📰 设计资讯
微软推出下一代 Fluent Design 设计风格:Fluent 2
微软正式推出了下一代 Fluent Design 设计风格:Fluent 2,Fluent 2 也是跨平台设计语言,支持 Web、Windows、iOS、MacOS、Android 平台。
官网:https://fluent2.microsoft.design/

Fluen2 的改进方面包括:
- 色彩系统
- 设计原子改进
- 标准化“角”设计
- 定制化
- 使用规范
- 无障碍标记
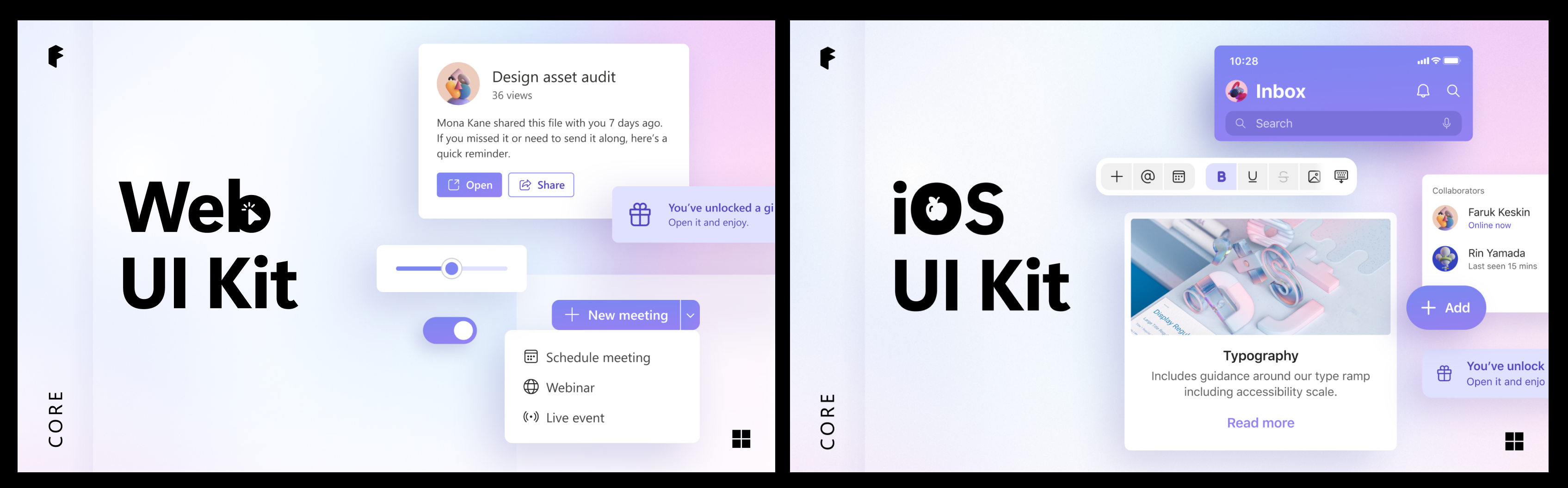
Fluent 2,Figma 文件资源下载
Fluent 2 可以适用于不同的平台和环境,网页和 iOS UI 包已经上线。

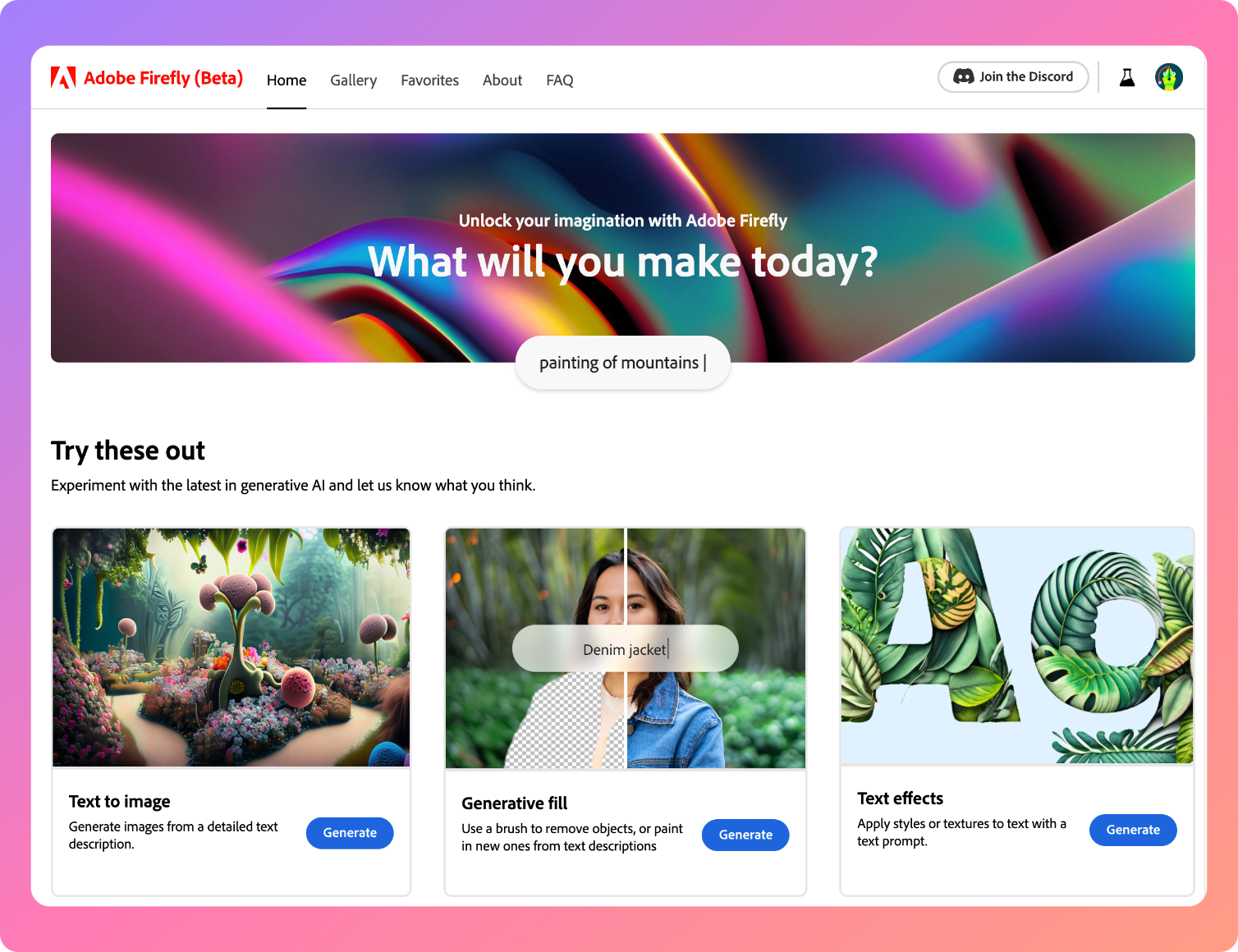
Adobe Firefly 开放了,不需要等邀请码就可以使用
之前介绍过的 Adobe 的创意 AI 工具:Adobe Firefly 在上周 Adobe Firefly 开放使用了,之前没等到邀请的小伙伴可以来试试啦。(需要科学网络)

Arc 浏览器新功能:一键换色
Arc 浏览器新功能,修改网页配色方案、删除不需要的元素以及更多自定义个性设置。给网页修改配色的功能可以使设计师用户更容易地尝试修改网站的配色方案。
新功能介绍视频:https://www.youtube.com/watch

