🏆 产品推荐
在 Figma 里查看 PDF
Import PDF into Figma ,在 Figma 中插入任何 PDF,并且可以选择加入的页数。
推荐人:Mr.Biscuit
https://www.figma.com/community/widget/1064675123479620100
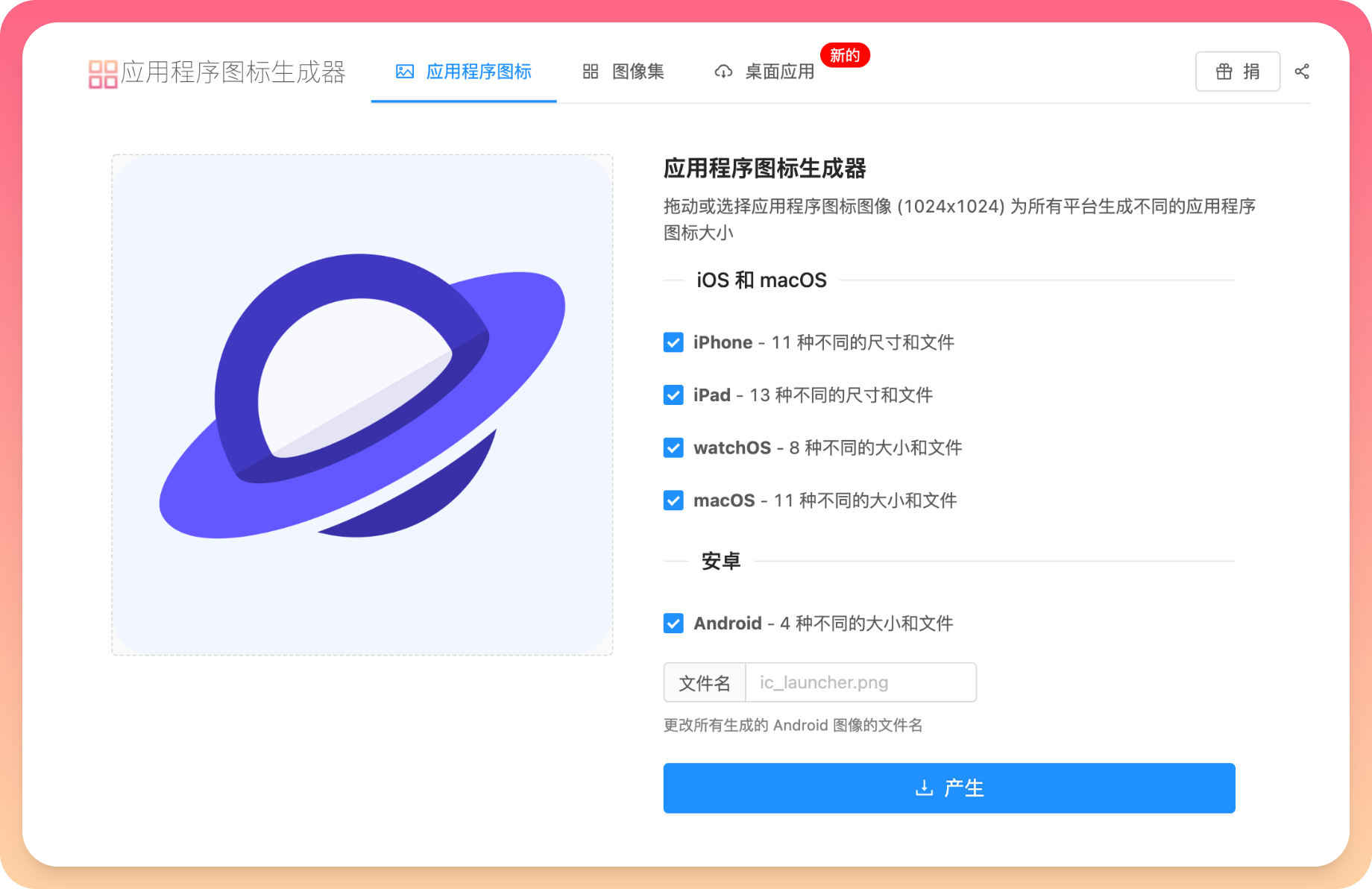
应用程序图标生成器
上传图片,可以根据标准自动生成不同尺寸,下载即可,省去了手动调整尺寸和导出的复杂流程。

平滑 SVG 路径变化的差值
用于在 SVG 路径之间进行变形。在相同 SVG 路径的 X 变体之间平滑变形(即相同的命令,不同的值)。
https://github.com/Minibrams/svg-path-morph

