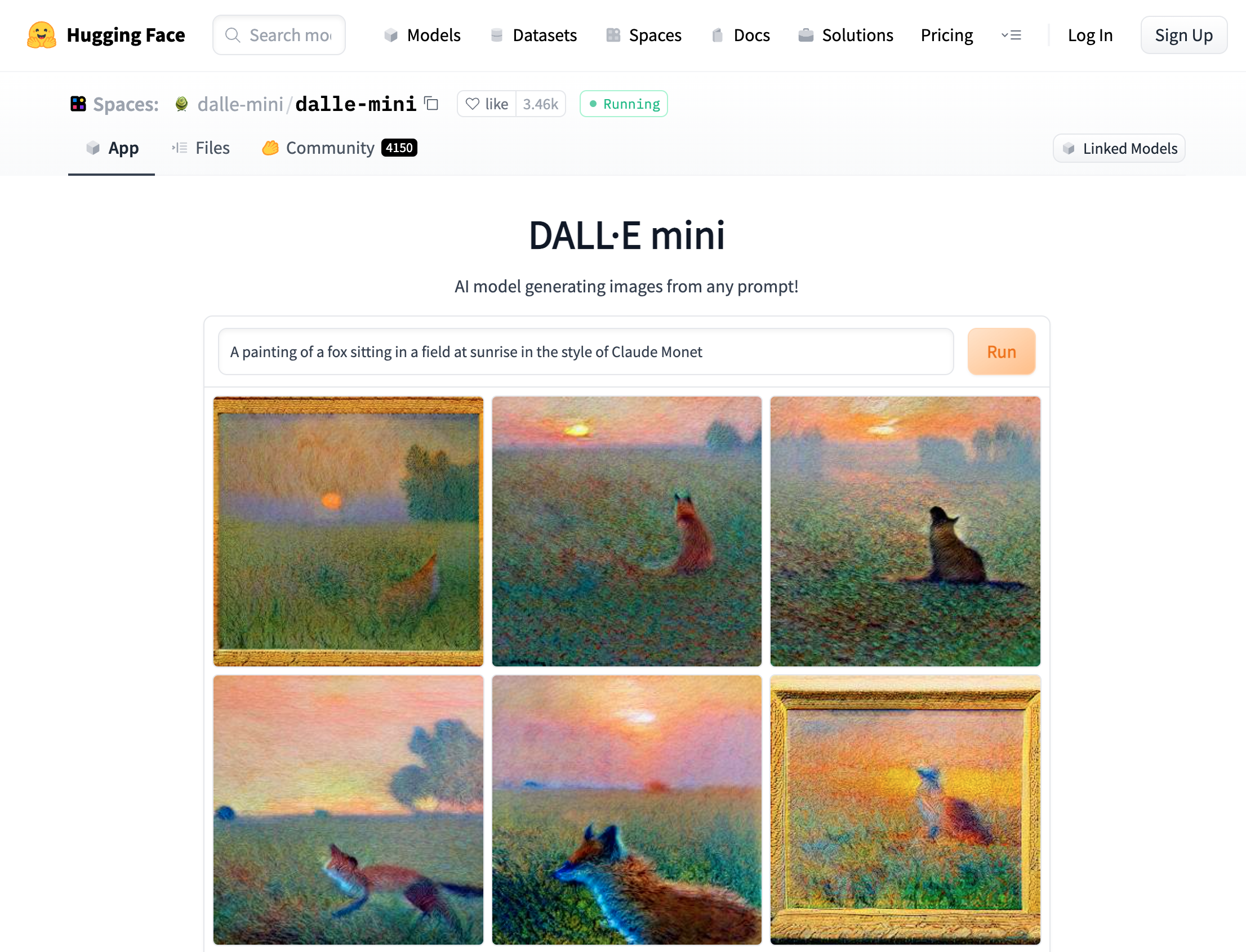
Dalle-mini - 输入文字自动生成图像
之前介绍过革命性的 AI 图像生成工具 Dall·E 2,一般人现在还没法体验,但现在有了一个根据其论文打造的开源工具 Dalle mini,让大家都可以试一试,虽然和 Dall·E 2 比效果差很多,不过还是非常神奇。
实例配图内容为:“A painting of a fox sitting in a field at sunrise in the style of Claude Monet” (克劳德-莫奈风格的日出时分坐在田野中的狐狸画作),你可以翻译工具把你想要的画面的描述翻译成英文,输入Dalle mini等待一会就可以得到结果了。
https://huggingface.co/spaces/dalle-mini/dalle-mini

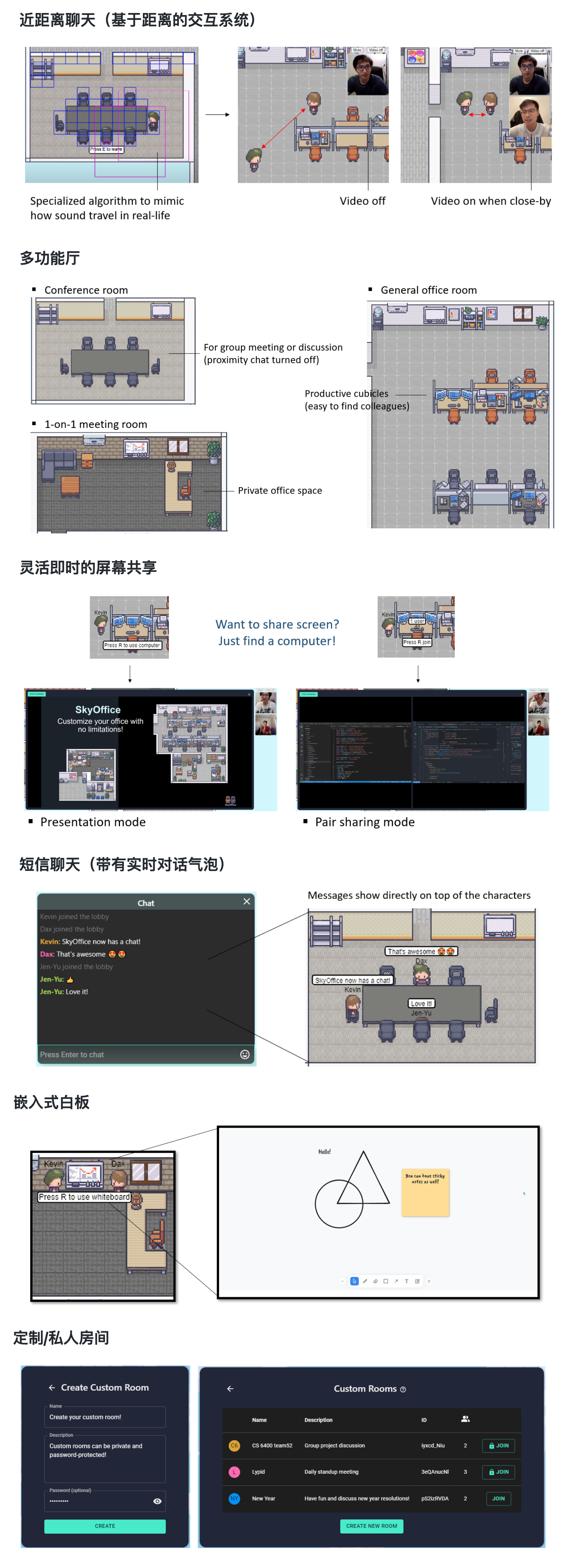
Sky Office 虚拟办公室
超级好玩,还提供「共享屏幕」「白板」「实时聊天」集成了很多办公需要的场景,像玩游戏一样在工作。

