📰 设计资讯
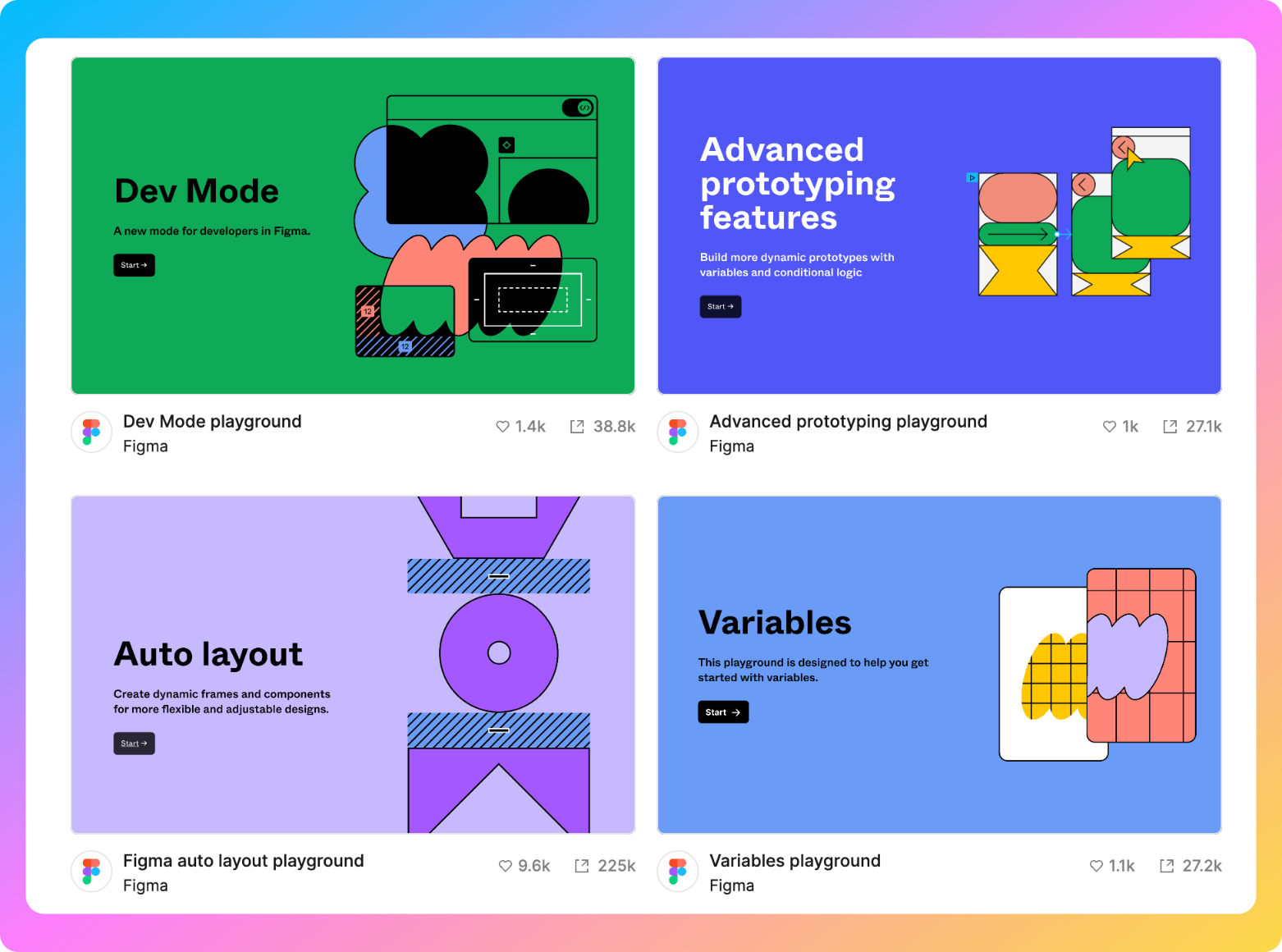
Figma 新功能学习文件
Figma Config 大会更新了不少新功能,可以跟着官方的学习文档体验新功能。
再发布会中还演示了 AI 部分,可以了解一下被 Figma 收购的 AI 领域的公司 Diagram (再说一次官网设计是真好看)
-
Figma 新功能学习文件:https://www.figma.com/@figma
-
Figma 新的博客:https://www.figma.com/blog/
-
Figma 收购的 AI 公司:https://diagram.com/

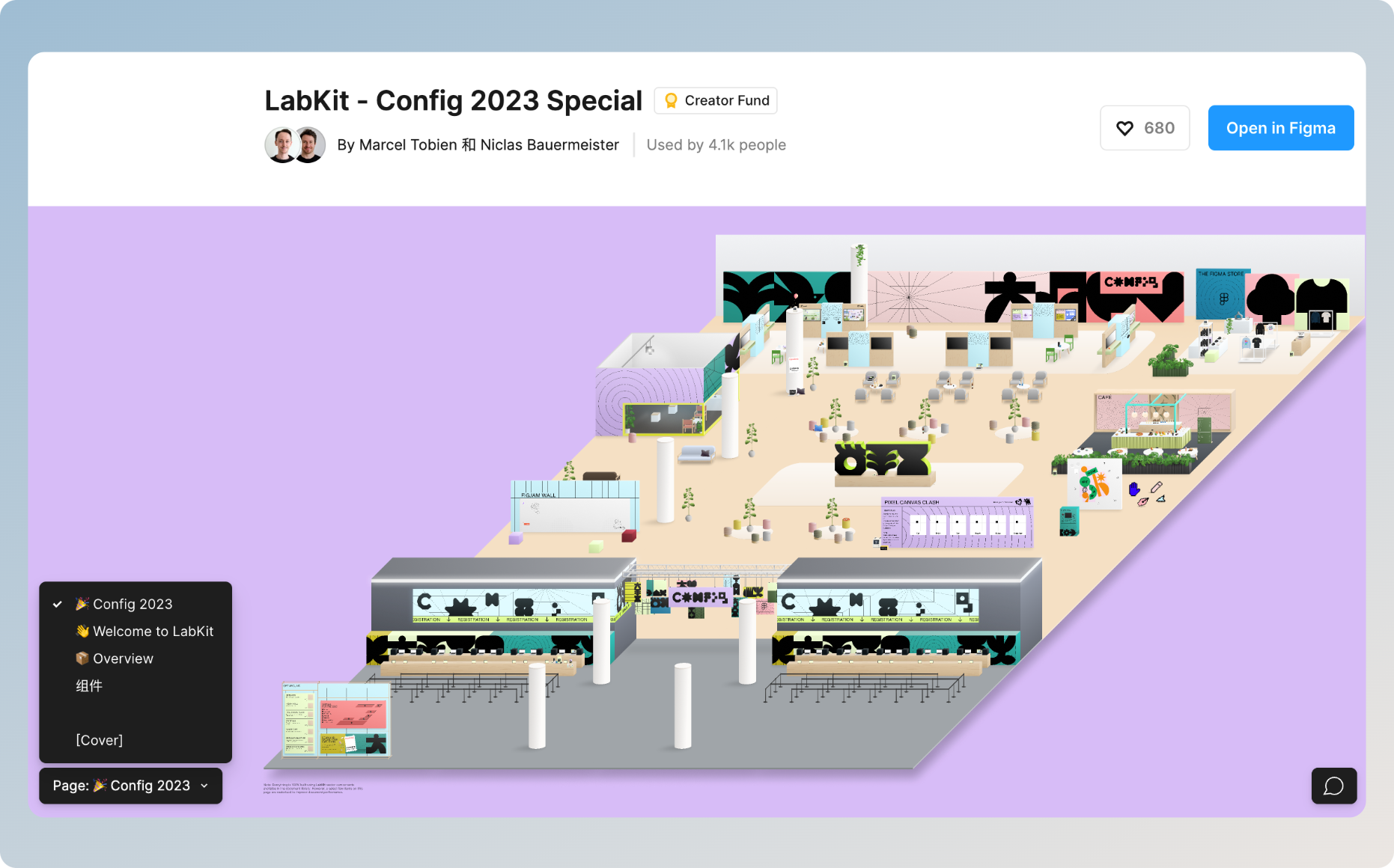
Figma 发布了一个在线 Config 2023 文件
里面蛮好玩的还有多个场景和元素,Figma 元宇宙大会
https://www.figma.com/community/file/1214719204220285649/LabKit---Config-2023-Special

