📰 设计资讯
Microsoft Edge 工作区 (公共预览版)
Microsoft Edge 浏览器推出了测试版的工作区(Workspace)的功能,可以让团队中的成员在工作区中一起共享标签页
投稿人:盘丝大仙
https://learn.microsoft.com/zh-cn/deployedge/microsoft-edge-workspaces

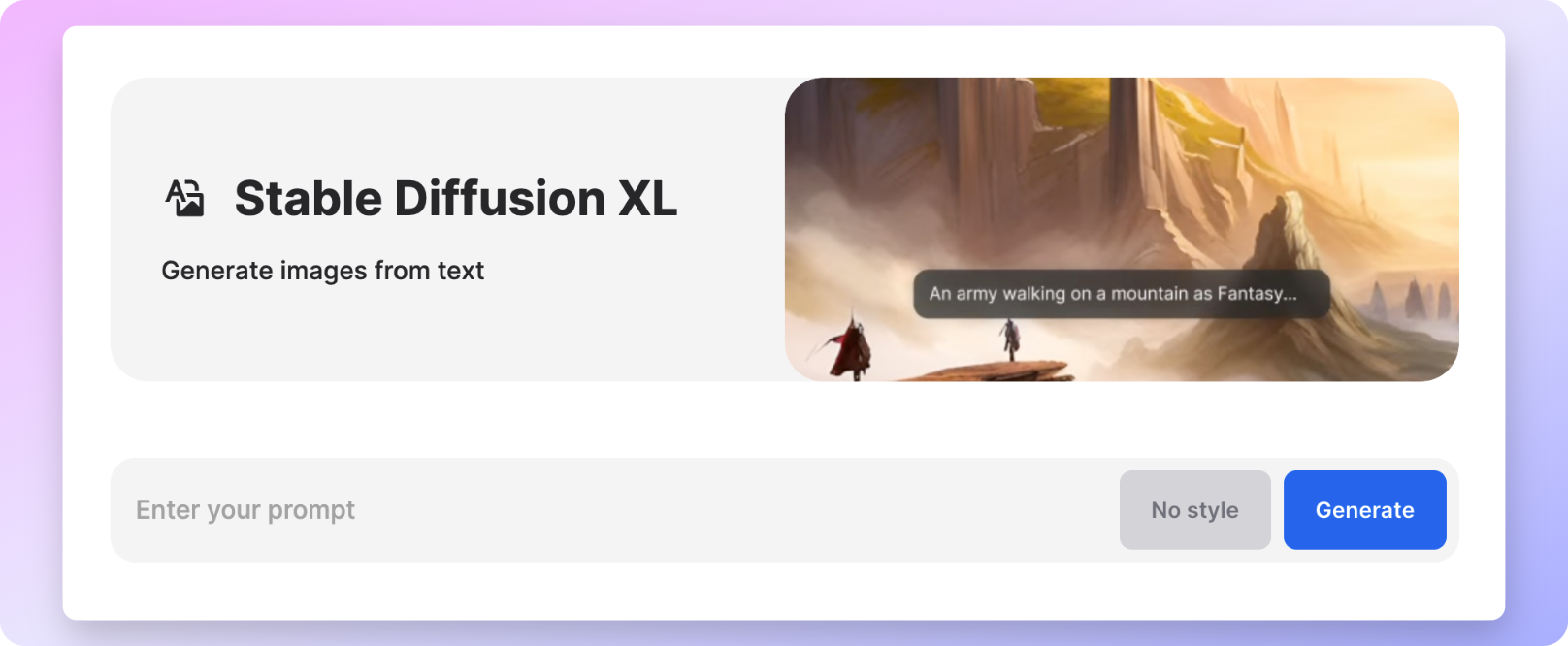
Stable Diffusion 最新的模型「 Stable Diffusion XL」
最近 Stability AI 的官宣,正在研发的 Stable Diffusion XL 开始面向公众测试,目前可以在 Clipdrop 平台免费试用。
歸藏做了「Stable Diffusion XL」 和「MIdjourney」的一些相同提示语的对比图。
官网:https://stability.ai/stable-diffusion
体验地址:https://clipdrop.co/stable-diffusion

WPS 推出其 AI 工具
今年陆续开始生产力工具都开始接入 AI,WPS 的 AI 工具也来了。
https://mp.weixin.qq.com/s/RcYC76kIolr4-Xz0Smllwg

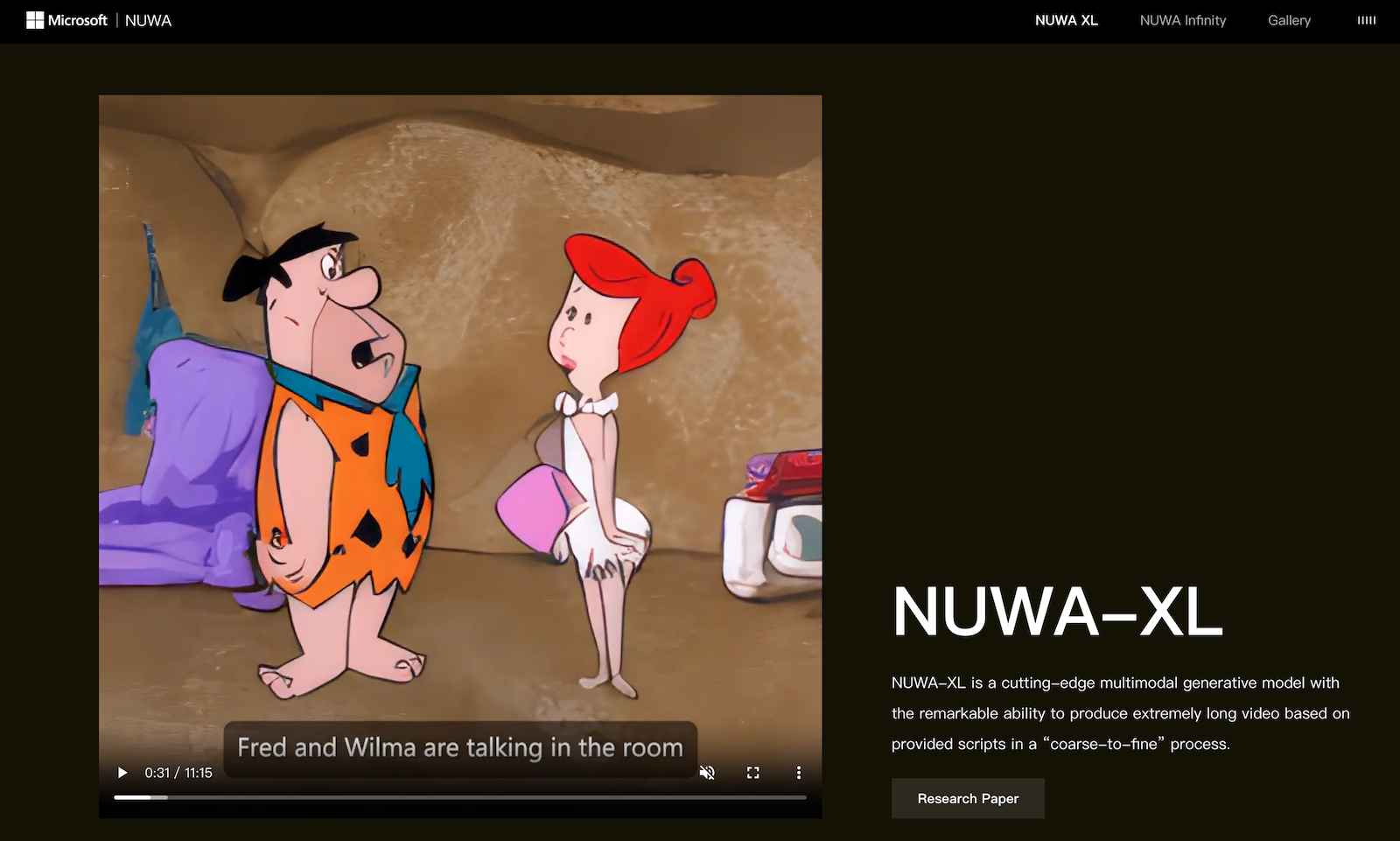
微软推出新一代多模态模型 NUWA-XL (女娲 XL)
前不久微软推出了新一代多模态模型 NUWA-XL,可以通过文本生成短视频, 在 2021 年,微软就推出了 NUWA 模型,这次是它的升级款。
https://nuwa-infinity.microsoft.com/#/

