近两年国内设计工具赛道的产品相继上线,目前国内「即时设计」「MasterGO」「Pixso」「摹客DT」,和新出的「Motiff」已经5款设计工具 (*排名不分先后),你用过几款呢?
如今在 AI 快速发展的趋势下,Figma 今年的 config 大会也展示了 AI 和设计工具的结合方式,同样国内的设计工具研发团队也都在尝试 AI 与设计工具的结合,一起拭目以待。
📰 设计资讯
国内新设计工具:Motiff
该工具是「猿辅导」团队研发的,面向UI设计师的工具。
特点是由 AI 驱动的用户界面设计工具,提供了「AI 设计系统」「AI 组件」和「AI布局」该工具目前内测阶段,感兴趣的可以前往官网。

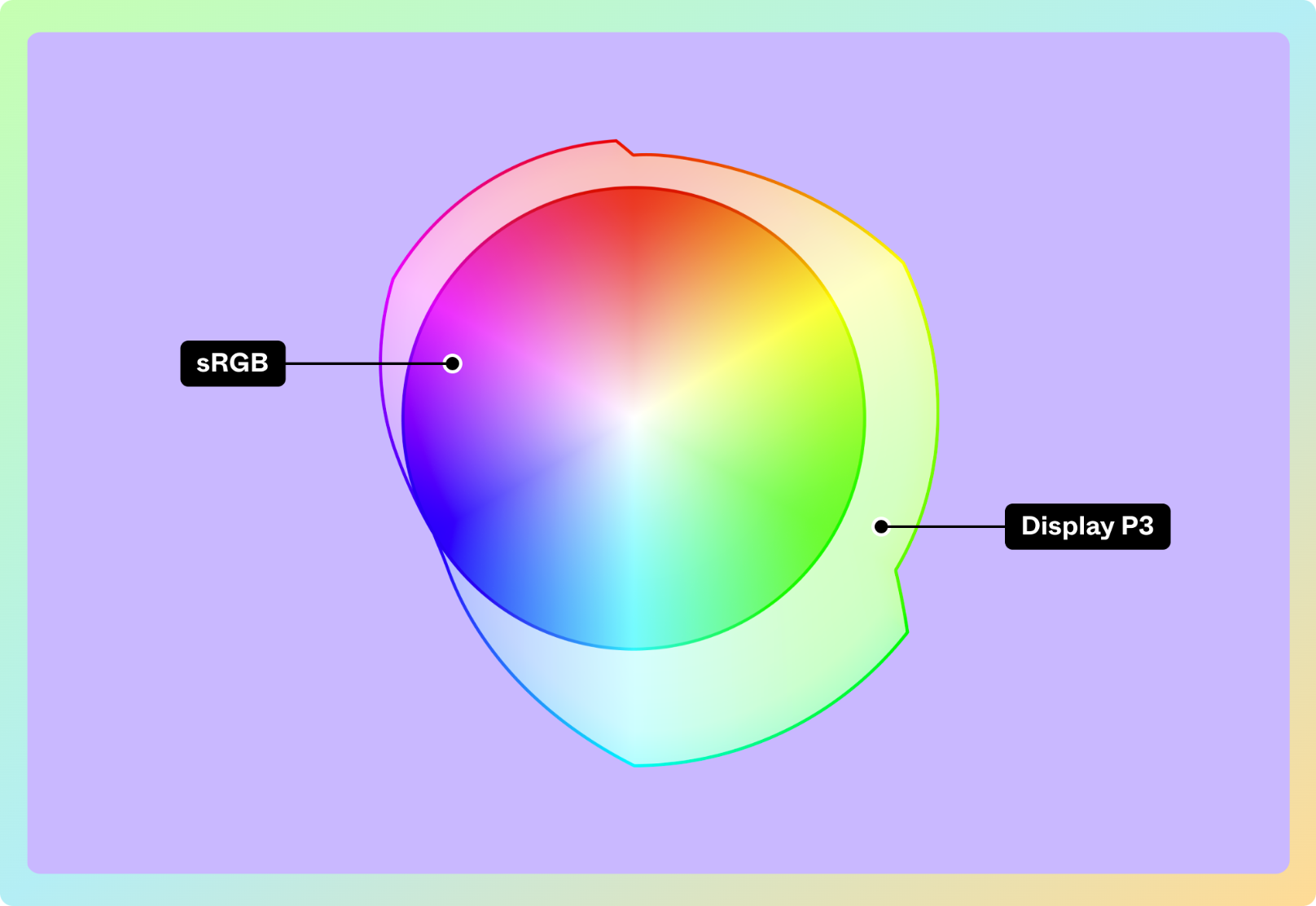
Figma 支持 Display P3 色域
