📰 设计资讯
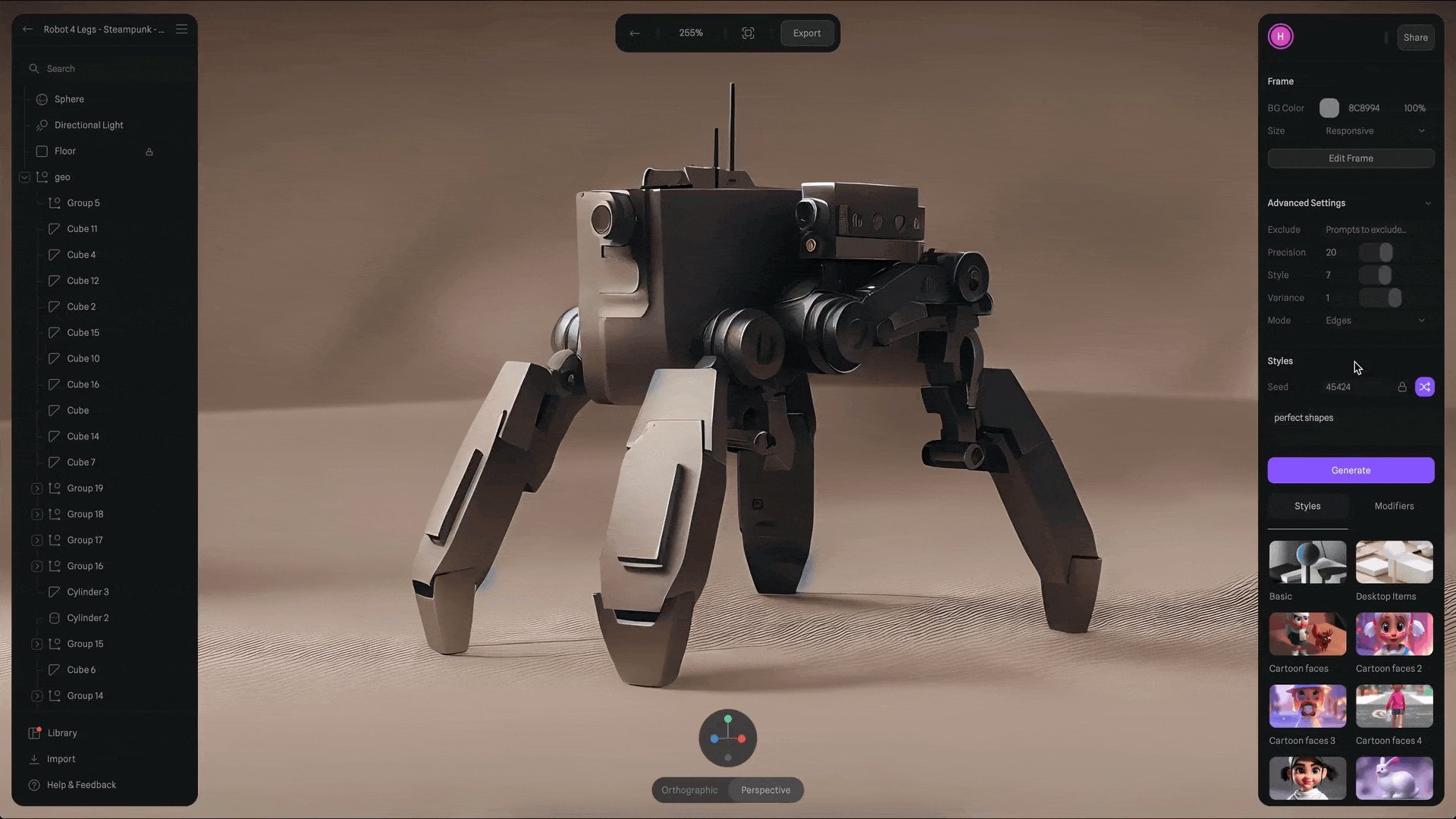
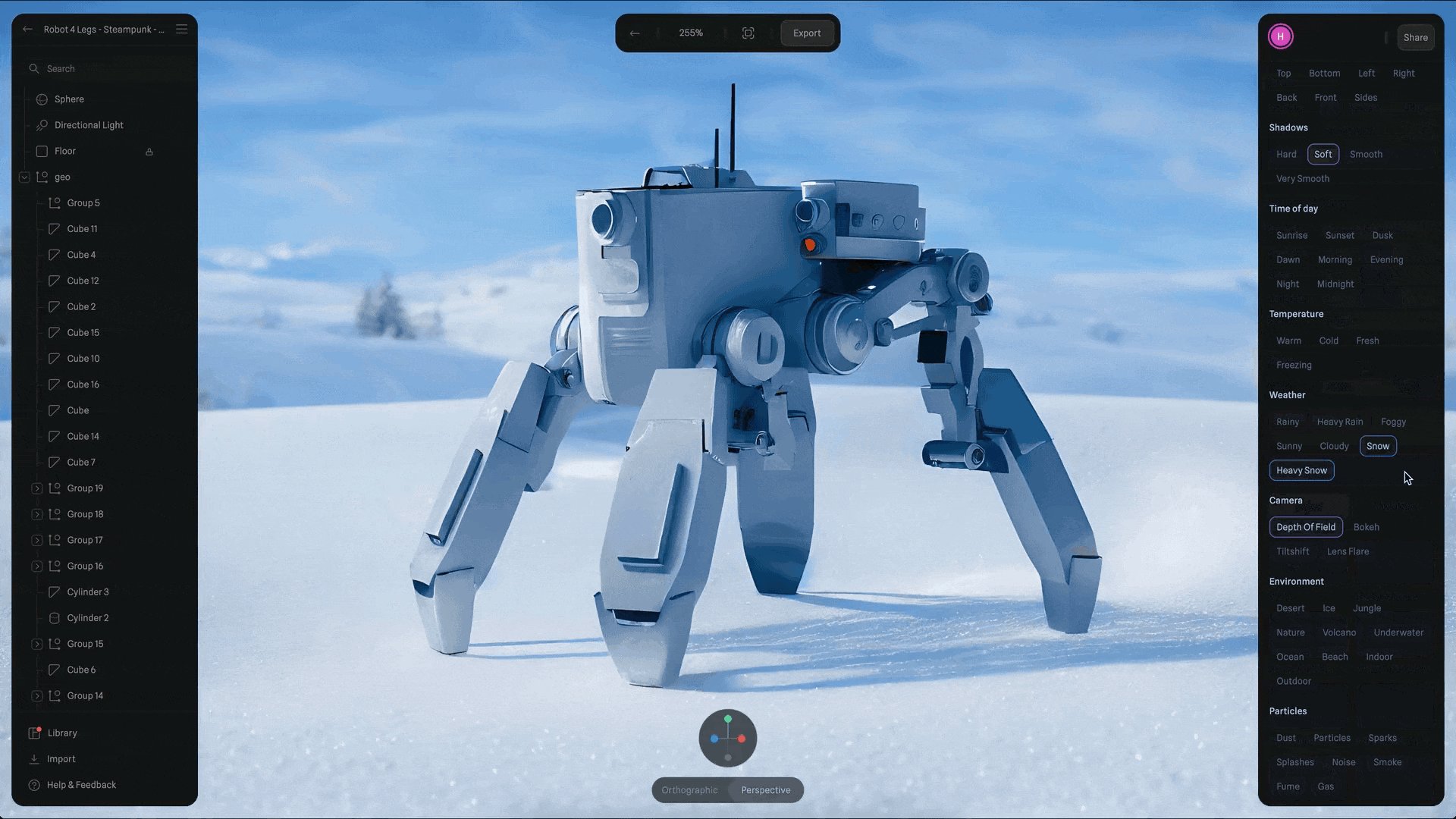
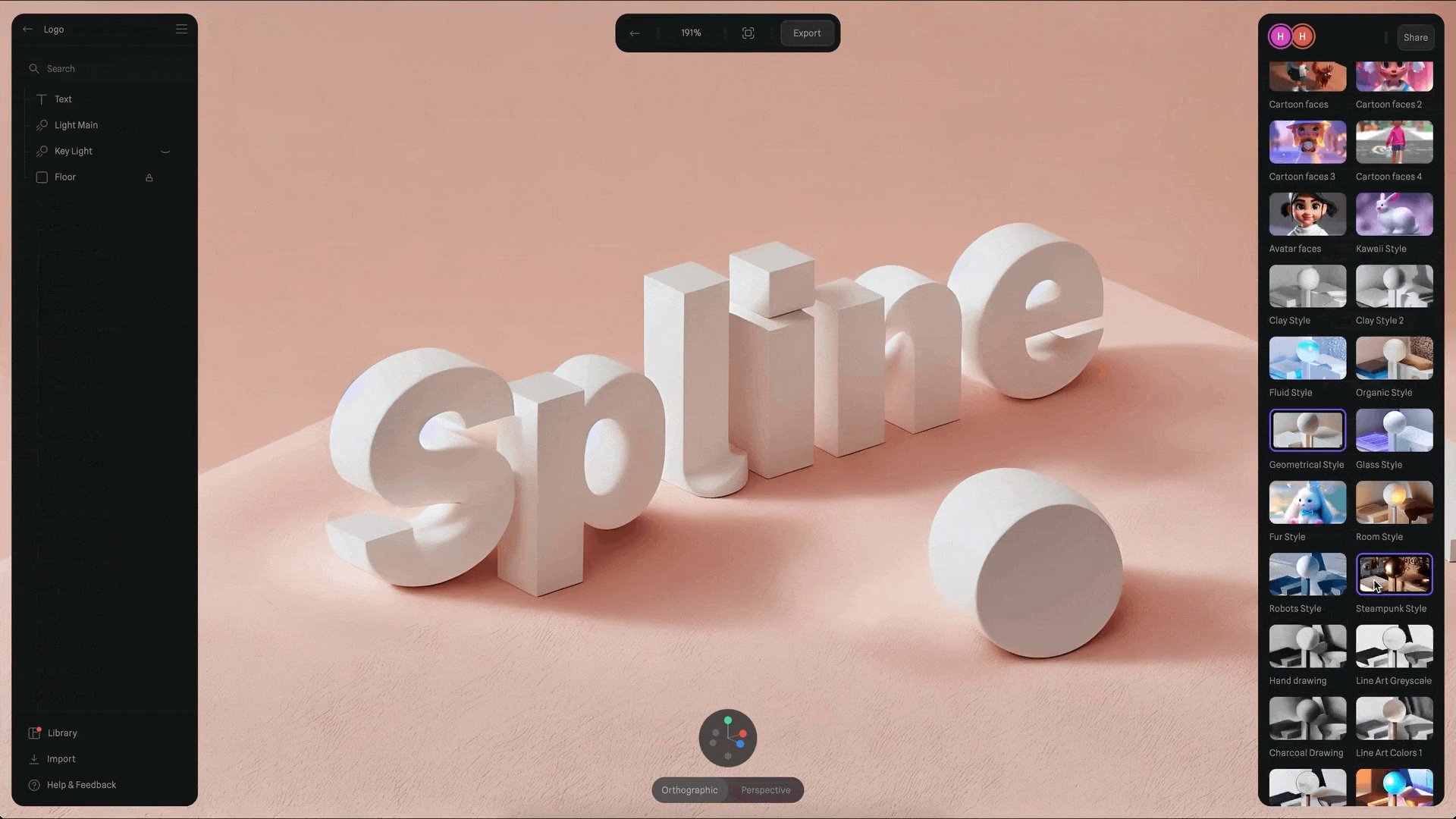
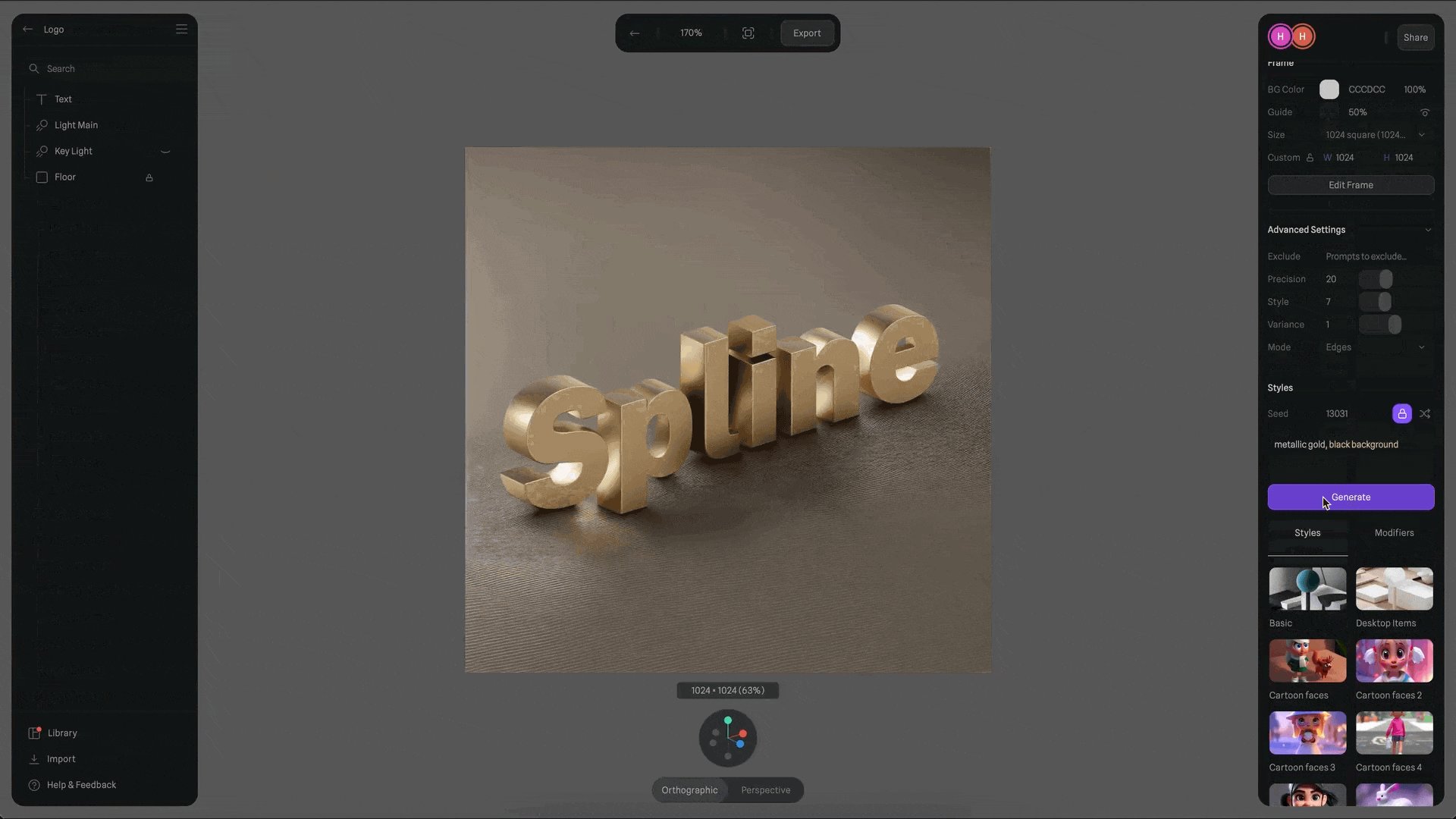
Spline 3D AI 更新:AI Style Transfer
AI Style Transfer 正在测试更新对所有付费用户开放。
- 支持3D场景生成风格化的图像
- 支持灯光/环境等参数的快速修改
- 支持AI Prompt自然语言的输入
视频介绍: https://www.bilibili.com/video/BV1qW4y1R7MV/

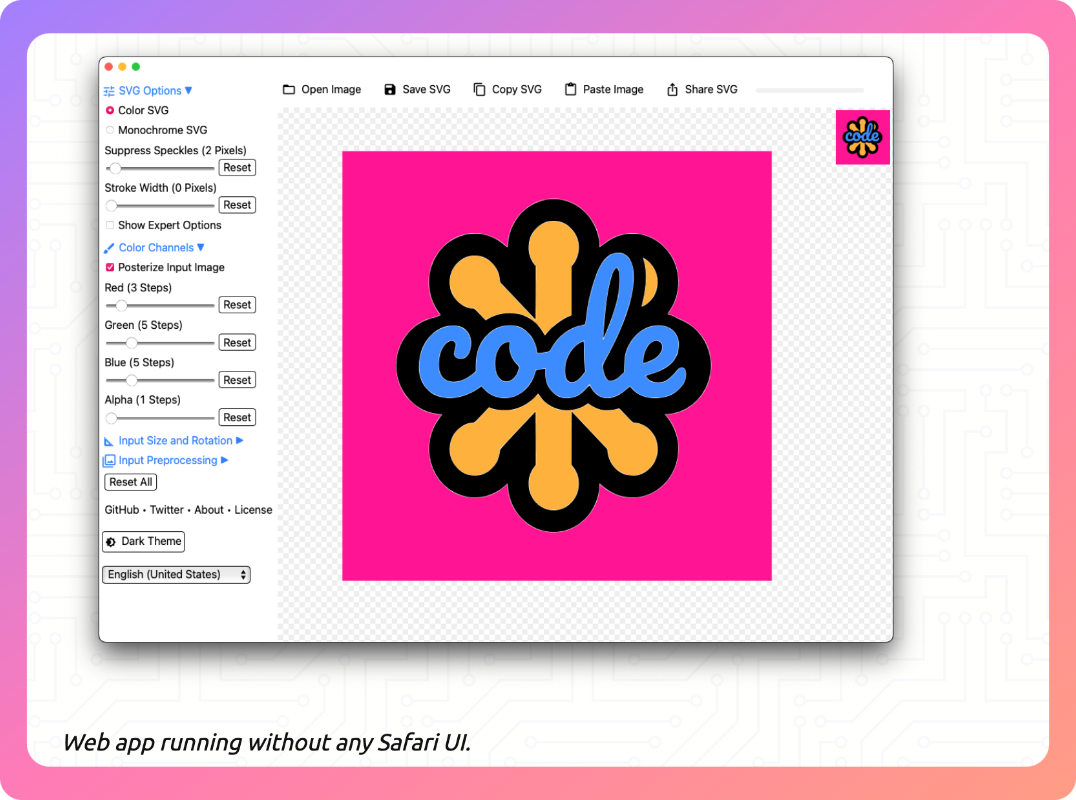
macOS Sonoma 14 Beta 中可安装的 Web 应用程序
