📰 设计资讯
Figma 9月20日更新
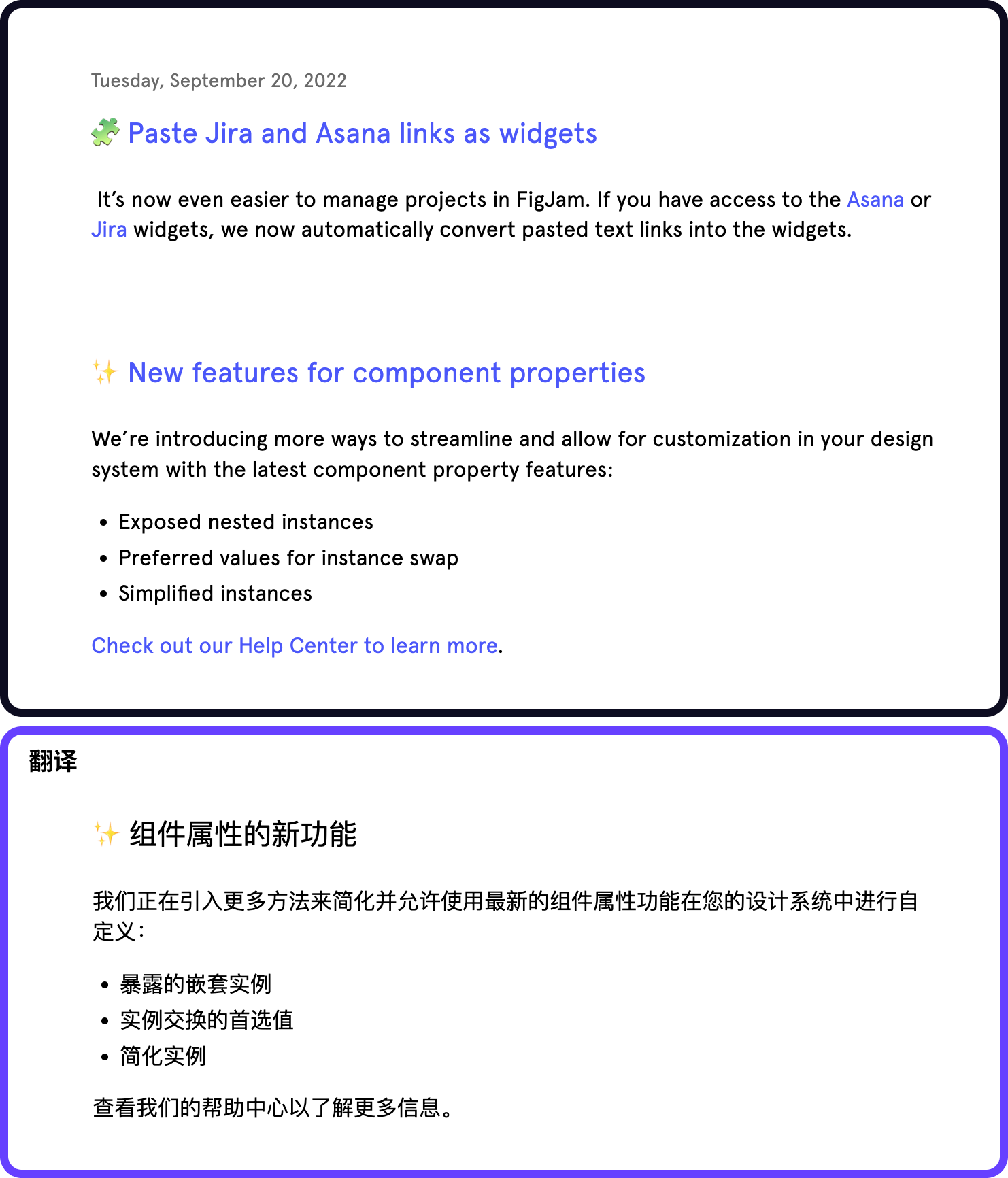
Figma 更新 | 组件属性新功能:内部属性外置、预设常用组件、简化组件结构显示

图库网站禁止上传和销售使用 AI 生成的图像
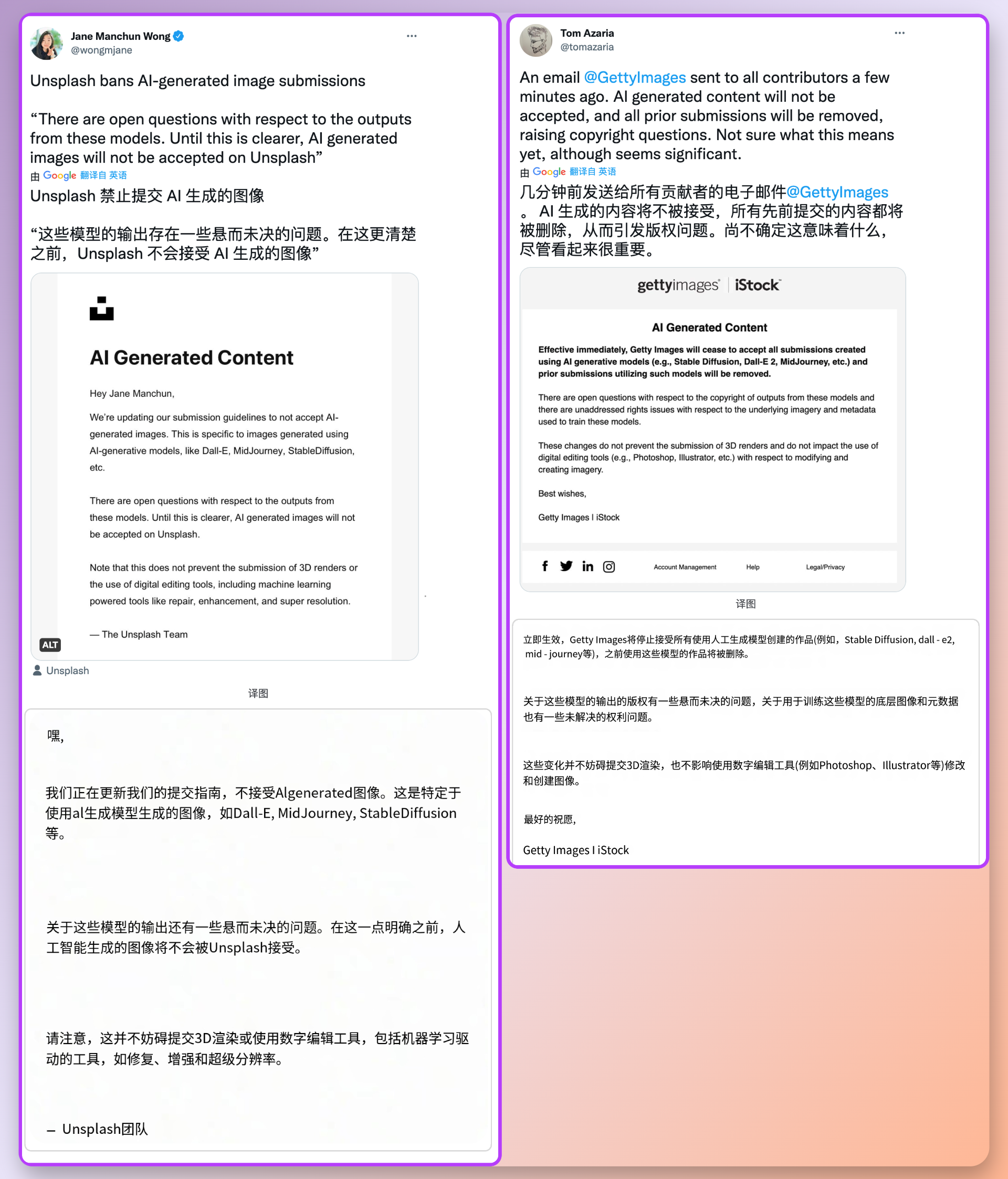
图库网站 Getty Images 、 Unsplash 宣布禁止用户上传由 AI 生成的图像( DALL-E、Midjourney 和 Stable Diffusion 等 AI 工具)。
关于设计师们面对 AI 生成工具的争议,每个人有自己的想法,但毋庸置疑的是 AI 生成将带来生产力的大提升,虽然短期会有很大争议,甚至可能会有像 19 世纪反对机器化( 卢德运动) 、1980 年代反对计算机(anti-computer-protests) 那样极大的反对声音,不过从历史来看,更先进的生产力总是会无情的淘汰旧秩序,以后一定会有支持 AI 生成的图库网站,淘汰掉不支持的。
https://twitter.com/wongmjane/status/1572649149505613824
https://twitter.com/tomazaria/status/1572591317699670021