8 月 2 日,Figma 团队宣布其颜色配置文件加入了对 Display P3 色域的支持。相比于 sRGB,Display P3 具有更加鲜明的色彩,视觉清晰度高出 49%,更适合那些用于 iOS 设备或视网膜屏幕的设计项目,如果用户选择使用 Display P3 色域,则需要确认其显示器支持 Display P3 色域,否则有可能无法正常显示。
投稿人:王焱
https://help.figma.com/hc/en-us/articles/360039825114

🏆 产品推荐
AI 像素艺术生成工具:PixelLab
目前市场上的 AI 产品 Midjourney、 Stable Diffusion 生成的都是伪像素,也就是看起来是像素,但实际不是,这款产品是只做 AI 生成像素从视频介绍看已经类似人工绘制了,该产品因为未提供免费试用,所以只能通过视频判断效果,对这部分感兴趣的可以多了解一下。

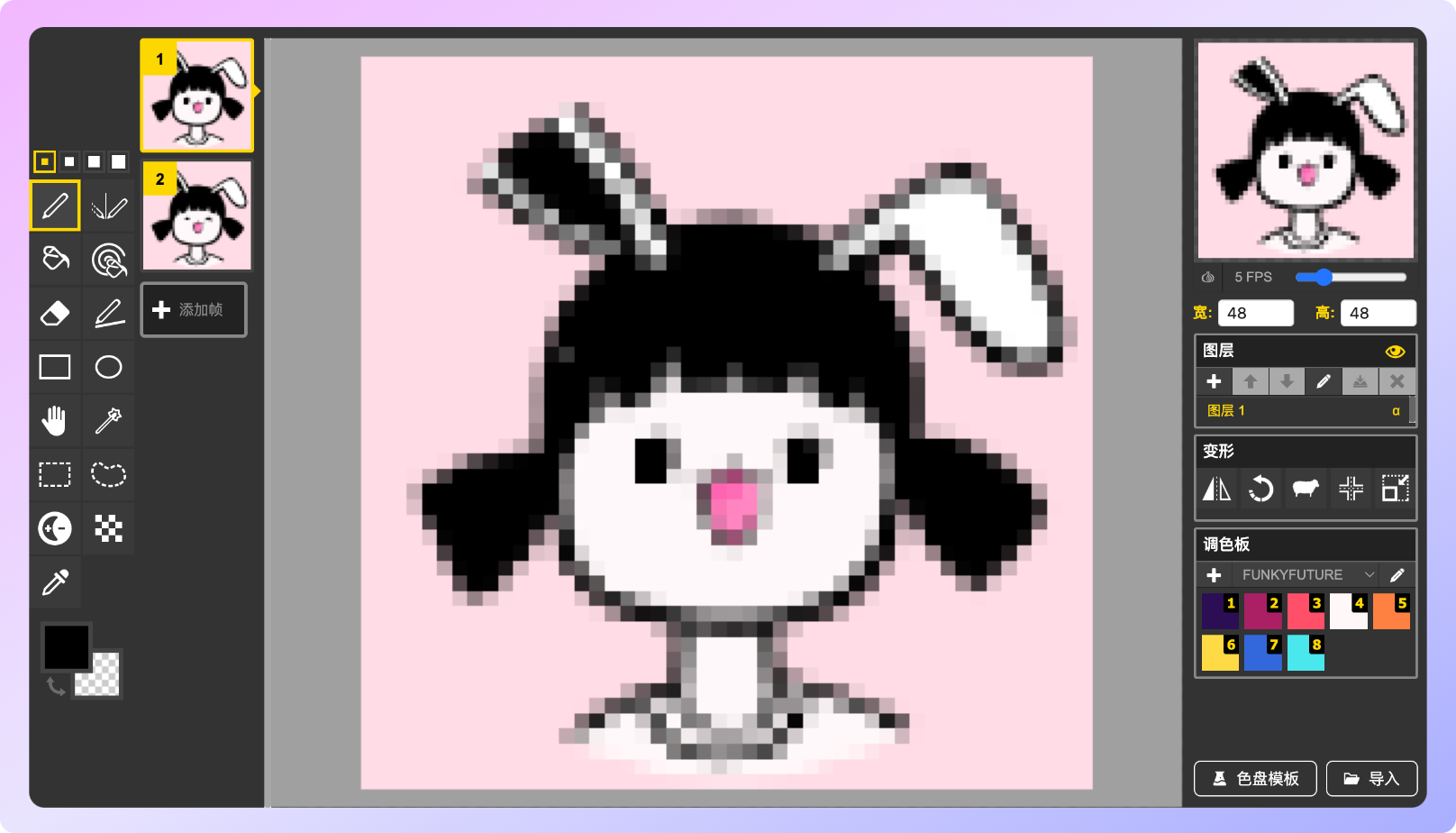
将图片转成像素艺术工具
该工具支持绘制像素艺术的图像,并且支持导入图片转换成像素,同时支持编辑 Gif 导出到本地。
https://www.biancheng.love/pixel/editor

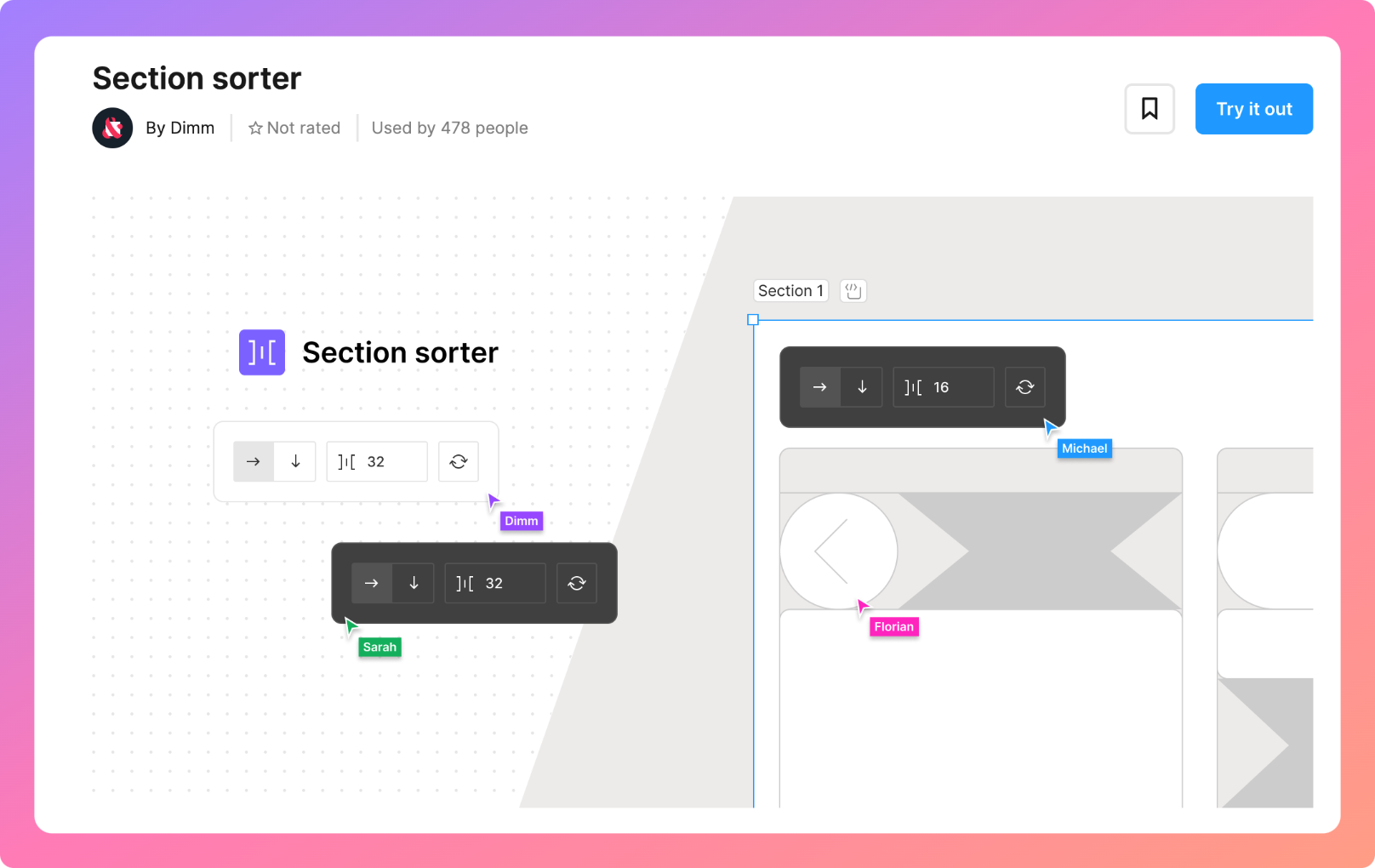
Figma 自动布局小部件:Section sorter
Section sorter 是一个 Figma (主要是)和 FigJam 中的小部件,可以在分区中将框架中的内容按自动布局(支持方向和间距)的方式进行排列。