📖 值得读读
2022年 LOGO 趋势报告
我最近被要求回顾过去 20 年的 LogoLounge 趋势报告。它如何塑造了我的设计方式?对我个人有什么影响?我想到了一个我经常使用但其他人很少理解的短语:“知道你是如何到达那里的,比知道你在哪里更重要。”
显然,知道自己在哪里很重要。我并不是建议每个人都迷路(尽管有时这是创作过程的必要部分)。我要说的是,在 20 年和 380,000 个标志之后,它仍然和以往一样重要。这。工作。一个伟大的标志超越了趋势。我说的是核心定义,拉丁词根:trans(跨越)+ scandere(攀登)。
https://www.logolounge.com/articles/2022-logo-trend-report

你如果想看2021、2020、2019、2018等之前的 LOGO 趋势,可以将链接里的「2022」修改为目标年份即可。
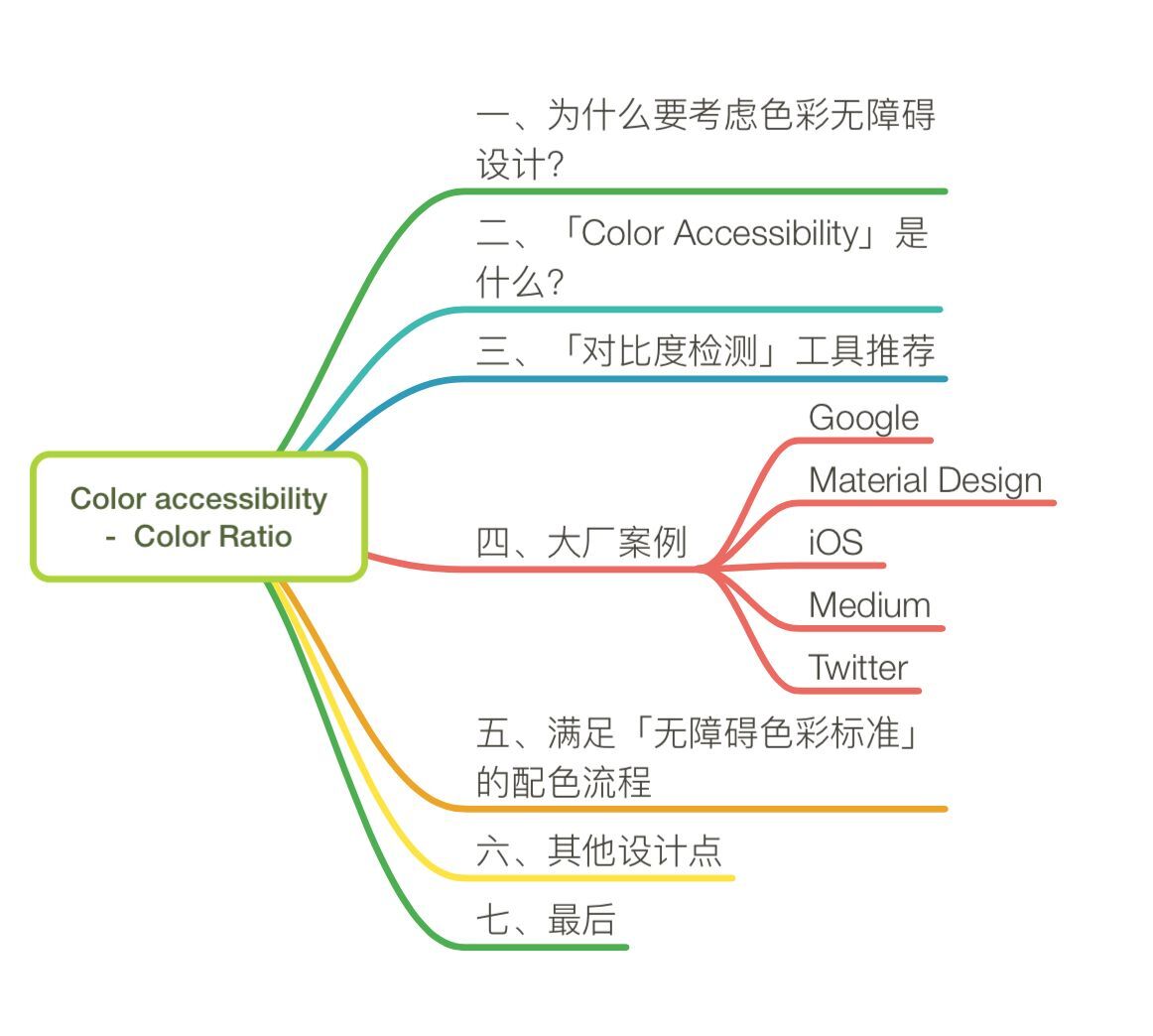
色彩无障碍设计(Color Accessibility)之「对比度」的探索
解读无障碍设计的原因和目的
推荐人:leeC
「Color Accessibility」是什么?
WCAG 2.0 (Web Content Accessibility Guideline,Web内容无障碍指南)就是为了帮助设计师创造良好用户体验的。
WCAG 中提到的主要的四种类型的残疾是:
- 视力障碍(Visual impairments)
- 听力障碍(Hearing impairments)
- 运动障碍(Motor impairments)
- 智力障碍(Intellectual disabilities)
基于此,提出了 「POUR无障碍原则」 :
- 易于感知的(Perceivable)
- 便于操作(Operable)
- 容易理解的(Understandable)
- 稳定耐用的(Robust)
颜色的选择属于「易于感知的」无障碍设计范畴。 也就是说,网站/App 的内容应该很容易被看到——尤其是文字和图像,应该有足够高的色彩对比度(high color contrast ratio),使之很容易地从背景中被辨识出来。
https://zhuanlan.zhihu.com/p/29359260?from_voters_page=true