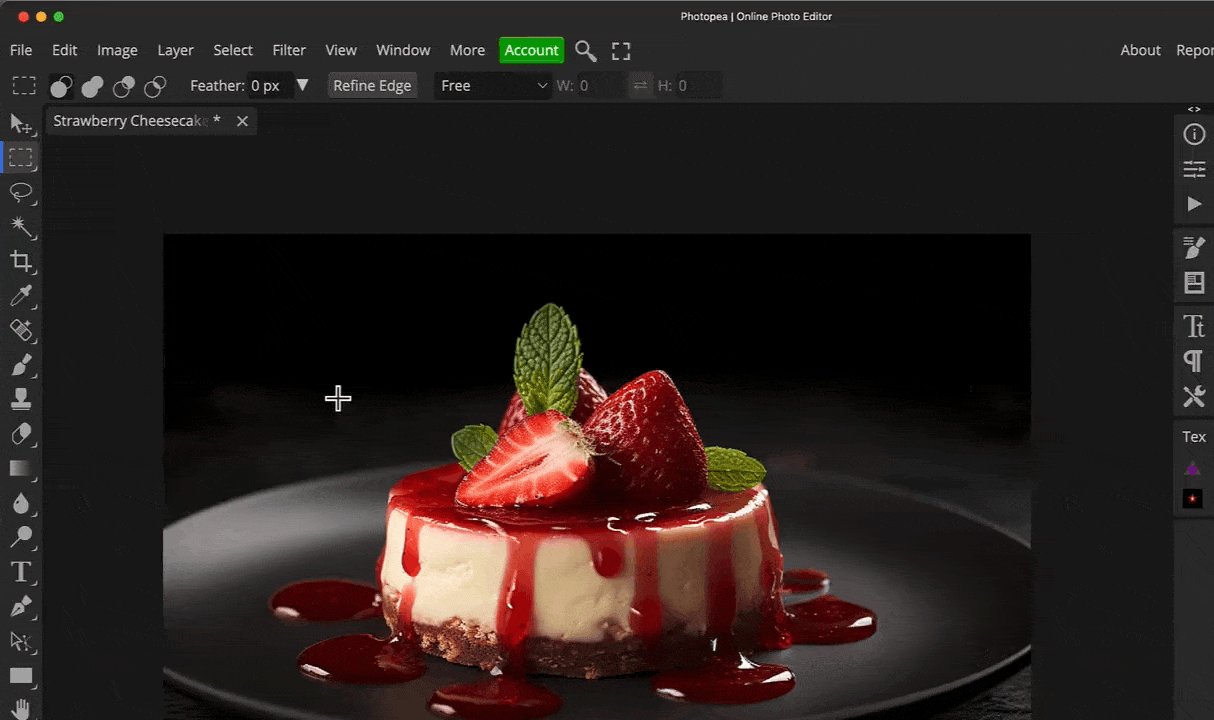
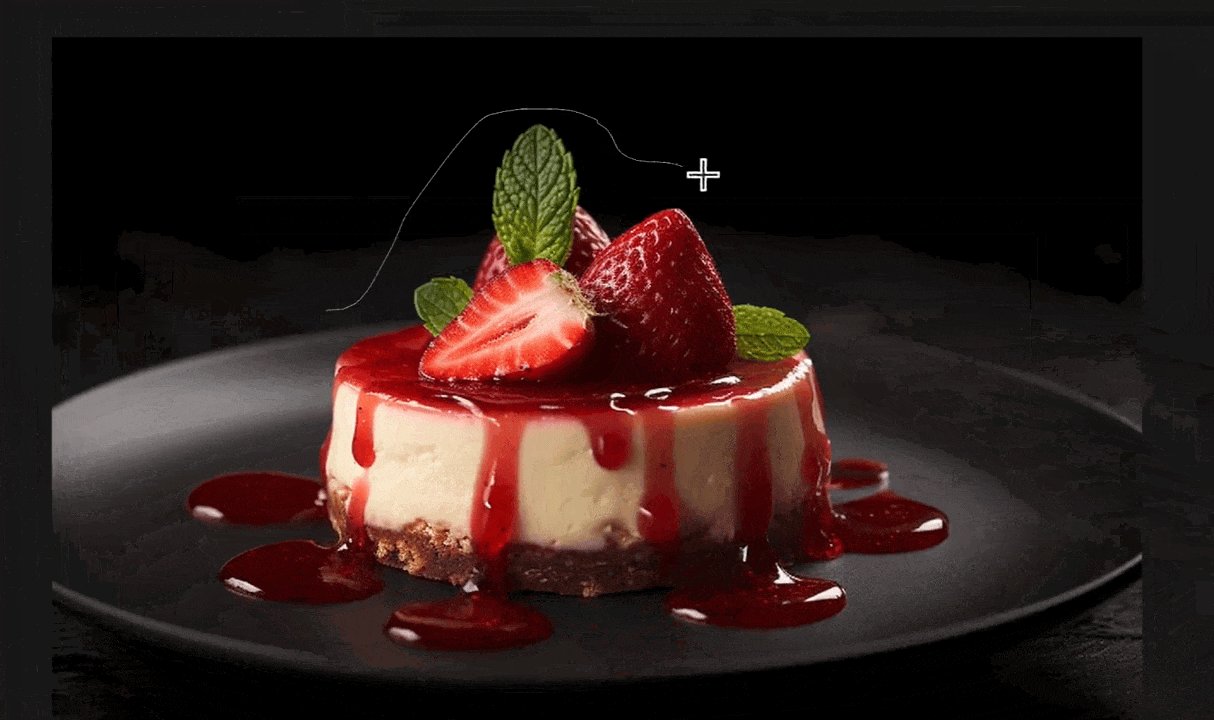
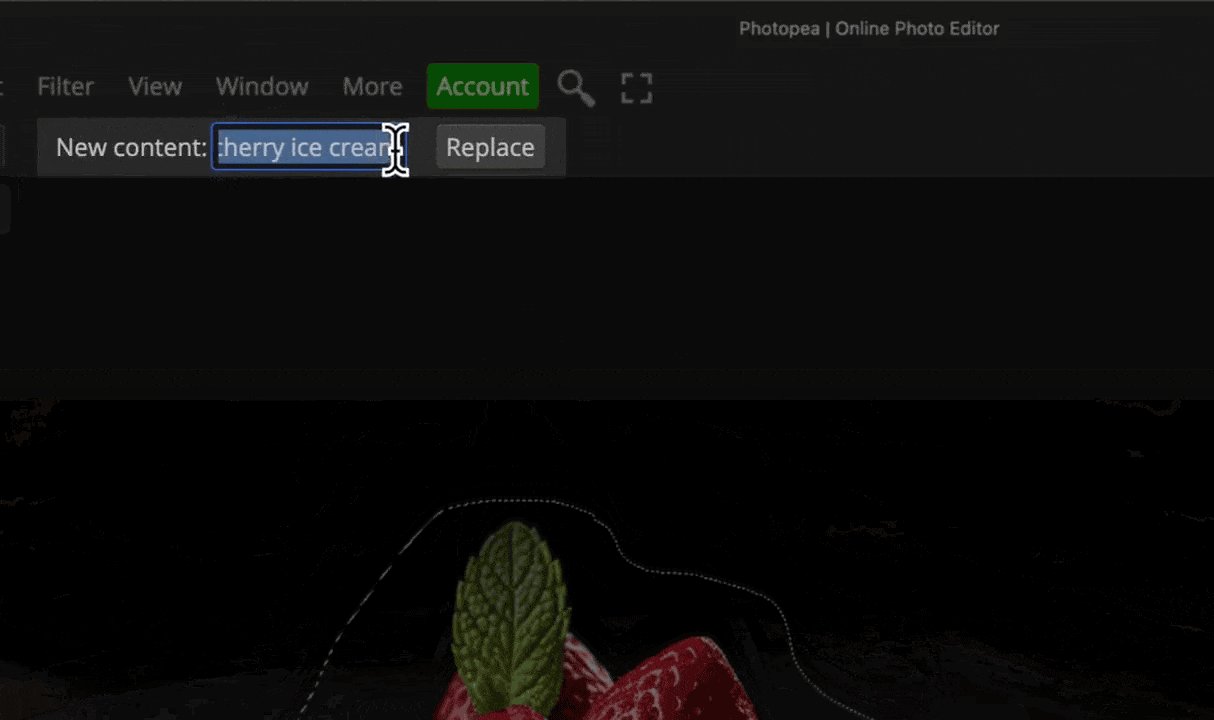
在线"PS":Photopea,新增 AI 辅助功能
新功能:Magic Replace(魔术替换)框选元素增加新的提示词,使用AI生成新内容替换到图像上。
该工具在 Figma 里有插件,可以从Figma 更方便的启动它。
投稿人:郭国果过
-
Figma插件:https://www.figma.com/community/plugin/1164118094004004837/Photopea
-
消息来源:https://twitter.com/photopeacom/status/1661425407944425494

🏆 产品推荐
浏览器插件 ChatGPT AI 助手:Monice
Monice 可以随时在浏览器打开 ChatGPT,出现的临时侧边栏和当前查看的网页能即开即用非常方便。还支持快捷键 cmd + M 随时打开。

📕 值得一读
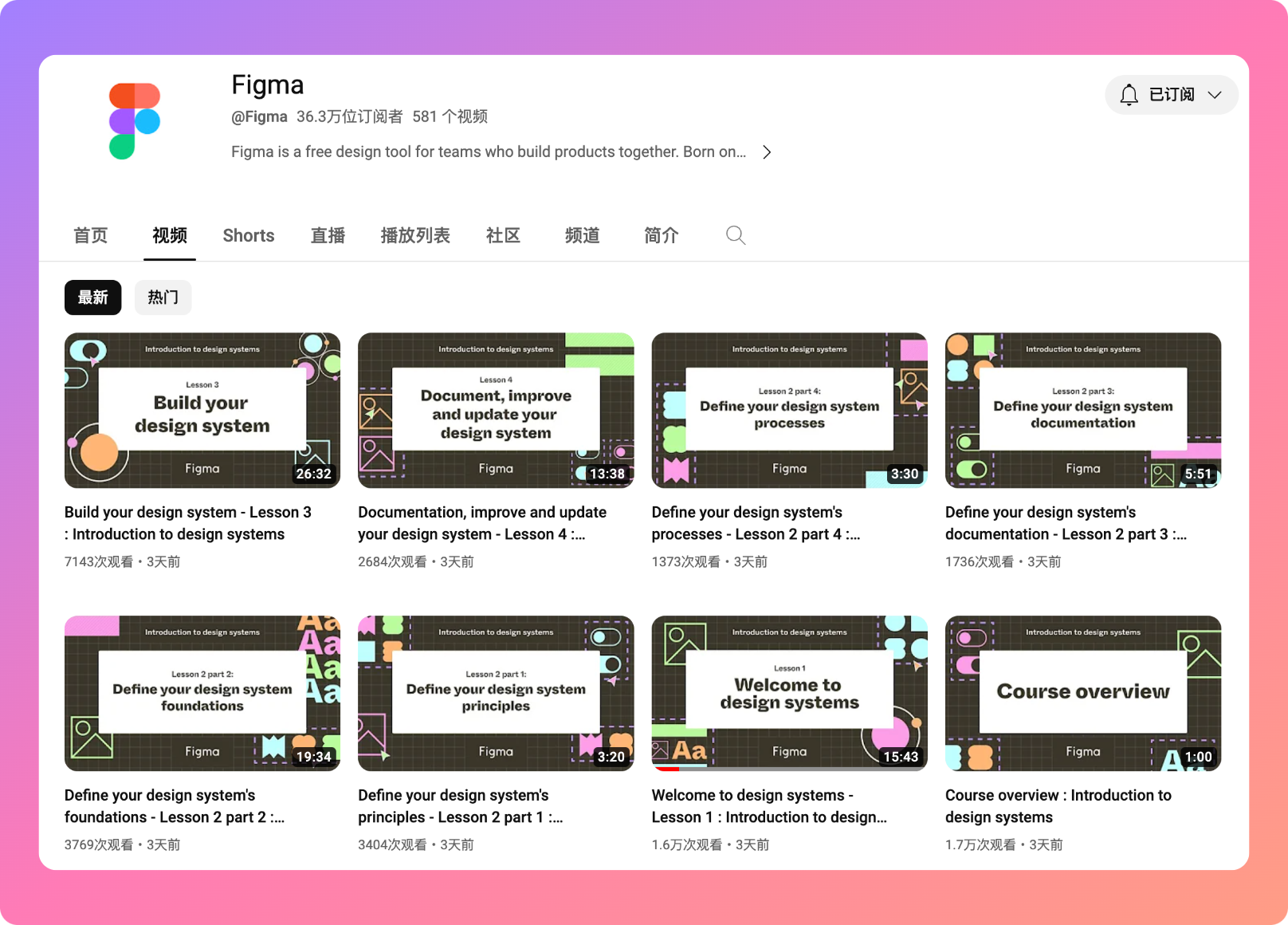
Figma 免费课程:设计系统
有数百万个网站和应用程序在不断发展,其中许多在不同的系统和设备上运行。
大多数产品并不创造静态的、千篇一律的体验。它们正在创造相互连接的复杂宇宙。不断发展的组织需要工具和流程,使团队能够扩展一致的体验。其中许多人正在将设计系统作为潜在的解决方案。
在这个课程中,我们将:
- 学习什么是设计系统以及其中包含什么;
- 探讨设计系统可以帮助解决的问题;
- 帮助您确定何时需要设计系统;
- 并在您开始设计系统之旅时强调一些需要考虑的事情。
Figma 社区文件:https://bit.ly/3BVcql4

