🏆 产品推荐
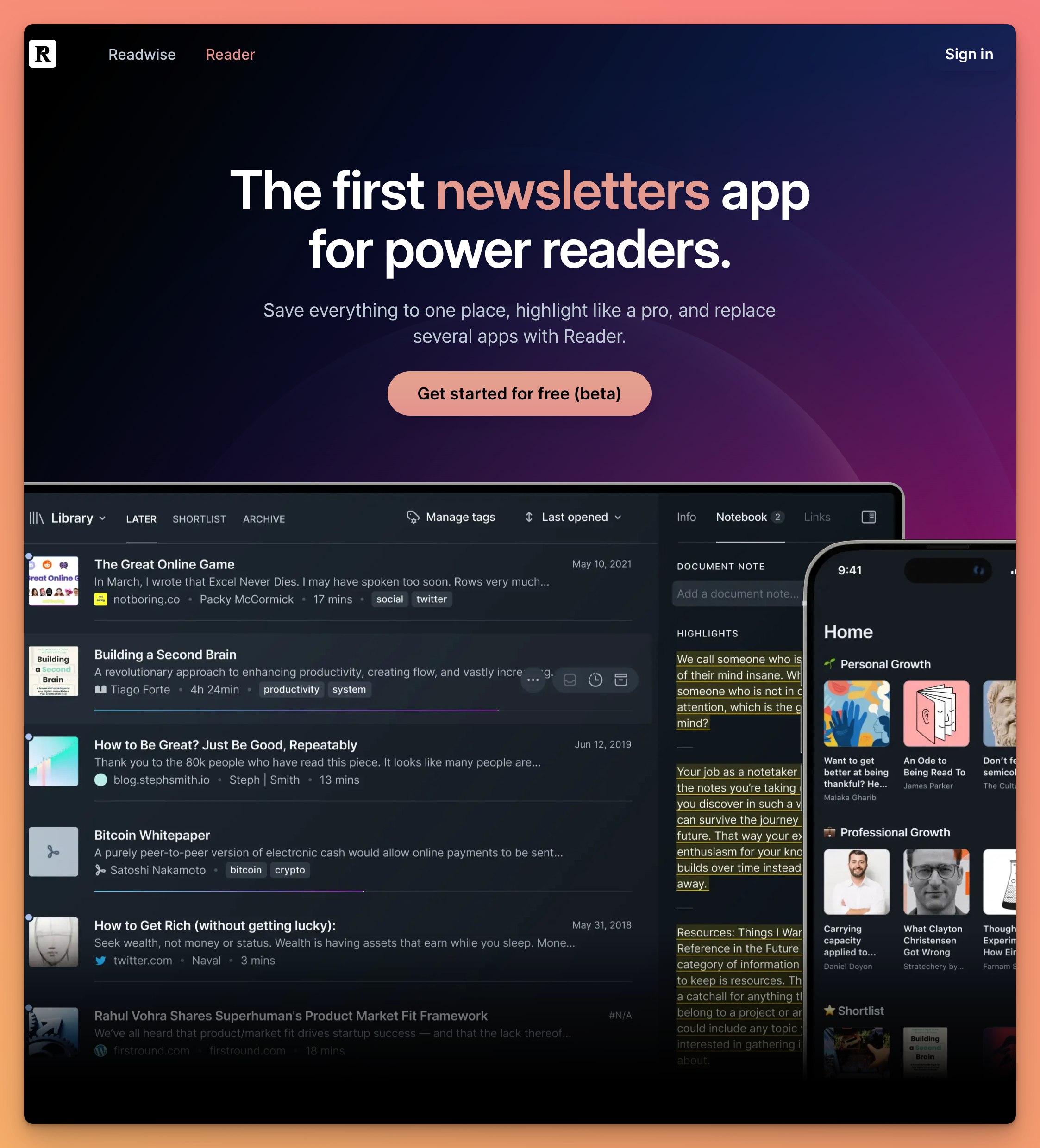
一站式阅读工具 Readwise Reader
最近很火的阅读工具,他可以把网页、RSS、PDF、EPUB 电子书、Youtube、Twitter、邮件订阅都集中在一处,获得一站式阅读的体验,并且提供各种阅读工具比如高亮、全局搜索、还有 AI 助手