https://www.figma.com/community/widget/1266982200624439011/Section-sorter

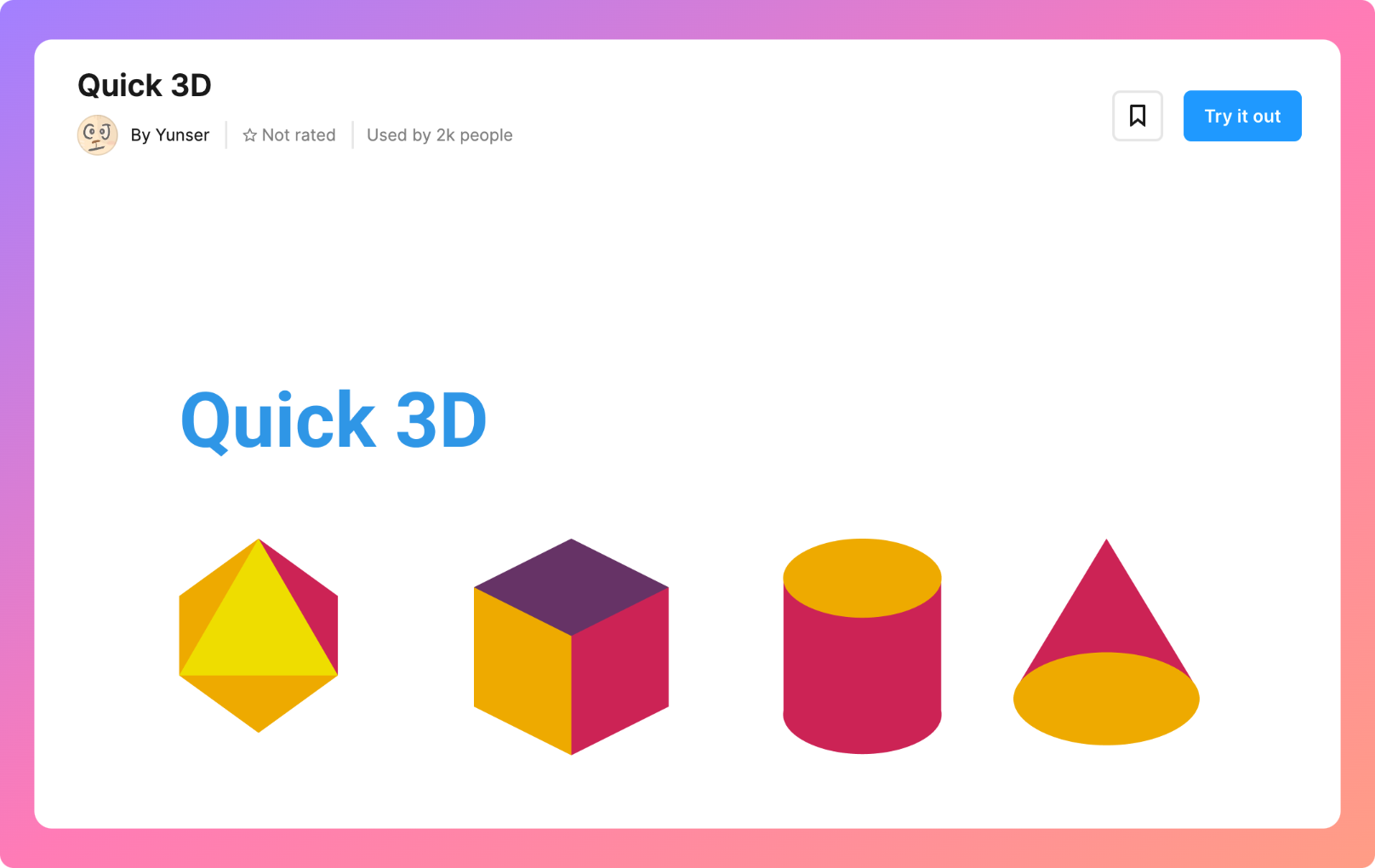
Figma 创建 3D 形状插件:Quick 3D
插件中提供预设的基础形状,支持调整角度、宽高、厚度等参数,快速插入到 Figma 中。
https://www.figma.com/community/plugin/1265364065157417525/Quick-3D

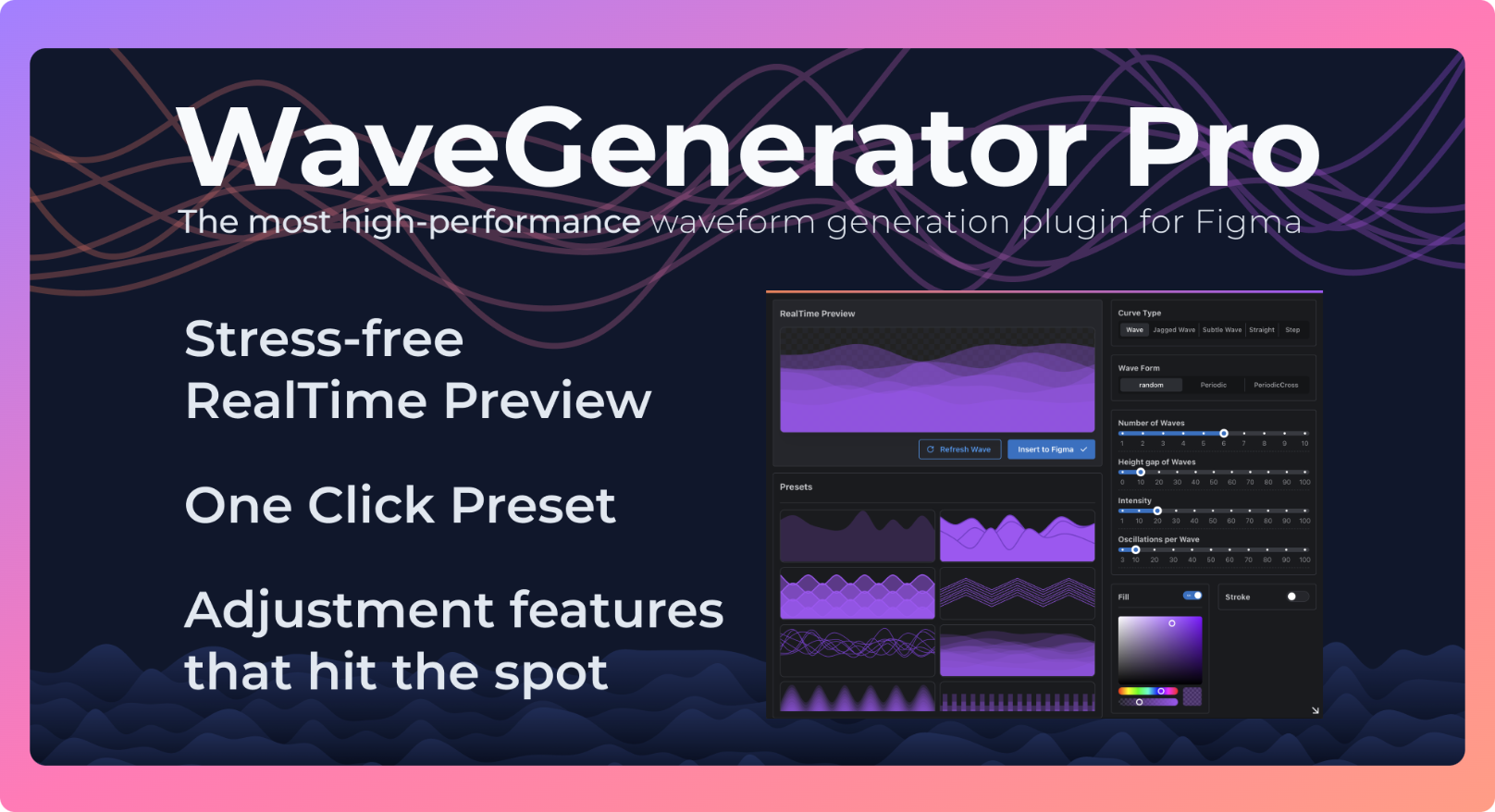
Figma 创建波浪形状插件:WaveGenerator Pro
该插件集成了多种波浪形状,还支持修改波浪形状的层数、形状、密度等参数,实时预览点击即可快速创建。