🏆 产品推荐
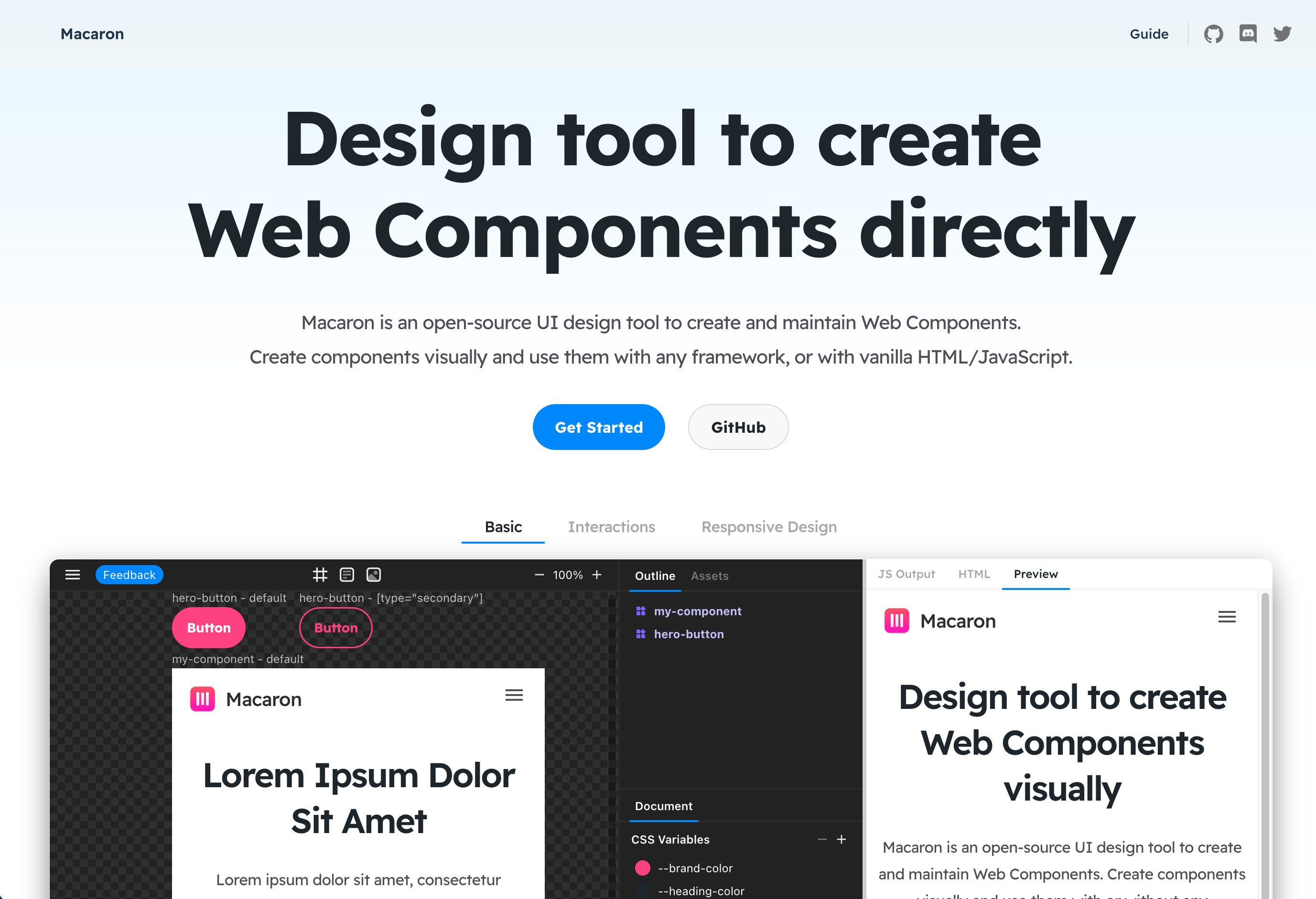
Macaron - 创建维护 Web 组件的开源 UI 设计工具
通过视觉的方式创建组件,将它们与任何框架或原始 HTML/JavaScript 一起使用。 涉及到了部分代码知识,对于设计师上手难度颇高。