🔬 设计小科普
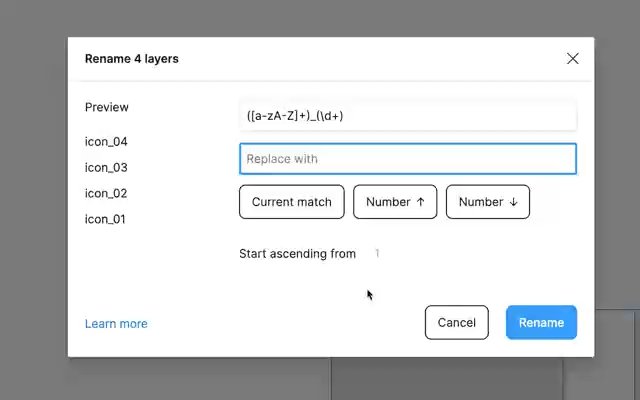
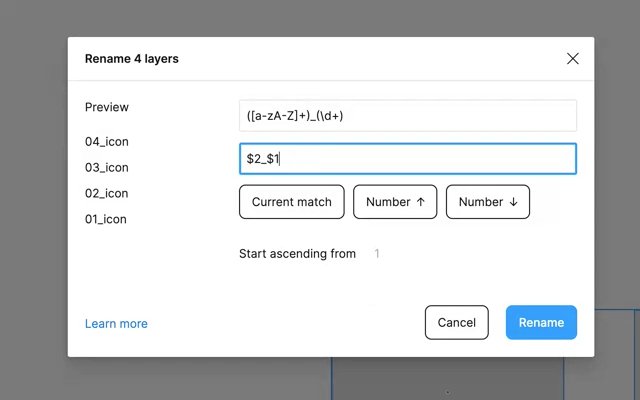
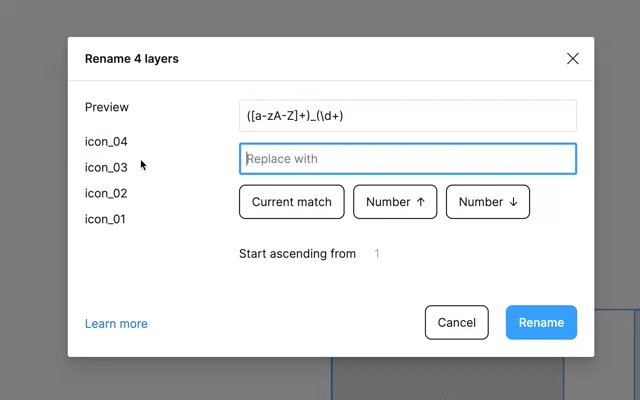
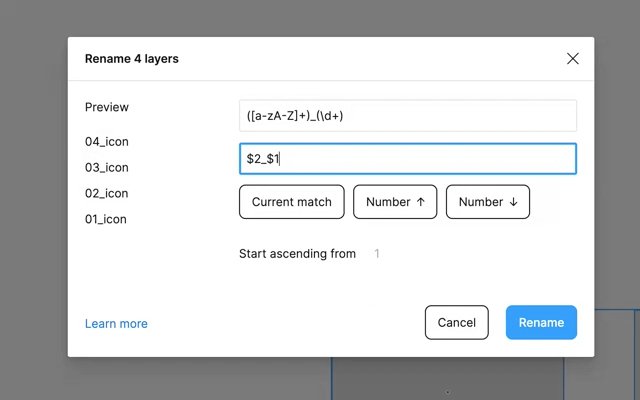
Figma 批量重命名里的「正则表达式」
正则表达式是对字符串(包括普通字符(例如,a 到z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。 正则表达式是一种文本模式,该模式描述在搜索文本时要匹配的一个或多个字符串。
比如更改名称的语法(例如,将“Icon_003”更改为“003_Icon”),并且可以批量方便地完成。
推荐人:Jaylee、草帽
https://help.figma.com/hc/en-us/articles/360039958934-Rename-Layers