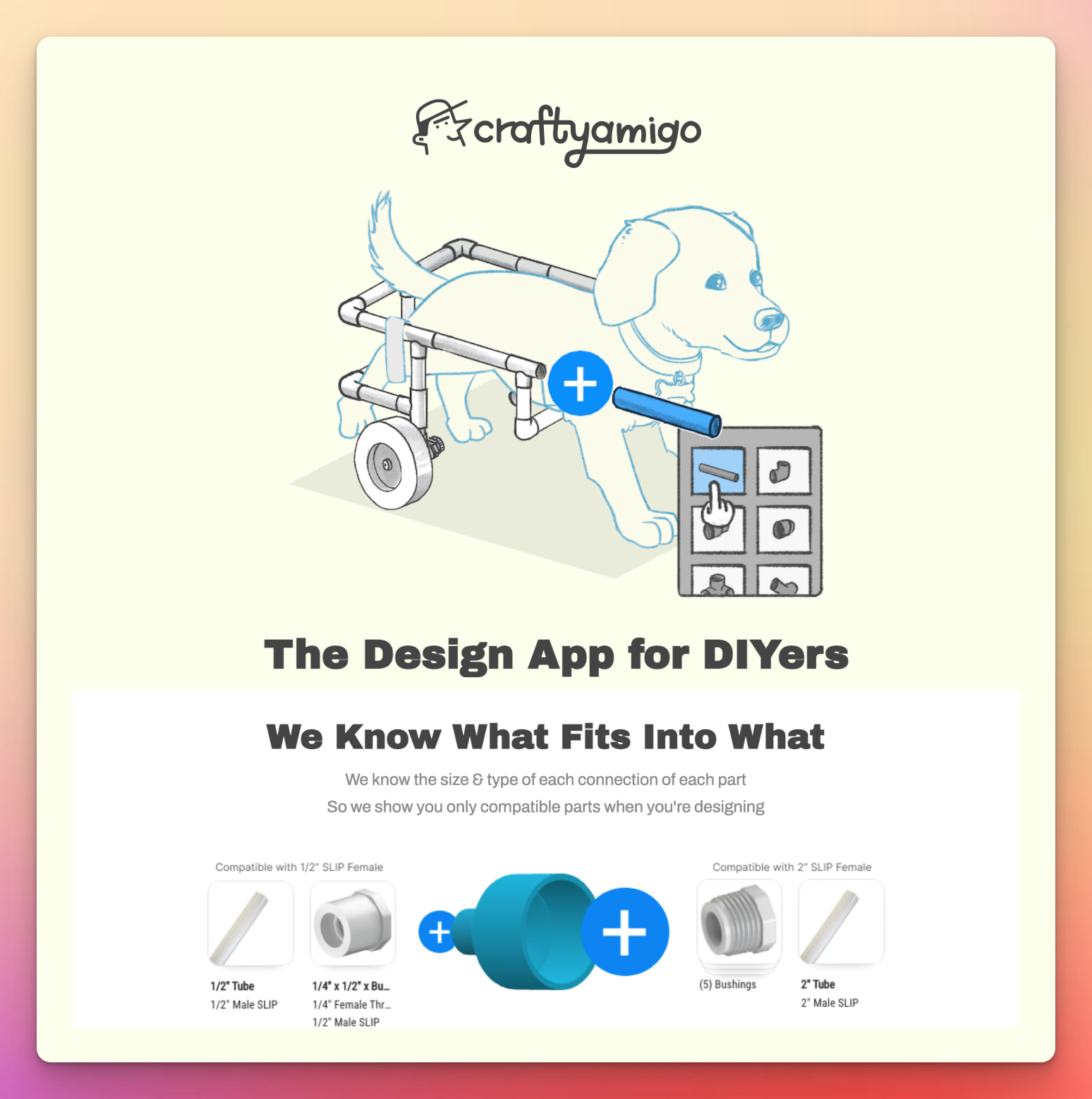
手工 DIY 爱好者的 3D 制作工具 - Craftyamigo
给手工爱好者的 3D 设计工具,可以用来组合零件设计出想要的 3D 模型
https://www.craftyamigo.com/

