📰 设计资讯
iconfont 品牌升级
iconfont 品牌升级,新 LOGO 是一只变色龙。品牌视觉动画做的很棒
https://mp.weixin.qq.com/s/BqmOsYupOoKErNag56osJQ


探索动捕工具制作项目动画
由飞书设计团队制作的项目
完整视频来源,微信视频号搜索:Chuhan630
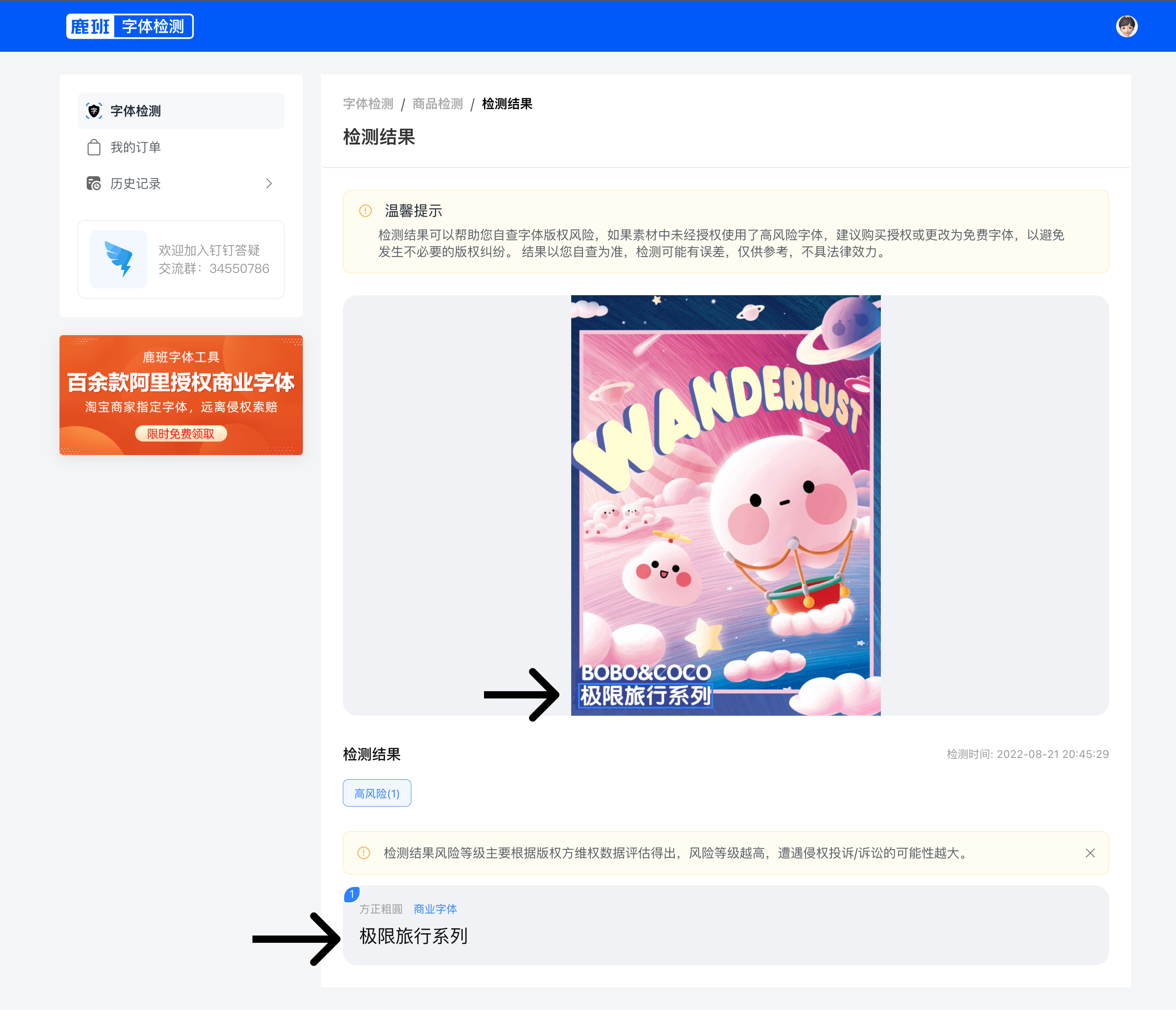
鹿班字体检测工具
检查图中的字体是否存在侵权风险,每日免费使用 100 次。在设计图字体版权不清晰的情况下建议检测一下规避风险。
推荐人:龙爪槐守望者
https://banquan.taobao.com/font/home

🏆 产品推荐
Gamma,新类型幻灯片创作工具
像写文章一样去创作,用幻灯片的方式呈现你的内容。文档和 PPT 结合的方式很创新,使用感受确实不错编辑起来简单和传统 PPT 工具相比操作更简单预览效果也更好,产品处于早期功能还没有特别丰富,不过已经能满足基础使用了,期待后续的迭代更新