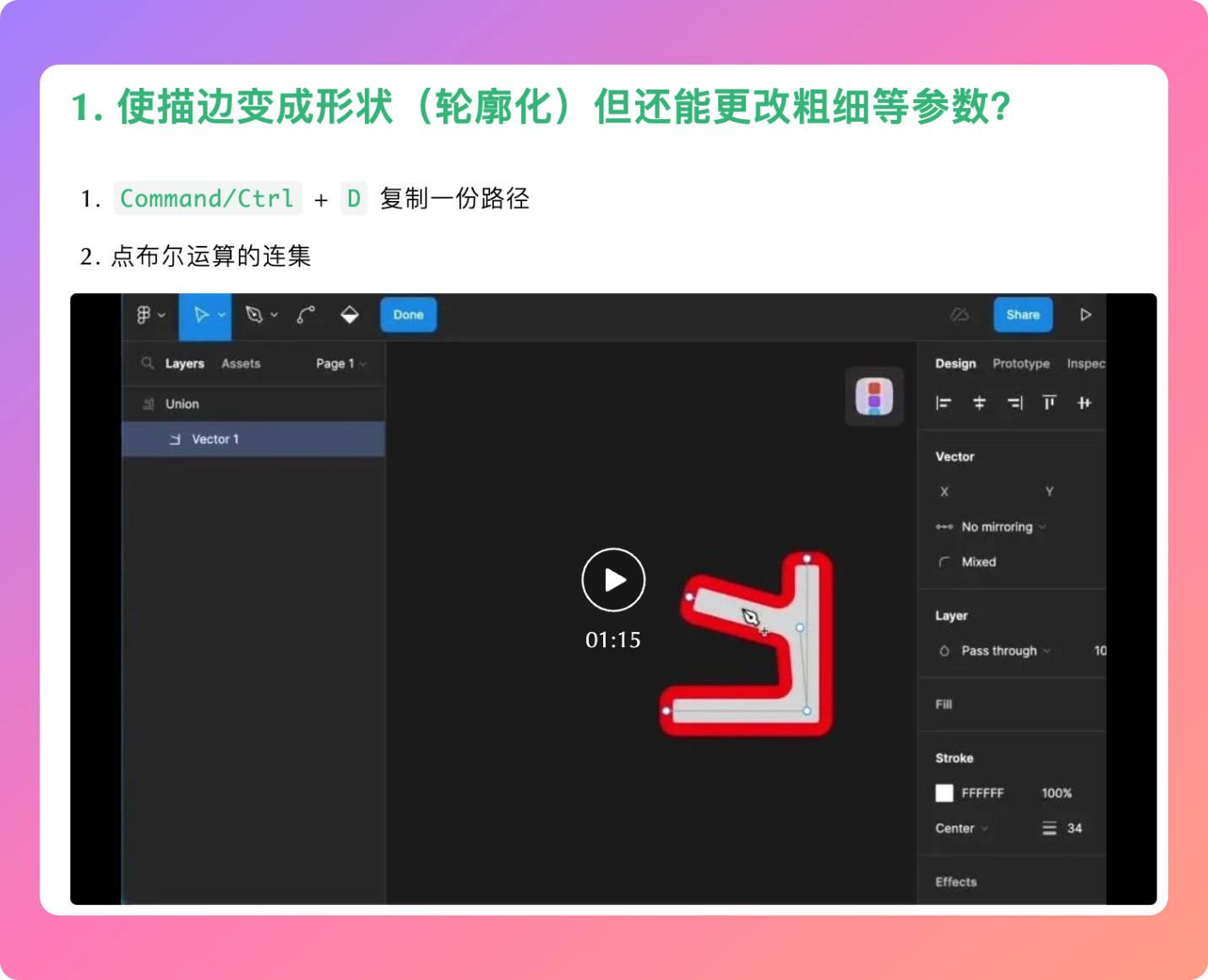
12 个 Figma 小技巧
作者分享了 Figma 中比较实用的技巧,持续更新中
"Figma 的小彩蛋小交互很多,使用很方便,希望这些技巧可以给你的工作提升效率,用的更畅快"
https://mp.weixin.qq.com/s/Z5ScsDJDik9z8EtVCPmGmw

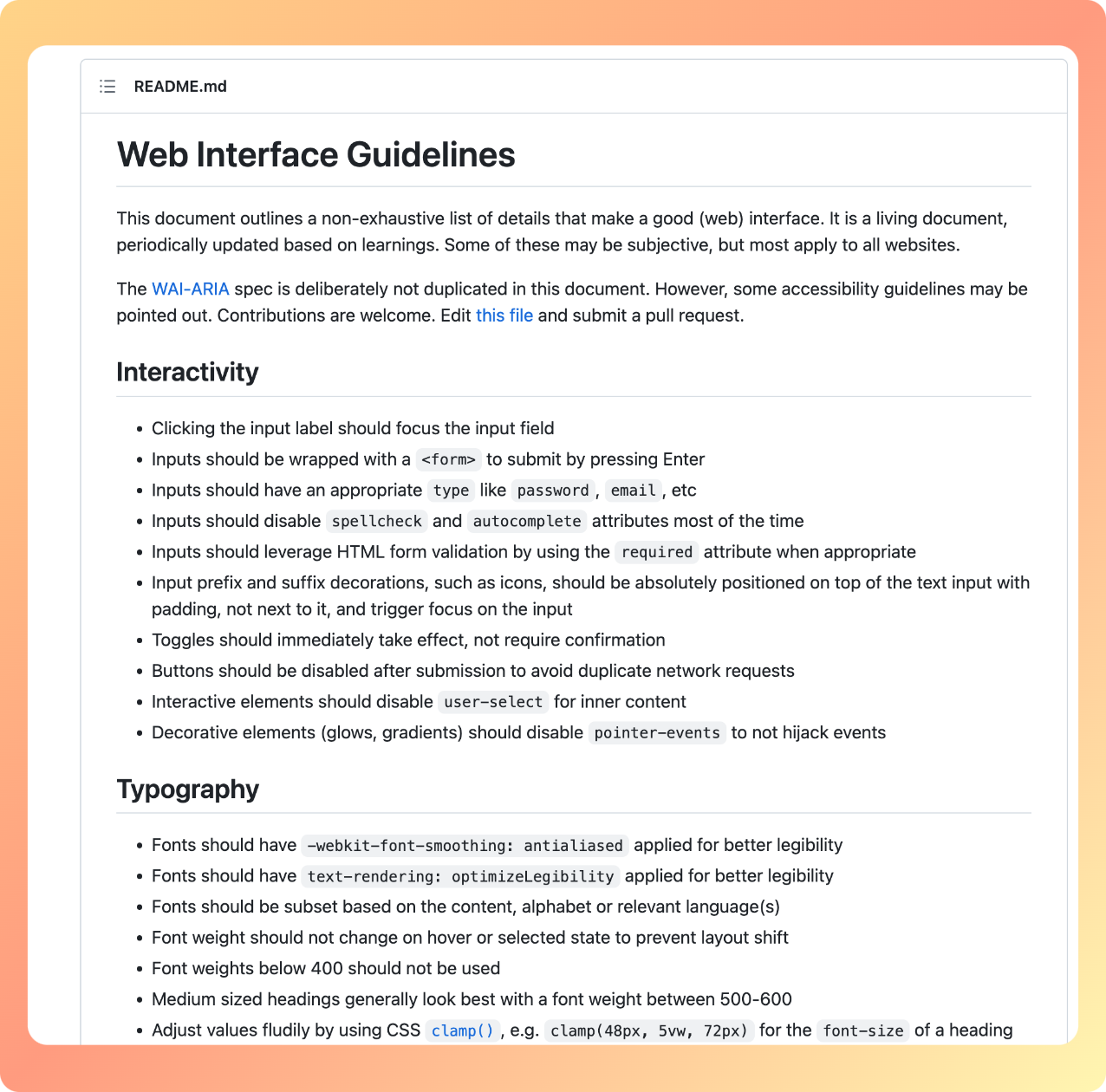
Web界面设计指南:Web Interface Guidelines
关于Web界面设计指南的。Web界面是指用户与Web应用程序进行交互的方式,包括页面布局、颜色、字体、图标、按钮等元素的设计。网站提供了一些通用的原则和最佳实践,以帮助设计师创建易于使用、美观、功能强大和可访问的Web界面。
https://github.com/raunofreiberg/interfaces

