📰 设计资讯
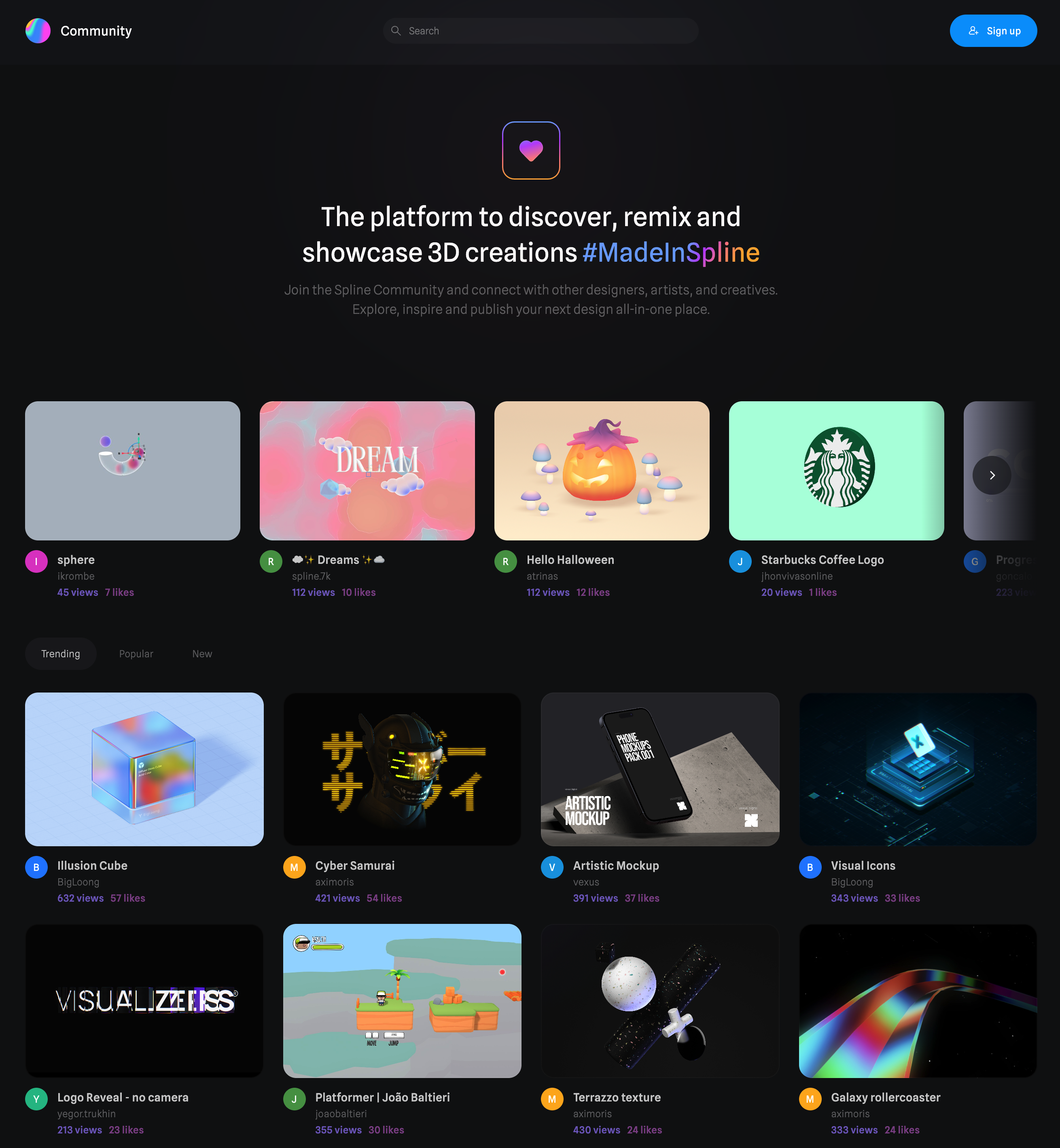
Spline 社区上线了
在线 3D 工具 Spline,上线了社区功能,类似 Figma 的社区展示分享作品同时也可以获得优质的灵感资源。
https://community.spline.design/

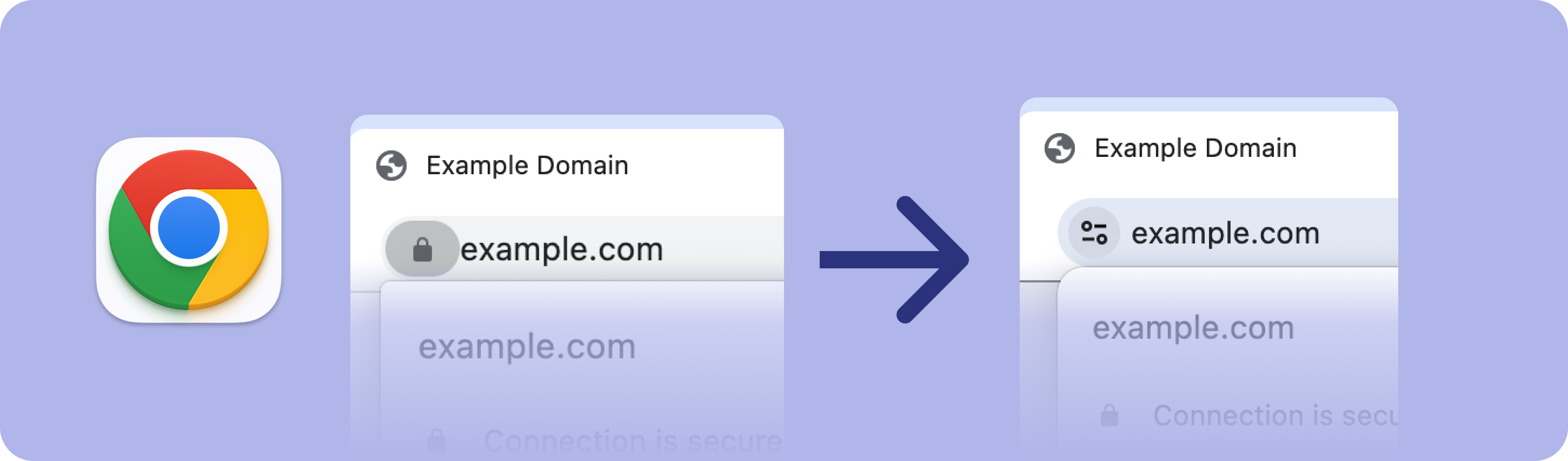
Google Chrome 浏览器小锁的图标即将有变化
自 1990 年代早期版本的 Netscape 以来,当网站通过 HTTPS 加载时,浏览器会显示一个锁图标。许多用户从来不知道单击锁图标会显示重要信息和控件。我们认为新图标有助于使权限控制和其他安全信息更易于访问,同时避免困扰锁定图标的误解。新图标计划在 2023 年 9 月初发布的 Chrome 117 中推出。
https://blog.chromium.org/2023/05/an-update-on-lock-icon.html