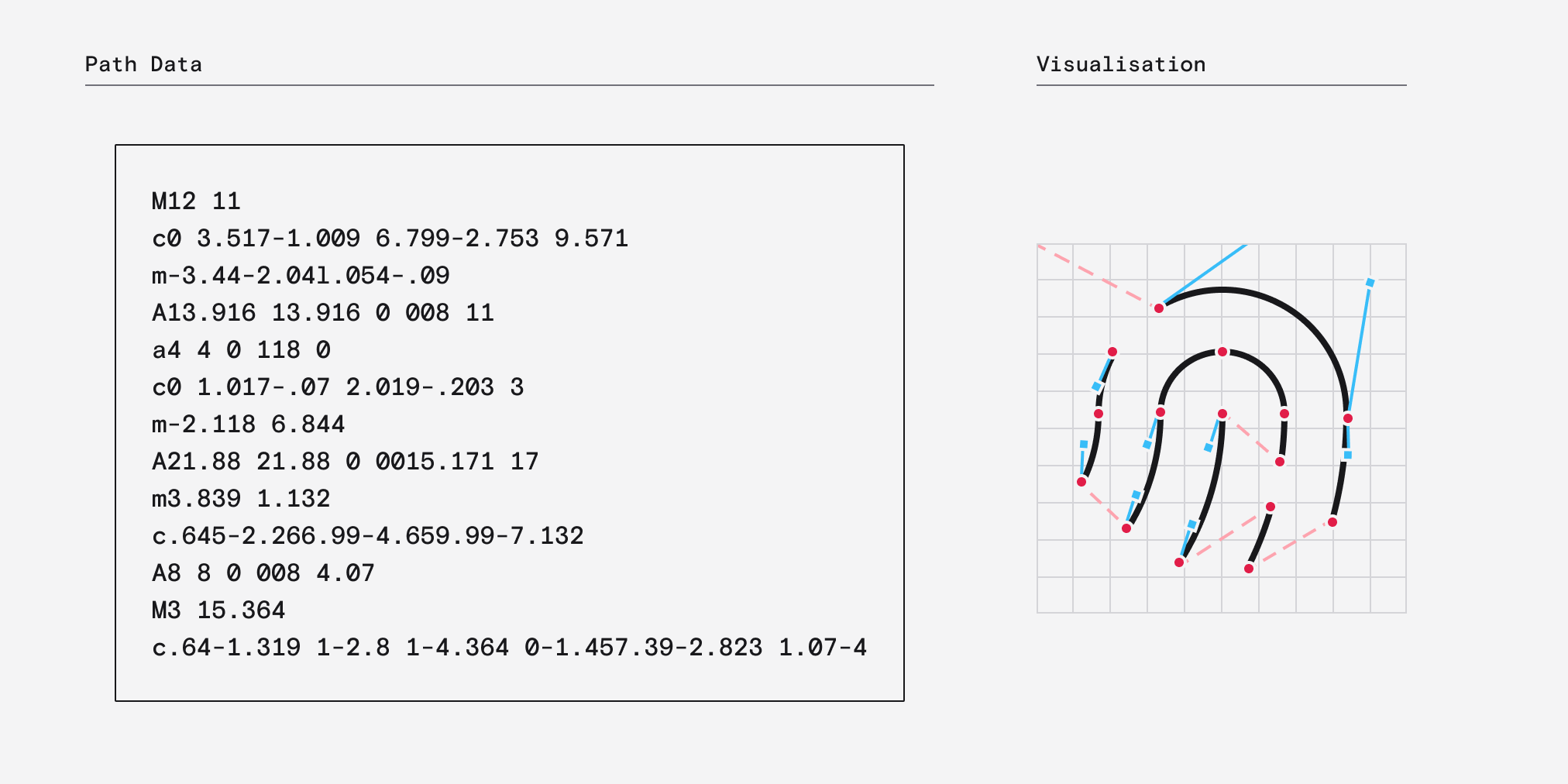
SVG 路径数据是如何工作的
路径数据由 6 种类型的指令组成,告诉您的计算机如何绘制形状:
- MoveTo
- LineTo
- 三次贝塞尔曲线
- 二次贝塞尔曲线
- 圆弧曲线
- 闭合路径
这些指令中的每一个都使用字母表中的一个字母作为命令,后面的所有数字都是传递给它的参数。
https://typefully.com/DanHollick/wujrCCG

