📰 设计资讯
关于 Figma 最近经常遇到的网络问题解决办法
- 科学网络
- Figma 加速器:FigmaNetOK(使用前需关闭科学网络)
https://mp.weixin.qq.com/s/QHyJBPlz9peKh-0CHsIfvQ
Sketch 版本号更新到 100 了
作为里程碑版本包括大型原型更新、重新设计的网络应用程序、更好的原型共享和两个新的工作流程增强工具。
https://www.sketch.com/blog/version-100/

🏆 产品推荐
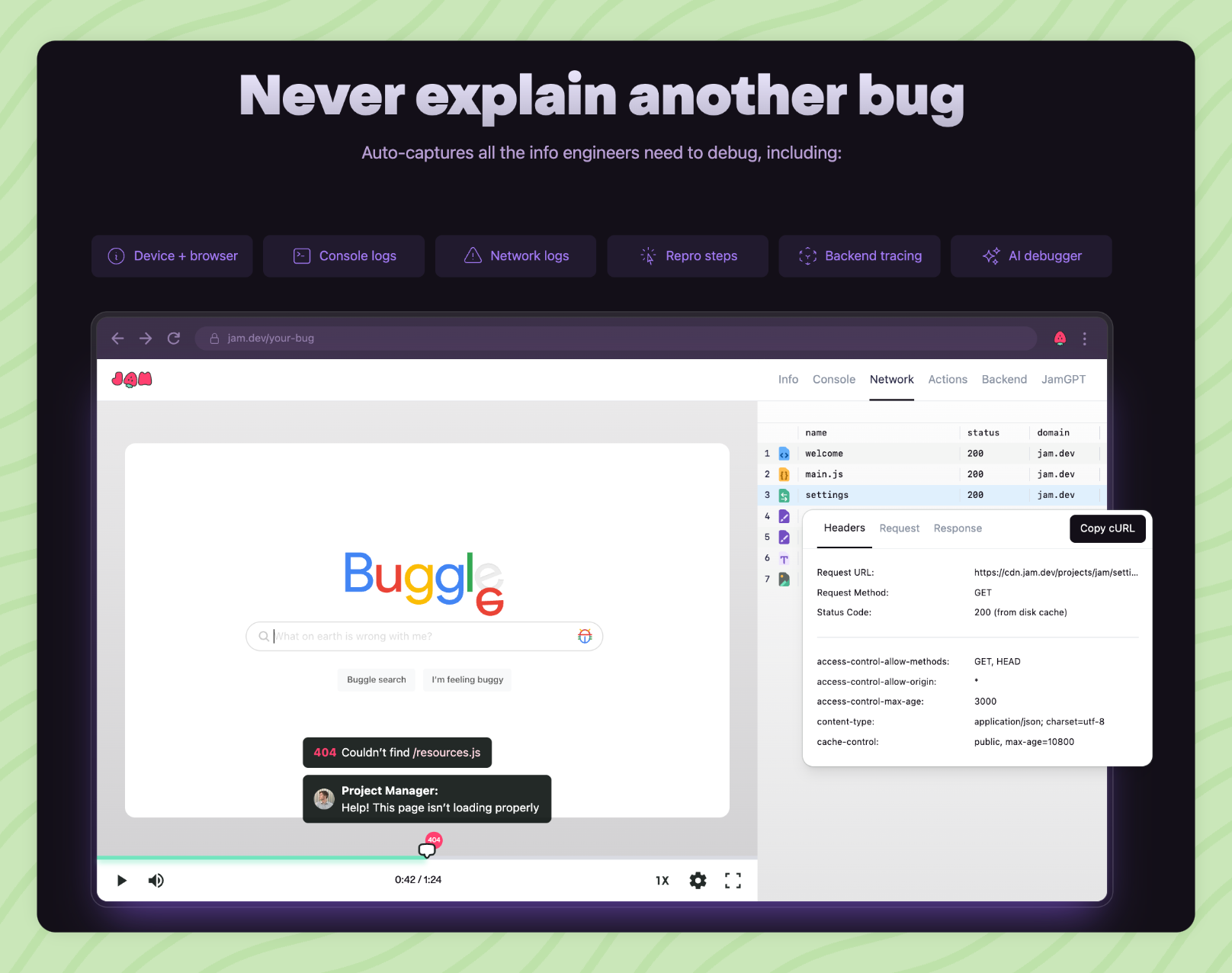