🏆 产品推荐
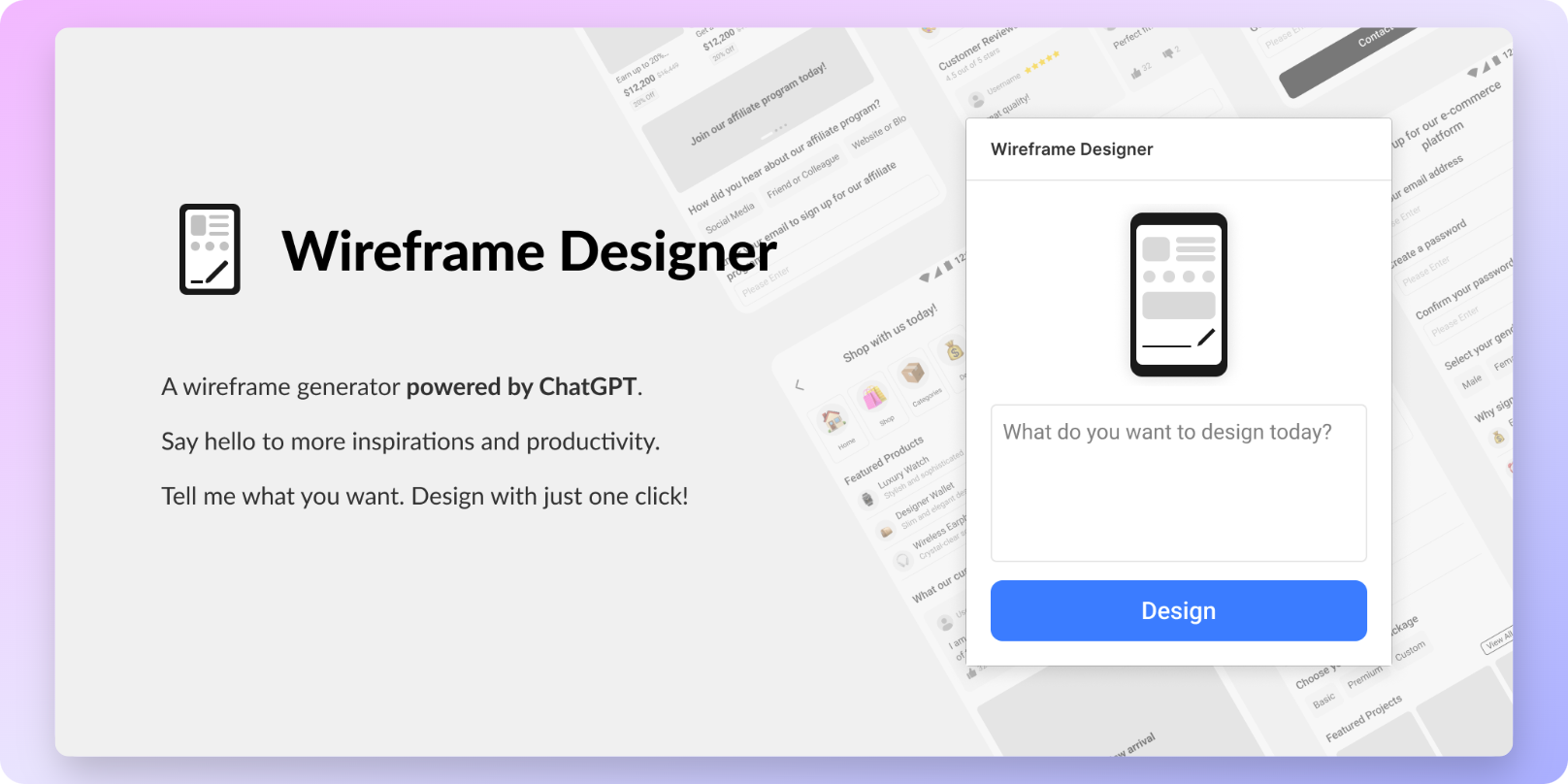
在 Figma 中使用 GPT 3.5 生成线框图:Wireframe Designer
Wireframe Designer 是 Figma 插件,是使用 GPT 3.5 模型生成线框图目前只有 8 个 Ul 组件。「顶部栏、图像标签、项目符号列表、产品/评论展示、正方形/矩形图像横幅、文本输入、选择、全角按钮」
https://www.figma.com/community/plugin/1228969298040149016/Wireframe-Designer

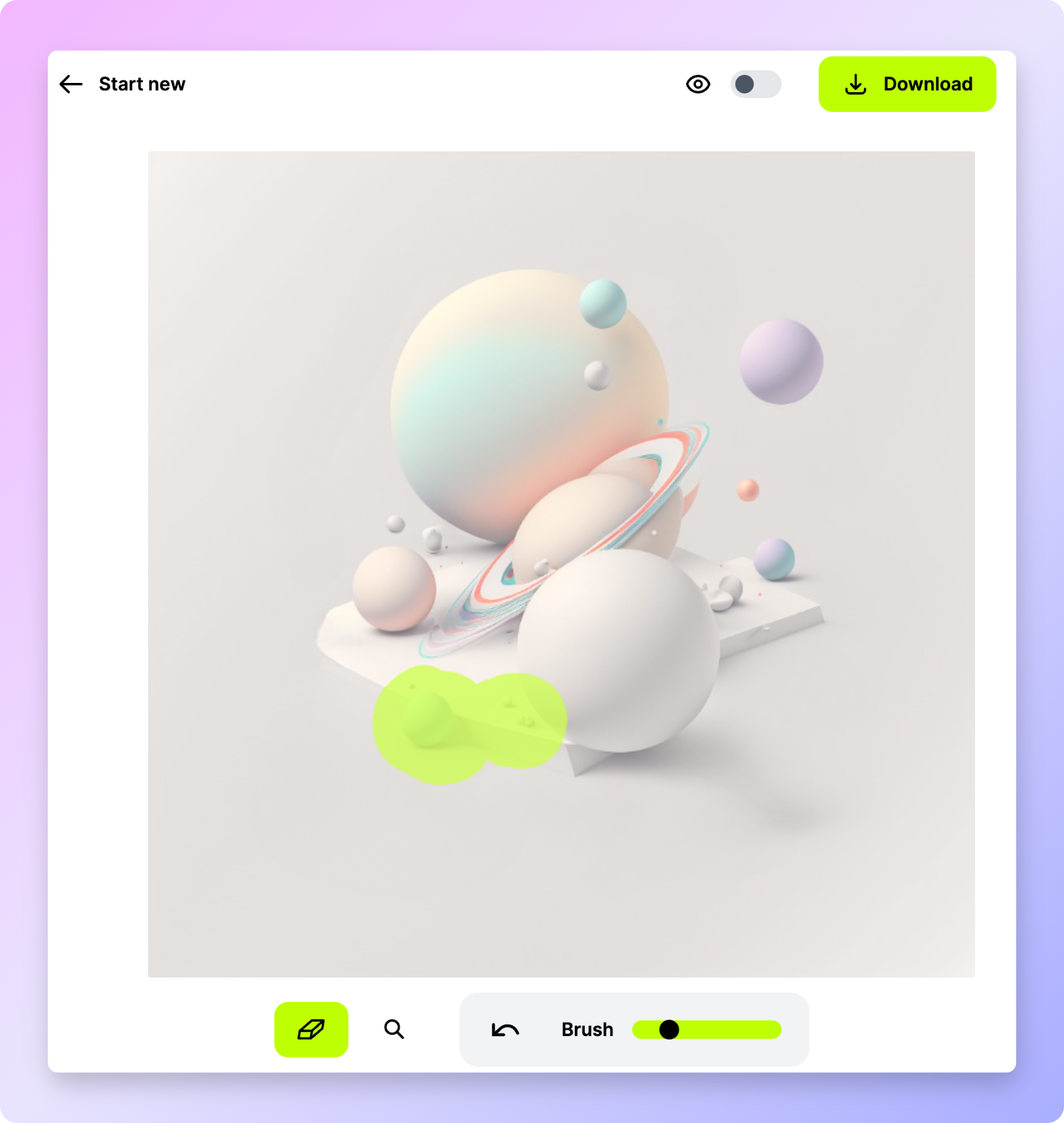
从图片中清除标记的内容:Cleanup.pictures
在图片上将要去掉的内容使用荧光标记就会自动清除。