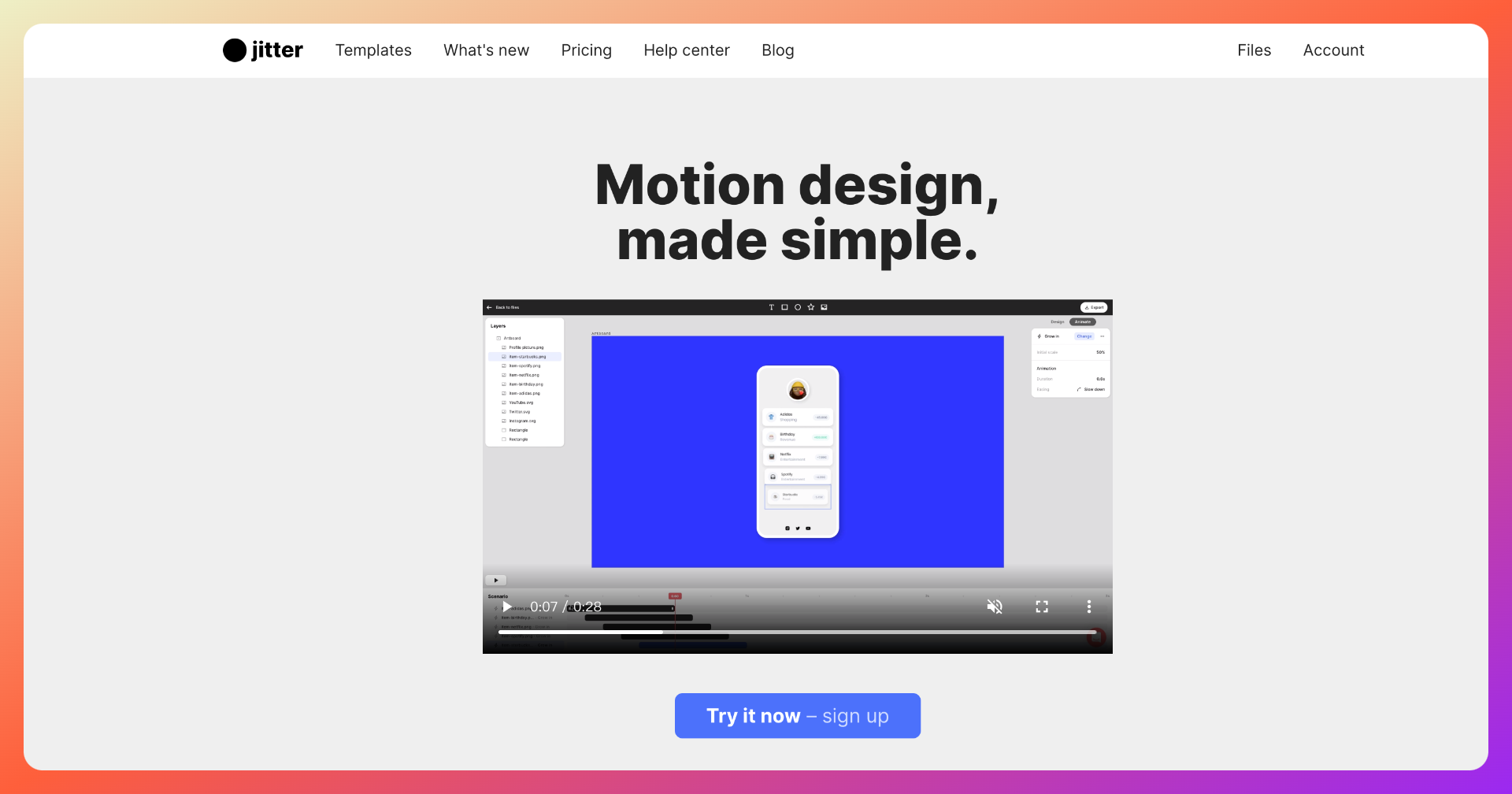
jitter,动画设计工具
支持自己绘制和 Figma 导入元素,制作的动画支持导出视频、GIF 或 Lottie 格式。
提供了一些动作模板,将动作指定给就可以预览效果了,并且支持单轨预览个人感受很棒。

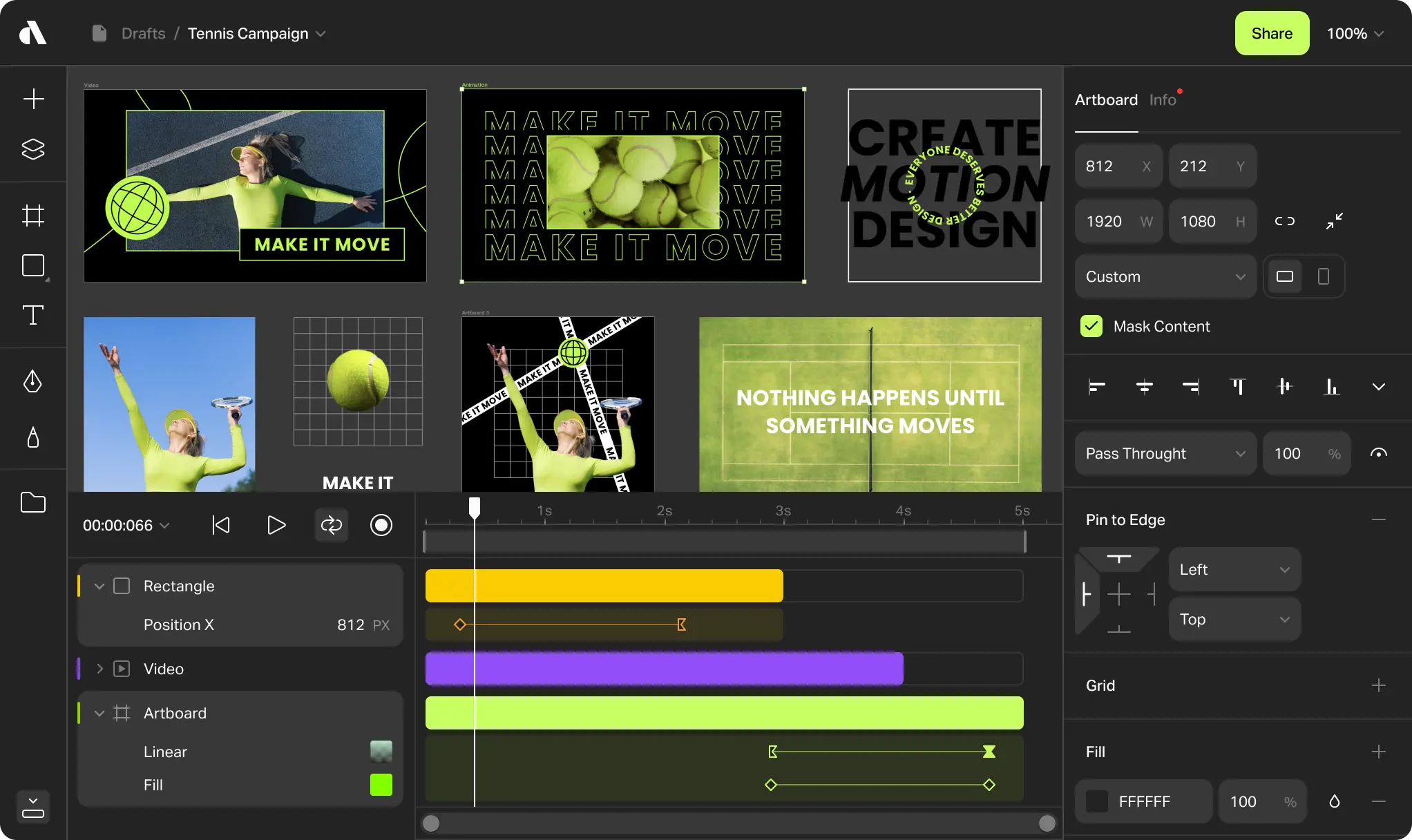
Artboard,动画设计工具
适合 UI 设计师制作交互或者动画,支持矢量、图像、音频和视频