Midjourney 发布 v5.2
新美学系统和样式化命令
V5.2增加了新的美学系统,改进了美学和图像的清晰度,稍微提高了连贯性和文本理解能力,并增加了多样性。此外,--stylize 命令已被修复,对图像应用的样式化程度更强,此命令从--stylize 0 到 --stylize 1000, 默认值为--stylize 100。
新高变化模式
V5.2还增加了新的“高变化模式”,默认开启,使所有变化工作更加多样化。要切换,请输入/settings 并单击不同的变化模式。请注意,高变化模式仅适用于V5.2。
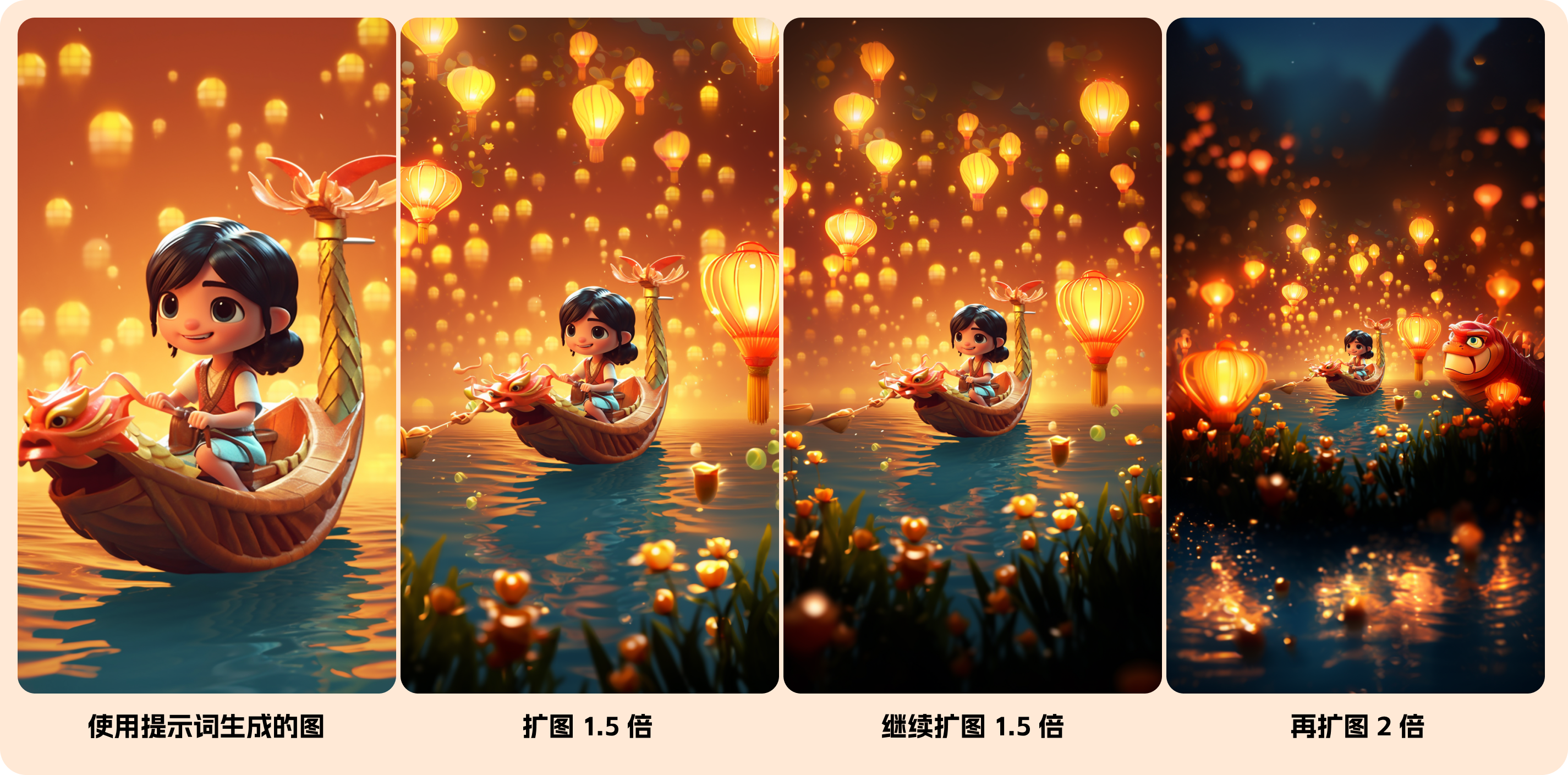
新/shorten命令和缩放功能
V5.2 还增加了新的 /shorten 命令,这使您可以“ 分析 ”提示并获取建议,以确定哪些单词可能无关紧要,哪些单词可能很重要。此外,所有放大图像下都有“缩小”按钮,您可以使用它们重新设置图像的框架。缩小选项包括 [Zoom Out 1.5x]、[Zoom Out 2x] 和 [Make Square],还有一个高级选项[Custom Zoom],它允许您在缩小时更改提示、纵横比或精确缩放。