🎊 设计素材
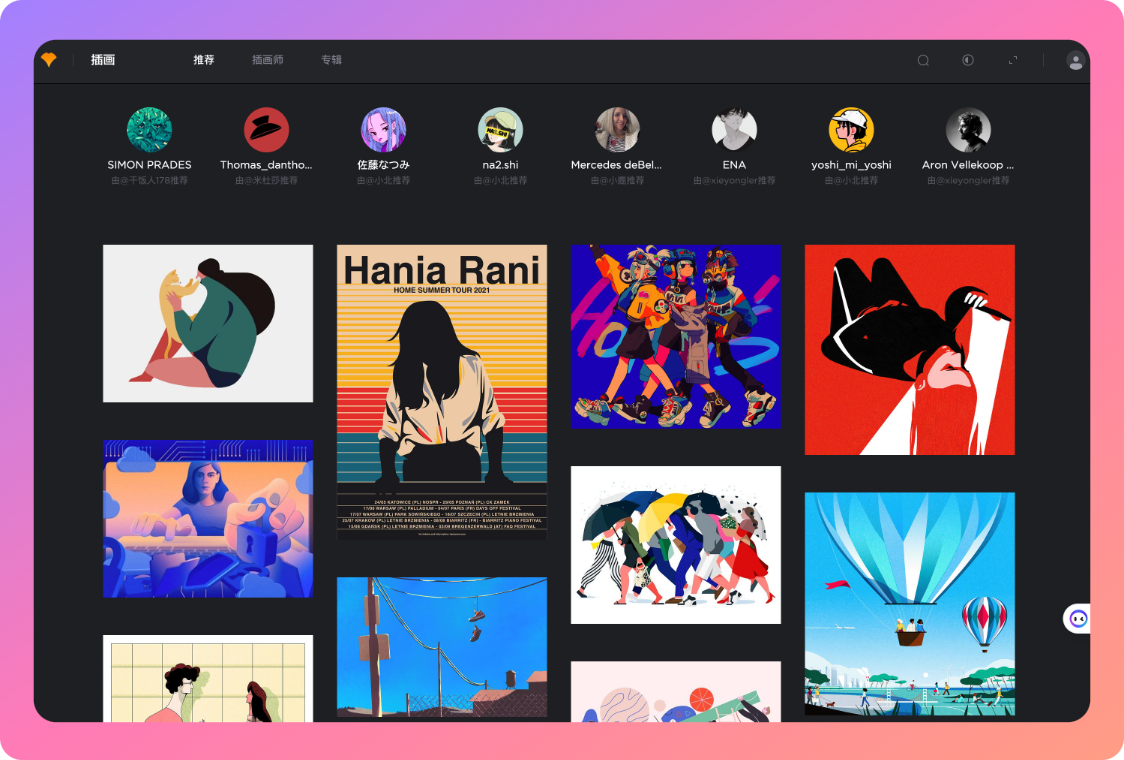
美叶插画频道
美叶新增加了插画频道, 在新的插画板块认识更多优秀的插画师。

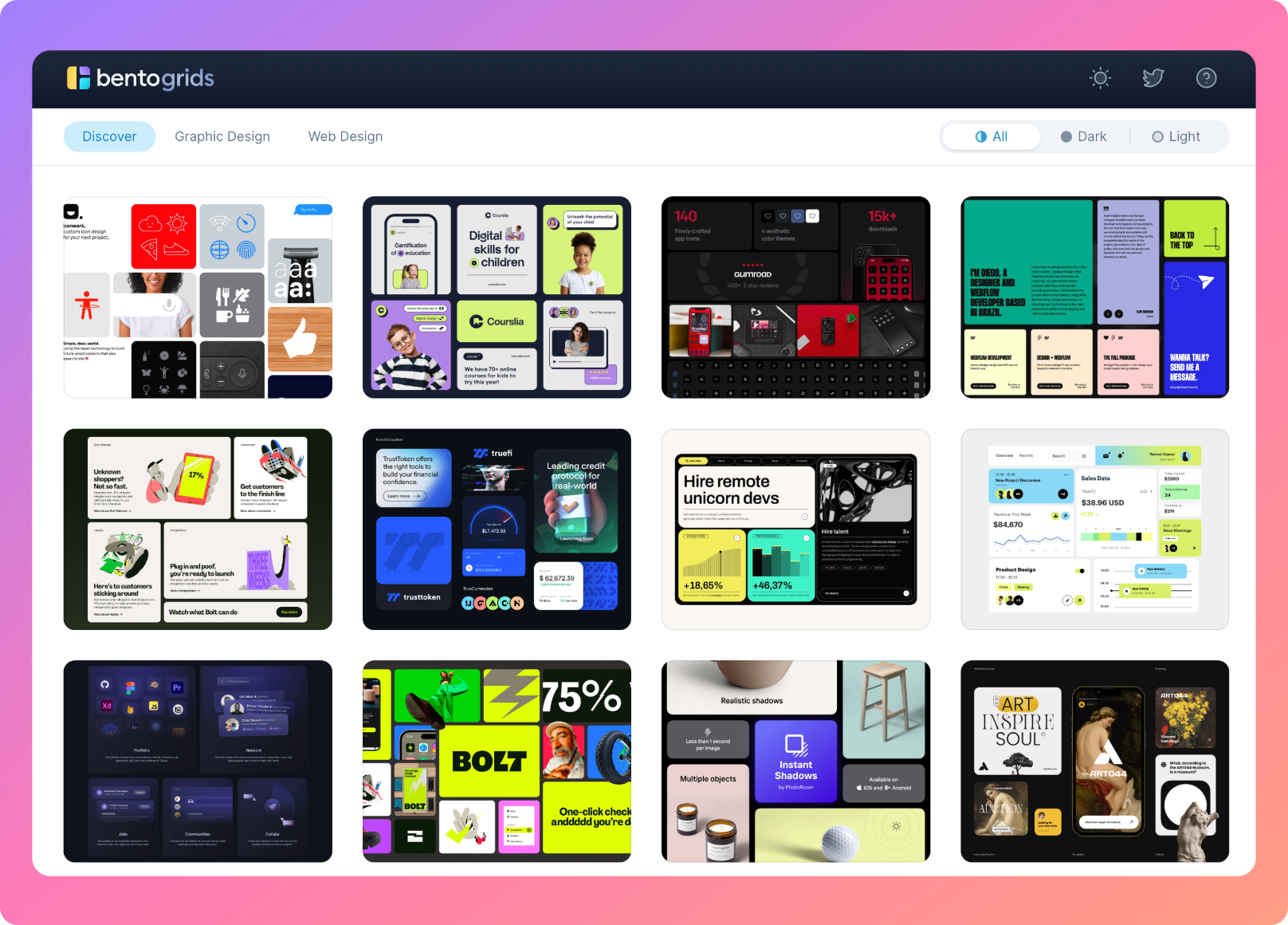
使用「便当盒」的优秀实例:Bentogrids
网站收录了,使用便当盒(bento box)设计方式的优秀案例。
延伸阅读:网页设计趋势:便当盒

免费情人节主题 3D 素材
36 个 3D 素材模型,内容为 2500 × 2500 的 PNG 高清大图。
https://valentines.wannathis.one/

Habitz 设计系统文件
Habitz 是为 Figma 的设计系统入门课程创建的完整设计系统!
https://www.figma.com/community/file/1243224504456122927