开发人员喜欢的截图工具:Jam
调试截图工具、网页截图并带上开发者需要的信息,比如设备、浏览器、控制台日志、重现步骤,适合产研团队

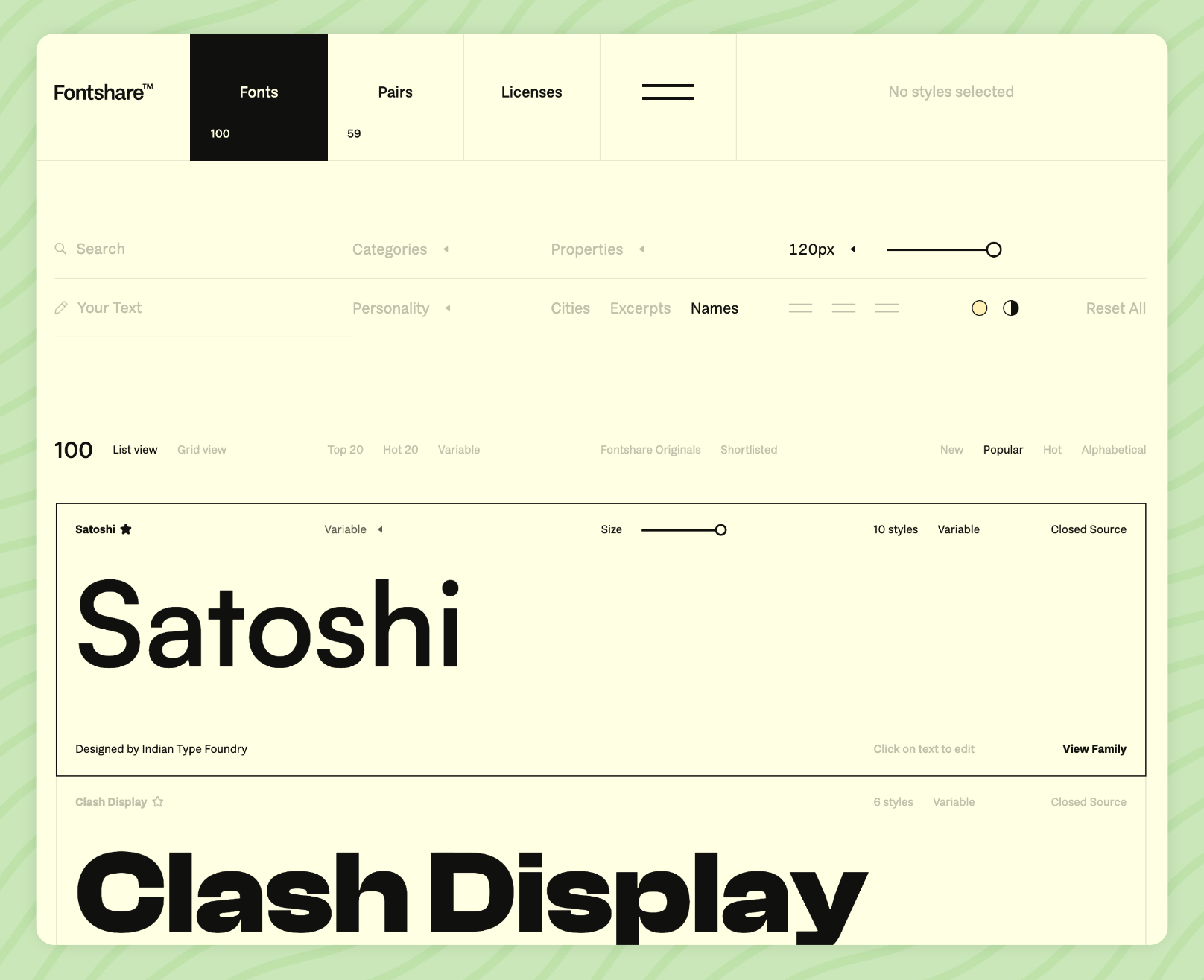
免费的西文在线字库:Fontshare
所有 Fontshare 字体 100% 免费供个人和商业使用。目前 Fontshare 上提供两种类型的免费字体:“闭源”和“开源”。闭源字体是由 Fontshare 的母公司 Indian Type Foundry (ITF) 