🏆 产品推荐
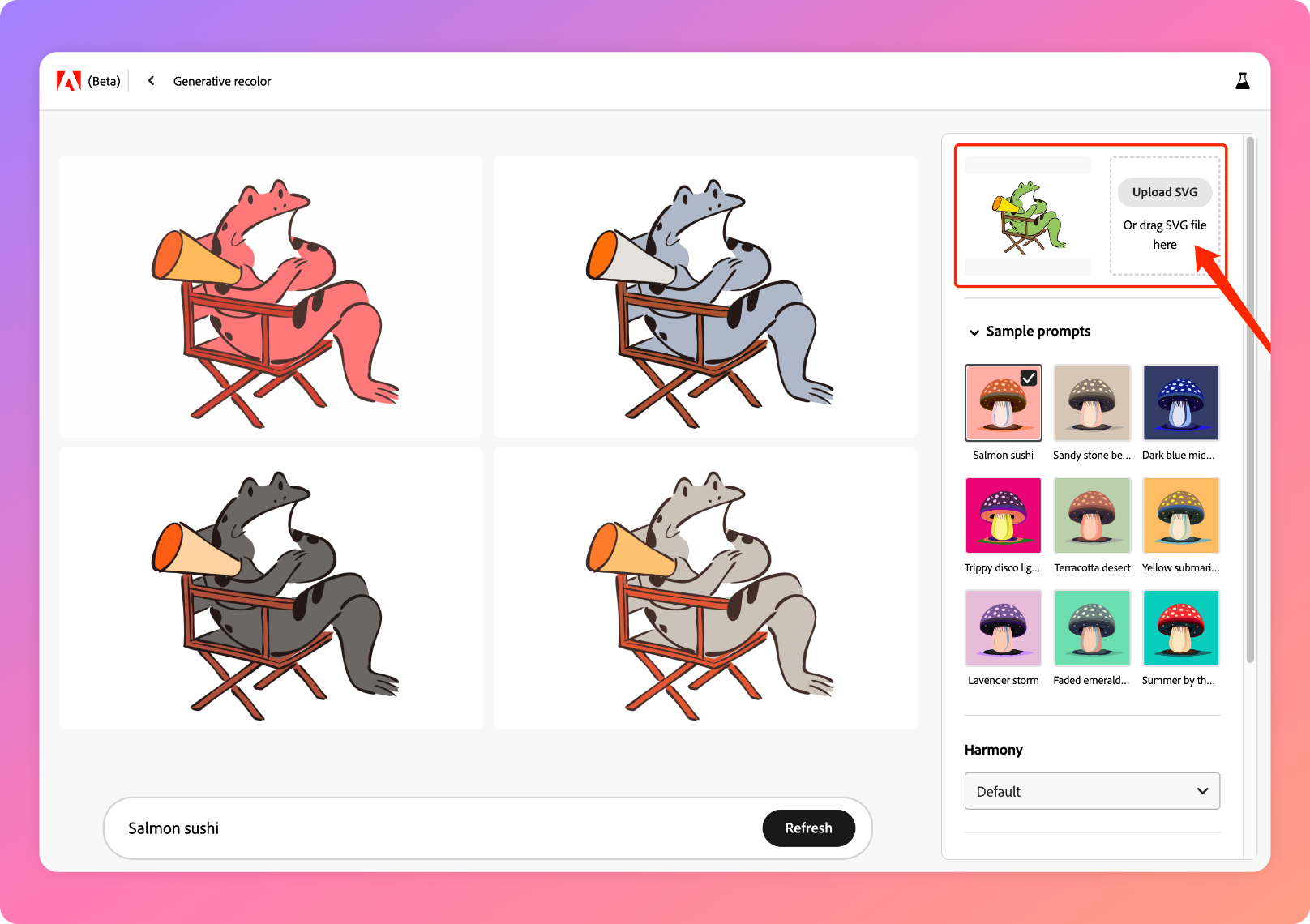
Adobe Firefly 上线「矢量图重新着色」
Adobe Firefly,目前非国区账号可以在线使用「文字效果」,新增开放了「生成填充」和「矢量图重新着色」等功能,其中矢量图重新着色很实用,将 SVG 格式文件上传,就能得到不同的配色效果。同时该功能还会上线到 Adobe 的矢量绘图工具 illustrator 里面。
在线使用地址:https://firefly.adobe.com/
https://www.adobe.com/products/illustrator/generative-recolor.html

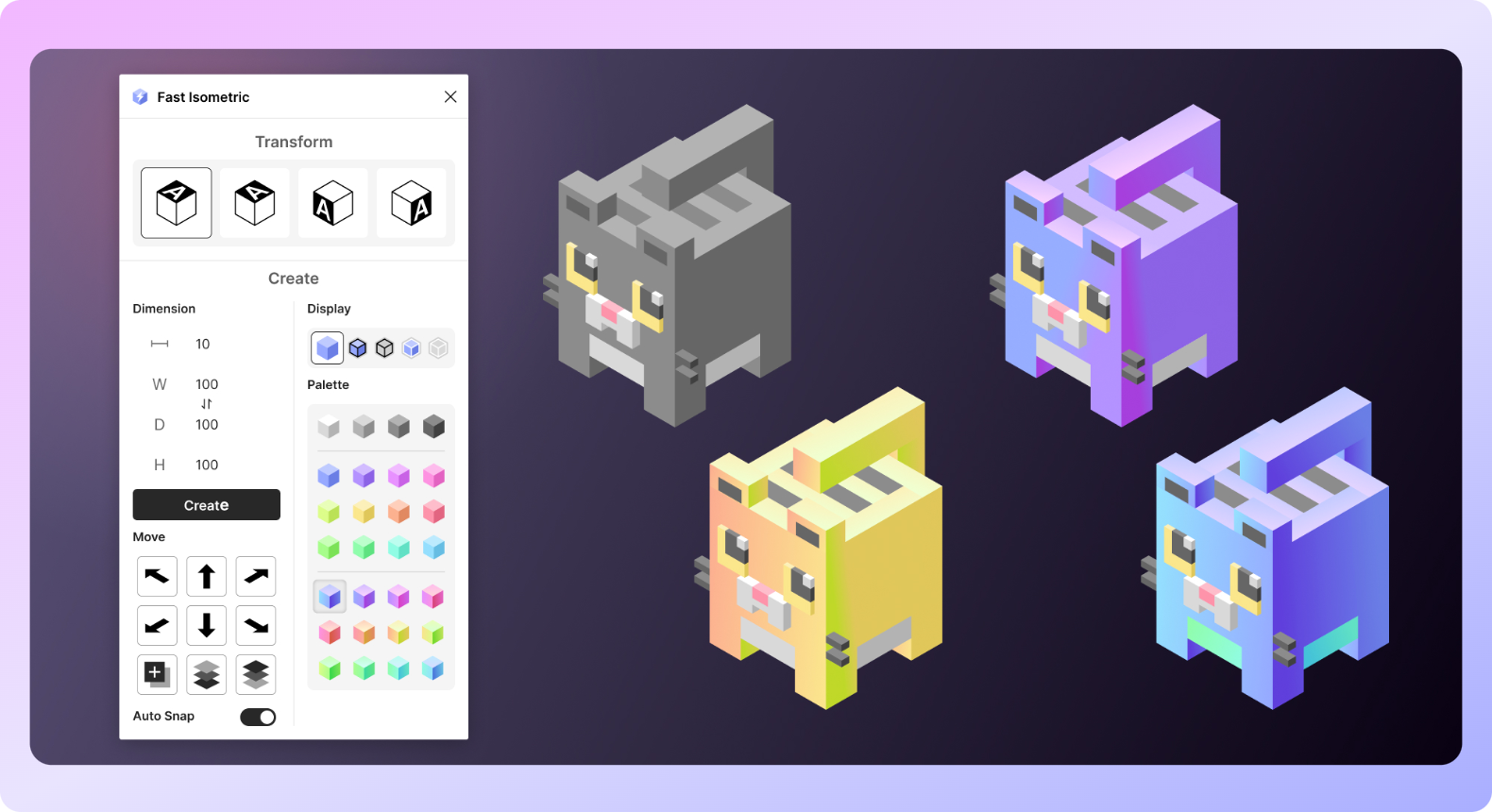
Figma插件推荐:Fast Isometric(快速等距)
很有意思的等距插件,将元素快捷变成等距元素,可以修改方向、样式、配色都集成好了。
https://www.figma.com/community/plugin/1249759048471403961/Fast-Isometric