🏆 产品推荐
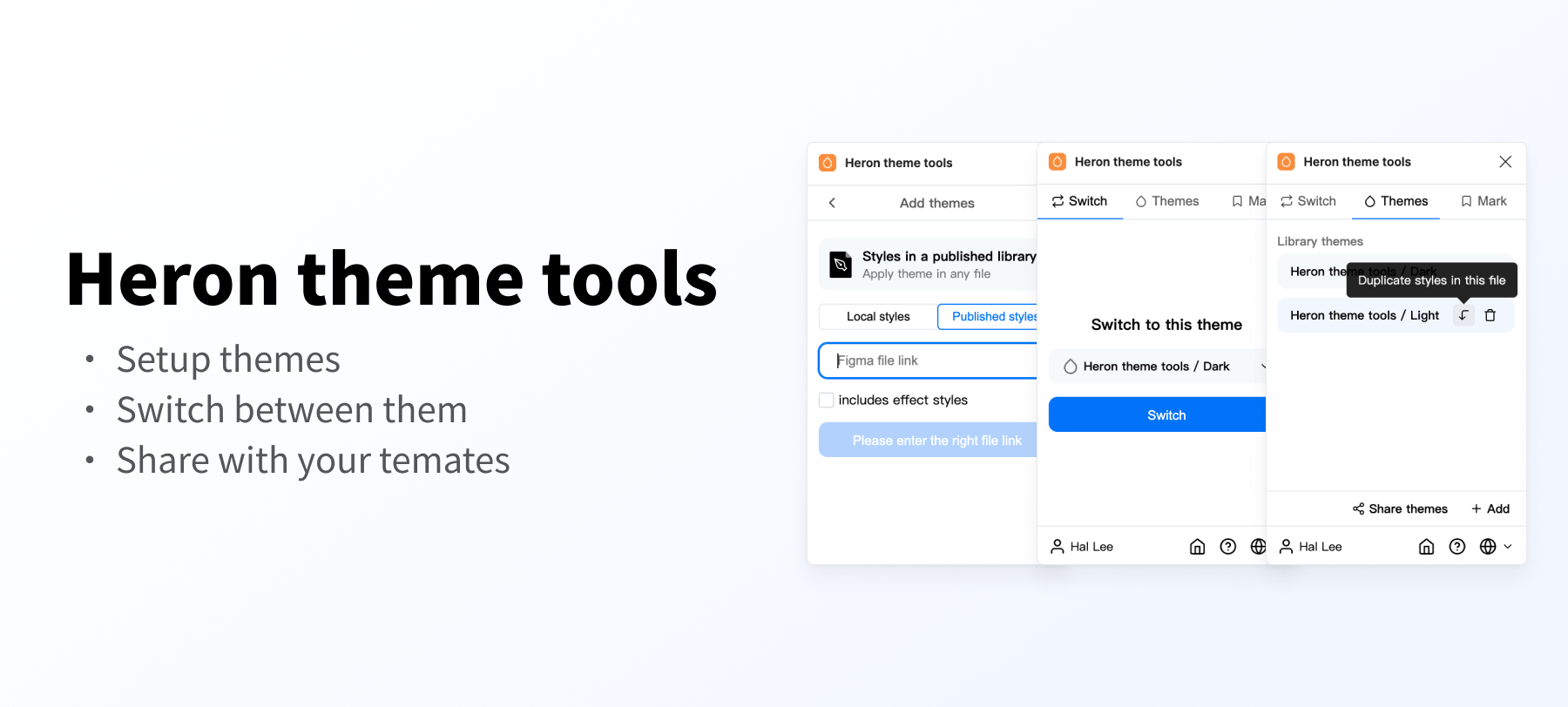
Figma 主题切换插件 Heron theme tools
插件可以帮助你快速切换主题、复制主题、分享主题
https://www.figma.com/community/plugin/1151162728819593106
视频演示地址:https://www.bilibili.com/video/BV1bG4y1s7NC/

