📰 设计资讯
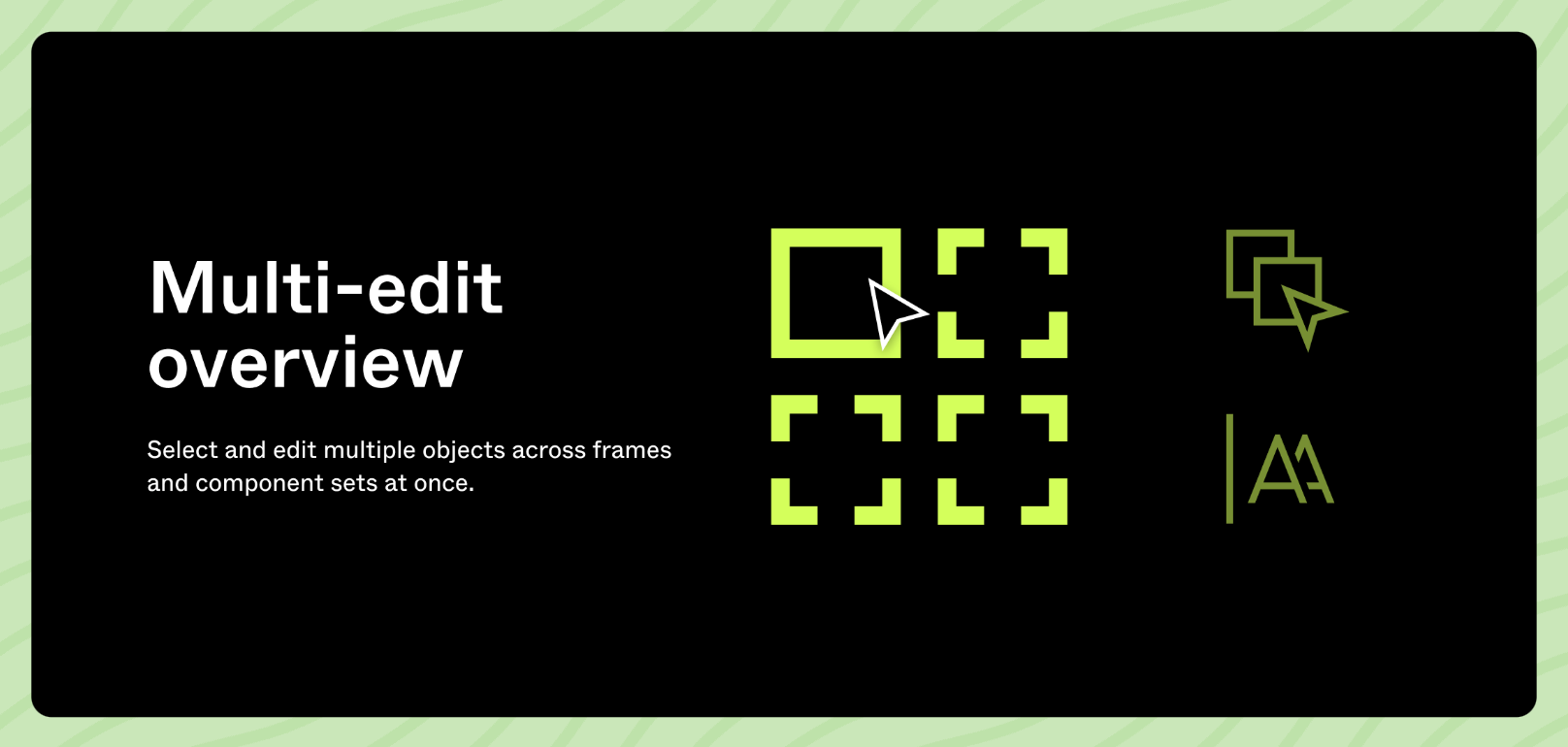
Figma 新功能 Multi-edit(多重编辑)
现在可以更快地选择匹配图层、准确调整对象大小并将其与其框架对齐、跨框架批量编辑文本框、轻松地对组件集中的所有变体进行更改。
更新日志:https://www.figma.com/release-notes/
视频版:https://www.bilibili.com/video/BV1cW421A7Tb/?vd_source=5c4b4c06be9bdf52916ca3ceb1c833a9