🎊 设计素材
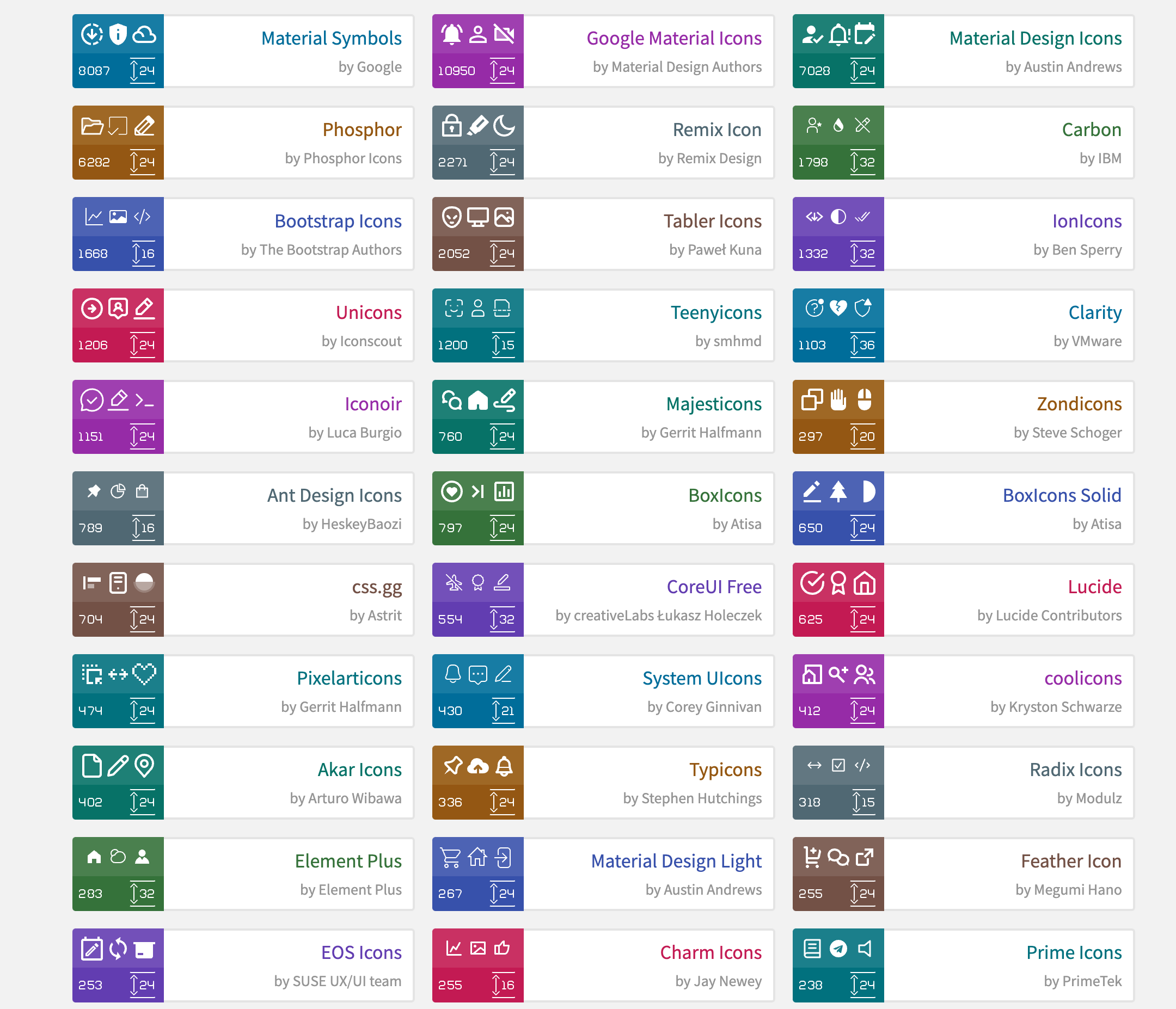
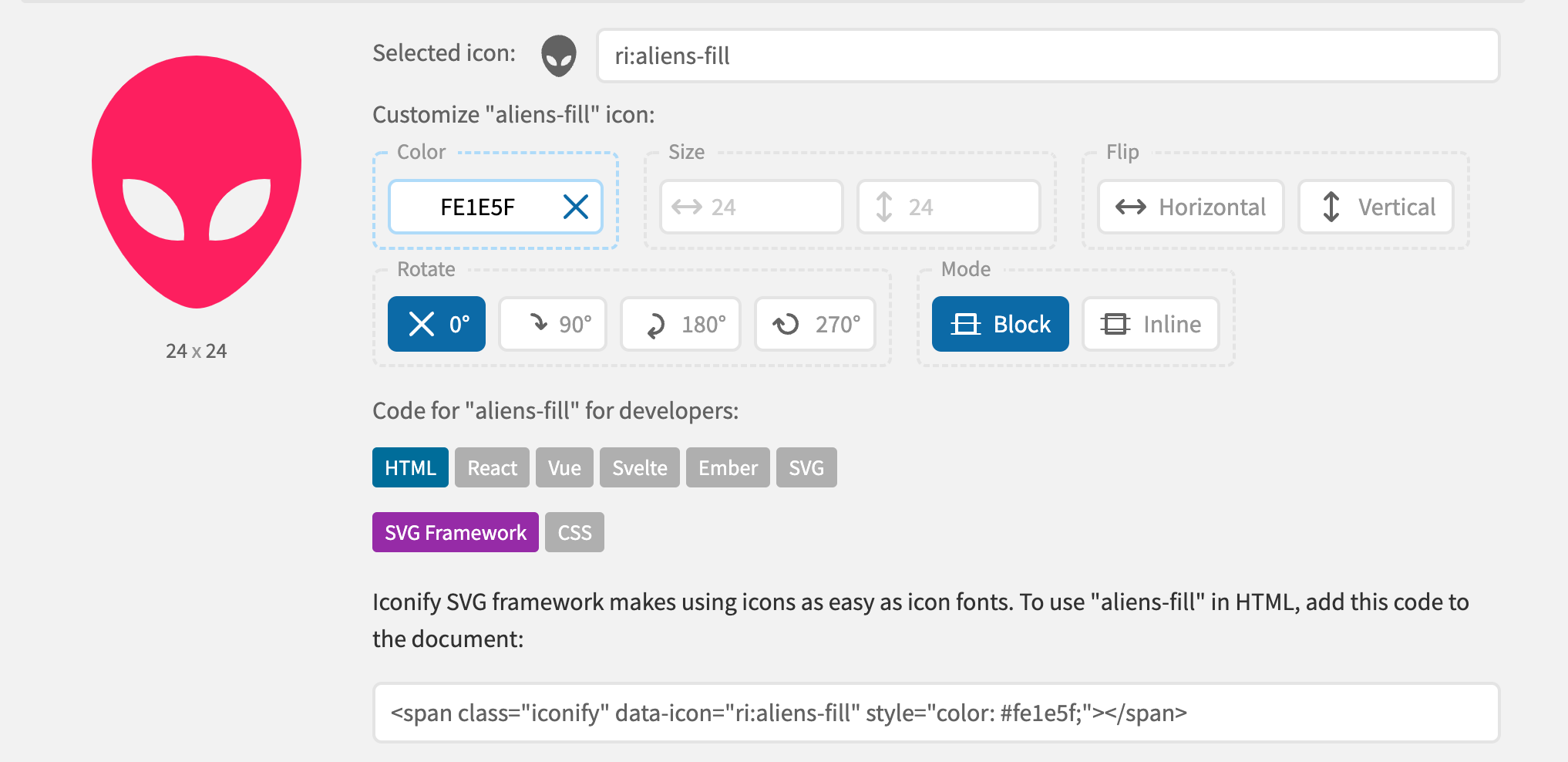
超级全的图标库
是个图标库集合,也是通用图标框架。FontAwesome、Material Design Icons、DashIcons、Feather Icons、EmojiOne、Noto Emoji 和许多其他开源图标集(100 多个图标集、100,000 多个图标)。图标支持在线修改颜色、尺寸、旋转等参数,设计师复制 SVG 到 设计工具里粘贴即可。
https://icon-sets.iconify.design/