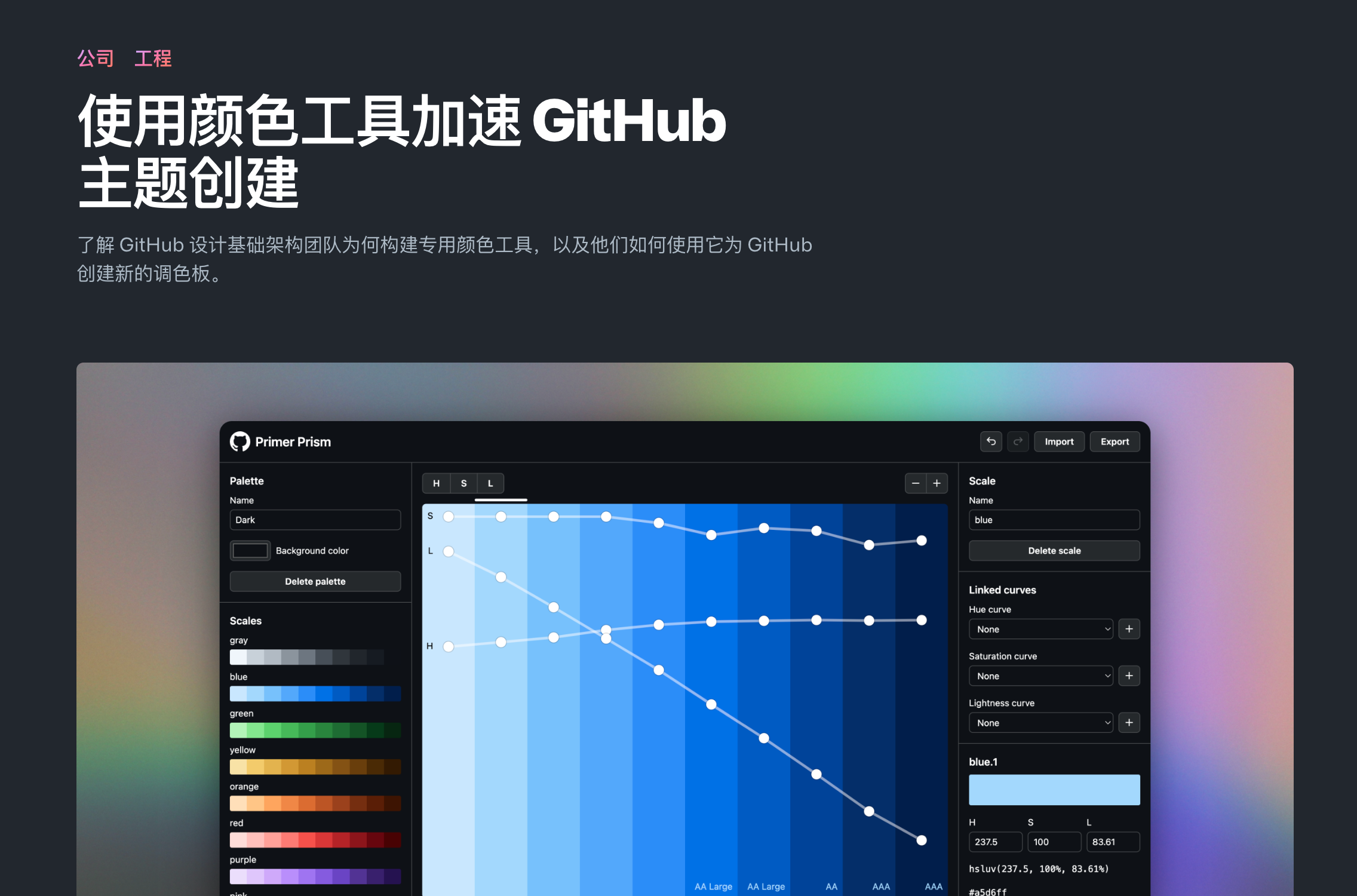
GitHub 色彩工具 Primer Prism
GitHub 的试验工具,使用调色工具,加速颜色主题的创建
暗模式不再是一个不错的功能。这是一种期待。然而,对于许多团队来说,实施暗模式仍然是一项艰巨的任务。
为深色界面创建调色板并不像反转颜色那么简单,如果您的团队计划多个主题,复杂性会增加。许多人发现自己使用了杂乱无章的颜色工具的组合,这可能是一种痛苦的体验。
GitHub 暗模式(于 2020 年 12 月在 GitHub Universe 上亮相)是反复试验、复制和粘贴以及在 Figma 文件(超过 370,000 层!)中来回反复的结果。
在推出深色模式几个月后,我们开始研究深色高对比度主题,以提供一个最大限度提高易读性的选项。在设计这个新主题时,我们着手通过构建一个实验工具来改进我们的工作流程,以解决我们在设计原始深色调色板时遇到的一些挑战。
我们称我们的实验色彩工具Primer Prism。

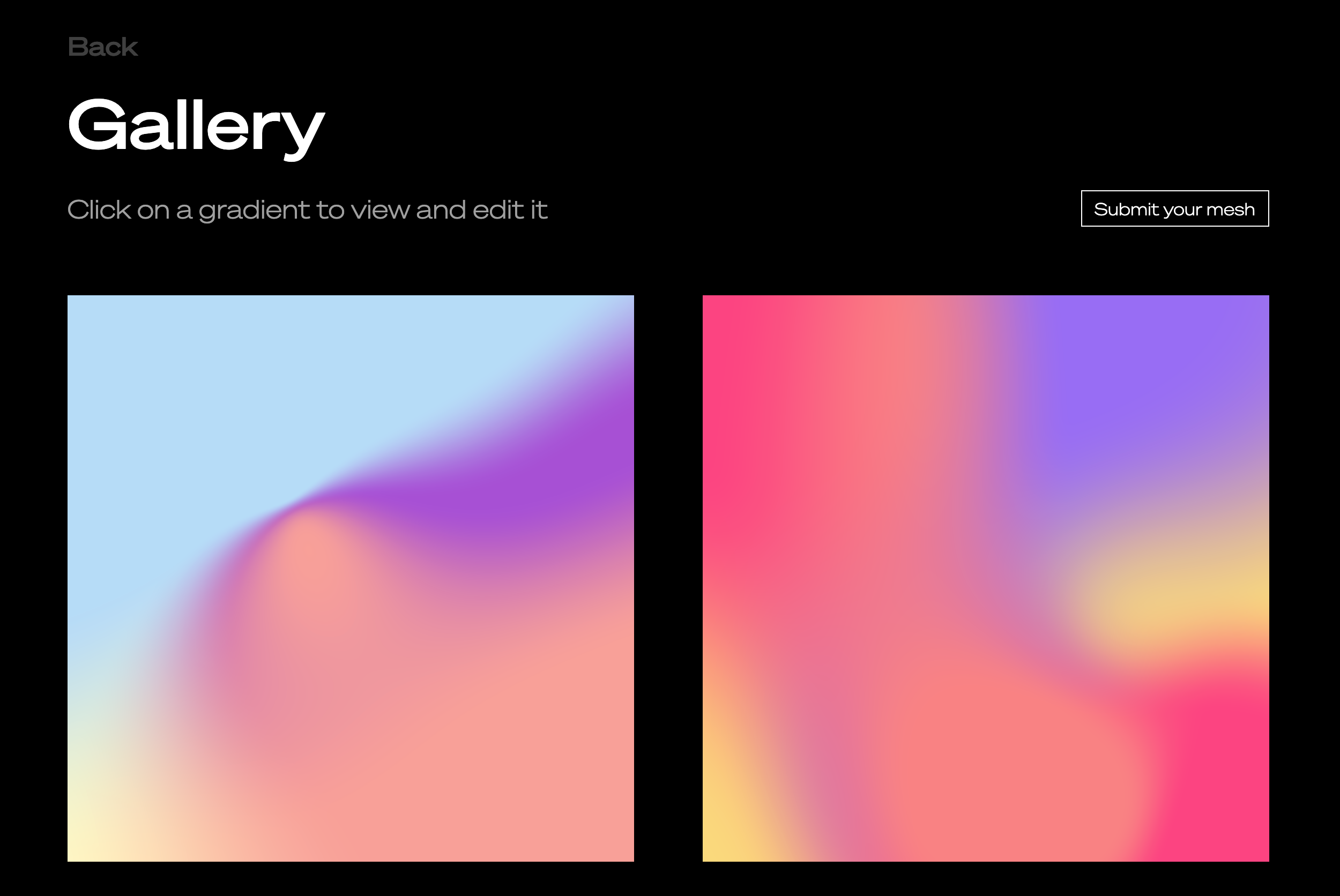
Mesh - 渐变弥散生成器
提供了一些配色模板,在模板基础上可以自由的重新配色和调整控制点以及位置,支持导出 PNG 格式。
Figam 里有个相同功能的插件 Mesh gradients 和 Mesh Gradient