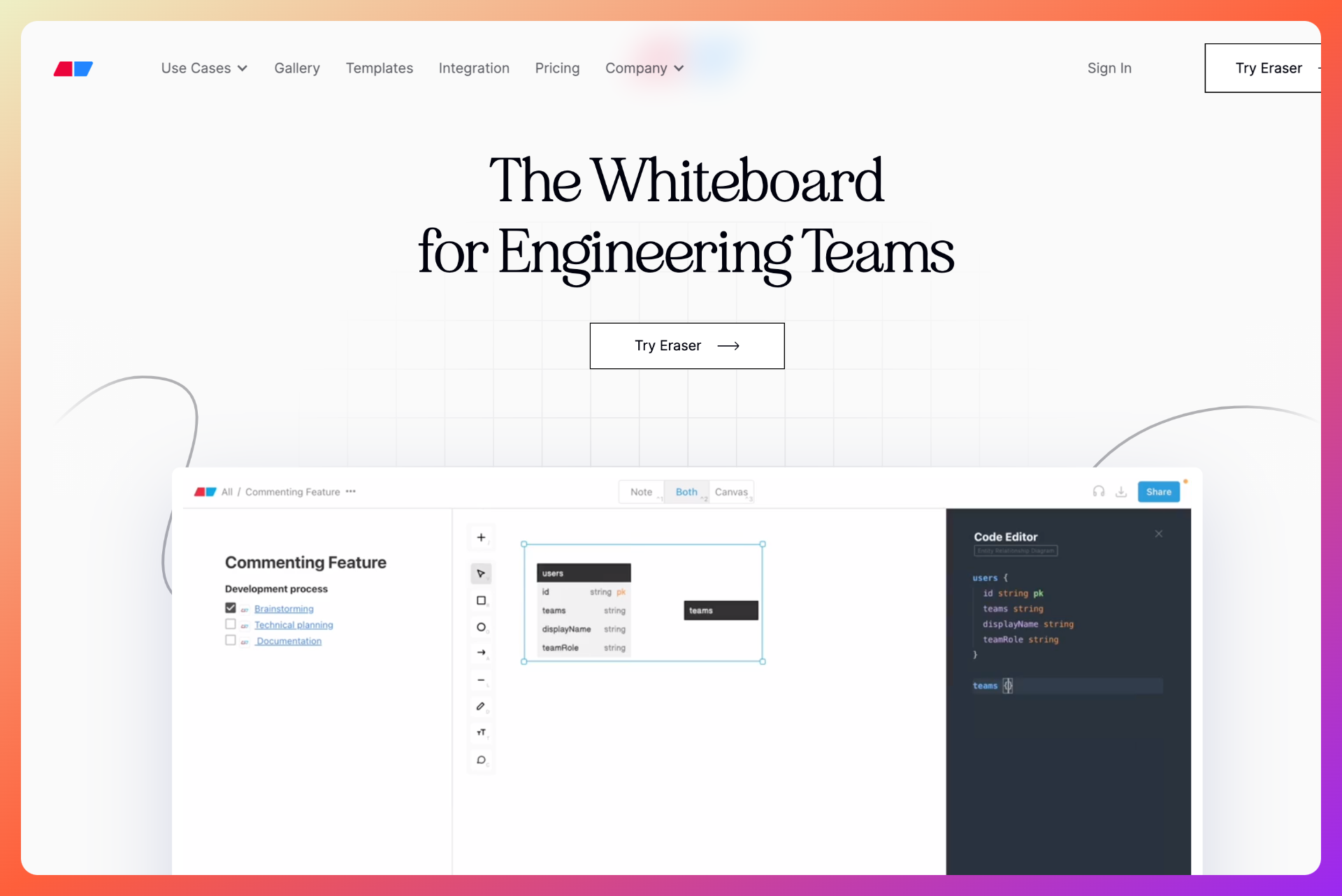
tryeraser,工程团队的白板
面向开发者的白板工具,关注垂直人群的需求解决问题