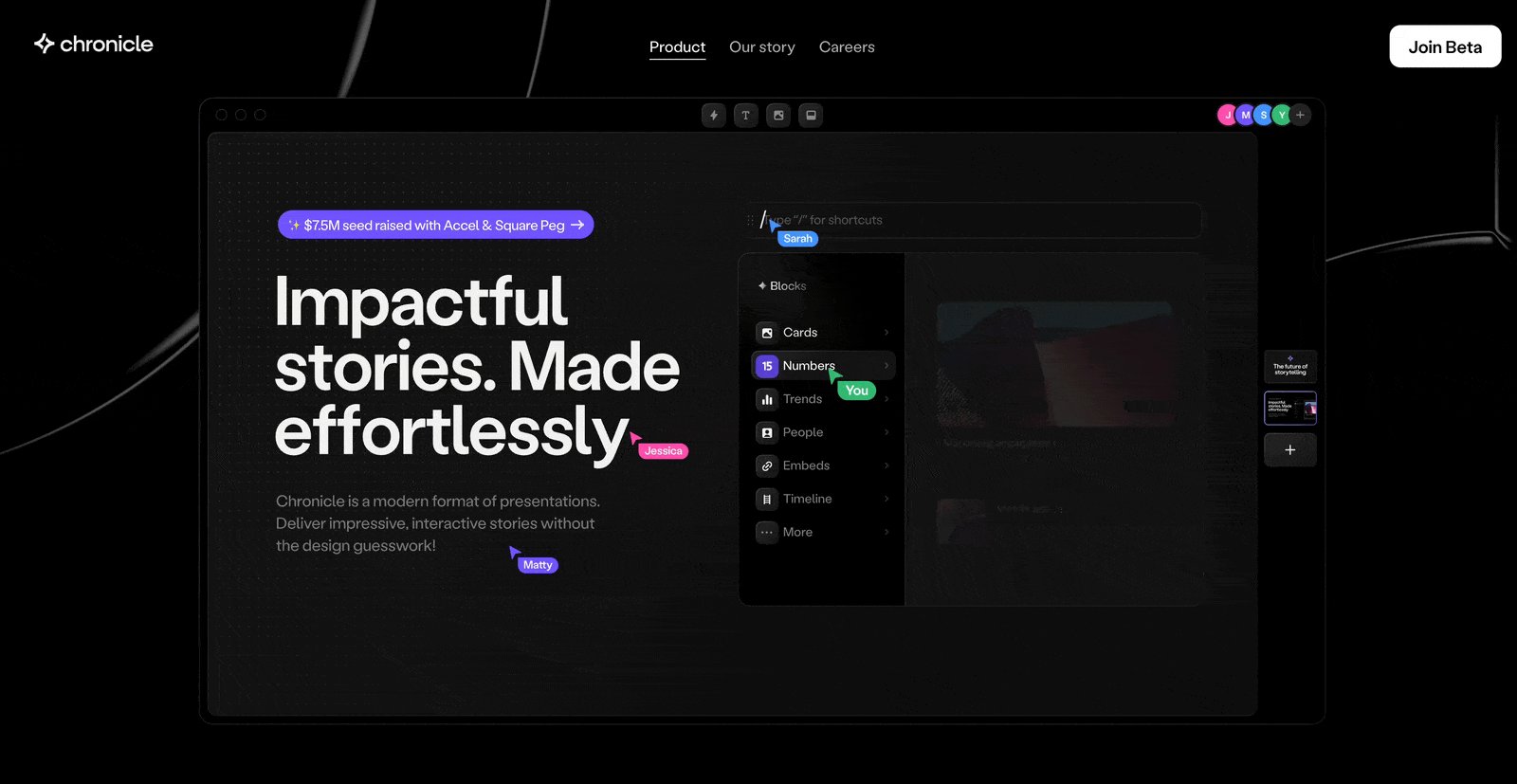
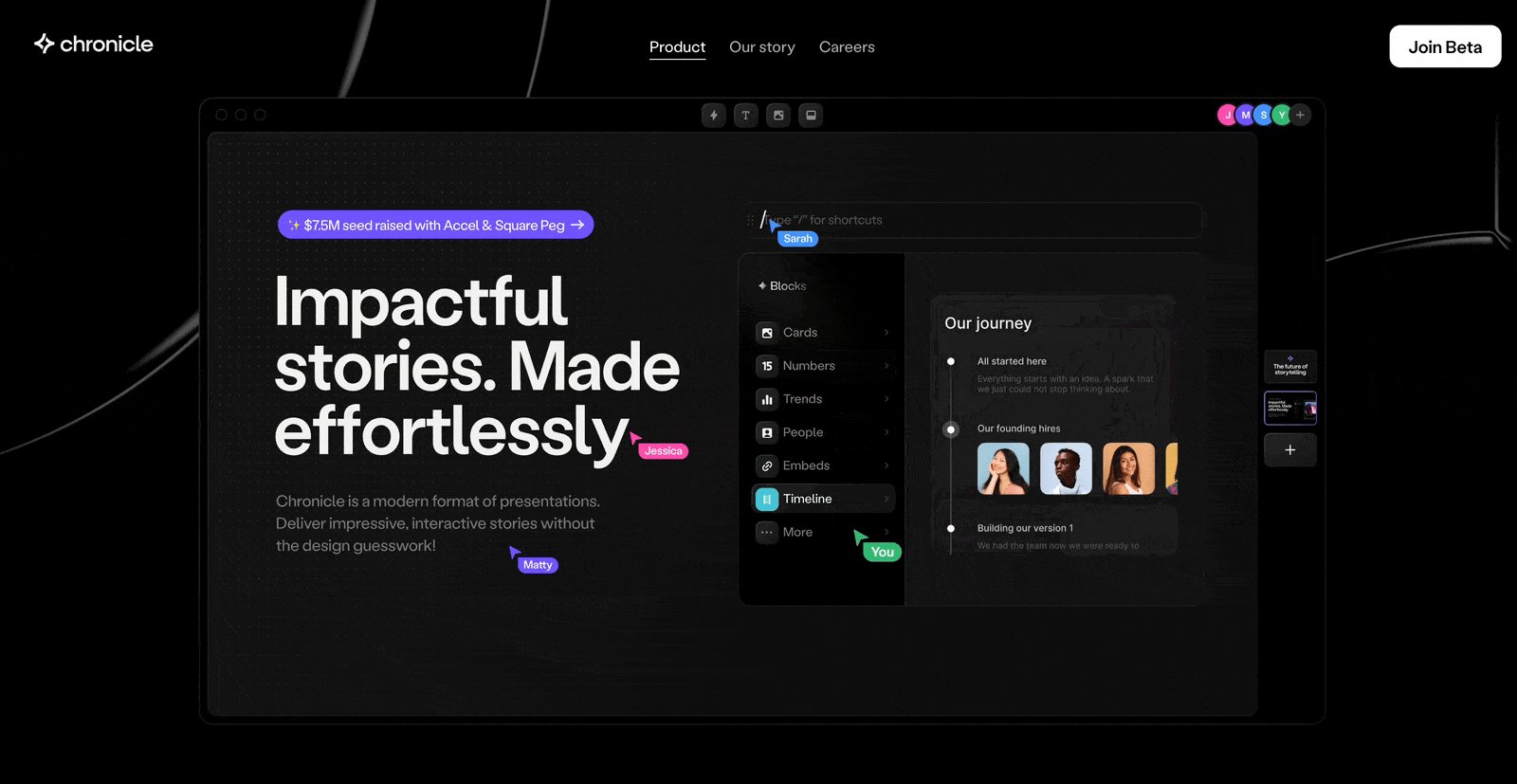
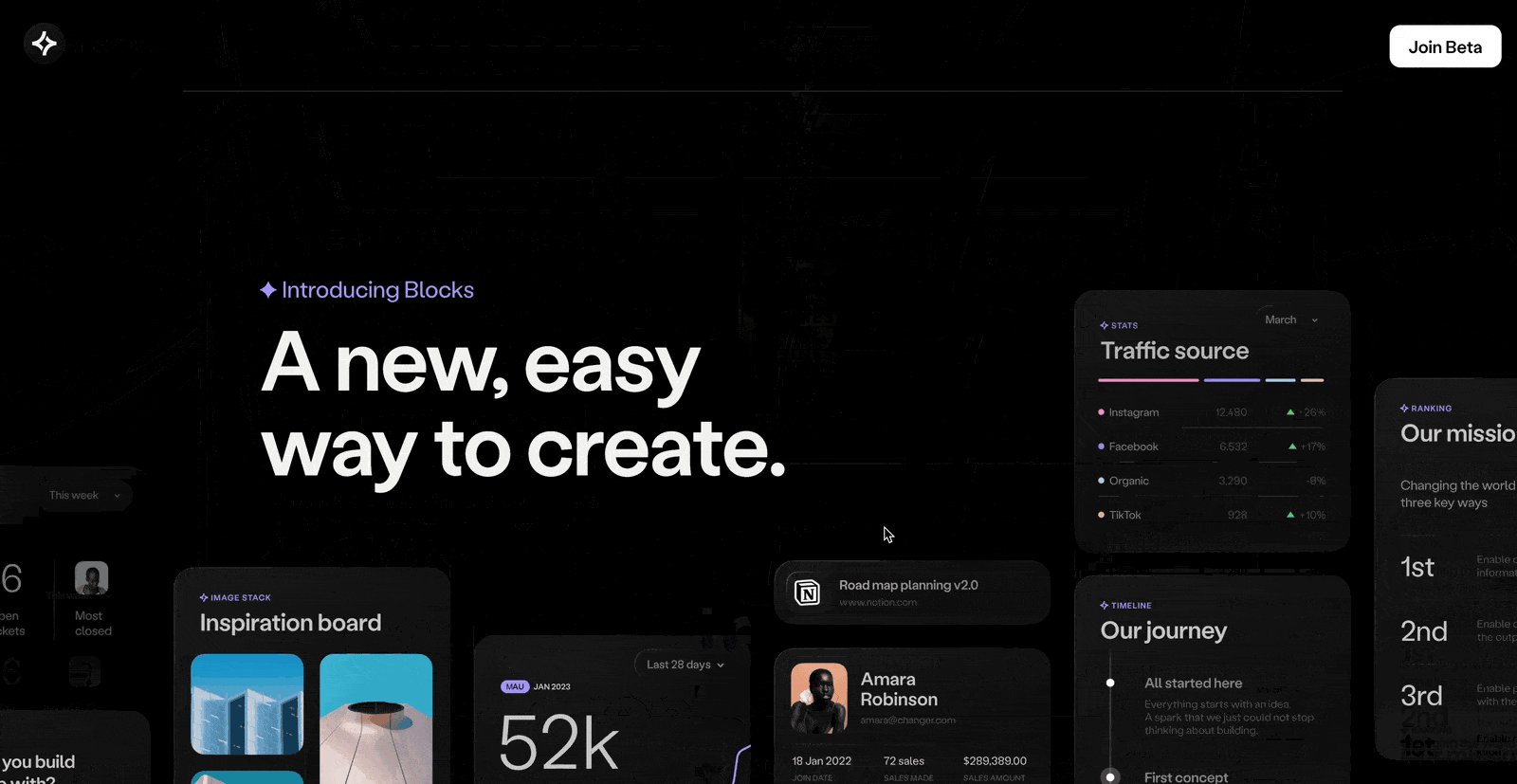
新型演示文稿产品:Chronicle
在 Chronicle 中,一切都是由具有像素完美设计,是由交互性包含动画的“块”制成的。而不是从头开始设计,只需从我们的组件库中选择合适的一个,看到神奇的组合结果。(网站设计很精美建议自己打开网站查看)

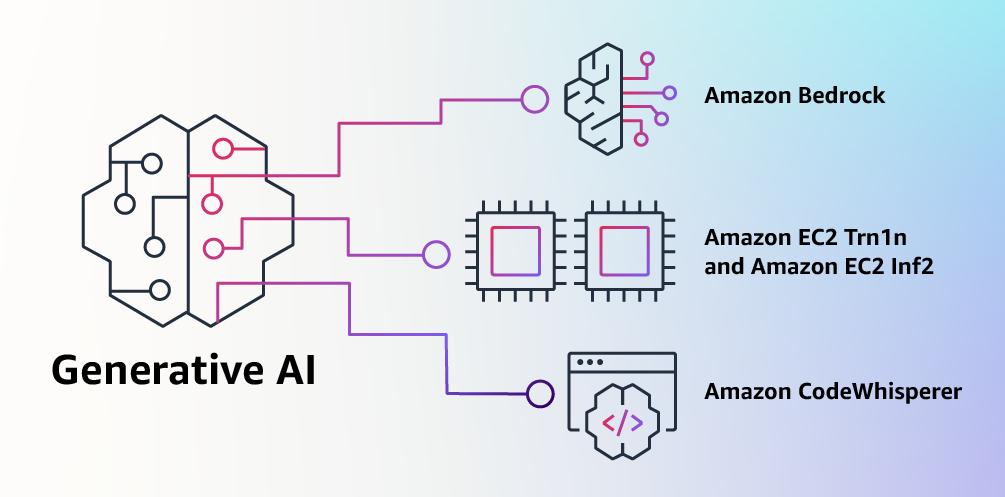
亚马逊推出用于 AWS 上使用生成式 AI 进行构建的新工具: Generative AI