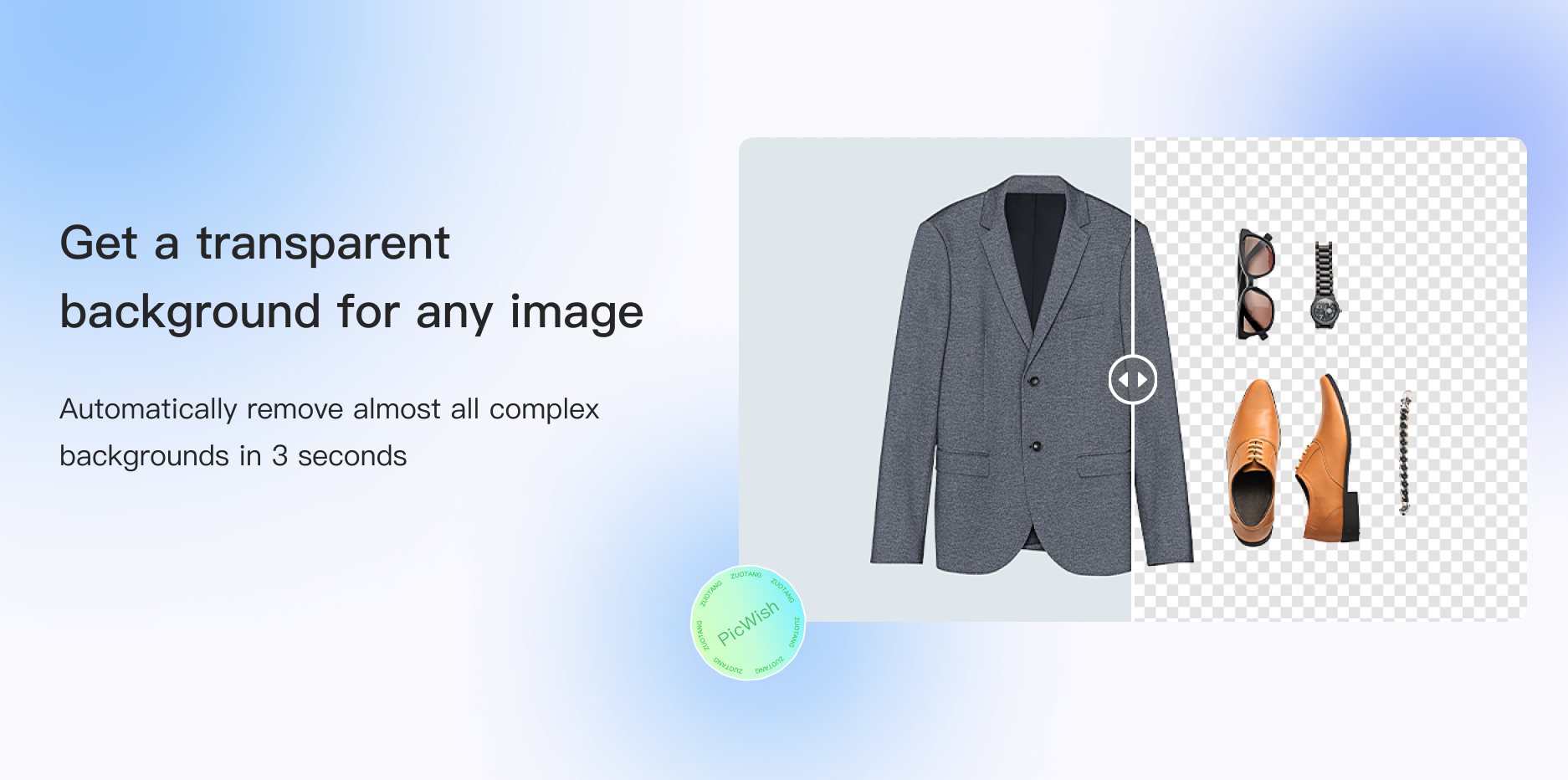
PicWish Background Remover,背景移除插件
PicWish 是一个照片背景编辑器,自动删除背景、移除图片中不需要的物体等功能
https://www.figma.com/community/plugin/1152500508030847520/PicWish-Background-Remover

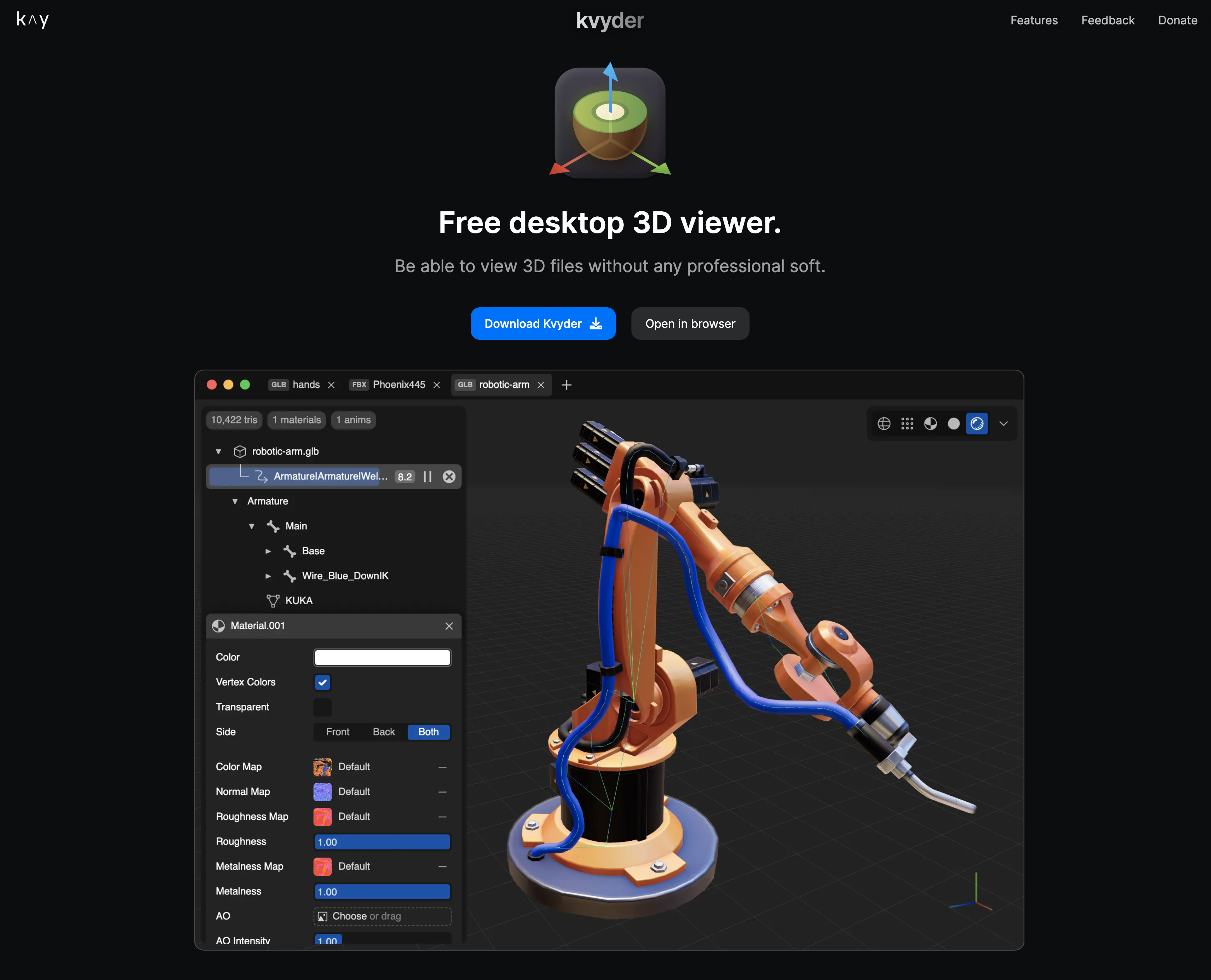
Kvyder,免费桌面 3D 文件查看器
无需要安装专业软件即可查看 3D 文件,提供模型的图层结构、材质、渲染模式和播放动画,该工具是客户端,网页版正在开发中
推荐人:无名的人