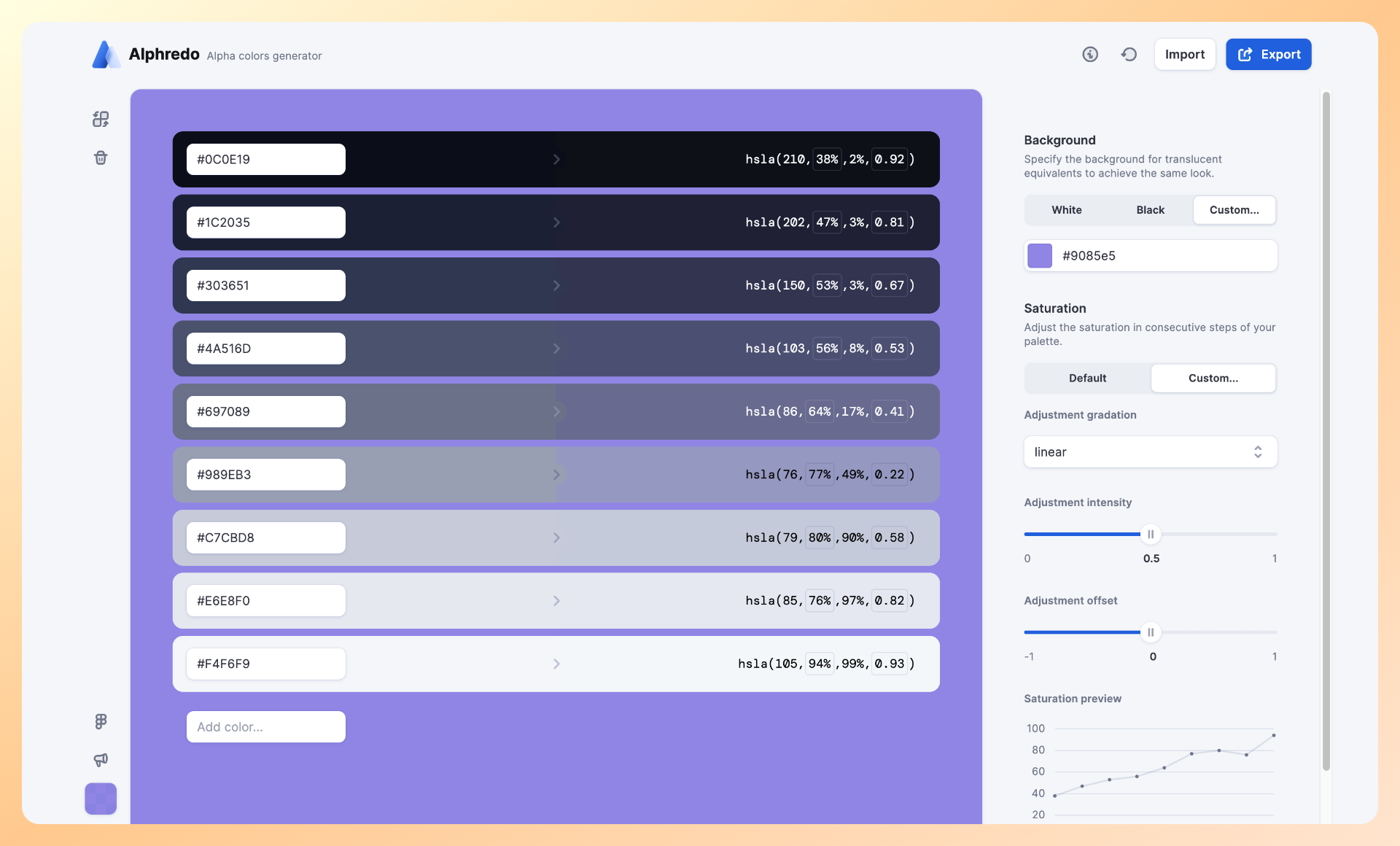
Alphredo ,Alpha 颜色生成器
当放置在相同的背景下时,Alphredo 生成的半透明颜色看起来与不透明的颜色相同。
Figma 插件:https://www.figma.com/community/plugin/1139249018997247390

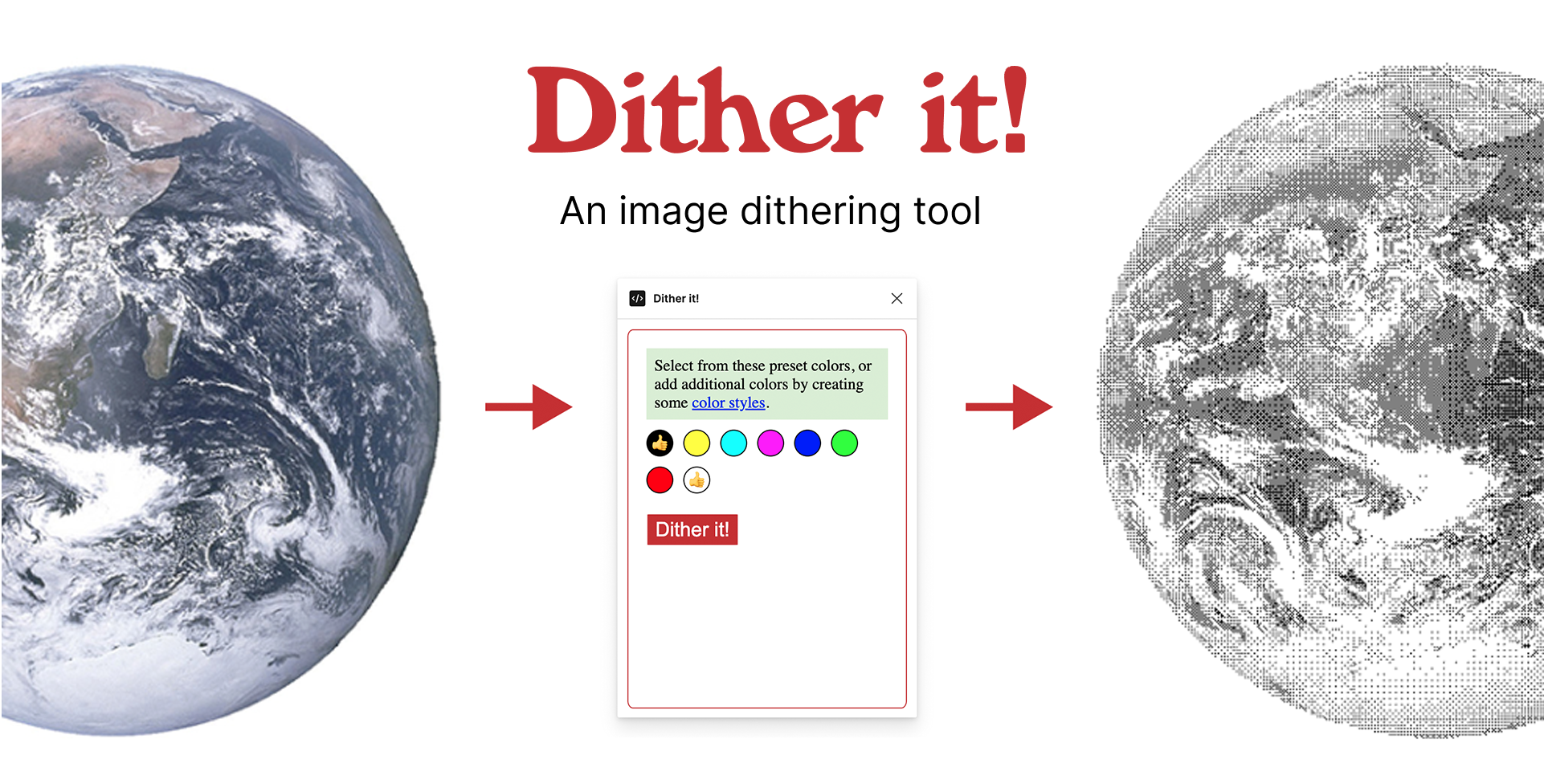
Dither it! ,将图像处理成漫画风
生成的风格很特别,提供了8种颜色,对比度高的图效果会比较好哦
https://www.figma.com/community/plugin/1141558599392169513

