📰 设计资讯
RELAAAY 京东在线设计工具
京东出的在线设计工具,支持 Sketch 导入,还不支持 Figma 文件导入,设计工具本身支持自动布局、组件、等常用功能以及插件,当然也有设计资源社区。

国内设计工具:即时设计、Motiff(妙多)、MasterGO、Pixso、羚珑
小宇宙 AI 搜索工具:问问小宇宙
基于 AI 的搜索工具,通过搜索可以推荐相关内容的播客

🏆 产品推荐
SVG 动画图案生成器
在线设计、制作 SVG 图案动画并导出为矢量图、png、视频或 GIF。作者描述其中 95% 是由 Claude AI 编码的
作者:https://x.com/mengto/status/1815748175317098776

Figma 动态模糊插件:vga blurrific.exe
将 Figma 中的任意图层进行模糊设置,包含径向、缩放、线性、倾斜、位移来创建动感模糊,输出固定在4096像素图片插入到 Figma 文件中。
https://www.figma.com/community/plugin/1362448437191640864/vga-blurrific-exe

Figma 中创建弧形文本插件:Curve Text
最近群里询问弧形文本插件的人比较多,之前推荐过这个插件,再来推荐一波,需要的可以收藏一下。
在插件中输入文本内容,支持调整字号、形状、间距等参数。
https://www.figma.com/community/plugin/1331748701210388011/curve-text

本地 AI 抠图工具:鲜艺 AI 抠图
不用联网,本地抠图工具适合批量抠图时使用

Tailwind CSS 在线颜色生成器
输入十六进制代码或更改 HSL 值以创建自定义颜色,可以直接预览到应用效果以及按钮配色。
Figma 插件:https://www.figma.com/community/plugin/1242548152689430610/tailwind-css-color-generator

Logo 数据库:Logo database
收录 3600+ Logo 数据,支持搜索、复制下载 SVG、JSX 格式 LOGO 文件
https://www.fey.com/marketing/logos

🎊 设计素材
图标库:iconhub
包含 3200+ 图标,并提供线性、填充、多色等多种图标风格还支持调整导出时的尺寸以及描边粗细

食物矢量图标库
作者在 Figma 社区分享了 19 个与食物相关的矢量图标库,全部都是分层的矢量文件
https://www.figma.com/@a1a91bee_9743_4

轻质感的渐变图标库
https://www.figma.com/community/file/1359372434814429745

Stream Deck 资源模板
https://www.figma.com/community/file/1315040482142393672

免费动态背景资源网站
https://www.color4bg.com/zh-hans/

🏖 随便看看
设计师个人作品网站欣赏
元素动效以及网页 UI 细节非常棒

Midjourney 30条实用风格分享
https://mp.weixin.qq.com/s/svt7RxD3MKa_BWeGpySWdA

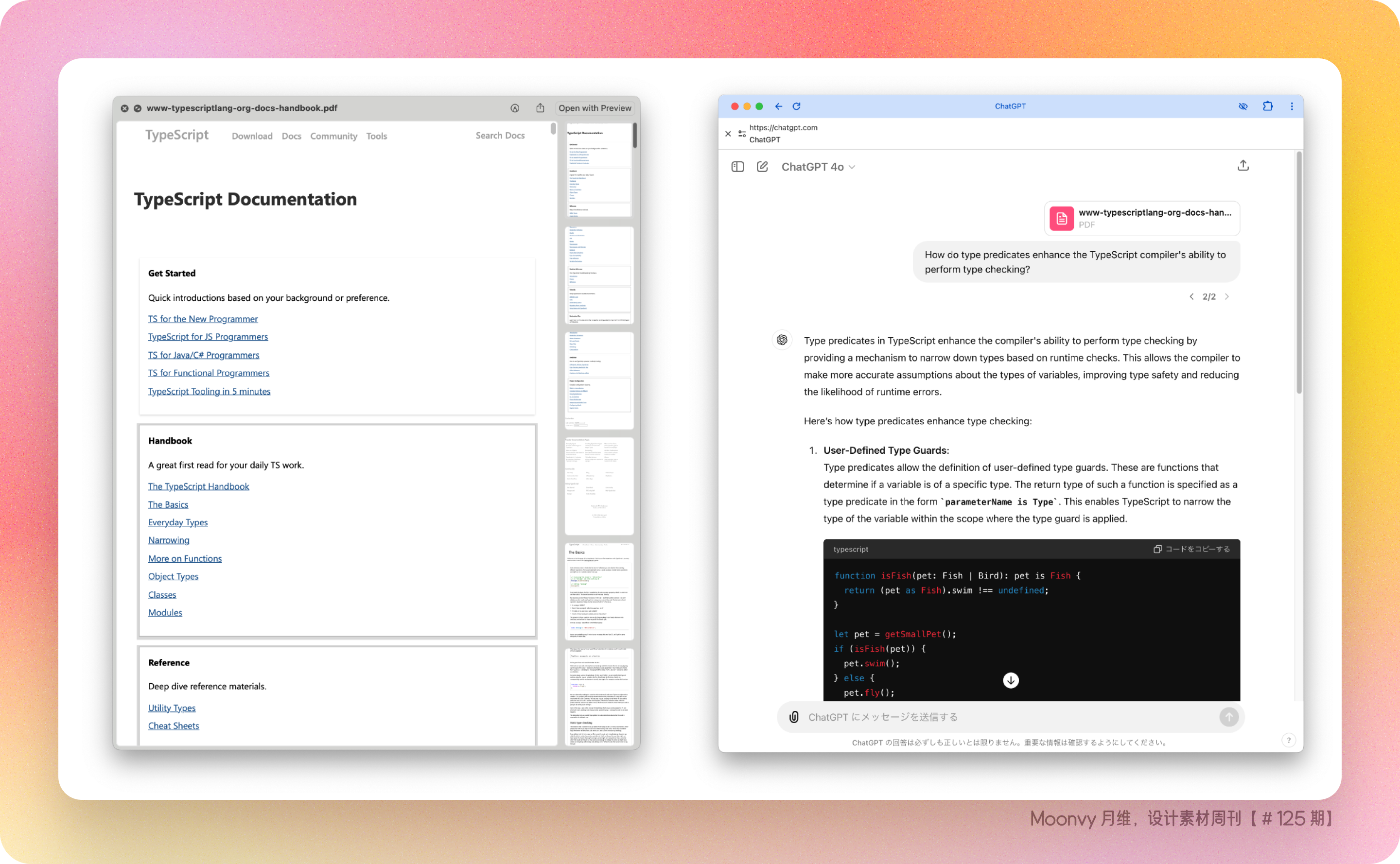
将网站转换为 PDF 文件:site2pdf
此工具生成一个 PDF 文件,其中包含网站主页和与提供的 URL 模式匹配的所有子页面。适合基于 AI 的检索增强生成 (RAG) 和问答 (QA) 任务
https://github.com/laiso/site2pdf

文章封面来源
https://layers.to/layers/clyfmtjbq001wmk0dgglifez6