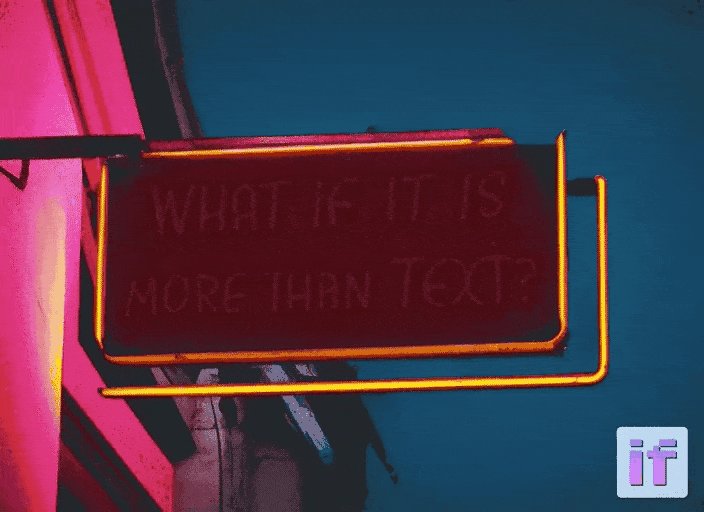
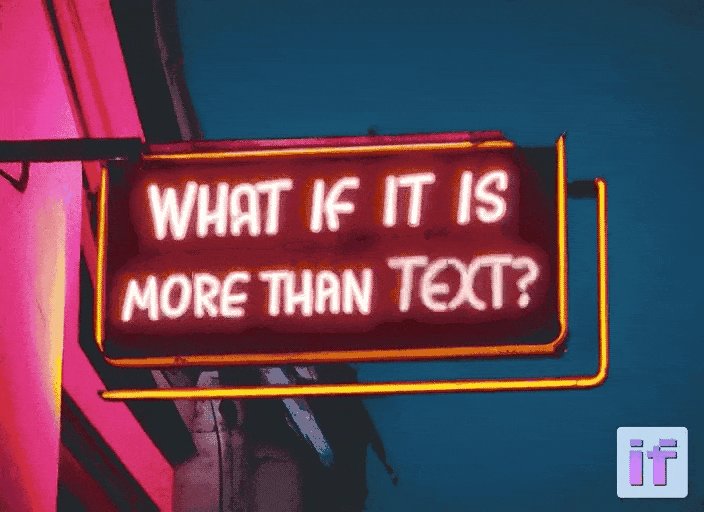
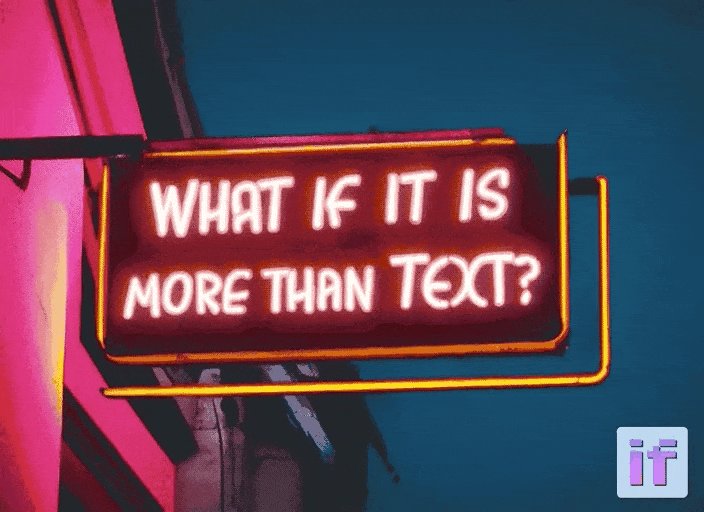
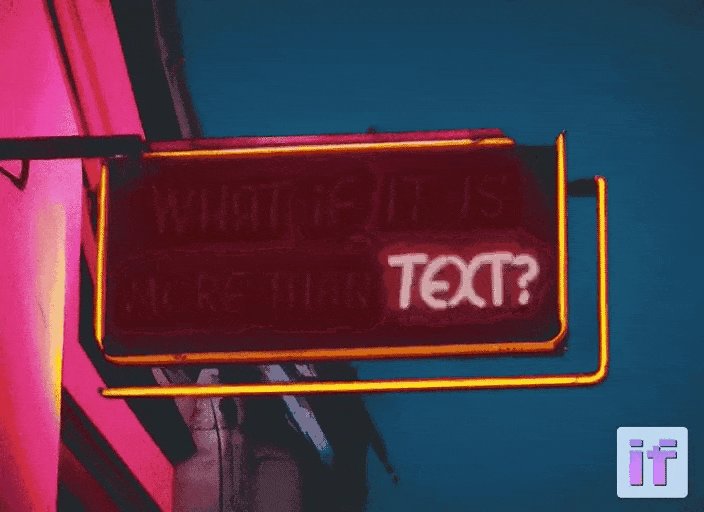
Stable Diffusion 新模型: DeepFloyd IF
全新开源模型 DeepFloyd IF,准确绘制文字,以及准确理解空间关系。(一只猫照镜子看见狮子的倒影)一直以来 AI 生成图像对于文字的理解都有些问题,本次的更新太棒了。
文章:https://zhuanlan.zhihu.com/p/625873367
在线试玩:https://huggingface.co/spaces/DeepFloyd/IF
模型:https://github.com/deep-floyd/IF