Magical Graphics,自动生成有趣的图形
基础几何图形循环复制生成生成有趣的圆形、环形、星形等矢量元素
https://www.figma.com/community/plugin/1134718403981449347/Magical-Graphics

📖 值得读读
16 种宋体字的变形方式
方法介绍的简单易懂可以套用在不同字体上,有兴趣可以试试看
https://mp.weixin.qq.com/s/Uis2iLFCExuvulW5goi-MA

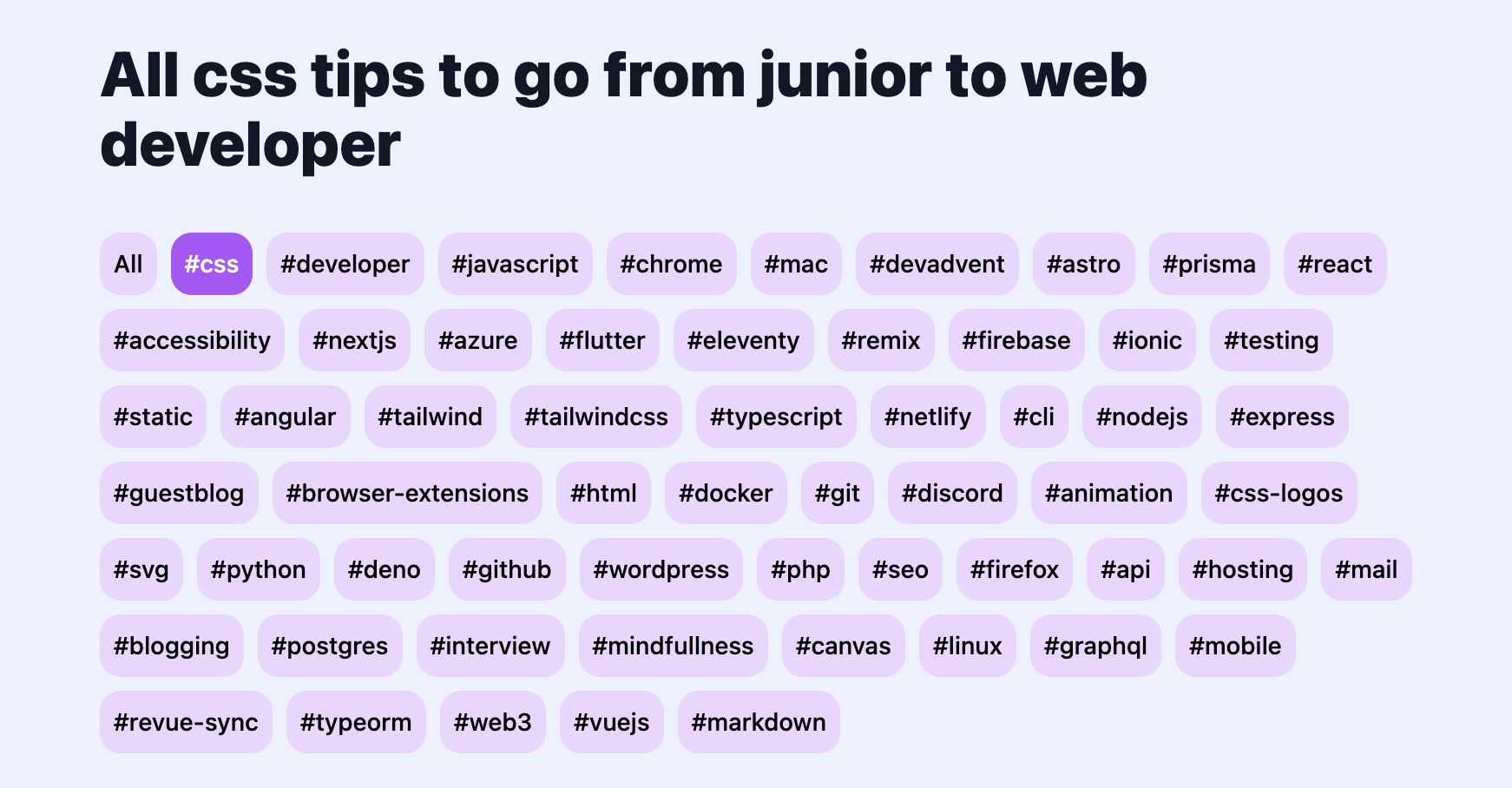
代码基础入门文章集合
一位拥有 15 年以上经验的全栈远程 Web 开发人员,将帮助您成为一名 Web 开发人员,提供开发技巧。