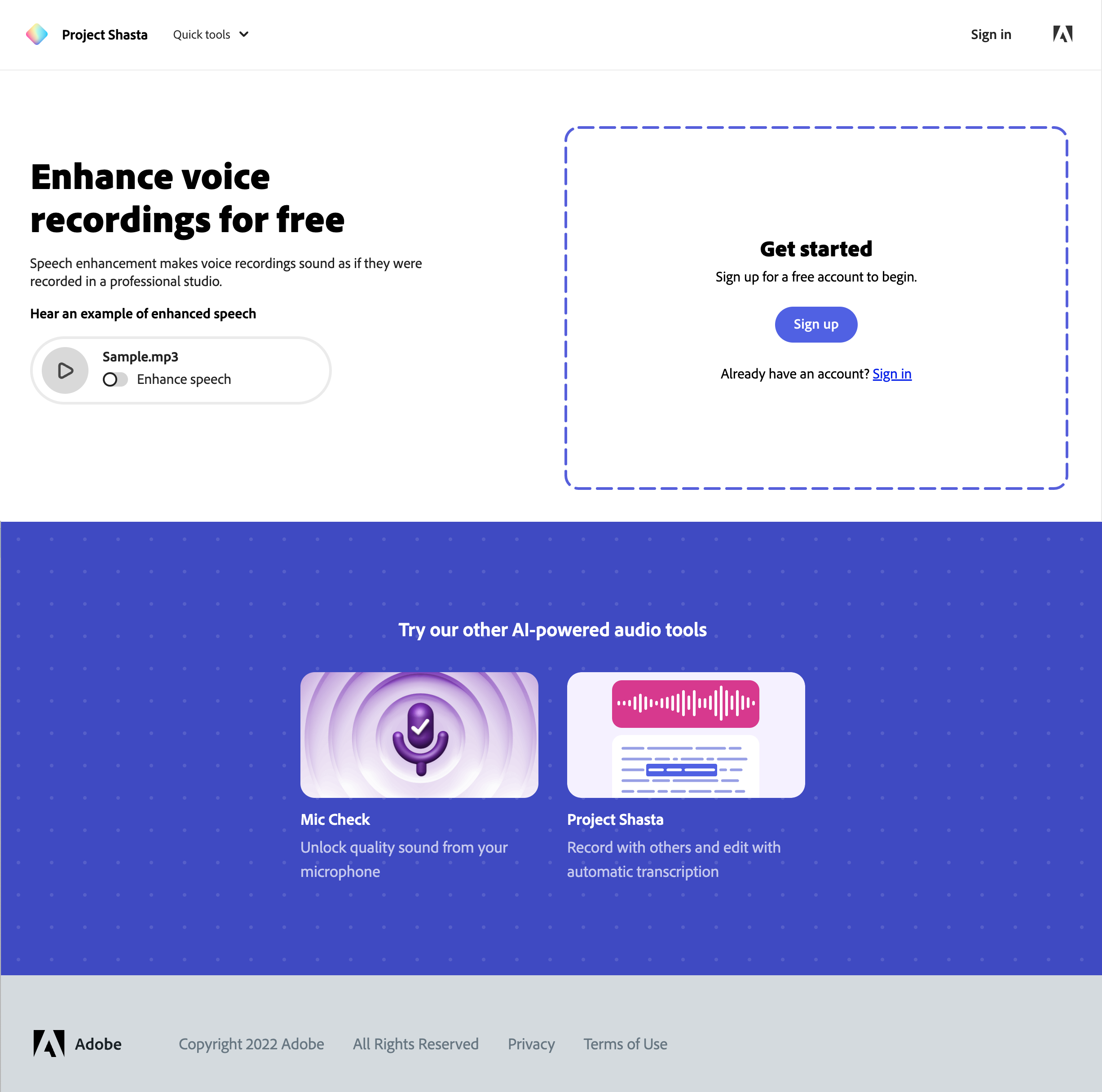
Adobe Shasta Enhance,录音增强工具
语音增强使录音听起来就像是在专业工作室录制的一样,有效降噪提高音质,由 Adobe 出品
https://shasta.adobe.com/enhance

📖 值得读读
Framer 可视化建站教程
由 草帽sMao 录制的 Framer 建站教程,从入门到精通系列持续更新中
https://space.bilibili.com/389903587/channel/collectiondetail?sid=703352

使数字产品可持续发展
从环保的角度理解我们网站,使数字产品可持续发展。
https://www.inktrap.co.uk/blog/making-digital-products-more-sustainable
在流媒体平台上观看电影或发送电子邮件并想知道它可能如何影响地球?对于大多数人来说,这个问题的答案可能是“不”。然而,全球 ICT 行业正在迅速成长为最大的碳排放生产者之一,到 2025 年可能使用全球 20% 的电力。目前,互联网的总体用电量超过了整个英国,据预测,到 2025 年,它产生的碳排放量将超过除中国、印度和美国之外的任何国家。
那么,数字产品设计和开发社区可以对此做些什么呢?以下是一些需要考虑的事项,以帮助降低您的数字产品的碳排放……
拥有一个高效网站的重要性
拥有高效的网站或应用程序是良好用户体验的重要组成部分。Google 的研究表明,超过一半的用户会在 3 秒内离开无法加载的移动页面。随着消费者对高效数字产品的期望越来越高,企业应该考虑到这也有助于降低网站的二氧化碳排放量。页面加载得越快,它使用的能源就越少,平均网页每次浏览产生0.5克到1.76 克的二氧化碳 - 当你想到所有使用你产品的人时,这真的可以加起来。
媒体资产
字体
深色模式
减少操作复杂性

🎊 设计素材
Figma 灵动岛动画
插画到动画全部由 Figma 制作完成,可以通过查看源文件了解动画使用和交互思路
https://www.figma.com/community/file/1153625028587020693

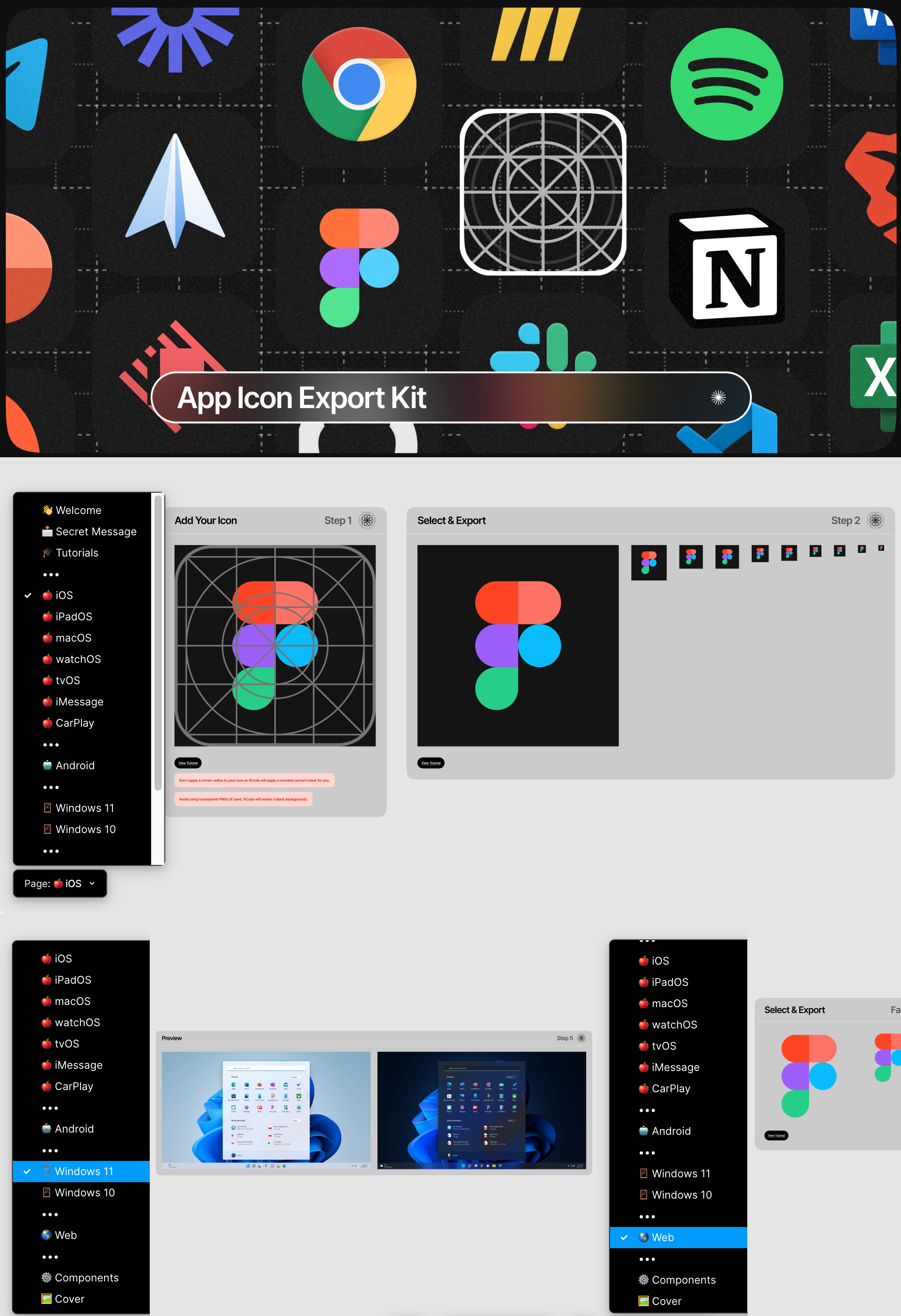
App Icon Export Kit,应用图标导出规范
图标库提供的很全面 iOS、iPad、macOS、watchOS、tvOS、Android、Windows、Web 都包含
https://www.figma.com/community/file/1133792650731394633