这篇文章介绍了苹果公司在其操作系统 macOS Sonoma 14 Beta 中推出的一项新功能,可安装的Web 应用程序。这些 Web 应用程序与 macOS 系统高度集成,不会显示任何 Safari UI (浏览器界面),用户可以像使用本地应用程序一样使用它们。作者完整的体验过程和思考分享。
https://blog.tomayac.com/2023/06/07/web-apps-on-macos-sonoma-14-beta/

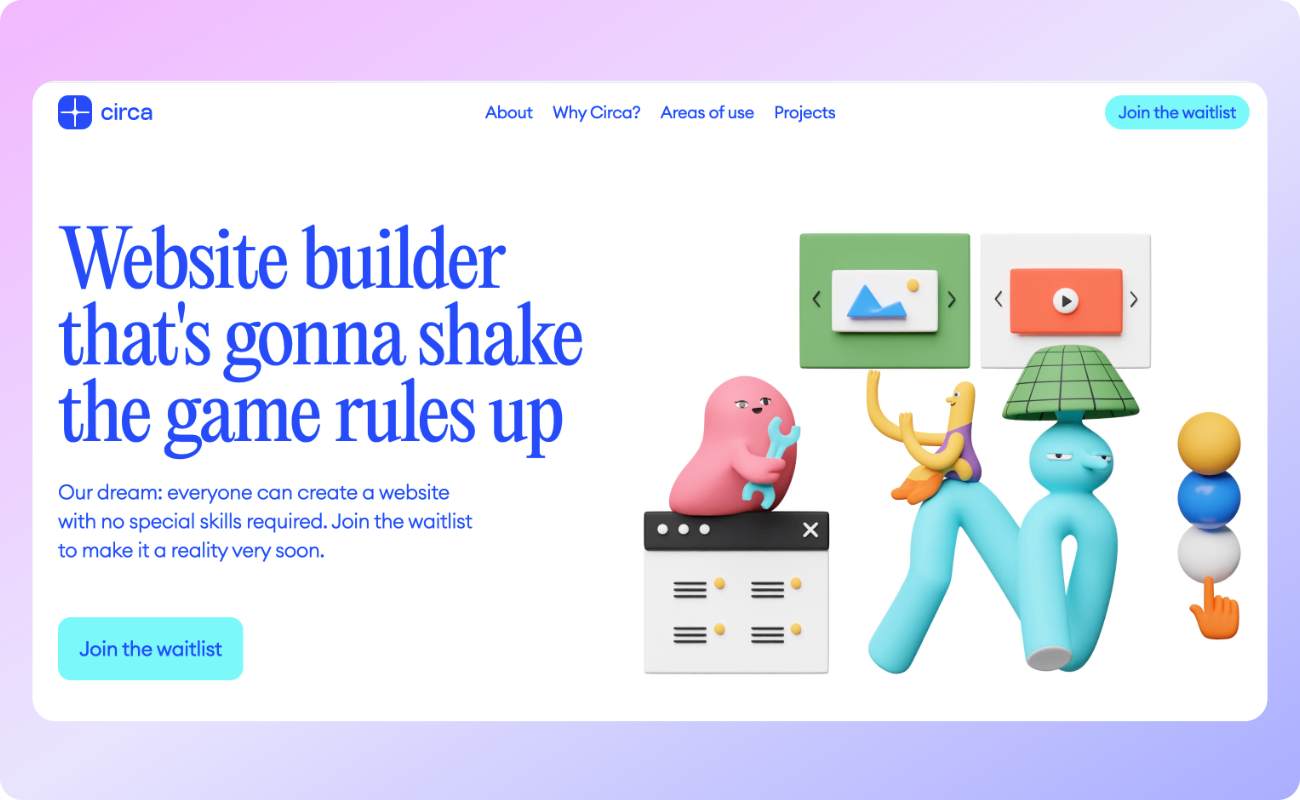
在线建站工具: Circa,重新启动
Circa 是和 Framer、Plasmic 类似的不需要代码就可以完成网站的设计、发布上线,该项目于一年前宣布暂停,近日发布消息将重新启动。

🏆 产品推荐
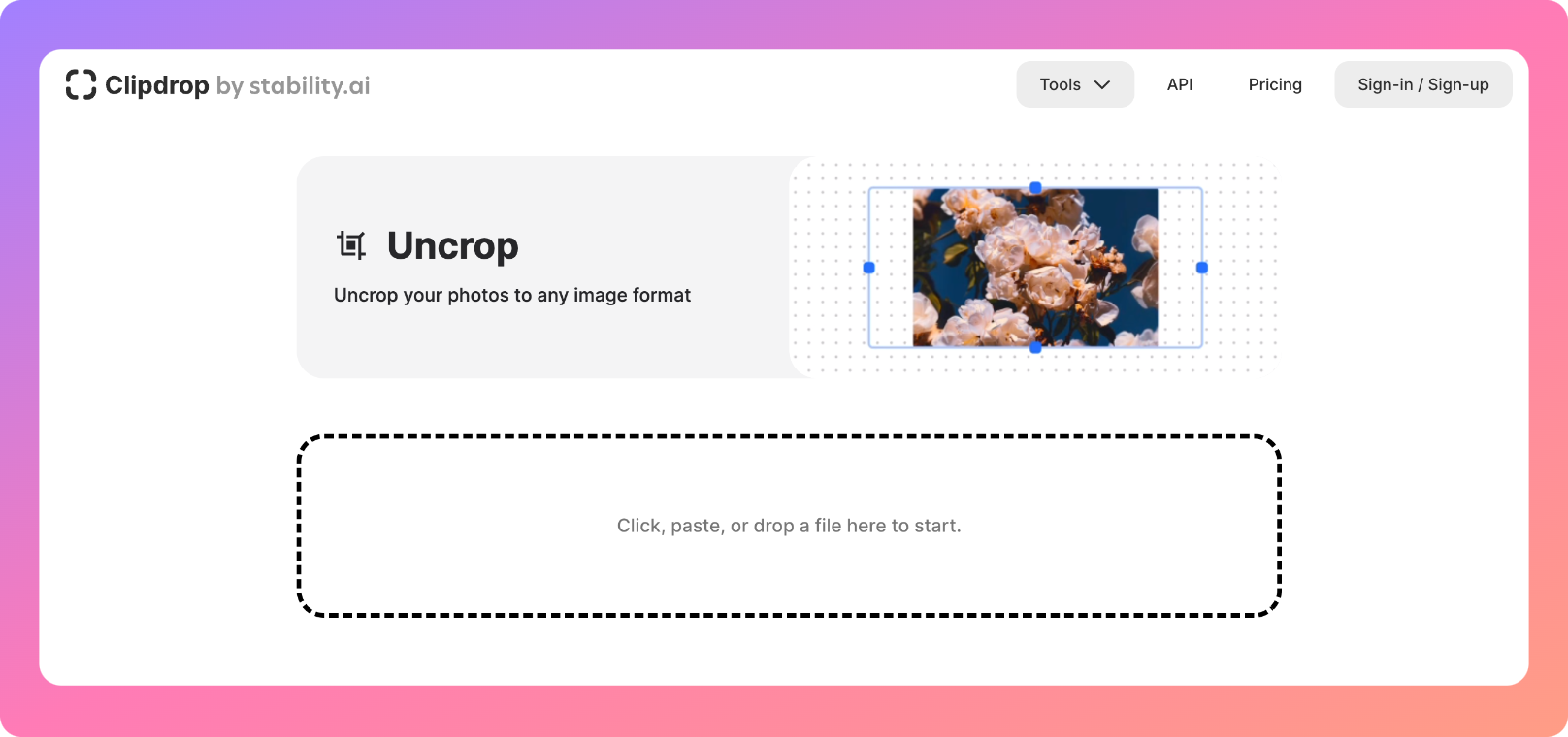
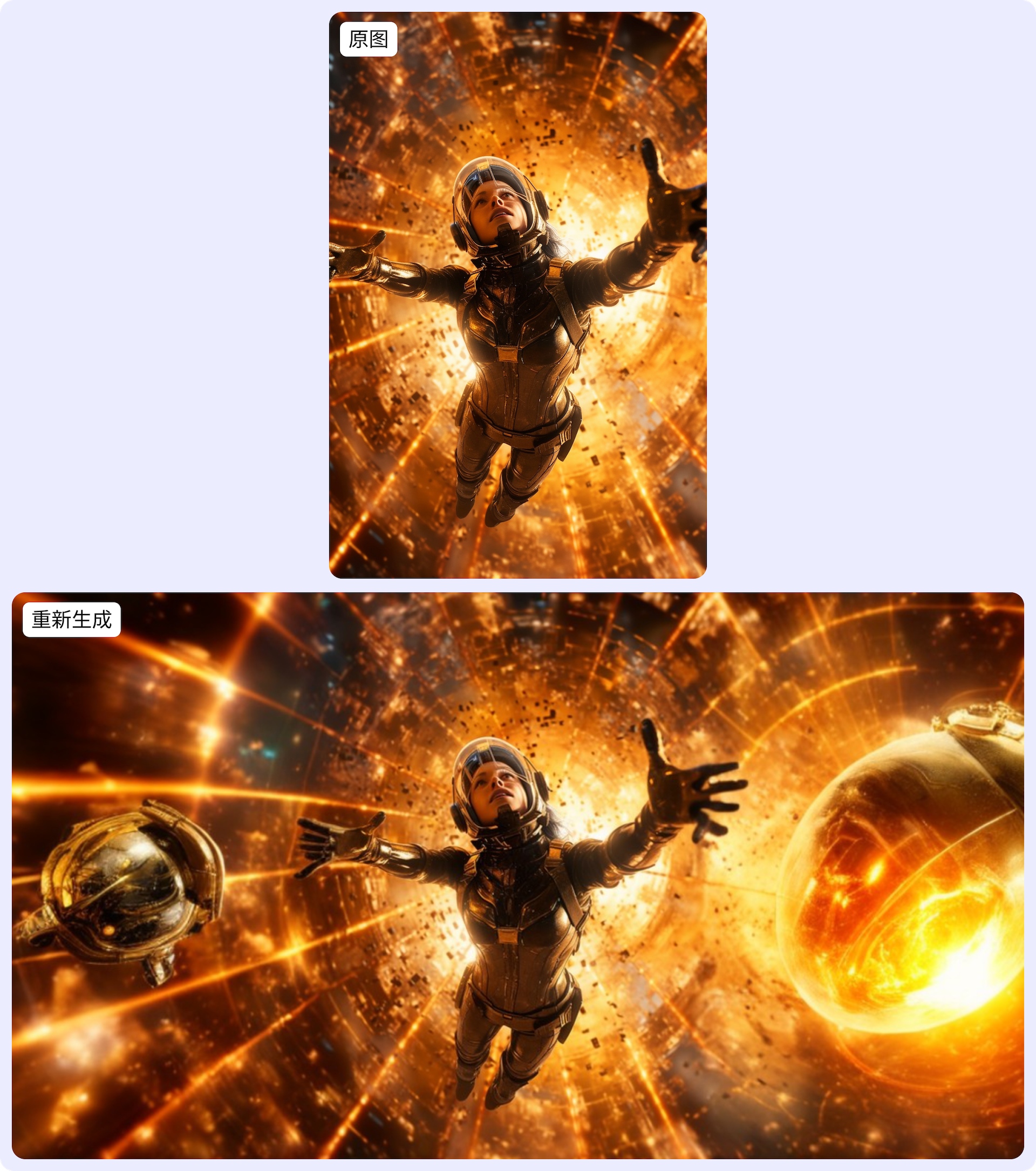
将照片裁剪为任意比例:Uncrop