可以通过标签查找筛选文章 https://daily-dev-tips.com/tags/css/

🎊 设计素材
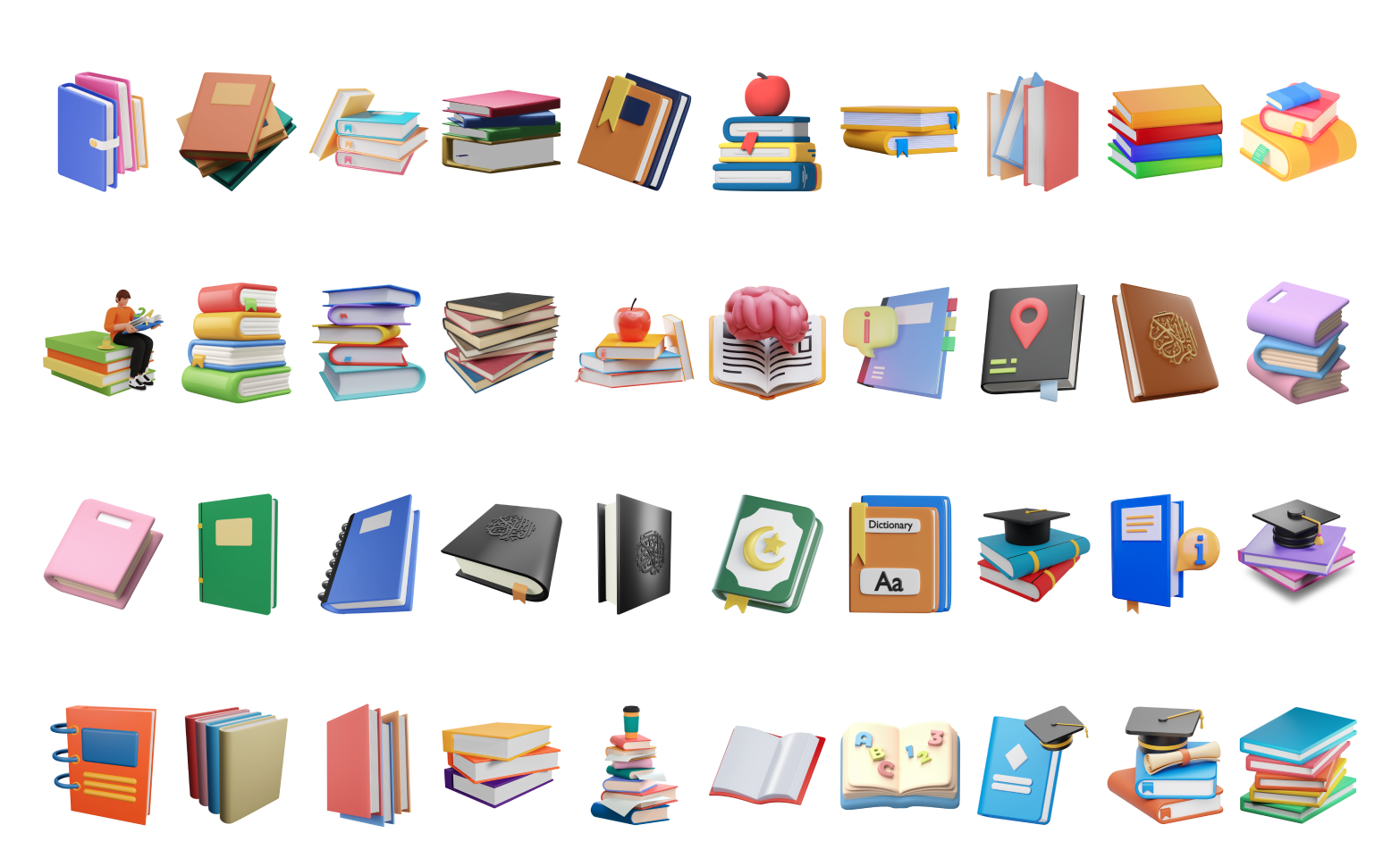
书的 3D 素材
https://www.figma.com/community/file/1132870257770074984

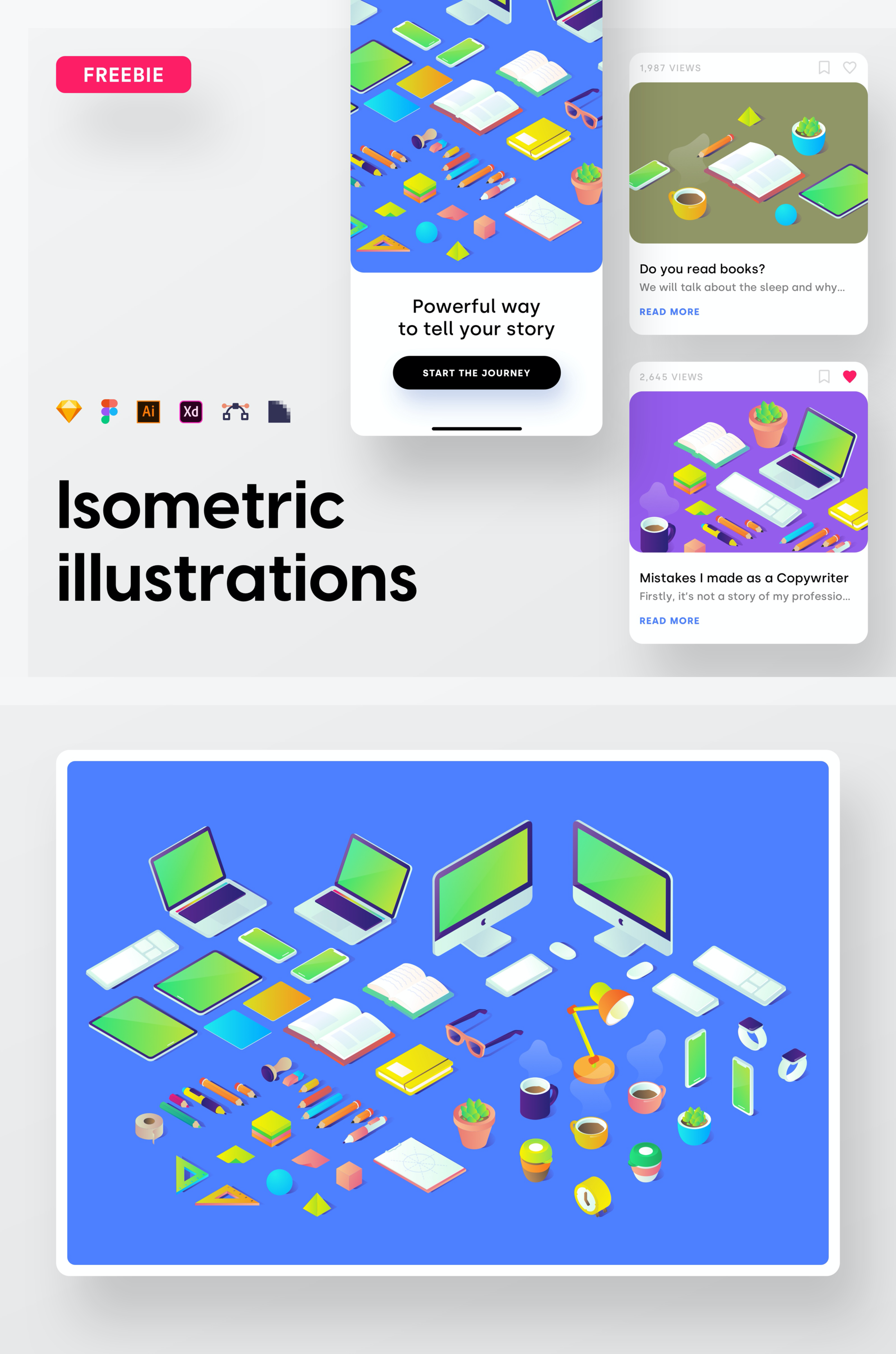
2.5D 插图素材
包含 40 多个插图和多种文件格式一起下载
https://ui8.net/majo-puterka/products/free-isometric-illustrations-by-majo-puterka