🏆 产品推荐
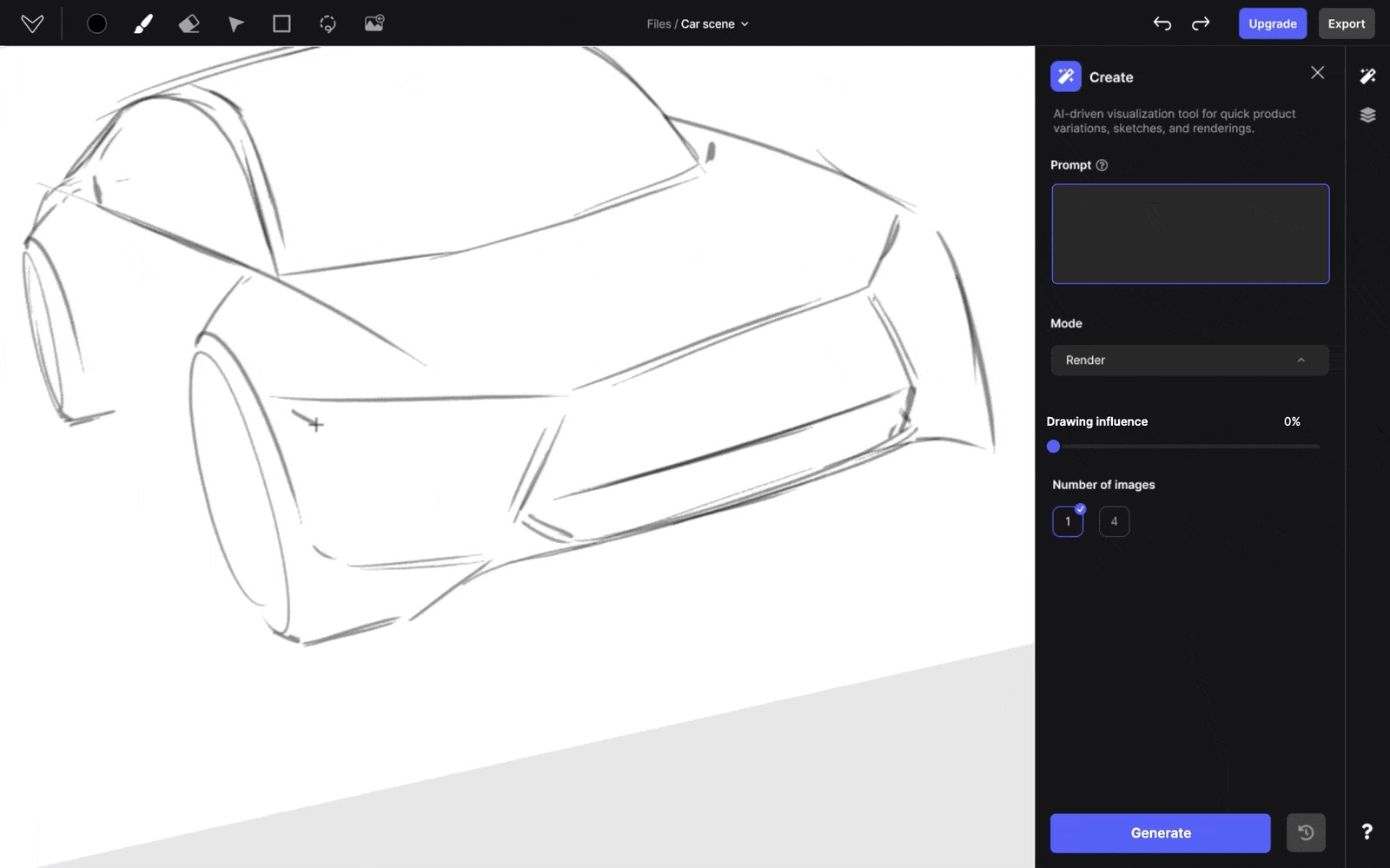
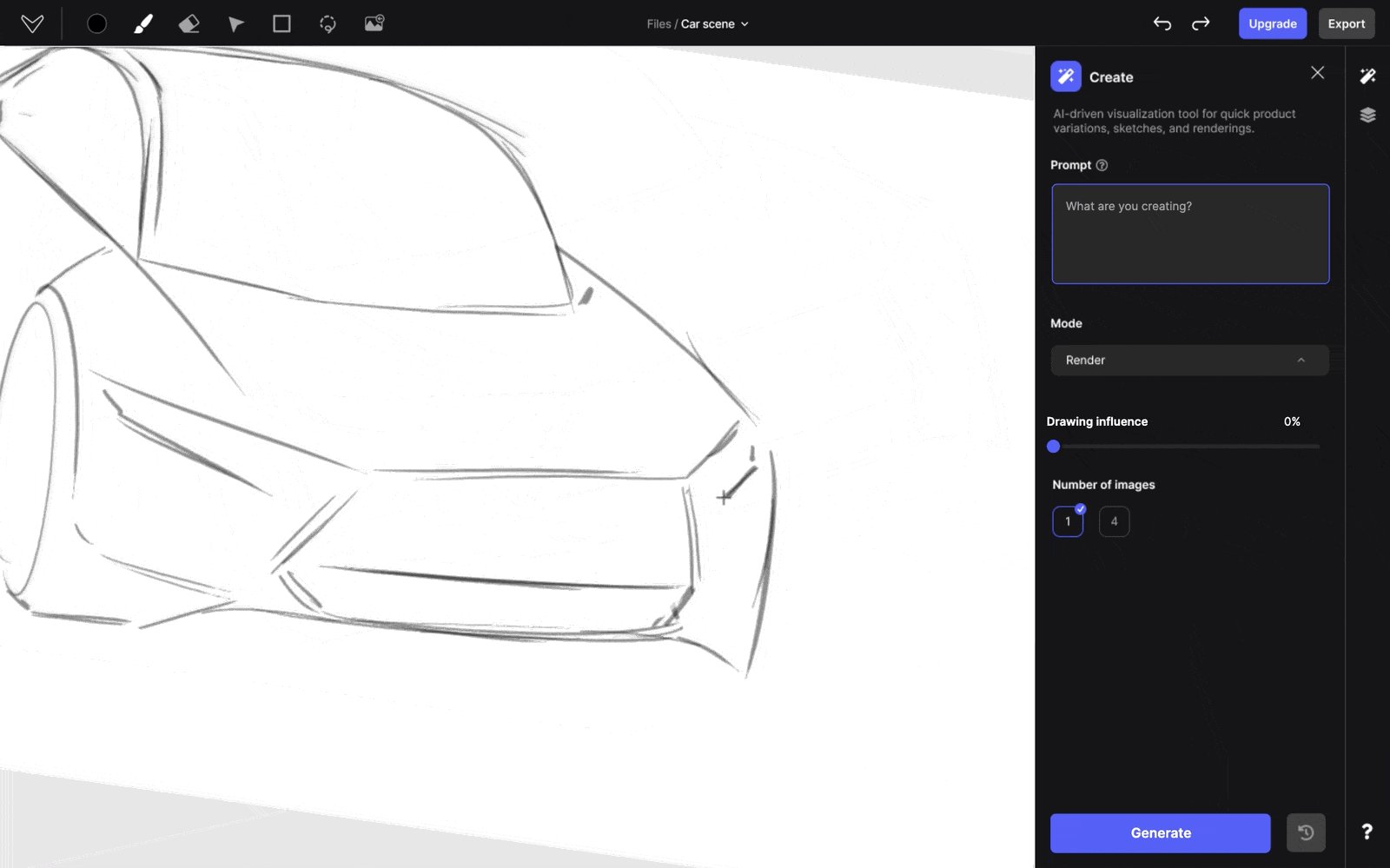
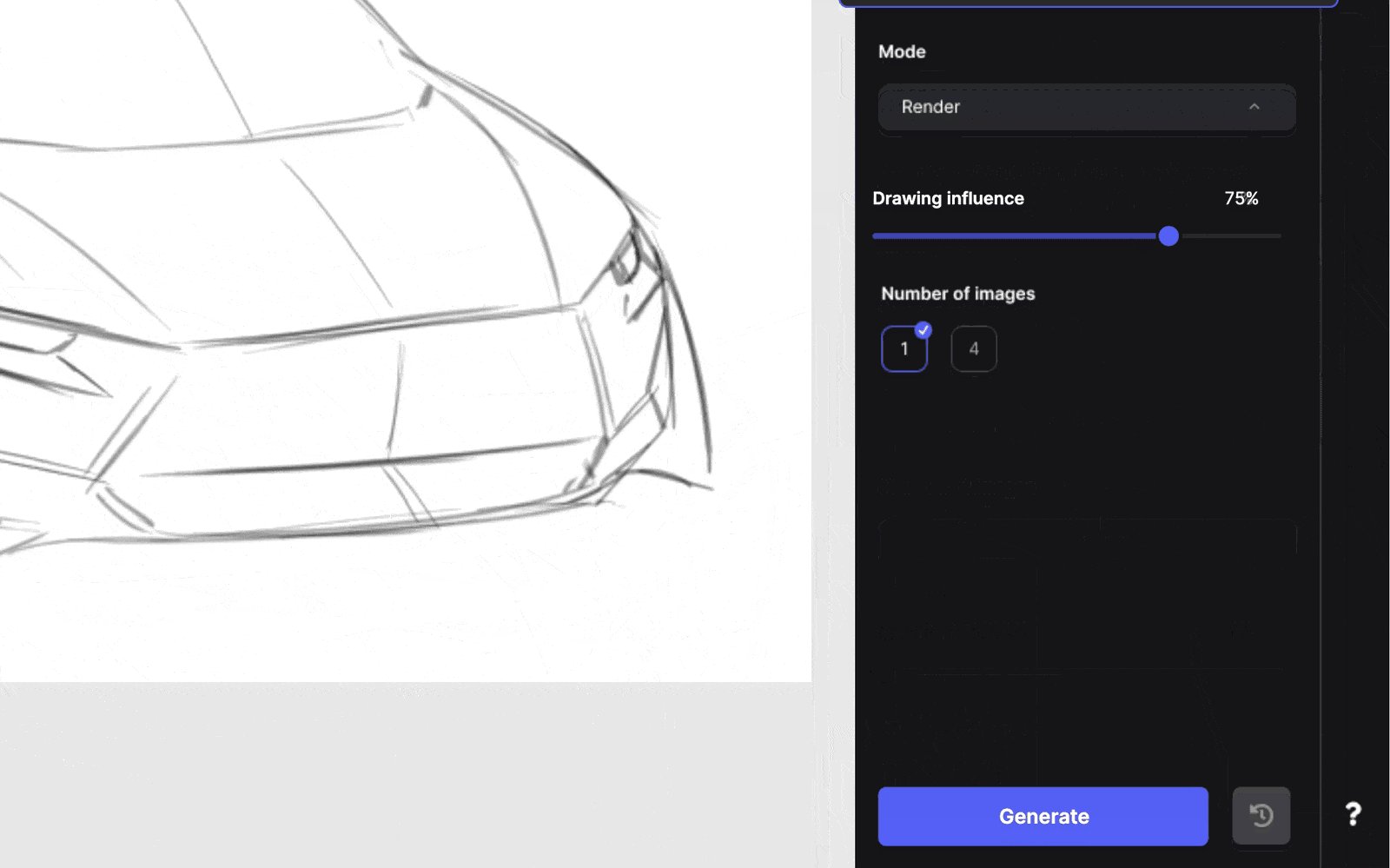