设计、生产和拥有的专有免费软件,并受 ITF 的免费字体许可证 (FFL) 管辖。
推荐人:李俊

Figma 变量工具插件:Heron variable tools
可以帮助你有效地管理变量,通过可视化界面让变量管理更简单。
-
导入导出设计令牌:通过 JSON 文件导入和导出变量,方便在不同文件间复制变量;
-
批量编辑、重命名变量;
-
从本地颜色变量自动生成颜色指南
官网:https://heronhq.com/variable-tools
插件:https://www.figma.com/community/plugin/1285971940276913396/heron-variable-tools
如果这个插件可以帮上你,可以使用八折付款,专属优惠码是「MOONVY」

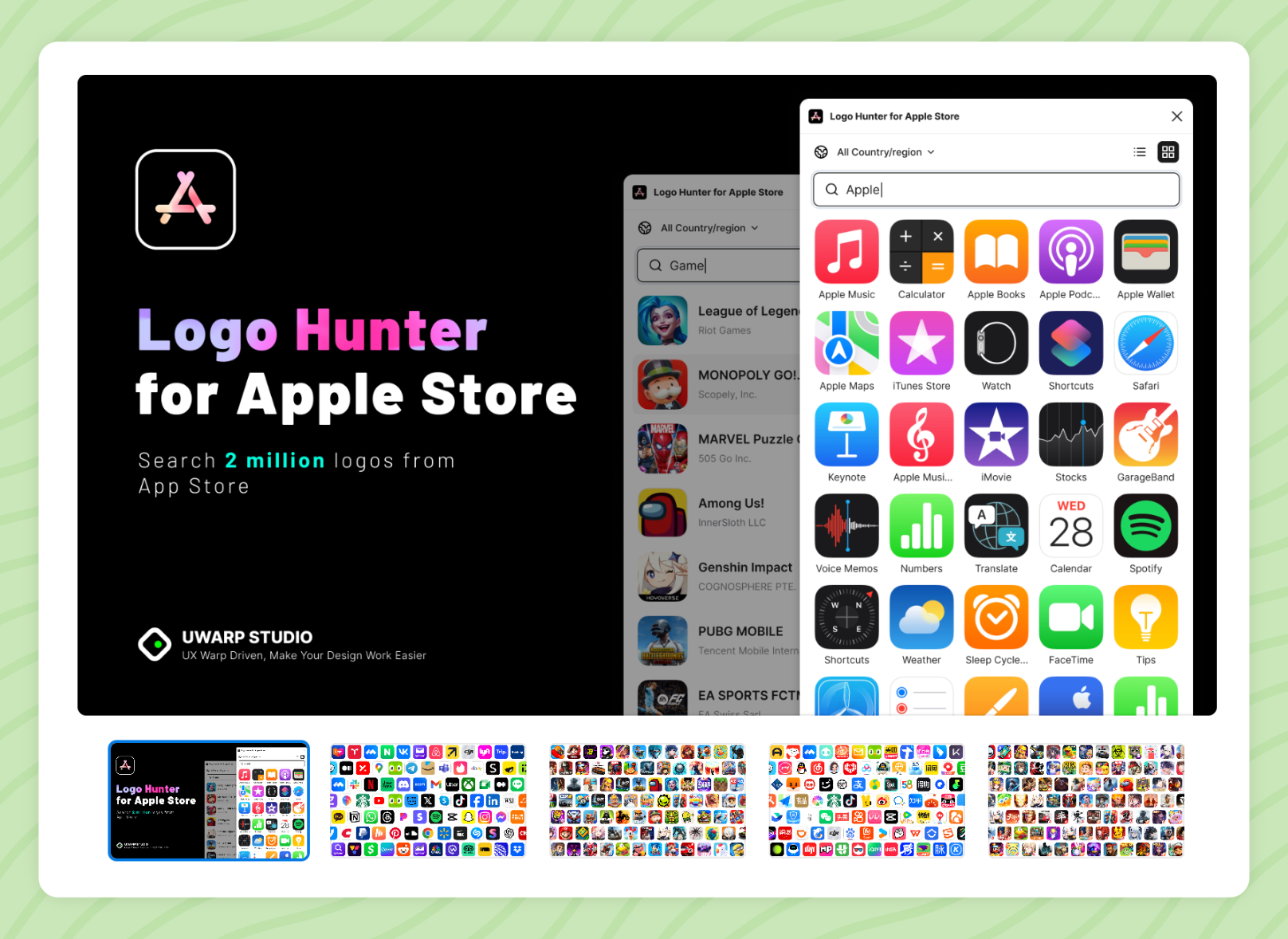
在 Figma 中插入应用图标插件:Logo Hunter for Apple Store
设计过程中需要使用应用图标就不用再到其他软件里保存了,打开插件搜索即可,之前还有个类似场景的还有「Any App Finder」也很好用。