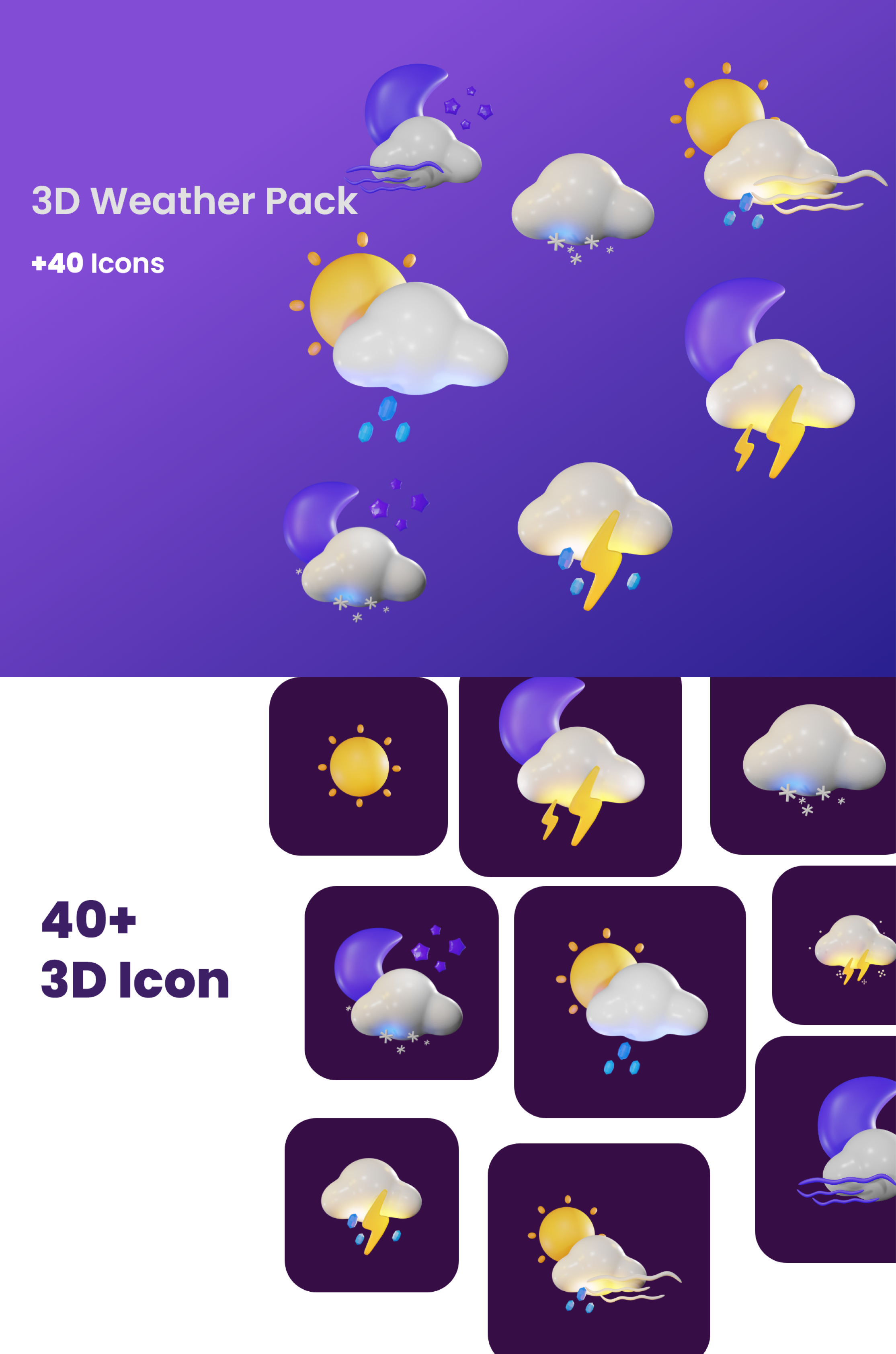
40个 3D 风格的天气图标
https://ui8.net/hosein_bagheri/products/3d-weather-icons40

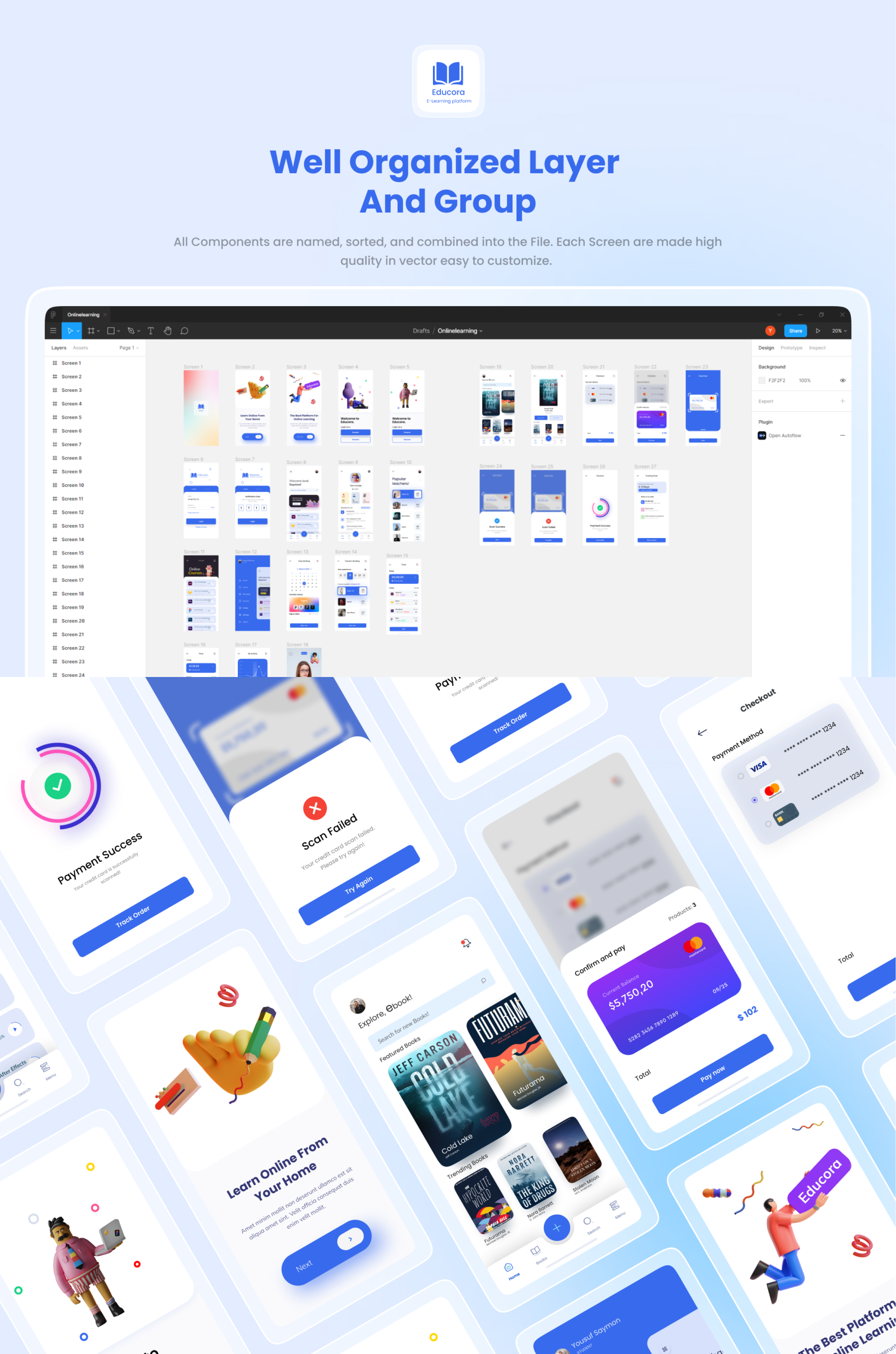
APP 设计 UI 界面案例
https://ui8.net/yousuf_saymon/products/educora---e-learning-ui-kit