https://www.figma.com/community/plugin/1267757626204470684/WaveGenerator-Pro

🎊 设计素材
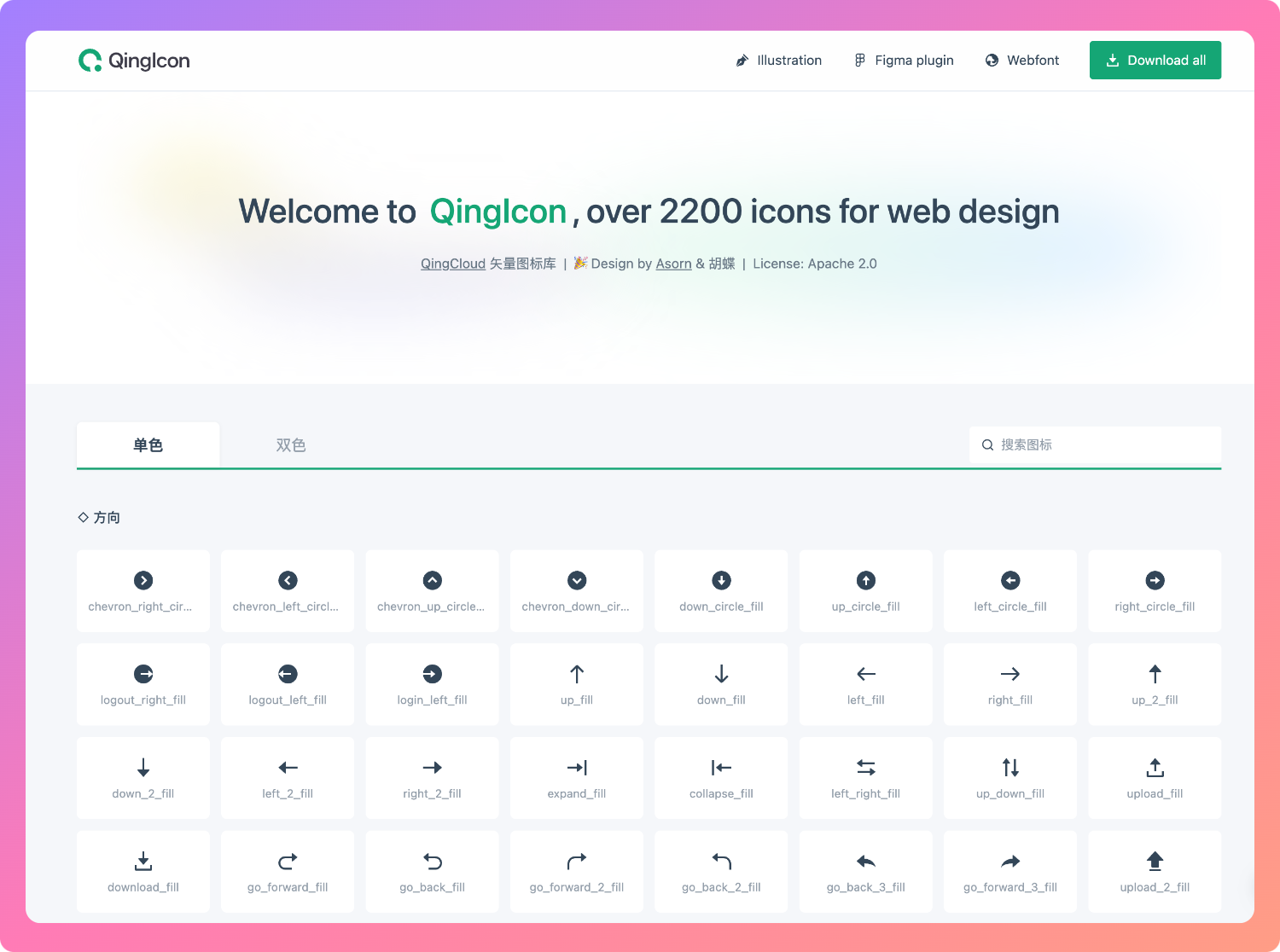
在线图标库:qingicon
推荐过作者的 Figma 插件(支持中文搜索的图标插件),作者还上线了网页版图标库。与插件不同的是,网页版还提供了「插图」部分,插图支持SVG格式下载。

新字体:方正字库x喜茶
方正字库携手喜茶,发布全新定制字体——喜茶中式灵感体 !包含3个字重(细、标准、粗),该字体在宋体的基础上融合了黑体,古今结合,很适合喜茶的品牌。
https://mp.weixin.qq.com/s/22tfHf0x8DQgHt125bSNqg

Figma Ul 套件:NextUl v2.0