https://www.figma.com/community/plugin/1365349580836615037/logo-hunter-for-apple-store

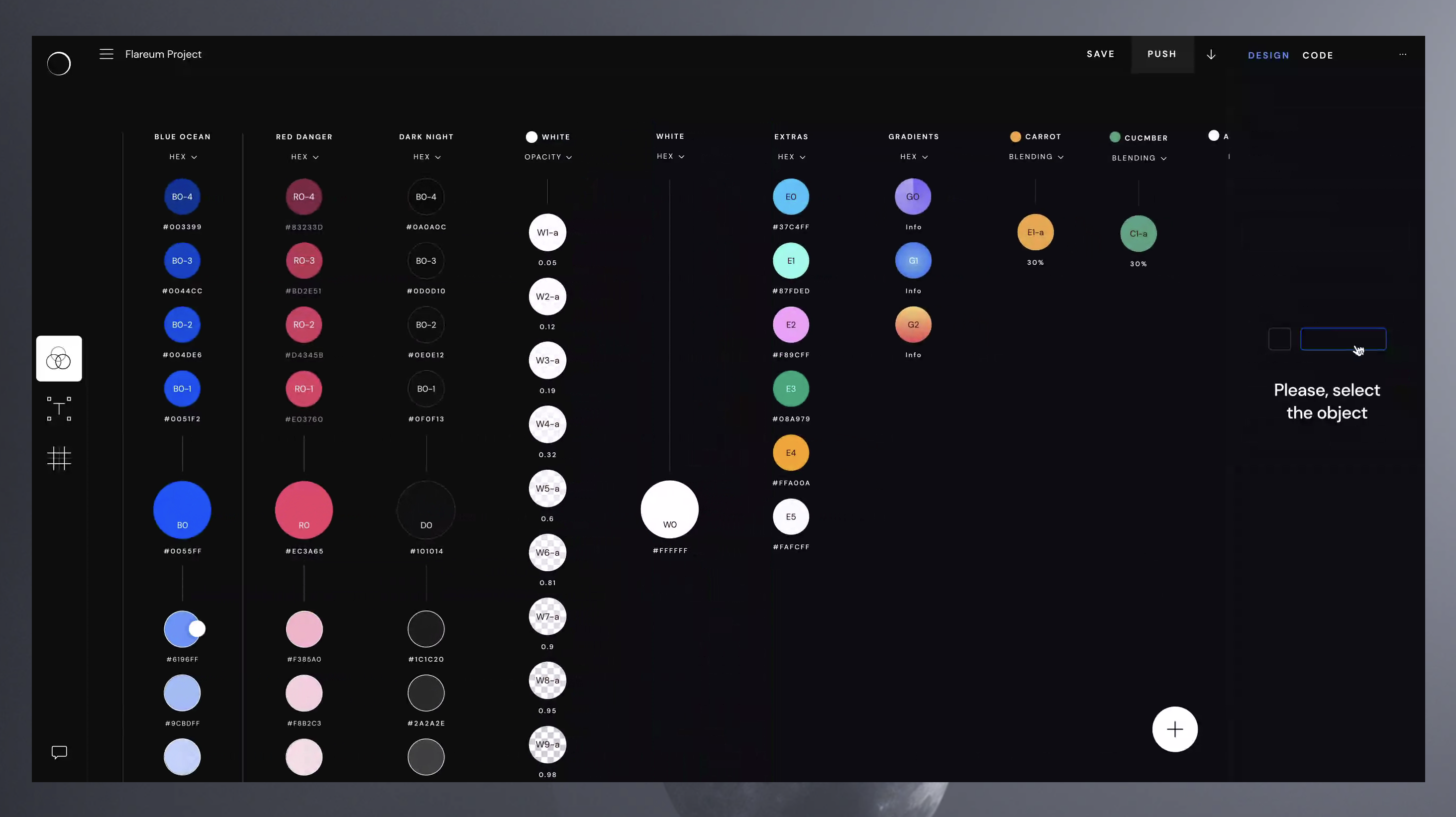
设计系统工具:Flareum
Flareum.io 是一个设计系统构建工具的网站,它提供一系列的功能来帮助设计师和开发者创建、管理和同步设计系统。这个平台专注于颜色、排版和网格系统的创建,并且可以与设计工具 Figma 紧密集成,实现设计的实时更新和代码的同步。

🎊 设计素材