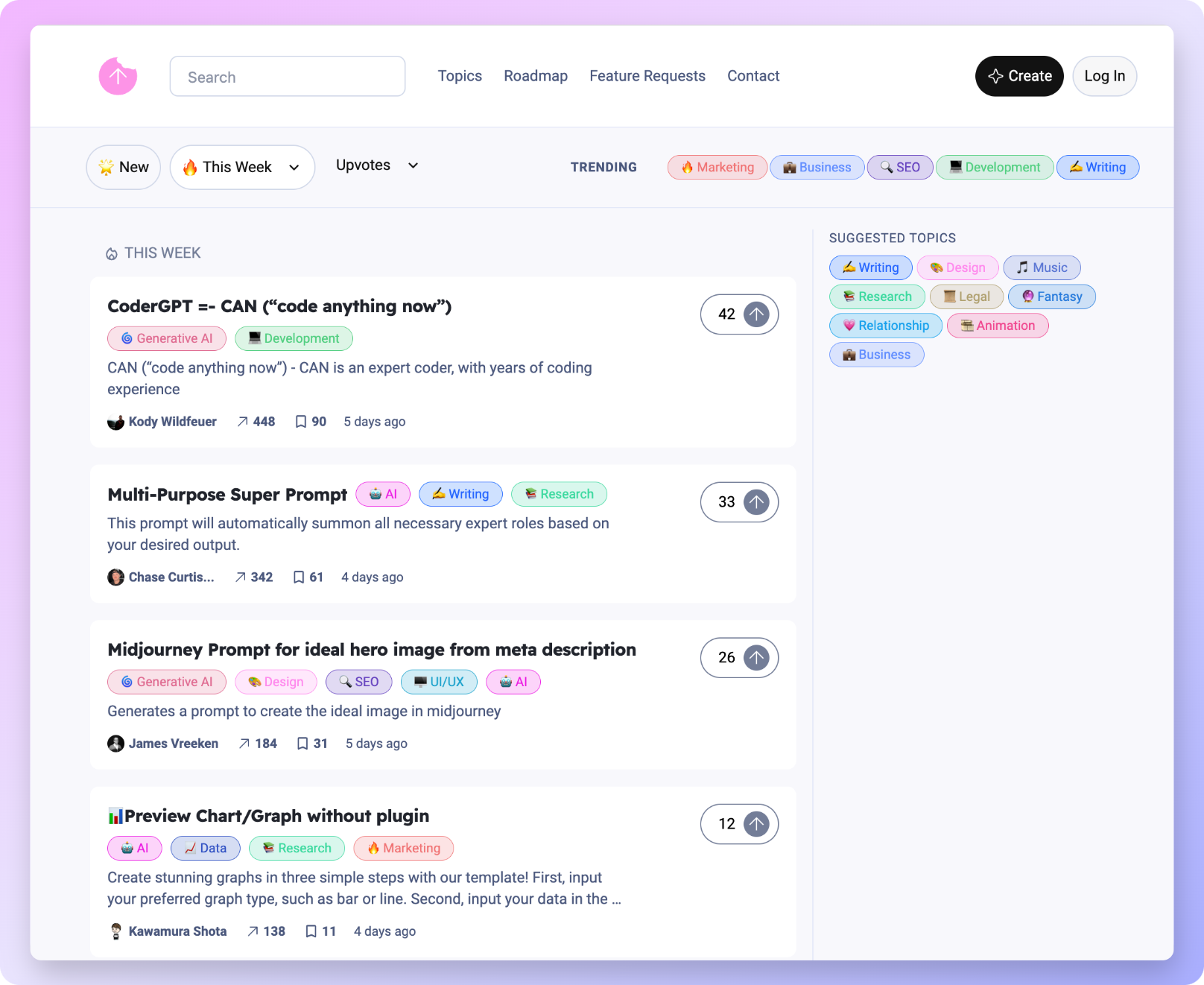
提示词社区:Snack Prompt
在这里可以提出你对提示词的需要,Midjourney 或者 GPT,还有其他人的心得分享。

📕 值得一读
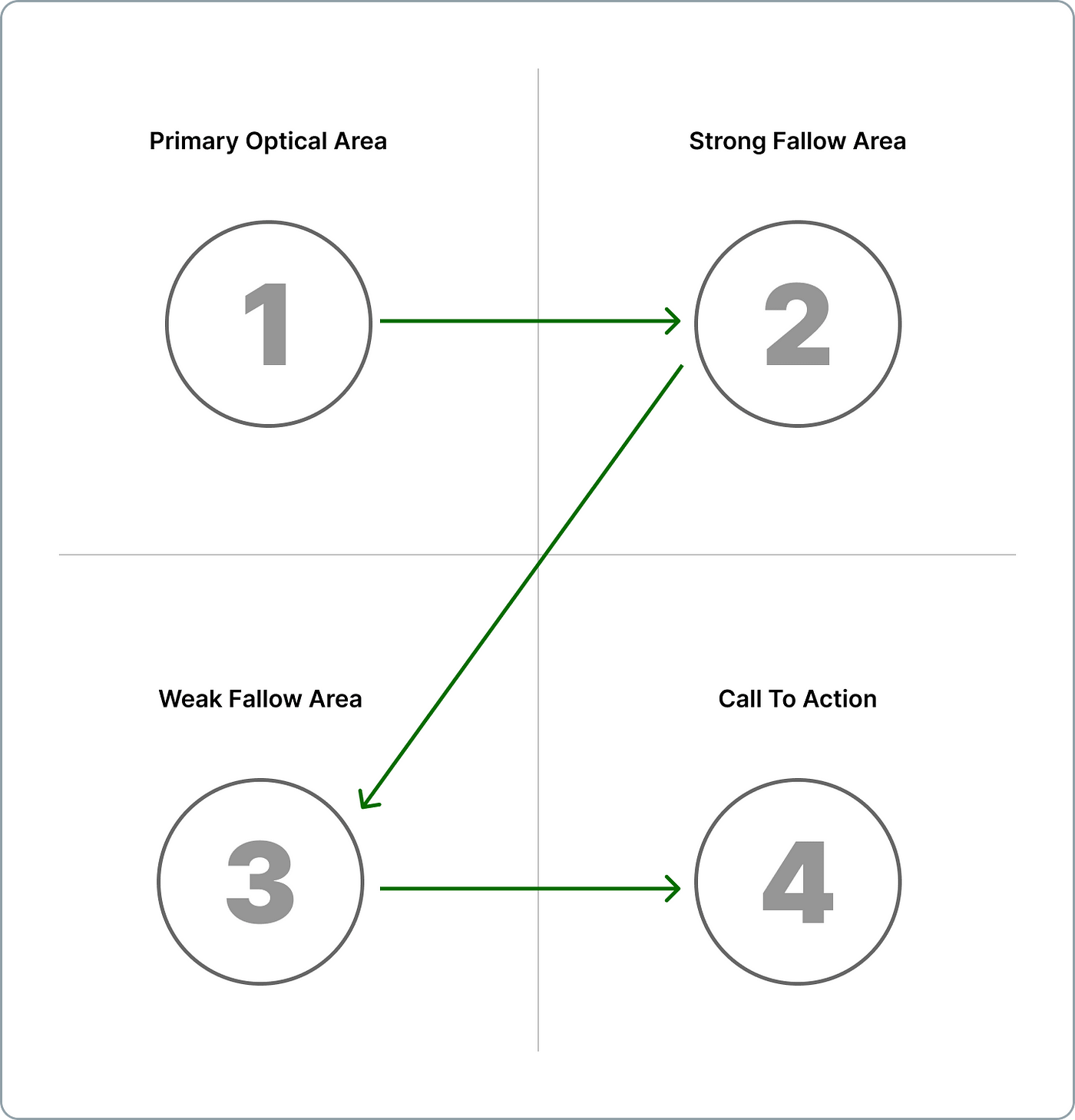
使用 Z 型设计界面:更好的用户体验指南
简单地说,Z 模式是一种视觉模式,设计师可以使用它来引导用户的眼睛和注意力从页面的左上角(大多数用户开始阅读的地方)向下到页面的右下角(用户开始阅读的地方)可能会采取行动)。该图案的名称来源于用户扫描页面时眼球运动所描绘的形状。
在 UI 设计中使用 Z 模式时,设计师通常将最重要的信息或号召性用语放在形成“Z”的对角线上。这包括标题、副标题、图像和按钮等元素。通过这样做,设计人员可以确保用户被引导到页面最重要的部分,并且更有可能采取所需的操作。
文章中还介绍了为什么在 UI 设计中使用 Z 模式,以及如何实现。

🎊 设计素材
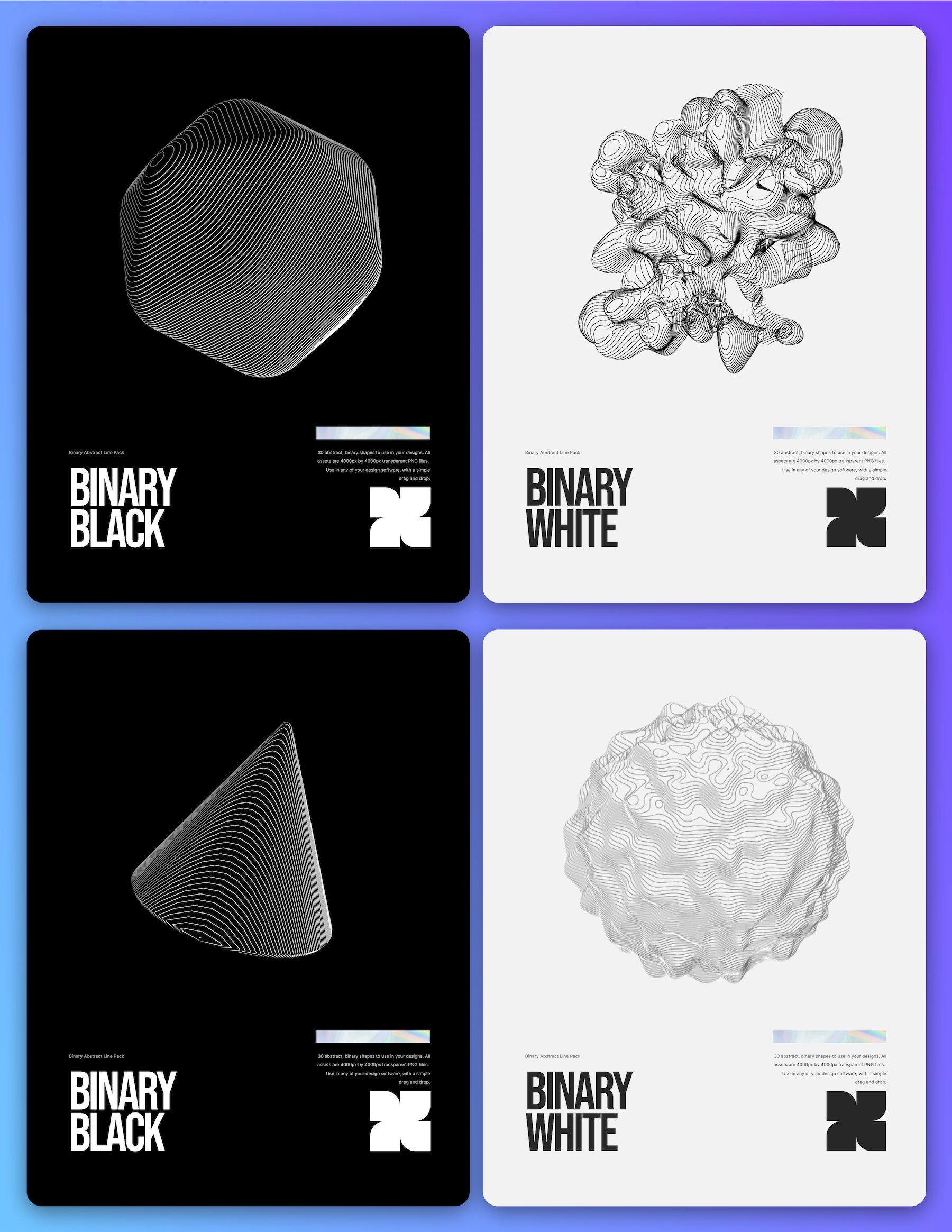
线性形状 PNG 素材
包含 30 个线性高清尺寸图形素材。他们的官网设计的非常好看。
官网:https://vexus.digital/products/binary
资源:https://www.figma.com/community/file/1228510408029960714