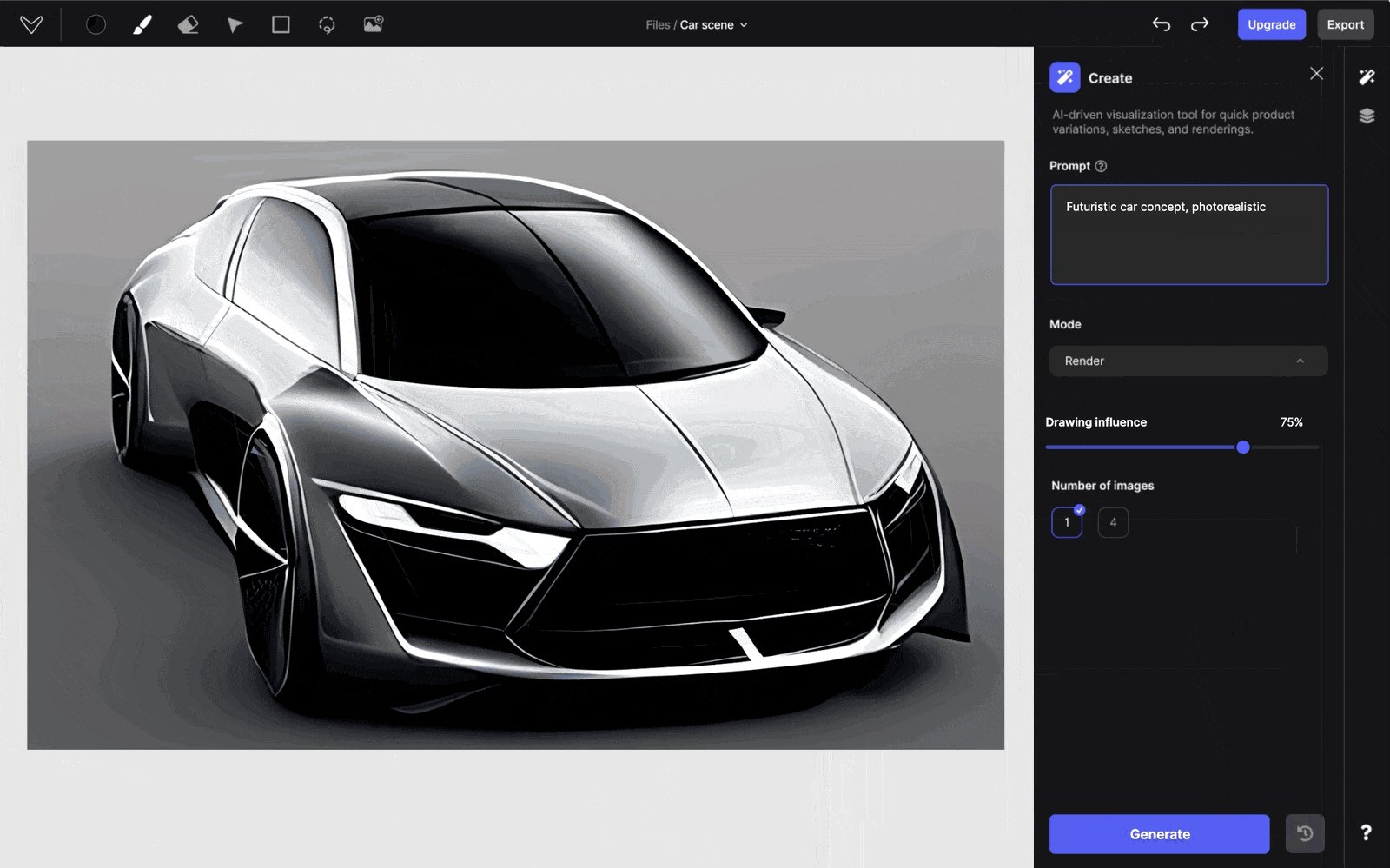
手绘草图结合 AI 的工具:Vizcom
Vizcom 使用手绘草图和 AI 处理工具组合使设计师能够比以往更快地创建和渲染。支持直接绘制或者导入草稿图。