来说 Clipdrop 团队的新 AI 扩展场景 Uncrop(取消裁剪),上传一张图像指定新的图片尺寸会自动将空白部分使用 AI 技术进行填充,和 Aodbe Photoshop beta 版本新上线的生成式填充功能一样,使用 Uncrop 打开网页立即使用更快捷。


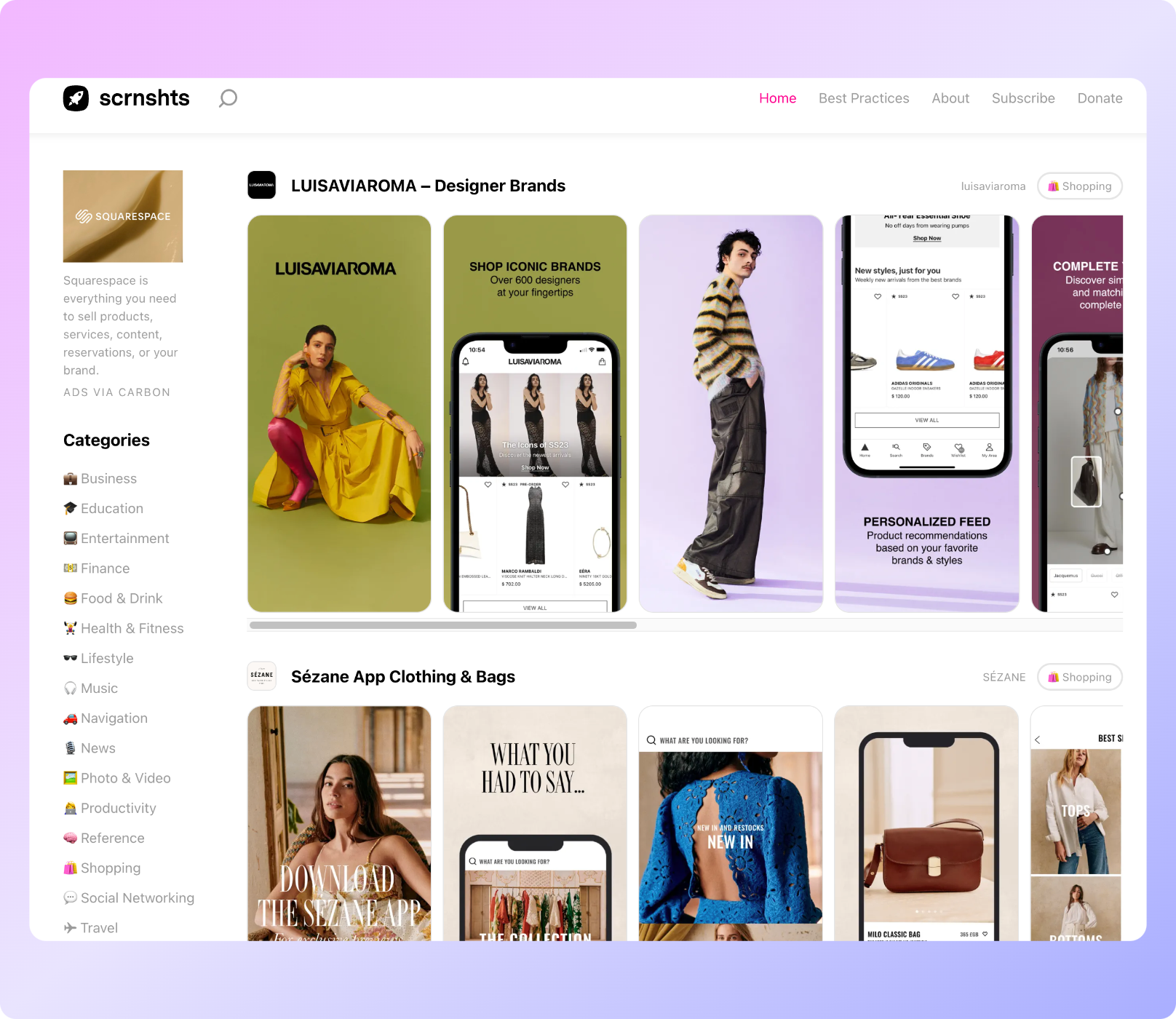
Apple Store 软件上架产品图灵感汇集网站
网站中提供清晰的分类和搜索使用很方便,搜索的界面很特别超级大的关键词输入很有记忆点。 不过收录的软件没有国内的应用。
投稿人:无名的人

🎊 设计素材
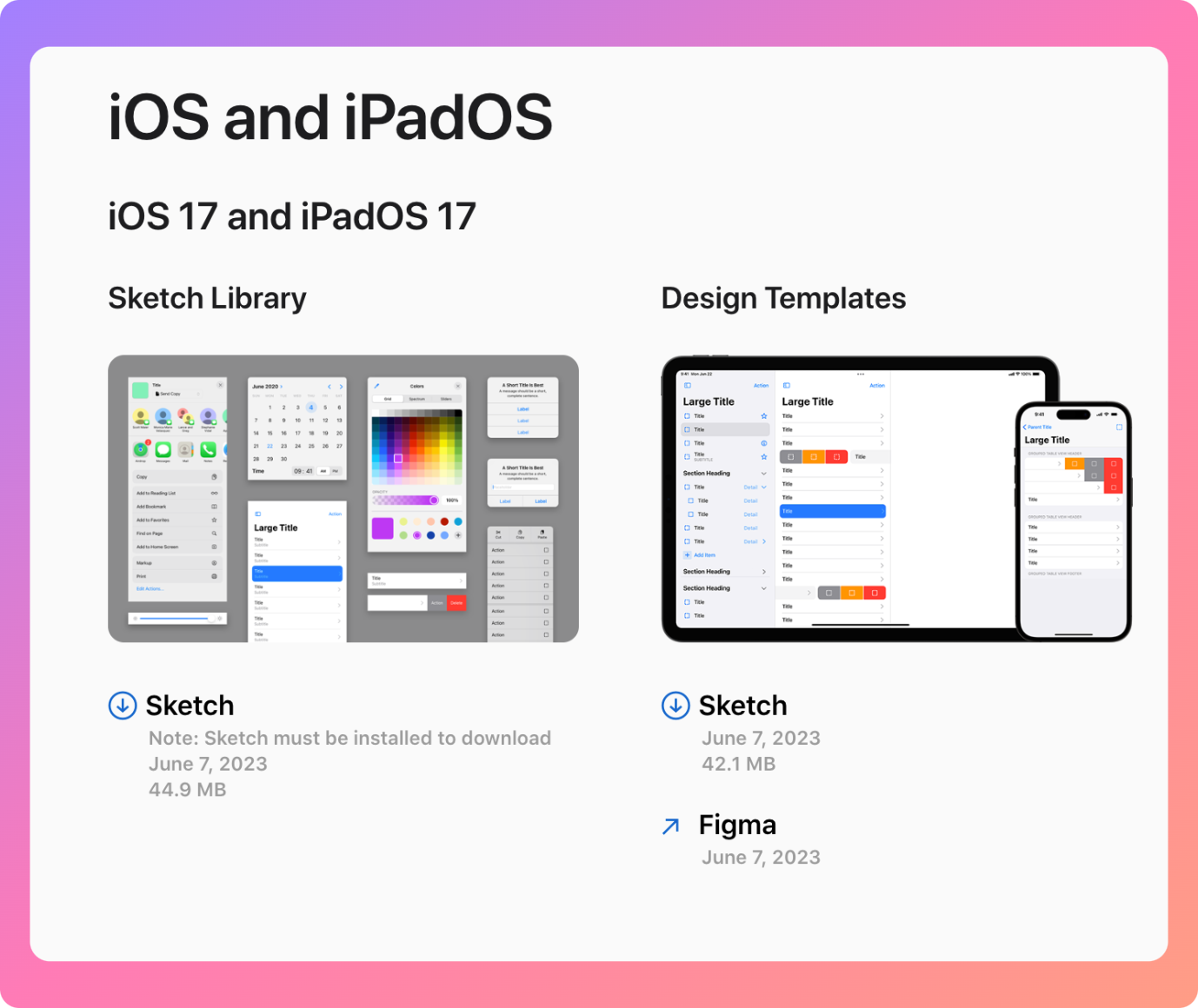
Apple 设计资源 iOS and iPadOS 17
WWDC 2023 在 上周举行,同时 Apple 官方发布了 iOS and iPadOS 17 的设计资源文件,除了有 Sketch 版本之外今年有了 Figma 格式的资源 (✧◡✧)
Apple 资源下载 : https://developer.apple.com/design/resources/