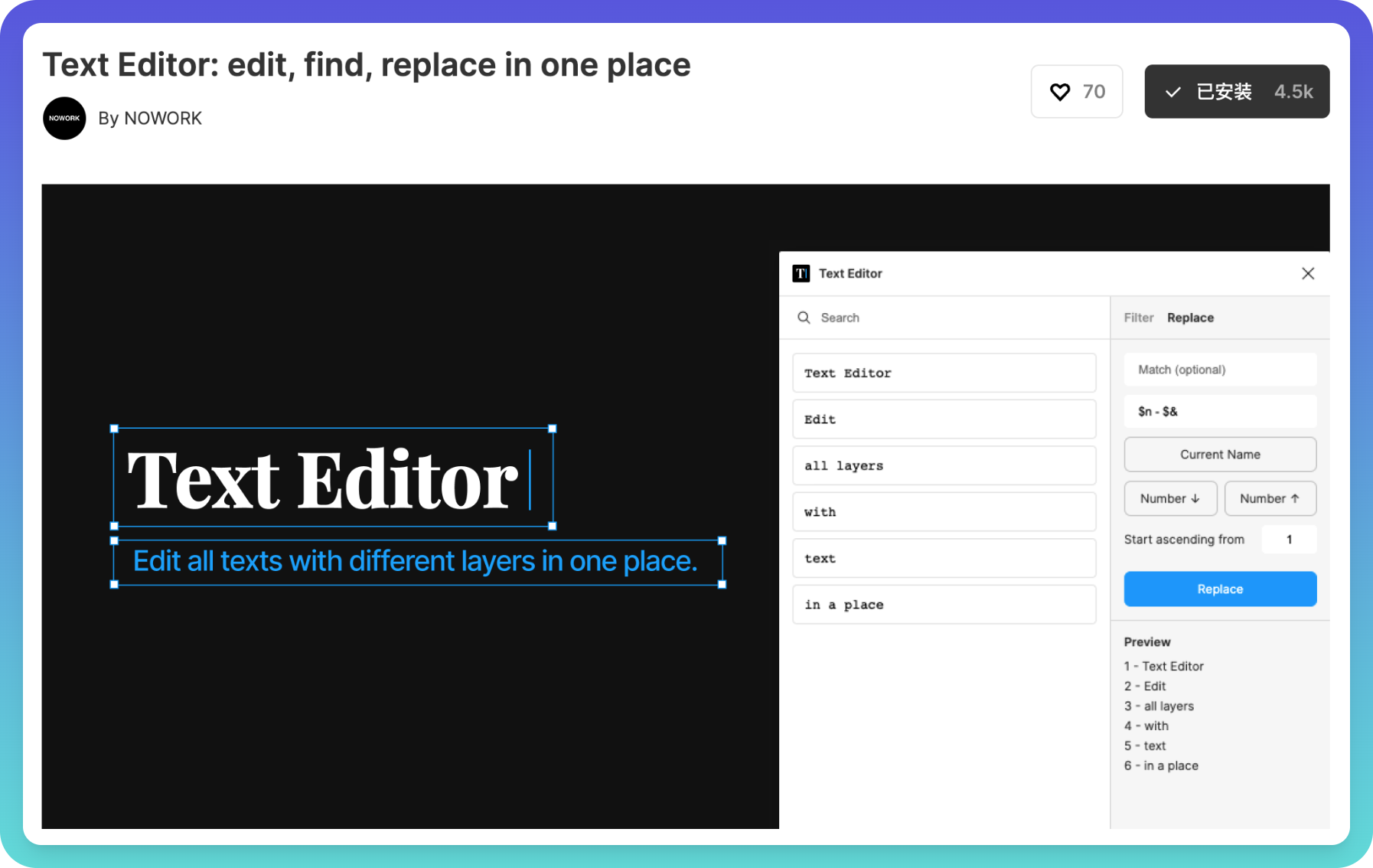
Figma 插件 - 批量替换多个本文内容
框选多个图层,在一起编辑文本内容,修改更快、更容易,还提供搜索、查找和替换、制作编号列表...等功能
https://www.figma.com/community/plugin/1042878342391996546

📖 值得读读
Figma 中新增的弹簧动画,运动背后的机制
https://www.figma.com/blog/how-we-built-spring-animations/
就像行星轨道或飞盘的飞行一样,弹簧动画可以分解为特定的公式,概述物体如何受到外力的影响。弹簧动画有三个主要变量:质量、刚度和阻尼。在我们继续之前,让我们定义所有三个:
质量: 无论大小,所有物理对象都有质量。物体的质量 (m) 越大,它就越重,加速所需的力也越大。(这两种现象是下式中“F”和“a”的来源。)力、质量和加速度之间的关系由牛顿公式定义:F = m * a
刚度: 刚度是弹簧独有的特性。如果您以前拉过弹簧,您就会知道拉得越远,它的抵抗力就越强。胡克定律很好地总结了这一点,其中“k”是一个常数,表示弹簧的“刚度”程度:F = -k * x**
阻尼: 物理物体最终会因摩擦而停止。就像高速公路上的风或穿着袜子在铺有地毯的地板上打滑一样,物体移动得越快(下面等式中的“v”,“速度”的简写),它遇到的阻力就越大。(想想力量,但施加在相反的方向)。为了确定物体停止的速度,我们使用常数 b:F = -b * v