NextUl v2.0 这是一个正在进行的资源,旨在使用NextUl的组件增强您的设计过程。 支持 Figma 变量(颜色和布局),为设计提供一致性。支持光明和黑暗的主题的切换。该组件库目前还在建设中。
https://www.figma.com/community/file/1267584376234254760/NextUI-Figma-Kit-(Community)

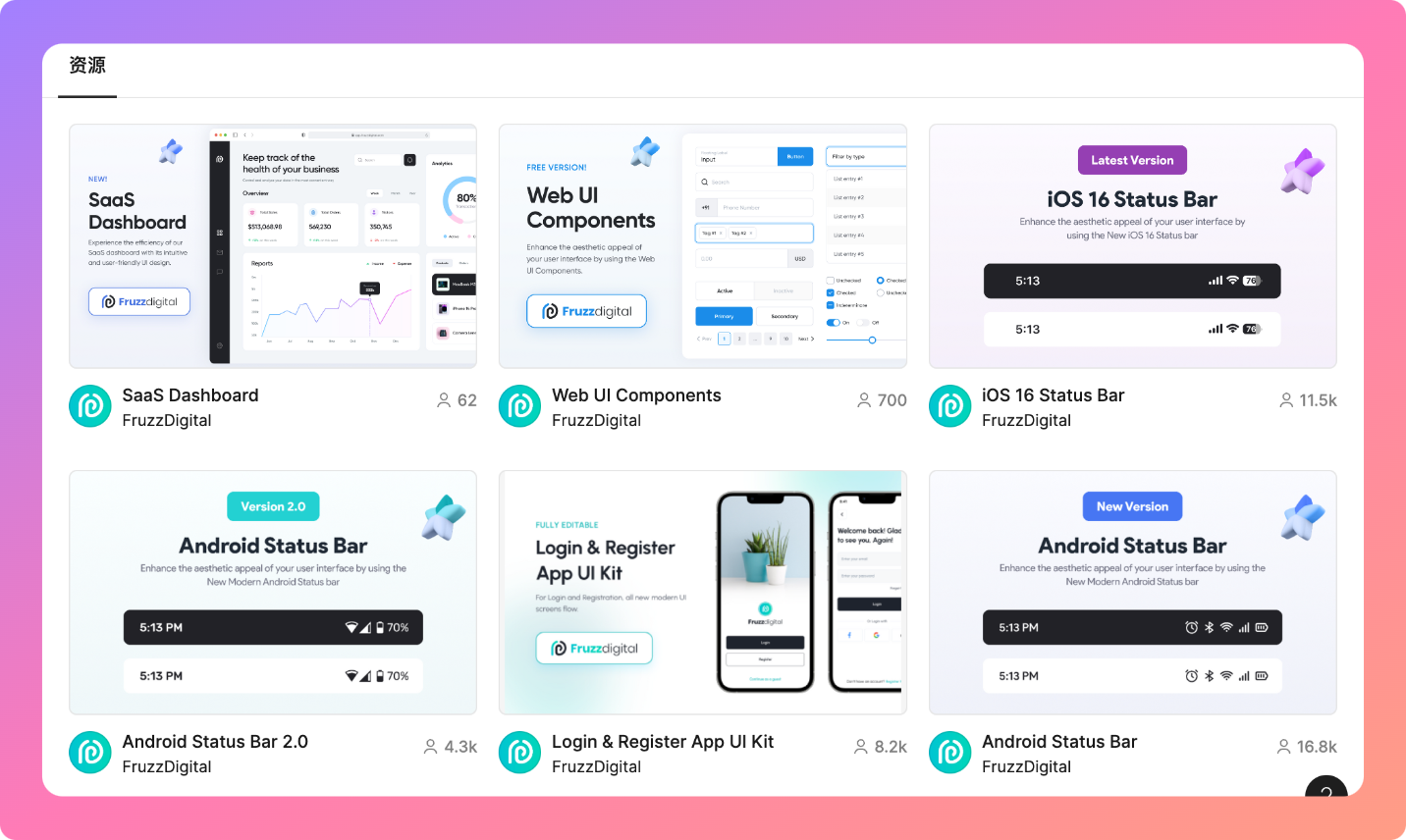
应用程序UI工具包
该作者在社区分享了一些组件文件,包含 iOS Android 状态栏,WebUI 的表单和仪表盘等组件设计文件。
https://www.figma.com/@fruzzdigital

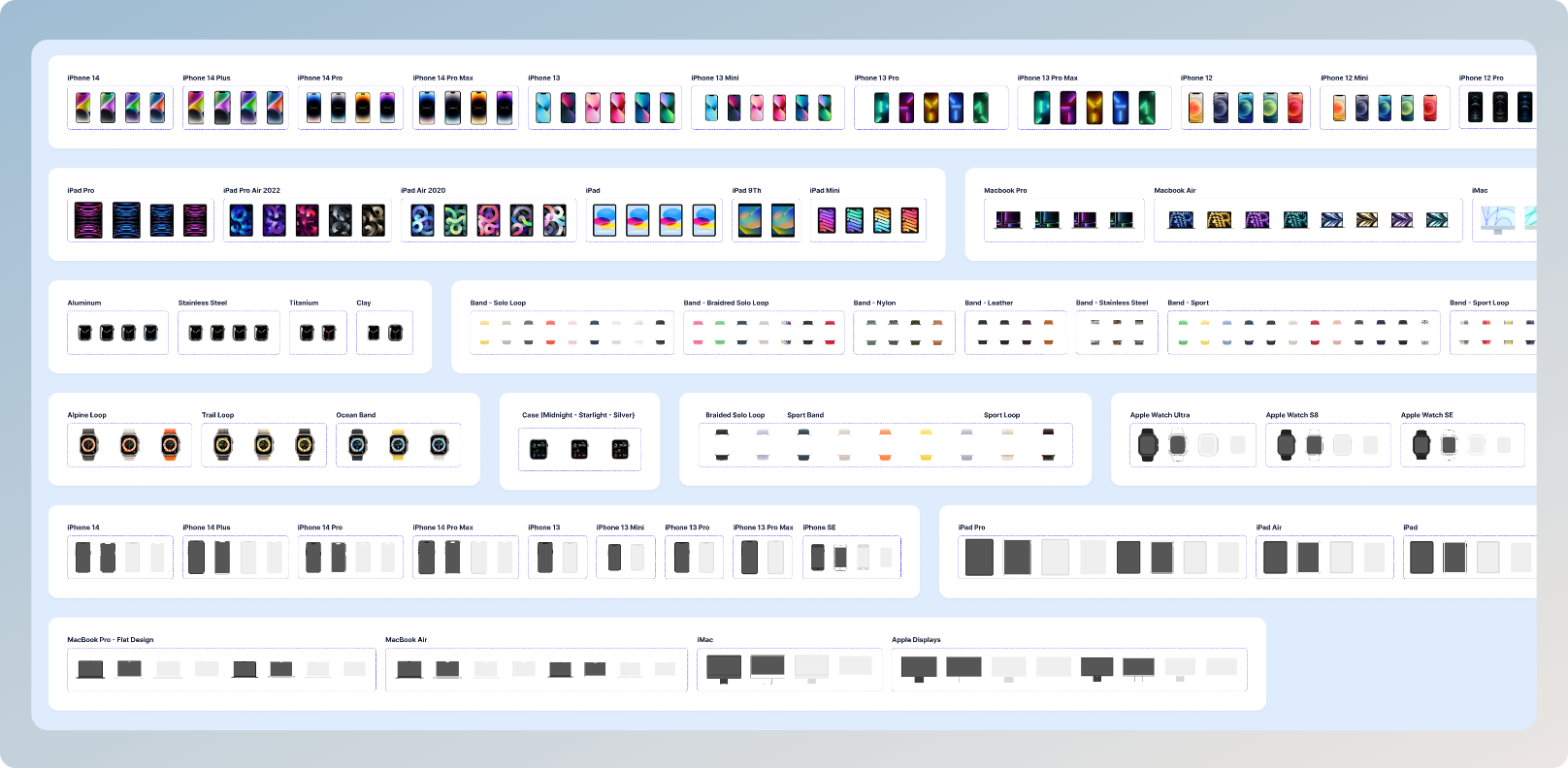