3D 植物素材
https://www.figma.com/community/file/1141230500352342197

🏖 随便看看
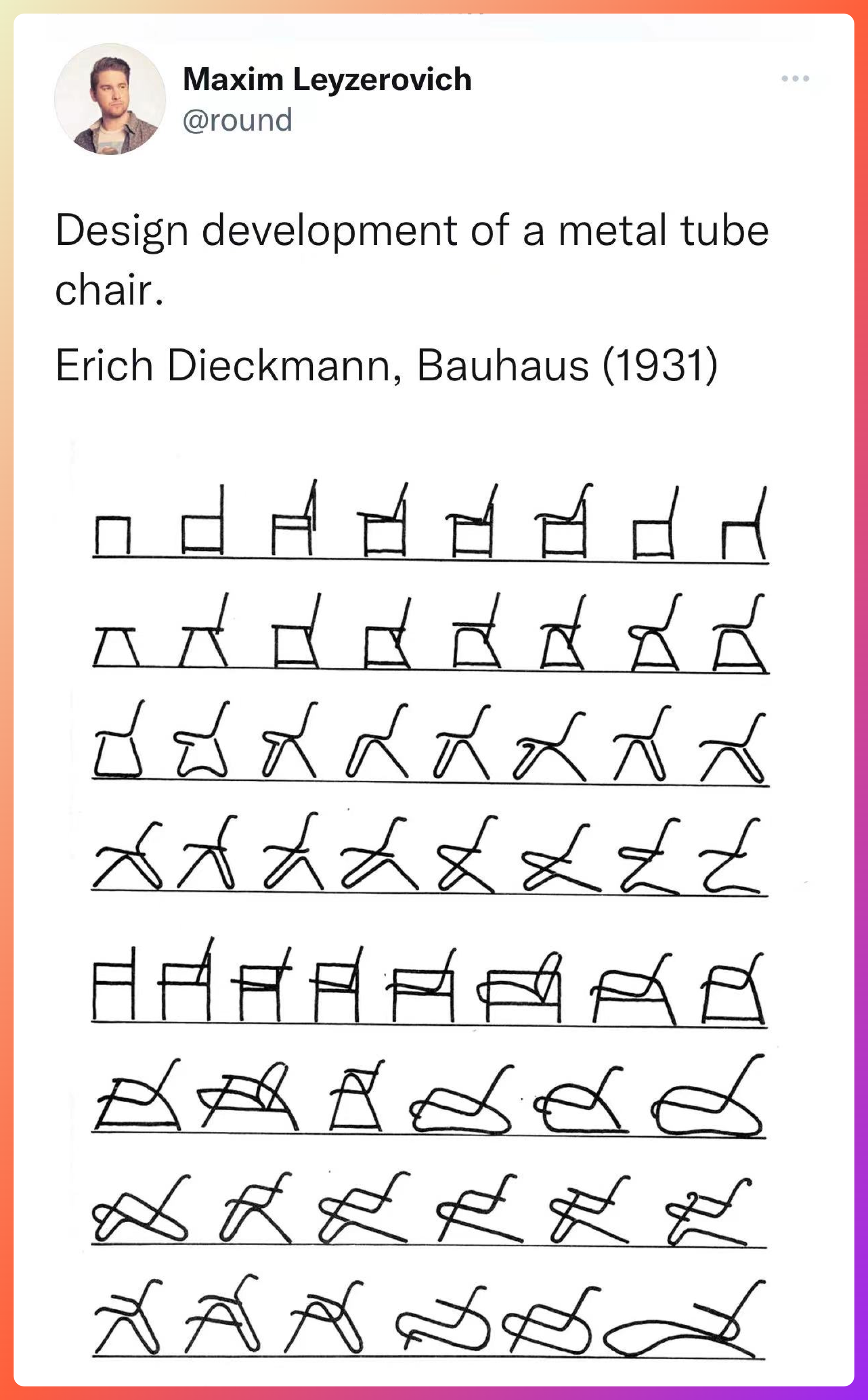
金属管椅的设计开发
来自,埃里希·迪克曼,包豪斯 (1931)
很具象地诠释从框架开始逐渐迭代的过程,用这个思维方式可以试试将你熟悉东西进行框架迭代

推荐关注
设计视角下的互联网资讯观察与节选,由 fenx 创作
https://designscenes.zhubai.love
封面图来源:Behance
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷
🌺 「Heron transfer」 6 折优惠码:月付 、 年付