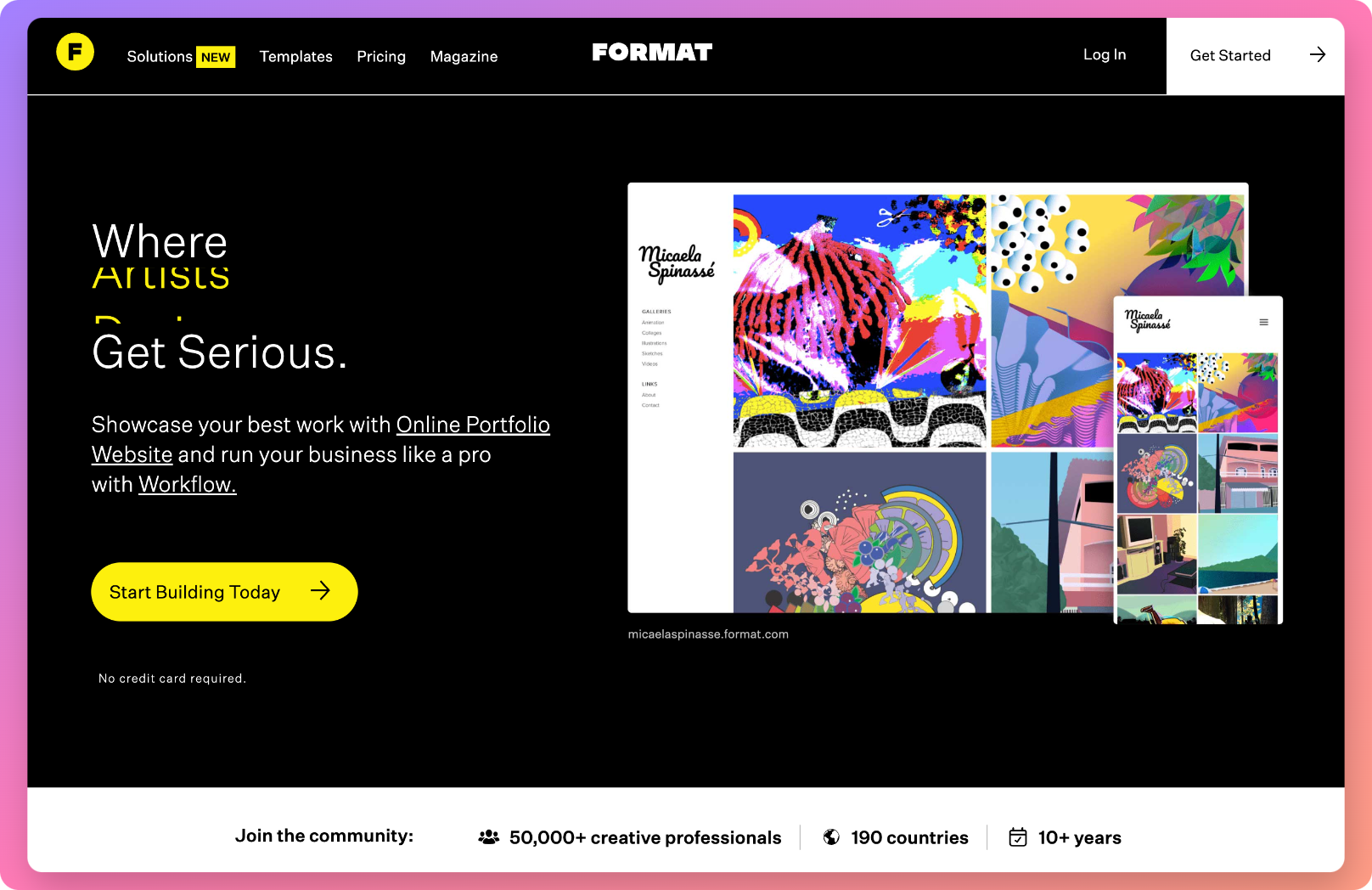
在线作品集:FORMAT
为设计师或摄影师创建在线个人网站。选择模板上传作品即可编辑不需要代码。