矢量的品牌图标库
收录 2,374 个流行品牌的免费 SVG 图标,图标库支持关键词搜索并提供明亮和黑夜两种配色图标。
作者 LitoMore ,还在持续更新
Figma地址:https://www.figma.com/community/plugin/1149614463603005908/Simple-Icons

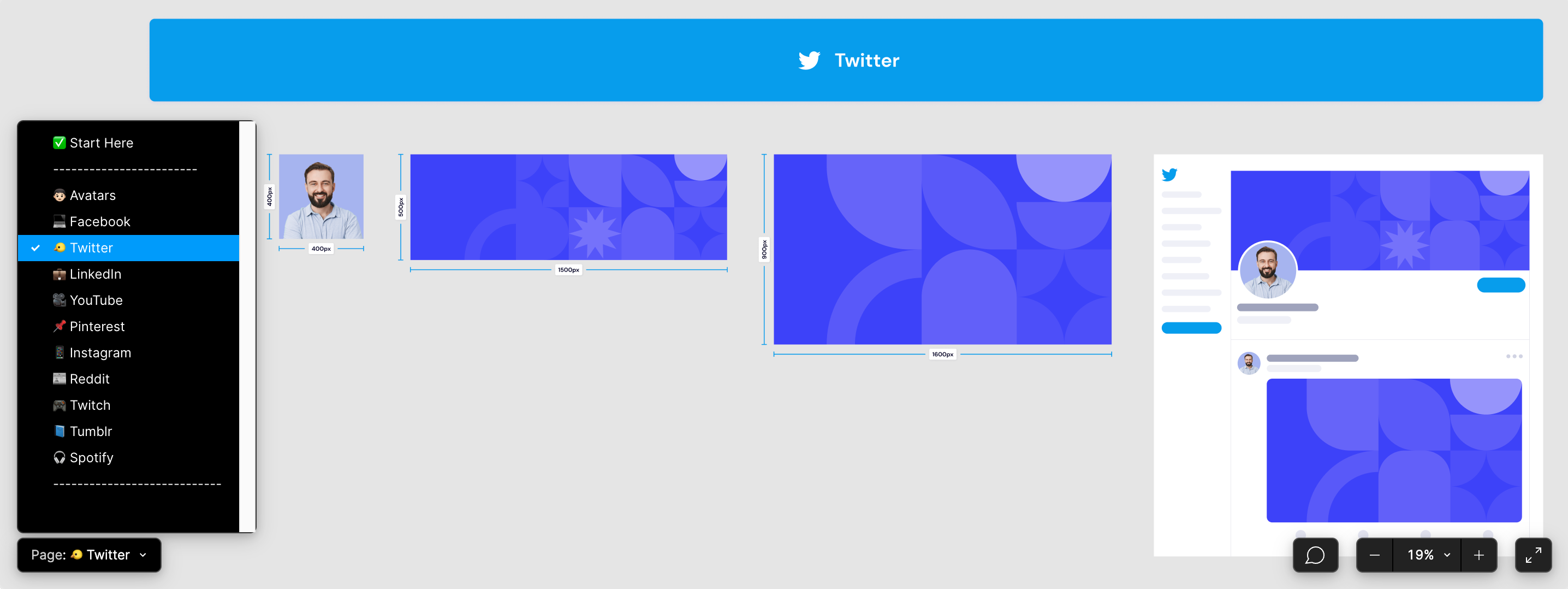
社交平台的封面制作规范
https://www.figma.com/community/file/1148687729182581218

2.5D 图标绘制教程
文件里除了作品展示还提供了详细的绘制教程
https://www.figma.com/file/3XhP6sZURay7Vx1cGh9Zmh/2.5D-icon-(Community)?node-id=0%3A1