从 Figma 下载: https://www.figma.com/community/file/1248375255495415511

Vision Pro UI Kit
苹果头显设备 Vision Pro 的 UI 文件(非官方)
https://www.figma.com/community/file/1247925396288435116/Vision-Pro-UI-Kit-(Work-in-Progress)-1.0.3

Apple iOS & iPad OS 17 Icons
苹果新系统的矢量图标(非官方),作者使用渐变加图层覆盖实现了视觉类似的效果,可以学习借鉴的同时自己试试如何实现。
https://www.figma.com/community/file/1247603215929828776/Apple-iOS-%26-iPad-OS-17-Icons

Bootstrap Icons 图标库
高质量免费图标库 Bootstrap Icons 。包含超过 1900 个图标。可以以任何方式使用它们——SVG、SVG sprite 或 Web 字体。

矢量 Apple iOS 17 壁纸
矢量 Apple iOS 17 壁纸(非官方),作者用矢量方式实现了。你还可以试试修改成其他配色。
https://www.figma.com/community/file/1248312454075912828/Apple-iOS-17-Wallpaper

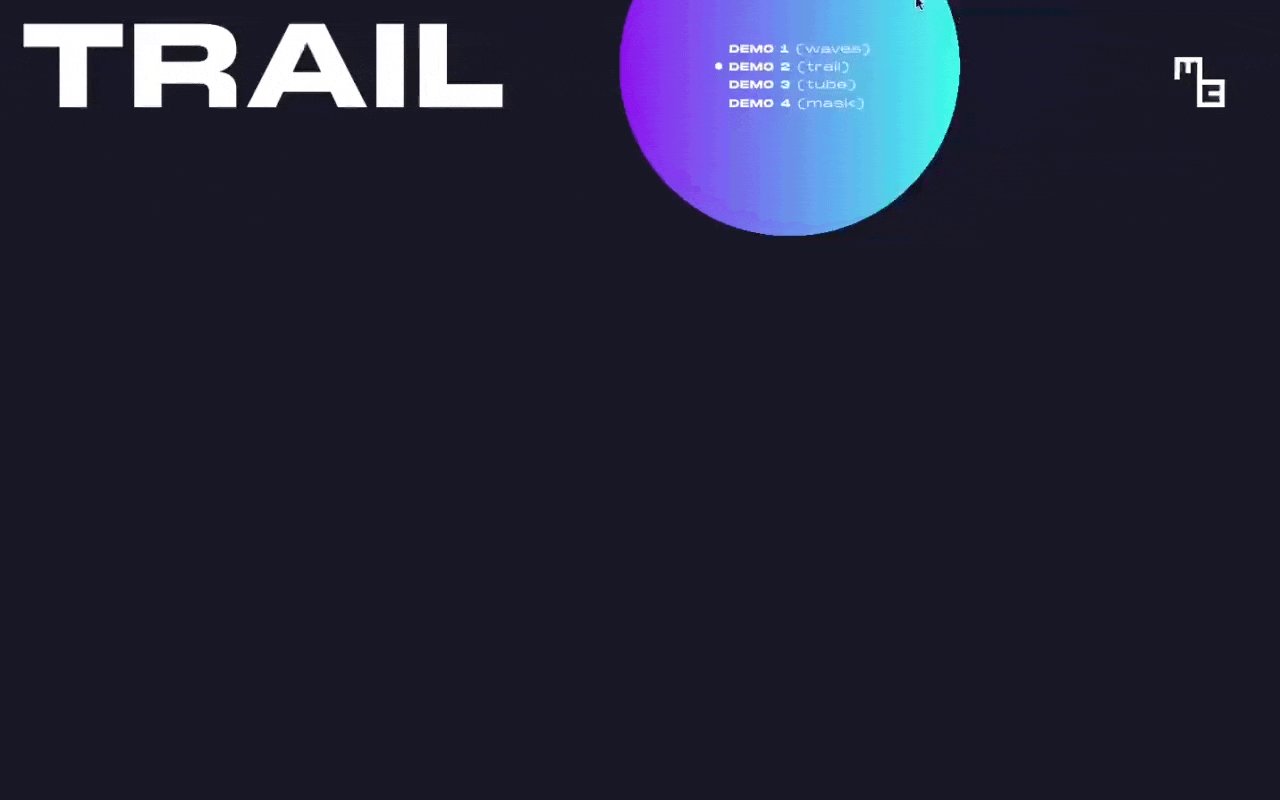
自定义 SVG 光标效果
使用 JavaScript 和 SVG 制作的几个交互式光标效果。4个超酷的鼠标效果,适合在官网或者设计师个人主页使用。
https://tympanus.net/codrops/2022/08/24/custom-svg-cursors-with-an-interactive-emitter-effect/
演示:https://tympanus.net/Development/EmitterCursor/