开源设计工具:penpot
作为 Figma 同类的在线设计工具,penpot 开源且免费,最近更新了不少新功能作为设计师可以持续关注一下发的发展。
更新:https://penpot.app/dev-diaries

🎊 设计素材
网页设计悬停动画源文件
源文件里包含每个组件的状态,是很好的案例教程。
https://www.figma.com/community/file/1234083460491658300/Day-20---Hover-Animation

Apple UI
Apple 网站重绘源文件 (非官方)
https://www.figma.com/community/file/1234845281498117038/Apple-UI---Free-UI-Kit-(Recreated)

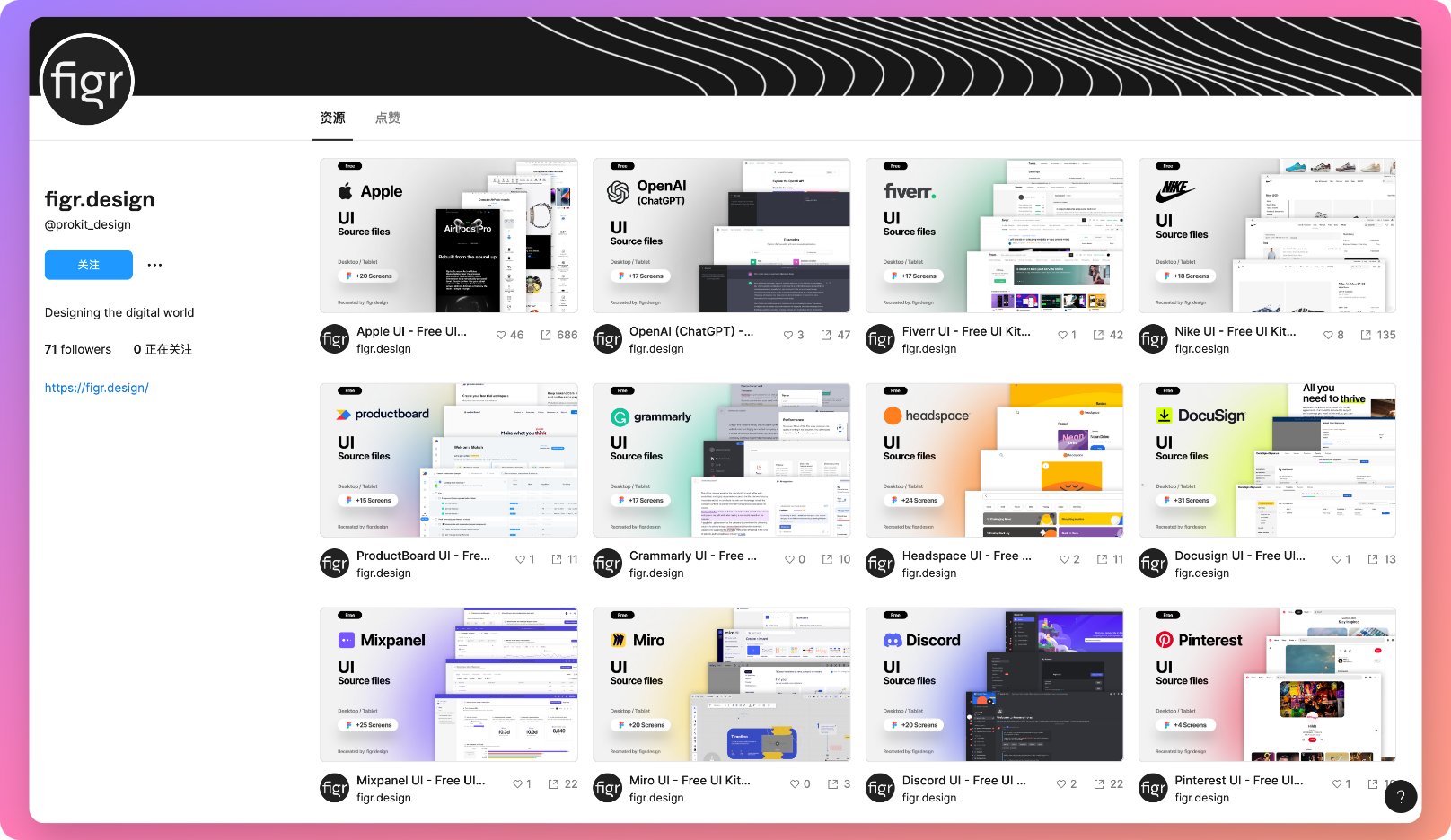
各大网站的重绘文件(非官方)
作者在 Figma 社区分享了不少常见网站的重绘设计文件,免费分享。
https://www.figma.com/@prokit_design

可爱风格的图标
免费的可爱风格图标 100 个
https://www.figma.com/community/file/1234874593786106836/Pikaicons-FREE-icons

PNG 插画素材
750+个插画,免费提供 1200×1200 的 PNG,没有修改需求的情况下作为插画够用了。
https://www.figma.com/community/file/1236214991185176520/Ultima-Illustrations-Bundle-%D0%B0

📕 值得一读
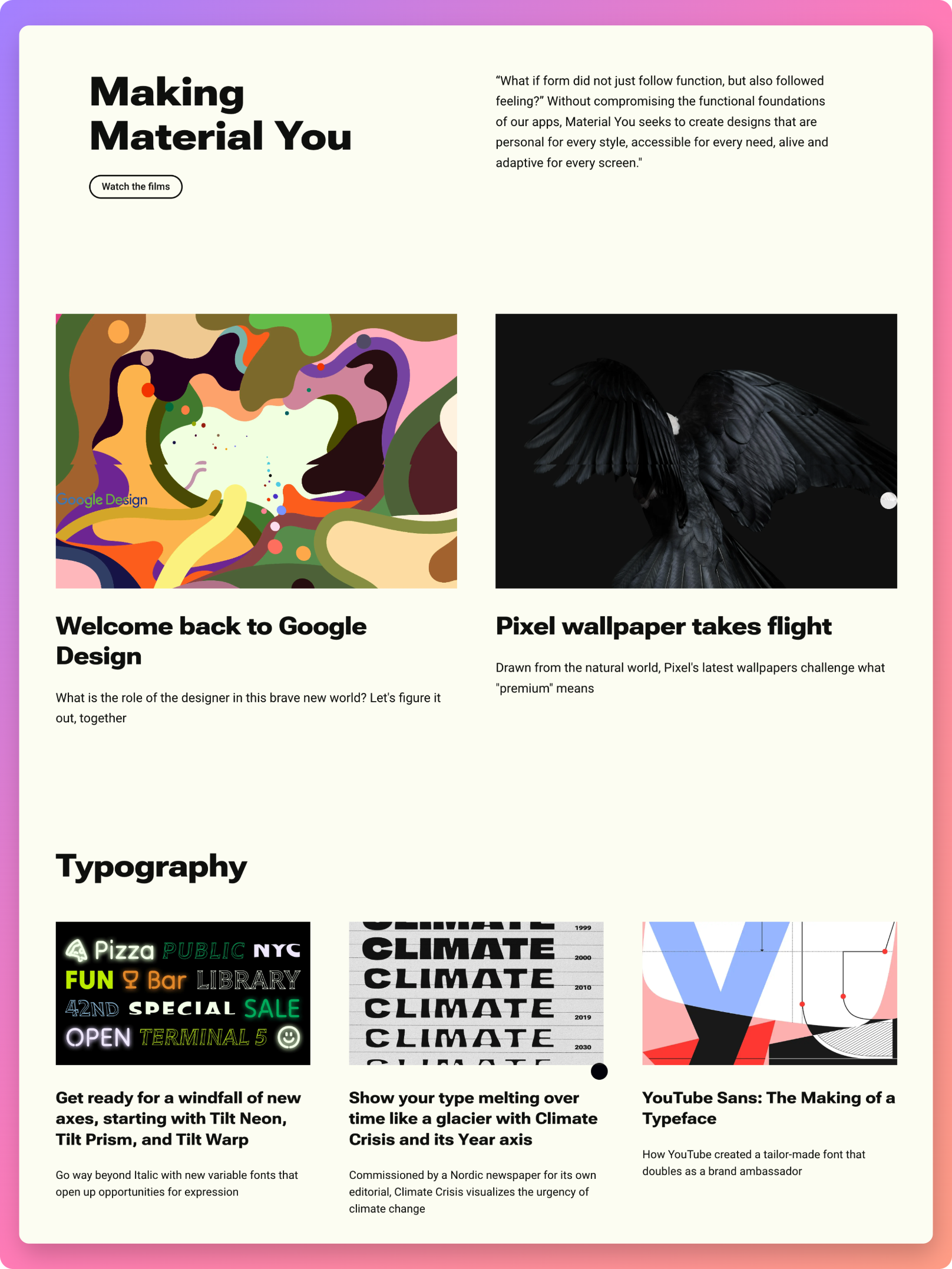
谷歌设计 Google Design
Google Design 是推动 Google 产品设计向前发展的灵感和见解的发源地。了解设计和技术的广度和工艺。