300+ 样机模型库
Figma 样机文件,里面包含苹果设备的大部分型号的样机模型,还有谷歌样机,这个文件建议收藏。
https://www.figma.com/community/file/1267909887907329958/300%2B-Figma-Mockups-Kit-%7C-BRIX-Agency

Figma 中不使用插件创建“超级渐变”教程
使用模糊+叠加效果的方式,在Figma中创建弥散背景的教程,过程步骤详细,喜欢的可以做做看。
https://twitter.com/FonsMans/status/1569708218351247366

🏖 随便看看
Mac 可以用的云端 Stable Diffusion 镜像保姆级教程
现在已经有不少 Stable Diffusion 生成海报 icon 等图的教程了,但很多小伙伴困于没有 Stable Diffusion 繁琐的部署流程,较高的硬件要求,对 Mac 系列电脑的支持很差等原因而无法使用 Stable Diffusion ,针对这个问题,作者推荐使用青椒云远程服务免部署使用Stable Diffusion,使用体验跟远程控制一台Windows 电脑相当,比AutoDL的Linux好用多了,高达300G的系统盘可以预置好各种常用大模型,真正做到打开就能用。
https://mp.weixin.qq.com/s/-3KSe4Cnl3chclUllrNLIQ

AI.com 域名从 ChatGPT 改为定向至 X.ai
原本 ai.com 打开的是 ChatGPT ,目前 AI.com 已经重定向至了 X.ai 页面。但尚未知此举是由马斯克方操作,还是其他人的热心之举。