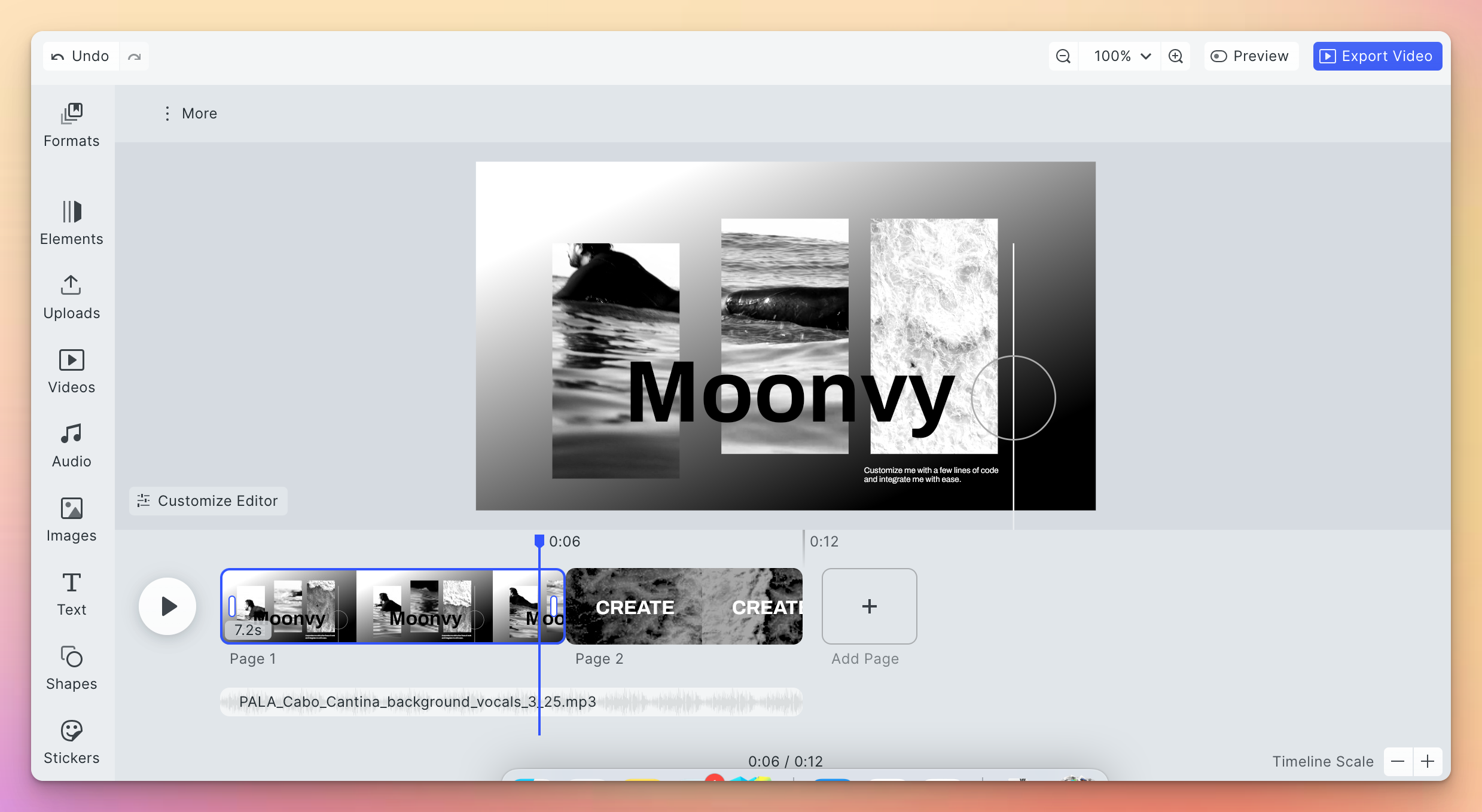
浏览器中的视频编辑工具 - img.ly
https://img.ly/showcases/cesdk/web/video-ui/standalone/index.html 这是一个在测试阶段的项目,在浏览器中运行的现代视频编辑器

🎊 设计素材
谷歌官方 Material 3 设计参考套件 Figma 文件
Material Design 3 推出很久了,谷歌终于放出了 Figma 设计参考文件,里面有样式和组件,需要做类似设计的不要错过了
https://www.figma.com/community/file/1035203688168086460

Figma 文本变换插件 - Type Tool
https://www.figma.com/community/plugin/1183722659656348694/Type-Tool
该插件允许您直接在 Figma 中进行更多文本转换,而无需离开它并在其他设计工具(如 Adobe Photoshop 或 Adobe InDesign)中进行文本转换。

开源图标库 - Atlas Icons
https://atlasicons.vectopus.com/
新的一个开源图标库,有 2337 个图标,并且提供了 SVG 格式、网络字体、Figma 插件、React、Vue 和 Flutte 的集成

浏览器图标开源合集
https://github.com/alrra/browser-logos 这个 GitHub 上的开源项目收集了几乎所以市面上的浏览器的图标(包含历史上所有版本),并且大部分有矢量版本。如何要找某个浏览器的高清图标,或者图标的历史变迁可以看看这个项目