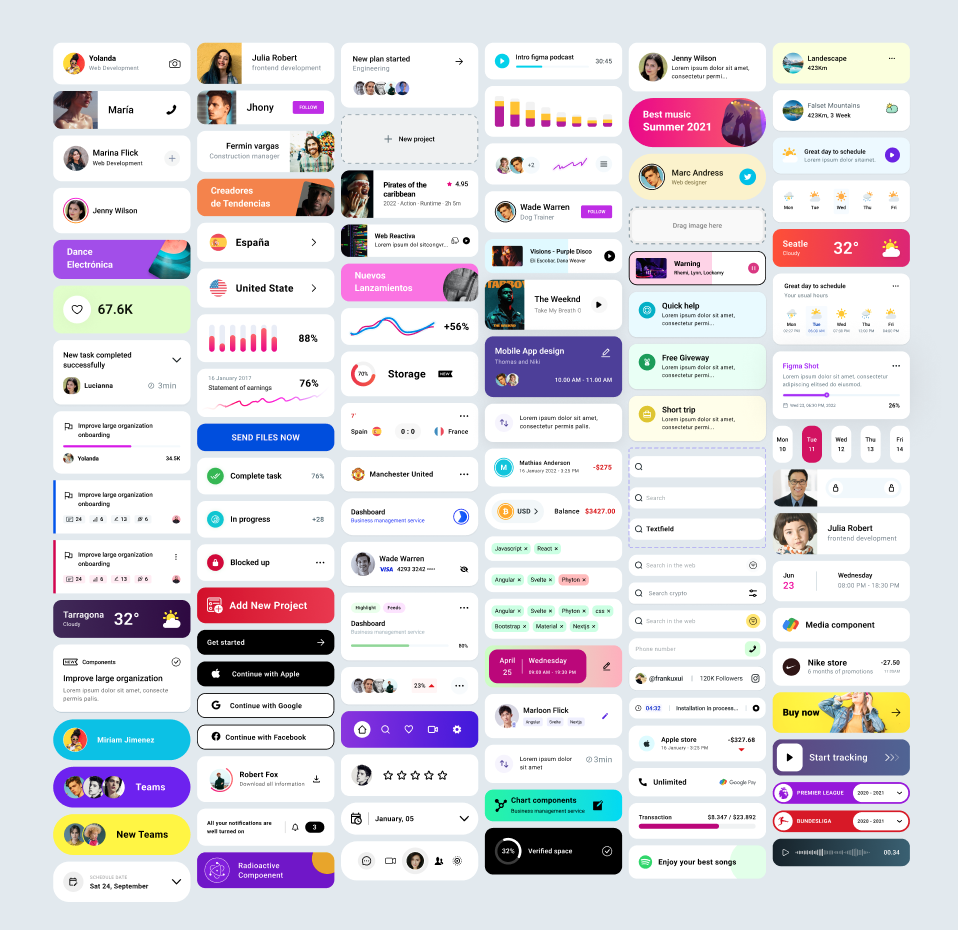
UI 小组件样式集合
https://www.figma.com/community/file/1122657723598718827