艺术字效果文件:Advanced text effects
在 Figma 中实现多种 ps 里实现的艺术字效果。
https://www.figma.com/community/file/1227579418195927074/Advanced-text-effects

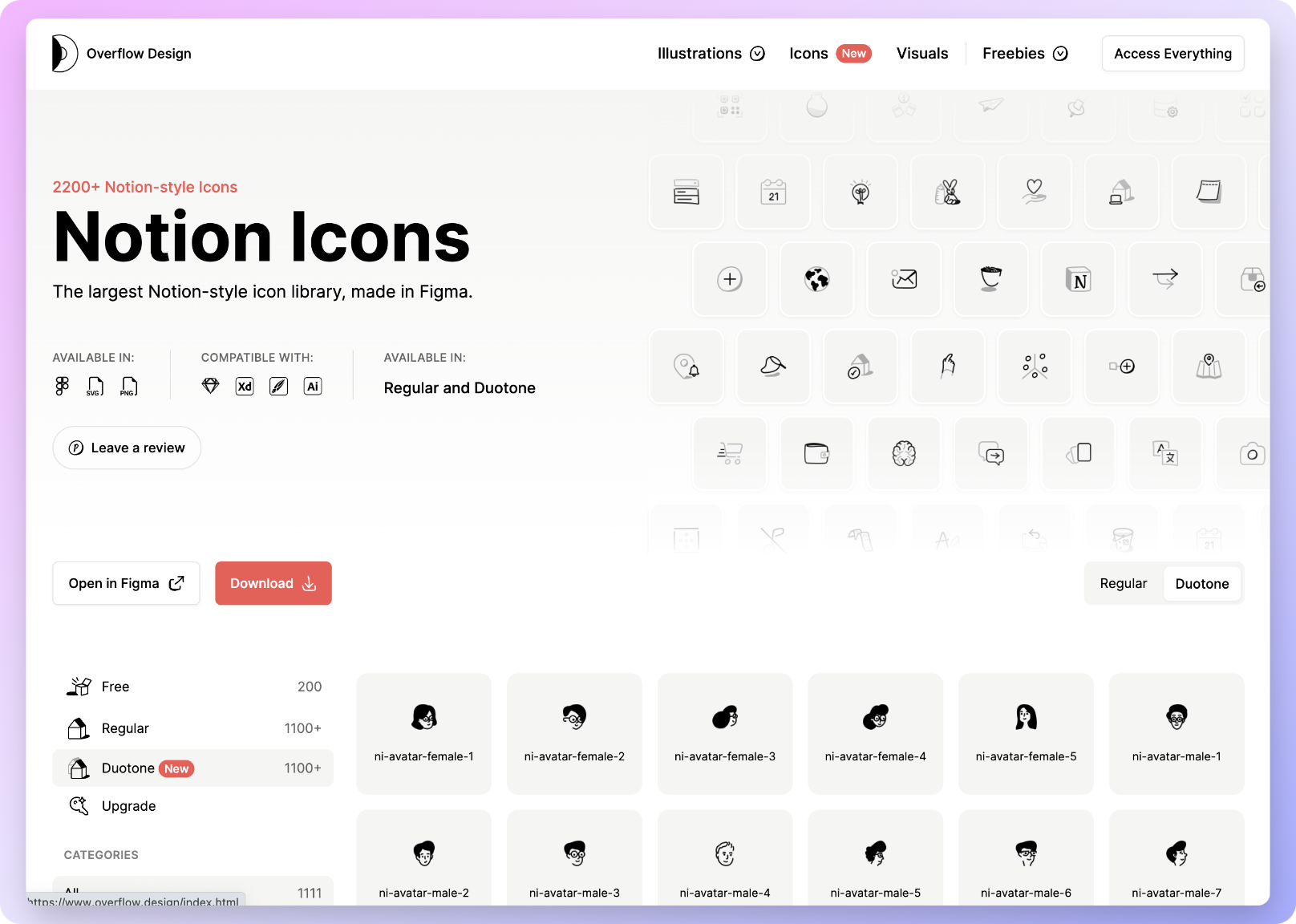
Notion 图标库
2200+ 个 Notion 风格的免费图标,使用 Figma 绘制。并提供常规和双色调两种风格。
投稿人:龙爪槐守望者
https://www.overflow.design/ni-duotone.html

健身元素 3D 图标
15 个高分辨率健身相关的 3D 图标素材。
https://ui8.net/nixxdsgn/products/unixx-gym-and-fitness

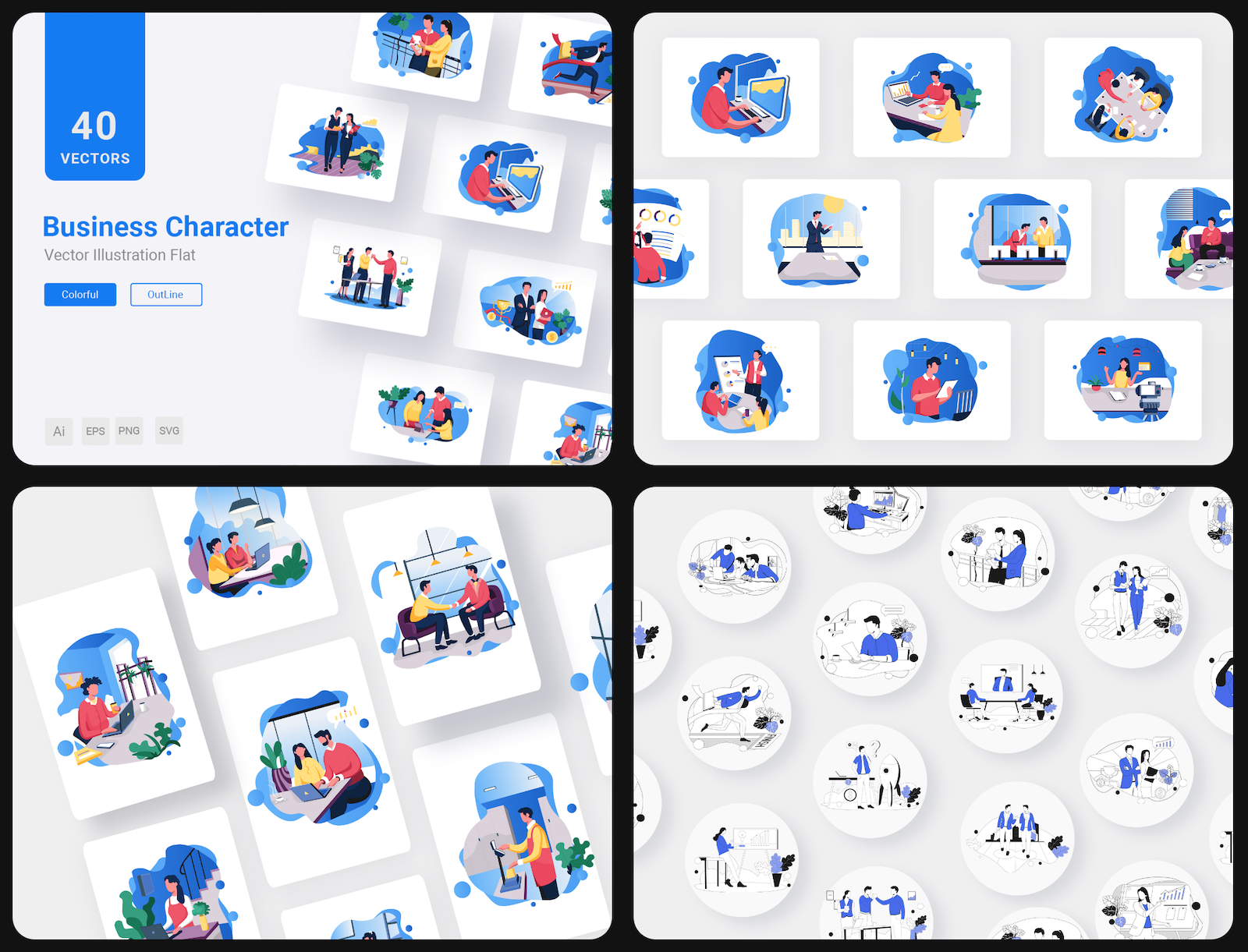
商务办公矢量插画素材
40 个场景矢量插画素材,Illustration 格式文件。
https://ui8.net/nanoagency/products/business-character-vector-illustration-flat