🏖 随便看看
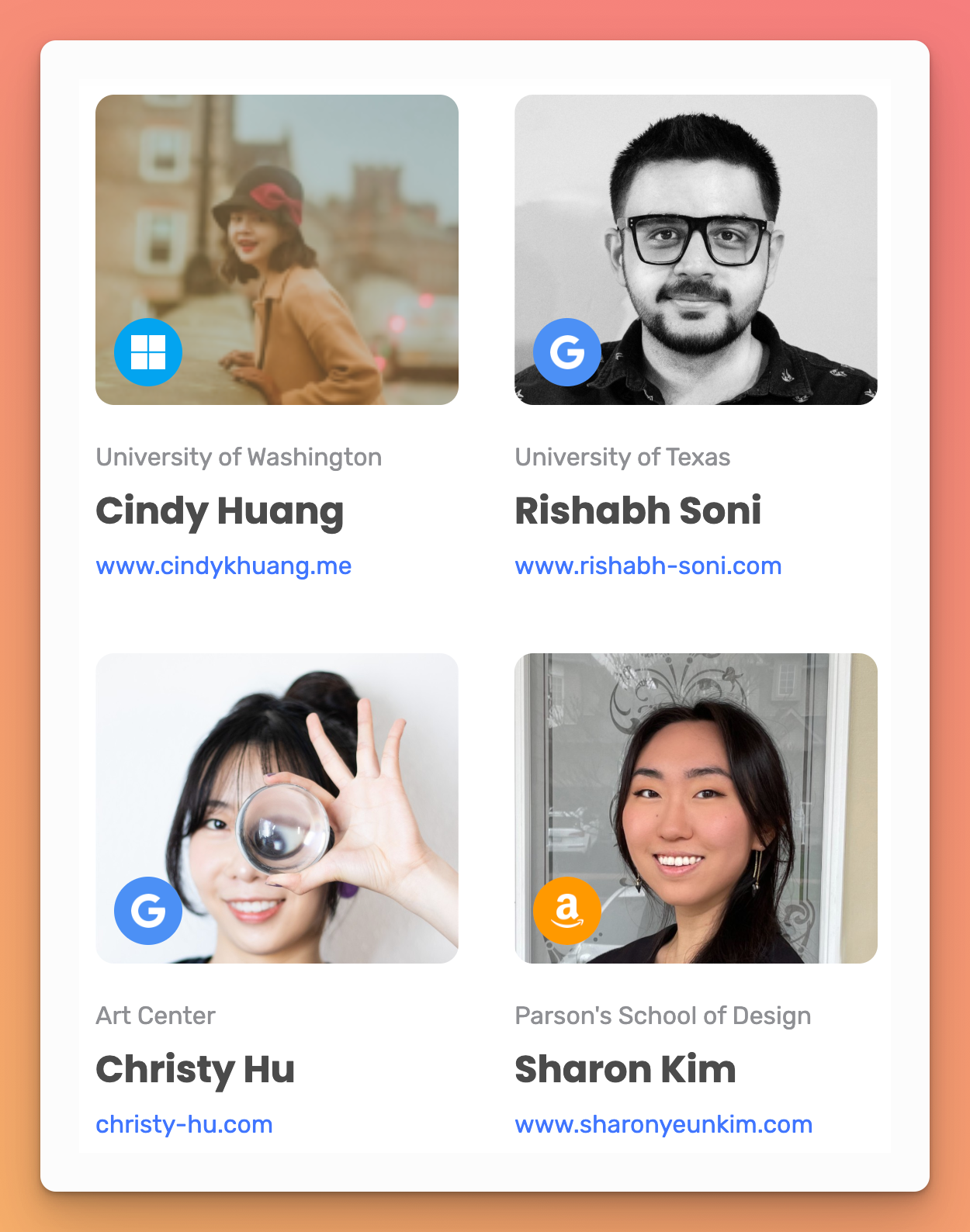
国外大厂设计师个人网站合集
这个网站收录了微软、谷歌、亚马逊等美国大厂的实习生个人网站,想做自己的个人网站或者作品集的可以参考别人的优秀案例案例
设计系统的剖析
sparkbox 的设计师写的关于设计系统的文章,介绍了目前流行的设计系统的结构
https://sparkbox.com/foundry/design_system_makeup_design_system_layers_parts_of_a_design_system

封面图来源:Behance