🏆 产品推荐
AI 建站工具:durable
使用人工智能,为你建立一个网站
投稿人:Lii

AGI 知识库
知识库中收录了 AI 教程、工具更新动态、AI 周刊 等 AI 相关的信息
https://waytoagi.feishu.cn/wiki/QPe5w5g7UisbEkkow8XcDmOpn8e

Figma 雨滴效果插件:Rain Drop Effect
将 Figma 中的图像使用插件添加雨滴效果,一键“回南天”
https://www.figma.com/community/plugin/1345983794622866550/rain-drop-effect

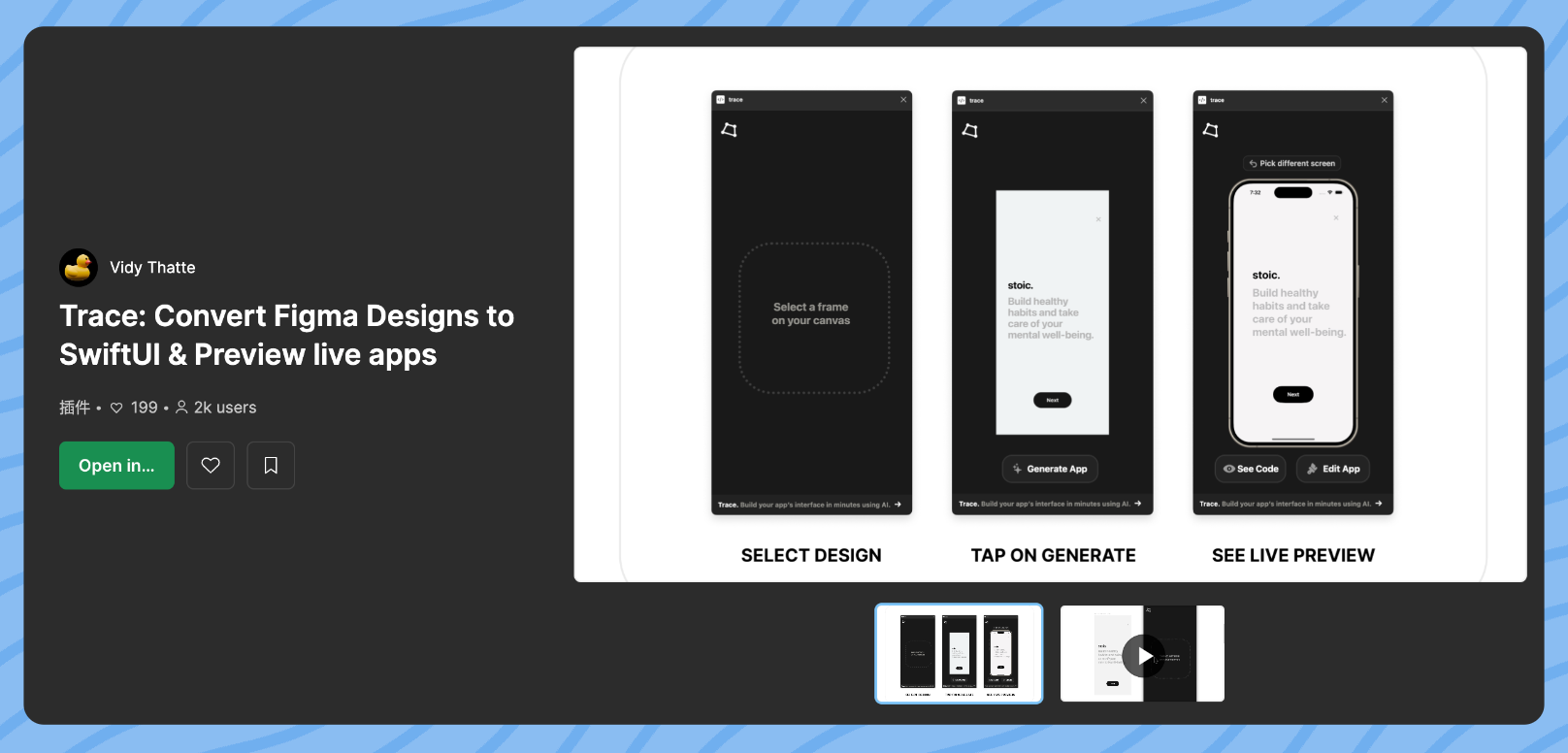
将 Figma 设计转换为 SwiftUl 并预览实时应用
Figma 插件 Trace,在几分钟内将 Figma 设计转换为实时 SwiftUl 原型。还可以预览、查看代码、编辑、导出。Trace 使用 AI 编写SwiftUl 代码并在几分钟内编译整个项目。

🎊 设计素材
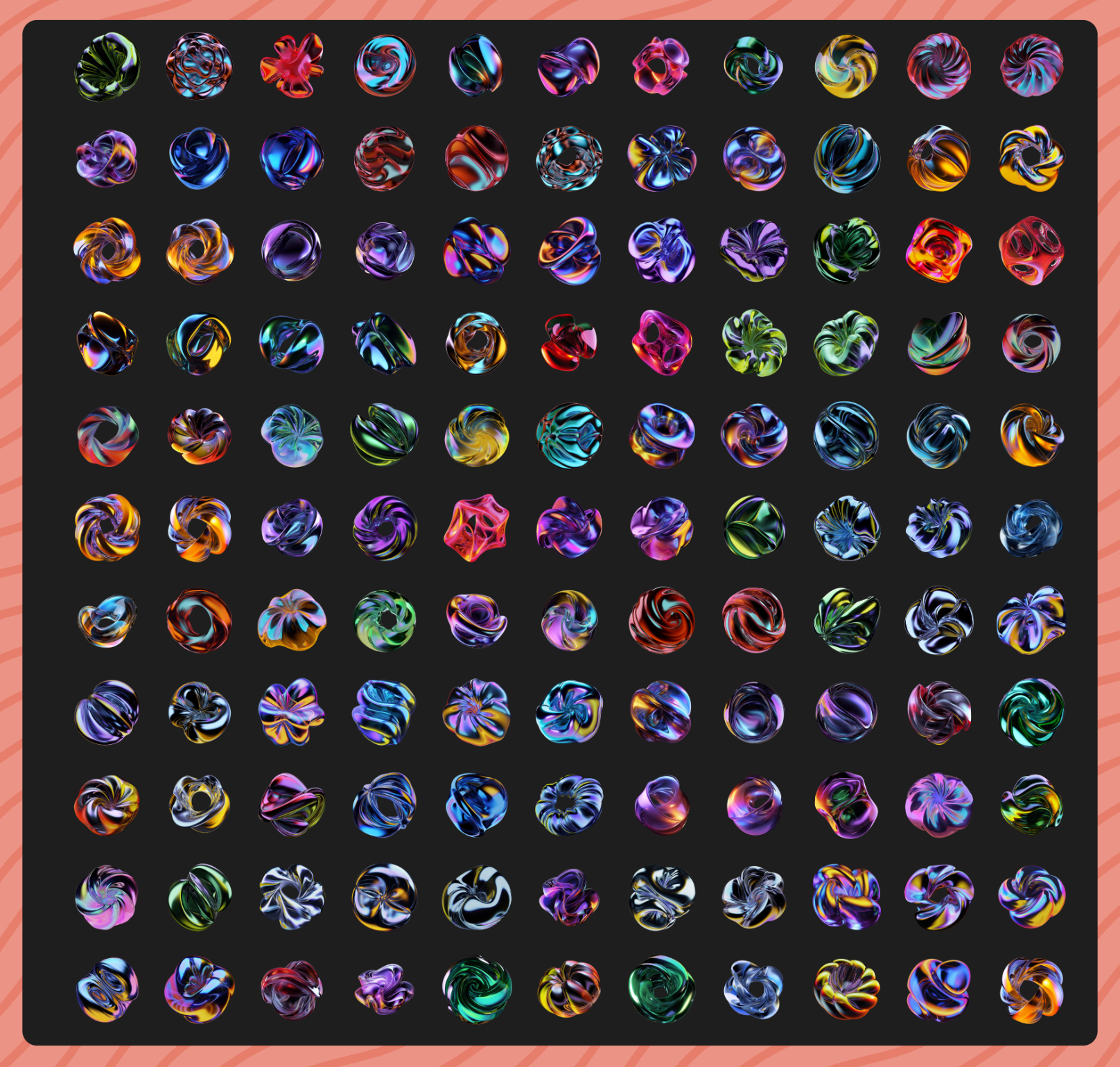
PNG 形状素材