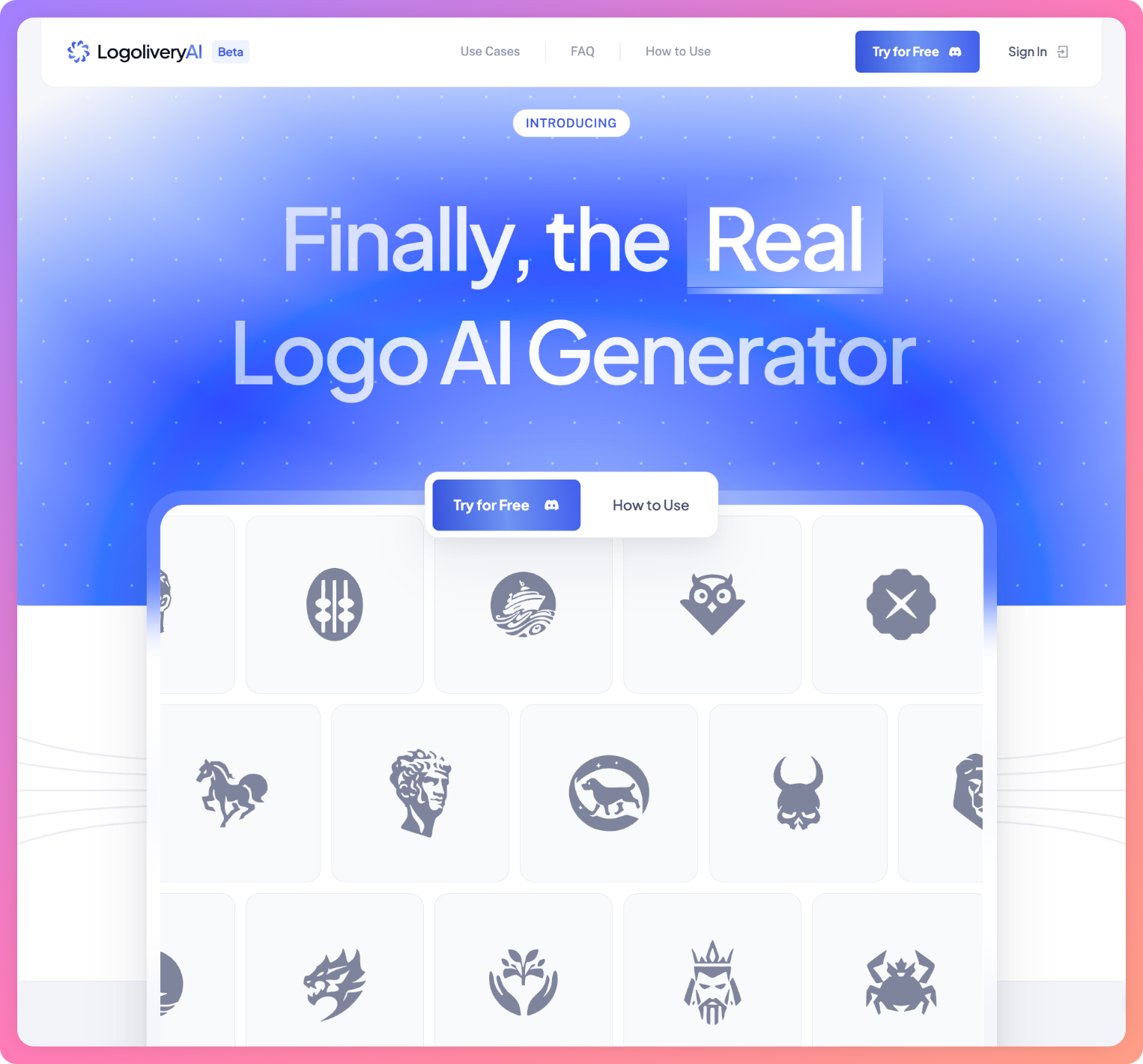
人工智能生成 Logo
用AI技术生成LOGO,使用方式是在 Discord 中输入提示词生成矢量的 SVG logo。目前完全免费,有兴趣的可以试试。