🏖 随便看看
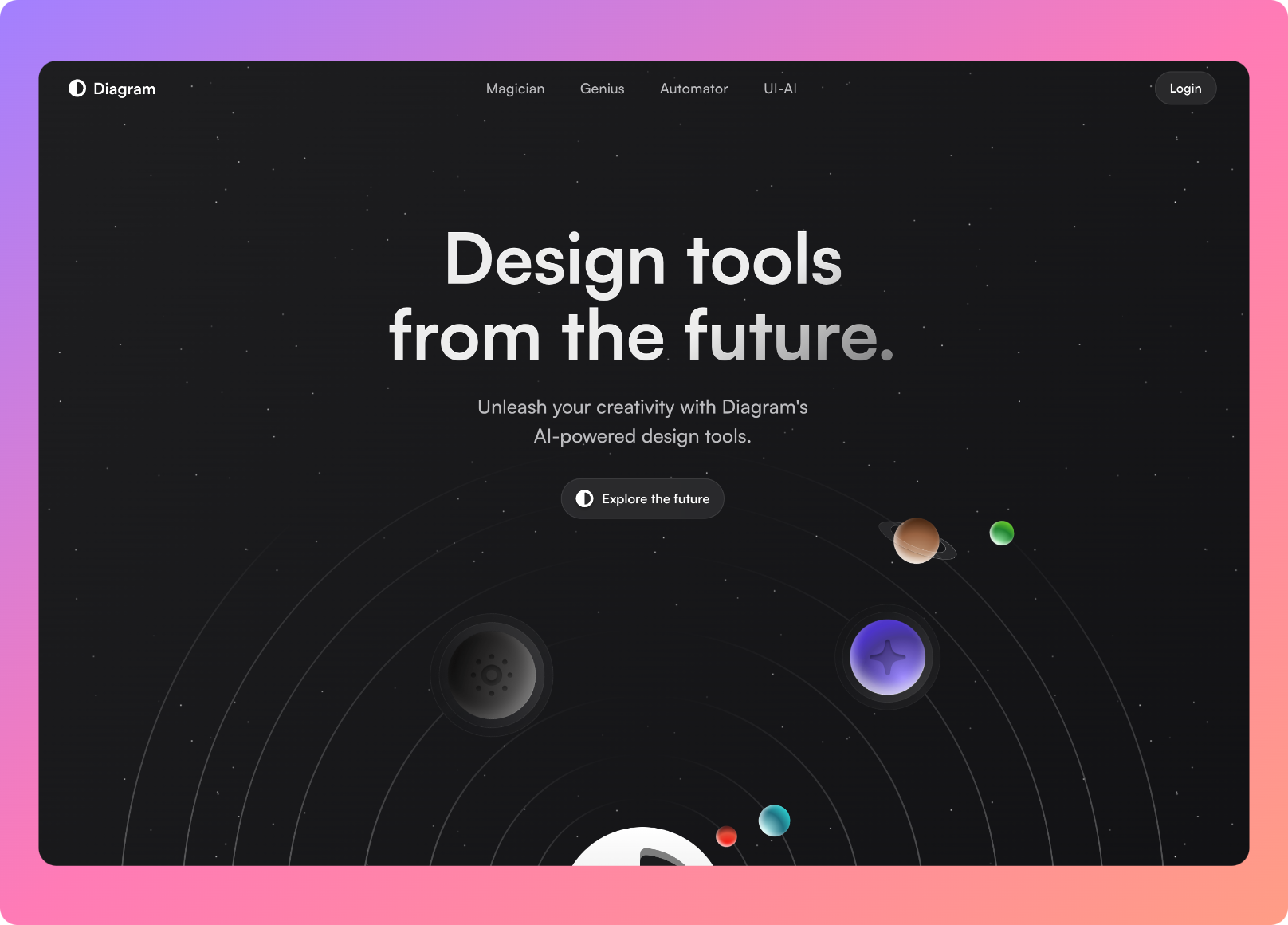
Diagram 官网改版
Diagram 的新官网很好看,网站里有很多可以交互的动态组件,增加了交互性和可玩性,每个细节设计的也都很精细,值得学习👍

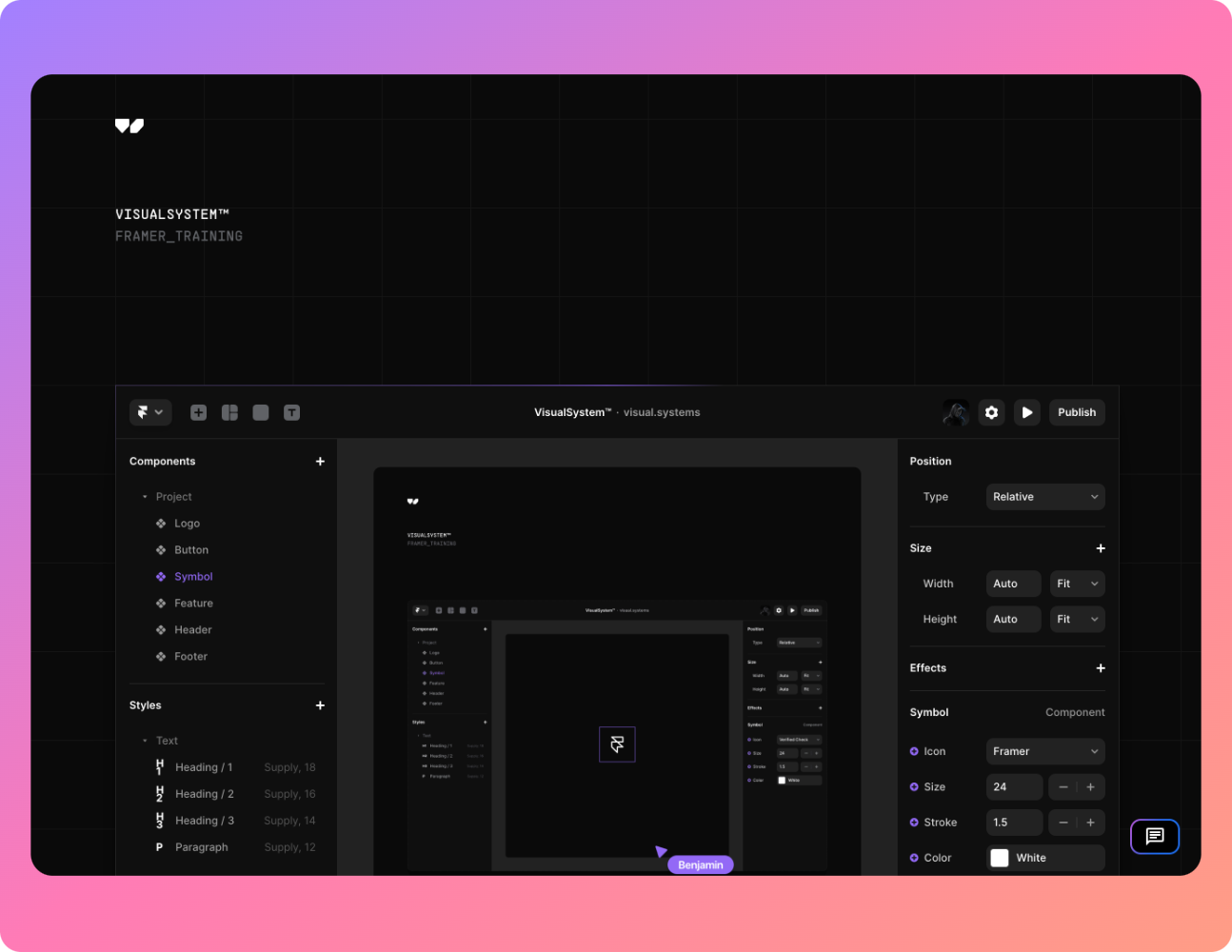
Framer 软件的视觉系统培训网站, UI 设计非常好看
https://visual.systems/training

国内可以直接使用的 AI 工具
之前有介绍过不少 AI 生成图像工具,持续增加推荐建议收藏。
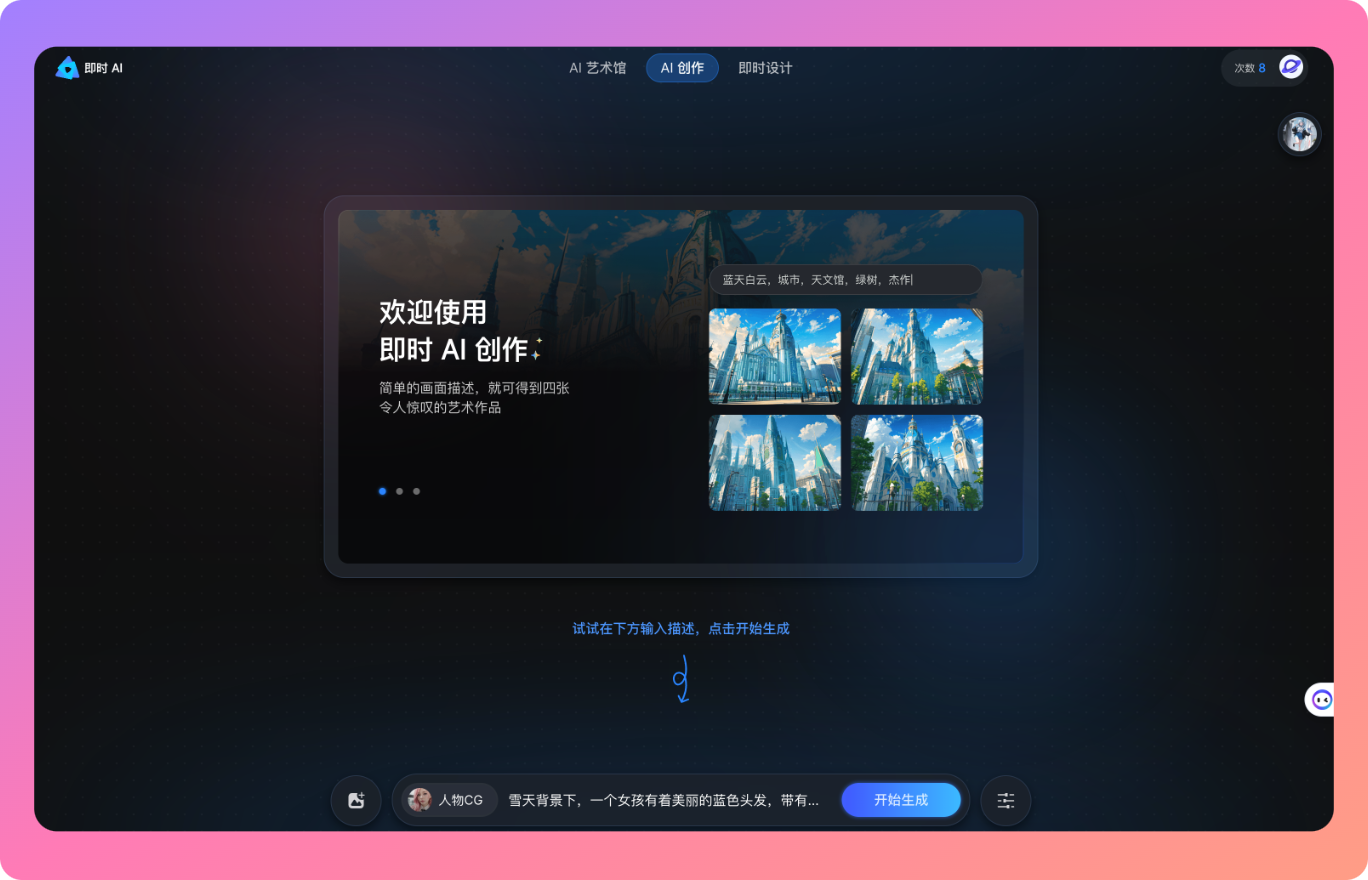
1.「即时 AI 灵感」重构上线!
对国内想尝试 AI 生成图像类的小伙伴来说多了个新的选择。
消息:https://mp.weixin.qq.com/s/9AqsOttLGv5tUyPF2x4PLA
工具:https://js.design/ai-muses/create