作者使用 Midjourney V6 生成的图像素材
https://www.figma.com/community/file/1346149095440838909/120-assets-midjourney-freee-high-quality

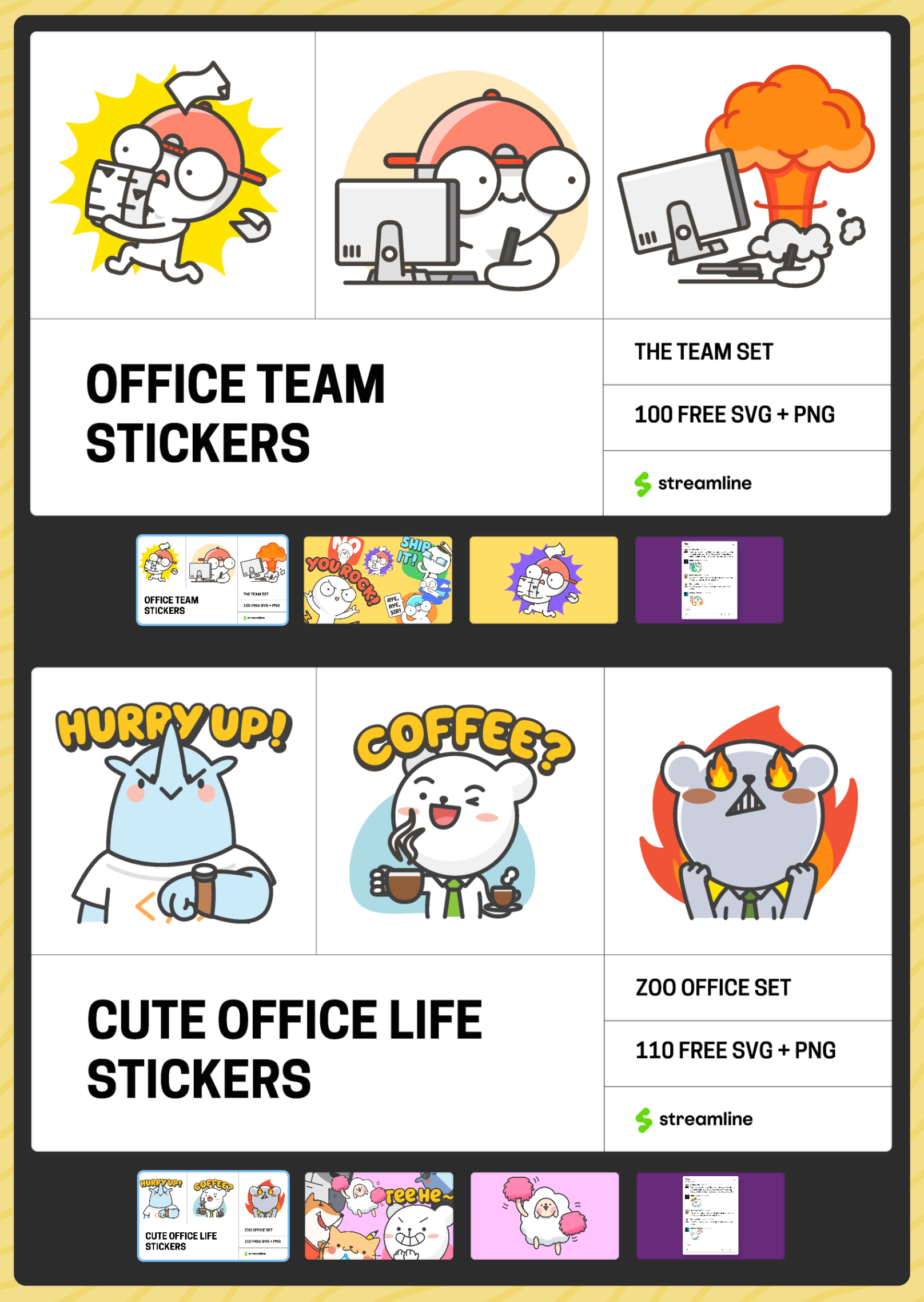
两组可爱的矢量插画素材
文件里提供矢量路径插画文件,素材都超可爱
https://www.figma.com/community/file/1344965644883431870