🎊 设计素材
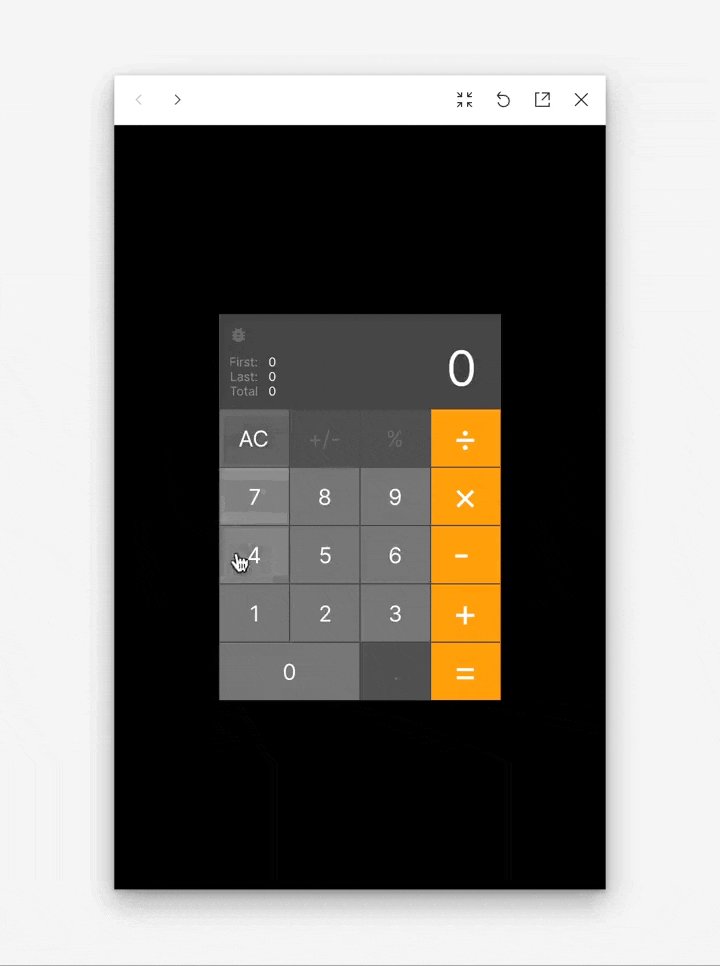
Figma 最新原型,制作的计算器原型
作者用 Figma 最新的原型和变量功能,构建了一个简单但功能强大的计算器。
https://www.figma.com/community/file/1253735746943619812

DesignSystem,设计系统资源集合
网站里包含了有关设计系统的文章、答疑、和各种设计系统的资源。作者承诺永远免费开放内容。
https://thedesignsystem.guide/

Tailwind UI 设计套件
Tailwind 越来越完善了,UI 组件也更全面同时样式也很好看官网里提供了组件在线预览可以作设计的时候借鉴样式。
投稿人:DL

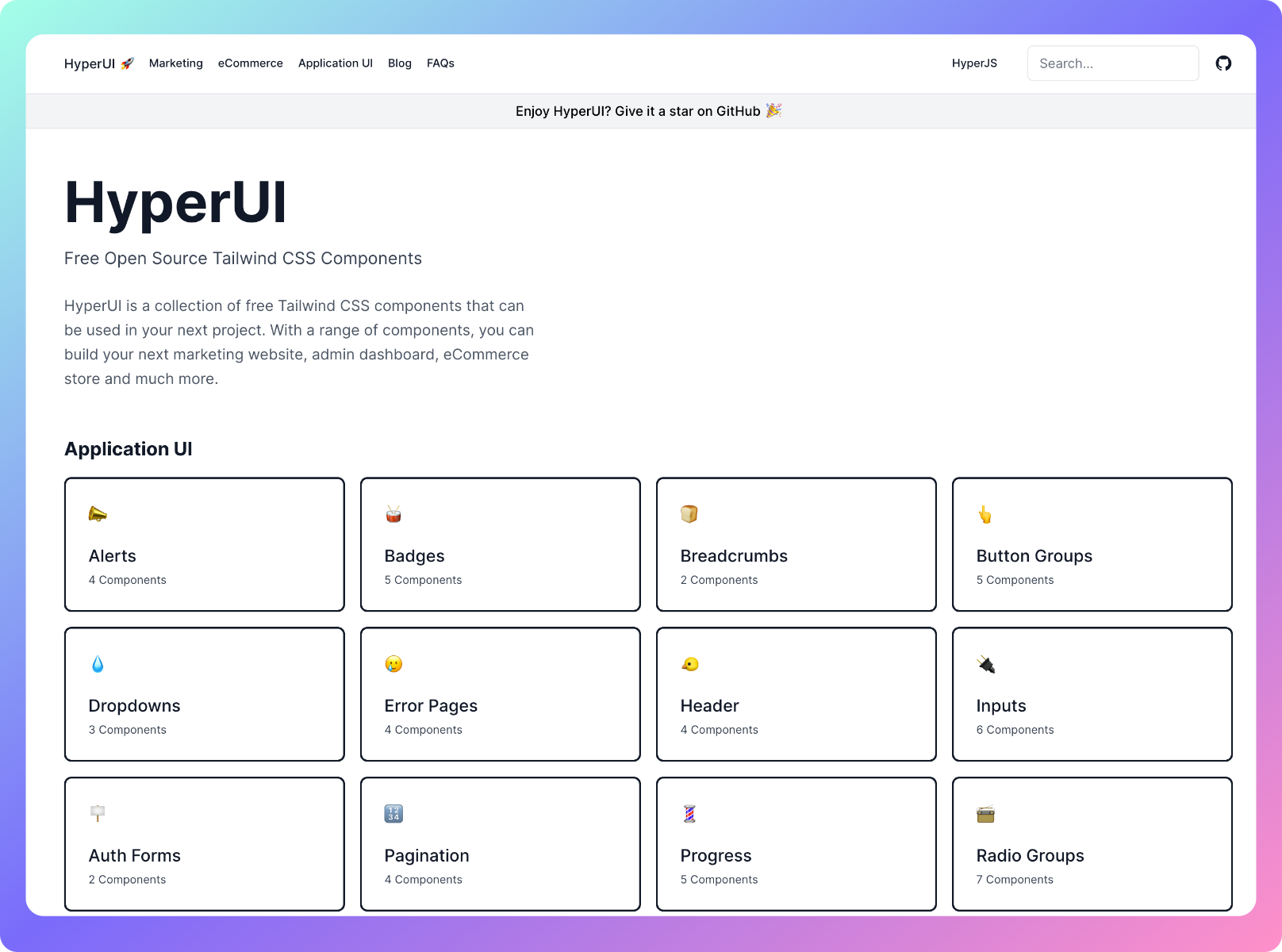
免费开源 Tailwind CSS 组件库
免费开源 Tailwind CSS 组件库可以直接在线预览并复制代码直接使用。
投稿人:Fynn