3D 模型素材
https://spectrumui.gumroad.com/l/Glass3DIcons
https://ui8.net/ui8/products/3d-icon-pack-finance(限时免费)


3D 人物模型
https://spectrumui.gumroad.com/l/People3DAvatar
https://www.figma.com/community/file/1123979473321994142


拟物透明磨砂模型
限时免费
https://www.shapefest.com/expansions/frosted-glass-isometric-apple-devices

图标动画库
Lottie 动画、图标动画,好看的都是收费的,不过可以多来看看图标动画的方式和动作。同时提供了免费动态图标的下载使用。

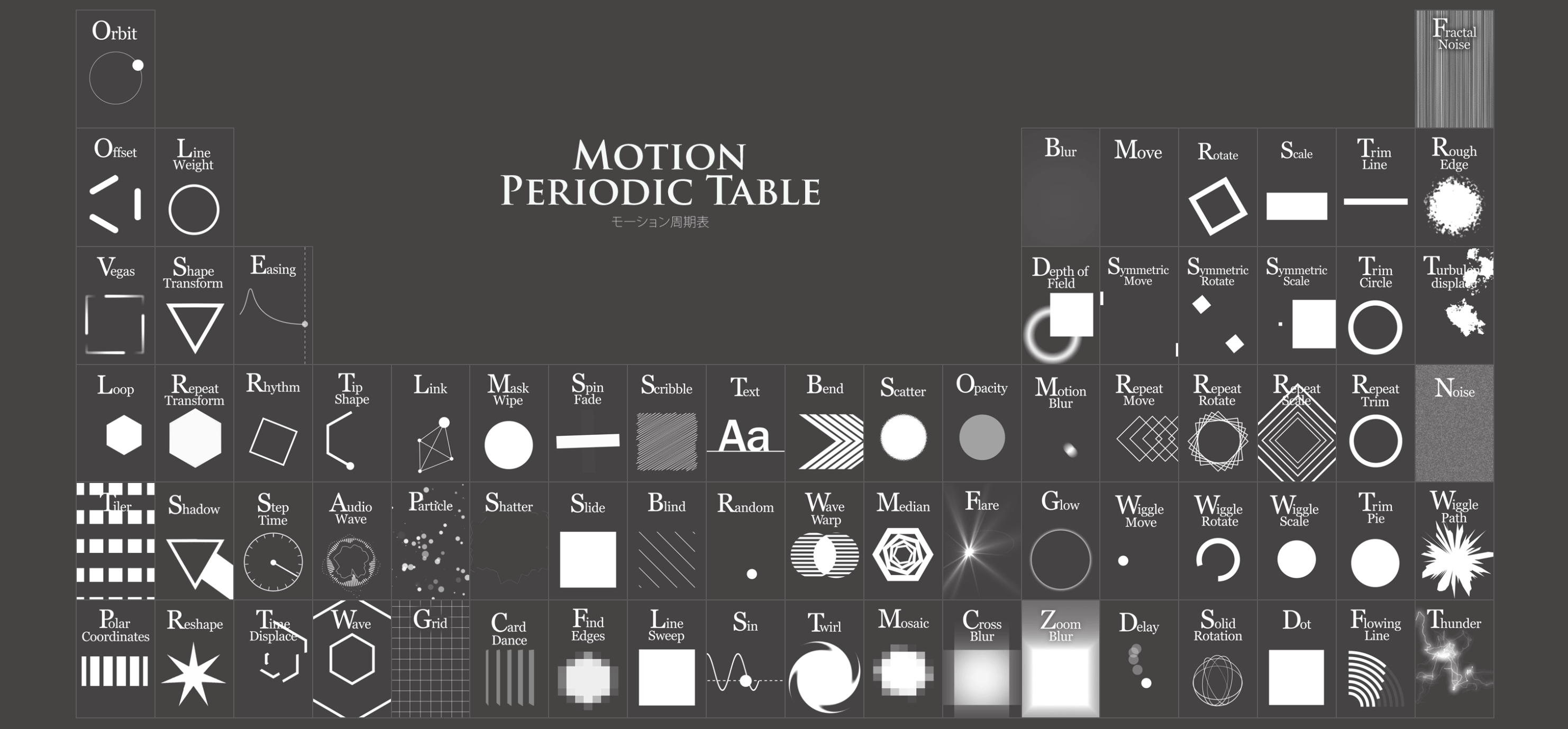
动画周期表
武藏野美术大学,赤峰一树的毕业作品 每个元素都做了动画,并提供下载 AE 格式文件。
推荐人:无名的人
http://foxcodex.html.xdomain.jp/index.html

🏖 随便逛逛
在 Figma 完成了在线版「动物森友会」
网页已经把 Figma 变成了摸鱼神器。「小部件」和「地图」配合起来就可以和伙伴在线会友了,就是地图大了多少会有点卡,左上角的跑道不要去,那速度会让你转眼花,上车容易下车难...
地图文件:https://www.figma.com/community/file/1118658708951135857
小部件:https://www.figma.com/community/widget/1117473220251961046/Interactive-Figmaland

咖啡制作过程图标动画欣赏
作者对图标动画的运动轨迹进行的细致的描述

字体定制工作室
首屏很有创意,衍化文字的变形目标明确主题突出
https://rosettatype.com/?ref=lapaninja

插画艺术
都是成品案例,配色和动画都很棒


封面来源:Behance
👍 优秀订阅推荐
「 体验碎周报」,帮助交互设计师成长,由「龙爪槐」创建和更新。
「DEX 周刊」,关于产品、设计、前端、软件等内容的精华资讯,由「丁一」创建和更新。
「科技爱好者周刊」,记录每周值得分享的科技内容。
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷