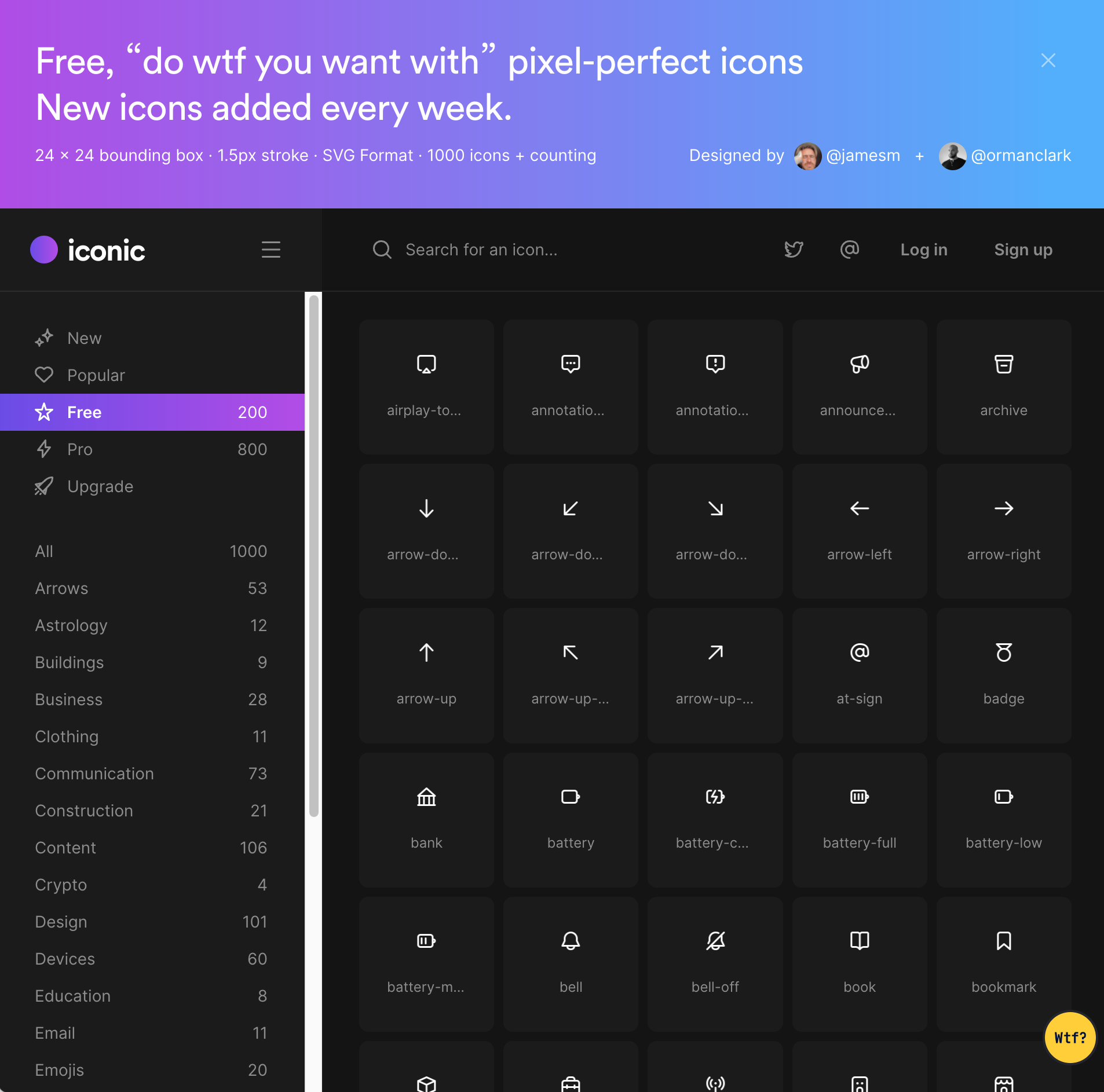
iconic 图标库
1000 个图标 · 像素对齐 · 24 x 24 · SVG 格式 · 定期更新 · 200个免费图标

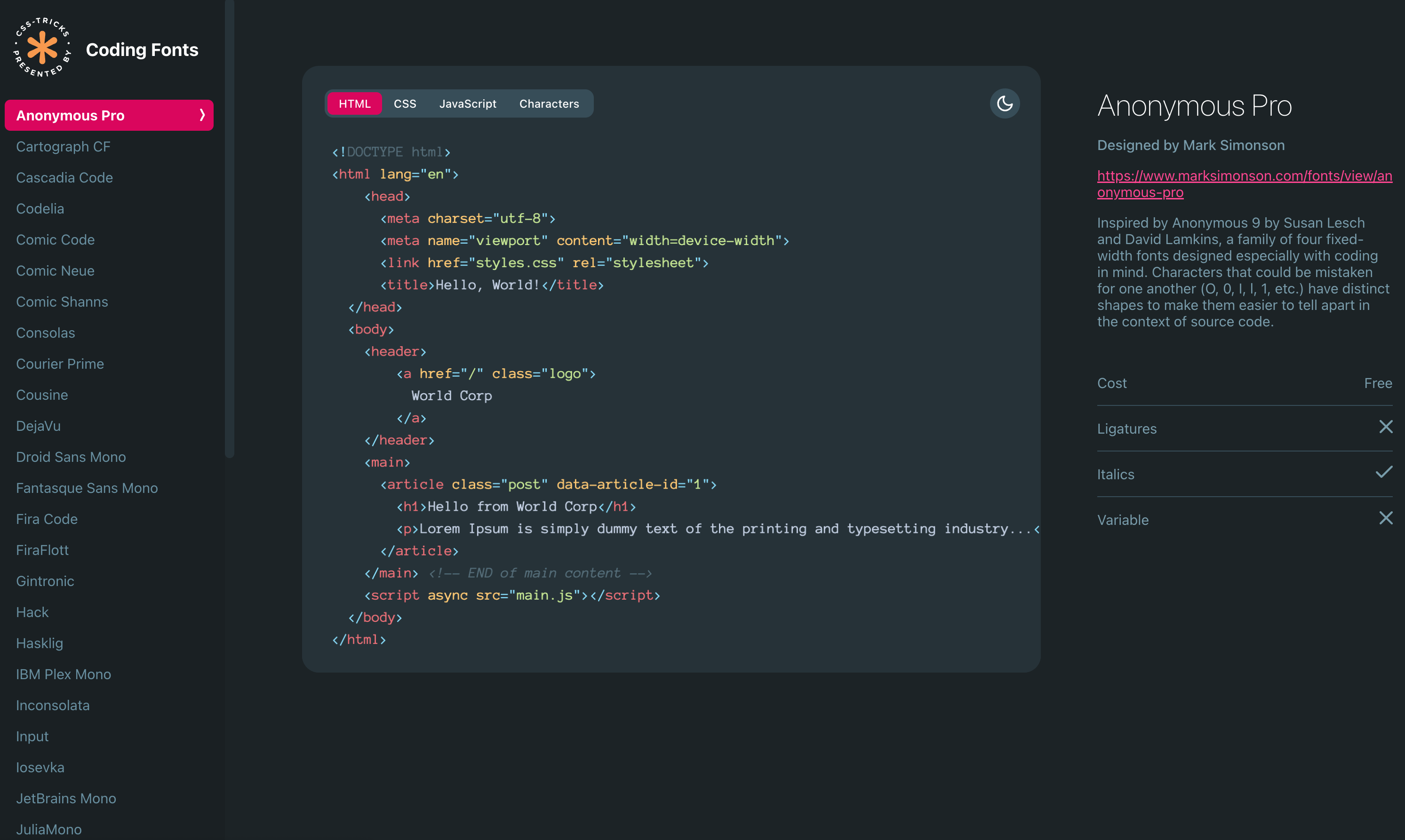
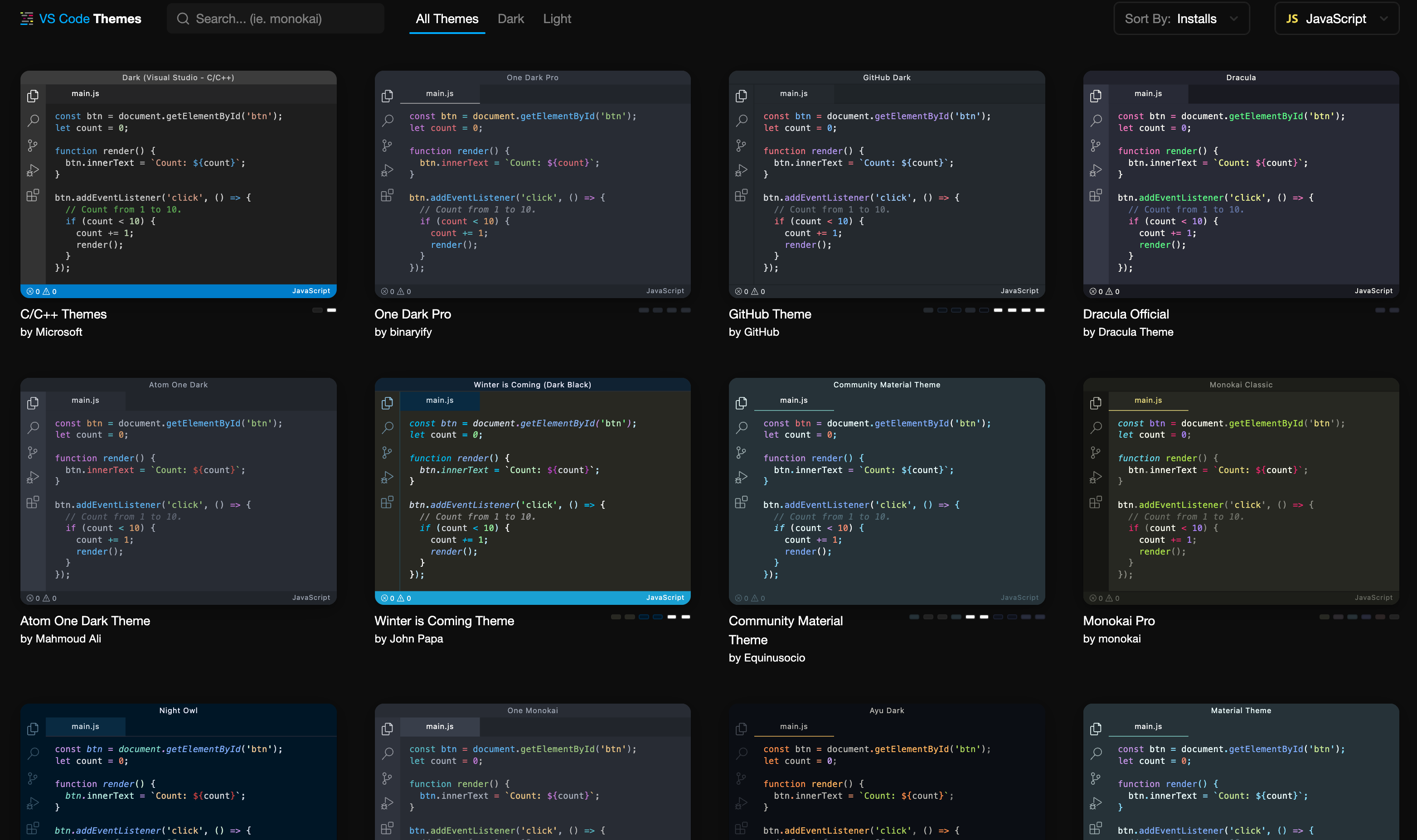
等宽编程字体集合
网站收集了很多不错的等宽编程字体的效果展示,还可以搭配 VS Code Themes 有大量的主题效果展示,通过排序筛选的方式可以找到最合适的一个,一个月换一个也不成问题。
推荐人:@HiTw93
https://coding-fonts.netlify.app/fonts/anonymous-pro/


iPhone 14 ,20+ 样机模型
https://www.figma.com/community/file/1148664555734414802

🏖 随便看看
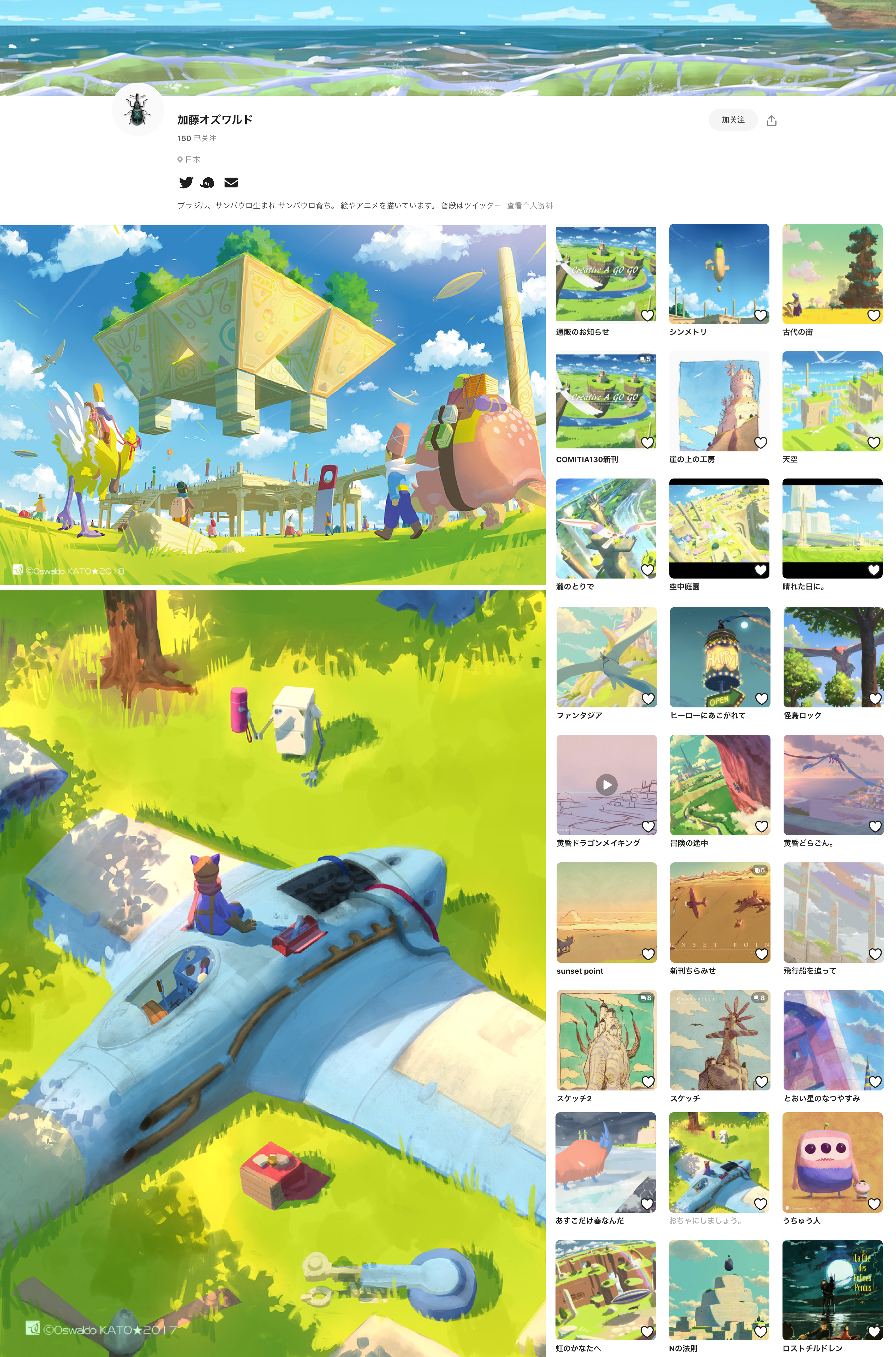
插画师「加藤オズワルド」作品欣赏
https://www.pixiv.net/users/550944/illustrations?p=1