大厂项目复盘
收集阿里、腾讯、字节跳动、百度、京东、vivo、小米、58同城、滴滴等他们的项目复盘文章
https://www.yuque.com/weijin_is_wiki/ykf0s9

如何扩大您作为设计师的战略影响力
优先考虑您的目标,并使用它们来优化您的输出。 通过改变(以及当事情破裂时)设定正确的基调。 使用数据作为发现、优先排序和评估的工具。 确保每个人都在看你的长期地图——不仅仅是你。
🔬 设计小科普
对抗 JPEG 的「色带」
了解 JPEG 格式压缩的工作原理与解决办法
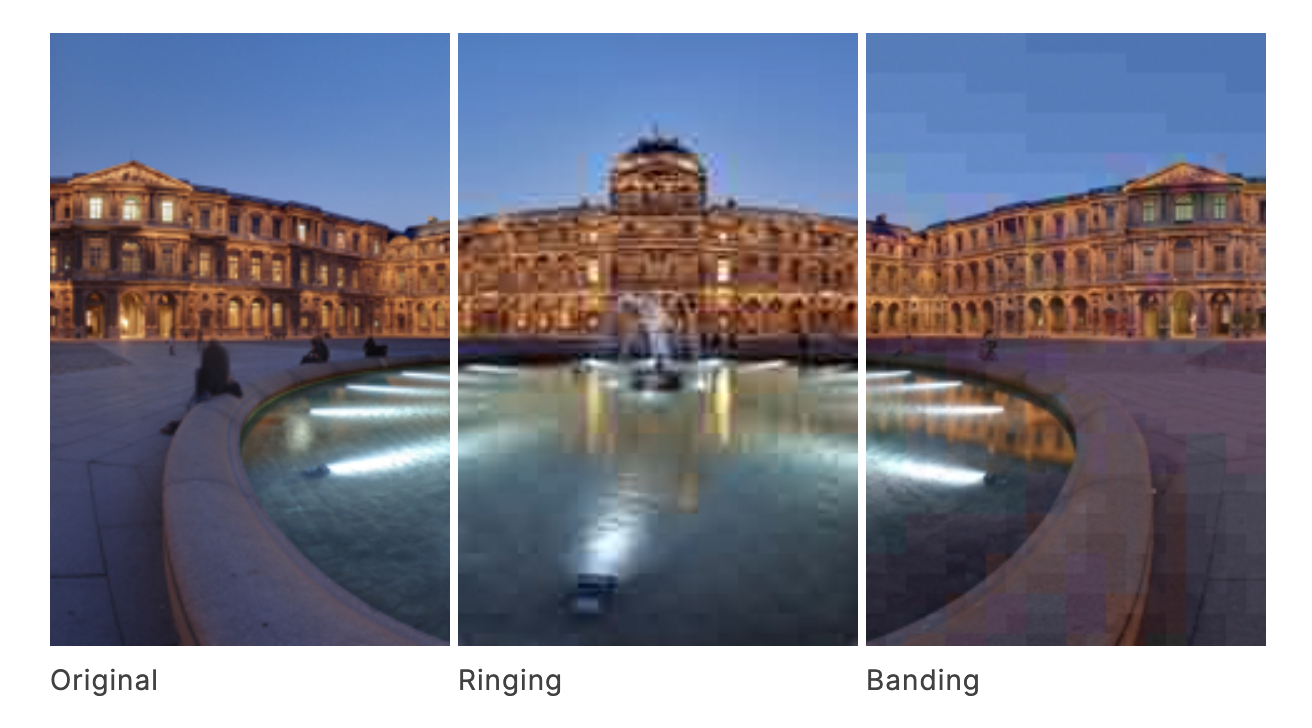
如果您曾经尝试将照片保存为 JPEG 格式,您可能知道 JPEG 看起来有多糟糕。这种格式数十年的统治导致大多数互联网用户对称为“JPEG 伪影”的效果过敏
毫无疑问,没有人愿意与其他人分享这样的烂摊子。如果你问我这张图片到底有什么问题,我可能会说它看起来非常接近原版:没有明显的颜色偏移,所有物体都是可区分的。但是,我想说有两个主要问题:
- 软渐变看起来像单独的块或带。这就是为什么它被称为色带。这在天空中尤其明显,但在地面上也可以看到。
- 尖锐物体(看屋顶)和其他微小元素周围存在寄生虫颜色渐变。这种效果称为振铃。
让我向你展示一些魔法。我想分别应用这些效果。
https://uploadcare.com/blog/fighting-jpeg-color-banding/

🎊 设计素材
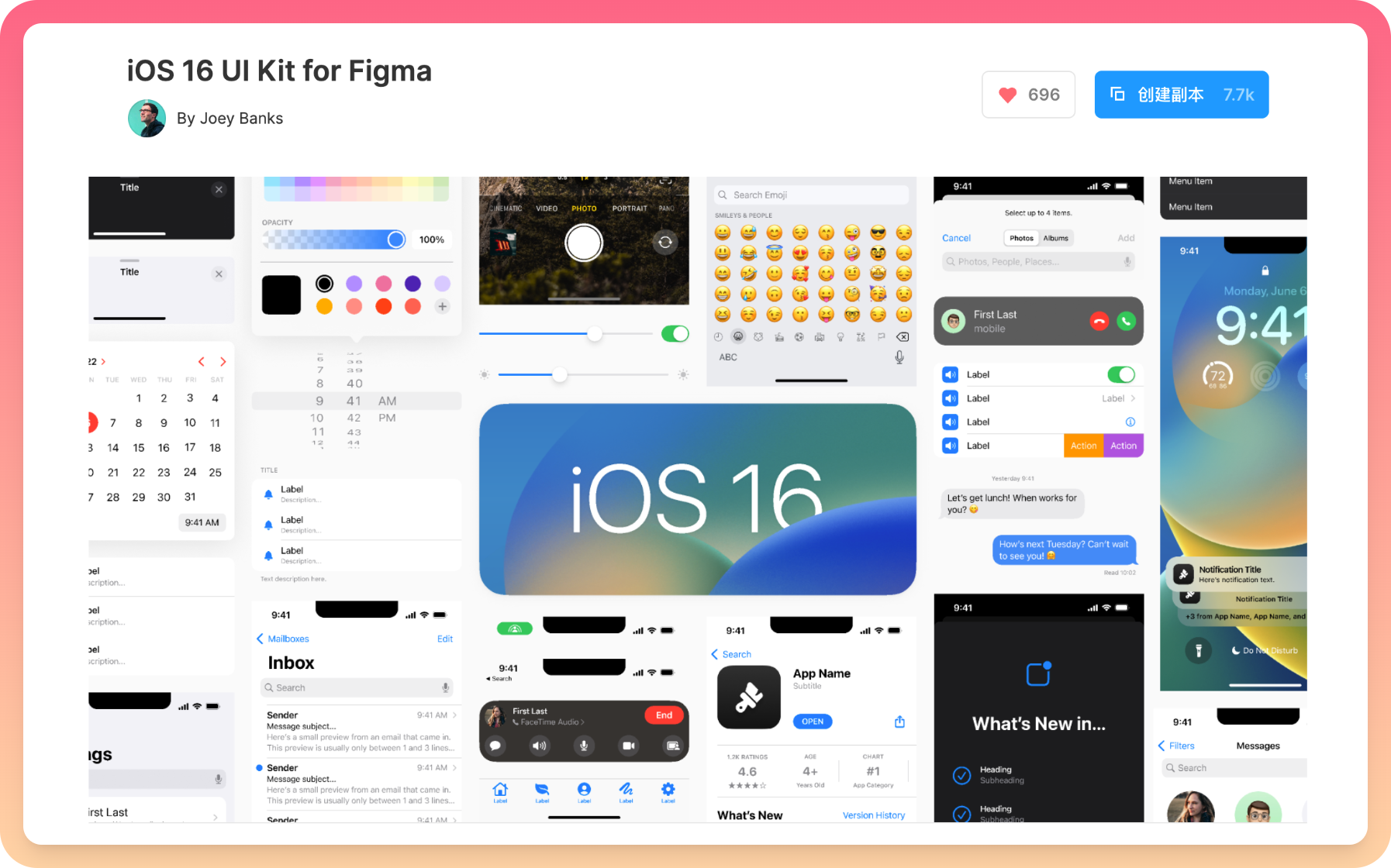
最新的 iOS 16 UI 素材
iOS 16 系统还没正式发布,设计图组件就已经出来了,给这次的发布速度点赞❤️
https://www.figma.com/community/file/1121065701252736567