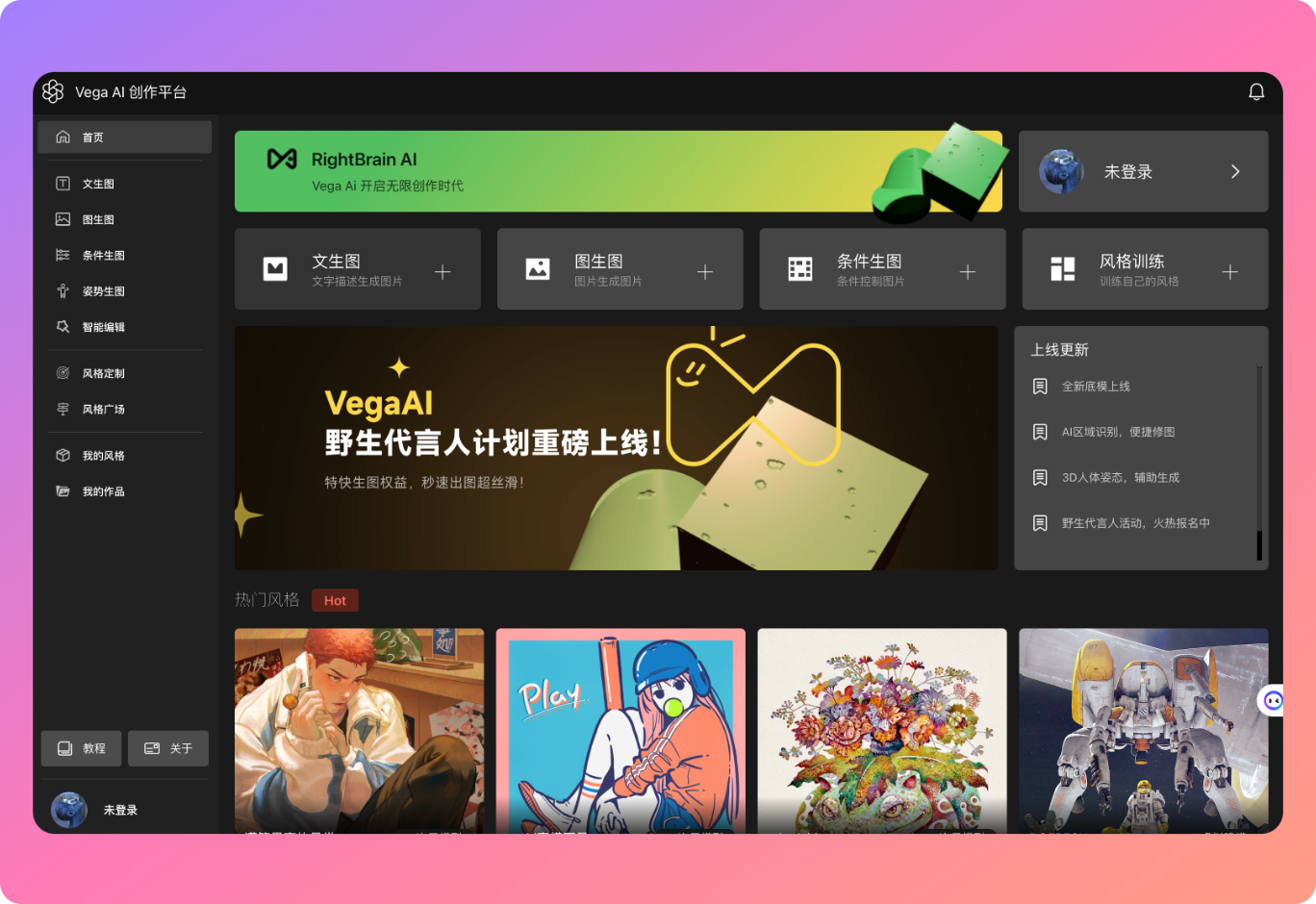
2. Vega AI 创作平台
国内的 AI 生成图像类工具,支持风格训练。

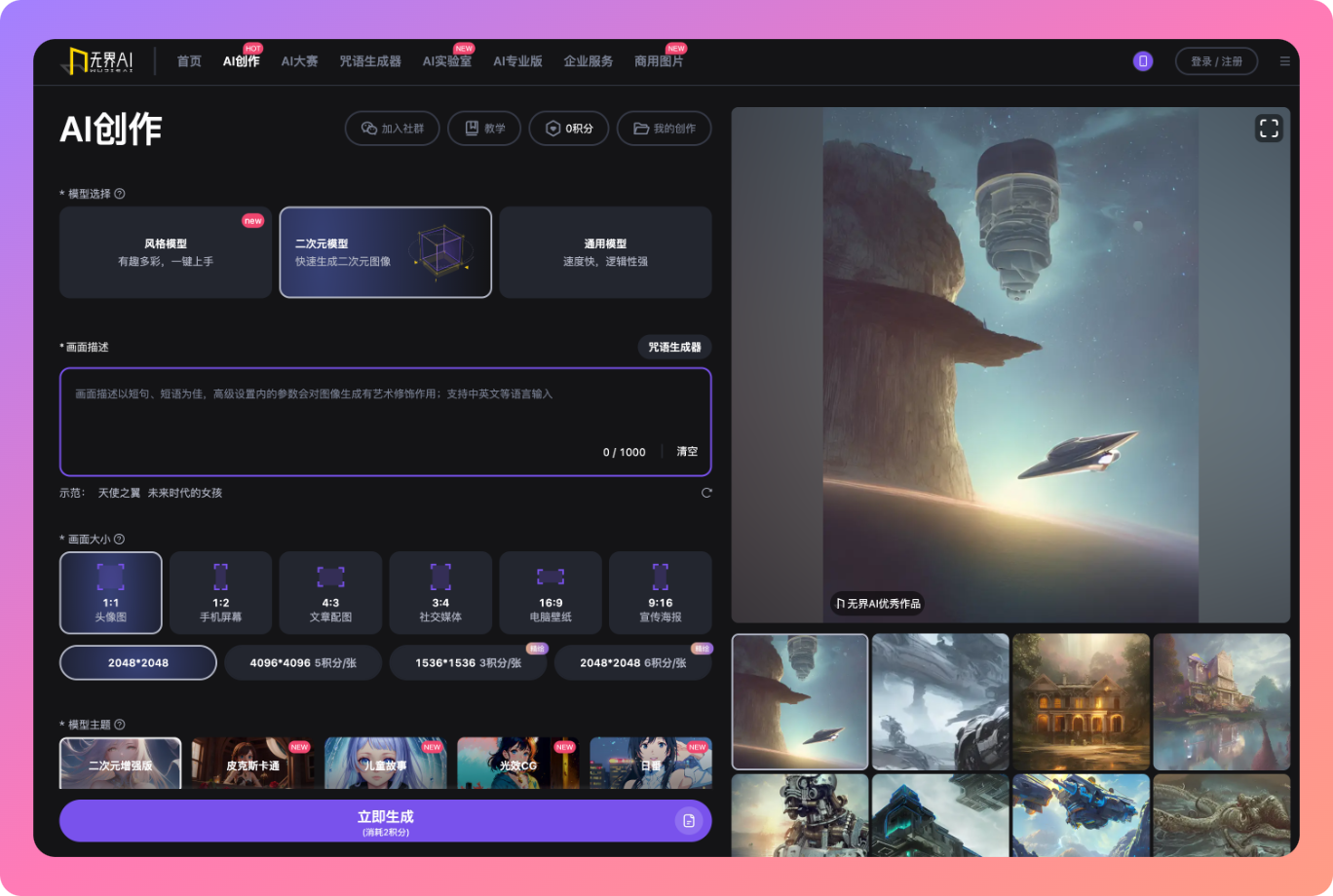
3. 无界AI

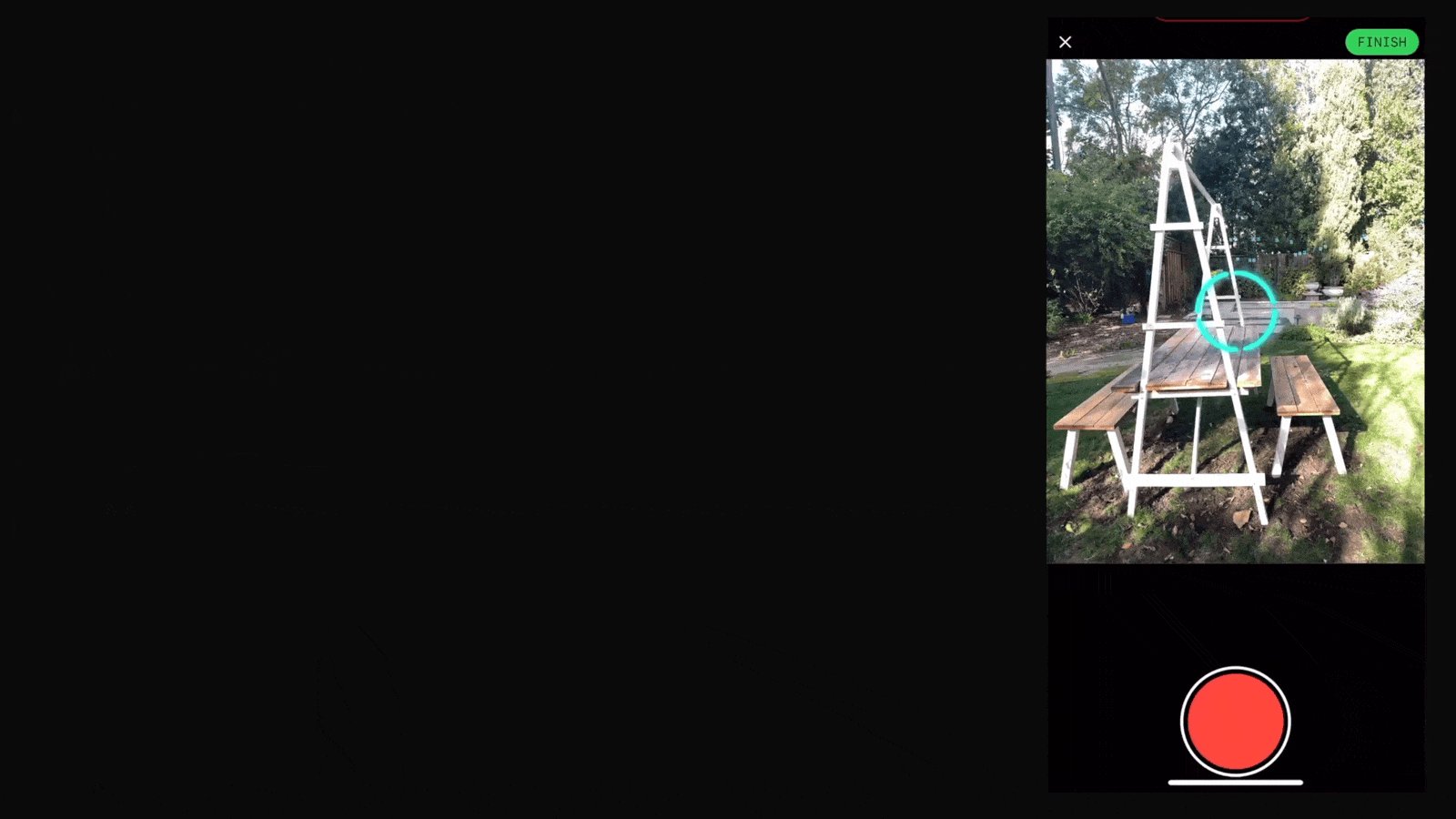
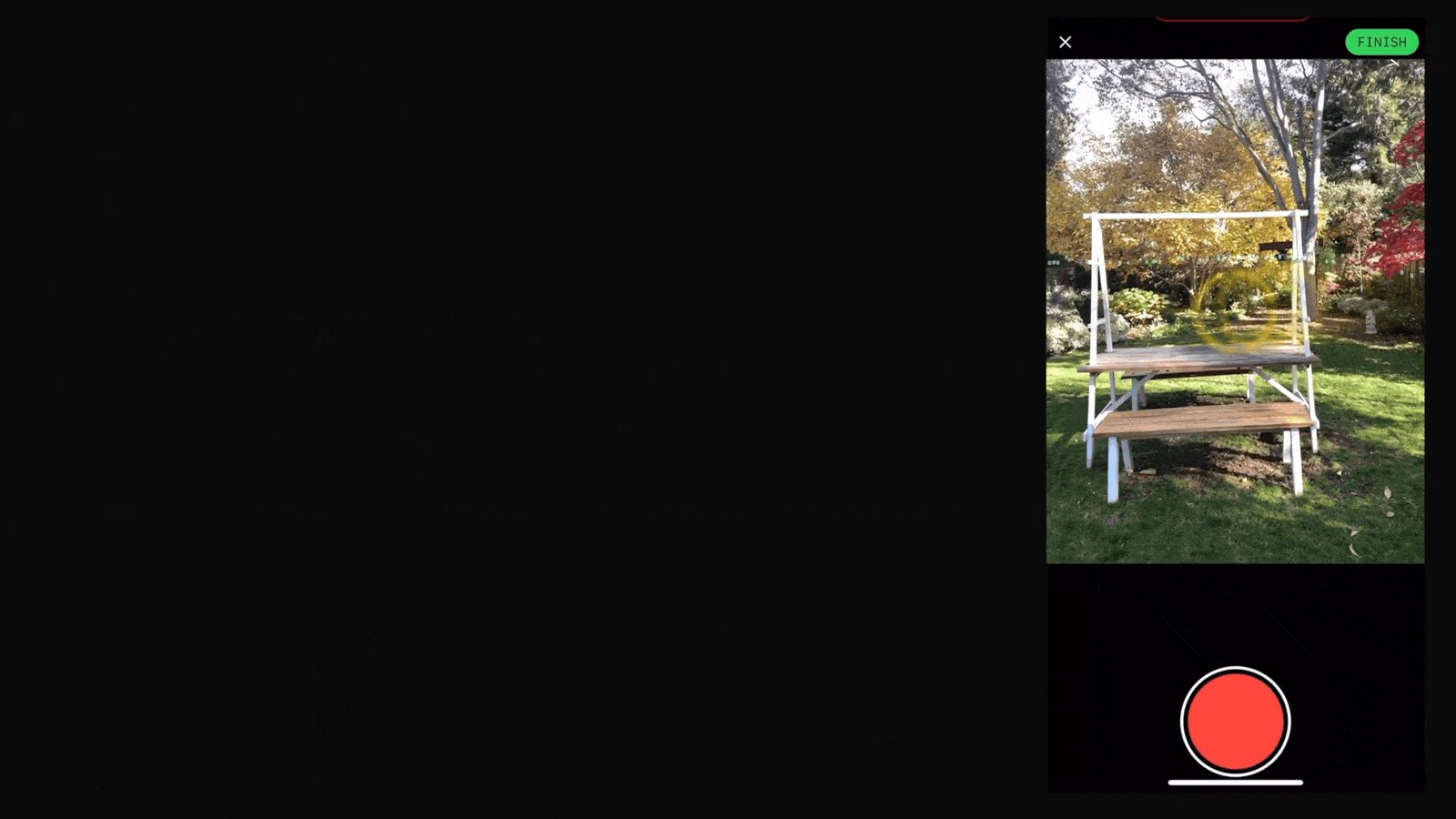