Github:https://github.com/marvinx-x/cursors-emitter

🏖 随便看看
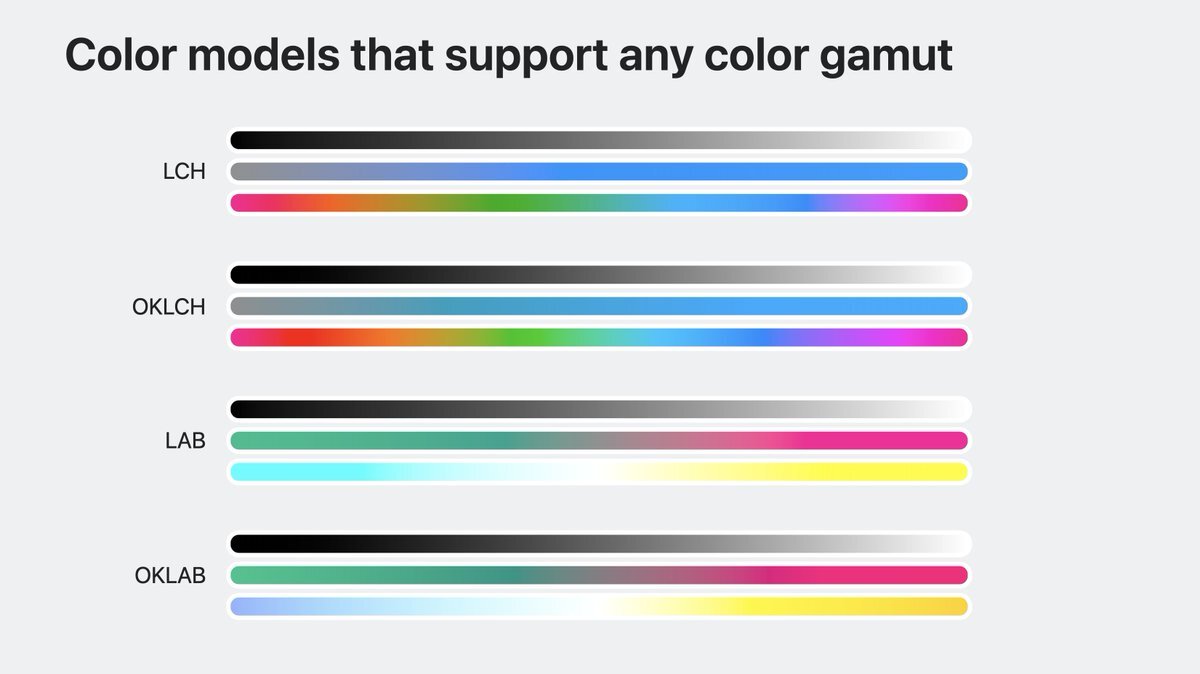
2023 年是为您的网页设计带来更明亮的色彩和更深的饱和度的一年
七年前,Apple 开始在硬件和软件上支持广色域 Display P3 ,P3 色域能够显示比 sRGB 多 50% 的颜色。
现在 CSS 中定义了四个新的。LCH、OKLCH、LAB 和 OKLAB。这些模型可以表示任何色域中的颜色,包括 Display P3或将来可能出现在网络上的任何其他色域。
Apple 在 Safari 15.0 和 15.4 中提供了对这些功能的支持。得益于 Interop 2023 项目,Chrome、Edge 和 Firefox 今年都在增加支持。
详情:https://developer.apple.com/videos/play/wwdc2023/10121/

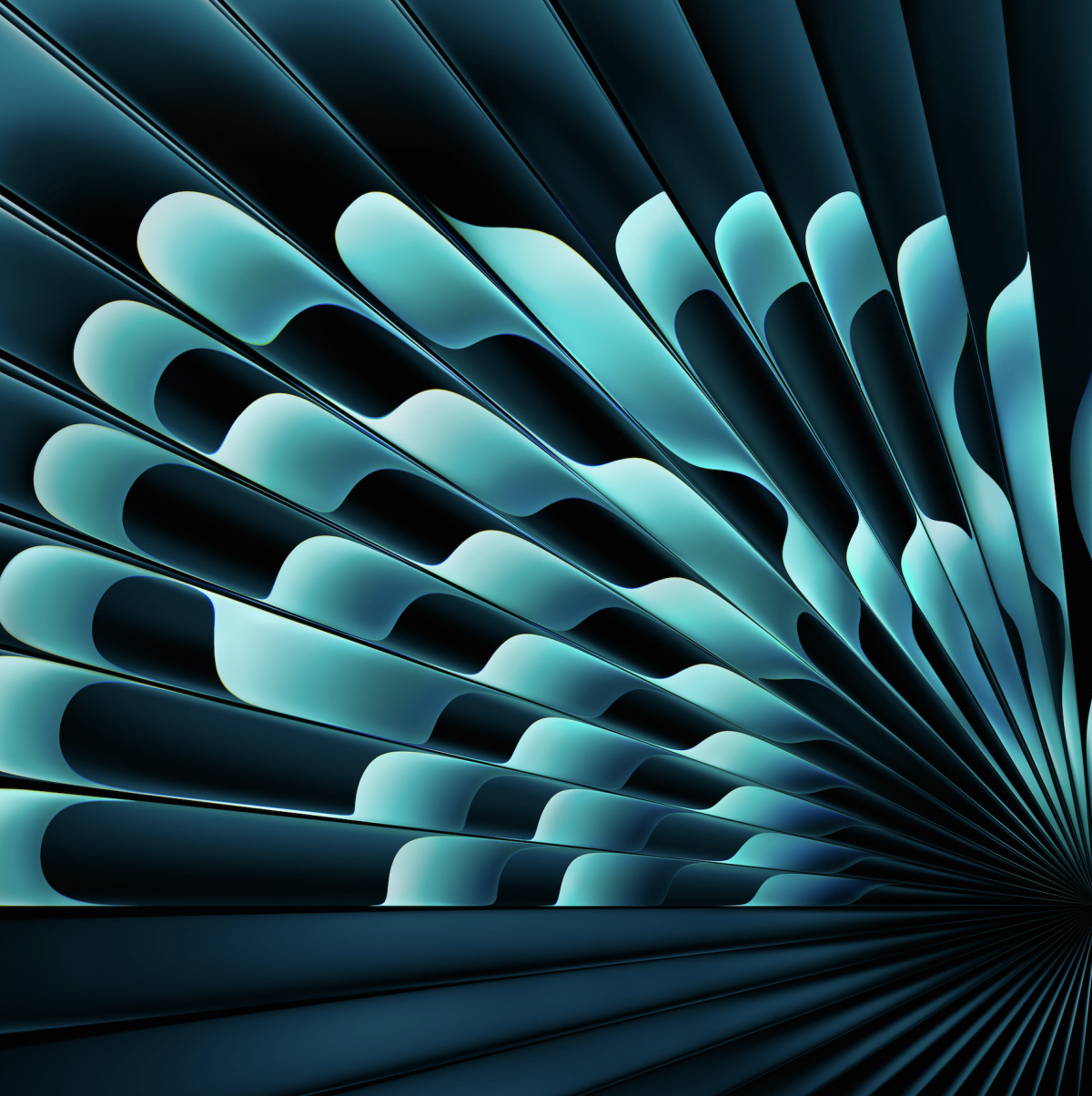