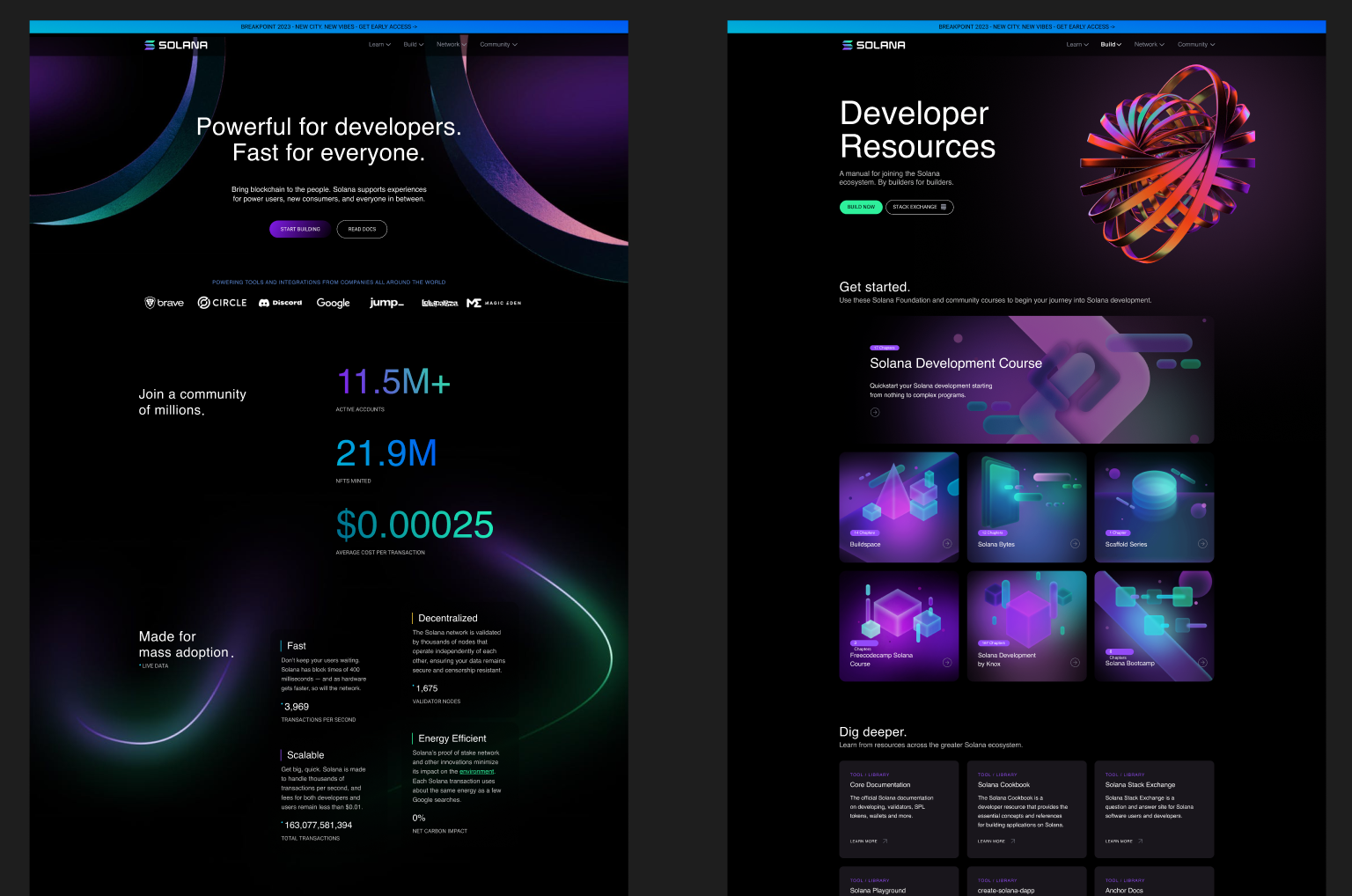
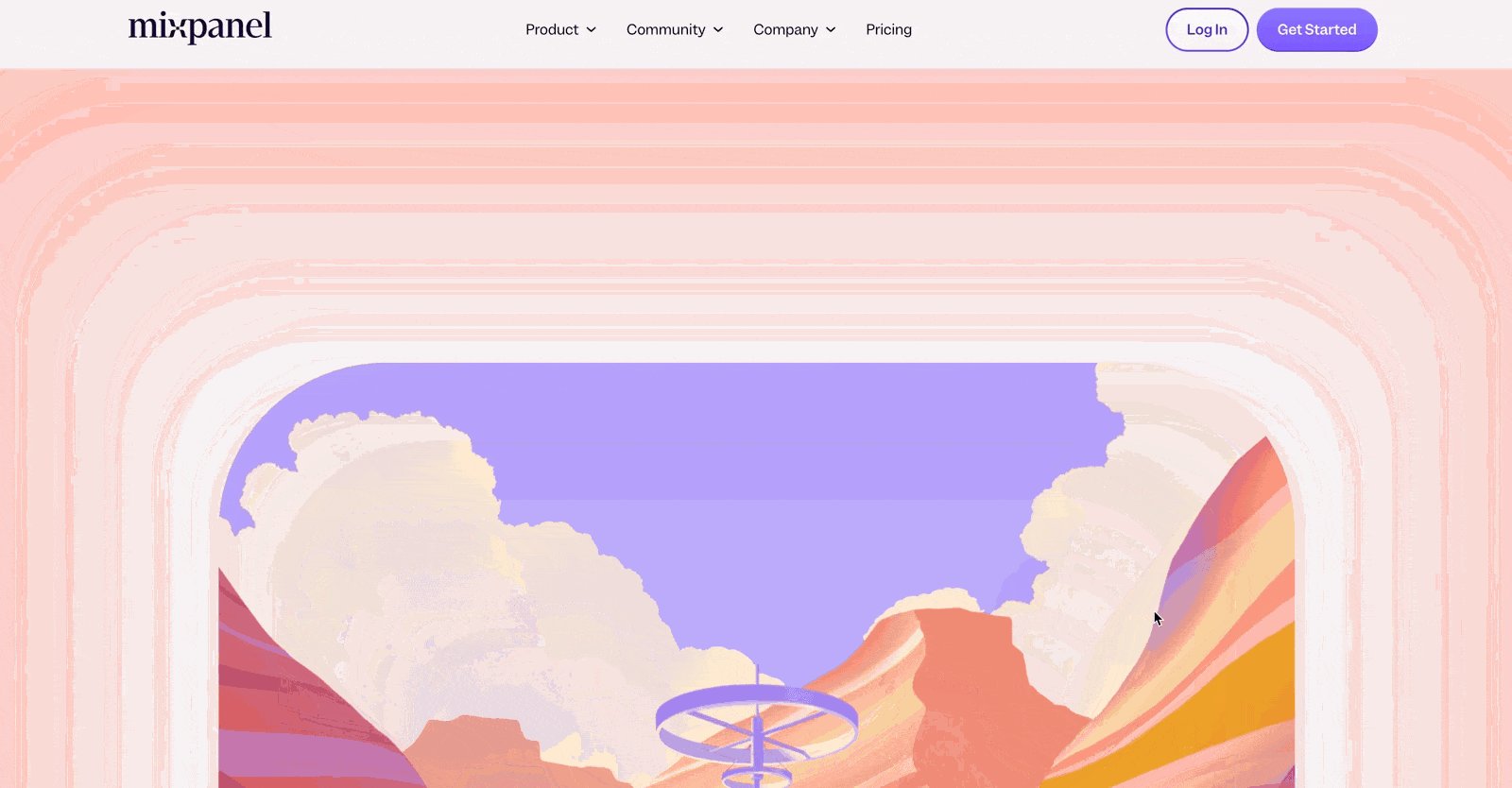
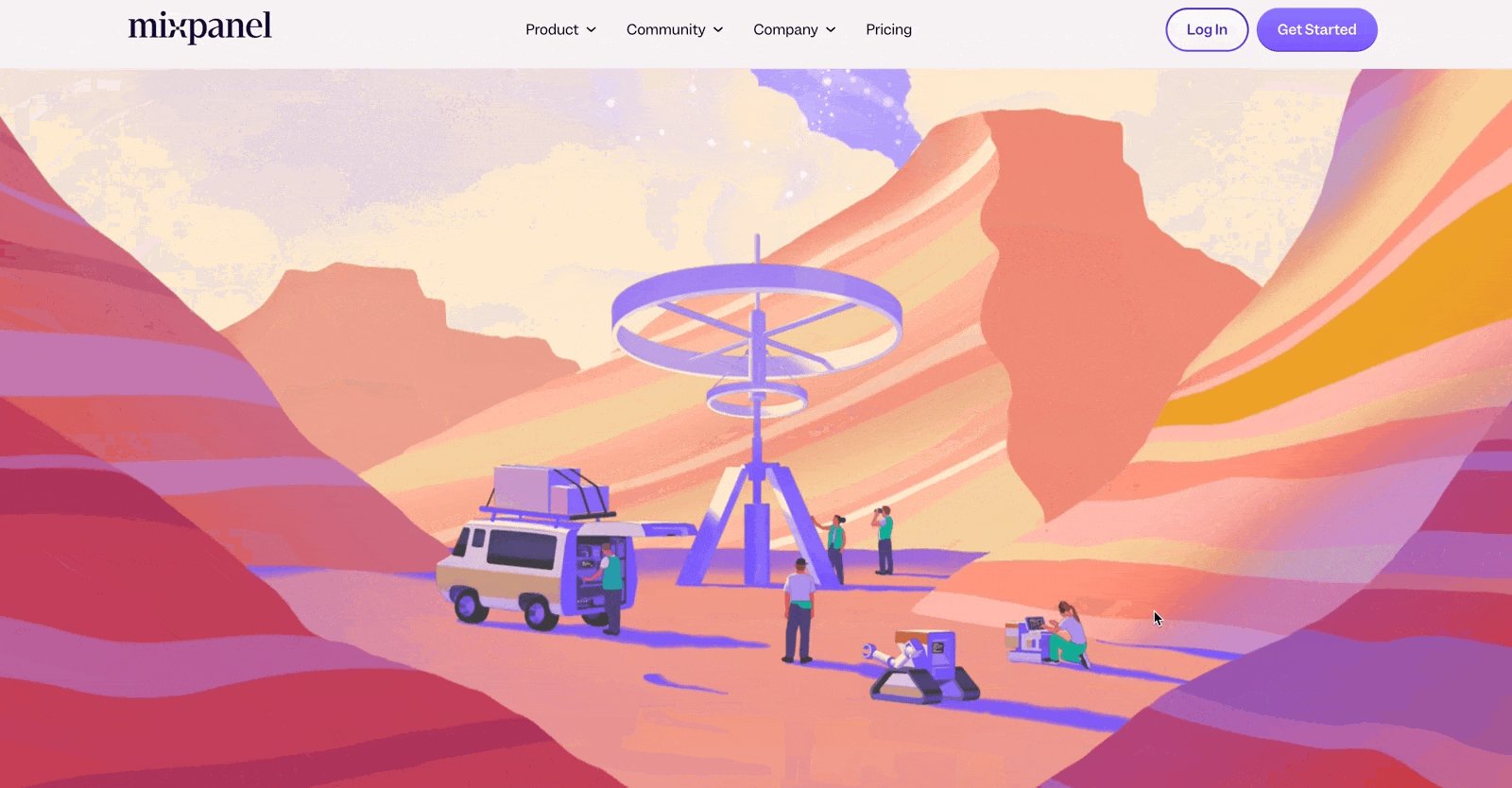
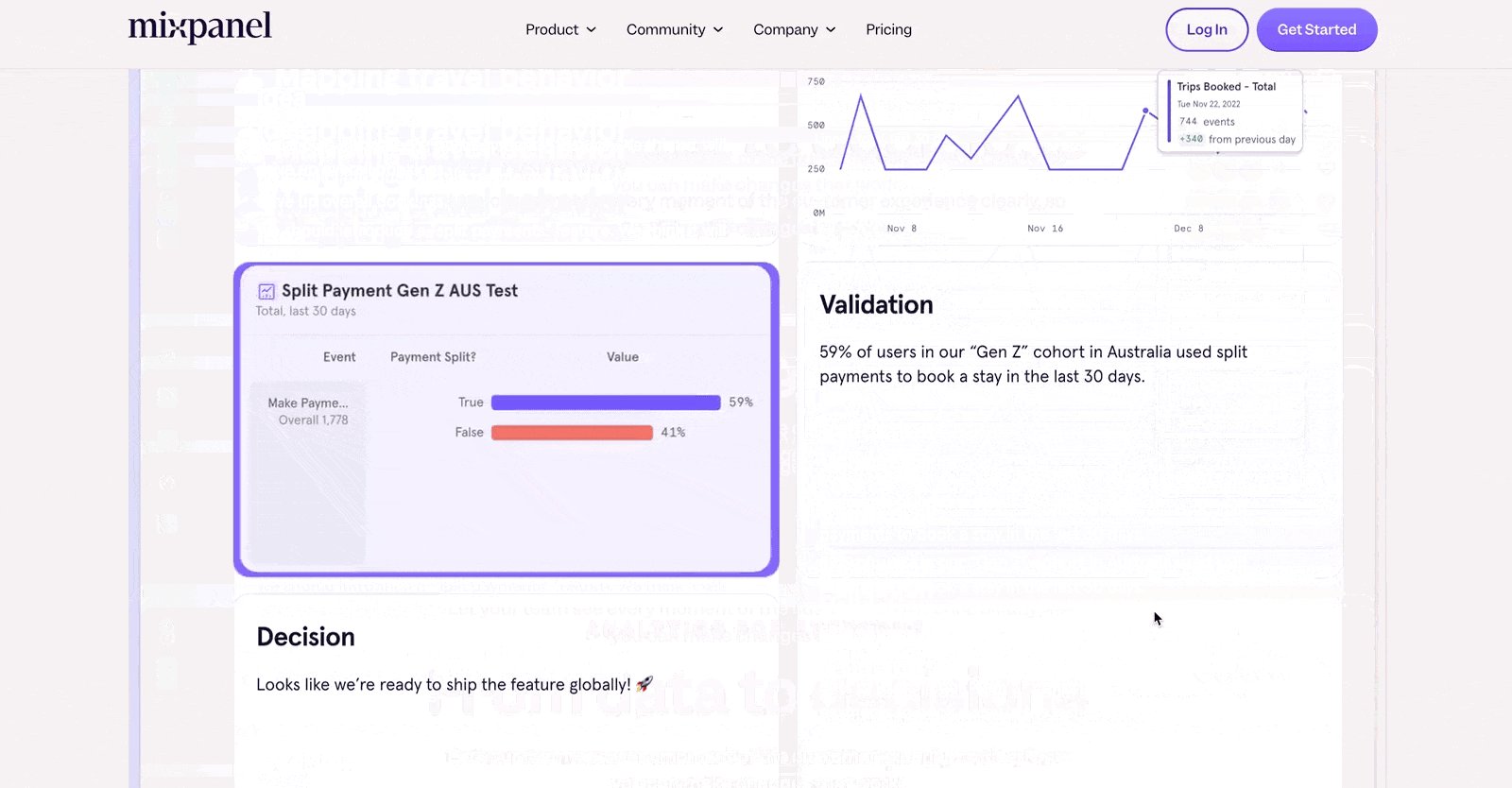
科技感网站设计文件