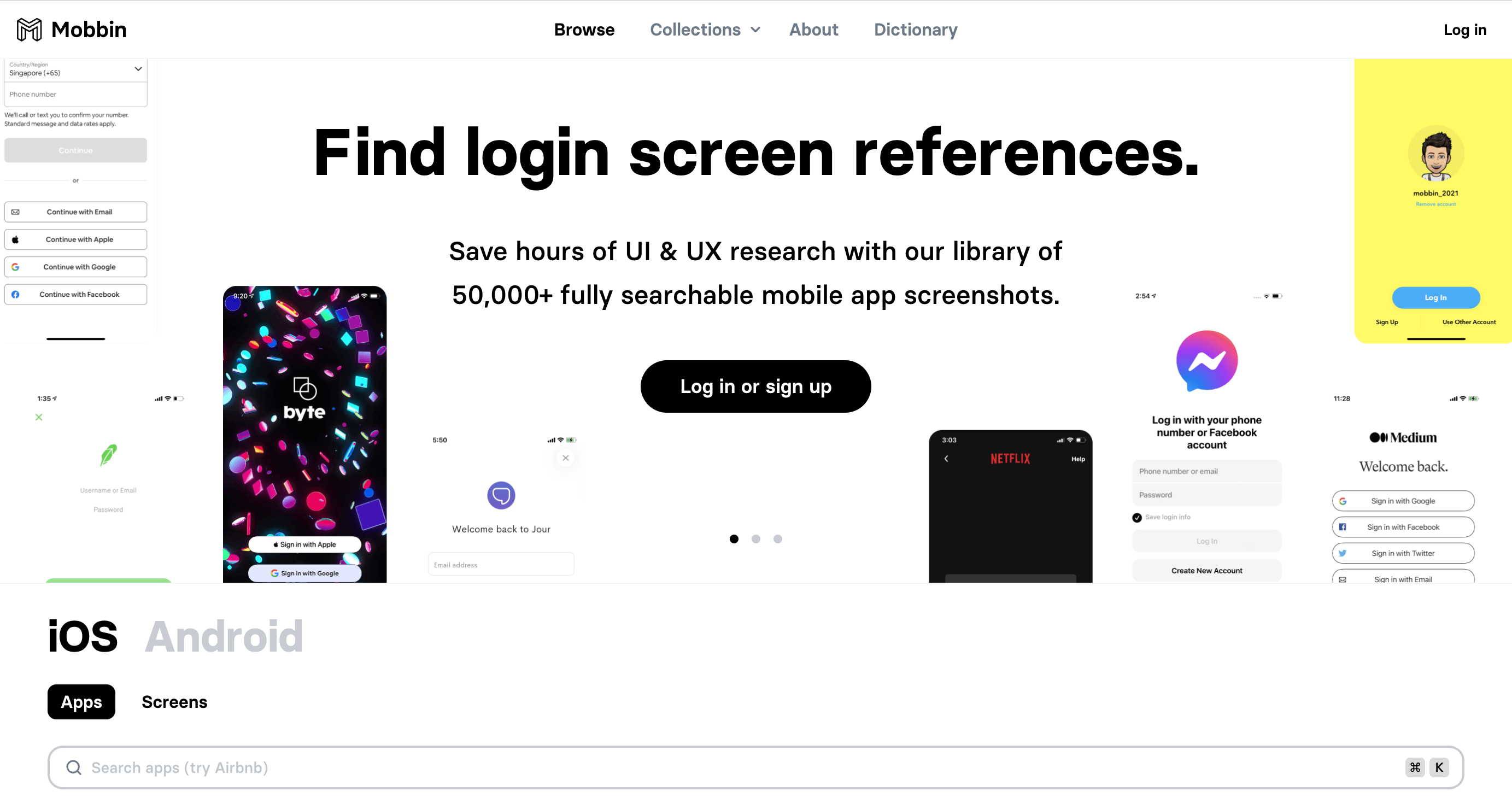
设计参考素材 - APP 界面库
Mobbin 提供国外 APP 的界面截图,50,000 多个可搜索的移动应用屏幕截图库,节省数小时的 UI 和 UX 研究。