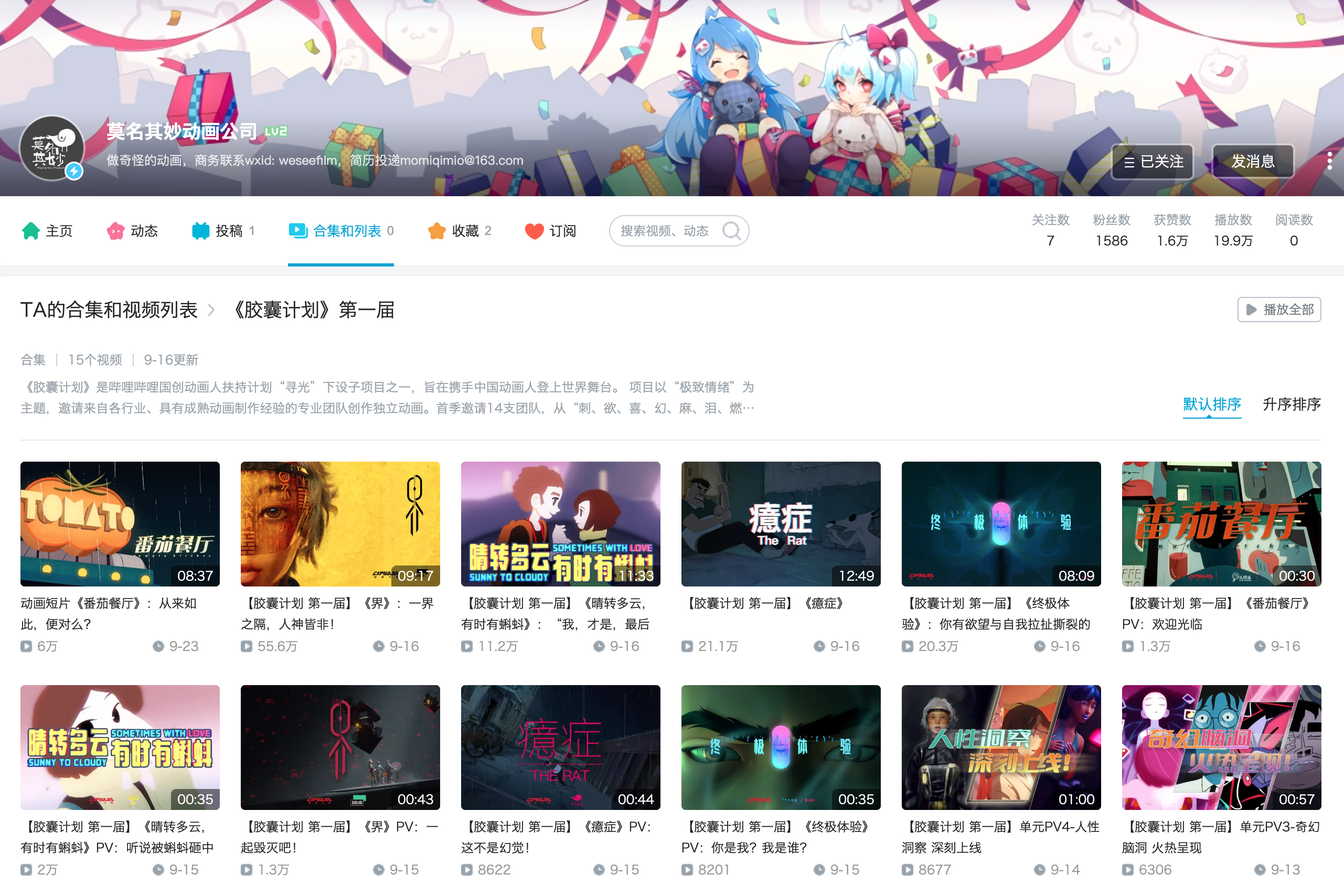
《胶囊计划》第一届
《胶囊计划》是哔哩哔哩国创动画人扶持计划“寻光”下设子项目之一,旨在携手中国动画人登上世界舞台。 项目以“极致情绪”为主题,邀请来自各行业、具有成熟动画制作经验的专业团队创作独立动画。
合集地址:https://space.bilibili.com/1091491994/channel/collectiondetail?sid=682536

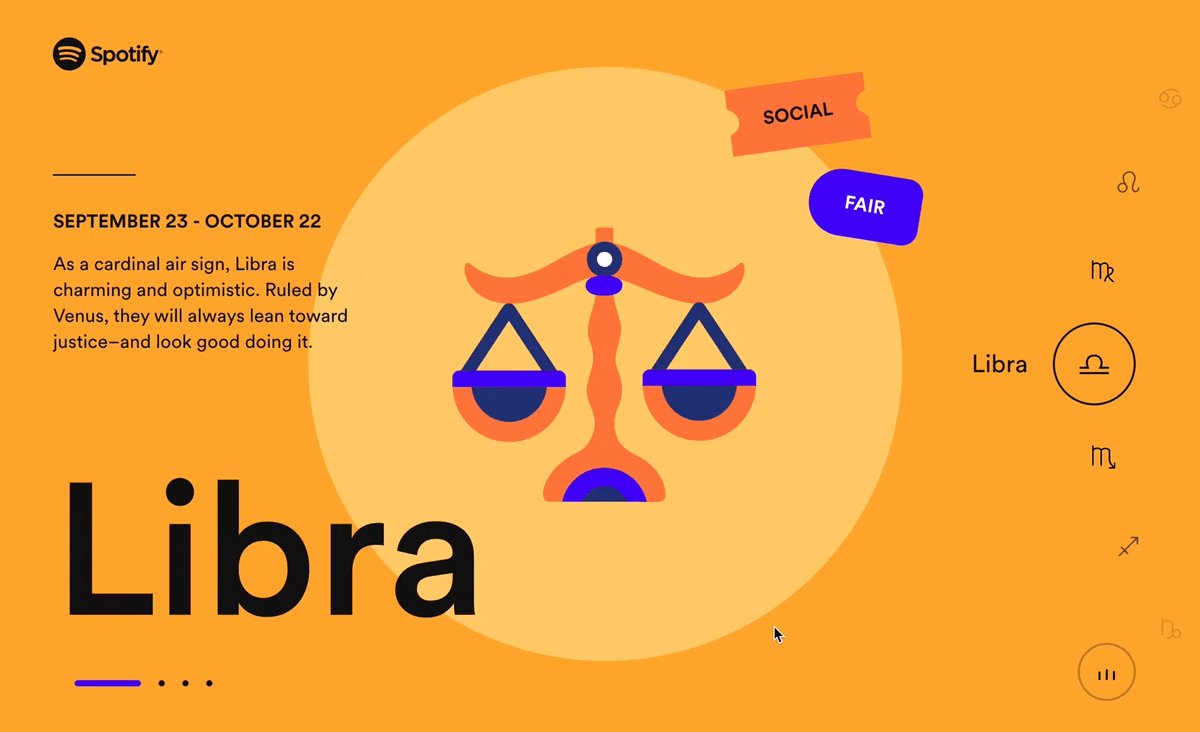
Spotify 的一个关于星座的测试
推荐人:喬雅同學
https://astrologyclub.byspotify.com/quiz

Sam 的网站
新奇的交互方式,作者来自伦敦 SamFairbairn,目前常驻上海

🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷