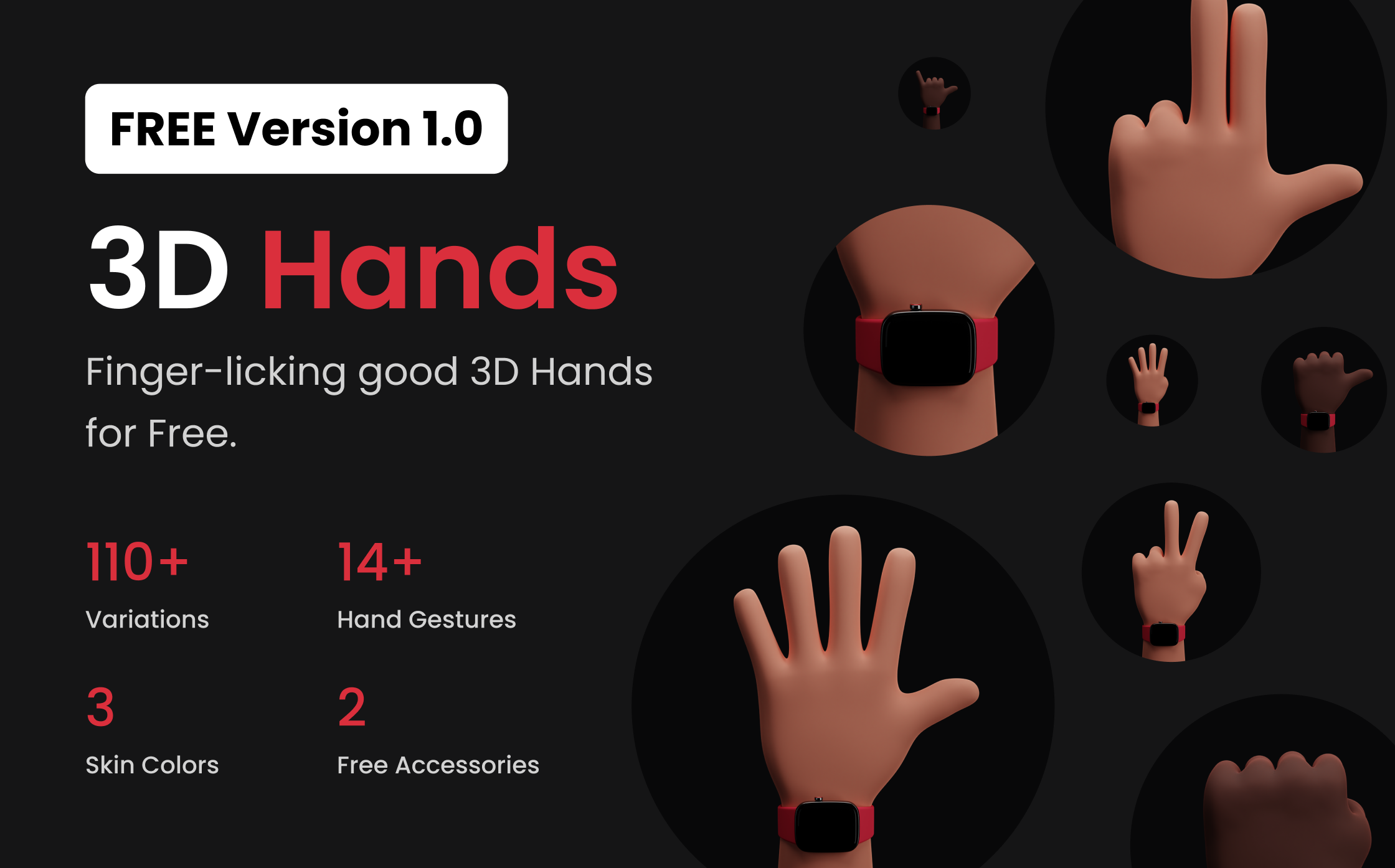
3D 手部的插图
免费的 3D 手部素材,包含 14 个不同手势 3 种肤色以及相关配件。