Apple 粉丝刚刚在新 MacBook Air 壁纸中发现了一种视错觉
乍一看,它们看起来像是典型的 Apple 风格的抽象形状。但是一位 Redditor 已经发现(上图)类似扇形的设计实际上从远处看就拼出了“AIR”这个词——是的,我们无法忽视它。(眯着眼睛,你会看到它)
https://www.creativebloq.com/news/apple-optical-illusion

Android 14 Beta 3 版本推出
Android 14 Beta 3 版本是首个平台稳定版本,也就是系统的 API 和所有对应 Apps 的界面设计都已经确定下来。但并不意味着 Beta 版本是完全稳定的,只是应用程序开发人员可以开始最终兼容性测试和推出兼容版本。
https://www.google.com/android/beta
每个交互设计师都应该观看的视频
1968 年,道格拉斯·恩格尔巴特 (Douglas Engelbart) 展示了技术,并展示了具有变革潜力的突破性系统,可以彻底改变我们的世界。
1968 年 12 月 9 日,在旧金山举行的秋季联合计算机会议上,恩格尔巴特展示了开创性的“在线系统”。 在这个 90 分钟的现场演示中,他介绍了开创性的创新,例如计算机鼠标、视频会议、超文本甚至协作实时编辑器的介绍。
现代交互式计算中关键概念的首次亮相。
https://uxdesign.cc/a-video-every-interaction-designer-should-watch-2e0af601c4a6

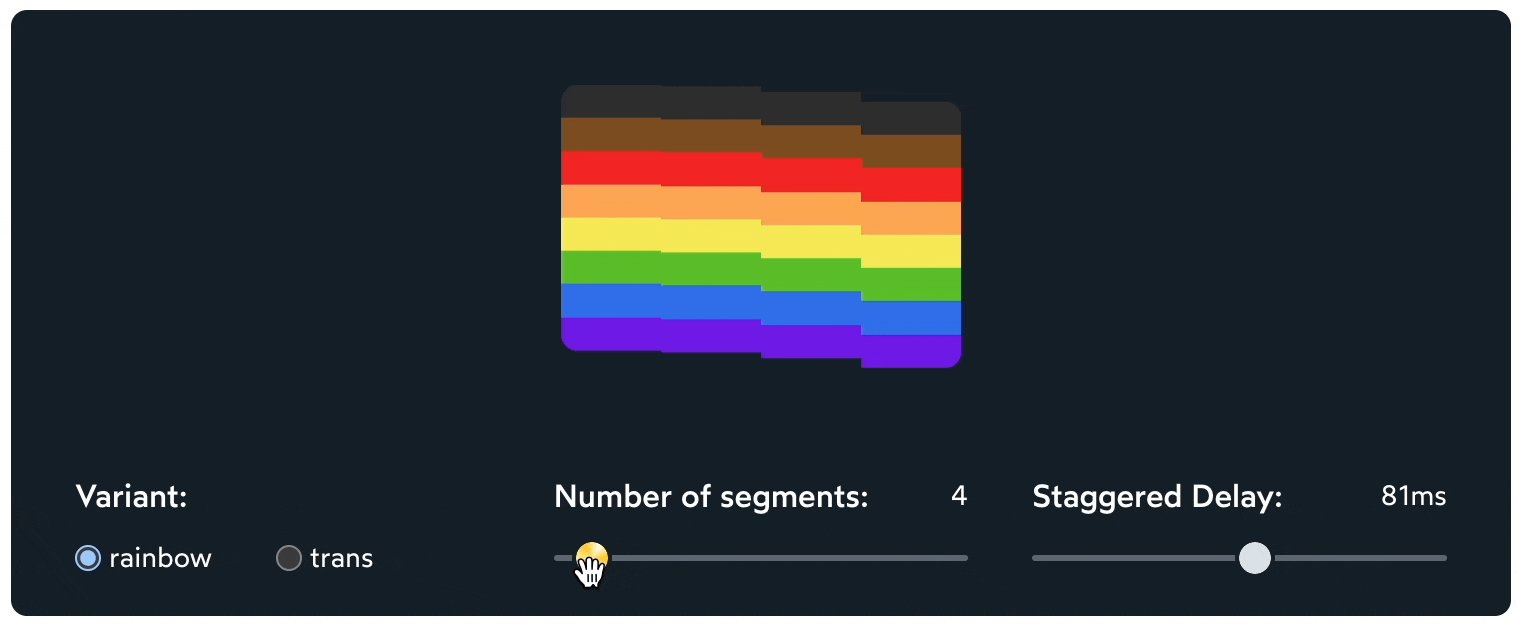
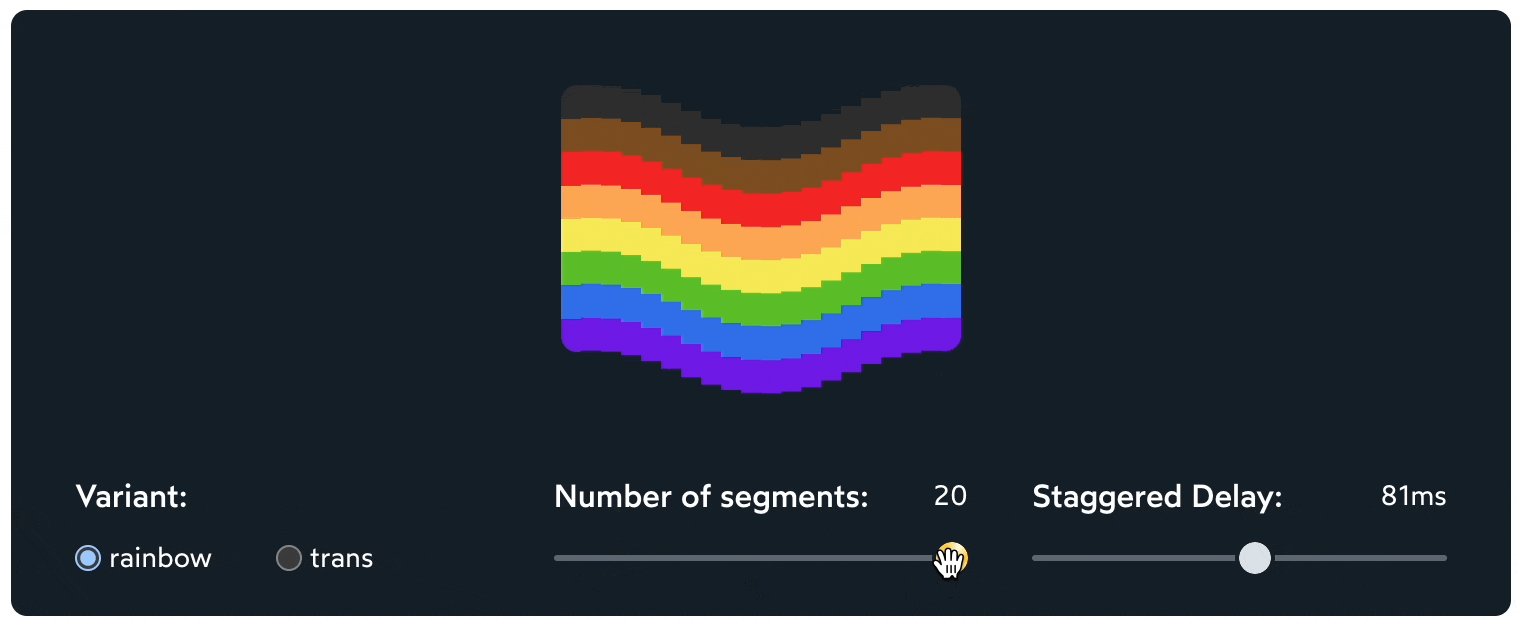
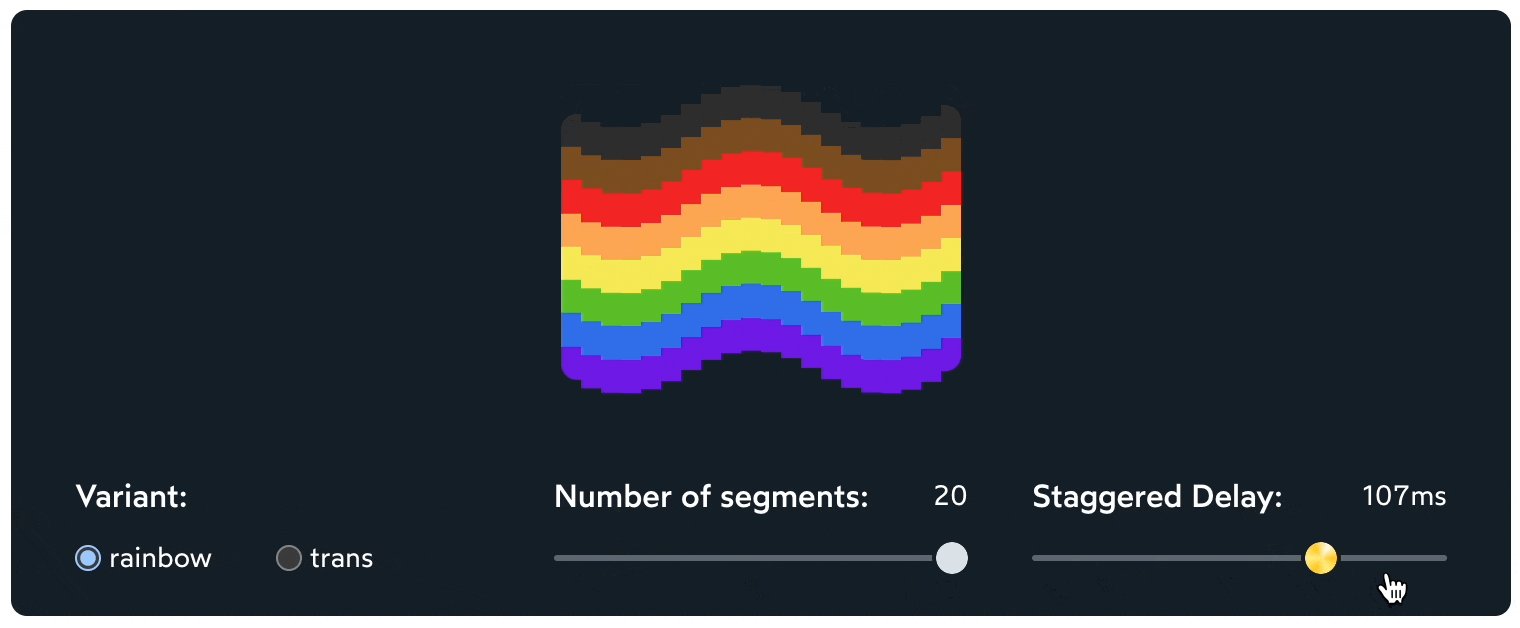
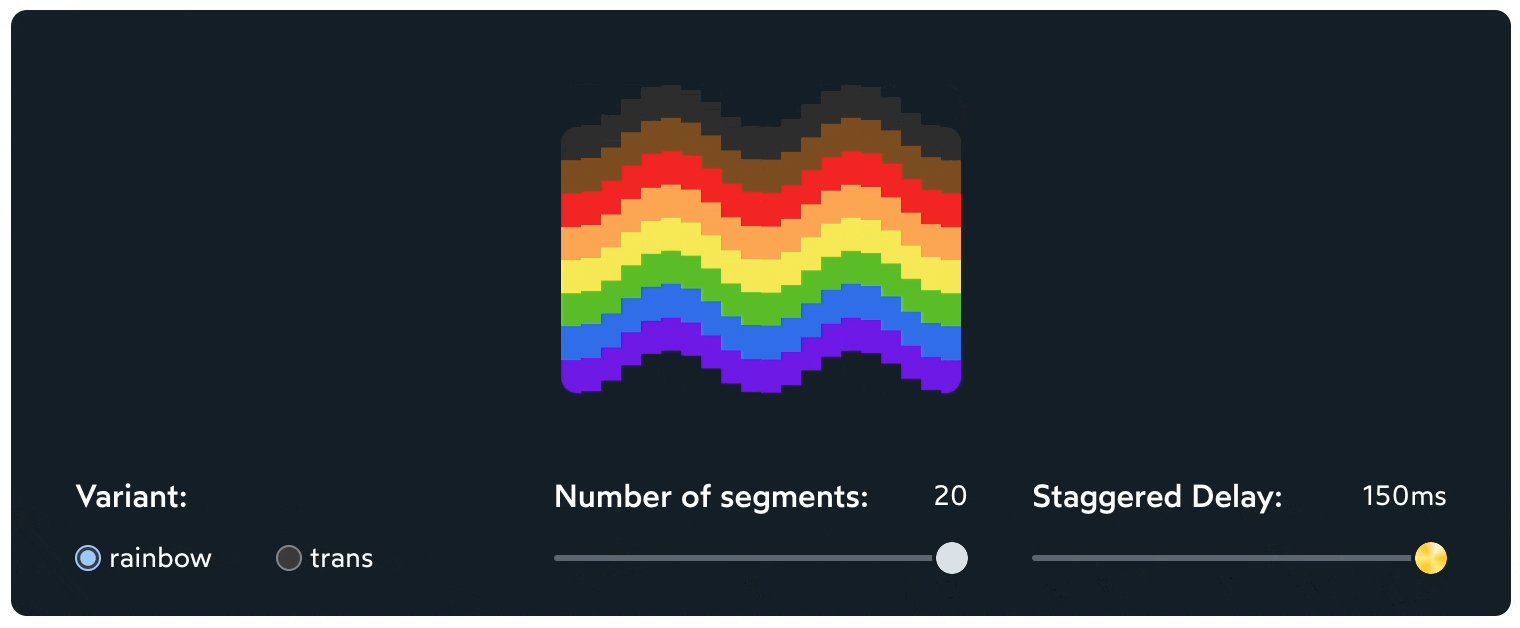
波浪形像素化旗帜
使用 React 构建像素化的旗帜动画。
https://www.joshwcomeau.com/animation/pride-flags/