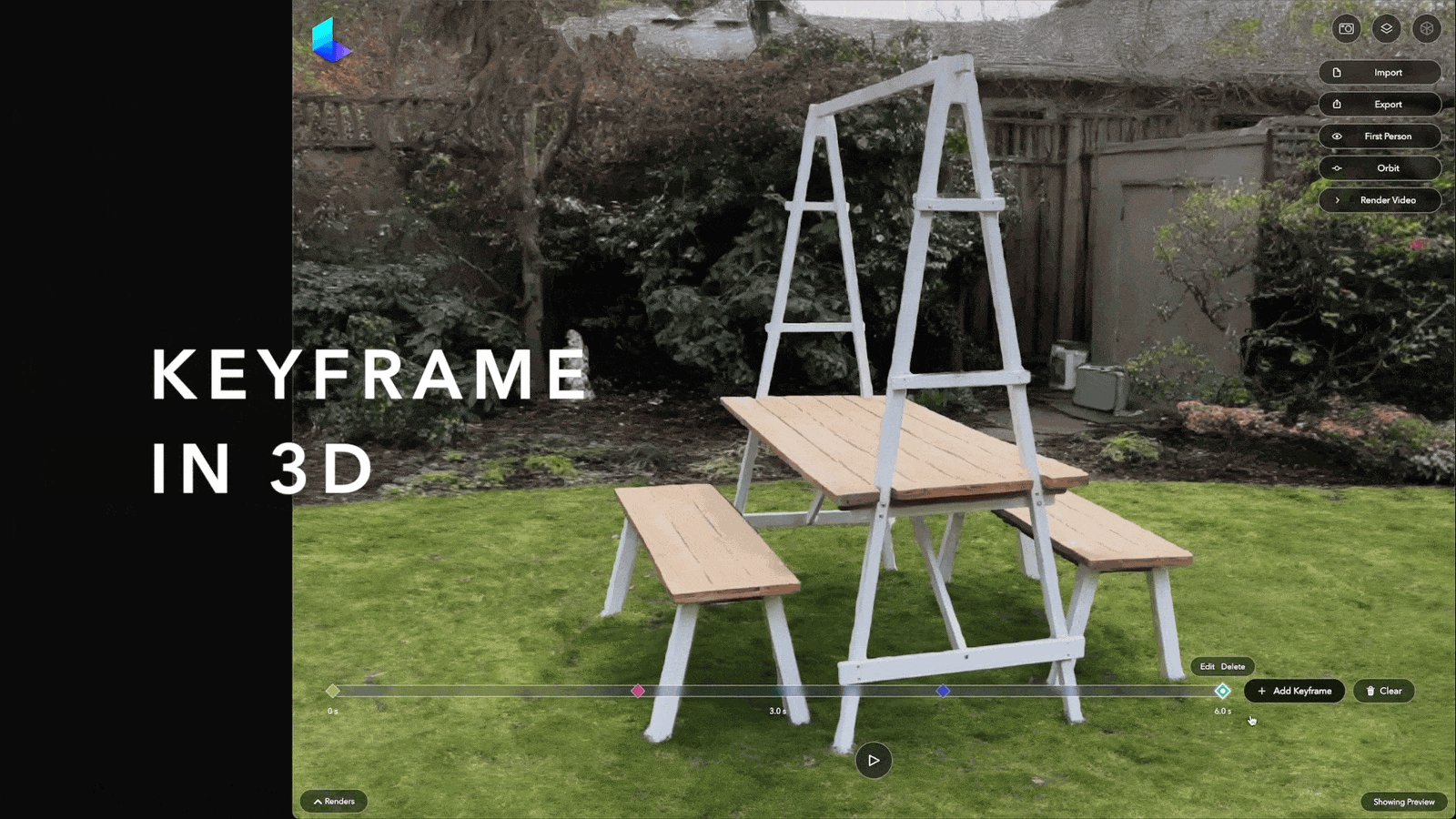
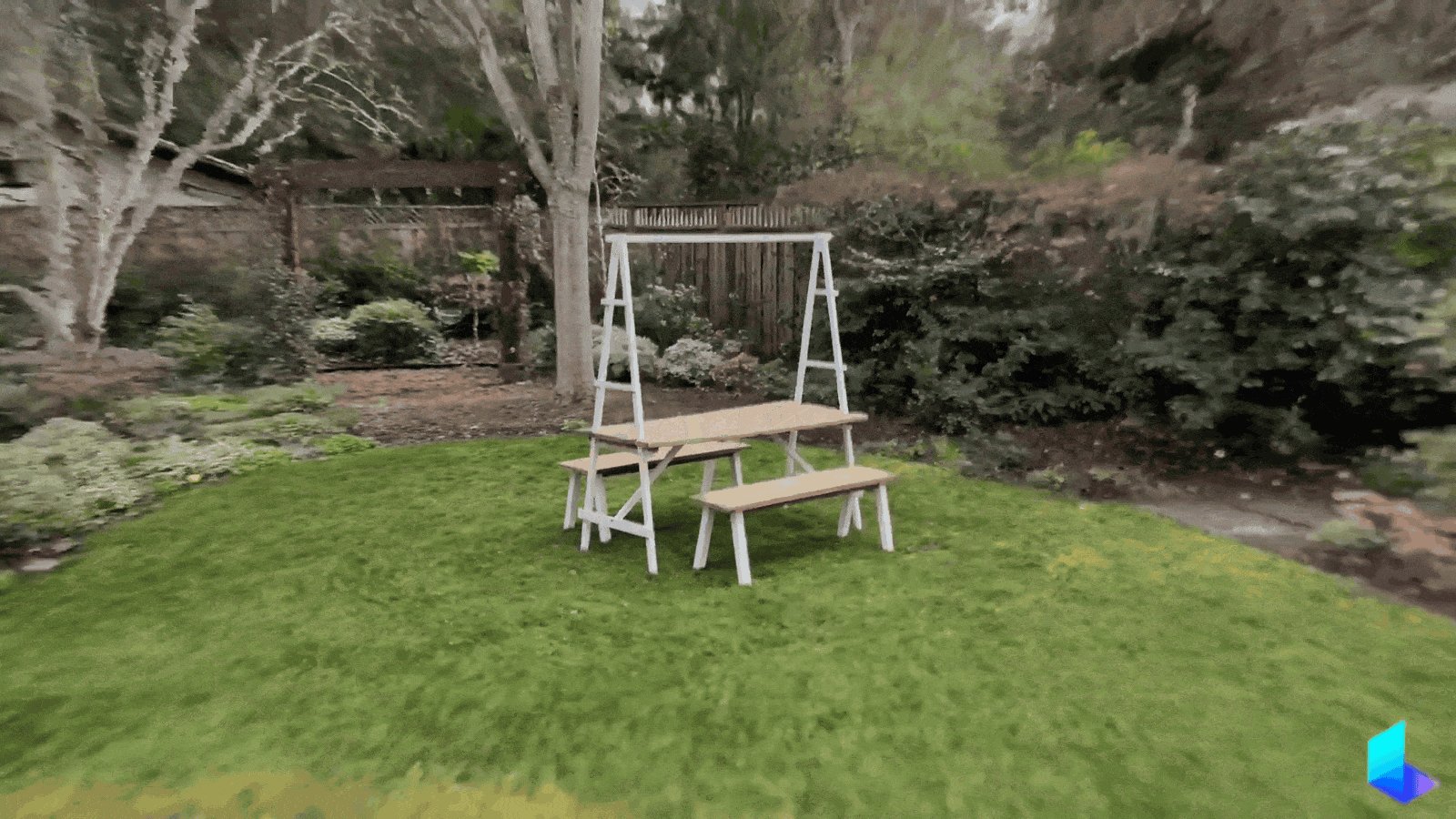
NeRF渲染技术工具:Luma AI
需要一部手机,通过APP导引进行场景的拍摄,就可以随时随地渲染三维场景的 AI 工具
详细介绍:https://zhuanlan.zhihu.com/p/608239141