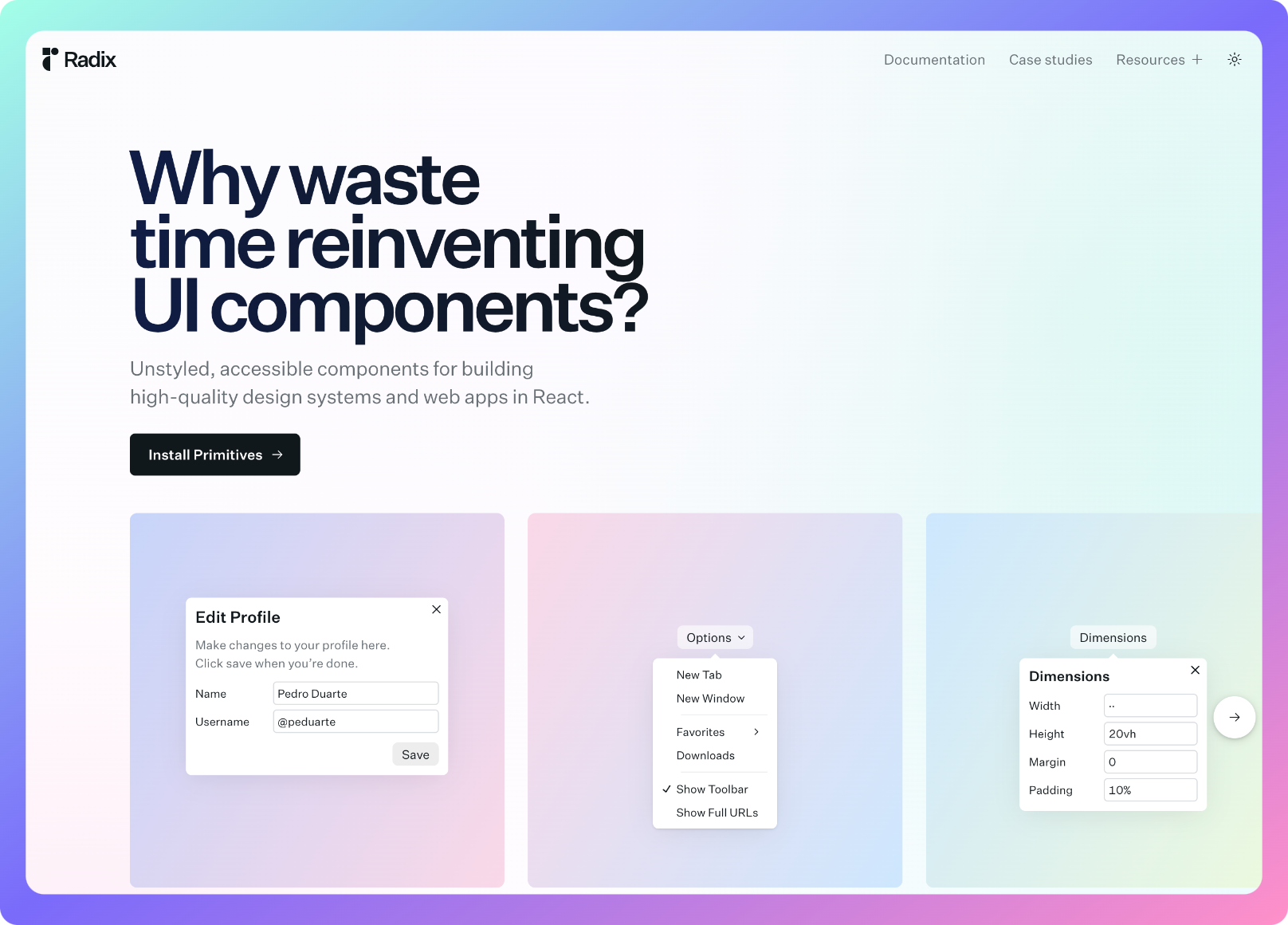
React UI 组件
这套是 React 的UI组件,设计也很好看,还支持键盘操作组件功能比较全面建议收藏。
投稿人:Fynn

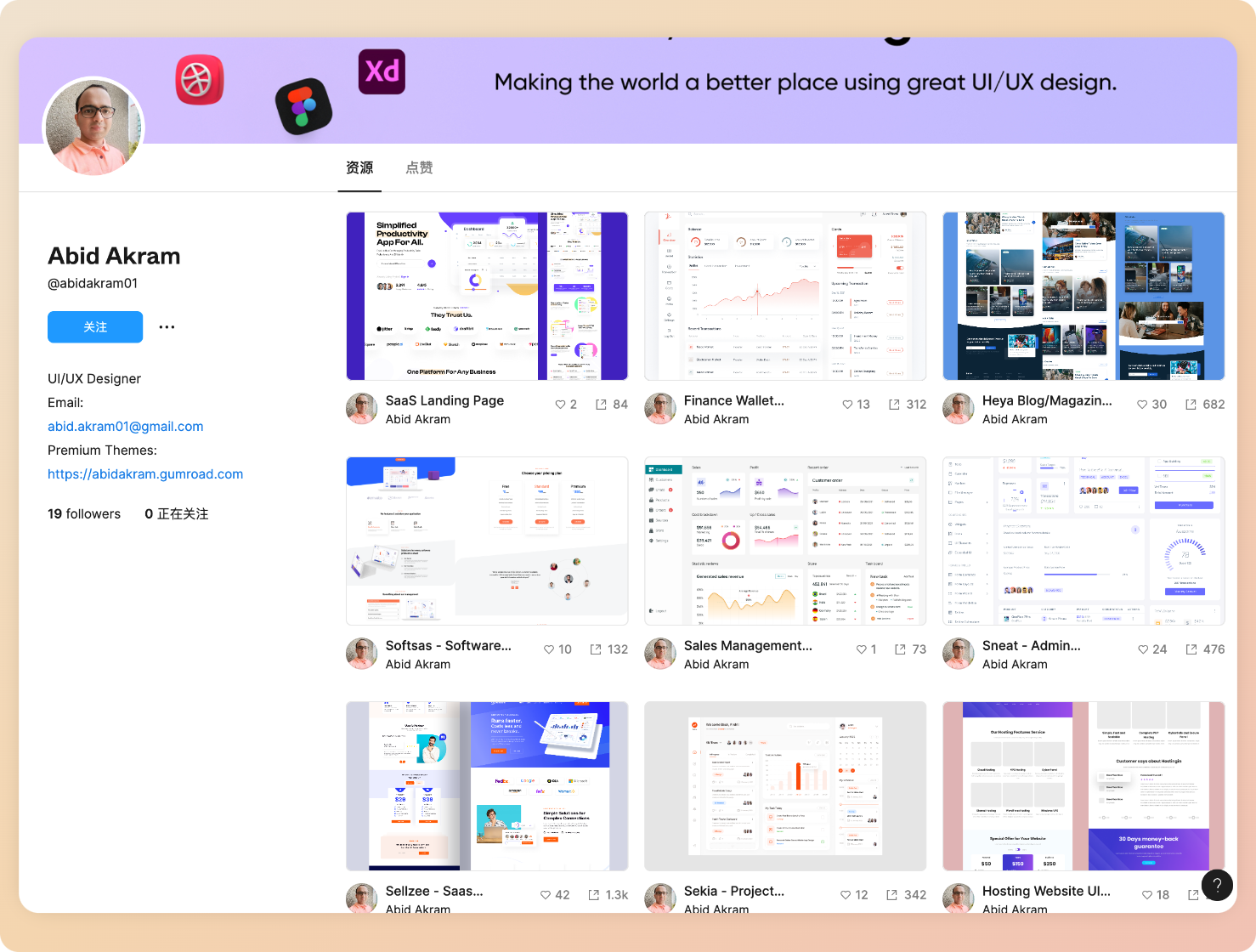
SaaS 着陆页设计源文件分享
作者分享了很多关于 SaaS 产品的着陆页和一些程序的设计风格分享。文件质量挺不错的。
https://www.figma.com/@abidakram01