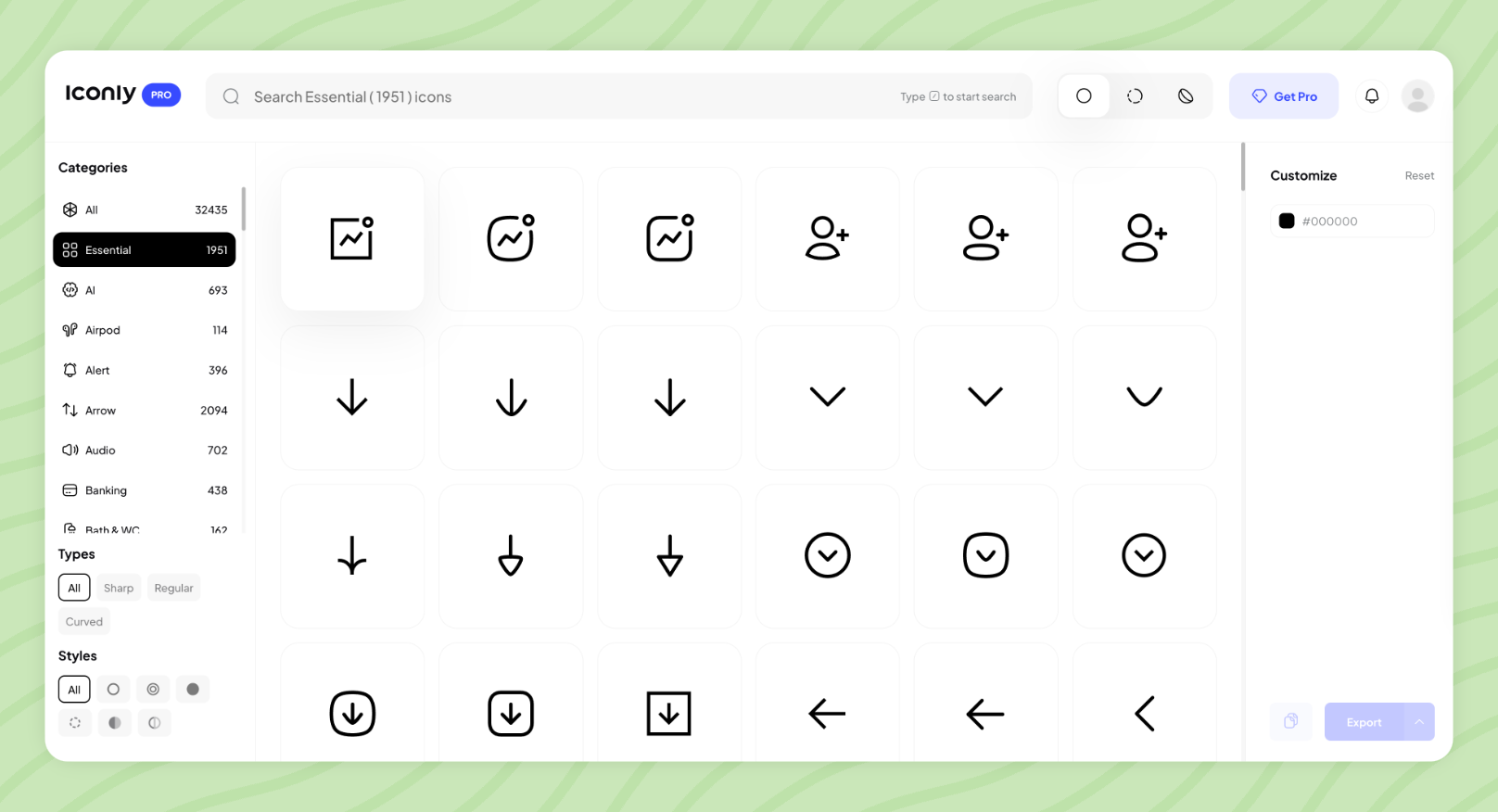
超级图标库:Iconly
2000+个免费图标,整套3w+图标,包含非常全的分类以及样式,图标支持导出 .jsx .tsx .svg 格式

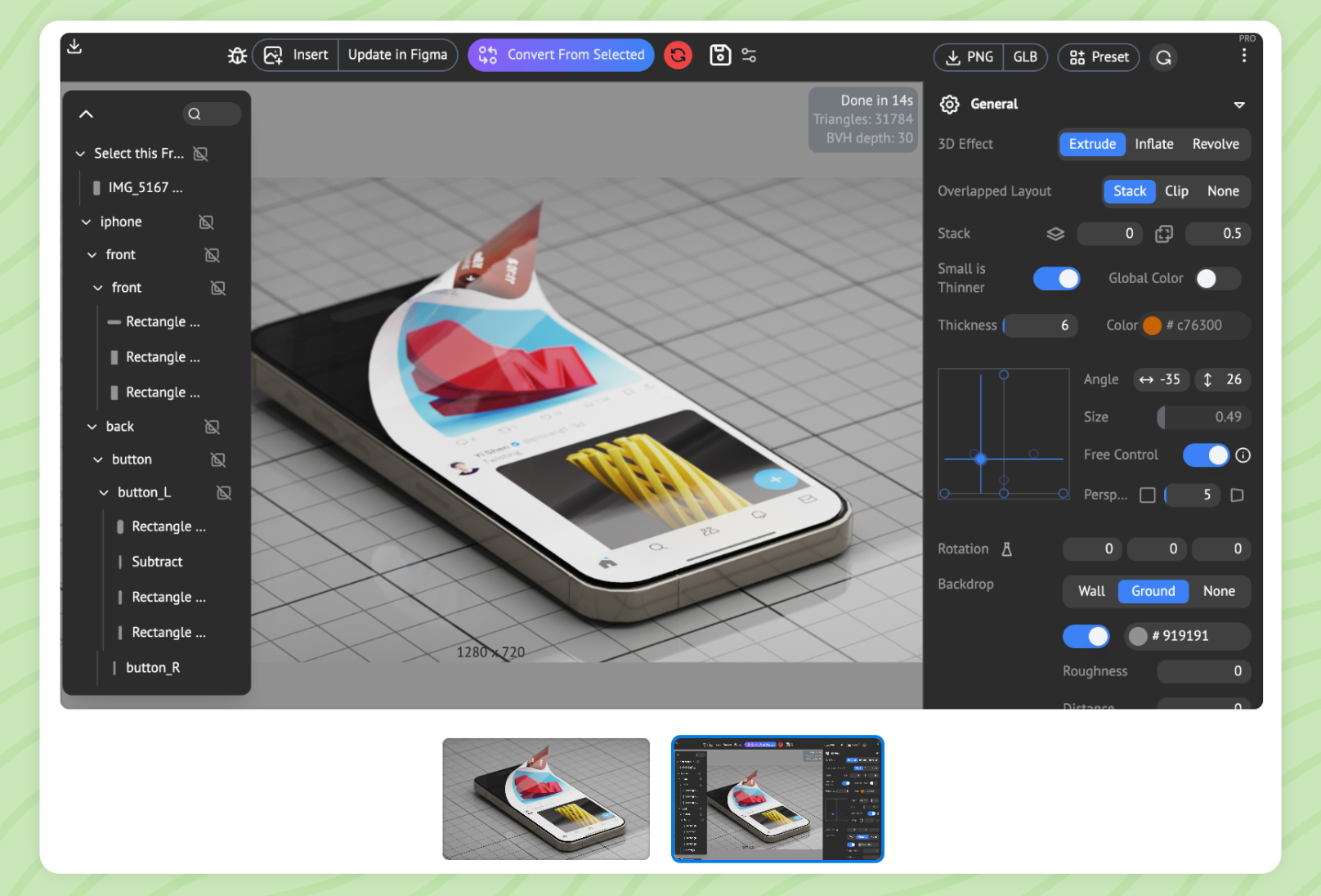
iPhone 模型预设文件
该模型是可编辑的,可以随意更换UI图,也可以调整更换手机模型的颜色,该模型基于 Figma 插件「Vector to 3D」进行渲染,如果你购买了该插件,除了自己创建模型也可以使用其他人分享的模型二次创作啦。