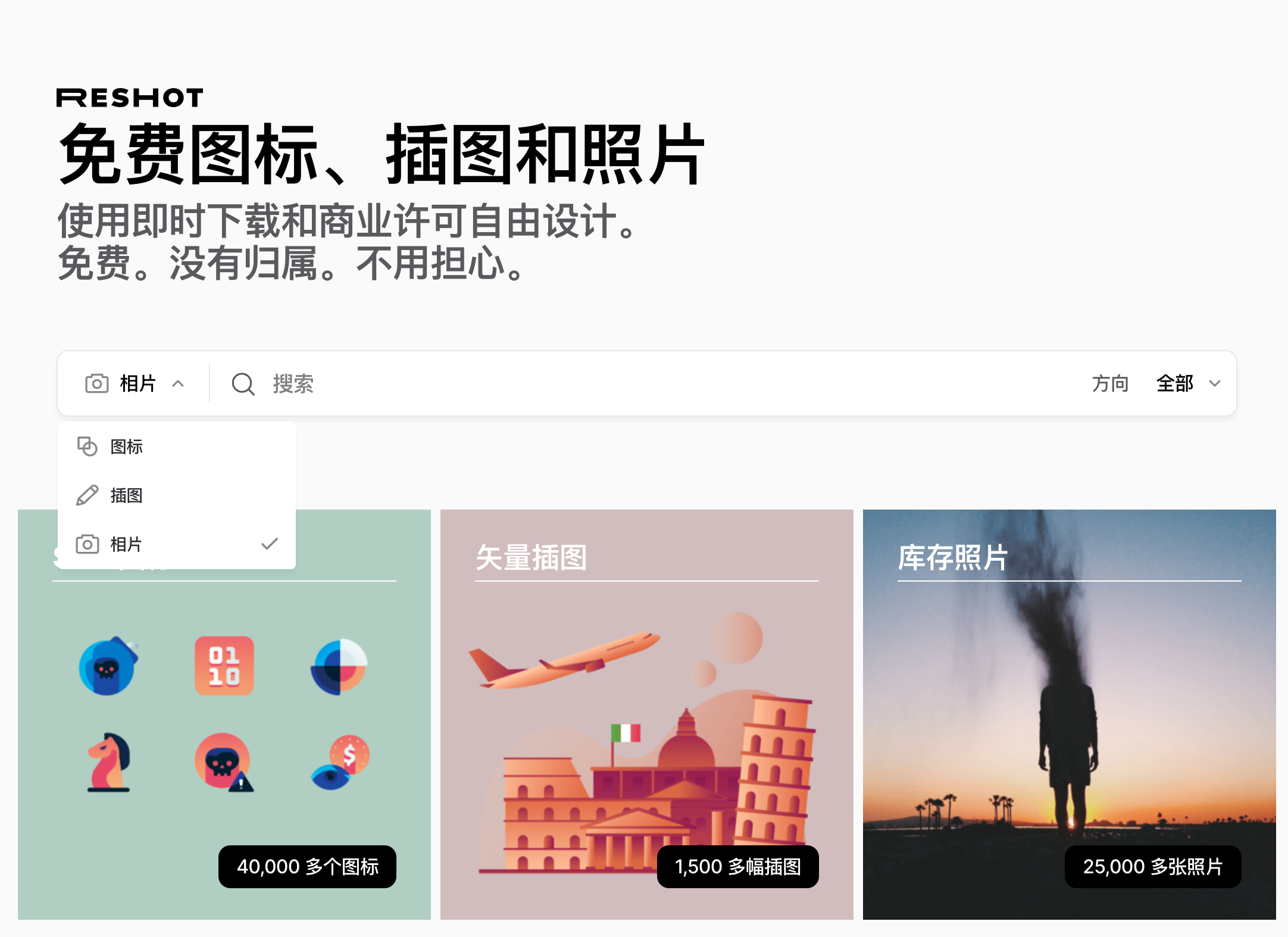
Reshot - 免费图标、插图、图片集合素材库
提供大量精美的矢量图标、插图及图片素材,并支持搜索查找。
推荐人:小斌PPT、无名的人

3D 素材集合
是个集合文件,有不少 3D 场景和人物,还包含一些常用图标的 3D,都是 PNG 格式的大图。
https://www.figma.com/community/file/1121038047547772437

矢量绘制 MacOS 图标
这个翻页的形状和效果绘制的很细节也有质感
https://www.figma.com/community/file/1116388673544687412

🏖 随便逛逛
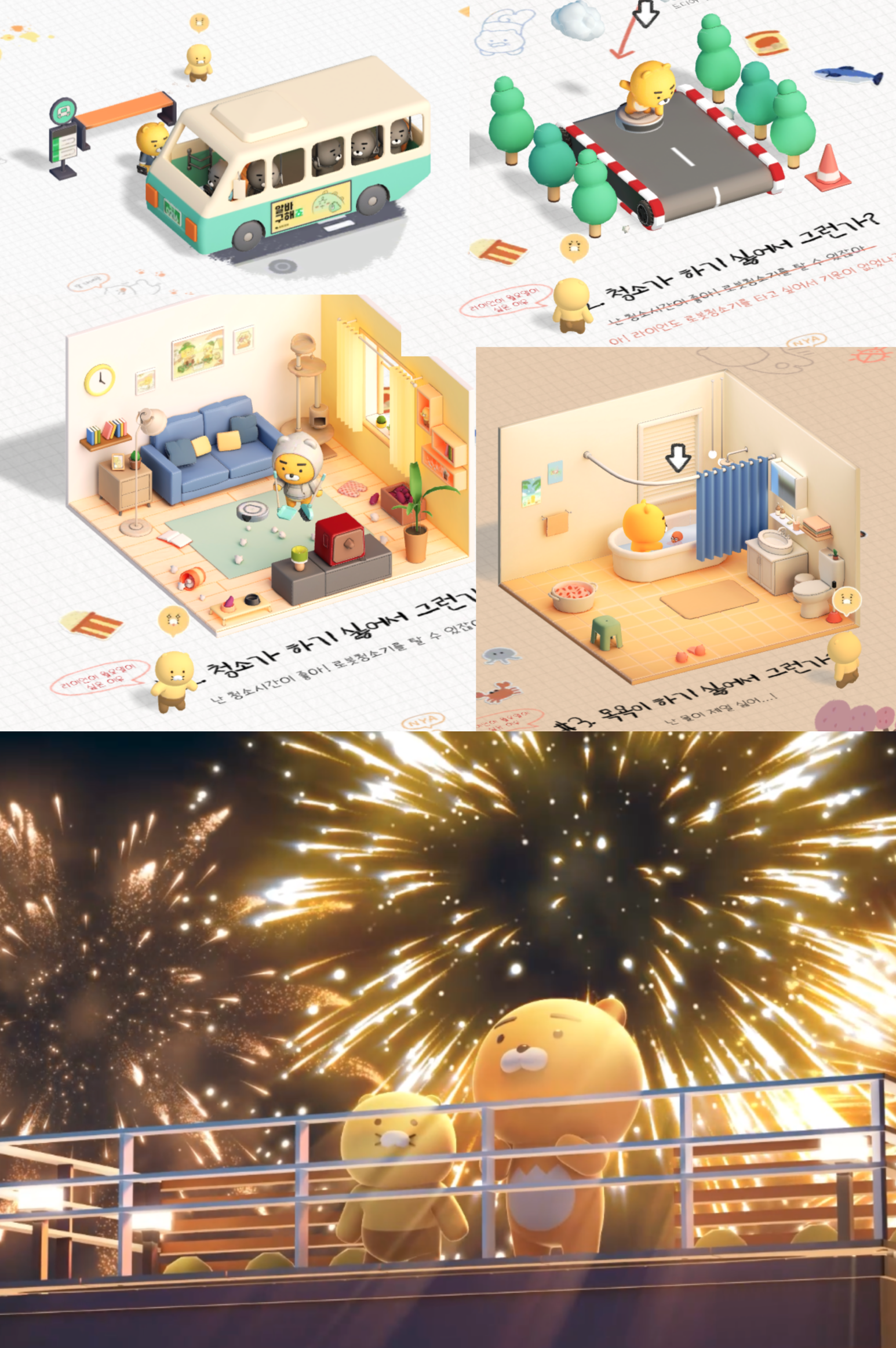
可爱到爆炸的小游戏,太细节了,记得打开音乐
推荐人:李俊
https://www.choonsikdiary.com/