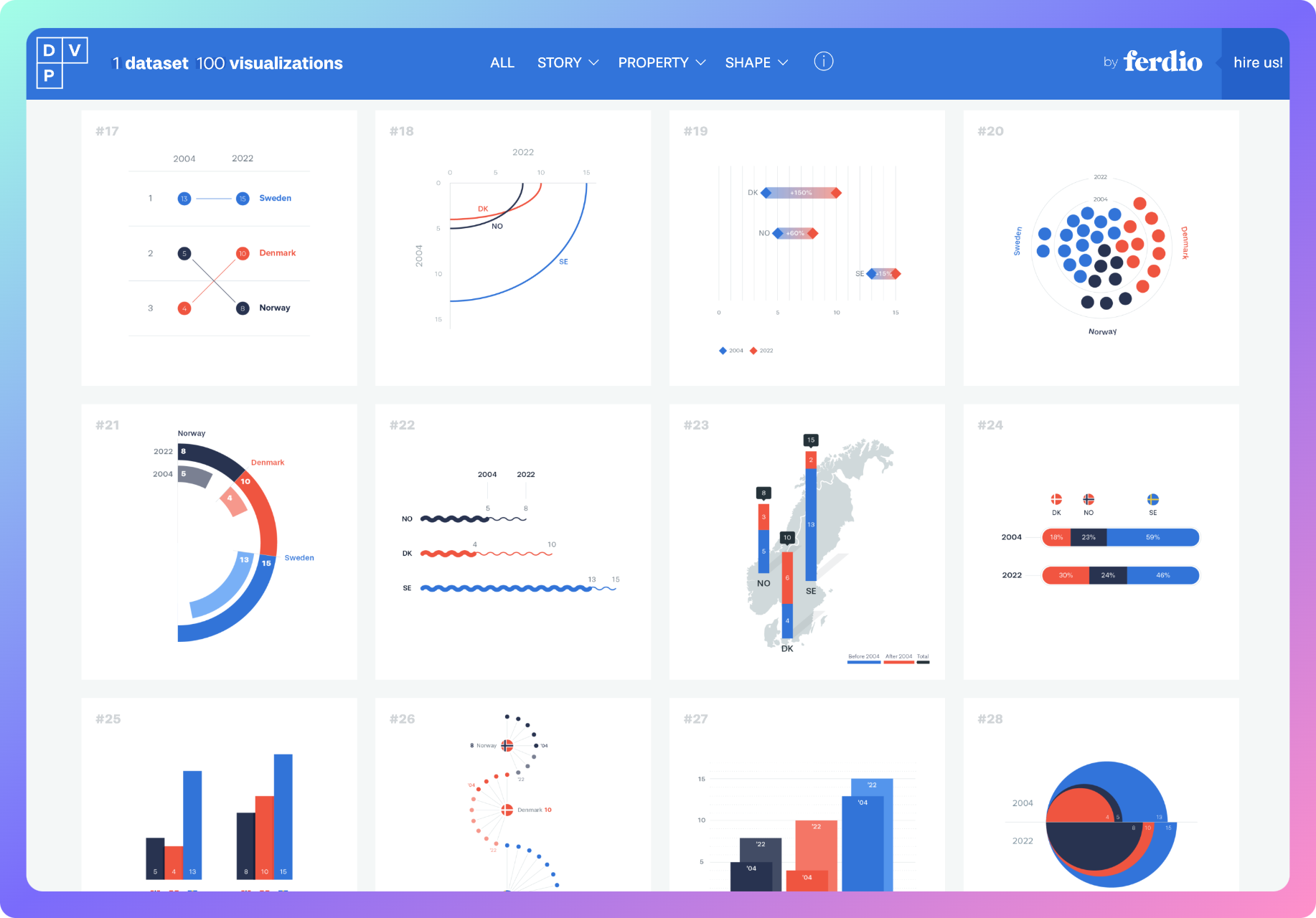
图表样式库
介绍了100种数据图表的显示样式,预览方式是图片。
https://100.datavizproject.com/