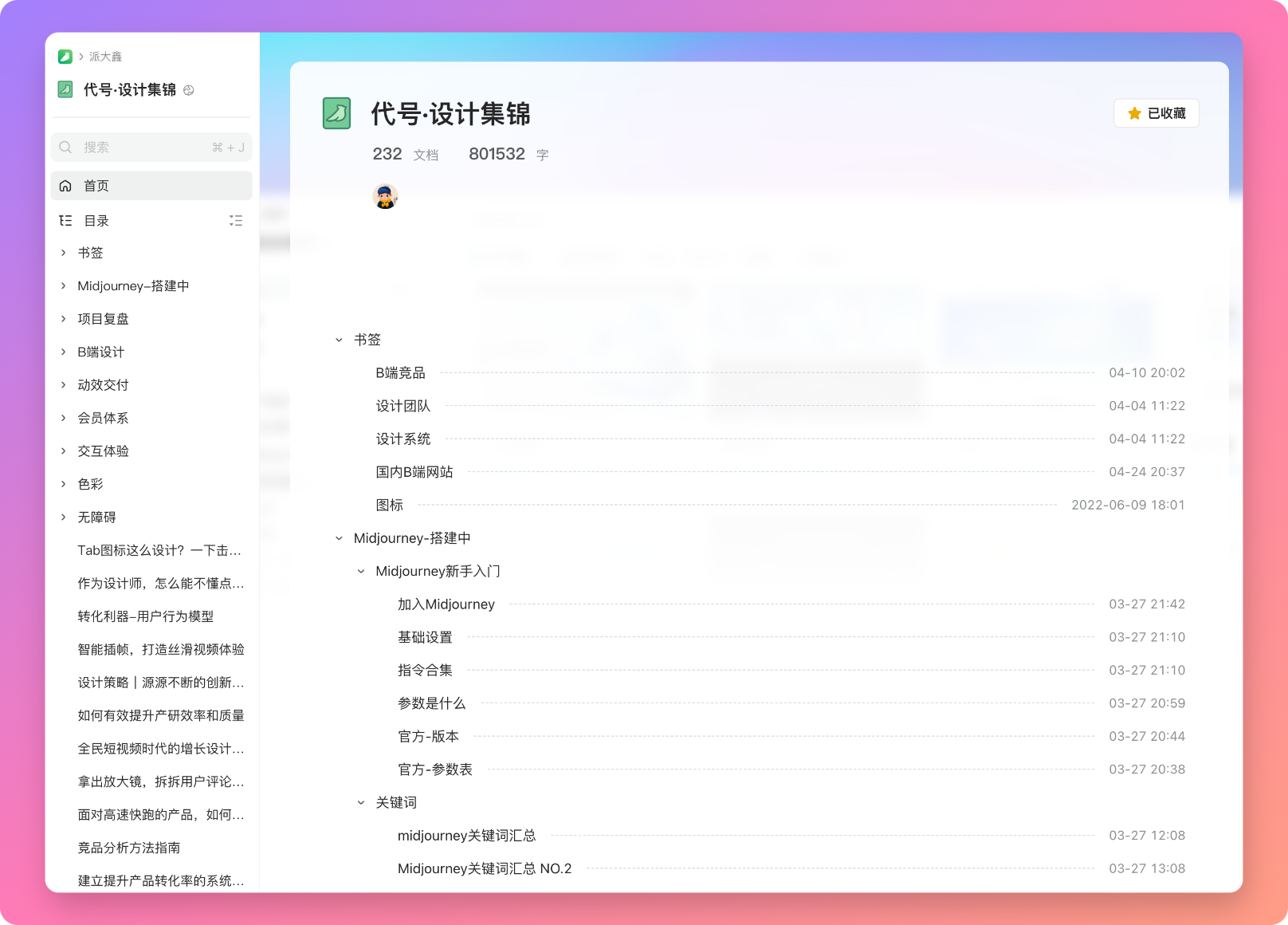
设计知识库:派大鑫的设计集锦
作者收录了 UI 设计师用到的大部分资源,从设计系统、图标、到大厂项目案例回顾,还有交互和色彩理论的文章,已收录了 232 篇文档还在持续更新中
https://www.yuque.com/paidaxin/dkopg8