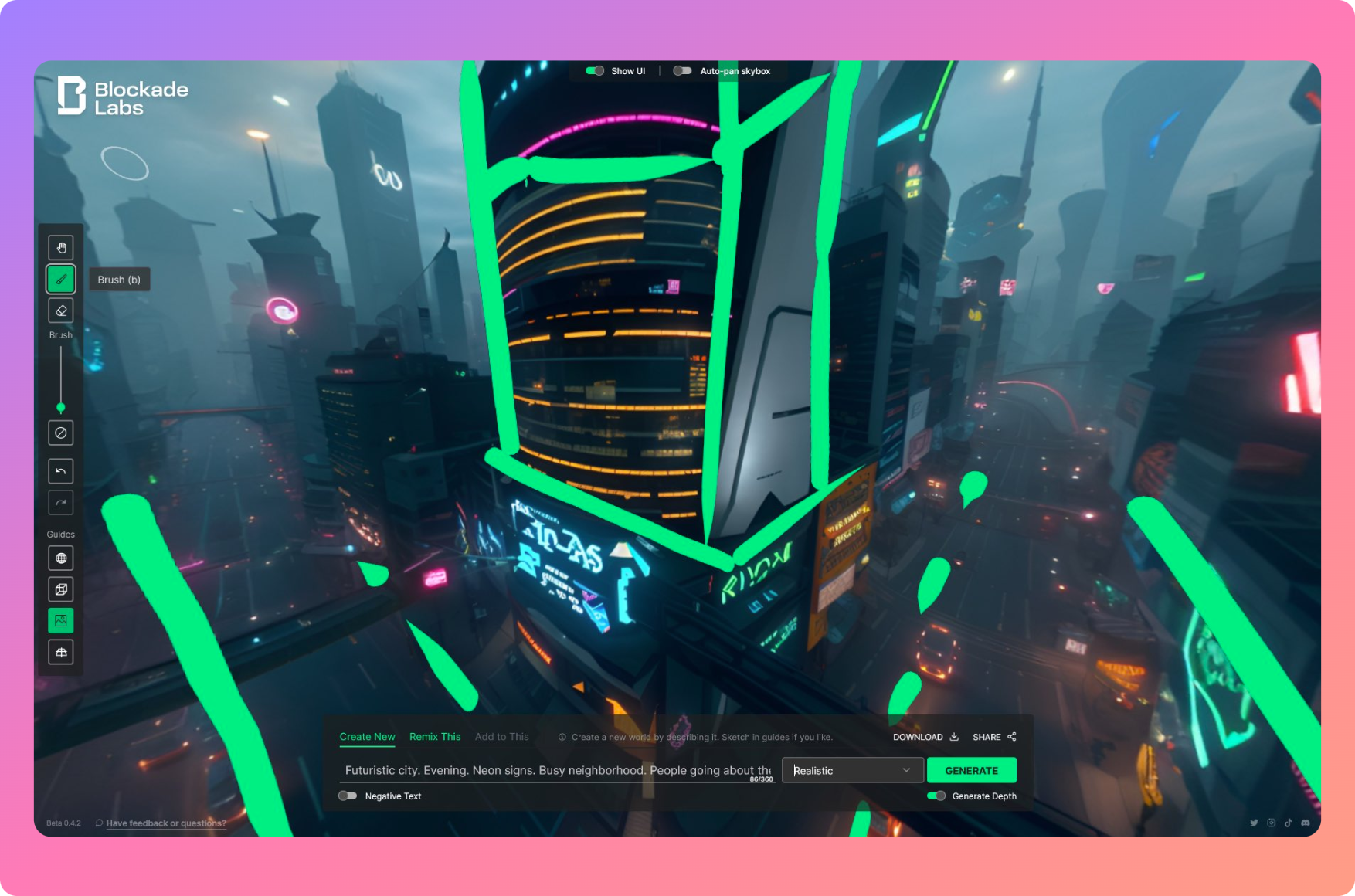
Skybox AI 工具,涂鸦生成 360度3D全景
工具链接:https://skybox.blockadelabs.com/
使用体验:https://www.bilibili.com/video/BV1Zz4y1b7My/

竹白百科
和之前推荐过的竹白专栏检索网站类似,作者搭建网站让大家能发现更多优秀的创作者也帮助创作者们获得更多曝光。
投稿人:杳芜