https://www.figma.com/community/file/1344606592151955534

像素风格图标库
1,300 免费像素风格图标,整套 SVG 像素风格图标库
https://www.figma.com/community/file/1196864707579677521

🏖 随便看看
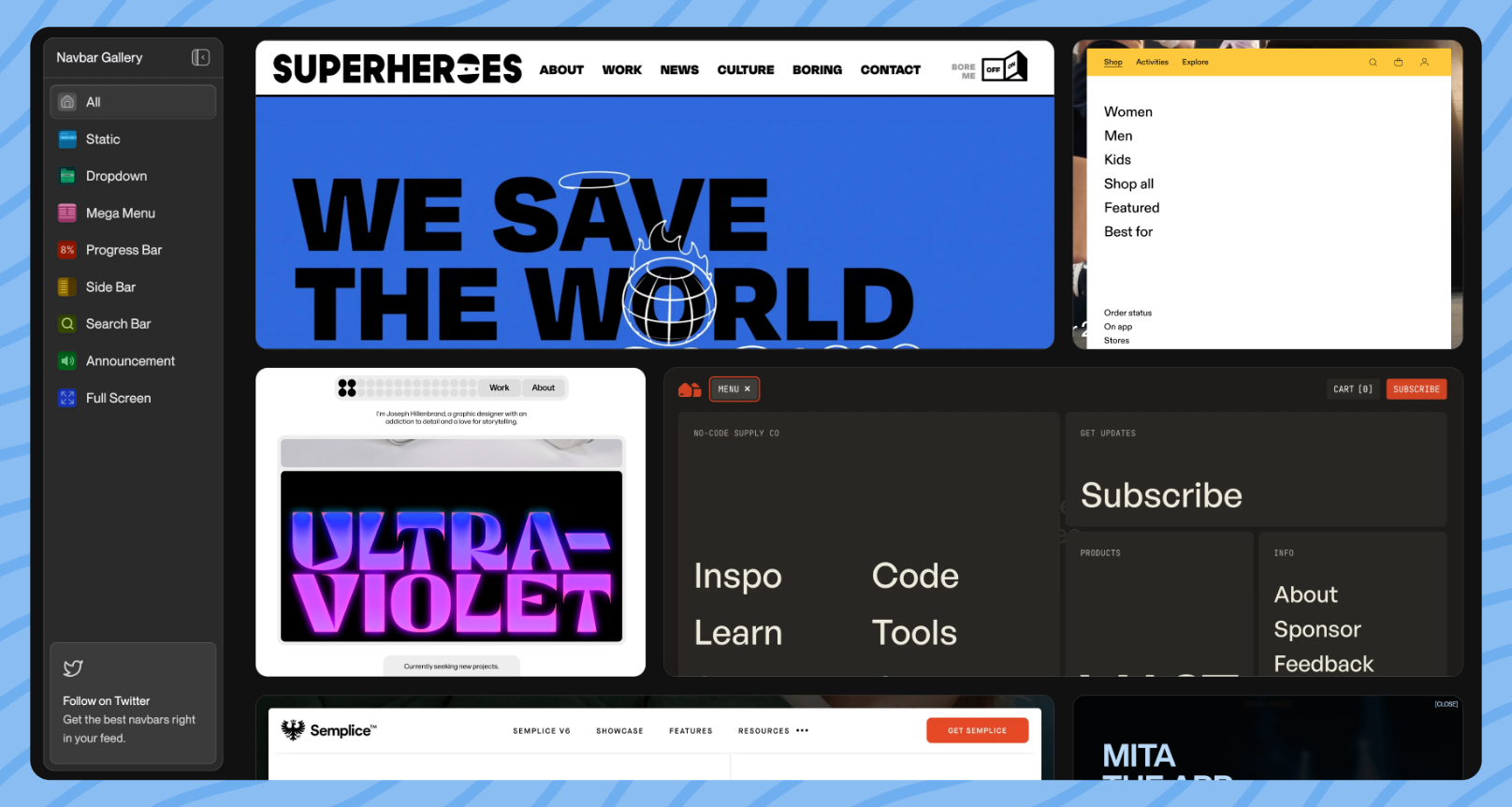
产品设计导航站:Navbar Gellery
导航站按我们常用的功能场景区分,包含导航、下拉、超级菜单、进度条、侧边栏、搜索栏、公告、全屏等分类,只是目前收录的网站资源还不多。