另外设计师:Coy花色 、小熊猫 也分享了非常多关于该插件的使用教程以及预设模型的分享。
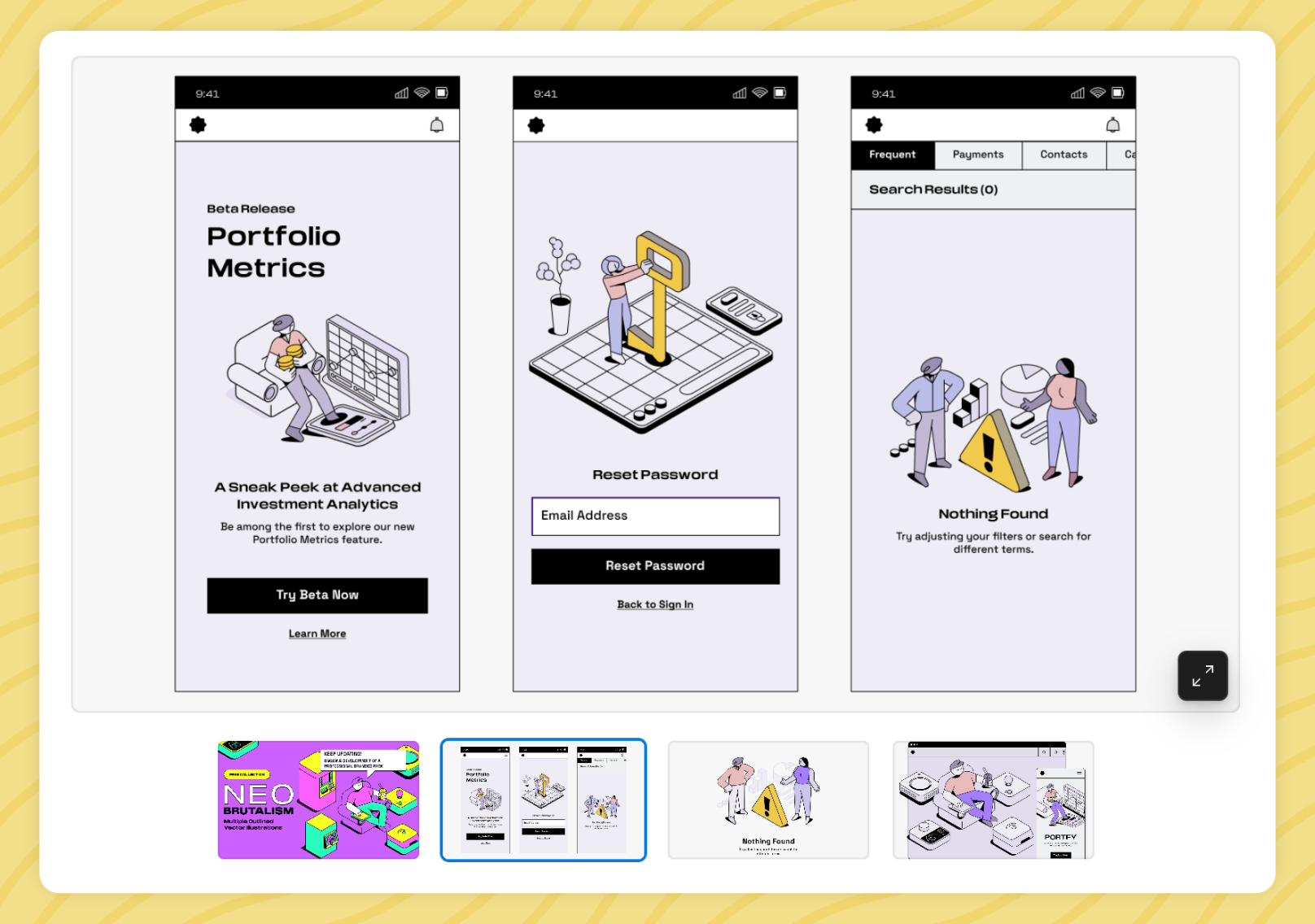
2.5D 线条矢量风格插画

该作者的另一套插画识别性很高很酷

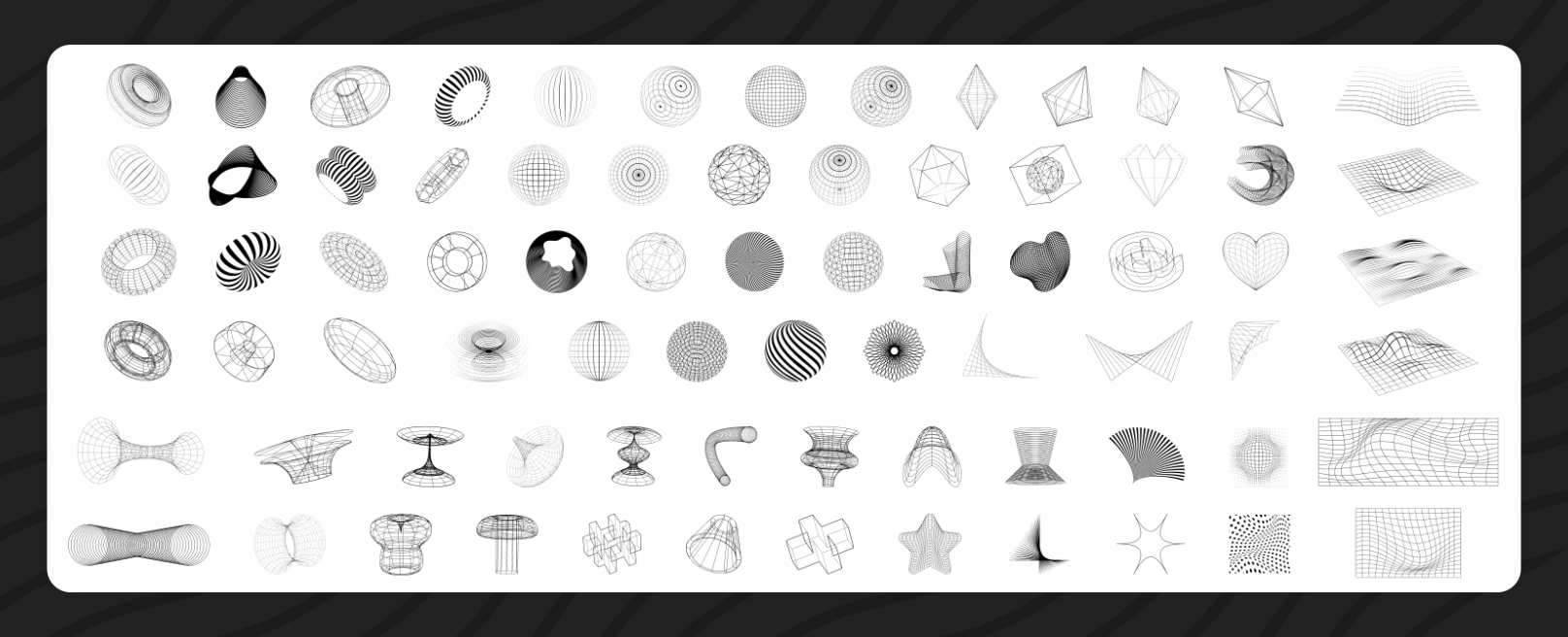
矢量几何形状素材
这种素材可以放大作为背景,配合蒙版效果很棒,很实用的素材。
https://www.figma.com/community/file/1364232748093580344

🏖 随便看看
关于「得意黑」的创作过程文章
创作过程以及草稿和故事,如果你喜欢这款免费字体,可以了解他更多。
https://mp.weixin.qq.com/s/HnfFnCSFjlJoHvHp3-85QQ

在线随机头像生成器
随机生成一个被小学生嫌弃大学生觉得刚刚好的头像,可以下载 PNG 到本地
体验地址:https://txstc55.github.io/ugly-avatar/
项目地址:https://github.com/txstc55/ugly-avatar

本期周刊封面来自 https://twitter.com/reijowrites