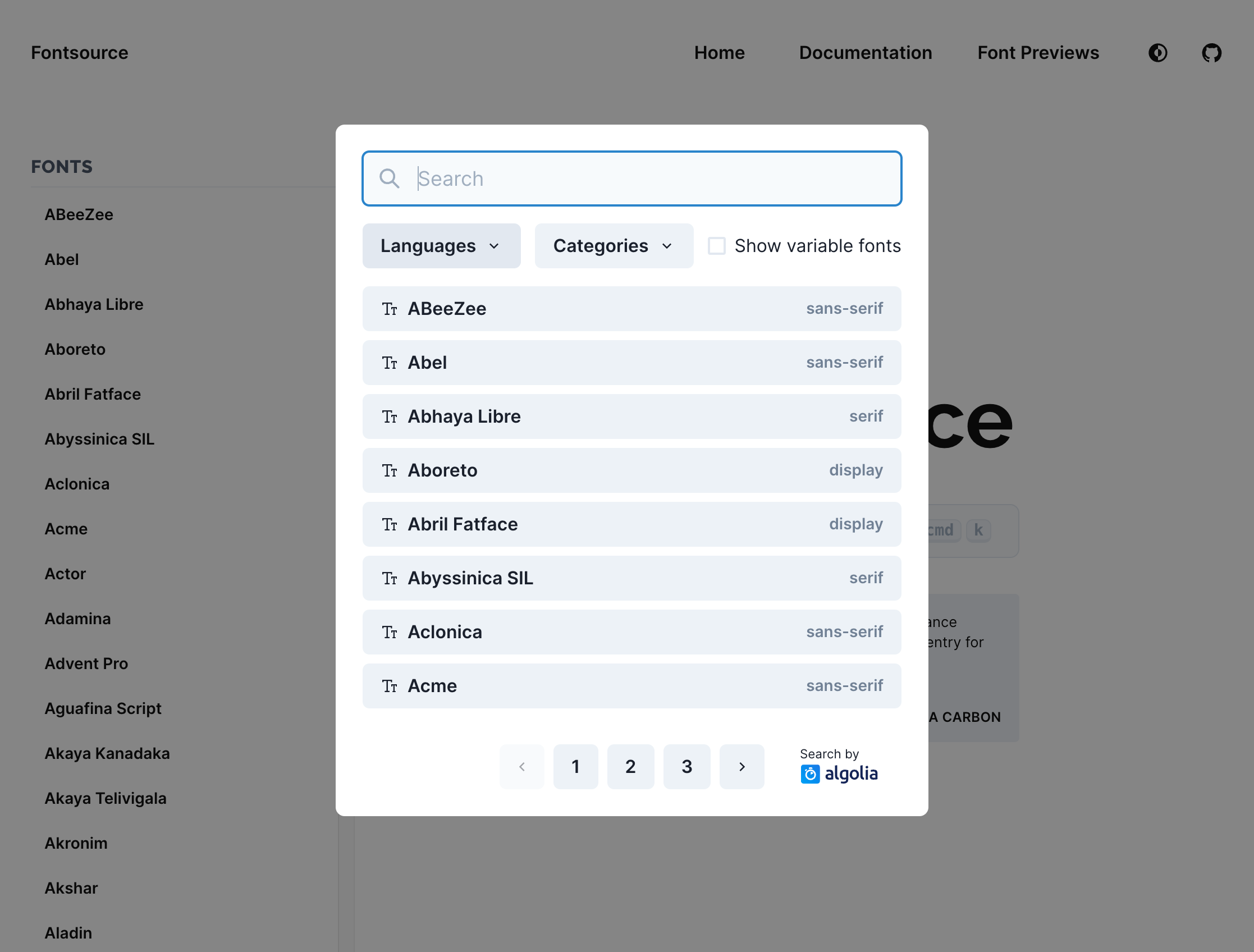
开源字体集合
网站收录了开源字体,并且支持语言筛选和搜索,查找字体更方便了。
投稿人:onepiSya

🏖 随便看看
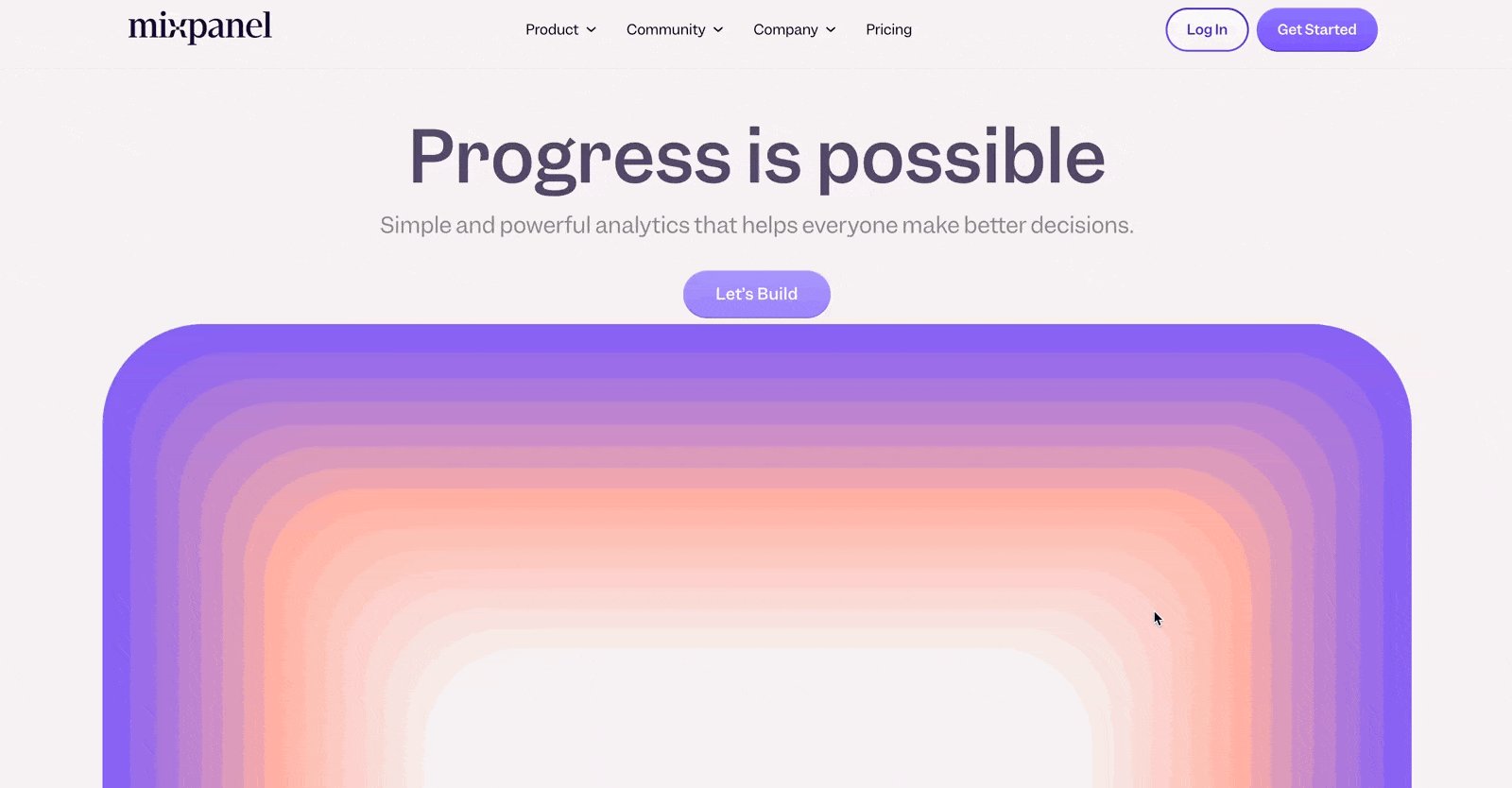
优秀网页设计,数据分析工具

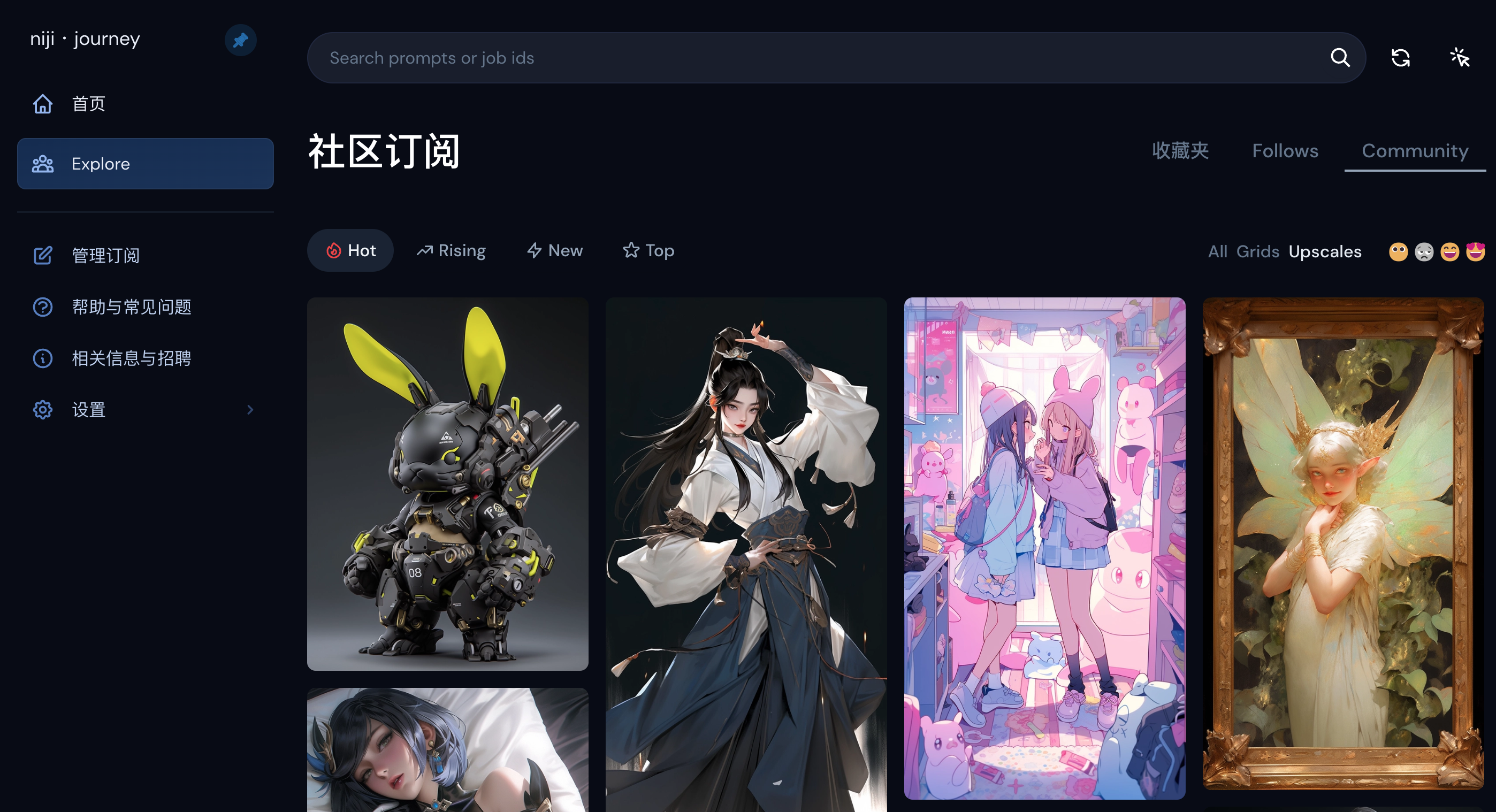
AI 文生图工具:niji · journey 独立社区
在使用 Midjourney 文生图 AI 的小伙伴,可以开看看 niji · journey ,登录之后就能看到使用 niji 模型生成的图像。
https://nijijourney.com/zh/app/feed/