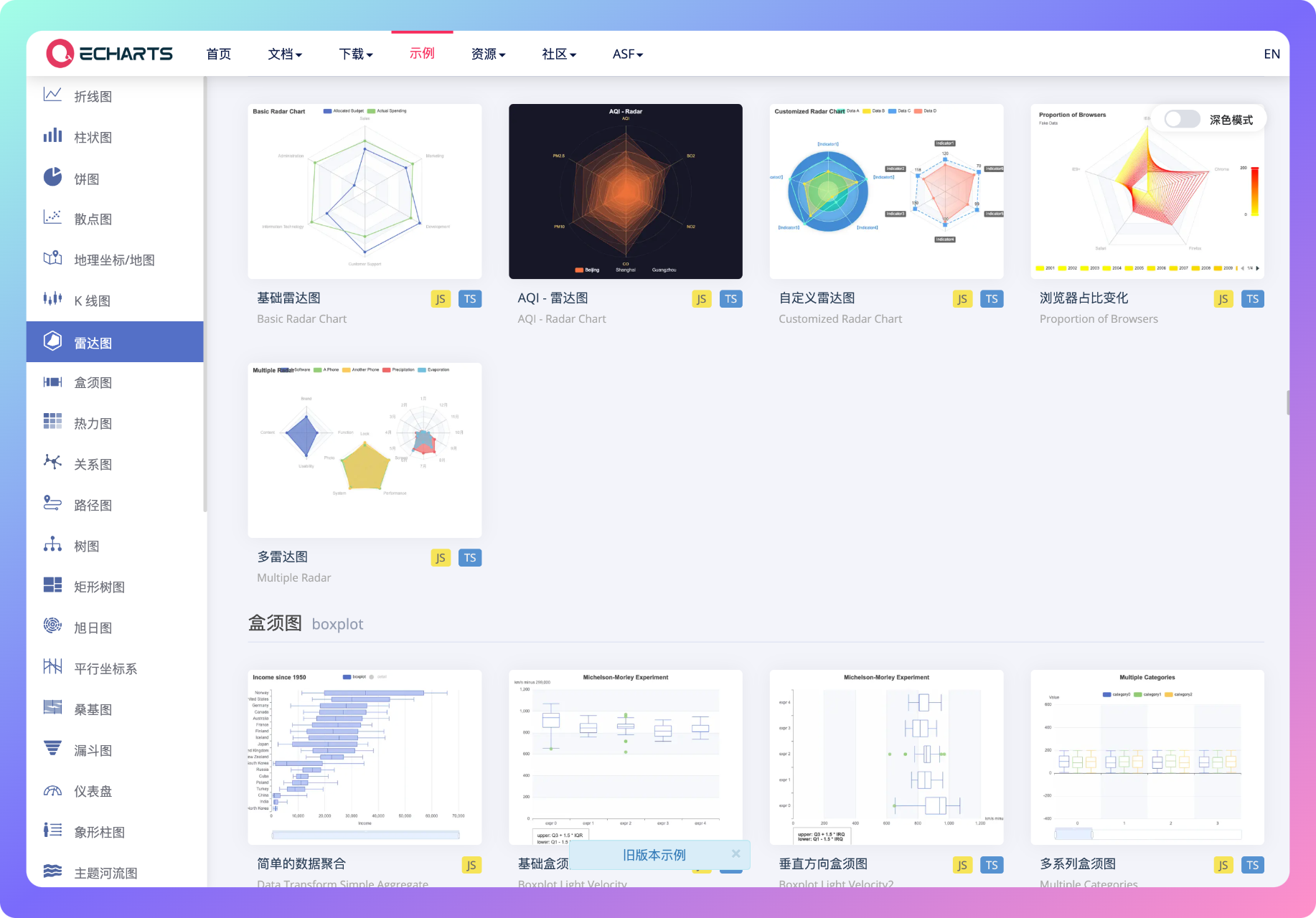
Apache ECharts 开源可视化图表库
一个基于 JavaScript 的开源可视化图表库,直接复制代码就能使用非常方便。

常用工具图标集
https://www.figma.com/community/file/899031264835768805/Glyphs

🏖 随便看看
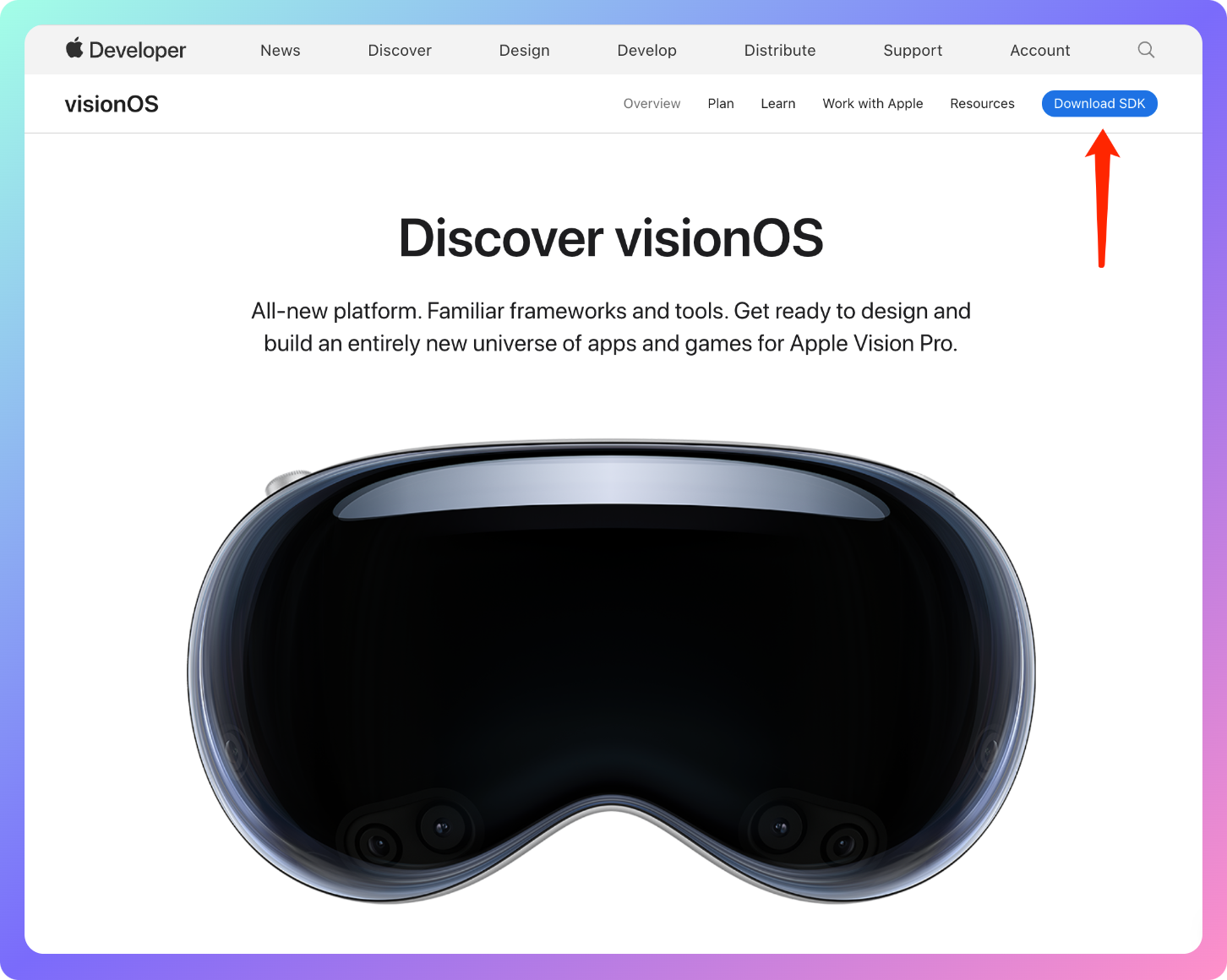
Vision Pro 上线了 SDK 下载
你可以在电脑里模拟运行 VisionOS 系统,提前感受一下。
https://developer.apple.com/visionos/