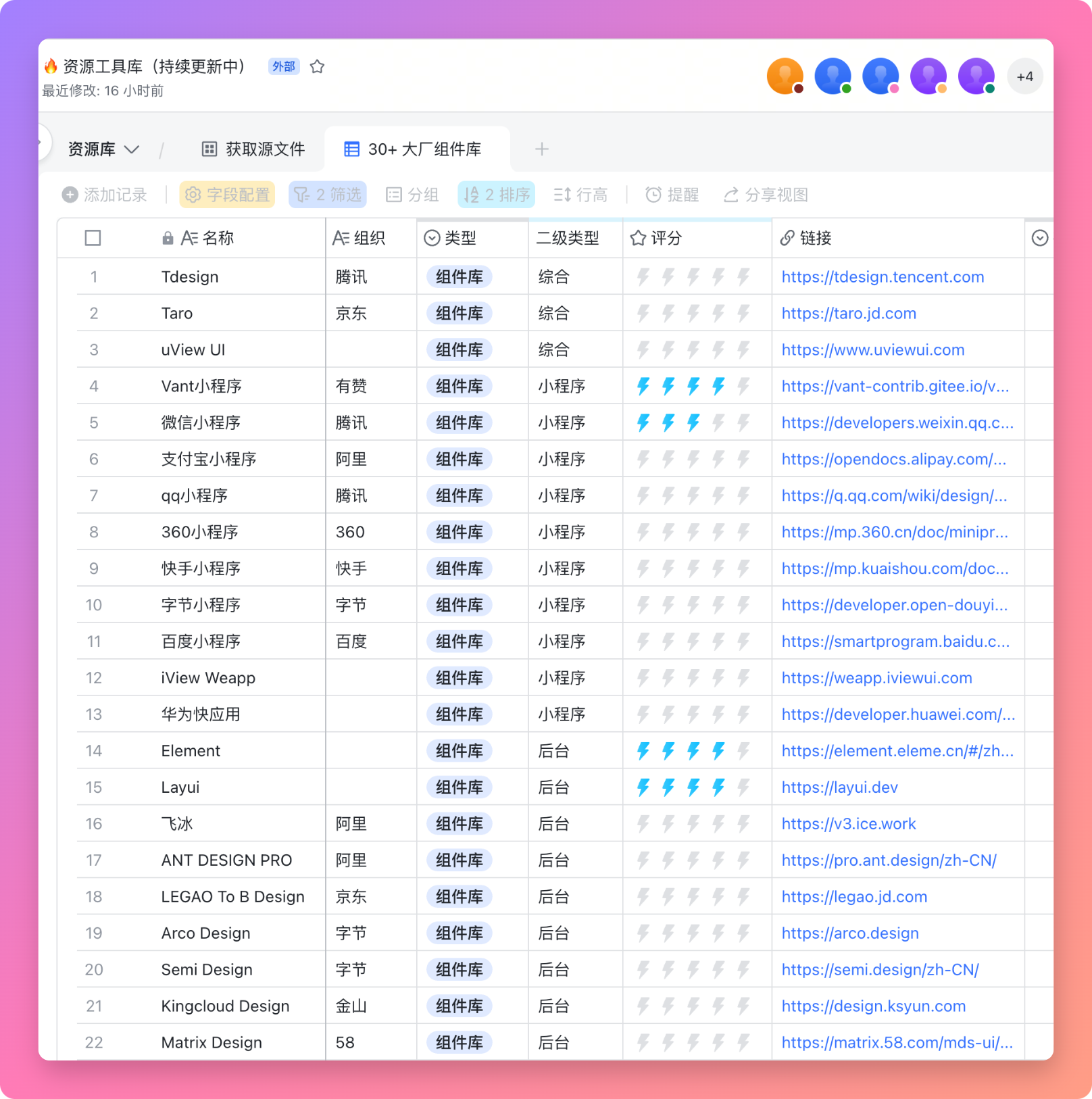
各大厂设计组件库链接合集
收录了 30+个国内大厂的设计组件库网站链接,并且标记了类型和评分。
投稿人:无名的人
https://hye5sfvwra.feishu.cn/wiki/wikcnv9ibDKlrl8h7goYJ6TQZKe

🏖 随便看看
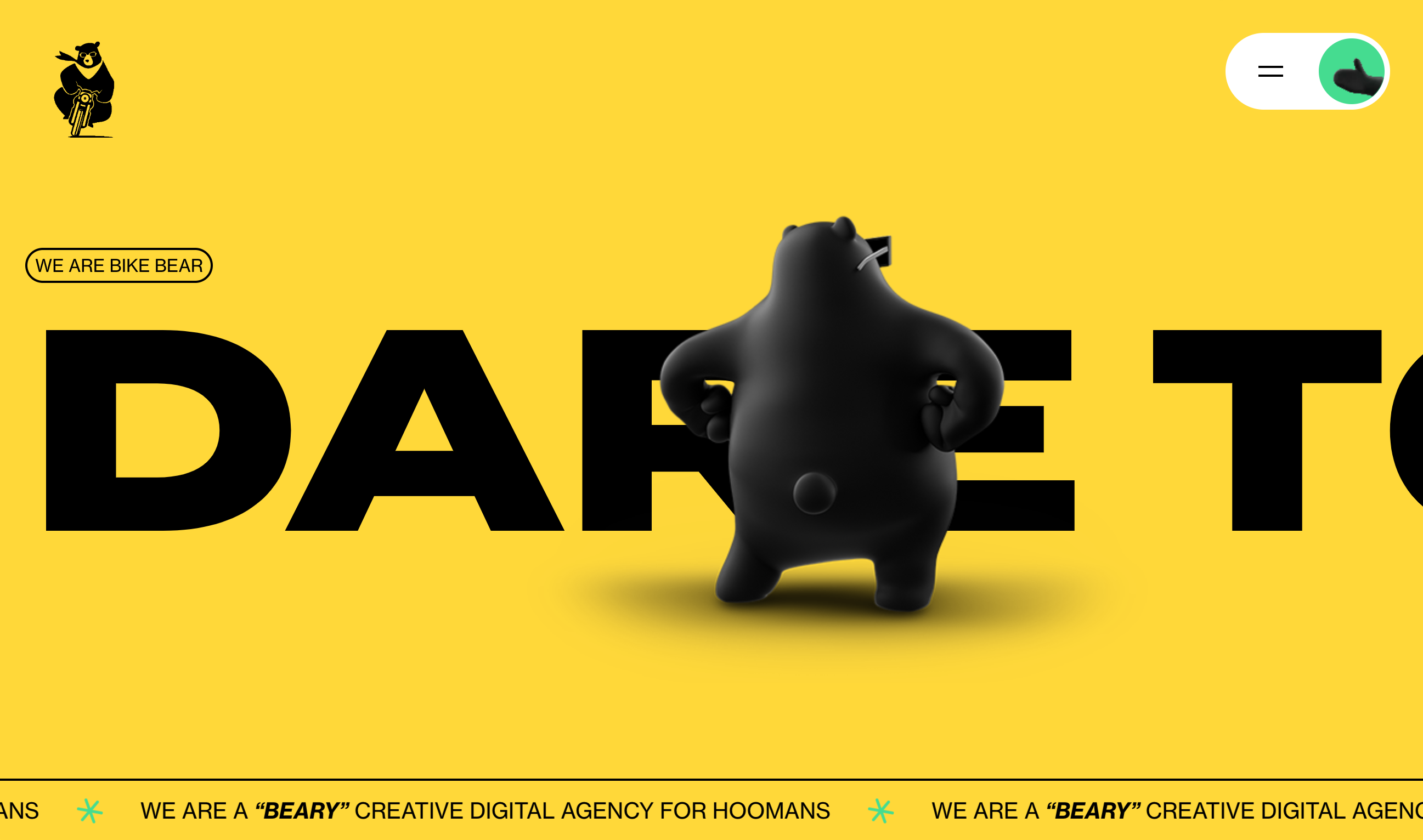
优秀网站欣赏
这是一个设计工作室,形象和网页动画都很可爱。

将 3D 模型以字符的方式展示
第59期介绍过,STL 到 ASCII 生成器,支是一个新出的类似项目。
https://twitter.com/emilwidlund/status/1652386482420609024