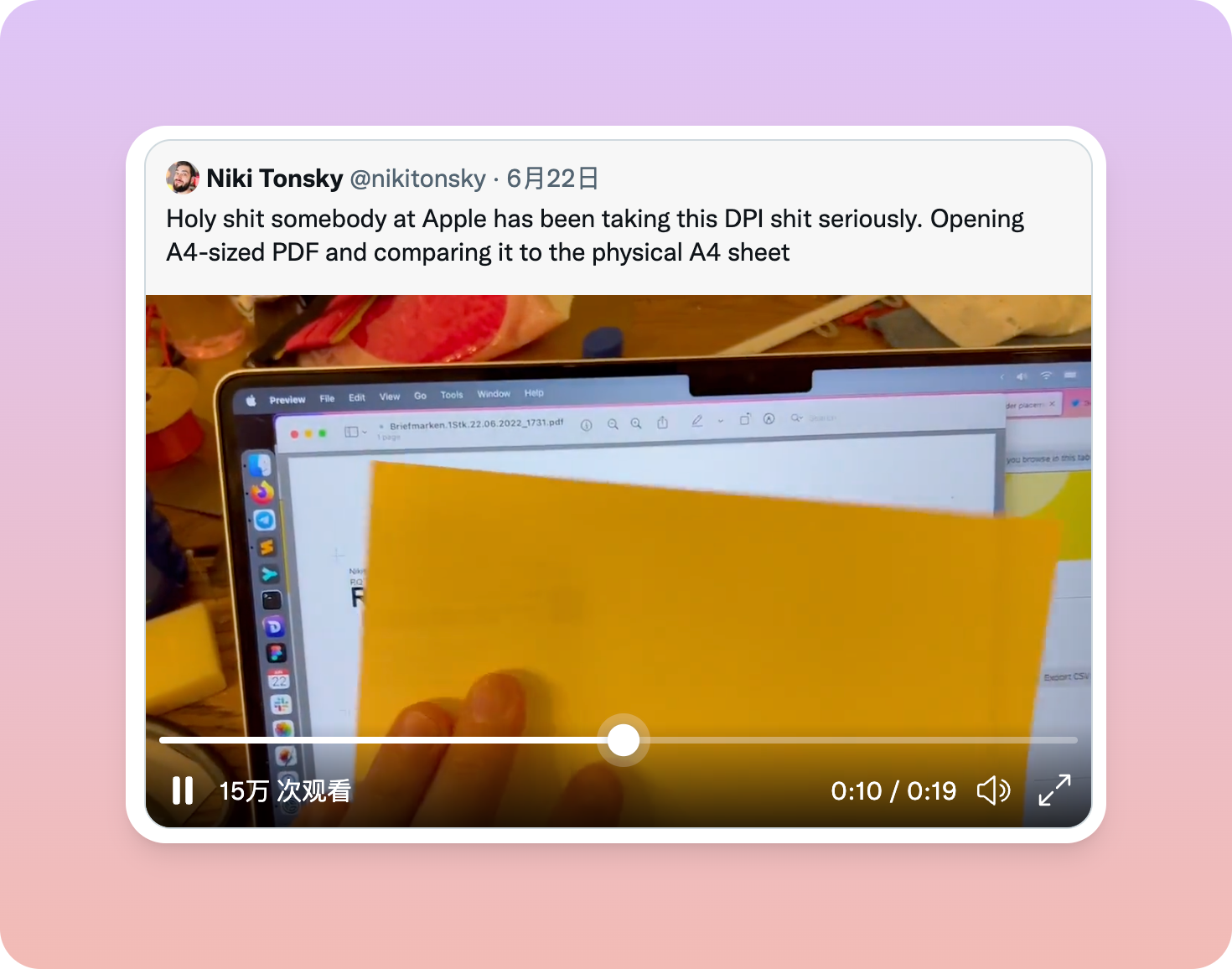
Apple 细节,A4 PDF 文件与物理 A4 显示尺寸相同
Apple 一直在认真对待这个 DPI 问题。打开 A4 大小的 PDF 并将其与物理 A4 纸张进行比较,结果是窗口尺寸与实际物理 A4 尺寸相同。
https://twitter.com/nishuang/status/1539771710655823872?s=21&t=R9N1WGKkazdG4bS6HUEffA

耕阡陌2022水果包装系列插画
苹果; 樱桃; 牛油果; 石榴; 无花果; 柑橘; 百香果; 山竹; 芒果; 释迦果; 火龙果; 水蜜桃;

Figma 2022 年 6 月 6 日至 7 日 服务中断的事后分析
https://www.figma.com/blog/postmortem-service-disruptions-on-june-6-and-7-2022/

8位键盘,用复古开关做键盘?
https://hackaday.io/project/185991-the-8bit-keyboard


封面来源:Behance
👍 优秀订阅推荐
「 体验碎周报」,帮助交互设计师成长,由「龙爪槐」创建和更新。
「DEX 周刊」,关于产品、设计、前端、软件等内容的精华资讯,由「丁一」创建和更新。
「科技爱好者周刊」,记录每周值得分享的科技内容。
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